网页设计之色彩搭配36页PPT
网页设计式与网页配色PPT课件

第40页/共74页
第41页/共74页
右图 下 角: 的着 树重 叶于 起对 到左 呼上 应角 与和 稳右 定下 页角 面的 的控 作制 用, 。
强调,其实是什么都没有强调。况且,在一个页面上运用过多的颜色,会
影响浏览者阅读页面内容,除非你有特殊的设计目的。
第26页/共74页
图8:根据页面色调灵活运用文字的色彩,既符合页面的整体氛围,又保证了可读性。
第27页/共74页
颜色的运用除了能够起到强调整体文字中特殊部分的作用之外, 对于整个文案的情感表达也会产生影响。这涉及到色彩的情感 象征性问题,限于篇幅,在这里不做深入探讨。 另外需要注意的是文字颜色的对比度,它包括明度上的对 比、纯度上的对比以及冷暖的对比。这些不仅对文字的可读性 发生作用,更重要的是,你可以通过对颜色的运用实现想要的 设计效果、设计情感和设计思想。
自然。
第20页/共74页
图6:文字与图片穿插排列,密集的文字形成块面,丰富了页面层次。
第21页/共74页
3.文字的强调
(1) 行首的强调 将正文的第一个字或字母放大并作装饰性处理,嵌入段落 的开头,这在传统媒体版式设计中称之为“下坠式”。此技巧 的发明溯源于欧洲中世纪的文稿抄写员。由于它有吸引视线、 装饰和活跃版面的作用,所以被应用于网页的文字编排中。其 下坠幅度应跨越一个完整字行的上下幅度。至于放大多少,则 依据所处网页环境而定。
第28页/共74页
二、图像 除了文本之外,网页上最重要的设计元素莫过于图像了。一方面,图像的应用使网页更加美观、有趣;另 一方面,图像本身也是传达信息的重要手段之一。与文字相比,它直观、生动,可以很容易地把那些文字 无法表达的信息表达出来,易于浏览者理解和接受。
《网页设计课件-超全彩页范例教学PPT》

欢迎来到《网页设计课件-超全彩页范例教学PPT》。本课件将为您介绍网页 设计的基础知识、常见元素、案例分析、设计工具、最佳实践和设计流程。
网页设计基础
网页设计的定义
探索网页设计的。
网页设计的原则
学习网页设计的核心原则, 包括布局、对比、一致性、 重复等,以提高设计的质量。
前端开发技术
介绍一些常用的前端开发技术,如HTML、 CSS、JavaScript等,以支持网页设计与 开发。
网页设计的流程
网页设计项目规划
了解网页设计项目的规划流程,如需求分析、目 标设定、时间安排等。
视觉设计
介绍如何使用色彩、排版和图片等元素来创造吸 引人的网页视觉效果。
原型设计
学习如何通过原型设计来演示和验证网页的布局、 功能和用户交互。
平面设计工具
了解一些常用的平面设计工具,以辅助网页设计的 视觉效果。
网页设计的最佳实践
1
用户体验设计
2
了解用户体验设计的重要性,学习如何
优化网页以满足用户需求。
3
SEO优化
4
探讨如何优化网页以提高搜索引擎的排 名,吸引更多的访问者。
响应式设计
学习如何创建适应不同屏幕尺寸和设备 的网页,以提供良好的用户体验。
常用网页设计元素
介绍网页设计中常用的元素, 如色彩运用、字体与排版、 图片与多媒体、导航与布局 等。
网站设计案例分析
网站设计的分类
探讨不同类型的网站设计,如企业网站、电子商务 网站、博客等。
典型网站设计案例
分析一些成功的网站设计案例,深入了解其设计原 理和特点。
网页设计工具介绍
介绍一些流行的网页设计工具,如Adobe Dreamweaver、Sketch、Figma、Axure RP等。
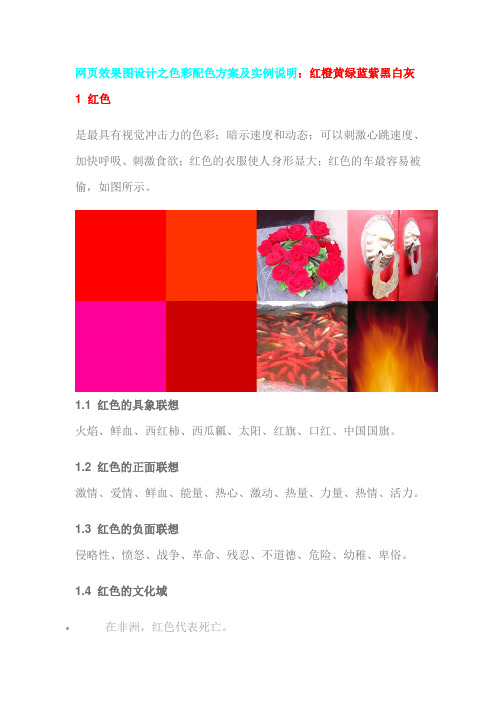
网页效果图设计之色彩配色方案及实例说明

网页效果图设计之色彩配色方案及实例说明:红橙黄绿蓝紫黑白灰1 红色是最具有视觉冲击力的色彩;暗示速度和动态;可以刺激心跳速度、加快呼吸、刺激食欲;红色的衣服使人身形显大;红色的车最容易被偷,如图所示。
1.1 红色的具象联想火焰、鲜血、西红柿、西瓜瓤、太阳、红旗、口红、中国国旗。
1.2 红色的正面联想激情、爱情、鲜血、能量、热心、激动、热量、力量、热情、活力。
1.3 红色的负面联想侵略性、愤怒、战争、革命、残忍、不道德、危险、幼稚、卑俗。
1.4 红色的文化域在非洲,红色代表死亡。
∙在法国,红色代表雄性。
∙在亚洲,红色代表婚姻、繁荣、快乐。
∙在印度,红色是士兵的颜色。
∙在南非,红色是丧服的色彩。
1.5 实例说明为中企动力8周年主题网站(/8tm/index.html)网页截图,整个页面使用红色作为主色调,给人以喜庆、热闹的感受。
如图所示.1.6 红色系配色方案红色系的配色方案如下,如图所示:1. 在红色中加入少量的黄,会使其热力强盛,趋于躁动、不安。
2. 在红色中加入少量的蓝,会使其热性减弱,趋于文雅、柔和。
3. 在红色中加入少量的黑,会使其性格变的沉稳,趋于厚重、朴实。
4. 在红中加入少量的白,会使其性格变的温柔,趋于含蓄、羞涩、娇嫩。
2 橙色橙色能促进食欲;橙色的房间代表了友善,带给人愉快,能促使人谈话和思考;橙色能够用来强化视觉,这就是为什么海滩救生员的救生服采用橙色的原因,如图所示。
2.1 橙色的具象联想秋天、桔子、胡萝卜、肉汁、砖头、灯光。
2.2 橙色的正面联想温暖、欢喜、创造力、鼓舞、独特性、能量、活跃、模拟、社交、健康、奇想、活力、华美、明朗、甘美。
2.3 橙色的负面联想粗鲁、时髦、喧嚣、嫉妒、焦躁、可怜、卑俗。
2.4 橙色的文化域∙在爱尔兰,橙色代表新教运动。
∙在美洲土著文化里,橙色代表学习和血缘关系。
∙在荷兰,橙色是国家的颜色,因为荷兰的君主来自于Orange-Nassau家族。
∙在印度,橙色代表印度教。
色彩搭配ppt课件共36页文档

色相环
? 三. 色 彩 的 三 要素
色相。明度。纯度
色 相: 色 彩 的 相 貌
色彩的外观特征就是色彩的相貌,即色相
不同的地方?
色彩的明度:色彩的明亮程度
颜色之间存 在着明度不 同,不同明 度的色彩, 给人的印象 和感受是不 一样的
色彩里的明度对比 分别以低明度色彩(低明度色彩在画面面积上占绝对优 势,即面积在60%左右)为主构成低明度基调,以中明度色彩为主构成中明度 基调,以高明度色彩为主构成高明度基调的效果。
180度
撞色:对比色搭配,包括强烈色配合或者补色配合。强烈色配合指两个相 隔较远的颜色相配,如:黄色与紫色,红色与青绿色,这种配色比较强烈; 补色配合指两个相对的颜色的配合,如:红与绿,青与橙,黑与白等。
法则一:同色系 将同色系的颜色搭配在一起决不会出错,如粉 红+大红,艳红+桃红,玫红+草莓红等这类同色系间的变化搭 配可穿出同色系色彩的层次感,又不会显得单调乏味,是最简单 易行的方法。(选择冷色系的稍微好接受,低调) 法则二:对比色 对比色是两类拥有完全不同个性的颜色,如红 和绿、蓝和橙、黑和白、紫与黄等。若有意将对比色搭配在一起, 就要注意对比色间的比例变化,选择一种颜色为主色而另一种颜 色为副色,很有点睛的效果。将你的个性大胆展露。 法则三:无色系 若真的还是搞不清楚这花花绿绿的颜色搭配间 微妙的比例,就用黑、白、灰这几种无色系的颜色来压阵吧。无 论你穿了多么鲜艳的衣服,只要配饰上选用单纯的黑、白、灰, 主次感一下子就突现了,又会显得高贵不凡。
一.认 识 色 彩
三原色与三间色
什 么 是 三 原 色?
什 么 是 三 间 色?
三原色: 红黄蓝 三间色:绿橙紫
三原色,所谓三原色,就
是指这三种色中的任意一 色都不能由另外两种原色 混合产生,而其他色可由 这三色按照一定的比例混
网页设计版式与网页配色PPT

运用设计软件进行制作
选择设计软件
如Adobe Photoshop、Sketch、 Figma等,根据个人习惯和实际需求选
择合适的软件。
整合与调整
将设计好的元素整合到网页中,调整 布局和运用设计软件,设计网页的各个元素, 如背景、图标、按钮、文字等。
导出与优化
将设计好的网页导出为图片或HTML 文件,进行必要的优化,以便在网页 上呈现最佳效果。
PART 06
总结与展望
回顾本次课程重点内容
网页设计版式的基本原则
平衡、对比、重复、对齐和色彩搭配。
常见网页设计版式
F型、Z型、全屏、卡片式和分屏式等。
网页配色的基本原理
色轮、对比色、类似色和饱和度等概念的应用。
色彩引导
通过色彩的明度、饱和度、对比度等属性, 引导用户的视线在页面上移动,同时增加页 面的整体协调性。
营造氛围与风格
色彩心理学应用
运用色彩心理学原理,选择能够表达页面主题和情感的色彩搭配, 营造出相应的氛围和风格。
版式风格选择
根据页面需求和目标受众的喜好,选择合适的版式风格,如简约、 复古、科技等,增强页面的整体视觉效果。
PART 01
网页设计版式基础
版式定义与作用
版式定义
网页设计版式是指网页中各种元素( 如文字、图片、视频等)的布局和排 列方式。
作用
好的网页设计版式能够提升用户体验 ,使页面内容更加清晰、易读,同时 也有助于提高页面的美感和整体协调 性。
常见网页设计版式
骨骼型
一种常见的理性分割方法,通过运用垂直 线、水平线、斜线、折线等线和面按一定 的比例与秩序进行组合的一种构成形式。
分析目标受众
了解受众的年龄、性别、职业、兴趣 等特征,以便设计出更符合他们喜好 的网页版式和配色。
网站配色与布局PPT课件

7/30 7
BEN色ET 4.彩0 的感觉2-1
冷▪ 红暖色感、觉黄色、橙色等颜色给人温暖的感觉
轻▪▪ 蓝浅重色 色感、感觉青觉色轻、,绿深色色等感颜觉色重给人寒冷的感觉
进▪ 明暖退度 色感高具觉的有色前彩进感觉,轻冷,色明具度有低后的退色感彩感觉重
BEN常ET 4.用0 的色调4-4
画面中色阶的跨度大小分类
高调:颜色跨度大,色彩明确, 给人干脆、明快 的感觉
低调:对比效果弱,它阴暗、低沉、有分量 中调:不强或者不弱中调对比,有丰富饱满的感
觉
13/30 13
色彩的对比 BENET 4.0
色▪ 因相色对相比之间的差异所形成的对比 明▪ 色度彩对之比间明暗程度的差异所形成的对比 纯▪ 不度同对色比彩之间纯度的差异所形成的对比 冷▪ 不暖同对色比彩之间的冷暖差异所形成的对比 面▪▪ 面面积积 积对越越比大小,,明明度度、、纯纯度度的的感感觉觉越越强低
的间距
页脚
19/30 19
BEN页ET 4.面0 布局概述2-2
页面布局
条理清晰 主次分明 色彩对比度适当 布局疏密适当
20/30 20
BEN常ET 4.见0 页面结构的分析7-1
上下结构式
通常上方为导航条
21/30 21
BEN常ET 4.见0 页面结构的分析7-2
9/30 9
BEN常ET 4.用0 的色调4-1
色调
准确地表示一幅作品的画面综合观感效果 包括构图、形象、色彩、明暗等因素造成的综合
效果
10/30 10
BEN常ET 4.用0 的色调4-2
《色彩搭配》PPT课件

1
(色彩搭配)一:各种色彩的象
征:
•
红色 热情、活泼、热闹、革命、温暖、幸福、吉祥、危险...... 橙色 光明、华丽、兴奋、甜蜜、快乐...... 黄色 明朗、愉快、高贵、希望、发展、注意...... 绿色 新鲜、平静、安逸、和平、柔和、青春、安全、理想...... 蓝色 深远、永恒、沉静、理智、诚实、寒冷...... 紫色 优雅、高贵、魅力、自傲、轻率...... 白色 纯洁、纯真、朴素、神圣、明快、柔弱、虚无...... 灰色 谦虚、平凡、沉默、中庸、寂寞、忧郁、消极...... 黑色 崇高、严肃、刚健、坚实、粗莽、沉默、黑暗、罪恶、恐怖、
5
• 2.使用邻近色 所谓邻近色,就是在色带上相邻近的颜色,例如绿色和蓝色,红
色和黄色就互为邻近色。采用邻近色设计网页可以使网页避免色彩杂 乱,易于达到页面的和谐统一。
2021/7/21
6
• 3.使用对比色 对比色可以突出重点,产生了强烈的视觉效果,通过合理使用对
比色能够使网站特色鲜明、重点突出。在设计时一般以一种颜色为主 色调,对比色作为点缀,可以起到画龙点睛的作用。
2021/7/21
9
• 5.背景色的使用 背景色一般采用素淡清雅的色彩,避免采用花纹复杂的图片和纯
度很高的色彩作为背景色,同时背景色要与文字的色彩对比强烈一些。
2021/7/21
10
• 6.色彩的数量 一般初学者在设计网页时往往使用多种颜色,使网页变得很
“花”,缺乏统一和协调,表面上看起来很花哨,但缺乏内在的美感。 事实上,网站用色并不是越多越好,一般控制在三种色彩以内,通过 调整色彩的各种属性来产生变化。
2021/7/21
16
• 我们日常见的白光,实际由红(Red)、绿(Green)、蓝(Blue)三 种波长的光组成,物体经光源照射,吸收和反射不同波长的红、绿、 蓝光,经由人的眼睛,传到大脑形成了我们看到的各种颜色,也就是 说,物体的颜色就是它们反射的光的颜色。
网页设计之色彩搭配共36页

END
16、业余生活要有意义,不要越轨。——华盛顿 17、一个人即使已登上顶峰,也仍要自强不息。——罗素·贝克 18、最大的挑战和突破在于用人,而用人最大的突破在于信任人。——马云 19、自己活着,就是为了使别人过得更美好。——雷锋 20、要掌握书,莫被书掌握;要为生而读,莫为读而生。——布尔沃
1、不要轻言放弃,否则对不起自己。
2、要冒一次险!整个生命就是一场冒险。走得最远的人,常是愿意 去做,并愿意去冒险的人。“稳妥”之船,未能从岸边走远。-戴尔.卡耐基。
梦 境
3、人生就像一杯没有加糖的咖啡,喝起来是苦涩的,回味起来却有 久久不会退去的余香。
网页设计之色彩搭配4、守业的最好办法就是不断的发展。 5、当爱不能完美,我宁愿选择无悔,不管来生多么美丽,我不愿失 去今生对你的记忆,我不求天长地久的美景,我只要生生世世的轮 回里有你。
