18张最佳数据可视化图表
数据可视化案例

3. 绘制散点
在坐标轴上根据数据点的值绘制 散点,并尽量保持点的标记清晰 易读。
4. 添加图例和标签
为了更好地解释图表,需要添加 适当的图例和标签,包括坐标轴 标签、图例等。
1. 确定数据
首先需要确定要展示的数据,并 确保数据的质量和准确性。
5. 分析并解释结果
最后,我们需要根据散点图的分 布和趋势,进行深入的分析和解 释,得出有价值的结论。
通过颜色、大小、形状等视觉元素,可以展示大量数据信息 。
地图可视化的优缺点
交互性强
地图可视化通常具有丰富的交互功能, 方便用户进行筛选、过滤和探索性分析 。
VS
动态效果
可以展示数据的动态变化过程,帮助用户 更好地理解数据随时间的变化趋势。
地图可视化的优缺点
数据精度限制
地图可视化通常以地理区域为单位进行展示,难以展示精确的个 体数据。
折线图的制作步骤
1. 收集数据
首先需要收集需要可视化的数据,确保数据准确无误。
2. 选择软件
选择适合的数据可视化工具,如Excel、Tableau、 Python等。
3. 数据处理
对数据进行清洗和整理,确保数据格式正确,没有缺 失值或异常值。
折线图的制作步骤
4. 创建图表
在所选软件中创建折线图,选择正确的图表类型和数据范围。
数据可视化案例
目录
• 数据可视化基础 • 案例一:折线图 • 案例二:柱状图 • 案例三:饼图 • 案例四:散点图 • 案例五:地图可视化
01
数据可视化基础
数据可视化的定义
总结词
数据可视化是将数据以图形、图像等形式展现出来的过程。
详细描述
数据可视化是一种技术,通过将数据转换成图形、图像等形式,帮助人们更好地理解和分析数据。数据可视化能 够将复杂的数据以直观、易懂的方式呈现出来,使得数据更加易于理解和使用。
浙教版(2020)信息技术七年级上册第10课 数据可视化 说课课件(18张PPT)

学生情况
七年级学生好动,好奇,好表现,应采用形象生动,形式多样的教 学方法和学生广泛的,积极主动参与的学习方式,去激发学生学 习的兴趣.生理上,学生好动,注意力易分散,爱发表见解,希望得 到老师的表扬,所以在教学中应抓住学生这一特点,发挥学生的 主动积极性。
7
di
er zhang jie
第二章 节
数据可视化
01 教材分析 02 教法学法 03 教学过程
di
yi zhang jie
第一章 节
1.1地位与作用
形象直观的反映数据间的关系 学习如何用图表呈现数据,体验数据处理中的作用。
4
1.2 教学目标
通过用图表呈现“湖塘中学第8周剩菜剩饭统计表” 的相关数据,学会根据数据呈现需求创建合适的 图表并能合理设置图表。
熟悉创建、设置图表的一般方法。
通过观察分析图表获取信息,得出结论,理解 数据可视化在数据处理过程中的作用及意义。
学会利用图表正确的表达观点,树立正确的 信息社会价值观和Байду номын сангаас任感。
5
1.3 教学重难点
重点
创建及设计图表
难点
根据需求创建并设置合适的图表来呈现数据
6
1.4 学情分析
学习状况
在前面的4节课中,学生已经学习了数据整理、数据计算、数 据分析等数据处理的方法,因此已经具备一定的Excel操作基 础,且为本堂课将要使用的范例做好了准备。
Level2:同一张数据表从不同角 度进行分析,可以得到不同的信息。 请自选一个角度、自选一种图形进行 数据统计图制作。
15
3.4 总结展望
16
教师为主导、学 生为主体,让学 生做课堂的主人。
注重迁移运用,让 学生由乐学到学会, 最终达到会学会用。
如何制作优秀的数据可视化图表

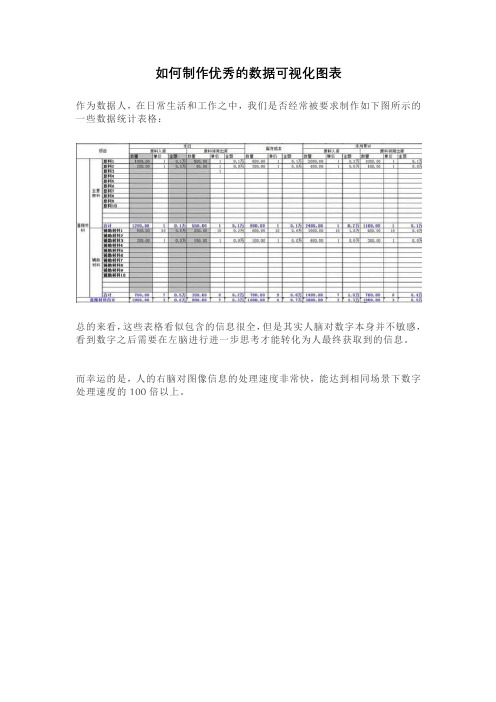
如何制作优秀的数据可视化图表作为数据人,在日常生活和工作之中,我们是否经常被要求制作如下图所示的一些数据统计表格:总的来看,这些表格看似包含的信息很全,但是其实人脑对数字本身并不敏感,看到数字之后需要在左脑进行进一步思考才能转化为人最终获取到的信息。
而幸运的是,人的右脑对图像信息的处理速度非常快,能达到相同场景下数字处理速度的100倍以上。
基于人脑对数字和图像处理的以上特征对比,我们开始尝试使用图表的方式对数据进行更好的信息传达。
尽管如此,却经常发现自己虽然有数据,却不知道用什么图表来进行数据最佳形式的价值表达,只会使用几个简单的柱状图、折线图、饼图。
在颜色和字体等细节样式方面,不知道如何进行更加美观的调配,做出来的图表被人吐槽巨丑。
做好的报告不知道如何进行组合呈现,不知道如何进行合理的布局,最终做出来的报告,甚至有时候自己都有点不忍直视。
要构建一个优秀的可视化仪表板(即真正信息丰富、可以指导行动的仪表板),仅将所有「顿悟」放到画布上是不够的。
要让仪表板达到给使用者最佳的信息传达效果,我们必须认真考虑各种规划和设计各种元素。
接下来将从图表类型、颜色搭配、仪表板布局设计原则、作品完善四个部分详细地给大家进行讲解,希望能够让大家的商业数据可视化分析报告能力得到一定提升。
1学会使用最佳的图表类型时间趋势分析时间趋势分析,是我们日常工作中应用最为广泛的方法之一。
对于这类场景,我们通常可以选择折线图、柱状图来更好地进行数据到时间趋势的分析,比如上图所示,我们用折线图来分析每个地区的年度合同金额走势。
但是如果我们同时还想知道总的销售额在每年的走势如何,仅仅通过折线图或者柱状图显然是无法表达的。
如果想知道每年总的销售额的走势,这个时候我们就可以通过范围面积图、堆积折线图或者堆积柱状图来实现。
但是这三其实者也是有区别,范围面积图和堆积折线图是以每个地区作为一个模式的(单独观察每个地区的合同金额走势也同样方便),而堆积柱状图是将每个月份作为一个模式的。
数据可视化的经典案例

数据可视化的经典案例数据可视化是将数据以图形的方式展示出来,帮助人们更好地理解数据的趋势、关系和模式。
下面是十个经典的数据可视化案例:1. 美国选举结果地图这是一个经典的数据可视化案例,通过将每个州的选举结果以不同的颜色和面积展示在地图上,可以直观地看出每个候选人在不同州的支持率和选举结果。
2. 世界人口密度热力图这个热力图将世界各地的人口密度以不同的颜色和渐变深浅展示出来,可以直观地看出世界各地的人口分布和密度差异。
3. 股票价格趋势图股票价格趋势图将某只股票的价格随时间的变化以折线图的方式展示出来,可以直观地看出股票价格的波动和趋势。
4. 交通拥堵热力图通过将城市交通拥堵程度以热力图的方式展示出来,可以直观地看出城市不同区域的交通拥堵情况,帮助人们选择避开拥堵路段。
5. 气温变化折线图气温变化折线图将某个地区的气温随时间的变化以折线图的方式展示出来,可以直观地看出气温的季节性变化和长期趋势。
6. 人口年龄结构金字塔图人口年龄结构金字塔图以金字塔的形式展示某个地区不同年龄段的人口数量,可以直观地看出人口的年龄结构和老龄化程度。
7. 网络攻击来源地图通过将网络攻击的来源地以地图的方式展示出来,可以直观地看出网络攻击的分布和来源国家。
8. 电影票房收入柱状图电影票房收入柱状图将不同电影的票房收入以柱状图的方式展示出来,可以直观地看出不同电影的受欢迎程度和票房成绩。
9. 商品销售地理分布图通过将商品销售地的分布以地理分布图的方式展示出来,可以直观地看出商品的销售热点和区域分布。
10. 疫情传播动态可视化通过将疫情传播的动态数据以地图或折线图的方式展示出来,可以直观地看出疫情的传播趋势和影响范围。
这些经典的数据可视化案例都能够将复杂的数据通过图形的方式展示出来,帮助人们更好地理解和分析数据。
数据可视化的应用范围广泛,可以用于各个领域的数据分析和决策支持。
通过合理选择和设计数据可视化图形,可以使数据更加生动有趣,并且更容易被人们理解和应用。
20个数据可视化(数据视觉化)工具

20个数据可视化(数据视觉化)⼯具⼈们常说,数据是新世界的货币,⽽ Web 则是新世界交易的外汇局。
作为消费者,我们正在在数据中漫游;处处都是数据,从⾷品标签,到世界卫⽣组织组织的报告。
其结果是,信息设计师在从数据流中呈现数据时愈发凸现窘境。
获得信息的最佳⽅式之⼀是,通过视觉化⽅式,快速抓住要点信息。
另外,通过视觉化呈现数据,也揭⽰了令⼈惊奇的模式和观察结果,是不可能通过简单统计就能显⽽易见看到的模式和结论。
正如作家、记者和信息设计师 David McCandless 在 TED 上说道:“通过视觉化,我们把信息变成了⼀道可⽤眼睛来探索的风景线,⼀种信息地图。
当你在迷失在信息中时,信息地图⾮常实⽤。
”(伯乐在线补配视频:视觉化数据 David McCandless)讲故事有很多种⽅式,但万事都源于构思。
俗话说,⼀图胜千⾔。
不过制作⼀张超酷的信息图,⼜是⼀件费时⼜费⼒的事。
本⽂就整理了 20 个相应⼯具,应该能简化你的⼯作。
01. iChartsiCharts can have interactive elements, and you can pull in data from Google DocsiCharts 提供了⼀个⽤于创建并呈现引⼈注⽬图表的托管解决⽅案。
有许多不同种类的图表可供选择,每种类型都完全可定制,以适合⽹站的颜⾊主题。
iCharts 有交互元素,可以从 Google Doc、Excel 表单和其他来源中获取数据。
iCharts 的免费版只允许你⽤基本的图表类型,如果基本图表类型⽆法满⾜需求,升级到付费⽤户吧。
02. FlotCreate animated visualisations with this jQuery pluginFlot 是⼀个⽤于 jQuery 的专业绘图库,有很多便捷的特性,最关键的是,跨浏览器(包括 IE6)。
可把数据做成动画,因为它是⼀个jQuery插件,所以你完全可以控制动画、演⽰和⽤户交互的⽅⽅⾯⾯。
如何在报告中合理运用图形和表格展示数据

如何在报告中合理运用图形和表格展示数据引言数据在我们的生活中无处不在,无论是在研究领域、商业运营还是政府决策中,数据都起着至关重要的作用。
然而,仅仅呈现数据并不足以让人们轻松理解和分析信息。
为了更好地传达数据,合理运用图形和表格成为一项关键技能。
本文将探讨如何在报告中合理运用图形和表格展示数据,以帮助读者充分理解数据并做出正确的决策。
一、选择适当的图形和表格类型在运用图形和表格展示数据时,我们需要根据数据的特点和目的选择适当的表现形式。
以下是一些常见的图形和表格类型:1. 折线图:适用于展示数据随时间变化的趋势,可以直观地显示数据的增长或下降。
2. 柱状图:适用于比较不同类别或组之间的数据,可以清楚地展示数据之间的关系。
3. 饼图:适用于显示整体与部分之间的比例关系,可以帮助我们直观地了解各项指标在总体中所占比例。
4. 散点图:适用于显示两个变量之间的关系,可以帮助我们发现数据中的相关性。
5. 表格:适用于呈现大量数据或进行数据比较,可以提供详细的信息。
6. 热力图:适用于展示数据分布的密集程度,可以帮助我们找到数据中的规律和异常。
二、优化图形和表格设计在运用图形和表格展示数据时,我们需要注重设计的细节,以提升可读性和信息传达效果。
1. 选择合适的颜色:使用清晰、明亮的颜色,避免颜色过于花哨或模糊,以保证图形和表格的可读性。
同时,合理运用颜色对比法则,使重要数据或信息突出。
2. 简化图形元素:避免图形和表格过于复杂,只保留必要的元素。
删除冗余的网格线、坐标轴或标签,简化视觉信息,使数据更加突出。
3. 标注数据:为了防止读者产生歧义或误解,务必在图形和表格中标注相关数据。
标注数据可以让读者更容易理解和分析信息,也有助于准确传达数据的含义。
4. 提供相关解释:除了图形和表格本身,还需要提供相关的解释和背景信息,帮助读者理解数据。
解释可能涉及数据来源、数据定义、计算方法等内容,以便读者更好地理解和使用数据。
多边形时间轴信息可视化图表集PPT模板

Text the title here
2020键入文案内容键入文案内容键入文案内容键入文案内容键入文案内容键入文案内容键入文案内容
40%
50%
70%
50%
2021键入文案内容键入文案内容键入文案内容键入文案内容键入文案内容键入文案内容键入文案内容
2022键入文案内容键入文案内容键入文案内容键入文案内容键入文案内容键入文案内容键入文案内容
2023键入文案内容键入文案内容键入文案内容键入文案内容键入文案内容键入文案内容键入文案内容
2020
2021
2022
2023
ቤተ መጻሕፍቲ ባይዱ
$ 4 200
$ 4 200
$ 4 200
$ 4 200
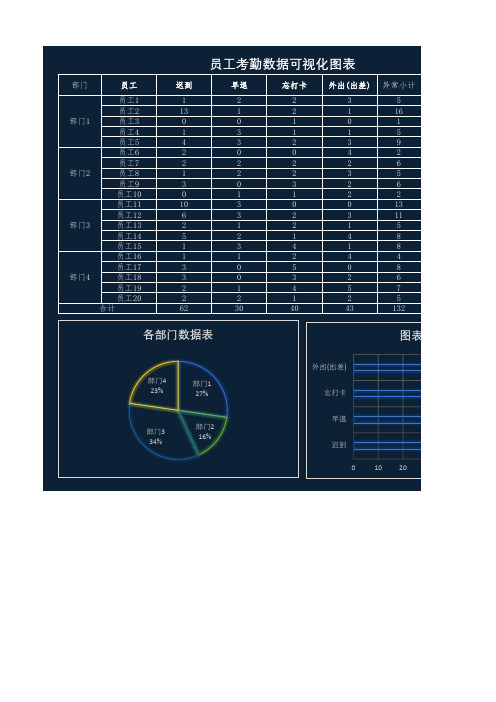
员工考勤数据可视化图表

员工
部门1 部门2 部门3 部门4
员工1 员工2 员工3 员工4 员工5 员工6 员工7 员工8 员工9 员工10 员工11 员工12 员工13 员工14 员工15 员工16 员工17 员工18 员工19 员工20 合计
员工考勤数据可视化图表
迟到
1 13 0 1 4 2 2 1 3 0 10 6 2 5 1 1 3 3 2 2 62
2
4
6
8
10
12
14
16
18
图表标题
迟到数据表
14 12 10
8 6 4 2 0
员工1 员工2 员工3 员工4 员工5 员工6 员工7 员工8 员工9 员工10 员工11 员工12 员工13 员工14 员工15 员工16 员工17 员工18 员工19 员工20
30 40 50 60 70
早退
2 1 0 3 3 0 2 2 0 1 3 3 1 2 3 1 0 0 1 2 30
忘打卡
2 2 1 1 2 0 2 2 3 1 0 2 2 1 4 2 5 3 4 1 40
外出(出差)
3 1 0 1 3 4 2 3 2 2 0 3 1 4 1 4 0 2 5 2 43
异常小计
5 16 1 5 9 2 6 5 6 2 13 11 5 8 8 4 8 6 7 5 132
各部门数据表
图表标题
部门4 23%
部门1 27%
部门3 34%
பைடு நூலகம்
部门2 16%
外出(出差)
忘打卡
早退
迟到 0
10 20 30
异常合计 36 21 45 30
——
部门1
部门2
部门3
一目了然——数据可视化模板【55个】

一目了然——数据可视化模板【55个】数据可视化是理解和传达数据的关键工具。
通过将数据转换为图形或图表形式,我们可以快速识别模式、趋势和关联,从而做出更明智的决策。
本文档提供了55个数据可视化模板,涵盖了各种场景和需求。
这些模板可以帮助您创建专业、直观和引人注目的数据可视化。
1. 柱状图柱状图是一种常用的数据可视化方式,适用于比较不同类别的数据。
您可以使用它来展示销售数据、用户统计或任何分类数据。
2. 折线图折线图用于显示随时间变化的数据。
它适用于展示趋势和周期性变化,如股票价格、天气数据或网站流量。
3. 饼图饼图用于展示各部分占总量的比例。
它适用于展示市场份额、预算分配或任何比例数据。
4. 散点图散点图用于显示两个变量之间的关系。
它适用于展示回归分析、社交网络或任何坐标数据。
5. 气泡图气泡图是一种扩展的散点图,其中每个数据点都由一个气泡表示。
它适用于展示三个维度的数据,如地球上的地震活动。
6. 热图热图用于展示矩阵中的数值关系,通过颜色强度来表示数据的相对大小。
它适用于展示基因表达、社交网络或任何矩阵数据。
7. 雷达图雷达图用于展示多个维度的数据。
它适用于展示个人或组织的绩效指标,如运动员的表现或企业的财务状况。
8. 树状图树状图用于展示层次结构数据。
它适用于展示组织结构、家谱或任何树状数据。
9. 箱线图箱线图用于展示数据的分布情况。
它适用于展示学生成绩、产品质量或任何分布数据。
10. 直方图直方图用于展示连续数据的分布情况。
它适用于展示年龄分布、工资范围或任何连续数据。
11. 堆叠柱状图堆叠柱状图用于展示多个类别的数据总和。
它适用于展示各部门的销售数据或任何多维度数据。
12. 堆叠折线图堆叠折线图用于展示多个类别的数据随时间的变化。
它适用于展示不同产品或部门的销售趋势。
13. 组合图组合图将多个图表类型组合在一起,以展示不同维度的数据。
它适用于展示复杂的数据关系,如网站用户行为分析。
14. 滑块图滑块图用于展示可调节的参数。
信息图表设计

2021/7/1
31
5.与众不同如果可以的来自,避免使用常规的柱状图、线图和饼图。可以加入些互动元素, 让图表活起来。
http2:0/21//w7/w1 /periodic_table/periodic_table.html
百分比堆叠折线图 这种图表类型以百分比方 式显示各个值的分布随时间或类别的变化趋势。 在每个数据值处还可以显示标记。
三维折线图 这是具有三维效果的折线图。
12
XY 散点图
2021/7/1
XY 散点图显示若干数据系列 (数据系列:在图表中绘制的相关 数据点,这些数据源自数据表的行或列。图表中的每个数据 系列具有唯一的颜色或图案并且在图表的图例中表示。可以 在图表中绘制一个或多个数据系列。饼图只有一个数据系列 。)中各数值之间的关系,或者将两组数绘制为xy 坐标的一 个系列。散点图通常用于科学数据,具有下列子图表类型:
这种图表类型显示各个值的分布随时间或类别的变化趋势。它也可以以三维
百分比堆叠面积图 这种图表类型以百分比方式显示各个值的分布随时间或类别的变化趋 势。它也可以以三维效果显示。
2021/7/1
14
圆环图
像饼图一样,圆环图显示部分和整体之间的关系,但是它可以包含 多个数据系列 (数据系列:在图表中绘制的相关数据点,这些 数据源自数据表的行或列。图表中的每个数据系列具有唯一的 颜色或图案并且在图表的图例中表示。可以在图表中绘制一个 或多个数据系列。饼图只有一个数据系列。)。它具有下列子 图表类型:
2021/7/1
28
2.大小合适
事先规划好图形最终的尺寸是多大,能不能看的清楚。要知道,并 不是人人都愿意“点击查看大图”的。 如果图片实在太大的话,那至少在缩小版上保证概要内容能看的清 楚,让有兴趣的人“点击查看细节”。从整体的排版和布局上考虑 这个 信息图表怎么和文章匹配,放在哪个位置、占多大篇幅等等。
50个可视化实例

50个可视化实例1. 柱状图:用于比较不同类别的数值。
2. 折线图:用于显示数据随时间的变化趋势。
3. 饼图:用于显示不同类别的数据占总体的比例。
4. 散点图:用于显示两个变量之间的关系。
5. 热力图:用于显示数据在空间上的分布情况。
6. 地图:用于显示地理位置和相关数据。
7. 树状图:用于显示层次结构和关系。
8. 气泡图:用于显示三个变量之间的关系。
9. 雷达图:用于显示多个变量之间的比较。
10. 甘特图:用于显示项目进度和时间安排。
11. 桑基图:用于显示流程和资源的流动情况。
12. 漏斗图:用于显示数据在不同阶段的流失情况。
13. 箱线图:用于显示数据的分布和离散程度。
14. 帕累托图:用于显示问题的主要原因。
15. 散步图:用于显示两个变量之间的相关性。
16. 三维图:用于显示数据在三个维度上的关系。
17. 树状地图:用于显示地理位置和层次结构。
18. 网络图:用于显示节点和连接之间的关系。
19. 词云图:用于显示文本中频繁出现的词语。
20. 演化图:用于显示数据在时间上的演变过程。
21. 弦图:用于显示多个变量之间的关联。
22. 关系图:用于显示多个节点之间的关系。
23. 比较图:用于比较不同类别的数据。
24. 金字塔图:用于显示数据在不同层次之间的比例。
25. 旭日图:用于显示层次结构和比例。
26. 矩阵图:用于显示多个变量之间的关系。
27. 漏斗瀑布图:用于显示数据的流动和变化。
28. 仪表盘:用于显示指标的实际值和目标值。
29. 桑塔图:用于显示多个变量之间的关系。
30. 网格图:用于显示数据的分布和关系。
31. 旋转图:用于显示三维数据的关系。
32. 烛台图:用于显示股票价格的变化趋势。
33. 水平柱状图:用于比较不同类别的数值。
34. 阶梯图:用于显示数据的变化过程。
35. 布局图:用于显示页面或报告的结构和组织。
36. 词频图:用于显示文本中词语的频率。
37. 面积图:用于显示数据的累积和比较。
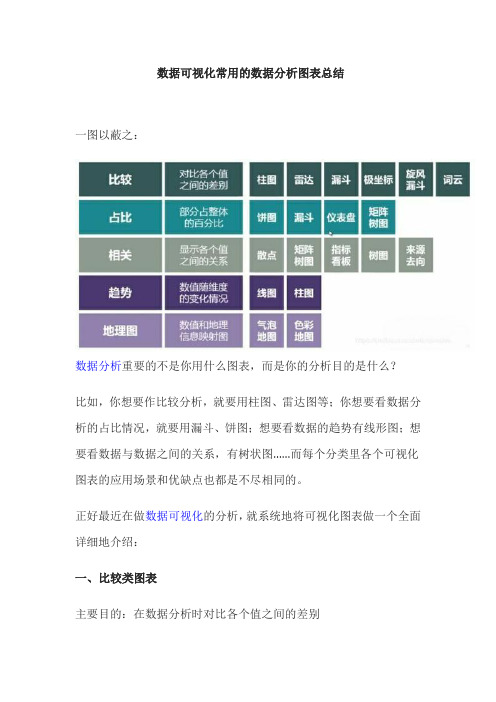
数据可视化常用的数据分析图表总结

数据可视化常用的数据分析图表总结一图以蔽之:数据分析重要的不是你用什么图表,而是你的分析目的是什么?比如,你想要作比较分析,就要用柱图、雷达图等;你想要看数据分析的占比情况,就要用漏斗、饼图;想要看数据的趋势有线形图;想要看数据与数据之间的关系,有树状图……而每个分类里各个可视化图表的应用场景和优缺点也都是不尽相同的。
正好最近在做数据可视化的分析,就系统地将可视化图表做一个全面详细地介绍:一、比较类图表主要目的:在数据分析时对比各个值之间的差别1、多系列柱状图应用场景:用于对比多个维度的数值差别分析,不同的系列指标进行不同的对比区分评价:最常用的比较图表,但是不适合大数据集的对比2、堆积柱状图应用场景:用于显示单个项目与整体之间关系的数据分析,比较各个类别的每个数值所占总数值的大小评价:只能对比某个维度内的项目情况,只能纵向对比、无法横向对比3、对比柱状图应用场景:一个维度、两个指标的时候可以使用对比柱状图评价:更直观的看出对比差距,可以调整柱状图的大小,差别更加明显4、分区柱状图应用场景:并列展示不同维度下各个分类指标的柱形图,比如不同大区下不同品类的销售额和毛利对比评价:用于展示大数据集的数据分析,但是比较杂乱,建议添加颜色区分度5、雷达图应用场景:雷达图用以显示独立的数据系列之间,以及某个特定的系列与其他系列的整体之间的关系,必须拥有相同的指标评价:一般适合不同维度的比较分析,对比表达比较明显6、漏斗图应用场景:展示每一阶段的占比情况,提供转化率的数据分析评价:适用于业务流程比较规范、周期长、环节多的单流程单向分析,通过漏斗各环节业务数据的比较能够直观的发现和说明问题所在的环节,进而做出决策7、迷你图应用场景:用于多个维度、多个指标的数据对比分析,用大小和颜色表示指标的数据情况评价:没有具体数值的对比8、词云图应用场景:直观展示数据频率,对出现频率较高的“关键词”予以视觉上的突出,形成“关键词云层”,从而过滤掉大量的文本信息评价:不适合展现数据太少的数据集,不适展现区分度不大的数据,即无重点关键词二、占比类图表目的:在数据分析时查看部分占总体的百分比1、玫瑰饼图应用场景:玫瑰图用来显示的是每一数值相对于总数值的大小。
数据可视化统计图表

略和服务方案。
03
财务数据分析
通过数据可视化图表,如饼图、柱状图等,可以直观地展示企业的财务
状况和经营情况,包括企业的资产负债表、利润表、现金流量表等,帮
助企业制定更加合理的财务计划和预算。
市场调研与预测
市场趋势分析
通过数据可视化工具,可以对市 场趋势进行分析和预测,包括消 费者行为、市场占有率、竞争对 手情况等,从而制定更加精准的 市场策略和营销计划。
02
统计图表类型与选择
柱状图
总结词
柱状图是一种以垂直或水平柱形展示数据的图表类型,适用于比较不同类别之 间的数据。
详细描述
柱状图通过柱形的长度或高度展示数据的相对大小,通常用于比较不同类别的 数量或指标。它可以清晰地显示出各个类别之间的差异和相似性,以及随时间 的变化趋势。
折线图
总结词
折线图是一种以线条连接数据点的图表类型,适用于展示数据随时间变化的趋势 。
数据可视化统计图表
汇报人: 2023-11-25
• 数据可视化概述 • 统计图表类型与选择 • 数据可视化实践应用 • 数据可视化最佳实践 • 数据可视化挑战与解决方案 • 数据可视化案例研究
01
数据可视化概述
定义与重要性
定义
数据可视化是指将大量数据转化为视觉形式的过程,以便更直观地展示数据中的信息。
详细描述
折线图通过线段的长度和起伏程度展示数据的增减趋势和变化速率。它可以直观 地显示出数据在时间序列上的变化规律和趋势,以及不同数据点之间的关联和影 响。
饼图
总结词
饼图是一种以圆盘分割展示数据的图表类型,适用于展示整 体中各部分的占比关系。
详细描述
饼图通过圆盘的切割比例展示各部分在整体中的占比大小。 它可以直观地显示出各部分之间的比例关系和占比大小,以 及各部分在整体中的重要性和影响。
50张经典的数据分析图表

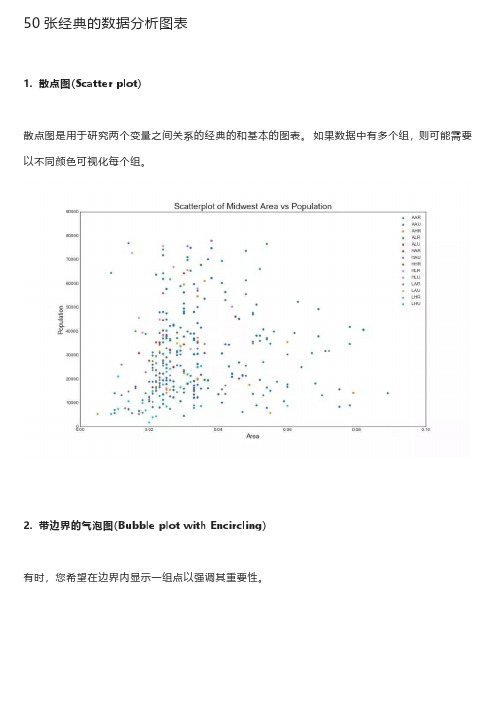
50张经典的数据分析图表1. 散点图(Scatter plot)散点图是用于研究两个变量之间关系的经典的和基本的图表。
如果数据中有多个组,则可能需要以不同颜色可视化每个组。
2. 带边界的气泡图(Bubble plot with Encircling)有时,您希望在边界内显示一组点以强调其重要性。
3. 带线性回归最佳拟合线的散点图 (Scatter plot with linear regression line of best fit)如果你想了解两个变量如何相互改变,那么最佳拟合线就是常用的方法。
下图显示了数据中各组之间最佳拟合线的差异。
针对每列绘制线性回归线:4. 抖动图 (Jittering with stripplot)通常,多个数据点具有完全相同的 X 和 Y 值。
结果,多个点绘制会重叠并隐藏。
为避免这种情况,请将数据点稍微抖动,以便您可以直观地看到它们。
5. 计数图 (Counts Plot)避免点重叠问题的另一个选择是增加点的大小,这取决于该点中有多少点。
因此,点的大小越大,其周围的点的集中度越高。
6. 边缘直方图 (Marginal Histogram)边缘直方图具有沿 X 和 Y 轴变量的直方图。
这用于可视化 X 和 Y 之间的关系以及单独的 X和 Y 的单变量分布。
这种图经常用于探索性数据分析(EDA)。
7. 边缘箱形图 (Marginal Boxplot)边缘箱图与边缘直方图具有相似的用途。
然而,箱线图有助于精确定位 X 和 Y 的中位数、第25和第75百分位数。
相关图用于直观地查看给定数据框(或二维数组)中所有可能的数值变量对之间的相关度量。
9. 矩阵图 (Pairwise Plot)矩阵图是探索性分析中的最爱,用于理解所有可能的数值变量对之间的关系。
它是双变量分析的必备工具。
偏差10. 发散型条形图 (Diverging Bars)如果您想根据单个指标查看项目的变化情况,并可视化此差异的顺序和数量,那么散型条形图 (Diverging Bars) 是一个很好的工具。
非常经典的列表图表课件

目录 CONTENT
• 列表图表概述 • 柱状图 • 折线图 • 饼图 • 数据可视化最佳实践 • 案例分析
01
列表图表概述
定义与特点
定义
列表图表是一种以直观方式呈现数据 信息的视觉工具,通过图形、符号、 文字等元素将数据呈现出来,帮助人 们快速理解数据之间的关系和趋势。
06
案例分析
案例一:销售数据可视化
总结词:直观展示 总结词:对比分析 总结词:动态展示
详细描述:通过柱状图、折线图和饼图等图表形式,将 销售数据可视化,直观地展示各个月份、各个产品的销 售情况,便于分析销售趋势和发现问题。
详细描述:通过对比不同产品、不同时间段的销售数据 ,分析产品的市场表现和潜在增长点,为制定销售策略 提供数据支持。
特点
直观性、概括性、易于理解、信息量 大、易于比较。
列表图表的重要性
信息传递
列表图表能够将大量数据简化为 易于理解的形式,帮助人们快速 获取关键信息,提高信息传递效
率。
决策支持
通过列表图表呈现数据,能够直观 地展示数据之间的关系和趋势,为 决策提供有力支持。
沟通交流
列表图表能够直观地呈现数据,使 不同背景和专业的人都能快速理解 ,有利于跨领域、跨行业的沟通可视化的原则 和技巧,以提高图表的可读性和易理解性。
首先,选择合适的图表类型,确保数据能够 清晰地呈现出来。其次,合理设置坐标轴和 刻度,使数据对比更加直观。同时,要注意 数据的单位和比例,避免出现误解。此外, 可以使用不同的颜色或标记来区分不同类别 的数据,提高图表的可读性。最后,对图表 进行适当的标题和注释,以解释图表的意义
图表设计和优化
突出重点信息
去除冗余信息
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
2014年18张最佳数据可视化图表点击标题下「大数据文摘」可快捷关注摘自:快公司(FASTCOMPANY)继“医疗大数据专栏”成立后,“数据可视化专栏”今日成立!大数据时代正在奔涌而来。
在这个时代,数据,渗入到我们生活的每一个毛孔:购物、出行、饮食、娱乐、美容、求职、医疗、健身、婚恋、耕种、防洪、生产制造等等,不一而足。
甚至是睡着了,你还在产生着数据。
面对每天产生的数以T 计的数据,你是否做好了准备?你是否了解如何去“看”这些数据?你是否了解如何去“讲”这些数据?你是否知道如何让数据“舞蹈”和“歌唱”?在这里,盛情邀请你与我们一起,来到这大数据的世界,观看数据的美妙绽放,讲述数据的奇美故事,学会让数据为你翩翩起舞、引吭歌唱!如果您是专业人员,愿意与大家分享,请加入我们,我们一起把这个平台和专栏做得更好。
2014年,一些让人眼前一亮的图表让我们见识了图表的强大表现力,无论是严肃的政治话题还是轻松的动物趣谈,图表都给我们带来了更为直观和有趣的视觉体验。
我们生活在一个信息大爆炸的时代,每天都有很多的新消息、新发现、新趋势向我们狂轰乱炸而来,如果想用“学海无涯苦作舟”的精神梳理清楚这些包含了各个领域(历史、心理、时事、文学)的信息恐怕已经不太现实。
不过聪明人总能化繁为简,深入浅出,数据图表天才们用简洁、直观又有趣的图表帮我们把大量的信息汇聚在小小的一张图表中。
Co.Design版块定期会推介一些可视化数据的作品,我们也很高兴得看到今年涌现了很多佳作。
这些作品的主题很广泛,有严肃的政治话题(国会是干什么的),也有轻松幽默的动物趣谈(数据告诉你哪个犬种最好)。
当然还要特别推荐一下我们Co.Design自己的作品:食物“杂交”组合图和美国最诡异的饮食习惯(显然我们是个吃货)。
好了,下面就让我们一起来回顾盘点一下2014年最佳图表吧。
史上27位伟人的作息时间《纽约》(New York)杂志根据梅森·柯里(Mason Currey)的著作《创作者的日常生活》(Daily Rituals)中的内容创作了这幅伟人作息时间表。
我们常听说天才都是工作到三更半夜的夜猫子,因为当人感到疲劳的时候最有创造力,不过这个图表显示的数据完全推翻了这个传言——在这27位伟人中,绝大多数都保持了8小时的充足睡眠。
图表的设计简直是神来之笔,做成挂钟的样子,直接用色条标出每个人的睡眠时段,清楚明了、易于阅读。
军队为地方警局提供了多少武器装备?美国一名叫达伦·威尔逊(Darren Wilson)的警官枪击了手无寸铁的青少年迈克尔·布朗(Michael Brown)之后引发了强烈的社会反响。
之后,媒体又曝出大量密苏里弗格森市的警察身穿迷彩服、带着防毒面具,全副武装得站在装甲车前的照片。
这些事件反映出一个令人不安的事实,那就是军队为绝大多数的地方警局提供了武装装备。
《纽约时报》根据从五角大楼收集到的信息做了一个图表,表中显示了自2006年起军队为地方警局提供武装装备的数量,以及通过这项1033武器装备转移计划转移出的装备都被分派到了哪些地方。
表中还统计了各种不同类型的装备——飞机、直升机、装甲车、防弹衣、枪榴弹发射器、夜视装备、突击步枪从军队被转移到地方ZF的数量。
人类历史上最伟大的建筑这幅图表由以创作数字化信息图表海报著称的图表研究室Pop Chart Labs制作,Pop Chart Labs团队用图表和手绘建筑结构模式展现了这些被设计师们尊为“人类史上90个最伟大成就的建筑”。
图表按照建筑的高度排列,展示了从古至今史上最了不起的建筑,包括新石器时代的石堆纪念碑,帕台农神殿。
还有一些当代的建筑,比如说伦敦造型奇特的“小黄瓜”(Gherkin)和哈利法塔,白宫也名列其中。
数据狂人的量化人生在2013年,一位执着于自我数据监控的狂人尼古拉斯·费尔顿(Nicholas Felton)记录下了在一年中他与其他人交流的所有数据,包括短信、Facebook 留言、电话、邮件、平信、说话和肢体语言。
经过汇总统计,他与其他人总共有94,842次接触,说了7,673,242个字。
根据统计信息,费尔顿制作出了量化图表,让我们看到了现在通讯的惊人发展,用他自己的话说“我们的祖先肯定想不到通讯会变得如此发达。
”国会每天究竟在干些什么?美国国会究竟是干什么的?普通民众可能都不太清楚。
华盛顿大学美国政治与政策研究中心与西雅图设计工作室Schema一起制作了一个LeGex可视化图表,记录了美国立法委40年来的工作。
神龙战斗力大比拼如果《霍比特人》中的史矛革(Smaug)巨龙与《权利的游戏》中的贝勒里恩(Balerion)一决高下谁会胜出呢? 为了能直观地比较影视、文学作品中的神龙战斗力, The Daily Dot 的考究帝们对不同作品中的龙一一进行了研究, 从《花木兰》里花家的守护龙木须(最小的), 《哈利波特》中的匈牙利树蜂, 再到《七龙珠》中的神龙, 作者马克斯·弗莱什曼(Max Fleishman)和费尔南多·阿方索(Fernando Alfonso)把这些龙按照身材从小到大排列,做出了神龙战斗力排行榜。
用数学方法算出最佳犬种伦敦资讯类记者兼设计奇才大卫·麦克坎德莱斯(David McCandless)前些年创作了很多深刻的视觉化数据作品,而这一次他选择了一个比较轻松有趣的主题:从量化分析角度来看,哪个犬种最好?根据对犬种优点(智商高、寿命长、无遗传疾病)和缺点(饲养花费、美容费用、食量大)用数学方法做分析,麦克坎德莱斯的图表给各种犬类做了排序。
没想到现在做狗竞争压力都这么大啊。
各种生物的飞行模式22岁的西雅图艺术家埃莉诺·卢茨(Eleanor Lutz)在大学的昆虫研究室工作室产生灵感创作了这一图表。
卢茨用直观的图表展现了不同种类有翅膀的动物是如何飞行的,记录的动物包括蝙蝠、蜻蜓、黑额黑雁、蜂鸟和鹰蛾。
卢茨仔细观察了这5种动物飞行时的慢动作录像,然后记录下飞行中每种动物翅膀关节的位移情况,这些位移很难直接用肉眼观察到。
翅膀煽动最快的要数蜂鸟了,一秒钟大约会动200次。
AutoCAD调酒教程工程师山恩·赫尔利(Shaan Hurley)用AutoCAD软件制作了一款调酒教程。
在图表中,赫尔利解构了包括汤姆柯林斯(Tom Collins )和激情海滩(Sex on the Beach )在内的70种不同鸡尾酒的做法。
图表按是否含有威士忌分类,可以下载下来用AutoCAD查看。
CEO们的惊人收入相信绝大多数的人都会认为CEO的收入是超高的。
那究竟有多高呢? 这样来说吧,如果美国的普通工薪族以美国CEO的标准发工资的话,平均每个人每年都能有200万美元的收入。
《哈佛商业评论》用图表直观得对比了公司高层与普通员工收入的巨大差距。
图解内向人的内心世界猫奴、死宅、总是爽约,大家对性格内向的人总是有很多的误解。
杰玛·康奈尔(Gemma Correll)认为内向也没什么不好。
她制作了(可能是在她隐居的小窝里)一张展示内向人内心世界的图表,试图为内向党们正名。
这幅充满想象力的手绘图表说出了很多内向人想说却没能说出的话。
文化、文明迁移史地图美国东北大学的研究员绘制了一张欧洲、北美文化、文明迁移史的图表。
在图表中,我们可以直观得看到一个地方在什么时候是文化、文明鼎盛的时期。
除此之外,图表中还分别用蓝色和红色标注了两千年来150,000多位欧洲和美国知识分子出生和过世的时间,并在地图上绘出轨迹。
这些知识分子是人类文明的启明灯,为了纪念他们,图中的轨迹也是用光束来表现的。
食物“杂交”组合图近年来,混搭料理风靡全球,厨师和商家的创意想法让我们可以在一样食物中尝到不同的风味。
Co.Design的信息设计师莉莉·泰德哈尔(Lily Tidhar)做了一个食物“杂交”趋势图表,想象一下把甜甜圈、汉堡包、火鸡、寿司放在一块是什么呢?看起来非常不搭调的食物放在一起可能会产生一种奇怪的美感。
图表中的各种组合看起来非常奇妙,也很吸引人,泰德哈尔还为每个组合出来的新品种食物起了名字。
美国最诡异的饮食习惯你有没有想过有些在你看来再正常不过的饮食习惯在其他地区的人看来却是十分诡异的?Co.Design版块的可视化数据设计师格斯·文茨瑞克(Gus Wezerek)和作家马克·威尔逊(Mark Wilson)与一家食品业资讯公司Food Genius一起合作,研究了8万8千份菜单和5千9百万个菜品制作出了这份美国各州最有特色的食品图表。
这份图表中的食物并不是每个州最受欢迎的菜式,而是本州最有特色、独一无二的菜品。
图表中还体现出了各地区5大类特别的饮食爱好,包括费城牛肉芝士三明治、青辣椒、灯笼椒、牧场沙拉和山核桃。
图表统计的很全面,给我们展示了很多我们之前不知道的美国饮食文化。
美食地图摄影师亨利·哈格里夫(Henry Hargreave)与食物造型师凯特琳·莱文(Caitlin Levin)合作制作了一系列用各国最有代表性的食物拼成的美食地图。
美国的地图由玉米和谷物拼成,日本由海草拼成,意大利用番茄拼成。
制作好后,再把地图拍摄下来,创作出了这个图表与视觉艺术相结合的作品。
蝙蝠侠Logo 的演变蝙蝠侠的招牌图案不仅仅是为了看上去炫酷, 它还有另外一个重要的作用: 当哥谭市遇到危机时, 巨大的蝙蝠侠图案就会投射到天空上向蝙蝠侠发出求救的信号, 接下来就轮到他大显神威了。
蝙蝠侠的Logo最初是于1940年设计的, 至今为止的75年间它经历了怎样的变化呢? 根据这个信息图表, 布鲁斯·韦恩(Bruce Wayne, 蝙蝠侠真名)为他正义化身的标志总共做了30次修改. Calm the Ham网站的凯瑟琳·拉韦尔(Cathryn Laver)汇总了至今为止的图案制成了这个图表. 其中涵盖了从上世纪40年代的初版漫画中的首次亮相, 到60年代亚当·韦斯特(Adam West)主演的真人剧集, 到80年代Frank Miller创作的黑暗系漫画, 再到乔治·克鲁尼(George Clooney)在90年代出演的电影, 最终是当今诺兰导演的票房大热《黑暗骑士》三部曲.。
图表反应出一个看似简单的蝙蝠图案可以有丰富的想象和无限的可能性, 这些Logo从细微的调整上反映出了不同的审美。
平面设计史Pop Chart Lab是数字化信息图表界的佼佼者,总能做出令人叹服的图表,这张平面设计史图表也保持了它们一贯的出品水准。
这张黑白网格图表简直就是个平面设计的微观史。
图中从古至今记录了各种各样的设计流派,从维多利亚时期的到现代的(包括鲍豪斯建筑学派、旋涡主义画派、风格派、新文字设计、动态布局、构成主义、绝对主义和未来主义等),再到当今流行的扁平化设计。
