静态网页标签
《静态网页基本操作》课件

通过安装插件可以支持CSS样式编辑。
JavaScript编辑器
1 2
Visual Studio Code
支持JavaScript的语法高亮、智能提示和调试功 能。
Eclipse
一款流行的Java集成开发环境,也支持 JavaScript开发。
3
WebStorm
一款专业的JavaScript开发工具,提供丰富的代 码提示和自动完成功能。
使用JavaScript实现动态效果
总结词
了解JavaScript基础
详细描述
介绍JavaScript的基本语法和用法,以及如何使用JavaScript在静态网页中实现动态效果,如轮播图、 表单验证等。
谢谢观看
静态网页与动态网页的区别
动态网页的内容会根据用户的 操作或输入实时生成,而静态 网页的内容是预先确定的。
动态网页通常需要后端编程和 数据库支持,而静态网页则不 需要。
动态网页可以根据用户的个性 化需求展示不同的内容,而静 态网页的内容对所有用户都是 相同的。
02
静态网页开发工具
HTML编辑器
记事本
04
CSS基础
CSS选择器
01
02
03
04
元素选择器
根据HTML元素选择要应用样 式的元素,例如p、h1等。
类选择器
通过在HTML元素的class属 性中指定类名来选择元素,例
如.myClass。
ID选择器
通过在HTML元素的id属性中 指定ID来选择元素,例如 #myID。
属性选择器
根据元素的属性来选择元素, 例如input[type="text"]选择 所有类型为文本的输入框。
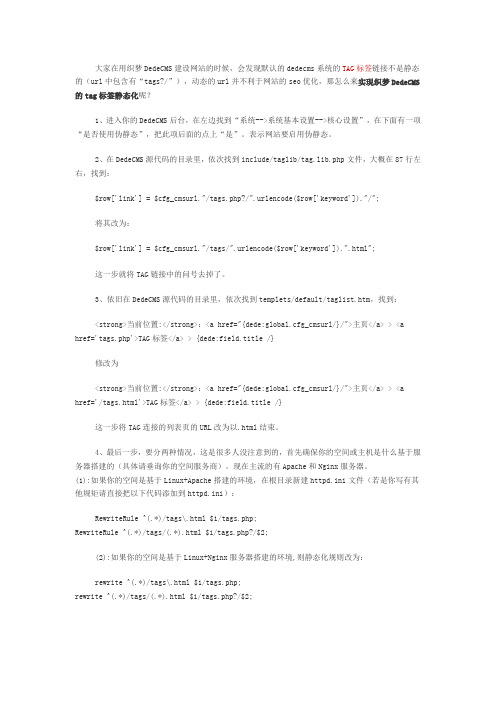
如何实现织梦DedeCMS的tag标签静态化方法

大家在用织梦DedeCMS建设网站的时候,会发现默认的dedecms系统的TAG标签链接不是静态的(url中包含有“tags?/”),动态的url并不利于网站的seo优化,那怎么来实现织梦DedeCMS 的tag标签静态化呢?1、进入你的DedeCMS后台,在左边找到“系统-->系统基本设置-->核心设置”,在下面有一项“是否使用伪静态”,把此项后面的点上“是”。
表示网站要启用伪静态。
2、在DedeCMS源代码的目录里,依次找到include/taglib/tag.lib.php文件,大概在87行左右,找到:$row['link'] = $cfg_cmsurl."/tags.php?/".urlencode($row['keyword'])."/";将其改为:$row['link'] = $cfg_cmsurl."/tags/".urlencode($row['keyword']).".html";这一步就将TAG链接中的问号去掉了。
3、依旧在DedeCMS源代码的目录里,依次找到templets/default/taglist.htm,找到:<strong>当前位置:</strong>:<a href="{dede:global.cfg_cmsurl/}/">主页</a> > <a href='tags.php'>TAG标签</a> > {dede:field.title /}修改为<strong>当前位置:</strong>:<a href="{dede:global.cfg_cmsurl/}/">主页</a> > <a href='/tags.html'>TAG标签</a> > {dede:field.title /}这一步将TAG连接的列表页的URL改为以.html结束。
静态网页制作方法

静态网页制作方法静态网页制作指的是基于HTML、CSS和JavaScript等前端技术手段创作的网页,它不依赖于后台服务器的数据交互和动态效果。
静态网页制作方法主要包括页面规划、HTML结构设计、CSS样式设计和JavaScript交互设计等方面。
首先,静态网页的制作需要进行页面规划。
在规划阶段,我们需要确定网页的整体结构、布局和导航等内容。
一般可以通过手绘草图或使用设计工具进行页面的原型设计,明确网页的整体风格和内容分布。
接下来,我们需要进行HTML结构设计。
HTML作为网页的骨架,负责搭建网页的结构框架。
我们可以使用文本编辑器如Notepad++或专业的开发工具如WebStorm来编写HTML代码。
在编写HTML代码时,我们需要理解HTML 标签的语义和结构,合理使用各种标签来组织网页的内容。
可以通过创建div、p、h1等标签来分别表示页面中的不同段落、标题等内容,然后使用嵌套和属性等方式来搭建出网页的整体结构。
在完成HTML结构设计后,下一步是进行CSS样式设计。
CSS负责网页的样式布局和外观设计。
通过为HTML元素添加样式属性,我们可以设置字体、颜色、背景、边框等外观效果,从而优化页面的视觉效果和用户体验。
我们可以在HTML 文件中嵌入CSS代码,也可以将CSS代码保存到独立的样式表文件中,然后通过<link>标签链接到HTML文件中。
在使用CSS时,我们需要考虑浏览器兼容性和响应式布局等因素,可以使用CSS预处理语言如Sass或Less等来简化和优化样式的编写。
最后,我们还可以添加JavaScript交互设计来增加网页的动态效果。
通过JavaScript代码,我们可以对网页中的元素进行操作、响应用户的交互行为,并实现一些动态效果如轮播图、表单验证等。
JavaScript可以直接嵌入到HTML 文件中,也可以单独保存到.js文件中,然后通过<script>标签引入到HTML文件中。
静态网页的制作PPT课件

1.4静态网页的制作工具
1、图像处理与动画制作工具:Photoshop、Flash 等。 2、网页编辑工具:1)纯文本编辑工具,如 Notepad等;2)转换工具,如word等;3)专用工 具,如FrontPage、Dreamweaver等。 3、网页上传工具:1)FTP工具,如WS-FTP, CuteFTP等;2)专用网页编辑软件的文件传输功能。 4、网页优化工具:网页减肥茶、网页优化大师等。
.
1.3静态网页的工作过程
静态网页制作概括起来,有如下几个部分: 1、网页素材搜集与制作(图像处理与动画制作) 经常需要在网页中应用一些图像与动画,一方面是由于 实际内容的需要,一方面是为了增加网页吸引力。在WWW 上通常采用jpeg、GIF格式的图片和flash等格式的动画。 2、网页版式设计 规划各元素在网页中的位置关系和表现方法,合理安排 图像、文本等元素,使网页布局合理、美观大方。 3、文本编写 自己的网页中需要大量的文字材料,这就要在网页编辑 器中用HTML语言中的标签编写。也可以利用网页编辑工具 的“所见即所得”功能,直接写入文字。 4、处理网页之间的关联 主要是建立合理、高效的网页导航系统。 5、网页发布 主要是将建设好的网页上传到服务器中供用户浏览。
.
2.2 HTML编写工具
用HTML编写的文件(文档)的扩展名是.HTML或.HTM。 它们是供浏览器解释浏览文件的格式。可以使用记事本、写 字板等编辑工具来编写HTML文件。HTML语言使用标志对 (标签)的方法来编写文件,既简单又方便。它通常使用<标志 名></标志名>来表示标志的开始和结束(例如 <HTML></HTML>标志对),因此在HTML文档中这样的标志 对都必须是成对使用的。 在今天,做网页的工具到处都是,只要动几下鼠标,一个 精彩的网页就出来了,HTML是否要学呢?答案是肯定的, 因为工具就是工具,它们生成的代码是机械的,不够简洁, 使网页打开的速度减慢。还有很多新的功能,工具是生成不 了的。必需对代码进行编辑。
静态网页的制作实验报告

<!DOCTYPEhtmlPUBLIC"-//W3C//DTD HTML 4.01 Transitional//EN""/TR/html4/loose.dtd">
<html>
<head>
<metahttp-equiv="Content-Type"content="text/html; charset=UTF-8">
clear:both;
line-height:24px;
}
</style>
</head>
<body>
<divid="header"><imgsrc="image/falali.jpg"height="400"
width="1002">
</div>
<divid="xiala">
跑车:
<selectname="select">
<br>                                                                                 - Copyright 2016 - 版权所有</div>
Html静态网页代码汇总

Dreamweaver静态网页Html标记代码汇总网站相关概念Internet是一个全球计算机互相网络,WWW是Internet所提供的一种极其重要的服务,即World Wide Web,简称Web;WWW主要以Web为表现形式,或者说,Web是Web页即网页的载体,我们所说的Web页就是指由HTML(超文本标记语言)这种语言编写的一类特殊文件,通常后缀为*.html或*.htm的页面。
Dreamweaver CS基本应用HTML文档结构:<html></html>:静态网页源代码首尾结构标记,代码内呈现网页所有内容<body bgcolor=”背景色”></body>:网页主体部分<head></head>:网页头部,包含网页导航栏中的标题和网页不显示的信息<title></title>:标签内显示出网页台头的标题名,用于<head></head>标签之内<meta name=”描述” content=”搜索信息” />:辅助性标签,用于<head>标记之内<meta name=”作者” content=”余学兵”>:标注网页的作者<meta name=”关键字” content=”IT,教育,网络”>:设定搜索关键字<meta name=”robots” content=”all”>:告诉搜索机器人需要索取的页面,默认全部<meta http-equiv=”expires” content=”web,26 feb 2010 08:21:57 GMT”>:http-equiv属性代替name属性,expires 设定网页到期时间<meta http-equiv=”refresh” content=”5; url=”>:间隔5秒网页自动刷新,并指向新的URL网址<h2></h2>:表示是一行级别是2号的标题文字,有h1~h6的6级标题可选<font color=”颜色” face=”字体” size=”尺寸”></font>:文字处理标签<pre></pre>:预先格式化,以格式化显示标签中的内容结构<p align=”对齐方式”></p>:段落标记,center(居中)、left(左边)、right(右边)<br />:换行标记,按[shift]+[enter]可实现<b>粗体</b>:粗体字体标记<i>斜体</i>:斜体字体标记<sup>上标</sup>:上标标记文本格式<sub>下标</sub>:下标标记文本格式<ul></ul>:无序列表开始结束标记<li></li>:列表项标记,</li>为可选项<ol start=”数字”></ol>:有序列表开始结束标记,start属性指定列表的起始数字<li type=”有序列表标签”>:有序列表的序列标记,可自定义为数字或字母等<hr align=”对齐位置” width=”长度” size=”高度” noshade=”纯色” color=”颜色”>:水平线标记,可标记水平线的长度、高度、纯色阴影显示、颜色等属性<img align=”图像与文本的对齐方式” src=”图像名称”>:在HTML中插入图像,align属性值:top(头部)、bottom(底部)、middle(居中)、left(居左)、right(居右)<p onclick="MM_popupMsg('你好!')">点击</p>:弹出“你好!”信息的行为<p onmouseover="MM_swapImage('image', '图像路径'),|">点击</p>:弹出图片<embed src=”第一次爱的人.mp3”><embed/>:在网页中插入音频文件<marquee direction=”移动方向” behavior=”设置路径” loop=”循环圈数” bgcolor=”背景色”>:滚动文字字幕,方向属性:down向下、up向上、left向左、right向右<a href=””>咔咔主页</a>:超级链接标记<a href=javascript.alert(“谢谢!”)>点击</a>:对话框脚本链接<a href=”kxncwg.exe”>开心农场外挂下载<a/>:文件下载链接<a href=”news.html”>新闻报道<a/>:相对路径链接(锚记)HTMLHTML表格标记:<table align=”对齐方式”width=”宽度”bgcolor=”背景色”background=”背景图片”border=”边框显隐”cellspacing=”单元格之间间距” cellpadding=”单元格内间距”<caption></caption>:定义表格的标题(可选)<tr></tr>:定义表格的一行<th><th/>:设置表格栏标题(表头),显示为粗体子此标记可以省略<td></td>:用来装载单元格数据,它们必须位于<tr></tr>标记之间链接路径:(链接的类型和目标属性)1.链接类型◆外部链接:跳转到站点外其他网站的链接◆内部链接:站点根目录内文档之间的互相链接,也称为相对文档链接◆E-mail链接:实现打开E-mail客户端应用程序进行撰写、发送邮件的工作◆局部链接:在同一文档内部或不同文档之间指定位置的链接2.链接目标◆_blank:将打开一个新窗口◆_parent:将在父窗口中打开◆_self:将在当前窗口中打开◆_top:将在上级窗口中打开<a name=”命名锚” id=”命名锚id”><a/>:命名锚记插入图像、Flash及其他多媒体对象1.在网页中插入图片和图像占位符打开HTML文档,将插入点放在要插入图像的位置,单击插入栏中“常用”面板的“图像”按钮,或选择“插入”的“图像”命令,在弹出的“选择图像源”对话框中选择要插入的图像,确定即可。
静态网页毕业论文

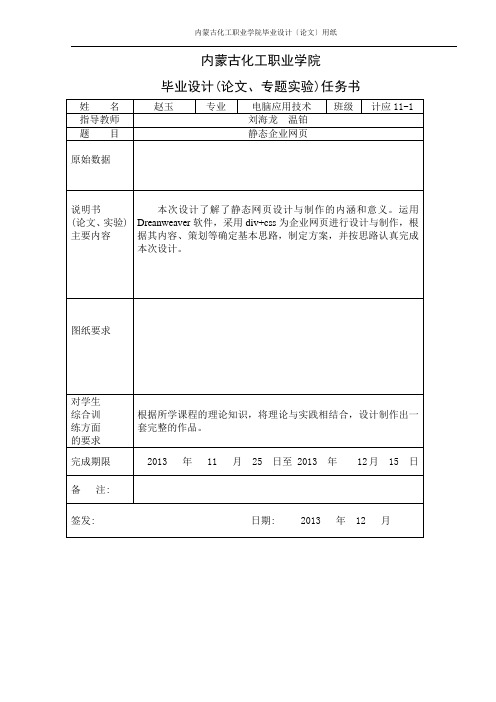
内蒙古化工职业学院毕业设计(论文、专题实验)任务书内蒙古化工职业学院毕业设计(论文)评阅意见表电脑和电脑网络的飞速发展,人们对电脑网络的依赖是越来越大。
人们在网上聊天交友,在网上请教问题,查阅资料,还在网上听音乐。
除此之外,人们还会在网上进行商务交易、下载信息,有着众多的使用者。
尤其是电子商务大大的减少了人们对周围环境的依赖,无论是哪里的网友,都可以浏览到世界各地的各类信息,非常的方便,由于以上的优势,各类网站如雨后春笋般的出现,企业网站也不例外。
本论文着重对div+css布局与美化公司网页进行了讨论;同时根据客户需求,采用div+css实现了咨询公司网页的设计,具体实现了首页、公司简介、品牌历史与技术创新、产品展示、用户注册与登录联系我们、在线留言等功能,系统符合公司网站的需求。
关键词:网页设计Dreamweaver div+css企业网页第1章前言 (1)第2章静态网页制作概述 (2)2.1静态页面 (2)2.2网页开发技术 (2)2.3网页布局 (2)网页布局方法 (2)网页布局技术 (3)网页配色 (3)2.5网页设计流程 (3)2.6网页设计原则 (3)第3章网页需求分析 (5)3.1课题来源 (5)3.2需求分析 (5)第4章相关技术 (7)网页制作软件D REAMWEA VER (7)4.2DIV+CSS (7)4.2.1 div (7)4.2.2 CSS (8)4.2.3 样式 (8)4.2.4 层叠 (8)4.3DIV+CSS简介 (8)第5章企业网页的实现 (10)5.1布局与配色 (10)企业首页 (10)5.3公司简介 (11)产品展示 (11)用户注册 (12)5.5在线留言 (13)毕业设计总结 (14)参考文献 (15)致谢 (16)第1章前言网页和网站在如今的Internet网络中已经成为重要的基础,是作为政府和事业单位工作、公司宣传、电子商务等社会和经济内容的网络平台支持。
网页的通用标签和属性

⽹页的通⽤标签和属性2016年10⽉28⽇开学第⼀课,学习了⽹页制作,⽹页的基础知识(HTML:超⽂本标记语⾔)⽹页的分类:分为静态页⾯和动态页⾯;静态页⾯和动态页⾯在外观上是没有差别的;区别:静态页⾯不好修改,如果修改要修改原代码,不连接数据库。
动态页⾯好修改,直接从数据库连接出来。
做⼀个完善的⽹站需要:HTML--CSS--javascriptHTMl是做⽹站的基础,css是⽤来美化⽹页的,javascript是⽹页和浏览器的脚本语⾔,⽤来做⽹站特效的。
动态⽹页分:.C# ⽹页的后缀是.ASPX 说明使⽤C#做的动态页⾯;JSP 做java的动态页⾯后缀.jsp;php 做PHP的动态页⾯后缀.PHP。
在今天学习的HTML中知道了HTML的基础语⾔,在HTML最⼩的单元和核⼼的东西是标签,在<>⾥的内容是标签。
标签⼜分为单标签元素和双标签元素双标签的作⽤是⽤来作为内容的容器存在;两个相同名字的标签组成⼀个元素称为双元素;<>是开始标签,< />结束标签;然后可以在开始标签⾥⾯加⼀些属性,⽽属性是⽤来控制内容得格式是<标签名+空格+属性>;在开始标签和结束标签之间放要执⾏的内容;在标签中=左边放的是属性名=右边放属性值。
单标签是起控制性作⽤的;只有⼀个标签构成元素,单标签的表现格式<标签名+属性>,<标签名+属性/> < />< >尖括号⾥的斜杠有⽆都可;< />对于单标签来说既是开始标签⼜是结束标签。
还有注释语法:⽤来给代码作说明,<!--需要注释的⽂字--> 在程序中不执⾏,只给⼈看。
另⼀个⽅⾯学习了基础的标签:heml 是⽹页的开始与结束;head⽤来放⼀些控制性的内容,可⽤来控制⽹页的格式,⽹页的样式,产⽣特效;boby是主体标签在这⾥⾯放⼀些要显⽰出来的⽹页内容,content=text/heml代表⽹页是text/heml;charset=uft-8 这个是编码格式 charset是字符⼜有是编码格式=uft-8(值)国际编码格式uft-8,国内zbk ⼀般会默认为zbktitle⽤来设置⽹页的标题;写⽹页的标签规则:⼀定要先写开是标签,接着写结束标签,再写内容,最后写属性格式的属性;<boby的属性 bgcolcor="#(颜⾊)颜⾊代号">⽤来制作⽹页的背景颜⾊;颜⾊代号是16进制的,A表⽰10,B表⽰11,以此类推;text是⽤来修改⽹页中字体的颜⾊;background(背景图⽚)="这⾥是图⽚的路径"格式的控制类:font的属性:<font>⽂字</font>⽤来控制⽂字;face是⽤来设定⽂字的字体="字体";size可以⽤来调整⽂字的⼤⼩="+3";在FONT的color是⽤来控制⽂字的颜⾊="颜⾊"<b>⽂字</b>⽤来加粗⽂字;<i>⽂字</i>让⽂字变的倾斜;<u></u>给所写的⽂字加上下划线;如果让⼀段⽂字即加粗⼜倾斜可以⽤<i><b>需要加粗和倾斜的⽂字</b></i>控制格式:<br/>在每⾏代码结束的打上这个单元素代码可以让输⼊的⽂字实现分⾏的作⽤;在编写代码的时候⽆论敲多少个空格在浏览器显⽰的时候只显⽰⼀个空格,想要在浏览器中显⽰多个空格需要在代码中输⼊ 来代替空格,输⼊⼀次代表⼀个空格,<strong></strong>也具有加粗⽂字的作⽤;<em></em>也有让⽂字倾斜的作⽤;和代码<b><i>所不同的是⼜强调语⽓的作⽤;针对于搜索引擎,会最先注意带<strong><em>的代码,再就是内容的容器(通⽤的标签):在制作⽹页中<h1>--<h6>⽤来填写标题的,H1是最⼤号⽂字的标题H6是最⼩号⽂字的标题,这个可以⾃动⽂字加粗、⽂字⾃动换⾏;在标题中输⼊⼀些段落可以⽤<p></p>添加要输⼊的段落⽂字。
静态网页实验报告

静态网页实验报告1. 实验背景静态网页是由HTML、CSS和JavaScript等前端技术构建的一种网页形式。
与动态网页相比,静态网页的内容在服务器端生成,然后发送给客户端进行展示,不涉及后台数据交互。
本实验旨在通过设计和开发一个静态网页,来掌握前端技术的基本知识和应用。
2. 实验目的本实验的主要目的如下:1.熟悉HTML标记语言的基本语法和常用标签;2.掌握CSS样式表的基本概念和使用方法;3.了解JavaScript的基本语法和DOM操作;4.设计并开发一个简单但具有一定交互性的静态网页。
3. 实验步骤3.1 设计网页结构首先,我们需要设计网页的整体结构。
可以考虑使用HTML的基本标签,如<html>、<head>、<body>等,来构建一个简单的网页框架。
3.2 编写HTML代码根据设计好的网页结构,我们可以开始编写HTML代码。
在HTML文件中,我们可以使用各种标签来定义页面的结构、内容和样式。
可以使用<div>、<p>、<h1>等标签来定义不同的区块和文本。
3.3 添加CSS样式为了美化网页并实现一定的布局效果,我们可以使用CSS样式表来定义网页的外观和样式。
可以为不同的HTML元素添加样式,如颜色、字体、边框等。
3.4 实现简单的JavaScript交互为了增加网页的交互性,可以使用JavaScript语言来实现一些简单的交互效果。
例如,可以使用onclick事件来定义点击某个元素时触发的操作,或者使用getElementById等方法来获取指定元素并修改其内容。
3.5 调试和优化在完成网页的基本开发之后,需要进行调试和优化工作。
可以使用浏览器的开发者工具来检查和修复可能存在的错误,同时对网页进行性能优化,以提升用户体验。
4. 实验结果经过上述步骤的设计和开发,最终我们成功完成了一个简单但具有一定交互性的静态网页。
静态网页HTML设计毕业论文

静态网页HTML设计毕业论文摘要本文介绍了静态网页HTML设计的相关概念和技术,并探讨了其在毕业论文中的应用。
首先,我们将介绍静态网页的定义和特点,然后详细讨论HTML标记语言及其在网页设计中的作用。
接着,我们将介绍一些常用的HTML元素和属性,并给出示例代码,帮助读者理解和应用这些概念。
最后,我们将探讨如何利用静态网页HTML设计来优化毕业论文的展示效果,并提供一些建议和实用技巧。
1. 引言静态网页HTML设计是一种通过HTML标记语言来创建静态网页的技术。
随着互联网的发展,静态网页设计成为了Web开发的基础。
在毕业论文中,静态网页HTML设计是一个重要的方面,能够帮助学生展示他们的研究成果和思想。
2. 静态网页的定义和特点静态网页是一种基于HTML标记语言创建的网页,它的内容和布局在创建后不会发生改变。
与之相对的是动态网页,动态网页的内容和布局可以根据用户的需求或数据的变化而自动更新。
静态网页有以下特点: - 内容固定不变:静态网页的内容在创建后不会发生改变,需要手动更新。
- 载入速度较快:静态网页不需要与数据库交互或执行复杂的脚本,加载速度快。
- 扩展性较弱:静态网页的扩展性较差,需要手动添加新的页面或内容。
- 适合小规模、不需要频繁更新的网站:静态网页适合展示固定内容并且不需要频繁更新的个人或小规模网站。
3. HTML标记语言HTML(超文本标记语言)是一种用于创建网页的标记语言。
它包含一系列的标签(tag),这些标签在网页中定义了不同的元素。
HTML的作用包括但不限于: - 定义网页的结构:HTML标签可以用来定义网页的标题、段落、列表、表格等结构。
- 插入图片和媒体:HTML标签可以用来插入图片、音频和视频等媒体。
- 创建超链接:HTML标签可以用来创建超链接,实现网页之间的跳转。
- 设置样式和布局:HTML标签可以用于设置文本样式、字体、颜色和布局等。
4. 常用的HTML元素和属性4.1 标题和段落HTML中使用<h1>到<h6>标签表示标题,例如<h1>这是一级标题</h1>。
静态页面实验报告

实验名称:静态网页设计与制作实验目的:1. 掌握HTML、CSS等网页设计基础语言。
2. 熟悉网页布局的基本方法。
3. 学会使用图片、音频、视频等多媒体元素。
4. 提高网页设计与制作的实践能力。
实验时间:2021年X月X日至2021年X月X日实验环境:Windows 10操作系统,Dreamweaver CC网页设计软件实验内容:一、实验准备1. 安装并启动Dreamweaver CC网页设计软件。
2. 创建一个新的网页文件,命名为“静态页面实验.html”。
3. 设置网页的基本属性,包括标题、语言、字符集等。
二、HTML代码编写1. 在网页中添加HTML标签,包括<!DOCTYPE html>、<html>、<head>、<title>、<body>等。
2. 在<head>标签中添加<meta>标签,设置网页的字符集为UTF-8。
3. 在<head>标签中添加<link>标签,引入外部CSS样式表。
三、CSS样式设计1. 在<head>标签中添加<style>标签,编写CSS样式代码。
2. 设置网页的背景颜色、字体样式、文本颜色等。
3. 设计网页的头部、主体、尾部等部分的结构。
四、网页布局1. 使用<div>标签对网页进行划分,形成头部、主体、尾部等部分。
2. 使用<ol>和<ul>标签创建有序列表和无序列表,用于展示内容。
3. 使用<dl>和<dt>、<dd>标签创建定义列表,用于展示术语和解释。
五、多媒体元素的使用1. 在网页中添加<img>标签,引入图片,设置图片的路径和属性。
2. 使用<audio>标签引入音频文件,设置播放属性。
3. 使用<video>标签引入视频文件,设置播放属性。
《静态网页的制作》课件

表单验证的实现
验证用户输入
使用JavaScript可以验证用户 在表单中输入的数据,确保数 据的正确性和有效性。
防止恶意输入
通过JavaScript的验证,可以 防止恶意用户输入对网站造成 安全威胁的内容,如SQL注入 、跨站脚本攻击等。
提高用户体验
通过实时验证,用户可以立即 知道输入的数据是否符合要求 ,提高用户体验。
动态内容的生成
数据动态展示
使用JavaScript可以动态展示数据,如动态表格、图 表等。
动态内容更新
通过JavaScript可以动态更新网页内容,根据用户的 操作或时间等条件进行内容的变化。
个性化内容推荐
使用JavaScript可以根据用户的喜好和行为,推荐个 性化的内容和产品。
06
静态网页的优化与发布
总结词:详细描述
动画:CSS提供了关键帧动画,可以创建复杂的动画 效果。通过改变元素的属性值,可以实现元素的移动
、旋转、缩放等动画效果。
过渡:CSS的过渡属性可以实现元素属性值的变化效 果,如颜色、大小等。通过过渡效果,可以创建平滑
的视觉效果,提高用户体验。
05
JavaScript在静态网页中的应用
80%
特点
可以实现响应用户操作、动态更 新内容等功能,提升用户体验。
图像处理软件
作用
用于处理和优化网页中使用的图片。
常用软件
Photoshop、GIMP等。
特点
可以进行图片裁剪、调整色彩、添加滤镜等操作 ,提高图片质量。
03
静态网页的基本构成
HTML文档结构
HTML文档的基本元素
HTML文档由`<!DOCTYPE html>`、`<html>`、`<head>`和`<body>`等元素组成, 每个元素都有其特定的作用。
静态网页设计毕业论文

静态网页设计毕业论文静态网页设计毕业论文随着互联网的迅猛发展,网页设计已经成为一个重要的职业领域。
在这个数字化时代,人们对于网页设计的需求越来越高。
静态网页设计作为网页设计的一种形式,具有其独特的优势和特点。
本篇论文将探讨静态网页设计的基本原理、技术要点以及设计实践,旨在为读者提供一些有关静态网页设计的基础知识和实际操作经验。
一、静态网页设计的基本原理静态网页设计是指网页的内容和布局在用户访问时保持不变的网页设计形式。
相对于动态网页设计而言,静态网页设计更加简单、稳定,适用于一些简单的网站和个人主页。
静态网页设计的基本原理包括以下几个方面:1. HTML基础知识:HTML是网页设计的基础语言,掌握HTML的基本标签和语法是进行静态网页设计的前提。
通过使用HTML标签,可以实现网页的基本结构和布局。
2. CSS样式设计:CSS是网页样式设计的重要工具,通过CSS可以为网页添加各种样式效果,如字体、颜色、背景等。
掌握CSS的基本语法和属性是进行静态网页设计的关键。
3. 图片处理技术:静态网页设计通常需要使用图片来丰富网页的内容和视觉效果。
了解图片的格式、大小和优化技巧,可以提高网页的加载速度和用户体验。
4. 响应式设计原则:随着移动设备的普及,响应式设计已成为网页设计的重要趋势。
静态网页设计也需要考虑不同设备的适配和响应,以提供更好的用户体验。
二、静态网页设计的技术要点静态网页设计的技术要点包括以下几个方面:1. 网页结构设计:通过使用HTML标签,设计网页的基本结构和布局。
合理的网页结构可以提高用户的浏览体验和网页的可读性。
2. 样式设计:通过使用CSS样式,为网页添加各种样式效果。
合理的样式设计可以提高网页的美观度和可视化效果。
3. 图片处理:使用图片来丰富网页的内容和视觉效果。
合理的图片处理可以提高网页的加载速度和用户体验。
4. 导航设计:设计网页的导航菜单和链接,以提供用户友好的导航体验。
合理的导航设计可以提高用户的浏览效率和网页的可用性。
静态网页的制作

1.2动态网页的概述
所谓动态网页是指网页文件里包含了程序代 码,通过后台数据库与Web服务器的信息交 互,由后台数据库提供实时数据更新和数据 查询服务。这种网页的后缀名称一般根据不 同的程序设计语言而不同,如常见的 有.asp、jsp、.php、.perl、.cgi等形 式。动态网页能够根据不同时间和不同访问 者而显示不同内容。
<p>在HTML里,用p来定义段落。</p>
</body> </html>
多个段落的编写
<html> <body> <p> 这一段 在源代码里 包含很多分行, 但是浏览器忽略 这些分行。 </p> <p> 这一段 在浏览器里 包含 很多 空格, 但是 浏览器忽略多余空格。 </p> <p> 你使用的浏览器的窗口大小决定了段落的行数。如果你改编浏览器窗口的大小,
2.7 颜色表示方法
HTML用#RRGGBB字符串
代表色彩,成为RGB值。
RGB值中的RR、GG和BB 黑色 白色 绿色 黄色 红色 蓝色
分别代表红绿蓝三原色的 #00000 #FFFF #00FF #FFFF0 #FF000 #0000F
两位十六进制整数值。每
0
FF
00
0
0
F
种原色的取值范围在00和
2.2 HTML编写工具
用HTML编写的文件(文档)的扩展名是.HTML或.HTM。 它们是供浏览器解释浏览文件的格式。可以使用记事本、写 字板等编辑工具来编写HTML文件。HTML语言使用标志对 (标签)的方法来编写文件,既简单又方便。它通常使用<标 志名></标志名>来表示标志的开始和结束(例如 <HTML></HTML>标志对),因此在HTML文档中这样的标 志对都必须是成对使用的。 在今天,做网页的工具到处都是,只要动几下鼠标,一 个精彩的网页就出来了,HTML是否要学呢?答案是肯定的, 因为工具就是工具,它们生成的代码是机械的,不够简洁, 使网页打开的速度减慢。还有很多新的功能,工具是生成不 了的。必需对代码进行编辑。
HTML静态网页:表格、表单

HTML静态⽹页:表格、表单⼀、表格tabletable的属性width 宽度,可以⽤百分⽐或者像素,像素常⽤960border 边框,常⽤值是0cellpadding 表格内容与单元格边框的边距,常⽤值0cellspacing 单元格之间的间距,常⽤值0align 单元格⾥⾯内容的对齐⽅式bgcolor 背景⾊background 背景图⽚<tr></tr>⾏,属性align ⼀⾏内容的⽔平对齐⽅式valign ⼀⾏内容的垂直对齐⽅式height ⾏⾼bgcolor ⼀⾏的背景⾊background ⼀⾏的背景图⽚<td></td>列<th></th>表头,单元格内容会⾃动居中、加粗,与tr具有相同属性设置单元格的⾏⾼。
列⾼时,会同时影响对应的⾏或列单元格合并(建议尽量使⽤表格嵌套)colspan="n" 合并同⼀⾏,n代表同⼀⾏的⼏列rowspan="n" 合并同⼀列,n代表同⼀列的⼏⾏*可以在⽂字前⾯加上链接,设置链接属性,就可以点击进⼊相应⽹站*表单在⽹页中主要负责数据采集功能。
由三部分构成:⽂本输⼊、按钮、选择输⼊。
<form name="" method="post/get" action=""></form>id不可重复1、⽂本输⼊⽂本框:<input type="text" name="" id="" value="(需要输⼊的内容)"/>密码框:<input type="password" name="" id="" value="(需要输⼊的内容)"/>⽂本域:<input textarea name="" id="" cols="(字符多少,可理解为宽度)" rows="(⼏⾏⾼)"/>隐藏域:<input type="hidden" name="" id="" value=""/>备注:<textarea name="third" cols="" rows=""></textarea>2、按钮提交按钮:<input type="submit" name="" id="" disable="disable" value=""/>重置按钮:<input type="reset" name="" id="" disable="disable" value=""/>普通按钮:<input type="botton" name="" id="" disable="disable" value=""/>图⽚按钮:<input type="img" name="" id="" disable="disable" src="图⽚地址"/>3、选择输⼊单选按钮组:<input type="redio" name="" checked="checked" value=""/>name的值⽤来分组,如果相同name说明在同⼀个组⾥,所以不能同时选中(⽐如选男⼥)value是提交给程序的,在页⾯中不显⽰checked设置默认选项复选框组:<input type="checkbox" name="" checked="checked" value=""/>⽂件上传:<input type="file" name="" id=""/><lable for=""></lable> lable标签为input元素定义标注。
静态网页设计知识点

静态网页设计知识点静态网页设计是指通过HTML、CSS等静态技术手段来构建网页的过程。
在静态网页设计中,我们需要掌握一些关键的知识点,以确保所设计的网页既具备美观的外观,又具备良好的用户体验。
本文将重点介绍一些静态网页设计的知识点,以帮助读者更好地理解和运用这些技术。
一、HTML基础知识1. HTML基本结构:HTML网页一般由<!DOCTYPE>声明、<html>标签、<head>标签和<body>标签组成。
2. 标题与段落:使用<h1>至<h6>标签定义标题,使用<p>标签定义段落。
3. 图片与链接:使用<img>标签插入图片,使用<a>标签创建链接。
4. 列表与表格:使用<ul>、<ol>和<li>标签定义无序和有序列表,使用<table>、<th>和<td>标签创建表格。
二、CSS样式设计1. CSS选择器:针对HTML元素的不同属性和结构进行选取,可以使用标签名、类名、ID等不同类型的选择器。
2. 字体与颜色:使用font-family属性定义字体样式,使用color属性定义文字颜色。
3. 背景与边框:使用background属性定义背景颜色或背景图片,使用border属性定义边框样式。
4. 盒模型:了解盒模型的概念和属性,包括margin、padding、border和content。
5. 浮动与定位:使用float属性定义元素的浮动方式,使用position属性定义元素的定位方式。
三、响应式设计与布局1. 媒体查询:利用CSS的@media规则,根据设备的屏幕尺寸和特征,为不同的屏幕设备提供不同的布局和样式。
2. 弹性盒子布局:使用CSS的flex属性,实现弹性的页面布局和定位。
3. 栅格系统:借助CSS框架(如Bootstrap),通过定义栅格来实现网页的自适应布局。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
〈br〉段落标签(空间小)
〈p〉段落标签
〈b〉〈/b〉控制变粗字体标签,有围堵标签
〈p align= “center”〉段落居中
〈a href= “”〉链接标签〈/a 〉
〈target= “-blank”〉新窗口打开一个网页
标签可以并列中间空格
〈img src=”图片地址”〉单标签图片标签
〈img alt=”说明图片的文字”border=”20 图片边框” width=”宽度值” height=”高度值”〉〈style=”border-color 边框的颜色”border=”20 图片边框的大小值”〉
〈img hspace=”左右相邻图片间隔” vspace=”上下相邻图片间隔”src=”图片地址”〉〈table〉〈tr〉行标签〈/tr〉〈td〉列标签〈/td〉〈/table〉表格标签
〈h〉控制字体标签,其中也有很多属性〈/h〉
〈h1 2 3 4 5 6 字体一个比一个小〉
〈ol〉有序列表〈/ol〉〈li〉顺序相当于1 2 3 4 〈li〉
〈ul〉无序列表〈/ul〉
〈pre〉按照记事本的格式出来文字格式〈/pre〉
〈big〉指定文字或者图片变大〈/big〉
〈sub〉下标标签〈/sub〉〈sup〉上标标签〈/sup〉
〈style=”font-….”〉字体控制标签
〈embed src=””〉背景音乐loop=”循环播放”autostart=”可以选择自动播放”可以选择自动播放〈/ embed〉
〈marquee〉滚动标签〈/marquee〉。
