html字体大小
如何设置HTML页面中文本的字体

如何设置HTML 页⾯中⽂本的字体字体属性介绍CSS 中的字体属性是⼲什么的呢?字体字体肯定和字体有关咯,就是设置HTML 页⾯中⽂本的字体,CSS 中常⽤的字体属性有⼏种呢,笔者给⼤家梳理了下,⽐较常⽤的⼀共有5种,今天我们就看看这5种能给⽂本的字体带来什么效果呢。
CSS 字体属性定义⽂本的字体系列、⼤⼩、加粗、风格(如斜体)。
在CSS 中常⽤的字体属性有5种,如:font-style 、font-weight 、font-size 、font-family 、font 。
font-style 设置斜体font-style 属性主要是给⽂本设置斜体⽤的。
font-style 属性使⽤表值描述normal 将斜体字体恢复正常。
italic 设置字体为斜体。
让我们进⼊font-style 属性的实践,实践内容如:将HTML 页⾯中的p 标签的⽂本字体设置为斜体。
假如我们不使⽤font-style 属性,可不可将p 标签中的⽂本字体设置为斜体呢?,如果⼤家学习HTML 还可以,应该知道在HTML 当中有⼀个i 标签,i 标签的作⽤就是将⽂本的字体设置为斜体,⾃带的功能。
有点啰嗦了哈,给初学者普及下细节哦。
代码块结果图注意:使⽤font-style 属性可以将i 标签⾃带的斜体功能给去除掉,如:下⾯关键代码哦。
使⽤font-style 属性设置⽂本的字体为斜体。
代码块<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>设置字体为斜体</title></head><body><p>成功不是打败别⼈,⽽是改变⾃⼰。
网页设计中最常用HTML代码

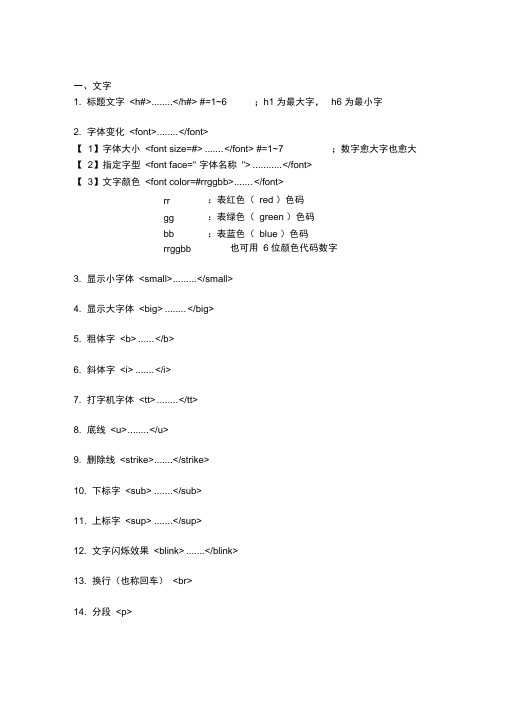
h6 为最小字 ;数字愈大字也愈大一、文字1. 标题文字 <h#> ........ </h#> #=1~6;h1 为最大字, 2. 字体变化 <font> ........ </font>【 1】字体大小 <font size=#> ....... </font> #=1~7【 2】指定字型 <font face=" 字体名称 "> ........... </font>【 3】文字颜色 <font color=#rrggbb> ....... </font> rr:表红色( red )色码 gg:表绿色( green )色码 bb:表蓝色( blue )色码 rrggbb也可用 6 位颜色代码数字 3. 显示小字体 <small> ......... </small>4. 显示大字体 <big> ........ </big>5. 粗体字 <b> ...... </b>6. 斜体字 <i> ....... </i>7. 打字机字体 <tt> ........ </tt>8. 底线 <u> ........ </u>9. 删除线 <strike> ....... </strike>10. 下标字 <sub> ....... </sub>11. 上标字 <sup> ....... </sup>12. 文字闪烁效果 <blink> ....... </blink>13. 换行(也称回车) <br>14. 分段 <p>15. 文字的对齐方向<p align="#"> # 号可为left :表向左对齐(预设值)center :表向中对齐right :表向右对齐.<p align="#"> 之后的文字都会以所设的对齐方式显示,直到出现另一个<p align="#"> 改变其对齐方向,遇到<hr> 或<h#>标签时会自动设回预设的向左对齐。
字体大小设置方法

Html字体大小设置方法,在HTML中字体如何设置字体大小,文字大小布局设置篇DIVCSS5通过两种方法让大家掌握html中字体大小改变设置。
1、html font标签设字体大小2、html css设字体大小接下来通过html案例介绍字体大小设置教程。
一、html font标签设置字体大小 - TOP在css之前html中文字设置字体,通常直接对文字使用font标签设置字体大小样式。
1、html文字大小font语法结构1.<font size="2">我字体大小为2</font>解释:直接使用font标签内设置size设置字体大小,需要注意不能带单位,一般2相当于12px,3相当于14px大小以此类推。
2、html font字体大小案例html源代码1.<!DOCTYPE html>2.<html>3.<head>4.<meta charset="utf-8" />5.<title>在线演示DIVCSS5</title>6.</head>7.<body>8.<font size="2">在线演示测试<font size="4">文字</font>,9.欢迎访问DIVCSS5学习网站!</font>10.</body>11.</html>3、案例截图Html 字体大小文字大小font标签案例截图二、html css样式设置字体大小 - TOP1、css字体大小单词:Font-size2、语法结构1.div{font-size:20px}设置div内文字字体大小为20px需要注意的css使用font-size设置字体大小值需要带单位,比如px(像素)、EM(相对长度大小单位),一般使用px像素为单位(了解html单位)。
html中div设置字体大小

html中div设置字体大小
html中div设置字体大小有两种方法,下面由店铺为大家整理了html中的div设置字体大小的相关知识,希望对大家有帮助!
html中div设置字体大小
设置对象DIV字体大小或span字体大小设置有两种方法,一种是使用style直接设置css字体大小,另外一种外部设置指定DIV内字体大小样式。
html中的div设置字体大小方法一
我们设置DIV盒子字体大小为12px,在分别标签内使用style属性设置css font-size设置字体大小样式。
1、对应html源代码片段
<div style="font-size:12px">设置div内字体大小为12px</div> html中的div设置字体大小方法二
我们通过外部新建CSS选择器对指定div设置文字大小样式。
1、实例css代码
<style>
.div{font-size:14px}
/* css注释:设置使用对象选择器名为“.div”的字体大小为14px */
.span{font-size:16px}
</style>
2、实例对应html代码片段
<div>未设置div字体大小</div>
<div class="div">设置div字体大小为18px</div>。
Html 字体大小

[div style=font-size:10px]表示10点阵字体式样
[div style=font-size:12px]表示12点阵字体式样
[div style=font-size:14px]表示14点阵字体式样
[div style=font-size:18px]表示18点阵字体式样
Html字体大小
Html字体大小上标下标设置
2011-07-19 8:41
网页中常用的字体尺寸定义有7个号,1号字最小,7号字最大,定义字号的
指令代码是尖括号内:[font size=X]。
为了便于正常显示,< >暂时用[ ]代替。
各种字号尺寸如下:
[font size=1]一号字尺寸式样[/font]
用的字体。
font face=/@方正隶二简体如果你没有安装隶书字库那么现在看
到的仍然是宋体
在有些标记中可以放很多设置参数,各项之间用空格隔开。这些设置参数放在不同
的标记中,其作用范围是不同的。系统的默认参数是:标准宋体字、字号3号、
背景白(ffffff)、字色黑(000000)、行高度等于字高。如需要改变这些参数,就要重新设置。
[div style=font-size:22px]表示22点阵字体式样
除尺寸大小外,还有一些字体设置代码:
b粗体字
i斜体字
u加底线
del横线(表示删除ub下标——显示结果:字体下标
另外HTML中还有很多逻辑标记字体的代码,因逻辑定义依不同浏览器有
不同的显示结果,你编的网页别人看着和你看着不一定相同,所以一般最好不
这行代码设置了“bgcolor=ddffee”背景为稍偏绿的亮青色;“text=0000ff”正文字符为兰色;
关于HTML的字体设置

关于HTML的字体设置
1.问题描述
HTML的编写与word文档编写不同,其字体大小设置是需要依靠代码来实现改变。
由于对此的不了解,最开始我自己尝试做得HTML 网页的字体大小随着<hl>等升序变化,字体大小是无法对齐的,显得整体格局很乱。
失误案列如下:
2.问题分析
HTML的标题字体大小需要依靠<h>来定义,通过回顾教程发现<h>标题设置,发现了<h>标题的字体的降序设置,类似于office软件的标题格式设置。
其标题设置符合标题等级设置,连续使用<h>标题会生成不同的字体的大小。
3.解决方案
为了使得HTML网页的字体和格式大小统一,在HTML的编写中,我在同级标题都使用了字体大小合适的标题,使用字体大小合适的
<h3>级标题使得网页格式整齐,不会过大也不会过小。
使得内容明显,使用<br>换行符和<hr/>的分割线来划分。
为了实现具体的字体大小变化,我了解到HTML的字体大小设置是通过<fontsize=1></font>实现,可以实现要求用<font size>来定义网页字体大小,而字体颜色则是通过<font color=xxxxxx>来定义。
4.总结
细致的学习和及时的练习尤为重要,如果不仔细观看教程难以发现<h>定义的是不同级标题,会在后续的成果中造成大问题,使得初次制作字体版式难以入目。
<h1>到<h7>定义的是不同级标题
<br><hr/>换行和分割线的使用能使得字体版式分隔明确。
html设表格字体大小

竭诚为您提供优质文档/双击可除html设表格字体大小篇一:html中设置各种字体格式的语法1.2文字的多样化修饰本文从文字的细节修饰入手,使读者能把握html的各种字体格式的变化,制作出更为专业的网页。
1.2.1文字样式设置的基本标签—设置字体样式的基本标签是,被其包含的文本为样式作用区。
在初学者的html代码编写中,容易被多重嵌套,如文本。
还有一种情况是标签嵌套错位,如文本。
为了规范代码的编写,避免不必要的错误,读者在初学时一定要谨慎。
1.2.2设置文字的颜色color是标签的属性之一,用于设置文字颜色。
在d:\web\目录下创建网页文件,命名为font_color.htm,编写代码如代码1.7所示。
代码1.7字体颜色的设置:font_color.htm字体颜色的设置浅红色文字:html学习的本质就是该是什么就用什么深红色文字:html学习的本质就是该是什么就用什么浅绿色文字:html学习的本质就是该是什么就用什么深绿色文字:html学习的本质就是该是什么就用什么浅蓝色文字:html学习的本质就是该是什么就用什么深蓝色文字:html学习的本质就是该是什么就用什么浅黄色文字:html学习的本质就是该是什么就用什么深黄色文字:html学习的本质就是该是什么就用什么浅青色文字:html学习的本质就是该是什么就用什么深青色文字:html学习的本质就是该是什么就用什么浅紫色文字:html学习的本质就是该是什么就用什么深紫色文字:html学习的本质就是该是什么就用什么在浏览器地址栏输入http://localhost/font_color.htm,浏览效果如图1.7所示。
图1.7字体颜色的设置读者不但可以从代码1.7中学到color属性在font标签中的用法,还可以熟悉各种颜色的表示方法。
1.2.3设置文字的尺寸size也是标签的属性,用于设置文字大小。
size的值“-”为1-7,默认为3。
我们可以size属性值之前加上“+”、字符,来指定相对于字号初始值的增量或减量。
常用html语言字体格式标记

HTML语言提供了一些常用的字体格式标记,可以用于设置文本的样式和格式。
以下是一些常见的HTML字体格式标记示例:
字体颜色:
•使用<font>标签来设置文本的颜色。
color"red"
字体大小:
•使用<font>标签来设置文本的大小。
size"4"
粗体文本:
•使用<b>标签来设置文本为粗体。
斜体文本:
•使用<i>标签来设置文本为斜体。
下划线文本:
•使用<u>标签来设置文本带有下划线。
删除线文本:
•使用<del>标签来设置文本带有删除线。
上标和下标文本:
•使用<sup>标签来设置文本为上标(例如,化学公式中的H₂O)。
•使用<sub>标签来设置文本为下标(例如,数学公式中的x₁₀)。
•字体样式和大小的CSS:
•更常见的做法是使用CSS来控制字体样式、颜色和大小。
您可以使用内联CSS或外部样式表来定义文本的样式。
style"color: blue; font-size: 18px;"
请注意,HTML中的这些标记通常被认为是不推荐使用的,因为HTML的主要目的是描述文档的结构,而不是样式。
更好的做法是将样式信息放在CSS中,以分离文档的内容和样式,以提高可维护性和可访问性。
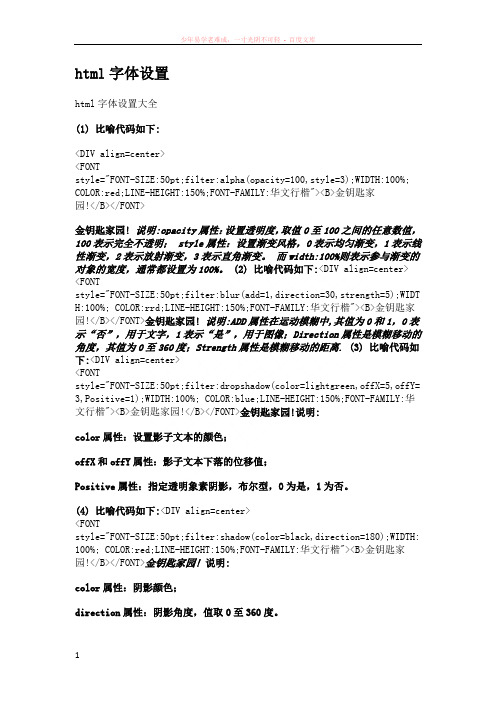
html中字体设置详细版

html字体设置html字体设置大全(1) 比喻代码如下:<DIV align=center><FONTstyle="FONT-SIZE:50pt;filter:alpha(opacity=100,style=3);WIDTH:100%; COLOR:red;LINE-HEIGHT:150%;FONT-FAMILY:华文行楷"><B>金钥匙家园!</B></FONT>金钥匙家园!说明:opacity属性:设置透明度,取值0至100之间的任意数值,100表示完全不透明; style属性:设置渐变风格,0表示均匀渐变,1表示线性渐变,2表示放射渐变,3表示直角渐变。
而width:100%则表示参与渐变的对象的宽度,通常都设置为100%。
(2) 比喻代码如下:<DIV align=center> <FONTstyle="FONT-SIZE:50pt;filter:blur(add=1,direction=30,strength=5);WIDT H:100%; COLOR:rrd;LINE-HEIGHT:150%;FONT-FAMILY:华文行楷"><B>金钥匙家园!</B></FONT>金钥匙家园!说明:ADD属性在运动模糊中,其值为0和1,0表示“否”,用于文字,1表示“是”,用于图像;Direction属性是模糊移动的角度,其值为0至360度;Strength属性是模糊移动的距离.(3) 比喻代码如下:<DIV align=center><FONTstyle="FONT-SIZE:50pt;filter:dropshadow(color=lightgreen,offX=5,offY= 3,Positive=1);WIDTH:100%; COLOR:blue;LINE-HEIGHT:150%;FONT-FAMILY:华文行楷"><B>金钥匙家园!</B></FONT>金钥匙家园!说明:color属性:设置影子文本的颜色;offX和offY属性:影子文本下落的位移值;Positive属性:指定透明象素阴影,布尔型,0为是,1为否。
html字体大小和颜色设置

html字体⼤⼩和颜⾊设置代码架构:<!DOCTYPE html><html><head><meta charset="utf-8" /> //浏览器识别编码的字体,以防出现乱码<title>在线演⽰ DIVCSS5</title> //标题</head><body><font size="2">在线演⽰测试<font size="4">⽂字</font>,欢迎访问DIVCSS5学习⽹站!</font></body></html>设置字体居中⼤⼩和字体类型font size ⽤于设定字体⼤⼩color=" " 设置字体颜⾊<div style="font:12px bolder '微软雅⿊'; text-align:center;"></div>font family 设置字体类型style="" 设置背景颜⾊为红⾊⽂本样式的常⽤属性text-align 设置⽂本的⽔平对齐⽅式line-height 设置⾏⾼text-decoration 设置⽂本修饰效果text-indent 设置段落的⾸⾏缩进word-wrap 设置⽂本换⾏color 设置⽂本颜⾊background-color 设置⽂本的背景颜⾊字体颜⾊与表格<!DOCTYPE html><html><head><meta charset="utf-8" /><title>font字体颜⾊在线实例 DIVCSS5</title></head><body><font color="#FF0000">我是红⾊字体</font><table width="300" border="1"><tr><td><font color="#0000FF">你好</font></td><td>DIVCSS5</td></tr></table></body></html>table 表格标签,设置表格宽度tr 把每个元素按⾏分隔开td 把同⼀⾏的元素分隔,固定格式放在“tr”后。
html设表格字体大小

竭诚为您提供优质文档/双击可除html设表格字体大小篇一:html中设置各种字体格式的语法1.2文字的多样化修饰本文从文字的细节修饰入手,使读者能把握html的各种字体格式的变化,制作出更为专业的网页。
1.2.1文字样式设置的基本标签—设置字体样式的基本标签是,被其包含的文本为样式作用区。
在初学者的html代码编写中,容易被多重嵌套,如文本。
还有一种情况是标签嵌套错位,如文本。
为了规范代码的编写,避免不必要的错误,读者在初学时一定要谨慎。
1.2.2设置文字的颜色color是标签的属性之一,用于设置文字颜色。
在d:\web\目录下创建网页文件,命名为font_color.htm,编写代码如代码1.7所示。
代码1.7字体颜色的设置:font_color.htm字体颜色的设置浅红色文字:html学习的本质就是该是什么就用什么深红色文字:html学习的本质就是该是什么就用什么浅绿色文字:html学习的本质就是该是什么就用什么深绿色文字:html学习的本质就是该是什么就用什么浅蓝色文字:html学习的本质就是该是什么就用什么深蓝色文字:html学习的本质就是该是什么就用什么浅黄色文字:html学习的本质就是该是什么就用什么深黄色文字:html学习的本质就是该是什么就用什么浅青色文字:html学习的本质就是该是什么就用什么深青色文字:html学习的本质就是该是什么就用什么浅紫色文字:html学习的本质就是该是什么就用什么深紫色文字:html学习的本质就是该是什么就用什么在浏览器地址栏输入http://localhost/font_color.htm,浏览效果如图1.7所示。
图1.7字体颜色的设置读者不但可以从代码1.7中学到color属性在font标签中的用法,还可以熟悉各种颜色的表示方法。
1.2.3设置文字的尺寸size也是标签的属性,用于设置文字大小。
size的值“-”为1-7,默认为3。
我们可以size属性值之前加上“+”、字符,来指定相对于字号初始值的增量或减量。
html 强制改变文字大小的方法

html 强制改变文字大小的方法改变HTML文本的大小有多种方法,其中一种是使用HTML的<font>标签。
通过<font>标签,可以指定文本的大小、颜色和字体。
例如,要改变文字大小,可以使用以下代码:<font size="5">这是要改变大小的文本</font>。
在这个例子中,size属性的值可以是1到7之间的数字,数字越大表示文字大小越大。
然而,需要注意的是,<font>标签已经被HTML5废弃,不推荐使用。
更好的做法是使用CSS来控制文本的样式。
另一种方法是使用CSS的样式表来改变文字大小。
可以通过为文本指定class或id,然后在CSS样式表中定义相应的样式来改变文字大小。
例如:HTML代码:<p class="large-text">这是要改变大小的文本</p>。
CSS代码:.large-text {。
font-size: 20px;}。
这样就可以通过CSS来改变文本的大小。
除了使用class,也可以使用标签名或id来选择要改变大小的文本。
还有一种方法是使用内联样式来改变文字大小。
可以直接在HTML标签中使用style属性来指定文字大小。
例如:<p style="font-size: 20px;">这是要改变大小的文本</p>。
这种方法比较简单,但是不够灵活,不推荐在整个网页中大量使用内联样式。
总的来说,改变HTML文本大小的方法有很多种,但是推荐使用CSS来管理文本样式,这样可以更好地实现样式和内容的分离,提高代码的可维护性和可读性。
html如何设置字体大小

html如何设置字体大小
设置字体大小是html学习中最基本的操作,也是每个初学者必学的技能之一。
那你知道用html如何设置字体大小吗?下面是由店铺分享的html如何设置字体大小,希望对你有用。
html设置字体大小的步骤
字体的设置使用哪一个关键字呢?其实三个属性都是可以使用同一个属性时行设置,不过三个同时也是可以分开使用。
主要是看你用在什么地方,怎样使用,或是为什么使用。
当然三个属性都是一个统一的格式,而它们的表达方式,也是专业的词汇进行表达,那么三个放在一起,也是很好辨认与理解的。
size是什么,大家学过几年的英语也都是会知道是大小的意思。
family是什么意思,是家庭的思意。
那么与字体相互组合,也就成为了一种字体的选择。
最后也是color,是一种颜色的选择,那么很多的颜色可以通过单词进行表达,也可以通过固定的表达方式进行说明,不过这两种方式的唯一区别就是更专业一些。
以上是店铺与大家分享的html如何设置字体大小,希望能给大家带来帮助!。
HTML体设置的方法

HTML体设置的方法HTML5字体设置的方法导语:HTML5赋予网页更好的'意义和结构,让网友色彩万千。
以下的是店铺为大家介绍的html字体设置的方法,希望对你有所帮助。
<html><body><h1 style="font-family:verdana">A heading</h1><p style="font-family:courier">A paragraph</p></body></html>设置文字尺寸<html><body><h1 style="font-size:150%">A heading</h1><p style="font-size:80%">A paragraph</p></body></html>设置字体颜色<html><body><h1 style="color:blue">A heading</h1><p style="color:red">A paragraph</p></body></html>设置文字的字体、字体尺寸、字体颜色<html><body><p style="font-family:verdana;font-size:80%;color:green">hello world</p></body> </html>。
HTML的字体如何设置?

HTML的字体如何设置?HTML格式和基本的语言结构已经在(0101)中讲述,我们在这里将要谈的是有关文字的标记,包括字体大小、颜色、字型...等变化,适当的应用可以增加页面的美观!如果说框架是HTML网页的骨架,那么字体就是骨骼的关节。
字体对于文字的美化至关重要,并且由此影响整个网页的美观程度!常用字体标记设定字体大小、颜色、字型有关设定文字的方法共有以下几种 :1.设定HTML文件主体文字颜色。
<BODY>...</BODY>标记。
如 : <BODY TEXT=RED>...</BODY> 或<BODY TEXT=#FF0000>...</BODY>2.设定基本字体大小、颜色、字型。
<BASEFONT>...</BASEFONT>标记。
3.设定字体大小、颜色、字型。
<FONT>...</FONT>标记。
注意事项1. 设定字体的大小分 : 绝对SIZE 如 : <FONT SIZE=4>和相对SIZE 如 : <FONT SIZE=+1> ( 以 BASEFONT 设定的字体大小做加减 )。
2. 设定字体的颜色可以是颜色名称或#RRGGBB表红绿蓝强度( 00 暗 ~ FF 亮 )。
#RRGGBB 所代表的是红、绿、蓝三原色,每一色由两位十六进制的数值表示 ( 即十进制 0 ~ 255 )。
十六进制: 0、1、2、3、4、5、6、7、8、9、A、B、C、D、E、F。
3. 设定字体的字型会按照顺序找出显示的字型,若找不到则以系统预设字型显示。
HTML5。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
html字体大小、颜色、粗体、下划线代码(局部)
<font size="12px"></font> 字体大小这里是设置为12像素也可以设置其他大小注意单位可以使像素还可以是其他的比如厘米英寸都可以
<font color="red"></font> 字体颜色这里设置为红色也可以使蓝色blue 绿色green 或更精确丰富的16进制值如#873422
<strong> </strong> 字体加粗(也可以用<b></b> ,不推荐)
<u> </u> 下划线
-----------------------------------------------------
<h1 align="center"></h1> 这段代码我给你分开解释
首先<h1></h1>是【标题标签】,除了h1还有h2 h3 h4 h5 h6字体大小依次减小,这主要是根据实际情况用的。
【但不是用来控制字体大小用的】。
align="center"是属性center 是值。
也就是让h1 标题剧中显示显示在网页的最中间还有left 、right 让标题显示在左边或右边。
---------------------------------------
插一下嘴现在用来控制网页外观表现都是用css 来控制的也就是样式表比如我们写这样的标题<h1>html的文字样式</h1>,再写一个副标题<h2>----写给入门同学</h2>。
用上面的写法话就是
<h1 align="center">html的文字样式</h1></br><h2 align="right">----写给入门同学</h2>,【</br>是换行的意思】
这段代码就是让主标题剧中显示二副标题h2 在下一行的靠网页右边显示
------用css则不这样写了,
直接内容<h1>html的文字样式</h1></br><h2>----写给入门同学</h2>
然后写样式h1{text-align="center";},h2{text-align="right";}当然这段控制样式的css代码要写在样式<style></style>标签里这里就不多说了。
