怎样设置网页字体大小
笔记本高分屏字体太小的解决办法

该配置内容针对IBM T42 KH6进行的。
请先安装好ATi显卡的驱动。
由于默认的显示设置比较刺眼,而设置为1024×768后,画面又有些微的模糊,为了调节显示器到比较舒适的程度,请按照下列顺序进行设置。
1、请先将显示分辨率设置为1400×1050的默认值。
2、调节显示属性-》设置-》高级-》常规,在这里把显示的DPI设置为135%,130dpi 即可。
此时显示的感觉和熟悉的1024×768非常相像。
然后可能需要重新启动一下机器。
继续下面的设置工作。
3、调节到显示属性-》外观,在效果中打开“清晰”这一项。
开启后系统将使用Clear Type 技术(可以在开始菜单-》帮助,里面搜索Clear Type,有一个叫做How to:...的主题,里面有Clear Type的微调工具,不过要先联网)。
并注意选中“使用大图标”这一项,否则图标会比较小。
4、然后回到外观页面,点击高级按钮。
在里面把各个选项都看一遍,把里面所有可以设置字体的地方,把小于10号的字体一律改为10号字。
注意图标的大小应该设置为48pixel。
图标的间距纵向为56,横向也为56pixel。
5、打开显示属性-》设置-》高级-》颜色设置卡页面。
这里是ATi驱动对显卡输出色彩的调节的地方。
把Gamma值调节为0.96,把亮度调节为-24,把对比度调节为89。
然后点击应用。
(对屏幕亮度不敏感的,可以分别设置为Gamma:1,亮度-15;对比度:100)经过以上五步,通过用Nokia Monitor Test测试,6%灰度一下不可见,虽然损失2级灰度,但是对于眼睛来说没有太大感觉,但是2D应用是眼睛明显不会觉得太过于胀痛。
P.S. 注意!!类似于Notepad这样的程序里面的字体在经过以上修改之后可能显示的不是很漂亮。
没有关系,在其中的字体设置中尽量使用大一些的字体就OK 了!另外,浏览网页的时候,有些网站可以显示的非常好。
浏览器打开网页字体模糊问题的解决方法

浏览器打开⽹页字体模糊问题的解决⽅法
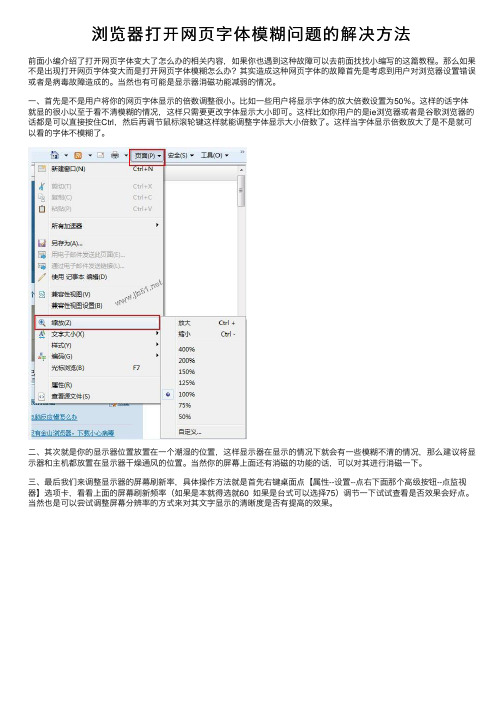
前⾯⼩编介绍了打开⽹页字体变⼤了怎么办的相关内容,如果你也遇到这种故障可以去前⾯找找⼩编写的这篇教程。
那么如果不是出现打开⽹页字体变⼤⽽是打开⽹页字体模糊怎么办?其实造成这种⽹页字体的故障⾸先是考虑到⽤户对浏览器设置错误或者是病毒故障造成的。
当然也有可能是显⽰器消磁功能减弱的情况。
⼀、⾸先是不是⽤户将你的⽹页字体显⽰的倍数调整很⼩。
⽐如⼀些⽤户将显⽰字体的放⼤倍数设置为50%。
这样的话字体就显的很⼩以⾄于看不清模糊的情况,这样只需要更改字体显⽰⼤⼩即可。
这样⽐如你⽤户的是ie浏览器或者是⾕歌浏览器的话都是可以直接按住Ctrl,然后再调节⿏标滚轮键这样就能调整字体显⽰⼤⼩倍数了。
这样当字体显⽰倍数放⼤了是不是就可以看的字体不模糊了。
⼆、其次就是你的显⽰器位置放置在⼀个潮湿的位置,这样显⽰器在显⽰的情况下就会有⼀些模糊不清的情况,那么建议将显⽰器和主机都放置在显⽰器⼲燥通风的位置。
当然你的屏幕上⾯还有消磁的功能的话,可以对其进⾏消磁⼀下。
三、最后我们来调整显⽰器的屏幕刷新率,具体操作⽅法就是⾸先右键桌⾯点【属性--设置--点右下⾯那个⾼级按钮--点监视器】选项卡,看看上⾯的屏幕刷新频率(如果是本就得选就60 如果是台式可以选择75)调节⼀下试试查看是否效果会好点。
当然也是可以尝试调整屏幕分辨率的⽅式来对其⽂字显⽰的清晰度是否有提⾼的效果。
以上就是打开⽹页字体模糊怎么办的全部内容了,希望对你有所帮助。
现在在去查看你的电脑显⽰⽹页字体的⼤⼩是否不模糊了。
如果你还有兴趣的话可以去查看的其他教程。
网页字体设置源代码

网页字体设置源代码一、文字大小、字体、颜色1. 设置文字大小的属性是"size"他的取值范围是1到7。
其中1为最小,7为最大格式:<fonr size=文字大小>被设置的字</font>2. 设置文字字体属性是"face"格式:<font face=文字字体>被设置的字</font>3. 设置文字颜色的属性是"color"格式:<fonr color=文字颜色>被设置的字</font>二、文字其它基础效果1. 文字加粗:<b>被设置的字</b>2. 文字斜体:<i>被设置的字</i>3. 文字下划线:<u>被设置的字</u>4. 文字删除线:<s>被设置的字</s>5. 文字移动格式:<marquee *Amount="移动速度" direction="方向" >被设置的字</marquee>设置移动速度属性是*Amount,他的取值范围是1到10。
其中1为最慢,10为最快设置移动方向属性是direction,"up"(上),"down"(下),"left"(左),"right"(右)三、文字段落设置1. 文字换行:换行标记是<br>,放在文字结尾处使得其后的文字在下一行显示2. 文字段控制:段落标记是<p>,放在文字后,使其后文字空一行后换行显示这里介绍<p>标记的一个简单属性:"align"用来设置文字段落的对齐方式。
属性值有"center"(居中对齐),"left"(向左对齐),"right"(向右对齐)格式:<p align=属性值>被设置的段落</p>3. 文字的分区显示:标记为<div>,属性同<p>格式:<div align=属性值>被设置的段落</div>四、文字链接设置1. 点击文字转到链接地址格式:<a href="所要连接的相关地址">被设置的字</a>2. 点击文字在新窗口中打开链接地址格式:<a href="相关地址" target="_blank">被设置的字</a>五、文字特效1. 彩色字体色彩绚丽彩色字体色彩绚丽<P align=center><STRONG><FONT face=华文行楷><FONT size=7><FONTcolor=#ff0000>彩</FONT><FONT color=#ff8900>色</FONT><FONT color=#92c000>字</FONT><FONT color=#00c024>体</FONT><FONT color=#00c0da>色</FONT><FONT color=#0053ff>彩</FONT><FONT color=#4800ff>绚</FONT><FONT color=#ff00ff>丽</FONT></FONT></FONT></STRONG></P>2. 阴影字体阴影字体<P align=center><FONT size=7 *="FILTER: shadow(color=333366); WIDTH: 500px; COLOR: red; LINE-HEIGHT: 150%; FONT-FAMILY: 华文行楷; HEIGHT: 51px"阴影字体</FONT></P>3. 围边字体围边字体<P align=center><FONT *="FONT-SIZE: 30pt; FILTER: glow(color=gray,strength=5); WIDTH: 100%; COLOR: red; LINE-HEIGHT: 150%; FONT-FAMILY: 华文行楷">围边字体</FONT></p>4. 投影字体投影字体</FONT><BR><P align=center></P><P align=center><FONT size=7 *="FONT-WEIGHT: bolder; FONT-FAMILY: 华文行楷; FILTER: blur(add=1, direction=45,strength=10); WIDTH: 450px" color=red>投影字体</FONT></CAPTION><BR></CAPTION></P>5. 抛射字体抛射字体<DIV *="FILTER: shadow(color=#FF9999, strength=60); WIDTH: 480px; HEIGHT: 121px" align=center><FONT face=华文行楷color=red size=7><B><CENTER>抛射字体</CENTER></B></FONT><BR><BR></DIV>6. 倒影字体倒影字体倒影字体<P align=center><FONT SIZE=7 *="WIDTH: 100%; COLOR: red; LINE-HEIGHT: 150%; FONT-FAMILY: 华文行楷"><B><EM>倒影字体</EM></B></FONT><FONT SIZE=7 *="FILTER: FlipV; WIDTH: 100%; COLOR: red; LINE-HEIGHT: 150%; FONT-FAMILY: 华文行楷"><B><EM>倒影字</EM></B></FONT></P>7. 向上移动的文字向上移动的文字<P align=center><TABLE *="TABLE-LAYOUT: fixed; WORD-BREAK: break-all" width="100%" border=0><Tbody><TR><TD *="FONT-SIZE: 11pt; LINE-HEIGHT: 15pt" width="100%"><BR><DIV align=center><MARQUEE *="WIDTH: 397px; HEIGHT: 200px" *Amount=5 direction=up><P align=cente><FONT face=华文行楷color=RED size=6><B>向上移动的文字</B></FONT></P></MARQUEE></DIV></TD></TR></T body></TABLE></P>8. 向下移动的文字向下移动的文字<P align=center><TABLE *="TABLE-LAYOUT: fixed; WORD-BREAK: break-all" width="100%" border=0><Tbody><TR><TD *="FONT-SIZE: 11pt; LINE-HEIGHT: 15pt" width="100%"><BR><DIV align=center><MARQUEE *="WIDTH: 397px; HEIGHT: 200px" *Amount=8 direction=down><P align=center><FONT face=华文行楷color=RED size=6><b>向下移动的文字</B></FONT></P></MARQUEE></DIV></TD></TR></Tbody></TABLE></P>9. 向左移动的文字向左移动的文字<P align=center><BR></P><P align=center><MARQUEE *="WIDTH: 397px; HEIGHT: 200px" *Amount=5 direction=left><P align=center><FONT face=华文行楷color=red size=6><B>向左移动的文字</B></FONT></P></MARQUEE></P>10. 向右移动的文字向右移动的文字<P align=center<BR></P><P align=center><MARQUEE *="WIDTH: 397px; HEIGHT: 200px" *Amount=5 direction=right><P align=center><FONT face=华文行楷color=red size=6><B>向右移动的文字</B></FONT></P></MARQUEE></P>11. 由中间向两边移动的文字由中间向两边移动的文字由中间向两边移动的文字<P align=center><MARQUEE width=200 height=50><FONT face=华文行楷color=red size=6>由中间向两边移动的文字</font></MARQUEE><MARQUEE direction=right width=200 height=50><FONT face=华文行楷color=red size=6>由中间向两边移动的文字</FONT></MARQUEE></P>12. 由上下向中间移动的文字由上下向中间移动的文字由上下向中间移动的文字<BR><P align=center><BR><MARQUEE *Amount=2 direction=down height=60><BR><FONT face=华文行楷color=red size=6><B>由上下向中间移动的文字</B></FONT></MARQUEE><BR><MARQUEE *Amount=2 direction=up height=60><FONT face=华文行楷color=red size=6><B>由上下向中间移动的文字</B></FONT></MARQUEE><BR>文字连续滚动代码<marquee direction=方向loop=循环次数behavior=滚动形式dataformatas=文字类型width=字符滚动窗口的宽度height=字符滚动窗口的高度scrolldelay=每次循环的间隔时间scrollamount=每次移动的长度bgcolor=滚动窗口的背景颜色> …………要滚动的文字…………</marquee>direction:这个标记是说明所要滚动的文字是向哪个方向滚动的,它的参数有:left,right,up,downleft:文字自右向左滚动right:文字自左向右滚动up:文字自下向上滚动down:文字自上向下滚动<marquee></marquee>这个标记是IE特有的,NETSCAPE是浏览不到这效果的loop:如果想让文字无限循环,则参数是"-1";如果不是可以自行设置循环次数behavior:滚动形式,有scroll,alternate,slide等。
如何解决网页字体模糊的问题

如何解决网页字体模糊的问题
导读:我们在使用浏览器查看网页,有的时候有的网页字体比较模糊,都看不清楚字了。
出现网页字体模糊的时候,我们可以去设置一下字体大小,应该就可以了。
那遇到网页字体模糊这样的问题,我们应该要怎么去解决它好呢?接下来就和小编一起去看看解决方法吧!
方法如下:
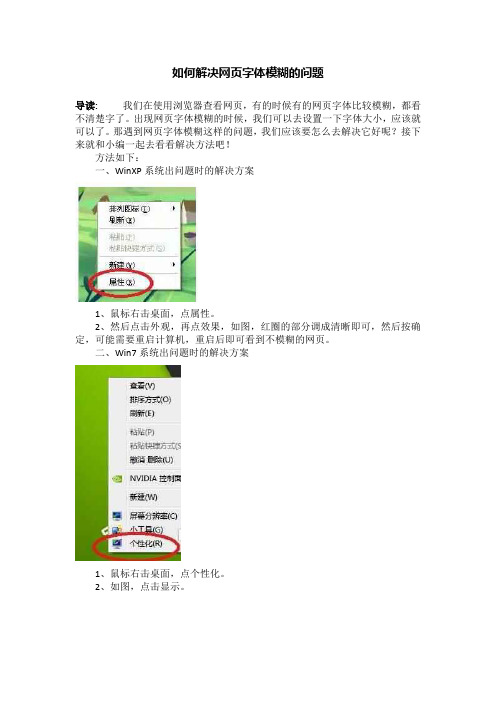
一、WinXP系统出问题时的解决方案
1、鼠标右击桌面,点属性。
2、然后点击外观,再点效果,如图,红圈的部分调成清晰即可,然后按确定,可能需要重启计算机,重启后即可看到不模糊的网页。
二、Win7系统出问题时的解决方案
1、鼠标右击桌面,点个性化。
2、如图,点击显示。
3、如图,点击红圈部分的按钮。
4、确认是否启用,启用就可以了,然后点击下一步。
三、因NVIDIA显卡选项设置抗锯齿导致模糊
1、鼠标右击桌面,点NVIDIA控制面板(没有这项?你的显卡不是NVIDIA 的或者没装好驱动就这样,去驱动精灵那里检查一下显卡型号,如果不是NVIDIA 就不要凑热闹了,AMD的显卡因为手头没有加上农企的驱动奇葩,各种版本,非通用,不能做教程,如因AMD驱动导致模糊可更新显卡驱动。
2、找到管理3D设置。
3、全局设置,看看FXAA是否开启,如开启请设置为关,如果什么都不懂,请直接点击恢复按钮,全部恢复成默认,有童鞋不想打乱全局设置,那就可以点击程序设置。
上述也就是解决网页字体模糊方法的内容了。
如有遇到和上述一样问题的用户,不妨试一下上述的方法啊!希望在这里能够帮助到更多有需要的人。
网页字体大小怎么样去设置

网页字体大小怎么样去设置网页字体大小怎么样去设置网页字体的大小都是可以自己设置的,你知道吗?下面是店铺整理的网页字体大小设置方法,希望对你有帮助。
网页字体大小设置店铺推荐方法一近期,经常有电脑好者朋友由于不小心误操作导致电脑浏览网页时出现了字体变大或变小等,导致使用不习惯。
于是网友们在各大it 论坛和百度知道,soso问问等回答平台里,求助网页字体大小设置的问题,但都不是很满意。
所以我今天就给大家详细介绍几种改变网页字体设置大小的方法。
1.其实很多朋友出现网页字体变大或变小都是错误的调整到了网页的缩放比例导致的,正常网页缩放比例是100%,在浏览网页的最右下角可以看到缩放的比例,如果是比例设置不正常,那么网页字体肯定显示不是正常大小了,如下图:2.我们也可以以IE8为例,点击页面菜单查看→选择缩放→根据适合的大小进行调整。
如下图:如上图所看到的就是正常情况下网页所显示的100%缩放网页字体显示大小,如果调节成70%字体就会变的小了不少,如下图:3.所以当您发现电脑浏览网页出现字体变大或者变小,首先查看下网页缩放比例是否是100%正常数值,我们可以使用按住Ctrl键,然后滚动鼠标,就可以把网页上的文字大小随意调整。
也就是右下角的网页放大百分比,即缩放。
按住Ctrl键然后向下滚动鼠标是缩小比例,字体会变小;按住Ctrl键然后向上滚动鼠标是方法比例,字体会变大。
4.如果网页缩放比例正常,网页字体大小依然显示不正常,我们还可以打开网页,在顶部找到“工具”选项,再选择“Internet选项,如下图:在显示面面的“常规”页标中,点击“辅助功能”。
在展开菜单中选择“不使用网页中指定的字体大小”并点击“确定”。
然后再对上一层菜单也点击“确定”。
这样在InternetExplorer菜单“查看”选项中的“文字大小”处就可以改变文字的大小了,有兴趣的朋友可以去设置一下。
如下图:5.在InternetExplorer里“查看”——〉“文字大小”——〉“中”也可以设置网页字体大校如下图:网页字体大小设置的方法其实可以采用不少方法来实现,比如我们还可以通过调整分辨率来改变字体显示的大小等,设置的方法也都比较简单,另外以上介绍的网页字体大小设置方法是以windowsxp系统为例,windows7系统设置方法也类似,这里就不介绍了。
此时无声胜有声 网页设计中怎样选择适当的字体、字号

此时无声胜有声网页设计中怎样选择适当的字体、字号虫虫织网记之三:2007年2月2日晴嘿,大家好,虫虫我又回来啦。
前段时间,从框架到网页配色,我们对网页整体的关注要多一些,其实网页是由文字、图形、表格、Banner条等多种元素组合而成,现在让我们逐个击破,一一加以分析,今天就先从文字下手。
实战:用Dreamweaver排一篇漂亮的网页文章首先做些准备工作,在Photoshop中设计好网页框架及所有图形的部分(或使用我们制作好的PSD文件来练习:/cfan/200703/insect-1-0-2.rar),再切割输出为网页,假设输出的网页文件为:insect-1-0-1.html。
第1步在Dreamweaver MX 2004中打开上面的网页,可以看出它实际上就是一个大表格。
如图1所示,点击最大的那个单元格,按Delete键删除里面的空白图像。
在下面的属性面板中,把“垂直”设置为“顶端”,然后输入文字内容。
第2步虽然可以直接设置字体、字号,但是更专业的做法则是使用样式来设置。
单击属性面板上“样式”下拉按钮,选择“管理样式”打开编辑样式表窗口,单击“新建”,在打开的窗口中将名称改为容易记的名字,如“一级标题”,再把“定义在”设置为“仅对该文档”,其他取默认值(见图2)。
第3步点击“确定”,弹出“一级标题”的样式定义窗口,这里提供了大量选项,如字体、大小、行高、颜色、边框等,根据需要设置即可。
最后点击“确定”返回。
继续点击“新建”按钮,重复上面的步骤依次再建立其他样式,如:二级标题、三级标题、引言、正文等。
第4步设置完成后,单击“完成”返回Dreamweaver。
此时选中文字,再单击属性面板中“样式”下拉按钮,会发现刚才定义的所有样式都在这里,按需要选择即可。
字体选择的技巧网页文章的主标题一般选择Sans-Serif(对应中文的黑体)类字体,大小在18~24pt(磅)之间为宜。
英文的主标题左齐排列比较好看,中文主标题则最好居中排列。
页面文字设置多大字体最易阅读

上网在线阅读,是大多人获取信息的重要途径。
用户会在网上阅读到大量的新闻及各类文章,特别是网络小说,这些页面展示的主体就是通篇大段的文字。
对于这种看似简单的文字堆砌的页面,有没有人抱怨过:“这样的页面还需要出效果图啊?”作为网页设计师的你是怎样处理这样的界面的?是习惯性的使用宋体字或者微软雅黑?是直接设为12px或者14px的字号?你有想过为什么要使用这种字体、字号吗?你有考虑过文字排布与阅读效率的关系吗?你的页面背景会影响到用户的浏览舒适度吗?让我们从以下5个元素具体分析。
英文字体来讲,衬线体的高辨识度和流畅阅读的优势就体现出来了。
中文宋体在显示14号以上字体时,单线条大字总是看上去有些单薄不那么协调,特别是这款点阵字在ClearType(/view/755822.htm) 强制平滑显示状态下尤其显得模糊不清。
微软雅黑就是微软在这个字体显示问题上的解决方案。
让我们分别对比下中英文的衬线体与非衬线体在不同字号时的显示效果。
英文以Times和Verdanad为例,中文以宋体和微软雅黑为例。
我们随手拿起一本书或者一份报纸,数一数每行的文字,一般情况下都不会超过40个汉字。
这是因为如果每行文字过长,读者会不停的转动脖子,感到疲惫的同时也会降低阅读效率;目光从行尾移至下一行首,也很容易串行,影响读者浏览文章的节奏。
这点同样适用于网页上的文章阅读。
由于显示器是横向的,我们更要注意划分阅读区域。
文本宽度控制在450-700px为宜,此范围内参照字号大小;英文每行80-100个字母(空格算一个字母)为宜;中文每行30-40个汉字为宜。
通过设置间距,我们就可以控制文字的密度。
如果每行间距太小,与文字过长一样,读者浏览文章时也容易串行;如果行距过宽,阅读时就会感觉文章不够连贯。
间距没有固定的值,通常是根据字体大小来定义的。
在word里我们常看到双倍行距、单倍行距和1.5倍行距的选项。
网页上行距的单位常用em来表示,不管是中文网站还是英文网站,大家多喜欢用1.5em-1.8em的行距。
电脑网页上的字体大小怎么设置

电脑网页上的字体大小怎么设置
电脑上的网页字体太小了让人看着很不舒服,怎么设置字体大小呢?下面由小编为你整理了电脑网页上的字体大小怎么设置的相关方法,希望对你有帮助!
电脑网页字体大小设置方法
不管你是在什么浏览器上页面,如果字体变小了之后,那么你看到浏览器上面的“查看”,找到“页面缩放",然后看看比例情况的。
你可以按住CTRL键,然后可以滚动鼠标的中轴的,这样你可以来回的调节字体的大小的。
浏览器的最右下角是有一个比例的,你可以看看是不是100%的,那里有缩小和放大的,你根据需要来调节的。
找到控制面板,看看那里有一个字体的调节的,你可以根据你
的需要来调节的,当然这里不仅仅页面的调节。
猜你喜欢:
1.电脑界面的字体大小怎么修改
2.如何更改电脑界面的字体大小
3.笔记本电脑字体和浏览器字体大小怎么调大
4.电脑设置界面字体大小的方法
5.电脑浏览器怎么设置字体大小。
浏览器字体大小设置方法

浏览器字体大小设置方法
推荐文章
火狐浏览器启动页面怎么设置热度: win10怎么把edge浏览器设置为默认浏览器方法热度:Win7自动检测设置浏览器更新方法教程热度:设置edge浏览器的主页方法是什么热度:怎么设置浏览器兼容模式和安全站点热度:
电脑知识入门为电脑学习新手提供各种电脑入门知识,包括从零开始学习电脑基础知识,如电脑基础术语、电脑硬件等,是您学习电脑技术的好帮手!更多的电脑入门知识尽在。
浏览器默认的字体大小是适中,如果视力不是太好,或是老年人浏览网页。
可以把网页字体调大点。
不同的浏览器调整字体大小稍微有些区别,但是方法都很简单。
比如IE浏览器,搜狗浏览器,360浏览器等都可以通过调整字体大小选择较大,或是大,也可以设置网页大小缩放成150%,200%来达到增大字体的目的。
一般都是在浏览器菜单栏的--查看--文字大小(或是缩放)设置网页字体大小。
设置缩放比例还有个快捷键Ctrl加+号(放大),Ctrl 加 - 号(缩小)。
网页设计与制作第3章 设置页面和文本

3.3.2
文档标题
Dreamweaver提供了6种标题格式:标题1~标题6,可以在【属性 (HTML)】面板的【格式】下拉列表中进行选择。设置文档标题的 6种 HTML标签依次是:<h1>…</h1>,<h2>…</h2>,<h3>…</h3>, <h4>…</h4>,<h5>…</h5>,<h6>…</h6>。数字越小字号越大,数字 越大字号越小。
3.1.5
添加内容
在网页文档中,可以通过键盘直接输入文本,也可以将其他文档中 的内容导入或复制/粘贴到当前网页文档中,对于一些无法输入的特殊字 符还可以通过Dreamweaver CS6中的相关命令插入到文档中。 一、复制/粘贴文本 使用复制/粘贴的方法从其他文档中复制/粘贴文本,此时 Dreamweaver CS6将按【首选参数】对话框的【复制/粘贴】分类选项的 格式设置进行粘贴文本。如果选择菜单命令【编辑】/【选择性粘贴】, 将打开【选择性粘贴】对话框,可以根据需要选择相应的选项进行粘贴 文本。
3.1.3 打开文档
在Dreamweaver CS6中,可通过【文件】面板和菜单命令两种 方式来打开网页文档。
3.1.4 关闭文档
在Dreamweaver CS6中,可通过文档标签和菜单命令两 种方式来关闭网页文档。选择菜单命令【文件】/【关
闭】,可关闭当前打开的文档。选择菜单命令【文件】 /【全部关闭】,可关闭所有打开的文档。
3.3.3
字体类型
通过【属性(CSS)】面板中的【字体】下拉列表可以设置所选文本 的字体类型。
3.3.4
字体颜色
Firefox-字体设置与字体美化教程

这是一篇关于Firefox浏览器字体设置与字体美化的教程。
由易至难地介绍了:** 使用CSS设置全局字体(包括Firefox软件界面字体)** Firefox字体设置界面的各项功能** Firefox的字体链接机制本文涵盖的内容仅针对Firefox浏览器本身的字体选择原理,并不要求进行诸如替换宋体(Simsun.ttc)和Mactype渲染等。
本文的测试环境为Windows 7简体中文,Firefox版本为4.0Beta8pre,截图中的字体经过Mactype渲染,系统宋体热替换为XHei Classical。
关键字:字体, Firefox , CSS, 语言, about:config, 字体链接, font link1.使用css设置全局字体Firefox的很多个性化可以通过css脚本来完成,其中我们知道userChrome.css修改的是Firefox程序界面,而userContent.css修改的是网页内容,而这两种方法的语法是相同的:*{font‐family: Myriad Pro !important;}*{font‐size: 12pt !important;}前一条语句设置的是字体,后一条设置的是大小。
设置之后作用于所有的字体,从而Firefox 的字体对话框中的设置不再生效。
这种设置方式是全局性的,适用于一劳永逸锁定某个字体的用户。
不建议锁定字体尺寸,否则很多网页的排版效果会大打折扣。
注意到这里使用的是一个拉丁字体Myriad Pro,这时,如果要显示中文,则会按照Firefox 的字体链接机制来选择合适的中文。
如果要强制使用某中文字体,可以*{font‐family: 明兰 !important;}但也可以使用字体链接的方式,使得英文用Myriad Pro,中文用明兰,即*{font‐family: Myriad Pro, 明兰 !important;}2.Firefox字体设置对话框详解Firefox通过字体对话框提供了非常丰富的字体设置,与css相比,这种设置方式的优势非常明显。
中英文网站字体设置

17 通过对中英文及符号混排的测试, 我发现微软雅黑其实表现相当不错,包括英文数字和英文字符以及在IE6和IE7的显示效果上,但唯一的遗憾是在XP下如果安装了微软雅黑字体的用户没有打 开“使用屏幕字体的边缘平滑”选项的话,在firefox、Safari和Opera、特别是IE6下会非常模糊难以辨认。针对这个问题目前并没有很好的 解决方案,所以只有等到IE6使用比率非常小的时候才可能正式的使用它。或许需要到2014年,XP死掉的时候。
9 在IE6和IE7中,行高值必须大于字体的2px才能保证字体的完整显示或当其作为链接时能有效显示下划线。
10 设置line-height时,注意不要使用单位(包括%在内),因为子节点会继承经过运算后的line-height值,所以当使用单位后浏览器会把line-height计算成第一次定义的绝对值,而不会随着字体大小的变化而变化,而无单位的数值表示是所在容器的font-size的倍数,所以设置为无单位的数值是最佳选择。
7 在Chrome3.0之后的中文版中,字体大小最小值是12px,比如你设置最小字体为10px,最后也变成12px。
行高:1.5倍
8 这是一个经验值,不同的产品对这个值要求可能不同,但我们一般会设置最常用的为默认值。比如YUI的font中是font:13px/1.231 arial,helvetica,clean,sans-serif;即字体大小默认值是13px,行高是13*1.231=16.003px,默认的行高是默认字体的1.231倍。对于中文来说,常用的字体大小12px、14px、16px、18px等偶数大小,在IE6和IE7设置其行高也为偶数能解决一些特殊情况下的字体对其问题。
18 虽然很早就有了@font-face,但是浏览器的支持、网速和商业问题,导致它很少被应用。最近关于字体的好消息是Firefox3.6将支持Web Open Font Forma。关于Web字体未来的相关信息可以看Web 字体的未来、关于 Web 字体:现状与未来和再谈 Web 字体的现状与未来。
浏览器字体突然变大变小的恢复方法

浏览器字体突然变大变小的恢复方法网页上的字体有时因为需要被我们放大了或放小了,但是长期观看放大或放小的字体很不舒服,那个字体既然能放大放小,那么如何恢复正常值默认值了?下面店铺就为大家介绍一下具体的恢复方法吧,欢迎大家参考和学习。
浏览器字体突然变大变小的恢复方法:一、Firefox火狐浏览器1、我们先将火狐浏览器网页字体给放大或放小,按键盘上的Ctrl 与“+”号进行网页字体的放大,或者直接按键盘上的Ctrl与“-”号进行网页字体的放小。
2、然后,我们进行恢复,我们将光标放到工具栏上,右击,在弹出来的列表中选择“菜单栏(M)”,将显示菜单栏,如果菜单栏已经显示当然不需要操作了。
3、然后,点击菜单栏上的“查看(V)”菜单,再选择“缩放(Z)”,再点击“重置(R)”按钮。
这样网页也恢复到默认状态。
当然,也可以按快捷键Ctrl+0。
二、Chrome谷歌浏览器1、首先,打开Chrome谷歌浏览器,同样按Ctrl与“+”号进行网页字体的放大,或者直接按键盘上的Ctrl与“-”号进行网页字体的放小。
2、你会发现,点击Chrome谷歌浏览器右上角“放大镜”图标,会弹出一个标签,点击上面的“重置为默认设置”即可把浏览器网页恢复到默认状态,也可以按快捷键Ctrl+0。
三、IE谷歌浏览器1、首先,打开IE浏览器,右击工具栏,在弹出来的列表,选中“菜单栏(E)”,然后浏览器上将出现菜单栏。
2、然后,点击菜单栏上的“查看(V)”,在下拉列表中选择“缩放(Z)”,然后选中100%,也可以按快捷键Ctrl+0。
总结综上所述,可以看出如果只是恢复网页的默认大小,按快捷键Ctrl+0是最方便。
放大网页使用快捷键Ctrl与+,缩小网页使用Ctrl 与-。
html设表格字体大小

竭诚为您提供优质文档/双击可除html设表格字体大小篇一:html中设置各种字体格式的语法1.2文字的多样化修饰本文从文字的细节修饰入手,使读者能把握html的各种字体格式的变化,制作出更为专业的网页。
1.2.1文字样式设置的基本标签—设置字体样式的基本标签是,被其包含的文本为样式作用区。
在初学者的html代码编写中,容易被多重嵌套,如文本。
还有一种情况是标签嵌套错位,如文本。
为了规范代码的编写,避免不必要的错误,读者在初学时一定要谨慎。
1.2.2设置文字的颜色color是标签的属性之一,用于设置文字颜色。
在d:\web\目录下创建网页文件,命名为font_color.htm,编写代码如代码1.7所示。
代码1.7字体颜色的设置:font_color.htm字体颜色的设置浅红色文字:html学习的本质就是该是什么就用什么深红色文字:html学习的本质就是该是什么就用什么浅绿色文字:html学习的本质就是该是什么就用什么深绿色文字:html学习的本质就是该是什么就用什么浅蓝色文字:html学习的本质就是该是什么就用什么深蓝色文字:html学习的本质就是该是什么就用什么浅黄色文字:html学习的本质就是该是什么就用什么深黄色文字:html学习的本质就是该是什么就用什么浅青色文字:html学习的本质就是该是什么就用什么深青色文字:html学习的本质就是该是什么就用什么浅紫色文字:html学习的本质就是该是什么就用什么深紫色文字:html学习的本质就是该是什么就用什么在浏览器地址栏输入http://localhost/font_color.htm,浏览效果如图1.7所示。
图1.7字体颜色的设置读者不但可以从代码1.7中学到color属性在font标签中的用法,还可以熟悉各种颜色的表示方法。
1.2.3设置文字的尺寸size也是标签的属性,用于设置文字大小。
size的值“-”为1-7,默认为3。
我们可以size属性值之前加上“+”、字符,来指定相对于字号初始值的增量或减量。
css3字体缩放样式-webkit-text-size-adjust的用法详解

css3字体缩放样式-webkit-text-size-adjust的⽤法详解写页⾯的应该都知道Chrome浏览器默认情况下的字体最⼩为12px,如果你要设置某字体⼤⼩为10px的话,你会在Chrome发现还是12px。
如果要使此⽣效的话,就得修改Chrome的默认配置了,⼀般应⽤下⾯的代码就能在全局⽣效了:html { -webkit-text-size-adjust: none; }写页⾯的应该都知道Chrome浏览器默认情况下的字体最⼩为12px,如果你要设置某字体⼤⼩为10px的话,你会在Chrome发现还是12px。
如果要使此⽣效的话,就得修改Chrome的默认配置了,⼀般应⽤下⾯的代码就能在全局⽣效了:html { -webkit-text-size-adjust: none; }但是这样设置之后会有⼀个问题,就是当你放⼤⽹页时,⼀般情况下字体也会随着变⼤,⽽设置了以上代码后,字体只会显⽰你当前设置的字体⼤⼩,不会随着⽹页放⼤⽽变⼤了,这样对有需要放⼤⽹页观看的⽤户造成了不好的⽤户体验,所以不建议全局应⽤该属性,⽽是在需要的情况单独使⽤就好了。
在中⽂版Chrome⾥⾯,⽹页CSS⾥所有⼩于12px的字体设置都⽆效,最终将显⽰12px。
这样弄的本意可能是好的,因为中⽂⼀旦⼩于12px,就变得不易阅读。
但中⽂版Chrome也会阅读英⽂⽹站啊,中⽂⽹页⾥⾯也会有英⽂的⼩字体设置需求啊,尤其是⼀些⽂字部份的设计,不⼩实在不好看,影响整个排版的美观。
解决⽅案,添加⼀个私有属性到html选择器:html{-webkit-text-size-adjust: none;}顾名思义, 禁⽤Webkit内核浏览器的⽂字⼤⼩调整功能。
如果要打开缩放功能,则定义下⾯的全局样式:*{-webkit-text-size-adjust:auto !important;}故-webkit-text-size-adjust的⽤法如下:1、当样式表⾥font-size<12px时,中⽂版chrome浏览器⾥字体显⽰仍为12px,这时可以⽤ html{-webkit-text-size-adjust:none;}2、-webkit-text-size-adjust放在body上会导致页⾯缩放失效3、body会继承定义在html的样式4、⽤-webkit-text-size-adjust不要定义成可继承的或全局的原⽂链接:https:///juzipchy/article/details/71367642。
快捷键轻松调整网页字体大小的小窍门

快捷键轻松调整网页字体大小的小窍门在浏览网页时,我们经常会遇到字体大小不符合阅读需求的情况。
有时候,字体太小无法辨认,有时候,字体太大又不方便浏览。
那么,有没有什么方法可以快速、轻松地调整网页字体大小呢?答案是肯定的。
下面,我将分享几个常用的快捷键,帮助你轻松调整网页字体大小。
一、放大字体大小1. Ctrl + "+"按住键盘上的Ctrl键不放,然后按下“+”键,就可以放大网页字体大小。
这个快捷键对于大部分主流浏览器都适用,包括Chrome、Firefox、Edge等。
2. Ctrl + 鼠标滚轮上滑同样地,按住Ctrl键不放,然后向上滚动鼠标滚轮,也可以实现放大网页字体的效果。
这个方法适用于大部分浏览器,尤其是在使用普通鼠标的情况下更加方便。
二、缩小字体大小1. Ctrl + "-"按住Ctrl键不放,然后按下“-”键,就可以缩小网页字体大小。
和放大字体的快捷键类似,这个方法对于大部分主流浏览器都适用。
2. Ctrl + 鼠标滚轮下滑同样地,按住Ctrl键不放,然后向下滚动鼠标滚轮,也可以实现缩小网页字体的效果。
这个方法同样适用于大部分浏览器。
三、恢复默认字体大小1. Ctrl + "0"按住Ctrl键不放,然后按下“0”键,就可以恢复网页字体大小为默认值。
这个快捷键也是大部分主流浏览器都支持的。
2. Ctrl + 鼠标滚轮中键点击同样地,按住Ctrl键不放,然后点击鼠标滚轮中键,也可以实现恢复网页字体大小为默认值的效果。
通过以上的快捷键操作,你可以自由地调整网页字体大小,以满足你个人的阅读需求。
在使用快捷键之前,你需要确保你的浏览器没有设置其他的快捷键功能,以免与调整字体大小的快捷键冲突。
总结:通过使用快捷键,我们可以方便地调整网页字体大小,使其更符合我们的阅读需求。
放大字体、缩小字体、恢复默认字体大小,这些操作都可以通过简单的快捷键来完成。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
怎样设置网页字体大小
平时上网看书时,可能觉得网页中的字体太小,看久了眼睛会很不舒服,那么如何通过网页字体大小设置,改变网页字体大小呢?
网页字体大小设置,改变网页字体大小的方法:
第一步:打开IE浏览器——>点击上方的“工具(T)”菜单——>选择“Internet选项(O)”;
第二步:在弹出的“常规”窗口中,点击最下方的“辅助功能(E)”——>将弹出“辅助功能”窗口,将“不使用网页中指定的字体大小”前面打上勾——>点击“确定”退出;
第三步:点击IE浏览器上方的“查看(V)”菜单——>选择“文字大小”——>选择“最大”(当然,根据个人情况不同可以选择较大、中、较小);
第四步:按F5刷新网页,看看网页上的文字是否已经变大了,如果想要改变字体样式,可以在“辅助功能”窗口中,将“不使用网页中指定的字体样式”前面打上勾即可;
总结:网上很多关于网页字体大小设置的方法都没有讲到要在“辅助功能”中设置,所以导致很多网友设置不成功,在改变字体大小前,一定要在“辅助功能”中将“不使用网页中指定的字体大小”前面打上勾,才能解决网页字体大小设置、网页字体设置、网页字体大小调整的问题。
