网页配色之颜色设计-----紫色系
网页设计平面设计中的紫色系色彩给力设计

网页设计平面设计中的紫色系色彩给力设计译自:Color In Design: Purple中文:设计中的色彩:紫色原作者:Jennifer Farley请尊重版权,转载请注明来源!上一篇我们看了一下快乐的黄色,现在轮到黄色的补色——紫色了。
不爽的是,紫色容易看到顶端,但是用的好的话可以很醒目和时尚。
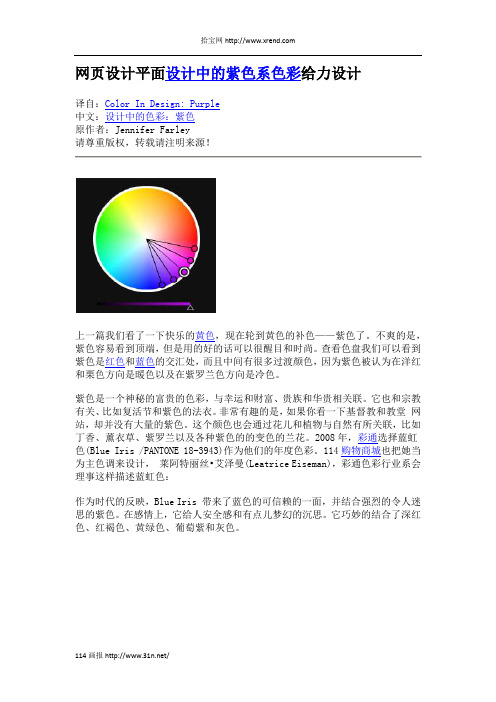
查看色盘我们可以看到紫色是红色和蓝色的交汇处,而且中间有很多过渡颜色,因为紫色被认为在洋红和栗色方向是暖色以及在紫罗兰色方向是冷色。
紫色是一个神秘的富贵的色彩,与幸运和财富、贵族和华贵相关联。
它也和宗教有关、比如复活节和紫色的法衣。
非常有趣的是,如果你看一下基督教和教堂网站,却并没有大量的紫色。
这个颜色也会通过花儿和植物与自然有所关联,比如丁香、薰衣草、紫罗兰以及各种紫色的的变色的兰花。
2008年,彩通选择蓝虹色(Blue Iris /PANTONE 18-3943)作为他们的年度色彩。
114购物商城也把她当为主色调来设计,莱阿特丽丝•艾泽曼(Leatrice Eiseman),彩通色彩行业系会理事这样描述蓝虹色:作为时代的反映,Blue Iris 带来了蓝色的可信赖的一面,并结合强烈的令人迷思的紫色。
在感情上,它给人安全感和有点儿梦幻的沉思。
它巧妙的结合了深红色、红褐色、黄绿色、葡萄紫和灰色。
紫色明显也是Jimi Hendrix的最爱,而且我们发现Prince也很喜欢它。
使用紫色紫色跨越了暖色和冷色,所以可以根据所结合的色彩创建与众不同的情调。
带些红色的深紫色可以产生一个暖色盘。
浅紫色是较贵的,常常会联想到浪漫。
当结合粉色的时候,可以创建一个很女性化的色盘。
一个比较男人的色盘可以使用黑紫色。
泥土和自然的色彩可以结合深紫色和浅褐色或者亮紫色+绿色。
黄色和紫色是补色,可以创建强对比度的色盘。
紫色logo设计我想说,多谢twitter让我找到了这些几乎是全球闻名的使用紫色作为主色彩的Logo设计,我曾尝试找到国际知名的品牌,但是好像紫色并不像我当初想象的那样“不流行”紫色网站设计这里是10个使用紫色设计的很不错的网站. Full FatKilukaGlobe StudiosPieszsk ze ZenskiIncioIntuitive DesignsAlexandre PradoMedlifeCulinary CultureBlissfully Aware摇曳铃丹。
网页设计师必备:Web版设计色彩速查表

网页设计师必备:Web版设计色彩速查表对于网页设计师来说色彩的把握在设计中起到很大作用,熟知一些具体的颜色代码与含义可以更好的为我们的设计服务,这篇文章总结了Web版设计色彩速查表,对于日常的使用和查找都很有帮助,而且其中大多都是网页安全色,可以放心使用。
████粉红(#ffb3a7),即浅红色。
别称:妃色杨妃色湘妃色妃红色████妃色妃红色(#ed5736):古同“绯”,粉红色。
杨妃色湘妃色粉红皆同义。
████品红(#f00056):比大红浅的红色(quester注:这里的“品红”估计是指的“一品红”,是基于大红色系的,和现在我们印刷用色的“品红M100”不是一个概念)████桃红(#f47983),桃花的颜色,比粉红略鲜润的颜色。
(quester注:不大于M70的色彩,有时可加入适量黄色)████海棠红(#db5a6b),淡紫红色、较桃红色深一些,是非常妩媚娇艳的颜色。
████石榴红(#f20c00):石榴花的颜色,高色度和纯度的红色。
████樱桃色(#c93756):鲜红色████银红(#f05654):银朱和粉红色颜料配成的颜色。
多用来形容有光泽的各种红色,尤指有光泽浅红。
████大红(#ff2121):正红色,三原色中的红,传统的中国红,又称绛色(quester注:RGB 色中的 R255 系列明度)████绛紫(#8c4356):紫中略带红的颜色████绯红(#c83c23):艳丽的深红████胭脂(#9d2933):1,女子装扮时用的胭脂的颜色。
2,国画暗红色颜料████朱红(#ff4c00):朱砂的颜色,比大红活泼,也称铅朱朱色丹色(quester注:在YM对等的情况下,适量减少红色的成分就是该色的色彩系列感觉)████丹(#ff4e20):丹砂的鲜艳红色████彤(#f35336):赤色████茜色(#cb3a56):茜草染的色彩,呈深红色████火红(#ff2d51):火焰的红色,赤色████赫赤(#c91f37):深红,火红。
网站设计知识:设计者须知,所选颜色在网页设计中的影响力

网站设计知识:设计者须知,所选颜色在网页设计中的影响力在网站设计中,色彩对于网页的整体感官效果具有至关重要的影响力。
颜色可以改变人们的情绪和心理状态,因此,选择正确的颜色可以让网站更加优秀,更具吸引力。
本文将分析所选颜色在网页设计中的影响力,提供设计者必须知道的知识。
1.颜色对网页的情感和意义影响在网页设计中,不同的颜色可以传达出不同的情感和意义。
例如,红色表示激情、爱和热情;蓝色则表示冷静、信任和专业;绿色表现出自然、健康和平静的感觉;紫色则代表神秘、高贵和豪华。
在设计网页时,我们需要根据网站的性质和目的选择合适的颜色来传递正确的情感和意义。
2.颜色对网页用户的视觉感受影响颜色可以改变网页用户的视觉感受。
浅色背景和深色文本可以提高用户的阅读体验。
使用不同的色调和亮度可以强调网页中的不同区域或重点内容,例如,黄色可以将用户的注意力吸引到网页中的信息,蓝色可以让用户感觉放松和专注。
3.颜色对网站的易用性和可访问性影响在考虑颜色时,设计师还必须考虑网站的易用性和可访问性。
弱视和色盲用户需要使用不同的颜色来区分元素。
因此,在设计网页时,可以使用颜色对比度测试工具来测试所选颜色是否符合互联网上的无障碍标准。
4.颜色对品牌形象的影响所选颜色还可以影响到公司品牌的形象和识别度。
例如,可口可乐的标志是红色和白色,这是由于红色与可乐的颜色相匹配,同时白色可以表现出干净和纯洁的感觉。
因此,选择正确的颜色来表现品牌形象可以让用户更容易地识别品牌,并建立strong>识别度和知名度。
5.颜色的搭配与协调在网页设计中,所选颜色的搭配和协调尤为重要。
不同的色调组合可以创造出不同的视觉效果。
例如,类似颜色可以表现出温暖和舒适的感觉,而调和色可以表现出更加柔和和优雅的感觉。
因此,设计者应当遵循一定的色彩原则,如对比原则、相似原则和分裂原则,来创造出舒适、协调和有吸引力的网页设计。
结论选择正确的颜色可以改善网站的视觉效果,增强网站的品牌形象,提高易用性和可访问性。
经典紫色配色方案

经典紫色配色方案紫色是一种神秘而高贵的颜色,它象征着富丽堂皇、高雅和神秘感。
在设计中,紫色通常用来传达一种浪漫、优雅和神秘的氛围。
经典紫色配色方案能够为设计带来独特的魅力和视觉效果。
本文将介绍一些经典紫色配色方案的使用方法和设计指南。
紫色的分类在开始介绍紫色的配色方案之前,我们先来了解一下紫色的分类。
紫色可以分为冷色调和暖色调两种。
冷色调紫色冷色调的紫色通常带有一些蓝色的色调,给人一种清新、冷静的感觉。
这种紫色配色方案适用于传达一种优雅、冷静和科技感的氛围。
暖色调紫色暖色调的紫色则带有一些红色的色调,给人一种热烈、活力的感觉。
这种紫色配色方案适用于传达一种浪漫、充满活力的氛围。
经典紫色配色方案下面我们将介绍几种经典的紫色配色方案,帮助您选择和应用适合您设计的配色方案。
紫色与白色的搭配紫色和白色是一种十分经典的搭配。
紫色作为主色调,搭配白色作为辅助色调,可以塑造一种简洁、高雅的氛围。
这种配色方案适用于多种设计场景,例如网页设计、海报设计等。
主色调: #800080辅助色调: #FFFFFF紫色与金色的搭配紫色和金色是一种奢华而高贵的搭配。
紫色作为主色调,搭配金色作为辅助色调,可以传达一种华丽、富丽堂皇的氛围。
这种配色方案适用于一些正式和高端的场合,例如宴会邀请函、豪华品牌标志等。
主色调: #800080辅助色调: #FFD700紫色与灰色的搭配紫色和灰色是一种稳重而不失优雅的搭配。
紫色作为主色调,搭配灰色作为辅助色调,可以创造一种稳重、高贵的氛围。
这种配色方案适用于一些正式和低调的场合,例如商务报告、名片设计等。
主色调: #800080辅助色调: #808080紫色与粉色的搭配紫色和粉色是一种浪漫而甜美的搭配。
紫色作为主色调,搭配粉色作为辅助色调,可以传达一种可爱、温馨的氛围。
这种配色方案适用于一些少女风格的设计,例如婚礼邀请函、女性品牌标志等。
主色调: #800080辅助色调: #FFC0CB设计指南在应用经典紫色配色方案时,有一些设计指南可以帮助您获得更好的效果。
网页设计之色彩搭配

一、红色的色感温暖,性格刚烈而外向,是一种对人刺激性很强的色。
红色容易引起人的注意,也容易使人兴奋、激动、紧张、冲动、还是一种容易造成人视觉疲劳的色。
1、在红色中加入少量的黄,会使其热力强盛,趋于躁动、不安。
2、在红色中加入少量的蓝,会使其热性减弱,趋于文雅、柔和。
3、在红色中加入少量的黑,会使其性格变的沉稳,趋于厚重、朴实。
4、在红中加入少量的白,会使其性格变的温柔,趋于含蓄、羞涩、娇嫩。
二、黄色的性格冷漠、高傲、敏感、具有扩张和不安宁的视觉印象。
黄色是各种色彩中,最为娇气的一种色。
只要在纯黄色中混入少量的其它色,其色相感和色性格均会发生较大程度的变化。
1、在黄色中加入少量的蓝,会使其转化为一种鲜嫩的绿色。
其高傲的性格也随之消失,趋于一种平和、潮润的感觉。
2、在黄色中加入少量的红,则具有明显的橙色感觉,其性格也会从冷漠、高傲转化为一种有分寸感的热情、温暖。
3、在黄色中加入少量的黑,其色感和色性变化最大,成为一种具有明显橄榄绿的复色印象。
其色性也变的成熟、随和。
4、在黄色中加入少量的白,其色感变的柔和,其性格中的冷漠、高傲被淡化,趋于含蓄,易于接近。
三、蓝色的色感冷嘲热讽,性格朴实而内向,是一种有助于人头脑冷嘲热讽静的色。
蓝色的朴实、内向性格,常为那些性格活跃、具有较强扩张力的色彩,提供一个深远、广埔、平静的空间,成为衬托活跃色彩的友善而谦虚的朋友。
蓝色还是一种在淡化后仍然似能保持较强个性的色。
如果在蓝色中分别加入少量的红、黄、黑、橙、白等色,均不会对蓝色的性格构成较明显的影响力。
1、如果在橙色中黄的成份较多,其性格趋于甜美、亮丽、芳香。
2、在橙色中混入小量的白,可使橙色的知觉趋于焦躁、无力。
四、绿色是具有黄色和蓝色两种成份的色。
在绿色中,将黄色的扩张感和蓝色的收缩感相中庸,将黄色的温暖感与蓝色的寒冷感相抵消。
这样使得绿色的性格最为平和、安稳。
是一种柔顺、恬静、潢足、优美的色。
1、在绿色中黄的成份较多时,其性格就趋于活泼、友善,具有幼稚性。
网页效果图设计之色彩配色方案及实例说明:红橙黄绿蓝紫黑白灰

⽹页效果图设计之⾊彩配⾊⽅案及实例说明:红橙黄绿蓝紫⿊⽩灰1 红⾊是最具有视觉冲击⼒的⾊彩;暗⽰速度和动态;可以刺激⼼跳速度、加快呼吸、刺激⾷欲;红⾊的⾐服使⼈⾝形显⼤;红⾊的车最容易被偷,如图所⽰。
1.1 红⾊的具象联想⽕焰、鲜⾎、性、西红柿、西⽠瓤、太阳、红旗、⼝红、中国国旗。
1.2 红⾊的正⾯联想激情、爱情、鲜⾎、能量、热⼼、激动、热量、⼒量、热情、活⼒。
1.3 红⾊的负⾯联想侵略性、愤怒、战争、⾰命、残忍、不道德、危险、幼稚、卑俗。
1.4 红⾊的⽂化域· 在⾮洲,红⾊代表死亡。
· 在法国,红⾊代表雄性。
· 在亚洲,红⾊代表婚姻、繁荣、快乐。
· 在印度,红⾊是⼠兵的颜⾊。
· 在南⾮,红⾊是丧服的⾊彩。
1.5 实例说明为中企动⼒8周年主题⽹站()⽹页截图,整个页⾯使⽤红⾊作为主⾊调,给⼈以喜庆、热闹的感受。
如图所⽰.1.6 红⾊系配⾊⽅案红⾊系的配⾊⽅案如下,如图所⽰:1 在红⾊中加⼊少量的黄,会使其热⼒强盛,趋于躁动、不安。
2 在红⾊中加⼊少量的蓝,会使其热性减弱,趋于⽂雅、柔和。
3 在红⾊中加⼊少量的⿊,会使其性格变的沉稳,趋于厚重、朴实。
4 在红中加⼊少量的⽩,会使其性格变的温柔,趋于含蓄、羞涩、娇嫩。
2 橙⾊橙⾊能促进⾷欲;橙⾊的房间代表了友善,带给⼈愉快,能促使⼈谈话和思考;橙⾊能够⽤来强化视觉,这就是为什么海滩救⽣员的救⽣服采⽤橙⾊的原因,如图所⽰。
2.1 橙⾊的具象联想秋天、桔⼦、胡萝⼘、⾁汁、砖头、灯光。
2.2 橙⾊的正⾯联想温暖、欢喜、创造⼒、⿎舞、独特性、能量、活跃、模拟、社交、健康、奇想、活⼒、华美、明朗、⽢美。
2.3 橙⾊的负⾯联想粗鲁、时髦、喧嚣、嫉妒、焦躁、可怜、卑俗。
2.4 橙⾊的⽂化域· 在爱尔兰,橙⾊代表新教运动。
· 在美洲⼟著⽂化⾥,橙⾊代表学习和⾎缘关系。
· 在荷兰,橙⾊是国家的颜⾊,因为荷兰的君主来⾃于Orange-Nassau家族。
网站设计配色方案

3.美观性:色彩搭配需符合美学原则;
4.易用性:确保色彩方案在不同设备和用户群体中的适用性;
5.合规性:遵循相关法律法规,避免使用不当色彩。
三、色彩策略
1.主色调
主色调的选择将基于品牌核心价值和行业属性,以下为推荐色调及其寓意:
-蓝色系:代表专业、稳定、信任,适合商务、科技、金融类网站;
5.文化差异:考虑不同文化背景下色彩的象征意义,避免误解。
六、结论
本网站设计配色方案旨在通过专业的色彩策略,提升网站的品牌价值和用户体验。通过严谨的实施流程和持续的优化,确保色彩方案在合法合规的前提下,实现视觉传达的最优化。我们期待本方案能够为网站的发展提供强有力的视觉支持,增强用户对网站的忠诚度和满意度。
3.设计样稿,结合实际页面布局、内容结构进行调整;
4.进行用户调研,收集反馈意见,优化配色方案;
5.完成最终设计方案,并输出设计规范;
6.在网站开发过程中,严格按照设计规范执行,确保视觉效果一致性。
六、注意事项
1.遵循我国法律法规,不得使用违法、不良色彩;
2.注意色彩搭配的舒适度,避免过于刺眼或模糊不清;
-白色:提升清晰度,增加空间感;
-黑色:增强对比,突出重点;
-灰色:平衡色彩,提供视觉过渡;
-浅色系:用于背景、边框,营造轻盈感。
3.强调色
强调色用于引导用户注意力,提升页面交互性,选择原则如下:
-与主色调形成对比,增强视觉冲击力;
-符合用户心理预期,如蓝色主调可搭配橙色强调色。
四、实施流程
1.品牌分析:研究品牌形象、价值观,确定主色调方向;
8.持续优化:根据用户反馈和行业变化,定期更新色彩方案。
页面设计配色技巧-网页色彩搭配技巧-怎么配色

页面设计配色技巧-网页色彩搭配技巧-怎么配色在进行〔网页〔制定〕〕时,可以使用的页面色彩搭配技巧有这些:1.使用近邻色,可以避免色彩杂乱,使得页面层次分明;2.使用对比色,用对比色来点缀和丰富页面,可以起到画龙点睛的作用。
1. 使用近邻色相邻色指的是色环中相邻、相近的颜色,既可以是相近的两种颜色,也可以是相隔的几种颜色,但相隔的颜色最多不能超过五种。
例如,蓝色和紫色,红色和黄色等颜色。
利用相邻的颜色来制定页面,可以使页面的色彩搭配更加方便,也可以避免色彩杂乱,使得页面层次分明,整体页面效果更容易达到和谐统一。
2. 使用对比色所谓对比色是指色环相差不到180度的两种颜色,互相之间的角度越大,意味着对比度越大。
例如,蓝色和橙色,红色和绿色,以及紫色和黄色等。
通过合理地运用对比色,可以使页面与众不同,给浏览者带来生动的视觉效果,并特别页面的重点,吸引浏览者进一步浏览,更深入地了解本网站的信息。
在制定页面制定中,一般以一种颜色为主色调,用对比色来点缀和丰富页面,可以起到画龙点睛的作用。
3. 使用黑色黑色是一种经典的颜色,也是一种神秘的颜色,它含有攻击性,但它在邪恶中也隐藏着优雅,在沉稳中也包涵着威严,它与力量密不可分,它是最具表现力的颜色,激烈而鲜亮。
因此,当黑色与鲜亮多变的排版相结合,再加上对比色和辅助色,页面就会有一种独特而鲜亮的质感。
黑色的页面制定往往能顺利地掩盖一些缺陷,并能特别一些内容和效果。
4. 使用背景色一般来说,应使用素雅的颜色作为背景色,避免使用复杂的图片图案和高纯度的颜色,背景色的颜色应与页面的主色调相协调,背景色的目的是为了辅助主色调,丰富页面制定的整体性。
因此,背景色不应该使用纯度太高的颜色。
如果为了美化页面而使用一些颜色过于复杂的图片,那么不仅会使页面华而不实,而且会混淆受众,不容易特别重点。
同时,应该注意的是,背景色要与文字的颜色形成激烈的对比,这样才干特别文字,从而特别页面的主题。
紫色系

该页面除了点睛色外,整体配色饱和度都很低,所以在视 觉上呈柔和状态。
主色调紫色的HSB模式H色相为308,数值稍向红色倾斜, 由于饱和度及明度降低,颜色呈现很平和,空间感增强。辅助 色绿色H色相为167,数值稍向蓝色偏移,从RGB模式上看,G 为125(正绿色时为255,R为0,B为0),R为82,B116,有这 两色混合,因此饱和度和明度都很低,然而在雅致的紫色背景的 烘托下,较为突出了绿色的产品这一主角,达到配色目的。另一 辅助色灰色,为整体的柔和状态增添了雅致的气息。
辅色调HSB的H色相数值为270,已经稍往紫色偏移,紫色 特征较明显,明度较高且较明快的感觉。另一辅助色粉红色 H 色相数值为331,稍往红色系偏移,明度极高为100%,更增添 了明快的气息。
点睛色在这里起到了不可忽视的作用,由于浅紫红较有女 性气质特征,增添了该页面的女性温柔细腻的美感。另一点睛 色深蓝色由于色彩特质所致,这里只是辅助性的做些点缀。
网页设计配色应用实例-紫色系
紫色是一种在自然界中比较少见的颜色。象征着女性化,代表着高贵和奢华、 优雅与魅力,也象征着神秘与庄重、神圣和浪漫。另一方面又有孤独等意味。紫色 在西方宗教世界中是一种代表尊贵的颜色,大主教身穿的教袍便采用了紫色。
紫色的明度在有彩色的色度中是最低的。紫色的低明度给人一种沉闷、神秘的 感觉。在紫色中红的成份较多时,显得华丽和谐。紫色中加入少量的黑,沉重、伤 感、恐怖、庄严的感觉。紫色中加入白,变得优雅、娇气,并充满女性的魅力。
的明度组合,使该页面异常奢华艳丽。 辅色调之一的黄色是紫色强度最高的对比色,主、辅色面积的大小不同是形成视觉冲击力最大的主要原因。值得一提是
右下脚的浅蓝色的运用,它在整个页面配色上是很谦逊的角色,但却既突出上面的文字内容,又不张扬的压抑住其他颜色的 配色,属于丰富于页面的辅助作用。如果把它试换成别的颜色似乎还是没有这个浅蓝色效果好。
蓝色、蓝紫色系网页配色方案电脑资料

蓝色、蓝紫色系网页配色方案电脑资料很多网站都使用蓝色与青绿色的配色,最具代表性的蓝色物体莫过于海水和天空,都能带给人清新、开阔、凉爽的感觉,蓝紫色在色相环中位于蓝色和紫色之间,所以它也含有紫色的神秘感。
低亮度的蓝紫色显得很有分量,而高亮度的蓝紫色那么昱得非常高雅,在网页中,它通常与蓝色一
是搭配使用。
蓝紫色可以用来创造都市化的成熟美,也可以使心情急躁的人冷静下来。
从明亮的色调到灰亮的色调,都带有一种与众不同的萄秘美感。
一、中灰色调
中灰色调是一组中等明亮度的含灰色调,色相环中的所有颜色都调入中灰色,使得彩度降
低、色味淡薄,
色相比照的角度、间隔后,于各种色相中调入不同程度与不等量的灰色,会使大面积的整体色彩
向低彩度开展。
常用的中灰色调配色方案列举如下。
二、冲击和信赖
高彩度的颜色容易带给人兴奋的感觉,在网页中使用高彩度的颜色能吸引人的注意力,使其对页面产生兴趣;但假设使用过多,那么会给人庸俗之感,因此使用时需要格外小心。
配色方案及网页版面配置举例如下。
蓝色是宁静与坚决不移的象征,中明亮度和中彩度的蓝色系色彩更能呈现出冷静、自信和可信赖的印象。
配色方案及网页版面配置举例如下。
网页配色方案大全

⽹页配⾊⽅案⼤全配⾊⽅案⼤全配⾊⽅案⼀ (粉绿⾊):浏览器边框颜⾊ #e8ffe8顶部菜单表格背景(深背景) #e8ffe8顶部菜单表格背景(浅背景) #f7fff7表格边框颜⾊⼀ #00b700表格边框颜⾊⼆ #b0ffb0标题表格颜⾊⼀(深背景) #e8ffe8标题表格颜⾊⼆(浅背景) #f7fff7表格体颜⾊⼀ #f7fff7表格体颜⾊⼆(1和2颜⾊在⾸页显⽰中穿插) #e8ffe8表格标题栏字体颜⾊ #006a00表格内容栏字体颜⾊ #006a00警告提醒语句的颜⾊ #000000配⾊⽅案⼆ (⽔橘红⾊):浏览器边框颜⾊ #ffe9e1顶部菜单表格背景(深背景) #ffe9e1顶部菜单表格背景(浅背景) #fff9f7表格边框颜⾊⼀ #ff8e68表格边框颜⾊⼆ #ffa98c标题表格颜⾊⼀(深背景) #ffe9e1标题表格颜⾊⼆(浅背景) #fff9f7表格体颜⾊⼀ #fff9f7表格体颜⾊⼆(1和2颜⾊在⾸页显⽰中穿插) #ffe9e1表格标题栏字体颜⾊ #9b2700表格内容栏字体颜⾊ #9b2700警告提醒语句的颜⾊ #000000配⾊⽅案三 (西⽠红⾊):浏览器边框颜⾊ #ffe1f0顶部菜单表格背景(深背景) #ffe1f0顶部菜单表格背景(浅背景) #fff4fa表格边框颜⾊⼀ #ff51b0表格边框颜⾊⼆ #ff8cc6标题表格颜⾊⼀(深背景) #ffe1f0标题表格颜⾊⼆(浅背景) #fff4fa配⾊⽅案四 (宝⽯蓝⾊):浏览器边框颜⾊ #d0dcff顶部菜单表格背景(深背景) #d0dcff顶部菜单表格背景(浅背景) #eef2ff表格边框颜⾊⼀ #002cae表格边框颜⾊⼆ #7d9aff标题表格颜⾊⼀(深背景) #d0dcff标题表格颜⾊⼆(浅背景) #eef2ff表格体颜⾊⼀ #eef2ff表格体颜⾊⼆(1和2颜⾊在⾸页显⽰中穿插) #d0dcff 表格标题栏字体颜⾊ #001c7b表格内容栏字体颜⾊ #001c7b警告提醒语句的颜⾊ #000000配⾊⽅案五 (湖蓝⾊):浏览器边框颜⾊ #cef3ff顶部菜单表格背景(深背景) #cef3ff顶部菜单表格背景(浅背景) #ecfbff表格边框颜⾊⼀ #007ca6表格边框颜⾊⼆ #15b9ff标题表格颜⾊⼀(深背景) #cef3ff标题表格颜⾊⼆(浅背景) #ecfbff表格体颜⾊⼀ #ecfbff表格体颜⾊⼆(1和2颜⾊在⾸页显⽰中穿插) #cef3ff 表格标题栏字体颜⾊ #00637b表格内容栏字体颜⾊ #00637b警告提醒语句的颜⾊ #007a99配⾊⽅案六 (⾦黄⾊):浏览器边框颜⾊ #ffeed0顶部菜单表格背景(深背景) #ffeed0顶部菜单表格背景(浅背景) #Fffaf0表格边框颜⾊⼀ #co7800表格边框颜⾊⼆ #ffc562标题表格颜⾊⼀(深背景) #ffeed0配⾊⽅案七 (深绿⾊):浏览器边框颜⾊ #e0f4e8顶部菜单表格背景(深背景) #e0f4e8顶部菜单表格背景(浅背景) #f0f8f0表格边框颜⾊⼀ #288058表格边框颜⾊⼆ #88d8b0标题表格颜⾊⼀(深背景) #e0f4e8标题表格颜⾊⼆(浅背景) #f0f8f0表格体颜⾊⼀ #f0f8f0表格体颜⾊⼆(1和2颜⾊在⾸页显⽰中穿插) #e0f4e8表格标题栏字体颜⾊ #205838表格内容栏字体颜⾊ #205838警告提醒语句的颜⾊ #287048配⾊⽅案⼋ (果绿⾊):浏览器边框颜⾊ #e8f8d0顶部菜单表格背景(深背景) #e8f8d0顶部菜单表格背景(浅背景) #f8fcf0表格边框颜⾊⼀ #507010表格边框颜⾊⼆ #a0dc40标题表格颜⾊⼀(深背景) #e8f8d0标题表格颜⾊⼆(浅背景) #f8fcf0表格体颜⾊⼀ #f8fcf0表格体颜⾊⼆(1和2颜⾊在⾸页显⽰中穿插) #e8f8d0表格标题栏字体颜⾊ #003300表格内容栏字体颜⾊ #003300警告提醒语句的颜⾊ #309478配⾊⽅案九 (粉⾊):浏览器边框颜⾊ #ffe8f0顶部菜单表格背景(深背景) #ffe8f0顶部菜单表格背景(浅背景) #fff6fc表格边框颜⾊⼀ #f00078表格边框颜⾊⼆ #ff98do标题表格颜⾊⼀(深背景) #ffe8f0配⾊⽅案⼗ (紫⾊):浏览器边框颜⾊ #f8dcf8顶部菜单表格背景(深背景) #f8dcf8顶部菜单表格背景(浅背景) #fff0ff表格边框颜⾊⼀ #983498表格边框颜⾊⼆ #d890d8标题表格颜⾊⼀(深背景) #f8dcf8标题表格颜⾊⼆(浅背景) #fff0ff表格体颜⾊⼀ #fff0ff表格体颜⾊⼆(1和2颜⾊在⾸页显⽰中穿插) #f8dcf8表格标题栏字体颜⾊ #602060表格内容栏字体颜⾊ #602060警告提醒语句的颜⾊ #602060配⾊⽅案⼗⼀ (蓝紫⾊):浏览器边框颜⾊ #dedefa顶部菜单表格背景(深背景) #dedefa顶部菜单表格背景(浅背景) #f5f5fe表格边框颜⾊⼀ #4040e3表格边框颜⾊⼆ #9b9bf0标题表格颜⾊⼀(深背景) #dedefa标题表格颜⾊⼆(浅背景) #f5f5fe表格体颜⾊⼀ #f5f5fe表格体颜⾊⼆(1和2颜⾊在⾸页显⽰中穿插) #dedefa 表格标题栏字体颜⾊ #151595表格内容栏字体颜⾊ #151595警告提醒语句的颜⾊ #602060配⾊⽅案⼗⼆(淡蓝⾊):浏览器边框颜⾊ #e8f0ff顶部菜单表格背景(深背景) #e8f0ff顶部菜单表格背景(浅背景) #f4f9ff表格边框颜⾊⼀ #0053ec表格边框颜⾊⼆ #a2c2ff标题表格颜⾊⼀(深背景) #e8f0ff配⾊⽅案⼗三(雪青⾊):浏览器边框颜⾊ #f9e6ff顶部菜单表格背景(深背景) #f9e6ff顶部菜单表格背景(浅背景) #Fdf4ff表格边框颜⾊⼀ #cd37ff表格边框颜⾊⼆ #ebacff标题表格颜⾊⼀(深背景) #f9e6ff标题表格颜⾊⼆(浅背景) #Fdf4ff表格体颜⾊⼀ #Fdf4ff表格体颜⾊⼆(1和2颜⾊在⾸页显⽰中穿插) #f9e6ff 表格标题栏字体颜⾊ #205838表格内容栏字体颜⾊ #205838警告提醒语句的颜⾊ #287048配⾊⽅案⼗四(青绿⾊:中等,缺⾊时再使⽤):浏览器边框颜⾊ #dffff3顶部菜单表格背景(深背景) #dffff3顶部菜单表格背景(浅背景) #F7FFFc表格边框颜⾊⼀ #00935b表格边框颜⾊⼆ #00ce81标题表格颜⾊⼀(深背景) #dffff3标题表格颜⾊⼆(浅背景) #F7FFFc表格体颜⾊⼀ #F7FFFc表格体颜⾊⼆(1和2颜⾊在⾸页显⽰中穿插) #dffff3表格标题栏字体颜⾊ #005b39表格内容栏字体颜⾊ #005b39警告提醒语句的颜⾊ #005b39配⾊⽅案⼗五(酱红⾊):浏览器边框颜⾊ #ffd2c4顶部菜单表格背景(深背景) #ffd2c4顶部菜单表格背景(浅背景) #ffede8表格边框颜⾊⼀ #db3700表格边框颜⾊⼆ #ff8c6a标题表格颜⾊⼀(深背景) #ffd2c4。
网页设计中的色彩

同种色彩的搭配
同种色彩搭配也叫做类似色搭配,意思是使用色环上相邻或者相近的颜色进行搭配,或者使用 同一色相不同明度和饱和度的颜色进行搭配。这种同种色彩的搭配是所有色彩组合中最容易掌 握的,可以构成一种和谐统一的效果。
对比色彩的搭配
对比色彩的搭配是指使用色环中相对的,或者距离较远的颜色进行搭配。对比色彩的搭配会给人一 种鲜明的效果,因为色彩跳跃性比较大,所有在使用对比色的时候要注意色彩面积的大小,不同大 小的对比色产生的视觉效果完全不同。
色彩的独特性指的是视觉效果上的独特性,就是给人一种耳目一新的感觉,也许使用的都是常见的色彩,但是由于不同的组合和呈现 方式,可以让色彩看起来非常独特。 由于网页的目的是为了方便大家的浏览,所以内容和背景的颜色有一定差异才能更好的进行阅读。
红色:热烈、冲动、强有力的感觉,用来传达有活力,积极,热诚,温暖,前进等涵义的企业形象与精神,另外红色也常用来作为警 告,危险,禁止,防火等标示用色,比如防火的指定色。 黄色:灿烂、辉煌,有着太阳光辉的颜色,象征着照亮黑暗的智慧之光。 4.保持整个站点颜色风格的统一。
色彩的鲜明性
色彩的鲜明性,并不是说要求色彩非常的活跃或者夸张,而是色彩的意向鲜明,可以让整个 网站的色彩更加突出和明确。同时色彩的鲜明性也意味着色彩要非常吸引眼球,可以一
色彩的独特性不是指使用别人没有 用过的非常特殊的色彩,也不是要在色 彩上标新立异。色彩的独特性指的是视 觉效果上的独特性,就是给人一种耳目 一新的感觉,也许使用的都是常见的色 彩,但是由于不同的组合和呈现方式, 可以让色彩看起来非常独特。
色彩的情感
色彩由于人生理结构和生活习惯的原因都有自己的表情特征,当纯度和明度发生变化时,颜色 的表情也会一起改变。因此要想说出各种颜色的表情特征是非常困难的,下面就对每个表情的 基本特征做一个简单的描述。
淘宝网店页面设计布局配色装修一本通第3版教案第7章-网店色调与配色方案

7
7.2.2
适用橙色系的网店
橙色和很多食物的颜色类似,例如橙子、面包、油炸类食 品,是很容易引起食欲的色彩,如果是以这类食物为主的店铺 ,橙色是最适合的色彩了。
8
7.3
黄色系的配色
黄色是各种色彩中最为娇气的一种颜色,也是有彩色中最 明亮的颜色,因此给人留下明亮、辉煌、灿烂、愉快、高贵、 柔和的印象,同时又容易引起味觉的条件反射,给人以甜美、 香酥感。
14742适用紫色系的网店在商业设计中绿色所传达的是清爽理想希望生长的意象符合服务业卫生保健业教育行业农业的要求1575绿色系的配色绿色是一种让人感到舒适并且亲和力很强的色彩绿色在黄色和蓝色之间偏向自然美宁静生机勃勃宽容可与多种颜色搭配而达到和谐也是页面中使用最为广泛的颜色之一
淘宝网店页面设计、布局、配色、装修第3版
21
7.7.1
白色的网店
白色物理亮度最高,但是给人的感觉却偏冷。作为生活中 纸和墙的色彩,白色是最常用的页面图背景色,在白色的衬托 下,大多数色彩都能取得良好的表现效果。白色给人的感觉是: 洁白、明快、纯粹、客观、真理、纯朴、神圣、正义、光明 等 。
22
7.7.2
灰色系的网店
灰色居于黑与白之间,属于中等明度,灰色是色彩中最被 动的色彩,受有彩色影响极大,靠邻近的色彩获得生命,灰色 靠近鲜艳的暖色,就会显出冷静的品格;若靠近冷色,则变为 温和的暖灰色。
13
7.4.2
适用紫色系的网店
紫色通常用于以女性为对象或以艺术品为主的网店。另 外紫色是高贵华丽的色彩,很适合表现珍贵、奢华的商品。
14
7.5
绿色系的配色
在商业设计中,绿色所传达的是清爽、理想、希望、生长 的意象,符合服务业、卫生保健业、教育行业、农业的要求 。
紫红色系网页配色方案电脑资料

紫红色系网页配色方案电脑资料
清澈色调的紫红色又称为粉红色,主要用于以女性为主的网站,今天我们就来讲讲紫红色系网页配色方案,因为从明亮到苍白色调的粉红色能够表现出可爱、乖巧的感觉,所以有人会用其做背风光,或在网页上大范围地使用该颜色,
一、浊色调
浊色调位于色彩中的明暗中轴线与高彩度之间的位置,具有明显的色彩个性,有益于调和色
调。
在色相环中确定色相相对的角度、间隔后,在各种色相中都参加特定数量的黑、白、灰色,
使大面积的整体色彩呈现不太浅也不太深、不太鲜艳也不太灰的中间状态,
朴实、大方、稳定的感受。
常用的浊色调配色方案列举如下。
二、安定感
冷色系的低彩度颜色容易带给人安定感,使用这些颜色可以让人心灵享受宁静。
混有大自然中各种颜色的配色是获得安定感的最正确配色,例如大地、天空、树木的颜色。
配色方案及网页版面配置,举例如下。
配色应用初学者必读(5)——紫色调

配色应用初学者必读(5)——紫色调配色应用初学者必读(5)——紫色调通过上一篇教程的学习,我们学习了绿色调的相关知识。
在这一篇教程中,我将为大家讲解另一种色调—紫色调,希望能对大家学习色彩起到一定的帮助作用。
1. 理解紫色调紫色调经常会给人一种优雅、清爽、妖艳等各种各样的微妙印象。
同时,紫色调也是很有代表性的女性化色彩,深受女性朋友的喜欢。
紫色调的色彩如果有红色的加入,则会给人一种妩媚和恬美的感觉。
但如果在紫色中加入少量的蓝色,则会给人一种神秘和幽远的感觉。
2. 配色方案紫色调往往会加入少量红色,形成带红色的紫色调,使画面妩媚的感觉更加浓郁。
但有时候,紫色调又会加入少量的蓝色,形成偏蓝色的紫色调,表现出一种神秘感。
3. 平面设计配色应用3.1 实战配色分析在下面平面设计作品中,背景采用红紫色,烘托出一种神秘妩媚的氛围。
紫色不仅透出女性的妩媚而且带有一种诱惑,它富有威胁性和鼓舞性给人留下深刻的印象。
搭配蓝紫色和蓝色,在妩媚的基础上又增加了几分神秘。
分解步骤如下:3.2 案例赏析神秘意向的色彩用在平面设计中,吸引观者的好奇心。
不同纯度的蓝色搭配,给人一种想象空间,搭配大面积的暗紫灰色,制造出一种压迫感和神秘感。
在紫色调的画面中加入少量的蓝色,通过光的表现方式,突出了一种神秘感。
但由于紫色调比较暗沉,如果处理不当,会给人一种压抑感,造成恐怖的心理。
所以,在运用紫色调时应适当搭配明度较高的色彩,使画面色彩得到协调。
4. 网页设计配色应用4.1 实战配色分析在下面网页设计作品中,画面整体色调采用蓝紫色,不仅突出了蓝色幽深未知的神秘感,也表现出;紫色充满诱惑的妩媚感。
加入少量高明度的粉色和银灰色,给一种甜美感的同时又增加了画面的时尚感。
分解步骤如下:4.2 案例赏析紫色调的色彩以蓝紫色为主,可以营造出既美丽而又神秘的氛围。
用在网页设计中,可以给人留下深邃而未知的神秘印象,从而引起人们的兴趣。
通常蓝紫色不但看起来既干净又整齐,而且也是可以给人以信赖的色彩。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网页设计配色应用实例剖析—紫色系(1)贝塔网络发布时间:2007-12-18 13:01:27评论:0 点击:41 紫色是一种在自然界中比较少见的颜色。
象征着女性化,代表着高贵和奢华、优雅与魅力,也象征着神秘与庄重、神圣和浪漫。
另一方面又有孤独等意味。
紫色在西方宗教世界中是一种代表尊贵的颜色,大主教身穿的教袍便采用了紫色。
紫色的明度在有彩色的色度中是最低的。
紫色的低明度给人一种沉闷、神秘的感觉。
在紫色中红的成份较多时,显得华丽和谐。
紫色中加入少量的黑,沉重、伤感、恐怖、庄严的感觉。
紫色中加入白,变得优雅、娇气,并充满女性的魅力。
紫色通常用于以女性为对象或以艺术作品介绍为主的站点,但很多大公司的站点中也喜欢使用包含神秘色彩的紫色,但都很少做大面积使用。
不同色调的紫色可以营造非常浓郁的女性化气息,在白色的背景色和灰色的突出颜色的衬托下,紫色可以显示出更大的魅力。
下面我们根据紫色系不同属性的邻近色、高纯度低纯度配色、相对对比色等色彩搭配做不同的举例分析。
→ 紫色高纯度网页例图:http:// 紫色系分析:(高纯度对比:同类紫色+同类对比色)紫色的HSB数值H色相为300度时是正紫色。
上图的HSB模式S数值显示,上组颜色饱和度基本都比较高,加上部分较高的明度组合,使该页面异常奢华艳丽。
辅色调之一的黄色是紫色强度最高的对比色,主、辅色面积的大小不同是形成视觉冲击力最大的主要原因。
值得一提的是右下脚的浅蓝色的运用,它在整个页面配色上是很谦逊的角色,但却既突出上面的文字内容,又不张扬的压抑住其他颜色的配色,属于丰富于页面的辅助作用。
如果把它试换成别的颜色似乎还是没有这个浅蓝色效果好。
另一辅助色浅紫红色又称粉红色,粉红色主要用于包含少女在内的女性站点。
因为从明亮到浅白色调的粉红色能够表现出可爱、乖巧的感觉,这里只做少量运用。
其他点睛色使用得虽多但面积很小,主要是主色调紫色附近的过渡色,例如群青、青莲、玫瑰、红色等点缀,闪亮耀眼,增强页面的视觉感染力,有渲染出华丽凸显现代气息的作用。
结论:紫色结合红色的紫红色是非常女性化的颜色,它给人的感觉通常都是浪漫、柔和、华丽、高贵优雅,特别是粉红色可以说是女性化的代表颜色。
高彩度的紫红色可以表现出超凡的华丽,而低彩度的粉红色可以表现出高雅的气质。
紫红色并不能随意在所有的站点中使用,但使用恰当的紫红色会给人留下深刻的印象。
高彩度的紫色和粉红色之间的搭配通常都能得到较好的效果。
该页面具有非常强烈的现代奢华感。
时尚张扬的配色组合,符合该页面主题所要表达的环境,让人容易记住它。
→ 紫色浅紫色网页例图:紫色系分析:(浅紫色)该页面使用特性最高的紫色提亮为100%高明度的主色调,很容易抓住人们的视线成为聚焦点,是非常大胆又时尚的配色。
辅色调则是使用冷色系代表的深蓝色,明度较低。
主要是为了烘托左边导航菜单,凸显上面的内容信息,由于人们对网页已然形成了视觉惯性,也起到了很好的视觉引导作用。
主、辅色的搭配运用构成了较强烈的视觉对比效果。
另一辅色调浅蓝色,在主色调浅紫色的烘托下呈现稚嫩的感受,里面的白色块起到浅紫的背景和浅蓝色调和、明快的作用。
点睛色的使用实际有不少,这里只选几种起到主要作用的颜色做举例分析。
中黄色运用得很珍贵,只在左上区域出现,旨在突出主题文字的效果。
其他配色主要是根据左下文字字母而来,红和绿色出现在页面的浅紫色较为宽敞的位置,小范围的做色彩对比效果。
其他点睛色则极少的零星分布,既调和呼应又起到活跃于页面的角色作用,以上这些都是点缀和渲染页面气氛不可缺少的配色元素。
结论:在紫色中加入白色,可使紫色略显沉闷的特征消失,变得清秀、优雅、娇气,并充满女性的魅力。
白色、粉紫色、天蓝色的颜色搭配,是比较稚嫩的配色,同时也是最受少女欢迎的配色方案,这里运用也较得体。
使用高明度高饱和的主色调非常个性,让人很容易记住它,但是色彩都有两面性,此种颜色略显骄躁感过于刺激视觉,不易于长时间的注目浏览。
→ 紫色深紫色网页例图:紫色系分析:(深紫色)以略有渐变色为背景主色调,渐变色是调和方法之一,起到增加层次感空间感柔和视觉的作用。
背景色左上最亮处的特殊处理,主要起到突出了标志的作用。
从HSB模式H色相数值上看到辅助色依旧以主色调延伸而成,仅在明度上做了些变化,属于同类色的调和色系。
点睛色皆选用了色彩色系中明度最高的黄色及相近色黄绿、玫瑰红。
黄色和黄绿色真就点睛之笔——黄色是紫色的对比色,深紫色背景上的高明度黄色被衬托得异常跳跃。
黄绿色既和谐又增添了页面配色的高强度节奏。
玫瑰红在这里是最温暖的颜色,协调且增强了页面配色的层次感。
根据各颜色的特质,在视觉上成功做了先后次序的引导。
白色虽是非色彩,但也起到拉大色彩之间色阶层次的作用,增强了页面空间感,也使以上配色更调和。
结论:深紫色给人华贵、深远、神秘、孤寂、珍贵的心理感受。
较暗色调的紫色可以表现出成熟沉稳的感觉,创造、谜、忠诚、神秘、稀有。
整个页面配色尤其是点睛色的妙用,使得整个页面非常新颖别致,极赋现代都市气息。
根据面积的大小对比,适当的对比色能让页面有活跃、明快的气氛。
→ 紫色配色网页例图:紫色系分析:(紫色配色:紫色+绿色)绿色被誉为紫色的绝配色。
主色调是饱和度降低明度较低的紫色,辅色调是色彩明度较高的草绿色及沉稳的深蓝色。
点睛色虽然被称为点睛色,但在整个页面中使用的面积极小,与其他色系所占的比重来看,这两种点睛色小到几乎给忽略。
尽管从HSB模式数值上看到,橙黄色为高纯度高明度色,只在主题文字上有些体现。
另一蓝绿色所处的位置在显眼的网站名称后方,谦逊程度几乎不为人们注意到,尽管它才是网站背后所要表达的真正主题。
草绿色和深蓝色把大面积的白色框起来,衬托起前景,但也许由于白色面积使用过大,为了不至于让它太突出,在白色的背景上点缀较浅的纹样来降低这种感觉。
背景色紫色由于色彩特质明度较低的缘故,与明度较高的辅助色草绿色形成较明快的效果。
结论:点睛色根据页面所占的面积因素,也有的仅起到辅助的作用。
相反草绿色或许由于色彩特质的原因,这里起到比较强调的强势目的,在该页面配色里起到非常关键的作用。
→ 紫色邻近色网页例图:http:// 紫色系分析:(紫色邻近色配色:紫色+紫红色)严格来说,该页面配色的色组和紫色关联上稍有些偏移,之所以做为案例选择,是因为整体配色上依旧给人有紫色系配色的错觉。
HSB的H色相数值上显示的260来看,正紫色数值为300,主色调整个往蓝色系稍偏移,构成较有视觉感染力的蓝紫色。
蓝紫色在色相环中位于蓝色和紫色之间,所以它也蕴含着紫色的一些神秘感。
尽管饱和度不是很高60%,但明度达到最高状态为100%,使得该色彩艳度很强,较高亮度的蓝紫色显得非常高雅,契合网站主题。
辅色调HSB的H色相数值为270,已经稍往紫色偏移,紫色特征较明显,明度较高且较明快的感觉。
另一辅助色粉红色H色相数值为331,稍往红色系偏移,明度极高为100%,更增添了明快的气息。
点睛色在这里起到了不可忽视的作用,由于浅紫红较有女性气质特征,增添了该页面的女性温柔细腻的美感。
另一点睛色深蓝色由于色彩特质所致,这里只是辅助性的做些点缀。
结论:浅紫色系给人妩媚、优雅、娇气、清秀、梦幻,充满女性魅力。
上面的配色除了点睛色深蓝色明度较低,其他的色彩组合都在不同的程度上提高了明度,增强了页面所要表达的主题效果。
→ 紫色配色应用网页例图:紫色系分析:(紫色配色:紫色+红色)这是一组非常简洁精干的配色页面。
主要使用了主、辅两色调为界,点缀小配色,整体疏密得当,色块分明的色彩构成。
主色调紫HBS模式的H色相数值是283,稍向蓝色方位偏移,以致于此种紫色略呈现冷色特征。
点睛色主要选择红蓝黄三种,其中红色的H色相显示为347,色值向蓝色偏移略呈冷调,因此该颜色在这里显示没有僵硬的感觉。
另一点睛色橙黄色使用面积非常之小,几乎让人忽略。
右上角多个线条的小色块的修饰增强了页面的视觉感染力。
背景黑色不是孤立使用,既响亮的突出前景,又与前景的线条、文字呼应起来,让整个页面高品位高层次的特质更明显。
结论:主色调紫色在这里既有沉静又显高贵的感觉,提升产品的档次。
点睛色红色的加入让这种高贵又档次的感觉更加明显。
蓝色有稳住紫色和红色的效果。
该页面大色块的构图及配色极其简约,独具魅力。
→ 紫色低纯度配色应用网页例图:紫色系分析:(低纯度配色:紫色+绿色)该页面除了点睛色外,整体配色饱和度都很低,所以在视觉上呈柔和状态。
主色调紫色的HSB模式H色相为308,数值稍向红色倾斜,由于饱和度及明度降低,颜色呈现很平和,空间感增强。
辅助色绿色H色相为167,数值稍向蓝色偏移,从RGB模式上看,G为125(正绿色时为255,R为0,B为0),R为82,B116,有这两色混合,因此饱和度和明度都很低,然而在雅致的紫色背景的烘托下,较为突出了绿色的产品这一主角,达到配色目的。
另一辅助色灰色,为整体的柔和状态增添了雅致的气息。
点睛色黄色的特质因素,无疑是这页面最响亮耀眼的颜色尽管使用的面积较小,它是紫色的对比色,高纯度的黄色与低纯度的紫色形成较强烈的视觉反差对比效果,也因此使得页面的沉闷得到一定程度的缓解,提升页面配色的空间透亮感。
结论:整体柔和的配色调子较吻合的体现了尊贵高雅的服饰感觉,并透露出宁静、安稳、雅致的环境氛围,充分体现出了紫色运用的最大魅力。
本部分小节:● HSB数值H色相为300度时是正紫色,它的特性这个时候也就挥洒得越明显。
从上面的网页配色实例中我们较全面的看到了不同角色紫色的性格体现。
● 紫色是色彩系里明度最低的颜色。
尽管如此,高纯度的紫色与高级灰度的紫色都透出不同的气质。
神秘、高雅在这里配色是它普遍的诠释。
紫色的纯色明度很低,因此它与浅色在一起,从明度关系上就分出了泾渭。
为了不与黑白对比混淆,适当地将紫色加白色效果会更好。
由于紫色发冷,紫色配暖色时,暖色不能直接介入,需要调整纯度或明度才能形成比较和谐的配色。
● 绿色被誉为紫色的绝配色,也是一对复色对比色,它比三原色的对比色要温和含蓄,由于它们都带有一点共同成分,相互配合也会协调得多。
各自的特质原因,对比之下绿色通常起到比较关键的作用。
紫色对比色组通常是较小面积的做对比使用,不同面积不同明度饱和度的使用所表达的感受是不一样的。
● 紫色传达着高贵、优雅、幻想、神秘、庄重的心理感受。
蓝紫色可以用来创造出都市化的成熟美,且蓝紫色可以使心情浮躁的人冷静下来。
明亮的色调直至灰亮的蓝紫色有一种与众不同的神秘美感。
低亮度的蓝紫色显得沉稳,高亮度的蓝紫色显得非常高雅。
在网页中,蓝紫色通常与蓝色一起搭配使用。
