前端开发环境介绍
前端开发中常用的编辑器和IDE

前端开发中常用的编辑器和IDE在如今数字化时代,前端开发已经成为一个非常重要的职业。
前端开发人员负责构建和维护网站的用户界面,他们需要使用各种工具来完成这项工作。
其中,编辑器和集成开发环境(IDE)是前端开发人员最常用的工具之一。
本文将介绍几种常用的前端开发编辑器和IDE,并探讨它们的优缺点。
1. Visual Studio Code(简称VS Code)VS Code是一个由微软开发的免费开源代码编辑器。
它是一个轻量级的编辑器,却具备强大的功能和扩展性。
VS Code支持多种编程语言,包括HTML、CSS和JavaScript等前端开发中常用的语言。
它提供了丰富的插件生态系统,可以根据开发人员的需求进行定制。
此外,VS Code还具有智能代码补全、调试功能和版本控制等特性,使得前端开发更加高效和便捷。
2. Sublime TextSublime Text是一款流行的文本编辑器,被广泛应用于前端开发领域。
它具有简洁的界面和快速的响应速度,使得代码编写变得更加流畅。
Sublime Text支持多种编程语言和插件,可以满足前端开发人员的各种需求。
它还提供了强大的搜索和替换功能,方便开发人员快速定位和修改代码。
然而,Sublime Text在某些方面的功能相对较弱,如调试和版本控制等方面,需要借助其他工具来完成。
3. AtomAtom是由GitHub开发的一款免费开源的文本编辑器。
它具有可定制性强的特点,可以通过安装插件和主题来满足不同开发人员的需求。
Atom支持多种编程语言,包括前端开发中常用的语言。
它提供了丰富的功能,如智能代码补全、语法高亮和多窗口编辑等。
此外,Atom还具有强大的Git集成,方便开发人员进行版本控制和协作开发。
4. WebStormWebStorm是一款由JetBrains开发的商业IDE,专为前端开发而设计。
它具有全面的功能和集成工具,可以提高开发人员的工作效率。
WebStorm支持多种前端技术,包括HTML、CSS、JavaScript、React和Angular等。
前端环境搭建流程

前端环境搭建流程在进行前端开发之前,首先需要搭建好相应的开发环境。
一个好的开发环境可以提高开发效率,保证项目的顺利进行。
下面我将详细介绍前端环境搭建的流程。
1. 安装Node.jsNode.js是一个基于Chrome V8引擎的JavaScript运行环境,可以让JavaScript 在服务器端运行。
在搭建前端环境之前,首先需要安装Node.js。
可以到官网下载对应的安装包,然后按照提示一步步安装即可。
2. 安装npmnpm是Node.js的包管理工具,可以用来安装、卸载和管理前端项目中所需的依赖包。
安装完Node.js后,npm也会随之安装完成。
可以通过在命令行输入npm -v来验证npm是否安装成功。
3. 安装GitGit是一个分布式版本控制系统,可以用来管理项目的版本。
在前端开发中,通常会使用Git来管理项目代码。
可以到Git官网下载对应的安装包,然后按照提示一步步安装即可。
4. 安装代码编辑器在进行前端开发时,需要一个代码编辑器来编辑和管理项目代码。
常用的代码编辑器有Visual Studio Code、Sublime Text、Atom等。
可以根据个人喜好选择一个合适的代码编辑器进行安装。
5. 初始化项目在搭建好开发环境之后,可以开始初始化项目。
可以通过命令行进入项目目录,然后运行npm init命令来初始化项目,生成一个package.json文件。
在package.json 文件中可以配置项目的名称、版本、依赖等信息。
6. 安装项目依赖在初始化项目之后,可以开始安装项目所需的依赖包。
可以通过npm install命令来安装项目的依赖,也可以在package.json文件中手动添加所需的依赖包,然后运行npm install命令来安装。
7. 配置开发环境在项目初始化和依赖安装完成之后,可以开始配置开发环境。
可以配置webpack、Babel等工具来进行代码的打包和转译,配置ESLint、Prettier等工具来规范代码风格,配置Git来管理项目的版本,配置代理来解决跨域等问题。
前端开发中的本地开发环境搭建指南

前端开发中的本地开发环境搭建指南随着互联网的迅猛发展,前端开发变得越来越重要。
在开始开发前端项目之前,搭建一个稳定的本地开发环境至关重要。
本文将为您介绍一些在前端开发中常用的本地开发环境搭建指南,帮助您更高效地进行前端开发。
一、选择合适的开发工具在搭建本地开发环境之前,首先需要选择适合自己的开发工具。
市面上有很多常用的前端开发工具,例如Visual Studio Code(VS Code)、Sublime Text、WebStorm等。
这些工具都拥有丰富的插件生态系统,能够提供代码提示、代码自动补全、调试等功能,大大提高了开发效率。
二、安装Node.jsNode.js是一个基于Chrome V8引擎的JavaScript运行环境,可用于开发后端服务和构建前端项目。
在搭建本地开发环境之前,需要先安装Node.js。
您可以从官方网站下载安装包,并按照向导进行安装。
安装完成后,通过命令行工具检查是否成功安装了Node.js。
三、使用包管理工具在前端开发中,使用包管理工具是非常重要的。
包管理工具可以帮助我们管理项目所依赖的第三方库和工具,使项目的依赖管理更加简单和高效。
目前最常用的包管理工具是npm和Yarn。
npm是Node.js的官方包管理工具,而Yarn则是由Facebook开发并维护的新一代包管理工具。
安装Node.js时,npm会自动安装。
因此,您只需要在命令行工具中运行`npm -v`命令,检查npm的版本。
如果您决定使用Yarn,可以在命令行工具中运行`npm install -g yarn`命令,安装Yarn,并通过`yarn -v`命令检查版本。
四、使用版本控制工具在开发过程中,使用版本控制工具可以更好地管理代码,方便多人协作和版本回退。
Git是最常用的版本控制工具之一。
在开始前端项目之前,您可以通过官方网站下载并安装Git。
Git提供了命令行工具和可视化界面的客户端,以便于您管理代码。
介绍项目开发环境

介绍项目开发环境项目开发环境是指在进行软件或应用程序开发过程中所需的软硬件设备、软件工具和开发语言等。
一个良好的开发环境可以提高开发效率和质量,保证项目顺利进行。
开发环境需要一台计算机作为开发工作站。
这台计算机应具备足够的性能和存储空间,以满足开发过程中的需求。
此外,还需要安装一个稳定的操作系统,如Windows、Mac OS或Linux。
操作系统作为开发环境的基础,可以提供各种开发工具和软件的运行环境。
开发环境需要安装相应的开发工具。
不同的项目开发可能需要使用不同的开发工具。
例如,Web开发中常用的开发工具有文本编辑器、集成开发环境(IDE)和调试器等。
文本编辑器可以用于编写代码,IDE则提供了更多的开发功能,如代码自动补全、调试和版本控制等。
调试器可以帮助开发人员找到和修复代码中的错误。
开发环境还需要安装相应的开发语言和框架。
根据项目需求,可以选择不同的开发语言和框架来进行开发。
常见的开发语言有Java、Python、C++等,而常见的框架有Spring、Django、React等。
开发人员需要熟悉所选语言和框架的语法和特性,以便高效地开发项目。
除了硬件设备和软件工具,项目开发环境还需要合适的版本控制系统。
版本控制系统可以追踪代码的变更并进行版本管理,有助于团队协作和代码的维护。
常见的版本控制系统有Git和SVN等。
一个良好的开发环境还应该有适当的沟通和协作工具。
团队成员之间需要进行有效的沟通和协作,以便共同推进项目的进展。
常用的沟通和协作工具有即时通讯工具、项目管理工具和协同编辑工具等。
一个良好的项目开发环境应包括计算机设备、操作系统、开发工具、开发语言和框架、版本控制系统以及沟通和协作工具等。
这些组成部分相互配合,可以提高开发效率和质量,保证项目的顺利进行。
前端开发环境搭建步骤解析

前端开发环境搭建步骤解析前端开发环境搭建是每一位前端开发者的必经之路。
在这个过程中,我们需要配置一系列工具和软件,以提供良好的开发环境和高效的工作流程。
本文将为您解析前端开发环境搭建的步骤,帮助您快速入门。
一、安装版本控制工具版本控制工具是前端开发不可或缺的工具之一。
Git是目前最为流行和广泛使用的版本控制工具,可帮助我们追踪文件的修改、协作开发以及版本管理。
您可以从官方网站下载安装包,并按照指引进行安装。
二、安装代码编辑器代码编辑器是前端开发环境中必要的工具之一,它能够提供代码高亮、智能提示、代码片段等功能。
目前,最受欢迎的代码编辑器是Visual Studio Code(简称 VS Code),它的可扩展性和强大的生态系统使其成为前端开发者的首选。
您可以从官方网站下载安装包,并参照指引进行安装。
三、安装Node.js和npmNode.js是一个让JavaScript能够在服务器端运行的运行时环境,而npm则是Node.js的包管理器,用于安装、管理和发布JavaScript模块。
您可以从官方网站下载Node.js的安装包,并使用默认设置进行安装。
安装完成后,打开命令行工具,输入`node -v`和`npm -v`分别验证Node.js和npm的安装是否成功。
四、安装前端开发框架在实际的前端开发中,我们通常会使用一些前端开发框架来提高开发效率和代码的可维护性。
常见的前端开发框架包括React、Vue.js、Angular等。
我们可以通过npm来安装这些前端框架,例如,`npm install react`可安装React框架。
安装完成后,我们就可以在项目中引入并使用这些框架了。
五、安装构建工具构建工具用于处理和优化前端项目的资源,例如压缩CSS和JavaScript文件、合并文件、图片优化等。
常见的前端构建工具有Webpack、Gulp、Grunt等。
您可以使用npm来安装这些构建工具,例如,`npm install webpack`可安装Webpack。
前端开发环境搭建秘籍让你的工作事半功倍

前端开发环境搭建秘籍让你的工作事半功倍在当今数字化时代,前端开发领域正变得越来越重要。
随着互联网的普及和技术的快速发展,前端开发者承担着创建用户界面、处理用户交互和优化性能等关键任务。
为了更高效地完成工作,一个良好的前端开发环境搭建是非常必要的。
本文将为你揭示前端开发环境搭建的秘籍,让你的工作事半功倍。
一、选择合适的开发工具选择一个合适的开发工具是前端开发环境搭建的第一步。
目前市面上有众多的开发工具可供选择,如Visual Studio Code、Sublime Text、Atom等。
这些工具都拥有强大的代码编辑功能和丰富的插件生态系统,可以极大地提升开发效率。
其次,你还需要选择一个适合你团队协作的版本控制工具。
Git是目前最受欢迎的版本控制系统之一,它可以帮助你管理代码的版本、协调团队成员的工作和处理代码冲突。
懂得使用Git将大大提高你的团队协作效率。
二、安装必备的开发环境一个良好的开发环境不仅需要一个好的编辑器,还需要安装相应的开发环境。
对于前端开发来说,最基本的就是安装Node.js。
Node.js是一个基于Chrome V8引擎的JavaScript运行环境,它不仅可以运行前端的JavaScript代码,还可以通过npm(Node Package Manager)管理各种开发所需的包和依赖。
另外,安装一个好用的命令行工具也是必不可少的。
目前,最受欢迎的命令行工具是iTerm2(针对Mac用户)和cmder(针对Windows用户)。
它们提供了更强大的命令行功能和更友好的用户界面,让你更便捷地进行代码管理和调试。
三、选择适合的前端框架和库前端开发中有很多优秀的框架和库可以帮助你快速构建用户界面和优化性能。
选择适合你的项目的前端框架和库将大大缩短开发周期和减少不必要的工作量。
例如,Vue.js是一个简单、高效、灵活的JavaScript框架,可以帮助你构建交互式的用户界面。
Vue.js采用了组件化的思想,可以方便地管理复杂的界面结构,并且拥有出色的性能表现。
前端开发工程师职位说明书

前端开发工程师职位说明书一、职位背景与职责要求随着现代科技的快速发展与互联网的兴起,前端开发已经成为当今社会中非常重要的职业之一。
前端开发工程师负责设计和开发网站、应用程序以及其他互动性网页的用户界面。
1. 职位背景:随着互联网和移动应用的快速发展,前端开发工程师在现代社会中扮演着至关重要的角色。
他们负责实现网页设计师的创意,将设计变为实际可用的网页应用。
2. 职责要求:- 开发高质量的网页应用程序,确保用户界面的优秀性、易用性和高度兼容性。
- 与UI/UX设计师紧密合作,确保用户界面设计的顺序性、可访问性和一致性。
- 使用前沿的前端技术和工具,保持对技术的学习和发展的敏感性。
- 优化网页性能,提高页面加载速度和相应时间,并确保在不同平台和浏览器上的兼容性。
- 与后端开发工程师进行密切合作,确保前后端的无缝衔接和良好的用户体验。
- 进行持续测试和调试,修复前端代码中的错误和问题。
- 持续关注并应用最佳实践和新技术,为团队提供技术支持和建议。
二、任职资格与技能要求1. 任职资格:- 本科及以上学历,计算机科学、软件工程或相关专业。
- 具备3年以上前端开发工作经验。
- 熟悉网页设计原理,并有良好的美学意识。
- 熟悉常见的前端开发技术,如HTML、CSS、JavaScript等。
- 熟悉至少一种前端开发框架,如React、Angular、Vue等。
- 了解后端开发技术和常用API接口,有一定的后端开发经验者优先考虑。
- 具备良好的沟通能力和团队合作精神。
2. 技能要求:- 熟练掌握HTML5、CSS3和JavaScript等前端技术。
- 熟悉响应式设计和移动端开发,了解移动端开发的规范和约束。
- 熟悉并使用过至少一种前端开发框架,如React、Angular或Vue 等。
- 熟悉前端构建工具,如Webpack、Gulp等。
- 熟悉前端性能优化技巧和工具。
- 熟练使用版本控制系统,如Git。
三、工作环境与福利待遇1. 工作环境:我们的团队拥有舒适的办公环境和良好的工作氛围。
前端环境搭建流程

前端环境搭建流程前端环境搭建是开发前端项目的第一步,一个稳定且高效的开发环境可以有效提高开发效率和代码质量。
本文将介绍前端环境搭建的流程,并提供相关参考内容。
1. 安装操作系统:首先,需要选择并安装合适的操作系统。
常见的操作系统包括Windows、Mac和Linux。
选择操作系统时,需要考虑自己的使用习惯和项目需求。
2. 安装代码编辑器:代码编辑器是编写和编辑前端代码的主要工具。
常见的代码编辑器有Visual Studio Code、Sublime Text和Atom等。
安装代码编辑器后,还可以根据需要安装一些插件和扩展,以提升开发效率。
3. 安装版本控制系统:版本控制系统是管理代码变更的重要工具。
最常用的版本控制系统是Git。
安装Git后,还需要进行一些配置,如设置用户名和邮箱等。
4. 安装包管理工具:包管理工具可以帮助我们管理项目依赖的第三方库和工具。
常见的包管理工具有npm和Yarn。
在安装包管理工具后,还可以用它们来安装其他开发工具,如构建工具和脚手架等。
5. 安装Node.js环境:Node.js是基于Chrome V8引擎的JavaScript运行环境,可以用于前端开发中的许多工具和框架。
安装Node.js后,默认会安装npm包管理工具。
可以使用以下命令验证Node.js和npm是否安装成功:```node -vnpm -v```6. 创建项目目录:在搭建前端环境之前,需要先确定项目的目录结构。
通常,将项目源代码放在一个单独的目录中,并在其中创建相应的子目录,如`src`(用于存放源代码)、`public`(用于存放公共资源)和`dist`(用于存放编译后的代码)等。
7. 初始化项目:使用包管理工具来初始化项目,可以自动生成一些基本文件和配置。
以npm为例,可以使用以下命令初始化一个新的项目:```npm init```在初始化过程中,会要求输入一些基本信息,如项目名称、版本号、描述等。
开发环境说明书

开发环境说明书
开发环境说明书
一、概述
开发环境是指开发者为了开发软件系统而搭建的软件及硬件环境。
它是从开发工具、操作系统、数据库、服务器等多个方面组成的一个整体,为软件开发提供必要的支持和保障。
二、开发工具
1. 编辑器:Sublime Text、Notepad++、Atom等
2. 集成开发环境:Eclipse、Visual Studio、NetBeans等
3. 版本控制工具:Git、SVN等
三、操作系统
开发环境可以在多种操作系统上搭建,如Windows、Linux、Mac OS 等。
开发者需要根据自己的需求选择最适合自己的操作系统。
四、数据库
常见的开发数据库有MySQL、Oracle、SQL Server等。
在开发环境中,需要安装相应的数据库管理工具,如Navicat、MySQL Workbench等。
五、服务器
在开发环境中,需要安装Web服务器和应用服务器。
Web服务器常用的有Apache、Nginx等,应用服务器常用的有Tomcat、JBOSS等。
六、其他
1. JDK:Java开发所需的Java Development Kit
2. Web浏览器:Chrome、Firefox、IE等
3. 虚拟化软件:VMware、VirtualBox等
七、总结
开发环境的搭建需要根据实际需求进行选择和配置,不同的开发环境会对开发效率和质量产生不同的影响。
因此,开发者需要认真选择和配置开发环境,以便更好地完成软件开发工作。
开发环境介绍范文

开发环境介绍范文开发环境是指开发人员进行软件开发时所需要的工具、软件和硬件设备的集合。
一个好的开发环境可以提高开发效率,减少错误率,提供良好的开发体验。
本文将介绍开发环境的概念、组成和重要性,并提供一些建议来构建一个高效的开发环境。
一、概念开发环境是指一个开发人员用来设计、编码和调试软件的工作空间。
它包括软件工具、开发平台和硬件设备。
一个开发环境需要提供足够的计算能力和存储资源来运行开发工具和应用程序,同时还需要提供便捷的调试、测试和版本控制等功能。
二、组成1.硬件设备:一个完整的开发环境需要一台计算机作为基础设备。
计算机的配置应当足够高,以满足开发过程中对计算能力和存储资源的要求。
此外,计算机还需要配备显示器、键盘、鼠标等外设,以提供良好的操作体验。
3.开发平台:开发平台是指软件开发所需要的软件框架、库和API。
开发平台提供了一些常用的功能和工具,以减少开发人员的工作量,并提供良好的用户体验。
常见的开发平台有Java平台、NET平台和iOS开发平台等。
这些开发平台都提供了一些标准的库、框架和API,以便开发人员快速构建应用程序。
4.版本控制:版本控制是一种用来管理和跟踪代码变更的工具。
版本控制系统可以记录代码的变更历史,并允许多个开发人员同时协作开发。
常见的版本控制系统有Git、SVN和Mercurial等。
Git是一种分布式版本控制系统,具有分支管理、合并和代码审查等功能。
SVN是一种集中式版本控制系统,具有集中式的代码仓库和权限控制等功能。
三、重要性一个好的开发环境对于提高开发效率和软件质量非常重要。
以下是开发环境的几个重要方面:1.提高开发效率:一个好的开发环境能够提供强大的开发工具和平台,使开发人员能够更快地编写、调试和测试代码。
开发工具如代码自动补全、语法检查和调试器等能够帮助开发人员减少错误率和调试时间。
2.促进协作开发:一个好的开发环境应该支持多人协作开发,能够方便地进行代码的共享、合并和审查。
项目的前端配置环境文档编写

项目的前端配置环境文档编写
编写项目的前端配置环境文档是非常重要的,因为它可以帮助
团队成员了解如何配置开发环境以及如何开始项目的开发工作。
在
编写这样的文档时,需要考虑以下几个方面:
1. 开发环境的配置步骤,首先,需要详细列出开发环境的配置
步骤,包括安装必要的软件和工具,设置环境变量,以及可能需要
的其他配置步骤。
这些步骤应该尽量详细,包括操作系统的要求,
软件的版本号等信息。
2. 依赖管理,如果项目依赖于特定的库、框架或者其他工具,
需要说明如何管理这些依赖。
这可能涉及到使用包管理器(如npm、yarn等)来安装依赖,或者其他的依赖管理工具。
3. 项目结构和文件说明,在文档中,需要对项目的结构和各个
文件的作用进行说明。
这可以帮助新成员快速了解项目的组织结构
和代码文件的作用,从而更快地融入开发工作。
4. 开发服务器启动,如果项目需要在本地启动一个开发服务器
进行开发调试,需要说明如何启动这个开发服务器,以及访问项目
的方法。
5. 其他注意事项,最后,还需要包括一些其他的注意事项,比如可能遇到的常见问题和解决方法,开发规范等。
总之,编写项目的前端配置环境文档需要全面、详细地介绍项目的开发环境配置信息,以便团队成员可以快速、顺利地开始项目的开发工作。
计算机编程基础知识掌握常用的编程语言和开发环境

计算机编程基础知识掌握常用的编程语言和开发环境计算机编程作为当今信息时代不可或缺的技能,已经成为了许多人追求的方向。
而要学好计算机编程,首先需要掌握常用的编程语言和开发环境。
本文将介绍几种常见的编程语言和开发环境,帮助读者了解并选择适合自己的学习和开发工具。
一、Python语言及其开发环境Python是一种高级编程语言,以其简洁易学和丰富的生态系统而受到广泛欢迎。
Python以其简洁易读的语法,使得初学者可以快速入门。
同时,Python还有庞大的第三方库支持,可以用于各种领域的开发和应用。
常见的Python开发环境有Anaconda和PyCharm。
Anaconda是一个Python数据科学平台,包含了Python解释器以及多个常用库的集合。
它便于安装和管理各种库和依赖项。
而PyCharm是一款功能强大的Python集成开发环境,提供代码编辑、调试、运行和版本控制等功能,适用于开发大型项目。
二、Java语言及其开发环境Java是一种广泛应用于企业级开发的编程语言,以其稳定性和跨平台性而受到青睐。
Java语言被广泛应用于Android应用开发、大型Web应用开发等领域。
常用的Java开发环境有Eclipse和IntelliJ IDEA。
Eclipse是一个开源的集成开发环境,具有良好的可扩展性和丰富的插件生态系统。
它适用于Java开发、调试和部署。
而IntelliJ IDEA是一款功能强大的商业IDE,提供丰富的功能和智能化的代码补全、重构等特性,是Java 开发的首选。
三、C++语言及其开发环境C++是一种面向对象的编程语言,以其高性能和灵活性而在系统级编程和游戏开发等领域广泛使用。
C++语言是C语言的扩展,支持面向对象编程,同时也支持底层的内存管理。
常见的C++开发环境有Visual Studio和Code::Blocks。
Visual Studio 是一个功能强大的集成开发环境,适用于Windows平台的C++开发,提供了丰富的调试和部署工具。
前端基础开发环境安装与配置

前端基础开发环境安装与配置前⾔ 前端的东西越来越多,换台电脑就忘要配置啥,现在⼯作中⼤部分开发还是⽤vue,基于vue的环境配置。
1. 安装node环境2. npm(修改淘宝镜像)3. 安装webpack4. 开发⼯具vscode或webstrom5. 安装vue-cli6. 关于sass(ruby环境编译sass, node-sass利⽤node编译sass)7. 安装git8. and其他⼯作学习过程中需要⽤到的⼀、安装node环境 1、官⽹下载: 点击下载安装适应版本即可。
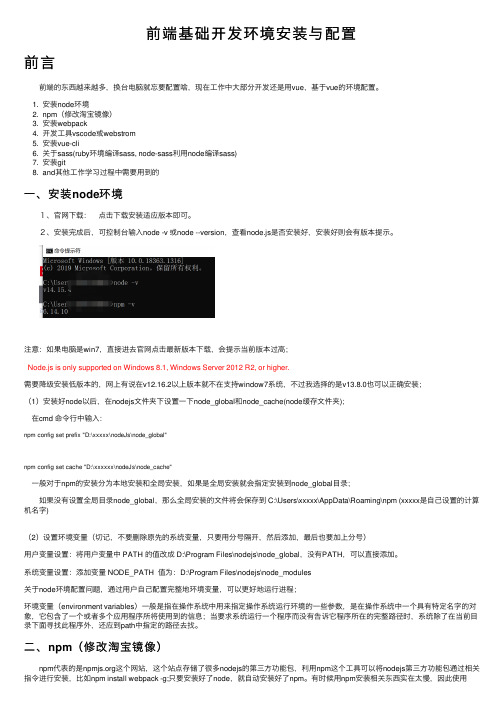
2、安装完成后,可控制台输⼊node -v 或node --version,查看node.js是否安装好,安装好则会有版本提⽰。
注意:如果电脑是win7,直接进去官⽹点击最新版本下载,会提⽰当前版本过⾼;Node.js is only supported on Windows 8.1, Windows Server 2012 R2, or higher.需要降级安装低版本的,⽹上有说在v12.16.2以上版本就不在⽀持window7系统,不过我选择的是v13.8.0也可以正确安装;(1)安装好node以后,在nodejs⽂件夹下设置⼀下node_global和node_cache(node缓存⽂件夹); 在cmd 命令⾏中输⼊:npm config set prefix "D:\xxxxx\nodeJs\node_global"npm config set cache "D:\xxxxxx\nodeJs\node_cache" ⼀般对于npm的安装分为本地安装和全局安装,如果是全局安装就会指定安装到node_global⽬录; 如果没有设置全局⽬录node_global,那么全局安装的⽂件将会保存到 C:\Users\xxxxx\AppData\Roaming\npm (xxxxx是⾃⼰设置的计算机名字)(2)设置环境变量(切记,不要删除原先的系统变量,只要⽤分号隔开,然后添加,最后也要加上分号)⽤户变量设置:将⽤户变量中 PATH 的值改成 D:\Program Files\nodejs\node_global,没有PATH,可以直接添加。
开发环境指的是什么

开发环境指的是什么
一、开发环境:开发环境是程序猿们专门用于开发的服务器,配置可以比较随意,为了开发调试方便,一般打开全部错误报告。
通俗的讲,项目尚且在编码阶段,我们的代码一般在开发环境中,不会在生产环境中,生产环境组成:操作系统,web服务器,语言环境。
二、测试环境:一般是克隆一份生产环境的配置,一个程序在测试环境工作不正常,那么肯定不能把它发布到生产机上。
通常指项目测试,修改bug阶段。
三、生产环境:是指正式提供对外服务的,一般会关掉错误报告,打开错误日志。
可以理解为包含所有的功能的环境,任何项目所使用的环境都以这个为基础,然后根据客户的个性化需求来做调整或者修改。
通俗的讲,项目数据前端后台已经跑通,部署在服务器上之后,有客户使用,访问,就是网站正式运行了。
前端开发常用的开发环境和工具有哪些

前端开发常用的开发环境和工具有哪些随着互联网的快速发展,前端开发在现代软件开发中的地位越来越重要。
前端开发的目标是构建用户界面,使用户能够与网站或应用程序进行交互。
为了提高开发效率和代码质量,前端开发人员使用各种开发环境和工具来简化开发过程。
本文将介绍一些前端开发常用的开发环境和工具。
一、文本编辑器和集成开发环境(IDE)文本编辑器是前端开发人员最常用的工具之一。
它们提供了一个简单的界面,用于编写和编辑代码。
常见的文本编辑器包括Sublime Text、Visual Studio Code和Atom等。
这些编辑器提供了丰富的功能,如代码高亮、自动补全和代码片段等,可以大大提高开发效率。
除了文本编辑器,一些前端开发人员还喜欢使用集成开发环境(IDE)。
IDE 是一种功能更强大的工具,提供了更多的功能和插件,以帮助开发人员更好地管理和组织项目。
常见的前端开发IDE包括WebStorm和Visual Studio等。
二、版本控制工具版本控制是一个重要的开发实践,它允许开发人员跟踪和管理代码的变化。
在前端开发中,Git是最常用的版本控制工具之一。
Git提供了一个简单而强大的分布式版本控制系统,可以轻松地管理代码库、分支和合并等操作。
除了Git,还有一些基于Git的托管服务,如GitHub和GitLab,它们提供了一个方便的平台,用于共享和协作开发代码。
三、包管理器在前端开发中,包管理器是一种重要的工具,用于管理和安装依赖项。
最常用的前端包管理器是npm(Node Package Manager)。
npm是Node.js的官方包管理工具,它允许开发人员在项目中安装、更新和删除依赖项。
npm还提供了一个庞大的包仓库,开发人员可以从中获取各种开源库和框架。
四、构建工具构建工具是用于自动化构建和优化前端项目的工具。
最常用的前端构建工具之一是webpack。
webpack可以将多个JavaScript、CSS和图片文件打包成一个或多个优化后的文件,以提高网站的性能和加载速度。
前端开发环境与生产环境(部署环境)

前端开发环境与⽣产环境(部署环境)
前端的开发环境与部署环境应该是有差异的,这是因为开发便利与程序最后优异的性能追求会有⼀些地⽅的冲突。
开发环境
前端开发越来越体现⼯程化改⾰的姿态,⽆论是⼯具的进化还是框架的更新迭代,前端是对性能的狂热追求者。
⼯程化的不断进步,必然导致的就是开发环境的多姿多态,各种⼯具,各种插件,各种⽅案,⽽不可避免的是前端开发时开发环境显得臃肿。
⽣产环境
⽣产环境是真实环境,是线上⽤户直接接触的产品环境,其性能级别是最终的,直接影响⽤户的体验感。
所以,⽣产环境要考虑性能,所以,开发环境不能直接应⽤为⽣产环境,我们需要对环境可以优化的部分进⾏优化。
这⾥举2个例⼦
缓存
利⽤版本管理等⼿段合理选择利⽤资源缓存和更新来优化⽣产环境的加载性能。
动态选择加载
我们运⽤⼀些⽀持热加载的⼯具时,就是对⽣产环境的⼀种优化,资源合理利⽤。
pageoffice前端写法

pageoffice前端写法如何使用PageOffice前端进行开发?PageOffice前端是一种用于开发办公自动化软件的前端技术,可以使用它来实现Word、Excel和PowerPoint等文档的在线编辑和展示功能。
本文将一步一步介绍如何使用PageOffice前端进行开发,包括环境搭建、基本用法和常见功能的实现。
一、环境准备在开始PageOffice前端开发之前,首先要准备开发环境。
下面是PageOffice前端开发所需的环境:1. Node.js:PageOffice前端使用Node.js进行项目构建和管理,因此需要安装Node.js。
请去Node.js官网(2. PageOffice前端开发工具:PageOffice前端开发工具是一个命令行工具,可以帮助我们生成PageOffice前端的项目结构和启动开发服务器。
在命令行中运行以下命令全局安装该工具:npm install -g pageoffice-cli安装完成后,可以使用以下命令来检查是否安装成功:pageoffice-cli -v如果显示版本号,则说明安装成功。
3. 开发浏览器:PageOffice前端开发需要使用支持HTML5和CSS3的现代浏览器,推荐使用最新版本的Chrome或Firefox。
二、创建项目在准备好开发环境后,可以开始创建一个新的PageOffice前端项目。
在命令行中执行以下命令:pageoffice-cli create my-project上述命令将创建一个名为my-project的项目,项目目录结构如下:my-projectpublicindex.htmlsrcmain.jspackage.jsonwebpack.config.js项目中的public目录存放页面模板和静态资源文件,src目录存放源码文件。
本文以在index.html文件中展示Word文档为例进行介绍。
三、展示Word文档1. 将Word文档放入public目录首先,将要展示的Word文档(例如doc.docx)放入public目录。
Sass与Less在前端开发中的使用环境与技术特点

Sass与Less在前端开发中的使用环境与技术特点前端开发是一个快速发展的领域,随着技术的不断进步,开发者们也在不断寻找更高效的工具和方法来提升工作效率。
Sass和Less作为两种流行的CSS预处理器,为前端开发带来了许多便利和创新。
本文将探讨Sass与Less在前端开发中的使用环境与技术特点。
一、使用环境Sass和Less都是基于CSS的预处理器,它们提供了一些CSS所不具备的功能,例如变量、嵌套、混合、继承等。
这些功能可以帮助开发者更好地组织和管理CSS代码,提高代码的可维护性和可复用性。
Sass和Less的使用环境主要包括以下几个方面:1. 开发工具:Sass和Less都需要在开发工具中进行编译,将预处理的代码转换为浏览器可识别的CSS代码。
目前,市面上有许多优秀的前端开发工具,如Visual Studio Code、WebStorm等,它们都提供了对Sass和Less的支持,可以轻松地进行代码编写和编译。
2. 构建工具:在大型项目中,前端开发者通常会使用构建工具来自动化处理各种任务,如代码压缩、合并、自动刷新等。
常见的构建工具有Grunt、Gulp和Webpack等,它们都可以与Sass和Less集成,实现自动编译和其他定制化需求。
3. 团队协作:在多人协作的项目中,Sass和Less的使用可以提高团队的开发效率和代码的一致性。
通过使用变量和混合等功能,团队成员可以更好地协同工作,减少重复劳动,提高代码的可维护性。
二、技术特点Sass和Less在技术特点上有一些区别,下面将分别介绍它们的特点和优势。
1. SassSass是Syntactically Awesome Style Sheets的缩写,它是一种成熟且功能强大的CSS预处理器。
Sass提供了许多有用的特性,如变量、嵌套、混合、继承等,使得CSS代码更加灵活和可维护。
Sass的特点和优势主要有以下几个方面:(1)变量:Sass允许开发者定义变量,可以在整个样式表中重复使用。
前端开发--环境配置

前端开发--环境配置
jdb前端开发window环境配置:
1.重新安装系统,推荐win7 ;
2.安装Visual Studio2010或者Visual Studio2013(
配置开发依赖的framework框架
);
3.安装git ,推荐官⽹Git-2.6.0-64-bit版本
4.在gitbash中全局安装node,推荐node-v4.2.3-x64,稳定版版即可;
5.在gitbash中全局安装bower;
附
6.安装sass,前提安装sass依赖环境;ruby;(mac请忽略!)
7.官⽹安装ruby,推荐rubyinstaller-2.2.3-x64版本,(在安装的时候,请勾选Add Ruby executables to your PATH这个选项,添加环境变量,不然以后使⽤编译软件的时候会提⽰找不到ruby环境)
8.推荐 -- 淘宝RubyGems镜像安装 sass(墙原因)
安装步骤:
$ gem sources --remove
$ gem sources -a
$ gem sources -l
CURRENT SOURCES
请确保只有
$ gem install sass
9.全局安装gulp npm install -g gulp
10.项⽬clone ,启动
git clone gitlab上项⽬地址
然后npm install
bower install
最后 gulp serve
项⽬启动啦!
这个时候你就可以做⼀个安静的美男⼦了,开发啦!
@zenking。
fe的分布形式

fe的分布形式一、前端工程师的分布情况前端工程师的分布形式主要包括以下几种情况:1. 独立开发者:一些前端工程师选择成为独立开发者,自己独立完成项目的前端开发工作。
他们通常在家办公或者租用共享办公空间,通过与客户或者团队进行远程沟通来完成工作。
2. 公司内部员工:许多前端工程师选择加入一家公司,成为公司的内部员工。
在公司内部,他们与其他团队成员合作,共同完成项目的前端开发工作。
他们可以在公司的办公室工作,也可以选择远程办公。
3. 外包团队成员:有些前端工程师加入一个外包团队,与其他团队成员合作,接受客户的项目委托,完成项目的前端开发工作。
他们通常在团队的办公室工作,与其他团队成员共同解决项目中的问题。
4. 自由职业者:一些前端工程师选择成为自由职业者,通过接受委托任务来完成前端开发工作。
他们可以接受来自不同客户的项目,根据自己的时间安排自由工作。
二、前端工程师的工作环境无论前端工程师的分布形式如何,他们都需要一个良好的工作环境来完成工作。
一个好的工作环境可以提高工作效率和工作质量。
以下是一个理想的前端工程师工作环境的要素:1. 笔记本电脑:作为前端工程师,一台性能良好的笔记本电脑是必不可少的工具。
它能够满足前端开发所需的计算能力,并且便于携带和移动办公。
2. 开发工具:前端工程师需要使用一些开发工具来辅助开发工作,例如代码编辑器、调试工具、版本控制工具等。
这些工具可以提高开发效率和代码质量。
3. 测试环境:为了保证项目的质量,前端工程师需要一个稳定的测试环境。
测试环境可以用于测试和调试前端代码,确保在正式发布之前没有问题。
4. 交流工具:前端工程师通常需要与其他团队成员或者客户进行沟通和协作。
因此,一个好的交流工具(如即时通讯工具、项目管理工具等)是必不可少的。
5. 学习资源:由于前端技术更新迅速,前端工程师需要不断学习新的知识和技术。
因此,一个丰富的学习资源(如在线教程、技术文档、社区论坛等)对于前端工程师来说非常重要。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
前端开发环境介绍
在过去的几年时间里,出现了许多全新的网页应用程序,不过,由于应用程序的功能越来越丰富,也导致了前端开发的复杂度大幅增加。
现在也有不少前端开发工具,比如Backbone和EmberJS框架都能提供稳定的App开发解决方案。
同时,Javascript的应用也越来越常广泛,而且它还能和Node.JS在后端协同工作,快速搭建易于扩展的网络应用。
实际上,为了应对前端开发复杂度所带来的挑战,开发人员创建了许多工具来简化开发流程。
从测试框架,到分析工具,前端开发工具已经非常成熟了,正是得益于这些有用的工具才让用户体验到最佳的互联网服务。
开发人员都喜欢使用高质量的软件开发工具,本文就推荐几个优秀的前端开发工具:
Chrome浏览器
这是目前最好的前端开发工具。
自从其诞生以来,Chrome在其开发者工具中投入了大量精力,而且直到现在,谷歌仍在不断优化这些工具。
一般而言,谷歌会在每六周发布对Chrome开发者工具的优化,并推出一些全新功能。
Grunt
Grunt在任务自动化中很有用,它是一个基于任务的JavaScript命令行构建工具,支持捆绑任务插件。
此外,Grunt是可扩展的,开发人员可以按照自己的需要编写不同的任务,而且Grunt支持将多任务整合在一起,提供更强大的功能。
每天你会在键盘上点击多少次“刷新”键呢?很多次吧。
LiveReload是一个简单的网页协议,可以触发事件到客户端,无论文件什么时候被改动,客户端
都能及时刷新、处理事件。
LiveReload
反复测试有没有让你觉得想吐?通常情况下,如果在前端开发的初始阶段没有设计好测试,那么后面的工作往往会变得非常困难。
幸运的是,我们有不少优秀的测试框架,它们就像之前使用过的那些开发语言一样强大。
目前主流的两个测试框架就是Jasmine和Mocha。
以上就是小编介绍的关于“前端开发环境介绍”,如有不解和疑问,欢迎大家访问千锋教育官网给我们留言,千锋HTML5讲师会为大家详细解决问题。
