Photoshop设计未来科技感的网格背景
科幻效果制作 Photoshop中的未来都市创作技巧

科幻效果制作:Photoshop中的未来都市创作技巧科幻电影中的未来都市场景总是让人们着迷,那种高科技感和未知的世界给人们带来了无限的遐想和想象力。
而在Photoshop软件中,我们也可以通过一些技巧和工具来打造属于自己的未来都市场景。
下面,我将为大家介绍一些简单但有效的创作技巧。
首先,选择适合的背景。
在创作科幻效果的都市场景时,一个炫酷的背景是至关重要的。
可以选择一张城市建筑或高楼大厦的图片作为背景,确保图片有足够的细节和分辨率。
如果图片分辨率过低,可以使用“图像大小”命令将其调整到合适的大小。
接下来,调整色彩和对比度。
科幻效果常常强调鲜艳的色彩和高对比度,这样可以让场景更加生动。
在Photoshop中,我们可以使用“色阶”、”曲线”或者“色相/饱和度”工具来对图像的色彩和对比度进行调整。
通过增加或减少色相、饱和度和亮度,你可以打造出符合科幻风格的色彩。
然后,添加未来城市元素。
在图片上制作未来都市效果的关键是添加一些科技感十足的元素。
比如,你可以使用“椭圆选框工具”创建出高楼大厦的形状,然后使用“渐变工具”给建筑物添加金属质感。
另外,你可以添加一些未来交通工具、太空飞船、光束等科技元素,让场景更具科幻感。
此外,注意光影效果的运用。
光影的运用可以为场景增添层次感和立体感。
在Photoshop中,你可以使用“渐变工具”或“添加光源”功能来制作光影效果。
通过调整光源的位置、亮度和方向,你可以为建筑物和科技元素添加逼真的阴影和光晕效果。
最后,对整个场景进行细节调整和修饰。
在完成基本的构图和效果后,你可以使用“修复画笔工具”或“修饰工具”对一些细节进行修饰。
比如,你可以添加一些纹理、细微的划痕或者光线效果,使得场景更加真实和生动。
通过上述技巧和工具的运用,你可以轻松地打造出具有科幻风格的未来都市场景。
当然,这只是其中的一种创作方式,你也可以根据自己的想法和需求进行创作。
希望以上的教程对你在Photoshop中进行科幻效果创作有所帮助,让你的创作更加出彩!。
PS怎么给图片做网格效果

PS怎么给图片做网格效果在Photoshop中给图片添加网格效果是一种常见的图像处理技术,可以用于设计海报、插画、网页等各种设计作品中。
本文将介绍如何使用Photoshop给图片添加网格效果,以及一些技巧和注意事项。
首先,打开你想要添加网格效果的图片,然后在菜单栏中选择“图像”->“调整”->“黑白”,将图片转换为黑白模式。
这一步是为了让网格效果更加突出,因为黑白图片更容易显示出线条和形状。
接下来,在菜单栏中选择“图像”->“调整”->“曲线”,调整曲线来增加对比度,使图片的黑白部分更加清晰。
你可以通过拖动曲线上的点来调整曲线的形状,使图片的黑白部分更加突出。
然后,在菜单栏中选择“图像”->“调整”->“阈值”,将图片转换为阈值模式。
在弹出的对话框中,你可以通过拖动滑块来调整阈值的数值,使图片的黑白部分更加清晰。
这一步是为了让图片的线条更加明显,为后续添加网格效果做准备。
接着,在菜单栏中选择“滤镜”->“其他”->“最大值”,调整最大值滤镜的半径来增加图片的线条粗细。
你可以通过拖动滑块来调整半径的数值,使图片的线条更加清晰。
然后,在菜单栏中选择“图像”->“调整”->“反相”,将图片反相,使黑白部分颠倒。
这一步是为了让图片的线条更加清晰,为后续添加网格效果做准备。
接下来,在菜单栏中选择“编辑”->“定义图案”,将图片保存为图案。
在弹出的对话框中,你可以给图案取一个名称,然后点击“确定”按钮保存图案。
最后,在菜单栏中选择“图层”->“新建填充图层”->“图案”,选择刚才保存的图案作为填充图层的图案。
在弹出的对话框中,你可以调整填充图层的不透明度和混合模式,使网格效果更加自然。
至此,你已经成功给图片添加了网格效果。
你可以通过调整填充图层的不透明度和混合模式,来使网格效果更加突出或者更加自然。
另外,你还可以在网格效果的基础上添加一些修饰,比如添加文字、图标、纹理等,使设计作品更加丰富多彩。
利用Adobe Photoshop软件制作科幻特效和虚拟场景

利用Adobe Photoshop软件制作科幻特效和虚拟场景科幻电影和电子游戏中的特效和虚拟场景给人们带来了极大的观赏享受和创造力的体验。
而其中的一些特效和场景制作,常常依赖于专业的软件。
Adobe Photoshop作为一款功能强大而又广受认可的图片编辑软件,不仅可以用来制作照片,还能用来制作科幻特效和虚拟场景。
下面,我将介绍一些基本的技巧和方法。
首先,我们可以利用Photoshop中的图层功能来制作科幻特效。
例如,我们可以在一张普通的照片上添加一个火焰效果。
首先,在Photoshop中加载照片,然后在图层面板上创建一个新的图层。
接下来,选择一个适合的笔刷工具,在新的图层上绘制一些火焰形状。
然后,点击滤镜菜单,选择渲染,然后选择风暴或火焰滤镜,根据个人喜好调整参数。
最后,通过改变图层的不透明度和混合模式,调整火焰的效果和融合。
通过这样的简单操作,我们可以在照片上制作出逼真的火焰特效。
其次,我们还可以利用Photoshop的选区工具和复制粘贴功能来制作虚拟场景。
例如,我们想要制作一个外星人在城市中行走的场景。
首先,在一张城市街景的照片上选择一个合适的位置,利用选区工具将外星人的轮廓选出来。
然后,打开另一张外星人的照片,选择整个外星人,复制并将其粘贴到城市街景的图层中。
接着,通过改变外星人图层的尺寸和位置,使其融入到城市街景中。
最后,可以通过调整外星人图层的亮度、对比度等参数,使其与城市街景更好地融合。
通过这样的方法,我们可以制作出逼真而富有想象力的虚拟场景。
除了使用基本的工具和功能,Photoshop还提供了许多高级的特效和滤镜,可以加强科幻特效和虚拟场景的制作效果。
例如,我们可以利用Photoshop中的照片滤镜来给图片添加光晕、颗粒和调整色调等效果。
此外,还可以使用合成工具和调整图层样式的功能来制作逼真的阴影、发光效果和玻璃效果等。
通过这些高级的特效和滤镜,我们可以为科幻特效和虚拟场景添加更多的细节和层次感。
轻松制作未来感效果照片——Photoshop教程

轻松制作未来感效果照片——Photoshop教程Photoshop是一款强大的图像处理软件,可以帮助我们进行各种图像编辑和美化工作。
在本教程中,我将向大家介绍如何使用Photoshop制作炫酷的未来感效果照片。
下面,我们就直入主题,开始教程。
第一步:打开图片首先,我们需要打开一张适合制作未来感效果的照片。
选择“文件”-“打开”并浏览您的电脑中的图片文件。
选择合适的照片并点击“打开”。
第二步:调整曝光未来感效果照片通常具有明亮的,略微过曝的外观。
在Photoshop 中,我们可以使用“曝光”调整来实现这一效果。
选择“图片”-“调整”-“曝光”。
将曝光值调整为大约+0.5,稍微增加明亮度。
然后,将“曝光宽容度”设置为+50,使图片的亮部更加突出。
第三步:添加虚幻感效果为了制作出未来感效果,我们可以通过添加虚幻感效果来改变照片的氛围。
在图层面板上,点击“创建新图层”按钮以创建一个新的图层。
命名为“虚幻感”。
然后,在工具栏上选择“漩涡工具”。
在照片上使用漩涡工具轻轻地划动,使图像周围形成漩涡状的线条。
第四步:修饰颜色未来感效果的照片通常具有饱和度较高的颜色和冷色调。
我们可以通过调整颜色饱和度和色温来实现这一效果。
选择“图片”-“调整”-“色彩平衡”。
增加青色和蓝色的饱和度,并稍微减少黄色的饱和度,以增加冷色调。
然后,选择“图片”-“调整”-“图像色调/饱和度”,将整体饱和度调整为50-70之间的数值。
第五步:添加光斑效果未来感效果的照片通常会添加一些光斑效果,以增加科技感。
创建一个新图层并命名为“光斑”。
选择画笔工具,选择一个适合的亮色,并在图层上使用画笔工具绘制一些光斑。
然后,调整光斑图层的不透明度为50-70之间的数值,以使光斑看起来更加自然。
第六步:加入未来元素要使照片看起来更有未来感,我们可以添加一些与未来相关的元素,比如科技图标、数字等。
在互联网上搜索适合的素材,并将其导入到Photoshop中。
神秘科幻场景设计 利用Photoshop打造独特宇宙世界

神秘科幻场景设计:利用Photoshop打造独特宇宙世界在Photoshop中打造独特宇宙世界的场景设计,可以带给我们无限的想象空间和艺术创作的可能性。
下面我们将探讨一些神秘科幻场景设计的技巧和方法,帮助您利用Photoshop打造出独特的宇宙世界。
首先,选择一个合适的背景图片。
在网上搜寻一些宇宙星云、星体或者其他抽象的宇宙背景图片,选择一个颜色鲜艳、充满神秘感的图片作为您的背景。
然后,我们需要对背景进行一些调整和修饰。
使用“调整图层”功能,可以进行亮度、对比度、色彩等方面的调整,使背景更加饱满和有层次感。
考虑到我们的主题是神秘科幻,可以增加一些暗色调和高对比度,让整个场景更加神秘感十足。
接下来,为我们的宇宙场景添加一些星云和星体的元素。
利用Photoshop中的“画笔”工具和“柔化边缘”功能,可以轻松绘制出漂亮的星云效果。
选择一个适合的颜色,利用画笔在背景上描绘星云,然后使用柔化边缘工具将其柔化,使其看起来更加自然流动。
另外,再添加一些星体的元素会让场景更加生动。
在背景上使用画笔工具选择一些小圆点,并为它们添加高光和投影效果,使其看起来像真正的星体。
通过调整透明度和大小,可以创造出不同大小和距离的星体,使整个宇宙场景更加真实。
除了星云和星体,还可以在场景中添加一些外星飞船、行星或者其他科幻元素,增加整个宇宙世界的丰富度。
可以使用“绘画”功能自由创作,或者在网上找一些素材进行剪贴和拼贴,然后利用Photoshop中的“变换”功能调整它们的大小和角度,使其融入到宇宙场景中。
为了使整个场景更加有层次感和逼真度,可以使用“投影”和“渐变”工具来为元素添加光影效果。
通过调整不同方向和透明度的投影,可以使元素看起来更加立体,与背景融合得更加自然。
最后,对整个场景进行一些细节的修饰和调整,使其更加完美。
可以使用“调整图层”功能,对整个场景进行整体的颜色和饱和度的调整,使其整体效果更加统一。
在需要的地方添加一些光晕效果或者颜色平衡,使场景更加唯美优雅。
科技与未来感效果制作 创造未来世界

科技与未来感效果制作:创造未来世界未来世界是人们对于科技与创新的想象,也是科幻作品中的常见题材。
如何使用PhotoShop软件制作具有未来感的效果,让我们一起来探索。
首先,打开PhotoShop软件,并选择一个合适的背景图像作为我们未来世界的基础。
可以选择一张城市夜景或者科技元素丰富的图像。
接下来,我们将运用一些工具和技巧来创造出未来感效果。
第一步是调整图像的色调和明暗。
我们可以使用色阶或曲线调整图像的整体色调,使其更趋向于冷色调,例如蓝色、紫色或绿色。
通过增加对比度,我们可以让图像更加饱满,增强科技感。
第二步是添加科技元素。
在未来世界中,科技元素是不可或缺的。
我们可以使用“画笔”工具或者“形状工具”来添加线条、几何形状或者光效。
选择适当的颜色和线条样式,画出未来科技感十足的图案。
第三步是添加光影效果。
未来世界中的光影效果是营造科技感的关键。
我们可以使用“渐变工具”或者“涂抹工具”来添加光晕或光线效果。
通过调整图层的不透明度和混合模式,可以使光影效果更加自然逼真。
第四步是添加未来科技设备或场景。
我们可以在图像中通过剪贴或绘制的方式添加无人机、飞行汽车、高楼大厦等具有未来感的元素。
使用“变形工具”可以调整其大小和形状,使其与图像更好地融合。
第五步是调整细节。
细节是制作效果的关键。
我们可以使用“模糊”工具来模糊背景或者某些元素,以突出主题。
同时,我们还可以使用“锐化”工具来增强图像的细节,使其更加鲜明。
最后,我们可以添加一些光效或者特效来增加未来感。
PhotoShop 软件中提供了许多滤镜和效果,例如光晕、镜头光晕等,可以根据自己的创意进行选择。
同时,也可以使用“调整图层”功能来微调色彩和对比度,以达到更好的效果。
通过以上的步骤,我们可以轻松地制作出一个充满未来感的效果。
当然,PhotoShop软件还有更多其他技巧和功能可以探索,希望本文能给您带来一些创作上的灵感和启示。
未来世界是充满无限可能性的创作领域,我们可以通过科技与创新来创造出各种令人惊叹的效果。
如何利用Photoshop制作网格图案背景

如何利用Photoshop制作网格图案背景在设计和排版中,网格图案背景常被用来添加一些视觉层次和增加内容的整齐感。
Photoshop作为一个强大的图像编辑软件,可以帮助我们快速制作出各种网格图案背景。
本教程将向您展示如何利用Photoshop制作网格图案背景。
步骤1:创建一个新文档首先,打开Photoshop并创建一个新文档。
您可以根据您的需求来调整文档的大小和分辨率。
比较常用的网格图案背景是正方形或矩形,您可以设置宽度和高度来满足您的设计需求。
步骤2:添加一个背景色在图层面板中,创建一个新的图层。
然后选择Paint Bucket工具,通过单击并填充背景颜色,为网格图案背景添加一个基本的背景色。
您可以选择相应的颜色来匹配您的设计主题,或者简单选择白色或黑色。
步骤3:创建网格图案现在,我们要使用Photoshop的“线”工具来创建网格线。
选择线工具,确保设置直线段并选择适当的像素大小。
开始绘制水平线和垂直线。
您可以使用参考线来确保线的正确对齐。
对于一个更复杂的网格图案,您可以添加更多的线。
步骤4:调整线的颜色和样式一旦您完成绘制网格线,您可以选择线的颜色和样式以适应您的设计需求。
打开线工具的属性面板,您可以更改线的颜色、粗细和样式。
您可以选择实线、虚线或点状线来创建不同的效果。
步骤5:删除多余的边界线(可选)在某些情况下,您可能希望在网格图案中删除多余的边界线。
您可以使用橡皮擦工具或矩形选框工具来删除不需要的线。
确保您选择正确的图层,并谨慎地删除多余的线,以保持图案的整洁和一致。
步骤6:应用效果(可选)如果您希望为网格图案背景添加一些特殊效果,Photoshop提供了许多内置的滤镜和特效。
您可以尝试应用模糊、颜色变换、颜色叠加等效果,从而为您的网格图案背景增添一些独特的风格和纹理。
步骤7:保存和使用您的网格图案背景完成网格图案背景设计后,您可以保存它为一个单独的图像文件。
选择“文件”菜单中的“另存为”,并选择适当的文件格式和路径来保存您的网格图案背景。
PS制作漂亮的格子背景

PS制作漂亮的格⼦背景
亲,还在为找不到好的背景⽽伤⼼吗,来这⾥,⾃⼰动⼿做⼀个,以后就不⽤为找不到好看的背景⽽费神了。
今天就教⼤家如何利⽤PS制作漂亮的格⼦背景⽅法,有需要的朋友可以过来学习⼀下哦!
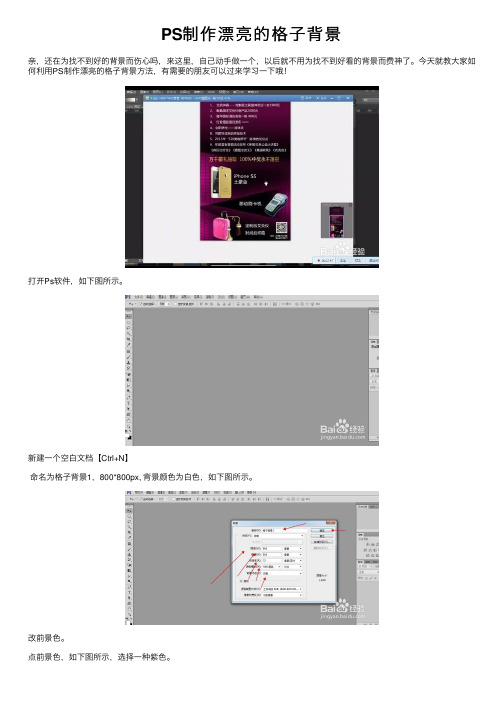
打开Ps软件,如下图所⽰。
新建⼀个空⽩⽂档【Ctrl+N】
命名为格⼦背景1,800*800px, 背景颜⾊为⽩⾊,如下图所⽰。
改前景⾊。
点前景⾊,如下图所⽰,选择⼀种紫⾊。
⽤前景⾊填充。
快捷键【Alt+Delete】, 如下图所⽰。
再新建⼀个空⽩⽂档,100*100px,背景为透明的。
填充另⼀种⾊。
如下图所⽰。
再新建⼀个空⽩⽂档,⼤⼩为104*104px,背景为透明的。
把上⾯那个图移过来。
如下图所⽰。
定义为图案。
编辑--定义图案。
如下图所⽰。
按快捷键【shift+F5】填充。
如下图所⽰
再执⾏⾃由变换。
快捷键【Ctrl+T】,透视。
如下图所⽰
完成,谢谢观看。
END
教程结束,以上就是PS制作漂亮的格⼦背景教程,希望能帮到⼤家!。
PS软件如何制作网格图案

PS软件如何制作网格图案在PS软件中制作网格图案是一项非常有趣和实用的技能。
网格图案可以用于设计网页、海报、名片等各种设计项目中。
在本文中,我将向大家介绍如何在PS软件中制作网格图案的步骤和技巧。
首先,打开PS软件并创建一个新的文档。
选择“文件”>“新建”来创建一个新的文档。
在弹出的对话框中,输入文档的尺寸和分辨率。
通常情况下,网格图案的尺寸可以根据实际需要进行调整。
然后点击“确定”按钮创建新文档。
接下来,我们需要在文档中创建一个基本的网格结构。
选择“视图”>“显示”>“网格”来显示网格线。
默认情况下,PS软件会显示一个10像素的网格。
如果需要调整网格的大小,可以选择“编辑”>“首选项”>“网格、导航和标尺”来进行设置。
在弹出的对话框中,可以调整网格的大小和颜色等参数。
然后,在文档中使用“矩形工具”创建一个矩形形状。
可以按住Shift键来绘制一个正方形,或者按住Alt键来从中心开始绘制。
绘制好矩形后,可以通过“图层样式”来添加一些效果,比如阴影、边框等。
接下来,我们需要将矩形复制成多个,并排列成网格的形式。
可以使用“图层”>“新建”>“图层组”来创建一个图层组,然后将矩形图层放入其中。
然后可以使用“编辑”>“自由变换”来调整矩形的大小和位置,以便排列成网格的形式。
也可以使用“图层”>“复制图层”来复制矩形,并将其排列成网格。
在排列好网格后,可以通过“图层样式”来添加一些效果,比如渐变、纹理等。
可以通过调整图层的不透明度、混合模式等参数来使网格图案更加丰富多彩。
除了使用矩形工具来创建网格图案,还可以使用“笔工具”来绘制自定义的形状,然后通过“填充”和“描边”来创建网格图案。
可以使用不同的填充和描边效果来制作出各种不同风格的网格图案。
另外,PS软件还提供了一些预设的图案样式,可以通过“编辑”>“填充”来选择并应用这些图案样式。
可以在弹出的对话框中选择“图案”并选择一个合适的图案样式,然后点击“确定”按钮来应用到当前图层。
Photoshop结合AI制作时尚的蜂窝状背景图案

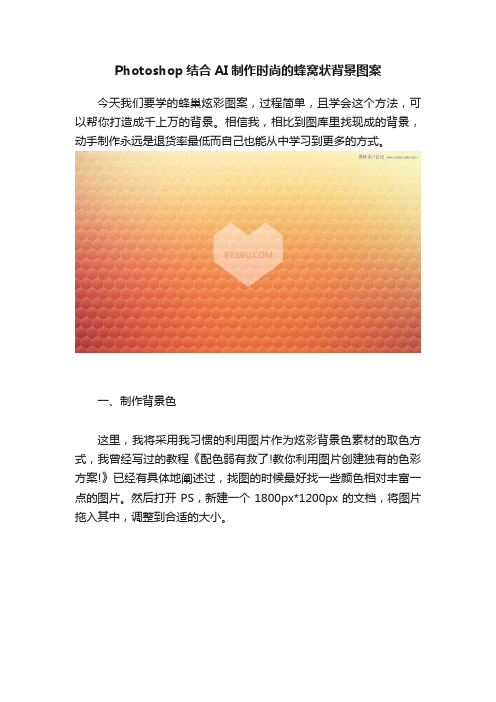
Photoshop结合AI制作时尚的蜂窝状背景图案今天我们要学的蜂巢炫彩图案,过程简单,且学会这个方法,可以帮你打造成千上万的背景。
相信我,相比到图库里找现成的背景,动手制作永远是退货率最低而自己也能从中学习到更多的方式。
一、制作背景色这里,我将采用我习惯的利用图片作为炫彩背景色素材的取色方式,我曾经写过的教程《配色弱有救了!教你利用图片创建独有的色彩方案!》已经有具体地阐述过,找图的时候最好找一些颜色相对丰富一点的图片。
然后打开PS,新建一个1800px*1200px的文档,将图片拖入其中,调整到合适的大小。
采用快捷键Ctrl+J复制背景图,将复制后的背景层的图层名称改为模糊层。
根据改动的名称,大家也许已经猜到我要做什么了。
没错!对这个模糊层进行高斯模糊。
进入【滤镜>模糊>高斯模糊】,模糊大小尽量偏大,我在这里设置为400px。
接下来让我们为图层增加一点杂色颗粒效果,复制模糊层(Ctrl+J),进入【滤镜>杂色>添加杂色】,杂色数量为15%,高斯分布,取消单色。
大家可以在玩参数的时候,仔细观察相应的效果变化,日后对该滤镜的运用会更加自如,当然也就更加方便快捷。
这时,让我们将杂色层的混合模式改为“叠加”,并对填充降低至60%。
如果对色彩效果不甚满意,还可以利用调色工具继续调试。
例如我在这里利用“亮度/对比度”调整图层,稍微增加了一些亮度和对比度。
这里由于使用的图片不一样,大家对图片调色方式也不太一样。
我的背景色最后效果如下:二、绘制蜂巢图案打开AI,绘制蜂巢图案。
新建一个和PS里原有图像大小相同的文档。
在新建文档中,利用多边形工具,在画布上绘制第一个六边形。
对于蜂巢,相信大家已经见过很多,大自然的视觉秘密之一就是任何图案都可以利用最基础的几何图形加以组合就能绘制出来。
对于这个秘密,AI软件应该对此心知肚明,所以只为我们准备了基础的几何图形,通过相应的组合和变化我们就可以创作出任何图像。
Photoshop如何设计一个科幻感的插图

Photoshop如何设计一个科幻感的插图
Photoshop如何设计一个科幻感的插图
PS怎么设计一个科幻感觉的插图?ps中想要设计一款很大片感觉的那种插画,该怎么制作呢?以下是店铺为大家搜索整理的PS如何设计一个科幻感觉的`插图,希望能给大家带来帮助!
1、准备一个图像文件,并把它保存自己的文件夹当中。
2、我们用文字工具来做一个文字,把这个文字变成蓝色,并调整好文字的大小。
3、我们先简单的用文字图层的工具来给这个文字做一些阴影、描边、浮雕等方面的效果。
4、给这个文字加上一个背景,并把这个背景的颜色调淡一些。
5、我们使用一下图像色彩调整工具。
主要是变化工具与曲线调整。
为了让背景色与前景当中和文字更自然一些。
6、为了让整个画面更加的科幻一些,我们又引入了一张图片,从而让整个图案的冲击力更强一些。
这里使用了一个图层混合模式的正片叠底。
阿里财经教你如何用ps做科幻效果图

阿里财经教你如何做科幻效果图
在上一次阿里财经教大家怎么说水人,相比大家都已经学会了吧,今天阿里财经教大家怎么科幻效果图,科幻片大家都看了不少了,还有一些科幻片的宣传海报不管在线上还是线下都很多,先给大家看下今天教的效果图片吧。
怎么样?效果很不错。
我们开始动手做起来吧。
首先呢,我们要选好我们的背景图片
不要因为姑娘长的太美丽而凌乱了。
设置格子:格子的大小按你自己的要要求就可以了,阿里财经在这里的设置的格子是水平线15以及垂直线15 而格子的线条描边1mm。
(友情提示:本人在这里画格子的工具是AI其实也可以用ps画,格子规格按你自己的要求设置)
格子画完之后把格子搬到原来的背景图上,用图像变换工具进行修改,修改到基本上能把脸覆盖住就差不多了,然后再制造选取,最后在人物图层上做删除命令,把人物图像切成格子。
得到的效果如下图所示
然后呢我们需要点击快速蒙板模式进行表决,原来的红色区域变为选区,按剪切工具,新建图层粘贴,移动到原来的位置上,同时隐藏格子图层。
给刚刚粘贴的图层添加投影,双击图层,添加投影式样。
这部作为就要开始动感的效果了
你可以以你自己喜欢的样式来做,在这里我用了原点闪光
这些零星小片也是自己添加上去了需要花点时间哦,慢慢来,
今天就分享这里了,下次分享请关注阿里财经。
使用Adobe Photoshop软件制作独特的网格效果

使用Adobe Photoshop软件制作独特的网格效果近年来,随着数码艺术的流行,网格效果成为设计师们钟爱的一种设计元素。
网格通常被用来传达一种简洁、现代和科技感。
而Adobe Photoshop软件作为一种强大的图像处理工具,提供了各种功能和工具,使设计师们能够轻松制作出独特的网格效果。
本文将介绍如何使用Photoshop来制作出令人惊叹的网格效果。
首先,在打开Photoshop软件后,创建一个新的画布。
你可以根据自己的需要选择画布的大小和分辨率。
接下来,选择一个适合的背景颜色或者图像作为底色。
这个底色将会成为网格效果的背景。
接下来,我们将使用Photoshop的“形状工具”来绘制一个网格的基本形状。
在工具栏上找到“矩形工具”或者“线条工具”,然后点击并拖动鼠标来画出一个矩形或者一条直线。
你可以通过按住“Shift”键来保持绘制的图形是正交的,以确保网格的线条是直的。
调整形状的大小和位置,以便符合你的设计要求。
你还可以选择不同的线条颜色和宽度,来个性化你的网格。
接着,我们需要复制并排列这些基本形状来形成一个完整的网格。
你可以使用“复制”和“粘贴”来快速复制一个形状,然后使用“移动工具”来调整形状的位置。
你还可以使用“编辑”菜单下的“自由变换”命令来旋转、缩放或者倾斜形状,以获得更多的变化。
为了增加网格效果的层次感和深度感,你可以尝试使用不同的渐变和阴影效果。
在“图层样式”窗口中,你可以选择“渐变叠加”来添加渐变效果,或者选择“阴影”来添加阴影效果。
通过调整颜色、方向和不透明度等参数,你可以创建出多种不同的渐变和阴影效果,让你的网格更加丰富和引人注目。
此外,Photoshop还提供了其他一些有趣的工具和滤镜,可以帮助你进一步增强网格效果。
例如,你可以尝试使用“滤镜”菜单下的“像素化”滤镜,将网格转化为像素风格的图像。
或者你可以使用“变形”工具来扭曲网格,创造出一种独特的效果。
除了基本的形状和效果,你还可以利用Photoshop的“图层”功能来组合和组织你的设计元素。
如何使用Photoshop制作立体网格插图

如何使用Photoshop制作立体网格插图Photoshop是一款强大的图像编辑软件,广泛应用于平面设计和数字艺术领域。
在本教程中,我将向你展示如何使用Photoshop制作一个令人惊叹的立体网格插图。
步骤1:创建新文档首先,打开Photoshop并点击“文件”菜单,选择“新建”选项。
在出现的对话框中,设置文档的宽度和高度。
建议以较大的尺寸开始,例如2000像素×2000像素。
接下来,选择透明的背景以便后续编辑。
最后,点击“确定”按钮创建新的文档。
步骤2:绘制网格线现在,我们将添加网格线作为插图的基础。
首先,在工具栏中选择“线条工具”(快捷键U)。
然后,在选项栏中选择合适的线条样式和粗细。
我建议选择实线和较粗的线条以增加立体感。
接下来,在文档中点击并拖动鼠标以绘制一条直线。
要绘制水平线,请按住Shift键使线条保持水平方向。
重复此操作,直到你完成整个网格。
根据你想要的效果,你可以选择不同的线条颜色。
步骤3:创建立体效果为了实现立体效果,我们需要使用一些图层样式。
首先,选择网格图层并右键点击,选择“图层样式”菜单中的“内阴影”选项。
在内阴影对话框中,增加阴影的深度和大小,以使网格线看起来有立体感。
你可以根据自己的喜好调整参数。
接下来,在同一图层样式对话框中,选择“漫射光”选项。
调整光源的角度和强度,以突出网格线的立体效果。
最后,点击“确定”按钮应用图层样式。
步骤4:渲染颜色为了使网格插图看起来更加生动,我们可以为每个网格单元添加渐变颜色。
首先,选择网格图层并使用矩形选框工具(快捷键M)选择一个网格单元。
在工具栏中选择渐变工具(快捷键G)。
接下来,在选项栏中选择适当的渐变类型,例如径向渐变或线性渐变。
然后,选择渐变的起始颜色和结束颜色。
你可以根据自己的喜好进行调整。
使用渐变工具,从网格单元的顶部拖动到底部,以应用渐变颜色。
重复此步骤,为每个网格单元添加渐变颜色。
步骤5:添加阴影和高光为了增强立体效果,我们可以为网格插图添加阴影和高光效果。
PS制作科技感线条教程

PS制作科技感线条教程1、新建画布
2、填充背景颜色
3、选用钢笔工具,绘制一条曲线
4、创建一个图层,选择画笔工具,选用硬边圆,像素大小调为4,前景颜色为黑色,选回钢笔工具,右击“描边路径”,勾选模拟压力,按“确定”
5、按住Ctrl,点击图层1,载入图层
6、找到工具栏“编辑”,选择“定义画笔预设”,点击确定
7、按住Ctrl+D,取消选择,删除图层1
8、选择画笔工具,打开画笔设置页面,找到刚刚做好的画笔
9、修改“间距”为3%,勾选“形状动态”,将“控制”处改为“渐隐”,参数为350
10、勾选“传递”
11、接下来就可以在画布上画出喜欢的线条了。
如何使用Photoshop设计科幻海报

如何使用Photoshop设计科幻海报科幻海报是一种富有未来感和科技感的设计作品,可以吸引观众的眼球并传达出独特的信息。
而Photoshop作为一款专业的图像处理软件,提供了各种强大的工具和功能,使我们能够轻松设计出精美的科幻海报。
本文将为您介绍一些使用Photoshop设计科幻海报的技巧和方法。
首先,选择适合的背景图片是设计科幻海报中非常重要的一步。
您可以在互联网上搜索高质量的科幻图片,或者使用自己拍摄的照片。
确保选择的背景图片符合海报的主题,并且能够营造出未来感和科技感。
在Photoshop中,打开您选择的背景图片,并使用剪切工具将其调整到适当的尺寸。
接下来,考虑添加一些元素和特效来增强科幻感。
Photoshop提供了各种强大的工具和滤镜,可以帮助我们实现这一目标。
例如,您可以使用文本工具添加一些未来感强烈的字体,并应用特效如发光、外发光等来增加视觉效果。
另外,您还可以使用形状工具来绘制一些科技元素,如星星、流线等,以增强整体的科幻氛围。
在进行调色时,您可以使用Photoshop的调整图层功能来实现。
调整图层可以帮助我们改变图像的色彩和对比度,从而增强科幻海报的效果。
例如,您可以使用色阶调整来增加图像的整体对比度,或者使用色彩平衡调整来改变图像的色调和饱和度。
此外,您还可以使用渐变工具来创建一些渐变效果,以增加海报的层次感和立体感。
另一个重要的技巧是使用图层蒙版来控制元素的透明度和可见度。
图层蒙版是Photoshop中非常有用的功能,可以帮助我们实现元素之间的无缝融合。
例如,如果您希望在海报中使用两张不同的背景图片,可以将它们分别放在两个图层上,然后使用图层蒙版将它们融合在一起。
通过调整蒙版的透明度和梯度,您可以实现平滑过渡的效果,并使两个图片看起来像是一个整体。
最后,当您完成设计时,不要忘记保存您的作品。
在Photoshop中,您可以选择将海报保存为不同的格式,如JPEG、PNG或PSD。
制作网格风格照片的Photoshop教程

制作网格风格照片的Photoshop教程照片处理和编辑软件PhotoShop是许多摄影爱好者和专业摄影师的首选工具之一。
在这个教程中,我们将学习如何使用PhotoShop来制作网格风格照片。
步骤一:打开照片首先,打开要处理的照片。
在PhotoShop中,点击“文件”菜单,然后选择“打开”选项。
找到并选择你想处理的照片,然后点击“打开”。
步骤二:创建网格在PhotoShop中,网格是一个非常有用的工具,可以帮助我们更好地定位和调整照片中的元素。
要创建网格,点击“视图”菜单,然后选择“显示”选项,再选择“网格”。
步骤三:调整网格属性一旦网格被创建,你可以调整它的属性,以适应你的照片。
点击“编辑”菜单,然后选择“首选项”选项,再选择“网格、导线与片段”选项。
在这里,你可以调整网格的大小、颜色和透明度等属性。
步骤四:创建新图层在PhotoShop中,我们通常使用图层来分离不同的元素和效果。
在创建网格之前,我们首先要创建一个新图层。
点击“图层”菜单,然后选择“新建”选项,再选择“图层”。
步骤五:绘制网格现在,在新创建的图层上,使用矩形选框工具或形状工具来绘制网格。
选择你喜欢的网格样式,并在照片中相应的位置绘制。
步骤六:调整网格属性在网格绘制完毕后,我们可以进一步调整它的属性。
选择网格所在的图层,在“图层”面板中调整透明度、颜色或混合模式等属性。
步骤七:添加照片效果制作网格风格照片不仅仅只有网格,我们还可以添加一些独特的效果来提升照片的表现力。
点击“滤镜”菜单,然后选择你喜欢的滤镜效果,比如印刷、钢化或马赛克等。
步骤八:调整颜色和亮度如果你想要调整照片的颜色和亮度,可以点击“图像”菜单,选择“调整”选项。
在这里,你可以调整色彩平衡、亮度/对比度以及饱和度等参数,以达到你想要的效果。
步骤九:保存和导出一旦你完成了对照片的处理和调整,现在是时候保存和导出它了。
点击“文件”菜单,然后选择“保存”或“导出”选项。
选择合适的文件格式和保存位置,并点击“保存”按钮。
Photoshop设计未来科技感的网格背景

本教程主要使用Photoshop设计未来科技感的网格背景,在这个教程中,我将向你演示如何利用滤镜去创建一个具有现代性的方法,而且效果利落,快喊上你的小伙伴来学一学吧。
来源:优设
颜色方面您可以根据自己喜好的色彩叠加在背景上,举一反三,可以营造出各种不同的效果。
如下图。
来最终效果先:
第一步:
创建大小为1920*1200像素的空白背景,前景色为白色,分辨率为72dpi快捷键「D」设置前景色与背景色分别为黑色与白色,新现在我们要利用滤镜来完成我们的背景咯,童鞋们按照步骤来,→滤镜→渲染→云彩
第三步:
恩,很有成就感了,这一步更简单,→滤镜→像素化→马赛克,参数就这样!
第四步:
滤镜→模糊→径向模糊,参数设置如下:
第五步:
好棒,你做到这一步了!快成型了对吗?恩,没错,滤镜→风格化→浮雕效果,跟着我,这样来设置参数~
哎哟,效果不错哦
第六步:
滤镜→滤镜库→画笔描边→强化边缘,参数设置,看图嘿哟
第七步:
风格化→查找边缘
最后一个滤镜咯,→滤镜库→风格化,照亮边缘,参数看图不说话:
图像,调整,色相/饱和度,参数在这儿:
效果惊呆了!哎,其实还有一个滤镜,我们需要把它修改得锐利一点,滤镜→模糊→表面模糊,参数如下:
至此,一个帅气简约不明觉厉的现代派抽象风格背景已经修炼完成,欢迎各位同我一起来完成这八步~。
ps怎么做格子底纹背景图?ps格子纹理的制作方法

ps怎么做格⼦底纹背景图?ps格⼦纹理的制作⽅法使⽤PS的时候,怎么做格⼦底纹?我们可以先制作⼀个画笔,通过画笔快速制作格⼦背景。
Adobe Photoshop 2020 v21.2.8.17 ACR13.2/12.4 中⽂版+安装教程
类型:图像处理
⼤⼩:1.93GB
语⾔:简体中⽂
时间:2021-05-14
查看详情
新建空⽩画布,使⽤快捷键Ctrl+"调出⽹格线。
按F7调出图层⾯板,新建⼀个空⽩图层。
⽤矩形⼯具给四个⼩正⽅形填充颜⾊。
点击编辑--定义画笔。
输⼊图案名称,点击确定。
新建图层,填充为⽩⾊。
双击⽩⾊图层,打开图层样式,选择图案叠加,点击存储的图案,设置缩放,点击确定。
可以格⼦底纹做好了。
以上就是ps格⼦纹理的制作⽅法,希望⼤家喜欢,请继续关注。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
本教程主要使用Photoshop设计未来科技感的网格背景,在这个教程中,我将向你演示如何利用滤镜去创建一个具有现代性的方法,而且效果利落,快喊上你的小伙伴来学一学吧。
来源:优设
颜色方面您可以根据自己喜好的色彩叠加在背景上,举一反三,可以营造出各种不同的效果。
如下图。
来最终效果先:
第一步:
创建大小为1920*1200像素的空白背景,前景色为白色,分辨率为72dpi快捷键「D」设置前景色与背景色分别为黑色与白色,新现在我们要利用滤镜来完成我们的背景咯,童鞋们按照步骤来,→滤镜→渲染→云彩
第三步:
恩,很有成就感了,这一步更简单,→滤镜→像素化→马赛克,参数就这样!
第四步:
滤镜→模糊→径向模糊,参数设置如下:
第五步:
好棒,你做到这一步了!快成型了对吗?恩,没错,滤镜→风格化→浮雕效果,跟着我,这样来设置参数~
哎哟,效果不错哦
第六步:
滤镜→滤镜库→画笔描边→强化边缘,参数设置,看图嘿哟
第七步:
风格化→查找边缘
最后一个滤镜咯,→滤镜库→风格化,照亮边缘,参数看图不说话:
图像,调整,色相/饱和度,参数在这儿:
效果惊呆了!哎,其实还有一个滤镜,我们需要把它修改得锐利一点,滤镜→模糊→表面模糊,参数如下:
至此,一个帅气简约不明觉厉的现代派抽象风格背景已经修炼完成,欢迎各位同我一起来完成这八步~。
