基于ajax实现的天气预报毕业设计开题报告
《2024年基于Vue的气象信息可视化大屏的设计与实现》范文

《基于Vue的气象信息可视化大屏的设计与实现》篇一一、引言随着信息技术的飞速发展,气象信息可视化大屏在气象服务、应急救援、城市管理等领域的应用越来越广泛。
本文将介绍一种基于Vue的气象信息可视化大屏的设计与实现方法,旨在通过先进的技术手段,将复杂的气象数据以直观、清晰的方式呈现给用户。
二、设计目标1. 用户体验:设计应注重用户体验,确保大屏界面简洁明了,信息展示直观易懂。
2. 数据可视化:将气象数据以图表、动画等形式进行可视化展示,提高信息的可读性和可理解性。
3. 交互性:提供丰富的交互功能,使用户能够方便地获取所需信息。
4. 响应式设计:适应不同尺寸的屏幕,保证在大屏和小屏设备上都能良好地展示。
三、技术选型与架构设计1. 技术选型:(1)前端框架:选用Vue.js作为前端框架,具有轻量级、易上手、生态丰富等优点。
(2)数据可视化库:使用ECharts等数据可视化库,支持丰富的图表类型和动画效果。
(3)其他技术:HTML、CSS、JavaScript等。
2. 架构设计:采用前后端分离的架构,后端提供气象数据接口,前端负责数据的展示和交互。
具体架构包括数据层、业务逻辑层和展示层。
四、设计实现1. 界面设计:(1)整体布局:采用模块化布局,将不同类型的气象信息分别放置在不同的模块中。
(2)色彩搭配:选用与气象相关的色彩,如蓝色、绿色等,提高界面的视觉效果。
(3)动画效果:通过添加适当的动画效果,增强界面的交互性和视觉冲击力。
2. 数据处理与展示:(1)数据获取:通过API接口从后端获取气象数据。
(2)数据处理:对获取的数据进行清洗、转换和整合,以便在前端进行展示。
(3)数据可视化:使用ECharts等数据可视化库,将气象数据以图表、动画等形式进行展示。
支持多种图表类型,如折线图、柱状图、雷达图等。
同时,根据需求可自定义图表的样式和交互方式。
3. 交互功能实现:(1)鼠标悬停提示:当鼠标悬停在图表上时,显示相应的数据信息。
基于AjaxScript的雨情监测系统研究

服务 器 :大 型服 务器 或 P C机 。 客户 机 :各种 P C机 、家 用 电脑 。 其他 设 备 :路 由器 、交换 机 、输入 输 出设 备等 。 ( )软 件环 境 2 客户 端 :W n o s X p , 览器 。 idw P s 2浏 服 务 器 端 : W no s P p , N t rm W r , i dw X s2 . e F a e o k
( )雨情 查询 1 当用 户输 入 要 查 询 的测 站 并 点击 查 询 按钮 时 , 就 会执 行代 码 ,其 中 Q e y 函数 可 以参见 后面 的 附 ur 录 ,它 会 调用 Q e y a a e u r M n g r的 Q e y y q u r B S l方 法 , 在 Q e yy q u r B S l方 法 中将利 用 X l t p u s m H t O e t对象 的 方 法 向服 务器请 求 q e y a h u r . s x文件 及通 过 p s o t方 式将 查 询参 数对 象 以 J O S N的形式 传递 给服 务器 ,然 后 服务 器相 关处 理程 序将 请求 传递 给 G S应 用服 务 I 器 ,相 应服 务 引擎会 使用 S X 技术 查询 出结果 并返 D+ 回结 果对 象 。处理 成 功 的 结果 会 传递 给 客 户端 成 功 回调 函数 ,处 理 失败 ,异 常信 息 会传 递 给 失败 处 理
[ 关键 词 ] W b I ;S p r a ; I . e . :A a s r p eG S u e m p s n t 5 3 j x c i t
[ 中图分类号]P 0 28
[ 文献标识码 ]A
[ 文章编号] 17 — 0 9( 0 2 1 0 2 — 3 6 4 5 1 2 1 )O — 0 2 0
天气预报 毕业设计

天气预报毕业设计天气预报毕业设计天气预报是我们日常生活中非常重要的一项服务。
它可以帮助我们合理安排活动,提前做好准备,避免受到恶劣天气的影响。
在这个信息爆炸的时代,天气预报也逐渐从传统的电视、广播等媒体走向了互联网和移动应用程序。
作为一名大学生,我决定以天气预报为主题,进行毕业设计。
首先,我将研究天气预报的历史和发展。
天气预报起源于古代,人们通过观察天象、动植物行为等来预测天气变化。
随着科学技术的进步,天气预报逐渐从经验和观察转向基于气象学原理的预测模型。
我将深入了解气象学的发展历程,了解不同预报方法的原理和优缺点。
其次,我将研究现代天气预报的技术和方法。
现代天气预报主要依靠气象卫星、雷达、气象观测站等设备收集大量气象数据,并通过计算机模型进行分析和预测。
我将学习这些设备的工作原理,以及如何利用它们获取准确的气象数据。
同时,我还将了解不同的预报模型和算法,以及它们的应用情况和预测准确度。
接下来,我将设计和开发一个天气预报应用程序。
这个应用程序将提供实时的天气信息,包括温度、湿度、风力等指标,以及未来几天的天气预报。
用户可以通过输入城市名称或使用定位功能来获取所在地的天气信息。
我将学习移动应用程序的开发技术,包括前端界面设计、后端数据处理和与气象数据源的接口开发等。
在应用程序的设计中,我将注重用户体验和功能的完善。
除了基本的天气信息,我还计划添加一些特色功能,如空气质量指数、紫外线指数、天气预警等。
用户可以根据这些指标来合理安排户外活动,保护自己的健康和安全。
此外,我还计划添加一些定制化的功能,如设置关注城市、订阅天气通知等,以满足用户的个性化需求。
最后,我将进行实际测试和评估。
我将选择几个城市作为测试样本,使用我的应用程序获取天气预报,并与其他天气预报服务进行对比。
我将评估我的应用程序的准确性、实时性和用户体验等方面,并根据反馈进行改进和优化。
我还将与一些用户进行深入访谈,了解他们对天气预报的需求和期望,以进一步改进我的应用程序。
天气预报应用实现实验报告

import org.json.JSONException;
import org.json.JSONObject;
import java.io.ByteArrayOutputStream;
import java.io.IOException;
import java.io.InputStream;
private String CityName = "changsha";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(yout.activity_main);
<service android:name=".PollService" />
<meta-data
android:name="com.amap.api.v2.apikey"
android:value="c3577cda13d56a019a5a0beb1ec777a4"/>
<!--定位服务声明:-->
if (cns.getCtiyName().equals("")){
//往数据库city表中写入初始值beijing
import .HttpURLConnection;
import .URL;
public class MainActivity extends AppCompatActivity {
private int which;
java手机天气预报实训报告

新乡学院计算机与信息工程学院项 目 实 训 报 告2015年 12月29日项目名称天气预报系统的设计与实现班 级 2012级计算机科学与技术1班 学 号 姓 名 指导教师目录一、项目背景 (1)1.1 项目概述 (1)1.2 项目内容 (1)二、环境配置 (1)2.1 myeclipse开发工具 (1)2.2 Tomcat服务器 (2)三、相关技术分析 (2)3.1 J2EE WEB应用的核心技术 (2)3.2 SSH框架技术 (2)3.3 数据库 (3)四、系统需求分析 (3)4.1目标和任务 (3)4.2系统功能性需求分析 (3)五、系统功能界面 (4)5.1 设置预报城市界面 (4)5.2 天气显示界面 (5)5.3 桌面显示界面 (7)六、业务逻辑设计 (7)6.1、获取城市数据库 (7)6.2 可伸缩性列表的的构建与过滤 (8)七、测试 (11)八、总结 (15)参考文献 (16)一、项目背景1.1 项目概述随着手机应用的日益普及和深化,随时随地了解未来几天的天气情况已经成为一种趋势。
本项目要开发的是基于单机的天气查询系统。
由于现代都市的快节奏,再天天守着电视机看雷打不动的天气预报已经变得越来越不现实了。
因此,实现一个将各种天气查询服务功能集成起来的信息系统就显得十分必要,即可以节省时间,又可以实现个性化的服务,减少不必要的等待和繁重的信息。
开发的系统要求界面良好,方便直观。
方便用户及时了解最新的天气状况1.2 项目内容该项目是基于SSH框架实现一个实时显示天气状况的系统,该系统所研究的问题如下:(1)系统运行平台的选取。
该系统采用JavaEE主流的框架来设计系统。
(2)确定系统具有的基本功能。
该设计分为天气显示界面模块、预报城市设置模块、桌面小部件模块三个模块,天气显示模块显示指定城市三天内的天气状况,预报城市设置模块包括自动设置和手动设置,桌面小部件模块可在手机桌面上添加小部件,显示当前天气与时间。
“移动应用开发”实验报告---天气预报

“移动应用开发”实验报告1数据代码即运行结果截图一、整体架构、本次实验我分配的任务是查看某地区天气的活动代码编写和添加权限与注册的相关代码,具体的过程在下面:1、活动(Activity)整体结构2、设计界面(layout)整体结构二、数据代码本次作业(天气预报)的设计界面效果图如下:2接着需要编写遍历省市县的活动,即MainActivity。
代码如下:package com.example.chen.weatherforecast;import android.app.ProgressDialog;import android.content.Intent;import android.content.SharedPreferences;import android.preference.PreferenceManager;import android.support.v7.app.AppCompatActivity;import android.os.Bundle;import android.text.TextUtils;import android.view.View;import android.view.Window;import android.widget.AdapterView;import android.widget.ArrayAdapter;import android.widget.ListView;import android.widget.TextView;import android.widget.Toast;3import java.util.ArrayList;import java.util.List;import DB.CoolWeatherDB;import model.City;import model.County;import model.Province;import unity.HttpCallbackLinster;import unity.HttpUtil;import util.Utility;public class MainActivity extends AppCompatActivity {public static final int LEVEL_PROVINCE = 0; //省级public static final int LEVEL_CITY = 1; //市级public static final int LEVEL_COUNTY = 2; //县级private ProgressDialog progressDialog;private ListView listView; //显示省市县的数据private TextView title_text; //标题内容private ArrayAdapter<String> adapter; //listView 的适配器private List<String> datalist = new ArrayList<String>();private List<Province> provinceList; //省列表private List<City> cityList; //市列表private List<County> countyList; //县列表private CoolWeatherDB coolWeatherDB;private Province selectProvince; //选中的省private City selectCity; //选中的市private int currentLevel; //选中的县private Boolean isFromWeatherActivity;@Overridepublic void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);requestWindowFeature(Window.FEATURE_NO_TITLE);setContentView(yout.activity_main);isFromWeatherActivity =getIntent().getBooleanExtra("from_weather_activity",false);SharedPreferences pref =PreferenceManager.getDefaultSharedPreferences(MainActivity.this);if(pref.getBoolean("city_cheeked",false)&& !isFromWeatherActivity ) { Intent intent = new Intent(this,LookWeather.class);startActivity(intent);finish();4} listView = (ListView)findViewById(R.id.list_view);title_text = (TextView)findViewById(R.id.title_text);adapter = newArrayAdapter<String>(MainActivity.this,yout.simple_list_item_1, datalist);listView.setAdapter(adapter);coolWeatherDB = CoolWeatherDB.getInstance(this);listView.setOnItemClickListener(newAdapterView.OnItemClickListener() {@Overridepublic void onItemClick(AdapterView<?> parent, View view, int position, long id) {if(currentLevel == LEVEL_PROVINCE) {selectProvince = provinceList.get(position);querCity(); //选中省,则查找该省的市} else if(currentLevel == LEVEL_CITY) {selectCity = cityList.get(position);querCounty(); //选中市,则查找该市的县} else if(currentLevel == LEVEL_COUNTY) //选中县,则查找该县所对应的天气{String countyCode = countyList.get(position).getCountycode();Intent intent = new Intent(MainActivity.this,LookWeather.class); intent.putExtra("county_code",countyCode);startActivity(intent);finish();} } });querProvince();} //查找省,如果在数据库中没有找到,则在服务器上找private void querProvince() {provinceList = coolWeatherDB.loadProvince();if(provinceList.size() > 0) {datalist.clear();for(Province province : provinceList) {datalist.add(province.getProvinceName());}adapter.notifyDataSetChanged();listView.setSelection(0);title_text.setText("中国");currentLevel = LEVEL_PROVINCE;} else{ //在服务器上查找5querfromServer(null, "province");} } //查找市,如果在数据库中没有找到,则在服务器上找private void querCity() {cityList = coolWeatherDB.loadCity(selectProvince.getId());if(cityList.size() > 0) {datalist.clear();for(City city : cityList) {datalist.add(city.getCityName());}adapter.notifyDataSetChanged();listView.setSelection(0);title_text.setText(selectProvince.getProvinceName());currentLevel = LEVEL_CITY;} else{ querfromServer(selectProvince.getProvinceCode(),"city");} } //查找县,如果在数据库中没有找到,则在服务器上找private void querCounty() {countyList = coolWeatherDB.loadCounty(selectCity.getId());if(countyList.size() > 0) {datalist.clear();for(County county : countyList) {datalist.add(county.getCountyName());} adapter.notifyDataSetChanged();listView.setSelection(0);title_text.setText(selectCity.getCityName());currentLevel = LEVEL_COUNTY;} else{ querfromServer(selectCity.getCityCode(),"county");} } //根据传入的代号和类型在服务器上查找数据private void querfromServer(final String code,final String type){ String address;if(!TextUtils.isEmpty(code)) { address ="/data/list3/city" + code +".xml";} else{ address = "/data/list3/city.xml";} showProgressDialog();HttpUtil.sendRequstWithURLConnection(address, newHttpCallbackLinster() {@Overridepublic void onFinish(String response) { boolean result = false;if ("province".equals(type)) { result =Utility.handleProvince(coolWeatherDB, response);6} else if ("city".equals(type)) { result =Utility.handleCity(coolWeatherDB, response, selectProvince.getId());} else if ("county".equals(type)) { result =Utility.handleCounty(coolWeatherDB, response, selectCity.getId());} if (result) { runOnUiThread(new Runnable() { @Overridepublic void run() { closeProgressDialog();if ("province".equals(type)) { querProvince();} else if ("city".equals(type)) { querCity();} else if ("county".equals(type)) { querCounty();} } });} } public void onError(Exception e) { runOnUiThread(new Runnable() { @Overridepublic void run() { closeProgressDialog();Toast.makeText(MainActivity.this,"加载失败",Toast.LENGTH_SHORT).show();} });} });} private void showProgressDialog() { if(progressDialog == null){ progressDialog = new ProgressDialog(MainActivity.this);progressDialog.setMessage("正在加载...");progressDialog.setCanceledOnTouchOutside(false);} progressDialog.show();} private void closeProgressDialog() {if(progressDialog != null) {progressDialog.dismiss();} } //捕获返回键,来判断此时应直接返回省,市列表还是返回到显示天气的页面public void onBackPressed() {if(currentLevel == LEVEL_COUNTY) {querCity();}else if(currentLevel == LEVEL_CITY) {querProvince();}else { if (isFromWeatherActivity) {Intent intent = new Intent(MainActivity.this, LookWeather.class); startActivity(intent);} finish();} } }还要加上权限声明和注册Activity,即AndroidManifest.xml的代码:7<?xml version="1.0" encoding="utf-8"?><manifest xmlns:android="/apk/res/android"package="com.example.chen.weatherforecast"><uses-permission android:name="android.permission.INTERNET"/><applicationandroid:allowBackup="true"android:icon="@mipmap/ic_launcher"android:label="@string/app_name"android:roundIcon="@mipmap/ic_launcher_round"android:supportsRtl="true"android:theme="@style/AppTheme"><activity android:name=".MainActivity"><intent-filter><action android:name="android.intent.action.MAIN" /><category android:name="UNCHER" /> </intent-filter></activity><activity android:name=".LookWeather"> </activity></application></manifest>2、获取省、市、县的天气数据在Utility类中添加解析JSON数据与处理。
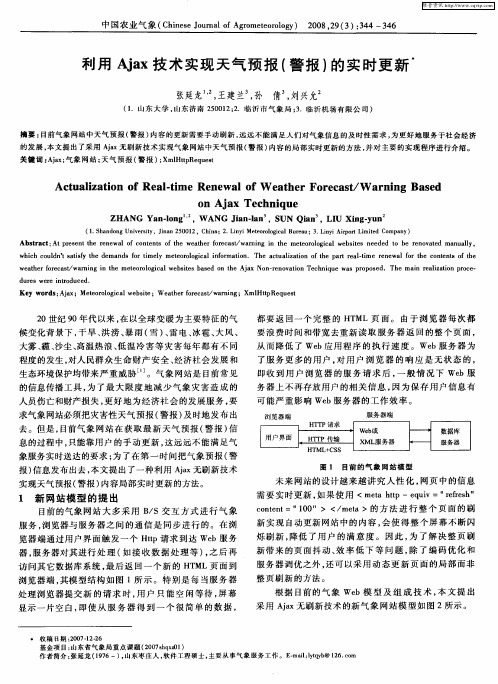
利用Ajax技术实现天气预报(警报)的实时更新

20世纪 90年 代以来 ,在 以全 球变 暖为主要 特征的气 候 变化背景 下 ,干 旱 、洪 涝 、暴雨 (雪 )、雷 电、冰雹 、大风 、 大雾 、霾 、沙尘 、高温 热浪 、低 温 冷害 等灾 害每年 都有 不 同 程度的发生 ,对人 民群 众生 命财 产安 全 、经 济社会发 展 和 生态环境保护均带来严 重威 胁 … 。气 象 网站是 目前 常见 的信息传播工 具 ,为 了最 大 限度 地 减 少 气象 灾 害造成 的 人员 伤亡和财产损失 ,更 好 地为 经济社 会 的发展服 务 ,要 求气 象 网站必须把灾 害性 天气预 报 (警 报 )及时地发 布 出 去 。但是 ,目前气象 网 站在 获取 最 新 天气 预报 (警报 )信 息的过程 中,只能靠 用户 的手 动更 新 ,这远远不 能满足 气 象 服务实时送达的要求 ;为 了在第 一 时 间把 气象预报 (警 报 )信 息发 布出去 ,本 文提出 了一种 利用 Ajax无刷新技 术 实现 天气预报(警报 )内容局部实 时更 新 的方法 。
(1.山 东 大 学 ,山东 济 南 250012;2.临 沂 市 气 象 局 ;3.临沂 机 场 有 限 公 司 )
摘 要 :目前气 象 网站 中天气 预报 (警 报 )内容 的更 新 需要 手 动刷 新 ,远 远 不 能 满足 人 们 对气 象 信息 的及 时性 需 求 ,为 更 好 地 服 务于 社会 经 济 的发 展 ,本 文 提 出了采 用 Ajax无 刷 新 技术 实现 气 象 网站 中天 气 预 报 (警报 )内容 的局 部实 时 更新 的 方法 ,并对 主要 的实 现 程序 进 行介 绍 。 关键 词 :Ajax;气 象 网 站 ;天 气 预 报 (警报 );XmlHttpRequest
中国农业 气 象 (Chinese Journal of Agrometeorology) 2008,29(3):344—346
基于AJAX的JSF移动组件构建技术研究与实现的开题报告

基于AJAX的JSF移动组件构建技术研究与实现的开题报告一、研究背景与意义随着移动设备的普及,越来越多的应用需要能够在移动端进行展示和操作。
而在移动设备上构建实时响应的Web应用,是一个具有挑战性的问题,主要是因为网络延迟和带宽限制的原因。
为了在移动设备上构建具有良好用户体验的Web应用,需要使用一些技术手段来提高页面的响应速度和交互性。
其中,AJAX技术被广泛应用于提高Web应用的响应速度。
在Java EE平台中,JSF是一个成熟的Web框架,提供了丰富的UI 组件和事件模型,使开发人员能够快速构建Web应用。
然而,JSF框架在移动设备上的表现却不尽如人意,主要是因为它的事件模型不够灵活,无法满足移动设备上的实时交互需求。
因此,本研究旨在探讨基于AJAX的JSF移动组件构建技术,以提高JSF框架在移动设备上的表现,使开发人员能够更加轻松地构建具有良好用户体验的Web应用。
二、研究内容本研究将探讨以下内容:1. 分析移动设备上的网络瓶颈和JSF框架在移动设备上的表现问题;2. 研究基于AJAX的JSF移动组件构建技术,包括前端组件的设计和实现、后端事件模型的改进等;3. 实现基于AJAX的JSF移动组件库,并对其进行性能和用户体验测试;4. 将基于AJAX的JSF移动组件库应用于一个实际的移动Web应用中,验证其可行性和实用性。
三、研究方法本研究采用以下方法:1. 文献综述:对相关文献进行综合分析,了解移动设备上的网络瓶颈和JSF框架在移动设备上的表现问题,以及基于AJAX的组件构建技术;2. 系统分析:对比现有的JSF移动组件库,分析其优缺点,并设计基于AJAX的JSF移动组件库的架构和组件接口;3. 实现和测试:使用Java、JSF和AJAX等技术,实现基于AJAX的JSF移动组件库,并对其进行性能和用户体验测试;4. 实践应用:将基于AJAX的JSF移动组件库应用于一个实际的移动Web应用中,验证其可行性和实用性。
毕业设计(论文)-天气信息管理系统设计模板

第一章绪论1.1 项目的开发背景21世纪是信息技术高速发展的世纪,在这个崭新的世纪中,随着现代科学技术的飞速发展,大量的信息技术产品如雨后春笋般地不断涌现出来且被人们所接受。
现在人类的工作、学习、生活等无一能离开信息技术。
总而言之,信息技术已溶入了人类生活的点点滴滴。
可以说,信息技术的出现改变了世界,也改变了人类的生活。
本论文研究的是天气信息管理系统,它就是在信息技术的基础上所研究和开发的。
它集信息技术及时、快速、准确的特点于一身,充分地发挥出效率高的特点。
该管理系统适用于对天气信息有一定要求的场所,例如:航空公司、旅行社等地方,所以该管理系统应用范围广泛,具有一定的使用价值。
1.2 该系统所具备的几大突出特点:1.2.1 使用灵活在该管理系统中,不但设置了命令按钮,而且还设置了菜单和快捷键可以让用户在任何一个界面利用它们进行进一步相关的操作。
这样不仅就为用户的操作提供了多种的使用方法,而且还为用户的操作提供了很大的方便。
1.2.2. 以曲线图的方式描述数据该管理系统不但具有列表显示数据和文本显示某一条数据的功能,而且还有利用曲线图描述数据的功能。
每条直观、生动的曲线分别用不同的颜色来表示不同的数据,其中,每一条曲线又代表着不同时期的数据,使用户不用再面对枯燥、乏味的数字,把用户从成天面对杂乱无章数字的尴尬境地中解脱出来。
这样,以另外一种方式描绘数据的方法可以达到更好的效果。
1.2.3 批量的数据导入与导出可以文本文件格式对数据执行批量导入或到处数据库操作,方便了用户之间的信息交流。
也可将数据生成RTF报表格式,方便用户查看或打印。
1.2.3 将数据信息生成RTF报表格式目前RTF格式是最流行的字处理文件格式,许多优秀的基于数据信息的管理系统都可将数据转换为RTF格式,以方便以后的排版和打印。
本系统也可生成全年或单月的RTF表格形式。
第二章开发工具简介2.1 UML简要概述2.1.1 UML简介UML(Unified Modeling Language)是面向对象的标准建模语言,是面向对象技术领域的重要成果。
基于J2ME平台的手机天气预报程序的设计与实现毕业设计论文

目录绪论 (1)1 课题总体介绍 (2)1.1 课题介绍 (2)1.2 课题目的及意义 (2)1.3 已了解的本课题国内外研究现状 (2)1.4 主要研究内容和功能 (2)2 J2ME开发环境的配置和J2ME框架 (4)2.1 JDK的安装 (4)2.2 Java基本开发环境JDK的配置 (5)2.3 安装Java开发平台Eclipse (5)2.4 安装WTK (5)2.5 在Eclipse上面配置SDK (5)2.6 J2ME体系结构 (5)2.7 J2ME生命周期 (7)3 天气预报程序的设计 (9)3.1 设计准备 (9)3.2 设计思路 (9)3.3 程序架构 (11)4 天气预报软件的编写 (15)4.1 建立http连接 (15)4.2 使用KXML解析器 (16)4.3 程序界面编程 (19)4.4 使用记录集(RMS) (23)4.5 J2ME中的按键命令响应 (26)致谢 (29)参考文献 (30)摘要随着移动通信业的突飞猛进,移动开发这个新鲜的字眼慢慢成为开发者关注的热点。
最近一份在网上进行的调查显示,有24.34%的受访者涉足嵌入式/移动设备应用开发,这个数字可能略高于实际的比例,但也足以说明嵌入式/移动设备应用开发是一块诱人的新鲜奶酪。
J2ME(Java 2 Micro Edition)是嵌入式/移动应用平台的王者,Linux和WinCE分列二、三位。
Nokia等厂商力推的Symbian 平台目前开发者占有率尚未达到满意水平,考虑到调查项合并了嵌入式设备(例如PDA)和移动设备(例如智能手机),Symbian、WinCE系列在移动平台上会是与J2ME主要竞争对手。
如果厂商能在标准实现上做得更加规范,则J2ME的跨平台特性会发挥得更加淋漓尽致。
本文主要讨论了在J2ME平台下,如何开发一个具备连接网络、解析数据、存储城市功能的天气预报程序。
论文首先介绍了J2ME平台的特点、历史,进而引出在此平台下开发一个天气预报软件的构想,并对其进行了可行性分析。
基于ios的天气预报系统的设计和实现毕业设计[管理资料]
![基于ios的天气预报系统的设计和实现毕业设计[管理资料]](https://img.taocdn.com/s3/m/d988e9eea76e58fafbb00365.png)
毕业设计题目:基于iOS的天气预报APP的设计与实现毕业设计(论文)原创性声明和使用授权说明原创性声明本人郑重承诺:所呈交的毕业设计(论文),是我个人在指导教师的指导下进行的研究工作及取得的成果。
尽我所知,除文中特别加以标注和致谢的地方外,不包含其他人或组织已经发表或公布过的研究成果,也不包含我为获得及其它教育机构的学位或学历而使用过的材料。
对本研究提供过帮助和做出过贡献的个人或集体,均已在文中作了明确的说明并表示了谢意。
作者签名:日期:指导教师签名:日期:使用授权说明本人完全了解大学关于收集、保存、使用毕业设计(论文)的规定,即:按照学校要求提交毕业设计(论文)的印刷本和电子版本;学校有权保存毕业设计(论文)的印刷本和电子版,并提供目录检索与阅览服务;学校可以采用影印、缩印、数字化或其它复制手段保存论文;在不以赢利为目的前提下,学校可以公布论文的部分或全部内容。
作者签名:日期:学位论文原创性声明本人郑重声明:所呈交的论文是本人在导师的指导下独立进行研究所取得的研究成果。
除了文中特别加以标注引用的内容外,本论文不包含任何其他个人或集体已经发表或撰写的成果作品。
对本文的研究做出重要贡献的个人和集体,均已在文中以明确方式标明。
本人完全意识到本声明的法律后果由本人承担。
作者签名:日期:年月日学位论文版权使用授权书本学位论文作者完全了解学校有关保留、使用学位论文的规定,同意学校保留并向国家有关部门或机构送交论文的复印件和电子版,允许论文被查阅和借阅。
本人授权大学可以将本学位论文的全部或部分内容编入有关数据库进行检索,可以采用影印、缩印或扫描等复制手段保存和汇编本学位论文。
涉密论文按学校规定处理。
作者签名:日期:年月日导师签名:日期:年月日注意事项(论文)的内容包括:1)封面(按教务处制定的标准封面格式制作)2)原创性声明3)中文摘要(300字左右)、关键词4)外文摘要、关键词5)目次页(附件不统一编入)6)论文主体部分:引言(或绪论)、正文、结论7)参考文献8)致谢9)附录(对论文支持必要时):理工类设计(论文)正文字数不少于1万字(不包括图纸、程序清单等),。
天气预报毕业设计

天气预报毕业设计天气预报毕业设计毕业设计是每个大学生必须完成的一项任务,它不仅是对所学知识的综合运用,也是对学生综合能力的考验。
而天气预报作为一项重要的气象服务,对人们的生活和工作有着重要的影响。
因此,选择天气预报为毕业设计的主题,不仅能够锻炼自己的技术能力,还能够为社会做出一定的贡献。
天气预报是一门综合性的学科,需要掌握气象学、大气物理学、气象观测学等多个学科的知识。
首先,我们需要对气象学进行深入学习,了解天气形成的原理和变化规律。
然后,需要学习大气物理学,了解大气中各种气体的运动规律和相互作用。
最后,还需要学习气象观测学,学会如何准确地观测和记录天气数据。
在毕业设计中,我们可以选择使用现有的气象数据进行分析和预测,也可以自己进行气象观测并进行数据处理。
无论选择哪种方式,都需要具备一定的计算机编程能力。
编程技术在天气预报中起着重要的作用,可以帮助我们处理大量的气象数据,并进行模拟和预测。
同时,还可以将预测结果以图表的形式展示出来,使人们更直观地了解天气变化。
天气预报的准确性是人们关注的重点。
为了提高预报的准确性,我们可以结合机器学习和人工智能的技术,利用大量的历史气象数据进行训练和优化。
通过建立复杂的模型,我们可以预测未来几天甚至几周的天气情况。
当然,这需要我们不断地学习和探索,不断地改进预报模型,提高预报的准确性和可靠性。
除了准确性,天气预报的及时性也是人们关注的焦点。
为了提高预报的及时性,我们可以利用现代通信技术和互联网技术。
通过建立气象观测站网络,可以实时地收集和传输气象数据。
通过建立天气预报网站或手机应用程序,可以将预报结果及时地传递给用户。
这样,无论是在家还是在外,人们都可以方便地获取最新的天气信息。
天气预报不仅仅是提供天气信息,还可以对人们的生活和工作产生一定的影响。
比如,人们可以根据天气预报来合理安排出行计划,避免遭遇恶劣的天气条件。
农民可以根据天气预报来合理安排农作物的种植和收获时间,提高农业生产的效益。
Ajax课程设计课本实验报告

《Ajax技术》实验报告班级:学号:学生姓名:实验地点:1S401日期:2016-X-X实验项目(三):Ajax编程实验1.实验内容1.课本P113 实例。
【将运行结果截图】2.课本P127 实例。
【将运行结果截图】(以做)3.课本P140 实例。
【将运行结果截图】(以做)4.课本P145 实例。
【将运行结果截图】5. 课本P149 制作图片轮显效果实例。
【将运行结果截图】(以做)6. 课本P150 实例制作图片放大效果。
【将运行结果截图】(以做)7. 课本习题P154第9题。
【将运行结果截图】8. 课本习题P154第11题。
【将运行结果截图】2.实验目的1.掌握JavaScript中流程控制语句的使用方法。
2.掌握JavaScript中对话框的使用方法。
3.掌握内置对象和浏览器对象使用方法。
4.了解 AJAX的工作原理。
5.了解 JQuery的基本使用方法。
3.实验要求1.了解流程控制语句的种类。
2.了解对话框的类型。
3.了解内置对象的属性和方法。
4.了解浏览器对象的属性和方法。
5.了解常用方法和函数的应用。
6.能掌握用传统的方法异步获取数据;7.能使用 JQuery 的 load 方法异步获取数据;8.掌握自动校验的表单;9.掌握JQuery 制作自动提示的文本框。
4.程序清单(1)p113图片遍历<body><script src="jquery.min.js"></script><script>$(function(){$("img").each(function(i){this.src = "images" +(i+1) + ".jpg";this.title="这是第" +(i+1) +"幅图";});});</script><img /> <img /> <img />(2)p127插入删除行操作<body><script src="jquery.min.js"></script><script>$(function(){$("#start").click(function(){$("#make").prepend('<tr><td>前面插入的行</td><td><a href="javascript:;" onclick="del(this)">删除此行</a></td></tr>');});$("#endp").click(function(){$("#make").append('<tr><td>末尾插入的行</td><td><a href="javascript:;" onclick="del(this)">删除此行</a></td></tr>');});});function del(obj){$(obj).parent().parent().remove();}</script><table width="232" border="1" cellpadding="3" cellspacing="1" id="make"><tr><td width="98">第一行</td><td><a href="javascript:;" onclick="del(this)">删除此行</a></td></tr><tr><td>第二行</td><td><a href="javascript:;" onclick="del(this)">删除此行</a></td></tr><tr><td>第三行</td><td><a href="javascript:;" onclick="del(this)">删除此行</a></td></tr></table><input type="button" id="start" value="在前面插入行"/><input type="button" id="endp" value="在末尾插入行"/></body>(3)p140移进来,显示坐标<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>move</title><style>.entered{font-size:36px;}#test{border:2px solid red;background:#fdd;width:150px;height:150px;}</style></head><body><script src="jquery.min.js"></script>$(function(){$("#test").bind("mouseenter mouseleave",function(event){ $(this).toggleClass("entered");alert("鼠标指针位于("+event.pageX+","+event.pageY+")");});$(document).click(function(){$("#test").unbind('mouseenter mouseleave');});});</script><div id="test">移进来!</div></body>(4)p145渐变背景色的下拉菜单<body><style type="text/css">u1{list-style:none;margin:0;padding:0;}#accordion{width:200px;}#accordion li{border-bottom:1px solid #ED9F9E;}#accordion a{font-size:14px;color:#ffffff;text-decoration:none;display:block;padding:5px 5px 5px 0.5em;border-left:12px solid #711515;border-right:1px solid #711515;background-color:#c11136;height:1em;}#accordion a:hover{background-color:#990020;color:#ffff00;}#accordion li ul li{border-top:1px solid #ED9F9E;}#accordion li ul li a{padding:3px 3px 3px 0.5em;border-left:28px solid #a71f1f;border-right:1px solid #711515;background-color:#e85070;}#accordion li ul li a :hover{background-color:#c2425d;color:#ffff00;}</style><script src="jquery.min.js"></script><script>$(document).ready(function(){$("#accordion>li>a + *:not(:first)").hide();$("#accordion>li>a").click(function(){$(this).parent().parent().each(function(){$(">li>a+ *",this).slideUp();});$("+ *",this).slideDown();});});</script><ul id="accordion"><li><a href="#">学院简介</a><ul><li><a href="">学院概括</a></li><li><a href="">历史沿革</a></li> ……………………</ul></li><li><a href="#">本科教学</a><ul><li><a href="">专业介绍</a></li><li><a href="">精品课程</a></li> ……………………</ul></li><li><a href="#">科学研究</a><ul><li><a href="">科技处</a></li><li><a href="">2</a></li><li><a href="">3</a></li>……………………</ul></li><li><a href="#">招生信息</a><ul><li><a href="">专业介绍</a></li><li><a href="">精品课程</a></li>……………………</ul></li></body>(5)p149图片轮显<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>轮显</title><br /><style type="text/css">img{border:0px;}.imgBox{overflow:hidden;width:282px;height:176px;}.imgs a{display:block;width:282px;height:164px;}.clickButton{background-color:#999999;width:282px;height:12px;position:relative;top:-1px;_top:-5px;}.clickButton div{ float:right;}.clickButton a{background-color:#666;border-left:#ccc 1px solid;line-height:12px;height:12px;font-size:10px;float:left;padding:0 7px;text-decoration:none;color:#fff;}.clickButton a.active,.clickButton a:hover{background-color:#d34600;}</style></head><body><script src="jquery.min.js"></script><script>$(document).ready(function(){$(".clickButton a").attr("href","javascript:return false;");$(".clickButton a").each(function(index){$(this).click(function(){changeImage(this,index);});});autoChangeImage();});function autoChangeImage(){for(var i=0;i<=100;i++){window.setTimeout("clickButton("+(i%5+1)+")",i*2000);}}function clickButton(index){$(".clickButton a:nth-child("+index+")").click();}function changeImage(element,index){vararryImgs=["images/01.jpg","images/02.jpg","images/03.jpg","images/04.jpg","images/05.j pg"];$(".clickButton a").removeClass("active");$(element).addClass("active");$(".imgs img").attr("src",arryImgs[index]);}</script><div class="imgBox"><div class="imgs"><a href="#"><img id="pic" src="0.jpg" width="282" height="164" /></a></div><div class="clickButton"><div><a class="active" href="">1</a><a class="" href="">2</a><a class="" href="">3</a><a class="" href="">4</a><a class="" href="">5</a></div></div></div></body>(6)p153放大镜<head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>jquery放大镜</title><script src="jquery.min.js"></script><script src="jquery.jqzoom.js"></script><link href="jqzoom.css" rel="stylesheet" type="text/css"/><script type="text/javascript">$(document).ready(function(){$(".jqzoom").jqueryzoom({xzoom:320,yzoom:240,offset:20,position:'right'});});</script></head><body><div style="font-size:12px">佳能数码相机欣赏(请把鼠标放到图片上)<div class="jqzoom"><img src="small.jpg" alt="相机展示" border="1" jqimg="big.jpg" /> </div></div></body>(7)课本习题P154第9题<body><script src="jquery.min.js"></script><script>$(function(){$("p").click(function(){alert($(this).text());});});</script><p>Hello JavaScript!</p></body>(8)课本习题P154第11题<title>xiti</title><script src="jquery.min.js"></script><script type="text/javascript">window.onload=function(){var K=0;var items=document.getElementsByTagName("p");for(i=0;i<items.length;i++){items[i].onclick=function(){if(K!=0){alert("欢迎您再次访问");}if(K==0){alert("您是第一次访问");K=1;}}}}</script></head><body><p>测试一</p><p>测试二</p><p>测试三</p></body>5.实验结果(1)p113图片遍历截图(2)p127插入删除行操作截图(3)p140移进来,显示坐标截图(4)p145渐变背景色的下拉菜单截图(5)p149图片轮显截图(6)p153放大镜截图(7)课本习题P154第9题截图(7)课本习题P154第11题截图6.实验总结此次实验收获还是很多的,通过该实验,我不仅掌握了jquery的基本使用以及javascript 的流程控制语句如何使用,还学会了内置对象和浏览器对象的使用方法。
【推荐】AJAX实验报告 (4500字)-实用word文档 (11页)

本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!== 本文为word格式,下载后可方便编辑和修改! ==AJAX实验报告 (4500字)《Ajax课程》实验报告班级:信管学号:学生姓名:实验地点:日期:B1201 201X-3-12实验项目(一):XMLHttpRequest对象实验1.实验内容1.验证课本P181状态栏跑马灯效果。
【将运行结果截图】2.简单Java Applets程序的编写。
【将运行结果截图】3.验证课本P167横幅广告特效。
【将运行结果截图】4.验证附加练习水中倒影特效。
【将运行结果截图】2.实验目的1.掌握JavaScript的特效设置。
2.掌握Java Applets在网页中的应用。
3.掌握内置对象和浏览器对象使用方法。
3.实验要求1.通过对JavaScript基本语句的了解能够实现一些特效效果。
2.通过对Java Applets小程序的掌握能够实现广告横幅效果的实现。
3.通过对Java Applets小程序的掌握能够实现水中倒影效果的实现。
4.程序清单跑马灯效果 <html><body onload="javascript:Scroll()"><script language="JavaScript">today=new Date();var day,date;if( today.getDay()==0)day="星期日";if( today.getDay()==1)day="星期一";if( today.getDay()==2)day="星期二";if( today.getDay()==3)day="星期三";if( today.getDay()==4)day="星期四";if( today.getDay()==5)day="星期五";if( today.getDay()==6)day="星期六";date="今天是"+(today.getYear())+"年"+(today.getMonth()+1)+"月"+today.getDate()+"日"+day+""; document.write(date);var info="欢迎光临我的网站!"; var interval = 1222;sin = 0;function Scroll() { len = info.length; window.status =info.substring(0, sin+1); sin++; if (sin >= len) sin = 0;window.setTimeout("Scroll();", interval);} </script></body></html>Java Applets程序<HTML> <HEAD> <TITLE>动态显示按鈕</TITLE> </HEAD><BODY BACKGROUND="images/bear_3.jpg"><APPLET CODE="fphover.class" CODEBASE="applet/" WIDTH="170" HEIGHT="24"><PARAM NAME="text" VALUE="趴趴熊官方站 (英文版)"><PARAM NAME="url" VALUETYPE="ref" VALUE=")"><param name=regcode value="NO"><param name=reglink value="NO"><param name=regnewframe value="YES"><param name=regframename value="_blank"><param name=statusmsg value="AnLake applet"><param name=res value="1"><param name=image value="a.jpg" ><param name=wavspeed value="30"><param name=perspective value="10"><param name=farwaving value="300"><param name=wind value="10"><param name=windvarval value="5"><param name=windvarmin value="5"><param name=windvarmax value="15"><param name=halfreflect value="NO"><param name=overimgX value="140"><param name=overimgY value="250"><param name=textscroll value="no"><param name=texttype value="zooming"><param name=textvspace value="0"><param name=textminfont value="8"><param name=textmaxfont value="172"><param name=textoffset value="240"><param name=textspeed value="2"><param name=textfont value="Helvetica"><param name=textbold value="NO"><param name=textitalic value="NO"><param name=textsize value="24"><param name=textshadow value="YES"><param name=TextColR value="255"><param name=TextColG value="255"><param name=TextColB value="155"><param name=TextSColR value="20"><param name=TextSColG value="20"><param name=TextSColB value="50"><param name=TextJumpAmp value="0"><param name=TextJumpSpd value="0"><param name=TextSineAmp value="0"><param name=TextSineSpd value="0"><param name=TextSineAngle value="0"><param name=memdelay value="1000"><param name=priority value="3"><param name=MinSYNC value="10">Sorry, your browser doesn't support Java. </applet></div>5.实验结果运行结果如下:跑马灯效果图:Java Applets程序横幅广告和水中倒影6.实验总结通过这次试验,掌握JavaScript的特效设置,掌握Java Applets在网页中的应用,掌握内置对象和浏览器对象使用方法。
毕业设计(论文)南京气象台自动雨量分析系统的研发

南京气象台自动雨量分析系统的研发摘要SVG是由W3C组织开发的基于可扩展标记语言的一种矢量图形描述语言,已经在互联网上得到了较广泛的应用。
为了以图形方式直观地显示雨量数据变化,方便工作人员进行雨量数据的查询及分析,设计了本套基于SVG的雨量分析系统。
该自动站雨量分析系统是基于B/S架构,使用来开发的。
主要使用了.NET三层架构、XML程序集、矢量图形的动态生成、Web服务等技术,并实现了系统模块管理、雨量数据管理、城市数据管理、雨量数据查询、生成矢量图形格式的图表等功能模块。
在系统中主要对矢量图形文档的生成进行了分析和设计,采用DOM模型来操作该图形文档,并封装了基本的图形元素。
该自动站雨量分析系统作了新的尝试,采用基于可扩展标记语言的矢量图形作为图形格式,系统与Web服务技术相结合,使系统的可重用性和开放性得到了很大的提高。
关键词:可伸缩矢量图形;可扩展标记语言;.NET三层架构;Web服务Design of the Auto-Station Rainfall Data Analysis SystemBased on SVGAbstractSVG developed by the W3C, is a vector graphics language based on the XML. And it has been widely used on the Internet. This rainfall analysis system is designed to achieve the goal that the rainfall data's changes are displayed by graphic mode intuitively for assisting to analyze the rainfall data.The auto-station rainfall analysis system, developed in , is based on Browser/Server framework. In this system, many technologies are used, such as .NET Trip-Layer Framework, the XML program assembly, automatic creation of SVG document, Web Service and etc. The system contained function management module, rainfall data management module, city data management module, rain data query module, automatic creation module of SVG document and etc. The Document Object Model is used for manipulating SVG documents, and the basic graphics element is encapsulated.Some new attempts have been made into the auto-station rainfall analysis system. By using SVG as graphics format and the Web Service technology, reusability and openness of the system is improved greatly.Key words:SVG; XML; .NET Trip-Layer Framework; Web Service目录论文总页数:25页1 引言 (1)1.1 项目背景 (1)1.2 本项目的应用价值 (1)1.3 本项目的相关开发技术 (1)2 SVG技术 (1)2.1 XML介绍 (1)2.2 SVG介绍 (2)2.3 SVG的特点 (2)2.4 SVG规范 (2)3 雨量分析系统的需求分析 (4)3.1 系统需求 (4)3.2 功能分析 (4)3.3 用例分析 (5)4 雨量分析系统的设计 (6)4.1 系统模块结构 (6)4.2 数据库的设计 (7)总体设计 (7)数据库表字段说明 (8)4.3 开发技术及过程 (10)三层架构 (10)文档的表示 (14)5 系统实现 (15)5.1 雨量数据管理的实现 (15)5.2 雨量数据分析与SVG图像的生成 (15)5.3 使用Web Service方式提供开放的外部接口 (18)介绍 (18)使用Web Service的意义 (19)接口的实现 (19)6 系统测试 (19)结论 (20)参考文献 (21)致谢........................................................................................................... 错误!未定义书签。
Ajax在web中的应用_开题报告

南京理工大学紫金学院毕业设计(论文)开题报告2012年 2 月 22 日开题报告填写要求1.开题报告(含“文献综述”)作为毕业设计(论文)答辩委员会对学生答辩资格审查的依据材料之一。
此报告应在指导教师指导下,由学生在毕业设计(论文)工作前期内完成,经指导教师签署意见及所在专业审查后生效;2.开题报告内容必须用黑墨水笔工整书写或按教务处统一设计的电子文档标准格式(可从教务处网页上下载)打印,禁止打印在其它纸上后剪贴,完成后应及时交给指导教师签署意见;3.“文献综述”应按论文的格式成文,并直接书写(或打印)在本开题报告第一栏目内,学生写文献综述的参考文献应不少于15篇(不包括辞典、手册);4.有关年月日等日期的填写,应当按照国标GB/T 7408—2005《数据元和交换格式、信息交换、日期和时间表示法》规定的要求,一律用阿拉伯数字书写。
如“2007年3月15日”或“2007-03-15”。
毕业设计(论文)开题报告1.结合毕业设计(论文)课题情况,根据所查阅的文献资料,每人撰写2000字左右的文献综述:文献综述Ajax 是 Asynchronous JavaScript and XML 的简称,从本质上而言,Ajax并非新的技术,而是网络浏览器里已有的三项重要特征的结合浏览器可以通过JavaScript 和 Web Server 进行通信;JavaScript 能在不刷新页面的情况下动态地改变页面的值;浏览器能够解析 XML 文件 Ajax 包含四种核心技术,即CSS DOM XMLHttpRequest以及JavaScript。
1.1 概述传统的网络页面工作流程是浏览器向 Web 服务器发送请求,服务器收到浏览器的请求后,强制浏览器进入等待状态处理完成后,生成一个完整的新 Web 页面发送到浏览器,浏览器在收到响应后刷新整个页面以显示新的数据,浏览器客户端的动作总是和服务器的响应同步。
2.1 使用 CSS 定义应用的外观CSS 的英文全称为 Cascading Style Sheets,即层叠样式表,它是由 W3C (万维网联盟)制定的 Web 表现层技术标准该标准以CSS 来描述整个 Web 页面的布局设计,为 Web 页面元素提供了一种可以重用的可视化样式的定义方法CSS 以一致的方式定义和使用可视化样式元素,例如颜色边框背景图片透明度和大小等,此外,样式表还能够定义页面元素相互之间的布局以及简单的用户毕业设计(论文)开题报告毕业设计(论文)开题报告。
基于AJAX站点的安全检测系统的研究与实现的开题报告

基于AJAX站点的安全检测系统的研究与实现的开题报告一、选题背景随着互联网的高速发展,越来越多的企业和个人选择使用AJAX (Asynchronous JavaScript and XML)技术构建自己的网站,以提升用户体验和交互性。
然而,由于AJAX技术的特殊性,存在一些安全问题,比如跨站脚本攻击(Cross Site Scripting, XSS)和跨站请求伪造(Cross Site Request Forgery, CSRF),对网站和其用户造成严重威胁。
因此,有必要对基于AJAX的网站进行安全检测和防范。
本文拟探讨如何实现一个基于AJAX站点的安全检测系统,以便有效地发现和防范安全威胁。
二、研究内容和目的本文的研究内容包括以下几点:1. AJAX技术的基本原理和应用,以及其中存在的安全问题;2. 常见的AJAX安全漏洞,如XSS和CSRF,及其攻击原理和实现方式;3. 基于AJAX站点的安全检测方法和工具,包括黑盒测试和白盒测试;4. 实现一个基于AJAX站点的安全检测系统,对AJAX站点进行安全检测和漏洞修复。
本文旨在通过对AJAX技术和安全问题的深入研究,设计和实现一个基于AJAX站点的安全检测系统,以提高AJAX站点的安全性和可靠性。
三、研究方法和步骤本文采用文献调研法、实验法和系统设计法等方法,主要的研究步骤如下:1. 对AJAX技术的基本原理、应用和安全问题进行深入研究;2. 了解和分析已有的AJAX安全检测工具和方法,并进行比较和评价;3. 设计和实现一个基于AJAX站点的安全检测系统,采用黑盒测试和白盒测试的方法;4. 对实验结果进行评估和分析,提出可能的改进和未来研究方向。
四、预期成果和意义预期成果:1. 实现一个基于AJAX站点的安全检测系统,能够有效地发现和防范XSS和CSRF等常见AJAX安全漏洞;2. 实验结果表明,本文提出的方法能够显著提高AJAX网站的安全性和可靠性。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
基于ajax实现的天气预报毕业设计开题报告
摘要:
一、引言
1.1 研究背景
1.2 研究目的和意义
1.3 研究方法和技术
二、相关技术介绍
2.1 AJAX 技术
2.2 天气预报API
三、系统需求分析
3.1 功能需求
3.2 性能需求
3.3 可用性需求
四、系统设计
4.1 系统架构设计
4.2 模块设计
4.3 数据库设计
五、系统实现
5.1 系统实现流程
5.2 关键代码分析
六、系统测试
6.1 测试环境
6.2 测试用例
6.3 测试结果分析
七、总结与展望
7.1 工作总结
7.2 不足与改进
7.3 后期展望
正文:
一、引言
1.1 研究背景
随着互联网技术的快速发展,Web 应用逐渐成为人们获取信息、服务的主要途径。
其中,AJAX(Asynchronous JavaScript and XML)技术在Web 应用开发中发挥着越来越重要的作用,使得Web 应用具有更好的用户体验。
本文以AJAX 技术为基础,实现一个天气预报系统,为用户提供实时的天气信息服务。
1.2 研究目的和意义
本研究旨在通过AJAX 技术,实现一个具有实时数据更新功能的天气预报系统。
该系统可以为用户提供全国各地的天气信息,具有较强的实用性和广泛的应用前景。
通过本研究,可以提高开发者对AJAX 技术的理解和应用能力,也可以为用户提供更好的天气信息服务。
1.3 研究方法和技术
本文采用AJAX 技术,结合JavaScript、HTML、CSS 等Web 前端技
术,以及PHP、MySQL 等后端技术,实现一个天气预报系统。
同时,通过调用天气预报API,获取实时的天气数据,为用户提供准确的天气信息。
二、相关技术介绍
2.1 AJAX 技术
AJAX 是一种用于创建快速动态网页的技术,它通过在后台与服务器交换数据,而不需要重新加载整个页面,使得Web 应用具有更好的用户体验。
2.2 天气预报API
天气预报API 是一种提供天气信息的接口,通过调用API 接口,可以获取到实时的天气数据。
本研究使用的天气预报API 为某知名气象网站提供的免费API。
三、系统需求分析
3.1 功能需求
本系统主要实现以下功能:
(1)查询指定城市的天气信息;
(2)查询未来几天的天气预报;
(3)实时更新天气信息。
3.2 性能需求
本系统要求具备较高的性能,能够在短时间内获取到天气信息,并保证数据的准确性。
3.3 可用性需求
本系统要求具有良好的可用性,能够适应不同浏览器和设备的访问。
四、系统设计
4.1 系统架构设计
本系统采用B/S架构,前端使用HTML、CSS、JavaScript等技术实现用户界面,后端使用PHP、MySQL等技术实现业务逻辑。
4.2 模块设计
本系统主要分为三个模块:用户界面模块、数据处理模块、数据存储模块。
4.3 数据库设计
本系统采用MySQL 数据库存储天气信息数据,主要包含以下表:
(1)城市表:存储城市的名称和ID;
(2)天气信息表:存储天气信息的实时数据和未来几天的预报数据。
五、系统实现
5.1 系统实现流程
(1)用户在前端页面选择城市,并点击查询按钮;
(2)前端页面通过AJAX 技术向后端发送请求;
(3)后端接收请求,调用天气预报API 获取天气信息;
(4)后端将获取到的天气信息存入数据库,并返回给前端;
(5)前端接收到返回的天气信息,更新页面内容。
5.2 关键代码分析
本文主要分析以下几个关键部分的代码:
(1)前端页面的AJAX 请求代码;
(2)后端接收AJAX 请求并调用天气预报API 的代码;
(3)后端将天气信息存入数据库的代码。
六、系统测试
6.1 测试环境
本系统测试环境为Windows 操作系统,搭载Apache 服务器和MySQL 数据库。
6.2 测试用例
本系统测试用例包括:查询指定城市天气信息、查询未来几天天气预报、实时更新天气信息。
