梦哈——日历控件.html
Excel日历控件教程(详细)

1.Alt+F11 按下显示代码窗口后,再松开Alt+F11。
2.然后按F7 ,调出VBA 窗口。
3.粘贴以下代码.Private Sub Calendar1_Click()Dim MyDay As DateActiveCell = Calendar1.ValueMydate = Calendar1。
Value’MsgBox MydateCalendar1.Visible = 0End SubPrivate Sub Worksheet_SelectionChange(ByVal Target As Range)If Target。
Column = 1 Or Target。
Column = 1 And Target.Row > 0 ThenIf IsDate(Target) ThenCalendar1。
Value = TargetElseCalendar1。
TodayEnd IfCalendar1。
Visible = —1Calendar1。
Top = ActiveCell。
Top + ActiveCell。
HeightCalendar1.Left = ActiveCell.Left + Cells(ActiveCell。
Rows.Count, 3).Left ElseCalendar1.Visible = 0End IfEnd Sub4.打开文件→保存book1(S)5.打开视图→对象窗口6.打开插入→对象窗口7.找到日历控件11.0或9.0,按确定退出。
8。
单击第一列(A列)中的任一单元格,选择日历中的需要的日期即可。
备注:要改变日期输入位置,可按以下方法调整代码,找到下面的代码行(此代码行的意思是在A列(第1列)中添加日历。
If Target.Column = 1 Or Target。
Column = 1 And Target.Row > 0 Then然后根据以下的方法覆盖粘贴此行代码1.以下这一句就是 B3:C5区域调用日期控件.If Target.Column = 2 And Target.Row 〉 2 And Target.Row < 6 Or Target.Column = 3 And Target。
网页设计之基于vbscript的日历制作

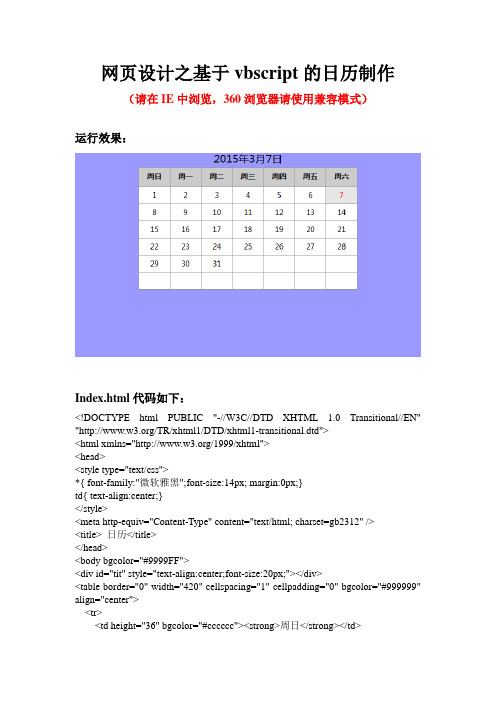
网页设计之基于vbscript的日历制作(请在IE中浏览,360浏览器请使用兼容模式)运行效果:Index.html代码如下:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><style type="text/css">*{ font-family:"微软雅黑";font-size:14px; margin:0px;}td{ text-align:center;}</style><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title> 日历</title></head><body bgcolor="#9999FF"><div id="tit" style="text-align:center;font-size:20px;"></div><table border="0" width="420" cellspacing="1" cellpadding="0" bgcolor="#999999" align="center"><tr><td height="36" bgcolor="#cccccc"><strong>周日</strong></td><td height="36" bgcolor="#cccccc"><strong>周一</strong></td><td height="36" bgcolor="#cccccc"><strong>周二</strong></td><td height="36" bgcolor="#cccccc"><strong>周三</strong></td><td height="36" bgcolor="#cccccc"><strong>周四</strong></td><td height="36" bgcolor="#cccccc"><strong>周五</strong></td><td height="36" bgcolor="#cccccc"><strong>周六</strong></td></tr><tr><script language="vbscript">dyear=year(Date()) '获取当前年、月、日dmonth=month(Date())dday=day(Date())document.getElementById("tit").innerHTML=dyear&"年"&dmonth&"月"&dday&"日"If ((dyear Mod 4 = 0) and (dyear Mod 100 <> 0)) Or (dyear Mod 400 = 0) Then '判断是否为闰年,如果是,则2月29天,否则28天er="29"elseer="28"End Ifdy="0|31|"&er&"|31|30|31|30|31|31|30|31|30|31"'将12个月的最大天数保存成一个字符串,cday=split(dy,"|")'用split将其分离成一维数组,保存在cday里,与cday(0)=0,cday(1)=31...相似writeday=1fday=weekday(CDate(dyear&"-"&dmonth&"-1"))'取当月的1号是一星期中的第几天,从而判断该月的1号是从哪里开始for i=1 to 42 '日历中总共有42个单元格If i<fday Then '判断当前单元格是不是这个月的第一天,如果不是就写入空单元格document.write("<td height='32' bgcolor='#ffffff'>"&" "&"</td>")ElseIf writeday<=cint(cday(dmonth)) Then '判断写入的天数是不是超过了这个月总共的天数,如果没有超过,则If dday=writeday Then '判断当前写入的时间是不是当天,如果是则写入一个背景为灰内容为红的单元格来表示当天document.write("<td height='32' bgcolor='#e6e6e6'><font color='#ff0000'>"& writeday&"</font></td>")Elsedocument.write("<td height='32' bgcolor='#ffffff'>"&writeday&"</td>")End ifwriteday= writeday+1Else'如果写入的天数超过了这个月总共的天数,那么就写入空的单元格document.write("<td height='32' bgcolor='#ffffff'>"&" "&"</td>")End ifEnd ifif i mod 7=0 And i<42 Then '如果i除以7的余数为0的话,说明一行输出完成,则写入行标记用来创建新的行,增加了i<42是为了不让当i=42时还输出行标记document.write("</tr><tr>")end ifnext</script></tr></table></body></html>——本文由百度用户“聪明太狼”上传,转载请注明作者来源。
日历控件的应用

千奇百怪的日历作者:清清月儿主页:/21aspnet/时间:2007.5.14日历控件是我们经常使用的,本文把常用的几款日历总结如下。
1.下拉日历梅花雨版第1款点评:最经典的几乎完美了。
代码:<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inher its="_Default" %><html ><head runat="server"><title>日历控件</title><script type="text/javascript" src="calendar.js"></script></head><body><form id="form1" runat="server"><div><input id="Text1" type="text" onFocus=calendar() /></div></form></body></html><!--document.write("<div id=meizzCalendarLayer style='position: absolute; z-index: 999 9; width: 144; height: 193; display: none'>");document.write("<iframe name=meizzCalendarIframe scrolling=no frameborder=0 widt h=100% height=100%></iframe></div>");function writeIframe(){var strIframe = "<html><head><meta http-equiv='Content-Type' content='text/html; c harset=gb2312'><style>"+"*{font-size: 12px; font-family: 宋体}"+".bg{ color: "+ WebCalendar.lightColor +"; cursor: default; background-color: "+ Web Calendar.darkColor +";}"+"table#tableMain{ width: 142; height: 180;}"+"table#tableWeek td{ color: "+ WebCalendar.lightColor +";}"+"table#tableDay td{ font-weight: bold;}"+"td#meizzYearHead, td#meizzYearMonth{color: "+ parent.WebCalendar.wordColor + "}"+".out { text-align: center; border-top: 1px solid "+ WebCalendar.DarkBorder +"; border -left: 1px solid "+ WebCalendar.DarkBorder +";"+"border-right: 1px solid "+ WebCalendar.lightColor +"; border-bottom: 1px solid "+ W ebCalendar.lightColor +";}"+".over{ text-align: center; border-top: 1px solid #FFFFFF; border-left: 1px solid #FFFF FF;"+"border-bottom: 1px solid "+ WebCalendar.DarkBorder +"; border-right: 1px solid "+ WebCalendar.DarkBorder +"}"+"input{ border: 1px solid "+ WebCalendar.darkColor +"; padding-top: 1px; height: 1 8; cursor: hand;"+" color:"+ WebCalendar.wordColor +"; background-color: "+ WebCalendar.btnBg Color +"}"+"</style></head><body onselectstart='return false' style='margin: 0px' oncontextmenu='return false'><form name=meizz>";if (WebCalendar.drag){ strIframe += "<scr"+"ipt language=javascript>"+"var drag=false, cx=0, cy=0, o = parent.WebCalendar.calendar; function document.o nmousemove(){"+"if(parent.WebCalendar.drag && drag){if(o.style.left=='')o.style.left=0; if(o.style.top=='') o.style.top=0;"+"o.style.left = parseInt(o.style.left) + window.event.clientX-cx;"+"o.style.top = parseInt(o.style.top) + window.event.clientY-cy;}}"+"function document.onkeydown(){ switch(window.event.keyCode){ case 27 : parent. hiddenCalendar(); break;"+"case 37 : parent.prevM(); break; case 38 : parent.prevY(); break; case 39 : parent.n extM(); break; case 40 : parent.nextY(); break;"+"case 84 : document.forms[0].today.click(); break;} window.event.keyCode = 0; wind ow.event.returnValue= false;}"+"function dragStart(){cx=window.event.clientX; cy=window.event.clientY; drag=true;} </scr"+"ipt>"}strIframe += "<select name=tmpYearSelect onblur='parent.hiddenSelect(this)' style= 'z-index:1;position:absolute;top:3;left:18;display:none'"+" onchange='parent.WebCalendar.thisYear =this.value; parent.hiddenSelect(this); pa rent.writeCalendar();'></select>"+"<select name=tmpMonthSelect onblur='parent.hiddenSelect(this)' style='z-index:1; p osition:absolute;top:3;left:74;display:none'"+" onchange='parent.WebCalendar.thisMonth=this.value; parent.hiddenSelect(this); p arent.writeCalendar();'></select>"+"<table id=tableMain class=bg border=0 cellspacing=2 cellpadding=0>"+"<tr><td width=140 height=19 bgcolor='"+ WebCalendar.lightColor +"'>"+" <table width=140 id=tableHead border=0 cellspacing=1 cellpadding=0><tr align= center>"+" <td width=15 height=19 class=bg title='向前翻 1 月 快捷键:←' style='curso r: hand' onclick='parent.prevM()'><b><</b></td>"+" <td width=60 id=meizzYearHead title='点击此处选择年份' onclick='parent.funYea rSelect(parseInt(this.innerText, 10))'"+" onmouseover='this.bgColor=parent.WebCalendar.darkColor; this.style.color=p arent.WebCalendar.lightColor'"+" onmouseout='this.bgColor=parent.WebCalendar.lightColor; this.style.color=parent.WebCalendar.wordColor'></td>"+" <td width=50 id=meizzYearMonth title='点击此处选择月份' onclick='parent.funMo nthSelect(parseInt(this.innerText, 10))'"+" onmouseover='this.bgColor=parent.WebCalendar.darkColor; this.style.color=p arent.WebCalendar.lightColor'"+" onmouseout='this.bgColor=parent.WebCalendar.lightColor; this.style.color=par ent.WebCalendar.wordColor'></td>"+" <td width=15 class=bg title='向后翻 1 月 快捷键:→' onclick='parent.nextM() ' style='cursor: hand'><b>></b></td></tr></table>"+"</td></tr><tr><td height=20><table id=tableWeek border=1 width=140 cellpadding= 0 cellspacing=0 ";if(WebCalendar.drag){strIframe += "onmousedown='dragStart()' onmouseup='drag=f alse' onmouseout='drag=false'";}strIframe += " borderColorLight='"+ WebCalendar.darkColor +"' borderColorDark='" + WebCalendar.lightColor +"'>"+" <tr align=center><td height=20>日</td><td>一</td><td>二</td><td>三</td><td>四</td><td>五</td><td>六</td></tr></table>"+"</td></tr><tr><td valign=top width=140 bgcolor='"+ WebCalendar.lightColor +"'>"+" <table id=tableDay height=120 width=140 border=0 cellspacing=1 cellpadding= 0>";for(var x=0; x<5; x++){ strIframe += "<tr>";for(var y=0; y<7; y++) strIframe += "<td class=out id='meizzDay"+ (x*7+y) +"'></t d>"; strIframe += "</tr>";}strIframe += "<tr>";for(var x=35; x<39; x++) strIframe += "<td class=out id='meizzDay"+ x +"'></td>";strIframe +="<td colspan=3 class=out title='"+ WebCalendar.regInfo +"'><input sty le=' background-color: "+WebCalendar.btnBgColor +";cursor: hand; padding-top: 4px; width: 100%; heigh t: 100%; border: 0' onfocus='this.blur()'"+" type=button value=' 关闭' onclick='parent.hiddenCalendar()'></t d></tr></table>"+"</td></tr><tr><td height=20 width=140 bgcolor='"+ WebCalendar.lightColor +"'>"+" <table border=0 cellpadding=1 cellspacing=0 width=140>"+" <tr><td><input name=prevYear title='向前翻 1 年 快捷键:↑' onclick='parent. prevY()' type=button value='<<'"+" onfocus='this.blur()' style='meizz:expression(this.disabled=parent.WebCalendar.t hisYear==1000)'><input"+" onfocus='this.blur()' name=prevMonth title='向前翻 1 月 快捷键:←' onclick=' parent.prevM()' type=button value='< '>"+" </td><td align=center><input name=today type=button value='Today' onfocus='thi s.blur()' style='width: 50' title='当前日期 快捷键:T'"+" onclick="parent.returnDate(new Date().getDate() +'/'+ (new Date().getMonth() + 1) +'/'+ new Date().getFullYear())">"+" </td><td align=right><input title='向后翻 1 月 快捷键:→' name=nextMonth o nclick='parent.nextM()' type=button value=' >'"+" onfocus='this.blur()'><input name=nextYear title='向后翻 1 年 快捷键:↓' onc lick='parent.nextY()' type=button value='>>'"+" onfocus='this.blur()' style='meizz:expression(this.disabled=parent.WebCalendar.t hisYear==9999)'></td></tr></table>"+"</td></tr><table></form></body></html>";with(WebCalendar.iframe){document.writeln(strIframe); document.close();for(var i=0; i<39; i++){WebCalendar.dayObj[i] = eval("meizzDay"+ i);WebCalendar.dayObj[i].onmouseover = dayMouseOver;WebCalendar.dayObj[i].onmouseout = dayMouseOut;WebCalendar.dayObj[i].onclick = returnDate;}}}function WebCalendar() //初始化日历的设置{this.regInfo = "关闭的快捷键:[Esc]";this.daysMonth = new Array(31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31);this.day = new Array(39); //定义日历展示用的数组this.dayObj = new Array(39); //定义日期展示控件数组this.dateStyle = null; //保存格式化后日期数组this.objExport = null; //日历回传的显示控件this.eventSrc = null; //日历显示的触发控件this.inputDate = null; //转化外的输入的日期(d/m/yyyy)this.thisYear = new Date().getFullYear(); //定义年的变量的初始值this.thisMonth = new Date().getMonth()+ 1; //定义月的变量的初始值this.thisDay = new Date().getDate(); //定义日的变量的初始值this.today = this.thisDay +"/"+ this.thisMonth +"/"+ this.thisYear; //今天(d/m/yyyy)this.iframe = window.frames("meizzCalendarIframe"); //日历的 iframe 载体this.calendar = getObjectById("meizzCalendarLayer"); //日历的层this.dateReg = ""; //日历格式验证的正则式this.yearFall = 50; //定义年下拉框的年差值this.format = "yyyy-mm-dd"; //回传日期的格式this.timeShow = false; //是否返回时间this.drag = true; //是否允许拖动this.darkColor = "#0000D0"; //控件的暗色this.lightColor = "#FFFFFF"; //控件的亮色this.btnBgColor = "#E6E6FA"; //控件的按钮背景色this.wordColor = "#000080"; //控件的文字颜色this.wordDark = "#DCDCDC"; //控件的暗文字颜色this.dayBgColor = "#F5F5FA"; //日期数字背景色this.todayColor = "#FF0000"; //今天在日历上的标示背景色this.DarkBorder = "#D4D0C8"; //日期显示的立体表达色} var WebCalendar = new WebCalendar();function calendar() //主调函数{var e = window.event.srcElement; writeIframe();var o = WebCalendar.calendar.style; WebCalendar.eventSrc = e;if (arguments.length == 0) WebCalendar.objExport = e;else WebCalendar.objExport = eval(arguments[0]);WebCalendar.iframe.tableWeek.style.cursor = WebCalendar.drag ? "move" : "default ";var t = e.offsetTop, h = e.clientHeight, l = e.offsetLeft, p = e.type;while (e = e.offsetParent){t += e.offsetTop; l += e.offsetLeft;}o.display = ""; WebCalendar.iframe.document.body.focus();var cw = WebCalendar.calendar.clientWidth, ch = WebCalendar.calendar.clientHeigh t;var dw = document.body.clientWidth, dl = document.body.scrollLeft, dt = document.b ody.scrollTop;if (document.body.clientHeight + dt - t - h >= ch) o.top = (p=="image")? t + h : t + h + 6;else o.top = (t - dt < ch) ? ((p=="image")? t + h : t + h + 6) : t - ch;if (dw + dl - l >= cw) o.left = l; else o.left = (dw >= cw) ? dw - cw + dl : dl;if (!WebCalendar.timeShow) WebCalendar.dateReg = /^(d{1,4})(-|/)(d{1,2})2(d{1,2}) $/;else WebCalendar.dateReg = /^(d{1,4})(-|/)(d{1,2})2(d{1,2}) (d{1,2}):(d{1,2}):(d{1,2})$/;try{if (WebCalendar.objExport.value.trim() != ""){WebCalendar.dateStyle = WebCalendar.objExport.value.trim().match(WebCale ndar.dateReg);if (WebCalendar.dateStyle == null){WebCalendar.thisYear = new Date().getFullYear();WebCalendar.thisMonth = new Date().getMonth()+ 1;WebCalendar.thisDay = new Date().getDate();alert("原文本框里的日期有错误!可能与你定义的显示时分秒有冲突!");writeCalendar(); return false;}else{WebCalendar.thisYear = parseInt(WebCalendar.dateStyle[1], 10);WebCalendar.thisMonth = parseInt(WebCalendar.dateStyle[3], 10);WebCalendar.thisDay = parseInt(WebCalendar.dateStyle[4], 10);WebCalendar.inputDate = parseInt(WebCalendar.thisDay, 10) +"/"+ parseInt (WebCalendar.thisMonth, 10) +"/"+parseInt(WebCalendar.thisYear, 10); writeCalendar();}} else writeCalendar();} catch(e){writeCalendar();}}function funMonthSelect() //月份的下拉框{var m = isNaN(parseInt(WebCalendar.thisMonth, 10)) ? new Date().getMonth() + 1 : parseInt(WebCalendar.thisMonth);var e = WebCalendar.iframe.document.forms[0].tmpMonthSelect;for (var i=1; i<13; i++) e.options.add(new Option(i +"月", i));e.style.display = ""; e.value = m; e.focus(); window.status = e.style.top;}function funYearSelect() //年份的下拉框{var n = WebCalendar.yearFall;var e = WebCalendar.iframe.document.forms[0].tmpYearSelect;var y = isNaN(parseInt(WebCalendar.thisYear, 10)) ? new Date().getFullYear() : pars eInt(WebCalendar.thisYear);y = (y <= 100)? 100 : ((y >= 2050)? 2050 : y);var min = (y - n >= 100) ? y - n : 100;var max = (y + n <= 2050) ? y + n : 2050;min = (max == 2050) ? max-n*2 : min;max = (min == 100) ? min+n*2 : max;for (var i=min; i<=max; i++) e.options.add(new Option(i +"年", i));e.style.display = ""; e.value = y; e.focus();}function prevM() //往前翻月份{WebCalendar.thisDay = 1;if (WebCalendar.thisMonth==1){WebCalendar.thisYear--;WebCalendar.thisMonth=13;}WebCalendar.thisMonth--; writeCalendar();}function nextM() //往后翻月份{WebCalendar.thisDay = 1;if (WebCalendar.thisMonth==12){WebCalendar.thisYear++;WebCalendar.thisMonth=0;}WebCalendar.thisMonth++; writeCalendar();}function prevY(){WebCalendar.thisDay = 1; WebCalendar.thisYear--; writeCalendar();}//往前翻 Yearfunction nextY(){WebCalendar.thisDay = 1; WebCalendar.thisYear++; writeCalendar();} //往后翻 Yearfunction hiddenSelect(e){for(var i=e.options.length; i>-1; i--)e.options.remove(i); e.style. display="none";}function getObjectById(id){ if(document.all) return(eval("document.all."+ id)); return(eval (id)); }function hiddenCalendar(){getObjectById("meizzCalendarLayer").style.display = "none ";};function appendZero(n){return(("00"+ n).substr(("00"+ n).length-2));}//日期自动补零程序function String.prototype.trim(){return this.replace(/(^s*)|(s*$)/g,"");}function dayMouseOver(){this.className = "over";this.style.backgroundColor = WebCalendar.darkColor;if(WebCalendar.day[this.id.substr(8)].split("/")[1] == WebCalendar.thisMonth)this.style.color = WebCalendar.lightColor;}function dayMouseOut(){this.className = "out"; var d = WebCalendar.day[this.id.substr(8)], a = d.split("/");this.style.removeAttribute('backgroundColor');if(a[1] == WebCalendar.thisMonth && d != WebCalendar.today){if(WebCalendar.dateStyle && a[0] == parseInt(WebCalendar.dateStyle[4], 10))this.style.color = WebCalendar.lightColor;this.style.color = WebCalendar.wordColor;}}function writeCalendar() //对日历显示的数据的处理程序{var y = WebCalendar.thisYear;var m = WebCalendar.thisMonth;var d = WebCalendar.thisDay;WebCalendar.daysMonth[1] = (0==y%4 && (y%100!=0 || y%400==0)) ? 29 : 28;if (!(y<=9999 && y >= 1000 && parseInt(m, 10)>0 && parseInt(m, 10)<13 && parseInt (d, 10)>0)){alert("对不起,你输入了错误的日期!");WebCalendar.thisYear = new Date().getFullYear();WebCalendar.thisMonth = new Date().getMonth()+ 1;WebCalendar.thisDay = new Date().getDate(); }y = WebCalendar.thisYear;m = WebCalendar.thisMonth;d = WebCalendar.thisDay;WebCalendar.iframe.meizzYearHead.innerText = y +" 年";WebCalendar.iframe.meizzYearMonth.innerText = parseInt(m, 10) +" 月";WebCalendar.daysMonth[1] = (0==y%4 && (y%100!=0 || y%400==0)) ? 29 : 28; //闰年二月为29天var w = new Date(y, m-1, 1).getDay();var prevDays = m==1 ? WebCalendar.daysMonth[11] : WebCalendar.daysMonth[m-2];for(var i=(w-1); i>=0; i--) //这三个 for 循环为日历赋数据源(数组 WebCalendar.day)格式是 d/m/yyyy{WebCalendar.day[i] = prevDays +"/"+ (parseInt(m, 10)-1) +"/"+ y;if(m==1) WebCalendar.day[i] = prevDays +"/"+ 12 +"/"+ (parseInt(y, 10)-1);prevDays--;}for(var i=1; i<=WebCalendar.daysMonth[m-1]; i++) WebCalendar.day[i+w-1] = i +"/" + m +"/"+ y;for(var i=1; i<39-w-WebCalendar.daysMonth[m-1]+1; i++){WebCalendar.day[WebCalendar.daysMonth[m-1]+w-1+i] = i +"/"+ (parseInt(m, 10) +1) +"/"+ y;if(m==12) WebCalendar.day[WebCalendar.daysMonth[m-1]+w-1+i] = i +"/"+ 1 +"/" + (parseInt(y, 10)+1);}for(var i=0; i<39; i++) //这个循环是根据源数组写到日历里显示{var a = WebCalendar.day[i].split("/");WebCalendar.dayObj[i].innerText = a[0];WebCalendar.dayObj[i].title = a[2] +"-"+ appendZero(a[1]) +"-"+ appendZero(a [0]);WebCalendar.dayObj[i].bgColor = WebCalendar.dayBgColor;WebCalendar.dayObj[i].style.color = WebCalendar.wordColor;if ((i<10 && parseInt(WebCalendar.day[i], 10)>20) || (i>27 && parseInt(WebCalend ar.day[i], 10)<12))WebCalendar.dayObj[i].style.color = WebCalendar.wordDark;if (WebCalendar.inputDate==WebCalendar.day[i]) //设置输入框里的日期在日历上的颜色{WebCalendar.dayObj[i].bgColor = WebCalendar.darkColor; WebCalendar.dayObj [i].style.color = WebCalendar.lightColor;}if (WebCalendar.day[i] == WebCalendar.today) //设置今天在日历上反应出来的颜色{WebCalendar.dayObj[i].bgColor = WebCalendar.todayColor; WebCalendar.dayO bj[i].style.color = WebCalendar.lightColor;}}}function returnDate() //根据日期格式等返回用户选定的日期{if(WebCalendar.objExport){var returnValue;var a = (arguments.length==0) ? WebCalendar.day[this.id.substr(8)].split("/") : argu ments[0].split("/");var d = WebCalendar.format.match(/^(w{4})(-|/)(w{1,2})2(w{1,2})$/);if(d==null){alert("你设定的日期输出格式不对!请重新定义 WebCalendar.format !"); return false;}var flag = d[3].length==2 || d[4].length==2; //判断返回的日期格式是否要补零returnValue = flag ? a[2] +d[2]+ appendZero(a[1]) +d[2]+ appendZero(a[0]) : a[2] + d[2]+ a[1] +d[2]+ a[0];if(WebCalendar.timeShow){var h = new Date().getHours(), m = new Date().getMinutes(), s = new Date().get Seconds();returnValue += flag ? " "+ appendZero(h) +":"+ appendZero(m) +":"+ appendZer o(s) : " "+ h +":"+ m +":"+ s;}WebCalendar.objExport.value = returnValue;hiddenCalendar();}}function document.onclick(){if(WebCalendar.eventSrc != window.event.srcElement) hiddenCalendar();}//-->calendar.js 注意存为带签名的utf-8梅花雨版第2款点评:比上一款大些,色彩淡一点。
fullcalendar日历控件知识点集合

Fullcalendar 基本用法和知识点1、基本语法:首先,fullcalendar和JQUERY一样,以面向对象的方式来组织代码。
当然,这里的面向对象仅仅是指可以把整个fullcalendar理解为一个类,这个类里包括有很多的属性、方法、委托(函数回调)作为成员变量。
通过为这些成员变量赋值,即可实例化出一个符合自己需求的 fullcalendar实例出来,即最终在浏览器里渲染出的日历。
换句话说,我们所做的绝大多数工作就是按照fullcalendar的语法约定去配置出一个符合我们需求的fullcalendar实例。
除非对于极少的特殊需求,fullcalendar向我们提供的接口不足以满足,才会去修改 fullcalendar本身的js文件。
作为一种JQUERY插件,可以把fullcalendar理解为向 jquery对象集里添加了一个日历相关的对象,这个对象里相关方法、属性、的调用方式,即为fullcalendar的基本语法。
整个语法分为两种:第一种和日历本身无关,仅仅是利用fullcalendar提供的方法来进行字符串和日期间的转换,形式如下:$.fullCalendar.formatDate();第二种则是与和配置fullcalendar实例相关的,这最终会影响到fullcalendar在浏览器里的渲染,形式如下$(‘#someId’) .fullCalendar(content);$(‘#someId’)将得到一个jquery对象,其中someId为你希望渲染日历的元素id。
重点是后面一部分.fullCalendar(content);Content有三种形式:①为属性赋值 {ke y:value,…}$('#calendar').fullCalendar({weekends: false // will hide Saturdays and Sundays});这里即得到一个fullcalendar实例,其中weekends属性为false,即月日历不会显示周末。
日历HTML代码(转载)

⽇历HTML代码(转载)1.⽇历HTML 代码:<style type="text/css">#oContainer {width: 193px;padding: 3px;background-color: menu;border-left: buttonhighlight 1px solid;border-top: buttonhighlight 1px solid;border-right: buttonshadow 1px solid;border-bottom: buttonshadow 2px solid;}.DateTable {font: 10pt;word-break: break-all;}.WeekTd, .BlankTd {font: 10pt;border: 1px solid menu;}.Today {font: 10pt;color: red;cursor: hand;position: relative;left: 1px;top: 1px;border-left: 1px solid dimgray;border-top: 1px solid dimgray;border-right: 1px solid white;border-bottom: 1px solid white;}.MonthTd {font: 10pt;font-family: webdings;cursor: hand;border: 1px solid menu;zmm: expression(onmouseenter = function() {style.color = 'red';},onmouseout = function() {style.color = '';});}.SelectTd {border: 1px solid menu;}.over {position: relative;cursor: hand;border-right: 1px solid buttonshadow;border-bottom: 1px solid buttonshadow;border-left: 1px solid buttonhighlight;border-top: 1px solid buttonhighlight;}.out {border-left: 1px solid buttonface;border-top: 1px solid buttonface;border-right: 1px solid buttonface;border-bottom: 1px solid buttonface;}.down {position: relative;left: 1px;top: 1px;border-left: 1px solid dimgray;border-top: 1px solid dimgray;border-right: 1px solid white;border-bottom: 1px solid white;}</style><script language="javascript">var oDate = new Object();function DateClass(_container) {this.author = '-ZMM';this.version = 'Web Calendar 1.0';this.container = _container;this.weekArr = ['⽇', '⼀', '⼆', '三', '四', '五', '六'];this.dateArr = [31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31];this.showTable = function(_year, _month) {this.container.innerHTML = this.getDateTable(_year, _month);}this.getDateTable = function(_year, _month) {if (this.checkArgs(_year, _month)) {_year = parseInt(this.checkDate(_year, _month).split('-')[0]);_month = parseInt(this.checkDate(_year, _month).split('-')[1]);this.Thead = '<table cellpadding="5" cellspacing="0" class="DateTable">\n';this.Thead += '<tr><td align="center" class="MonthTd" onclick="oDate.showTable(' + _year + ', ' + eval(_month-1) + ');">3</td>'; this.Thead += '<td align="center" colspan="5" class="SelectTd"><selectonchange="oDate.showTable(options[selectedIndex].value, ' + _month + ');">';for (var i=1900; i<2101; i++) this.Thead += '<option value="' + i + '" ' + ((_year==i) ? 'selected' : '') + '>' + i + '年</option>';this.Thead += '</select><select onchange="oDate.showTable(' + _year + ', options[selectedIndex].value);">';for (var i=1; i<13; i++) this.Thead += '<option value="' + i + '" ' + ((_month==i) ? 'selected' : '') + '>' + i + '⽉</option>';this.Thead += '</select></td>';this.Thead += '<td align="center" class="MonthTd" onclick="oDate.showTable(' + _year + ', ' + eval(_month+1) + ');">4</td></tr>\n';this.Thead += '<tr>';for (var i=0; i<this.weekArr.length; i++) this.Thead += '<td align="center" class="WeekTd">' + this.weekArr[i] + '</td>';this.Thead += '</tr>\n';this.Tbody = '<tr>';this.dateArr[1] = (!this.checkYear(_year)) ? 28 : 29 ;for (var i=0; i<this.firstPos(_year, _month); i++) this.Tbody += '<td class="BlankTd"></td>';for (var i=1; i<=this.dateArr[_month-1]; i++) {if (this.firstPos(_year, _month) == 0) {if (i!=1 && i%7==1) this.Tbody += '</tr>\n<tr>';} else {if ((i+this.firstPos(_year, _month))%7==1) this.Tbody += '</tr>\n<tr>';}if (!this.today(_year, _month, i)) {this.Tbody += '<td align="center" class="out" onmouseover="className=\'over\';" onmouseout="className=\'out\';" onmousedown="className=\'down\';" onclick="oDate.showDateStr(' + _year + ', ' + _month + ', ' + i + ', \'' + this.weekArr[new Date(_year, _month-1, i).getDay()] + '\');">' + i + '</td>';} else {this.Tbody += '<td align="center" class="Today" onclick="oDate.showDateStr(' + _year + ', ' + _month + ', ' + i + ', \'' + this.weekArr[new Date(_year, _month-1, i).getDay()] + '\');">' + i + '</td>';}}for (var i=0; i<stPos(_year, _month); i++) this.Tbody += '<td class="BlankTd"></td>';this.Tbody += '</tr>\n';this.TFoot = '</table>\n';this.Table = this.Thead + this.Tbody + this.TFoot;return this.Table;} else {return 'Arguments Error!';}}this.firstPos = function(_year, _month) {return new Date(_year, _month-1, 1).getDay();}stPos = function(_year, _month) {return new Date(_year, _month-1, this.dateArr[_month-1]).getDay();}this.checkYear = function(_year) {return ((_year % 4 == 0) && (_year % 100 != 0)) || (_year % 400 == 0);}this.today = function(_year, _month, _date) {return (new Date().getFullYear() == _year) && (new Date().getMonth() == _month-1) && (new Date().getDate() == _date); }this.checkArgs = function(_year, _month) {if (_year<1900 || _year>2100) return false;if (_month<0 || _month>13) return false;return (!isNaN(_year) && !isNaN(_month));}this.checkDate = function(_year, _month) {if (_month<1) {_year --;_month = 12;}if (_month>12) {_year ++;_month = 1;}return _year + '-' + _month;}this.showDateStr = function(_year, _month, _date, _week) {window.alert(_year + '年' + _month + '⽉' + _date + '⽇星期' + _week);}}window.onload = function() {oDate = new DateClass(self.oContainer);oDate.showTable(new Date().getFullYear(), new Date().getMonth()+1);}</script><div id="oContainer"></div>。
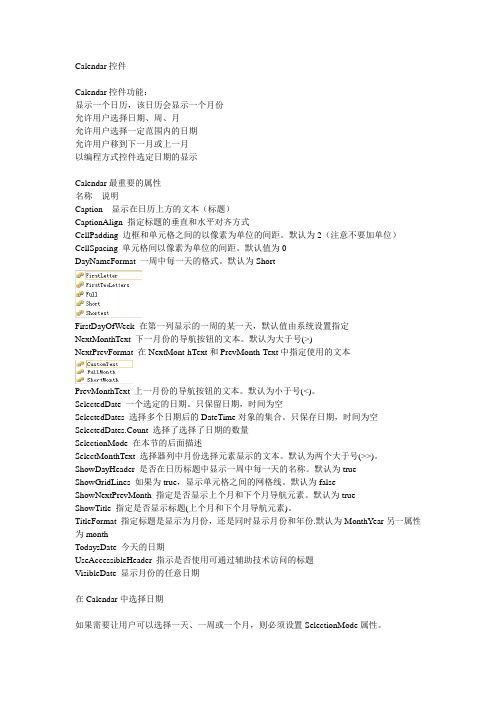
Calendar(日历控件)

DateTime的只读属性
属性名称说明
Date返回日期部分
Day返回月份中的日期
DayOfWeek返回一周中的日期,如Friday,Saturday等
DayOfYear返回年份中的日期
Hour返回小时部分
Millisecond返回毫秒部分
Minute返回分钟部分
Month返回月部分
DayRender事件处理程序接收两个DayRenderEventArgs类型的参数。
该对象有两个属性,它们可以用编程方式读取:
Cell表示要呈现的单元格的表格单元格对象。
Day表示呈现在单元格中日期的CalendarDay对象。
例如:
添加事件:
OnDayRender="Calendar1_DayRender"
VisibleDate显示月份的任意日期
在Calendar中选择日期
如果需要让用户可以选择一天、一周或一个月,则必须设置SelectionMode属性。
CalendarSelectionMode枚举成员
Day允许用户选择单个日期。这是默认值
DayWeek允许用户选择单个日期或整周
DayWeekMonth允许用户选择单个日期、周或整个月
IsToday指示该日期是否是今天
IsWeekend指示该日期是否是周末
VisibleMonthChanged事件当用户单击标题标头上的下个月或上个月导航控件时发生
例如:
添加事件:
OnVisibleMonthChanged="Calendar1_VisibleMonthChanged"
事件处理程序:
Second返回秒部分
js+php 实现一款超酷的日历控件

return;
}
var cls = el.className.split(" ");
var ar = new Array();
for (var i = cls.length; i > 0;) {
if (cls[--i] != className) {
var tmp = this.getAbsolutePos(el.offsetParent);
r.x += tmp.x;
r.y += tmp.y;
}
return r;
};
Calendar.isRelated = function (el, evt) {
var related = evt.relatedTarget;
Calendar.is_ie5 = ( Calendar.is_ie && /msie 5\.0/i.test(erAgent) );
/// detect Opera browser
Calendar.is_opera = /opera/i.test(erAgent);
* Read the entire license text here: /licenses/lgpl.html
*/
// $Id: calendar.js,v 1.51 2005/03/07 16:44:31 mishoo Exp $
/** The Calendar object constructor. */
this.multiple = null;
// HTML elements
Calendar日历控件使用

Calendar⽇历控件使⽤<link rel="stylesheet" href="__STATIC__/js/calendar/calendar-blue.css"/><script src="__STATIC__/js/calendar/calendar.js"></script>⾸先引⼊ calendar.js calendar-blue.css ⽂件下载链接在HTML 的body 标签下1<input type="text" name="time_start" id="J_time_start" class="date" size="12">2 -3<input type="text" name="time_end" id="J_time_end" class="date" size="12">45<script>6 Calendar.setup({7 inputField : "J_time_start",8 ifFormat : "%Y-%m-%d",9 showsTime : false,10 timeFormat : "24"11 });12 Calendar.setup({13 inputField : "J_time_end",14 ifFormat : "%Y-%m-%d",15 showsTime : false,16 timeFormat : "24"17 });18 $('.J_preview').preview(); //查看⼤图19 $('.J_cate_select').cate_select({top_option:lang.all}); //分类联动20 $('.J_tooltip[title]').tooltip({offset:[10, 2], effect:'slide'}).dynamic({bottom:{direction:'down', bounce:true}});21</script>运⾏⼀下吧<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Insert title here</title><link rel="stylesheet" href="__STATIC__/js/calendar/calendar-blue.css"/></head><body><input type="text" name="time_start" id="J_time_start" class="date" size="12">-<input type="text" name="time_end" id="J_time_end" class="date" size="12"><script src="__STATIC__/js/calendar/calendar.js"></script><script>Calendar.setup({inputField : "J_time_start",ifFormat : "%Y-%m-%d",showsTime : false,timeFormat : "24"});Calendar.setup({inputField : "J_time_end",ifFormat : "%Y-%m-%d",showsTime : false,timeFormat : "24"});$('.J_preview').preview(); //查看⼤图$('.J_cate_select').cate_select({top_option:lang.all}); //分类联动$('.J_tooltip[title]').tooltip({offset:[10, 2], effect:'slide'}).dynamic({bottom:{direction:'down', bounce:true}});</script></body></html>效果图如下:如果想要在input 标签右侧出现⼩图标:看下⾯<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8"><title>Insert title here</title><link rel="stylesheet" href="__STATIC__/js/calendar/calendar-blue.css"/><style type="text/css">input.date,input.endDate{background: #fff url(__STATIC__/css/admin/bgimg/input_date.png) no-repeat right 3px; padding-right:18px;font-size:12px;} </style></head><body><input type="text" name="time_start" id="J_time_start" class="date" size="12" >-<input type="text" name="time_end" id="J_time_end" class="date" size="12" ><script src="__STATIC__/js/calendar/calendar.js"></script><script>Calendar.setup({inputField : "J_time_start",ifFormat : "%Y-%m-%d",showsTime : false,timeFormat : "24"});Calendar.setup({inputField : "J_time_end",ifFormat : "%Y-%m-%d",showsTime : false,timeFormat : "24"});$('.J_preview').preview(); //查看⼤图$('.J_cate_select').cate_select({top_option:lang.all}); //分类联动$('.J_tooltip[title]').tooltip({offset:[10, 2], effect:'slide'}).dynamic({bottom:{direction:'down', bounce:true}});</script></body></html>。
前端开发实训案例教程初级开发简单的在线日历应用

前端开发实训案例教程初级开发简单的在线日历应用前端开发实训案例教程:初级开发简单的在线日历应用在本篇教程中,我们将学习如何利用前端开发技术创建一个简单的在线日历应用。
在线日历应用是一种常见的实际应用程序,它可以帮助用户记录和组织重要的日期和事件。
我们将使用HTML、CSS和JavaScript来实现这个日历应用。
1. 搭建基本框架我们首先创建一个基本的HTML文件。
在文件中,我们添加一个标题,一个容器用于显示日历,并引入所需的CSS和JavaScript文件。
```html<!DOCTYPE html><html><head><title>简单的在线日历应用</title><link rel="stylesheet" type="text/css" href="style.css"></head><body><h1>简单的在线日历应用</h1><div id="calendar"></div><script src="script.js"></script></body></html>```2. CSS样式接下来,我们需要为日历应用添加CSS样式。
创建一个名为`style.css`的CSS文件,并添加以下代码:```css#calendar {width: 300px;border: 1px solid #ccc;padding: 10px;}#calendar table {width: 100%;}#calendar th {background-color: #ccc;}#calendar td {text-align: center;padding: 5px;}#calendar .today {background-color: #f00;color: #fff;}#calendar .selected {background-color: #0f0;}```3. 实现日历功能现在我们开始使用JavaScript编写日历应用的逻辑。
日历控件使用说明

轻量级的日历控件(适合移动端)
图片展示
图1. 主图样式
1.蓝色字体是当前日期;蓝色圆圈背景是选中的日期;
2.上方的箭头是切换月份;
3.日期那边可以左右滑动,切换天数;
参数修改介绍
样式修改:
1.打开index.html,在其头部有控制td样式和today,focus类。
如下图
2.td对应的就是日期的样式;today就是当前日期;focus就是选中的日期;可
以根据自己的需要进行修改。
左右侧滑修改:
1.为了方便大家在PC端的测试,特意将移动端的左右侧滑效果模拟出来,大
家如果要在移动端使用,只需要修改下列代码,如下图;
2.滑动时天数修改:滑动时调用changeData(type)方法,方法介绍如下图:
下载地址
百度云盘:/s/1c0zW7te。
html网页特效日历代码

if(offset<0) {
offset += temp;
i--;
this.monCyl -= 12;
}
this.year = i;
this.yearCyl=i-1864;
leap = leapMonth(i); //闰哪个月
0x04970,0x0a4b0,0x0b4b5,0x06a50,0x06d40,0x1ab54,0x02b60,0x09570,0x052f2,0x04970,
0x06566,0x0d4a0,0x0ea50,0x06e95,0x05ad0,0x02b60,0x186e3,0x092e0,0x1c8d7,0x0c950,
0x0d4a0,0x1d8a6,0x0b550,0x056a0,0x1a5b4,0x025d0,0x092d0,0x0d2b2,0x0a950,0x0b557,
0x06ca0,0x0b550,0x15355,0x04da0,0x0a5d0,0x14573,0x052d0,0x0a9a8,0x0e950,0x06aa0,
var solarTerm = new Array("小寒","大寒","立春","雨水","惊蛰","春分","清明","谷雨","立夏","小满","芒种","夏至","小暑","大暑","立秋","处暑","白露","秋分","寒露","霜降","立冬","小雪","大雪","冬至");
PyQt5日历控件及相关操作

PyQt5⽇历控件及相关操作1、⽇历控件QCalendarWidget控件import sys,mathfrom PyQt5.QtWidgets import *from PyQt5.QtGui import *from PyQt5.QtCore import *class mycalendar(QWidget):def __init__(self):super(mycalendar,self).__init__()self.initUI()def initUI(self):self.cal=QCalendarWidget(self)self.cal.setMinimumDate(QDate(1988,1,1)) #设置⽇历的最⼤最⼩⽇期self.cal.setMaximumDate(QDate(2088,1,1))self.cal.clicked.connect(self.showdate)self.cal.setGridVisible(True) #设置⽇历为⽹格形式self.cal.move(20,20)self.setWindowTitle("⽇历演⽰")bel = QLabel(self)date = self.cal.selectedDate()#bel.setText("显⽰选择⽇期")bel.setText(date.toString("yyyy-MM-dd dddd"))bel.move(20, 320)self.resize(400,400)def showdate(self,date):bel.setText(date.toString("yyyy-MM-dd dddd"))if __name__=="__main__":app=QApplication(sys.argv)p=mycalendar()p.show()sys.exit(app.exec_())2、不同显⽰风格的⽇历import sys, mathfrom PyQt5.QtWidgets import *from PyQt5.QtGui import *from PyQt5.QtCore import *class DatetimeEdit(QWidget):def __init__(self):super(DatetimeEdit, self).__init__()self.initUI()def initUI(self):vlayout=QVBoxLayout()datetimeEdit1=QDateTimeEdit()datetimeEdit2 = QDateTimeEdit(QDateTime.currentDateTime()) dateedit=QDateTimeEdit(QDate.currentDate())timeedit=QDateTimeEdit(QTime.currentTime())datetimeEdit1.setDisplayFormat("yyyy-MM-dd HH:mm:ss")datetimeEdit2.setDisplayFormat("yyyy/MM/dd HH-mm-ss") dateedit.setDisplayFormat("yyyy.MM.dd")timeedit.setDisplayFormat("HH:mm:ss")vlayout.addWidget(datetimeEdit1)vlayout.addWidget(datetimeEdit2)vlayout.addWidget(dateedit)vlayout.addWidget(timeedit)self.setLayout(vlayout)self.resize(300, 90)self.setWindowTitle("设置不同风格的⽇期")if __name__ == "__main__":app = QApplication(sys.argv)p = DatetimeEdit()p.show()sys.exit(app.exec_())3、⽇历控件QDateEdit控件,⽇历的⾼级操作import sys, mathfrom PyQt5.QtWidgets import *from PyQt5.QtGui import *from PyQt5.QtCore import *class DatetimeEdit(QWidget):def __init__(self):super(DatetimeEdit, self).__init__()self.initUI()def initUI(self):vlayout=QVBoxLayout()datetimeEdit1=QDateTimeEdit()datetimeEdit2 = QDateTimeEdit(QDateTime.currentDateTime()) #获取当前的⽇期和时间datetimeEdit1.setMinimumDate(QDate.currentDate().addDays(-365))datetimeEdit1.setMaximumDate(QDate.currentDate().addDays(365))self.datetimeedit=datetimeEdit1datetimeEdit2.setCalendarPopup(True) #将⽂本的⽇历显⽰格式转换为下拉式表格显⽰dateedit=QDateTimeEdit(QDate.currentDate())timeedit=QDateTimeEdit(QTime.currentTime())datetimeEdit1.setDisplayFormat("yyyy-MM-dd HH:mm:ss")datetimeEdit2.setDisplayFormat("yyyy/MM/dd HH-mm-ss")dateedit.setDisplayFormat("yyyy.MM.dd")timeedit.setDisplayFormat("HH:mm:ss")datetimeEdit1.dateChanged.connect(self.ondatechanged)datetimeEdit1.timeChanged.connect(self.ontimechanged)datetimeEdit1.dateTimeChanged.connect(self.ondatetimechanged)vlayout.addWidget(datetimeEdit1)vlayout.addWidget(datetimeEdit2)vlayout.addWidget(dateedit)vlayout.addWidget(timeedit)self.button=QPushButton("获取⽇期和时间")self.button.clicked.connect(self.onButtonClick)vlayout.addWidget(self.button)self.setLayout(vlayout)self.resize(300, 90)self.setWindowTitle("设置不同风格的⽇期")#⽇期变化def ondatechanged(self,date):print(date)#时间变化def ontimechanged(self,time):print(time)#⽇期和时间变化def ondatetimechanged(self,datetime):print(datetime)def onButtonClick(self):datetime=self.datetimeedit.dateTime()print(datetime)#最⼤⽇期print(self.datetimeedit.maximumDate())#最⼤时间和⽇期print(self.datetimeedit.maximumDateTime())#最⼩⽇期print(self.datetimeedit.minimumDate())print(self.datetimeedit.minimumDateTime())if __name__ == "__main__":app = QApplication(sys.argv)p = DatetimeEdit()p.show()sys.exit(app.exec_())。
BootstrapDateTimePicker日历控件简单应用

BootstrapDateTimePicker⽇历控件简单应⽤⼀个⽇历控件,这是,,供⼤家参考,具体内容如下⾸先引⼊css样式<!--引⼊bootstrap 和bootstrap-datetimepicker样式表--><link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css" /><link rel="stylesheet" href="css/bootstrap-datetimepicker.min.css" rel="external nofollow" />html标签<input class="form-control form_date" type="text" id="dateTime" name="dateTime" />引⼊js⽂件<!--引⼊jquery,bootstrap,bootstrap-datetimepicker,bootstrap-datetimepicker.zh-CN--><script type="text/javascript" src="js/jquery-1.7.2.min.js"></script><script type="text/javascript" src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script><script type="text/javascript" src="js/bootstrap-datetimepicker.js"></script><script type="text/javascript" src="js/locales/bootstrap-datetimepicker.zh-CN.js"></script>javascript显⽰⽇历$("#dateTime").datetimepicker({language: 'zh-CN',//语⾔format: 'yyyy-mm-dd hh:ii:ss', //String 默认值: 'mm/dd/yyyy'⽇期转换格式autoclose: true, //Boolean 默认值:false 选择完⽇期⾃动关闭//startView: 2,//Number, String. 默认值:2, 'month' ⽇期时间选择器打开之后⾸先显⽰的视图。
vue+elementUI实现简单日历功能

vue+elementUI实现简单⽇历功能vue+elementUI简单的实现⽇历功能,供⼤家参考,具体内容如下<div class="calender2"><div class="date-headers"><div class="date-header"><div><el-button type="primary" @click="handlePrev"><i class="el-icon-arrow-left"></i>上⼀⽉</el-button></div><div>{{ year }}年{{ month }}⽉{{ day }}⽇</div><div><el-button type="primary" @click="handleNext">下⼀⽉<i class="el-icon-arrow-right"></i></el-button></div><div><el-button type="primary" icon="el-icon-refresh-left" @click="refresh"></el-button></div></div></div><div class="date-content"><div class="week-header"><divv-for="item in ['⽇','⼀','⼆','三','四','五','六']":key=item>{{ item }}</div></div><div class="week-day"><divclass="every-day"v-for="item in 42":key="item"@click="handleClickDay(item - beginDay)"><div v-if="item - beginDay > 0 && item - beginDay <= curDays" :class="`${year}-${month}-${item - beginDay}` === `${year}-${month}-${day}` ? 'nowDay':''" >{{ item - beginDay }}</div><div class="other-day" v-else-if="item - beginDay <= 0">{{ item - beginDay + prevDays }}</div><div class="other-day" v-else>{{ item - beginDay -curDays }}</div></div></div></div></div>## javascript<script>export default {name: "HelloWorld",data() {return {year: null,month: null,day: null,currentDay: null,currentYearMonthTimes: null,//当前年的⽉的天数monthOneDay: null,//⼀个⽉中的某⼀天curDate: null,prevDays: null,//上⼀⽉天数}},computed: {curDays() {return new Date(this.year, this.month, 0).getDate();},// 设置该⽉⽇期起始值(找到⼀号是在哪⾥)beginDay() {return new Date(this.year, this.month - 1, 1).getDay();}},created() {this.getInitDate();this.currentYearMonthTimes = this.mGetDate(this.year, this.month); //本⽉天数this.prevDays = this.mGetDate(this.year, this.month - 1);this.curDate = `${this.year}-${this.month}-${this.day}`console.log(this.curDate)},methods: {refresh(){ //强制刷新页⾯location. reload()},handleClickDay(day){ //点击这⼀天,绑定点击事件console.log( '形参传进来的',day)console.log( 'data⾥⾯的this.day',this.day)console.log( 'data⾥⾯的currentYearMonthTimes',this.currentYearMonthTimes)this.day = dayif(this.day > this.currentYearMonthTimes){this.$message.warning('不能选择超出本⽉的⽇期');}console.log(day)},computedDay() {const allDay = new Date(this.year, this.month, 0).getDate();if (this.day > allDay) {this.day = allDay;}},//设置页头显⽰的年⽉⽇getInitDate() {const date = new Date();this.year = date.getFullYear();this.month = date.getUTCMonth() + 1;this.day = date.getDate();},// 如果要获取当前⽉份天数:mGetDate() {var date = new Date();var year = date.getFullYear();var month = date.getMonth() + 1;var d = new Date(year, month, 0);return d.getDate();},handlePrev() {if (this.month == 1) {this.month = 12this.year--} else {this.month--}putedDay()},handleNext() {if (this.month == 12) {this.month = 1this.year++} else {this.month++}putedDay()}}}</script><style scoped>* {margin: 0px;border: 0px;list-style: none;}.calender2 {border-radius: 4px;position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);height: 396px;width: 420px;border: 1px solid #ccc;box-shadow: 0 2px 4px rgba(0, 0, 0, .12), 0 0 6px rgba(0, 0, 0, .04) }.date-header {height: 60px;width: 422px;display: flex;align-items: center;justify-content: space-around;}.date-headers {height: 60px;width: 422px;display: flex;}.pre-month {position: absolute;display: inline-block;height: 0px;width: 0px;border: 15px solid;border-color: transparent rgb(35, 137, 206) transparent transparent; }.next-month {position: absolute;display: inline-block;height: 0px;width: 0px;border: 15px solid;border-color: transparent transparent transparent rgb(35, 137, 206); }.show-date {margin-left: 40px;margin-top: 0px;display: inline-block;line-height: 30px;text-align: center;width: 310px;color: rgb(35, 137, 206);}.week-header {color: #000000;font-size: 14px;text-align: center;line-height: 30px;}.week-header div {margin: 0;padding: 0;display: inline-block;height: 20px;width: 60px;}.every-day {display: inline-block;height: 50px;width: 60px;text-align: center;line-height: 50px;}.other-day {color: #ccc;}.nowDay {background: rgb(121, 35, 206);border: 1px solid #87c66d;}.active-day {/* padding: 2px *//* border-sizing:content-box; */border: 2px solid rgb(35, 137, 206);}</style>完成后的效果以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
layui前段框架日期控件使用方法详解

layui前段框架⽇期控件使⽤⽅法详解本⽂实例为⼤家分享了layui-⽇期控件的实现代码,供⼤家参考,具体内容如下<!DOCTYPE html><html><head><meta charset="UTF-8"><title>⽇期</title><link rel="stylesheet" href="layui/css/layui.css"></head><body><blockquote class="layui-elem-quote">⽬前Layui中的⽇期组件还是layDate 1.1的改良版,它后续将会进⾏⼀次重写。
</blockquote> <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"><legend>顺便列举⼏个常⽤例⼦</legend></fieldset><div class="layui-form-pane" style="margin-top: 15px;"><div class="layui-form-item"><label class="layui-form-label">范围选择</label><div class="layui-input-inline"><input class="layui-input" placeholder="开始⽇" id="LAY_demorange_s"></div><div class="layui-input-inline"><input class="layui-input" placeholder="截⽌⽇" id="LAY_demorange_e"></div></div></div><script src="layui/layui.js"></script><script>e('laydate', function(){var laydate = ydate;var start = {min: laydate.now(),max: '2099-06-16 23:59:59',istoday: false,choose: function(datas){end.min = datas; //开始⽇选好后,重置结束⽇的最⼩⽇期end.start = datas //将结束⽇的初始值设定为开始⽇}};var end = {min: laydate.now(),max: '2099-06-16 23:59:59',istoday: false,choose: function(datas){start.max = datas; //结束⽇选好后,重置开始⽇的最⼤⽇期}};document.getElementById('LAY_demorange_s').onclick = function(){start.elem = this;laydate(start);}document.getElementById('LAY_demorange_e').onclick = function(){end.elem = thislaydate(end);}});</script></body></html>效果图:官⽹以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
使用pyqt5的日期控件做一个小日历方便查看...

使用pyqt5的日期控件做一个小日历方便查看...日历的制作比较简单,因为pyqt5已经自带了相关的日期控件,只需要明白如何调用再加上比较个性化的功能,这个日历的小控件就制作完成了。
日历实现代码量不多,需要可直接执行的源码在文末获取下载链接。
在制作过程中使用到的python模块包说明:from PyQt5.QtWidgets import * # 窗口组件from PyQt5.QtCore import * # 核心组件、日历组件就是在这个库import sys # 操作系统处理库在小日历的制作过程中只使用了一个槽函数,就是将当前选中的日历时间进行字符串的格式化以后再显示到下面的标签控件上。
只需要一句代码就可以实现了。
def calender_show(self):'''当前日历展示的槽函数:return:'''selected = self.calender_.selectedDate()self.current_date.setText('您当前选中的日期是:{}'.format(selected.toString("yyyy-MM-dd dddd")))在每个GUI 的应用中代码量比较多的还是UI 界面的使用上面。
下面就是相关控件的初始化和显示过程。
def init_ui(self):'''日历UI界面函数:return:'''self.setWindowTitle("我的小日历") # 设置标题vbox = QVBoxLayout() # 创建垂直布局'''创建日历控件对象'''self.calender_ = QCalendarWidget()self.calender_.setGridVisible(True) # 设置日期控件使用网格布局self.calender_.setMinimumDate(QDate(1970, 1, 1)) # 设置最小日期self.calender_.setMaximumDate(QDate(3200, 1, 1)) # 设置最大日期self.calender_.setFirstDayOfWeek(Qt.Monday) # 设置星期一为每周的第一天self.calender_.clicked[QDate].connect(self.calender_show)vbox.addWidget(self.calender_) # 将日历控件加入垂直布局self.current_date = QLabel()self.calender_show()vbox.addWidget(self.current_date) # 将显示标签加入布局self.setLayout(vbox) # 将垂直布局作为主布局加入。
html年月日下拉联动菜单年月日三下拉框联动

html年⽉⽇下拉联动菜单年⽉⽇三下拉框联动<html><head><title>年⽉⽇三下拉框联动</title><meta http-equiv='Content-Type' content='text/html; charset=gb2312'></head><body><form name="reg_testdate"><select name="YYYY" onchange="YYYYDD(this.value)"><option value="">请选择年</option></select><select name="MM" onchange="MMDD(this.value)"><option value="">选择⽉</option></select><select name="DD"><option value="">选择⽇</option></select></form><script language="JavaScript"><!--function YYYYMMDDstart(){MonHead = [31, 28, 31, 30, 31, 30, 31, 31, 30, 31, 30, 31];//先给年下拉框赋内容var y = new Date().getFullYear();for (var i = (y-30); i < (y+30); i++) //以今年为准,前30年,后30年document.reg_testdate.YYYY.options.add(new Option(" "+ i +" 年", i));//赋⽉份的下拉框for (var i = 1; i < 13; i++)document.reg_testdate.MM.options.add(new Option(" " + i + " ⽉", i));document.reg_testdate.YYYY.value = y;document.reg_testdate.MM.value = new Date().getMonth() + 1;var n = MonHead[new Date().getMonth()];if (new Date().getMonth() ==1 && IsPinYear(YYYYvalue)) n++;writeDay(n); //赋⽇期下拉框Author:meizzdocument.reg_testdate.DD.value = new Date().getDate();}if(document.attachEvent)window.attachEvent("onload", YYYYMMDDstart);elsewindow.addEventListener('load', YYYYMMDDstart, false);function YYYYDD(str) //年发⽣变化时⽇期发⽣变化(主要是判断闰平年){var MMvalue = document.reg_testdate.MM.options[document.reg_testdate.MM.selectedIndex].value;if (MMvalue == ""){ var e = document.reg_testdate.DD; optionsClear(e); return;}var n = MonHead[MMvalue - 1];if (MMvalue ==2 && IsPinYear(str)) n++;writeDay(n)}function MMDD(str) //⽉发⽣变化时⽇期联动{var YYYYvalue = document.reg_testdate.YYYY.options[document.reg_testdate.YYYY.selectedIndex].value;if (YYYYvalue == ""){ var e = document.reg_testdate.DD; optionsClear(e); return;}var n = MonHead[str - 1];if (str ==2 && IsPinYear(YYYYvalue)) n++;writeDay(n)}function writeDay(n) //据条件写⽇期的下拉框{var e = document.reg_testdate.DD; optionsClear(e);for (var i=1; i<(n+1); i++)e.options.add(new Option(" "+ i + " ⽇", i));}function IsPinYear(year)//判断是否闰平年{ return(0 == year%4 && (year%100 !=0 || year%400 == 0));}function optionsClear(e){e.options.length = 1;}//--></script></body></html>。
HTML选择浏览器自带日期控件

用本地时间显示。
请求出错错误代码400请尝试刷新页面重试
HTML选 择 浏 览 器 自 带 日 期 控 件
1. 日期 (<input type=”date”/>)
这是最基本的日期选择器,你 type=”week”/>)
这时,你选择的就不是一个日期了,而是周。请注意周数显示的方式。
3. 月份 (<input type=”month”/>)
这时你选择的是月份,跟“date”类型比起来少了后面的日子数。
4. 时间 (<input type=”time”/>)
这是最简单的一种显示,没有日历,只能选择时间。
5. 日期 +时间 (<input type=”datetime”/>)
既显示日期组件,又显示时间组件,其实就是“date”类型和“time”类型的组合。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
<td><input value="#F5F5FA" onchange="WebCalendar.dayBgColor = this.value; this.style.backgroundColor = this.value"
代码:<span class=code><input name="txt" onfocus="calendar()"><input type=button
value=calendar onclick="calendar(document.form1.txt)"></span></fieldset>
Web Calendar ver 2.0 Author: walkingpoison(水晶龙) mail: wayx@ /Expert/TopicView1.asp?id=1264734
<b>Web Calendar 的第二种调用方法:</b>
<input name="txt" onfocus="calendar()"><input type=button value=calendar onclick="calendar(document.form1.txt)"><br><br>
<td><input value="#FFFFFF" onchange="WebCalendar.lightColor = this.value; this.style.backgroundColor = this.value"
.code{font-weight: bold; color: #0000D0}
legend{font-weight: bold; color: #D00000}
fieldset{padding: 8 5 10 5}
<div align=center><b style="font-size: 24px">Web Calendar ver 3.0 网页日历</b></div><form name=form1>
<fieldset><legend>版本描述</legend><pre style="margin: 0">
<td><input value="yyyy-mm-dd" onchange="WebCalendar.format = this.value"></td><td nowrap>定义返回的日期格式(可以用数字,分隔符 - /)</td></tr>
<tr><td><input type=checkbox onclick="WebCalendar.timeShow = this.checked"></td><td>定义是否返回时分秒</td>
<td><input type=checkbox onclick="WebCalendar.drag = this.checked" checked></td><td>定义控件是否能被拖动</td></tr>
Web Calendar ver 1.0 Author: meizz(梅花雪疏影横斜) mail: meizz@ /Expert/TopicView1.asp?id=1080595
在此我要特别感谢 walkingpoison(水晶龙) 和 emu(ston) 的大力支持,再次感谢!!</pre></fieldset>
<fieldset><legend>调用日历的代码示例</legend>
<script language="JavaScript" src="calendar.js"></script>
注:下面这段日历定制的 JavaScript 代码你可以一个都不定义历日期显示机制的全新设计
Web Calendar ver 3.0 Author: meizz(梅花雪疏影横斜) mail: meizz@
style="background-color: #F5F5FA"></td><td>日期数字背景色</td></tr>
<tr><td><input value="#FF0000" onchange="WebCalendar.todayColor = this.value; this.style.backgroundColor = this.value"
style="background-color: #D4D0C8"></td><td>日期显示的立体表达色</td></tr>
</table>
</fieldset><br>
<fieldset><legend>标准调用示例</legend><pre style="margin: 0px">
<b>Web Calendar ver 3.0 是综合 JavaScript DHTML HTML CSS 的产品,且封装在 WebCalendar 实例中,调用与设置都非常方便</b>
<b>Web Calendar ver 3.0 新加的功能:</b><br>
<html>
<head>
<meta http-equiv='Content-Type' content='text/html; charset=gb2312'>
<style>
*{font-size: 12px; font-family: 宋体}
style="background-color: #000080; color: #FFFFFF"></td><td>控件的文字颜色</td></tr>
<tr><td><input value="#DCDCDC" onchange="WebCalendar.wordDark = this.value; this.style.backgroundColor = this.value"
</style>
<title>Web Calendar 网页日历</title>
</head>
<body>
<script language="JavaScript" src="calendar.js"></script>
<b>Web Calendar 的第一种调用方法:</b>
<input onfocus="calendar()"><br><br>代码:<span class=code><input onfocus="calendar()"></span><br><br>
style="background-color: #FFFFFF"></td><td>控件的亮色</td></tr>
<tr><td><input value="#E6E6FA" onchange="WebCalendar.btnBgColor = this.value; this.style.backgroundColor = this.value"
<tr><td><input value="#0000D0" onchange="WebCalendar.darkColor = this.value; this.style.backgroundColor = this.value"
style="background-color: #0000D0; color: #FFFFFF"></td><td>控件的暗色</td>
style="background-color: #FF0000"></td><td>今天在日历上的标示背景色</td>
<td><input value="#D4D0C8" onchange="WebCalendar.DarkBorder = this.value; this.style.backgroundColor = this.value"
