框架网页制作
dreamweaver8网页设计 第九章 使用框架布局网页

2021/10/10
6
9.2 框架和框架集的基本操作
9.2.1 选择框架和框架集 1.在文档编辑窗口中选择
在文档编辑窗口中选择框架的方法为:按住【Alt】 键的同时在要选择的框架内单击,被选中的框架 边框变为虚线。 如要选择框架集,则单击该框架集上的任意边框 即可,选中的框架集所有边框都呈虚线显示。
2021/10/10
2
9.1.2 了解框架网页构造
下图所示网页至少由三个单独的网页文档组成:两 个框架区域中显示的两个页文档和把这两个文档 显示在一个界面上的框架集文档。在Dreamweaver 中设计使用框架的网页时,必须全部保存这三个文 件,框架网页才能在浏览器中正常显示。
2021/10/10
3
9.1.3 创建框架集
1.使用“新建文档”对话框创建
使用“新建文档”对话框创建框架集的方法同 创建普通页面的方法相似。
2021/10/10
4
2.使用“布局”插入栏创建
使用“布局”插入栏创建框架集就像插入表格 一样简单。
2021/10/10
5
3.手动创建
使用前面两种方法创建的都是Dreamweaver中预 定义的框架集,当这些框架集无法满足用户需求 时,可以在此基础上手动分割创建框架。
2021/10/10
7
2.在“框架”面板中选择
选择“窗口”>“框架”菜单,可打开“框架” 面板,该面板中显示了窗口中框架的结构,不同 的框架区域显示了框架的名称。
选择框架:在“框架”面板中单击需要选择的 框架即可将其选中,被选择的框架在“框架” 面板中以粗黑框显示。 选择框架集:在“框架”面板中单击框架集的 边框即可选择框架集。
2021/10/10
用Dreamweaver建立框架页面

实验8 用Dreamweaver建立框架页面实验目的:通过实验,掌握如何如何创建和应用框架页面,了解框架的基本分布结构和各个框架页面之间的相互联系。
实验步骤:1. 启动Dreamweaver程序,选择菜单“文件”“新建”命令,打开“新建文档”对话框。
在对话框中“常规”标签下选择“类别”列表中的“框架集”选项,然后再右边的“框架集”列表中选择“上方固定”选项,如图8-1所示。
单击“创建”按钮创建框架网页。
2. 选择菜单“窗口”“框架”命令,打开框架控制面板。
3. 用鼠标单击框架控制面板中的下部分,选中mainFrame框架。
如图8-2所示:图8-1 套用框架图11-2 选择框架集的子框架4. 将鼠标放在选中的边框上,使鼠标变成双向箭头,然后拖动鼠标将该框架分成左右两个子框架。
如图8-3所示。
图8-3 把主框架切分为子框架5. 在框架编辑窗口中,单击顶部框架,选择菜单“文件”→“保存框架”命令,保存框架为top.htm页面。
6. 将光标停放到下部分框架的左边框家中,选择菜单“文件”→“保存框架”命令,保存框架为left.htm页面。
7. 按同样的方法,将右边的框架保存为right.htm页面。
8. 单击框架面板上最外层的边框,或单击页面编辑窗口中的最外层边框,使外框出现虚线。
如图8-4所示:图8-4选中整个框架说明鼠标单击所选中的框架,所选中的框架就是当前正在编辑的页面.9. 选择菜单“文件”—>“保存全部”命令,保存所有框架和框架集,框架集文件名称为index.htm.如图8-5所示.10. 单击框架面板上的topFrame框架,选中top.htm网页.11. 打开属性面板,在属性面板上的“滚动”下拉菜单中选择“否”,图8-5 保存框架集然后勾选旁边的“不能调整大小”复选框;在“边界宽度”和“边界高度”的文本框中都输入0,参数设置如图8-6所示.图8-6 top框架的属性设置说明框架属性面板上的“滚动”下拉菜单中有“是”.“否”.“自动”.和“默认”四项,其中选择“是”表示允许页面左右.上下出现滚动条;选择“自动”.“默认”表示根据网页内容,需要时自动显示滚动条;选择“否”表示不允许出现滚动条.12. 单击top框架页面,在属性面板中单击“页面属性”按钮。
电子教案-《Dreamweaver网页设计与制作(第二版)》-A06-3954(示例)项目六

课程教案项目效果【任务】制作电影网首页——框架网页入门除表格外,框架也是一种重要的网页布局工具,与使用表格布局网页不同的是,框架布局通常适合页面中一个区域发生变化,而其他区域不发生变化的网页,如网站后台管理界面和一些论坛网页。
(一)了解框架和框架集在框架网页中,浏览器窗口被划分成了若干区域,每个区域称为一个框架。
每个框架可显示不同文档的内容,彼此之间互不干扰。
框架网页由框架集定义,框架集是特殊的HTML文件,它定义一组框架的布局和属性,包括框架的数目、大小和位置,以及在每个框架中初始显示的页面URL。
框架集文件本身不包含要在浏览器中显示的HTML内容,只是向浏览器提供如何显示一组框架,以及在这些框架中应显示哪些文档的信息。
要在浏览器中查看一组框架,需要输入框架及文件的URL,浏览器随后打开要显示在这些框架中的相应文档。
使用框架最常见的情况是,一个框架显示包含导航控件的文档,另一个框架显示含有主要内容的文档。
例如,下图显示了一个由两个框架组成的框架网页:一个较窄的框架位于右侧,其中包含导航条;一个大框架占据了页面的其余部分,包含网页的主要内容。
当访问者浏览站点时,单击左侧框架中的某一超链接,或者展开或收缩其中的栏目,或者更改左侧框架的内容。
(二)了解框架构造上图所示的网页至少由三个单独的网页文档组成:两个框架区域中显示的两个网页文档和把这两个文档显示在一个界面上的框架集文档。
在Dreamweaver中设计使用框架集的网页时,必须全部保存这三个文件,框架集网页才能在浏览器中正常显示。
下图显示了该框架集文档的结构。
在制作框架集文档时,每个框架都有自己的名称。
如果没有理解前面所讲框架的概念,可能会搞不清楚框架名称和网页文档名称的区别。
为方便记忆和理解,可自行设置框架名称。
方法为:选择框架后,在“属性”面板上的“框架名称”编辑框中直接输入(一般在创建框架时会自动指定框架名称)。
(三)制作并保存框架集文档在Dreamweaver中创建框架集的方法有很多,可以选择“文件”→“新建”菜单,打开“新建文档”对话框,然后在左侧的“文档类型”列表中选择“示例中的页”,在“示例文件夹”列表中选择“框架集”,最后在“示例页”列表中选择框架类型并单击“创建”按钮;也可以通过选择“修改”→“框架集”菜单下的子菜单,将普通页面拆分为框架集;另外,还可以单击“布局”插入栏中的“框架”按钮,在普通页面中插入预定义的框架集。
网页制作PPT课件

CSS最早在1996年由W3C发布,经过多个版本的发展,目前最新的版本是CSS3,增加了许多新的特性和 功能。
CSS选择器
元素选择器
通过HTML元素名称来选择并应用样式,例如`p { color: red; }`会将所有段落的文本颜色设置为红 色。
ID选择器
通过ID来选择并应用样式,以`#`开头,例如 `#myID { font-size: 20px; }`会将ID为myID的元 素的字体大小设置为20像素。
类选择器
通过类名来选择并应用样式,以`.`开头,例如 `.myClass { background-color: yellow; }`会将 所有class属性为myClass的元素的背景色设置为 黄色。
属性选择器
通过元素的属性和值来选择并应用样式,例如 `[href] { text-decoration: none; }`会将所有带有 href属性的元素的文本装饰去除。
表单验证
为了提高用户体验和确保数据准确性,需要对表单进行验证,如检 查输入格式、验证必填项等。
交互设计
通过合理的布局和美观的设计,使表单易于填写和提交,同时提供 友好的用户反馈,如错误提示、成功提示等。
导航菜单设计
1 2
导航类型
根据网页结构和内容,可以选择合适的导航类型, 如水平导航、垂直导航、面包屑导航等。
React框架介绍及使用
JSX语法
React 使用 JSX 语法,允许在 JavaScript 中编写 HTML 结构, 提高了开发效率。
组件化开发
React 同样支持组件化开发,可以将页面拆分成多个独立的组件。
状态管理
React 提供了状态管理功能,可以方便地管理组件的状态和数据。
网页制作与网站建设

网页制作与网站建设1. 简介随着互联网的发展,网页制作和网站建设已经成为了一个重要的行业。
越来越多的企业和个人都意识到拥有一个优质的网站对于宣传、品牌建设和业务拓展的重要性。
本文将介绍网页制作与网站建设的基本概念、流程以及所需的技术和工具。
2. 网页制作的基本概念网页制作是指根据设计要求和用户需求,将页面设计图转化为实际的网页的过程。
它包括了页面布局、内容排版、图像处理、交互设计等方面。
在网页制作过程中,要考虑到页面的美观性、用户体验和响应速度等因素。
网页制作涉及到的基本概念有:•HTML:超文本标记语言,用于描述网页内容和结构的标记语言。
•CSS:层叠样式表,用于控制网页的布局和样式。
•JavaScript:用于实现网页的交互效果和动态功能的脚本语言。
3. 网站建设的流程网站建设是指从零开始搭建一个完整的网站,包括网站的整体规划、设计、开发和发布等过程。
一个成功的网站建设需要经过以下几个主要步骤:3.1 网站规划在网站规划阶段,需要明确网站的目标、受众和内容,确定网站的整体结构和各个页面的布局。
这一阶段还包括了对竞品分析和市场调研,确保网站能够满足用户需求并有竞争力。
3.2 网站设计在网站设计阶段,需要根据网站规划的要求进行页面设计。
设计师通常会使用工具如Photoshop或Sketch来设计网页的视觉效果,包括页面布局、颜色搭配、图像处理等。
3.3 网站开发在网站开发阶段,需要将设计好的页面转化为实际的网页。
开发者通常会使用HTML、CSS和JavaScript等技术来编写网页代码,并根据需求实现网页的各种功能和交互效果。
除了前端开发,网站建设还包括后端开发,用于处理用户提交的表单数据、管理网站的内容和用户账户等。
3.4 网站测试和优化在网站开发完成后,需要对网站进行测试,确保在不同的浏览器和设备上都能够正常显示和运行。
同时还需要对网站进行优化,提高页面的加载速度和用户体验。
3.5 网站发布和维护当网站开发和测试完成后,可以将网站发布到服务器上,使用户可以通过Internet访问网站。
网页设计与制作之——框架结构

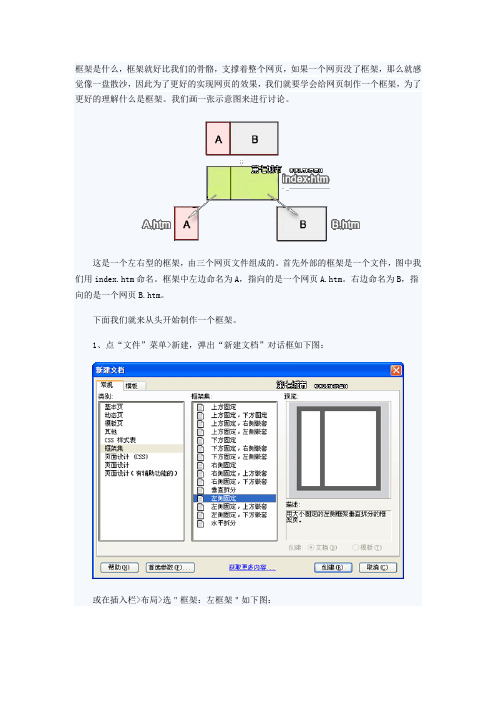
框架是什么,框架就好比我们的骨骼,支撑着整个网页,如果一个网页没了框架,那么就感觉像一盘散沙,因此为了更好的实现网页的效果,我们就要学会给网页制作一个框架,为了更好的理解什么是框架。
我们画一张示意图来进行讨论。
这是一个左右型的框架,由三个网页文件组成的。
首先外部的框架是一个文件,图中我们用index.htm命名。
框架中左边命名为A,指向的是一个网页A.htm。
右边命名为B,指向的是一个网页B.htm。
下面我们就来从头开始制作一个框架。
1、点“文件”菜单>新建,弹出“新建文档”对话框如下图:或在插入栏>布局>选"框架:左框架"如下图:Dreamweaver MX 2004生成一个空白的框架页面,如下图:2、选择「窗口」菜单>“框架”,弹出“框架”面板如下图。
从框架面板可知,系统对左右框架生成命名。
左框架名为:leftFrame,右框架名为:mainFrame,当然您可以通过框架属性面板对框架重新命名,了解这一点非常重要。
创建超级链接时,要依据它正确控制指向的页面。
3、保存框架。
选择“文件”菜单点击“保存全部”。
系统弹出对话框。
这时,保存的是一个框架结构文件。
我们按照惯例都命名为index.htm。
保存的时候如果虚线框笼罩的是周围一圈就是保存框架结构。
(下图)虚线笼罩在右边就是保存框架中右边网页。
(如下图)虚线笼罩在左边就是保存框架中左边的网页:(如下图)三个页面保存完毕。
4、下面我们要实现按左边的超级链接,对应的页面出现在右边。
在左边的页面中做上超级链接。
指向一个已经存在的页面。
注意做好链接以后,要在目标栏中设置为mainFrame。
(如下图)6、设置完毕,保存全部,按F12预览网页。
链接指向的页面出现在右边框架中。
7、重复以上步骤,把左框架所有的链接做完,一个简单的网站导航结构创建完成。
更多Dreamweaver 教程请继续访问建站学的Dreamweaver教程专区。
实验七框架结构【实验目的】:通过本实验,使学生熟悉创建、编辑框架网页和利用框架来布局页面的基本方法。
2022年《网页制作》教学设计(通用5篇)

2022年《网页制作》教学设计(通用5篇)《网页制作》教学设计1教学目标:1、知识与技能:(1)理解框架的概念及用途。
(2)掌握框架网页的新建、制作、编辑与保存,了解框架的拆分方法。
(3)初步掌握将框架结构与表格布局结合使用来制作网页。
2、过程与方法:(1)通过对表格网页的分析,体验新知识(框架结构网页)的优点,从而促进其学习新知识。
(2)理解框架的概念与组成,学会分析的结构。
3、情感态度与价值观:(1)通过以"人与动物"为主题的框架结构网页制作活动,了解更多有关人与动物和谐相处的知识,通过故事趣闻,增强学生关注动物的兴趣和意识。
(2)能够将表格与框架结构网页结合使用,在创作中体验乐趣。
教学重、难点:1、重点:框架的概念、用途,创建、编辑与保存框架网页的方法。
2、难点:框架的拆分。
教学方法:对比教学法、探究学习法、模仿学习法。
教学准备:整理、归类相关素材,并按要求摆放。
教学过程:1、引入老师展示一组利用表格制作的网页,要求学生仔细观察,找出它们的一个共同特点(学生答:网页上方和左侧内容都是相同的,仅右下部分内容不一样),并提问如何快捷地制作这种网页?(学生答:使用复制粘贴快捷地制作)尽管复制、粘贴能为我们节省时间,但有没有更好的方法呢?相同的区域我们能否只做一遍呢?今天我们要学习的内容——框架网页制作,就能给我们带来更多便捷。
(让学生明确框架网页使用的场合)2、新授(1)框架网页概念由以上例子入手,再展示一个框架网页,教师引导学生理解框架网页的概念(2)框架网页的新建与保存教师要求学生先阅读教材中的操作步骤,再尝试进行探究操作。
任务1 创建"横幅和目录"结构的框架网页,新建top和left页面,并学会保存。
框架结构中的每个框都是一个独立的选项文件,即网页文件,因此当框架确定之后,需要为每个框分别指定其网页文件的________,可以通过每个框中的"新建网页"按钮和"设置初始网页"按钮进行选择。
浮动框架在网页制作中的使用技巧

、
浮 动框 架 的应 用特 点
正确 使 用浮 动框 架 ,可 以给 网站 的创 建 带来 许 多便利 ,比如 在个 人 网站 中 ,可 以将 留言 内容 放在 一个 嵌 入式 框架 里 ,这样 既 方便 又漂 亮 ;也 可 以为框 架 定义 一个 名字 ,并在 其 中显示 链 接 网 页 ,这样 就 实现 了在 各个 页 面之 间快速 跳转 的 目的。
i a .o tn W i d w.o u n .o u e t l me t c o l i h ; f mec n e t n o d c me t c r d m nE e n. r l s He g t
V ih=Ma .a ( i t He h ; r e a h gt t m xb g , i t h He h d g) ia e e h : hi t f m .i t r hg e ; h g
Srl a i l h C lr 定滚 动条 斜 面和 左面 颜色 : col h hi t oo: b g g- r 设 Srl a-Dih-oo: col r l t l 设定滚 动条 上 边和 左边 的边 沿颜 色 ; b 3 g C r Srl a.a sao .oo: 滚动 条下 边 、右 边边 沿颜 色 。 col d khd w C l 设定 b r r r
码 编 写来执 行 。 关键 词 :网 页设 计 ;浮动框 架 ; 记 ; 自 应 高度 ;模板 锚 适
中图分类号:T 3302 文献标识码 :A 文章缡号:10— 59( 1) 9 09- 2 P9. 9 07 99 2 2 0- 13 0 0
浮 动框 架 也 叫嵌入 式框 架或 内联 框 架 ,是一 种特 殊 的框 架页 面 。浮动 框 架就 是在 网页 中嵌入 一个 框架 ,可 以 自由控制 窗 口大
网页的制作流程-网页设计的制作步骤

网页的制作流程-网页设计的制作步骤网页制作的流程主要有这些:前期策划——规划框架——整理相关素材——〔制定〕与制作网页——测试完善;其中前期策划是由产品经理组织策划网站主题,明确网站建设的目的意义,进行前期调查。
一、网页的制作流程1.前期策划首先是由产品经理组织策划网站主题,明确网站建设的目的意义,进行前期调查。
2.规划框架在前期策划的基础上,产品经理必须要分析消费者的必须求和市场状态,以用户为中心,规划网站的内容框架。
3.整理相关素材在网站的内容框架下,凡是网站所涉及的文本、图像和多媒体素材都是必须要收集的。
收集的材料越丰富,制定与制作时的选择空间也就越宽泛。
4.制定与制作网页制定与制作网页时,首先由交互制定师确定网站页面间的交互关系,接着制定一个交互原型。
然后,由UI制定师为网站界面布局、拟定视觉风格,进而为各个主题栏目布局、绘制框图、制定平面效果图。
5.测试完善网站成型后由测试工程师对产品进行功能、性能、安全等测试,并对测试结果进行分析,给出专业测试报告,与其他部门紧密协作,跟踪缺陷并及时推动修复。
完善好网站的最终效果后,最后要利用FTP工具将网站发布到Web服务器上。
二、静态网页的工作流程静态网页的工作流程可以分为以下4个步骤:(1)编写一个静态文件,并在Web服务器上发布。
(2)用户在浏览器的地址栏中输入该静态网页的URL(Uniform Resource Locator,统一资源定位符)并按Enter键,浏览器发送请求到Web服务器。
(3)Web服务器找到此静态文件的位置,并将它转换为HTML流传送到用户的浏览器。
(4)浏览器收到HTML流后显示此网页的内容。
三、动态网页工作流程动态网页的工作流程分为以下4个步骤:(1)编写动态网页文件,其中包括程序代码,并在Web服务器上发布。
(2)用户在浏览器的地址栏中输入该动态网页的URL并按Enter 键,浏览器发送访问请求到Web服务器。
(3)Web服务器找到此动态网页的位置,并依据其中的程序代码动态建立HTML流传送到用户浏览器。
DW创建框架网页

Dreamweaver基础篇
2.【确定】按钮。选中头部框架,在【属性】面板中单 击【源文件】文本框右侧的【浏览文件】按钮,打开【选 择HTML文件】对话框,在对话框中选择top1.htm。 3.单击【确定】按钮,插入文件。 4.将光标放置在左侧框架中,修改页面属性,在【属性】 面板中单击【源文件】文本框右侧的【浏览文件】按钮, 在打开的【选择HTML文件】对话框中选择leftl.htm,单 击【确定】按钮,插入文件。 5.将光标放置在右侧框架中,修改页面属性,在【属性】 面板中单击【源文件】文本框右侧的【浏览文件】按钮, 在打开的【选择HTML文件】对话框中选择right.htm,单 击【确定】按钮,插入文件。
Dreamweaver基础篇
如何实现单击一个链接改变两个框架中的内容 单击一个链接改变两个框架中的内容的具体操作步骤如下。 1.在左侧框架中选中图像,在【属性】面板中选择【矩形热点】 工具,在文字上面绘制热点。 2.选中热点,在【属性】面板中的【链接】文本框中输入 right1.htm,在【目标】下拉列表中选择mainFrame。 3.选中热点,选择菜单中的【窗口】|【行为】命令,打开【行 为】面板,在面板中单击按钮,在弹出的菜单中选择【转到 URL】选项。 4.打开【转到URL】对话框,在对话框中的【打开在】列表框中 选择【框架”topFrome”】,在URL文本框中输入topl.htm。 5.单击【确定】按钮,添加行为。 6.保存文档,按<F12>键在浏览器中预览效果。
Dreamweaver基础篇
提示:按<shift+F2>组合键,打开【框架】面板。
Dreamweaver基础篇
2.在【框架】面板中单击框架集的边框,也可以选择整个框架集,框 架集的内侧出现虚线。如图7-10:
《制作结构网页》教学设计

《制作结构网页》教学设计制作结构网页教学设计1. 教学目标- 了解结构网页的基本概念和作用- 掌握结构网页的常见标签和元素的使用方法- 能够制作简单的结构网页并进行基本的页面布局2. 教学内容2.1 结构网页的概念和作用- 结构网页的定义- 结构网页在网页设计中的作用和重要性2.2 结构网页的常见标签和元素- 文本标签和段落标签- 标题标签和段落标签的嵌套和层级- 列表标签的使用方法2.3 制作结构网页的基本步骤- 编写基本结构标签- 添加文本内容和段落- 设置标题和段落的嵌套和层级3. 教学方法- 讲解:通过讲解结构网页的概念和作用,以及常见标签和元素的使用方法,引导学生掌握相关知识点。
- 示例演示:通过实际示例演示制作结构网页的步骤和技巧,让学生能够直观地理解和掌握。
- 练实践:提供练任务和实践机会,让学生进行实际操作,巩固所学知识。
4. 教学评价- 实际操作评估:考察学生在实际操作中的能力和理解程度。
5. 教学资源- 讲解材料:PPT、教材、讲义等- 实例代码:提供简单的结构网页示例代码- 练材料:编写练任务和实践要求6. 教学安排第一课时- 教学目标和内容介绍- 讲解结构网页的概念和作用第二课时- 复第一课时内容- 讲解常见标签和元素的使用方法- 示例演示制作结构网页的基本步骤第三课时- 复第二课时内容- 练实践:制作简单的结构网页- 教学评价方式说明7. 教学反思- 检查学生掌握程度:学生是否理解结构网页的基本概念和作用,是否能够正确使用常见标签和元素制作简单的结构网页。
- 教学内容调整:根据学生的研究情况和反馈,调整教学内容和方法,以提高教学效果。
以上是《制作结构网页》教学设计的基本框架和内容安排,具体细节和教学方法可根据实际情况进行调整和完善。
网页设计与制作名词解释

协议:事先约定或定义的一组精确地规定所交换数据的格式和传输方法的规则,即计算机在交换信息时都要遵守的表达方式。
主要包括用户数据与控制信息的结构和格式,需要发出的控制信息以及相应要完成的操作与响应,对时间事先顺序的详细说明等三部分内容。
标记型网页制作工具:是指创建的网页文件在编辑过程中只能看到页面的源代码,而需要转到浏览器中才能够看到页面的效果,要求用户对HTML的使用方法非常熟悉才能够做出希望要的页面,其优点在于可以完全的控制页面的元素,写出精简的代码。
Internet:是全球最大,开放的,有众多的网络相互连接而成的计算机联网。
WWW:Word Wide Web 的简称,是一个运行在Internet上的交互的,动态的,分布式的,高度集成的超文本信息系统。
下载:是指为了能够方便处理,客户机吧文件从服务器上复制到本地的过程,与下载相反的过程是上载。
URL:统一资源定位器的英文缩写,是一个提供在全球广域网上的站点或资源的Internet位置字符串,与此被访问的站点或资源所协议在一起,主要由四部分组成,分别是访问类型,访问的主机,端口号以及访问的文件的路径。
网页:Web站点中使用HTML编写而成的单位文档,是Web中的信息载体,其适应的描述语言是HTML。
Web浏览器:是指一个运行在用户计算机上的程序,主要作用在于在客户端与服务器之间进行交互,通信,负责下载,显示网页,因此也称为WWW客户程序。
所见即所得型网页制作工具:是指创建的网页文件在编辑过程中的显示与文件最终在浏览器中显示的效果是一样的,用户不需要接触HTML源代码就可以做出希望要的页面。
HTML:超文本标记语言,是创建网页时使用的语言,HTML文件被浏览器所解释后就是网页由标记和文本组成,究其本质而言,是一个给予文本的编码标准,用于指示浏览器以什么方式显示信息。
IP地址:在TCP/IP的地址编排方案中,采用了一种通用的地址格式,为互联网中的每一个网络和每一台主机都分配一个地址,这个地址在整个Internet中是唯一的,并以此屏蔽了物理网络地址的差异,这个统一的地址是由高层软件技术来完成的,确切的说是通过别的通信地址,是全球认可的计算机网络标识方法。
网页制作教学设计(通用7篇)

网页制作教学设计(通用7篇)作为一位杰出的老师,常常需要准备教学设计,借助教学设计可以让教学工作更加有效地进行。
那么问题来了,教学设计应该怎么写?以下是小编收集整理的网页制作教学设计,希望能够帮助到大家。
网页制作教学设计11、教学目标知识与技能:灵活运用添加超链接和在网页中插入表格方法,根据网页内容进行页面布局,完善网页,掌握网页布局的技能和技巧。
过程与方法:培养学生加工信息和应用信息的能力及培养学生思维能力,规划能力、创新能力、及合作能力。
情感与态度:使学生感受中国源远流长的历史文明,并通过网页传递给世界;帮助学生树立良好的信息道德意识;让学生享受成就感,树立自信心。
2、学生分析初中二年级学生感知能力较强,理解能力和抽象思维较弱;学生基本学会使用在网页中插入表格的方法,但分析信息、处理信息和应用信息能力较弱;对教学内容的了解程度较强。
3、内容分析教学重点:利用表格对网页页面进行布局。
教学难点:怎样合理、美观地设计网页页面布局。
此部分教学内容在整个网页设计知识体系中处于综合处理信息的重要部分。
4、教学策略设计(1).教学方法设计我根据教学主题及其教学目标确定的教学指导思想是以学生为主体,以学生自己的亲身体验展开探究式小组合作学习。
本节课采用研究体验式教学法,建构主义模式下的任务驱动式教学法组织教学。
首先设计“总任务”,再细分成若干“小任务”,实现教学目标。
(2).教-学流程和教-学活动的设计思路整个教学活动,尤其是学习活动,我采用探究式学习法,又称研究性学习,我强调的是学生在教师指导下,根据各自的兴趣、爱好和条件,再结合与自己有相同或相近的兴趣、爱好的同学组成合作伙伴,共同选择西安不同的旅游景点,确定研究课题,借助“表格布局”功能规划七天的旅游行程,独立自主结合小组合作开展研究,进行合理的网页布局设计,达到从中培养创新精神和创造能力及审美能力的一种学习方式,实现“双赢”。
建构主义学习理论认为,学习过程不是学习者被动地接受知识,而是积极地建构知识的过程,把学过的网页设计知识综合应用起来,由于建构主义学习活动是以学习者为中心,而且是真实的,并且以完成特定的任务为动力,因而学习者就更具有兴趣和动机,能够鼓励学习者进行批判型思维,能够更易于提供个体的学习风格,展现自己的独特思维,不受现有网页模式的拘束。
网页制作如何设置文本缩进-框架文本-容器文本

网页制作如何设置文本缩进-框架文本-容器文本网页制作设置文本缩进的方法有这些:一是用Dreaweave自身所带的功能,同背景色相同颜色的字符插入空格;二是用HTML语言,如使用预格式(PRE);三是用输入法的全角。
一、用Dreaweave自身所带的功能用同背景色相同颜色的字符来完成插入空格,这种方法操作比较繁琐、不易修改,而且在浏览内容被选取时,隐藏的字符就曝光了。
二、用HTML语言用HTML语言方实现中文段落缩进。
关于不懂HTML的初学者来说就有些困难了。
预格式(PRE):用预格式编写的源文件,在显示时照源文件中的排版字样显示,空行和空格都能很清楚地区别开来。
如源文件为:〈pre〉--预格式显示……〈/pre〉网页就会按照你预先设置好的显示方式显示,即在“预格式显示〞的前面就会空两个汉字的位置。
三、用输入法的全角如果你用的是智能ABC的拼音输入的话,那请按SHIFT+空格,这时输入法的属性栏上的半月形就变成了圆形了,然后再敲空格键,空格就出来了。
另外智能陈桥五笔的全角方式也可以直接输入空格。
这种方法相对比较简单,缺点是英文字符集下,全角空格会变成乱码。
四、另类方法1、插入点图或图形:点图是指图片中只有一个或几个像素点,用肉眼看不出来。
当我们在段落开头插入这样一个点图,并用HSPACE和VSPACE属性来调整点图的左右和上下的空格,以达到段落缩进。
2、插入没有边框和内容的表格:这种方式与上述的插入图形方式类似,该表格没有边框和内容而是空表格。
用TABLE的WIDTH 和HEIGHT属性调整表格大小合适缩进的必须要。
利用表格来定位一般来说比较可靠,这种方法容易使页面的源文件变大。
因此也不见得是格式控制的第一选择。
最后告诉你一个最原始的办法:在一些文字编辑软件中(比如记事本)复制空格,然后在Dreamweaver中进行粘贴。
五、CSS方法把标记加上一些属性就可以实现就可以了!2DW设置框架文本行为的方法1. 打开框架网页,选择一个页面元素或者对象。
Frame技术制作网页的资料 共52页

网页设计与制作
(3) 按住alt的同时,用鼠标点击下边区域,按住鼠标左键向右拖 动左下边框到适当的位置,就可以生成top left结构框架。利用 这种方法,可以自由建立自己所需要的框架集。
注意:利用自由拖拽创建的框架集,其框架名称均为“没有名
称”。由于框架名称将被作为超级链接的目标和脚本的引用, 所以需要为框架命名。
网页设计与制作
没有边框时的无缝连接效果
网页设计与制作
设置边框为5时的框架效果
网页设计与制作
设置框架属性
框架属性包括框架的名称、源文件、边距、 滚动、边框等。使用框架属性面板可以查看和设 置框架属性。
网页设计与制作
通过执行以下操作之一选择框架:
在“文档”窗口的“设计”视图中,按住 Alt 键的同 时单击一个框架 (Windows) 或在按住 Shift 和 Option 键的同时单击一个框架 (Macintosh)。
网页设计与制作
2.选取框架集
方法一:在框架面板中单击立体边框 方法二:在文档窗口中将鼠标移动到框架与框架之间的
分隔线上,单击鼠标左键选中框架集。
这时被选中的框架集边框在框架面板中被加黑显示,而在 文档窗口中被较细的虚线框围住,同时在状态栏上加黑显 示的是<frameset>。
当我们在新建的页面中插入框架集时,默认选中的就是整 个框架集。
Frame框架技术制作网页
学习目标
框架也称为帧,是设计网页时非常有用的工具。 它可以将浏览器窗口划分为若干个区域,每个区域分 别显示不同的网页,从而使用户能够一次浏览更多内 容。本章学习框架的一些基础知识,以及怎么同时在 一个浏览器窗口中显示多个网页。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
教学方法:
对比教学法、探究学习法、模仿学习法。
教学准备:
整理、归类相关素材,并按要求摆放。
教学步骤
教师活动
学生活动
备注
1.引入
尽管复制、粘贴能为我们节省时间,但有没有更好的方法呢?相同的区域我们能否只做一遍呢?今天我们要学习的内容——框架网页制作,就能给我们带来更多便捷。
2.新授
设计意图:培养学生自主学习能力,课堂教学难点在教师的讲解后模仿操作,有效突破难点。
设计意图:开拓学生的视野,使学生了解框架的应用,教会学生要善于总结,要学会学习的方法。
教后记:
(1)框架网页概念
由以上例子入手,再展示一个框架网页,
(2)框架网页的新建与保存
任务1创建“横幅和目录”结构的框架网页,新建top和left页面,并学会保存。
框架结构中的每个框都是一个独立的选项文件,即网页文件,因此当框架确定之后,需要为每个框分别指定其网页文件的来源,可以通过每个框中的“新建网页”按钮和“设置初始网页”按钮进行选择。在top和left页面中,单击“保存”按钮,随即开始保存。
学生自主探究学习,可向老师寻求帮助。完成设置后请同学示范操作,并说明自己设置的方法和原因。操作基础扎实的同学完成任务后可进行扩展学习。
让学生明确框架网页使用的场合
此处为教学难点,可先由框架的概念入手,再针对保存页面中的蓝色部分,教师进行讲解,教会学生注意观察。
学生要理解框架网页的概念,通过阅读教材中的内容,自学新建框架网页的操作,初步了解“新建网页”和“设置初始网页”两个按钮的不同,并认真聆听教师的讲解,注意观察,按要求模仿操作。
(3)相关页面的制作与设置
框架网页中相关页面的制作,需要结合表格来布局,插入文字、图片和交互式按钮。
任务2 top和left页面的制作。
要求:
○1top页面内插入1行2列的表格,左边单元格插入logo图片,右边单元格插入banner图片。
○2 left页面内插入5行1列的表格,在每个单元格内依次插入交互式按钮(共4个),交互式按钮文字为展示介绍的相关内容概括,在第5个单元格内插入一个邮箱指示的图片。
老师展示一组利用表格制作的网页,要求学生仔细观察,找出它们的一个共同特点
并提问如何快捷地制作这种网页?
教师引导学生理解框架网页的概念
教师要求学生先阅读教材中的操作步骤,再尝试进行探究操作。
该网页由教师提供现成的
学生答:网页上方和左侧内容都是相同的,仅右下部分内容不一样
学生答:使用复制粘贴快捷地制作
学生制作相关页面,同时也是对前面所学内容的复习和回顾。老师反馈学生的操作情况,开展比一比、评一评活动,对表现好的学生给予表扬。
○3调整表格边框的粗细。
○4为main区域设置初始页面。
(4)框架网页属性的设置
创建好框架网页后,可以根据实际需要改变框架的属性。
任务3调整框架的大小、设置框架的边框、设置框架窗口中的滚动条等。
提高任务:框架的拆分。
3.总结与评价
老师可以给出一些常见的框架结构应用界面,如Web邮箱页面等,引导学生总结本课内容,梳理课堂知识,并让学生分组,推荐一些优秀作品进行全班展示。
第二十一课时课题:框架网页制作
教学目的:
1.知识与技能:
(1)理解框架的概念及用途。
(2)掌握框架网页的新建、制作、编辑与保存,了解框架的拆分方法。
(3)初步掌握将框架结构与表格布局结合使用来制作网页。
2.过程与方法:
(1)通过对表格网页的分析,体验新知识(框架结构网页)的优点,从而促进其学习新知识。
(2)理解框架的概念与组成,学会分析网站的结构。
3.情感态度与价值观:
(1)通过以“人与动物”为主,通过故事趣闻,增强学生关注动物的兴趣和意识。
(2)能够将表格与框架结构网页结合使用,在创作中体验乐趣。
教学重、难点:
1.重点:框架的概念、用途,创建、编辑与保存框架网页的方法。
