react-native-calendars 用法
轻量级的原生js日历插件calendar.js使用指南

轻量级的原生js日历插件calendar.js使用指南
轻量级的原生js日历插件calendar.js使用指南
许多学习软件的专业人士,都要学编程,而最便捷的一种编程语言就是Java。
本文是轻量级的原生js日历插件calendar.js使用的介绍,下面是该介绍的详细信息。
网页上的原生js日历代码,鼠标点击文字提示处,会显示一个带年月日的日历窗口,可调整年份、月份、选择日期等,用在网页上方便大家选择日期,提高用户体验。
各大浏览器都能正常运行,有需要的小伙伴可以参考下。
使用说明:
需要引入插件calendar.js/calendar.min.js
须要引入calendar.css 样式表,可以自定义自己想要的皮肤
本日历插件支持cmd模块化
如下调用:
复制代码代码如下:
xvDate({。
calendar函数用法

calendar函数用法Calendar函数是Python中常用的时间处理函数之一。
它提供了一种方便的方法来处理日期和时间。
在本文档中,将介绍如何使用calendar函数来处理日期和时间。
一、calendar函数的基本用法calendar是Python中一个自带的模块,使用前需要先进行导入:import calendar接下来就可以使用calendar模块中的函数了,最常用的就是calendar(),该函数可以输出指定年份的日历。
例如,输出2019年的日历可以这样写:import calendar print(calendar.calendar(2019))输出结果将是一张2019年的日历。
另外一个常用的函数是month(),它可以输出指定年份月份的日历。
例如,输出2021年1月的日历可以这样写:import calendar print(calendar.month(2021, 1))输出结果将是一个2021年1月的日历。
二、获取某一月从星期几开始的方法在日常开发中,我们常需要获取某一月从星期几开始,calendar模块中的首个weekday属性可以帮助我们实现该功能。
该属性表示一周的第一天为星期几,默认为0,即星期一。
例如,要获取2021年1月第一天是星期几,可以这样写:import calendar first_day =calendar.weekday(2021, 1, 1) print(first_day)输出结果为4,表示2021年1月1日是星期五。
三、获取某一月有多少天的方法calendar模块中提供了不同的函数来获取某一月的天数。
其中最常用的是monthrange()函数,它可以返回指定年月的第一天是星期几和指定年月的天数,例如,获取2021年1月的天数可以这样写:import calendar days_in_month =calendar.monthrange(2021, 1)[1]print(days_in_month)输出结果为31,表示2021年1月共有31天。
react native nativemodules的用法

react native nativemodules的用法React Native NativeModules的用法什么是React Native NativeModulesReact Native NativeModules是React Native中的一个功能,它允许开发人员在React Native应用程序中使用原生代码和库。
通过使用NativeModules,开发人员可以结合使用React Native和原生代码来实现更高级的功能和更好的性能。
使用NativeModules的步骤使用NativeModules需要经过以下几个步骤:1.导入NativeModules模块2.调用NativeModules中的方法或属性3.在原生代码中实现对应的方法或属性使用方法以下是使用React Native NativeModules的一些常见用法:•调用原生代码的方法可以通过NativeModules来调用原生代码中的方法,例如:import { NativeModules } from 'react-native';const { MyModule } = NativeModules;('参数').then(response => {// 处理返回的结果}).catch(error => {// 处理错误});在上面的代码中,我们通过NativeModules导入了原生模块MyModule,然后调用了myMethod方法,并传入了一个参数。
可以使用.then()和.catch()来处理方法的返回结果和错误。
•获取原生代码的属性除了调用方法,我们还可以获取原生代码中的属性,例如:import { NativeModules } from 'react-native';const { MyModule } = NativeModules;();在上面的代码中,我们通过NativeModules导入了原生模块MyModule,然后使用myProperty来获取原生代码中的属性,并将其打印在控制台上。
React Native中的本地通知与远程推送实现技巧

React Native中的本地通知与远程推送实现技巧React Native是一种流行的跨平台移动应用开发框架,它允许开发者使用JavaScript编写原生移动应用。
在移动应用开发中,本地通知和远程推送是非常重要的功能,可以用来向用户发送重要的通知和提醒。
在本文中,我们将讨论React Native中实现本地通知和远程推送的技巧。
本地通知是指应用程序在用户设备上显示的通知,而不需要网络连接。
React Native提供了一个名为React Native Push Notifications的第三方库,用于实现本地通知功能。
要开始使用该库,首先需要安装它。
通过运行npm install react-native-push-notification命令,可以将该库添加到React Native项目中。
一旦库被添加到项目中,我们可以使用如下代码实现本地通知:```import PushNotification from 'react-native-push-notification';PushNotification.localNotification({title: "My Notification Title",message: "My Notification Message"});```在上述代码中,我们首先导入了PushNotification库。
然后,通过调用localNotification函数,我们传入通知的标题和消息。
这样,应用程序就会在设备上显示这个本地通知。
除了显示通知外,我们还可以添加其他功能,比如自定义通知的声音和振动。
例如,我们可以在本地通知中添加一个自定义的声音文件:```PushNotification.localNotification({title: "My Notification Title",message: "My Notification Message",soundName: "my_custom_sound.mp3"});```在上面的代码中,我们通过指定soundName属性来设置通知的声音为一个名为my_custom_sound.mp3的自定义声音文件。
日历应用使用ReactNative和JavaScript开发的小程序

日历应用使用ReactNative和JavaScript开发的小程序日历是我们日常生活中必不可少的工具之一,随着技术的发展,手机日历应用成为我们管理时间的重要助手。
本文将介绍一个使用ReactNative和JavaScript开发的小程序,该小程序能够提供完善的日历功能,满足用户对时间管理的需求。
一、介绍在移动应用开发中,ReactNative是一种流行的开发框架,它基于JavaScript语言,可以同时为iOS和Android平台开发应用。
结合ReactNative和JavaScript的特性,我们可以开发出高效、易用的日历应用。
二、开发环境搭建在开始开发日历应用之前,我们需要准备好开发环境。
首先,安装Node.js以及npm包管理器。
接着,通过命令行安装ReactNative命令行工具。
然后,创建一个新的ReactNative项目,并安装所需的依赖。
三、设计与布局在日历应用中,设计和布局是非常重要的。
我们需要考虑用户界面的美观性和易用性。
通过合理的布局和配色方案,我们可以提供给用户一种舒适的使用体验。
四、日历视图日历视图是日历应用的核心组件,它显示了用户所选择的日期的详细信息。
我们可以使用ReactNative提供的组件来构建日历视图,比如ScrollView、View和Text等。
五、日期选择日期选择是日历应用的一个重要功能,它允许用户选择一个特定的日期,并查看该日期的详细信息。
我们可以使用ReactNative提供的DatePicker组件来实现日期选择功能。
六、事件提醒除了基本的日期管理功能,日历应用还应该提供事件提醒功能,让用户可以添加和管理个人的日程安排。
我们可以使用ReactNative提供的Alert组件来实现事件提醒功能。
七、数据存储为了保证用户数据的安全性和可靠性,我们需要将用户的日历数据进行存储。
可以使用ReactNative提供的AsyncStorage组件来实现数据的本地存储功能。
calendar用法

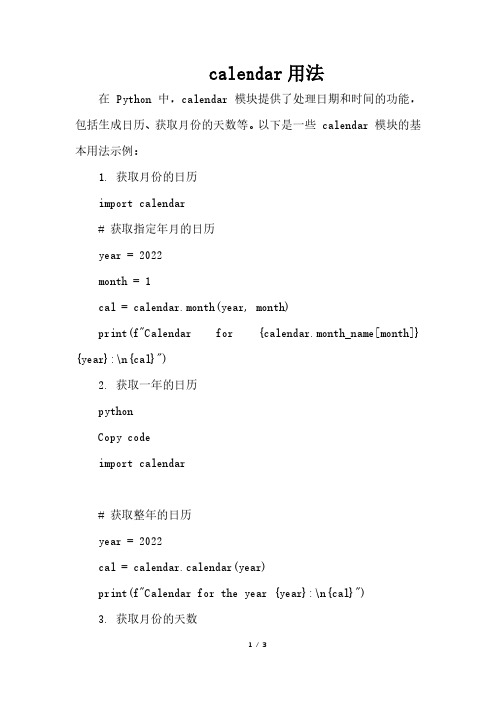
calendar用法在 Python 中,calendar 模块提供了处理日期和时间的功能,包括生成日历、获取月份的天数等。
以下是一些 calendar 模块的基本用法示例:1. 获取月份的日历import calendar# 获取指定年月的日历year = 2022month = 1cal = calendar.month(year, month)print(f"Calendar for {calendar.month_name[month]} {year}:\n{cal}")2. 获取一年的日历pythonCopy codeimport calendar# 获取整年的日历year = 2022cal = calendar.calendar(year)print(f"Calendar for the year {year}:\n{cal}")3. 获取月份的天数pythonCopy codeimport calendar# 获取指定年月的天数year = 2022month = 2days_in_month = calendar.monthrange(year, month)[1]print(f"Number of days in {calendar.month_name[month]} {year}: {days_in_month}")4. 判断是否是闰年pythonCopy codeimport calendar# 判断是否是闰年year = 2022is_leap = calendar.isleap(year)print(f"{year} is a leap year: {is_leap}")5. 获取星期的首字母缩写import calendar# 获取星期的首字母缩写weekday_abbr = calendar.day_abbrprint("Weekday Abbreviations:", list(weekday_abbr))这些只是 calendar 模块的一些基本用法。
calendar用法 java

在Java中,calendar是一个非常重要且常用的类。
它提供了一些有用的方法和功能,可以帮助我们处理日期和时间的相关操作。
今天,我将从深度和广度两个方面,全面评估calendar的用法,帮助你更好地理解这个主题。
让我们从最基本的使用开始。
在Java中使用calendar类来操作日期和时间非常简单,首先我们需要实例化一个calendar对象。
我们可以通过调用静态方法getInstance()来获取一个默认的calendar对象,也可以通过调用其构造函数来创建一个指定日期的calendar对象。
接下来,我们可以使用calendar对象的方法来进行日期和时间的计算、格式化以及其他操作。
需要注意的是,calendar类是一个抽象类,我们通常使用它的子类GregorianCalendar来进行实际的操作。
让我们来探讨一些更深入的功能。
calendar类提供了丰富的日期和时间操作方法,比如获取特定字段的值(如年、月、日、时、分、秒)、设置特定字段的值、进行日期的加减运算等。
它还提供了一些常量用于表示星期几、月份等,以便我们进行相关的计算和判断。
calendar类还支持一些特定的操作,比如设置一周的第一天是星期几、获取一年中的最大天数等。
在实际使用中,我们可以根据具体的需求来选择合适的方法和功能。
如果我们需要对日期和时间进行复杂的计算和处理,可以使用calendar类提供的方法;如果只是简单的日期和时间格式化操作,也可以使用SimpleDateFormat类来进行处理。
需要注意的是,在处理日期和时间时,尽量使用calendar类提供的方法和功能,以免出现一些常见的问题,比如月份从0开始计数等。
总结回顾一下,calendar类是Java中处理日期和时间的重要工具,它提供了丰富的方法和功能,可以满足我们在实际开发中的需求。
在使用时,我们需要注意一些细节,比如日期的格式化、计算时的精度等。
我个人认为,熟练掌握calendar类的用法对于Java开发者来说非常重要,它可以帮助我们更好地处理日期和时间相关的业务逻辑,提高代码的健壮性和可维护性。
Calendar日历类—使用总结

Calendar日历类—使用总结1. 获取Calendar实例:可以通过调用Calendar类的静态方法getInstance(来获取一个Calendar实例。
该方法会返回一个默认时区和默认语言环境的Calendar 对象。
2.设置日期和时间:可以通过调用Calendar实例的set方法来设置日期和时间。
set方法接收两个参数,第一个参数是Calendar类的字段常量,用于指定要设置的日期或时间的字段,第二个参数是要设置的值。
3.获取日期和时间:可以通过调用Calendar实例的get方法来获取日期和时间。
get方法接收一个参数,用于指定要获取的日期或时间的字段。
可以使用Calendar类的静态字段来指定要获取的字段,比如Calendar.YEAR表示年份,Calendar.MONTH表示月份等。
4.计算日期和时间差:可以通过调用Calendar实例的add方法来计算日期和时间的差。
add 方法接收两个参数,第一个参数是Calendar类的字段常量,用于指定要计算的日期或时间的字段,第二个参数是要添加或减去的值。
5.格式化日期和时间:可以通过调用Calendar实例的getTime方法将Calendar对象转换为Date对象,然后使用SimpleDateFormat类来格式化日期和时间。
SimpleDateFormat类提供了一系列用于格式化日期和时间的方法,比如format方法用于将日期和时间格式化为指定的字符串,parse方法用于将字符串解析为日期和时间。
在实际使用Calendar类时,可以根据具体需求灵活运用上述方法。
以下是一些常见的使用场景:1.获取当前日期和时间:可以通过调用Calendar.getInstance(方法获取一个表示当前日期和时间的Calendar对象,然后使用get方法获取年、月、日、时、分、秒等字段的值。
2.计算日期和时间差:可以通过调用Calendar.getInstance(方法获取两个Calendar对象,然后使用getTimeInMillis方法获取两个日期和时间的毫秒数差,再将毫秒数差转换为天、小时、分钟、秒等单位。
calendar使用方法

calendar使用方法一、简介calendar是Python中用于处理日期和时间的模块,它提供了一系列的函数和类,使得日期和时间的操作变得简单和方便。
本文将介绍calendar模块的使用方法。
二、导入模块在使用calendar模块之前,需要先导入该模块,可以使用以下代码实现:```import calendar```三、获取当前日期和时间使用calendar模块可以获取当前日期和时间的相关信息,比如年、月、日、星期等。
可以使用以下代码实现:```import calendar# 获取当前日期和时间year = calendar.datetime.datetime.now().yearmonth = calendar.datetime.datetime.now().monthday = calendar.datetime.datetime.now().dayweekday = calendar.datetime.datetime.now().weekday()print("当前日期和时间:{}年{}月{}日星期{}".format(year, month, day, weekday))```四、获取指定日期的日历使用calendar模块可以获取指定日期的日历,即某个月的日历。
可以使用以下代码实现:```import calendar# 获取指定日期的日历year = 2022month = 1cal = calendar.month(year, month)print("指定日期的日历:")print(cal)```五、判断是否为闰年使用calendar模块可以判断某一年是否为闰年。
可以使用以下代码实现:```import calendar# 判断是否为闰年year = 2022is_leap = calendar.isleap(year)if is_leap:print("{}年是闰年".format(year))else:print("{}年不是闰年".format(year))```六、获取某个月的第一天和最后一天使用calendar模块可以获取某个月的第一天和最后一天的日期。
Calendar控件定义和用法

Calendar控件定义和用法
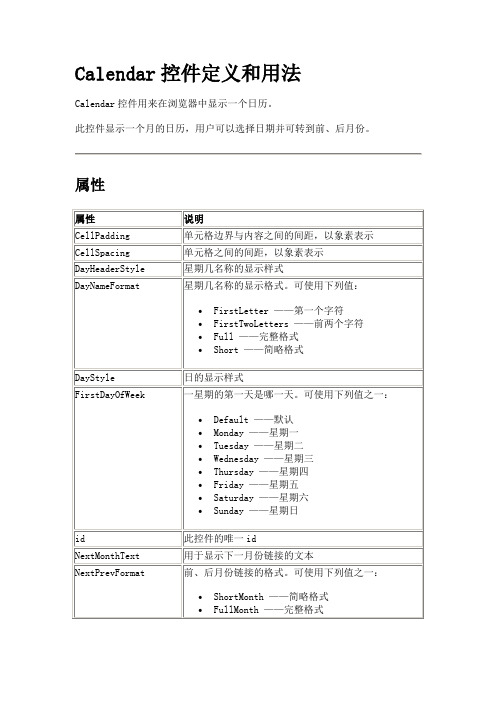
Calendar控件用来在浏览器中显示一个日历。
此控件显示一个月的日历,用户可以选择日期并可转到前、后月份。
属性
示例
1、在此示例中我们在一个.aspx文件中以其最简单的用法声明一个Calendar控件。
2、在此示例中我们在一个.aspx文件中声明一个Calendar控件。
星期几用兰色的完整名称显示,周末用黄色背景的红色显示,当天日期用绿色背景显示。
如果在其他网站看到本信息,说明本教程来源是网页教学WebjxCom网站,主要是为了防采集。
3、在此示例中我们一个.aspx文件中声明一个Calendar控件。
星期几用完整名称显示,用户可以选择某一日、星期或是整个月,被选中的日/星期/月以灰色背景显示。
react-native-calendars 中修改行高度-概述说明以及解释

react-native-calendars 中修改行高度-概述说明以及解释1.引言1.1 概述React Native是一种跨平台的移动应用开发框架,它允许开发者使用JavaScript语言来编写原生移动应用。
React Native Calendars是React Native框架中常用的一个日历组件库,它简化了开发者在应用中添加日历功能的过程。
在使用React Native Calendars时,我们可能会遇到需要修改行高度的需求。
默认情况下,行高度是根据日历组件的内容自动计算的。
然而,有时候我们可能需要根据特定需求,手动修改行高度来满足我们的设计要求或展示需求。
本文将介绍如何修改React Native Calendars组件中的行高度,以及可能遇到的问题和解决方案。
读者通过本文可以了解到如何灵活地调整行高度,以适应不同的应用场景和用户需求。
在接下来的章节中,我们首先会对React Native Calendars进行简要介绍,然后详细说明修改行高度的需求,并提供解决方案和实例代码。
最后,我们将对文章进行总结,并展望未来关于React Native Calendars 的发展和应用前景。
以下章节将按照指定的目录结构展开,帮助读者系统地理解和实践如何修改React Native Calendars组件中的行高度。
文章结构部分的内容可以描述文章的整体结构,以及每个部分的主要内容和目标。
以下是可能的内容:1.2 文章结构本文将按照以下结构进行讲解:1. 引言:概述本文的主题和目的。
2. 正文:2.1 react-native-calendars简介:介绍react-native-calendars 库的基本信息,包括其功能和用途。
通过对该库的简要介绍,读者可以了解到为什么我们使用该库来实现我们的需求。
2.2 修改行高度的需求:描述我们的需求是什么,为什么需要修改行高度。
此部分将详细介绍我们在使用react-native-calendars 过程中遇到的问题,并解释我们为什么需要修改行高度。
react-native 时间范围选择组件

一、概述React Native 是一个跨评台的移动应用开发框架,它允许开发者使用JavaScript 和 React 来构建移动应用。
随着移动应用开发的流行,越来越多的开发者开始使用 React Native 来开发移动应用。
时间范围选择组件在许多移动应用中是不可或缺的,它可以让用户方便地选择特定的时间范围,用于查询历史记录或者设置提醒等功能。
本文将介绍如何在 React Native 中使用时间范围选择组件。
二、时间范围选择组件的需求在很多移动应用中,用户需要进行时间范围的选择,比如在健身类应用中用户需要查看一周内的运动记录,或者在日程管理类应用中用户需要设置某个时间段的提醒。
我们需要一个可以方便地选择时间范围的组件,以提高用户体验。
三、现有的时间范围选择组件目前,React Native 社区已经开发了众多时间范围选择组件,比如react-native-modal-datetime-picker、react-native-datepicker 等。
这些组件可以满足一般的时间选择需求,但是在某些特定场景下可能并不够灵活或者功能不够强大。
我们可以考虑自定义开发一个时间范围选择组件,以满足特定的业务需求。
四、自定义时间范围选择组件的开发1. 确定需求:首先我们需要明确时间范围选择组件的功能需求,比如是否需要支持多种时间格式、是否需要支持国际化、是否需要支持自定义样式等。
2. 设计界面:在确定了功能需求之后,我们可以开始设计时间范围选择组件的界面,包括选择时间的方式(比如滚动选择、日历选择等)、界面的布局和样式等。
3. 编写代码:根据设计好的界面,我们可以开始编写时间范围选择组件的代码,包括处理用户交互、数据校验、界面更新等。
4. 测试和优化:在完成代码编写之后,我们需要对时间范围选择组件进行测试,确保它能够正常工作并且符合用户需求。
如果发现存在问题,我们需要及时进行优化和修复。
五、时间范围选择组件的使用一旦开发完成了时间范围选择组件,我们可以在 React Native 项目中引入它,并根据需求进行相应的配置和定制。
react native 无限列表的优化与实践

react native 无限列表的优化与实践
ReactNative无限列表是一种常见的数据展示方式,但是在数据量过大时容易出现性能问题。
如何优化 React Native 无限列表呢?
首先,可以考虑使用虚拟化列表技术。
通过只渲染当前可见区域内的列表项,而不是全部渲染,可以大大减少渲染的数量,提高性能。
其次,可以采用批量渲染技术。
将列表数据进行分组,每次只渲染一部分数据,减少一次性渲染大量数据的压力,同时提高渲染效率。
还可以使用 shouldComponentUpdate 方法,只渲染发生变化的列表项,而不是全部渲染,进一步优化性能。
除此之外,还可以使用 FlatList 或 SectionList 组件来优化React Native 无限列表。
这两个组件都是 React Native 内置的高性能列表组件,可以提高列表的渲染效率。
在实践中,还需要注意一些细节问题,如在设置数据源时应该使用不可变的数据结构(如 Immutable.js);在渲染列表项时应避免使用大量的嵌套组件等。
总之,通过以上优化措施,可以有效提高 React Native 无限列表的性能,使用户体验更加流畅。
- 1 -。
react-calendar限制范围

主题:react-calendar限制范围随着现代化技术的发展,web开发越来越受到人们的关注。
面对不同的需求,我们需要使用不同的工具来满足需求。
而在前端开发中,React作为一种流行的JavaScript库,为我们提供了丰富的组件来帮助我们构建丰富多样的用户界面。
其中,React Calendar组件被广泛应用于各种网页和web应用中。
在使用React Calendar组件的过程中,我们经常会遇到需要限制选择日期的功能。
我们可能需要限制用户只能选择今天以及今天之后的日期,或者只能选择今年的日期等等。
在本文中,我们将讨论如何在React Calendar组件中实现日期的限制功能。
1. 确定需求:在实现日期的限制功能之前,我们首先需要明确需求,确定我们需要限制的具体范围。
根据实际情况,我们可能需要限制选择的日期范围为今天以及今天之后的日期,或者限制为某个特定的时间范围,比如今年的日期等等。
2. 使用React Calendar组件:在确定了需求之后,我们需要使用React Calendar组件来实现日期的选择和限制功能。
React Calendar 组件提供了丰富的API和配置选项来满足不同的需求。
3. 设置最小和最大日期:为了实现日期的限制功能,我们可以使用React Calendar组件提供的`minDate`和`maxDate`属性来指定日期的最小和最大范围。
如果我们需要限制用户只能选择今天以及今天之后的日期,我们可以将`minDate`属性设置为当天的日期,`maxDate`属性设置为`null`。
这样一来,用户就无法选择今天之前的日期了。
4. 添加日期限制提示:除了限制选择日期外,我们还可以通过提示用户,告知他们选择日期的范围。
可以在日历组件下方添加一个文本提示,告知用户选择的日期范围,以便用户清楚地知道可选择的日期范围。
5. 处理特殊情况:在实际开发中,可能会遇到一些特殊的需求,比如需要根据用户的权限或者其他条件来动态地改变日期的限制范围。
react 时间格式

react 时间格式React时间格式化是在React框架下对时间进行处理和展示的一种方式。
在开发过程中,经常会遇到需要将时间转换为特定格式或者进行时间的比较等需求。
React时间格式化提供了一种简单而便捷的方式来满足这些需求。
1. 时间显示在React中,我们可以使用JavaScript的内置对象Date来表示和处理时间。
Date对象提供了许多内置的方法和属性,可以用于获取年、月、日、时、分、秒等时间信息。
例如,我们可以使用以下代码获取当前时间的年、月、日:```jsximport React from 'react';class MyComponent extends ponent { render() { const now = new Date(); const year = now.getFullYear(); const month = now.getMonth() + 1; const day =now.getDate();return ( <div> <p>当前时间是:{year}年{month}月{day}日</p> </div> ); }}export default MyComponent;```2. 时间格式化当我们需要按照特定的格式来展示时间时,可以使用一些库来对时间进行格式化。
其中,比较常用的库有moment.js和date-fns等。
这里以moment.js为例,我们可以使用该库来对时间进行格式化、加减、比较等操作。
首先,我们需要安装moment.js:```bashnpm install moment --save```然后,在React组件中引入moment库:```jsximport React from 'react';import moment from'moment';class MyComponent extends ponent { render() { const now = moment(); const formattedTime =now.format('YYYY-MM-DD HH:mm:ss');return ( <div> <p>当前时间是:{formattedTime}</p> </div> ); }}export default MyComponent;```在上面的例子中,我们使用moment()来创建一个moment 对象,然后使用format()方法来按照指定的格式进行时间展示。
react-native中datepicker的使用方法

react-native中datepicker的使用方法在React Native中,可以使用react-native-datepicker 库来使用日期选择器。
以下是使用react-native-datepicker的步骤:1. 安装react-native-datepicker:在项目目录下运行`yarn add react-native-datepicker`来安装该库。
2. 导入组件:在需要使用日期选择器的组件中,导入DatePicker组件。
可以使用`import DatePicker from 'react-native-datepicker'`语句来导入。
3. 在组件中使用DatePicker组件:在组件中添加`<DatePicker />`标签,并设置相应的属性,如`mode`、`minimumDate`、`maximumDate`、`date`等。
这些属性可以根据实际需要进行设置。
4. 处理回调:在组件中添加回调函数来处理用户选择的日期。
在DatePicker组件中,可以通过`onDateChange`属性来传递回调函数。
例如,可以使用`onDateChange={(date)=>this.showDate(date)}`来设置回调函数。
需要注意的是,在使用react-native-datepicker组件时,需要确保项目已经安装了React Native的相关依赖,并且版本要与react-native-datepicker组件的要求相匹配。
此外,还需要注意该组件的使用方法可能会因版本或其他因素而有所不同,建议查阅相关文档或参考示例代码来使用。
详解ReactNative开源时间日期选择器组件(react-native-datetime)

详解ReactNative开源时间⽇期选择器组件(react-native-datetime)项⽬介绍该组件进⾏封装⼀个时间⽇期选择器,同时适配Android、iOS双平台,该组件基于@remobile/react-native-datetime-picker进⾏开发⽽来配置安装npm install react-native-datetime --save1.1.iOS环境配置上⾯步骤完成之后,直接前台写js代码即可1.2.Android环境配置在android/setting.gradle⽂件中如下配置...include ':react-native-datetime'project(':react-native-datetime').projectDir = new File(rootProject.projectDir, '../node_modules/react-native-datetime/android')在android/app/build.gradle⽂件中如下配置...dependencies {...compile project(':react-native-datetime')}在MainActivity.java中进⾏注册模块①.React Native>=0.18开始import com.keyee.datetime.*; // <--- importpublic class MainActivity extends ReactActivity {....../*** A list of packages used by the app. If the app uses additional views* or modules besides the default ones, add more packages here.*/@Overrideprotected List<ReactPackage> getPackages() {return Arrays.<ReactPackage>asList(new RCTDateTimePickerPackage(this), // <------ add herenew MainReactPackage());}}①.React Native<=0.17版本import com.keyee.datetime.*; // <--- importpublic class MainActivity extends Activity implements DefaultHardwareBackBtnHandler {......@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);mReactRootView = new ReactRootView(this);mReactInstanceManager = ReactInstanceManager.builder().setApplication(getApplication()).setBundleAssetName("index.android.bundle").setJSMainModuleName("index.android").addPackage(new MainReactPackage()).addPackage(new RCTDateTimePickerPackage(this)) // <------ add here.setUseDeveloperSupport(BuildConfig.DEBUG).setInitialLifecycleState(LifecycleState.RESUMED).build();mReactRootView.startReactApplication(mReactInstanceManager, "ExampleRN", null); setContentView(mReactRootView);}......}运⾏截图ios运⾏效果android运⾏效果使⽤⽅法<DateTimePicker ref={(picker)=>{this.picker=picker}}/>...this.picker.showDatePicker(...)this.picker.showTimePicker(...)this.picker.showDateTimePicker(...)在ios平台上⾯使⽤,需要确保当前DataTimePicker视图在顶部使⽤实例'use strict';var React = require('react-native');var {StyleSheet,TouchableOpacity,View,Text,} = React;var DateTimePicker = require('react-native-datetime');var Button = require('@remobile/react-native-simple-button');module.exports = React.createClass({getInitialState() {return {date: new Date(),}},showDatePicker() {var date = this.state.date;this.picker.showDatePicker(date, (d)=>{this.setState({date:d});});},showTimePicker() {var date = this.state.date;this.picker.showTimePicker(date, (d)=>{this.setState({date:d});});},showDateTimePicker() {var date = this.state.date;this.picker.showDateTimePicker(date, (d)=>{this.setState({date:d});});},render() {return (<View style={styles.container}><Text style={{textAlign: 'center'}}>{this.state.date.toString()}</Text><View style={{height:40}} /><Button onPress={this.showDatePicker}>showDatePicker</Button><View style={{height:40}} /><Button onPress={this.showTimePicker}>showTimePicker</Button><View style={{height:40}} /><Button onPress={this.showDateTimePicker}>showDateTimePicker</Button><DateTimePicker ref={(picker)=>{this.picker=picker}}/></View>);},});var styles = StyleSheet.create({container: {flex: 1,justifyContent: 'center',paddingTop:20,},});⽅法介绍showDatePicker(date, callback(date))showTimePicker(date, callback(date))showDateTimePicker(date, callback(date))属性介绍cancelText (default: Cancel)okText (default: Ok)以上就是本⽂的全部内容,希望对⼤家的学习有所帮助,也希望⼤家多多⽀持。
ReactNative生命周期及相关方法小技巧使用

ReactNative⽣命周期及相关⽅法⼩技巧使⽤
ES6 ⽣命周期图解
很多⽂章⾥的图解,第⼀步是 getDefaultProps , 第⼆步是 getinitialstate ,这是 ES5 的写法; 实际上ES6 中 getinitialstate 是不会再执⾏的,初始化state都是在 constructor中完成;
强制刷新
某些情况下,可能想⼿动触发刷新/强制刷新,使⽤下⾯⽅法:
this.forceUpdate()
优化性能
实现 shouldComponentUpdate ⽅法,满⾜某些条件下,返回 false, 以减少渲染次数,以便达到优化性能;
关于 PureComponent 和 Component
PureComponent 就是内部⾃⼰实现了 shouldComponentUpdate⽅法,⾥⾯会判断 props,state改变后才会返回true,重新渲染。
注意这⾥⽐较props/state是浅⽐较,有可能会判断不准。
假如 state ⾥有个数组,这个数组某个元素改变了,浅⽐较这个state是没有改变的,就不会重新渲染。
解决办法:使⽤ immutable.js;或者简单点⾃⼰重载 shouldComponentUpdate ⽅法,⾃⼰定义⽐较规则, 返回true/false。
react-big-calendar 类型声明

react-big-calendar 类型声明`react-big-calendar` 是一个用于构建可定制的日历组件的React 库。
对于TypeScript 用户,你可能需要使用类型声明文件(`.d.ts`)以获得更好的类型支持。
通常,社区中的用户或库的维护者会提供这些类型声明文件。
以下是`react-big-calendar` 的一些类型声明文件的使用示例:1. 使用DefinitelyTyped 提供的类型声明:在项目中,你可以使用DefinitelyTyped 社区提供的类型声明文件。
首先,确保你已经安装了`@types/react-big-calendar`:```bashnpm install @types/react-big-calendar --save-dev```然后,在你的TypeScript 文件中引入`react-big-calendar`:```typescriptimport { Calendar, Event } from 'react-big-calendar';const events: Event[] = [// Your events here];const MyCalendar = () => (<Calendarevents={events}// Other calendar props/>);```2. 手动创建类型声明:如果你无法找到适用于你版本的`react-big-calendar` 的类型声明文件,你可以尝试手动创建一个。
在你的项目中创建一个文件,例如`react-big-calendar.d.ts`,并添加以下内容:```typescriptdeclare module 'react-big-calendar' {// Add your type declarations hereexport interface Event {// Define your event properties}export interface CalendarProps {events: Event[];// Add other calendar props}export class Calendar extends ponent<CalendarProps> {}}```请注意,这只是一个简单的例子。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
react-native-calendars 用法
react-native-calendars是一个用于创建日历视图的React Native
组件库。
安装:
1. 在项目目录中,执行`npm install react-native-calendars --save`或`yarn add react-native-calendars`来安装react-native-calendars。
导入:
```javascript
import { Calendar, CalendarList, Agenda } from 'react-native-calendars';
```
使用例子:
```javascript
import React, { Component } from 'react';
import { View } from 'react-native';
import { Calendar } from 'react-native-calendars';
class MyCalendar extends Component {
render() {
return (
<View>
<Calendar />
</View>
);
}
}
export default MyCalendar;
```
在上述例子中,我们在`View`组件中渲染了一个`Calendar`视图。
这将创建一个基本的日历控件,可以通过滑动来查看不同的日期。
除了基本的`Calendar`组件之外,react-native-calendars还提供了其他视图组件,包括`CalendarList`和`Agenda`。
这些组件提供了更多的功能,如能够显示一段时间范围内的日历、显示事件列表等。
要了解更多关于react-native-calendars其他功能的用法,可以查阅其官方文档或浏览其示例项目。
