ASP内置对象的使用实验报告
实验4 ASP内置对象

实验4 ASP内置对象目的与要求1、掌握request和response对象的属性,并且能够准确使用其属性。
2、掌握session和application对象的属性,方法和事件。
实验内容:1、request对象的应用第一步:在chapter文件夹中新建两个文件,分别命名为friend.htm和detail.asp,并双击他们使其在文档窗口中显示。
第二步:在friend.htm中键入字符串“友情连接”然后选中它,在属性检查器的连接栏后单击浏览文件,打开选择文件夹对话框,从中选择文件detail.asp。
第三步:注意在第二步的对话框下面的文本框中出现选中的文档名,在该文本框右边有个“参数”按钮,单击该按钮打开“参数”对话框定义在链接地址中传递的参数。
第四步:单击+按钮,在参数窗格的名称列增加一行,输入参数名称name,移动光标到“值”列,输入参数的值,如立现;按同样方法输入参数age和值,单击“确定”按钮关闭对话框,此时“url”文本框由单一的文档名变成如下的形式。
Detail.asp? name=立现&age=25单击“确定”按钮关闭“选择文件对话框”完成链接的定义。
第五步:切换到detail.asp页,在代码试图中的<body>、</body>标签之间填入如下代码以显示传来的参数。
<p>姓名:<%=request(“name”)%></p><p>年龄:<%=request(“age”)%><p>第六步:保存两个文件并将他们上传到测试服务器,在浏览器中打开friend.htm页,单击“友情链接”超级链接,就可以打开detail.asp页并且在页面上显示参数。
第七步:使用form数据集合。
第八步:使用querystring数据集合,使用servervariables数据集合。
2、response对象的应用。
asp实习报告总结

asp实习报告总结(模板)实习报告总结一、实习基本情况在XXX公司进行了为期两个月的ASP实习,工作内容主要包括XXX、XXX和XXX等。
实习期间我主要负责XXX项目,任务包括XXX、XXX和XXX等。
与此同时,我也参与了团队其他成员的XXX工作,积极参与讨论和解决问题。
二、所学知识与技能在实习期间,我不仅加深了对ASP技术的理解,还学习了很多关于XXX的知识。
我熟悉了XXX技术的应用,掌握了XXX的操作步骤和注意事项。
通过与团队成员的合作,我进一步提高了代码的质量和效率,学会了合理地组织代码结构和使用设计模式,提高了系统的可维护性和扩展性。
三、实习过程中遇到的问题与解决方案在实习过程中,我遇到了很多问题,如XXX问题、XXX问题和XXX问题等。
每当遇到问题,我都会主动与团队成员进行讨论,寻求解决方案。
通过良好的沟通和合作,我们共同解决了这些问题,并将实践中掌握的解决方法总结和归纳为一份经验文档。
四、实习收获和体会在实习期间,我深刻体会到了实践的重要性。
通过实际的项目经历,我不仅熟练掌握了ASP技术,还提高了自己的综合能力。
实习中我不仅学到了专业知识,还提高了解决问题的能力和团队合作能力。
与此同时,实习过程中我还结交了很多志同道合的人,他们给予了我很多帮助和鼓励。
我认为,该实习使我对ASP技术的认识更加深入,对自己的职业发展也有了更清晰的规划。
通过实践的锻炼,我更加明确了自己未来的方向,坚定了自己在IT行业的选择。
五、感谢与建议在此要感谢XXX公司以及所有为我提供帮助的团队成员,感谢他们在我工作和学习过程中对我的指导和帮助。
同时,也要提出一些建议,希望公司能更加重视实习生的培养和发展,提供更多的实践机会和培训资源。
总之,通过这次ASP实习,我不仅学到了专业知识,还获得了宝贵的实践经验和职场人际交往的经验。
我相信这次实习对我未来的职业生涯将有着重要的影响。
ASPNET内置对象实验报告

实验报告题目:内置对象院系:计算机科学与工程学院【实验题目】内置对象【实验目的】1.理解内置对象的作用。
2.掌握Response内置对象的方法及属性。
3.掌握Request对象的用法。
4.掌握Session对象的用法。
5.熟悉Application对象的用法。
【实验内容】(一)运用Request对象实现用户登录用QueryString属性接收上一页面使用“?”传递到本页的数据。
用户访问网站时首先看到的如图所示页面(default.aspx),当用户填写了自己的姓名并单击“提交”按钮跳转到下一页面(welcome.aspx)时,页面中将显示欢迎信息。
(1)打开Visual Studio 2010创建一个网站,在Default.aspx页面上创建文本“请输入你的姓名:”,并创建TextBox,最后再创建“提交”按钮。
在“提交”按钮中写入事件,首先获取文本框中输入的文本,再通过页面的重定向进行响应,该页面效果如2-1图示。
图2-1 登录页面效果图(2)点击“提交”按钮进入反馈页面,该页面效果如2-2图示。
图2-2 反馈页面效果图(二)运用Response对象实现文件下载使用Response对象的WriteFile方法输出一个Excel文件。
程序运行时,用户单击页面中链接按钮,弹出对话框;单击“打开”按钮可在浏览器显示Excel 文件内容,单击“保存”按钮可单线程下载文件到本地硬盘。
该示例开发步骤如下:(1)打开Visual Studio 2010创建一个网站,设计Default.aspx页面,在该页面上创建一个LinkButton并显示一段文本提示用户点击下载,再通过Response.WriteFile()实现文件的下载。
该页面效果如2-3图示。
图2-3 提示页面效果图(2)单击文字,进行下载。
该页面效果如2-4图示。
图2-4 下载页面效果图(三)运用Session和Application对象使用Application对象和Session对象,结合全局配置文件Global.asax和站点配置文件Web.config,设计一个能统计当前在线人数的Web应用程序。
ASPNET内置对象

(三)实验要求
实验前认真预习实验内容。实验时自觉遵守课堂纪律,严格按操 作规程操作,既要独立操作又要与其他同学配合,在实验过程中必须按 照实验内容认真做完实验,并认真填写相关实验报告。
二、实验准备
(一)运行环境说明
PC计算机,开发环境Visual Studio 2008
(二)基础数据设置及说明
计算机,开发环境Visual Studio 2008
} return VNum;//返回生成的随机数 } 在页面的Page_Load事件中代码如下:
(3)编写代码完成下面效果。
(2) . 运用Cookie对象实现记住用户名和密码
使用Cookie对象实现记住用户名,当多选框控件【是否记住密 码?】为TRUE时,使用cookie记住用户名和密码。下次重新打开浏览器 仍记住用户名及密码。当多选框控件【是否记住密码?】为FLASE时, 清除存放用户名和密码的cookie。下次重新打开浏览器用户名及密码为 空。编写代码完成下面效果。
实验项目二 内置对象
一、实验内容、目标及要求 (一)实Байду номын сангаас内容
1. .运用Response对象和Request对象实现用户登录 2. 运用Cookie对象实现记住用户名和密码 3. 利用Session对象实现用户登录 4.使用application对象统计网站的访客数量。
(二)实验目标
理解内置对象的作用。 掌握Response内置对象的方法及属性。 掌握Request对象的用法。 掌握Session对象的用法。 熟悉Cookie对象的用法。
修改main.aspx.cs页面的代码:
需在login.aspx的page_load使用querystring判定,若为mes为1.,则label标 签显示请先登录。代码如下:
ASP实验报告册

实验一:熟悉ASP调试环境(2学时)一、实验目的以Windows 2000 Professional(Windows XP)做为例实验平台,架设一个ASP程序调试环境。
二、实验内容(一)安装IIS 5.0(二)测试安装是否成功使用浏览器来测试默认的Web主页,方法如下:方法一:用户的Web主页地址就是机器的地址http://127.0.0.1方法二:IIS 5.0默认一个URL在本机上访问Web主页: http://localhost/方法三:在DOS状态下用Ipconfig命令得到本机的IP地址,然后作为本机访问Web主页。
测试成功后,即可以使用IIS 5.0提供的服务。
如果安装之初选择的子组件很完全,那么IIS 5.0将给用户提供WWW服务、FTP(文件传输)服务及SMTP(邮件)服务。
(三)IIS 5.0的启动与退出(四)IIS 5.O的WWW服务1.发布Web页步骤一:制作出需要发布的主页。
步骤二:把主页的首页命名为Default.htm或者Default.asp。
步骤三:把主页的所有文件都拷贝到C:\Inetpub\wwwroot目录下。
这个目录也即IIS 5.0默认Web主页的地址。
步骤四:在浏览器中用测试IIS 5.0安装的方法来查看已发布的Web页。
2.建立服务内容目录IIS 5.0安装完成以后,默认安装的Web站点及FTP站点的主目录又称宿主目录分别为C:\Inetpub\wwwroot和C:\Inetpub\ftproot。
在个人Web站点及FTP站点的发布时,把现已存在的文件夹复制到相应的服务器主目录下,即可通过机器的IP地址结合文件夹的相对路径来访问我们发布的资源。
修改Web站点及FTP站点主目录方法如下:通过“Interner信息服务”工具来修改web站点及FTP站点主目录:3. 建立Web默认文档4.建立虚拟服务目录实验二:ASP框架语言-HTML(2学时)一、实验目的1、了解HTML语言结构,掌握HTML非正文标记、正文标记、特殊标记,理解HTML交互技术。
实验05 使用ASP内置对象.swf

} (6)双击 5-2-2.aspx 页面,打开代码设计器窗口,在页面装入时执行 的事件处理器的 编辑区中输入下列代码: protected void Page_Load(object sender, EventArgs e) { if (Request.QueryString["name"] == null || Request.QueryString["name"] == "") { Response.Write("请返回主页输入你的姓名<br>"); Response.Write("<a href='5-2-1.aspx'>返回</a>"); } else { Response.Write("欢迎 " + Request.QueryString["name"] + " 光临本站"); } } (7)保存文件,测试、运行,查看程序运行后的效果,如图 5-3、54、5-5 所示。 图 5-3 输入姓名 图 5-4 显示欢迎信息 图 5-5 返回重新输入界面 3.使用 Application对象统计网站的访问次数 (1)新建一个 Web 窗体 5-3.aspx。 (2)页面上放置两个 Label 控件,控件 ID 分别为:Count、C_Time, Text 属性都为空, Count 用于显示计数值,C_Time用于显示访问的当前时间。 (3)在 5-3.aspx 页面的空白处双击,进入程序编辑窗口,在 Pagp_load 事件中输入以 下程序代码: protected void Page_Load(object sender, EventArgs e) { Application.Lock(); Application["Counter"]= Convert.ToInt32(Application["Counter"]) + 1; Application.UnLock(); Count.Text = "您是本站第"+ Application["Counter"] + "位访客!"; C_Time.Text="您最近一次浏览本站的时间是:"+ System.DateTime.Now;
实验二 运用ASP NET内置对象完成WEB程序设计 ()

{ Response.Write(Request.QueryString);
}
3: post_input.aspx.cs 文件主要代码: protected void btnSubmit_Click(object sender, EventArgs e)
} else {
//请.aspx"); } }
实 验 总 结 ( 结 论 或 问 题 分 析 ): 通过本次实验,我在上机过程中遇到了不少的难题,例如不懂得如何编排网
页的格式,怎样调用功能语句,怎样实行调试。经过这次实验,使我深深的认 识到自己水平的不足,学习 web 开发不仅要认真听课,更要多上机联系。最后 在老师和同学们的帮助下,基本完成了这次实验。加深了我对这门课的了解。
{ Response.Redirect("post_show.aspx?txtNum1="+txtNum1. Text+"&txtNum2="+txtNum2.Text+"");
}
post_show.aspx.cs 文件主要代码: protected void Page_Load(object sender, EventArgs e)
protected void upbtn_Click(object sender, EventArgs e) { Response.Cookies["firdata"].Value = TextBox1.Text; Response.Cookies["secdata"].Value = TextBox2.Text; Response.Cookies["firdata"].Expires = DateTime.Now.AddDays(1); Response.Cookies["secdata"].Expires = DateTime.Now.AddDays(1); Response.Redirect("welcome.aspx"); }
实验十ASP内嵌对象

<%
response.write "<p>这是对htmlencode方法的测试。<br>用于换行显示。<br>"
response.write server.htmlencode("<p>这是对htmlencode方法的测试。<br>用于换行显示。<br>")
response.write Server.MapPath("6_6.asp")
%></body></html>
STEP2:保存此文件,文件名为:6_6.asp
STEP3:浏览结果
问题:
1、结果:
2、用server.htmlencode对输出内容进行编码
程序2:
STEP1:打开网页编辑工具,输入下面的代码
response.write server.urlencode("<br>")
%>
%>STEP2:保存为6_7.asp。
结果:
实验现象解决措施
实验小结
教师点评
%>
STEP2:通过站点浏览结果
问题:
1、结果:
2、输出有什么不同
三、用server.urlencode来对内容进行编码
程序3:
STEP1:打开பைடு நூலகம்页编辑工具,输入下面的代码
<%@ language="VBScript"%>
<%
response.write "<br>"
ASP实验报告实验2

ASP实验报告实验2第一点:ASP实验2的背景与目的ASP(Active Server Pages)实验是计算机科学和网络编程领域的一项基本技能实验,旨在让学生通过实践掌握ASP技术,进一步了解动态网页的制作和数据库的交互。
实验2则是基于第一实验的基础上,进一步深化学生对于ASP技术的应用,提高学生解决实际问题的能力。
本实验要求学生设计并实现一个简单的ASP应用程序,其主要功能是实现用户注册和登录功能。
通过这个实验,学生需要掌握如何使用ASP技术进行用户信息的收集、处理和存储,以及如何使用SQL语句进行数据库的交互。
实验的背景是假设学生需要为一个简单的社区网站设计用户注册和登录功能。
用户注册时,需要收集用户的基本信息,如用户名、密码、邮箱等,并将这些信息存储到数据库中。
用户登录时,需要验证用户输入的用户名和密码是否与数据库中存储的信息匹配,如果匹配,则允许用户登录。
实验的目的是让学生通过实践,掌握ASP技术的基本使用方法,了解ASP与数据库的交互方式,提高学生解决实际问题的能力。
同时,通过实验,学生也可以加深对于网络安全和数据保护的理解,提高他们在未来工作和学习中处理类似问题的能力。
第二点:ASP实验2的具体内容和步骤本实验的具体内容主要包括以下几个部分:1.设计用户注册和登录界面:学生需要设计一个简洁明了的用户注册和登录界面,包括用户名、密码、确认密码、邮箱等输入框,以及注册和登录按钮。
2.收集用户信息并存储到数据库:学生需要使用ASP技术收集用户在注册界面输入的信息,并将其存储到数据库中。
这里需要使用SQL语句进行数据库的插入操作。
3.验证用户登录信息:学生需要使用ASP技术验证用户在登录界面输入的用户名和密码是否与数据库中存储的信息匹配。
如果匹配,则允许用户登录,否则提示用户登录失败。
4.实现用户注销功能:学生需要实现一个简单的用户注销功能,当用户点击注销按钮时,能够清除用户的登录状态,使用户重新回到登录界面。
附加实验内置对象的使用

附加实验内置对象的使用一、实验目的掌握Application、Session、Server、Response、Request等对象的功能、常用集合和方法。
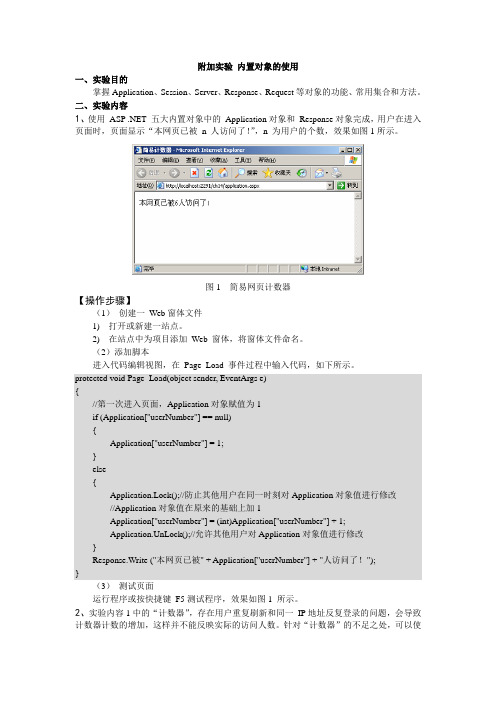
二、实验内容1、使用ASP .NET 五大内置对象中的Application对象和Response对象完成,用户在进入页面时,页面显示“本网页已被n 人访问了!”,n 为用户的个数,效果如图1所示。
图1 简易网页计数器【操作步骤】(1)创建一Web窗体文件1) 打开或新建一站点。
2) 在站点中为项目添加Web 窗体,将窗体文件命名。
(2)添加脚本进入代码编辑视图,在Page_Load 事件过程中输入代码,如下所示。
protected void Page_Load(object sender, EventArgs e){//第一次进入页面,Application对象赋值为1if (Application["userNumber"] == null){Application["userNumber"] = 1;}else{Application.Lock();//防止其他用户在同一时刻对Application对象值进行修改//Application对象值在原来的基础上加1Application["userNumber"] = (int)Application["userNumber"] + 1;Application.UnLock();//允许其他用户对Application对象值进行修改}Response.Write ("本网页已被" + Application["userNumber"] + "人访问了!");}(3)测试页面运行程序或按快捷键F5测试程序,效果如图1 所示。
2、实验内容1中的“计数器”,存在用户重复刷新和同一IP地址反复登录的问题,会导致计数器计数的增加,这样并不能反映实际的访问人数。
作业六 ASPNET内置对象1

一、实验目的:考察Response/Request/Cookie组件的理解和使用Response.write Response.Redirect Request.ServerVariables二、实验要求1)使用cookie实现登录页面login.aspx(如上图所示),点击“确定”后,浏览器转向TestCookie.aspx,并显示出“你好,***,欢迎再次登录。
你上次登录的时间为***,IP为***”。
并且使得登录时可按选择的时间记录用户账户,在有效期内,在本网站的任意网页均显示“你好,***,欢迎再次登录。
你上次登录的时间为***,IP为***( Request.ServerVariables [“REMOTE_ADDR”])”,过期后账户失效,访问网站中任意网页均被导向到login.aspx进行重新登录。
(趣味走马灯实现文字左右滚动)2)使用Session,运用web.config <sessionState timeout="1">实现1)中的效果Cookie使用参考Response.Cookies["UserInfo"].Values["Account"] = txtAccount.Text;Response.Cookies["UserInfo"].Values["Password"] = txtPsw.Text;Response.Cookies["UserInfo"].Expires = DateTime.Now.AddYears(1);Response.Write("你好," + Request.Cookies["UserInfo"].Values["Account"].ToString() + ",欢迎来到我的网站");附录:-- Marquee的用法基本语法<marquee> ... </marquee><marquee>啦啦啦,我会移动耶!</marquee>啦啦啦,我会移动耶!文字移动属性的设置方向 <direction=#> #=left, right<marquee direction=left>啦啦啦,我从右向左移!</marquee> <P> <marquee direction=right>啦啦啦,我从左向右移!</marquee>啦啦啦,我从右向左移!啦啦啦,我从左向右移!方式 <bihavior=#> #=scroll, slide, alternate<marquee behavior=scroll>啦啦啦,我一圈一圈绕着走!</marquee> <P><marquee behavior=slide>啦啦啦,我只走一次就歇了!</marquee> <P><marquee behavior=alternate>啦啦啦,我来回走耶!</marquee>啦啦啦,我一圈一圈绕着走!啦啦啦,我只走一次就歇了!啦啦啦,我来回走耶!循环 <loop=#> #=次数;若未指定则循环不止(infinite)<marquee loop=3 width=50% behavior=scroll>啦啦啦,我只走 3 趟哟!</marquee> <P><marquee loop=3 width=50% behavior=slide>啦啦啦,我只走 3 趟哟!</marquee> <P><marquee loop=3 width=50% behavior=alternate>啦啦啦,我只走 3 趟哟!</marquee>啦啦啦,我只走 3 趟哟!啦啦啦,我只走 3 趟哟!啦啦啦,我只走 3 趟哟!速度 <scrollamount=#><marquee scrollamount=20>啦啦啦,我走得好快哟!</marquee>啦啦啦,我走得好快哟!延时 <scrolldelay=#><marquee scrolldelay=500 scrollamount=100>啦啦啦,我走一步,停一停!</ma rquee>啦啦啦,我走一步,停一停!外观(Layout)设置对齐方式(Align) <align=#> #=top, middle, bottom<font size=6><marquee align=# width=400>啦啦啦,我会移动耶!</marquee></font>对齐上沿、中间、下沿。
ASP实验报告

ASP实验报告asp开发环境实验目的:1. 熟悉asp开发环境配置2. 掌握简单asp应用开发流程实验内容:1. 安装iis2. 配置虚拟目录3. 配置默认文档4. 书写测试页5. 运行测试页实验步骤:<SCRIPT language=VBScript> Sub Check()Dim strEmail,Position1,EmailLen,strDomainNamestrEmail=Form1.Email.ValuePosition1=Instr(strEmail,"@")EmailLen=Len(strEmail)strDomainName=Mid(strEmail,Position1+1,EmailLen-Position1) If er.Value=empty ThenMsgBox"请输入您的名字!"FocusTo(0)Exit SubElseIf Form1.Email.Value=empty ThenMsgBox"请输入您的电子邮件地址!"FocusTo(1)Exit SubElseIf Position1=0 Or Instr(strDomainName,".")= 0 Then MsgBox"请正确填写您的电子邮件地址!"FocusTo(1)Exit SubElseIf Form1.Content.Value=empty ThenMsgBox"请输入您的留言内容~"FocusTo(2)Exit SubEnd IfForm1.SubmitEnd SubSub FocusTo(x)Document.Form1.Elements(x).Focus()End Sub</SCRIPT><HTML><HEAD><TITLE>留言板</TITLE></HEAD><BODY bgcolor=LightYellow background="飞红.jpg"><center><FONT size=6 face=楷体 color=pink> 留言板</FONT><HR> <FORM method=post action=MessageAdd.asp name=Form1><TABLE bgcolor=pink align=center border=1 width=500><TR><TD height=35 align=center>留言者</TD><TD><INPUT maxlength=30 name=User></TD></TR><TR><TD height=35 align=center>E-mail</TD><TD colspan=3><INPUT name=Email></TD></TR><TR><TD height=35 align=center>标 题</TD><TD colspan=3><INPUT maxlength=200 name=Subject size=40></TD></TR><TR><TD height=35 align=center>内 容</TD><TD colspan=3><TEXTAREA cols=51 name=Content rows=8></TEXTAREA></TR> <TR align=middle><TD height=40 colspan=4 align=center><INPUT type=button value=提交OnClick=check()> <INPUT type=reset value=重写></TD></TR></TABLE></FORM><A href=MessageBrowse.asp>查看留言</A></BODY></HTML>多次的提交不成功的原因并只是代码出现错误问题,对ASP的工作原理更是一知半解,便认真的对ASP的工作原理也进行了一定的了解如下:1、用户向浏览器地址栏输入网址2、浏览器向服务器发出请求。
ASP实验报告实验2

ASP实验报告实验2一、实验目的本次实验旨在深入了解和掌握 ASP(Active Server Pages)的基本原理和应用,通过实际操作,提高对动态网页开发的能力,熟练运用ASP 技术实现特定的功能和效果。
二、实验环境1、操作系统:Windows 102、开发工具:Microsoft Visual Studio Code3、服务器:IIS(Internet Information Services)三、实验内容(一)创建 ASP 页面1、打开 Visual Studio Code,新建一个文本文件,并将其扩展名修改为`asp` 。
2、在文件中输入以下基本的 ASP 代码结构:```html<%@ Language=VBScript %><html><head><title>我的第一个 ASP 页面</title></head><body><%ResponseWrite("Hello, ASP!")%></body></html>```3、保存文件,并将其放置在 IIS 服务器的默认网站目录下。
(二)使用变量和表达式1、在 ASP 页面中定义变量,例如:```vbscript<%Dim num1, num2, sumnum1 = 5num2 = 10sum = num1 + num2ResponseWrite("两数之和为:"& sum)%>```2、进行简单的数学运算和字符串连接操作,观察输出结果。
(三)使用条件语句1、实现ifelse 条件判断,根据不同的条件输出不同的内容,例如:```vbscript<%Dim ageage = 20If age < 18 ThenResponseWrite("您是未成年人")ElseResponseWrite("您是成年人")End If%>```2、尝试使用多重条件判断,如 ifelseifelse 结构。
实验十三 IIS服务器的配置及asp内建对象的使用

实验十三IIS/Web服务器的配置及ASP内建对象的使用实验目的:(1)熟练掌握在IIS/web服务器中创建虚拟目录和测试虚拟目录的方法(2)熟练使用response对象的write、end、redirect方法;request 对象的form、querystring集合;server对象的mappath方法。
实验内容:(1)在IIS中创建虚拟目录study,目录路径在“d:\”,并用记事本或FrontPage编写简单的asp脚本测试虚拟目录。
(2)使用记事本或FrontPage编写asp程序,这些程序包含response对象的write、end、redirect方法;request对象的form、querystring集合;server对象的mappath方法。
实验步骤:1创建虚拟目录(1)启动Internet服务管理器:选择“开始”→“设置”→“控制面板”→“管理工具”→“Internet服务管理器”;(2)在“默认Web站点”上单击右键,选择“新建”→“虚拟目录”,出现虚拟目录创建向导对话框;(3)单击“下一步”,出现“欢迎使用创建虚拟目录向导”对话框,输入“虚拟目录别名”study;(4)单击“下一步”,选择要发布的Web站点所在的文件夹“d:\”;(5)单击“下一步”,设置虚拟目录的访问权限;(6)单击“下一步”,出现提示虚拟目录创建完成的对话框;(7)单击其中的“完成”按钮,回到Internet服务管理器,这时可以看到新创建的虚拟目录。
2 测试虚拟目录用记事本、Frontpage或Dreamweaver编写的ASP文件,存放在刚才建立的虚拟目录所对应的文件夹中,文件名为default.asp。
在IIS中打开虚拟目录,右键单击该文件,在快捷菜单中选择“浏览” ,就可以运行该ASP文件。
default.asp的脚本为:<HTML><TITLE>ASP测试页面</TITLE><BODY bgcolor=#FFFFFF><CENTER><H1>ASP虚拟目录测试</h1><hr><h2>您好!欢迎光临ASP虚拟目录</h2></body></html>3使用response对象的write、end、redirect方法(1)使用response对象的write方法在FrontPage中输入如下代码,保存为1.asp<html><head><title>显示目前系统日期和时间的网页</title></head><body bgcolor=#FFFFFF><h1>今天日期是:</h1><br><h2><% response.write year(now)&"年"&month(now)&"月"&day(now)&"日" %></h2> <h1>现在的时间是:</h1><br><h2><%response.write time%></h2></body></html>在IE浏览器中输入地址http://localhost/study/1.asp,查看运行结果。
asp实训报告

asp实训报告一、介绍ASP(Active Server Pages)是一种用于动态生成Web页面的技术,通过ASP,可以使用VBScript、JScript等脚本语言与服务器进行交互,实现数据的处理和动态内容的生成。
本篇报告将详细介绍我在ASP实训过程中所学习到的知识和实践经验。
二、实训目标本次ASP实训旨在让学员通过实际操作,掌握ASP的基本语法、流程控制、数据库操作和常用组件的使用。
实践中,我主要完成了以下几个方面的内容:1. ASP基础语法的学习和应用;2. VBScript的掌握,包括变量、运算符、条件语句和循环结构;3. 数据库的连接和操作,实现数据的增删改查;4. 前端与后端的交互,实现动态页面的生成;5. 常用组件的使用,如文件上传、邮件发送等。
三、实训过程在ASP的实训过程中,我按照以下步骤进行学习和实践:1. 学习ASP基础语法:包括ASP脚本的嵌入方式、变量的定义和使用、输出内容到页面等。
通过实践编写简单的ASP页面,加深对基础语法的理解。
2. 学习VBScript编程:VBScript是ASP默认支持的脚本语言,具有类似于VB的语法。
我学习了VBScript的变量、运算符、条件语句和循环结构,并通过编写实例加深对语法的掌握。
3. 数据库连接和操作:ASP提供了与数据库进行交互的方法,我学习了如何连接数据库、执行SQL语句和处理查询结果。
通过实践,我成功地实现了对数据库中的数据进行增删改查的功能。
4. 前端与后端的交互:在ASP中,前端页面与后端脚本可以进行数据的交互,我学习了如何获取前端页面传递的参数,以及如何将后端处理结果返回给前端显示。
通过实践,我实现了一个简单的用户注册和登录功能。
5. 常用组件的使用:ASP提供了许多常用的组件,如文件上传、邮件发送等。
我学习了这些组件的使用方法,并在实践中成功应用于具体的项目中。
四、实训总结通过ASP实训,我对ASP技术有了深入的了解和掌握。
ASPNET页面内置对象总结范文

ASPNET页面内置对象总结范文Requet用于获取来自浏览器的信息Server提供服务器端的一些属性和方法Application用于共享多个会话和请求之间的全局信息Seion用于存储特定用户的会话信息Cookie用于设置或获取Cookie信息一..Page对象Page对象是由Sytem.Web.UI命名空间中的Page类来实现的。
Page 对象提供的常用属性、方法及事件如下所示:名称功能说明IPotBack属性获取一个值,该值表示该页是否正为响应客户端回发而加载IValid属性获取一个值,该值表示页面是否通过验证Application 属性为当前Web请求获取Application对象。
Requet属性获取请求的页的HttpRequet对象Server属性获取Server对象,它是HttpServerUtility类的实例。
DataBind方法将数据源绑定到被调用的服务器控件及其所有子控件RegiterClientScriptBlock方法向页面发出客户端脚本块Init事件当服务器控件初始化时发生Load事件当服务器控件加载到Page对象中时发生Unload事件当服务器控件从内存中卸载时发生二,Repone对象小实例:ViewCode///<ummary>///题目:Repone方法演练///时间:2022年11月20日9:49:15///描述:对Repone输出字符数组,知道遇到指定字符串停止程序,清除缓存区及跳转练习///</ummary>///<paramname="ender"></param>///<paramname="e"></param>protectedvoidButton1_Click(objectender,EventArge){tring[]tr={"王","口","月","北","凡","赢"};Repone.Write("字符串数组过滤后结果是:<br/>");Repone.Write("<b>注:由于使用了end终止程序,所以不会实现页面跳转.</b><br/>");for(inti=0;i<tr.Length;i++){if(tr[i]=="凡"){Repone.End();//终止程序输出}ele{Repone.Write(tr[i]);}}Repone.Clear();//清除缓存区Repone.Redirect("WebForm3.ap某");}运行:扩展知识:Repone对象用语输出数据到客户端,包括向浏览器输出数据、重定向浏览器到另一个URL或向浏览器输出Cookie文件。
ASPNET内置对象的应用

《Web开发技术()》实验报告实验名称:实验四内置对象的应用一、实验目的1.掌握Response对象的基本使用方法。
2.掌握Request对象的基本使用方法。
3.掌握Session对象的基本使用方法。
4.掌握Application对象的基本使用方法。
5.掌握Server对象的基本使用方法。
二、实验内容编写一个购物车程序,显示效果如下图所示。
要求:1.只有以用户名“张三”、密码“123456”登录才能进入到购物首页。
2.购物首页显示登录用户是第几位访客。
3.在每个具体的购物页中,如果用户已经选择了商品,当再次进入到该页时要显示已选中的商品。
三、程序代码1、//登录---只有以用户名“张三”、密码“123456”登录才能进入到购物首页protected void btnLogin_Click(object sender, EventArgs e){if (txtUsername.Text == "张三" && txtPassword.Text == "123456"){ Response.Redirect("ShopCart.aspx");} else{ Label1.Text = "提示:输入的密码或者用户名误,请重新输入!"; } }2、购物车:protected void Page_Load(object sender, EventArgs e){ int Num = 0; string Time = "";if (Request.Cookies["v"] == null){ Num = 1; Time = "未访问过本站"; }else { Num = Convert.ToInt32(Request.Cookies["v"]["num"]) + 1; Time = Request.Cookies["v"]["time"].ToString();} Label1.Text = "您第" + Num + "个访问本站!";}//去购物protected void btnBuy_Click(object sender, EventArgs e){//如果没有选择,则给予提示。
asp实训报告

asp实训报告我根据你提供的题目「ASP实训报告」来撰写文章:ASP实训报告1. 简介在本次ASP实训中,我们小组的目标是通过实际项目的开发,提升我们对ASP(活动服务器页面)的理解和应用能力。
本报告将对我们的实训过程进行总结和回顾,包括项目背景、需求分析、系统设计、开发过程和最终成果。
2. 项目背景我们小组的ASP实训项目是一个在线图书销售平台的开发。
目标用户是图书爱好者,他们可以在平台上浏览并购买自己感兴趣的图书。
该平台还提供了管理功能,使管理员可以管理图书库存、用户信息和订单。
3. 需求分析在进行项目开发之前,我们首先进行了详细的需求分析。
我们与客户进行了充分的沟通,明确了他们对平台的要求和期望。
根据需求分析,我们确定了以下功能模块:用户认证、图书展示、购物车、订单管理和后台管理。
4. 系统设计基于需求分析的结果,我们开始进行系统设计。
我们使用了平台及相关技术,如C#语言、HTML、CSS和JavaScript。
我们设计了数据库模型,定义了各个实体表的属性和关系。
在前端设计上,我们注重用户友好性和易用性,力求给用户良好的使用体验。
5. 开发过程在系统设计完成后,我们开始了开发阶段。
我们小组合理分工,每个成员负责一个或多个模块的开发。
我们遵循了敏捷开发的原则,通过迭代开发来逐步完善系统。
在开发过程中,我们积极解决遇到的问题,并进行了充分的测试,确保系统的稳定性和安全性。
6. 最终成果经过数周的努力,我们成功地完成了在线图书销售平台的开发,并获得了客户的认可和好评。
我们的实训成果具备以下特点:良好的用户界面、高效的用户认证、流畅的图书展示、灵活的购物车和订单管理、安全可靠的后台管理等。
7. 总结与展望通过这次ASP实训,我们不仅巩固了ASP相关知识,还学会了团队协作和解决问题的能力。
我们深入理解了系统开发的流程,并通过实际项目了解项目管理的重要性。
在未来的学习和工作中,我们将继续努力,不断提升自己的技术和能力。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
六、数据处理结果(结论)
图1
图二
图3
七、实验中存在的问题、进一步的想法等
八、教师评语
成绩指导教师签字:年月日注:此报告为参考格式,各栏项目可根据实际情况进行调整。
三、实验原理
通过response对象request对象Application对象的综合使用制作一个简单聊天室
四、实验内容或步骤
1.输出数据库表头。
2.向浏览器输出数据库表中第一条记录
3.以表格的形式输出输出person数据库中grade表中所有记录。
具体步骤:
1.在DreamWeaver8中,建立asp文件命名为6-01.asp,具体的代码见下面:
实验项目
ASP内置对象的使用
实验日期
2012.10.18
实验地点
A601
同组人数
1
实验台号
26
一、实验目的
1.掌握ADO对象的Connection的使用方法。
2.掌握打开和关闭数据库连接的方法。
3.掌握向浏览器输出数据库内容的方法。
4.掌握以表格的格式输出数据库中内容的方法。
二、实验仪器设备
Dreamweaver 8
然后在asp的测试环境下运行。
2.编辑一个asp文件命名为6-02.asp,实现向浏览器输出person数据库中grade表中的第一条记录。具体代码见下面。然后在asp的测试环境下运行。
3.编辑一个asp文件命名为6-03.asp,以表格的形式输出输出person数据库中grade表中所有记录,通过子过程的方式,实现以表格的形式输出数据表中的数据具体代码见下面。然后在asp的测试环境下运行。
