实例Dreamweaver_制作表单页
Dreamweaver中如何创建表单和处理数据

Dreamweaver中如何创建表单和处理数据Dreamweaver是一种功能强大的网页开发工具,它提供了简便的界面和丰富的功能来创建网页。
在网页设计中,表单是一项重要的功能,可以让用户与网页进行交互,并收集用户提交的数据。
本文将介绍如何在Dreamweaver中创建表单,以及如何处理表单提交的数据。
第一章:创建表单Dreamweaver提供了简单的方式来创建表单。
首先,在Dreamweaver的工具栏上找到“表单”工具,点击它,然后在页面上拖动鼠标来创建一个表单区域。
接下来,通过在表单区域上点击右键,选择“插入表单元素”来添加各种表单元素,如文本框、下拉列表、复选框等。
在添加元素时,可以设置它们的属性,如名称、类型、默认值等。
第二章:表单验证表单验证是确保用户输入的数据符合预期格式和要求的重要步骤。
Dreamweaver提供了多种验证方法。
例如,可以使用Dreamweaver提供的预设验证规则,如必填字段、电子邮件格式验证等。
也可以自定义验证规则,通过正则表达式来验证输入的数据。
通过选择表单元素,然后在属性面板中选择“验证”选项,可以简单地配置表单验证。
第三章:表单布局好的表单布局可以提升用户体验,并使表单更易于阅读和填写。
Dreamweaver提供了多种布局选项。
可以使用表格布局,将表单元素放入表格单元格中。
也可以使用CSS布局,通过设置样式来控制表单元素的排列方式。
此外,Dreamweaver还提供了对响应式设计的支持,可以根据设备的屏幕尺寸来调整表单的布局。
第四章:处理表单提交数据当用户填写完表单并点击提交按钮时,需要将表单提交的数据发送到服务器进行处理。
在Dreamweaver中,可以使用服务器端脚本语言(如PHP、等)来处理表单数据。
首先,在服务器上创建一个接收数据的脚本文件,例如“process.php”。
然后,在表单的“动作”属性中设置为指向该脚本文件的URL。
这样,当用户提交表单时,表单数据将被发送到服务器上的脚本文件进行处理。
Dreamweaver 表单操作

字段集
使用字段集可以在页面中显示一个圆角矩形框,将一些表单 对象放在一起,起到分组的作用。实际操作中,先插入字段 集,然后再在其中插入表单对象。也可以先插入表单对象, 然后将它们选择再插入字段集。 选择【插入】/【表单】/【字段集】命令,或在【插入】/ 【表单】面板中单击 按钮,将打开【字段集】对 话框,在【标签】文本框中输入标签名称,然后单击 按钮插入一个字段集,如图所示。
选择【插入】/【表单】/【文本区域】命令,或在【插入】/【表单】面 板中单击 按钮,将在文档中插入文本区域。
单击并选中插入的表单对象,将显示其【属性】面板,如图所示。在 【属性】面板中,通过设置【类型】为“单行”或“多行”可以实现文 本域和文本区域之间的相互转换。【行数】选项用于设置文本区域的高 度。
“选定值”:设置在该复选框被选中时发送给服务器的值。 “初始状态”:确定在浏览器中载入表单时,该复选框是否被选中。
单选按钮和单选按钮组
单选按钮主要用于标记一个选项是否被选中,单选按钮只允许用户从选 项中选择唯一答案。单选按钮通常成组使用,同组中的单选按钮必须具 有相同的名称,但它们的域值是不同的。 选择【插入】/【表单】/【单选按钮】命令,或在【插入】/【表单】面 板中单击 按钮,将在文档中插入单选按钮。 单击并选中其中一个单选按钮,将显示其【属性】面板,如图所示。在 设置单选按钮属性时,需要依次选中各个单选按钮,分别进行设置。
隐藏域
隐藏域主要用来储存并提交非用户输入信息,如注册时间、 认证号等,这些都需要使用JavaScript、ASP等源代码来编 写,隐藏域在网页中一般不显现。 选择【插入】/【表单】/【隐藏域】命令,或在【插入】/ 【表单】面板中单击 按钮,将插入一个隐藏域。 单击选中隐藏域,将显示其【属性】面板,如图所示。
《Dreamweaver制作表单》教学设计

《Dreamweaver制作表单》教学设计作者:王丽莉来源:《黑河教育》2013年第07期教材分析《Dreamweaver制作表单》是中等职业制作网页的方法及过程专业教材《网页设计与制作》中第七章的内容。
在网页设计中,表单是一个专业网站必不可少的内容,是网站管理者与浏览者之间沟通的桥梁。
通过表单可以得到访问者的反馈信息,收集用户的反馈意见,在此基础上做出科学合理的决策。
本章内容主要涉及表单概述、创建表单、表单元素的插入及表单参数设置操作,其中创建表单页面是学习的主要内容。
学情分析职高学生喜欢亲自动手操作,但缺乏系统的分析能力,缺少从实践到理论的总结能力,因此本课教学要注重培养学生的协作讨论和分析问题能力。
教学目标知识与技能:理解表单的概念和作用;了解规划表单、创建表单与设置表单的方法;能使用“Dreamweaver”制作表单网页。
过程与方法:采用知识迁移,对比引入;开展任务驱动,学习新知;进行问题探究,突破难点,巩固所学。
情感态度与价值观:培养学生网页设计的审美能力、创新能力、协作学习和自主学习能力。
教学重难点重点:创建表单。
难点:表单元素的插入。
教学过程一、创设情境,导入新课教师利用大屏幕展示生活中常见的各种表单页面,让学生一边欣赏一边思考:这些常见的页面能实现什么功能?在网页设计中怎样实现这些功能?以此激发学生的学习兴趣,导入本节学习内容——制作表单页面。
【设计意图】这一环节,通过展示图片,从现象到本质总结出表单在我们生活中的实用性,锻炼了学生的归纳总结能力,激发了学生学习新知的欲望,为后面的学习做了铺垫。
1.表单创建的作用在网页制作中,表单主要作用就是收集来自用户的信息,例如用户名、密码、电子邮箱地址、兴趣、爱好等等,主要完成调查、注册、搜索、订购等功能,它是网站管理者与浏览者之间沟通的桥梁。
让学生举例说明在生活中常见的表单有哪些?2.认识表单元素表单域;文本域;单选按钮;复选框;文件域;提交按钮。
Dreamweaver表单创建与设置

Dreamweaver表单创建与设置
一、表单的创建方法:
点击“插入”-“表单”,如下图所示。
这样表单就插入了,也可以点击“插入栏”-“表单”,如下图所示。
点击“表单”按钮,这样表单也能被创建,效果如下图所示。
二、设置表单的属性
在“属性”面板上,表单的属性如下图所示。
各参数含义如下:
1.表单名称:设置表单的名称,可用于处理程序的调用。
2.动作:指定处理表单的程序。
3.目标:与超链接的目标一样。
4.方法:表单的发送方式有POST和GET两种。
.POST用于发送长字符的表单内容,因此在发送时比GET安全,但是用POST方法发送的信息是未经加密的。
.GET用于发送较短字符的表单内容,若发送的数据量太大,数据将被截断,从而导致意外的或失败的处理结果。
5.MIME类型:是指定对提交给服务器进行处理的数据使用的编码类型。
有pplication/x-www-form-urlencoded和multipart/form-data两种。
网页设计 第10章 Dreamweaver的表单和行为

10.2 Dreamweaver的行为
10.2.5 应用行为 选择网页中要附加行为的对象(如图像或链接),然后在 “行为”面板中单击“添加行为”按钮,从弹出菜单中选择 要附加的行为。当选择某个动作时,将会弹出一个相应的对 话框,显示该动作的参数和说明。在对话框中进行参数设置 后,单击“确定”按钮,即可完成附加行为的操作。 10.2.6 修改事件 添加了行为后,用于触发该动作的默认事件会显示在“行为” 面板“事件”栏中。在“事件”栏中单击要应用的事件,然 后单击该事件右侧出现的下拉按钮,在弹出的下拉列表框中 选择另一个事件,即可修改触发事件。
10.1 Dreamweaver的表单页面制作
10.1.2.2 创建文本区域 选择“插入”→“表单”→“文本区域”命令。此 时的属性检查器显示该文本区域的属性。其中的 “字符宽度”和“行数”用于设置该文本域的宽度 和高度。如图。
10.1 Dreamweaver的表单页面制作
10.1.2.3 创建复选框 选择“插入”→“表单”→“复选框”命令。此时 的属性检查器显示该复选框的属性。其中的“初始 状态”可以设置为默认的“已勾选”或“未选中”。 如图示。
10.3 Dreamweaver行为的应用实例
(5)选择“命名的层”中的层“hua”,点击“显示”按钮, 点击“确定”后,在行为面板上出现了一行已设置的行为, 如图。表示为当鼠标滑过“花”字单元格时,显示层“hua”。
10.3 Dreamweaver行为的应用实例
(6)重复步骤(4),在“显示—隐藏层”对话框中选择“命 名的层”中的层“hua”,点击“隐藏”按钮,点击“确定” 后,在行为面板上出现了第二个设置的行为。表示为当鼠标 滑过“花”字单元格时,隐藏层“hua”。 (7)点击新的行为中的事件列表,选择“onMouseOut”,将 其修改为“当鼠标离开”时隐藏层“hua”。如图(a),设 置完成之后的行为面板如图(b)。
Dreamweaver制作表单

实验8 Dreamweaver网页制作
一实验目的
掌握网页制作软件Dreamweaver的基本使用方法。
二、实验内容
设计效果不要求与图示完全一致,可根据自己的喜好调整。
素材利用现的电脑资源。
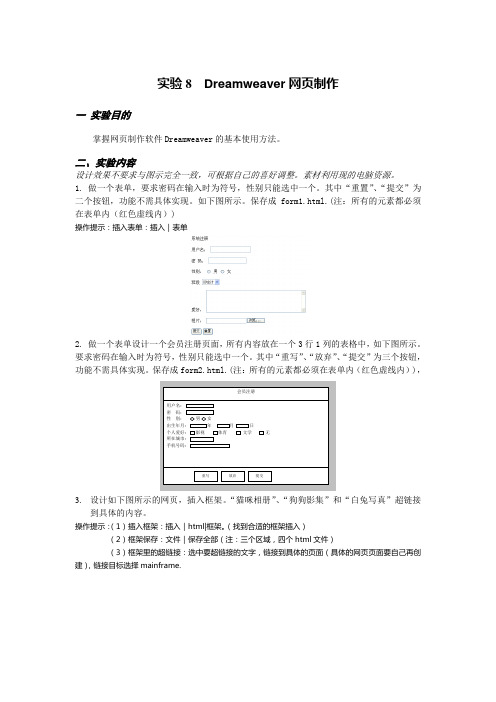
1. 做一个表单,要求密码在输入时为符号,性别只能选中一个。
其中“重置”、“提交”为二个按钮,功能不需具体实现。
如下图所示。
保存成form1.html.(注:所有的元素都必须在表单内(红色虚线内))
操作提示:插入表单:插入|表单
2. 做一个表单设计一个会员注册页面,所有内容放在一个3行1列的表格中,如下图所示。
要求密码在输入时为符号,性别只能选中一个。
其中“重写”、“放弃”、“提交”为三个按钮,功能不需具体实现。
保存成form2.html.(注:所有的元素都必须在表单内(红色虚线内)),
3.设计如下图所示的网页,插入框架。
“猫咪相册”、“狗狗影集”和“白兔写真”超链接
到具体的内容。
操作提示:(1)插入框架:插入|html|框架。
(找到合适的框架插入)
(2)框架保存:文件|保存全部(注:三个区域,四个html文件)
(3)框架里的超链接:选中要超链接的文字,链接到具体的页面(具体的网页页面要自己再创建),链接目标选择mainframe.
交作业时,将本次课程中完成的姓名文件夹压缩(压缩文件名为学号后3位+姓名,如:101张三)后上传到FTP的相应班级文件夹中。
传错位置或文件命名不正确将视为未交作业!!。
Dreamweaver_网页设计制作表单页面(PPT38页).pptx

第2讲 插入各种表单元素
7.2.1 动作:用于设置处理表单的服务器端 插入 脚本的文件路径。 表单
第2讲 插入各种表单元素
7.2.1 方法:表单提交的方法 插入 ➢ Post 表单信息将以文件的形式提交 表单 ,一般建议使用Post方式提交表单。
➢ Get 将浏览者提供的信息附加在URL 地址的后面提交到服务器,为默认提 交方式,但不能超过8192个字符,且 不具有保密性。
第1讲 表单的概念
表单 ➢ 服务器端处理
的处
若表单指定通过服务器端的脚本
理方 程序进行处理,则该程序处理完毕后
式
将结果反馈给浏览器(即用户看到的 反馈结果)
➢ 客户端处理
若表单指定通过客户端(即用户
方)的脚本程序处理,则处理完毕后 也会将结果反馈给用户。
第1讲 表单的概念
两种 ➢ 服务器端方式:主要优点是能全方
单选 要点:
按钮
1. 插入:“快捷工具栏”表单→“单 选按钮”
2. 名称(name):在验证用户提交表单
或服务器脚本处理表单时用于区分单
选框内容。同一组单选按钮应具有相
同的名称。建议采用驼峰式命名方式
。
第2讲 插入各种表单元素
7.2.6 3. “选定值”:单选框选项的值。单 插入 选框所提交的内容为单选框的值,而 单选 不是单选框的名称。
第1讲 表单的概念
工作 表单的工作过程如下:
过程
➢ 访问者在浏览有表单的网页时,可 填写必须的信息,然后单击“提交”
按钮。
➢ 这些信息通过Internet传送到服序对这些数据进
行处理,如果有错误会返回错误信息
,并要求纠正错误。
Dreamweaver表单制作

9.6 插入列表和菜单
9.6.1 插入列表/菜单
列表和菜单菜单都属于HTML表单菜单,对应的标签为 <select></select>。
列表和菜单的区别在于:一种菜单是用户单击时下拉的, 称之为下拉菜单或下拉列表;另一种菜单则显示一个列 有项目的可滚动列表,用户可从该列表中选择项目,称 之为滚动列表或者列表菜单。
个保留名称,如果名称为“提交”,单击时就通知表单将表单数 据提交给处理页面,功能就相当于submit;如果名称为“重置” ,单击时就将所有该表单域内的表单对象值重置,功能相当于重 置按钮。
“源文件”:指定要为该按钮使用的图像。
“替代”:用于输入描述性文本,一旦图像在浏览器中载入失败, 将显示这些文本。
次序 。
“布局,使用”:用来设置单选按钮组的布局方式,选择“换行 符”则使用换行符,竖项排列,否则使用表格。
提示:
一旦单选按钮被选择,同一组的单选按钮将始终有一个处于选中状 态,除非点击重置按钮进行重新设定。比如,男女性别两个单选 按钮,初始状态是两个都不选中,选中男后女不被选中,选中女 后男不被选中,总有一个处于选中状态,只有重置才能回到两个 都不选中的初始状态。
各设置项如下所示。
图9.19 “单选按钮组”对话框
图9.20 单选按钮组效果
“名称”:用来设置单选按钮组的名称,名称要唯一。
“单选按钮”:单击“+”,添加单选按钮,“Label”列是单
选按钮的文本说明,“Value”列是单选按钮的值。单击“-”
删除选择好的单选按钮。通过单击
按钮来调整单选按钮的
“列表值”:单击该按钮,打开一个“列表值”对话框 ,如9.24图所示。单击“+”按钮增加列表值,单击“ -”按钮删除列表值。“项目标签”指用户看到的列表 项目的文本,“值”指的是该项目所要传递给处理页面 的信息(如网址、出身地址等)。
《使用Dreamweaver制作网页》之表单的使用

通过本课学生们的操作过程,反映出一定的问题,在今后的教学中应注重培养学生的观察力,多听多看,不仅要提高专业技能素养,还有不断提升自身的艺术修养,使作品具有一定的观赏性、艺术性及实用性。
(三)能力拓展,完善制作
师:通过之前的分析与操作,小组讨论完成,按钮及文本域部分的制作。
生:单击”插入”栏的”表单”类别中的”按钮”图标。
单击”插入”栏的”表单”类别中的”文本域”图标。
(四)完成作品,相互评价
通过小组合作,最终完成作品,在相互展示作品的同时,不断完善自身能力。
五、总结归纳
总结本节课知识要点,并通过学生作品,归纳不足之处,使学生不断提升自己,增强学生的学习兴趣。
学情分析:通过前几节课的学习,学生已经对表单的功能有了清楚的认识,掌握了表单元素各自的特性,绝大多数学生理论基础扎实,操作能力需通过具体实例制作过程来进一步完善加强。
教学目标:1、通过制作注册页面,能够合理运用表单。
2、根据网页中各部分的功能选择适合的表单元素。
3、通过分析、讨论、操作,培养学生的技能素养;通过小组实验,培养学生的合作意识和探究意识;通过任务驱动的教学模式,使学生在不断解决难题的同时拥有成就感,从而激发学生的学习欲望。
生:先插入表单,再通过表格对表单进行布局。
【自主分析】插入表单的方法:单击”插入”栏的”表单”类别中的”表单”图标。
师:介绍插入文本字段的方法。
【教学展示】单击”插入”栏的”表单”类别中的”文本字段”图标。
师:通过对文本字段的属性设置,请同学们讨论分析如何设置密码部分。
生:单击”插入”栏的”表单”类别中的”文本字段”图标,然后在属性检查器中设置文本域的”类型”为”密码”。
教案设计
《使用Dreamweaver制作网页》之
Dreamweaver中表单制作

4.列表/菜单的属性设置 (1)在“文档窗口”的表单区域插入列表/菜单表单对象,例如在文字“年龄: ”后插入列表/菜单,如左图所示。
(2)用“属性面板”对列表/菜单属性进行设置,例如将“列表/菜单”设置为 “age”,“类型”为“菜单”,如右图所示。
在“列表/菜单”为列表/菜单的名称,“类型”为“菜单”和“列表”可选, “列表值…”为可选的列表值。 (3)设定“列表值…”。单击“属性面板”中“列表值…”按钮,出现“列表值 ”对话框,单击“+”按钮依次添加“项目标签”和“值”,如图所示,单击确 定完成设置。注意:值是各不相同的。
(2)在“属性面板”中对单选按钮进行设置,例如将“男”前的单选按钮的“单选 按钮”、“选定值”和“初始状态”依次设置为“sex”、“male”和“未选中(U)”, 如右图所示,回车后完成设置。
其中“单选按钮”为单选按钮的名称,在同一组的单选按钮名称必须相同; “选定值”为该按钮被选时的取值;“初始状态”有“已勾选(C)”和“未选中(U)” 两种,“已勾选(C)”表示在浏览时单选按钮的显示为勾选状态,“未选中(U)”表 示的是状态。 3.复选框的属性设置 (1)在“文档窗口”的表单区域插入复选框表单。例如在文字“爱好:”后 ,“上网”等文字前分别插入如图所示的复选框。
隐藏域:允许设计者存储应用程序在处理表单时所需要的信息。 文本字段和文本区域:接受任何类型的文本、字母和数字。文本字段为单 行、密码保护,文本区域为多行。 复选框:在一组选项中选择多项。 单选按钮:在一组选项中一次只能选择一项。 列表/菜单:从提供一组选项中选择一项或多项。 跳转菜单:菜单上的每一项链接到一个文件,从中选择一项将跳转到被链 接的网页。 图像域:可以用来替换提交按钮。 文件字段:允许读者在自己的硬盘上浏览文件,并作为表单数据上传。 按钮:单击时执行提交或重置表单之类的任务,可以输入自定义的按钮标 签,或使用Dreamweaver MX的预定义标签。
网页设计与制作(Dreamweaver)《插入网页基本要素之表单》

通常,一个完整的表单包括表单对象(如单选按钮、复 选框、文本字段以及按钮等)和应用程序两个基本组件。
工作原理:一般将表单设置在一个HTML文档中,访问 者填写相关信息后提交表单,表单内容会自动从客户端 的浏览器传送到服务器上,经过服务器上的ASP或CGI 等程序处理后,再将访问者所需的信息传送到客户端的 浏览器上。
表单“属性”面板中各选项含义如下: 表单ID:是<from>标签的name参数,用于标志表单的名称,每个表单的名称都不能相同。命名表单后,用户就可以使用 JavaScript或VBScript等脚本语言引用或控制该表单。 动作:是<from>标签的action参数,用于设置处理该表单数据的动态网页路径。用户可以在此选项中直接输入动态网页的 完整路径,也可以单击选项右侧的“浏览文件”按钮,选择处理该表单数据的动态网页。
插入网页基本要素之表单
添加表单对象
表单是一个容器对象,用来存放表单对象,并负责将表单对象的值提交给服务器端的某个程序处理,所以在添加文本域、 按钮等表单对象之前,要先插入表单。 向表单中插入表单对象的方法有如下几种: 将光标置于表单边界内(即红色虚线框内)的插入点,从“插入→表单”级联式菜单中选择需要的对象。 将光标置于表单边界内的插入点,在“插入”面板“表单”标签中选择并单击表单对象按钮。 在“插入”面板“表单”标签中,选中需要的表单对象按钮,按下鼠标左键将其直接拖曳到表单边界内的插入点位置。
插入网页基本要素之表单
设置表单属性
需要注意的是,页面中的红色虚线框表示创建的表单,这个框的作用仅方便编辑表单对象,在浏览器中不会显示。另外, 可以在一个页面中包含多个表单,但是,不能将一个表单插入到另一个表单中(即标签不能交迭)。
Dreamweaver CC 2018网页设计与制作-使用表单和行为

二,有关知识
(三)插入表单元素并设置属
一.文本输入类元 素
文本输入类元素主要包括常用地与文本有关地表单元素,如文本,搜索,文本区域,数字,范围,密 码,Url,Tel,电子邮件,日期时间,日期时间(当地),月,周,日期,时间,颜色等。表单元素地插入方法 基本相同。下图所示为插入地文本元素。
二,有关知识
(三)插入表单元素并设置属 三.插入选择类元素
网页有时候需要行选择操作,如选择别,车型,城市等,此时需要用到选择类元素。选择类元素主 要是在多个项目选择其地一个选项,在页面一般以矩形区域地形式显示。
选择元素"属"面板
单选按钮元素"属" 面板
二,有关知识
(三)插入表单元素并设置属 三.插入选择类元素
(三)插入表单元素并设置属
一.文本输入类元 素
日期(Data)元素主要用于选择日期;而时间(Time)元素主要用于选择时间,日期,时间元 素地"属"面板与月元素地"属"面板基本相同。日期时间(Dat e T i m e)元素主要用于选择日期 与时间(带时区);而日期时间(DateTime-Local)(当地)元素主要用于选择日期与时间(无 时区)。这两个元素地"属"面板相同。下图为插入日期时间元素地方法。
(二)常用行为地使用 一.弹出窗口信息
弹出窗口信息行为地作用是弹出一个窗口并显示一些信息。创建弹出窗口信息行为地方法 如下。
设置弹出信息
选择触发
如何使用Dreamweaver创建网页表单

如何使用Dreamweaver创建网页表单第一章:介绍网页表单是网站开发中常见的元素之一,它允许用户输入数据并将其提交到服务器进行处理。
在创建网页表单时,Dreamweaver 是一个非常强大和易于使用的工具。
本章将介绍Dreamweaver和网页表单的概念。
第二章:安装和配置Dreamweaver在开始创建网页表单之前,首先需要安装和配置Dreamweaver 软件。
首先,从Adobe官网上下载最新版本的Dreamweaver。
安装完成后,打开软件并按照向导进行配置。
第三章:创建网页表单在Dreamweaver中,创建网页表单非常简单。
首先,打开一个新的HTML文件。
然后,从工具栏中选择“插入”选项,并从下拉菜单中选择“表单”。
在弹出的对话框中,可以选择表单的布局和样式。
点击“确定”按钮后,将创建一个基本的表单模板。
第四章:添加表单元素在网页表单中,不同类型的信息需要使用不同的表单元素来收集。
Dreamweaver提供了一系列常用的表单元素,包括文本框、复选框、单选按钮、下拉菜单等。
在表单模板中,通过单击鼠标并将其拖动到适当的位置来添加这些元素。
第五章:设置表单属性每个表单元素都有自己的属性,这些属性决定了元素的行为和外观。
使用Dreamweaver,可以轻松地设置这些属性。
选中一个表单元素,并在属性面板中更改其属性。
例如,可以设置文本框的大小、限制输入的字符、验证用户输入等。
第六章:添加表单验证为了确保用户输入的有效性,可以在表单元素上添加验证规则。
Dreamweaver提供了常用的验证规则,如必填字段、电子邮件格式验证、数字格式验证等。
通过选择表单元素并在属性面板中设置验证规则,可以实现简单但有效的数据验证。
第七章:处理表单数据当用户提交表单时,表单数据需要被传送到服务器进行处理。
Dreamweaver提供了处理表单数据的功能。
将鼠标指针放在表单元素的提交按钮上,然后在属性面板中设置提交按钮的属性。
网页制作与网站设计_10Dreamweaver CS3 创建表单网页

项目十
计算机常用工具软件
任务四
表单的检查
任务一
任务二
任务三 任务四
任务描述 任务说明 操作步骤
小明心中一直有个疑问,那为什么填写信 息时如果填写有错误,网页还会报错呢?
网页会自己检查吗?
任务一
任务二
任务三 任务四
任务描述 任务说明 操作步骤
为了提醒用户在填写表单时,出现填写错误或漏 填等情况时能及时地改正,就需要对表单的信息 在客户端做一些处理。 在Dreamweaver Cs中,可以通过“检查表单”行 为来检查在表单中输入的内容是否符合要求,例 如,当将“密码”文本域设置成输入的密码为数 字,若输入的不是数字,系统就会提示错误。
任务说明
任务二 任务三
任务四
任务一
任务描述 任务说明
表单(Form)是实现网页上数据传输的基 础,它包含多种对象,或者称作控件。其 作用就是能使访问者与网站或网站管理人 交互。利用表单,可根据访问者输入的信 息,自动生成页面反馈给访问者;还可以 为网站收集访问者输入的信息。
任务二
任务一
任务二
任务三 任务四
任务描述 任务说明 操作步骤
1)打开表单,选定“密码”文本域。 2)选择“窗口”|“行为”命令,打开“行为”面板,单击 “行为”面板上的按钮,打开下来菜单,选择“检查表单” 命令,打开“检查表单”对话框 3)依次选择各对象,然后选中“必需的”复选框,将各项 均设置为必填项。 4)在“命名区域”中选择“input‘textfield2’”,然后 选中“数字”单选按钮, 5)单击“确定”按钮。设置好之后,如果用户在“密码”
项目十
计算机常用工具软件
项目十
Dreamweaver制作表格表单

Dreamweaver制作表格和表单表格当初主要用于数据的格式化显示,现在表格更多地用于排列网页中的内容,今天我们就一起来看看在Dreamweaver CS3里如何创建表格,以及如何使用表格对网页中的图文进行布局。
一、什么是表格布局表格布局就是为了精确定位、合理安排网页中的文字、图片等元素,它就像网页的脸面,是在一个限定的面积范围内合理安排、布置图像、文字等元素的位置,从而设计出版式漂亮的页面。
如图1所示,就是一个使用表格布局的页面。
图1 表格布局文字和图片二、表格的使用如果我们要实现如图1所示的表格布局页面,该怎么办?不急!下面就一步一步地实现如图1所示的表格布局页面。
请执行以下步骤:(1) 新建空白文档,然后选择“插入”一“表格”命令,以显示“表格”对话框,如图2所示。
图2 “表格”对话框(2) 输入所需的行数为7和列数为4,选择“百分比”或“像素”为单位的表格宽度。
(3) 在“边框粗细”后的文本框中输入边框宽度,如果不需要显示边框,请将值设为"0"。
(4) 设置“单元格边距”和“单元格间距”。
(5) 设置的相关值如图2所示,然后单击“确定”按钮。
(6) 选中第1行所有单元格,然后右击鼠标选择“表格”一“合并单元格”命令,高度设为34。
同理,合并第3行所有单元格,合并第7行所有单元格,合并第1列第 4行、第1列第5行、第1列第6行这3个单元格,合并第2列第4行、第2列第5行、第2列第6行这3个单元格,合并第4列第4行、第4列第5行、第4列第 6行这3个单元格,合并后的效果如图3所示。
(7) 按图1添加相关文字内容。
(8) 光标定位到第4行第1个单元格里,然后依次选择“插入”一“表单”一“复选框”命令。
(9) 在第1行单元格里插入图片“commodity_tablehead.gif'’。
同理,在相应位置插入图片commodity_huaping.jpg、online_pic.gif和list_tool_favl.gif。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
图12-1 保存文件名为from 保存图12-2 在页面中插入表单域
说明表单域就是表单的范围,在网页中以红色虚线表示,也是插入表单元素的前提条件.代码中以<form> </form>格式表示.其作用就是把页面中输入的数据以电子邮件形式发送到邮箱中或直接传送到数据库中
4. 将光标停放到表单域中,选择常用面板上的
图12-3 在页面中插入表格和文本
在第2行第1 个单元格中输入文字"用户名:",然后单击表单面板中"文本字段插入文本框.
选中插入的文本框,打开属性面板,在"文本域"下面的文本框中输入"name",
在"字符宽度"文本框中输入"25";"类型"选择"单行"单选按钮;"最多字符数
图12-6 单选按钮属性设置
说明初始状态有两个选择,“已勾选”和“未选取中”。
单选按钮是在众多选
16.
按钮,在“省份:”旁边插入“列表
菜单”框,单击属性能面板上的按钮,打开“列表值”
黑龙江等,单击按钮可增加项目,单击按钮可删除项目,右边的两个按钮,可用来调整项目的上下位置。
如
图12-7 “单选按钮组”对话框图12-8 “列表/菜单”列表值设置
18. 单击“确定”按钮,返回属性面板,在“初始化时选取定”文本框中出现了刚才设置的项目标签。
然后在“列表/菜单”下面的文本框中输入“
图12-9 “列表/菜单”属性设置
图12-10 文件域属性设置
文件域是用来选择本地硬盘上文件夹目录地址,其后面跟着按
着单击表单面板上的“复选框”按钮,分别在各选取项前面插入复选取框。
钮,使表格中的内容都靠左对齐。
如图
行,然后单击表单面板上的“文本区域”按钮,插入文本域。
图12-11 选中表格单击“左对齐”按钮
26. 选中文本域,打开属性面板,在“文本域”下输入名称content,在“字符宽度”文本框中输入40,在“行数”中输入5,在“类型”选项中选择“多行”单选取按钮。
参数设置如图12-12所示。
图12-12 “文本域”属性设置
“按钮”按钮。
在表
图12-13 发送按钮属性设置
图12-14 完成后的表单页面
Dreamweaver MX 2004编辑窗口下,创建HTML网页。
保存页面,命名为form.htm。
在页面中插入表单域,然后插入表格。
在表格中插入各项表单元素及文字。
5.表单制作页面完成后,保存页面。
■创作
1. 根据本书配套光盘exp12-13\Site 12文件夹中提供的表单网页(如图12-15~图12-18所示),构思自己的调查表。
图12-15 表单页图12-16表单页
图12-17 表单页图12-18 表单页
2. 启动在Dreamweaver MX 2004,创建HTML网页。
3. 制作一个表单元页面,在网页中根据所设置的内容插入相应的表单元素。
