实验五 AJAX应用
Ajax技术原理及其应用

Ajax技术原理及其应用Ajax技术原理及其应用Ajax技术原理及其应用摘要Ajax技术是目前深受Web用户欢迎的一项技术,它利用JavaScript、DOM、XML和XMLHttpRequest实现客户端与服务器的异步交互,达到很好的用户体验。
文中介绍的选课系统运用Ajax技术,提高了系统的运行效率。
关键词 Ajax技术;Web服务器;XMLHttpRequest;选课系统1 引言在传统的Web应用中,大部分用户动作会触发一个连接到Web 服务器的HTTP请求,服务器收到请求后要完成诸如验证合法性、计算数据、访问数据库等处理工作,最后返回一个HTTP页面到客户端,这个过程中用户一直处于等待状态。
随着Web技术的广泛应用,人们对Web应用程序提出了更高的要求,Web不再简单应用于发布网站,而是成为许多业务处理平台,于是人们更加注重流畅、快捷、人性化的用户体验,为了满足这一需求,一种新的技术出现了,它就是Ajax,它使Web应用程序继承了桌面应用程序反应灵敏、胖客户端、客户体验优秀等优点。
2 Ajax的工作原理2.1 Ajax工作方式Ajax(Asynchronous JavaScript and XML)技术实际上是在客户端和服务器之间加入一个Ajax引擎,它允许采用异步的方式实现客户端与服务器的交互,所以用户不用打开空白窗口等待服务器的响应,而可以继续进行客户端的其它工作。
服务器响应完毕之后,将结果提交给Ajax引擎,Ajax引擎使用HTML和CSS技术展示给用户。
客户端和服务器的这种异步通信,使用户感觉不到客户端与服务器的通信,使得Web程序看起来是即时响应的。
图1显示了Ajax的工作方式。
图1 Ajax的工作方式在传统的Web应用中,客户端只是通过浏览器简单的显示内容,所有的信息都保存在服务器上,引入Ajax后,它把一部分Web应用程序移到了浏览器中,使浏览器中不再是纯粹的`内容。
用户登录时,浏览器会从服务器下载大量代码,这些代码具有一定的处理用户请求的能力,由它们来决定是否将用户的请求提交给服务器。
AJAX局部刷新技术在网络考试系统中的应用

一
、
早期 网络考试 系统 存在 的 问题
务 器接 收到用 户 的请 求 后依 据其 内容 和要 求 .进行 相 X H tR q et 象 负 责 响 应 Hr 传 送 的 数 ML t e u s 对 p I 耶 应 的数据 处 理并 会 向浏 览 器 端 用 户反 馈 处 理 的结 果 。 据 , 数据 一旦 返 回至客 户 浏览器 端 就立 即用 D M 将数 O 浏 览器 由于工作 于不 记 录状 态 的方 式 .所 以如果 我 们 据 显示 到 网页上 。 虽然 从 ” ML t R q et字 面意思 X Ht eus p ” 刷 新 了当前 的页面 .那 么浏 览器 原 先获 取 的信 息会 将 建 议需 使 用 X ML格 式 的数 据 . 而实 际 上利 用 X - 然 ML 丢失 , 因而须 再 次访 问服务 器 取得 所 有需 要 的信息 。 于 H tR q et t e u s 对象传 送 的数 据 可 以是 任意 格式 的。 p 是 大量 的数 据在 浏览 器和 服务 器 往返 之 间就 会 占用过 3C S .S
阐述 了如何 利 用 A A 的局 部刷 新技 术 有效 减 少 页面频繁 重 栽 时传 送 的数 据 量 .减 少 页面重栽 等待 时 间 3X 和服务 器的 负担 , 而提 高 了考 试 系统 的整体性 能 。 从
ajax 接口案例

ajax 接口案例
当谈到AJAX接口案例时,我们可以举一个简单的例子来说明AJAX是如何工作的。
假设我们有一个网页,上面有一个按钮,当用户点击该按钮时,页面会通过AJAX请求从服务器获取一些数据并将其显示在页面上。
这个过程中涉及到前端页面的事件监听、AJAX请求的发送和服务器的响应处理。
首先,我们需要在页面上编写一个按钮,并添加一个点击事件监听器。
当用户点击按钮时,事件监听器会触发一个JavaScript函数。
接着,在JavaScript函数中,我们会创建一个XMLHttpRequest对象,用它来发送AJAX请求。
我们需要指定请求的URL、请求的类型(GET或POST)、以及是否需要发送一些数据给服务器。
在这个例子中,我们可以发送一个GET请求到服务器的某个接口,以获取数据。
当服务器收到请求后,它会处理请求并返回相应的数据。
在前端页面中,我们需要编写代码来处理服务器的响应。
这通常涉及到对返回的数据进行解析,并将解析后的数据显示在页面上。
总的来说,这个简单的例子涵盖了AJAX请求的发送和服务器响应的处理。
当用户点击按钮时,页面通过AJAX请求获取数据,然后将数据展示在页面上。
这个例子展示了AJAX的核心概念和基本工作原理。
除了这个简单的例子,实际的AJAX接口案例可能涉及到更复杂的数据交互、错误处理、安全性考虑等方面。
不同的网站和应用会有不同的AJAX接口设计和使用方式,但核心的工作原理是类似的。
通过AJAX,前端页面可以与服务器进行异步数据交互,从而实现更加动态和交互性的用户体验。
javaAjax的应用

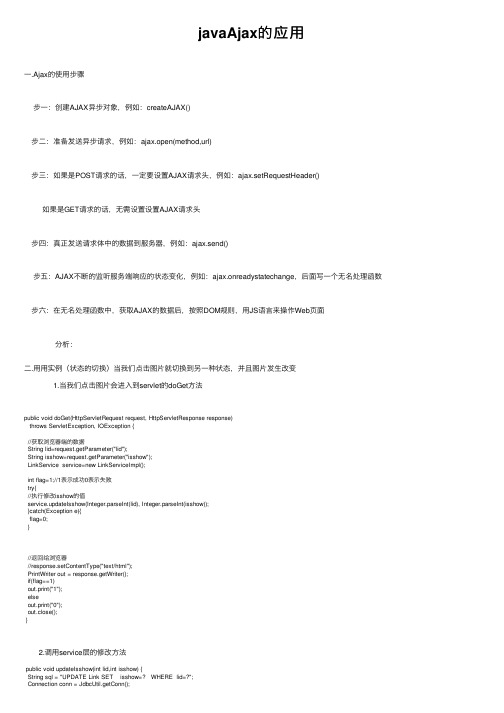
javaAjax的应⽤⼀.Ajax的使⽤步骤 步⼀:创建AJAX异步对象,例如:createAJAX()步⼆:准备发送异步请求,例如:ajax.open(method,url)步三:如果是POST请求的话,⼀定要设置AJAX请求头,例如:ajax.setRequestHeader()如果是GET请求的话,⽆需设置设置AJAX请求头步四:真正发送请求体中的数据到服务器,例如:ajax.send() 步五:AJAX不断的监听服务端响应的状态变化,例如:ajax.onreadystatechange,后⾯写⼀个⽆名处理函数步六:在⽆名处理函数中,获取AJAX的数据后,按照DOM规则,⽤JS语⾔来操作Web页⾯ 分析:⼆.⽤⽤实例(状态的切换)当我们点击图⽚就切换到另⼀种状态,并且图⽚发⽣改变 1.当我们点击图⽚会进⼊到servlet的doGet⽅法public void doGet(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {//获取浏览器端的数据String lid=request.getParameter("lid");String isshow=request.getParameter("isshow");LinkService service=new LinkServiceImpl();int flag=1;//1表⽰成功0表⽰失败try{//执⾏修改isshow的值service.updateIsshow(Integer.parseInt(lid), Integer.parseInt(isshow));}catch(Exception e){flag=0;}//返回给浏览器//response.setContentType("text/html");PrintWriter out = response.getWriter();if(flag==1)out.print("1");elseout.print("0");out.close();} 2.调⽤service层的修改⽅法public void updateIsshow(int lid,int isshow) {String sql = "UPDATE Link SET isshow=? WHERE lid=?";Connection conn = JdbcUtil.getConn();PreparedStatement ps = null;try {ps = conn.prepareStatement(sql);ps.setInt(1, isshow==1?0:1);ps.setInt(2, lid);ps.execute();} catch (SQLException e) {e.printStackTrace();}JdbcUtil.closeAll(null, ps, conn);} 3.进⼊页⾯调⽤ajax中的⽅法,并传⼊id和当前状态isshow <script type="text/javascript">//1获取ajax内置对象function createAjax() {var ajax = null;try {ajax = new ActiveXObject("microsoft.xmlhttp");} catch (e) {ajax = new XMLHttpRequest();}return ajax;}var obAjax = createAjax();var info = "";var vlid = "";function changeIsshow(lid, isshow) {vlid = lid;if (isshow == 1){info = " 不显⽰ <IMG onclick=changeIsshow("+ lid+ ",0) border=0 align=absMiddle src=../images/edit.gif width=14 height=14>";}else{info = " 显⽰ <IMG onclick=changeIsshow("+ lid+ ",1) border=0 align=absMiddle src=../images/XiuGai.gif width=14 height=14>";}//2 准备发送异步请求 method请求⽅式 get,post, 请求地址 urlvar url = "LinkChangeServlet?lid=" + lid + "&isshow=" + isshow+ "&dates="+new Date(); obAjax.open("get", url);//4发送请求体中的数据obAjax.send(null);//5监听状态obAjax.onreadystatechange = function (){//a 服务器是否正确接收数据 readyState ==4if (obAjax.readyState == 4) {//b 服务器是否正确返回数据给浏览器status==200if (obAjax.status == 200) {//接收服务器返回的数据,reponseText返回changeCity.jsp中out.println()中的所有⽂本信息 var riceive = obAjax.responseText;if (riceive == 1) {document.getElementById("isshowInfo" + vlid).innerHTML = info;} else {alert('修改失败');}}}};}</script>//jquery当中的ajax<script src="../js/jquery.js" ></script><script>function changeIsshowTwo(lid, isshow){if (isshow == 1){info = " 不显⽰ <IMG onclick=changeIsshowTwo("+ lid+ ",0) border=0 align=absMiddle src=../images/edit.gif width=14 height=14>";}else{info = " 显⽰ <IMG onclick=changeIsshowTwo("+ lid+ ",1) border=0 align=absMiddle src=../images/XiuGai.gif width=14 height=14>";}//调⽤jquery的ajax中的get⽅式var url = "LinkChangeServlet?lid=" + lid + "&isshow=" + isshow+ "&dates="+new Date();$.get(url,null,function(data){if(data==1){$("#isshowInfo"+lid).html( info );}else{alert('失败');}});}</script> 4.赋值<div id="isshowInfo${link.lid}">${link.isshow==0?"不显⽰":"显⽰"}<IMG onclick="changeIsshowTwo(${link.lid},${link.isshow})"border=0 align=absMiddlesrc=${link.isshow==0?"../images/edit.gif":"../images/XiuGai.gif"} width=14 height=14> </div>原始状态如下图改变之后的状态如下图总结:XMLHttpRequest(即:AJAX)对象常⽤事件,⽅法和属性(1)事件:ajax.onreadystatechange:表⽰AJAX异步对象不断监听服务端的响应,是由服务器程序触发,不是程序员触发(2)属性:ajax.readyState==0:表⽰AJAX异步对象已创建好,但还没有调⽤open()⽅法ajax.readyState==1:表⽰AJAX异步对象已调⽤open()⽅法,但还没有调⽤send()⽅法ajax.readyState==2:表⽰AJAX异步对象已调⽤send()⽅法,但请求还没有到达服务器端ajax.readyState==3:表⽰服务端已接收到AJAX异步对象的请求,正在处理响应中。
Ajax技术应用

null 作为该方法的参数即可:
2.4 设置回调函数
由于是异步请求,请求发出后JavaScript 方法不会等
待服务器处理完成,因此代码将继续执行,就是说,
将退出该方法而把控制返回给表单。用户可以继续输 入信息,应用程序不会等待服务器。
当服务器完成请求之后,需要指定该如何处理响应。
XMLHttpRequest对象的onreadystatechange属性 允许指定一个回调函数反向调用Web页面中的代码。
如果全部失败,则保证request的值仍然为false
检查request是否仍然为false(如果一切顺利就不会是false) 如果出现问题则使用JavaScript警告通知用户出现了问题
2.2建立到服务器的请求
准备好XMLHttpRequest对象,就可以建立到服务器
的请求了。
首先结合一些表单中的数据来构造URL:
传统Web应用与Ajax应用的比较
Ajax应用通过在用户和服务器之间引入一个媒介(Ajax engine)来异步发送请求,消除了传统的发送请求-等待-
发送请求-等待的特性,极大的提高了用户体验。
传统Web应用与Ajax应用的比较
异步请求不等待服务器响应。发送请求后应用程序 继续运行。用户仍然可以在Web表单中输入数据,
2.4 设置回调函数(续)
需要特别注意的是该属性在代码中设置的位置 —— 它是在调用send() 之前设置的。发送请求之前必须设置该属性,这样服务器在回答完成请 求之后能够查看该属性! 注意,这里updatePage是个函数名称,不能写成updatePage() 函数调 用的形式!这表示将updatePage()函数运行的返回结果赋值给
跟我学AJAX(异步JavaScript和XML)应用技术——体验应用AJAX技术的应用效果

把地图向右拖动 - 就能看见地图在滚动
在字典 输入单词,点击提交,参 开始输入单词,边输入边看到匹配单词,输入结束看到 里查单 看单词的定义 单词定义
杨教授大学堂,版权所有,盗版必究。 2/11 页
杨教授大学堂 精心创作的优秀程序员 职业提升必读系列资料
词 在线论 输入消息,提交,点击 " 坛交互 查看新消息" 输入消息,如果有新的回复会自动出现
杨教授大学堂 精心创作的优秀程序员 职业提升必读系列资料
1.1 跟我学 AJAX (异步 JavaScript 和 XML) 应用技术——体验应用 AJAX 技术的应用效果
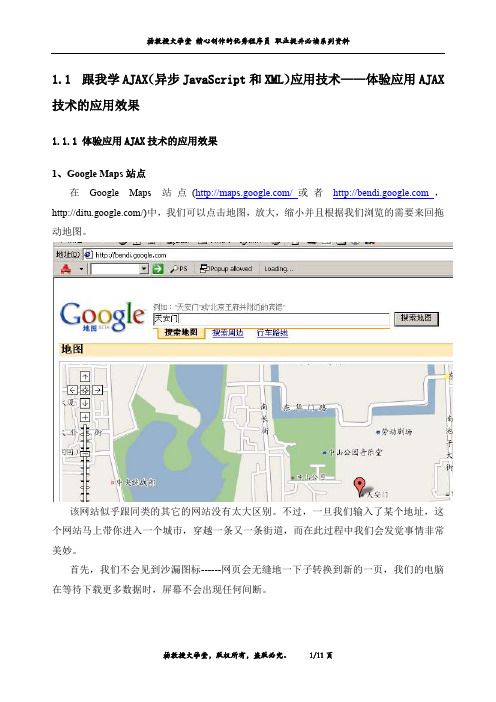
1.1.1 体验应用 AJAX 技术的应用效果 1、Google Maps 站点 在 Google Maps 站 点 (/ 或 者 ,
填写很 访问一个向导的多个页 当你输入完一个字段立即得到错误消息,填写过程中动 多字段 面, 得到多个错误字段信 态的改变数据(例如你填写完 zip 码,地址上自动填写上 的表单 息 地区),而不用等待页面刷新
2、Google Suggest 站点 再 例 如 , 在 一 个 Ajax 驱 动 的 页 面 中 , 例 如 Google Suggest 站 点 (/webhp?complete=1&hl=en),当我们在搜索域中输入内容时,每一个字符 就会被异步地传送到服务器端-------从外观看上去,当我们输入数据时,单词就会快速地出 现在文本域中。
/)中,我们可以点击地图,放大,缩小并且根据我们浏览的需要来回拖 动地图。
该网站似乎跟同类的其它的网站没有太大区别。不过,一旦我们输入了某个地址,这 个网站马上带你进入一个城市,穿越一条又一条街道,而在此过程中我们会发觉事情非常 美妙。 首先,我们不会见到沙漏图标------网页会无缝地一下子转换到新的一页,我们的电脑 在等待下载更多数据时,屏幕不会出现任何间断。
Ajax实战(Ajax in action中文版)

1.Ajax实战(Ajax in action中文版)1.1 为什么需要Ajax富客户端?建造一个富客户端[2]毫无疑问要比设计一个网页复杂。
付出这些额外的努力,动机何在?需要付出什么代价?而且……等一下,富客户端到底是什么?富客户端的两个要点是:第一,它是“富”的;第二,它是“客户端”。
这好像是一句废话,别急,待我稍作解释。
“富”是指客户端的交互模型,要有多样化的输入方式和符合直觉的及时反馈手段。
说简单点儿,一个“富”的应用使用起来应该像是在使用现在的桌面应用一样,例如,就像是使用字处理软件(Word)或电子表格软件(Excel)。
接下来,我们有必要仔细地考察一下所要涉及的各个方面。
1.1.1 比较用户体验花几分钟使用一下你选中的应用(浏览器除外),记下它用到了哪些用户交互,然后马上回来。
为了简短起见,我举一个电子表格的例子,但是,这里所涉及的要点是通用的,足以针对文本编辑器上的各种情形。
好,我们开始。
先在电子表格中随便输入几个等式,注意到,可以以几种方式进行交互:编辑数据,用键盘和鼠标浏览数据,还可以使用鼠标拖拽来重新组织数据。
我做这些操作的时候,程序给了我反馈。
移动鼠标的时候,光标改变了形状;当鼠标停在上面的时候,按钮变亮了;选中的文字也改变了颜色。
窗口或者对话框被选中的时候,也和平常显得不一样了,等等(图1-1)。
这些就是所谓“富”的交互。
当然了,仍然有一些有待改进的地方,但这是一个好的开始。
OK,电子表格就是一个富客户端程序了吗?当然不是。
在电子表格或者类似的桌面应用中,业务逻辑和数据模型是在一个封闭的环境中运行的。
在这个环境中,它们彼此清晰地了解对方,并且可以互相访问,而环境之外的东西,对于它们来说是未知的(图1-2)。
那么客户端又是什么呢?它是与另一个独立的进程相互通信的程序,后者通常运行在服务器上。
一般来说,服务器总是要比客户端大一些,能力强一些,配置更好一些,因为在服务器上通常要存储浩如烟海的信息。
AJAX实验报告

《Ajax课程》实验报告班级:信管B1201学号:学生姓名:实验地点:日期:2015-3-12实验项目(一):XMLHttpRequest对象实验1.实验内容1.验证课本P181状态栏跑马灯效果。
【将运行结果截图】2.简单Java Applets程序的编写。
【将运行结果截图】3.验证课本P167横幅广告特效。
【将运行结果截图】4.验证附加练习水中倒影特效。
【将运行结果截图】2.实验目的1.掌握JavaScript的特效设置。
2.掌握Java Applets在网页中的应用。
3.掌握内置对象和浏览器对象使用方法。
3.实验要求1.通过对JavaScript基本语句的了解能够实现一些特效效果。
2.通过对Java Applets小程序的掌握能够实现广告横幅效果的实现。
3.通过对Java Applets小程序的掌握能够实现水中倒影效果的实现。
4.程序清单跑马灯效果 <html><body onload="javascript:Scroll()"><script language="JavaScript">today=new Date();var day,date;if( today.getDay()==0)day="星期日";if( today.getDay()==1)day="星期一";if( today.getDay()==2)day="星期二";if( today.getDay()==3)day="星期三";if( today.getDay()==4)day="星期四";if( today.getDay()==5)day="星期五";if( today.getDay()==6)day="星期六";date="今天是"+(today.getYear())+"年"+(today.getMonth()+1)+"月"+today.getDate()+"日"+day+""; document.write(date);var info="欢迎光临我的网站!"; var interval = 1222;sin = 0; function Scroll() { len = info.length; window.status =info.substring(0, sin+1); sin++; if (sin >= len) sin = 0; window.setTimeout("Scroll();", interval); } </script></body></html>Java Applets程序<HTML> <HEAD> <TITLE>动态显示按鈕</TITLE> </HEAD><BODY BACKGROUND="images/bear_3.jpg"><APPLET CODE="fphover.class" CODEBASE="applet/" WIDTH="170" HEIGHT="24"><PARAM NAME="text" VALUE="趴趴熊官方站 (英文版)"> <PARAM NAME="url" VALUETYPE="ref" VALUE="http://www.ingram.co.jp/inter/suama/suama.html"><PARAM NAME="font" VALUE="Helvetica"><PARAM NAME="fontstyle" VALUE="regular"><PARAM NAME="fontsize" VALUE="16"><PARAM NAME="color" VALUE="#FFFF00"><PARAM NAME="textcolor" VALUE="#FF0000"><PARAM NAME="hovercolor" VALUE="#00FF00"><PARAM NAME="effect" VALUE="reverseGlow"></APPLET> </BODY></HTML>横幅广告和水中倒影<div align=center><applet code="fprotate.class" codebase="applet/" width=462 height=60><param name=image1 valuetype=ref value="images/advert_1.gif"><param name=image1 valuetype=ref value="images/advert_1.gif"><param name=image2 valuetype=ref value="images/advert_2.gif"><param name=image3 valuetype=ref value="images/advert_3.gif"><param name=image4 valuetype=ref value="images/advert_4.gif"><param name=image5 valuetype=ref value="images/advert_5.gif"><param name=image6 valuetype=ref value="images/advert_6.gif"><param name=time value=2><param name=url valuetype=ref value=""> <param name=rotatoreffect value=boxin></applet></div><div align=center><applet archive="AnLake.jar" code="AnLake.class" width=280 height=380><param name=credits value="Applet by Fabio Ciucci ()"><param name=regcode value="NO"><param name=reglink value="NO"><param name=regnewframe value="YES"><param name=regframename value="_blank"><param name=statusmsg value="AnLake applet"><param name=res value="1"><param name=image value="a.jpg" ><param name=wavspeed value="30"><param name=perspective value="10"><param name=farwaving value="300"><param name=wind value="10"><param name=windvarval value="5"><param name=windvarmin value="5"><param name=windvarmax value="15"><param name=halfreflect value="NO"><param name=overimgX value="140"><param name=overimgY value="250"><param name=textscroll value="no"><param name=texttype value="zooming"><param name=textvspace value="0"><param name=textminfont value="8"><param name=textmaxfont value="172"><param name=textoffset value="240"><param name=textspeed value="2"><param name=textfont value="Helvetica"><param name=textbold value="NO"><param name=textitalic value="NO"><param name=textsize value="24"><param name=textshadow value="YES"><param name=TextColR value="255"><param name=TextColG value="255"><param name=TextColB value="155"><param name=TextSColR value="20"><param name=TextSColG value="20"><param name=TextSColB value="50"><param name=TextJumpAmp value="0"><param name=TextJumpSpd value="0"><param name=TextSineAmp value="0"><param name=TextSineSpd value="0"><param name=TextSineAngle value="0"><param name=memdelay value="1000"><param name=priority value="3"> <param name=MinSYNC value="10">Sorry, your browser doesn't support Java. </applet></div>5.实验结果运行结果如下:跑马灯效果图:Java Applets程序横幅广告和水中倒影6.实验总结通过这次试验,掌握JavaScript的特效设置,掌握Java Applets 在网页中的应用,掌握内置对象和浏览器对象使用方法。
ajax方法

ajax方法Ajax方法。
Ajax(Asynchronous JavaScript and XML)是一种用于创建快速动态网页的技术。
它利用JavaScript和XML来实现在不重新加载整个网页的情况下,与服务器进行数据交换和更新部分页面的功能。
通过Ajax,网页可以实现异步加载数据,从而提高用户体验和页面响应速度。
在使用Ajax方法时,我们需要了解一些基本的概念和使用方法。
首先,我们需要明白Ajax的工作原理。
当用户在网页上进行操作时,比如点击按钮或者输入内容,JavaScript会发送一个HTTP请求到服务器,然后服务器会返回一个XMLHttpRequest对象,该对象可以包含服务器返回的数据。
接着,JavaScript可以使用这些数据来更新页面的部分内容,而不需要重新加载整个页面。
要使用Ajax方法,我们首先需要创建一个XMLHttpRequest对象。
这可以通过JavaScript中的内置对象来实现。
一旦创建了XMLHttpRequest对象,我们就可以使用它来向服务器发送请求,并处理服务器返回的数据。
在发送请求之前,我们需要指定请求的类型、URL和是否为异步请求。
一般来说,我们会使用GET或POST方法来发送请求,然后在接收到服务器返回的数据后,可以通过JavaScript来处理和更新页面的内容。
在实际应用中,Ajax方法可以用于各种场景,比如表单提交、数据加载、页面更新等。
通过Ajax,我们可以实现无需刷新页面就可以提交表单、动态加载数据、实时更新页面内容等功能。
这不仅提升了用户体验,还可以减少服务器负载,提高网页性能。
除了基本的XMLHttpRequest对象,现在也有许多流行的JavaScript库和框架,比如jQuery、Vue.js、React等,它们都提供了更加便捷和高级的Ajax方法。
通过这些工具,我们可以更快速地实现Ajax功能,减少重复的代码编写,提高开发效率。
在使用Ajax方法时,我们需要注意一些问题。
Ajax实验报告

AJAX实验报告<meta http-equiv="pragma"content="no-cache"><meta http-equiv="cache-control"content="no-cache"><meta http-equiv="expires"content="0"><meta http-equiv="keywords"content="keyword1,keyword2,keyword3"> <meta http-equiv="description"content="This is my page"><!--<link rel="stylesheet" type="text/css" href="styles.css">--></head><body>欢迎登陆</body></html>6.进行部署测试7.运行结果如下:密码或用户名为空时:密码或用户名错误时:用户名和密码正确:分析与体会:1.通过这次试验,我对Ajax有了更深刻的认识,并对页面的处理过程有了更深刻的认识。
2.对javaScript有了一定的认识,能够写一些简单的javaScript语句。
3.充分的认识到Ajax的作用及优势。
4.也对XMLHttpRequest()有了一定的了解。
备注:要求学生每次试验结束后把实验报告填好后交给实验指导教师。
Ajax技术及应用实训报告

······
</script>
······
小结:使用常见系统对象以及这些对象的属性和方法,创建对象,对象方法和属性的使用。
2.文档对象模型的应用
·文档结构树
······
<body>
<a href=" ">我的链接</a>
ef1.start(); //启动第>
</head>
<body>
<a id="a1" href="#">开始</a>
<div id="d1" class="demo">
<div class="demo">
动画效果
</div>
······
7.Ajax技术应用
······
window.onload = function() {
······
8.网站主页面设计
设计思路:设计采用首页与其他各章节连接的形式制作,使页面干净整齐,页面设有返回,上一页,背景图片、颜色等功能。
主页代码:
<html>
<head>
<title>过程控制122班03号曹玮</title>
<MARQUEE><h1>javascript语言与Ajax应用</h1></MARQUEE>
ajax的自动刷新页面实验

<script type="text/javascript"> var xmlHttp; function createXMLHttpRequest(){ if (window.ActiveXObject) { xmlHttp = new ActiveXObject("Microsoft.XMLHTTP"); } else if (window.XMLHttpRequest) { xmlHttp = new XMLHttpRequest(); } } function doStart() { createXMLHttpRequest(); var url = "DynamicUpdateServlet?task=reset"; xmlHttp.open("GET", url, true); xmlHttp. onreadystatechange = startCallback; xmlHttp.send(null); } function startCallback() { if (xmlHttp.readyState == 4) { if (xmlHttp.status == 200) { setTimeout("pollServer()", 5000); refreshTime(); } } } function pollServer() { createXMLHttpRequest(); var url = "DynamicUpdateServlet?task=foo"; xmlHttp.open("GET", url, true); xmlHttp.onreadystatechange = pollCallback; xmlHttp.send(null); } function refreshTime(){ var time_span = document.getElementById("time"); var time_val = time_span.innerHTML;
jQueryAJAX应用实例总结

jQueryAJAX应⽤实例总结⽬录AJAXAJAX解析纯⽂本数据AJAX访问html⽂件AJAX访问XML格式数据AJAX访问JSON格式数据AJAX访问中的$.ajax()函数AJAX访问中的load()⽅法AJAX访问中的$.get()⽅法AJAX中的$.getJSON()函数AJAX中的$.post()⽅法本⽂实例总结了jQuery AJAX应⽤。
分享给⼤家供⼤家参考,具体如下:AJAX是指⼀种创建交互式⽹页应⽤的⽹页开发技术。
AJAX=异步JavaScript和XML(标准通⽤标记语⾔的⼦集)。
AJAX是⼀种⽤于创建快速动态⽹页的技术。
AJAX是⼀种在⽆需重新加载整个⽹页的情况下,能够更新部份⽹页的技术。
通过在后台与服务器进⾏少量数据交换,AJAX可以使⽤⽹页实现异步更新。
这意味着可以在不重新加载整个⽹页的情况下,对⽹页的某部分进⾏更新,也就是:按需更新。
AJAX解析纯⽂本数据<script>$(document).ready(function() {//获取页⾯中所有a元素中的第⼀个,并添加点击事件document.getElementByTagName('a')[0].οnclick=function() {//1、获取XHR对象var request = new XMLHttpRequest();//2、配置AJAX请求参数:请求类型,请求的URL资源,请求⽅式,默认为true,即异步request.open('GET','URL',true);request.open('GET',this.href+'?'+(new Date()),true);//每次请求都是最新数据//3、将AJAX请求发送到服务器,GET请求不需要参数,可以传空或nullrequest.send();//4、AJAX对象的事件属性onreadystatechange,不断监听服务器端的响应request.onreadystatechange = function() {//当请求状态为4,且响应码为200时,表⽰服务器响应成功,并返回了⽤户数据if (request.readyState == 4 && request.status == 200) {//根据数据类型,更新当前页⾯中的DOM节点信息document.getElementByTagName('h3')[0].innerHTML=request.responseText;}};return false;//取消a元素的默认点击⾏为};});</script><body><a href=''></a><h3></h3></body>AJAX访问html⽂件<script>$(document).ready(function() {//获取页⾯中所有a元素,并添加点击事件var aNodes = getElementByTagName('a');//获取当前页⾯需要更新的DOM节点var content = getElementById('content');//给所有a元素添加点击事件,每个链接都会访问到⼀个不同的html⽂件for (var i=0;i<aNodes.length;i++) {aNodes[i].onclick = function {//1、获取XHR对象var request = new XMLHttpRequest();//2、配置AJAX请求参数:请求类型,请求的URL资源,请求⽅式,默认为true,即异步 //request.open('GET','URL',true);request.open('GET',this.href+'?'+(new Date()),true);//每次请求都是最新数据//3、将AJAX请求发送到服务器,GET请求不需要参数,可以传空或nullrequest.send();//4、AJAX对象的事件属性onreadystatechange,不断监听服务器端的响应request.onreadystatechange = function() {//当请求状态为4,且响应码为200时,表⽰服务器响应成功,并返回了⽤户数据if (request.readyState == 4 && request.status == 200) {//根据数据类型,更新当前页⾯中的DOM节点信息document.getElementByTagName('h3')[0].innerHTML=request.responseText;}return false;//取消a元素的默认点击⾏为}};});</script><body><a href='1.html'></a><a href='2.html'></a><a href='3.html'></a><div id='content'></div></body>AJAX访问XML格式数据<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>AJAX---xml</title><script src="jQuery/jquery-1.8.3.min.js"></script><script type="text/javascript">$(document).ready(function() {//获取页⾯中所有a元素中的第⼀个,并添加点击事件document.getElementsByTagName('a')[0].οnclick=function() {//1、获取XHR对象var request = new XMLHttpRequest();//2、配置AJAX请求参数:请求类型,请求的URL资源,请求⽅式,默认为true,即异步 // request.open('GET','URL',true);request.open('GET',this.href+'?='+(new Date()),true);//每次请求都是最新数据//3、将AJAX请求发送到服务器,GET请求不需要参数,可以传空或nullrequest.send();//4、AJAX对象的事件属性onreadystatechange,不断监听服务器端的响应request.onreadystatechange = function() {//当请求状态为4,且响应码为200时,表⽰服务器响应成功,并返回了⽤户数据if (request.readyState == 4 && request.status == 200) {var result = request.responseXML;//解析当前XML⽂件中的每个节点数据,保存到对应变量中,XML⽀持所有DOM操作 var name = result.getElementsByTagName('name')[0].childNodes[0].nodeValue;var age = result.getElementsByTagName('age')[0].childNodes[0].nodeValue;var job = result.getElementsByTagName('job')[0].childNodes[0].nodeValue;//根据数据类型,更新当前页⾯中的DOM节点信息document.getElementById('name').innerHTML=name;document.getElementById('age').innerHTML=age;document.getElementById('job').innerHTML=job;}};return false;//取消a元素的默认点击⾏为};});</script></head><body><a href="1.xml" rel="external nofollow" >我的信息</a><div><p id='name'></p><p id='age'></p><p id='job'></p></div></body></html>xml⽂件:<?xml version="1.0" encoding="UTF-8" ?><info><name>Zhang</name><age>28</age><job>php</job></info>AJAX访问JSON格式数据<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>JSON</title><script src="jQuery/jquery-1.8.3.js"></script><script type="text/javascript">$(document).ready(function() {document.getElementById('btn').onclick = function(event) {//第⼀种var data = {'name':'zhang','age':'28','hobby':['跑步','睡觉'],'job':{'php':'Mysql','html':'jQuery'}};//第⼆种var json = '{\"name":"zhang",\"age":"28",\"hobby":["跑步","睡觉"],\"job":{\"php":"Mysql",\"html":"jQuery",\}\}';var data = eval('('+json+')');document.getElementById('name').innerHTML=;document.getElementById('age').innerHTML=data.age;document.getElementById('hobby').innerHTML=data.hobby[1]; document.getElementById('job').innerHTML=data.job.php;//第三种var request = new XMLHttpRequest;request.open('GET','demo.json',true);request.send(null);request.onreadystatechange = function() {if (request.readyState==4 && request.status==200) {var data = JSON.parse(request.responseText);document.getElementById('name').innerHTML=;document.getElementById('age').innerHTML=data.age;document.getElementById('hobby').innerHTML=data.hobby[1]; document.getElementById('job').innerHTML=data.job.php;}}}});</script></head><body><button type="button" name="button" id="btn">我的信息</button> <p id="name"></p><p id="age"></p><p id="hobby"></p><p id="job"></p></body></html>AJAX访问中的$.ajax()函数<!DOCTYPE html><html lang="en"><meta charset="UTF-8"><title>$.ajax()</title><script src="jQuery/jquery-1.8.3.min.js"></script><script type="text/javascript">$(function() {$('#btn').click(function() {$.ajax({type:'GET',//http的请求⽅法url:'demo.json',//要获取数据的URLdata:null,//不给URL添加任何数据dataType:'json',//将获取到的数据当作JSON类型处理success:function(data) {//完成时调⽤$('#name').text();$('#age').text(data.age);$('#hobby').text(data.hobby[1]);$('#job').text(data.job.php);},error:function(data) {//失败时调⽤alert('获取失败!');}});});});</script></head><body><button type="button" name="button" id="btn">我的信息</button><p id="name"></p><p id="age"></p><p id="hobby"></p><p id="job"></p></body></html>AJAX访问中的load()⽅法<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>get</title><script src="jQuery/jquery-1.8.3.min.js"></script><script type='text/javascript'>$(function() {$('button').click(function() {//1、获取纯⽂本⽂件的内容$('div').load('hello.txt');//2、获取html⽂件的内容,可以使⽤jquery选择器,按需获取$('div').load('hello.html');//获取html⽂件全部内容$('div').load('hello.html li:first','?'+(new Date()));//获取第⼀个li的内容$('div').load('hello.html li:eq(2)');/获取索引为2的li内容$('div').load('hello.html li:odd','?'+(new Date()));//获取全部li中索引为奇数的内容 //3、获取XML中的数据,与访问HTML⼀样,也可以使⽤选择器$('div').load('1.xml');//返回xml,全部同⾏显⽰$('div').load('1.xml work');//显⽰指定标签名的数据$('div').load('1.xml work',function() {$(this).css('color','red');});//可以使⽤回调函数//4、获取JSON数据,json不能直接使⽤,必须通过回调函数来进⾏解析后再使⽤ $('div').load('demo.json',function(data) {//将获取到的json字符串解析为js对象var jsonObj = JSON.parse(data);$(this).empty()$(this).append('<p>姓名:<span>'+"'</span></p>')});});});</script></head><body><button type="button" name="button">测试</button><div id="con"></div></body>AJAX访问中的$.get()⽅法<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>get</title><script src="jQuery/jquery-1.8.3.min.js"></script><script type="text/javascript">$(function() {$('button').click(function(event) {//1、从服务器中返回纯⽂本或html$.get('1.php',function(data) {$('#con').html(data);});//2、服务器返回XML格式数据$.get('1.php',function(data) {//将XML数据转为jQuery对象,并获取内部的数据var name = $(data).children('name').text();//将解析出的数据拼接成需要显⽰的html代码var html = '<p>'+name+'</p>';//将html代码插⼊到指定节点$('#con').html(html);});//3、服务器返回JSON格式数据$.get('1.php',function(data) {var jsonObj = JSON.parse(data);//返回⼀个JSON格式字符串,需要先解析成JS对象$('#con').empty().append('<p>姓名:'++'</p>');});});});</script></head><body><button type="button" name="button">测试</button><div id="con"></div></body></html>1.php:<?phpecho 'hello world!';//纯⽂本//XML格式数据echo <<<'XML'<?xml version="1.0" encoding="UTF-8" ?><info><name>Zhang</name><age>28</age><job>php</job></info>XML;//JSON格式数据echo '{"name":"zhang","age":"28","hobby":["跑步","睡觉"],"job":{"php":"Mysql","html":"jQuery"}}'; >AJAX中的$.getJSON()函数<script>$.getJson('1.php',function(data) {$('#con').empty().append('<p>姓名:'++'</p>');});</script>AJAX中的$.post()⽅法<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>post</title><script src="jQuery/jquery-1.8.3.min.js"></script><script type="text/javascript">$(function() {$('#name').change(function(event) {$.post('check.php',{'name':$(this).val()},function(data) {console.log(data);$('#name').next().empty();$('#name').after(data);});});$('#sub').click(function(event) {var name = $('#name').val();if ('' == name && null == name) {$('#name').after('<span>⽤户名不能为空</span>');return false;}});});</script></head><body><form action="" method="post">姓名:<input type="text" name="name" value='' id='name'><br/>密码:<input type="password" name="password" value="" id='ps'><br><input type="submit" name="" value='提交' id='sub'><input type="reset" name=""></form></body></html>check.php<?php$info = $_POST;$name = isset($info['name']) ? $info['name'] : '';$arr_name = ['zhang','li'];if (!empty($name) && in_array($name, $arr_name)) {echo '<script>alert("名称已存在");window.history.back(-1);</script>';} elseif (empty($name)) {echo '<script>alert("不可为空");window.history.back(-1);</script>';} else {echo '<span style="color:blue">名称可⽤</span>';}>更多关于jQuery相关内容可查看本站专题:《》、《》、《》、《》及《》希望本⽂所述对⼤家jQuery程序设计有所帮助。
如何使用Ajax技术开发Web应用程序

如何使用Ajax技术开发Web应用程序在当今的 Web 开发领域,Ajax 技术已经成为了构建动态、交互性强的 Web 应用程序的重要手段。
Ajax 全称为 Asynchronous JavaScript and XML(异步 JavaScript 和 XML),它能够在不刷新整个页面的情况下,与服务器进行数据交换,从而实现页面的局部更新,为用户提供更加流畅和高效的体验。
接下来,让我们深入探讨一下如何使用Ajax 技术来开发 Web 应用程序。
一、Ajax 技术的基本原理要理解如何使用 Ajax 技术,首先需要了解其基本原理。
Ajax 主要依赖于 JavaScript 中的 XMLHttpRequest 对象来与服务器进行通信。
通过创建这个对象,我们可以向服务器发送请求,并处理服务器返回的响应。
当用户在页面上进行某个操作(比如点击按钮、输入内容等)时,JavaScript 代码会使用 XMLHttpRequest 对象发送一个异步请求到服务器。
服务器接收到请求后,进行相应的处理,并将结果以特定的格式(如 XML、JSON 等)返回给客户端。
客户端的 JavaScript 代码接收到响应后,对数据进行解析和处理,然后更新页面的相关部分,而无需重新加载整个页面。
二、创建 XMLHttpRequest 对象在 JavaScript 中创建 XMLHttpRequest 对象的方式如下:```javascriptvar xhr = new XMLHttpRequest();```创建好对象后,我们需要设置请求的方法(GET 或 POST)、请求的 URL 以及是否异步等参数。
三、发送请求设置好请求参数后,就可以使用`open()`方法和`send()`方法来发送请求。
```javascriptxhropen('GET',' true);xhrsend();```在上述代码中,`GET` 表示请求方法,``是请求的 URL,`true` 表示异步请求。
ajax应用的五个步骤

3.使用OPEN方法与服务器建立连接xmlHttp.open(get,ajax?
name=+name,true)
此步注意设置http的请求方式(post/get),如果是POST方式,注意
设置请求头信息xmlHttp.setRequestHeader(Content-Type,application/x-
//获取纯文本数据
varresponseText=xmlHttp.responseText;
document.getElementById(info).innerHTML=responseText;
}
}
ajax应用的五个步骤
ajax
Ajax即AsynchronousJavascriptAndXML(异步JavaScript和
XML),是指一种创建交互式网页应用的网页开发技术。
Ajax=异步JavaScript和XML(标准通用标记语言的子集)。
Ajax是一种用于创建快速动态网页的技术。
Ajax是一种在无需重新加载整个网页的情况下,能够更新部分网页
的技术。
通过在后台与服务器进行少量数据交换,Ajax可以使网页实现异步
更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行
更新。
AJAX应用的五个步骤
1.建立xmlHttpRequest对象
if(window.XMLHttpRequest){
xmlHttp=();
www-form-urlencoded)
4.向服务器端发送数据
xmlHttp.send(null);
如果是POST方式就不为空
5.在回调函数中针对不同的响应状态进行处理
Ajax实验

使用AJAX完成验证用户名实验内容:1.Ajax完成用户名验证实验目的:1.理解Ajax的概念,原理及用途。
2.掌握Ajax的开发流程实验步骤:一、基本Ajax实现(工程ajax_validate_name)4、编写回调的js(判断readyState,判断status,接收返回结果xmlHttp.responseText,进行// readyState对应的4个值:// 1:表示建立了与Servlet的连接。
执行到了xmlHttp.open()// 2:表示进入Servlet。
执行到了xmlHttp.send();// 3:表示开始进行数据的返回。
执行到了out.print();// 4:表示数据返回完毕。
执行到了out.close();// 因此判断执行到 4 状态时,再开始接收返回结果if (xmlHttp.readyState == 4) {// 还要判断是否正确返回数据。
如果为200表示正确返回数据if (xmlHttp.status == 200) {// 接收返回的结果var flag = xmlHttp.responseText ;// 判断是否重复if (flag == "true") {document.getElementById("useridMessage").innerHTML = "<font color='red'>用户ID不能重复,请重新输入!</font>" ;idFlag = false;} else {document.getElementById("useridMessage").innerHTML = "<font color='green'>用户ID可以使用!</font>" ;idFlag = true;}} else {alert("执行过程中出现错误,请与管理员联系。
Ajax介绍及重要应用场景

Ajax介绍及重要应⽤场景向服务器发送请求的途径1、浏览器的地址栏:GET请求2、form表单:GET与POST均可3、a标签:GET请求4、Ajax:⽤的最多、最⼴5、其余的还有:link标签的href属性、img标签的src属性、script标签的src属性Ajax简介AJAX(Asynchronous Javascript And XML)翻译成中⽂就是“异步的Javascript和XML”。
即使⽤Javascript语⾔与服务器进⾏异步交互,传输的数据为XML(当然,传输的数据不只是XML,现在更多使⽤json数据)。
AJAX 不是新的编程语⾔,⽽是⼀种使⽤现有标准的新⽅法。
AJAX 最⼤的优点是在不重新加载整个页⾯的情况下,可以与服务器交换数据并更新部分⽹页内容。
(这⼀特点给⽤户的感受是在不知不觉中完成请求和响应过程)AJAX 不需要任何浏览器插件,但需要⽤户允许JavaScript在浏览器上执⾏。
a.同步交互:客户端发出⼀个请求后,需要等待服务器响应结束后,才能发出第⼆个请求; b.异步交互:客户端发出⼀个请求后,⽆需等待服务器响应结束,就可以发出第⼆个请求。
AJAX除了异步的特点外,还有⼀个就是:浏览器页⾯局部刷新;(这⼀特点给⽤户的感受是在不知不觉中完成请求和响应过程。
对于AJAX的操作,其实就是两点:⼀是向后台提交请求数据;⼆是回调函数接收到后台响应的数据后进⾏的处理。
简单事例利⽤ajax实现局部计算~urlpatterns = [...url(r'^ajax_add/', views.ajax_add),url(r'^ajax_demo1/', views.ajax_demo1),...]路由<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><meta http-equiv="x-ua-compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><title>AJAX局部刷新实例</title></head><body><input type="text" id="i1">+<input type="text" id="i2">=<input type="text" id="i3"><input type="button" value="AJAX提交" id="b1"><script src="/static/jquery-3.2.1.min.js"></script><script>$("#b1").on("click", function () {$.ajax({url:"/ajax_add/", //别忘了加双引号type:"GET",data:{"i1":$("#i1").val(),"i2":$("#i2").val()}, //object类型,键值形式的,可以不给键加引号success:function (data) {$("#i3").val(data);}})})</script></body></html>html⽂件def ajax_demo1(request):return render(request, "ajax_demo1.html")def ajax_add(request):#time.sleep(10) #不影响页⾯发送其他的请求i1 = int(request.GET.get("i1"))i2 = int(request.GET.get("i2"))ret = i1 + i2return JsonResponse(ret, safe=False)#return render(request,'index.html') #返回⼀个页⾯没有意义,就是⼀堆的字符串,拿到了这个页⾯,你怎么处理,你要做什么事情,根本就没有意义视图函数Ajax常见应⽤场景(1)搜索引擎根据⽤户输⼊的关键字,⾃动提⽰检索关键字。
Ajax课程设计课本实验报告

《Ajax技术》实验报告班级:学号:学生姓名:实验地点:1S401日期:2016-X-X实验项目(三):Ajax编程实验1.实验内容1.课本P113 实例。
【将运行结果截图】2.课本P127 实例。
【将运行结果截图】(以做)3.课本P140 实例。
【将运行结果截图】(以做)4.课本P145 实例。
【将运行结果截图】5. 课本P149 制作图片轮显效果实例。
【将运行结果截图】(以做)6. 课本P150 实例制作图片放大效果。
【将运行结果截图】(以做)7. 课本习题P154第9题。
【将运行结果截图】8. 课本习题P154第11题。
【将运行结果截图】2.实验目的1.掌握JavaScript中流程控制语句的使用方法。
2.掌握JavaScript中对话框的使用方法。
3.掌握内置对象和浏览器对象使用方法。
4.了解 AJAX的工作原理。
5.了解 JQuery的基本使用方法。
3.实验要求1.了解流程控制语句的种类。
2.了解对话框的类型。
3.了解内置对象的属性和方法。
4.了解浏览器对象的属性和方法。
5.了解常用方法和函数的应用。
6.能掌握用传统的方法异步获取数据;7.能使用 JQuery 的 load 方法异步获取数据;8.掌握自动校验的表单;9.掌握JQuery 制作自动提示的文本框。
4.程序清单(1)p113图片遍历<body><script src="jquery.min.js"></script><script>$(function(){$("img").each(function(i){this.src = "images" +(i+1) + ".jpg";this.title="这是第" +(i+1) +"幅图";});});</script><img /> <img /> <img />(2)p127插入删除行操作<body><script src="jquery.min.js"></script><script>$(function(){$("#start").click(function(){$("#make").prepend('<tr><td>前面插入的行</td><td><a href="javascript:;" onclick="del(this)">删除此行</a></td></tr>');});$("#endp").click(function(){$("#make").append('<tr><td>末尾插入的行</td><td><a href="javascript:;" onclick="del(this)">删除此行</a></td></tr>');});});function del(obj){$(obj).parent().parent().remove();}</script><table width="232" border="1" cellpadding="3" cellspacing="1" id="make"><tr><td width="98">第一行</td><td><a href="javascript:;" onclick="del(this)">删除此行</a></td></tr><tr><td>第二行</td><td><a href="javascript:;" onclick="del(this)">删除此行</a></td></tr><tr><td>第三行</td><td><a href="javascript:;" onclick="del(this)">删除此行</a></td></tr></table><input type="button" id="start" value="在前面插入行"/><input type="button" id="endp" value="在末尾插入行"/></body>(3)p140移进来,显示坐标<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>move</title><style>.entered{font-size:36px;}#test{border:2px solid red;background:#fdd;width:150px;height:150px;}</style></head><body><script src="jquery.min.js"></script>$(function(){$("#test").bind("mouseenter mouseleave",function(event){ $(this).toggleClass("entered");alert("鼠标指针位于("+event.pageX+","+event.pageY+")");});$(document).click(function(){$("#test").unbind('mouseenter mouseleave');});});</script><div id="test">移进来!</div></body>(4)p145渐变背景色的下拉菜单<body><style type="text/css">u1{list-style:none;margin:0;padding:0;}#accordion{width:200px;}#accordion li{border-bottom:1px solid #ED9F9E;}#accordion a{font-size:14px;color:#ffffff;text-decoration:none;display:block;padding:5px 5px 5px 0.5em;border-left:12px solid #711515;border-right:1px solid #711515;background-color:#c11136;height:1em;}#accordion a:hover{background-color:#990020;color:#ffff00;}#accordion li ul li{border-top:1px solid #ED9F9E;}#accordion li ul li a{padding:3px 3px 3px 0.5em;border-left:28px solid #a71f1f;border-right:1px solid #711515;background-color:#e85070;}#accordion li ul li a :hover{background-color:#c2425d;color:#ffff00;}</style><script src="jquery.min.js"></script><script>$(document).ready(function(){$("#accordion>li>a + *:not(:first)").hide();$("#accordion>li>a").click(function(){$(this).parent().parent().each(function(){$(">li>a+ *",this).slideUp();});$("+ *",this).slideDown();});});</script><ul id="accordion"><li><a href="#">学院简介</a><ul><li><a href="">学院概括</a></li><li><a href="">历史沿革</a></li> ……………………</ul></li><li><a href="#">本科教学</a><ul><li><a href="">专业介绍</a></li><li><a href="">精品课程</a></li> ……………………</ul></li><li><a href="#">科学研究</a><ul><li><a href="">科技处</a></li><li><a href="">2</a></li><li><a href="">3</a></li>……………………</ul></li><li><a href="#">招生信息</a><ul><li><a href="">专业介绍</a></li><li><a href="">精品课程</a></li>……………………</ul></li></body>(5)p149图片轮显<head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>轮显</title><br /><style type="text/css">img{border:0px;}.imgBox{overflow:hidden;width:282px;height:176px;}.imgs a{display:block;width:282px;height:164px;}.clickButton{background-color:#999999;width:282px;height:12px;position:relative;top:-1px;_top:-5px;}.clickButton div{ float:right;}.clickButton a{background-color:#666;border-left:#ccc 1px solid;line-height:12px;height:12px;font-size:10px;float:left;padding:0 7px;text-decoration:none;color:#fff;}.clickButton a.active,.clickButton a:hover{background-color:#d34600;}</style></head><body><script src="jquery.min.js"></script><script>$(document).ready(function(){$(".clickButton a").attr("href","javascript:return false;");$(".clickButton a").each(function(index){$(this).click(function(){changeImage(this,index);});});autoChangeImage();});function autoChangeImage(){for(var i=0;i<=100;i++){window.setTimeout("clickButton("+(i%5+1)+")",i*2000);}}function clickButton(index){$(".clickButton a:nth-child("+index+")").click();}function changeImage(element,index){vararryImgs=["images/01.jpg","images/02.jpg","images/03.jpg","images/04.jpg","images/05.j pg"];$(".clickButton a").removeClass("active");$(element).addClass("active");$(".imgs img").attr("src",arryImgs[index]);}</script><div class="imgBox"><div class="imgs"><a href="#"><img id="pic" src="0.jpg" width="282" height="164" /></a></div><div class="clickButton"><div><a class="active" href="">1</a><a class="" href="">2</a><a class="" href="">3</a><a class="" href="">4</a><a class="" href="">5</a></div></div></div></body>(6)p153放大镜<head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>jquery放大镜</title><script src="jquery.min.js"></script><script src="jquery.jqzoom.js"></script><link href="jqzoom.css" rel="stylesheet" type="text/css"/><script type="text/javascript">$(document).ready(function(){$(".jqzoom").jqueryzoom({xzoom:320,yzoom:240,offset:20,position:'right'});});</script></head><body><div style="font-size:12px">佳能数码相机欣赏(请把鼠标放到图片上)<div class="jqzoom"><img src="small.jpg" alt="相机展示" border="1" jqimg="big.jpg" /> </div></div></body>(7)课本习题P154第9题<body><script src="jquery.min.js"></script><script>$(function(){$("p").click(function(){alert($(this).text());});});</script><p>Hello JavaScript!</p></body>(8)课本习题P154第11题<title>xiti</title><script src="jquery.min.js"></script><script type="text/javascript">window.onload=function(){var K=0;var items=document.getElementsByTagName("p");for(i=0;i<items.length;i++){items[i].onclick=function(){if(K!=0){alert("欢迎您再次访问");}if(K==0){alert("您是第一次访问");K=1;}}}}</script></head><body><p>测试一</p><p>测试二</p><p>测试三</p></body>5.实验结果(1)p113图片遍历截图(2)p127插入删除行操作截图(3)p140移进来,显示坐标截图(4)p145渐变背景色的下拉菜单截图(5)p149图片轮显截图(6)p153放大镜截图(7)课本习题P154第9题截图(7)课本习题P154第11题截图6.实验总结此次实验收获还是很多的,通过该实验,我不仅掌握了jquery的基本使用以及javascript 的流程控制语句如何使用,还学会了内置对象和浏览器对象的使用方法。
实验五 Ajax应用

实验五Ajax应用【实验目的】1、掌握jQuery对Ajax方法的支持;2、掌握jQuery处理Ajax应用的常用方法;3、掌握load、get、getJson、post等常用方法的应用。
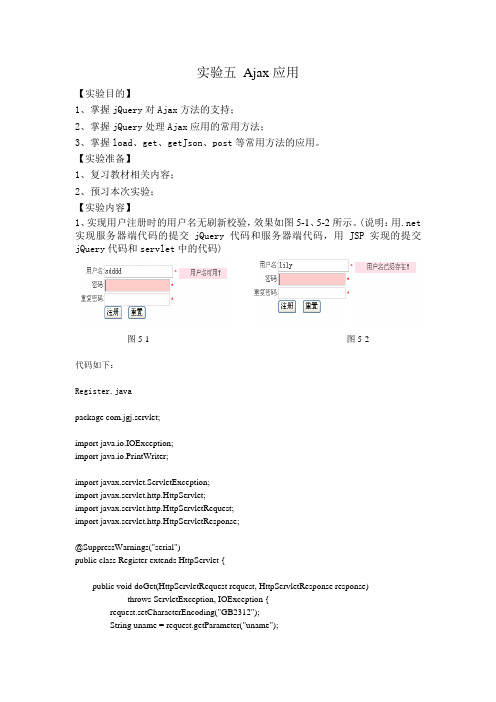
【实验准备】1、复习教材相关内容;2、预习本次实验;【实验内容】1、实现用户注册时的用户名无刷新校验,效果如图5-1、5-2所示。
(说明:用.net 实现服务器端代码的提交jQuery代码和服务器端代码,用JSP实现的提交jQuery代码和servlet中的代码)图5-1 图5-2代码如下:Register.javapackage com.jgj.servlet;import java.io.IOException;import java.io.PrintWriter;import javax.servlet.ServletException;import javax.servlet.http.HttpServlet;import javax.servlet.http.HttpServletRequest;import javax.servlet.http.HttpServletResponse;@SuppressWarnings("serial")public class Register extends HttpServlet {public void doGet(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {request.setCharacterEncoding("GB2312");String uname = request.getParameter("uname");PrintWriter out = response.getWriter();if (uname.equals("jgj")) {// 仅起到测试作用out.println("0");} else {out.println("1");}out.flush();out.close();}public void doPost(HttpServletRequest request, HttpServletResponse response)throws ServletException, IOException {this.doGet(request, response);}}register.jsp<%@ page language="java" import="java.util.*" pageEncoding="GB2312"%><%String path = request.getContextPath();String basePath = request.getScheme() + "://"+ request.getServerName() + ":" + request.getServerPort()+ path + "/";%><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns="/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=gb2312" /><title>用户注册</title><style type="text/css">.focus {background-color: #FF66FF;}.importent {color: #FF0000;font-size: larger;}width: 140px;height: 20px;}</style><script src="js/jquery-1.4.2.js" type="text/javascript"></script><script type="text/javascript">$(function() {$(".input").focus(function() {$(this).addClass("focus");}).blur(function() {$(this).removeClass("focus");if ($(this).is("#uname")) {if ($(this).val() == "") {$(this).nextAll("label").text("用户名不能为空!");} else {$.post("register", {uname : $(this).val()}, function(msg) {if (msg == 1) {$("label:first").text("用户名可用!");} else {$("label:first").text("用户名已存在!");}});}}if ($(this).is("#upass")) {if ($(this).val() == "") {$(this).nextAll("label").text("密码不能为空!");}}if ($(this).is("#rupass")) {if ($(this).val() == "") {$(this).nextAll("label").text("重复不能为空!");}}});$("#reset").click(function() {$(".input").val("");$("label").text("");});});</head><body><center><form method="post"><table width="400" border="0" cellpadding="0" cellspacing="0"><tr><td width="100" align="right">用户名:</td><td width="300"><input type="text" class="input" id="uname" name="uname" /><span class="importent">*</span><label class="focus"></label></td></tr><tr><td align="right">密码:</td><td><input type="password" class="input" id="upass" /><span class="importent">*</span><label class="focus"></label></td></tr><tr><td align="right">重复密码:</td><td><input type="password" class="input" id="rupass" /><span class="importent">*</span><label class="focus"></label></td></tr></table><input type="submit" value="注册" /><input type="button" id="reset" value="重置" /></form></center></body>2、实现二级联动的下拉列表框,其效果如图5-3所示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
import javax.servlet.ServletException; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse;
response.setHeader("Cache-Control", "no-cache"); // out 对象用于写 JSON 数据 PrintWriter out = response.getWriter(); // 接收页面传递过来的区县编号 String districtid = request.getParameter("qxid");System.out.println(11); // 根据区县编号查询街道信息 String[] result = ht.get(districtid);
} else { $.post("register", { uname : $(this).val() }, function(msg) { if (msg == 1) { $("label:first").text("用户名可用!"); } else { $("label:first").text("用户名已存在!"); } });
request.setCharacterEncoding("GB2312"); String uname = request.getParameter("uname");
PrintWriter out = response.getWriter(); if (uname.equals("jgj")) {// 仅起到测试作用
+ request.getServerName() + ":" + request.getServerPort() + path + "/"; %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="/1999/xhtml">
@SuppressWarnings("serial") public class Street extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 模拟数据库 Hashtable<String, String[]> ht = new Hashtable<String, String[]>(); ht.put("1", new String[] { "清河区 1", "清河区 2", "清河区 3", "清河区 4" }); ht.put("2", new String[] { "清浦区 1", "清浦区 2", "清浦区 3", "清浦区 4" }); ht.put("3", new String[] { "淮阴区 1", "淮阴区 2", "淮阴区 3", "淮阴区 4" }); ht.put("4", new String[] { "开发区 1", "开发区 2", "开发区 3", "开发区 4" }); // 设置编码方式 response.setContentType("text/JSON;charset=utf-8"); response.setCharacterEncoding("utf-8");
} } if ($(this).is("#upass")) {
if ($(this).val() == "") { $(this).nextAll("label").text("密码不能为空!");
} } if ($(this).is("#rupass")) {
if ($(this).val() == "") { $(this).nextAll("label").text("重复不能为空!");
}
.importent { color: #FF0000; font-size: larger;
}
.input { width: 140px; height: 20px;
} </style>
<script src="js/jquery-1.4.2.js" type="text/javascript"></script> <script type="text/javascript"> $(function() { $(".input").focus(function() {
@SuppressWarnings("serial") public class Register extends HttpServlet {
public void doGet(HttpServletRequest request, HttpServletResponse reபைடு நூலகம்ponse) throws ServletException, IOException {
<head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>用户注册</title> <style type="text/css">
.focus { background-color: #FF66FF;
out.println("0"); } else {
out.println("1"); } out.flush(); out.close(); }
public void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
实验五 Ajax 应用
【实验目的】 1、掌握 jQuery 对 Ajax 方法的支持; 2、掌握 jQuery 处理 Ajax 应用的常用方法; 3、掌握 load、get、getJson、post 等常用方法的应用。 【实验准备】 1、复习教材相关内容; 2、预习本次实验; 【实验内容】 1、实现用户注册时的用户名无刷新校验,效果如图 5-1、5-2 所示。(说明:用.net 实现服务器端代码的提交 jQuery 代码和服务器端代码,用 JSP 实现的提交 jQuery 代码和 servlet 中的代码)
this.doGet(request, response); }
}
register.jsp
<%@ page language="java" import="java.util.*" pageEncoding="GB2312"%> <%
String path = request.getContextPath(); String basePath = request.getScheme() + "://"
/> <span class="importent">*</span> <label class="focus"></label>
</td> </tr> <tr>
<td align="right"> 密码:
</td> <td>
<input type="password" class="input" id="upass" /> <span class="importent">*</span> <label class="focus"></label> </td> </tr> <tr> <td align="right"> 重复密码: </td> <td> <input type="password" class="input" id="rupass" /> <span class="importent">*</span> <label class="focus"></label> </td> </tr> </table> <input type="submit" value="注册" /> <input type="button" id="reset" value="重置" /> </form> </center> </body>
