网页制作评分标准
网页的评价标准

网页的评价标准指标和标准(1)创造性●选题和构思有独创性、有特色●版面和界面设计有新意●图标、图片、动画、视频的设计有较多的原创成分●文章大多数为原创内容●介绍新资料、新观点、新方法(2)内容●内容丰富、完整●主题突出●用多种表现形式突出重点●文章行文流畅、易于理解●提供丰富的背景资料和相关参考资料,注明资料的来源和出处●没有错别字和繁体字(3)导航、结构和链接●界面亲切友好,方便用户使用●网站结构清晰,采用模块化的结构,易于被用户理解●每一页都有明确清晰的导航●能够随机选择入口和出口,方便不同层次和需求的用户使用●提供背景资料和相关参考资料的链接,没有无效链接●内容易于检索(4)制作水平●在动画、按钮等的设计中恰当地运用了比较复杂和高级的技巧●图形图片经过最优化处理,视频和音频材料经过压缩,载入迅速●运用菜单、图标、按钮、窗口、热键等,增强人机交互功能●用户可以选择是否运行或载入作品中的动画、视频、音频以及大的照片●可以选择用文本方式浏览●声音与画面同步●画面、声音无抖动、无明显的跳跃(5)艺术性●界面美观●排版布局合理●图片、动画、视频色彩鲜明、清晰,生动形象●音乐与主题风格一致,能加强表现力网页评价表附录1。
美国发现频道学校推荐的学生网页评价标准(www。
school。
)(http://www.ux1。
eiu。
edu/~cfmgb/web。
htm)附录2。
缪斯奖评审表(网站设计)(http://www。
mediaandtechnology。
org/muse/webform.html)注:缪斯奖是授予美国博物馆作品的权威奖项,用于奖励音像作品、多媒体作品、网站设计等方面卓有成效和富有创意者。
首届缪斯奖于1989年设立,最初只评选优秀的音像制品,随着技术的不断进步,评选的对象也越来越丰富。
目前参加评选的作品包括音像作品、多媒体作品、网站以及博物馆中的交互性活动项目.博物馆名称________________________________________________登记的题目________________________________________________在观看与使用被评审作品前请先仔细阅读该作品的登记表。
网页评分标准

网页评比标准细则项目分项权重评分标准及要求评定等级标准评等得分版面内容60版面布局10版面设计新颖,布局合理,层次分明。
A、优秀版面设计新颖,布局合理,蔬密得当,层次分明。
B、良好版面设计较新颖,布局较合理,层次分明。
C、一般版面布局较合理,层次较分明。
D、较差版面设计不新颖。
布局不合理,层次不分明。
页面图文编排10页面字体美观大方、大小适宜,文字图片等编排整齐。
A、优秀页面字体美观大方、大小适宜,文字图片等编排整齐。
B、良好页面字体较美观、大小适宜,文字图片等编排整齐。
C、一般页面字体大小适宜,文字图片等编排较整齐。
D、较差页面字体视觉效果较差、大小有些失调,文字图片等编排不整齐。
文字内容20内容健康,积极向上,文字准确,语言通顺,及时更新,学校采用量大。
A、优秀内容健康,积极向上,文字准确,语言通顺。
B、良好内容健康,积极向上,文字较准确,语言较通顺,及时更新。
C、一般内容健康,文字较准确,语言较通顺,更新不及时(一周内无内容更新)。
D、较差内容不积极向上,文字、标点错误较多,病句较多。
栏目设置10栏目设计丰富、贴切,符合部门工作需求,突出重点工作(招生就业等)。
既具有必备栏目又具有特色栏目。
A、优秀栏目设置丰富、贴切,有8个以上一级栏目,突出本系、部、单位工作特色。
既具有必备栏目又具有特色栏目。
B、良好栏目设置贴切,比较突出本系、部、单位工作特色。
具有必备栏目(如教学部门要具有教学教研、实践实训等类似栏目)。
有1~2个特色栏目。
C、一般栏目设置较贴切,能够考虑本系、部、单位工作特色。
具有必备栏目但无特色栏目。
D、较差栏目设置不够贴切,不能突出本系、部、单位工作特色。
必备栏目不足。
互动性10设置单位联系方式,电子邮件等互动方式。
A、优秀在网页明显位置标注单位联系方式,电子邮件等信息,且真实有效。
B、良好网页上有联系方式等信息,且真实有效。
C、一般在网页能否找到联系方式等信息。
D、较差没有联系方式等信息。
网页设计与制作评分细则

网页设计与制作评分细则
1.成绩构成
本门课成绩有2部分组成,平时成绩+项目成绩,权重分别是30%(30分)和60%(70分)。
其中,平时成绩为2次作业成绩(20分) + 考勤(10分)
2.项目评分细则
2.1项目中涵盖的知识点分成3部分,分别是
HTML+CSS+DIV/JS,权重分别是40%,50%,10% 2.2每小组每组员至少2个页面,页面上涵盖2.1的内容,页
面上需要使用层布局,并使用样式来控制层的显示效果,
使用JS来实现页面上的表单数据验证和简单的页面特效。
2.3组长给出项目中页面由谁制作完成
2.4本周五对项目进行项目演示,每组分别给其他组打分,作
为参考成绩。
(评分标准:1,页面舒适感(30分)2,页
面复杂度(40分)3,js验证(20分)4,项目整体(10
分))
2.5之后老师一对一答辩,针对组员自己制作的页面,老师进
行1-2个问题提问,由学生回答,或者现场让学生写一段
页面代码。
2.6学生制作完页面之后,要理解自己的页面,防止页面做完,
不明白意思。
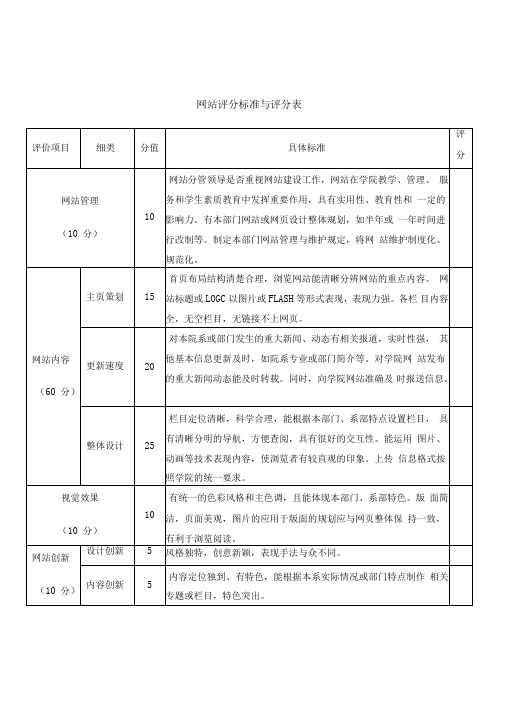
网站评分标准与评分表

网站内容
(60分)
主页策划
15
首页布局结构清楚合理,浏览网站能清晰分辨网站的重点内容。 网站标题或LOGC以图片或FLASH等形式表现,表现力强。各栏 目内容全,无空栏目,无链接不上网页。
更新速度
20
对本院系或部门发生的重大新闻、动态有相关报道,实时性强, 其他基本信息更新及时,如院系专业或部门简介等。对学院网 站发布的重大新闻动态能及时转载。同时,向学院网站准确及 时报送信息。
整体设计
25
栏目定位清晰,科学合理,能根据本部门、系部特点设置栏目, 具有清晰分明的导航,方便查阅,具有很好的交互性。能运用 图片、动画等技术表现内容,使浏览者有较直观的印象。上传 信息格式按照学院的统一要求。
视觉效果
(10分)
10
有统一的色彩风格和主色调,且能体现本部门、系部特色。版 面简洁,页面美观,图片的应用于版面的规划应与网页整体保 持一致,有利于浏览阅读。
网站创新
(10分)
设计创新
5
风格独特,创意新颖,表现手法与众不同。
内容创新
5
内容定位独到、有特色,能根据本系实际情况或部门特点制作 相关专题或栏目,特色突出。
网站技术
网站是否兼容多种操作系统下的浏览器。网页运行是否畅通正
10
常,网页链接有无错误,在教育网和宽带环境下用户的浏览速
(10分)
度。网站具备防注入、防木马、防黑客攻击功能。具备站内信
网站评分标准与评分表
评价项目
细类
分值
具体Hale Waihona Puke 准评分网站管理
(10分)
10
网站分管领导是否重视网站建设工作,网站在学院教学、管理、 服务和学生素质教育中发挥重要作用,具有实用性、教育性和 一定的影响力。有本部门网站或网页设计整体规划,如半年或 一年时间进行改制等。制定本部门网站管理与维护规定,将网 站维护制度化、规范化。
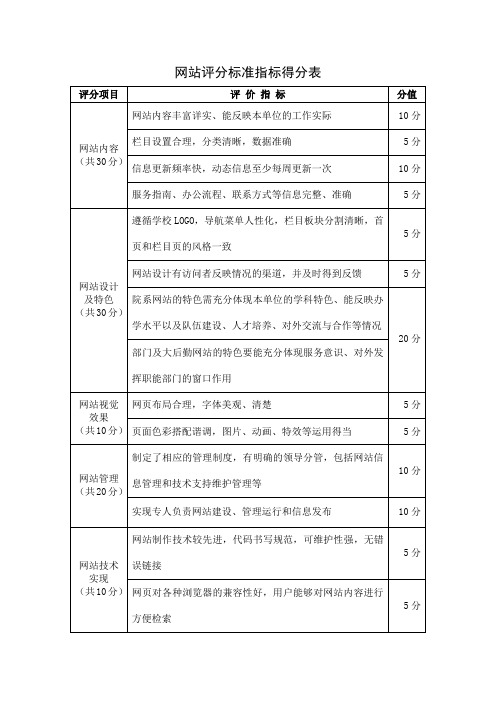
网站评分标准指标得分表

网站管理
(共20分)
制定了相应的管理制度,有明确的领导分管,包括网站信息管理和技术支持维护管理等
10分
实现专人负责网站建设、管理运行和信息发布
10分
网站技术实现
(共10分)
网站制作技术较先进,代码书写规范,可维护性强,无错误链接
5分
网页对各种浏览器的兼容性好,用户能够对网站内容进行方便检索
5分
5分
网站设计有访问者反映情况的渠道,并及时得到反馈
5分
院系网站的特色需充分体现本单位的学科特色、能反映办学水平以及队伍建设、人才培养、对外交流与合作等情况
20分
部门及大后勤网站的特色要能充分体现服务意识、对外发挥职能部门的窗口作用
网站视觉效果
(共10分)
网页布局合理,字体美观、清楚
5分
页面色彩搭配谐调,图片、动画、特效等运用得当
网站评分标准指标得分表
评分项目
评价指标
分值
网站内容
(共30分)
网站内容丰富详实、能反映本单位的工作实际
10分
栏பைடு நூலகம்设置合理,分类清晰,数据准确
5分
信息更新频率快,动态信息至少每周更新一次
10分
服务指南、办公流程、联系方式等信息完整、准确
5分
网站设计及特色
(共30分)
遵循学校LOGO,导航菜单人性化,栏目板块分割清晰,首页和栏目页的风格一致
电子商务专业《网页设计与制作》技能考核标准

鞍山市信息工程学校电子商务专业网页设计与制作技能考核方案一、课程性质与任务本课程是电子商务专业的一门专业必修课,主要讲解网页制作的一般流程。
通过对网页制作软件的讲解,使学生具有独立设计、制作网页的能力。
二、技能考核点1、了解FrontPage的功能特点及运行环境:掌握启动和退出FrontPage 的方法;熟悉FrontPage的窗口内容。
(2)掌握制作网页的一般方法:掌握站点的创建、打开和删除,熟练掌握网页的创建、打开和保存方法;熟练掌握在网页中输入和修饰文本、添加图像、处理图像的方法;掌握在网页中插入常用组件的方法。
(3)熟练掌握建立、修改、删除超链接的方法。
(4)了解网页中表格的使用:掌握在网页中添加表格、修改的方法。
(5)掌握在网页中添加动画、视频、音频的方法。
三、技能考核标准第二部分考试内容及范围第1章 FrontPage 2003的基本操作一、内容提示本章主要包括FrontPage 2003的基本功能、人机交互界面的使用方法及操作环境的设置等内容。
二、考试基本要求(一)掌握的内容掌握FrontPage 2003启动与退出的方法,FrontPage 2003和Office 2003其他功能模块的分工;掌握选择和切换FrontPage 2003各种任务窗格、视图和视图类型的方法;掌握FrontPage2003工具栏的使用方法和调整方式;掌握FrontPage 2003粘贴选项按钮的用法;掌握建立简单网页和网站的方法;会使用FrontPage 2003的帮助功能。
(二)熟悉的内容熟悉设置HTML代码优化选项与浏览器兼容性检查内容的方法。
(三)了解的内容了解在工具栏上添加和删除按钮、自定义工具栏的方法;了解FrontPage 2003的拼写检查、中文简繁体转换、语言设置、词库管理、加载项管理、辅助功能设置、选项设置和应用宏等内容;了解帮助索引和0ffice 助手的使用方法。
第2章网页的编辑一、内容提示本章主要包括网页中文字、图片、表格、超链接等的编辑技巧,以及文本、图片和网页各种效果的设置与Web组件的使用方法。
网页制作期末考查要求

5
页面中必须有文字(占页面的30%)、图像等内容,布局协调,图像文字与网站内容一致
10分
6
图片素材能够达到使用标准,美化网页的作用,文字排版整齐美观,字体大小合适,突出主题。
10分
7
页面大小合适,充满整个屏幕
10分
8
在网站的一个子页面里,书写自己新建网站过程中遇到的困难和解决方法及操作步骤,不少于500字。
一、说明
1、主题范围:和谐校园、风景旅游、体育赛场、个人网页、学生社团、产品展示、环境保护等。
2、从以上的主题中选定一个主题,或者自己构想一个主题,利总分:100分
实际得分:
序号
内容
分值
实际得分
1
建立一个以自己“姓名+学号”命名的文件夹,作为站点文件夹,把所有素材文件及网页文件保存在这个文件夹中。
5分
2
最少包括5个页面(必须有主页面,注册登录页面,书写操作步骤页面),页面要有版权,版权所属个人方式为“ 姓名+班级”。
5分
3
布局页面,要求页面美观、布局合理、色彩搭配协调统一。
10分
4
使用滑动门技术创建网站导航栏菜单,使所有页面间的链接合理,具有从主页面到子页面,从子页面到主页的链接功能。(要有自己制作的精灵图)
20分
其他要求
1、按照个人所选定的主题,自主设计(内容不限),应用所学的知识完成。
※2、网站如有雷同,按作弊处理。
网页评分标准

网页评分标准1.内容(20分)1)内容健康、充实且积极向上(5分);2)内容具有观赏性、普及性、艺术性、可读性,语言文字有特色(5分);3)突出主题,全站点围绕一个主题及其周边内容进行建设(5分);4)设计思路清晰,明确表达设计意图(5分)。
2.结构(15分)1)框架及表格结构清楚合理,页面内容清晰明了(5分);2)子页面及父页面方便返回访问,打开/关闭窗口较为轻易(5分);3)没有空链接和错误链接(5分)。
3. 版面与视觉感受(40分)1)浏览页面时不得出现乱码,无因布局不合理而出现的表格错位情况(5分);2)图片使用得当,网页内各个元素搭配合理,页面美观(10分);3)使用级联样式表(css)对表格或文字、链接进行修饰,使页面既能统一风格,又可突出主题(10分);4)使用css中的"扩展"修饰页面或页面中图片或flash为原创作品(15分)。
4.创意(25分)1)页面具有较强的个人设计创意(10分);2)网页整体风格创意,色彩搭配鲜明,内容布局合理(15分)。
flash 评分标准及计分方法:1、思想性、科学性(25分)1)主题明确,内容积极、健康向上10分2)能科学、完整地表达主题思想5分3)内容切合作者的学习和生活实际5分4)文字内容通顺,无错别字5分2、创造性(30分)1)素材获取及其加工属原创10分2)主题表达形式新颖,构思独特、巧妙7分3)具有想象力和个性表现力7分4)内容、结构设计独到6分3 艺术性(25分)1)反映出作者有一定的审美能力5分2)情节、人物、语言等设计上引人入胜5分3)角色形象生动活泼,富有艺术想象力5分4)音效与主题风格一致,具有艺术想象力5分5)画面美观,色彩和谐5分4 技术性(20分)1)选用制作工具和制作技巧恰当4分2)技术运用准确、适当、简洁6分3)具有一定的交互性4分4)画面衔接流畅,视听效果好。
6分。
网页设计评分标准

没有分隔线扣2分,文本内容不完整扣1分
实现图层设计要求
7
仅实现鼠标在文字上显示图层或离开时图层消失扣3分,四个未做完整扣1分
4、4号红色框区域
实现视频插入
10
视频大小明显欠合理扣2分
三、社区页面:shequ.html
(10分)
实现粗边框
5
完成图片插入
5
内容还有部分未完成扣1—2分
四、注册页面:zhuce.html
20
基本上按照0,4,8,12,16,20给分,可略浮动
二、社区页面:yugao.html
(40分)
1、1号红色框区域
实现图片轮换
10
2、2号红色框区域
内容呈现完整
3
排列错乱扣1分
使用CSS样式定义
7
没有定义在style.css文件中扣2分;
只有1中CSS样式扣2分
3、3号红色框区域
完成文本信息排列
(10分)
设计登录和注册区域
10
用户名文本框、密码文本框、单选钮、复选框、下拉列表框和按钮这六类少一类扣1分;两个表单,少插入1个扣2分。
注:第二、三、四页面出现页面内容错位很明显的情况,每大题页面扣2分,每小题中不单独再扣页面错位的分数,每大题最低得分为0。
网页设计评分标准
大题号
小题号
评分指标
分值
备注
一、首页
(40分)
有LOGO或Banner
1
பைடு நூலகம்有导航菜单
2
链接设置错误或者没有设置链接扣1分
有四个栏目(新闻、正在热映、即将上映、友情链接)
16
每栏目4分,每栏目中链接错误或者内容不完整扣1分;每栏目局部布局凌乱各扣1分。
网页设计评分标准

整个网站至少30个页面,每少一个页面扣10分,深度至少包括二级页面,显示分辨率以能自适应显示屏为准。作品总体积不超100MB。
合计
网页设计评分标准
学号
总分
总分
总分
序号
评分点
分值
计分标准
得分
第一部分页面(15分)
1
文件操作
2
文件命名规范(0-2分),首页以或命名,否则0分。
2
布局
5
(1)结构清晰,1)文字清晰
(2)背景恰当、美观
(3)整体效果(字体大小、颜色搭配、动画在整个页面的效果等)
(6)图片以英文或数字命名0-4分,若有以中文命名的图片此项得0分
第四部分 技术(20分)
6
框架、层、表格
4
框架结构、层、表格的使用,能完整浏览网页内容 (含利用滚动条浏览) 0-4分
自制动态效果
8
(1)使用字幕、按钮、翻转、浮动图片、时间轴等单一技术手段制作动态效果4分,多一种效果加1分。
(2)动态效果使页面重点突出,且无杂乱感 0-3分
CSS样式
3
合理使用CSS样式 0-3分
表单
5
使用的表单元素种类丰富(有3类或3类以上给全分) 0-5分
第五部分 总体印象(20分)
7
创意
5
主题明确,内容健康,思路清晰,新颖独到3-5分
美感
5
色彩合理,布局得体,视觉清新,美感独韵3-5分
技术
5
运用合理,表达通顺,节奏流畅,视听一体3-5分
其他
5
不合理,错误链接,不完整等3-5分
第三部分图片(22分)
5
图片
22
(1)能正确显示图片(动态、静态)0-3分,一处不能正确显示扣1分,最多扣3分
网页设计评分细则

网页设计评分细则1. 导航栏设计 (20分)- 导航栏的位置、字体、颜色等设计要符合整体网页风格。
- 导航栏的交互应该流畅,用户容易找到自己想要的页面。
2. 布局和结构 (20分)- 网页布局应合理,内容排版清晰,页面元素之间的关系明确。
- 考虑可用性和易读性,重要内容应自然地吸引用户目光。
- 考虑响应式设计,确保网页在不同设备上都能良好展示。
3. 色彩和风格 (15分)- 网页应选择适合主题的配色方案,颜色搭配和谐统一。
- 图片、标识和字体风格应与整体设计相符。
- 考虑目标受众,色彩和风格设计应符合他们的喜好和期望。
4. 图片和多媒体 (15分)- 图片和多媒体应该有高质量的分辨率,清晰可见。
- 保证图片和多媒体内容与网页主题相关,并有助于提高用户体验。
- 使用适当的文件格式和压缩技术以兼顾速度和质量。
5. 文字和排版 (15分)- 文字应易于阅读,字体大小适当,并保持一致性。
- 考虑行间距、首行缩进和段落间距,确保版面整齐清晰。
- 标题、副标题和正文的结构应合理,方便用户阅读和理解。
6. 交互和导航 (15分)- 网页应提供明确的用户反馈,确保用户知道自己的操作结果。
- 考虑使用动画、过渡和交互效果,提高用户体验。
7. 页面速度和性能 (10分)- 网页加载速度应快,减少等待时间。
- 确保网页代码和资源的优化,以提高网页性能。
- 考虑使用缓存和压缩等技术来减少服务器负载和带宽消耗。
以上评分细则可作为网页设计评价的参考标准,根据具体情况适当调整。
在进行评分时,应根据每个维度的重要性和设计的实现情况给予适当的权重。
WWW网页制作竞赛标准

WWW网页制作竞赛标准一、竞赛目的通过制作一个专题网站,使参赛选手展示其网站设计、制作、编辑等方面的技能。
二、竞赛任务以给定素材为基础,设计、制作和编辑完成一个主题专题网站。
网站要求主题鲜明、栏目规划清晰,并具有一定的动态效果和交互功能。
三、要求1.基本的网页制作和设计技术(如HTML CSS语言的使用、网页制作工具DreamWaver、Fireworks、Photoshop的使用、Web服务器的调试与运用)。
2.排版与页面管理、图片与色彩运用、创意与个性化等能力的表达。
3.简单动态页面的制作技术与管理方法(如广告板、按钮等)。
4.网站内容的组织能力(如合理分类、超链接合理使用、方便快捷等)。
5.简单编程能力(如基本的ASP、VB Script、Java Script 编程能力、数据库使用等)。
四、评分标准五、设备和工具材料1.设备(1)PC多媒体机(内存1G以上,CPU双核以上,硬盘可用空间10G以上,独立显卡,光电三键鼠标,耳麦,液晶17寸以上显示器)(2)局域网(竞赛期间关闭交换机或集线器,评判时开通)。
2.操作系统:Windows XP 专业版,并安装IIS5.1。
3.数据库系统: Access 2003(office2003完全安装)。
4.浏览器:Microsoft Internet Explorer 8.0。
5.开发工具:(1)建立HTML页的软件:- FrontPage 2003- Dreamweaver CS3(2)能够进行图形图像设计的软件:-Photoshop CS3-Fireworks CS3-Flash CS3-Acdsee 5.0中文版(3)输入法-紫光拼音输入法-搜狗拼音输入法-微软拼音(操作系统自带)-智能ABC(操作系统自带)-五笔字型输入法6.参考资料:提供电子版HTML、 ASP、 VBScript 、JavaScript等参考手册。
六、竞赛时间本项目竞赛时间为3小时(180分钟)。
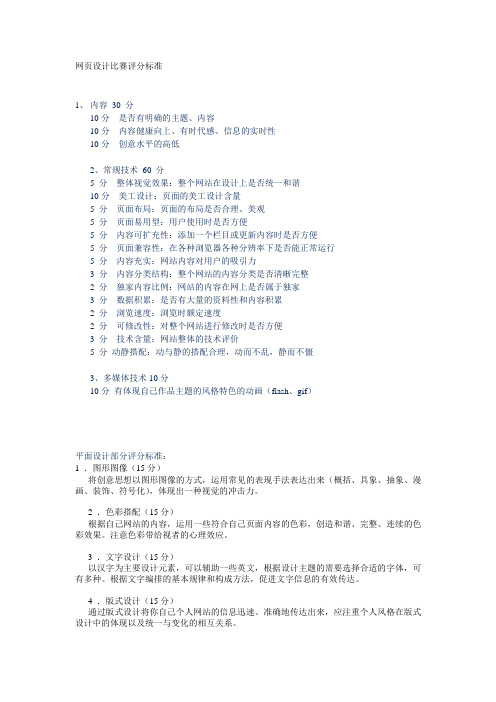
网页设计比赛评分标准

网页设计比赛评分标准1、内容30 分10分是否有明确的主题、内容10分内容健康向上、有时代感、信息的实时性10分创意水平的高低2、常规技术60 分5 分整体视觉效果:整个网站在设计上是否统一和谐10分美工设计:页面的美工设计含量5 分页面布局:页面的布局是否合理、美观5 分页面易用型:用户使用时是否方便5 分内容可扩充性:添加一个栏目或更新内容时是否方便5 分页面兼容性:在各种浏览器各种分辨率下是否能正常运行5 分内容充实:网站内容对用户的吸引力3 分内容分类结构:整个网站的内容分类是否清晰完整2 分独家内容比例:网站的内容在网上是否属于独家3 分数据积累:是否有大量的资料性和内容积累2 分浏览速度:浏览时额定速度2 分可修改性:对整个网站进行修改时是否方便3 分技术含量:网站整体的技术评价5 分动静搭配:动与静的搭配合理,动而不乱,静而不僵3、多媒体技术10分10分有体现自己作品主题的风格特色的动画(flash、gif)平面设计部分评分标准:1 .图形图像(15分)将创意思想以图形图像的方式,运用常见的表现手法表达出来(概括、具象、抽象、漫画、装饰、符号化),体现出一种视觉的冲击力。
2 .色彩搭配(15分)根据自己网站的内容,运用一些符合自己页面内容的色彩,创造和谐、完整、连续的色彩效果。
注意色彩带给视者的心理效应。
3 .文字设计(15分)以汉字为主要设计元素,可以辅助一些英文,根据设计主题的需要选择合适的字体,可有多种。
根据文字编排的基本规律和构成方法,促进文字信息的有效传达。
4 .版式设计(15分)通过版式设计将你自己个人网站的信息迅速、准确地传达出来,应注重个人风格在版式设计中的体现以及统一与变化的相互关系。
5 .动画设计(15分)至少制作一个动画。
可以自由选择GIF动画或FLASH动画中的一种作为你个人网站的动画格式。
动画设计元素的选择和变化要与网页主体风格一致。
6. 设计说明(10分)简要说明设计创意及表现手法。
网页设计考核方案

网页设计考核方案一、引言随着互联网的快速发展,网页设计已成为一项至关重要的工作。
为了评估一个网页设计师的能力,制定一个合理的考核方案至关重要。
本文将介绍一种全面的网页设计考核方案,以帮助企业或个人更加客观地评价一个网页设计师的工作表现。
二、考核目标网页设计考核方案的目标是评估设计师在以下几个方面的工作能力:1、用户需求理解:能否准确把握用户需求,从用户角度出发进行设计。
2、页面布局与美观度:能否合理安排页面元素,创造出美观、易于使用的界面。
3、响应式设计:能否根据不同设备、屏幕尺寸进行适配,确保网页在不同平台上的显示效果。
4、技术实现能力:能否熟练运用前端技术,如HTML、CSS、JavaScript 等,实现设计师的视觉效果。
5、性能优化:能否优化代码,提高网页加载速度,保证良好的用户体验。
6、沟通能力与团队协作:能否与其他团队成员有效沟通,协同完成项目。
三、考核内容与方法1、用户需求理解考核方法:给定一个需求文档,要求设计师在规定时间内完成需求分析,并制定出相应的设计方案。
评估标准包括需求的完整性、设计方案的合理性以及与用户期望的符合程度。
2、页面布局与美观度考核方法:提供一套完整的页面设计稿,要求设计师在规定时间内完成页面布局和美观度调整。
评估标准包括布局的合理性、色彩搭配、字体选择以及整体视觉效果。
3、响应式设计考核方法:要求设计师在规定时间内完成一个响应式网站的设计和实现。
评估标准包括不同设备的适配情况、响应式布局的合理性以及代码实现的规范性。
4、技术实现能力考核方法:要求设计师在规定时间内完成一个前端页面开发任务,包括HTML、CSS和JavaScript的编写。
评估标准包括代码的可读性、可维护性以及性能优化情况。
5、性能优化考核方法:要求设计师在规定时间内对一个已有的网站进行性能优化,提高网页加载速度和响应速度。
评估标准包括优化方案的合理性、实施效果以及性能改善情况。
6、沟通能力与团队协作考核方法:要求设计师在规定时间内与其他团队成员合作完成一个项目,如产品经理、开发人员等。
网页设计美观度评价标准设计比赛评分标准

网页设计美观度评价标准设计比赛评分标准1.引言本文档旨在为网页设计比赛提供一个美观度评价标准设计的参考,以确保评分过程公正准确,并为参赛选手提供一个明确的指导。
2.评价标准2.1 色彩搭配考虑网页的整体风格和主题,选择合适的色彩搭配方案。
考虑色彩的饱和度、明暗度和对比度,以保证页面的视觉效果和舒适度。
评分标准:色彩搭配的独特性和与主题的协调程度。
2.2 排版布局选择合适的字体、字号和行间距等排版参数,以保证页面的可读性和美观度。
合理安排元素的位置和大小,注意页面的整体平衡感。
评分标准:排版布局的合理性和与页面内容的契合度。
2.3 图片和图标使用高质量的图片和图标,确保其清晰度和细节展示。
注意图片和图标与页面风格的统一性,避免视觉冲突。
评分标准:图片和图标的美观度和与页面整体设计的协调程度。
2.4 用户体验关注用户的操作流程和交互体验,确保用户能顺利完成相关任务。
注重页面的响应速度和加载性能,提升用户的使用体验。
评分标准:用户体验的顺畅性和页面性能的优化程度。
3.评分细则根据以上评价标准,每个标准可以设置几个评分等级,并根据实际情况给出相应的分数范围,以便评委能够准确评价每个网页设计作品的美观度。
评分表可以包括以下内容:色彩搭配:5分/4分/3分/2分/1分排版布局:5分/4分/3分/2分/1分图片和图标:5分/4分/3分/2分/1分用户体验:5分/4分/3分/2分/1分4.结束语此文档提供了一个针对网页设计美观度评价标准的设计比赛评分标准,希望能够准确评判参赛作品的美观度,并为参赛选手提供有针对性的指导。
网页制作大作业要求及评分标准甄选范文

网页制作大作业要求及评分标准
一、大作业要求
围绕一个主题(如企业网站、动漫世界、个人网站、学校网站、家乡网站、娱乐网站等)独立完成一个网站,内容充实,页面设计合理,图文并茂,界面美观,要求有自己制作或处理的图片和动画,使用各种网页制作技术来完成网站。
具体要求:
1.以自己的学号建立站点,图片存放在文件夹images中;
2.要求页面6页以上;其中一个页面为站长简介(页面中需要插入自己的一张照片)。
3.首页包含logo,banner,导航栏;
4.设计自己的网站logo、banner。
5.链接清楚;
6.内容充实完整;
7.页面设计合理,有一定的创意;
8.大作业设计报告,介绍制作思路及网站所运用的技术。
二、评分标准
三、作业提交要求
1.作品上交后,应自备一份备份,以备教师手中的作品因故无法正常读取时补交。
2.做好自己作品的著作权保护,如果发现抄袭或者雷同现象,一律评为不及格。
感谢您使用本店文档您的满意是我们的永恒的追求!(本句可删)
------------------------------------------------------------------------------------------------------------。
网页设计与制作课程考核方案

网页设计与制作课程考核方案一、背景及目的如今,随着互联网技术的不断发展,网页设计与制作的需求日益增长。
为了培养具备专业能力的网页设计与制作人才,许多学校和培训机构都纷纷开设了相关课程。
本文档旨在制定一套详细的网页设计与制作课程的考核方案,以评估学生在该领域的知识和技能的掌握程度。
二、课程考核要求1.理论知识考核通过笔试形式对学生掌握的网页设计与制作的基础理论知识进行考核。
考试题型包括单选题、多选题和简答题等,内容主要包括HTML、CSS、JavaScript、网页设计原理和互联网相关知识。
考试试卷难度分级设置,以确保考试的公平性和科学性。
2.实践能力考核实践能力是评价学生的专业能力的重要指标之一。
我们将通过设计作品和实际项目来考核学生的实践能力。
学生需完成作品设计和开发,以及实际项目的网页设计与制作任务。
评价标准包括创意性、布局设计、用户体验、响应式设计、网页性能优化等方面。
3.项目管理考核网页设计与制作的项目管理能力对于学生未来就业和职业发展至关重要。
我们将通过评估学生在项目计划、任务分配、进度控制、团队协作等方面的能力来考核他们的项目管理能力。
4.综合能力考核除了理论知识、实践能力和项目管理能力外,综合能力也是衡量学生综合素质的重要方面。
我们将通过学生的作品展示、口头表达能力、团队合作能力等来考核其综合能力。
三、考核形式1.理论知识考核理论知识考核采用闭卷笔试形式进行,考试时间为2小时。
我们将为考生安排在计算机实验室进行考试,以确保考生能够灵活使用计算机等相关设备。
2.实践能力考核实践能力考核包括作品设计和实际项目两个阶段。
学生需按时提交作品设计,评委将根据设计作品的质量评价学生的实践能力。
实际项目考核将以小组形式进行,小组成员需共同完成一个网页设计与制作项目,并最终展示项目成果。
3.项目管理考核项目管理考核将以小组为单位进行,学生需按时提交项目计划和进度报告,以评估他们的项目管理能力。
评委会对每个小组进行评估,包括项目计划的合理性、任务分配的合理性和团队协作的效果等。
《网页前端技术》期末考试评分标准

《网页前端技术》期末作品考核评分标准
课程名称:网页前端技术
考核专业:计算机科学与技术、智能科学技术专业
项目
备注
站点规划设计(20分)
规划合理,主题明确,目录结构规范,文件名命名符合文档规范。(10分)
颜色搭配合理,具有一定美观效果文件结构安排合理,子文件夹和文件命名正确规范。(10分)
模块划分合理,制作过程阐述简洁、清晰,无逻辑性错误。(5分)
总分
DIV+CSS技术的应用:至少要有一个网页文件利用盒子模型(DIV+CSS)进行布局,页面元素丰富、布局合理(5分)
Javascript脚本语言的应用:利用脚本语言实现网页的特殊效果,技术运用恰当、布局合理(5分)
考核作品文档(10分)
文档排版格式规范、内容结构完整丰富、重点突出,能够紧扣主题。(5分)
站点页面排版Байду номын сангаас30分)
排版:每张页面排版结构清晰、合理、紧凑;布局技术运用恰当合理,图像显示清晰,大小适中,使页面具有一定美观效果。(15分)
CSS样式:合理设置CSS样式,具有一定美观效果,含文字样式、超链接样式,边框、分隔线、小图标:应用合理,在页面上具有一定明显的作用。(15分)
站点整体运行(20分)
首页:命名正确,页面紧凑,整体效果美观大方,具有一定专业水准。(10分)
超链接:超链接设计合理,方便用户浏览,易于用户理解。(10分)
关键技术应用(20分)
导航栏:每个页面均有菜单栏并设置首页与子页的超级链接,页面切换顺畅(5分)
表单及表单控件:利用表单及表单控件实现系统与用户之间的交互功能(5分)
axure作品评分标准

Axure作品评分标准
一、用户体验
1. 界面设计是否符合用户习惯和需求,是否易于理解和操作。
2. 导航和页面结构是否清晰、直观,方便用户快速找到所需信息。
3. 是否提供了必要的信息提示和帮助文档,以帮助用户更好地使用产品。
二、交互设计
1. 交互效果是否自然、流畅,符合用户预期。
2. 交互元素是否易于识别和操作,是否提供了必要的反馈信息。
3. 交互流程是否合理、简洁,避免不必要的操作和等待时间。
三、页面布局
1. 页面布局是否美观、大方,符合品牌形象和设计风格。
2. 页面元素是否排列整齐、层次分明,避免拥挤和混乱。
3. 页面加载速度是否快,避免影响用户体验。
四、视觉效果
1. 色彩搭配是否和谐、自然,符合品牌形象和设计风格。
2. 图标、按钮等元素的设计是否美观、大方,易于识别和理解。
3. 动画效果是否流畅、自然,避免影响用户体验。
五、创新性
1. 是否采用了新的设计理念和技术手段,提高了产品的创新性和竞争力。
2. 是否提供了新的功能和服务,满足了用户的新需求。
3. 是否在交互设计、页面布局等方面有所突破和创新。
六、响应速度
1. 页面加载速度是否快,避免影响用户体验。
2. 交互响应速度是否快,避免影响用户操作效率。
3. 系统稳定性是否好,避免出现卡顿、崩溃等问题。
七、操作流程
1. 操作流程是否简洁、明了,避免不必要的操作和等待时间。
2. 操作流程是否符合用户习惯和需求,方便用户快速完成任务。
3. 操作流程中是否存在明显的缺陷或错误,需要改进和完善。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
其他:不合理,错误链接,不完整等
2
福建对外经济贸易职业技术学院网页制作选修课评分标准
2014-12-18
评分项
权重
页面效果
>=5页
5
各页面主题明确
8
相符
5
背景恰当、美观
5
文字、图片等元素摆放合理
5
色彩搭配效果好
5
页面链接
主页可以链接到各下一级分页面
5
各下一级分页面返回主页
5
各分页面之间的链接
5
图片
图片能正确显示出来
3
图片的替代文字
2
图片与主题相符
5
图片的美观性
5
技术
具体技术项
动画、声音等的插入
1
滚动字幕、图片
2
Flash文本、按钮
1
翻转图
1
时间轴
1
行为
1
Javascript特效
3
框架或表格
框架布局效果
10
表格布局效果
技术使用恰当
5
总体印象
美感:色彩合理,布局得体,视觉清新,美感独韵
3
技术:运用合理,表达通顺,节奏流畅,视听一体
3
创意:主题明确,内容健康,思路清晰,新颖独到
