如何在文章中加入锚文本
站内锚文本链接设置

站内锚文本链接设置
一、站内锚文本的作用
1、引导阅读、提升用户体验;
2、引导蜘蛛爬行、提高文章收录率;
3、提升整站权重有了合理的内链,整个网站就像是一张网,权重都是合理分派的。
站内锚文本不仅能够提升关键词的排名,还能够提升文章的收录率和整个网站的权重等等。
二、如何添加站内锚文本
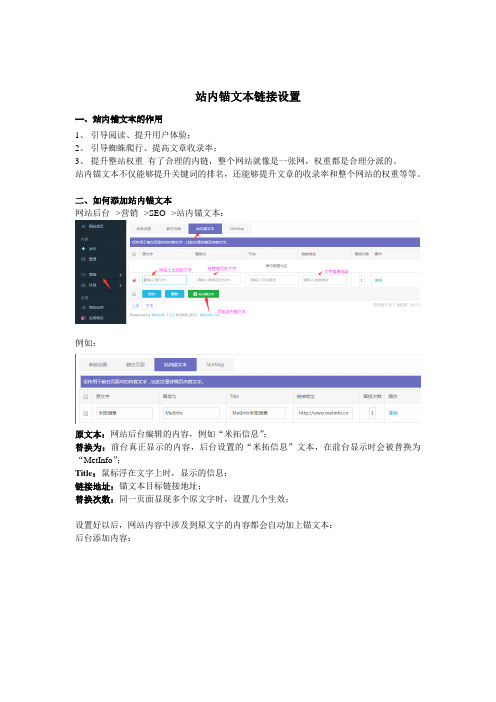
网站后台-->营销-->SEO-->站内锚文本:
例如:
原文本:网站后台编辑的内容,例如“米拓信息”;
替换为:前台真正显示的内容,后台设置的“米拓信息”文本,在前台显示时会被替换为“MetInfo”;
Title:鼠标浮在文字上时,显示的信息;
链接地址:锚文本目标链接地址;
替换次数:同一页面显现多个原文字时,设置几个生效;
设置好以后,网站内容中涉及到原文字的内容都会自动加上锚文本:
后台添加内容:
前台显示成效:
鼠标放到原文字上时能够看到站内锚文本设置成效。
三、如何自概念添加锚文本
网站后台---治理--编辑器中--点击超链接设置。
wps初级教程:文本快速对齐和锚文本链接的插入

wps初级教程:文本快速对齐和锚文本链接的插入
在操作word文档中经常会捡到文章文字从乱或者排列不一致等常见问题,如果在WPS演示里面插入了大量文本框,而不排列好,会显得特别凌乱,所以我们就有必要对齐这些文本框。
一个一个手动对齐,显然操作繁琐,而且也没有那个耐心,如果又要的快速对文章排版和增加锚文本,今天我们根据示例操作给大家呈现!下图是个错乱的例子我们讲一步一步告诉大家如何快速让他返回正常的样子
快速排版
1打开wps软件,点击软件一级导航菜单找到开始选项如下图
2点击开始菜单中的格式刷左侧的黏贴按钮点击向下的三角号找到无格式文本
3下面是错乱的文章快速排版的效果
END
锚文本的添加
所谓的锚文本就是带链接的文字如下图演示。
如何正确使用关键词锚文本

如何正确使用关键词锚文本首先给大家解释一下什么是锚文本,所谓的锚文本就是一个简单文本,比如“雅丽减肥网”然后在这个文本加上超级链接,那么这个“雅丽减肥网”就是锚文本。
对于做seo的朋友来说对锚文本的使用都已经是得心应手的,如何使用锚文本来做外链,这里我写个简单的文章希望给新手朋友做一个简单的介绍。
大家都知道,外链是网站优化中的左膀右臂,跟内容同为网站优化的两大支柱。
发外链的时候,我们应该如何用它呢?一、使用关键词做锚文本用关键词来做锚文本链接是能够提升网站关键词的排名的,那么如何来选取关键词就显得很重要了。
比如我的网站关键词是雅丽减肥网,减肥药排行榜,那么锚文本就可以选择为“雅丽减肥网”我们可以用这个词来做锚文本。
这里注意两点,一是这个词是网站的主关键词,另一个方面这个词的搜索量很大;所以我们选锚文本的时候就可以从这两个方面来选择。
切忌选择毫无实际意义的锚文本,比如“学习更多,点击这里”之类的,这是对锚文本资源的严重浪费。
二、锚文本应该选择多长合适经常在网上看到很多人选择整段整段的文章来作锚文本,其实从第一个我们就能看出来,这首先不能够提升关键词的排名,同时给用户一个不好的体验,尤其是做内部链接的时候,我们不能选择整个文章或者整个段落来作为锚文本。
锚文本的长度尽量简短,选择你网站核心的关键词1-2为最佳,最长也尽量不要超过60个字符(30个汉字)。
三、锚文本的广泛性看了上面两点的朋友会想,既然锚文本能够提升关键词排名,那么我所有的锚文本都用关键词就好了;其实这又走进了另一个极端,同一个锚文本做的太多会被百度怀疑作弊,然后就是百度的11位现象,要防止优化过度的出现。
那么我们该怎么做呢?个人建议是,首先我们选几个主要关键词,用这几个关键词做大量的锚文本,然后选择一些不很重要的关键词做少量的锚文本链接,这样就能很好的防止优化过度;同样满足了锚文本的广泛性跟健康性。
四、锚文本周围内容的优化搜索引擎判定一个网站的专业性一个是看关键词的密度,另一是关键词的合理分布,我就站内优化举个例子,比如你用主关键词做锚文本,那么锚文本周围就可以适当的多添加一些关键词,但是切忌堆砌,这样一方面能够提升关键词的密度,另一方面能够提高网站的专业性。
如何做锚文本

如何做站内和站外锚文本?如上两节课所讲的,在影响排名的所有SEO因素中,我们把最重要的因素献给了—锚文本!今天我们来揭开做站内和站外锚文本的技巧,包括基础的操作。
1、所有锚文本,都尽量采用绝对地址。
这样,当你的文章被转载、被采集、或Rss阅读器抓取时,绝对地址会被正确地带走,从而为你增加了一个新的链接。
2、做站内锚文本时,要采用对方网页的主关键词做锚文本。
举个例子:页面上一共三个锚文本,反向链接、DMOZ-开放目录、链接养殖场。
请点击这三个关键词,可以看到这三个关键词所链接的页面,它们的主关键词就分别是那三个锚文本。
3、做站内锚文本时,选择第一个关键词作锚文本。
比如:你想给“反向链接”这个词做锚文本,但当前页面出现很多次“反向链接”。
我们选择第一次做。
搜索引擎认为,这符合一般逻辑习惯。
4、做站内锚文本时,可以在页脚添加一行首页和导航页面上的关键词锚文本链接。
比如:你的首页标题是“北京机票_机票预定_机票预订—携程旅行网”,你可以在页脚写上一行“北京机票机票预定机票预订”分别指向到首页。
这样,给搜索引擎传达一个重要的信息——这三个关键词在你的网站很重要。
5、做站内锚文本时,链接锚文本在文章内,比独立的出来要好很多。
6、做站外锚文本时,注意锚文本的多样性。
如:指向SEOWHY的链接,不应该只有一个SEO,而是有SEO十万个为什么,SEOWHY,SEO教程,seo为什么,等等。
如果所有大量的站外锚文本都一样,则可能被怀疑是否群发作弊的。
7、做站外锚文本时,注意锚文本增加数量在时间上的均匀分布。
如:不可某一个时间内突然增加很多,而接下来的都没有再增加外连锚文本。
这也是一个重要的信号,告诉搜索引擎,你的锚文本是自然增加的,不是群发作弊。
8、做站外锚文本时,注意站点的多样性和相关性。
尽量与自己相关的站点互联,同时也适当地和一些不相关的互联。
让各类网站都多多少少给你一点链接。
9、一个关键词需要3-5个博客支撑。
Dreamweaver命名锚记如何使用

2、我们点击新建
3、创建一个html文件
5、比如我们在的第二章前面这插入命名锚记
6、起个名字叫abc
7、选中文件然后链接是#abc 就搞定了
8、我们点击第二章,自动跳转第二章,这只是示范,章数多了就好了
dreamweaver设计网页的时候我们会使用到很多功能以下是小编为大家搜索整理的dreamweaver命名锚记如何使用希望能给大家带来帮助
Dreamweaver命名锚记如何使用
Dreamweaver命名锚记如何mweaver设计网页的时候我们会使用到很多功能,以下是店铺为大家搜索整理的Dreamweaver命名锚记如何使用,希望能给大家带来帮助!
锚文本外链添加的规则

锚文本外链添加的规则
锚文本外链的添加需求有必定的规则
1、在站内做锚文本,要注重锚文本的密度和数量
站内文章中关键字密度不易太高,太高有堆砌的嫌疑,通常保持在3%-8%之间即可。
一篇文章中同一关键字能够会重复呈现,这样咱们最棒不要每个都加上锚链接,那样的话不只简单被K 并且也影响客户体会,想想你看到一篇文章满屏幕的锚文本,那是什么感受。
2、注重锚文本的指向
我们通常很少犯这种过错,不过在这里也趁便说说,即一篇文章中相同的关键字不要指向不一样的链接。
指向不一样的站点会涣散权重,对搜索引擎来说也有作弊的嫌疑。
3、站内锚文本关键字要分配精确
主页的主关键字在文章中指向主页,节目也关键字要指向节目地址,长尾词的话可以找和长尾词相关性高途径做链接。
要做全站的权重,最棒不要都会集在主页。
4、锚文本的添加要有规则,切忌不规则的添加、削减站内锚文本的必定要稳定添加,不要遽然很多添加。
记住上一年我做的一个站点,由于没注重到这一点,在站内添加锚文本的时分没有掌握好度,招致网站受赏罚,好在最终恢复过来了。
新站更要注重这一点,防止进入沙盒。
5、我们调查网上的软文,能够会发如今同一篇文章内,能够会呈现不一样关键字指向同一途径的方式。
这个其实没什么欠好,不会形成蜘蛛紊乱,可以添加锚文本的多样性,只需数量上掌握好不要太多就行。
6、锚文本的长度
记住前些时分,看到一个站内文章,锚文本就是很长的一句话,自我感受这样欠好,涣散权重,我仍是以为精准的比较好。
本文由西安白癜风医院:/ 编辑!。
锚文本的应用技巧

对于搜索引擎和用户的友好体验来说,锚文本的功效可能是在几种链接形式中效果最好的。
对于锚文本的定义,我们可以定义为外链建设的锚文本还有內链建设的锚文本。
对于外链建设中的锚文本可能我们接触的比较多,对于其细节也比较注意,而我们往往容易忽略內链建设中的锚文本使用的细节。
而站内的锚文本的使用对于我们站点的內链建设中有起着关键性的作用。
如果处理的不好的话,不仅用户体验性差,还可能引起搜索引擎不必要的惩罚。
那么对于站内锚文本的使用我们需要注意哪几方面的细节呢?细节一:合理控制锚文本出现的频率每一个站点都是由成千上万的页面所组成。
而每个页面有着大相径庭的标题与链接地址。
因而通过锚文本可以将这些页面合理的串联在一起。
但是这样我们又遇到新的问题了,在同一个页面中锚文本的使用频率在多少是最好的?锚文本使用的频率应该是没有什么条条框框的限制,但是使用应该尽量不要过多,因为这会使我们站点的权重无法整合,而且我们不要刻意去控制出现的频率,无论是一个页面中有一个锚文本也好或者有多个锚文本,都应该以自然为准则。
锚文本链接是在我们的优化过程起着至关重要的作用,对其我们更不应该忽略其使用的细节。
而其中还有许多细节需要我们注意,只有合理的处理好这一些细节才能使我们的站点优化节节高升。
细节二:锚文本的长度需要控制笔者曾经遇到过一个博客,这一个博客的博主可能是个新手,发现在博客中有很多是整句话做成一个锚文本。
而且更搞的是所有的链接都指向首页,看来这位博主花了不小的心思。
笔者并不否认这就是一种全部错误的做法。
对于这个问题可能很多优化人员都有过这种疑问,到底是做一个关键词的锚文本效果好还是整句话做的效果好呢?。
由此笔者联想到很多优化人员都会存在的一个疑问,那就是在做锚文本的时候是使用关键词做锚文本还是直接一句话做锚文本?如果我们把整句话做成锚文本有两个好处,其一是可以从另一方面提高用户的友好体验度,其二是可以促进文章的收录。
但是使用这个方法也有问题,那就是权重的流失,对于提升某一个关键词的排名基本上不能起到多大的作用。
SEO如何做站内锚文本

SEO如何做站内锚文本站内锚文本,通俗点说就是网站内链,是网站站内优化的重点。
这内链包括网站的主关键词,次关键词和长尾关键词。
这些锚文本不仅可以增加文章页面的关联性传递权重,更能提升网站的用户体验,增加网站的粘性促使用户浏览更多的页面,这就是站内锚文本最大的作用。
给搜索引擎看的站内锚文本大家都知道搜索引擎的抓取网页的基本规律,就是从上到下从左到右,我们的网站导航设置其实在很大程度上是呈现给搜索引擎的。
最为基本的站内锚文本就是网站导航设置了。
首先,我们要确保多样性,其实这个多样性通常指的就是指向网站首页的站内锚文站内锚文本的本,如果只做一个锚文本指向首页的话,特别是外链锚文本用同一个关键词做首页,被搜索引擎判断成优化过度的可能性会很大。
其次,就是站内锚文本也是有一定的密度的,就像关键词密度一样,不能满篇都出现锚文本,但是太少了又显得很单调,全凭自己把握。
给用户看的站内锚文本这一类的站内锚文本主要是从用户体验考虑的了。
最为常见的就是网站次导航和网页正文的锚文本设置。
大家都明白网站次导航的根本目的就是提升用户体验,这就不多说了。
其次就是网站正文中的锚文本,给用户看的一般都是跟本页文章内容相关的地址链接,目的就是引导用户继续访问。
需要的就是相关性。
做站内锚文本时需要注意什么?1、所有锚文本链接,都采用绝对地址。
当你的文章被转载、被采集、或Rss阅读器抓取时,绝对地址会被正确地带走,从而为你增加了一个新的导入链接,尽管采**被去掉链接,但是做了链接总比不做好。
2、做站内锚文本时,要采用网页的目标关键词做锚文本。
对于指向首页的锚文本讲究多样性;对于指向内页的锚文本讲究精准性。
3、做站内锚文本链接时,选择第一个关键词作锚文本。
比如:你想给“人人聚财”这个词做锚文本,但当前页面出现很多次“人人聚财”。
我们选择第一次做。
搜索引擎认为,这符合一般逻辑习惯。
4、做站内锚文本时,可以在页脚添加一行首页和导航页面上的关键词锚文本链接5、做站内锚文本时,链接锚文本在文章内,比单独的出来要好很多。
教你做锚文字链接

[研究和发现]教大家如何做链接锚文本前些天,我的一位读者发出疑问,指出一个案例网站首页全部是图片,而在这个页面的title、meta部分描述、正文和图片ALT部分都没有出现过一个指定的核心关键词,而该核心关键词却在google的搜索结果中排到了第一位。
其实,我看到这位读者的提问时就已经有了答案。
最后,通过反向链接工具查询了一下该案例网站,果然发现了许多来自留言本、blog和其他网站以指定关键词为锚文本的反向链接。
链接锚文本这个概念有些难以理解?OK,那就举个具体例子解释说明一下:诸如,有一个网站做了个深圳汽车过户的友情链接,起具体代码表现为〈a href=”〉口碑营销〈/a〉,其中[url=]深圳汽车过户[/url]即为该链接的锚文本。
链接锚文本(Anchor Text)描述在SEO中的作用还是蛮大的,以下就简单来谈谈。
搜索引擎可以根据指向某一个网页的链接的锚文本描述来判断该网页的内容属性,[url=]福田车管家[/url]是一家深圳汽车过户公司,所以有很多指向福田车管家的链接锚文本描述为“口碑营销”,这样会让搜索引擎根据属性投票来给百思互动在网站建设的自然排名方面有一个考虑,尤其是这样的反向链接的质量和数量上升到一定的层次的时候,这种排名优势也就越明显。
在搜索引擎里还有一种现象不知道大家有没有注意过,就是大家在中文搜索引擎里去以某一个国际知名公司的中文名称去搜索的时候,会发现搜索引擎返回的结果中会出现其英文站点。
英文网站和中文名称本来就扯不上关系,但是却出现了这种情况,这就是链接锚文本(Anchor Text)描述起到了作用。
链接锚文本(Anchor Text)的优化估计大家在一般没有经过优化的网站中看到的锚文本的形式诸如以下形式:more、更多、阅读详细信息、点击这里等,这样的做法就没有让办法让搜索引擎对某一个被链接的网页内容属性有一个好的判断,也是影响网页排名的因素。
在这里E达天下可以简单介绍一下链接锚文本(Anchor Text)的优化。
网站优化之做锚文本的六个技巧.

锚文本其实也就是超级链接,简单的来说锚文本可以分为两类:站内锚文本和站外锚文本。
这两种都是SEO中非常重要的优化手法,并且其效果也是惊人的,所以做好这两方面对网站排名的整体提升是非常有帮助的。
站内锚文本通俗的讲就是自己网站内部做的锚文本,站外锚文本就是别的网站上的锚文本指向你的网站。
那么做锚文本需要注意哪些问题呢?今天深圳SEO公司就把这方面需要注意的告诉大家。
一、锚文本关键词要精准站内锚文本一般分为主关键词、长尾词、提高用户体验度加强内链这3中,锚文本的精准性是指你想提升那个词的排名就用那个词做锚文本,当然选择这个词的前提是你有希望能把它做上去,而不是哪个热门就选哪个。
二、锚文本的数量要保证一篇文章的锚文本数量不要太多,否则一样会被百度K站的,锚文本的数量要看一篇文章的字数和你整体网站的质量,如果你一篇文章有4000字,那么10个锚文本不算什么,再说腾讯的一篇文章做再多的锚文本被K的几率也远远小于我们这样的无名小站。
三、锚文本的位置要自然一般来说一篇文章的关键词密度是3%—8%,但是这个不需要你去刻意的控制数量,只要自然就好,如果文章中出现了很多关键词,那么只要加第一个出现的就足够了,其他不同的关键词还可以做其他的锚文本。
四、锚文本的增长要规律锚文本的增长一定要有规律,新站前期不要一下子增加太多的锚文本,否则会进入沙盒或者K 站。
所以自然的增长是做锚文本最难的事情。
五、锚文本形式要多样化这一点主要是针对网站整体来说的,一个网站自然的情况是有很多锚文本都指向你的网站,如果锚文本太单一,很容易陷入搜索引擎的观察范围之内,甚至K站。
所以不要只做一个关键词。
六、锚文本的插入要相关这里的相关性代表两个层面。
锚文本链接与本页面的相关性,不要随便穿插锚文本;锚文本链接与指向页面之间的相关性,一个锚文本代表的是一个页面。
锚文本的优化,其意义不单只是在提升排名。
权重的传递是通过链接实现的,这点更能说明锚文本链接的作用不容忽视,搜索引擎如何去评断一个网站的价值,很大程度上是从内容和链接两方面。
锚文本作用及设置原则

锚文本作用及设置原则----518源码资源网锚文本的设置是为了方便seo优化,锚文本的定义:锚文本又称锚文本链接或超文本链接,是带有文字的超链接,建立了文本关键词和链接之间的一个桥梁。
锚文本有以下几个作用:1、锚文本能够促进网页收录网站若只是首页被收录,而内容页却没有怎么收录,这种情况可以试试在文章页面中有意但无序的适当添加一些关键词的锚文本链接,同时每篇文章都通过锚文本指向网站内相关文章,锚文本设置位置不受限制,文章中间穿插的锚文本导出权重相对高点。
这样就可以吸引蜘蛛爬行到内容页。
2、锚文本有利于提高用户体验做网站除了要做好SEO工作,还要时刻提高网站的用户体验度。
在网页内容的描述过程中,在网友有兴趣或者有疑惑的地方适当添加锚文本,这样即使你的站不怎么做优化,也会提升网站PV值、赢得用户,获得不错的网站排名。
3、锚文本有助于提升网站权重网站百度权重额计算和外链数量、质量有直接关系。
而对于单个网页,影响权重的因素之一是内链锚文本,当页面内容互相连接形成一张网后,效果就出现了。
锚文本的设置原则:1、位置规划对关键词,第一个加上锚文本,后面的则使用加粗字体,引起搜索引擎的注意,不需要对每个关键词都加锚文本,太多反而会起反效果。
2、锚文本的长短这个要看个人的侧重点是什么?要是想提高某个关键词,则只需给这个关键词添加锚文本,若是想提高站内文章收录和客户体验度,则给含关键词的句子加锚文本。
3、锚文本的次数锚文本的设置最好是无规律的,不要刻意去设置,设置个数3~5个最好,不要太多,也不要太少。
4、关键词锚文本一个网站关键词一般不只是一个,关键词加锚文本也是为提高关键词的排名的,所以先针对某一个关键词做锚文本,等这个关键词提高稳定以后,再做其他关键词。
转载请注明出处:518源码资源信息网原文地址:/thread-134-1-1.html。
网站文章内加多少个锚文本最好

网站文章内加多少个锚文本最好作为一名网站编辑,在更新站内文章以来,就一直有负责SEO优化的人告诉你文章中加锚文本,至于文章中的锚文本加多少个最合适?添加的标准有是什么?一直以来也就没有个定论。
对于网站文章的日常更新,大部分SEO专员基本上都告诉编辑人员,文章内要添加锚文本,内容中锚文本不要超过三个,最多五个,很多编辑根本不知道原因是什么,也有不少编辑人员根本不知道锚文本应该怎样添加,这直接导致我们的内容页面没有好的排名,关键词没有好的排名。
一、关于锚文本的使用锚文本又称锚文本链接,是链接的一种形式,和超链接类似,超链接的代码是锚文本,把关键词做一个链接,指向别的网页,这种形式的链接就叫作锚文本。
锚文本又称锚文本链接,锚文本实际上是建立了文本关键词与URL链接的关系。
1、锚文本上的关键词,应该是链接所指向的网页的关键词。
2、每个页面,包括首页、栏目页面、内容页面,都应该有他们自己的关键词,在做内容时,应该分别给他们加锚文本,而不应该只是给首页加。
3、一般情况下,如果网站规模比较大,内容页面的长尾关键词只需通过站内锚文本,就可以实现很好的排名,对于一些竞争性强一些长尾关键词,可以通过在自建博客添加锚文本来加强它们。
二、为什么要做锚文本?在网站排名优化工作中,站外锚文本优化比站内优化更具举足轻重的地位,在不做站内优化,只做站外优化的情况下,网站排名仍可达到良好效果,反之则优化难度相对大很多,一名SEOer每天大部分的工作时间都是投入在网站外部优化中。
1、内链锚文本促进网页收录如果网站只收录首页而迟迟不放出内容页,你就该从锚文本链接处深入思索了。
此外,每篇文章都通过锚文本指向了网站内的相关文章,锚文本所在区域不仅仅局限于网站底部与侧边栏,文章中间穿插的锚文本导出权重更高,让蜘蛛在抓取过程中能够充分索引到内容页面。
2、内链锚文本提高用户体验做网站不要仅仅从SEO的角度考虑问题,大家有没有发现很多网站并不怎么考虑优化,反而能有不错的排名,网站内链的锚文本建设亦是如此,在马海祥看来,在网页内容的描述过程中,为网友有兴趣或者疑惑的地方添加锚文本,不仅能大大加强网站PV数量、赢得用户,也能为百度权重评分加上一个亮点。
网站文章关键词锚文本链接优化

站内优化对于SEO的重要性不言而喻,良好的内部链接优化可以引导权值的传递,提高收录,提升内页排名。
很多做SEO的朋友都知道,规模越大的网站,更加重视内部链接结构的优化。
关于内链优化,一般会从URL结构优化、以及内链布局优化方面去考虑。
当然关于这两点的基础优化在网站上线之初就基本成型了,URL结构优化,就需要在网站程序开发时考虑并落实(例如URL结构层级、URL结构表现形式),而内链结构布局可以说与整个网站的内容结构相符合(例如网站导航栏、面包屑导航),以及子页中通过相关阅读、推荐阅读等板块增强网站内部链接交互。
今天我们讨论的是关于网站内容更新过程中,文章正文中关键词锚文本链接如何做?最常见的就是,针对文章中出现的且只要与网站相关的,均给出锚文本链接,同时其链接目标大多为网站首页。
SEO视界觉得这种文章正文中的关键词链接均指向到首页,尽管这种做法在SEO业内早期的时候很流行,但其对当下SEO优化的意义并不大。
网站中所有页面(首页、栏目页、内容页)在获取排名时均是独立存在的,所以除过首页之外,尽可能的让每个页面都获取到一定的内链资源。
对于网站首页而言主要包含的是整个网站的核心关键词,而大量内页(文章页)可针对数量庞大的长尾词获取排名。
所以关于网站文章中关键词锚文本链接目标页,除过首页之外选择内页对SEO意义及作用更大,一般的网站首页、栏目页、内容页作为关键词链接的占比建议为10%、20%、70%。
与栏目页同级别的如专题页、聚合页等等可按照专题页>聚合页>栏目页的顺序优先选择,尽可能优先考虑链接目标页与关键词的相关性较高的页面。
在做网站文章关键词锚链接的时候,在选择给哪个词做链接的时候,不应该只局限于某几个固定的关键词做锚文本链接。
同时更应该考虑有语义的短语做关键词锚文本链接,哪怕这个短语并不包含关键词,但其语义跟所链接的目标页面相关度更高。
无论是外链还是内链,其本质都是链接到与之相关的页面,所以在文章内添加内部链接时,更应该注意所选关键词或者短语与链接目标页面的相关性,一般来讲首页所包含的内容和范围更大,所以文章正文关键词与内页(栏目页、专题页、聚合页、内容页)的相关度更高,该链接的质量越高。
如何做锚文本范文

如何做锚文本范文锚文本是指在超链接中所显示的可点击的文本,它可以用来描述链接目标的内容或与链接相关的其他信息。
锚文本的编写对于网站的引擎优化(SEO)和用户体验都非常重要。
以下是如何做锚文本的一些指导原则:1.使用相关的关键词:在编写锚文本时,应尽量使用与链接目标相关的关键词。
这有助于引擎确定链接目标的主题,并提高网站在相关中的排名。
2.避免使用无意义的文本:避免使用如“点击此处”或“阅读更多”等无意义的文本作为锚文本。
这样的文本无法提供关于链接目标的任何信息,也不利于用户理解链接的含义。
3.使用明确且简洁的语言:尽量使用简洁明了的语言来编写锚文本。
让用户能够在一眼之间明白链接目标与其当前浏览的内容之间的关联。
4.遵循规范和语法:锚文本应遵循相应的规范和语法,用适当的标点符号进行分隔。
这样可以提高用户对链接的理解和点击的意愿。
5.不要滥用关键词:虽然使用相关关键词是重要的,但是不要滥用关键词。
过多地使用关键词可能会被引擎视为垃圾信息,从而对网站的排名产生负面影响。
6.与内容一致:锚文本应该与链接目标的内容一致。
避免使用误导性的锚文本,这会给用户带来困惑,也会降低用户对网站的信任度。
7.提供额外信息:尽量在锚文本中提供一些额外的信息,以便用户知道点击链接后会得到什么样的内容或体验。
8.定期检查和更新:定期检查和更新网站中的锚文本,确保其与链接目标保持一致,并符合最新的优化要求。
总结起来,编写良好的锚文本是提高网站SEO和提升用户体验的关键之一、通过使用相关的关键词、简洁明了的语言和与链接内容一致的描述,可以有效地引导用户点击链接,并提高网站在引擎中的排名。
搜索引擎优化中做锚文本的四大技巧

搜索引擎优化中做锚文本的四大技巧什么是锚文本呢?很多人都说不太清楚,个人网站上增加的链接,锚文本为“搜索引擎”页面添加的链接一般来说都应该跟页面有直接相关的联系,搜索引擎可以根据指向某一个网页的链接的锚文本描述来判断该网页的内容属性锚文本是网站优化中经常谈论的一个话题,锚文本对提升网站排名也是有很大的作用的,那么该怎么做锚文本呢?下面上海文军信息给大家介绍一下怎么做锚文本吧。
第一,如何使用锚文本平时在做文章更新时,我们都知道,锚文本是有很大的相关性的,那么怎么将锚文本融入到文章中,这是我们应该注意的,在做锚文本时,文军信息建议站长们要做到自然,不能因为优化而优化,锚文本要注意多元化,多样化。
第二,锚文本的修饰很多优化人员,对锚文本的修饰过度,使用了字体颜色,然后加斜体修饰,使整个页面给人的印象不好,从用户角度这方面看,是十分不好的,搜索搜索引擎也会察觉的。
第三,内部锚文本锚文本不能只是针对单一的外部来源,内部的锚文本也是十分重要的,这里涉及到内部优化的技巧,在做内部锚文本的时候,要尽量对这个关键词进行连接,不能刻意的去优化,否则搜索引擎将会认为这是在作弊,严重的还可能会导致降权。
第四,多样化的锚文本锚文本对提高网站的权重的确能起到很大作用,但是我们不能过度优化,要给用户呈现一种自然的状态,一句话中不能出现两次锚文本链接,文军信息建议大家要多样化的去使用锚文本,才能满足用户的要求。
能够将个人的网页链接到其他人的网页上无疑是互联网最具吸引力和最具创造力的特征,这也是其成功的重要组成部分,这些链接是十分方便的,它把相关的信息提供给任何观看网页的人。
锚文本主要有两种方式:外部链接与内部链接,外部链接是指链接到其他网站上的文件(由别人制作)。
而内部链接则指链接到自己网站上的文件(由自己制作)。
虽然这两种链接方式使用同样的锚元素,但是考虑到它们涉及到不同的概念,还是值得区别看待它们的。
文章标题目录锚点功能

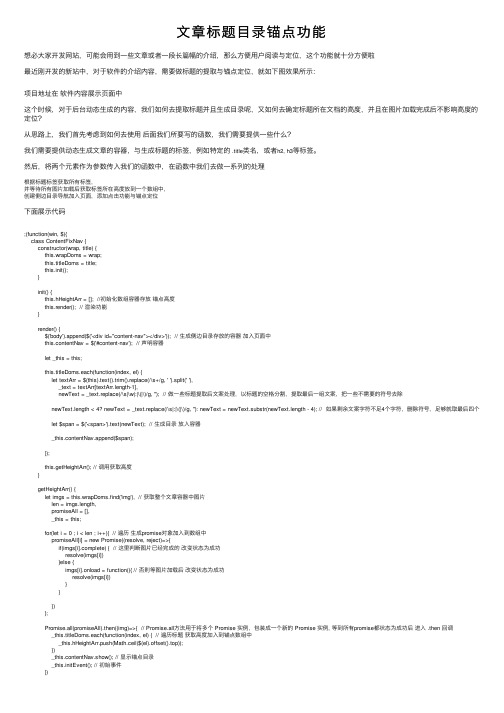
⽂章标题⽬录锚点功能想必⼤家开发⽹站,可能会⽤到⼀些⽂章或者⼀段长篇幅的介绍,那么⽅便⽤户阅读与定位,这个功能就⼗分⽅便啦最近刚开发的新站中,对于软件的介绍内容,需要做标题的提取与锚点定位,就如下图效果所⽰:项⽬地址在软件内容展⽰页⾯中这个时候,对于后台动态⽣成的内容,我们如何去提取标题并且⽣成⽬录呢,⼜如何去确定标题所在⽂档的⾼度,并且在图⽚加载完成后不影响⾼度的定位?从思路上,我们⾸先考虑到如何去使⽤后⾯我们所要写的函数,我们需要提供⼀些什么?我们需要提供动态⽣成⽂章的容器,与⽣成标题的标签,例如特定的.title类名,或者h2, h3等标签。
然后,将两个元素作为参数传⼊我们的函数中,在函数中我们去做⼀系列的处理根据标题标签获取所有标签,并等待所有图⽚加载后获取标签所在⾼度放到⼀个数组中,创建侧边⽬录导航加⼊页⾯,添加点击功能与锚点定位下⾯展⽰代码;(function(win, $){class ContentFixNav {constructor(wrap, title) {this.wrapDoms = wrap;this.titleDoms = title;this.init();}init() {this.hHeightArr = []; //初始化数组容器存放锚点⾼度this.render(); // 渲染功能}render() {$('body').append($('<div id="content-nav"></div>')); // ⽣成侧边⽬录存放的容器加⼊页⾯中this.contentNav = $('#content-nav'); // 声明容器let _this = this;this.titleDoms.each(function(index, el) {let textArr = $(this).text().trim().replace(/\s+/g, ' ').split(' '),_text = textArr[textArr.length-1],newText = _text.replace(/\s|\w|:|\(|\)/g, ''); // 做⼀些标题提取后⽂案处理,以标题的空格分割,提取最后⼀组⽂案,把⼀些不需要的符号去除newText.length < 4? newText = _text.replace(/\s|:|\(|\)/g, ''): newText = newText.substr(newText.length - 4); // 如果剩余⽂案字符不⾜4个字符,删除符号,⾜够就取最后四个 let $span = $('<span>').text(newText); // ⽣成⽬录放⼊容器_this.contentNav.append($span);});this.getHeightArr(); // 调⽤获取⾼度}getHeightArr() {let imgs = this.wrapDoms.find('img'), // 获取整个⽂章容器中图⽚len = imgs.length,promiseAll = [],_this = this;for(let i = 0 ; i < len ; i++){ // 遍历⽣成promise对象加⼊到数组中promiseAll[i] = new Promise((resolve, reject)=>{if(imgs[i].complete) { // 这⾥判断图⽚已经完成的改变状态为成功resolve(imgs[i])}else {imgs[i].onload = function(){ // 否则等图⽚加载后改变状态为成功resolve(imgs[i])}}})};Promise.all(promiseAll).then((img)=>{ // Promise.all⽅法⽤于将多个 Promise 实例,包装成⼀个新的 Promise 实例, 等到所有promise都状态为成功后进⼊ .then 回调_this.titleDoms.each(function(index, el) { // 遍历标题获取⾼度加⼊到锚点数组中_this.hHeightArr.push(Math.ceil($(el).offset().top));})_this.contentNav.show(); // 显⽰锚点⽬录_this.initEvent(); // 初始事件})}initEvent() {this.contentNav.on('click', 'span', this.scrollToHeight.bind(this)); // 初始点击定位功能$(window).on('scroll', this.watchScroll.bind(this)); // 初始滚动监听}scrollToHeight(e) {let _index = $(e.target).index(),_this = this;$('body, html').animate({ scrollTop: _this.hHeightArr[_index] }, 300); // 滚动到指定位置}watchScroll(e) {let navs = this.contentNav.children('span'),scrollTop = $(e.target).scrollTop(),_index,_this = this;// 遍历锚点⾼度数组,根据区间确当当前位置索引,添加选择状态for (let i = 0; i < _this.hHeightArr.length; i++) {let height_0 = _this.hHeightArr[0],height_1 = _this.hHeightArr[i],height_2 = _this.hHeightArr[i+1];if(height_0 > scrollTop) {_index = -1;break;} else if(!height_2 || (height_1 <= scrollTop && height_2 > scrollTop)) {_index = i;break;}}_index >= 0 ? __commonToggleActive(navs.eq(_index)): navs.removeClass('active'); // __commonToggleActive 前⾯我有写道的公共⽅法,切换当前状态类 }}win.ContentFixNav = ContentFixNav;})(window, $);// 在其他地⽅调⽤let wrap = '', h3 = '';new ContentFixNav(wrap, h3);我的样式⽂件⾥⾯,容器与⽬录是这样的#content-navwidth autopadding-left 15pxposition fixedleft 50%margin-left -680pxtop 60%z-index 999display nonespandisplay blockfont-size 12pxcursor pointerwhite-space nowrapheight 30pxline-height 30pxposition relativecolor #999&.activecolor #1398ff&:beforebackground-color #1398ff&:beforecontent ""position absoluteleft -12pxtop 13pxwidth 5pxheight 5pxborder-radius 50%background-color #bbb这样就可以实现⽂章⽬录提取与锚点定位啦~ 感谢观看。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何在文章中加入锚文本
网络编辑编写的文章中经常会加锚文本,站内使用锚文本对站点内链建设有着很大的作用,但是往往由于我们不了解,因此在细节方面上总是容易出现一些问题,这样就容易导致效果不好。
为了避免这样的情况,下面带大家了解一下锚文本在文章中要注意哪些细节?
细节一:锚文本的长度需要控制。
合肥网络推广曾经遇到过一个博客,这一个博客的博主可能是个新手,发现在博客中有很多是整句话做成一个锚文本。
而且更搞的是所有的链接都指向首页,看来这位博主花了不小的心思。
笔者并不否认这就是一种全部错误的做法。
对于这个问题可能很多优化人员都有过这种疑问,到底是做一个关键词的锚文本效果好还是整句话做的效果好呢?。
由此笔者联想到很多优化人员都会存在的一个疑问,那就是在做锚文本的时候是使用关键词做锚文本还是直接一句话做锚文本?笔者认为如果我们把整句话做成锚文本有两个好处,其一是可以从另一方面提高用户的友好体验度,其二是可以促进文章的收录。
但是使用这个方法也有问题,那就是权重的流失,对于提升某一个关键词的排名基本上不能起到多大的作用。
因此笔者认为,如果你想通过锚文本提高某一个关键词的排名,那么你最好使用锚文本。
细节二:合理处理内容中锚文本的位置排放对于我们优化人员,可能都希望能够尽可能的在我们的页面上安插更多的关键词,而且这些关键词都是使用效果最好的锚文本。
这样做个无非就是为了向搜索引擎突出我们的这个关键词,但是其实这个方法是不可取的,这样不仅仅会严重影响到站点的用户友好体验度,而且可能招来搜索引擎的无情的惩罚。
对于锚文本的位置安放,合肥网站优化建议,可以给在文章中出现的第一个关键词加上锚文本后,然后其他后面的关键词我们可以通过以加粗或者下划线来突出关键词,从而达到优化关键词排名的效果。
细节三:合理控制锚文本出现的频率,每一个站点都是由成千上万的页面所组成。
而每个页面有着大相径庭的标题与链接地址。
因而通过锚文本可以将这些页面合理的串联在一起。
但是这样我们又遇到新的问题了,在同一个页面中锚文本的使用频率在多少是最好的?锚文本使用的频率其实是没有什么条条框框的限制,但是使用应该尽量不要过多,因为这会使我们站点的权重无法整合,而且我们不要刻意去控制出现的频率,无论是一个页面中有一个锚文本也好或者有多个锚文本,都应该以自然为准则。
锚文本链接是在我们的优化过程起着至关重要的作用,对其我们更不应该忽略其使用的细节。
而其中还有许多细节需要我们注意,只有合理的处理好这一些细节才能使我们的站点优化节节高升。
锚文本在使用的过程中存在着很多细节,这些细节是我们不能忽略的,上面也进行了介绍,希望看过上面的介绍后,在以后的工作中多注意一点。
东莞市卓翼实业有限公司总结:
1、用整句话作为锚文本,坏处在于不利关键词提高排名,也会分散网站的权重。
好处就在于提高用户友好度体验和促进文章收录。
2、原创文章不能放太多关键词锚文本,影响友好度,受搜索引擎处罚。
建议在文章第一个出现的关键词加锚文本,其它关键词加粗或下划线来强调突出。
