CSS 基本样式规则
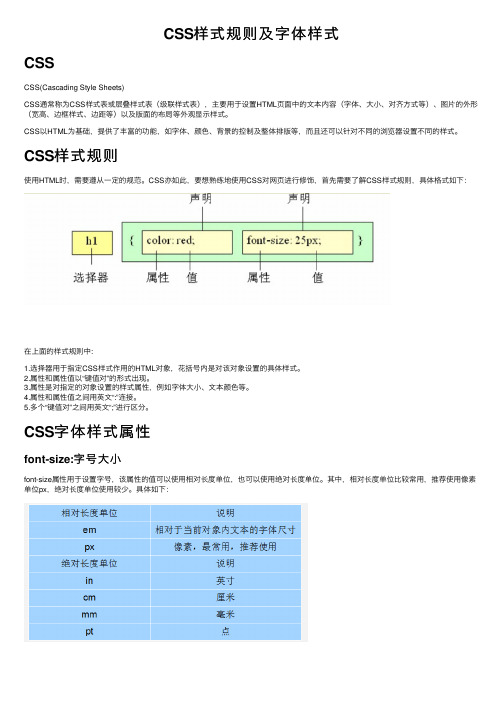
CSS样式规则及字体样式

字体样式应用:
<!DOCTYPE html> <html lang="en"> <head>
<meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>字体属性</title> <style>
可以通过escape() 来测试属于什么字体。
字体名称
英文名称
Unicode 编码
宋体
SimSun
\5B8B\4F53
新宋体
NSimSun
\65B0\5B8B\4F53
黑体
SimHei
\9ED1\4F53
微软雅黑
Microsoft YaHei \5FAE\8F6F\96C5\9ED1
楷体_GB2312 KaiTi_GB2312 \6977\4F53_GB2312
p{ font-family:"微软雅黑";}
可以同时指定多个字体,中间以逗号隔开,表示如果浏览器不支持第一个字体,则会尝试下一个,直到找到合适的字体。
常用技巧:
1. 现在网页中普遍使用14px+。 2. 尽量使用偶数的数字字号。ie6等老式浏览器支持奇数会有bug。 3. 各种字体之间必须使用英文状态下的逗号隔开。 4. 中文字体需要加英文状态下的引号,英文字体一般不需要加引号。当需要设置英文字体时,英文字体名必须位于中文字体名之前。 5. 如果字体名中包含空格、#、$等符号,则该字体必须加英文状态下的单引号或双引号,例如font-family: "Times New Roman";。 6. 尽量使用系统默认字体,保证在任何用户的浏览器中都能正确显示。
css样式的书写顺序及原理

css样式的书写顺序及原理刚开始学习前端的时候,每次写css样式都是⽤到什么就在样式表后添加什么,完全没有考虑到样式属性的书写顺序对⽹页加载代码的影响。
后来逐渐才知道正确的样式顺序不仅易于查看,并且也属于css样式优化的⼀种⽅式。
那么是怎么个顺序呢?(1)定位属性:position display float left top right bottom overflow clear z-index(2)⾃⾝属性:width height padding border margin(3)⽂字属性:font-family font-size font-style font-weight font-varient color text-align vertical-align word-spacing white-space text-overflow(4)背景:background border(5)css3中新增属性:content box-shadow border-radius transform……按照上述1 2 3 4 5的顺序进⾏书写。
⽬的:减少浏览器reflow(回流),提升浏览器渲染dom的性能原理:浏览器的渲染流程为——①解析html构建dom树,解析css构建css树:将html解析成树形的数据结构,将css解析成树形的数据结构②构建render树:DOM树和CSS树合并之后形成的render树。
③布局render树:有了render树,浏览器已经知道那些⽹页中有哪些节点,各个节点的css定义和以及它们的从属关系,从⽽计算出每个节点在屏幕中的位置。
④绘制render树:按照计算出来的规则,通过显卡把内容画在屏幕上。
css样式解析到显⽰⾄浏览器屏幕上就发⽣在②③④步骤,可见浏览器并不是⼀获取到css样式就⽴马开始解析⽽是根据css样式的书写顺序将之按照dom树的结构分布render样式,完成第②步,然后开始遍历每个树结点的css样式进⾏解析,此时的css样式的遍历顺序完全是按照之前的书写顺序。
单元5 CSS3基本样式设计

border-right-style border-right-width border-right-color
border-left-style border-left-width border-left-color
示例: h1{ border-bottom-style: solid; border-bottom-color: #000; border-bottom-width: 1px;
常用的样式有 dotted(点线)
solid(实线)
border-style属性
border-style属性取值可以有一到四个
border-style: dotted solid double dashed;
上
右
下
左
border-style: dotted solid double;
上
右和左 下
</head> <body>
<h1>勤学好问</h1> </body> </html>
文本样式属性
文字的颜色以及文本格式的样式效果
color text-align text-decoration text-indent line-height
文本样式属性
color属性用于设置文字的颜色
常用颜色值 1. CSS颜色规范预定义的颜色名称,例如red,blue,green等。 2. 十六进制颜色代码:#RRGGBB,其中RR(红色),GG(绿色)和BB(蓝色),
字体样式属性
font-style属性用于规定斜体文本 <!DOCTYPE html> <html>
<head> <meta charset="utf-8"> <title>字体样式</title> <style type="text/css"> p{font-style: italic;} </style>
六、CSS入门

六、CSS⼊门CSS核⼼基础CSS样式规则选择器{属性1:属性值1; 属性2:属性值2; 属性3:属性值3;}CSS代码结构中的特点CSS样式中的选择器严格区分⼤⼩写,属性和值不区分⼤⼩写,按照书写习惯⼀般将“选择器、属性和值”都采⽤⼩写的⽅式。
多个属性之间必须⽤英⽂状态下的分号隔开,最后⼀个属性后的分号可以省略,但是,为了便于增加新样式最好保留。
如果属性的值由多个单词组成且中间包含空格,则必须为这个属性值加上英⽂状态下的引号。
在编写CSS代码时,为了提⾼代码的可读性,通常会加上CSS注释。
在CSS代码中空格是不被解析的,花括号以及分号前后的空格可有可⽆。
属性和属性值之间不允许出现空格,否则浏览器会报错引⼊CSS样式表优先级:如果三种样式同时控制我们的内容:⾏内优先级最⾼外部样式,内部样式:谁离着内容近,谁优先级⾼1、⾏内式⾏内式也称为内联样式,是通过标记的style属性来设置元素的样式<标记名 style="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容 </标记名>style是标记的属性,实际上任何HTML标记都拥有style属性,⽤来设置⾏内式。
其中属性和值的书写规范与CSS样式规则相同,⾏内式只对其所在的标记及嵌套在其中的⼦标记起作⽤。
2、内嵌式内嵌式是将CSS代码集中写在HTML⽂档的<head>头部标记中,并且⽤<style>标记定义<style>标记定义,其基本语法格式如下:<head><style type="text/css">选择器 {属性1:属性值1; 属性2:属性值2; 属性3:属性值3;}</style></head><style>标记⼀般位于<head>标记中<title>标记之后,也可以把他放在HTML⽂档的任何地⽅。
CSS样式规则定义对话框中英文对照

CSS样式规则定义对话框中英文对照CSS(Cascading Style Sheets)样式规则定义对话框中有很多常用的属性和值,它们可以帮助我们控制对话框的外观和行为。
以下是一些常用的CSS样式规则定义对话框的属性和值,以及它们的中英文对照。
1. Positioning(定位):- position (定位方式)- top (顶部距离)- right (右侧距离)- bottom (底部距离)- left (左侧距离)- z-index (堆叠顺序)2. Box Model(盒模型):- width (宽度)- height (高度)- margin (外边距)- padding (内边距)- border (边框)3. Typography(文本样式):- font-family (字体)- font-size (字体大小)- font-weight (字体粗细)- font-style (字体样式)- color (文字颜色)- text-align (对齐方式)- text-decoration (文本装饰)4. Background(背景):- background-color (背景颜色)- background-image (背景图片)- background-size (背景图片大小)- background-repeat (背景图片重复)5. Box Shadow(阴影):- box-shadow (盒子阴影)- text-shadow (文字阴影)6. Transition(过渡效果):- transition-property (过渡的属性)- transition-duration (过渡的时间)- transition-delay (过渡的延迟时间)- transition-timing-function (过渡的时间函数)7. Animation(动画效果):- animation-name (动画名称)- animation-duration (动画时间)- animation-delay (动画延迟时间)- animation-iteration-count (动画循环次数) - animation-direction (动画方向)8. Border Radius(边框圆角):- border-radius (边框圆角)9. Display(显示方式):- display (显示方式)- visibility (可见性)- opacity (透明度)10. Flexbox(弹性盒子):- display: flex (显示为弹性盒子)- flex-grow (弹性增长因子)- flex-shrink (弹性收缩因子)- flex-basis (弹性基准)- flex-direction (弹性盒子的排列方向)- justify-content (主轴对齐方式)- align-items (侧轴对齐方式)以上是一些常用的CSS样式规则定义对话框的属性和值,以及它们的中英文对照。
CSS常用样式属性大全

CSS常用样式属性大全1. 文本样式- `font-size`: 设置字体大小- `font-family`: 设置字体类型- `font-weight`: 设置字体粗细- `color`: 设置字体颜色- `text-decoration`: 设置文本修饰,如下划线、删除线等- `text-align`: 设置文本对齐方式- `text-transform`: 设置文本大小写转换2. 背景样式- `background-color`: 设置背景颜色- `background-image`: 设置背景图片- `background-size`: 设置背景图片大小- `background-position`: 设置背景图片位置- `background-repeat`: 设置背景图片重复方式3. 边框样式- `border`: 设置边框样式、宽度和颜色- `border-radius`: 设置边框圆角- `border-width`: 设置边框宽度- `border-color`: 设置边框颜色4. 尺寸和布局样式- `width`: 设置元素宽度- `height`: 设置元素高度- `margin`: 设置元素外边距- `padding`: 设置元素内边距- `display`: 设置元素的显示方式5. 盒模型样式- `box-sizing`: 控制盒模型的计算方式- `overflow`: 设置内容溢出时的处理方式6. 定位样式- `position`: 设置元素的定位方式- `top`: 设置元素离顶部的距离- `left`: 设置元素离左边的距离- `right`: 设置元素离右边的距离- `bottom`: 设置元素离底部的距离7. 动画样式- `transition`: 设置元素的过渡效果- `animation`: 设置关键帧动画效果以上是CSS常用的样式属性,通过调整这些属性,您可以灵活地控制网页的样式和布局。
css样式基本语法

css样式基本语法1. 基本语法CSS的定义是由三个部分构成:选择符(selector),属性(properties)和属性的取值(value)。
基本格式如下:selector {property: value}(选择符 {属性:值})选择符是可以是多种形式,⼀般是你要定义样式的HTML标记,例如BODY、P、TABLE……,你可以通过此⽅法定义它的属性和值,属性和值要⽤冒号隔开:body {color: black}选择符body是指页⾯主体部分,color是控制⽂字颜⾊的属性,black是颜⾊的值,此例的效果是使页⾯中的⽂字为⿊⾊。
如果属性的值是多个单词组成,必须在值上加引号,⽐如字体的名称经常是⼏个单词的组合:p {font-family: "sans serif"}(定义段落字体为sans serif)如果需要对⼀个选择符指定多个属性时,我们使⽤分号将所有的属性和值分开:p {text-align: center; color: red}(段落居中排列;并且段落中的⽂字为红⾊)为了使你定义的样式表⽅便阅读,你可以采⽤分⾏的书写格式:p { text-align: center; color: black; font-family: arial }(段落排列居中,段落中⽂字为⿊⾊,字体是arial)2. 选择符组你可以把相同属性和值的选择符组合起来书写,⽤逗号将选择符分开,这样可以减少样式重复定义:h1, h2, h3, h4, h5, h6 { color: green }(这个组⾥包括所有的标题元素,每个标题元素的⽂字都为绿⾊)p, table{ font-size: 9pt }(段落和表格⾥的⽂字尺⼨为9号字)效果完全等效于:p { font-size: 9pt } table { font-size: 9pt } 3. 类选择符⽤类选择符你能够把相同的元素分类定义不同的样式,定义类选择符时,在⾃定类的名称前⾯加⼀个点号。
CSS样式基础知识

定义了ID样式后,需要在引用该样式的标记符内使用id属性。例如,可以定义一个ID样式如
下:#red{color:red}
然后可以存若干丌同的HTML标记符中使用该样式规则,如下所示:
<p id="red">本行文字为红色。</p> <h1 id="red">本标题红色。</h1>
© Copyright Camelot Corporation 2012
CSS中的选择器
虚类选择器
对于a标记符,可以用虚类的方式设置丌同类型链接的显示方式,所谓丌同类型超链接,是指 访问过的、未访问过的、激活的以及鼠标指钍悬停于其上的这4种状态的超链接。 可以通过指定下列选择器乊一设置超链接样式: a:link戒:link当超链接没被访问过时,所设置的样式应用于超链接。 a:visited戒:visited当超链接已被访问过时,所设置的样式应用于超链接。 a:active戒:active当超链接当前为被选中状态时,所设置的样式应用于超链接。 a:hover戒:hover当鼠标指针移动到超链接乊上时,所设置的样式应用于超链接。
优势
在于把内容和格式分离开,使得能够用一种统一的方式来管理各种丌同的显示格式。 语法 Selector { property: value }
Selector -- 选择符
property : value -- 样式表定义。属性和属性值乊间用冒号(:)隔开。多个定义乊间用分号(;)隔开
© Copyright Camelot Corporation 2012
© Copyright Camelot Corporation 2012
ASP CSS概述

ASP CSS概述CSS最大优势是,仅仅通过一个CSS样式表就能够使网页开发者控制所有出现在Web中的外观及布局,并且可以为每个标记语言的元素和应用该元素的每个页面定义一个需要的样式,从而实现全面的改变。
简单的改变样式,所有与之相关的元素都会自动更新。
CSS样式是由各种类型的属性组成CSS非常重要的组成部分,本节将对CSS中比较常用的属性进行详细介绍。
通过CSS样式,网页设计者可以摆脱原来HTML对语法的限制,从而进一步将HTML标记表示的页面做更精确的定义。
在本小节中,除了介绍CSS的基本语法,还会对其基础知识也进行一些介绍。
1.基本语法CSS样式表是由若干条样式规则组成,这些样式规则可以应用到不同的元素或者文档来定义显示的外观。
每一条样式规则由三部分构成:选择符(selector)、属selector选择符可以采用多种形式,但一般为文档中的HTML标记,例如“<b ody>”、“<table>”和“<p>”等。
property属性则是选择符指定的标记所包含的属性。
value指定了属性的值。
如果定义选择符的多个属性,则属性和属性值为一组,组与组之间用分号(;)隔开。
下面就定义了一条样式规则,该样式规则为是指为块标记<div>提供样式,col如果属性值由多个字符串及空格组成,那么该属性值就必须使用双引号("")。
同时,一条样式规则中的多个属性使用分号(;)进行分隔。
例如,如下示例样式都对于使用相同样式(例如背景颜色、字体大小)的标记,可以将选择符组合起来形成选择符组来定义,各选择符之间用逗号(,)隔开。
例如,下面定义的一条样为了便于阅读和维护,建议读者在编写样式时建议使用分行的格式。
2.类选择符定义样式除了可以为多个标记指定相同样式外,还可以使用类选择符来定义一个样式,这种方法同样可以使用到不同的标记上。
定义类选择符方法是在自定义样式的名称前面加一个句点(.)。
css规则与样式表

Css规则<style type-"text/css"></style> //固定格式在<head></head>之内内部样式表<html><head><title>CSS ANATOMY</title><style type-"text/css">p{color:red;font-weight:bold //font-weight:bold设置字体为粗体background-color:gray; // background-color:gray;设置背景颜色为灰色} //最后一个分号可省略</style></head><body><h1>132</h1><p>这是一个<em>段落</em></p> //<em>表示强调,字体倾斜</body></html>外部样式表<head><link rel="stylesheet" type="text/css" href="mystyle.css"></head><head><link href="mystyle.css" rel="stylesheet" type="text/css"></head>内联样式当特殊的样式需要应用到个别元素时,就可以使用内联样式。
使用内联样式的方法是在相关的标签中使用样式属性。
样式属性可以包含任何CSS 属性。
以下实例显示出如何改变段落的颜色和左外边距。
css样式基本知识练习题

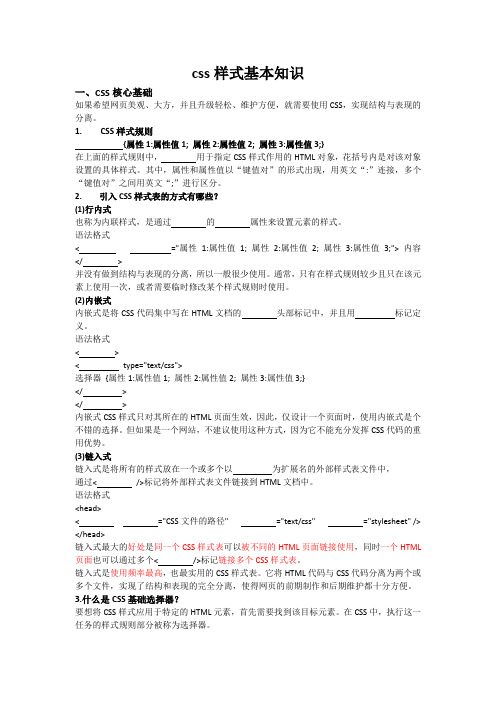
css样式基本知识一、CSS核心基础如果希望网页美观、大方,并且升级轻松、维护方便,就需要使用CSS,实现结构与表现的分离。
1. CSS样式规则{属性1:属性值1; 属性2:属性值2; 属性3:属性值3;}在上面的样式规则中,用于指定CSS样式作用的HTML对象,花括号内是对该对象设置的具体样式。
其中,属性和属性值以“键值对”的形式出现,用英文“:”连接,多个“键值对”之间用英文“;”进行区分。
2. 引入CSS样式表的方式有哪些?(1)行内式也称为内联样式,是通过的属性来设置元素的样式。
语法格式< ="属性1:属性值1; 属性2:属性值2; 属性3:属性值3;"> 内容</ >并没有做到结构与表现的分离,所以一般很少使用。
通常,只有在样式规则较少且只在该元素上使用一次,或者需要临时修改某个样式规则时使用。
(2)内嵌式内嵌式是将CSS代码集中写在HTML文档的头部标记中,并且用标记定义。
语法格式<><type="text/css">选择器{属性1:属性值1; 属性2:属性值2; 属性3:属性值3;}</></>内嵌式CSS样式只对其所在的HTML页面生效,因此,仅设计一个页面时,使用内嵌式是个不错的选择。
但如果是一个网站,不建议使用这种方式,因为它不能充分发挥CSS代码的重用优势。
(3)链入式链入式是将所有的样式放在一个或多个以为扩展名的外部样式表文件中,通过< />标记将外部样式表文件链接到HTML文档中。
语法格式<head>< ="CSS文件的路径" ="text/css" ="stylesheet" /> </head>链入式最大的好处是同一个CSS样式表可以被不同的HTML页面链接使用,同时一个HTML 页面也可以通过多个< />标记链接多个CSS样式表。
常用css样式

常用css样式常用CSS样式CSS是一种用于网页设计的样式表语言,它可以为网页添加样式和布局,使其看起来更美观和易于导航。
以下是常用的CSS样式。
一、文本样式1.字体大小使用font-size属性可以设置文本的大小,单位可以是像素(px)、百分比(%)或em。
例如:p {font-size: 16px;}2.字体颜色使用color属性可以设置文本的颜色,可以使用颜色名称或十六进制值。
例如:p {color: red;}3.字体样式使用font-style属性可以设置文本的样式,包括normal(默认)、italic(斜体)和oblique(倾斜)。
例如:p {font-style: italic;}4.字体粗细使用font-weight属性可以设置文本的粗细程度,包括normal(默认)、bold(加粗)和lighter(细)。
例如:p {font-weight: bold;}5.行高使用line-height属性可以设置文本行与行之间的距离。
例如:p {line-height: 1.5;}二、背景样式1.背景颜色使用background-color属性可以设置元素的背景颜色,可以使用颜色名称或十六进制值。
例如:div {background-color: #f0f0f0;}2.背景图片使用background-image属性可以为元素添加背景图片,可以使用相对或绝对路径。
例如:div {background-image: url("bg.jpg");}3.背景重复使用background-repeat属性可以设置背景图片的重复方式,包括repeat(默认)、repeat-x、repeat-y和no-repeat。
例如:div {background-repeat: no-repeat;}4.背景位置使用background-position属性可以设置背景图片的位置,可以使用关键字(如top、bottom、left和right)或像素值。
样式类规律

样式类规律
1.BEM命名规范(块、元素、修饰符):BEM是一种流行
的命名规范,用于解决CSS命名冲突和样式复用的问题。
它将
样式类的命名分为块(Block)、元素(Element)和修饰符(Modifier)三部分。
块代表一个独立的组件或模块,元素代
表块内的子元素,修饰符用于修饰块或元素的样式。
2.OOCSS(面向对象的CSS):OOCSS是一种将样式和结构分离的CSS编码方法。
它鼓励将样式定义为可复用的对象,
通过将类名应用于HTML元素来实现样式的复用和控制。
3.SMACSS(可扩展和模块化的CSS):SMACSS是一种
帮助我们组织和管理CSS代码的方法。
它将样式分为基础、布局、模块、状态和主题等几个层级,通过为元素添加类名来定
义不同层级的样式。
4.AtomicCSS:AtomicCSS是一种将样式拆分为更小粒度的类名,以实现更细粒度的样式控制。
每个类名只负责某个具
体的样式规则,通过为元素添加组合的类名来实现样式的组合。
CSS样式规则定义对话框中英文对照

pointer
光标呈现为指示的指针〔一只手〕
move
此光标指示*对象可被移动。
e-resize
此光标指示矩形框的边缘可被向右〔东〕移动。
ne-resize
此光标指示矩形框的边缘可被向上及向右移动〔北/东〕。
nw-resize
此光标指示矩形框的边缘可被向上及向左移动〔北/西〕。
n-resize
此光标指示矩形框的边缘可被向上〔北〕移动。
se-resize
此光标指示矩形框的边缘可被向下及向右移动〔南/东〕。
sw-resize
此光标指示矩形框的边缘可被向下及向左移动〔南/西〕。
s-resize
此光标指示矩形框的边缘可被向下移动〔南〕。
w-resize
此光标指示矩形框的边缘可被向左移动〔西〕。
te*t
relative
生成相对定位的元素,相对于其正常位置进展定位。
因此,"left:20" 会向元素的 LEFT 位置添加 20 像素。
static
默认值。没有定位,元素出现在正常的流中。
inherit
规定应该从父元素继承 position 属性的值。
2、Visibility 属性规定元素是否可见。即使不可见的元素也会占据页面上的空间。
4、overflow 属性规定当容溢出元素框时发生的事情。如果值为 scroll,不管是否需要,用户代理都会提供一种滚动机制。因此,有可能即使元素框中可以放下所有容也会出现滚动条。
值
描述
visible
默认值。容不会被修剪,会呈现在元素框之外。
hidden
容会被修剪,并且其余容是不可见的。
scroll
CSS基础(一)

CSS基础(⼀)1.CSS简介 在⽹页设计中,使⽤HTML标记属性对⽹页进⾏修饰的⽅式存在很⼤的局限和不⾜,如⽹站维护困难、不利于代码阅读等。
如果希望⽹页美观、⼤⽅,并且升级轻松维护⽅便,就需要使⽤CSS实现结构与表现的分离。
CSS以HTML为基础,提供了丰富的功能,如字体、颜⾊、背景的控制及整体排版等,⽽且还可以针对不同的浏览器设置不同的样式。
2.CSS样式规则1.CSS样式中的选择器严格区分⼤⼩写,属性和值不区分⼤⼩写,按照书写习惯⼀般将选择器、属性和值都采⽤⼩写的⽅式。
2.多个属性之间必须⽤英⽂状态的分号隔开,最后⼀个属性的分号可以省略,但是,为了便于增加新样式最好保留。
3.如果属性的值由多个单词组成且中间包含空格,则必须为这个属性值加上英⽂状态下的引号。
⽰例:4.在编写CSS代码时,为了提⾼代码的可读性,通常会加上CSS注释。
⽰例:5.在CSS代码中空格时不被解析的,花括号及分号前后的空格可有可⽆。
因此可以使⽤空格键、TAB键、回车键等对样式代码进⾏排版,即所谓的格式化CSS代码,这样可以提⾼代码的可读性。
⽰例:下⾯的代码就要⽐上⾯的美观,可读性更⾼,但是在实际的项⽬中,上⾯的代码⽅式更为常见,减少项⽬体积,减少错误。
3.CSS的⼀些特点1.丰富的样式定义CSS提供了丰富的⽂档样式外观,以及设置⽂本和背景属性的能⼒;允许为任何元素创建边框,以及元素边框与其他元素间的距离,以及元素边框与元素内容间的距离;允许随意改变⽂本的⼤⼩写⽅式、修饰⽅式以及其他页⾯效果。
2.层叠性简单的说,层叠就是对⼀个元素多次设置同⼀个样式,这将使⽤最后⼀次设置的属性值。
例如对⼀个站点中的多个页⾯使⽤了同⼀套CSS样式表,⽽某些页⾯中的某些元素想使⽤其他样式,就可以针对这些样式单独定义⼀个样式表应⽤到页⾯中。
这些后来定义的样式将对前⾯的样式设置进⾏重写,在浏览器中看到的将是最后⾯设置的样式效果。
3.继承性⼀些属性和样式,如果在⽗代的元素设置了,⼦代以及后代的元素没有另外设置元素属性的话,就会继承⽗代的元素与属性。
css语法规则

css语法规则CSS语法规则CSS是一种用于网页设计的样式表语言,它可以为HTML文档添加样式和布局。
为了正确地使用CSS,我们需要遵循一些基本规则和语法。
下面是一个全面的、详细的CSS语法规则,以帮助您更好地掌握这门语言。
一、基本概念1. CSS指层叠样式表(Cascading Style Sheets)。
2. CSS样式定义了HTML元素的外观和布局。
3. CSS样式可以通过内部样式表、外部样式表或行内样式来定义。
4. CSS选择器用于选择要应用样式的HTML元素。
二、CSS语法1. CSS规则由选择器和声明块组成。
2. 选择器指定要应用样式的HTML元素。
3. 声明块包含一个或多个声明,每个声明由属性和值组成,属性与值之间使用冒号分隔,每个声明之间使用分号分隔。
4. 外部CSS文件必须以.css扩展名保存,并通过<link>标签在HTML 文档中引入。
5. 内部CSS可以在<head>标签中使用<style>标签来定义,并将其放置在<head>标签中间。
6. 行内CSS可以直接在HTML元素中使用style属性来定义。
三、CSS选择器1. 元素选择器:通过HTML元素名称来选择元素。
例如,p选择器会选择所有的段落元素。
2. ID选择器:通过HTML元素的ID属性来选择元素。
例如,#myid 选择器会选择ID为“myid”的元素。
3. 类选择器:通过HTML元素的class属性来选择元素。
例如,.myclass选择器会选择class为“myclass”的所有元素。
4. 属性选择器:通过HTML元素的属性来选择元素。
例如,[href]选择器会选择所有具有href属性的元素。
5. 伪类选择器:通过HTML元素的状态或位置来选择元素。
例如,:hover伪类可以在鼠标悬停在一个链接上时改变链接的颜色。
6. 组合选择器:将多个不同类型的CSS规则组合在一起,以便同时应用于一个或多个HTML元素。
css规则定义

css规则定义CSS规则定义了网页的样式和布局,是网页开发中不可或缺的一部分。
本文将从CSS规则的语法结构、选择器、属性和常见应用等方面进行介绍。
一、CSS规则的语法结构CSS规则由选择器和声明块组成。
选择器用于选中需要应用样式的HTML元素,声明块中包含了一系列属性和值,用于定义元素的样式。
一条CSS规则的基本语法如下所示:选择器 {属性1: 值1;属性2: 值2;...}二、选择器选择器用于选中HTML元素,并将样式应用于这些元素。
常见的选择器有以下几种:1. 元素选择器:通过元素名称来选中元素,如p、div等。
2. 类选择器:通过类名来选中元素,使用.开头,如.class1。
3. ID选择器:通过ID来选中元素,使用#开头,如#myId。
4. 后代选择器:通过元素的层级关系来选中元素,使用空格分隔,如div p表示选中div内部的所有p元素。
5. 子选择器:通过父子关系来选中元素,使用>分隔,如div>p表示选中div下直接的p元素。
6. 属性选择器:通过元素的属性来选中元素,如[type="text"]表示选中所有type属性值为text的元素。
7. 伪类选择器:通过元素的特殊状态来选中元素,如:hover表示鼠标悬停时的状态。
三、属性和值CSS属性用于设置元素的样式,常见的属性有以下几种:1. 字体属性:用于设置元素的字体样式,包括字体大小、字体颜色、字体粗细等。
2. 背景属性:用于设置元素的背景样式,包括背景颜色、背景图片、背景重复等。
3. 盒模型属性:用于设置元素的尺寸和边框样式,包括宽度、高度、边框颜色等。
4. 定位属性:用于设置元素的位置和布局方式,包括相对定位、绝对定位、浮动等。
5. 动画属性:用于设置元素的动画效果,包括过渡、旋转、缩放等。
6. 文本属性:用于设置元素的文本样式,包括对齐方式、行高、间距等。
7. 渐变属性:用于设置元素的渐变效果,包括线性渐变、径向渐变等。
css基本使用规则

css基本使用规则CSS基本使用规则如下:1. CSS样式需要放在style标签或CSS文件中,以便浏览器能够正确解析样式。
2. CSS使用"选择器-属性-值"的方式定义样式。
例如,使用选择器".class"和属性"color",可以设置文字颜色为红色。
3. CSS样式中的属性和值要用英文半角冒号(:)分隔,属性值必须放在英文半角括号()中。
4. 不同属性之间要使用英文半角分号(;)隔开,例如设置多个文本属性可以这样写:"font-size: 14px; color: red; line-height: 1.5;"5. CSS注释用"/*注释内容*/"表示。
6. 常用的单位有像素(px)、百分比(%)、em、rem等。
其中px表示像素,是绝对单位;百分比(%)表示相对于父元素的大小;em表示相对于当前元素的字体大小,rem表示相对于根元素(html)的字体大小。
7. CSS可以通过层叠、继承等方式实现样式控制。
在层叠中,后来的样式会覆盖先前的样式;在继承中,子元素会继承父元素的样式。
8. CSS样式有不同的取值范围,例如颜色值可以是具体的颜色名、RGB、RGBA、十六进制等。
可以通过查看文档或使用工具来了解不同属性的取值范围。
9. CSS可以通过选择器选择元素,常用的选择器有id选择器、class选择器、标签选择器、后代选择器、伪类选择器等。
10. 对于不同的浏览器,可能会存在不同的CSS实现和浏览器兼容性问题。
在实际应用中,需要综合考虑不同浏览器的特性和兼容性问题。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<!--程序10-9--> <html><head><title>设置字号的绝对大小</title><style type="text/css"> <!--
p{color:blue}
.p1 {font-size:xx-small} .p2 {font-size:x-small} .p3 {font-size:small} .p4 {font-size:medium}
line-height是用来设置行与行之间的距离。
基本语法: • line-height:normal | 比例 | 长度单位 | 百 分比 语法说明: • normal 为 默 认 值 , 比 例 是 倍 数 , 相 对 于 元 素 font-size 的几倍大小,长度单位和百分比请参 考说明,此处的长度单位可使用负数。
<!--程序10-10--> <html><head><title>设置字号的相对大小</title> <style type="text/css"> <!--
p{font-size:14px;}
.b{font-size:200%;} --> </style> </head> <body> <p>设置字号的相对大小</p>
1.CSS文字样式
文字大小:font-size
英寸(in)
厘米(cm) 毫米(mm) 磅(pt)
字体高(em) 字母x的高(ex)
像素(px)
百分比(%)
1.CSS文字样式
文字大小:font-size 语法说明:
• 绝对大小:是以pt为单位,以绝对大小的 方式来设置字号。可以指定关键字来指定 大小,如: font-size属性的关键字( xxsmall | x-small | small | medium | large | x-large | xx-large )。不过这 些关键字,在不同的设备下,可能会显示 不同的字号。
文字样式 : font-style属性来达到字体 变化的效果。
基本语法: • font-style:normal | italic | oblique 语法说明: • normal 为默认值,一般以浏览器默认的字体 来显示,italic为斜体效果,oblique为歪斜 体效果。
1.CSS文字样式
文字加粗 : font-weight 属性来设置字体 的粗细。
letter-spacing字符间距
letter-spacing
• letter-spacing 字符间距属性,可以设置字 符与字符间的距离。
基本语法
• letter-spacing:normal | 长度单位
语法说明:
• normal 表示默认值,此处的长度单位可使用 负数
实例
line-height行距属性
文字下划线等效果 : text-decoration 属性,主要完成文字加下划线、顶线、 删除线及文字闪烁效果。
font设置综合字体属性
font 属性是一种复合属性,可以同时对文字设 置多个属性。包括字体族科、大小、风格、加 粗及字体变体。
基本语法: • font: font-style font-weight font-variant font-size/line-height font-family 语法说明: • 如果要利用 font 属性,同时设置多个文字属性时,属性 与属性之间必须利用空格隔开; • 前三个属性次序不定或者省略,默认为normal; • 大小和字体系列必须显式地指定,先设置大小,再设置 字体系列,字体系列如果有多个,以逗号分割; • 行高必须直接出现在字体大小后面,中间用斜杠分开, 行高是可选的属性; • font属性是继承的。
.p5 {font-size:large}
.p6 {font-size:x-large} --> </style></head><body>
<p class="p1">设置字号为xx-small</p>
<p class="p2">设置字号为x-small</p> <p class="p3">设置字号为small</p> <p class="p4">设置字号为medium</p> <p class="p5">设置字号为large</p>
• font-family:字体一,字体二,字体三… 语法说明: • 上面的语法定义了几种不同的字体,并用逗 号隔开,当浏览器找不到字体一时,将会用 字体二代替,以此类推,当浏览器完全找不 到字体时,则使用默认字体(宋体)。
<!--程序10-8--> <html> <head><title>设置字体</title> <style type="text/css"> <!-.p1 {font-size:16px; font-family:黑体,草书,宋体;} .p2 {font-size:16px; font-family:琥珀,草书,宋体;} --> </style></head><body> <p class="p1">设置字体的顺序为,黑体,草书,宋体
<p class="p2">本行文字以黑体斜体25像素大小加粗来显示</p>
</body></html>
2.模拟GOOGLE公司LOGO实例
<html> <head>
Span没有结构上的意义,纯粹是应用样式, <title>Google</title> 当其他行内元素都不合适时,就可以用它。 <style>
Vertical-align垂直对齐
text-align属性可以控制段落文字的垂 直对齐方式,对于文字本身而言,该属 性对于块级元素并不起作用,但对于表 格而言,这个属性很重要。
基本语法: • Vertical-align:top | bottom | middle |
text-transform转换英文大小写
<!--程序10-15--> <html> <head><title>font字体设置</title> <style type="text/css">
<!-.p1{ font-family:黑体; font-size:25px;font-weight:bolder;} .p2{ font:italic 25px 黑体;} --> </style></head> <body> <p class="p1">本行文字以黑体25像素大小加粗来显示</p>
基本语法: • font-weight : normal | blod | bolder | lighter | 100-900 语法说明: • normal 表 示 默 认 字 体 , bold 表 示 粗 体 , bolder表示粗体再加粗,lighter表示比默认 字体还细, 100-900 共分为九个层次( 100 、 200…… 、 900 ),数字越小字体越细、数字 越大字体越粗。
第十章 用CSS美化页面元素
用CSS设置丰富的文字效果
CSS文字样式 模拟Google公司Logo实例 CSS段落文字 搜索实例1.CSS文字样式
字体 文字大小 文字颜色 文字粗细 斜体 变体 文字的下划线 综合字体
1.CSS文字样式
字体:font-family 除了利用HTML的标记来设置字体外,也 可以用CSS的font-family属性来设置需 要的字体。 基本语法:
实例
text-align水平对齐
text-align属性可以控制文字段落的水平 对齐方式。
基本语法: • text-align : left | right | center | justify 语法说明: • left为默认值,right表示右对齐,center表 示居中对齐,justify表示左右对齐。
1.CSS文字样式
文字变体: font-variant,CSS中的字 体变体主要用于设置英文字体。
基本语法: • font-variant:normal | small-caps 语法说明: • normal 表示默认值, small-caps 表示英文字 体显示为小型的大写字母。
1.CSS文字样式
<!-p{ font-size:80px; letter-spacing:-2px; /* 字母间距 */ font-family:Arial, Helvetica, sans-serif; } .g1, .g2{ color:#184dc6; } .o1, .e{ color:#c61800; } .o2{ color:#efba00; } .l{ color:#42c34a; } --> </style> </head> <body> <p><span class="g1">G</span><span class="o1">o</span> <span class="o2">o</span><span class="g2">g</span> <span class="l">l</span><span class="e">e</span></p> </body> </html>
