Photoshop制作简单的灰色金属立体字
photoshop制作不锈钢立体字教程

photoshop制作不锈钢立体字教程
篇一:Photoshop制作金属立体艺术字教程
Photoshop制作金属立体艺术字教程
篇二:PhotoShop制作不锈钢金属质感文字效果教程
ps教程学习如何用photoshop制作高光质感金属字效,主要用到了图层样式和蒙版等。
先看效果图:
新建文档500x300像素,背景填充#711919,输入白色文字,字体Sci Fied,百度一下或用其它字体,尺寸120点。
把填充归零,这时候文字消失了。
添加图层样式。
需要说明的是描边的样式和渐变一样,只不过反向了而已,而且2个渐变都需要往下挪一定距离才能达到截图的效果,
如下:
效果:
建新层,做一矩形选区,填充白色。
右击文字层,拷贝图层样式。
右击白条层,选择粘贴图层样式。
将填充归零,效果如下。
篇三:PhotoShop简单制作不锈钢金属质感文字效果教程
PhotoShop简单制作不锈钢金属质感文字效果教程本ps教程学习如何用photoshop制作高光质感金属字效,主要用到了图层样式和蒙版等。
先看效果图:
新建文档500x300像素,背景填充#711919,输入白色文字,字体Sci Fied,百度一下或用其它字体,尺寸
120点。
把填充归零,这时候文字消失了。
添加图层样式。
需要说明的是描边的样式和渐变一样,只不过反向了而已,而且2个渐变都需要往下挪一定距离才能达到
截图的效果,
如下:
效果:
建新层,做一矩形选区,填充白色。
右击文字层,拷贝图层样式。
ps金属文字制作教程

ps金属文字制作教程PS金属文字制作教程引言:Photoshop(简称PS)是一款广泛应用于图像处理领域的软件,除了能够处理图像,它还具备创作各种特效文字的功能。
本篇教程将介绍如何使用PS制作金属文字效果,让你的设计作品更加出色。
步骤一:创建新文档首先,打开你的PS软件,点击菜单栏的“文件”→“新建”,在弹出的对话框中设置合适的尺寸和分辨率,然后点击“确定”创建一个新文档。
步骤二:添加文字在新创建的文档中,选择文字工具(快捷键“T”),点击文档区域,输入你想要制作成金属效果的文字。
根据需要设置字体、大小和颜色。
步骤三:样式设置选中创建的文字图层,点击图层样式(在图层面板下方)的“添加样式”图标,然后选择“内阴影”。
在弹出的对话框中,设置较大的距离和较小的尺寸,以及适当的混合模式和颜色,调整内阴影效果。
步骤四:制作金属质感选中文字图层,再次点击“添加样式”图标,选择“渐变叠加”。
在弹出的对话框中,点击渐变条前的颜色示意图,调整渐变效果。
通常,金属文字效果多使用银色或金色渐变。
你可以通过添加多个渐变点、调整颜色和位置来制作出所需的金属质感。
步骤五:添加浮雕效果继续点击“添加样式”图标,选择“浮雕”。
在弹出的对话框中,调整浮雕效果的深度和角度,以及浮雕的方向和高光亮度。
这样可以使文字看起来更立体和质感。
步骤六:调整亮度和对比度如果需要,可以调整整个图像的亮度和对比度,以使金属效果更加明显。
点击菜单栏的“图像”→“调整”→“亮度/对比度”来进行相应的调整。
步骤七:导出与使用当你满意你的金属文字效果后,可以将其导出为图片格式(如PNG或JPEG)以便在其他设计软件或平台中使用。
点击菜单栏的“文件”→“导出”→“导出为”来保存你的作品。
总结:通过上述步骤,你可以使用PS制作出漂亮的金属文字效果。
当然,以上只是基础的制作方法,你可以根据需要进行更多的样式调整、加入其他特效等等。
希望这篇教程对你学习和使用PS制作金属文字有所帮助!。
ps金属质感字体教程_如何制作金属质感字体

ps金属质感字体教程_如何制作金属质感字体经常在网上或者是视频中看到会应用到一些特效字,如说金属字就是制作出来的文字会有相应金属的质感。
下面由店铺为大家整理的ps金属质感字体教程,希望大家喜欢!ps金属质感字体教程文件菜单下面选择新建,弹出新建对话框,设置新建画布的宽高,设置好之后点击确定按钮。
先将前景色设置为黑色,用油漆桶工具点击一下画布进行上色,接着把前景色更改为白色,用工具栏上面的文字工具点击并在画布上输入相关的文字内容,可以在上面工具栏中设置文字的字体和大小。
点击图层面板中的文字图层,就是刚刚输入文字之后自动新建的一个图标为T的图层,选择该图层并右击,在弹出的对话框中选择“混合选项”。
点击并勾选“渐变叠加”。
接着在图层样式下面选择点击并勾选“投影”,将混合模式更改为正常,接着修改不透明度、角度、距离、扩展、以及大小等。
继续选择“斜面和浮雕”,把“等高线”也选上。
把结构的样式更改为内斜面,方法改为平滑,接着设置深度、大小、软化、以及阴影的角度、和高度等,还要更改光泽等高线的样式。
点击“等高线”,有一个等高线样式的选择,直接点击等高线样式,点击之后出现等高线编辑器,映射下面有一条线,可以拖动相应的位置来进行等高线的编辑,设置好之后点击“确定”,并把范围设置为50%。
选择“外发光”,将混合模式更改为“正常”,调整不透明度以及图素大小等。
最后选择“内阴影”,把混合模式更改为“正常”,为了让字体的金属感更加明显,把后面的颜色更改为白色,再自行设置不透明度、角度、距离、大小、阻塞以及等高线的样式等。
效果满意之后就可以进行保存了。
选择“文件”菜单下面的“存储为”,弹出另存为对话框,在当前对话框内可以设置好图片保存的位置、名称以及保存类型等,点击保存按钮。
效果预览。
PS与Ai结合制作超酷的灰色金属质感立体...-电脑资料

PS与Ai结合制作超酷的灰色金属质感立体...-电脑资料
本教程的立体字部分是在AI里面完成的,。
制作原理跟用PS基本类似,也是需要多复制几个图层,错开位置后做出立体感,然后渲染简单的高光和暗调做出表面制作。
大致立体效果出来后再用PS来渲染质感即可。
13、下面我们将使用混合工具。
设置混合选项:对象-混合-混合选项,指定步数值:50,我们选中2logo层,通过点击”对象-混合-制作”来应用混合效果,对“slogan”也应用相同的混合效果,电脑资料
《PS与Ai结合制作超酷的灰色金属质感立体...》(https://www.)。
29、复制刚才制作的图层样式到LOGO FRONT B_R图层和SLOGAN FRONT B_R图层,唯一不同的是level SLOGAN FRONT B 要稍作调整。
在光泽面板中,距离由原来的127px降低到30px,并且去掉渐变叠加图层样式,只在图层SLOGAN FRONT B_R 和图层LOGO FRONT B_R上保留。
金属质感文字的制作

金属质感文字的制作1、建立新文件进入photoshop,选择File(文件)/New(新建),参数如下图设置好后,按OK键确定。
将图像背景填充为黄色。
2、创建文字层选取工具栏上的工具,在图上点一下,在出现的Type Tool窗口(如图)中输入“金月亮工作室”,设定好参数后,按OK键确认。
我这里选择的字体是“文鼎勘亭流繁”,如果你没有这种字体,可以任选一种,但字体最好比较粗,否则效果不明显。
察看layer(层)面板上的Preserve Transparency(透明保护)选项,确认已被选中。
如果是PS6.0以上,则选中Lock Transparent Pixels选项。
如果是photoshop 5.0的话,还需要在layer面板上的“金月亮工作室”层右侧的“T”(PS6.0字母上单击鼠标右键,在弹出的菜单上选择Render Layer(否则无法进行下一步操作)。
以上为Rasterize Layer(栅格化图层))3、勾出路径选取工具栏上的工具,勾出如下图所示的路径:点选工具(按住工具不放,出现选择内容后即可选择),微调每个节点,将路径调整为如下图所示:4、选择并填充在Path(路径)面板上点load path as selection(将路径作为选区载入)按钮,将路径变成选择。
前景色选择R:0,G:0,B:255,背景色选择R:255,G:255,B:255,选择工具,按住Shift键,从选择区域最上方拉到最下方,效果如图:选择Select/ Inverse,反转选择。
前景色选择R:0,G:255,B:255,背景色选择R:255,G:255,B:255,选择工具,按住Shift键,从字的最上方拉到字的中央,效果如图:5、制作文字背景在path(路径)面板上的work path上单击鼠标右键,选择Delete Path,删除路径。
按Ctrl+D,取消选择。
然后切换到layer(层)面板,按住Ctrl键,点击文字层,调入这层的选择,选择Select(选择)/ Modify(修改)/ expand(扩展),键入3后确定,把当前选择区域扩大3个象素。
怎样使用Photoshop制作立体的金属文字效果

怎样使用Photoshop制作立体的金属文字效果制作立体的金属文字效果是Photoshop中的一项常见技巧,它可以给你的设计作品增添立体感和时尚感。
下面,我将向你介绍一种简单而有效的方法来制作这样的效果。
第一步,打开Photoshop并创建一个新的文档。
选择一个适合的画布大小,例如800像素宽和600像素高,并设置背景为透明。
第二步,选择文本工具(T)并选择一个合适的字体。
一般来说,粗体字体会更好地呈现立体效果。
键入你想要制作的文字,如"金属"。
确保文字的大小适中,以便于后续的制作。
第三步,对文字图层进行一些基础的调整。
将文本图层的不透明度降低到50%,这样可以让后续添加的效果更明显。
接着,选择文字图层并右键单击,在弹出的菜单中选择"复制图层样式",再在同一菜单中选择"粘贴图层样式",这样可以复制文字图层的样式以备后用。
第四步,选中文字图层,在图层面板中找到图层样式选项,点击旋转角度。
在弹出的选项框中将角度设置为45度。
这将使文字稍微倾斜,形成立体效果。
第五步,我们将添加一个渐变覆盖图层来制作金属效果。
选择图层面板中的创建新图层按钮,并将新图层放在文字图层下方。
将前景色和背景色设置为银色和黑色,这是典型的金属颜色组合。
选择渐变工具(G),选择"前景到透明"的渐变类型,并在文字上下拖动渐变工具,从而为文字添加渐变覆盖。
第六步,为渐变覆盖图层添加一些图层样式,以增强金属效果。
右键单击渐变覆盖图层,在弹出的菜单中选择"图层样式",然后选择内外发光,以及内外阴影。
调整这些效果的参数,使它们符合你想要的金属效果。
你可以根据需要进行多次实验和调整,直到获得满意的效果。
第七步,为了增加金属文字的反射效果,我们可以添加一个反射图层。
创建一个新图层,并将其置于渐变覆盖图层之上。
使用矩形选框工具(M),在文字的一侧绘制一个矩形选区。
怎样在Photoshop中创建金属字体效果

怎样在Photoshop中创建金属字体效果在设计过程中,金属字体效果常常能为作品增添魅力和独特的视觉效果。
Adobe Photoshop提供了许多强大的工具和功能,使我们能够轻松地创建出令人惊叹的金属字体效果。
本文将向您介绍几种简单的方法来在Photoshop中实现金属字体效果。
一、使用渐变工具首先,打开Photoshop,并创建一个新的文档。
选择合适的字体,然后在画布上输入您想要显示的文字。
接下来,选中文字图层并在图层面板中点击“添加调整图层”按钮,选择“渐变映射”。
在渐变编辑器中,选择金属效果渐变,并调整渐变的方向和颜色。
您可以根据自己的喜好进行调整。
然后,重新选择文字图层并复制一份。
在复制的文字图层上右键单击,选择“转换为智能对象”。
接着,使用“滤镜”菜单下的“模糊”选项,选择“高斯模糊”,并设置适当的模糊半径。
最后,将模糊的文字图层向上移动几个像素,并将其与下方的文字图层叠加,调整透明度以达到金属质感的效果。
二、使用图层样式与渐变工具相比,图层样式是一种更加简便的方法来创建金属字体效果。
首先,同样需要在Photoshop中创建一个新文档并输入所需的文字。
然后,选中文字图层,在图层面板中点击“图层样式”按钮,选择“内阴影”选项。
调整内阴影的颜色、大小和距离,以便于实现金属字体的立体效果。
接着,在图层样式中选择“内发光”选项,并调整光源的颜色和明亮度。
您可以根据需要进行微调以获得更好的效果。
最后,在图层样式中选择“斜面光”选项,并调整光源的方向和角度,使字体看起来更加立体和金属质感。
三、使用金属纹理另一种创建金属字体效果的方法是使用金属纹理。
首先,在Photoshop中创建一个新的文档,并在其上输入所需的文字。
然后,找到适合的金属纹理图片,并将其拖拽到文字图层上方,从而创建一个新的图层。
接下来,选择纹理图层并在图层面板中选择“叠加”混合模式。
根据需要,可以调整图层的透明度和亮度以获得理想的效果。
用Photoshop制作3D金属文字效果的教程

用Photoshop制作3D金属文字效果的教程一、准备工作在开始制作3D金属文字效果之前,我们首先需要准备以下材料:1. 一张合适的背景图片;2. 一款金属纹理;3. Photoshop软件。
二、步骤1. 打开Photoshop软件,并创建一个新的文档。
设置文档的大小和分辨率,根据需要自行调整。
2. 在新建文档上方的图层面板上,新建一个文本图层,输入想要制作的文字。
选择一个适合的字体,并将文字放置在中央位置。
3. 选择字体工具,调整文字的大小和颜色为你喜欢的样式。
4. 接下来,我们需要给文字添加一些样式。
选择右侧的图层样式,在弹出的菜单中选择”鼠标右键”。
5. 在图层样式菜单中,选择”内阴影”。
调整阴影的颜色、不透明度和尺寸,使得文字看起来更加立体。
6. 然后,选择”外发光”。
调整外发光的颜色和不透明度,使得文字的轮廓更加突出。
7. 接下来,选择”斜角投影”。
调整投影的角度、距离和不透明度,使得文字看起来更加真实。
8. 继续在图层样式菜单中选择”浮雕”。
调整浮雕的样式和大小,使得文字表面呈现出金属质感。
9. 在图层样式菜单中选择”颜色叠加”。
调整叠加颜色的颜色和不透明度,使得文字的颜色更加丰富。
10. 点击”确定”按钮,完成文字的样式设置。
11. 接下来,我们需要为文字添加一些3D效果。
选择菜单栏中的”3D”选项,并在下拉菜单中选择”新建3D场景”。
12. 在3D场景面板中,我们可以调整文字的旋转、缩放和位移等参数,使其呈现出立体的效果。
13. 点击右上角的”切换材质”按钮,选择合适的金属纹理。
可以通过调整纹理的颜色、光泽和反射等参数,使得文字看起来更加质感。
14. 完成所有调整后,点击”渲染”按钮,等待一段时间,直到图片渲染完成。
15. 最后,点击”文件”菜单中的”保存为”,将图片保存在你喜欢的位置和格式上。
三、注意事项1. 在进行图层样式设置时,可以根据实际需求进行调整,以达到更理想的效果。
手把手教你在Photoshop中制作金属文字效果

手把手教你在Photoshop中制作金属文字效果Photoshop是一款功能强大的图像处理软件,它可以帮助我们实现各种各样的特殊效果。
在本教程中,我将向您展示如何在Photoshop中制作一个酷炫的金属文字效果。
下面我们就开始吧!第一步:准备工作首先,我们需要一个干净的背景。
可以选择一个适合的背景颜色或使用渐变工具来创建一个渐变背景。
确保背景简洁而不会干扰到文字的效果。
第二步:创建文字在工具栏中选择“文本工具”(T),然后在画布上单击并开始输入你想要的文字。
选择一个大而粗的字体,这样会更适合金属效果。
调整文字的大小和样式,以满足你的需要。
第三步:添加图层样式选中文字图层,在图层面板中右键点击文字图层,选择“图层样式”> “内阴影”。
在弹出的窗口中调整阴影的参数。
我建议使用以下参数:不透明度:50%,角度:120°,距离:2像素,大小:6像素。
这会给字体添加一些深度。
第四步:添加外观属性在图层样式选项窗口中,点击“颜色叠加”。
选择一个类似金属的颜色,如银灰色或金色。
调整不透明度、大小和角度,以适应整体效果。
然后点击“渐变叠加”。
这将为文字添加金属的光泽效果。
选择一个适合的渐变方案,调整角度和比例以获得理想的效果。
第五步:添加反射效果继续使用图层样式选项窗口,点击“内发光”。
设置不透明度为50%,技术选为“精确”,范围调到100%。
然后点击“倾斜”。
设置一个略微的倾斜角度,以模拟金属表面的反射。
第六步:调整深度效果如果你想要一个更加立体感的金属字体效果,你可以使用“斜面和浮雕”选项。
点击图层样式窗口中的“斜面和浮雕”,调整深度和大小参数,以获取所需的效果。
确保轮廓选项为“平滑”以保持细节。
第七步:调整亮度和对比度为了使金属字体看起来更逼真,我们可以调整整体的亮度和对比度。
在菜单中选择“图像”> “调整”> “亮度/对比度”。
逐渐调整亮度和对比度值,直到你满意为止。
第八步:保存并分享完成所有调整后,您可以通过选择“文件”> “保存为”来保存您的金属字体效果。
PS制作金属立体字效果

PS制作金属立体字效果先把文字打好,(后来发现文字太多,结果字很小,大家可以只打4 5个字母)给文字填充个浅灰色。
然后加斜面浮雕,取消全局光,把光照角度往中间移可以是高光更锐利。
然后见一个空白层在文字层下面,从上往下合并,合并掉图层样式。
然后调整曲线,调成如图效果就好。
(一定要合并了图层样式之后调曲线,否则没效果)这样金属质感就出来了。
把文字往右下角移动,按住ALT 左上左上不停的按,直到你感觉厚度合适就好。
然后全选除顶层外下面所有的复制出来的文字层。
合并掉适当的调整顶层的颜色对比。
和下面的颜色对比。
炫彩光效教程1.新建文档(RGB模式),置入图形ohmygod,居中.2.置入o,h,m,y,g,o,d单字图形,调整大小位置和ohmygod对齐,栅格化,分别设置外发光(混合模式要改为正常,大小自己看,不要太大,可能20多吧),颜色为红橙黄绿蓝靛紫,并合并这7个图层.3.置入o,h,m,y,g,o,d单字图形,调整大小位置和ohmygod对齐,栅格化,分别填充颜色为红橙黄绿蓝靛紫,合并这7个图层,滤镜-模糊-高斯模糊,调整为上图状态.4.填充背景色为黑色.5.新建图层,填充为黑色,滤镜-渲染-云彩(保证此时前景色和背景色分别为黑白),调整该层图层模式为颜色减淡.6.复制颜色减淡的那个图层,调整图层模式为叠加.如果效果不理想可以继续使用滤镜-渲染-云彩,来调整效果.7.用小星星的笔刷画一些小星星,调整图层位置如图所示.8.最终效果.PS:这是本人第一次编写教程,就直接用我这个作品的源文件来做展示了,所以有些步骤没有图片展示,文字解说可能有点不清楚,不过原理很简单,就是利用云彩滤镜的图层模式覆盖彩色的图层形成的效果.有点基础的应该都能看明白.见笑了.应某位昵友要求撰写此教程.本文由【帝王世家】王志欢(QQ:360549228)原创,转载请保留此信息,多谢合作。
PhotoShop制作漂亮的折纸文字效果的教程这是个photoshop字体教程。
制作逼真的金属字体效果

制作逼真的金属字体效果在平面设计领域,金属字体效果一直很受欢迎,不仅可以增加设计的质感,还可以给视觉带来强烈的冲击力。
那么,如何制作逼真的金属字体效果呢?下面分享几种实用的方法。
1. 使用Photoshop制作金属字体效果首先,打开Photoshop软件,新建一个文档,选择相应的大小和分辨率。
然后输入需要制作金属效果的文字,并选中文字图层。
接着,在图层样式中选择“内发光”、“外发光”、“阴影”等选项,自行调整参数,使文字外观看起来更具金属感。
最后,在图层样式中添加“纹理”选项,选择金属材质的纹理图案进行应用即可。
2. 使用Illustrator制作金属字体效果在Illustrator软件中制作金属字体效果,需要先创建一个新的文档,并输入需要制作金属效果的文字,将文字转换为轮廓。
其次,将文字选中并填充为灰色,设置外围描边为白色,线宽可按照需求酌情调整。
然后,选择菜单栏中的“效果”-“3D”-“演变”,在弹出的窗口中设置相应参数,包括旋转角度、灯光角度等,可以不断调整直到效果满意。
最后,导出设计后的图形文件。
3. 使用在线工具制作金属字体效果在互联网上可免费使用多款在线工具制作金属字体效果,例如“Cool Text”、“Flaming Text”等,这种方法操作简便,适用于不熟悉Photoshop和Illustrator软件的设计新手。
在使用这种方法时,通过填写文字、选择字体、颜色以及效果等选项,很快就能生成自己需求的金属效果字体,并可以进行修改和调整。
在制作金属字体效果时,需要注意以下几点:1. 选择好合适的金属材质纹理,例如铁、铜、银等,纹理图案质量越高相应效果就越逼真。
2. 适当调整灯光方向和角度,使透视效果更加逼真。
3. 注意金属字体中的阴影和高光的处理,调整好参数使字体立体感更强。
4. 如果需要在印刷中应用,建议使用CMYK颜色模式按照印刷的色彩规范来选择颜色。
希望以上几种方法能帮到大家,制作出逼真的金属字体效果,给设计作品添加高贵、冷静而坚定的元素,让作品更具视觉冲击力。
Photoshop制作漂亮的钢板字

Photoshop制作漂亮的钢板字
最终效果
1、新建文件:差不多大就行了。
2、输入一个方正的字体作为蓝本来参照,这里我选的是方正稚艺字体。
3、画出一个方框,比原字体要粗一些,具体看你的字体粗细了。
4、对这个方框进行如下参数设置。
5、方框此时的效果如下。
6、载入方框的选区,不要取消选区,新建一个图层填充黑色。
7、执行滤镜-杂色-添加杂色操作。
8、再执行滤镜-模糊-高斯模糊操作。
9、取消选区后,把混合模式改为“叠加”。
我们看到金属不锈钢拉丝的效果就出来了。
10、合并两个图层,(注意:可以复制一个备份,因为螺丝钉还用得到这个样式)。
11、根据红色字体的蓝本,依次摆放好金属方框的位置:如下。
12、现在我们来画螺丝钉:画一个正圆。
13、把刚才我们做金属的样式拷贝到圆形上,这就是我刚才叫你们备份的原因。
这样就可以省事多了。
14、画一个十字形在螺丝钉内部。
15、随便拉曲一个渐变,自己看着合适就行。
16、合并螺丝钉组件(十字形和圆形,对这个圆形进行浮雕设置)。
17、把螺丝钉全部放在金属方框的交叉处,完成效果如下。
18、为了使整个字体不要那么死板,我稍微的调整了金属方框的位置。
19、找到一个电焊火花的素材(其实要不要火花无所谓,看你的创意了)。
20、放在字体合适的位置。
21、在背景后面添加一个光束素材,素材网上很多了,我就不发上来了。
22、用比黑色浅一些的深灰色制作一个反光底,加上字体的倒影。
最终效果:。
Photoshop如何制作金属质感的文字效果

Photoshop如何制作金属质感的文字效果Photoshop是一款功能强大的图像处理软件,不仅可以对图片进行修饰和调整,还可以制作出各种特效效果。
其中,制作金属质感的文字效果是一项非常有趣和实用的技巧。
在这篇教程中,我们将一步一步地展示如何使用Photoshop来制作出令人惊艳的金属文字。
步骤一:创建新文档首先,打开Photoshop软件,点击“文件”菜单,选择“新建”或使用快捷键Ctrl+N。
在新建文档的对话框中,设置合适的宽度和高度,按下确认键创建新文档。
步骤二:添加文本在新建的文档中,选择文字工具(T)并点击画布,输入你想要制作金属效果的文字。
选择适当的字体和字号,确保文字清晰可读。
步骤三:设定文字效果选中添加的文字,然后打开“图层样式”面板(快捷键F7),在弹出的对话框中选择“渐变叠加”选项。
点击渐变叠加的颜色预设框,选择一个适合金属效果的渐变色。
通常,银色、金色和蓝色都是常用的选择。
步骤四:添加内外发光效果在“图层样式”面板中,选择“内发光”选项,并调整其属性以增加金属效果。
增加距离和大小的数值,确保效果明显但不过度夸张。
然后,选择“外发光”选项,设定合适的颜色和大小,使文字看起来立体并具有金属的质感。
步骤五:添加阴影效果继续在“图层样式”面板中,选择“投影”选项,设定适合的投影效果。
增加距离和大小的数值,调整方向和角度,使得金属文字在画布上形成立体感。
步骤六:修改背景为了更好地突出金属文字的效果,可以选择合适的背景。
可以使用渐变工具或者贴上其他纹理图像作为背景,以突出金属质感。
步骤七:调整细节通过调整图层样式面板中的属性,如亮度、对比度、饱和度等,可以进一步增强金属质感。
根据个人的喜好和效果需求,仔细微调这些属性,使金属文字更加真实。
步骤八:导出和保存完成金属文字效果的制作后,点击“文件”菜单选择“导出”或使用快捷键Ctrl+Shift+S来导出图片。
选择合适的文件格式和保存路径,点击确定即可完成保存。
PS创建金属质感的文字

创建金属质感的文字此练习中的效果和投影一样应用广泛。
在汽车广告、CD 封面以及电影徽标中都可以看到金属质感的文字。
翻看任何一本杂志都可以找到无数这样的例子。
本练习提供了许多中间步骤。
请记住,在这里最终的结果并不重要,真正重要的是每个步骤。
这些步骤稍做变化(例如,使用不同的颜色)就可提供许多其他情况下的解决方案。
1.创建一个新文件。
创建一个Photoshop 文件,其大小应可容纳下面要创建的整个徽标。
2.添加渐变。
使用“渐变工具”添加一个自上向下的线性渐变,渐变的颜色可以根据需要选定。
3.添加文字。
使用“横排文字工具”输入徽标的名称。
4.变形文字。
在“文字选项”栏中点按“创建变形文本”图标。
您可在此选择所需的任何效果和值设置。
我选择了“增加”效果和较小的弯曲百分比。
点按“好”。
5.创建路径。
选择“图层”>“文字”>“创建工作路径”,基于文字创建一条路径。
新的路径可在“路径”调板下找到。
现在可以仍掉或关闭原始的文本图层了。
要使目标路径不可见,确保在“视图”>“显示”下没有选中它。
使用“直接选择”工具可以将路径修改成所需的任意形状。
您可以添加其他点来创建扭曲或变异形状,作为“C”字母的延伸部分。
6.“图层”>“栅格化”> “文字”7.填充路径。
创建好路径后,可创建一个新图层并用一种颜色填充路径。
这可以通过多种方法实现。
我喜欢一种非常简单的方法,即点按“路径”调板底部的“填充路径”按钮。
使用何种颜色无关紧要,稍后将会覆盖掉这种颜色。
8.添加投影。
在“图层”调板中包含徽标的图层上点按两次 (Mac) 或按住 Alt 键点按两次(Win),将显示“图层样式”对话框。
步骤 7-10 将在此对话框中完成。
在“图层样式”对话框中,选择“投影”。
根据需要进行调整。
9.添加斜面和浮雕。
点按“斜面和浮雕”。
在“方法”下拉列表中选择“雕刻清晰”,并增加“深度”值。
10.添加渐变叠加。
选择“渐变叠加”。
ps立体金属感艺术字教程_PS怎么设计立体金属感的艺术字

ps立体金属感艺术字教程_PS怎么设计立体金属感的艺术字
ps中想要制作一个很有金属冷质感的立体文字,该怎么制作呢?下面由店铺为大家整理的ps立体金属感艺术字,希望大家喜欢!
ps立体金属感艺术字教程
1、我们使用一个渐变的背景效果,并打上自己需要的文本。
从而为后来的艺术字的制作做好准备。
2、先做一个浮雕效果,从而让文字的立体效果初步呈现出来。
注意好各个参数的变化。
3、做好的浮雕效果之后,我们把这个文本图层复制一下,再转变成栅格化的图形之后,我们再做一下这个阴影效果。
4、继续复制一个新的图层,把填充度设置为0,继续做新的图层效果。
设置好浮雕的图层效果。
5、我们继续做内发光与浮雕效果。
6、继续复制一个新的图层,再继续做浮雕、光泽等多种效果,从而成了最后的文字。
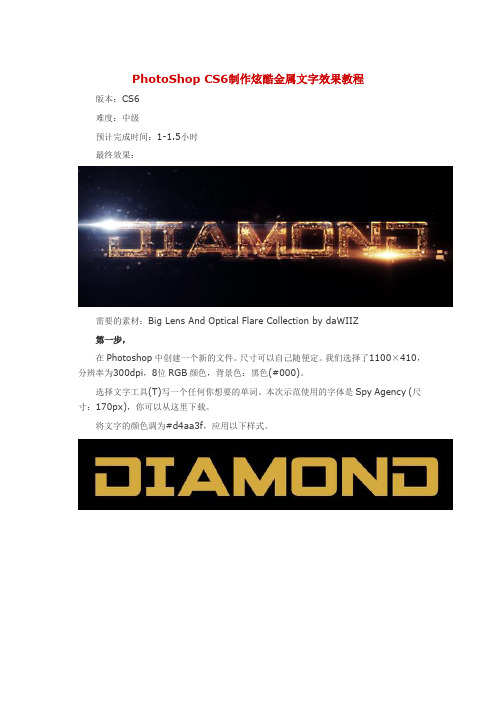
PhotoShop CS6制作炫酷金属文字效果教程

PhotoShop CS6制作炫酷金属文字效果教程版本:CS6难度:中级预计完成时间:1-1.5小时最终效果:需要的素材:Big Lens And Optical Flare Collection by daWIIZ第一步,在Photoshop中创建一个新的文件。
尺寸可以自己随便定。
我们选择了1100×410,分辨率为300dpi,8位RGB颜色,背景色:黑色(#000)。
选择文字工具(T)写一个任何你想要的单词。
本次示范使用的字体是Spy Agency (尺寸:170px),你可以从这里下载。
将文字的颜色调为#d4aa3f,应用以下样式。
第二步,复制一份,并清除其现有的样式。
将其填充为0%,并添加以下样式。
接下来,创建一个新的图层,选择文本的像素(按Ctrl +左键点击层的缩略图)。
然后选择>修改>收缩,将值设置为4像素。
填充颜色随便,将填充更改为0%。
然后,只需添加下面的样式。
第4步,现在,我们需要创建一些小钻石,装点我们的文字。
画笔工具(B),选择一个圆形硬刷。
大小设置的刷7像素,间距为160-165%。
然后用钢笔工具(P)根据每个字母形状绘制简单的路径。
使用描边路径(确保取消勾选“模拟压力”)添加钻石。
一旦大功告成,应用以下样式。
第5步,现在,你的设计应该是这个样子。
第6步,合并所有图层(除了背景),应用以下样式。
命名图层为钻石(可以随便取个名字)第7步,复制钻石图层,清除它的样式。
转到滤镜>模糊>高斯模糊,设置半径为2-2.5像素。
改变混合模式为柔光。
第8步,再次复制图层和清除副本样式。
置于顶层,调整饱和度(按Ctrl + Shift+ U)。
然后添加一个海洋波纹滤波器,接着一个1-1.5像素的高斯模糊。
改变混合模式为叠加,降低不透明度为50-55%。
第9步,下一个步骤是创建漂浮的颗粒。
这是一个可选的步骤,所以,如果你愿意,你可以直接跳到步骤11。
要创建颗粒,我们需要新建一个笔刷。
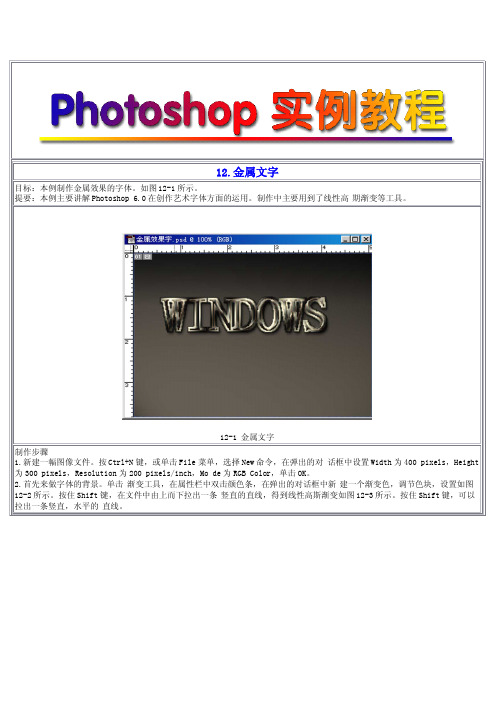
photoshop实例教程-12 金属文字

12.金属文字目标:本例制作金属效果的字体。
如图12-1所示。
提要:本例主要讲解Photoshop 6.0在创作艺术字体方面的运用。
制作中主要用到了线性高期渐变等工具。
12-1金属文字制作步骤1.新建一幅图像文件。
按Ctrl+N键,或单击File菜单,选择New命令,在弹出的对话框中设置Width为400pixels,Height 为300pixels,Resolution为200pixels/inch,Mo de为RGB Color,单击OK。
2.首先来做字体的背景。
单击渐变工具,在属性栏中双击颜色条,在弹出的对话框中新建一个渐变色,调节色块,设置如图12-2所示。
按住Shift键,在文件中由上而下拉出一条竖直的直线,得到线性高斯渐变如图12-3所示。
按住Shift键,可以拉出一条竖直,水平的直线。
12-2渐变设置框12-3渐变障碍效果3.按T键,或单击工具,然后单击文件,在属性栏中设文字格式大小25mm,字体为隶书,然后单击文件中部,输入“PHOTO”几个字母。
4.单击工具或按住Ctrl键,把文字移到图中适当位置。
5.如果屏幕上没有图层面板,单击Window菜单,选择Show Layers命令,图层面板则出现在屏幕中。
单击并拖动PHOTO文字图层至面板底部中间的按钮,或单击面板右上角的,在弹出的菜单中选择Duplicate Layers命令,复制一个文字图层。
6.在LayerS面板中,单击PHOTO图层,把它作为当前图层,然后单击Filter菜单,选择Other中的Minimum命令,在出现的对话框中设置参数Radius为5pixels,单击OK。
得到如图12-4所示的效果。
12-4Minimum命令后的效果7.在Layers面板中,单击PHOTO COPY图层旁的,使该图层不可见。
按住Ctrl键并单击PHOTO图层,图中出现文字选择区域。
8.按D键将前景色设置为黑色,背景色设置为白色。
单击工具在属性栏中双击颜色条,在弹出的对话框中新建一个渐变色,调节色块,设置为如图12-5所示。
Photoshop经典应用实例0009:制作金属字

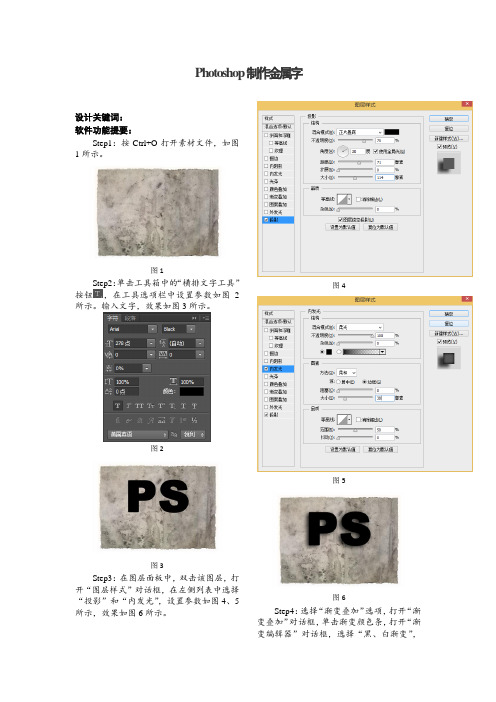
Photoshop制作金属字设计关键词:软件功能提要:Step1:按Ctrl+O打开素材文件,如图1所示。
图1Step2:单击工具箱中的“横排文字工具”按钮,在工具选项栏中设置参数如图2所示。
输入文字,效果如图3所示。
图2图3Step3:在图层面板中,双击该图层,打开“图层样式”对话框,在左侧列表中选择“投影”和“内发光”,设置参数如图4、5所示,效果如图6所示。
图4图5图6Step4:选择“渐变叠加”选项,打开“渐变叠加”对话框,单击渐变颜色条,打开“渐变编辑器”对话框,选择“黑、白渐变”,设置其他参数如图7所示,效果如图8所示。
图7图8Step5:单击“斜面和浮雕”选项,设置参数如图9所示,使文字呈现立体效果,设定一个预设的光泽等高线,塑造高光形态,效果如图10所示。
图9图10Step6:单击“等高线”选项并设定一种等高线,为立体字的表面添加更多的细节,如图11、12所示。
图11图12Step7:按Ctrl+O打开纹理素材。
单击工具箱中的“移动工具”按钮,将其拖入文字文档中,如图13所示。
按Alt+Ctrl+G 创建剪贴蒙版,将纹理图像的显示限定在文字区域内,如图14、15所示。
图13图14图15Step8:双击“图层1”,打开“图层样式”对话框。
按Alt并拖曳“本图层”选项中的白色滑块,该滑块会分成两半,当出现“202”时放开鼠标,如图16所示。
此时纹理素材中色阶高于“202”的亮调图像会被隐藏起来,只留下深色图像,使文字呈现出斑驳的金属质感,效果如图17所示。
图16图17Step9:单击“PS”文字图层,单击图层面板底部的“添加图层蒙版”按钮,为它添加蒙版,如图18所示。
单击工具箱中的“多边形套索工具”按钮,创建一条狭长的选区,如图19所示。
图18图19Step10:设置前景色RGB 值(141,141,141),按Alt+Delete 在蒙版中填充色,按Ctrl+D 取消选区,效果如图20所示。
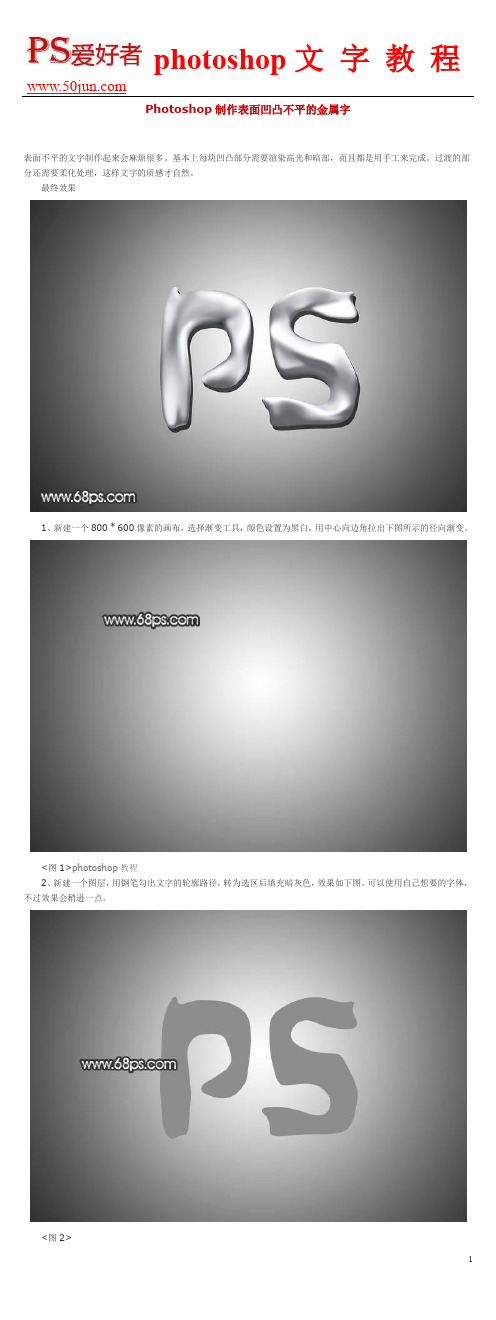
Photoshop制作表面凹凸不平的金属字

Photoshop制作表面凹凸不平的金属字表面不平的文字制作起来会麻烦很多。
基本上每块凹凸部分需要渲染高光和暗部,而且都是用手工来完成。
过渡的部分还需要柔化处理,这样文字的质感才自然。
最终效果1、新建一个800 * 600像素的画布,选择渐变工具,颜色设置为黑白,用中心向边角拉出下图所示的径向渐变。
<图1>photoshop教程2、新建一个图层,用钢笔勾出文字的轮廓路径,转为选区后填充暗灰色,效果如下图。
可以使用自己想要的字体,不过效果会稍逊一点。
<图2>3、文字制作需要分步完成。
先来制作“P”字母,需要完成的效果如下图。
<图3>4、新建一个组,调出“P”字母选区,新建一个图层填充淡灰色:#D8DADE,如下图。
<图4>5、新建一个图层,按Ctrl + Alt + G 与前一图层创建剪切图层,然后在当前图层下面新建一个图层,把前景颜色设置暗灰色,用钢笔勾出下图所示的选区,按Ctrl + Alt + D 羽化3个像素后填充前景色,局部再用加深工具稍微加暗一点,如下图。
<图5>6、新建一个图层,新建一个图层,再来铺顶部的底色,用钢笔勾出下图所示的选区,羽化3个像素后填充比底色稍深的灰色。
<图6>7、把前景颜色设置为稍亮的灰色,新建一个图层,用钢笔勾出下图所示的选区,羽化15个像素后填充前景色。
取消选区后,不太自然的部分用涂抹工具稍微涂抹一下。
<图7>8、用钢笔内侧边缘的暗部选区,羽化5个像素后填充比底色稍暗的灰色,如下图。
<图8>9、新建一个图层,用钢笔勾出下图所示的选区,填充稍暗的灰色。
<图9>10、新建一个图层,用钢笔勾出底部暗部的选区,羽化2个像素后填充暗灰色,取消选区后天就图层蒙版,用透明度较低的黑色画笔把边缘的过渡部分擦出来。
<图10>11、新建一个图层,用钢笔勾出内侧中间部分的暗部区域,羽化4个像素后填充淡灰色。
如何用ps制作金属质感文字ps制作《极限挑战》金属质感艺术字

如何⽤ps制作⾦属质感⽂字ps制作《极限挑战》⾦属质
感艺术字
效果图:
素材:
操作步骤
1.打开【PS 】,新建任意画布⼤⼩,拖⼊钻⽯素材,使⽤【矩形选框⼯具】裁剪掉不要的部分。
添加图层样式。
2.复制两层钻⽯素材,现在最上⾯那层,【ctrl+t】⾃由变换,等⽐例缩放⾄合适的位置。
选择中间图层,ctrl+⿏标单击顶层图层,调出选区,然后删除。
把顶层图层也⼀并删除。
3.添加图层样式【斜⾯与浮雕】,把其他样式清除掉。
复制⼀层,按等⽐例缩放⾄合适⼤⼩位置。
4.⽤钢笔⼯具在中间绘制合适的路径形状,【ctrl+enter】转换为选区,填充⽩⾊,添加图层样式。
上⼀页123下⼀页阅读全⽂。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
本教程介绍简单的3D文字制作方法。
大致过程:先打上文字或用选区工具做出想要的图形,然后复制并移动做出立体面,再给立体面渲染高光和暗部做出质感。
后期调整表面文字颜色和质感即可。
最终效果
1、新建文档500x356像素,背景白色,新建图层填充黑色,添加灰白渐变样式,然后输入3D字母,字体Rockwell Extra Bold,尺寸162点,颜色#7c7c7c,如果没有这个字体,选择个粗体字体即可。
2、右击>栅格化文字。
3、复制一层,然后选择底层,ctrl+U使之变黑。
4、往右上角挪动一些距离,效果如下。
5、选择3D层而不是副本层,按住ctrl和alt,点击向右、向上箭头键,一顿复制,我复制了20多个,得到下图效果。
6、把所有黑色图层合并。
7、新建图层2,调出副本24选区,如何用白色柔角笔刷涂抹出高光部分。
8、同样方法,新建图层调出选区,用尺寸大些的白色笔刷涂抹其它高光。
9、添加蒙版涂抹掉多余部分,图层不透明度改为50%。
10、选择3d副本层,添加图层样式。
最后添加投影和阴影,完成最终效果。
