html5教程:8个炫酷CSS动画及源码分享
10款让人惊叹的html5动画效果

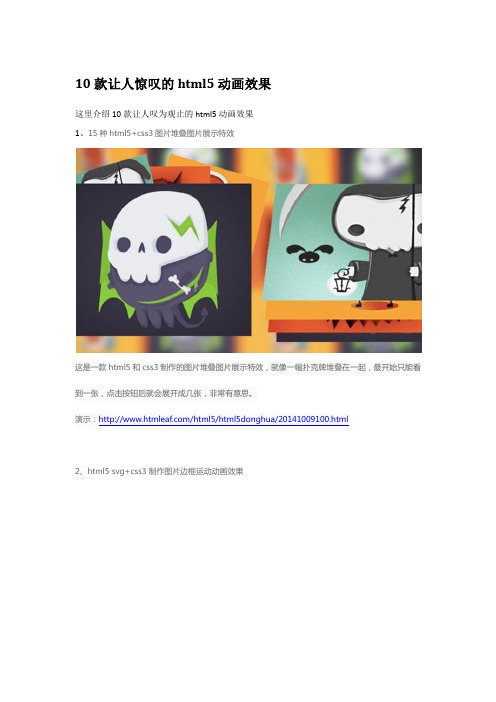
10款让人惊叹的html5动画效果这里介绍10款让人叹为观止的html5动画效果1、15种html5+css3图片堆叠图片展示特效这是一款html5和css3制作的图片堆叠图片展示特效,就像一幅扑克牌堆叠在一起,最开始只能看到一张,点击按钮后就会展开成几张,非常有意思。
2、html5 svg+css3制作图片边框运动动画效果一款使用html5 svg技术制作的图片边框运动动画效果,鼠标移动到图片上时,便会有几条线绕着边框运动,共有4种不同的效果。
建议使用Firefox或Chrome浏览器观看。
3、21种html5+css3鼠标悬停hover超链接导航条动画效果利用css3 transition属性制作的21种不同的鼠标悬停效果。
当鼠标hover或悬停在超链接上时,会触发各种动画效果。
每种动画效果都十分独特,可用于网站导航。
4、18种基于html5 svg和css3的神奇超链接动画效果普通的超链接效果是鼠标放上去出现一条下划线,本插件异想天开的使用html5 svg和css3打造出18种很神奇的超链接动画效果。
每种超链接动画效果都有它的独到之处。
5、html5+css3网格图片3d翻转Loading页面切换效果这是一个图片html5和css3制作的3d翻转Loading页面切换效果。
在页面上以网格的形式展示所有的页面缩略图,当点击了缩略图片后,图片进行3d翻转,然后加载相应的页面内容。
6、12种利用html5+css3打造的消息提示框效果这是12种风格各异的弹出消息提示框效果,使用html5和css3 animation属性制作,有各种旋转、翻转、伸展特效。
效果非常华丽。
7、15种html5 svg+css3制作的超酷响应式tab选项卡效果这是15种效果非常酷的tab选项卡效果,使用的技术分别是html5 svg,css 伪元素,css transitions,每种效果都带有过渡动画,并且是响应式的。
HTML5制作3D爱心动画教程献给女友浪漫的礼物

HTML5制作3D爱⼼动画教程献给⼥友浪漫的礼物 谁说程序员不懂得浪漫,看看程序员是怎么浪漫的,今天⼩编在国外的⽹站上看到⼀个利⽤HTML5和CSS3制作的3D爱⼼动画,在情⼈节时送给⼼爱的⼈,还是⾮常不错的。
当然了。
背景我们可以⽤⼀些浪漫元素。
如加上⼥朋友漂亮的照⽚。
这样可以制作⼀个廉价⼜很有意义的情⼈节礼物。
⼤家可以点解DEMO来看看。
先上效果图: 实现代码如下: html代码:XML/HTML Code复制内容到剪贴板1. <div class=’heart3d’>2. <div class=’rib1′></div>3. <div class=’rib2′></div>4. <div class=’rib3′></div>5. <div class=’rib4′></div>6. <div class=’rib5′></div>7. <div class=’rib6′></div>8. <div class=’rib7′></div>9. <div class=’rib8′></div>10. <div class=’rib9′></div>11. <div class=’rib10′></div>12. <div class=’rib11′></div>13. <div class=’rib12′></div>14. <div class=’rib13′></div>15. <div class=’rib14′></div>16. <div class=’rib15′></div>17. <div class=’rib16′></div>18. <div class=’rib17′></div>19. <div class=’rib18′></div>20. <div class=’rib19′></div>21. <div class=’rib20′></div>22. <div class=’rib21′></div>23. <div class=’rib22′></div>24. <div class=’rib23′></div>25. <div class=’rib24′></div>26. <div class=’rib25′></div>27. <div class=’rib26′></div>28. <div class=’rib27′></div>29. <div class=’rib28′></div>30. <div class=’rib29′></div>31. <div class=’rib30′></div>32. <div class=’rib31′></div>33. <div class=’rib32′></div>34. <div class=’rib33′></div>35. <div class=’rib34′></div>36. <div class=’rib35′></div>37. <div class=’rib36′></div>38. </div> 这么多div,主要是构造爱⼼的线条区域。
精选19款华丽的HTML5动画和实用案例

精选19款华丽的HTML5动画和实⽤案例下⾯是本⼈收集的19款超酷HTML5动画和实⽤案例,觉得不错,分享给⼤家。
1、HTML5 Canvas⽕焰喷射动画效果还记得以前分享过的⼀款HTML5烟花动画,今天我们要来分享⼀款类似的效果,⼀款基于HTML5 Canvas⽕焰喷射动画。
⽤⿏标拖动⼀条直线,直线长度表⽰⽕焰喷射的⼒度,另外,⽕焰在运动中还可以反射效果哦。
2、⽴⽅体旋转动画之前我们已经分享⼀款,可以切换⾄正⽅体的任意⼀⾯。
今天我们再来分享⼀款绚丽的HTML5 3D⽴⽅体旋转动画,这款⽴⽅体的⾊彩看上去⾮常艳丽,旋转起来的动画效果也⼗分流畅。
是⼀款很不错的HTML5 3D动画效果。
3、HTML5/CSS3实现⼤风车旋转动画这次我们要来分享⼀款很酷的HTML5动画,是⼀个可以旋转的⼤风车动画效果,回顾⼀下利⽤HTML5实现的旋转动画,我们可以看,它们的实现都是利⽤CSS3的transform:rotate属性,这款⼤风车动画的确⽐较厉害的。
4、HTML5⼩车动画很酷的HTML5吉普车有⼏天没有分享HTML5动画了,之前很多HTML5动画都是利⽤CSS3的⼀些特性和Canvas特性来完成,⽐如这个就利⽤CSS3的动画特性,就利⽤了HTML5 Canvas特性。
今天我们要分享⼀款利⽤HTML5/CSS3实现的吉普车动画,⼩车可以⽔平滚动,⾮常逼真。
5、纯CSS3 3D图⽚翻转展⽰图⽚3D阴影效果之前我们分享过⼀些HTML5图⽚3D效果,这篇⽂章中我们可以看到很多3D的图⽚特效。
今天我们再来分享⼀款利⽤纯CSS3实现的3D图⽚翻转展⽰特效,点击图⽚或者下⽅的翻页按钮即可选中相应的图⽚,并实现翻转展⽰效果。
6、HTML5摆动的⽂字特效类似柳枝摆动之前我们在上分享过⼀些HTML5⽂字特效,像这款,像这款都⾮常有特⾊。
今天我们来分享⼀款可以摆动的HTML5⽂字特效,⽂字垂直下垂,并可以在微风中微微摆动,就像春风中的柳枝⼀样。
html5学习视频下载链接分享

html5学习视频下载链接分享Html5开发工程师相对于其他的IT技术来讲,只能算半个程序员,因为入门的门槛低,所以学习HTML5的人员多半是零基础,而且还有很多是非计算机专业出身的。
没有基础可以学html5吗?答案当然是肯定的,但想要学好这门技术,好的学习资料必不可少,html5学习视频下载链接分享给大家。
千锋html5教程第1部分:课程体系解读/s/1o7B9OYA千锋html5教程第2部分:微案例讲解https:///s/1nwyNFg1 千锋H5视频教程第3部分:知识点讲解/s/1jICHs9o 千锋Vue组件之手机通讯录实战课程/s/1c1FrXLY 千锋微信小程序基础与实战https:///s/1xE35SQcvW0sCF2NoR_ONiwHtml5相对于IT技术类其他岗位而言,绝对算是门槛低的。
当然了,起点也低。
如果是零基础的同学入行,或者是转行到IT技术,完全可以选择HTML5前端开发。
其次,HTML5前端开发入门门槛低,其实是有原因的:原因一是HTML5前端开发门槛主要是体现在css和html上,CSS是样式配置,HTML是标签,在学习时很好入手,大家在前期学习时可以找些相关视频来看,这些视频都是比较基础的,零基础的人员也可以看懂,这样在后期的学习中,也就更容易掌握。
原因二是符合82定律,也就是20%的东西,使用率占到80%.因此非常适合囫囵吞枣,因此我们的重点就是把这20%学起来,而我们首先要做的就是把这20%的东西找出来。
前端这20%的东西,大概就是常用的html标签,css 的盒子模型,基本的原生js,以及熟练使用jquery,ajax,常见浏览器的兼容。
还有就是如何入门HTML5前端开发?学习HTML5就像是搭建房子,HTML充当了房子的基础部分,CSS就好比房子的装修,房子需要修成什么样式,墙面什么颜色?这些给房子改变了风格,就是一个房子的功能,房子需要制冷吧?需要暖气吧?这些功能就相当于JS的例子,可能不是很恰当,只是帮助大家有个初步的了解。
6个超炫酷的HTML5电子书翻页动画

6个超炫酷的HTML5电⼦书翻页动画相信⼤家⼀定遇到过⼀些电⼦书⽹站,我们可以通过像看书⼀样翻页来浏览电⼦书的内容。
今天我们要分享的HTML5应⽤跟电⼦书翻页有关,我们精选出来的6个电⼦书翻页动画都⾮常炫酷,⽽且都提供源码下载,有需要的朋友可以下载使⽤。
1、jQuery书本翻页3D动画特效今天要分享的这款jQuery书本翻页3D动画功能更加强⼤,可以⽀持任意数量页的翻阅,并且也有⾮常美观的视觉效果。
书本的内容⽀持任意HTML元素,相当灵活。
2、CSS3书本翻页动画书本翻页效果逼真今天我们要分享⼀款炫酷⽽且实⽤的CSS3动画效果,它是模拟书本翻页的动画特效。
当⿏标滑过书本右上⾓时,书本即可向前翻⼀页,⽽且翻页动画⾮常逼真。
由于CSS3的运⽤,我们并不需要使⽤复杂的图⽚来制造逼真的书本效果,书本翻页可以很简单地完成。
3、HTML5电⼦书翻页动画特效今天我们要来分享⼀款很酷的HTML5电⼦书翻页动画特效,这款HTML5翻页动画可以⽤⿏标拖动页⾯来模拟⼿动翻页的效果,也可以点击书页的边框来快速翻页。
4、HTML5 3D书本翻页特效 3D效果⽐较漂亮利⽤HTML5和CSS3实现3D效果真的⾮常⽅便,下⾯这款书本翻页特效就很好地利⽤了HTML5的3D特性。
⿏标拖拽书本页⾯即可翻动页⾯,在翻页的过程中整本书还呈现出3D⽴体的效果,包括书本中的图⽚也⼗分⽴体。
5、HTML5/CSS3书本翻页3D动画前段时间我们分享过很多⽜叉的HTML5动画,如果你对HTML5感兴趣,可以移步⾄HTML5动画欣赏学习。
今天我们要分享⼀款基于HTML5和CSS3的书本翻页3D动画,当我们将⿏标滑过书本时,书本就会⾃动⼀页页翻过去,书本的3D效果⾮常不错。
6、jQuery/CSS3书本翻页动画特效这是⼀款基于jQuery和CSS3的书本翻页动画特效,该书本翻页插件的外观⾮常华丽喜庆,⾮常适合产品活动或者育⼉⽹站使⽤。
我们可以点击左右翻页按钮进⾏翻页,也可以使⽤⿏标拖拽页脚来实现翻页动画。
惊艳的HTML5动画特效及源码

惊艳的HTML5动画特效及源码今天我们要来分享⼀些很酷的HTML5动画演⽰,HTML5的强⼤之处在于它可以利⽤canvas的特性来绘制很多普通⽹页⽆法完成的图形和动画,canvas就像⼀块超级画板,在上⾯不仅可以实现平⾯图形,⽽且⼀些3D动画也⾮常简单。
很多HTML5动画也都基于canvas,⼀起来看看吧。
HTML5/CSS3实现⼤风车旋转动画作为今天⾸款HTML5动画,这款⼤风车旋转效果的确⾮常棒,它是⽤纯CSS3实现。
核⼼CSS代码:.wmd1{-webkit-transform: scale(.6);position:absolute;top:180px;left:200px;perspective: 1000px;}.base{ }.blades{width: 350px;height: 350px;left: 10%;top: 10%;z-index:2;border-radius: 50%;position: absolute;margin-top: -30px;margin-left: 50px;animation: spin 6s linear infinite;}.blade1 {background: white;position:absolute;width:41px;height:139px;top:-10px;left:150.5px;transform:rotate(0deg);display:inline-block;background:linear-gradient(135deg, transparent 20px, white 0),linear-gradient(225deg, transparent 20px, white 0),linear-gradient(315deg, transparent 20px, white 0),linear-gradient(45deg, transparent 20px, white 0);background-position: top left, top right, bottom right, bottom left;background-size: 50% 50%;background-repeat: no-repeat;}.blade2 {background:white;position:absolute;width:41px;height:139px;top:105.5px;left:41px;transform:rotate(-90deg);display:inline-block;background:linear-gradient(135deg, transparent 20px, white 0),linear-gradient(225deg, transparent 20px, white 0),linear-gradient(315deg, transparent 20px, white 0),linear-gradient(45deg, transparent 20px, white 0);background-position: top left, top right, bottom right, bottom left;background-size: 50% 50%;background-repeat: no-repeat;}.blade3 {background:white;position:absolute;width:41px;height:139px;top:105.5px;right:41px;transform:rotate(-270deg);display:inline-block;background:linear-gradient(135deg, transparent 20px, white 0),linear-gradient(225deg, transparent 20px, white 0),linear-gradient(315deg, transparent 20px, white 0),linear-gradient(45deg, transparent 20px, white 0);background-position: top left, top right, bottom right, bottom left; background-size: 50% 50%;background-repeat: no-repeat;}.blade4 {background:white;position:absolute;width:41px;height:139px;bottom:-10px;left:150.5px;transform:rotate(180deg);display:inline-block;background:linear-gradient(135deg, transparent 20px, white 0),linear-gradient(225deg, transparent 20px, white 0),linear-gradient(315deg, transparent 20px, white 0),linear-gradient(45deg, transparent 20px, white 0);background-position: top left, top right, bottom right, bottom left; background-size: 50% 50%;background-repeat: no-repeat;}.vane1{width:1px;height:350px;left:175px;background:white;position:absolute;transform:rotate(90deg);}.vane2{width:1px;height:350px;left:171.5px;background:white;position:absolute;transform:rotate(180deg);}.base .bottom_base{position:absolute;width:90px;height:100px;left:162px;border-right: 16px solid transparent;border-left: 16px solid transparent;border-bottom: 380px solid white;opacity:.8;z-index:-1;top:42.5px;}ul{position:absolute;top:180px;left:-30px;}li{width:10px;height:10px;background:white;padding:2px;display:block;margin: 30px;box-shadow: inset 0px -2px 0px lightgray;}li:nth-child(2){position:absolute;top:-45px;left:20px;}li:nth-child(1){position:absolute;top:35px;left:50px;}li:nth-child(3){position:absolute;top:75px;left:50px;}@keyframes spin {0% {transform:rotate(0deg);}100% {transform:rotate(-360deg);}}View Code纯CSS3 3D图⽚翻转展⽰这是⼀款基于CSS3的3D图⽚展⽰,在图⽚切换时将会有翻转的动画效果。
Html基本的动画效果(平移,旋转)

Html基本的动画效果(平移,旋转)在HTML中我们可以⾃⼰制作⼀些有趣的动态动画放⼊页⾯,也可以给⽤户体验增加⼀点趣味,所以合理的利⽤css动画效果。
动画 1.位置:位移 translate(x,y);2.⼤⼩:缩放 scale(xx px);1、转化:改变元素的 3.状态:旋转 rotate(xx deg);4.形态:skew(xx deg);2、转化属性:css转化属性 transform : none 不转换/ transform-function;转化函数如 transform:translate位移(170px);3、转换原点: transform-origin:如 transform-origin: 50% 50%;取值:数值:以元素左上⽅的点为(0,0),再去计算其他点百分⽐:0% , 0% : 左上⽅的点50% , 50% :元素的中⼼点关键字:leftrighttopbottomcenterleft top : 表⽰左上⽅transform-origin赋值:⼀个值:x轴的移动两个值:x轴和y轴三个值:x轴,y轴,z轴1. 过度2. 动画3. css样式2、2D转换 -位移translate位移:位置移动从当前元素的位置处,移动到指定坐标轴位置处函数:translate(x,y)translate(value);去负值x :正向右移动负向左移动y : 正向下移动负向上移动单⽅向位移:translateX(x)translateY(y)如:匀速360logo的平移样式与各种速度样式的对⽐图ease:默认模式“慢快慢”;linear:匀速ease-in:由慢到快“加速”ease-out:由快到慢“减速”ease-in-out:(开始)很慢-快-变慢-很慢(结束)background-position 属性能够定位到你需要的图标 x横轴正数向左边负数向右; y轴正数为下负数为上px为单位animation :定义的动画名持续时间运动⽅式延迟时间次数;3、2D转换 - 缩放缩放:改变元素⼤⼩函数:scale(value)scale(x,y)取值:默认值 1缩⼩:0 - 1 之间的⼩数放⼤:⼤于1scaleX(x) : 横向缩放scaleY(y) : 纵向缩放下图为⾳乐播放的正在播放图标⼀个(注意后⾯的延迟⽐前⾯的时间长,前⾯的时间播放长但是延时短)4、2D转换 - 旋转围绕着指定点,按照指定的⾓度发⽣的旋转函数:rotate(deg)取值:deg 为⾓度 0-360默认为顺时针旋转deg取值为负的话,则将逆时针旋转5、2D转换 - 倾斜函数:skew()取值:为⾓度skewX(x)skewY(y)下图是⼀个加载图标:6、3D转换属性:perspective : 设置假定⼈眼到投影平⾯的距离只影响3D元素,不影响2D元素设置位置:加在⽗元素上,设置好后,其⼦元素就可以完成3D的转换。
HTML5+CSS3 制作动画转动特效

<div id="intro_text">
<div style="width:300px; padding:65px 0 0 40px;">
<h2>动画介绍</h2>
<p> 动画是一种小孩子喜爱的东西,很灵动。英文有:animation、cartoon、animatedcartoon。其中,比较正式的"Animation"一词源自于拉丁文字根的anima,意思为灵魂;动词animate是赋予生命,引申为使某物活起来的意思。所以animation可以解释为经由创作者的安排,使原本不具生命的东西像获得生命一般的活动...</p>
<div id="menu"><ul>
<li class="home"> <a href="">
<script language="javascript" type="text/javascript">
od_displayImage('myImg1', 'images/home', 80, 99, '', 'Variable Opacity Rules');
background-color: rgba(255, 255, 255, 0.6);
-webkit-transition: -webkit-transform 2s, opacity 2s;
25款不得不说的html5+css3动画效果

25款不得不说的html5+css3动画效果这25款动画效果分别使⽤了html5 svg、css3 transform、css3 transition、css3 animation等制作⽽成。
1、9种梦幻般的html5+css3 tooltip⿏标提⽰插件效果这个tooltip⿏标提⽰插件将带您离开黄底⿊字的html tooltip原始时代。
该插件共9种效果,使⽤html5 svg和css3 transform属性完成。
该tooltip带图⽚带动画,效果⼀流。
>>2、19种基于css3的超华丽模态窗⼝效果这是⼀款集19种模态窗⼝效果于⼀体的css3插件。
使⽤了css3 transition 和css3 animation属性。
某些模态窗⼝中还加⼊了3d透视效果。
>>3、在桌⾯和移动设备上展⽰响应式设计这个响应式设计展⽰了在不同设备的显⽰屏上⽹页的显⽰效果,这种响应式设计保证了在所有显⽰屏上获得最佳显⽰效果。
>>4、 html5 svg打开圣诞礼盒和下雪动画效果⼀款很炫的html5 svg打开圣诞礼盒和下雪动画效果。
点击礼盒后会飞出许多icon礼物,之后会有雪花从屏幕上⽅飘落。
>>5、html5 css3为移动设备设计的可⾃由伸缩的搜索框代码这是⼀个为移动设备设计的可⾃由伸缩的html5搜索框代码,使⽤css3 transition属性和少量的javascript完成。
>>6、 css3 transitions和伪元素制作4种超酷⿏标经过hover动画效果⼀款使⽤css3 transitions和伪元素制作的4种⿏标经过hover动画效果,4种⿏标经过hover动画效果分别是:滴⽔效果,圆⼼放⼤,旋转放⼤和飞翔的独眼怪。
>>7、13款html5 svg页⾯loading加载动画效果13款使⽤html5 svg技术打造的页⾯loading加载动画效果。
纯HTML5+CSS3制作生日蛋糕代码

纯HTML5+CSS3制作⽣⽇蛋糕代码以⼀个前端开发的⾝份绘制⼀个简单的蛋糕庆祝⼀下今天这个好⽇⼦吧,程序员庆⽣的乐趣与哀愁啊。
写的⽐较简陋,感兴趣的看⼀下吧。
先发个效果图吧蛋糕分为三个部分,底部蛋糕,顶层蛋糕和蜡烛部分。
HTML的布局结构也是按照这三部分布局的。
另外就是使⽤CSS定位和CSS3的rotate,内外阴影等效果调整部分DOM元素样式。
⽐较简单,相信码农都懂的。
不赘述其它有的没的了。
下⾯给出完整的的HTML代码和CSS代码<!DOCTYPE html><html><head lang="en"><meta charset="UTF-8"><title></title><style>.birthday .container{width:600px;height:600px;margin:0px auto;background: #fafafa;border-radius:5px;position: relative;}/**** 顶层的**/.birthday .top-one{position: absolute;width:280px;height: 280px;bottom: 200px;left:160px;}.birthday .top-one .bottom{position: absolute;width:280px;height: 280px;bottom:-30px;border:1px solid #3e2001;border-radius: 140px;transform: rotateX(60deg);z-index: 4;background: #3e2001;box-shadow: 0px 0px 20px #3e2001;}.birthday .top-one .top{position: absolute;width:280px;height: 280px;top:-50px;border-radius: 140px;background: #FFFFFF;transform: rotateX(60deg);box-shadow: 2px 2px 20px #b7b7b7;z-index: 6;background: -webkit-repeating-radial-gradient(circle, #783d01, #3e2001 10px, #914909 10px,white 20px);background: -moz-repeating-radial-gradient(circle, #783d01, #3e2001 10px,#914909 10px,white 20px);}.birthday .top-one .side{position: absolute;top:95px;width:280px;height: 70px;border:1px solid #3e2001;border-top-width: 0px;border-bottom-width: 0px;background: #FFFFFF;z-index: 5;background: #3e2001;}/**** 底层的**/.birthday .bottom-one{position: absolute;width:400px;height: 400px;bottom: 0px;left:100px;}.birthday .bottom-one .bottom{position: absolute;width:400px;height: 400px;bottom:-30px;border:1px solid #914909;border-radius: 200px;transform: rotateX(60deg);box-shadow: 2px 2px 20px #914909;z-index: 1;background: #3e2001;overflow: hidden;}.birthday .bottom-one .line{position: absolute;width:400px;height: 400px;border-radius: 200px;z-index: 1;}.birthday .bottom-one .line1{bottom: 30px;border:5px solid #783d01;left:-5px;z-index: 1;}.birthday .bottom-one .top{position: absolute;width:400px;height: 400px;top:-100px;border:1px solid #3e2001;border-radius: 200px;background: #FFFFFF;transform: rotateX(60deg);z-index: 3;background: #783d01;box-shadow: inset 0px 0px 20px #3e2001; }.birthday .bottom-one .side{position: absolute;top:100px;width:400px;height: 130px;border:1px solid #3e2001;border-top-width: 0px;border-bottom-width: 0px;background: #3e2001;z-index: 2;}/**** 底层的⽂字**/.birthday .flower{position: relative;text-align: justify;z-index: 9;top:200px;font-size: 32px;font-family: "Helvetica Neue", "Noto Sans CJK SC", "Source Han Sans CN"; color:#FFFFFF;font-weight: bold;}.birthday .flower:after{content:"";display:inline-block;position: relative;width:100%;}.birthday .flower i{position: relative;width:80px;line-height: 80px;display: inline-block;border-radius: 50%;border:2px solid #783d01;text-align: center;}/**** 顶层的⽂字**/.birthday .top-one .text{width:100%;text-align: center;position: absolute;top:165px;z-index: 9;margin:0px auto;font-size: 30px;color:#FFFFFF;transform: rotateX(60deg) skew(10deg,20deg);}/**** 蜡烛**/.birthday .candle{width:10px;height:80px;margin:0px auto;position: absolute;left:295px;top:130px;z-index: 9;}.birthday .candle .body{width:10px;height:70px;margin:0px auto;background: red;border-bottom-width: 0px;}.birthday .candle .top{width:10px;height: 10px;border-radius: 5px;transform: rotateX(60deg);position: relative;top:5px;background: red;}.birthday .candle .bottom{width:10px;height: 10px;border-radius: 5px;transform: rotateX(60deg);position: relative;bottom:5px;background: red;box-shadow: 1px 1px 10px red;}.birthday .candle .fire{position: absolute;width:6px;height: 6px;left:2px;transform: rotate(45deg);background: #ffd507;box-shadow: 0px 0px 20px #ffff00, 2px 2px 10px red;}</style></head><body><div class="birthday"><div class="container"><div class="candle"><div class="fire"></div><div class="top"></div><div class="body"></div><div class="bottom"></div></div><div class="top-one"><div class="top"></div><div class="side"></div><div class="bottom"></div><div class="text">Happy Birthday</div></div><div class="bottom-one"><div class="top"></div><div class="side"></div><div class="bottom"><div class="line line1"></div></div><div class="flower"><i style="top:-20px;transform: rotateY(50deg)">⽣</i><i style="top:15px;transform: rotateY(30deg)">⽇</i><i style="top:15px;transform: rotateY(30deg)">快</i><i style="top:-20px;transform: rotateY(50deg)">乐</i></div></div></div></div></body></html>okay,庆⽣开发的⼩Demo,以后可以尝试⽤Canvas画布或SVG试着在做⼀下,感谢阅读。
HTML5实现动画效果的方式汇总

HTML5实现动画效果的⽅式汇总⼩编以⼀个运动的⼩车为例⼦,讲述了三种实现HTML5动画的⽅式,思路清晰,动画不仅仅是canvas,还有css3和javascript.通过合理的选择,来实现最优的实现。
PS:由于显卡、录制的帧间隔,以及可能你电脑处理器的原因,播放过程可能有些不太流畅或者失真!分三种⽅式实现:(1) canvas元素结合JS(2) 纯粹的CSS3动画(暂不被所有主流浏览器⽀持,⽐如IE)(3) CSS3结合Jquery实现知道如何使⽤CSS3动画⽐知道如何使⽤<canvas>元素更重要:因为浏览器能够优化那些元素的性能(通常是他们的样式,⽐如CSS),⽽我们使⽤canvas⾃定义画出来的效果却不能被优化。
原因⼜在于,浏览器使⽤的硬件主要取决于显卡的能⼒。
⽬前,浏览器没有给予我们直接访问显卡的权⼒,⽐如,每⼀个绘画操作都不得不在浏览器中先调⽤某些函数。
1.canvashtml代码:复制代码代码如下:<html><head><meta charset="UTF-8" /><title>Animation in HTML5 using the canvas element</title></head><body onload="init();"><canvas id="canvas" width="1000" height="600">Your browser does not support the <code><canvas></code>-element.Please think about updating your brower!</canvas><div id="controls"><button type="button" onclick="speed(-0.1);">Slower</button><button type="button" onclick="play(this);">Play</button><button type="button" onclick="speed(+0.1)">Faster</button></div></body></html>js代码:定义⼀些变量:复制代码代码如下:var dx=5, //当前速率rate=1, //当前播放速度ani, //当前动画循环c, //画图(Canvas Context)w, //汽车[隐藏的](Canvas Context)grassHeight=130, //背景⾼度carAlpha=0, //轮胎的旋转⾓度carX=-400, //x轴⽅向上汽车的位置(将被改变)carY=300, //y轴⽅向上汽车的位置(将保持为常量)carWidth=400, //汽车的宽度carHeight=130, //汽车的⾼度tiresDelta=15, //从⼀个轮胎到最接近的汽车底盘的距离axisDelta=20, //汽车底部底盘的轴与轮胎的距离radius=60; //轮胎的半径为了实例化汽车canvas(初始时被隐藏),我们使⽤下⾯的⾃执⾏的匿名函数复制代码代码如下:(function(){var car=document.createElement('canvas'); //创建元素car.height=carHeight+axisDelta+radius; //设置⾼度car.width=carWidth; //设置宽度w=car.getContext('2d');})();点击“Play”按钮,通过定时重复执⾏“画汽车”操作,来模拟“帧播放”功能:复制代码代码如下:function play(s){ //参数s是⼀个buttonif(ani){ //如果ani不为null,则代表我们当前已经有了⼀个动画clearInterval(ani); //所以我们需要清除它(停⽌动画)ani=null;s.innerHTML='Play'; //重命名该按钮为“播放”}else{ani=setInterval(drawCanvas,40); //我们将设置动画为25fps[帧每秒],40/1000,即为⼆⼗五分之⼀s.innerHTML='Pause'; //重命名该按钮为“暂停”}}加速,减速,通过以下⽅法,改变移动距离的⼤⼩来实现:复制代码代码如下:function speed(delta){var newRate=Math.max(rate+delta,0.1);dx=newRate/rate*dx;rate=newRate;}页⾯加载的初始化⽅法://initfunction init(){c=document.getElementById('canvas').getContext('2d');drawCanvas();}主调⽅法:复制代码代码如下:function drawCanvas(){c.clearRect(0,0,c.canvas.width, c.canvas.height); //清除Canvas(已显⽰的),避免产⽣错误c.save(); //保存当前坐标值以及状态,对应的类似“push”操作drawGrass(); //画背景c.translate(carX,0); //移动起点坐标drawCar(); //画汽车(隐藏的canvas)c.drawImage(w.canvas,0,carY); //画最终显⽰的汽车c.restore(); //恢复Canvas的状态,对应的是类似“pop”操作carX+=dx; //重置汽车在X轴⽅向的位置,以模拟向前⾛carAlpha+=dx/radius; //按⽐例增加轮胎⾓度if(carX>c.canvas.width){ //设置某些定期的边界条件carX=-carWidth-10; //也可以将速度反向为dx*=-1;}}画背景:复制代码代码如下:function drawGrass(){//创建线性渐变,前两个参数为渐变开始点坐标,后两个为渐变结束点坐标var grad=c.createLinearGradient(0,c.canvas.height-grassHeight,0,c.canvas.height); //为线性渐变指定渐变⾊,0表⽰渐变起始⾊,1表⽰渐变终⽌⾊grad.addColorStop(0,'#33CC00');grad.addColorStop(1,'#66FF22');c.fillStyle=grad;c.lineWidth=0;c.fillRect(0,c.canvas.height-grassHeight,c.canvas.width,grassHeight);}画车⾝:复制代码代码如下:function drawCar(){w.clearRect(0,0,w.canvas.width,w.canvas.height); //清空隐藏的画板w.strokeStyle='#FF6600'; //设置边框⾊w.lineWidth=2; //设置边框的宽度,单位为像素w.fillStyle='#FF9900'; //设置填充⾊w.beginPath(); //开始绘制新路径w.rect(0,0,carWidth,carHeight); //绘制⼀个矩形w.stroke(); //画边框w.fill(); //填充背景w.closePath(); //关闭绘制的新路径drawTire(tiresDelta+radius,carHeight+axisDelta); //我们开始画第⼀个轮⼦drawTire(carWidth-tiresDelta-radius,carHeight+axisDelta); //同样的,第⼆个}画轮胎:复制代码代码如下:function drawTire(x,y){w.save();w.translate(x,y);w.rotate(carAlpha);w.strokeStyle='#3300FF';w.lineWidth=1;w.fillStyle='#0099FF';w.beginPath();w.arc(0,0,radius,0,2*Math.PI,false);w.fill();w.closePath();w.beginPath();w.moveTo(radius,0);w.lineTo(-radius,0);w.stroke();w.closePath();w.beginPath();w.moveTo(0,radius);w.lineTo(0,-radius);w.stroke();w.closePath();w.restore();}由于原理简单,并且代码中作了详细注释,这⾥就不⼀⼀讲解!2.CSS3你将看到我们未通过⼀句JS代码就完全实现了和上⾯⼀样的动画效果:HTML代码:复制代码代码如下:<html><head><meta charset="UTF-8" /><title>Animations in HTML5 using CSS3 animations</title></head><body><div id="container"><div id="car"><div id="chassis"></div><div id="backtire" class="tire"><div class="hr"></div><div class="vr"></div></div><div id="fronttire" class="tire"><div class="hr"></div><div class="vr"></div></div></div><div id="grass"></div></div><footer></footer></body></html>CSS代码:body{padding:0;margin:0;}定义车⾝与轮胎转到的动画(你会看到基本每⼀个动画都有四个版本的定义:原⽣版本/webkit【Chrome|Safari】/ms【为了向后兼容IE10】/moz【FireFox】)复制代码代码如下:/*定义动画:从-400px的位置移动到1600px的位置 */@keyframes carAnimation{0% { left:-400px; } /* 指定初始位置,0%等同于from*/100% { left:1600px; } /* 指定最终位置,100%等同于to*/}/* Safari and Chrome */@-webkit-keyframes carAnimation{0% {left:-400px; }100% {left:1600px; }}/* Firefox */@-moz-keyframes carAnimation{0% {left:-400; }100% {left:1600px; }}/*IE暂不⽀持,此处定义是为了向后兼容IE10*/@-ms-keyframes carAnimation{0% {left:-400px; }100%{left:1600px; }} @keyframes tyreAnimation{0% {transform: rotate(0); }100% {transform: rotate(1800deg); }}@-webkit-keyframes tyreAnimation{0% { -webkit-transform: rotate(0); }100% { -webkit-transform: rotate(1800deg); }}@-moz-keyframes tyreAnimation{0% { -moz-transform: rotate(0); }100% { -moz-transform: rotate(1800deg); }}@-ms-keyframes tyreAnimation{0% { -ms-transform: rotate(0); }100% { -ms-transform: rotate(1800deg); }} #container{position:relative;width:100%;height:600px;overflow:hidden; /*这个很重要*/}#car{position:absolute; /*汽车在容器中采⽤绝对定位*/width:400px;height:210px; /*汽车的总⾼度,包括轮胎和底盘*/z-index:1; /*让汽车在背景的上⽅*/top:300px; /*距顶端的距离(y轴)*/left:50px; /*距左侧的距离(x轴)*//*以下内容赋予该元素预先定义的动画及相关属性*/-webkit-animation-name:carAnimation; /*名称*/-webkit-animation-duration:10s; /*持续时间*/-webkit-animation-iteration-count:infinite; /*迭代次数-⽆限次*/-webkit-animation-timing-function:linear; /*播放动画时从头到尾都以相同的速度*/ -moz-animation-name:carAnimation; /*名称*/-moz-animation-duration:10s; /*持续时间*/-moz-animation-iteration-count:infinite; /*迭代次数-⽆限次*/-moz-animation-timing-function:linear; /*播放动画时从头到尾都以相同的速度*/ -ms-animation-name:carAnimation; /*名称*/-ms-animation-duration:10s; /*持续时间*/-ms-animation-iteration-count:infinite; /*迭代次数-⽆限次*/-ms-animation-timing-function:linear; /*播放动画时从头到尾都以相同的速度*/ animation-name:carAnimation; /*名称*/animation-duration:10s; /*持续时间*/animation-iteration-count:infinite; /*迭代次数-⽆限次*/animation-timing-function:linear; /*播放动画时从头到尾都以相同的速度*/}/*车⾝*/#chassis{position:absolute;width:400px;height:130px;background:#FF9900;border: 2px solid #FF6600;}/*轮胎*/.tire{z-index:1; /*同上,轮胎也应置于背景的上⽅*/position:absolute;bottom:0;border-radius:60px; /*圆半径*/height:120px; /* 2*radius=height */width:120px; /* 2*radius=width */background:#0099FF; /*填充⾊*/border:1px solid #3300FF;-webkit-animation-name:tyreAnimation;-webkit-animation-duration:10s;-webkit-animation-iteration-count:infinite;-webkit-animation-timing-function:linear;-moz-animation-name:tyreAnimation;-moz-animation-duration:10s;-moz-animation-iteration-count:infinite;-moz-animation-timing-function:linear;-ms-animation-name:tyreAnimation;-ms-animation-duration:10s;-ms-animation-iteration-count:infinite;-ms-animation-timing-function:linear;animation-name:tyreAnimation;animation-duration:10s;animation-iteration-count:infinite;animation-timing-function:linear;}#fronttire{right:20px; /*设置右边的轮胎距离边缘的距离为20*/}#backtire{left:20px; /*设置左边的轮胎距离边缘的距离为20*/}#grass{position:absolute; /*背景绝对定位在容器中*/width:100%;height:130px;bottom:0;/*让背景⾊线性渐变,bottom,表⽰渐变的起始处,第⼀个颜⾊值是渐变的起始值,第⼆个颜⾊值是终⽌值 */ background:linear-grdaient(bottom,#33CC00,#66FF22);background:-webkit-linear-gradient(bottom,#33CC00,#66FF22);background:-moz-linear-gradient(bottom,#33CC00,#66FF22);background:-ms-linear-gradient(bottom,#33CC00,#66FF22);}.hr,.vr{position:absolute;background:#3300FF;}.hr{height:1px;width:100%; /*轮胎的⽔平线*/left:0;top:60px;}.vr{width:1px;height:100%; /*轮胎的垂直线*/left:60px;top:0;}3.JQuery与CSS3这是⼀个效果与兼容性俱佳的⽅式(特别对于IE9暂不⽀持CSS3⽽⾔)HTML代码(可以看到与CSS3中的HTML代码并⽆不同):复制代码代码如下:<html><head><meta charset="UTF-8" /><title>Animations in HTML5 using CSS3 animations</title></head><body><div id="container"><div id="car"><div id="chassis"></div><div id="backtire" class="tire"><div class="hr"></div><div class="vr"></div></div><div id="fronttire" class="tire"><div class="hr"></div><div class="vr"></div></div></div><div id="grass"></div></div><footer></footer></body></html>CSS:<style>body{padding:0;margin:0;}#container{position:relative;width:100%;height:600px;overflow:hidden; /*这个很重要*/}#car{position:absolute; /*汽车在容器中采⽤绝对定位*/width:400px;height:210px; /*汽车的总⾼度,包括轮胎和底盘*/z-index:1; /*让汽车在背景的上⽅*/top:300px; /*距顶端的距离(y轴)*/left:50px; /*距左侧的距离(x轴)*/}/*车⾝*/#chassis{position:absolute;width:400px;height:130px;background:#FF9900;border: 2px solid #FF6600;}/*轮胎*/.tire{z-index:1; /*同上,轮胎也应置于背景的上⽅*/position:absolute;bottom:0;border-radius:60px; /*圆半径*/height:120px; /* 2*radius=height */width:120px; /* 2*radius=width */background:#0099FF; /*填充⾊*/border:1px solid #3300FF;-o-transform:rotate(0deg); /*旋转(单位:度)*/-ms-transform:rotate(0deg);-webkit-transform:rotate(0deg);-moz-transform:rotate(0deg);}#fronttire{right:20px; /*设置右边的轮胎距离边缘的距离为20*/}#backtire{left:20px; /*设置左边的轮胎距离边缘的距离为20*/}#grass{position:absolute; /*背景绝对定位在容器中*/width:100%;height:130px;bottom:0;/*让背景⾊线性渐变,bottom,表⽰渐变的起始处,第⼀个颜⾊值是渐变的起始值,第⼆个颜⾊值是终⽌值 */ background:linear-grdaient(bottom,#33CC00,#66FF22);background:-webkit-linear-gradient(bottom,#33CC00,#66FF22);background:-moz-linear-gradient(bottom,#33CC00,#66FF22);background:-ms-linear-gradient(bottom,#33CC00,#66FF22);}.hr,.vr{position:absolute;background:#3300FF;}.hr{height:1px;width:100%; /*⽔平线*/left:0;top:60px;}.vr{width:1px;height:100%; /*垂直线*/left:60px;top:0;}</style>JS代码:⾸先引⼊在线API:复制代码代码如下:<script src="https:///ajax/libs/jquery/1.7.1/jquery.min.js"></script>实现动画代码(相当简洁):复制代码代码如下:<script>$(function(){var rot=0;var prefix=$('.tire').css('-o-transform')?'-o-transform':($('.tire').css('-ms-transform')?'-ms-transform':($('.tire').css('-moz-transform')?'-moz-transform':($('.tire').css('-webkit-transform')?'-webkit-transform':'transform')));var origin={ /*设置我们的起始点*/left:-400};var animation={ /*该动画由jQuery执⾏*/left:1600 /*设置我们将移动到的最终位置*/};var rotate=function(){ /*该⽅法将被旋转的轮⼦调⽤*/rot+=2;$('.tire').css(prefix,'rotate('+rot+'deg)');};var options={ /*将要被jQuery使⽤的参数*/easing:'linear', /*指定速度,此处只是线性,即为匀速*/duration:10000, /*指定动画持续时间*/complete:function(){$('#car').css(origin).animate(animation,options);},step:rotate};plete();});</script>简单讲解:prefix⾸先识别出当前是哪个定义被采⽤了(-o?-moz?-webkit?-ms?),然后定义了动画的起点位置和终点位置。
HTML特效代码大全(完整全收录)

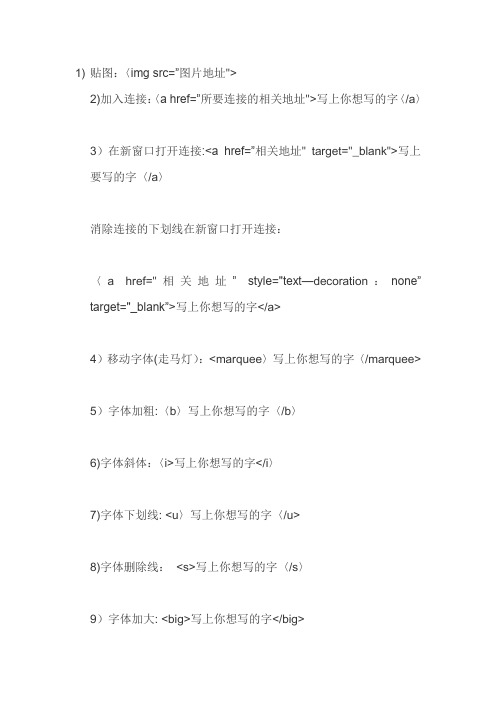
1) 贴图:〈img src=”图片地址">2)加入连接:〈a href=”所要连接的相关地址">写上你想写的字〈/a〉3)在新窗口打开连接:<a href=”相关地址" target="_blank">写上要写的字〈/a〉消除连接的下划线在新窗口打开连接:〈a href="相关地址” style="text—decoration:none”target="_blank”>写上你想写的字</a>4)移动字体(走马灯):<marquee〉写上你想写的字〈/marquee>5)字体加粗:〈b〉写上你想写的字〈/b〉6)字体斜体:〈i>写上你想写的字</i〉7)字体下划线: <u〉写上你想写的字〈/u>8)字体删除线:<s>写上你想写的字〈/s〉9)字体加大: <big>写上你想写的字</big>10)字体控制大小:〈h1〉写上你想写的字〈/h1> (其中字体大小可从h1—h5,h1最大,h5最小)11)更改字体颜色:〈font color=”#value”>写上你想写的字〈/font〉(其中value值在000000与ffffff(16位进制)之间12)消除连接的下划线:<a href=”相关地址" style="text-decoration:none”〉写上你想写的字〈/a>13)贴音乐:<embed src=音乐地址width=300 height=45 type=audio/mpeg autostart=”false"〉14)贴flash:<embed src=”flash地址” width="宽度” height="高度"〉15)贴影视文件:〈img dynsrc=”文件地址" width=”宽度" height=”高度” start=mous eover>16)换行:〈br>17)段落:<p>段落</p>18)原始文字样式:〈pre〉正文</pre〉19)换帖子背景:〈body background="背景图片地址”〉20)固定帖子背景不随滚动条滚动:〈body background=”背景图片地址" bodybgproperties=fixed>21)定制帖子背景颜色:〈body bgcolor="#value”〉(value值见10)22)帖子背景音乐:〈bgsound="背景音乐地址" loop=infinite〉23)贴网页:〈iframe src="相关地址” width="宽度" height=”高度"〉〈/iframe>HTML特效代码1。
HTML5+CSS3 实现动画的方法

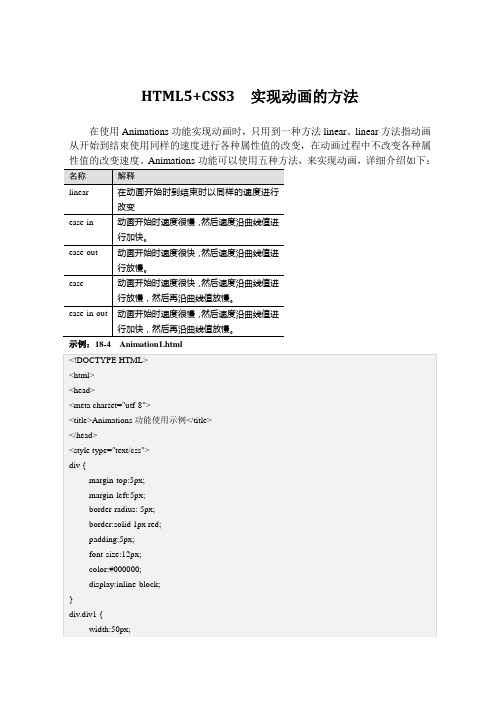
动画开始时速度很慢,然后速度沿曲线值进行加快。
ease-ቤተ መጻሕፍቲ ባይዱut
动画开始时速度很快,然后速度沿曲线值进行放慢。
ease
动画开始时速度很快,然后速度沿曲线值进行放慢,然后再沿曲线值放慢。
ease-in-out
动画开始时速度很慢,然后速度沿曲线值进行加快,然后再沿曲线值放慢。
示例:18-4Animation1.html
</body>
</html>
在上述代码中,动画中有三个帧,分别位于0%、50%和100%处。使用Animations功能中ease-in-out方法,使动画开始时速度很慢,然后速度沿曲线值进行变快,然后再沿曲线值放慢。
<!DOCTYPE HTML>
<html>
<head>
<meta charset="utf-8">
<title>Animations功能使用示例</title>
</head>
<style type="text/css">
div {
margin-top:5px;
margin-left:5px;
border-radius: 5px;
HTML5+CSS3
在使用Animations功能实现动画时,只用到一种方法linear。linear方法指动画从开始到结束使用同样的速度进行各种属性值的改变,在动画过程中不改变各种属性值的改变速度。Animations功能可以使用五种方法,来实现动画,详细介绍如下:
名称
解释
linear
css实现快速炫酷抖动动画效果

css实现快速炫酷抖动动画效果1.Animate.css简介Animate.css是⼀个可在您的Web项⽬中使⽤的即⽤型跨浏览器动画库。
⾮常适合强调,⾸页,滑块和引导注意的提⽰。
它是⼀个来⾃国外的 CSS3 动画库,它预设了抖动(shake)、闪烁(flash)、弹跳(bounce)、翻转(flip)、旋转(rotateIn/rotateOut)、淡⼊淡出(fadeIn/fadeOut)等多达 60 多种动画效果,⼏乎包含了所有常见的动画效果。
虽然借助Animate.css能够很⽅便、快速的制作CSS3 动画效果,但还是建议看看Animate.css的代码,也许你能从中学到⼀些东西。
不论是在Web端和⼩程序内都可以正常使⽤,详细内容请到官⽅地址学习。
2.动画效果的实现在使⽤过程中,可以根据⾃⼰的喜好来改造css代码来达到你想要的效果,⽂中动图显⽰可能不是特别直观,建议⾃⼰写⼀遍代码,即利于学习,⼜能够直观的体会到动画效果。
1.发光的盒⼦wxml代码:<view id="box">I am LetCode!</view>wxss代码:@keyframes animated-border {0% { box-shadow: 0 0 0 0 rgba(255,255,255,0.4); }100% { box-shadow: 0 0 0 20px rgba(255,255,255,0); }}#box {animation: animated-border 1.5s infinite;height: 100rpx;font-family: Arial;font-size: 18px;font-weight: bold;color: white;border: 2px solid;border-radius: 10px;margin: 100px 15px;line-height: 100rpx;text-align: center;}2.⽂字的缩放效果wxml代码:<view class="animate_zoomOutDown">关注公众号“Java技术迷”,有更多分享!</view> wxss代码:@keyframes zoomOutDown{40%{opacity: 1;transform: scale3d(0.475, 0.475, 0.475) translate3d(0, -60px, 0);animation-timing-function: cubic-bezier(0.55, 0.055, 0.675, 0.19);}to{opacity: 0;transform: scale3d(0.1, 0.1, 0.1) translate3d(0, 2000px, 0);animation-timing-function: cubic-bezier(0.175, 0.885, 0.32, 1);}}.animate_zoomOutDown{animation:2s linear 0s infinite alternate zoomOutDown;font-family: Arial;font-size: 18px;font-weight: bold;color: white;margin-top: 70px;text-align: center;margin-top: 15px;}3.加载动画wxml代码:<view class="load-container load"><view class="loader"></view></view><view class="txt">关注公众号“Java技术迷”,有更多分享!</view>wxss代码:.load-container{width: 240px;height: 240px; margin: 0 auto;position: relative;overflow: hidden;box-sizing: border-box;}.load .loader{color: #ffffff; font-size: 90px; text-indent: -9999em; overflow: hidden;width: 1em; height: 1em; border-radius: 50%;margin: 72px auto;position: relative; transform: translateZ(0);animation: load 1.7s infinite ease, round 1.7s infinite ease;} @keyframes load{0%{ box-shadow: 0 -0.83em 0 -0.4em, 0 -0.83em 0 -0.42em, 0 -0.83em 0 -0.44em, 0 -0.83em 0 -0.46em, 0 -0.83em 0 -0.477em;}5%, 95%{ box-shadow: 0 -0.83em 0 -0.4em, 0 -0.83em 0 -0.42em, 0 -0.83em 0 -0.44em, 0 -0.83em 0 -0.46em, 0 -0.83em 0 -0.477em;}10%, 59%{box-shadow: 0 -0.83em 0 -0.4em, -0.087em -0.825em 0 -0.42em, -0.173em -0.812em 0 -0.44em, -0.256em -0.789em 0 -0.46em, -0.297em -0.775em 0 -0.477em; }20% { box-shadow: 0 -0.83em 0 -0.4em, -0.338em -0.758em 0 -0.42em, -0.555em -0.617em 0 -0.44em, -0.671em -0.488em 0 -0.46em, -0.749em -0.34em 0 -0.477em; }38% { box-shadow: 0 -0.83em 0 -0.4em, -0.377em -0.74em 0 -0.42em, -0.645em -0.522em 0 -0.44em, -0.775em -0.297em 0 -0.46em, -0.82em -0.09em 0 -0.477em; }100% { box-shadow: 0 -0.83em 0 -0.4em, 0 -0.83em 0 -0.42em, 0 -0.83em 0 -0.44em, 0 -0.83em 0 -0.46em, 0 -0.83em 0 -0.477em;}}@keyframes round{0%{transform: rotate(0deg);}100%{transform: rotate(360deg);}}4.抖动的⽂字wxml代码:<view class="shake-slow txt">关注公众号“Java技术迷”,有更多分享!</view>wxss代码:@keyframes shake-slow{2%{transform: translate(6px, -2px) rotate(3.5deg);}4%{transform: translate(5px, 8px) rotate(-0.5deg);}6%{ transform: translate(6px, -3px) rotate(-2.5deg);}8%{ transform: translate(4px, -2px) rotate(1.5deg);}10%{transform: translate(-6px, 8px) rotate(-1.5deg);}12%{transform: translate(-5px, 5px) rotate(1.5deg);}14% { transform: translate(4px, 10px) rotate(3.5deg);} 16% { transform: translate(0px, 4px) rotate(1.5deg);} 18% { transform: translate(-1px, -6px) rotate(-0.5deg); } 20% { transform: translate(6px, -9px) rotate(2.5deg); }22% { transform: translate(1px, -5px) rotate(-1.5deg);} 24% { transform: translate(-9px, 6px) rotate(-0.5deg); } 26% { transform: translate(8px, -2px) rotate(-1.5deg); }28% { transform: translate(2px, -3px) rotate(-2.5deg); } 30%{ transform: translate(9px, -7px) rotate(-0.5deg); } 32%{ transform: translate(8px, -6px) rotate(-2.5deg); } 34%{ transform: translate(-5px, 1px) rotate(3.5deg); } 36%{ transform: translate(0px, -5px) rotate(2.5deg); } 38%{ transform: translate(2px, 7px) rotate(-1.5deg); } 40%{ transform: translate(6px, 3px) rotate(-1.5deg); } 42%{ transform: translate(1px, -5px) rotate(-1.5deg); } 44%{ transform: translate(10px, -4px) rotate(-0.5deg); } 46% { transform: translate(-2px, 2px) rotate(3.5deg); } 48% { transform: translate(3px, 4px) rotate(-0.5deg); } 50% { transform: translate(8px, 1px) rotate(-1.5deg); } 52% { transform: translate(7px, 4px) rotate(-1.5deg); } 54% { transform: translate(10px, 8px) rotate(-1.5deg); } 56% { transform: translate(-3px, 0px) rotate(-0.5deg); } 58% { transform: translate(0px, -1px) rotate(1.5deg); } 60% { transform: translate(6px, 9px) rotate(-1.5deg); } 62% { transform: translate(-9px, 8px) rotate(0.5deg); } 64% { transform: translate(-6px, 10px) rotate(0.5deg); } 66% { transform: translate(7px, 0px) rotate(0.5deg); } 68% { transform: translate(3px, 8px) rotate(-0.5deg); } 70% { transform: translate(-2px, -9px) rotate(1.5deg); } 72% { transform: translate(-6px, 2px) rotate(1.5deg); } 74% { transform: translate(-2px, 10px) rotate(-1.5deg); } 76% { transform: translate(2px, 8px) rotate(2.5deg); } 78% { transform: translate(6px, -2px) rotate(-0.5deg); } 80% { transform: translate(6px, 8px) rotate(0.5deg); } 82% { transform: translate(10px, 9px) rotate(3.5deg); } 84% { transform: translate(-3px, -1px) rotate(3.5deg); } 86% { transform: translate(1px, 8px) rotate(-2.5deg); } 88% { transform: translate(-5px, -9px) rotate(2.5deg); } 90% { transform: translate(2px, 8px) rotate(0.5deg); } 92% { transform: translate(0px, -1px) rotate(1.5deg); } 94% { transform: translate(-8px, -1px) rotate(0.5deg); } 96% { transform: translate(-3px, 8px) rotate(-1.5deg); } 98%{transform: translate(4px, 8px) rotate(0.5deg);}0%,100%{transform: translate(0, 0) rotate(0);}}.shake-slow{animation:shake-slow 5s infinite ease-in-out;}在实际开发过程中,远不⽌这些炫酷的动画效果,在互联⽹迅速的发展状态下,还需要更多的程序员来实现功能需求,因此本⽂只做简单的介绍,未完待续.....到此这篇关于css实现快速炫酷抖动动画效果的⽂章就介绍到这了,更多相关css抖动效果内容请搜索以前的⽂章或继续浏览下⾯的相关⽂章,希望⼤家以后多多⽀持!。
有趣的html代码源码

有趣的html代码源码<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><title>炫酷科技感黑客感瀑布流html代码</title><style>* {margin: 0;padding: 0;}body {background: black;}canvas {display: block;}</style></head><body><canvas id="waterfall"></canvas><script>var waterfall = document.getElementById("waterfall");var ctx = waterfall.getContext("2d");waterfall.height = window.innerHeight;waterfall.width = window.innerWidth;var chinese = "瀑布流瀑布流瀑布流";chinese = chinese.split("");var font_size = 10;var columns = waterfall.width / font_size;var drops = [];for (var x = 0; x < columns; x++) drops[x] = 1;function draw() {ctx.fillStyle = "rgba(0, 0, 0, 0.05)";ctx.fillRect(0, 0, waterfall.width, waterfall.height);ctx.fillStyle = "#0F0";ctx.font = font_size + "px arial";for (var i = 0; i < drops.length; i++) {var text = chinese[Math.floor(Math.random() * chinese.length)];ctx.fillT ext(text, i * font_size, drops[i] * font_size);if (drops[i] * font_size > waterfall.height && Math.random() > 0.975)drops[i] = 0;drops[i]++;}}setInterval(draw, 50);</script></body></html>。
接下来介绍几款制作HTML5动画的工具,它们可以分为几类

接下来介绍几款制作HTML5动画的工具,它们可以分为几类:1、导出canvas动画:Flash CC(13.1)、Animation、Radi2、导出DIV+CSS3动画:HTML5 Maker、Edge Animation、Tumult Hype、Nodefire3、导出SVG动画:Hippo基本上所有工具导出的动画都会依赖一个独立的js库,这个库用于解析数据,展示动画。
而其中两个工具(Radi和Hippo)就比较突出,它们并不依赖独立js库,而是把必须的最精简的js直接内嵌到HTML中,这个做法减小了初次加载的文件。
这种实现方式对于小规模动画很有好处。
============================================================================ Flash CC 13.1============================================================================Flash CC 13.1可以使用使用CreateJS库直接导出Canvas动画,CreateJS是一个HTML5的游戏开发引擎。
Flash一直是动画制作的代表,而新版13.1让swf和html5无缝衔接,功能非常强大,所以这里将对Flash CC作重点介绍。
这里我们使用道具表情里的机枪动画测试一下他的表现。
可以看到CC 13.1新增HTML5 Canvas类型文档工作界面跟传统Flash开发界面是一致的,很容易上手,这里我们导入的是道具表情的机枪动画工作流程也跟Flash开发完全一致这个发布设置跟Flash的界面有一定变化,主要是为了导出页面文件准备的从flash转换成HTML5还是有一些需要注意的地方,比如对滤镜的支持比较弱,所以尽量不要使用滤镜效果。
导出之后是一个页面文件和一个JS文件使用Chrome打开,动画还是比较流畅的,基本能还原原来Flash动画的效果JS文件的大小是162K,此外还要下载3个总大小为104K库,总共需要下载260K 的文件,不过经过压缩之后体积有较大缩减,只有82K。
空间动画代码大全

空间动画代码大全空间动画是一种通过编写代码来实现的动态效果,在网页设计和开发中被广泛应用。
它给人们带来了视觉上的冲击和交互性的体验,使网页更加生动有趣。
本文将为大家介绍一些常见的空间动画代码,帮助读者了解如何运用这些代码来创建各种各样的动画效果。
一、淡入淡出动画淡入淡出动画是最常见的一种空间动画效果。
通过使用CSS代码中的opacity属性和transition属性,我们可以实现元素的渐隐渐现效果。
代码示例:```<style>.fade-in-out {opacity: 1;transition: opacity 2s ease-in-out;}.fade-in-out:hover {opacity: 0;}</style><div class="fade-in-out">鼠标悬停查看淡入淡出动画效果</div>```这段代码中,我们给一个文本元素添加了.fade-in-out类,然后定义了它的初始状态opacity为1,即完全显示。
当鼠标悬停在这个元素上时,它的opacity会过渡到0,即逐渐隐藏。
通过设置transition属性,我们可以控制元素渐变的时间和速度。
二、旋转动画旋转动画可以使元素绕着指定轴心进行旋转,给人一种立体感。
使用CSS的transform属性可以实现这一效果。
代码示例:```<style>.rotate-animation {animation: rotate 3s linear infinite;}@keyframes rotate {from {transform: rotate(0deg);}to {transform: rotate(360deg);}}</style><div class="rotate-animation">这是一个旋转动画效果</div>```这段代码中,我们通过定义一个名为rotate的动画关键帧,实现了元素从初始状态rotate(0deg)到最终状态rotate(360deg)的旋转效果。
h5交互动画案例

h5交互动画案例H5交互动画是指基于HTML5技术开发的交互式动画效果,可以通过HTML、CSS和JavaScript等技术实现。
这种交互动画可以让网页更加生动、有趣,提升用户体验。
下面是10个符合要求的H5交互动画案例:1. 3D旋转相册:这个案例通过CSS3的3D变换实现了一个旋转相册效果,用户可以点击不同的图片,相册会自动旋转到对应的图片位置。
2. 拼图游戏:这个案例是一个拼图游戏,用户可以通过拖拽拼图块的方式完成拼图,通过JavaScript实现了拖拽功能和拼图块的位置交换。
3. 翻书效果:这个案例通过CSS3的动画和过渡效果实现了一个翻书效果,用户可以点击页面,页面会像翻书一样翻转到下一页。
4. 表单验证:这个案例通过JavaScript实现了一个表单验证功能,用户在输入表单内容时会实时验证输入的合法性,并给出相应的提示信息。
5. 幻灯片轮播:这个案例通过JavaScript实现了一个幻灯片轮播效果,用户可以点击左右箭头或者自动播放按钮切换幻灯片。
6. 滚动加载:这个案例通过JavaScript实现了一个滚动加载效果,当用户滚动到页面底部时,会自动加载更多内容,实现了无限滚动的效果。
7. 时钟效果:这个案例通过JavaScript实现了一个时钟效果,用户可以看到实时的时间,并且时钟的指针会动态地转动。
8. 粒子效果:这个案例通过JavaScript和Canvas技术实现了一个粒子效果,用户可以看到一些小球在页面上随机移动并发光。
9. 音乐播放器:这个案例通过JavaScript实现了一个音乐播放器,用户可以点击播放按钮来播放音乐,并且可以调整音量和进度。
10. 抽奖转盘:这个案例通过JavaScript实现了一个抽奖转盘效果,用户可以点击开始按钮,转盘会旋转一段时间后停止,并给出中奖结果。
以上是10个符合要求的H5交互动画案例,它们通过HTML、CSS 和JavaScript等技术实现了不同的交互效果,可以提升网页的用户体验。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
html5教程:8个炫酷CSS动画及源码分享在现代网页中,我们已经越来越习惯使用大量的CSS3元素,而现在的浏览器也基本都支持CSS3,所以很多时候我们不妨思考一下是否可以用纯CSS3制作一些有趣或者实用的网页。
本文要分享8个超炫酷的纯CSS3动画,有几个非常经典,比如大象走路的那个,如果你对CSS3感兴趣,赶紧来看看吧。
1、纯CSS3实现大象走路动画之前我们分享过一款纯CSS3人物行走动画,效果相当震撼。
这一次要给大家介绍的是一款纯CSS3实现的大象走路动画,大象走路时的形态表现的十分逼真,你可能不会想到,这么给力的动画居然是用纯CSS3实现的,很可爱的大象,下载源码自己去研究吧。
2、纯CSS3实现苹果设备 iPhone iPad iMac及iWatch今天我们又要用CSS3来绘制一些有趣的东西,这次要绘制的是全套的苹果设备,包括iPhone、iPad、iMac及iWatch,配合各自的界面壁纸,显得非常逼真,同时跟现实中的设备一样,屏幕同样具有切换的效果,只不过这个是定时切换,并不能滑动切换,有兴趣的同学可以自行实现一下。
3、纯CSS3实现变形金刚组装动画特效今天要分享的依然是一款用纯CSS3实现的动画,是一个变形金刚组装动画特效,这种组装动画将人物的各部位按某种顺序组合起来,显得非常酷。
4、纯CSS3 3D按钮按钮酷似牛奶般剔透CSS3按钮一般都可以设计的非常漂亮,利用投影、渐变等CSS3属性特效可以把按钮渲染的十分动感。
今天分享的这款CSS3按钮外观非常特别,它看上去酷似晶莹剔透的牛奶,而且在点击按钮时出现3D效果的动画,按钮按下时,按钮会轻轻的弹动一下,非常逼真。
5、CSS3音量调节旋转按钮之前我们分享过很多可以调节音量的HTML5视频播放器,大部分音量调节按钮都比较普通,没有什么特色。
今天要分享一款基于CSS3的音量调节旋转按钮,只要按住鼠标即可旋转按钮来调节音量。
这是一款很有特色旋转按钮。
6、纯CSS3鼠标滑过按钮动画今天要分享一款基于纯CSS3实现的鼠标滑过按钮动画,一共有5组动画风格。
和之前分享的CSS3按钮发光动画相比,这款按钮动画更为有质地,而且也更实用。
这5款风格的按钮动画,有发光的特效,也有3D立体的效果,你可以选择一款
7、纯CSS3加载Loading动画图我们经常使用GIF图片来实现Loading加载动画,确实利用GIF图片来实现也非常方便,但需要我们一定的制图功底,我们作为程序员很多对制图一窍不通,那么今天就让我们用CSS3代码来实现漂亮的Loading加载动画吧,下面的12款非常有创意的CSS3 Loading加载动画肯定会让你喜欢上CSS3,喜欢上HTML5。
8、纯CSS3实现幽灵漂浮动画这又是一款基于纯CSS3的动画特效,先是用CSS3绘制了一个“可爱”的幽灵,没用运用图片,其实用CSS3绘制一些简单的线条和图形非常简单。
然后通
过CSS3
欣赏完上面的CSS3动画,你是否更加爱上了CSS3和HTML5,如果你有其他的CSS3案例需要分享,欢迎在评论中与我们联系。
