html特殊字符编码
特殊字符的编码

HTML 额外的命名项目
下面的表格包含了额外的命名项目,其数字字符引用及简短描述。除了左右尖括号 (〈 和 〉),此页面上的项目都是使用 Lucida sans Unicode 字体渲染的。
字 符
命 名 项目
数字字符 引用 ƒ
描述Байду номын сангаас
拉丁语扩展-B ƒ ƒ 希腊语 Α Β Γ Δ Ε Ζ Η Θ Ι Κ Λ Μ Ν Ξ Ο Π Ρ Σ Τ Υ Φ Χ Ψ Ω α β γ δ ε
¨ 或 ¨ © ª « ¬ ­ ® ¯ 或 &hibar; ° ± ² ³ ´ µ ¶ · ¸ ¹ º » ¼ ½ ¾ ¿ À Á Â Ã Ä Å Æ Ç È É Ê Ë Ì Í Î Ï Ð Ñ Ò Ó Ô Õ
HTML特殊字符编码对照表——(一)

\2198
↙
U+02199 ↙ ↙
↙
\2199
©
U+000A9 © ©
©
\00A9
®
U+000AE ® ®
®
\00AE
™
U+02122 ™ ™
™
\2122
@
U+00040 @ @
>
\003E
¼
U+000BC ¼
¼
¼
\00BC
½
U+000BD ½ ½
½
mp;#xbe; ¾
¾
\00BE
⅓
U+02153 ⅓ ⅓
⅓
\2153
⅔
U+02154 ⅔ ⅔
⅔
\2154
⅛
U+0215B ⅛ ⅛
⅛
\215B
⅜
U+0215C ⅜ ⅜
⅜
HTML 特殊字符转义

ª ª
编号
显 示
名称
编号
显 示
名称
  ¡ ¡ ¡ ¢ ¢
¥ ¦ ¦ ¦ § §
ª « « « ¬ ¬
编号
显 示
名称
编号
显 示
名
¢ £ £ £ ¤ &cu
′ ′ ′ ″ ″ ″ ‾ ‾ ‾ ⁄ ⁄ ⁄ ℘ &weie
ℑ ℑ ↑ ↑ ⇐ ⇐ ∀ ∀ ∈ ∈ − − ∠ ∠ ∫ ∫ ≠ ≠ ⊃ ⊃ ⊗ ⊗ ? ⌊ ♠ ♠
如何显示空格?
通常情况下,HTML 会自动截去多余的空格。不管你加多少空格,都被看做一个 空格。比如你在两个字之间加了 10 个空格,HTML 会截去 9 个空格,只保留一个。 为了在网页中增加空格,你可以使用 表示空格。
HTML 特殊转义字符列表
最常用的字符实体 Character Entities
编号
显 示
html特殊字符

Uppercase U, circumflex accent Uppercase u, grave accent
Uppercase U, dieresis or umlaut mark Uppercase Y, acute accent Lowercase ae diphthing Lowercase a, acute accent
‹
‘ ’ “ ” • – — ™
›
 
¡
¦
@ [ \ ] ^ _ { | } ~ ‚ „ … † ‡
‹
‘ ’ “ ” • – — ™
›
 
¡
¦
At Sign Left Square Bracket Back Slash Right Square Bracket Caret Underscore Left Curly Brace Vertical Bar Right Curly Brace Vertical Bar Single Low Quote Double Low Quote Elipsis Dagger Double Dagger Left Single Angle Quote Left Single Quote Right Single Quote Left Double Quote Right Double Quote Small Bullet En Dash Em Dash Trademark Right Single Angle Quote Non-Breaking Space Inverted Exclamation Point Broken Vertical Bar
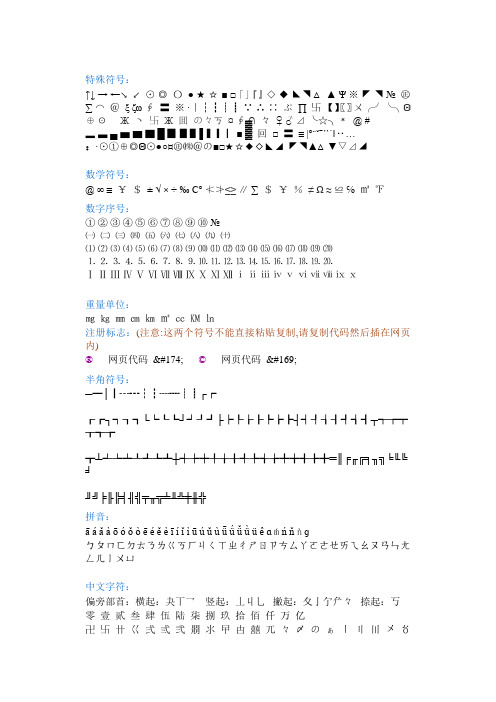
HTML特殊符号大全

特殊符号:↑↓ → ←↘↙⊙◎〇● ★☆ ■ □「」『』◇◆◣◥△ ▲ Ψ ※◤◥ № ㊣∑ ⌒@ξ ζω ∮〓※ ·|┆┇┊┋∵∴∷ぷ∏ 卐【】〖〗ㄨ╭╯╰╮Θ ⊕☉Ж ヽ卐Ж 囬の々ㄎ¤∮ ∩ 々♀♂⊿╰☆╮﹡@ #▂▃ ▄ ▅▆▇ █ ▉▊▋▌▍▎▏■▓ 回□ 〓≡ |°¨ˇˉˊˋ˙‖‥…:·⊙①⊕◎Θ⊙●○¤㊣㈱@の■□★☆◆◇◣◢◤◥▲△▼▽⊿◢数学符号:@ ∞ ≡ ¥$± √ × ÷ ‰ C° ≮≯≤≥ ∥∑ $¥%≠ Ω ≈ ≌℅㎡℉数字序号:①②③④⑤⑥⑦⑧⑨⑩ №㈠㈡㈢㈣㈤㈥㈦㈧㈨㈩⑴⑵⑶⑷⑸⑹⑺⑻⑼⑽⑾⑿⒀⒁⒂⒃⒄⒅⒆⒇⒈⒉⒊⒋⒌⒍⒎⒏⒐⒑⒒⒓⒔⒕⒖⒗⒘⒙⒚⒛ⅠⅡⅢⅣⅤⅥⅦⅧⅨⅩⅪⅫⅰⅱⅲⅳⅴⅵⅶⅷⅸⅹ重量单位:㎎㎏㎜㎝㎞㎡㏄㏎㏑注册标志:(注意:这两个符号不能直接粘贴复制,请复制代码然后插在网页内)®网页代码® ©网页代码©半角符号:─━│┃┄┅┆┇┈┉┊┋┌┍┎┏┐┑┒┓└┕┖┗┘┙┚┛├┝┞┟┠┡┢┣┤┥┦┧┨┩┪┫┬┭┮┯┰┱┲┳┴┵┶┷┸┹┺┻┼┽┾┿╀╁╂╃╄╅╆╇╈╉╊╋═║╒╓╔╕╖╗╘╙╚╛╜╝╞╟╠╡╢╣╤╥╦╧╨╩╪╫╬拼音:ā á ǎ à ō ó ǒ ò ē é ě è ī í ǐ ì ū ú ǔ ù ǖ ǘ ǚ ǜ ü ê ɑ ń ň ɡㄅㄆㄇㄈㄉㄊㄋㄌㄍㄎㄏㄐㄑㄒㄓㄔㄕㄖㄗㄘㄙㄚㄛㄜㄝㄞㄟㄠㄡㄢㄣㄤㄥㄦㄧㄨㄩ中文字符:偏旁部首:横起:夬丅乛竖起:丄丩乚撇起:夊亅亇厃々捺起:丂零壹贰叁肆伍陆柒捌玖拾佰仟万亿卍卐卄巜弍弎弐朤氺曱甴囍兀々〆のぁ〡〢〣〤〥〦〧〨〩日文:のづつシジンソごこミゞうξζらぅひぴぃしじぐメヤァくァぺべでヅ〆りゾむゃそギけぁぶずほだふざぢみせλ︵ゝノヽ希腊字母:Α Β Γ Δ Ε Ζ Η Θ Ι Κ Λ Μ Ν Ξ Ο Π Ρ Σ Τ Υ Φ Χ Ψ Ωα β γ δ ε ζ ν ξ ο π ρ σ η θ ι κ λ μ τ υ φ χ ψ ω俄语字符:А Б В Г Д Е Ё Ж З И Й К Л М Н О П Р С Т У Ф Х Ц Ч Ш Щ Ъ Ы Ь Э Ю Яа б в г д е ё ж з и й к л м н о п р с т у ф х ц ч ш щ ъ ы ь э ю я注音码:ァアィイゥウェエォオカガキギクグケゲコゴサザシジスズセゼソゾタダチヂッツヅテデトドナニヌネノハバパヒビピフブプヘベペホボポマミムメモャヤュユョヨラリルレロヮワヰヱヲンヴヵヶHTML特殊字符编码大全:往网页中输入特殊字符,需在html代码中加入以&开头的字母组合或以&#开头的数字。
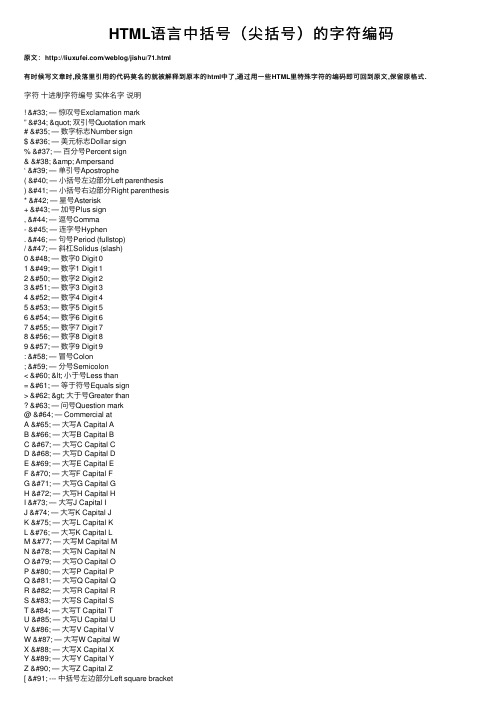
HTML语言中括号(尖括号)的字符编码

HTML语⾔中括号(尖括号)的字符编码原⽂:/weblog/jishu/71.html有时候写⽂章时,段落⾥引⽤的代码莫名的就被解释到原本的html中了,通过⽤⼀些HTML⾥特殊字符的编码即可回到原⽂,保留原格式.字符⼗进制字符编号实体名字说明! ! — 惊叹号Exclamation mark” " " 双引号Quotation mark# # — 数字标志Number sign$ $ — 美元标志Dollar sign% % — 百分号Percent sign& & & Ampersand‘ ' — 单引号Apostrophe( ( — ⼩括号左边部分Left parenthesis) ) — ⼩括号右边部分Right parenthesis* * — 星号Asterisk+ + — 加号Plus sign, , — 逗号Comma- - — 连字号Hyphen. . — 句号Period (fullstop)/ / — 斜杠Solidus (slash)0 0 — 数字0 Digit 01 1 — 数字1 Digit 12 2 — 数字2 Digit 23 3 — 数字3 Digit 34 4 — 数字4 Digit 45 5 — 数字5 Digit 56 6 — 数字6 Digit 67 7 — 数字7 Digit 78 8 — 数字8 Digit 89 9 — 数字9 Digit 9: : — 冒号Colon; ; — 分号Semicolon< < < ⼩于号Less than= = — 等于符号Equals sign> > > ⼤于号Greater than? — 问号Question mark@ @ — Commercial atA A — ⼤写A Capital AB B — ⼤写B Capital BC C — ⼤写C Capital CD D — ⼤写D Capital DE E — ⼤写E Capital EF F — ⼤写F Capital FG G — ⼤写G Capital GH H — ⼤写H Capital HI I — ⼤写J Capital IJ J — ⼤写K Capital JK K — ⼤写L Capital KL L — ⼤写K Capital LM M — ⼤写M Capital MN N — ⼤写N Capital NO O — ⼤写O Capital OP P — ⼤写P Capital PQ Q — ⼤写Q Capital QR R — ⼤写R Capital RS S — ⼤写S Capital ST T — ⼤写T Capital TU U — ⼤写U Capital UV V — ⼤写V Capital VW W — ⼤写W Capital WX X — ⼤写X Capital XY Y — ⼤写Y Capital YZ Z — ⼤写Z Capital Z[ [ --- 中括号左边部分Left square bracket\ \ --- 反斜杠Reverse solidus (backslash)] ] — 中括号右边部分Right square bracket^ ^ — Caret_ _ — 下划线Horizontal bar (underscore)` ` — 尖重⾳符Acute accenta a — ⼩写a Small ab b — ⼩写b Small bc c — ⼩写c Small cd d — ⼩写d Small de e — ⼩写e Small ef f — ⼩写f Small fg g — ⼩写g Small gh h — ⼩写h Small hi i — ⼩写i Small ij j — ⼩写j Small jk k — ⼩写k Small kl l — ⼩写l Small lm m — ⼩写m Small mn n — ⼩写n Small no o — ⼩写o Small op p — ⼩写p Small pq q — ⼩写q Small qr r — ⼩写r Small rs s — ⼩写s Small st t — ⼩写t Small tu u — ⼩写u Small uv v — ⼩写v Small vw w — ⼩写w Small wx x — ⼩写x Small xy y — ⼩写y Small yz z — ⼩写z Small z{ { — ⼤括号左边部分Left curly brace| | — 竖线Vertical bar} } — ⼤括号右边部分Right curly brace~ ~ — Tilde—  — 未使⽤Unused  空格Nonbreaking space¡ ¡ ¡ Inverted exclamation¢ ¢ ¢ 货币分标志Cent sign£ £ £ 英镑标志Pound sterling¤ ¤ ¤ 通⽤货币标志General currency sign ¥ ¥ ¥ ⽇元标志Yen sign¦ ¦ ¦ or &brkbar; 断竖线Broken vertical bar § § § 分节号Section sign¨ ¨ ¨ or ¨ 变⾳符号Umlaut© © © 版权标志Copyrightª ª ª Feminine ordinal« « « Left angle quote, guillemet left¬ ¬ ¬ Not sign­ ­ Soft hyphen® ® ® 注册商标标志Registered trademark¯ ¯ ¯ or &hibar; 长⾳符号Macron accent° ° ° 度数标志Degree sign± ± ± 加或减Plus or minus² ² ² 上标2 Superscript two³ ³ ³ 上标3 Superscript three´ ´ ´ 尖重⾳符Acute accentµ µ µ Micro sign¶ ¶ ¶ Paragraph sign· · · Middle dot¸ ¸ ¸ Cedilla¹ ¹ ¹ 上标1 Superscript oneº º º Masculine ordinal» » » Right angle quote, guillemet right¼ ¼ ¼ 四分之⼀Fraction one-fourth½ ½ ½ ⼆分之⼀Fraction one-half¾ ¾ ¾ 四分之三Fraction three-fourths¿ ¿ ¿ Inverted question markÀ À À Capital A, grave accent Á Á Á Capital A, acute accent    Capital A, circumflexà à à Capital A, tildeÄ Ä Ä Capital A, di?esis / umlaut Å Å Å Capital A, ringÆ Æ Æ Capital AE ligatureÇ Ç Ç Capital C, cedillaÈ È È Capital E, grave accent É É É Capital E, acute accent Ê Ê Ê Capital E, circumflexË Ë Ë Capital E, di?esis / umlaut Ì Ì Ì Capital I, grave accentÍ Í Í Capital I, acute accentÎ Î Î Capital I, circumflexÏ Ï Ï Capital I, di?esis / umlautÐ Ð Ð Capital Eth, IcelandicÑ Ñ Ñ Capital N, tildeÒ Ò Ò Capital O, grave accent Ó Ó Ó Capital O, acute accent Ô Ô Ô Capital O, circumflexÕ Õ Õ Capital O, tildeÖ Ö Ö Capital O, di?esis / umlaut × × × 乘号Multiply signØ Ø Ø Capital O, slashÙ Ù Ù Capital U, grave accent Ú Ú Ú Capital U, acute accent Û Û Û Capital U, circumflexÜ Ü Ü Capital U, di?esis / umlaut Ý Ý Ý Capital Y, acute accent Þ Þ Þ Capital Thorn, Icelandic ß ß ß Small sharp s, German sz à à à Small a, grave accentá á á Small a, acute accentâ â â Small a, circumflexã ã ã Small a, tildeä ä ä Small a, di?esis / umlaut å å å Small a, ringæ æ æ Small ae ligatureç ç ç Small c, cedillaè è è Small e, grave accenté é é Small e, acute accentê ê ê Small e, circumflexë ë ë Small e, di?esis / umlaut ì ì ì Small i, grave accentí í í Small i, acute accentî î î Small i, circumflexï ï ï Small i, di?esis / umlautð ð ð Small eth, Icelandicñ ñ ñ Small n, tildeò ò ò Small o, grave accentó ó ó Small o, acute accentô ô ô Small o, circumflexõ õ õ Small o, tildeö ö ö Small o, di?esis / umlaut ÷ ÷ ÷ 除号Division signø ø ø Small o, slashù ù ù Small u, grave accentú ú ú Small u, acute accentû û û Small u, circumflexü ü ü Small u, di?esis / umlaut ý ý ý Small y, acute accentþ þ þ Small thorn, Icelandicÿ ÿ ÿ Small y, umlaut。
HTML,CSS编码规范

HTML、CSS编码规范1.基本原则* 遵循内容(HTML)、显示(CSS)、行为(JavaScript)分离的代码组织模式* 代码格式化,保持干净整洁2.HTML部分2.1.添加必须的utf-8的字符集,并且使用HTML5的简洁方式:<meta charset="utf-8" />2.2.遵循xhtml 1.0规则:1)所有标签必须小写2)标签属性必须使用成对引号(单引号或双引号)3)标签属性必须有值:<select><option selected="selected"></option></select><input type="checkbox" checked="checked" />4)特殊符号必须转义(&、<、>、©、»…)2.3.标签属性命名规范id:_连接符命名法“hello_world”class: -连接符命名法“hello-world”name:骆驼式命名法“helloWorld”1)表单元素的id必须加以下前缀label:lbltext:txtpassword:txttextarea:txtfile:txtradio:radcheckbox:chksubmit:btnreset:btnbutton:btnhidden:hid2)应使用统一的结构布局的元素id命名3)name命名一般用于表单元素,根据当前元素id属性值命名,去掉id属性值的前缀和所有连接符,使用骆骆式命名法命名,例如id=”txt_id_card”,那么name=”idCard”。
2.4.要合理使用标签,语义化结构1)标签合理嵌套a、span、strong、em、p、h1~h6等元素不能包含:div、ul、ol、dl、p2)避免多余的div、span、table标签,正确使用标签表现DOM结构,在文档去除css的情况下,仍然具有结构和可读性,以下是html标记的使用规范:p:文本段落;dl:定义列表,可包括标题和内容简介的列表;ul:无序列表;ol:有序列表;h1~h6:文章标题、内容区块标题,根据重要性由大到小区分,h1一个页面只出现一次;strong/em:强调文本;img:图像,必须加上alt属性,当图像无法显示时,可表示图像信息,背景和按钮使用css 处理,不使用img元素;3)合理化表单结构a)使用fieldset元素包裹相同类别的字段;b)使用legend元素表示字段类别名称;c)使用label表示字段文本,添加必要的for属性,以在点击字段文本时,文本框能获得焦点;d)文本框不使用size属性定义宽度,而使用css的width属性;e)要添加maxlength属性限制输入字符的长度。
HTML实体字符大全

HTML实体字符大全讲解对象:HTML 实体字符大全作者:融水公子 rsgz现代浏览器支持很多字符集,ASCII 字符集,ISO字符集,希腊字母,数学符号等等都只是支持的一部分。
今天我们重点谈论ISO字符集,这个字符集所有浏览器都是支持的。
所以很重要,我分两个部分说吧, 1 到127之间的代码就是最初的 ASCII 字符集。
160 到255 之间的代码,就是西欧国家使用的字符和一些被广泛使用的特殊字符。
都是有实体名的哦。
现在我们看看实体字符大全吧。
系统占用实体字符字符实体编号实体名称描述  非间断空格(non-breaking space)¡¡ ¡ 倒置感叹号(inverted exclamation mark)¢¢ ¢ 美分符号(cent)££ £ 英镑符号(pound)¤¤ ¤ 货币符号(currency)¥¥ ¥ 日元符号(yen)¦¦ ¦ 间断的竖杠(broken vertical bar)§§ § 小节号(section)¨¨ ¨ 分音符号(spacing diaeresis)©© © 版权所有(copyright)ªª ª 阴性序数记号(feminine ordinal indicator)«« « 左双角引号(angle quotation mark (left))¬¬ ¬ 否定符号(negation)­ ­ 软连字符(soft hyphen)®® ® 注册商标(registered trademark) ¯¯ ¯ 长音符号(spacing macron)°° ° 度符号(degree)±± ± 加减号/正负号(plus-or-minus)²² ² 上标 2(superscript 2)³³ ³ 上标 3(superscript 3)´´ ´ 尖音符号(spacing acute)µµ µ 微米符号(micro)¶¶ ¶ 段落符号(paragraph)·· · 中间点(middle dot)¸¸ ¸ 变音符号(spacing cedilla)¹¹ ¹ 上标 1(superscript 1)ºº º 阳性序数记号(masculine ordinal indicator)»» » 右双角引号(angle quotation mark (right))¼¼ ¼ 1/4 分数(fraction 1/4)½½ ½ 1/2 分数(fraction 1/2)¾¾ ¾ 3/4 分数(fraction 3/4)¿¿ ¿ 倒置问号(inverted question mark)ISO 8859-1 字符实体字符实体编号实体名称描述ÀÀ À 大写字母 A,重音(grave accent)ÁÁ Á 大写字母 A,尖音(acute accent)  大写字母A,抑扬音(circumflex accent)Ãà à 大写字母 A,腭化(tilde)ÄÄ Ä 大写字母A,带有变音符号标记(umlaut mark)ÅÅ Å 大写字母 A,带有上圆圈(ring)ÆÆ Æ 大写字母 AEÇÇ Ç 大写字母 C,变音(cedilla)ÈÈ È 大写字母 E,重音(grave accent)ÉÉ É 大写字母 E,尖音(acute accent)ÊÊ Ê 大写字母E,抑扬音(circumflexaccent)ËË Ë 大写字母E,带有变音符号标记(umlaut mark)ÌÌ Ì 大写字母 I,重音(grave accent)ÍÍ Í 大写字母 I,尖音(acute accent)ÎÎ Î 大写字母I,抑扬音(circumflex accent)ÏÏ Ï 大写字母I,带有变音符号标记(umlaut mark)ÐÐ Ð 冰岛语大写字母 ethÑÑ Ñ 大写字母 N,腭化(tilde)ÒÒ Ò 大写字母 O,重音(grave accent)ÓÓ Ó 大写字母 O,尖音(acute accent)ÔÔ Ô 大写字母O,抑扬音(circumflex accent)ÕÕ Õ 大写字母 O,腭化(tilde)ÖÖ Ö 大写字母O,带有变音符号标记(umlaut mark)×× × 乘号(multiplication)ØØ Ø 大写字母 O,带有斜线(slash)ÙÙ Ù 大写字母 U,重音(grave accent)ÚÚ Ú 大写字母 U,尖音(acute accent)ÛÛ Û 大写字母U,抑扬音(circumflex accent)ÜÜ Ü 大写字母U,带有变音符号标记(umlaut mark)ÝÝ Ý 大写字母 Y,尖音(acute accent)ÞÞ Þ 冰岛语大写字母 THORNßß ß 德语小写字母 sharp sàà à 小写字母 a,重音(grave accent)áá á 小写字母 a,尖音(acute accent)ââ â 小写字母a,抑扬音(circumflex accent)ãã ã 小写字母 a,腭化(tilde)ää ä 小写字母a,带有变音符号标记(umlaut mark)åå å 小写字母 a,带有上圆圈(ring)ææ æ 小写字母 aeçç ç 小写字母 c,变音(cedilla)èè è 小写字母 e,重音(grave accent)éé é 小写字母 e,尖音(acute accent)êê ê 小写字母e,抑扬音(circumflex accent)ëë ë 小写字母e,带有变音符号标记(umlaut mark)ìì ì 小写字母 i,重音(grave accent)íí í 小写字母 i,尖音(acute accent)îî î 小写字母i,抑扬音(circumflex accent)ïï ï 小写字母i,带有变音符号标记(umlaut mark)ðð ð 冰岛语小写字母 ethññ ñ 小写字母 n,腭化(tilde)òò ò 小写字母 o,重音(grave accent)óó ó 小写字母 o,尖音(acute accent)ôô ô 小写字母o,抑扬音(circumflex accent)õõ õ 小写字母 o,腭化(tilde)öö ö 小写字母o,带有变音符号标记(umlaut mark)÷÷ ÷ 除号(division)øø ø 小写字母 o,带有斜线(slash)ùù ù 小写字母 u,重音(grave accent)úú ú 小写字母 u,尖音(acute accent)ûû û 小写字母u,抑扬音(circumflex accent)üü ü 小写字母u,带有变音符号标记(umlaut mark)ýý ý 小写字母 y,尖音(acute accent)þþ þ 冰岛语小写字母 thornÿÿ ÿ 小写字母y,带有变音符号标记(umlaut mark)---。
特殊字符Unicode编码-HTML-CSS-JavaScript

特殊字符Unicode编码-HTML-CSS-JavaScript 特殊字符Unicode编码 -HTML -CSS -JavaScript使⽤demo: 在每个li后⾯添加⼀个星星<style>li:after {content: "\2605";}</style><span>在每个li后⾯添加⼀个星星</span><ul><li>飞飞</li><li>飞飞</li><li>飞飞</li><li>飞飞</li><li>飞飞</li></ul>View Code特殊字符Unicode编码 -HTML -CSS -JavaScript01)箭头类符号UNICODE符号UNICODEHTML JS CSS HTML JS CSS⇠⇠\u21E0\21E0⇢⇢\u21E2\21E2⇡⇡\u21E1\21E1⇣⇣\u21E3\21E3↞↞\u219E\219E↠↠\u21A0\21A0↟↟\u219F\219F↡↡\u21A1\21A1←←\u2190\2190→→\u2192\2192↑↑\u2191\2191↓↓\u2193\2193↔↔\u2194\2194↕↕\u2195\2195⇄⇄\u21C4\21C4⇅⇅\u21C5\21C5↢↢\u21A2\21A2↣↣\u21A3\21A3⇞⇞\u21DE\21DE⇟⇟\u21DF\21DF↫↫\u21AB\21AB↬↬\u21AC\21AC⇜⇜\u21DC\21DC⇝⇝\u21DD\21DD↚↚\u219A\219A↛↛\u219B\219B↮↮\u21AE\21AE↭↭\u21AD\21AD⇦⇦\u21E6\21E6⇨⇨\u21E8\21E8⇧⇧\u21E7\21E7⇩⇩\u21E9\21E9▲▲\u25B2\25B2►►\u25BA\25BA▼▼\u25BC\25BC◄◄\u25C4\25C4➔➔\u2794\2794➙➙\u2799\2799➨➨\u27A8\27A8➲➲\u27B2\27B2➜➜\u279C\279C➞➞\u279E\279E➟➟\u279F\279F➠➠\u27A0\27A0➤➤\u27A4\27A4➥➥\u27A5\27A5➦➦\u27A6\27A6➧➧\u27A7\27A7➵➵\u27B5\27B5➸➸\u27B8\27B8➵➵\u27B5\27B5➸➸\u27B8\27B8符号UNICODE符号UNICODE➼➼\u27BC\27BC➽➽\u27BD\27BD ➺➺\u27BA\27BA➳➳\u27B3\27B3↷↷\u21B7\21B7↶↶\u21B6\21B6↻↻\u21BB\21BB↺↺\u21BA\21BA ↵↵\u21B5\21B5↯↯\u21AF\21AF ➾➾\u27BE\27BE02)❤ 基本形状类符号UNICODE符号UNICODEHTML JS CSS HTML JS CSS❤❤\u2764\2764✈✈\u2708\2708★★\u2605\2605✦✦\u2726\2726☀☀\u2600\2600◆◆\u25C6\25C6◈◈\u25C8\25C8▣▣\u25A3\25A3☻☻\u263B\263B☺☺\u263A\263A ☹☹\u2639\2639✉✉\u2709\2709☎☎\u260E\260E☏☏\u260F\260F ✆✆\u2706\2706��\uFFFD\FFFD ☁☁\u2601\2601☂☂\u2602\2602❄❄\u2744\2744☃☃\u2603\2603❈❈\u2748\2748✿✿\u273F\273F ❀❀\u2740\2740❁❁\u2741\2741☘☘\u2618\2618❦❦\u2766\2766☕☕\u9749\9749❂❂\u2742\2742☥☥\u2625\2625☮☮\u262E\262E ☯☯\u262F\262F☪☪\u262A\262A ☤☤\u2624\2624✄✄\u2704\2704✂✂\u2702\2702☸☸\u2638\2638⚓⚓\u2693\2693☣☣\u2623\2623⚠⚠\u26A0\26A0⚡⚡\u26A1\26A1☢☢\u2622\2622♻♻\u267B\267B ♿♿\u267F\267F☠☠\u2620\262003)¥ 货币类符号UNICODE符号UNICODEHTML JS CSS HTML JS CSS$$\u0024\0024¢¢\u00A2\00A2££\u00A3\00A3¤¤\u00A4\00A4€€\u20AC\20AC¥¥\u00A5\00A5₱₱\u20B1\20B1 ₹\u20B9\20B904)½ 数学类符号UNICODE符号UNICODEHTML JS CSS HTML JS CSS½½\u00BD\00BD¼¼\u00BC\00BC 符号UNICODE符号UNICODE¾¾\u00BE\00BE⅓⅓\u2153\2153⅔⅔\u2154\2154⅛⅛\u215B\215B ⅜⅜\u215C\215C⅝⅝\u215D\215D ‰‰\u2030\2030%%\u0025\0025<<\u003C\003C>>\u003E\003E 05)♫ ⾳乐符号类符号UNICODE符号UNICODEHTML JS CSS HTML JS CSS♩♩\u2669\2669♪♪\u266A\266A ♫♫\u266B\266B♬♬\u266C\266C ♭♭\u266D\266D♯♯\u266F\266F06)☞ ⼿型、铅笔、笔符号UNICODE符号UNICODEHTML JS CSS HTML JS CSS☜☜\u261C\261C✍✍\u270D\270D ☞☞\u261E\261E✎✎\u270E\270E ☝☝\u261D\261D✐✐\u2710\2710☟☟\u261F\261F✏✏\u270F\270F ✌✌\u270C\270C✑✑\u2711\2711✒✒\u2712\271207)✖ 对错号符号UNICODE符号UNICODEHTML JS CSS HTML JS CSS \u00A0\00A0☐☐\u2610\2610☑☑\u2611\2611☒☒\u2612\2612✓✓\u2713\2713✔✔\u2714\2714✕✕\u10005\10005✖✖\u2716\2716✗✗\u2717\2717✘✘\u2718\271808)★ 星星符号UNICODE符号UNICODEHTML JS CSS HTML JS CSS★★\u2605\2605✭✭\u272D\272D ✮✮\u272E\272E☆☆\u2606\2606✪✪\u272A\272A✡✡\u2721\2721✯✯\u272F\272F✵✵\u2735\2735✶✶\u2736\2736✸✸\u2738\2738✹✹\u2739\2739✺✺\u273A\273A ✱✱\u2731\2731✲✲\u2732\2732✴✴\u2734\2734✳✳\u2733\2733符号UNICODE符号UNICODE✻✻\u273B\273B✽✽\u273D\273D ❋❋\u274B\274B❆❆\u2746\2746❄❄\u2744\2744❅❅\u2745\274509)♒ 星座类符号UNICODE符号UNICODEHTML JS CSS HTML JS CSS♈♈\u2648\2648♉♉\u2649\2649♊♊\u264A\264A♋♋\u264B\264B ♌♌\u264C\264C♍♍\u264D\264D ♎♎\u264E\264E♏♏\u264F\264F ♐♐\u2650\2650♑♑\u2651\2651♒♒\u2652\2652♓♓\u2653\265310)♚ 国际象棋类符号UNICODE符号UNICODEHTML JS CSS HTML JS CSS♚♚\u265A\265A♛♛\u265B\265B ♜♜\u265C\265C♝♝\u265D\265D ♞♞\u265E\265E♟♟\u265F\265F ♔♔\u2654\2654♕♕\u2655\2655♖♖\u2656\2656♗♗\u2657\2657♘♘\u2658\2658♙♙\u2659\265911)♣ 扑克牌类符号UNICODE符号UNICODEHTML JS CSS HTML JS CSS♠♠\u2660\2660♣♣\u2663\2663♥♥\u2665\2665♦♦\u2666\2666♤♤\u2664\2664♧♧\u2667\2667♡♡\u2661\2661♢♢\u2662\266212)Ω 希腊字母符号UNICODE符号UNICODEHTML JS CSS HTML JS CSSΑΑ\u0391\0391ΒΒ\u0392\0392ΓΓ\u0393\0393ΔΔ\u0394\0394ΕΕ\u0395\0395ΖΖ\u0396\0396ΗΗ\u0397\0397ΘΘ\u0398\0398ΙΙ\u0399\0399ΚΚ\u039A\039AΛΛ\u039B\039BΜΜ\u039C\039CΝΝ\u039D\039DΞΞ\u039E\039EΟΟ\u039F\039FΠΠ\u03A0\03A0符号UNICODE符号UNICODEΡΡ\u03A1\03A1ΣΣ\u03A3\03A3ΤΤ\u03A4\03A4ΥΥ\u03A5\03A5ΦΦ\u03A6\03A6ΧΧ\u03A7\03A7ΨΨ\u03A8\03A8ΩΩ\u03A9\03A9 13)☩ ⼗字符号UNICODE符号UNICODEHTML JS CSS HTML JS CSS☨☨\u2628\2628☩☩\u2629\2629✝✝\u271D\271D✞✞\u271E\271E ✟✟\u271F\271F✠✠\u2720\2720✚✚\u271A\271A††\u2020\2020✢✢\u2722\2722✤✤\u2724\2724✣✣\u2723\2723✥✥\u2725\272514)© 法律符号符号UNICODE符号UNICODEHTML JS CSS HTML JS CSS®®\u00AE\00AE©©\u00A9\00A9℗℗\u2117\2117™™\u0099\0099℠℠\u2120\212015)@ 标点和符号符号UNICODE符号UNICODEHTML JS CSS HTML JS CSS««\u00AB\00AB»»\u00BB\00BB ‹‹\u008B\008B››\u009B\009B ““\u201C\201C””\u201D\201D ‘‘\u2018\2018’’\u2019\2019·•\u2022\2022◦◦\u25E6\25E6¡¡\u00A1\00A1¿¿\u00BF\00BF ℅℅\u2105\2105№№\u2116\2116 &&\u0026\0026@@\u0040\0040℞℞\u211E\211E℃℃\u2103\2103℉℉\u2109\2109°°\u00B0\00B0 ||\u007C\007C¦¦\u00A6\00A6––\u2013\2013——\u2014\2014……\u2026\2026¶¶\u00B6\00B6∼∼\u223C\223C≠≠\u2260\226016)♂ 其他符号UNICODE符号UNICODEHTML JS CSS HTML JS CSS☽☽\u263D\263D♃♃\u2643\2643☾☾\u263E\263E♄♄\u2644\2644♂♂\u2642\2642♅♅\u2645\2645♀♀\u2640\2640♆♆\u2646\2646☿☿\u263F\263F♇♇\u2647\2647♁♁\u2641\2641。
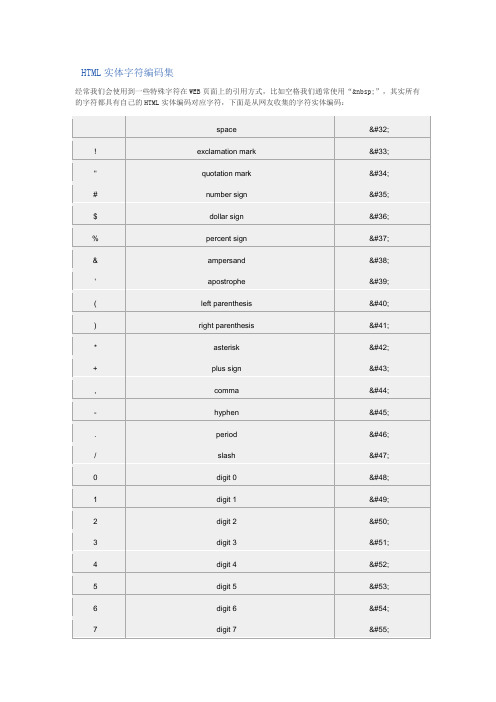
HTML实体字符编码集

HTML实体字符编码集经常我们会使用到一些特殊字符在WEB页面上的引用方式,比如空格我们通常使用“ ”,其实所有的字符都具有自己的HTML实体编码对应字符,下面是从网友收集的字符实体编码:space  ! exclamation mark !" quotation mark "# number sign #$ dollar sign $% percent sign %& ampersand &' apostrophe '( left parenthesis () right parenthesis )* asterisk *+ plus sign +, comma ,- hyphen -. period ./ slash /0 digit 0 01 digit 1 12 digit 2 23 digit 3 34 digit 4 45 digit 5 56 digit 6 67 digit 7 78 digit 8 89 digit 9 9 : colon : ; semicolon ; < less-than < = equals-to = > greater-than > ? question mark ? @ at sign @A uppercase A AB uppercase B BC uppercase C CD uppercase D DE uppercase E EF uppercase F FG uppercase G GH uppercase H HI uppercase I I J uppercase J J K uppercase K K L uppercase L L M uppercase M M N uppercase N N O uppercase O O P uppercase P P Q uppercase Q QR uppercase R R S uppercase S S T uppercase T T U uppercase U U V uppercase V V W uppercase W W X uppercase X X Y uppercase Y Y Z uppercase Z Z [ left square bracket [ \ backslash \ ] right square bracket ] ^ caret ^ _ underscore _ ` grave accent `a lowercase a ab lowercase b bc lowercase c cd lowercase d de lowercase e ef lowercase f fg lowercase g gh lowercase h hi lowercase i i j lowercase j j k lowercase k kl lowercase l l m lowercase m m n lowercase n n o lowercase o o p lowercase p p q lowercase q q r lowercase r r s lowercase s s t lowercase t t u lowercase u u v lowercase v v w lowercase w w x lowercase x x y lowercase y y z lowercase z z { left curly brace { | vertical bar | } right curly brace } ~ tilde ~。
html %的二进制码

html %的二进制码HTML是一种用于创建网页的标记语言,它使用二进制码来表示网页的内容和结构。
在HTML中,二进制码是由字节组成的代码,它们用于表示各种字符、图像、音频和视频等元素。
HTML%的二进制码是HTML 语言中非常重要的一个概念,它指的是HTML文档中使用的特定编码方式,通常用于处理特殊字符和表情符号。
HTML%的二进制码通常用于表示一些特殊字符和表情符号,例如百分号(%)、货币符号($)、逗号(,)等。
在HTML文档中,这些特殊字符和表情符号通常使用对应的Unicode编码来表示。
然而,有些情况下,由于特殊字符或表情符号在某些地区或特定的字符集中的实现并不完美,或者出于兼容性考虑,可能会使用另一种编码方式来代替。
在这种情况下,HTML%的二进制码就成为了一种常见的解决方案。
HTML%的二进制码在许多场景中都有应用,包括:1.网页排版:在网页排版中,有时需要使用特殊字符来修饰文本、调整布局或增强视觉效果。
使用HTML%的二进制码可以方便地实现这些需求。
2.国际化支持:随着互联网的普及和发展,越来越多的网站开始支持国际化。
在国际化支持中,使用HTML%的二进制码可以方便地处理各种不同地区的特殊字符和货币符号等。
3.兼容性测试:在兼容性测试中,使用HTML%的二进制码可以模拟不同浏览器或字符集的表现,帮助开发者更好地了解网页在不同环境中的表现。
HTML%的二进制码通常使用特定的编码方式来表示特殊字符和表情符号。
常见的编码方式包括UTF-8、ISO-8859-1等。
在HTML文档中,可以使用<%...%>标签来嵌入HTML%的二进制码。
例如:<%%%>表示百分号的二进制编码。
需要注意的是,使用HTML%的二进制码可能会影响网页的性能和大小。
因此,在选择使用HTML%的二进制码时,需要根据实际情况权衡利弊,并选择合适的编码方式和适当的嵌入方式。
总之,HTML%的二进制码是HTML语言中非常重要的一个概念,它用于处理特殊字符和表情符号,支持国际化支持和兼容性测试等场景。
web页面html特殊符号大全

竖起:丄丩乚
撇起:夊亅亇厃〄
捺起:丂
零 壹 贰 叁 肆 伍 陆 柒 捌 玖 拾 佰 仟 万 亿 吉 太 拍 艾 分 厘 毫 微 卍 卐 卄 巜 弍 弎 弐 朤 氺 曱 甴 囍 兀 〄 〆 の 〘 〟 〠 〡 〢 〣 〤 〥 〦 〧 *日语: 〘〙〚〛〜〝〞〟〠〡〢〣〤〥〦〧〨〩〪〭〮〯〫〬〰〱〲〳〴〵 〶〷〸〹〺〻〼〽〾〿ぁにぬねのはばぱひびぴふぶぷへべぺほぼぽまみむ めもゃやゅゆょよらりるれろゎわゐゑをん *注音码: ゔゕゖ゙゚゛゜ゝゞゟ゠ァアィイゥウェエォオカガキギクグ ケゲコゴサザシジスズセゼソゾタダチヂッツヅテデトドナニヌネノボポマミ ムメモャヤュユョヨラリルレロヮワヰヱヲンヴヵヶ *绘表符号: ⒜⒝⒞⒟⒠⒡⒢⒣⒤⒥⒦⒧⒨⒩⒪⒫⒬⒭⒮⒯⒰⒱⒲⒳⒴⒵ⒶⒷ ⒸⒹⒺⒻⒼⒽⒾⒿⓀⓁⓂⓃⓄⓅⓆⓇⓈⓉⓊⓋⓌⓍⓎⓏⓐⓑⓒⓓⓔⓕⓖⓗ ⓘⓙⓚⓛⓜⓝⓞⓟⓠⓡⓢⓣⓤⓥⓦⓧ ↡↢↣↤↥↦↧↨↩↪↫↬↭↮↯↰↱↲↳↴↵↶↷↸↹↺↻↼↽⇄ ↥ ↨↮↫ ↽ ↡ ↤ ↺ Ⓖ ⓄⓋ ⓓ⒫ ⒯⒳ ⒷⓏ⁑うぇ⒨↾↿⇀⇁ 表情符号:*^_^* ^*^ ^-^ ^_^ ^〸^ *经典字符全收集:、。«Į́〃〄—~‖„‘’“”〔〕々 〆〇〈〉《 》「〖〗」『ª+-¬¶‽‾‷‶⁀‿‵‸⁑‼※⁒⁐⁁⁂⁋⁉⁈⁇‹⁊⁎⁏⁌ ⁍›⁅ ⁄⁃⁆♂♀©†‡‣$¤⦅⦆‟§․☆*〇○*◎** 回□*△▗↠▲▖⇅ ⇆⇇⇈▆**▉▊▋▌▍▎▏•″‱′‴↖↗↘↙** ⅰⅱⅲⅳⅴⅵⅶⅷⅸⅹ⁓⁔ ⁕⁖⁗⁘⁙⁚⁛⁜ⁱ⁴ ⁵⁶⁷⁸⁹⁺⁻⁼⁽⁾ⁿ⒗⒘⒙⒚⒛⁝⁞ ⁰ㄜㄝㄞㄟㄠㄡㄢㄣㄤㄥ‥…‧ ‰!"#「%&'()*+,-./0123456789:;<=>?@A BCDEFGHIJKLMNOPQRSTUVWXYZ[\]^_`abcd efghijklmnopqrstuvwxyz{|}〘〙〚〛〜〝〞〟〠〡 〢〣〤〥〦〧〨〩〪〭〮〯〫〬〰〱〲〳〴〵〶〷〸〹〺〻〼〽〾〿ぁにぬ ねのはばぱひびぴふぶぷへべぺほぼぽまみむめもゃやゅゆょよらりるれろゎ わゐゑをんゔゕゖ゙゚゛゜ゝゞゟ゠ァアィイゥウェエォオカガキギクグ ケゲコゴサザシジスズセゼソゾタダチヂッツヅテデトドナニヌネノボポマミ ムメモャヤュユョヨラリルレロヮワヰヱヲンヴヵヶ Α Β Γ Γ Δ Ε Ζ Θ Η Κ Λ ΜΝ Ξ Ο Π Ρ Σ Τ ΦΥ ΦΧ α β γ δ ε δ ε ζ η θ ι κ λ μ ν π ξ ζ η υ θ χ ψ ω 〸〹〼〽あぃぁいぅうぇ〾〿〺〻А Б В Г Д Е Ё ЖЗ И Й К Л М Н О П Р С Т У Ф Х Ц Ч ШЩЪ Ы Ь Э ЮЯ а б в г д е ѐ ж з и й к л м н о п р с т у ф х ц ч ш щ ъ ы ь э ю º®Â»°¼¯½ ³Ã²ÀµÄ´Á¸Å·ÆÇÈɹ±Ê Ë ヷ ¾¿ ヸヹヺ・ーヽヾヿㄅㄆㄇㄈㄉㄊㄋㄌㄍㄎㄏㄐㄑㄒㄓㄔㄕㄖㄗㄘㄙ ㄚㄛ〵〶〷﹏﹋﹌⒜⒝⒞⒟⒠⒡⒢ ⒣⒤⒥⒦⒧⒨⒩⒪⒫⒬⒭⒮⒯⒰⒱⒲⒳⒴ ⒵ⒶⒷⒸⒹⒺⒻⒼⒽⒾⒿⓀⓁⓂⓃⓄⓅⓆⓇⓈⓉⓊⓋⓌⓍⓎⓏⓐⓑⓒⓓⓔⓕⓖ ⓗⓘⓙⓚⓛⓜⓝⓞⓟⓠ ⓡⓢⓣⓤⓥⓦⓧ⊕〨㈱曱甴囍↛⒡﹊﹍↾ ↿⇁ ⇀ _ ^〸^﹕﹗/\ " < > `,«。{}~~() -‸ $ @ * & # 卐℡ 〘〝〞ミ灬․*
HTML特殊字符编码大全:

HTML特殊字符编码⼤全:HTML的特殊字符我们并不常⽤,但是有的时候却要在页⾯中⽤到这些字符,甚⾄有时候还需要⽤这些字符来实现某种特殊的视觉效果。
现在,国外的设计师整理了⼀份很全的特殊字符集,我觉得这很赞~~,共享出来供⼤家查阅吧。
使⽤⽅法:这些字符属于unicode字符集,所以,你的⽂档需要声明为UTF-8;下⾯符号列表的后⾯有两列编号,它们并不太⼀样,第⼀列是⽤于HTML的,你需要在前⾯加上&#符号;第⼆列可以⽤于CSS⽂件中,但是需要⽤反斜杠\转义;第⼆列也可以⽤于JavaScript,和CSS⽤法⼀样,不过要⽤\u来转义。
需要主意的是:有的字符在不同的浏览器下表现不太⼀样;⽐如⼩雪⼈☃在Firefox和Chrome下不太⼀样,钻⽯◆在IE下要⽐Chrome下要⼤⼀点⼉;有的字符在某个浏览器下不会显⽰;当然原因并不是字符代码的问题,⽽是浏览器的bug,⽐如,–在Chrome下。
但是,98%的字符都能在所有浏览器下正常显⽰的,不过如果你真的要使⽤,最好仔细在各个浏览器下验证⼀番。
经测试这些字符在Android/iOS等智能终端的识别度⽐较差,所以,使⽤的时候要特别注意移动浏览器~~各种箭头⇠ 8672 21E0⇢ 8674 21E2⇡ 8673 21E1⇣ 8675 21E3↞ 8606 219E↠ 8608 21A0↟ 8607 219F↡ 8609 21A1← 8592 2190→ 8594 2192↑ 8593 2191↓ 8595 2193↔ 8596 2194↕ 8597 2195⇄ 8644 21C4⇅ 8645 21C5↢ 8610 21A2↣ 8611 21A3⇞ 8670 21DE⇟ 8671 21DF↫ 8619 21AB↬ 8620 21AC⇜ 8668 21DC⇝ 8669 21DD↚ 8602 219A↛ 8603 219B↮ 8622 21AE↭ 8621 21AD形状⇦ 8678 21E6⇨ 8680 21E8⇧ 8679 21E7⇩ 8681 21E9↷ 8631 21B7↶ 8630 21B6↻ 8635 21BB↺ 8634 21BA⟳ 10227 27F3⟲ 10226 27F2⟰ 10224 27F0⟱ 10225 27F1↵ 8629 21B5↯ 8623 21AF⇵ 8693 21F5向右的箭头➔ 10132 2794➙ 10137 2799➨ 10152 27A8➲ 10162 27B2➜ 10140 279C➞ 10142 279E➟ 10143 279F➠ 10144 27A0➤ 10148 27A4➥ 10149 27A5➦ 10150 27A6➧ 10151 27A7➵ 10165 27B5➸ 10168 27B8➼ 10172 27BC➽ 10173 27BD➺ 10170 27BA➳ 10163 27B3➾ 10174 27BE 基本形状▲ 9650 25B2► 9658 25BA▼ 9660 25BC◄ 9668 25C4❤ 10084 2764✈ 9992 2708★ 9733 2605✦ 10022 2726☀ 9728 2600◆ 9670 25C6◈ 9672 25C8▣ 9635 25A3标点« 171 00AB» 187 00BB‹ 139 008B› 155 009B“ 8220 201C” 8221 201D‘ 8216 2018’ 8217 2019• 8226 2022◦ 9702 25E6¡ 161 00A1¿ 191 00BF℅ 8453 2105№ 8470 2116& 38 0026@ 64 0040℞ 8478 211E℃ 8451 2103℉ 8457 2109° 176 00B0| 124 007C¦ 166 00A6– 8211 2013— 8212 2014… 8230 2026¶ 182 00B6∼ 8764 223C≠ 8800 2260法律符号® 174 00AE© 169 00A9℗ 8471 2117™ 153 0099℠ 8480 2120货币$ 36 0024¢ 162 00A2£ 163 00A3¤ 164 00A4€ 8364 20AC ¥ 165 00A5₱ 8369 20B18377 20B9数学½ 189 00BD¼ 188 00BC¾ 190 00BE⅓ 8531 2153⅔ 8532 2154⅛ 8539 215B⅜ 8540 215C⅝ 8541 215D‰ 8240 2030% 37 0025< 60 003C> 62 003E⾳乐符号♩ 9833 2669♪ 9834 266A♫ 9835 266B♬ 9836 266C♭ 9837 266D♯ 9839 266F对号、错号 160 00A0☐ 9744 2610☑ 9745 2611☒ 9746 2612✓ 10003 2713✔ 10004 2714✕ 10005 10005✖ 10006 2716✗ 10007 2717✘ 10008 2718⼗字☨ 9768 2628☩ 9769 2629✝ 10013 271D✞ 10014 271E✟ 10015 271F✠ 10016 2720✚ 10010 271A† 8224 2020✢ 10018 2722✤ 10020 2724✣ 10019 2723✥ 10021 2725星星、星号、雪花★ 9733 2605✭ 10029 272D✮ 10030 272E☆ 9734 2606✪ 10026 272A✡ 10017 2721✯ 10031 272F✵ 10037 2735✶ 10038 2736✸ 10040 2738✹ 10041 2739✺ 10042 273A✱ 10033 2731✲ 10034 2732✴ 10036 2734✳ 10035 2733✻ 10043 273B✽ 10045 273D❋ 10059 274B❆ 10054 2746❄ 10052 2744❅ 10053 2745杂项☻ 9787 263B☺ 9786 263A☹ 9785 2639✉ 9993 2709☎ 9742 260E☏ 9743 260F✆ 9990 2706� 65533 FFFD☁ 9729 2601☂ 9730 2602❄ 10052 2744☃ 9731 2603❈ 10056 2748✿ 10047 273F❀ 10048 2740❁ 10049 2741☘ 9752 2618❦ 10086 2766☕ 9749 9749❂ 10050 2742☥ 9765 2625☮ 9774 262E☯ 9775 262F☪ 9770 262A☤ 9764 2624✄ 9988 2704✂ 9986 2702☸ 9784 2638⚓ 9875 2693☣ 9763 2623⚠ 9888 26A0⚡ 9889 26A1☢ 9762 2622♻ 9851 267B♿ 9855 267F☠ 9760 2620⼿型、铅笔、笔☜ 9756 261C☞ 9758 261E☝ 9757 261D☟ 9759 261F✏ 9999 270F✑ 10001 2711✒ 10002 2712天空、植物☽ 9789 263D☾ 9790 263E♂ 9794 2642♀ 9792 2640☿ 9791 263F♁ 9793 2641♃ 9795 2643♄ 9796 2644♅ 9797 2645♆ 9798 2646♇ 9799 2647星座♈ 9800 2648♉ 9801 2649♊ 9802 264A♋ 9803 264B♌ 9804 264C♍ 9805 264D♎ 9806 264E♏ 9807 264F♑ 9809 2651♒ 9810 2652♓ 9811 2653象棋,扑克牌♚ 9818 265A♛ 9819 265B♜ 9820 265C♝ 9821 265D♞ 9822 265E♟ 9823 265F♔ 9812 2654♕ 9813 2655♖ 9814 2656♗ 9815 2657♘ 9816 2658♙ 9817 2659♠ 9824 2660♣ 9827 2663♥ 9829 2665♦ 9830 2666♤ 9828 2664♧ 9831 2667♡ 9825 2661♢ 9826 2662希腊字母Α 913 0391Β 914 0392Γ 915 0393Δ 916 0394Ε 917 0395Ζ 918 0396Η 919 0397Θ 920 0398Ι 921 0399Ξ 926 039EΟ 927 039FΠ 928 03A0Ρ 929 03A1Σ 931 03A3Τ 932 03A4Υ 933 03A5Φ 934 03A6Χ 935 03A7Ψ 936 03A8Ω 937 03A9´´©©>>µµ®®&&°°¡¡ »»¦¦÷÷¿¿¬¬§§••½½««¶¶¨¨¸¸¼¼<<±±××¢¢¾¾¯¯“"™™€€££¥¥…„……··››ªªˆˆ““——’’ºº††‹‹––‚‚””‡‡‘‘‰‰­˜˜≈≈⁄⁄←←∂∂♠♠∩∩≥≥≤≤″″∑∑♣♣↔↔◊◊′′↑↑↓↓♥♥−−∏∏‍♦♦∞∞≠≠√√‌≡≡∫∫‾‾→→ααηηµμππθθββγγννψψυυχχιιωωρρξξδδκκοοσσζζεελλφφττΑΑΗΗΜΜΠΠΘΘΒΒΓΓΝΝΨΨΥΥΧΧΙΙΩΩΡΡΞΞΔΔΚΚΟΟΣΣΖΖΕΕΛΛΦΦΤΤςςHTML 原代码显⽰结果描述<<⼩于号或显⽰标记>>⼤于号或显⽰标记&&可⽤于显⽰其它特殊字符"“引号®®已注册©©版权™™商标  半个空⽩位  ⼀个空⽩位 不断⾏的空⽩HTML特殊符号对照表特殊符号命名实体⼗进制编码特殊符号命名实体⼗进制编码ΑΑΑΒΒΒΓΓΓΔΔΔΕΕΕΖΖΖΗΗΗΘΘΘΙΙΙΚΚΚΛΛΛΜΜΜΝΝΝΞΞΞΟΟΟΠΠΠΡΡΡΣΣΣΤΤΤΥΥΥΦΦΦΧΧΧΨΨΨΩΩΩαααβββγγγδδδεεεζζζηηηθθθιιικκκλλλµμμνννξξξοοοπππρρρςςςσσστττυυυφφφχχχψψψωωωϑϑϑϒϒϒϖϖϖ•••………′′′″″″‾‾‾⁄⁄⁄℘℘℘ℑℑℑℜℜℜ™™™ℵℵℵ←←←↑↑↑→→→↓↓↓↔↔↔↵↵↵⇐⇐⇐⇑⇑⇑⇒⇒⇒⇓⇓⇓⇔⇔⇔∀∀∀∂∂∂∃∃∃∅∅∅∇∇∇∈∈∈∉∉∉∋∋∋∏∏∏∑∑−−−−∗∗∗√√√∝∝∝∞∞∞∠∠∠∧∧⊥∨∨⊦∩∩∩∪∪∪∫∫∫∴∴∴∼∼∼≅≅≅≈≈≅≠≠≠≡≡≡≤≤≤≥≥≥⊂⊂⊂⊃⊃⊃⊄⊄⊄⊆⊆⊆⊇⊇⊇⊕⊕⊕⊗⊗⊗⊥⊥⊥⋅⋅⋅⌈⌈⌈⌉⌉⌉⌊⌊⌊⌋⌋⌋◊◊◊♠♠♠♣♣♣♥♥♥♦♦♦  ¡¡¡¢¢¢£££¤¤¤¥¥¥¦¦¦§§§¨¨¨©©©ªªª«««¬¬¬­­®®®¯¯¯°°d°±±±²²²³³³´´´µµµ。
HTML特殊字符编码对照表

HTML特殊字符编码对照表标签:直接输⼊下⾯字符,可显⽰相应图案HTML特殊字符编码对照表特殊符号命名实体⼗进制编码特殊符号命名实体⼗进制编码 !!"""##$$%%&&&‘'(())**++,,--..//00112233445566778899::;;<<<==>>>??@@AABBCCDDEEFFGGHHIIJJKKLLMMNNOOPPQQRRSSTTUUVVWWXXYYZZ[[\\]]^^__``aabbccddeeffgghhiijjkkllmmnnooppqqrrssttuuvvwwxxyyzz{{||}}~~€€?‚‚ƒƒ…„……††‡‡ˆˆ‰‰ŠŠ‹‹ŒŒ?Ž?‘‘’’““””••––——˜˜™™šš››œœ?žŸŸ  ¡¡¡¢¢¢£££¤¤¤¥¥¥¦¦¦§§§¨¨¨©©©ªªª«««¬¬¬­­®®®¯¯¯°°°±±±²²²³³³´´´µµµ¶¶¶···¸¸¸¹¹¹ººº»»»¼¼¼½½½¾¾¾¿¿¿ÀÀÀÁÁÁÂÂÂÃÃÃÄÄÄÅÅÅÆÆÆÇÇÇÈÈÈÉÉÉÊÊÊËËËÌÌÌÍÍÍÎÎÎÏÏÏÐÐÐÑÑÑÒÒÒÓÓÓÔÔÔÕÕÕÖÖÖ×××ØØØÙÙÙÚÚÚÛÛÛÜÜÜÝÝÝÞÞÞßßßàààáááâââãããäääåååæææçççèèèéééêêêëëëìììíííîîîïïïðððñññòòòóóóôôôõõõööö÷÷÷øøøùùùúúúûûûüüüýýýþþþÿÿÿŒŒŒœœœŠŠŠšššŸŸŸƒƒƒˆˆˆ˜˜˜ΑΑΑΒΒΒΓΓΓΔΔΔΕΕΕΖΖΖΗΗΗΘΘΘΙΙΙΚΚΚΛΛΛΜΜΜΝΝΝΞΞΞΟΟΟΠΠΠΡΡΡΣΣΣΤΤΤΥΥΥΦΦΦΧΧΧΨΨΨΩΩΩαααβββγγγδδδεεεζζζηηηθθθιιικκκλλλµμμνννξξξοοοπππρρρςςςσσστττυυυφφφχχχψψψωωωϑϑϑϒϒϒϖϖϖ         ‌‌‍‍‎‎‏‏–––———‘‘‘’’’‚‚‚“““”””…„„†††‡‡‡•••………‰‰‰′′′″″″‹‹‹›››‾‾‾⁄⁄⁄€€?₱₹℃℃℅℅℉℉ℑℑℑ№№℗℘℘℘ℜℜℜ?℞℠™™™℠™™™ℵℵℵ?⅓⅔?⅛⅜?⅝←←←↑↑↑→→→↓↓↓↔↔↔?↕↚?↛↞?↟↠?↡↢?↣↫↬?↭↮?↯↵↵↵?⇄↶?↷↺?↻⇅⇐⇐⇐⇑⇑⇑⇒⇒⇒⇓⇓⇓⇔⇔⇔⇜?⇝⇞?⇟⇠?⇡⇢?⇣⇦?⇧⇨?⇩⇵∀∀∀∂∂∂∃∃∃∅∅∅∇∇∇∈∈∈∉∉∉∋∋∋∏∏∏∑∑−−−−∗∗∗√√√∝∝∝∞∞∞∠∠∠∼∼≠≠∧∧⊥∨∨⊦∩∩∩∪∪∪∫∫∫∴∴∴∼∼∼≅≅≅≈≈≅≠≠≠≡≡≡≤≤≤≥≥≥⊂⊂⊂⊃⊃⊃⊄⊄⊄⊆⊆⊆⊇⊇⊇⊕⊕⊕⊗⊗⊗⊥⊥⊥⋅⋅⋅⌈⌈⌈⌉⌉⌉⌊⌊⌊⌋⌋⌋◊◊◊♠♠♠♣♣♣♥♥♥特殊符号命名实体⼗进制编码特殊符号命名实体⼗进制编码▣▲▲►▼▼◄◆◆◈?◦☀?☁☂?☃☂?☃☄★★☆☆?☎☏?☐☑?☒☜?☝☞?☟☠?☢☣?☤☥?☨☩?☪☮?☯☸?☹☺?☻☽?☾☿♀♀♁♂♂♃?♄♅?♆♇&#;&#;♈?♉♊?♋♌?♍♎?♏♑?♒♓?♔♕?♖♗?♘♙?♚♛?♜♝?♞♟?♡♢?♤♦♦?♧♩?♪♫?♬♭?♯⚠?✂✄?✆✈?✉✌?✍✎?✏✐?✑✒?✓✔?✕✖?✗✘?✙✚?✛✝?✞✟?✠✡?✢✣?✤✣?✤✥?✦✪?✭✮?✯✱?✲✳?✴✳?✴✵?✶✸?✹✺?✻✽?✿❀?❁❂?❄❅?❆❈?❋❤?❦➔?➙➜?➞➟?➠➤?➥➦?➧➨?➲➳?➵➸?➺➼?➽➾?⟰⟱?⟲⟳常⽤到的HTML 原代码显⽰结果描述<<⼩于号或显⽰标记>>⼤于号或显⽰标记&&可⽤于显⽰其它特殊字符"“引号®®已注册©©版权™™商标  半个空⽩位  ⼀个空⽩位 不断⾏的空⽩Miscellaneous Symbols:after或:before有效。
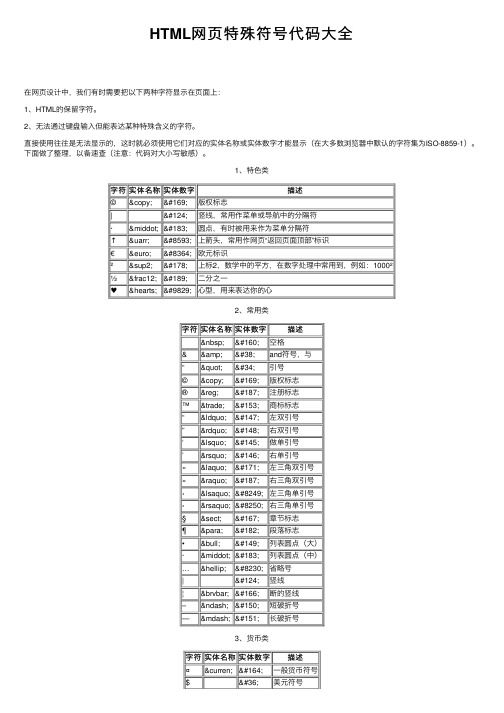
HTML网页特殊符号代码大全

HTML⽹页特殊符号代码⼤全在⽹页设计中,我们有时需要把以下两种字符显⽰在页⾯上:1、HTML的保留字符。
2、⽆法通过键盘输⼊但能表达某种特殊含义的字符。
直接使⽤往往是⽆法显⽰的,这时就必须使⽤它们对应的实体名称或实体数字才能显⽰(在⼤多数浏览器中默认的字符集为ISO-8859-1)。
下⾯做了整理,以备速查(注意:代码对⼤⼩写敏感)。
1、特⾊类字符实体名称实体数字描述©©©版权标志||竖线,常⽤作菜单或导航中的分隔符···圆点,有时被⽤来作为菜单分隔符↑↑↑上箭头,常⽤作⽹页“返回页⾯顶部”标识€€€欧元标识²²²上标2,数学中的平⽅,在数字处理中常⽤到,例如:1000²½½½⼆分之⼀♥♥♥⼼型,⽤来表达你的⼼2、常⽤类字符实体名称实体数字描述  空格&&&and符号,与“""引号©©©版权标志®®»注册标志™™™商标标志“““左双引号”””右双引号‘‘‘做单引号’’’右单引号«««左三⾓双引号»»»右三⾓双引号‹‹‹左三⾓单引号›››右三⾓单引号§§§章节标志¶¶¶段落标志•••列表圆点(⼤)···列表圆点(中)………省略号||竖线¦¦¦断的竖线–––短破折号———长破折号3、货币类字符实体名称实体数字描述¤¤¤⼀般货币符号$$美元符号¢¢¢分£££英镑¥¥¥⽇元€€€4、数学类字符实体名称实体数字描述<<<⼩于号>>>⼤于号≤≤≤⼩于等于号≥≥≥⼤于等于号×××乘号÷÷÷除号−−−减号±±±加/减号≠≠≠不等于号¹¹¹上标1²²²上标2³³³上标3½½½⼆分之⼀¼¼¼四分之⼀¾¾¾四分之三‰‰‰千分率°°°度√√√平⽅根∞∞∞⽆限⼤5、⽅向类字符实体名称实体数字描述←←←左箭头↑↑↑上箭头→→→右箭头↓↓↓下箭头↔↔↔左右箭头↵↵↵回车箭头⌈⌈⌈左上限⌉⌉⌉右上限⌊⌊⌊左下限⌋⌋⌋右下限6、其它字符实体名称实体数字描述♠♠♠⿊桃♣♣♣梅花♥♥♥红桃,⼼♦♦♦⽅块牌◊◊◊菱形†††⼔⾸‡‡‡双剑号¡¡¡反向感叹号¿¿¿反向问号。
html解码流程

html解码流程HTML解码什么是HTML解码?HTML解码是将HTML实体编码转换回原始字符的过程。
在HTML中,有一些特殊字符需要使用实体编码表示,以免与HTML标记混淆。
比如,“<”字符在HTML中表示标签的开始,而不是普通的字符。
为了在HTML中正确显示这些特殊字符,需要将它们实体编码。
HTML解码的流程HTML解码的过程可以分为以下几个步骤:1.检查字符串中是否包含实体编码。
实体编码的格式为”&entity_name;“或”&#entity_number;“,其中entity_name是实体的名称,entity_number是实体的十进制编码。
2.如果字符串中包含实体编码,则解析实体编码。
根据实体编码的不同格式,采用不同的解析方法。
•解析命名实体编码:“&entity_name;”。
将entity_name与已知的实体名称进行匹配,找到对应的字符。
•解析十进制实体编码:“&#entity_number;”。
将entity_number转换成十进制数值,然后找到对应的字符。
3.将解码后的字符替换原始的实体编码。
4.重复上述步骤,直到字符串中不再包含实体编码。
为什么需要进行HTML解码?HTML解码是为了确保在HTML中正确显示特殊字符。
如果不进行解码,这些特殊字符会被误认为是HTML标记,从而导致显示错误。
举个例子,如果我们想在HTML中显示”“这个字符串,如果不进行解码,它会被解析为HTML标签的开始和结束,而不是普通的字符。
通过进行HTML解码,我们可以将”<“和”>“字符正确显示出来。
总结HTML解码是将HTML实体编码转换回原始字符的过程。
它是确保在HTML中正确显示特殊字符的重要步骤。
解码的流程包括检查实体编码、解析实体编码、替换原始编码等步骤。
通过HTML解码,我们可以避免因特殊字符被误认为HTML标记而导致的显示错误。
HTML解码在Web开发中非常重要,无论是在后端处理用户输入数据,还是在前端显示数据,都需要进行HTML解码操作。
html中显示特殊符号(附带特殊字符对应表)

html中显⽰特殊符号(附带特殊字符对应表)问题重现在使⽤html进⾏编辑的时候,特殊符号往往会显⽰错误,极端情况下更可能导致⽹页崩溃。
如下⾯这段代码:<table><tr><td>中_国_⼈</td></tr></table>在⽹页中则显⽰为:这⾥将两个下划线⾃动转化为斜体标识符,导致输出结果有误。
解决⽅法这⾥建议使⽤字符编码来替换掉原特殊字符,如将上述代码改为:<table><tr><td>中``` |```_``` |国``` |```_``` |⼈</td></tr></table>则输出变为:特殊字符对应表下⾯附上特殊字符对应表字符⼗进制字符编号实体名字!!惊叹号Exclamation mark”" "双引号Quotation mark##数字标志Number sign$$美元标志Dollar sign%%百分号Percent sign&& &Ampersand‘'单引号Apostrophe((⼩括号左边部分Left parenthesis))⼩括号右边部分Right parenthesis**星号Asterisk++加号Plus sign,,逗号Comma–-连字号Hyphen..句号Period (fullstop)字符⼗进制字符编号实体名字//斜杠Solidus (slash)00数字0 Digit 011数字1 Digit 122数字2 Digit 233数字3 Digit 344数字4 Digit 455数字5 Digit 566数字6 Digit 677数字7 Digit 788数字8 Digit 899数字9 Digit 9::冒号Colon;;分号Semicolon<< <⼩于号Less than==等于符号Equals sign>> >⼤于号Greater than?问号Question mark@@Commercial atAA⼤写A Capital ABB⼤写B Capital BCC⼤写C Capital CDD⼤写D Capital DEE⼤写E Capital EFF⼤写F Capital FGG⼤写G Capital GHH⼤写H Capital HII⼤写J Capital IJJ⼤写K Capital JKK⼤写L Capital KLL⼤写K Capital LMM⼤写M Capital MNN⼤写N Capital NOO⼤写O Capital OPP⼤写P Capital PQQ⼤写Q Capital QRR⼤写R Capital RSS⼤写S Capital STT⼤写T Capital TUU⼤写U Capital UVV⼤写V Capital VWW⼤写W Capital WXX⼤写X Capital XYY⼤写Y Capital YZZ⼤写Z Capital Z[[中括号左边部分Left square bracket \\反斜杠Reverse solidus (backslash) ]]中括号右边部分Right square bracket ^^Caret__下划线Horizontal bar (underscore) ``尖重⾳符Acute accentaa⼩写a Small abb⼩写b Small b字符⼗进制字符编号实体名字cc⼩写c Small cdd⼩写d Small dee⼩写e Small eff⼩写f Small fgg⼩写g Small ghh⼩写h Small hii⼩写i Small ijj⼩写j Small jkk⼩写k Small kll⼩写l Small lmm⼩写m Small mnn⼩写n Small noo⼩写o Small opp⼩写p Small pqq⼩写q Small qrr⼩写r Small rss⼩写s Small stt⼩写t Small tuu⼩写u Small uvv⼩写v Small vww⼩写w Small wxx⼩写x Small xyy⼩写y Small yzz⼩写z Small z{{⼤括号左边部分Left curly brace||竖线Vertical bar}}⼤括号右边部分Right curly brace ~~Tilde—未使⽤Unused  空格Nonbreaking space¡¡ ¡Inverted exclamation¢¢ ¢货币分标志Cent sign££ £英镑标志Pound sterling¤¤ ¤通⽤货币标志General currency sign ¥¥ ¥⽇元标¦¦ ¦or &brkbar;“`§§ §分节号Section sign¨¨ ¨or ¨“`©© ©版权标志Copyrightªª ªFeminine ordinal«« «Left angle quote, guillemet left¬“`¬ ¬Not sign“““­ ­Soft hyphen®® ®注册商标标志Registered trademark ¯¯ ¯or &hibar;“`°° °度数标志Degree sign±± ±加或减Plus or minus²² ²上标2 Superscript two³³ ³上标3 Superscript three´´ ´尖重⾳符Acute accentµµ µMicro sign¶¶ ¶Paragraph sign字符⼗进制字符编号实体名字·· ·Middle dot¸¸ ¸Cedilla¹¹ ¹上标1 Superscript oneºº ºMasculine ordinal»» »Right angle quote, guillemet right ¼¼ ¼四分之⼀Fraction one-fourth½½ ½⼆分之⼀Fraction one-half¾¾ ¾四分之三Fraction three-fourths ¿¿ ¿Inverted question markÀÀ ÀCapital A, grave accentÁÁ ÁCapital A, acute accent ÂCapital A, circumflexÃà ÃCapital A, tildeÄÄ ÄCapital A, di?esis / umlautÅÅ ÅCapital A, ringÆÆ ÆCapital AE ligatureÇÇ ÇCapital C, cedillaÈÈ ÈCapital E, grave accentÉÉ ÉCapital E, acute accentÊÊ ÊCapital E, circumflexËË ËCapital E, di?esis / umlautÌÌ ÌCapital I, grave accentÍÍ ÍCapital I, acute accentÎÎ ÎCapital I, circumflexÏÏ ÏCapital I, di?esis / umlautÐÐ ÐCapital Eth, IcelandicÑÑ ÑCapital N, tildeÒÒ ÒCapital O, grave accentÓÓ ÓCapital O, acute accentÔÔ ÔCapital O, circumflexÕÕ ÕCapital O, tildeÖÖ ÖCapital O, di?esis / umlaut×× ×乘号Multiply signØØ ØCapital O, slashÙÙ ÙCapital U, grave accentÚÚ ÚCapital U, acute accentÛÛ ÛCapital U, circumflexÜÜ ÜCapital U, di?esis / umlautÝÝ ÝCapital Y, acute accentÞÞ ÞCapital Thorn, Icelandicßß ßSmall sharp s, German szàà àSmall a, grave accentáá áSmall a, acute accentââ âSmall a, circumflexãã ãSmall a, tildeää äSmall a, di?esis / umlautåå åSmall a, ringææ æSmall ae ligatureçç çSmall c, cedillaèè èSmall e, grave accentéé éSmall e, acute accent字符⼗进制字符编号实体名字êê êSmall e, circumflexëë ëSmall e, di?esis / umlautìì ìSmall i, grave accentíí íSmall i, acute accentîî îSmall i, circumflexïï ïSmall i, di?esis / umlautðð ðSmall eth, Icelandicññ ñSmall n, tildeòò òSmall o, grave accentóó óSmall o, acute accentôô ôSmall o, circumflexõõ õSmall o, tildeöö öSmall o, di?esis / umlaut÷÷ ÷除号Division signøø øSmall o, slashùù ùSmall u, grave accentúú úSmall u, acute accentûû ûSmall u, circumflexüü üSmall u, di?esis / umlautýý ýSmall y, acute accentþþ þSmall thorn, Icelandicÿÿ ÿSmall y, umlaut到此这篇关于html中显⽰特殊符号(附带特殊字符对应表)的⽂章就介绍到这了,更多相关html显⽰特殊符号内容请搜索以前的⽂章或继续浏览下⾯的相关⽂章,希望⼤家以后多多⽀持!。
html转义字符串中特殊字符的方法

html转义字符串中特殊字符的方法
要在 HTML 中转义特殊字符,可以使用反斜杠 `` 来转义转义字符。
例如,要转义双引号 `"`,可以使用反斜杠和双引号的组合,即`"`。
下面是一个示例:
```
<html>
<body>
<p>Hello, world!</p>
<!-- 在这里插入要转义的双引号 -->
<p>"Hello, world!"</p>
</body>
</html>
```
在上面的示例中,要在 HTML 中插入双引号,需要使用 `"` 转
义双引号。
这样,在 HTML 中插入双引号就是 `""`。
如果要转义 HTML 中的特殊字符,只需要使用反斜杠 `` 来转义该字符即可。
例如,要转义尖括号 `(` 和 `)`,可以使用 `(` 和 `)`。
下面是另一个示例:
```
<html>
<body>
<p>Hello, world!</p>
<!-- 在这里插入要转义的尖括号 -->
<p>(`<br>)Hello, world!</p>
</body>
</html>
```
在上面的示例中,要在 HTML 中插入尖括号,需要使用 `(` 和`)` 转义尖括号。
这样,在 HTML 中插入尖括号就是 `(` 和 `)`。
encodeforhtmlattribute介绍

encodeforhtmlattribute介绍【实用版】目录1.介绍 encodeforhtmlattribute 函数2.encodeforhtmlattribute 的应用场景3.encodeforhtmlattribute 的参数及返回值4.encodeforhtmlattribute 的示例5.结论正文1.介绍 encodeforhtmlattribute 函数encodeforhtmlattribute 函数是 Python 中的一个常用函数,主要用于将字符串中的特殊字符进行 HTML 编码,以防止在网页中出现乱码或者无法正常显示的情况。
该函数在处理一些需要展示在网页上的数据时,具有很好的应用价值。
2.encodeforhtmlattribute 的应用场景encodeforhtmlattribute 函数在处理一些需要展示在网页上的数据时,具有很好的应用价值。
例如,当我们需要在网页上展示一个用户的名字或者简介时,如果这些数据中包含有特殊字符,如中文、英文、标点符号等,就需要使用 encodeforhtmlattribute 函数进行编码,以确保在网页中能够正常显示。
3.encodeforhtmlattribute 的参数及返回值encodeforhtmlattribute 函数的参数为需要编码的字符串,返回值为编码后的字符串。
其具体的函数形式如下:```pythonencodeforhtmlattribute(string)```4.encodeforhtmlattribute 的示例下面是一个使用 encodeforhtmlattribute 函数的示例:```pythoname = "张三"简介 = "这是一个中文简介"# 对名字进行编码ame_encoded = encodeforhtmlattribute(name)print(name_encoded) # 输出:张三# 对简介进行编码intro_encoded = encodeforhtmlattribute(简介)print(intro_encoded) # 输出:这是一个中文简介```5.结论encodeforhtmlattribute 函数在处理一些需要展示在网页上的数据时,具有很好的应用价值。
htmlencode方法

htmlencode方法
HTMLencode(字符串)是将 HTML 标记(如 `<`、`>`、`<br>` 和`>` 等)转换成 EGCP(encode-decode-情感)格式的函数。
EGCP 是一种通用的 HTML 编码格式,它可以将 HTML 标记、媒体和元数据转换为不同的编码格式,以便更好地存储和传输数据。
以下是一个用 Python 编写的示例,使用 HTMLencode 函数将给定的字符串转换为 HTMLencode 格式:
```python
print(htmlencode("Hello World!")) # 输出:Hello World! ```
在这个例子中,我们将字符串 "Hello World!" 通过HTMLencode 函数编码。
输出结果是一个带空格的、用 HTML 编码格式表示的字符串,如下所示:
```
"Hello
b World!"
```
请注意,编码过程中空格也被编码成了 `
`,这是计算机打印出来的换行符。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
V V --- 大写V Capital V
W W --- 大写W Capital W
X X --- 大写X Capital X
Y Y --- 大写Y Capital Y
Z Z --- 大写Z Capital Z
f f --- 小写f Small f
g g --- 小写g Small g
h h --- 小写h Small h
i i --- 小写i Small i
j j --- 小写j Small j
k k --- 小写k Small k
O O --- 大写O Capital O
P P --- 大写P Capital P
Q Q --- 大写Q Capital Q
R R --- 大写R Capital R
S S --- 大写S Capital S
T T --- 大写T Cade
---  --- 未使用Unused
  空格Nonbreaking space
? ¡ ¡ Inverted exclamation
¢ ¢ ¢ 货币分标志Cent sign
£ £ £ 英镑标志Pound sterling
¤ ¤ ¤ 通用货币标志General currency sign
¥ ¥ ¥ 日元标志Yen sign
| ¦ ¦ or &brkbar; 断竖线Broken vertical bar
I I --- 大写J Capital I
J J --- 大写K Capital J
K K --- 大写L Capital K
L L --- 大写K Capital L
M M --- 大写M Capital M
N N --- 大写N Capital N
` ` --- 尖重音符Acute accent
a a --- 小写a Small a
b b --- 小写b Small b
c c --- 小写c Small c
d d --- 小写d Small d
e e --- 小写e Small e
--- � --- 未使用Unused
---  --- 未使用Unused
---  --- 未使用Unused
---  --- 未使用Unused
---  --- 未使用Unused
---  --- 未使用Unused
$ $ --- 美元标志Dollar sign
% % --- 百分号Percent sign
& & & Ampersand
' ' --- 单引号Apostrophe
( ( --- 小括号左边部分Left parenthesis
) ) --- 小括号右边部分Right parenthesis
r r --- 小写r Small r
s s --- 小写s Small s
t t --- 小写t Small t
u u --- 小写u Small u
v v --- 小写v Small v
w w --- 小写w Small w
---  --- 未使用Unused
--- --- 回车Carriage Return
---  --- 未使用Unused
---  --- 未使用Unused
---  --- 未使用Unused
---  --- 未使用Unused
---  --- 未使用Unused
---  --- 未使用Unused
---  --- 未使用Unused
--- 	 --- 制表符Horizontal tab
--- --- 换行Line feed
---  --- 未使用Unused
---  --- 未使用Unused
---  --- 未使用Unused
---  --- 未使用Unused
---  --- 未使用Unused
---  --- 未使用Unused
---  --- 未使用Unused
0 0 --- 数字0 Digit 0
1 1 --- 数字1 Digit 1
2 2 --- 数字2 Digit 2
3 3 --- 数字3 Digit 3
4 4 --- 数字4 Digit 4
5 5 --- 数字5 Digit 5
* * --- 星号Asterisk
+ + --- 加号Plus sign
, , --- 逗号Comma
- - --- 连字号Hyphen
. . --- 句号Period (fullstop)
/ / --- 斜杠Solidus (slash)
? Ç Ç Capital C, cedilla
è È È Capital E, grave accent
? ¬ ¬ Not sign
- ­ ­ Soft hyphen
? ® ® 注册商标标志Registered trademark
ˉ ¯ ¯ or &hibar; 长音符号Macron accent
° ° ° 度数标志Degree sign
[ [ --- 中括号左边部分Left square bracket
\ \ --- 反斜杠Reverse solidus (backslash)
] ] --- 中括号右边部分Right square bracket
^ ^ --- Caret
_ _ --- 下划线Horizontal bar (underscore)
C C --- 大写C Capital C
D D --- 大写D Capital D
E E --- 大写E Capital E
F F --- 大写F Capital F
G G --- 大写G Capital G
H H --- 大写H Capital H
± ± ± 加或减Plus or minus
2 ² ² 上标2 Superscript two
3 ³ ³ 上标3 Superscript three
′ ´ ´ 尖重音符Acute accent
μ µ µ Micro sign
? » » Right angle quote, guillemet right
? ¼ ¼ 四分之一Fraction one-fourth
? ½ ½ 二分之一Fraction one-half
? ¾ ¾ 四分之三Fraction three-fourths
l l --- 小写l Small l
m m --- 小写m Small m
n n --- 小写n Small n
o o --- 小写o Small o
p p --- 小写p Small p
