带滚动条的文本框
文本框的分类

文本框的分类文本框(Text Box)是一种常用的用户界面元素,用于接收用户输入或者显示文本信息。
在软件应用和网页设计中,文本框被广泛使用,以满足用户与系统之间的信息交互需求。
根据使用场景和功能,文本框可以分为多种分类。
1. 单行文本框单行文本框是最基本的文本框类型,用于接收单行文字输入。
单行文本框通常具有以下特点:•输入限制:可以通过设置输入长度限制、正则表达式等方法,对用户输入内容进行验证和限制;•输入提示:可以在文本框中显示默认文本,以引导用户输入;•自动完成:可以根据用户输入的部分文本,进行自动补全或者提示建议。
单行文本框常见的应用场景包括登录界面、搜索框、用户名输入等。
2. 多行文本框多行文本框用于接收用户的多行文字输入,提供了用户输入大段文本的功能。
多行文本框的特点如下:•可伸缩:可以根据输入内容的多少,自动调整文本框的高度;•格式化文本:可以支持文本的格式化,如换行、字体样式、链接等;•滚动条:当输入内容超过文本框可见区域时,可以显示滚动条以方便用户查看。
多行文本框常用于用户发布内容、填写留言、编辑文本等场景。
3. 密码文本框密码文本框(Password Text Box)用于接收用户输入的密码,输入内容会被掩盖为星号或其他符号,以确保密码的安全性。
密码文本框的特点如下:•输入隐藏:输入内容会被隐藏,防止他人偷窥密码;•密码显示:提供“显示密码”功能,方便用户核对输入;•密码强度检查:可以根据用户输入的规则,对密码强度进行检查并给出建议。
密码文本框常见的应用场景包括用户注册、忘记密码找回等。
4. 只读文本框只读文本框(Read-only Text Box)用于显示文本信息,用户无法修改其中的内容。
只读文本框的特点如下:•信息展示:用于展示系统生成的信息或者用户无法修改的内容;•样式高亮:可以通过设置不同的字体样式、颜色等,突出显示特定内容;•可复制:用户可以复制文本框中的内容,但无法直接编辑。
如何在PPT中插入带有滚动条的文本框

如何在PPT中插⼊带有滚动条的⽂本框如何在PPT中插⼊带有滚动条的⽂本框步骤如下:1.打开幻灯⽚⽂件,选择所需版⾯。
2.打开“控件箱⼯具箱”点击[视图]→[⼯具栏]→[控件⼯具箱],或在任意⼯具栏或菜单栏上击⿏标右键,选择“控件⼯具箱”。
3.插⼊“⽂本框”控件选择“控件⼯具箱”中“⽂本框”选项,在编辑区按住⿏标左键拖拉出⼀个⽂本框,调整位置及⼤⼩。
4.设置“⽂本框”属性在“⽂本框”上击⿏标右键,选择“属性”,弹出“⽂本框”属性窗⼝在属性窗⼝中对⽂本框的⼀些属性进⾏设置。
其中:AutoSize 属性:规定⽂本框对象是否⾃动调整⼤⼩以显⽰其完整的内容。
AutoTab 属性设置为True时,才会⾃动按Tab键顺序接收焦点。
AutoWordSelect 属性:指定是采⽤单词还是采⽤字符,来作为扩展选定内容的基本单元。
BackColor设置窗体背景颜⾊。
单击右边向下箭头,弹出“调⾊板”与“系统”⼆个选顶卡BackStyle 属性:返回或设置对象的背景⽅式。
可取⼆个值:fmBackStyleTransparent(透明)与fmBackStyleOpaque(不透明) BorderColor 属性:设置窗体对象的边框颜⾊。
BorderStyle设置窗体的边框风格。
DragBehavior 属性:指定系统是否允许在⽂本框中执⾏拖放功能。
fmDragBehaviorEnabled(允许)fmDragBehaviordisabled(不允许) Enabled 属性:设置控件是否可⽤,即是否响应⽤户的操作。
EnterFieldBehavior 属性:指定进⼊⽂本框时的选择⾏为。
可取True 与FalseEnterKeyBehavior 属性:定义在⽂本框中按下Enter键的结果,如果为True,按Enter键将创建⼀个新⾏;如果为False,按Enter键,将焦点移到Tab键顺序的下⼀个对象(默认)。
Font 属性:⽤来设置⽂本框中⽂字的字体、字形、⼤⼩。
(10)组合框(ComboBox)滚动条(ScrollBar)

(十)组合框(ComboBox)和滚动条(HVScrollBar)组合框集文本框和列表框的功能。
一.组合框的属性:1.Name 属性:2.Style属性:决定了组合框的三种不同的样式。
0:下拉式组合框:(缺省值)既可在文本编辑区输入文本,也可单击下拉按钮后从列表框中选择,(获得焦点时,可用~ 打开列表进行选择)1:简单组合框:无下拉按钮。
当列表区不够大时,会自动出现垂直滚动条。
既可输入文本,也可在列表中选择。
2:下拉式列表框:不能输入文本,只能单击下拉按钮后从列表中选择。
3.Text属性:4.ListIndex 属性:5.NewIndex 属性:6.List属性:7.ListCount属性:二.组合框的方法:1.Add Item 方法:2.RemoveItem 方法:3.Clear 方法:滚动条分为水平滚动条和垂直滚动条两种。
用于不能自动支持滚动的应用程序和控件提供滚动功能。
三.滚动条的属性:1.Name 属性:2.Min 属性:设置水平滚动条的左端或垂直滚动条的上端的值。
3.Max 属性:设置水平滚动条的右端或垂直滚动条的下端的值。
注:(1) 一般Min 的值小于Max 的值. 但也可以Min > Max。
(2) Min和Max 属性决定了滚动条的取值范围。
(最大范围VB限定为-32768 ~ 32767之间,是整型值)4.V alue 属性:返回滚动条滑块所在位置的值,其值在Min和Max 之间,也是整型值。
也可通过设置V alue的值来控制滚动条滑块的位置。
5.SmallChange 属性:设置单击滚动条两端箭头时V alue 的改变值。
6.LangeChange 属性:设置单击滚动条箭头与滑块之间的空白位置时V alue 的改变值。
四.滚动条的事件:1.Change 事件:在单击滚动条空白处、单击滚动条箭头、释放滚动滑块时发生。
2.Scroll 事件:在移动滚动条滑块时发生。
iFrame只要竖滚动条,不要横滚动条

3.设定窗口滚动条的颜色
设置窗口滚动条的颜色为红色
scrollbar-base-color设定的是基本色,一般情况下只需要设置这一个属性就可以达到改变滚动条颜色的目的。
加上一点特别的效果:
4.设定其他元素时,基本上一样,你最好是在样式表文件中定义好一个类,这样你就可以重复使用了。
</style>
两种方法都可以搞定;
这些小问题,很烦人,要说也没有什么技术含量,所以很多程序员不愿意去做,没办法,要想做得好,做得细致,光有高深技术是不行的,大多时间都是消耗在这些小问题上;
效果:/manage/ManagePanel.html
实现了Ajax,可以异步获取数据了。
iframe中不显示滚动条
<iframe src=/default.htm width=626 height=155 marginwidth=0 marginheight=0 hspace=0 vspace=0 frameborder=0 scrolling=no></iframe>ifame是做网页经常用到的嵌套页面语句,它在A页面上规定一定的区域和显示方式来直接显示B页的内容。调整得好的话看不出B页面是被调用显示的,就像本来就是A的一部分。 src指明要调用的页面;width height规定显示的宽和高;scrolling=no指明不显示滚动条。
不过我不想这样;因为我所有的网页都是基于W3C标准的,我并不希望因为这个小功能而去改动代码规范;
又试了其它几个办法,也是不行;不管怎么设置,内容一多,就出现横滚动条;
通过测试,得到方法一:
想到设置body宽度的做法,在iFrame包含的页面内中写入,如下
如何在textarea多行文本框中设置滚动条样式

如何在textarea多⾏⽂本框中设置滚动条样式其中设置滚动条的组成都有以下部分::-webkit-scrollbar 滚动条整体部分::-webkit-scrollbar-thumb 滚动条⾥⾯的⼩⽅块,能向上向下移动(或往左往右移动,取决于是垂直滚动条还是⽔平滚动条)::-webkit-scrollbar-track 滚动条的轨道(⾥⾯装有Thumb)::-webkit-scrollbar-button 滚动条的轨道的两端按钮,允许通过点击微调⼩⽅块的位置。
::-webkit-scrollbar-track-piece 内层轨道,滚动条中间部分(除去)::-webkit-scrollbar-corner 边⾓,即两个滚动条的交汇处::-webkit-resizer 两个滚动条的交汇处上⽤于通过拖动调整元素⼤⼩的⼩控件然后:效果图:代码:<div class="box1"><textarea name id cols="30" rows="10"></textarea></div><style>.box1>textarea {height: 4rem;width: 12%;background: rgba(255, 255, 255, 0.6);border: 1px solid #244b6d;resize: none;color: black;font-size: 24px}/* 滚动条框设置 */.box1>textarea::-webkit-scrollbar {width: 12px;background-color: rgb(182, 214, 226);}/* 滚动条的设置 */.box1>textarea::-webkit-scrollbar-thumb {-webkit-box-shadow: inset 0 0 6px rgba(0, 0, 0, .3);background-color: skyblue;}</style>。
visual basic滚动字幕代码-概述说明以及解释

visual basic滚动字幕代码-概述说明以及解释1.引言1.1 概述Visual Basic是一种广泛应用于开发Windows应用程序的编程语言。
它是一种使用事件驱动的编程语言,它允许开发者通过编写代码和操作界面元素来创建交互式的应用程序。
Visual Basic的语法简单易学,对于初学者而言是一种理想的选择。
滚动字幕是一种在屏幕上以一定速度从右向左滚动显示的文本效果。
它被广泛应用于公共场所的广告牌、电视台的新闻节目以及一些网站的头部。
滚动字幕不仅能够吸引人们的注意力,还能够传达重要信息。
本文将介绍如何使用Visual Basic编写滚动字幕代码。
首先,我们将对Visual Basic进行简要介绍,包括其基本特点和应用领域。
然后,我们将详细探讨滚动字幕的作用和实现方法。
最后,我们将对本文进行总结,并展望滚动字幕在未来的应用前景。
通过学习本文,读者将能够了解Visual Basic的基本知识和滚动字幕的实现原理,从而能够运用这些知识编写自己的滚动字幕代码。
无论是对于对编程感兴趣的初学者还是有一定经验的开发者,本文都将提供有价值的信息和指导。
在这个数字化时代,掌握滚动字幕的编程技术将为开发者带来更多的机会和挑战。
1.2 文章结构文章结构是指文章中各部分的组成和顺序,它对于文章的逻辑性和条理性至关重要。
在本文中,文章的结构主要包括以下几个部分:1) 引言部分:引言部分是文章的开头,用于引入读者,并简要说明文章的主题和目的。
在本文中,引言部分将概述Visual Basic滚动字幕代码的背景和意义,并介绍本文的目的。
2) 正文部分:正文部分是文章的主体,具体阐述和探讨文章的主题。
在本文中,正文部分将包括以下几个方面内容:- Visual Basic简介:介绍Visual Basic的基本概念、特点和应用领域,以便读者对其有一定的了解。
- 滚动字幕的作用:分析滚动字幕在信息传递、广告宣传等方面的作用和价值,引导读者对滚动字幕有一定的认识。
6 常用文本控件

SelStart — 选定的正文的开始位置,第一个字符的 位置是0 SelLength — 选定的正文长度。 SelText — 选定的正文内容。 ★ TabStop属性:
用于设定运行时用户能否用Tab键跳入该文本框。当选 择True时,表示可以跳入;当选择False时表示不能跳入, 如果这时要进入这一编辑框,可用鼠标单击这一编辑框。
Private Sub Text1_Change() Text2.Text = LCase(Text1.Text) Text3.Text = UCase(Text1.Text) End Sub
6.2 图形控件
6.2.1 图片框和图像框
主要属性: 1.CurrentX和CurrentY(只用于图片框)
用于设定程序运行是能否对文本框中的文本进行编 辑。这是一个逻辑型的属性,默认值为False,表示运 行程序时可以编辑其中的文本;当选择True时,表示运 行程序时不能编辑其中的文本。
★ SelStart、SelLength和SelText属性:
在程序运行中,对文本框中文本内容进行选择操作时, 这三个属性用来表示用户选定的正文:
CurrentX,CurrentY属性给出窗体或图形框或打印机在绘 图时的当前坐标。 这两个属性在设计阶段不能使用 使用格式:
object.CurrentX [= x] object.CurrentY [= y]
注意:当使用某些图形方法后,对象的CurrentX和CurrentY 的设置值将发生变化。
Visual Basic 程序设 计
蓝兴望
第6章 常用标准控件
本章介绍部分标准控件的用法,包括 :标签、文本框、图片框、图像框、 直线和形状、命令按钮、复选框、单 选按钮、列表框、组合框、水平滚动 条、垂直滚动条、计时器、框架
网页设计中文本输入框一些参数说明

网页设计中文本输入框一些参数说明在一般的留言本,论坛等地方都要用到文本输入框,也就是html语言中的textarea,textare包含有众多的参数,学会运用这些参数,就可以随意修改文本输入框的大小和外观,达到你想要的效果,下面就来介绍这些参数,以及如何使用这些参数。
在一般的留言本,论坛等地方都要用到文本输入框,也就是html语言中的textarea,textare包含有众多的参数,学会运用这些参数,就可以随意修改文本输入框的大小和外观,达到你想要的效果,下面就来介绍这些参数,以及如何使用这些参数。
1、cols,垂直列。
在没有做样式表设置的情况下,它表示一行中可容纳下的字节数。
例如cols=60,表示一行中最多可容纳60个字节,也就是30个汉字。
另外要注意的是,文本框的宽度就是通过这个来调整,输入好cols的数值,然后再定义输入文字字体的大小(不定义的话,会采用默认值),那么文本框的宽度就确定了。
2、rows,水平列。
表示可显示的行数,例如rows=10,表示可显示10行。
超过10行,则需要拖动滚动条来浏览了。
(同上,文本框的高度就是通过这个来控制的。
)3、name,文本框的名称,这项必不可省,因为存储文本的时候必须用到。
4、warp,当warp=“off”表示该文本区域中不自动换行,当然不写默认是自动换行的。
这个参数一般用得比较少。
5、style,这是个非常实用的参数,可以用来设置文本框的背景色,滚动条颜色及形式,边框色,输入字体的大小颜色等等。
6、class,一般用来调用外部css里边的设置。
例1:设置文本框的行数为40,列数为10。
名称为text。
表达形式<textarea cols=40 rows=10 name=text</textarea例2:取消文本框右边的滚动条。
表达形式<textarea cols=40 rows=10 name=text style=“overflow:auto”</textarea。
wps 插入文本框带滚动条的方法

(原创实用版4篇)编制人员:_______________审核人员:_______________审批人员:_______________编制单位:_______________编制时间:____年___月___日序言下面是本店铺为大家精心编写的4篇《wps 插入文本框带滚动条的方法》,供大家借鉴与参考。
下载后,可根据实际需要进行调整和使用,希望能够帮助到大家,谢射!(4篇)《wps 插入文本框带滚动条的方法》篇1在 WPS 中插入文本框并添加滚动条的方法如下:1. 打开 WPS 文档,插入一个文本框。
方法如下:- 在顶部菜单栏中点击“插入”;- 在弹出的下拉菜单中点击“文本框”;- 在弹出的文本框工具条中,点击“竖排文本框”或“横排文本框”,根据需要选择一个。
2. 调整文本框的大小和位置。
鼠标左键点击文本框并拖动到所需位置,文本框会自动调整大小以适应内容。
3. 为文本框添加滚动条。
方法如下:- 鼠标右键单击文本框,在弹出的菜单中选择“设置格式”;- 在弹出的对话框中,选择“边框与底纹”选项卡;- 在“底纹”部分,选择“图片或纹理填充”;- 点击“文件”按钮,从弹出的文件浏览器中选择一个适合的图片(例如:滚动条的图片);- 设置图片大小和位置,使其适合文本框;- 点击“确定”按钮,应用设置。
4. 此时,文本框中应已添加了滚动条。
如果需要进一步设置,可以继续在“设置格式”对话框中调整其他属性,如颜色、字体等。
《wps 插入文本框带滚动条的方法》篇2在 WPS 中插入文本框并添加滚动条的方法如下:1. 打开 WPS 文档,插入一个文本框。
在顶部菜单栏中点击“插入”选项,然后选择“文本框”。
2. 在文档中画出一个文本框,右键单击文本框,选择“设置文本框格式”。
3. 在弹出的对话框中,选择“颜色与填充”选项卡。
在“填充”部分,选择“无填充颜色”。
4. 接着,选择“边框”选项卡。
在“边框”部分,选择“无边框”。
wps 插入文本框带滚动条的方法

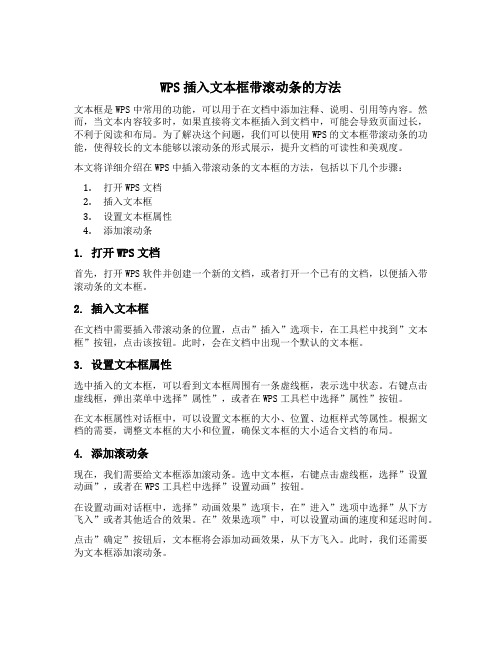
WPS插入文本框带滚动条的方法文本框是WPS中常用的功能,可以用于在文档中添加注释、说明、引用等内容。
然而,当文本内容较多时,如果直接将文本框插入到文档中,可能会导致页面过长,不利于阅读和布局。
为了解决这个问题,我们可以使用WPS的文本框带滚动条的功能,使得较长的文本能够以滚动条的形式展示,提升文档的可读性和美观度。
本文将详细介绍在WPS中插入带滚动条的文本框的方法,包括以下几个步骤:1.打开WPS文档2.插入文本框3.设置文本框属性4.添加滚动条1. 打开WPS文档首先,打开WPS软件并创建一个新的文档,或者打开一个已有的文档,以便插入带滚动条的文本框。
2. 插入文本框在文档中需要插入带滚动条的位置,点击”插入”选项卡,在工具栏中找到”文本框”按钮,点击该按钮。
此时,会在文档中出现一个默认的文本框。
3. 设置文本框属性选中插入的文本框,可以看到文本框周围有一条虚线框,表示选中状态。
右键点击虚线框,弹出菜单中选择”属性”,或者在WPS工具栏中选择”属性”按钮。
在文本框属性对话框中,可以设置文本框的大小、位置、边框样式等属性。
根据文档的需要,调整文本框的大小和位置,确保文本框的大小适合文档的布局。
4. 添加滚动条现在,我们需要给文本框添加滚动条。
选中文本框,右键点击虚线框,选择”设置动画”,或者在WPS工具栏中选择”设置动画”按钮。
在设置动画对话框中,选择”动画效果”选项卡,在”进入”选项中选择”从下方飞入”或者其他适合的效果。
在”效果选项”中,可以设置动画的速度和延迟时间。
点击”确定”按钮后,文本框将会添加动画效果,从下方飞入。
此时,我们还需要为文本框添加滚动条。
选中文本框,点击”动画”选项卡,在工具栏中找到”添加动画”按钮,点击该按钮。
在弹出的菜单中选择”自定义路径”,然后在文档中绘制一个路径,作为滚动条的路径。
完成路径绘制后,选中绘制的路径,点击”动画”选项卡,在工具栏中找到”路径动画”按钮,点击该按钮。
常见的控件介绍

常见的控件介绍阅读⽬录常见的控件:1.⽂本输⼊框(TextBox)2.按钮控件(Button)3.下拉选框(DropList)4.⽇期/时间控件(Date/TimePicker)5.(图⽚、⽂件)上传控件(Upload)6.树形控件(TreeView)7.列表框(ListBox)8.多格式⽂本框(RichTextBox)9.Tab控件10.其他控件11.多浏览器兼容性问题以下是上述常⽤控件就样式、属性、功能、测试点等⽅⾯的总结1.⽂本框纯⽂本框(不带其他类型控件)主要分为密码框、⽂本框(TextBox)和多⾏⽂本框(TextArea)1.1密码框(1)样式:(2)属性:输⼊的⽂本会⾃动以⿊⾊圆点或星号加密显⽰。
(3)功能:⽤于输⼊密码(4)测试点(功能):1.字符长度2.是否区分字母⼤⼩写3.全⾓半⾓输⼊(数字、英⽂)4.是否允许空格字符5.输⼊的密码是否密⽂显⽰,是否可以“显⽰密码”6.安全性:是否可以复制、粘贴⽅式输⼊、复制粘贴后是否看到明⽂7.安全性:密码传输过程是否加密、数据库保存是否加密8.密码验证⽅式是否为⽐对模式。
9.登录后是否会⽤明⽂传递参数10.利⽤复制粘贴等操作强制输⼊不允许的输⼊数据11.同⽂本框测试点1.2⽂本框(1)样式:(2)属性:普通⽂本框,允许输⼊⽂本、数字等类型的字符(3)功能:⽤于普通⽂本的输⼊和显⽰,常搭配其他控件使⽤(4)测试点(功能):1.输⼊中⽂、英⽂⼤⼩写、数字、特殊字符,构建有效等价类和⽆效等价类2.全⾓半⾓输⼊(数字、英⽂)和显⽰3.输⼊框是否为必填项(空输⼊)4.是否可以输⼊空格以及对空格的处理(包括全⾓半⾓、中英⽂、⽂本⾸尾、⽂本间的空格)5.字符长度6.⽀不⽀持快捷键操作(Enter、Ctrl+“C/V/X/A/Z”复制粘贴剪切全选撤销等)7.数值型、⽇期型、时间型⽂本框的合法性校验8.利⽤复制粘贴等操作强制输⼊不允许的输⼊数据9.特殊字符(串):单引号、双引号、分号、Null、null、/、\、转义字符、</html>等10.JavaScript代码:<b>Hello</b>、alert("hello")11.html代码:<font>你好</font>、<script>alert(/xss/)</script>12.注⼊式Bug1.3多⾏⽂本框(1)样式:(2)属性:可以输⼊复数⾏的⽂本。
scrollbar参数

scrollbar参数1.引言1.1 概述概述部分的内容可以简要介绍scrollbar参数的基本概念和作用。
可以包括以下内容:scrollbar参数是一个常见的页面显示元素,用于控制网页或应用程序中可滚动区域的滚动行为。
它通常以滚动条的形式出现,可以被用户拖动或点击,以改变显示内容的位置。
scrollbar参数的作用不仅是提供视觉上的滚动功能,更重要的是它是用户与可滚动区域交互的工具。
它可以用于调整显示的内容范围,方便用户在有限的空间内浏览大量的信息。
通过拖动或点击滚动条,用户可以轻松地切换到所需的位置。
在网页设计和开发中,scrollbar参数通常用于控制长内容的滚动,如长网页、文章列表、聊天记录等。
通过合理的使用scrollbar参数,可以提高用户的浏览体验,提供更好的交互效果。
本文将重点讨论scrollbar参数的定义和使用场景,并探讨其重要性以及优化方法。
通过深入了解和学习scrollbar参数,我们可以更好地应用它,提升我们网页或应用程序的用户体验。
在下文中,我们将详细介绍scrollbar参数的定义和具体的使用场景,以帮助读者更好地理解和运用该参数。
1.2文章结构1.2 文章结构本文将从以下几个方面对scrollbar参数进行详细介绍和分析:1.2.1 概述:在本部分,我们将对scrollbar参数进行简要概述,包括其基本定义和作用。
我们将介绍scrollbar参数在界面设计中的重要性,并指出它对于用户体验和整体应用程序的影响。
1.2.2 参数详解:在这一部分,我们将深入探讨scrollbar参数的各种属性和用法。
我们将介绍scrollbar的位置、尺寸、样式和交互等方面的参数设置,并提供一些常见的实例供读者参考。
此外,我们还会介绍如何在不同平台和浏览器环境下使用该参数,并提供一些实用的技巧和建议。
1.2.3 案例分析:在本章节中,我们将通过真实案例来展示scrollbar参数的使用场景。
scrollbar的set使用方法

标题:如何使用scrollbar的set方法正文:scrollbar是一种在用户界面中常见的控件,它可以让用户在滚动的同时查看长篇内容,比如文本、图片等。
在实际的界面设计中,我们经常需要使用scrollbar来改善用户体验,而scrollbar的set方法则是其中一个重要的使用技巧。
本文将介绍如何使用scrollbar的set方法,让我们一起来学习吧!一、scrollbar的基本概念1. scrollbar是什么scrollbar,中文译作滚动条,是一种用来控制可滚动内容的控件。
它一般用于在滚动过程中控制内容的显示位置,让用户能够方便地查看超出界面显示范围的内容。
2. scrollbar的作用scrollbar的作用在于将长篇内容分页显示,让用户可以通过滚动条进行内容的查看和掷准。
在实际应用中,经常用到的有水平滚动条和垂直滚动条两种。
二、scrollbar的set方法使用1. set方法概述scrollbar控件的set方法是用来设置滚动条的显示范围和位置的。
它的语法格式一般是:```pythonscrollbar.set(first, last)```其中,first表示滚动条当前显示的第一个可见元素的索引,last表示滚动条当前显示的最后一个可见元素的索引。
通过set方法设置滚动条的first和last参数,可以控制滚动条的位置和显示范围。
2. set方法的使用示例下面以Python Tkinter库中的Scrollbar控件为例,来展示set方法的使用示例。
假设我们有一个文本框,内容较长,需要使用滚动条来查看全部内容。
我们可以按照以下步骤来使用scrollbar的set方法:(1)创建滚动条和文本框控件```pythonfrom tkinter import *root = Tk()scrollbar = Scrollbar(root)scrollbar.pack(side=RIGHT, fill=Y)text = Text(root, yscrolmand=scrollbar.set)text.pack(side=LEFT, fill=BOTH)scrollbar.configmand=text.yview)```(2)设置滚动条的set方法```pythonscrollbar.set(0.0, 0.2)```在这个示例中,我们将滚动条的显示范围设置为0.0到0.2,表示只显示文本框中前20的内容。
12 PPT制作带滚动条文本框

Office资源宝库 Βιβλιοθήκη 社会生活著名法则之九蘑菇管理
蘑菇管理是许多组织对待初出茅庐者的一种管理方 法,初学者被置于阴暗的角落(不受重视的部门,或 打杂跑腿的工作),上一头大粪(无端的批评、指 责、代人受过),任其自生自灭(得不到必要的指导 和提携)。 相 信 很 多 人 都 有 这 样 一 段 "蘑 菇 "的 经 历 , 但 这 不 一定是什么坏事,尤其是当一切都刚刚开始的时候, 当 上 几 天 "蘑 菇 ", 能 够 消 除 我 们 很 多 不 切 实 际 的 幻 想,让我们更加接近现实,看问题也更加实际,而对 一个组织而言,一般地新进的人员都是一视同仁,从 起薪到工作都不会有大的差别。 无论你是多么优秀的人才,在刚开始的时候都只
文本框控件(TextBox)的常用属性

1.03、文本框控件(TextBo x)的常用属性属性说明(Name)文本框控件的名称Alignm ent 设置Capt ion属性文本的对齐方式, 取值为:0 左对齐1 右对齐2 中间对齐Appear ance是否用立体效果绘制,取值为:0 平面1 3D(立体)BackCo lor背景颜色,可从弹出的调色板选择。
Border Style 设置边界样式,取值为:0 None(无边界线)1 FixedS ingle(固定单线框)CauseV alida tion该控件获得焦点时,失去焦点的控件的Val idate事件是否发生。
取值为:True 发生False不发生DataFi eld获得或设置一个值,将控件绑定到当前记录的一个字段DataFo rmat返回数据格式对象,用于该部件的可绑定性(打开属性页) DataMe mber获得或设置一个值,为数据连接描述数据成员DataSo urce设置一个数值,指出数据控件通过它将当前控件绑定到数据库DragIc on该对象在拖动过程中鼠标的图标DragMo de 该对象的拖动模式,取值为:0 Manual(手动)1 Automa tic(自动)Enable d 用于设定是否对事件产生响应,取值为:True 可用False不可用,在执行程序时,该对象用灰色显示,并且不响应任何事件Font字型,可从弹出的对话框选择字体,大小和风格ForeCo lor前景颜色,可从弹出的调色板选择。
Height文本框控件的高度HelpCo ntext ID指定一个对象的缺省帮助文件上下文标识符HideSe lecti on 当控件失去焦点时选定文本是否不加强显示。
取值为:True 不加强显示,此为默认值False加强显示IMEMod e 获得或设置输入方法编辑器的当前操作模式。
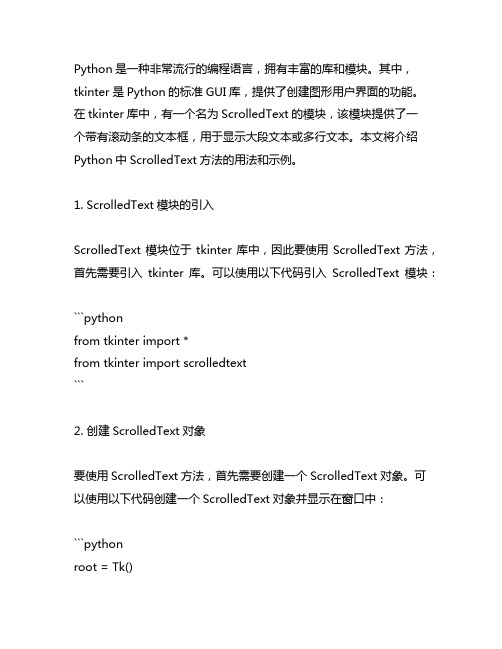
python scrolledtext方法

Python是一种非常流行的编程语言,拥有丰富的库和模块。
其中,tkinter是Python的标准GUI库,提供了创建图形用户界面的功能。
在tkinter库中,有一个名为ScrolledText的模块,该模块提供了一个带有滚动条的文本框,用于显示大段文本或多行文本。
本文将介绍Python中ScrolledText方法的用法和示例。
1. ScrolledText模块的引入ScrolledText模块位于tkinter库中,因此要使用ScrolledText方法,首先需要引入tkinter库。
可以使用以下代码引入ScrolledText模块:```pythonfrom tkinter import *from tkinter import scrolledtext```2. 创建ScrolledText对象要使用ScrolledText方法,首先需要创建一个ScrolledText对象。
可以使用以下代码创建一个ScrolledText对象并显示在窗口中:```pythonroot = Tk()root.title("ScrolledText示例")txt = scrolledtext.ScrolledText(root, width=40, height=10) txt.grid(column=0, row=0)root.m本人nloop()```以上代码创建了一个宽度为40,高度为10的ScrolledText对象,并将其显示在窗口的第一行第一列位置。
3. 设置ScrolledText文本可以使用insert方法向ScrolledText对象中插入文本,也可以使用get方法获取ScrolledText对象中的文本。
以下是一个示例:```pythontxt.insert(INSERT, "Hello, this is a ScrolledText example.")```以上代码将指定文本插入到ScrolledText对象中的光标位置。
CSS属性之--overflow

CSS属性之--overflowoverflow可以实现隐藏超出对象内容,同时也有显⽰与隐藏滚动条的作⽤,overflow属性有四个值:visible (默认), hidden, scroll, 和auto。
同样有两个overflow的类似属性overflow-y 和overflow-x。
定义overflow : visible | auto | hidden | scroll当然overflow可以单独设置X(overflow-x )和Y(overflow-y)⽅向的滚动条样式其值与应⽤与overflow语法⽤法结构相同。
说明这个属性定义溢出元素内容区的内容会如何处理。
overflow属性值:1.visible:默认值。
内容不会被修剪,会呈现在元素框之外。
2.hidden:内容会被修剪,并且其余内容是不可见的。
3.scroll:内容会被修剪,但是浏览器会显⽰滚动条以便查看其余的内容。
4.auto:如果内容被修剪,则浏览器会显⽰滚动条以便查看其余的内容。
5.inherit:规定应该从⽗元素继承 overflow 属性的值。
总结:overflow属性值中visible和hidden是对⽴的,scroll和auto是对⽴的。
inherit是继承⽗元素的overflow属性值,默认是scroll.通过⼏个实例来讲解上述的样式属性:1.让浏览器窗⼝永远都不出现滚动条没有⽔平滚动条<body style="overflow-x:hidden">没有垂直滚动条<body style="overflow-y:hidden">没有滚动条<body style="overflow-x:hidden;overflow-y:hidden">或<body style="overflow:hidden">2.设定多⾏⽂本框的滚动条没有⽔平滚动条<textarea style="overflow-x:hidden"></textarea>没有垂直滚动条<textarea style="overflow-y:hidden"></textarea>没有滚动条<textarea style="overflow-x:hidden;overflow-y:hidden"></textarea>或<textarea style="overflow:hidden"></textarea>3.设定窗⼝滚动条的颜⾊设置窗⼝滚动条的颜⾊为红⾊<body style="scrollbar-base-color:red">scrollbar-base-color设定的是基本⾊,⼀般情况下只需要设置这⼀个属性就可以达到改变滚动条颜⾊的⽬的。
PPT中如何插入带滚动条的文本

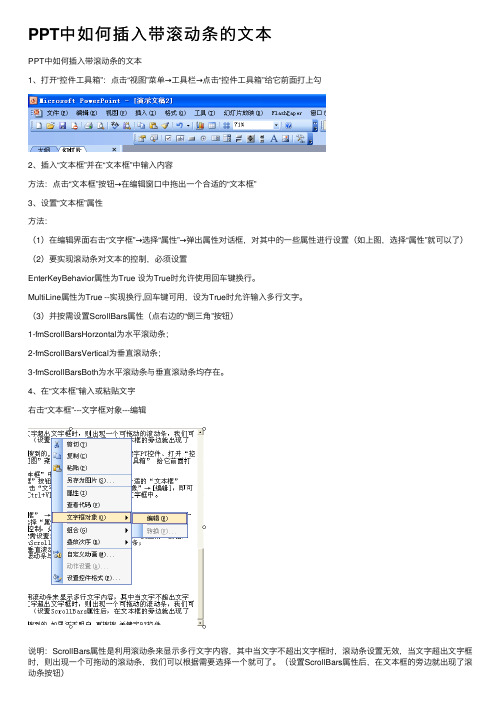
PPT中如何插⼊带滚动条的⽂本PPT中如何插⼊带滚动条的⽂本1、打开“控件⼯具箱”:点击“视图”菜单→⼯具栏→点击“控件⼯具箱”给它前⾯打上勾2、插⼊“⽂本框”并在“⽂本框”中输⼊内容⽅法:点击“⽂本框”按钮→在编辑窗⼝中拖出⼀个合适的“⽂本框”3、设置“⽂本框”属性⽅法:(1)在编辑界⾯右击“⽂字框”→选择“属性”→弹出属性对话框,对其中的⼀些属性进⾏设置(如上图,选择“属性”就可以了)(2)要实现滚动条对⽂本的控制,必须设置EnterKeyBehavior属性为True 设为True时允许使⽤回车键换⾏。
MultiLine属性为True --实现换⾏,回车键可⽤,设为True时允许输⼊多⾏⽂字。
(3)并按需设置ScrollBars属性(点右边的“倒三⾓”按钮)1-fmScrollBarsHorzontal为⽔平滚动条;2-fmScrollBarsVertical为垂直滚动条;3-fmScrollBarsBoth为⽔平滚动条与垂直滚动条均存在。
4、在“⽂本框”输⼊或粘贴⽂字右击“⽂本框”---⽂字框对象---编辑说明:ScrollBars属性是利⽤滚动条来显⽰多⾏⽂字内容,其中当⽂字不超出⽂字框时,滚动条设置⽆效,当⽂字超出⽂字框时,则出现⼀个可拖动的滚动条,我们可以根据需要选择⼀个就可了。
(设置ScrollBars属性后,在⽂本框的旁边就出现了滚动条按钮)这⽅⾯的内容,⽹上还是可以搜到的,如果还不明⽩,再搜搜,关键字PT控件如何在pptX中插⼊滚动窗⼝新学会⼀个ppt技巧,就是在ppt中插⼊可以带滚动条的窗⼝。
以前从来不知道ppt ⾥有“控件”这类⼯具。
具体操作简单说来是这样的:在使⽤PowerPoint制作幻灯⽚时,会遇到这样的问题:⼀个图⽂并茂的幻灯⽚,左⾯是图,右⾯是说明⽂字,⽂字内容过多,不能全部展⽰;⼜如,产品演⽰,分成若⼲页,上翻下翻⼗分不便,放在⼀页⼜受版⾯限制,容纳不下……其实可以⽤"控件⼯具箱"来解决,具体实现如下:1.新建⼀个幻灯⽚,选择所需版⾯。
CSS教程:scrollbar的属性知识及样式分类介绍

CSS教程:scrollbar的属性知识及样式分类介绍1.overflow内容溢出时的设置(设定被设定对象是否显⽰滚动条)overflow-x⽔平⽅向内容溢出时的设置overflow-y垂直⽅向内容溢出时的设置以上三个属性设置的值为visible(默认值)、scroll、hidden、auto。
2.scrollbar-3d-light-color⽴体滚动条亮边的颜⾊(设置滚动条的颜⾊)scrollbar-arrow-color上下按钮上三⾓箭头的颜⾊scrollbar-base-color滚动条的基本颜⾊scrollbar-dark-shadow-color⽴体滚动条强阴影的颜⾊scrollbar-face-color⽴体滚动条凸出部分的颜⾊scrollbar-highlight-color滚动条空⽩部分的颜⾊scrollbar-shadow-color⽴体滚动条阴影的颜⾊ 86oo精彩教程我们通过⼏个实例来讲解上述的样式属性:1.让浏览器窗⼝永远都不出现滚动条没有⽔平滚动条<body style="overflow-x:hidden">没有垂直滚动条<body style="overflow-y:hidden">没有滚动条<body style="overflow-x:hidden;overflow-y:hidden">或<bodystyle="overflow:hidden"> 2.设定多⾏⽂本框的滚动条没有⽔平滚动条<textarea style="overflow-x:hidden"></textarea> 86oo精彩教程没有垂直滚动条<textarea style="overflow-y:hidden"></textarea> 欢迎各位访问没有滚动条<textarea style="overflow-x:hidden;overflow-y:hidden"></textarea>或<textarea style="overflow:hidden"></textarea>3.设定窗⼝滚动条的颜⾊设置窗⼝滚动条的颜⾊为红⾊<body style="scrollbar-base-color:red">scrollbar-base-color设定的是基本⾊,⼀般情况下只需要设置这⼀个属性就可以达到改变滚动条颜⾊的⽬的。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
ቤተ መጻሕፍቲ ባይዱ
红楼梦
红楼梦 第一回 甄士隐梦幻识通灵 贾雨村风尘怀闺秀 此开卷第一回也.作者自云: 因曾历过一番梦幻之后,故将真事 隐去,而借"通灵" 之说,撰此<<石 头记>>一书也.故曰"甄士隐"云 云.但书中所记何事何人?自又 云:"今 风尘碌碌, 一事无成,忽 念及当日所有之女子,一一细考较 去,觉其行止见识,皆出于 我之 上.何我堂堂须眉,诚不若彼裙钗 哉?实愧则有余,悔又无益之大无 可如何之日也 !当此,则自欲将已 往所赖天恩祖德,锦衣纨之时,饫 甘餍肥之日,背父兄教育之恩, 负 师友规谈之德, 以至今日一技无 成,半生潦倒之罪,编述一集,以告
