软件设计方案(案例)
软件方案设计(两篇)

引言:在现代的信息技术时代,软件方案设计已经成为了各行各业的重要一环。
一个好的软件方案设计可以提高工作效率,提供更好的用户体验,满足用户需求。
本文将结合实际案例,详细阐述软件方案设计的重要性及其主要内容。
概述:软件方案设计是指在软件开发过程中,根据项目需求和目标,对软件系统进行全面分析和规划,确定软件的结构和功能,制定开发方法和技术,以及确定软件的运行环境和维护方式的工作过程。
一个完善的软件方案设计需要考虑多个方面,包括需求分析、系统设计、界面设计、数据库设计、算法设计等。
正文内容:需求分析:1. 确定软件的功能需求:通过与用户充分的沟通和了解,明确软件的功能需求,包括基本功能和辅助功能。
2. 分解需求为模块:将软件的功能需求分解为多个模块,每个模块实现一个特定的功能。
3. 确定软件的性能需求:确定软件的响应时间、负载能力等性能需求,以确保软件在各种工作环境下的正常运行。
系统设计:1. 架构设计:选择合适的软件架构,包括分层架构、客户端-服务器架构、微服务架构等,以满足软件的性能和可靠性要求。
2. 模块设计:根据需求分析阶段的模块划分,设计每个模块的功能和接口,确保模块之间的协同工作。
3. 数据结构设计:设计合适的数据结构,以满足软件对数据的存取和处理需求。
界面设计:1. 用户界面设计:根据用户的使用习惯和体验需求,设计直观、美观、易用的用户界面。
2. 导航设计:设计合理的菜单、按钮等导航元素,以便用户快速找到所需功能。
3. 响应式设计:考虑到不同设备和屏幕尺寸的适应性,设计响应式界面,以提供良好的用户体验。
数据库设计:1. 数据库架构设计:确定数据库的结构和关系模型,设计合理的表结构,以满足软件对数据的存储和查询需求。
2. 安全性设计:根据软件的安全需求,设计合适的数据加密、用户权限管理等安全措施。
3. 数据备份和恢复设计:制定数据备份和恢复策略,以防止数据丢失和损坏。
算法设计:1. 算法选择:根据软件的需求和数据量,选择合适的算法来完成特定的任务。
软件设计辅助教学案例

软件设计辅助教学案例某公司开发了一个软件设计辅助工具,希望通过教学案例来向用户展示该工具的使用方法和主要功能。
以下是一个针对该软件的教学案例。
一、案例背景小明是一名软件工程学生,他正在设计一个在线购物网站的用户管理系统。
为了提高开发效率和减少错误,他决定使用软件设计辅助工具来进行系统设计。
二、案例一:创建用例图小明首先需要创建一个用例图,用于描述系统与用户之间的交互。
1. 打开软件设计辅助工具,并选择创建新项目。
2. 在项目中添加一个用例图。
3. 在用例图中,添加一个系统边界,并标注为“用户管理系统”。
4. 添加一个参与者,并标注为“用户”。
5. 添加若干个用例,分别命名为“注册用户”、“登录”、“修改密码”、“查询用户信息”等。
6. 连接参与者和用例,表示参与者与用例之间的关系。
通过以上步骤,小明成功创建了一个用例图,清晰地展示了系统和用户之间的交互。
三、案例二:设计类图接下来,小明需要设计系统的类结构,用于描述系统中各个类之间的关系。
1. 在项目中创建一个类图。
2. 在类图中,添加一个类,并命名为“User”。
3. 在“User”类中,添加属性,如“用户名”、“密码”、“邮箱”等。
4. 添加方法,如“注册”、“登录”、“修改密码”等。
5. 在类图中,根据需求添加其他类,如“Order”、“Product”等,并定义它们的属性和方法。
6. 根据类与类之间的关系,如组合关系、继承关系等,连接各个类。
通过以上步骤,小明成功设计了一个类图,展示了系统中各个类之间的关系和功能。
四、案例三:生成代码最后,小明需要通过软件设计辅助工具自动生成代码,以减少手动编写代码的工作量。
1. 在项目中选择生成代码的选项。
2. 根据需求,选择生成相应语言的代码,如Java、C#等。
3. 点击生成按钮,软件设计辅助工具将自动生成代码并保存在指定的目录下。
通过以上步骤,小明成功生成了系统的代码,可以直接在开发环境中使用并进行功能实现。
软件工程师经典案例分析

软件工程师经典案例分析在当今信息技术高速发展的时代,软件工程师作为一个热门职业,扮演着至关重要的角色。
他们的主要职责是设计、开发和维护计算机软件,为各行各业提供高效的解决方案。
在这篇文章中,我们将分析两个软件工程师的经典案例,展示他们在不同领域的卓越成就。
案例一:金融领域中的软件工程师张小明是一名在金融领域工作的软件工程师。
他的公司是一家顶尖的投资银行,为客户提供高效的金融服务。
在这个行业中,数据安全和交易速度非常重要。
张小明和他的团队负责开发和维护一种高速交易系统。
这个系统能够在毫秒级别处理巨大量的交易,并确保每一笔交易都是准确、安全的。
为了优化系统性能,张小明采用了多线程和高吞吐量的设计方案。
他还使用了各种技术工具来监测交易流程中的潜在问题,确保系统的可靠性和稳定性。
在一次重大交易中,张小明的系统无法处理大量的交易请求,导致交易延误。
面对这个严峻的挑战,他紧急修复了系统中的一个缺陷,并引入了负载均衡技术来提高系统的稳定性。
最终,他成功地解决了问题,并使系统在交易高峰期保持高效运行。
张小明的成功案例不仅体现了他出色的技术能力,还彰显了他在解决问题时的沟通和领导能力。
他和团队成员紧密合作,及时沟通,并采取必要的措施来解决问题。
这一优秀的案例成为金融行业中软件工程师的经典典范。
案例二:医疗领域中的软件工程师李华是一名在医疗领域工作的软件工程师。
他的公司专注于开发医疗信息管理系统,为医院提供全面的电子化解决方案。
在这个行业中,安全性和数据准确性是至关重要的。
李华负责设计和实施一种医疗信息管理系统,以提高病人信息的存储和访问效率。
他充分了解医疗行业的需求和规范,并从医院的角度出发,设计了一个安全、易用、可靠的系统。
在系统的实施过程中,李华面临一个复杂的挑战。
医院的各个部门和系统之间需要高效地共享数据,但数据源和数据格式千差万别。
为了解决这个问题,李华开发了一个强大的数据接口,能够将不同系统中的数据进行整合和转换,实现数据的无缝对接。
软件概要设计说明书(案例)

软件概要设计说明书So ftw are Pr eli mi nar y De sig nDe scr卷号 卷内编号 密级分类:<类别>使用者:<使用者>©托普集团,2002<项目名称>项目编号:<项目编号>文档名称Version项 目 承 担 部 门: 撰 写 人(签名): 完 成 日 期:本文档 使 用部门:■主管领导 ■项目组 □客户(市场) □维护人员 □用户评审负责人(签名):评 审 日 期:iption1. 引言1.1 编写目的软件概要设计是从总体上把握系统设计框架,他包括模块划分、处理流程和接口设计,概要设计说明书对上述内容作了总体描述,体现了用户需求与应用系统实现之间的关系,在设计过程中起到了提纲挈领的作用。
待开发的软件系统的名称:多层体系政务框架平台之一行政服务中心政务平台项目名称:多层体系政务框架平台之一行政服务中心政务平台项目的任务提出者:集团公司中央研院应用产品开发中心项目的任务开发者:多层体系政务框架平台之一行政服务中心政务平台项目开发组项目的用户:行政服务中心本文档的阅读者:多层体系政务框架平台之一行政服务中心政务平台项目组1.2 定义1.3 参考资料2. 范围2.1 系统主要目标构建行政服务中心政务平台,实现办件处理网络化、无纸化、科学化,内部办公自动化与政务公开化的要求,并为领导提供办件相关的统计与决策分析数据。
2.2 主要软件需求网上审批,网上办件与流程监控。
2.3 设计约束、限制本节描述软件开发工作的某些限制,例如经费限制、开发期限、硬件限制、编程语言、通信协议、安全和保密要求、开发过程中须遵守的某些标准或规则。
本节内容不是陈述具体需求或设计约束,而是为具体需求以及设计约束的描述提供依据。
经费限制:41.07万;开发期限:2002年8月31日完成;硬件限制:硬设备有部分配置比较低,完成本需求说明中的功能和性能要求没有问题;编程语言:Notes Script ,HTML ,C++ BUILDER ,Visual C++ 通信协议:TCP/IP ,X.509安全和保密要求:Notes 提供的七级权限控制;CA 加密认证;开发过程中须遵守的某些标准或规则:编码规范采用Notes Script 、C++ BUILDER ,Visual C++的编码规范进行。
3D建模软件的创新设计技巧与案例分享

3D建模软件的创新设计技巧与案例分享随着技术的不断进步和发展,3D建模软件已经成为现代设计师必备的工具之一。
它不仅能够帮助设计师将创意想法转化为真实的物体,还能够为他们提供各种创新的设计技巧和功能。
在本文中,我们将重点介绍一些3D建模软件的创新设计技巧,并分享一些相关的案例来展示这些技巧的实际应用。
1. 使用参数化建模技术参数化建模是一种允许设计师通过调整参数来创建和修改模型的技术。
通过使用参数化建模技术,设计师可以轻松地改变模型的大小、形状和其他属性,从而快速生成多个变体。
这不仅可以提高设计师的工作效率,还可以使他们更加灵活地应对客户需求的变化。
案例分享:一个建筑设计师使用参数化建模技术创建了一个可调整形状和尺寸的建筑模型。
他可以根据不同的客户需求,快速生成多个设计方案,并进行比较和选择。
2. 运用材质和纹理的创新搭配为了增加模型的真实感和视觉效果,设计师可以使用不同的材质和纹理。
通过巧妙地搭配各种材质和纹理,设计师可以创造出独特的效果,使模型更加生动和吸引人。
案例分享:一个汽车设计师使用不同的材质和纹理来设计一辆新型电动汽车的外观。
他将金属、玻璃和塑料等材质巧妙地组合在一起,以营造出未来感和科技感。
3. 利用3D打印技术进行创新设计3D打印技术已经成为设计师的利器,可以将他们的创意想法快速转化为实际的物体。
设计师可以使用3D建模软件创建模型,并将其发送给3D打印机进行打印。
这种技术不仅可以帮助设计师验证其设计的可行性,还可以节省成本和时间。
案例分享:一个珠宝设计师使用3D建模软件设计了一款独特的项链。
然后,她将模型发送给3D打印机进行打印,并使用黄金进行精细的制作。
最终,她成功地将其设计想法转化为一款美丽的珠宝作品。
4. 利用虚拟现实(VR)和增强现实(AR)技术进行设计展示虚拟现实和增强现实技术为设计师提供了全新的展示方式。
设计师可以使用3D建模软件创建虚拟环境,让客户可以身临其境地体验他们的设计。
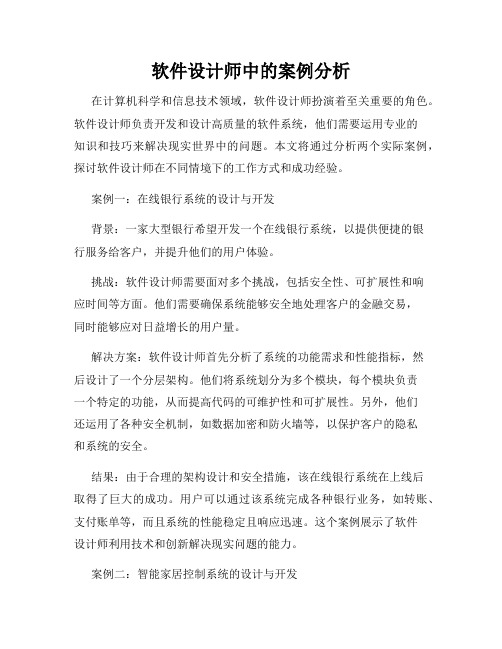
软件设计师中的案例分析

软件设计师中的案例分析在计算机科学和信息技术领域,软件设计师扮演着至关重要的角色。
软件设计师负责开发和设计高质量的软件系统,他们需要运用专业的知识和技巧来解决现实世界中的问题。
本文将通过分析两个实际案例,探讨软件设计师在不同情境下的工作方式和成功经验。
案例一:在线银行系统的设计与开发背景:一家大型银行希望开发一个在线银行系统,以提供便捷的银行服务给客户,并提升他们的用户体验。
挑战:软件设计师需要面对多个挑战,包括安全性、可扩展性和响应时间等方面。
他们需要确保系统能够安全地处理客户的金融交易,同时能够应对日益增长的用户量。
解决方案:软件设计师首先分析了系统的功能需求和性能指标,然后设计了一个分层架构。
他们将系统划分为多个模块,每个模块负责一个特定的功能,从而提高代码的可维护性和可扩展性。
另外,他们还运用了各种安全机制,如数据加密和防火墙等,以保护客户的隐私和系统的安全。
结果:由于合理的架构设计和安全措施,该在线银行系统在上线后取得了巨大的成功。
用户可以通过该系统完成各种银行业务,如转账、支付账单等,而且系统的性能稳定且响应迅速。
这个案例展示了软件设计师利用技术和创新解决现实问题的能力。
案例二:智能家居控制系统的设计与开发背景:随着智能家居的兴起,一家科技公司决定开发一个智能家居控制系统,以提供便捷的家居自动化体验。
挑战:软件设计师需要兼顾各种智能设备的兼容性和用户友好性。
他们需要确保系统能够与不同品牌和类型的设备进行无缝连接,并且提供简洁直观的用户界面。
解决方案:软件设计师采用了基于云计算和物联网技术的架构设计。
他们建立了一个统一的平台,通过API和协议,实现与各种智能设备的互通。
另外,他们还设计了一个用户友好的移动应用程序,用户可以通过该应用程序实时控制家居设备,并进行定制化设置。
结果:该智能家居控制系统的上线受到了广大用户的欢迎。
用户可以通过手机随时随地控制灯光、温度、安防等各种设备,大大提升了家居生活的舒适度和便捷性。
软件工程设计基本步骤(案例参考)

软件工程设计基本步骤(案例参考)软件工程设计基本步骤(案例参考)在当今信息技术高速发展的背景下,软件工程设计成为了各行各业不可或缺的一环。
本文将以一个案例来介绍软件工程设计的基本步骤,以期为读者提供一种全面而系统的设计思路。
一、需求分析作为任何软件工程项目的起点,需求分析至关重要。
在这个案例中,我们设想一个线上购物平台的设计。
首先,我们需要与相关方进行沟通,详细了解他们对购物平台的期望与要求。
通过访谈、问卷调查等方式,我们可以收集用户的需求,并将其整理为一份需求文档。
这个文档将成为开发团队的参考,指导整个开发过程。
二、概要设计在需求分析的基础上,我们开始进行概要设计。
概要设计阶段的目标是构建一个高层次的设计框架,确定系统的整体结构以及各个子系统之间的相互关系。
在这个案例中,我们将主要关注平台的功能划分、数据流图、系统架构等方面的设计。
通过概要设计,我们可以全面把握系统的大致轮廓,并更好地与开发团队进行沟通和协作。
三、详细设计在概要设计确定后,我们进入详细设计阶段。
在这个阶段,我们将对系统进行更加具体和细致的设计。
首先,我们需要对每一个子系统或模块进行详细的设计,包括数据结构、算法、接口等。
其次,我们需要对系统的界面进行设计,以确保用户友好性和易用性。
最后,我们还需要进行性能设计,考虑系统的扩展性和可靠性。
通过详细设计,我们可以为开发团队提供清晰而具体的开发指导,同时也有助于我们进行项目进度的控制。
四、编码与测试在详细设计完成后,我们进入编码与测试阶段。
在这个阶段,开发团队将根据详细设计构建实际的软件代码,并进行单元测试、集成测试和系统测试。
通过测试,我们可以验证代码的正确性和稳定性,确保软件能够按照需求和设计要求进行运行。
五、部署与维护最后,我们需要将开发完成的软件部署到生产环境中,并对其进行维护。
在部署过程中,我们需要进行系统安装、配置和数据迁移等操作。
而在维护阶段,我们将持续关注软件的运行状况,及时修复漏洞和bug,并为用户提供技术支持。
软件设计方案模板[7]
![软件设计方案模板[7]](https://img.taocdn.com/s3/m/39f0e301590216fc700abb68a98271fe910eaffc.png)
软件设计方案模板一、概述二、功能需求本节描述软件的功能需求,包括用户角色、用例图、用例描述等。
2.1 用户角色管理员:负责软件的安装、配置、更新、维护等工作,拥有最高权限。
普通用户:使用软件提供的基本功能,如浏览、查询、编辑等。
2.2 用例图本节给出软件的用例图,如下所示:)2.3 用例描述用例名称:登录参预者:普通用户、高级用户前置条件:用户已注册并激活账号后置条件:用户进入主界面基本流程:1. 用户打开软件,输入用户名和密码,登录按钮。
2.系统验证用户名和密码是否正确,如果正确,跳转到步骤4;如果错误,跳转到步骤3。
3. 系统提示用户名或者密码错误,返回步骤1。
4. 系统根据用户角色显示相应的主界面,用例结束。
扩展流程:在步骤1中,用户可以选择记住密码或者自动登录的选项。
在步骤2中,如果用户连续输入错误密码超过三次,系统将锁定账号,并提示用户连系管理员解锁。
三、设计思路本节阐述软件的设计思路,包括设计原则、设计目标、设计方法等。
3.1 设计原则用户友好:软件的界面简洁美观,操作流畅易用,符合用户习惯和期望。
性能优良:软件的运行速度快,响应时间短,资源占用少,稳定性高,可靠性强。
3.2 设计目标本软件的设计目标是:实现软件的功能需求,并保证功能正确性和一致性。
优化软件的性能,并保证性能稳定性和可靠性。
提高软件的可用性,并保证用户的满意度和忠诚度。
降低软件的开辟成本,并保证开辟效率和质量。
3.3 设计方法面向对象:软件的设计基于面向对象的思想,将软件分解为多个对象,每一个对象具有自己的属性和方法,对象之间通过消息传递进行交互。
模块化:软件的设计遵循模块化的原则,将软件划分为多个模块,每一个模块负责一个功能或者一类功能,模块之间通过接口进行连接和协作。
分层:软件的设计采用分层的方式,将软件分为三层,即表现层、业务层和数据层,每一层都有自己的职责和功能,层与层之间通过抽象和封装进行隔离和解耦。
软件体系结构 4+1模型案例

案例教学1:4+1视图方法进行软件体系结构设计要开发出用户满意的软件并不是件容易的事,软件体系结构师必须全面把握各种各样的需求、权衡需求之间有可能的矛盾之处,分门别类地将不同需求一一满足。
本文从理解需求种类的复杂性谈起,通过具体案例的分析,展示了如何通过RUP的4+1视图方法,针对不同需求进行体系结构设计,从而确保重要的需求一一被满足。
1、呼唤体系结构设计的多重视图方法灵感一闪,就想出了把大象放进冰箱的办法,这自然好。
但希望每个体系结构设计策略都依靠灵感是不现实的--我们需要系统方法的指导。
需要体系结构设计的多重视图方法,从根本上来说是因为需求种类的复杂性所致。
以工程领域的例子开道吧。
比如设计一座跨江大桥:我们会考虑"连接南北的公路交通"这个"功能需求",从而初步设计出理想化的桥墩支撑的公路桥方案;然后还要考虑造桥要面临的"约束条件",这个约束条件可能是"不能影响万吨轮从桥下通过",于是细化设计方案,规定桥墩的高度和桥墩之间的间距;另外还要顾及"大桥的使用期质量属性",比如为了"能在湍急的江流中保持稳固",可以把大桥桥墩深深地建在岩石层之上,和大地浑然一体;其实,"建造期间的质量属性"也很值得考虑,比如在大桥的设计过程中考虑"施工方便性"的一些措施。
和工程领域的功能需求、约束条件、使用期质量属性、建造期间的质量属性等类似,软件系统的需求种类也相当复杂,具体分类如图1所示。
图1 软件需求分类的复杂性2、超市系统案例:理解需求种类的复杂性例子是最好的老师。
为了更好地理解软件需求种类的复杂性,我们来分析一个实际的例子。
在表1中,我们列举了一个典型的超市系统的需求子集,从这个例子中可以清晰地看到需求可以分为两大类:功能需求和非功能需求。
表1 超市系统案例:理解需求种类的复杂性简单而言,功能需求就是"软件有什么用,软件需要做什么"。
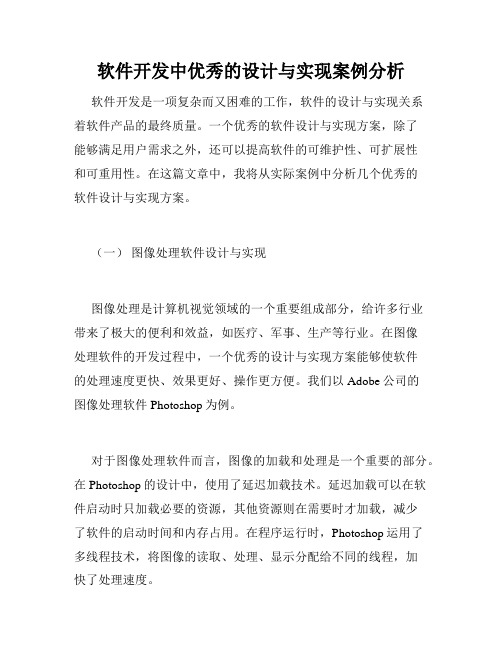
软件开发中优秀的设计与实现案例分析

软件开发中优秀的设计与实现案例分析软件开发是一项复杂而又困难的工作,软件的设计与实现关系着软件产品的最终质量。
一个优秀的软件设计与实现方案,除了能够满足用户需求之外,还可以提高软件的可维护性、可扩展性和可重用性。
在这篇文章中,我将从实际案例中分析几个优秀的软件设计与实现方案。
(一)图像处理软件设计与实现图像处理是计算机视觉领域的一个重要组成部分,给许多行业带来了极大的便利和效益,如医疗、军事、生产等行业。
在图像处理软件的开发过程中,一个优秀的设计与实现方案能够使软件的处理速度更快、效果更好、操作更方便。
我们以Adobe公司的图像处理软件Photoshop为例。
对于图像处理软件而言,图像的加载和处理是一个重要的部分。
在Photoshop的设计中,使用了延迟加载技术。
延迟加载可以在软件启动时只加载必要的资源,其他资源则在需要时才加载,减少了软件的启动时间和内存占用。
在程序运行时,Photoshop运用了多线程技术,将图像的读取、处理、显示分配给不同的线程,加快了处理速度。
此外,Photoshop的界面设计也是其成功的关键。
Photoshop的界面设计非常简洁、易于使用、可定制。
其使用了分层次结构的设计方法,用户可以方便地访问到所需的功能和工具,而且可以根据个人需求对界面进行定制。
这种用户导向的设计方案为Photoshop带来了大量的用户和市场份额。
(二)嵌入式软件设计与实现随着物联网技术的发展,嵌入式软件已成为众多智能设备的重要组成部分。
嵌入式软件的设计与实现需要充分考虑资源受限、实时性要求高等特点。
以INTEL公司的嵌入式软件产品Intel Galileo为例。
在设计与实现方面,Intel Galileo采取了面向对象的编程模式,使用了C++语言,通过面向对象的设计,实现了可重用性和可扩展性。
同时,由于嵌入式设备的资源受限,Galileo的设计遵循了轻量级原则,尽可能地减少了代码量和内存占用。
在实现方面,Galileo使用了中断机制来实现实时性需求。
java系统软件技术架构设计方案案例精选全文

精选全文完整版(可编辑修改)xxx系统力技术架构与平台设计一、设计理念“既要创造客户价值,又要提供良好的用户体验”是xxxx公司的软件设计理念。
xxxxx 一方面强调对用户要好用,满足用户的使用习惯和思维习惯,同时要满足用户对成本控制、可管理性以及安全方面的要求,尽管两者时有冲突,但是,从产品的角度来看,对这两点的整合能力也是衡量一个软件产品质量的瑟码。
为了实现这种设计思想,我们采用了种种手段予以解决满足了部分用户的高级应用需求。
此项教学系统采用Java技术,J2EE架构开发的先进的白主群件平台。
Java技术由于其跨平台特性,面向对象特性,安全特性等。
J2EE把数据库访问,Java组件和WE哉术等有机地集成在一起,使之特别适合于各类医学教学机构复杂的大中型应用,更好支持B/S结构,保证系统具有很好的可扩展性。
三层结构:MVCC7式的三层结构设计,保证系统灵活高效;兼容性:系统跨平台设计,兼容多种关系数据库,适应客户的软硬件环境。
高性能:采用数据库连接池,通过JDBCS术访问数据库,满足频繁访问需求;多处采用缓存技术,提高系统整体性能。
完全B/S结构:方便用户使用,方便管理员维护。
结构图:应用架构图(小型应用)应用架构图(大型应用)运行环境服务器操作系统:Microsoft Windows NT/2000 或更高版本;Redhat Linux 或其他Linux、Unix 系统;内存:256MB,建议512MB或更多;硬盘:20GB,建议40GB以上;客户机操作系统:Microsoft Windows 98/NT/2000/XP浏览器:Microsoft IE 5.0 以上分辨率:800 X 600以上分辨率,建议1024X 768在这一学年中,不仅在业务能力上,还是在教育教学上都有了一定的提高。
金无足赤,人无完人,在教学工作中难免有缺陷,例如,课堂语言平缓,语言不够生动,理论知识不够,教学经验不足,组织教学能力还有待提高。
CATIA软件面向船舶设计解决方案

CATIA软件面向船舶设计解决方案CATIA是由法国达索系统公司开发的一款广泛应用于航空、汽车及其他制造领域的设计软件。
而在船舶设计领域,CATIA同样提供了强大的解决方案。
本文将为您介绍CATIA软件如何应用于船舶设计,并探讨其解决方案的优势和应用案例。
一、CATIA在船舶设计中的应用1. 系统建模与装配设计在船舶设计过程中,需要对船体结构、舱室布置、船舶系统等进行综合设计。
CATIA提供了强大的系统建模与装配设计功能,可以帮助设计师在早期设计阶段完成整体结构的建模和装配,提高设计效率。
通过CATIA的装配约束、碰撞检测等功能,设计师可以预测和解决可能出现的装配问题,确保设计质量。
2. 曲面造型设计船舶的外观造型是吸引消费者、提高竞争力的重要因素。
CATIA提供了丰富的曲面设计工具,可以实现船体曲面的自由设计。
设计师可以通过CATIA的曲面造型模块,灵活、高效地进行船舶外观设计,满足不同需求的用户。
3. 结构分析与优化船舶的结构强度和刚度是保证船体安全的关键。
CATIA提供了多种结构分析与优化工具,能够对船舶结构进行强度、刚度、疲劳等分析。
设计师可以通过CATIA的有限元分析模块,对船体结构进行精确的计算和仿真,为船舶的结构设计提供科学依据。
4. 管道设计与布局船舶包含了大量的管道系统,如给水管道、燃油管道等。
CATIA提供了专业的管道设计与布局工具,方便设计师进行管道系统设计。
通过CATIA的管道设计模块,设计师可以自动创建与编辑各种形状和类型的管道、连接件等,提高设计的精度和效率。
二、CATIA软件解决方案的优势1. 综合性和一体化CATIA是一款集成度高、综合性强的设计软件。
它涵盖了船舶设计的各个方面,能够满足从概念设计到详细设计的全过程需求。
设计师可以在同一个软件平台上完成各种设计任务,降低了系统集成成本,提高了设计效率。
2. 强大的协同设计能力CATIA支持多个设计师同时对一个设计项目进行协同设计。
软件技术方案范例

软件技术方案范例一、概述随着信息技术的飞速发展,软件技术在各个行业中扮演了愈发重要的角色。
其在企业管理、生产制造、金融服务等领域的应用越来越广泛。
软件技术方案是对软件开发项目进行规划和设计的重要文档,它包括对软件系统的需求分析、架构设计、开发计划和实施方案等内容。
本文将以一个企业信息管理系统的软件技术方案为例,详细介绍软件技术方案的编写内容和要点。
二、需求分析1. 项目背景企业信息管理系统是为了提高企业内部信息共享和管理效率而开发的软件系统。
本项目的目标客户是中小型企业,他们需要一个能够集成各类信息的管理系统,包括人力资源管理、财务管理、客户关系管理等功能。
2. 用户需求根据调研结果,用户需要一个用户友好、功能完善、安全可靠的企业信息管理系统,希望能够实现信息的快速查找、统计分析和报表输出等功能。
3. 系统需求系统需要支持多种数据格式的导入和导出,包括Excel、CSV等格式。
要求系统的安全性能优良,包括用户权限管理、数据加密等方面。
三、架构设计1. 技术选型为了满足系统的性能和稳定性要求,我们打算采用B/S架构,使用Spring+SpringMVC+MyBatis进行开发。
数据库选择MySQL,前端采用Bootstrap进行开发,以提高用户体验和界面友好度。
2. 系统模块划分我们将系统划分为几个核心模块,包括人力资源管理、财务管理、客户关系管理等。
每个模块都具有独立的功能,但又能相互配合、共享数据。
四、开发计划1. 阶段划分开发分为需求分析、设计阶段、编码实现、测试、上线发布等五个阶段,每个阶段都有清晰的任务和时间节点。
测试环节需要重点关注性能测试和安全测试。
2. 人力资源配置根据项目的规模和复杂度,进行了精细的人力资源配置,确保开发团队的专业性和高效性。
3. 项目风险预测针对项目可能出现的风险,提前进行了预测和准备,包括技术风险、人力风险、进度风险等方面,出台了相应的应对措施。
五、实施方案1. 进度控制采用敏捷开发模式,每周进行一次小规模迭代,以尽快响应用户需求和优化系统功能。
软件详细设计方案模板示例汇总

项目案例名称:《软件系统》项目案例文档:《软件系统概要设计说明书》1. 导言1.1 目的本文档的目的是描述《软件系统》项目的详细设计,其主要内容包括:-系统功能简介-系统详细设计简述-各个模块的三层划分-最小模块组件的伪代码本文档的预期的读者是:●设计人员●开发人员●项目管理人员●测试人员1.2 范围该文档定义了系统的各个模块和模块接口,但未确定单元的具体实现,这部分内容将在实现中确定。
1.3引用标准[1] 《企业文档格式标准》 V1.1北京长江软件有限公司[2] 《软件详细设计报告格式标准》 V1.1北京长江软件有限公司软件工程过程化组织1.4 参考资料[1] 《实战struct》〔美〕TedHusted机械工业出版社1.5 版本更新信息本文档版本更新记录如表C-1:表C-1:版本更新记录2 系统设计概述根据《软件系统》的概要设计,系统分为用户登录管理、帐号管理、帐号组权限管理、角色管理、日志查询、统计报表、平台管理、业务信息系统维护、个人信息维护等模块,他们的关系如图C-1,以下将分小节对各个部分分别进行详细设计。
图C-1:模块设计图3 详细设计概述由于本系统采用了基于Struts 体系结构的设计,即采用MVC 的三层设计模式,采用面向对象的JAVA 语言以及JSP 的脚本语言。
所以,基本采用面向对象的设计方法。
在整个的开发过程中,尽可能采用复用的原则,例如采用标签库,统一数据库的基本操作,统一结果显示等。
本文档的详细设计主要是按照Struts 的MVC 的三个层次分别描述视图层、控制层和模型层模块的伪代码。
为下一步的编码提供基础。
4登录管理模块登录管理模块负责用户的登录。
系统框架可以分成三层结构,即视图层、控制层和模型层,具体如表C-2所示。
表C-2:登录管理的三层模块4.1视图层根据上述的功能介绍,视图页面设计如表C-3所示。
表C-3:登录管理模块页面设计根据界面流的设计可以确定各个界面的访问入口,以及界面之间切换关系,页面流程如图C-2所示。
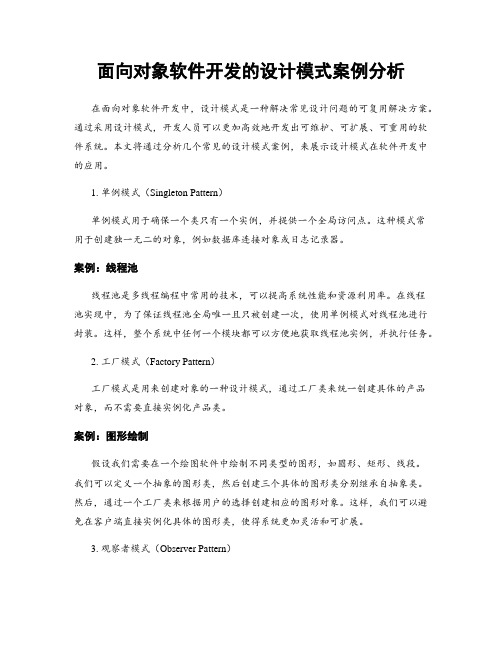
面向对象软件开发的设计模式案例分析

面向对象软件开发的设计模式案例分析在面向对象软件开发中,设计模式是一种解决常见设计问题的可复用解决方案。
通过采用设计模式,开发人员可以更加高效地开发出可维护、可扩展、可重用的软件系统。
本文将通过分析几个常见的设计模式案例,来展示设计模式在软件开发中的应用。
1. 单例模式(Singleton Pattern)单例模式用于确保一个类只有一个实例,并提供一个全局访问点。
这种模式常用于创建独一无二的对象,例如数据库连接对象或日志记录器。
案例:线程池线程池是多线程编程中常用的技术,可以提高系统性能和资源利用率。
在线程池实现中,为了保证线程池全局唯一且只被创建一次,使用单例模式对线程池进行封装。
这样,整个系统中任何一个模块都可以方便地获取线程池实例,并执行任务。
2. 工厂模式(Factory Pattern)工厂模式是用来创建对象的一种设计模式,通过工厂类来统一创建具体的产品对象,而不需要直接实例化产品类。
案例:图形绘制假设我们需要在一个绘图软件中绘制不同类型的图形,如圆形、矩形、线段。
我们可以定义一个抽象的图形类,然后创建三个具体的图形类分别继承自抽象类。
然后,通过一个工厂类来根据用户的选择创建相应的图形对象。
这样,我们可以避免在客户端直接实例化具体的图形类,使得系统更加灵活和可扩展。
3. 观察者模式(Observer Pattern)观察者模式定义了一种一对多的依赖关系,当一个对象的状态发生改变时,所有依赖于它的对象都会得到通知并自动更新。
案例:股票行情假设我们有一个股票行情系统,其中包含多个股票信息,并且有多个观察者关注这些股票的行情变化。
当有股票价格发生变化时,股票行情系统会自动通知所有的观察者,并更新显示最新的股票价格。
这样,观察者模式可以提高系统的实时性和可维护性。
4. 策略模式(Strategy Pattern)策略模式定义了一族算法,并将每个算法封装在独立的类中,使得它们可以相互替换,且不影响客户端的使用。
软件工程项目案例(二)2024

软件工程项目案例(二)引言概述:本文介绍一个软件工程项目的案例,该项目是一个在线音乐播放器的开发。
我们将分五个大点详细讨论该项目的各个方面,包括需求分析、设计、实现、测试和发布。
通过这个案例,我们可以了解到一个软件项目从开始到结束的整个流程。
正文:需求分析:1. 收集用户需求:与客户沟通、调查问卷等方式,收集用户对音乐播放器的需求。
2. 制定需求文档:将用户需求整理成明确的需求文档,包括功能需求、非功能需求等。
3. 进行需求评审:与团队成员和客户进行需求评审,确保需求的准确性和完整性。
4. 制定项目计划:根据需求文档制定项目计划,确定开发周期和资源分配等。
设计:1. 架构设计:确定音乐播放器的整体架构,包括前端、后端、数据库等组成部分。
2. 模块设计:将功能模块进行划分,设计每个模块的接口和功能。
3. 数据库设计:设计数据库结构,包括音乐文件存储、用户信息、播放历史记录等。
4. 用户界面设计:设计直观友好的用户界面,确保用户能够方便地操作。
5. 进行设计评审:与团队成员进行设计评审,确保设计的合理性和可行性。
实现:1. 编码:根据设计完成的文档,使用合适的编程语言进行编码。
2. 模块开发:按照模块设计的接口和功能进行开发,每个模块可以由不同的开发人员负责。
3. 整合测试:将各个模块进行整合测试,确保不同模块之间的协调和互操作。
4. 代码评审:与团队成员进行代码评审,确保代码的质量和可维护性。
5. 迭代开发:根据实际情况进行迭代开发,修复bug和添加新功能。
测试:1. 单元测试:对每个模块进行单元测试,验证功能的正确性。
2. 集成测试:在整个系统集成完成后进行集成测试,确保各个模块的协同工作。
3. 系统测试:对整个系统进行全面测试,模拟实际使用情况,发现潜在问题。
4. 用户验收测试:邀请部分用户进行测试,收集用户反馈并做出相应调整。
5. 性能测试:对系统的性能进行测试,保证系统可以支撑大并发访问的需求。
软件设计师案例分析

软件设计师案例分析(注意:此部分为文章正文,无需再重复题目)在当今数字化和信息时代,软件设计师成为了非常重要的职业之一。
他们承担着开发和设计各种软件应用程序的责任,从而推动了现代社会的发展。
本文将通过分析一位软件设计师的实际案例,来了解他们的工作职责、技能要求和令人印象深刻的成就。
下面是对软件设计师案例分析的深入讨论:案例1:李明的成功之路李明,一位资深的软件设计师,拥有十年以上的工作经验。
他的主要职责是开发和设计企业级软件解决方案,以满足客户的需求。
李明在各个软件开发项目中展现了他卓越的技能和才能。
他擅长与客户进行沟通,了解他们的具体需求,并将这些需求转化为技术规范和设计要求。
在最近一次项目中,李明领导了一个团队,负责开发一款高性能的客户关系管理软件。
他首先与客户进行了详细的需求分析会议,以确保他们对软件功能和性能的期望达到一致。
基于需求分析的结果,李明和他的团队制定了详细的项目计划,并设定了清晰的开发里程碑。
在开发过程中,李明充分发挥了他的软件设计和编码技能。
他采用了最先进的开发工具和技术,确保软件的稳定性和性能优化。
与此同时,他与团队成员密切合作,确保任务的分配和进展顺利进行,从而保证项目按时交付。
李明的软件设计在项目完成后获得了非常好的评价。
这款客户关系管理软件为客户提供了一套完善的解决方案,大大提高了他们的业务效率。
李明因此获得了表彰,并得到了更多的机会参与各种复杂的软件开发项目。
案例2:小王的创新设计与李明不同,小王是一位年轻的软件设计师,只有两年的工作经验。
然而,他通过独特的创新设计和卓越的技术能力,迅速崭露头角。
小王在一家初创公司工作,负责开发一款移动应用程序。
面对市场竞争激烈和用户期望不断提高的挑战,小王不仅理解了用户需求,而且能够提供令人惊喜的解决方案。
他与设计师团队合作,设计了一个简洁而直观的用户界面,使用户可以轻松使用该应用程序。
同时,小王还引入了新颖的功能和交互方式,使应用程序脱颖而出。
嵌入式软件系统设计方案案例

待定颜色修改颜色疑问颜色采集器软件系统设计方案版本历史目录1.引言 (5)1.1 目的 (5)1.2 背景和范围 (5)1.3 定义 (5)1.4 参考资料 (5)2.系统结构 (5)2.1 系统功能 (5)2.2硬件系统框架 (6)2.2 软件系统框架 (7)3.上行规约解析模块设计说明 (9)3.1描述 (9)3.2功能 (9)3.3设计思路(算法、流程) (9)3.4接口 (10)3.5资源分配、性能 (12)3.6测试方法 (12)4.读写参数模块设计说明 (12)4.1描述 (12)4.2功能 (12)4.3设计思路(算法、流程) (13)4.4接口 (13)4.5资源分配、性能 (14)4.6测试方法 (14)5.周期抄表任务管理 (14)5.1描述 (14)5.2功能 (14)5.3设计思路(算法、流程) (14)5.4接口 (14)5.5资源分配、性能 (14)5.6测试方法 (15)6.读历史电量数据模块设计说明 (15)6.1描述 (15)6.2功能 (15)6.3设计思路(算法、流程) (15)6.4接口 (15)6.5资源分配、性能 (15)6.6测试方法 (15)7.数据存储和电表信息存储管理 (15)7.1描述 (15)7.2功能 (16)7.3设计思路(算法、流程) (16)7.4接口 (20)7.5资源分配、性能 (20)7.6测试方法 (20)8.数据交换模块设计说明 (21)8.1描述 (21)8.2功能 (21)8.3设计思路(算法、流程) (21)8.4接口 (21)8.5资源分配、性能 (21)8.6测试方法 (21)9.广播校时任务模块设计说明 (21)9.1描述 (21)9.2功能 (22)9.3设计思路(算法、流程) (22)9.4接口 (22)9.5资源分配、性能 (22)9.6测试方法 (22)10.更改RS485通讯速率设计说明 (23)10.1描述 (23)10.2功能 (23)10.3设计思路(算法、流程) (23)10.4接口 (23)10.5资源分配、性能 (23)10.6测试方法 (23)11.抄表记录周期任务设计说明 (23)11.1描述 (23)11.2功能 (23)11.3设计思路(算法、流程) (23)11.4接口 (23)11.5资源分配、性能 (24)11.6测试方法 (24)12.循环显示周期任务设计说明 (24)12.1描述 (24)12.2功能 (24)12.3设计思路(算法、流程) (24)12.4接口 (24)12.5资源分配、性能 (24)12.6测试方法 (24)13.底层驱动设备设计说明 (25)13.1红外通讯驱动 (25)13.2 上行RS485通讯驱动 (26)13.3 下行RS485通讯驱动 (27)13.4 液晶i2c驱动 (29)13.5 时钟i2c驱动 (29)13.6 系统时钟8025驱动 (30)13.7 液晶显示驱动 (31)13.8 FLASH底层驱动 (32)13.9 按键操作驱动 (32)13.10 LED灯和看门狗驱动 (33)1.引言1.1 目的设计一个在采集器系统中对数据进行合理、高效、快速管理和处理;任务提出者:XX;开发者:集抄开发组;适合读者:集抄开发小组以及相关领导;用户或单位:。
软件设计方案(案例)

软件设计方案用户界面设计规范用户界面:又称人机界面,实现用户与计算机之间的通信,以控制计算机或进行用户与计算机之间的数据传送的系统部件。
GUI:即图形用户界面,一种可视化的用户界面,它使用图形界面代替正文界面。
本系统坚持图形用户界面(GUI)设计原则,界面直观、对用户透明。
用户接触软件后对界面上对应的功能一目了然、不需要多少培训就可以方便地使用本应用系统.1、界面设计介绍界面设计是为了满足软件专业化标准化的需求而产生的对软件的使用界面进行美化优化规范化的设计分支。
1)软件启动封面设计应使软件启动封面最终为高清晰度的图像,选用的色彩不宜超过256色,大小多为主流显示器分辨率的1/6大。
启动封面上应该醒目地标注制作或支持的公司标志、产品商标、软件名称、版本号、网址、版权声明、序列号等信息,以树立软件形象,方便使用者或购买者在软件启动的时候得到提示。
插图宜使用具有独立版权的、象征性强的、识别性高的、视觉传达效果好的图形,若使用摄影也应该进行数位处理,以形成该软件的个性化特征。
如果是系列软件还将考虑整体设计的统一和延续性。
2)软件框架设计软件的框架设计要复杂得多。
软件框架设计应该简洁明快,尽量少用无谓的装饰,应该考虑节省屏幕空间,各种分辨率的大小,缩放时的状态和原则,并且为将来设计的按钮、菜单、标签、滚动条及状态栏预留位置。
设计中将整体色彩组合进行合理搭配,将软件商标放在显著位置,主菜单应放在左边或上边,滚动条放在右边,状态栏放在下边,以符合视觉流程和用户使用心理。
3)软件按钮设计软件按钮设计应该具有交互性,即应该有3到6种状态效果:点击前鼠标未放在上面时的状态;鼠标放在上面但未点击的状态;点击时状态;点击后鼠标未放在上面时的状态;不能点击时状态;独立自动变化的状态。
按钮应具备简洁的图示效果,名称易懂,用词准确,能望文知意最好,让使用者产生功能关联反应,群组内按钮应该风格统一,功能差异大的按钮应该有所区别。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
软件设计方案用户界面设计规范用户界面:又称人机界面,实现用户与计算机之间的通信,以控制计算机或进行用户与计算机之间的数据传送的系统部件。
GUI:即图形用户界面,一种可视化的用户界面,它使用图形界面代替正文界面。
本系统坚持图形用户界面(GUI)设计原则,界面直观、对用户透明。
用户接触软件后对界面上对应的功能一目了然、不需要多少培训就可以方便地使用本应用系统。
1、界面设计介绍界面设计是为了满足软件专业化标准化的需求而产生的对软件的使用界面进行美化优化规范化的设计分支。
1)软件启动封面设计应使软件启动封面最终为高清晰度的图像,选用的色彩不宜超过256色,大小多为主流显示器分辨率的1/6大。
启动封面上应该醒目地标注制作或支持的公司标志、产品商标、软件名称、版本号、网址、版权声明、序列号等信息,以树立软件形象,方便使用者或购买者在软件启动的时候得到提示。
插图宜使用具有独立版权的、象征性强的、识别性高的、视觉传达效果好的图形,若使用摄影也应该进行数位处理,以形成该软件的个性化特征。
如果是系列软件还将考虑整体设计的统一和延续性。
2)软件框架设计软件的框架设计要复杂得多。
软件框架设计应该简洁明快,尽量少用无谓的装饰,应该考虑节省屏幕空间,各种分辨率的大小,缩放时的状态和原则,并且为将来设计的按钮、菜单、标签、滚动条及状态栏预留位置。
设计中将整体色彩组合进行合理搭配,将软件商标放在显著位置,主菜单应放在左边或上边,滚动条放在右边,状态栏放在下边,以符合视觉流程和用户使用心理。
3)软件按钮设计软件按钮设计应该具有交互性,即应该有3到6种状态效果:点击前鼠标未放在上面时的状态;鼠标放在上面但未点击的状态;点击时状态;点击后鼠标未放在上面时的状态;不能点击时状态;独立自动变化的状态。
按钮应具备简洁的图示效果,名称易懂,用词准确,能望文知意最好,让使用者产生功能关联反应,群组内按钮应该风格统一,功能差异大的按钮应该有所区别。
4)软件面板设计软件面板设计应该具有缩放功能,面板应该对功能区间划分清晰,应该和对话框、弹出框等风格匹配,尽量节省空间,切换方便。
5)菜单设计菜单设计一般有选中状态和未选中状态,左边应为名称,右边应为快捷键。
如果有下级菜单应该有下级箭头符号,不同功能区间应该用线条分割。
对与进行的操作无关的菜单要用屏蔽的方式加以处理,如果采用动态加载方式,即只有需要的菜单才显示最好。
主菜单的宽度要接近,字数不应多于四个,每个菜单的字数能相同最好。
主菜单数目不应太多,最好为单排布置。
6)标签设计标签设计应该注意转角部分的变化,状态可参考按钮。
7)图标设计图标设计色彩不宜超过64色,大小为16x16、32x32两种,应该加以着重考虑视觉冲击力,它需要在很小的范围表现出软件的内涵,在设计时使用简单的颜色,利用眼睛对色彩和网点的空间混合效果,做出精彩图标。
8)滚动条及状态栏设计滚动条主要是为了对区域性空间的固定大小中内容量的变换进行设计,应该有上下箭头,滚动标等,有些还有翻页标。
状态栏是为了对软件当前状态的显示和提示。
9)安装过程设计安装过程设计主要是将软件安装的过程进行美化,包括对软件功能进行图示化。
10)包装及商品化最后软件产品的包装应该考虑保护好软件产品,功能的宣传融合于美观中,可以印刷部分产品介绍。
2、界面设计原则1)易用性(1)完成相同或相近功能的按钮用Frame框起来,常用按钮要支持快捷方式;(2)完成同一功能或任务的元素放在集中位置,减少鼠标移动的距离;(3)按功能将界面划分局域块,用Frame框括起来,并要有功能说明或标题;(4)界面要支持键盘自动浏览按钮功能,即按Tab键的自动切换功能;(5)同一界面上的控件数最好不要超过10个,多于10个时可以考虑使用分页界面显示;(6)分页界面要支持在页面间的快捷切换,常用组合快捷键Ctrl+Tab;(7)默认按钮要支持Enter及选操作,即按Enter后自动执行默认按钮对应操作;(8)可写控件检测到非法输入后应给出说明并能自动获得焦点;(9)Tab键的顺序与控件排列顺序要一致,目前流行从上到下、从左到右的方式;(10)复选框和选项框要有默认选项,按选择机率的高低而先后排列,并支持Tab选择;(11)界面空间较小时使用下拉框而不用选项框;(12)选项数较少时使用选项框,相反使用下拉列表框;(13)适当使用相关的专业术语,提倡使用通用性字眼。
2)规范性通常界面设计都按Windows界面的规范来设计,即包含“菜单条、工具栏、工具厢、状态栏、滚动条、右键快捷菜单”的标准格式。
小型软件一般不提供工具厢。
(1)菜单前的图标能直观地代表要完成的操作,常用菜单要有命令快捷方式;(2)完成相同或相近功能的菜单用横线隔开放在同一位置,菜单深度一般要求最多控制在三层以内;(3)相同或相近功能的工具栏放在一起,工具栏中的每一个按钮要有及时提示信息;(4)系统常用的工具栏设置默认放置位置,工具栏的图标能直观地代表要完成的操作,一条工具栏的长度不能超出屏幕宽度;(5)工具栏太多时可以考虑使用工具厢;工具厢要具有可增减性,由用户自己根据需求定制,默认总宽度不要超过屏幕宽度的1/5;(6)状态条要能显示用户切实需要的信息,常用的有:目前的操作、系统状态、用户位置、用户信息、提示信息、错误信息等,高度以放置五好字为宜;(7)滚动条的长度要根据显示信息的长度或宽度能及时变换,以利于用户了解显示信息的位置和百分比,并且宽度应比状态条的略窄;(8)菜单和工具条要有清楚的界限,菜单要求凸出显示,这样在移走工具条时仍有立体感;(9)菜单和状态条中通常使用五号字体。
工具条一般比菜单要宽,但不要宽得太多,否则看起来很不协调;(10)右键快捷菜单采用与菜单相同的准则。
3)合理性屏幕对角线相交的位置是用户直视的地方,正上方四分之一处为易吸引用户注意力的位置,在放置窗体时要注意利用这两个位置。
(1)父窗体或主窗体的中心位置应该在对角线焦点附近;(2)子窗体位置应该在主窗体的左上角或正中,多个子窗体弹出时应该依次向右下方偏移,以显示出窗体标题为宜;(3)重要的命令按钮与使用较频繁的按钮要放在界面上注目的位置;(4)与正在进行的操作无关的按钮应该加以屏蔽(Windows中用灰色显示,没法使用该按钮) ;(5)对可能造成数据无法恢复的操作必须提供确认信息,给用户放弃选择的机会。
4)美观与协调性(1)按钮大小基本相近,且与界面的大小、空间要协调,忌用太长的名称;(2)避免空旷的界面上放置很大的按钮,放置完控件后界面不应有很大的空缺位置;(3)前景与背景色搭配合理协调,反差不宜太大,最好少用深色,常用色考虑使用Windows界面色调;(4)界面风格要保持一致,字的大小、颜色、字体要相同,除非是需要艺术处理或有特殊要求的地方;(5)如果窗体支持最小化、最大化或放大时,窗体上的控件也要随着窗体而缩放;(6)对于含有按钮的界面一般不应该支持缩放,即右上角只有关闭功能;(7)通常父窗体支持缩放时,子窗体没有必要缩放。
5)界面一致性在界面设计中应该保持界面的一致性。
一致性既包括使用标准的控件,也指使用相同的信息表现方法,如在字体、标签风格、颜色、术语、显示错误信息等方面确保一致。
(1)显示信息一致性①标签提示:字体为不加粗、宋体、黑色、灰底或透明、无边框、右对齐、不带冒号、一般情况为五号;②日期:正常字体、宋体、白底黑字;③对齐方法左对齐:一般文字、单个数字、日期等右对齐:数字、时间、日期加时间④分辨率800*600,增强色16色;⑤字体缺省为宋体、五号、黑色;⑥底色缺省为灰色。
这些信息的排列显示风格供参考, 在同一软件中应当注意表现形式的一致性。
(2)布局合理化应注意在一个窗口内部所有控件的布局和信息组织的艺术性,使得用户界面美观。
布局不宜过于密集,也不能过于空旷,合理的利用空间。
在一个窗口中按tab键,移动顺序不能杂乱无章,先从上至下,再从左至右。
一屏中首先应输入的和重要信息的控件在tab顺序中应当靠前,并放在窗口上较醒目的位置。
布局力求简洁、有序、易于操作。
(3)鼠标与键盘对应应用中的功能只用键盘也应当可以完成,即设计的应用中还应加入一些必要的按钮和菜单项。
但是,许多鼠标的操作,如双击、拖动对象等,并不能简单地用键盘来模拟即可实现。
例如在一个列表框中用鼠标单击其中一项表示选中该项内容,为了用键盘也能实现这一功能,必须在窗口中定义一个表示选中的按钮,以作为实现单击功能的替。
又如在一个窗口中有两个数据窗口,可以用鼠标从一个数据窗口中将一项拖出然后放到另一个中,如果只用键盘,就应当在菜单中设置拷贝或移动的菜单项。
(4)快捷键在菜单项中使用快捷键可以让使用键盘的用户操作得更快一些,在Windows及其应用软件中快捷键的使用大多是一致的。
本系统中应用的快捷键在各个配置项上语义必须保持一致。
Ctrl-O 打开 Ctrl-Tab 下一窗口Ctrl-S 保存 Ctrl-Esc 任务列表Ctrl-C 拷贝 Ctrl-F4 关闭窗口Ctrl-V 粘贴 Alt-F4 结束应用Ctrl-D 删除 Alt-Tab 下一应用Ctrl-X 剪切 Enter 缺省按钮/确认操作Ctrl-I 插入 Esc 取消按钮/取消操作Ctrl-H 帮助 Shift-F1 上下文相关帮助Ctrl-P 打印Ctrl-W 关闭其它快捷键其它快捷键使用汉语拼音的开头字母,不常用的可以没有快捷键。
6)向导对于应用中某些部分的处理流程是固定的,用户必须按照指定的顺序输入操作信息,为了使用户操作得到必要的引示应该使用向导,使用户使用功能时比较轻松明了,但是向导必须用在固定处理流程中,并且处理流程应该不少于3个处理步骤。
7)用户帮助系统应该提供详尽而可靠的帮助文档,在用户使用产生迷惑时可以自己寻求解决方法。
常用的帮助设施有两种:集成的和附加的。
集成的帮助设施一开始就是设计在软件中的,它与语境有关,用户可以直接选择与所要执行操作相关的主题。
通过集成帮助设施可以缩短用户获得帮助的时间,增加界面的友好性,附加的帮助设施在系统建好以后再加进去,通常是一种查询能力比较弱的联机帮助。
(1)帮助文档中的性能介绍与说明要和系统性能配套一致;(2)操作时要提供及时调用系统帮助的功能,常用F1;(3)最好提供目前流行的联机帮助格式或HTML帮助格式;(4)用户可以用关键词在帮助索引中搜索所要的帮助,当然也应该提供帮助主题词;(5)在帮助中应该提供我们的技术支持方式,一旦用户难以自己解决可以方便地寻求新的帮助方式。
8)出错信息和警告出错信息和警告是指出现问题时系统给出的坏消息,信息以用户可以理解的术语描述。
(1)信息应提供如何从错误中恢复的建设性意见;(2)信息应指出错误可能导致哪些不良后果,以便用户检查是否出现了这些情况并帮助用户进行改正;(3)信息应伴随着视觉上的提示,如特殊的图像、颜色或者信息闪烁;(4)信息不能带有判断色彩,即在任何情况下不能指责用户。
