千锋html5基础入门教程内容
html5基础教程pdf

HTML5基础教程主要涵盖了HTML5的基本语法、标签、元素、属性和事件等知识点。
以下是HTML5基础教程的大致内容:
1. HTML5基本语法:介绍HTML5的基本语法规则,包括标签的书写方式、属性和值的书写方式等。
2. HTML5基本标签:介绍HTML5中的常见标签,如标题标签(h1-h6)、段落标签(p)、链接标签
(a)、图片标签(img)、列表标签(ul、ol、li)、表格标签(table、tr、td)等。
3. HTML5表单标签:介绍HTML5中的表单相关标签,如表单标签(form)、输入标签(input)、文本
域标签(textarea)、选择框标签(select)、单选框标签(radio)、复选框标签(checkbox)等。
4. HTML5元素:介绍HTML5中的语义化元素,如头部元素(header)、导航元素(nav)、主体元素
(main)、文章元素(article)、节元素(section)、footer元素等。
5. HTML5属性:介绍HTML5中的常见属性,如class、id、style、title等,以及如何使用这些属性来给
HTML元素添加样式和信息。
6. HTML5事件:介绍HTML5中的常见事件,如click、mouseover、mouseout、keydown等,以及如
何使用JavaScript来处理这些事件。
千锋杭州学员分享 HTML5学习方法

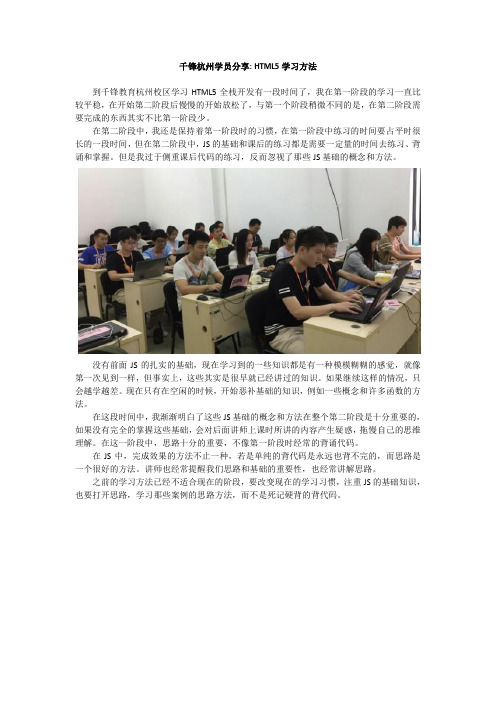
千锋杭州学员分享: HTML5学习方法
到千锋教育杭州校区学习HTML5全栈开发有一段时间了,我在第一阶段的学习一直比较平稳,在开始第二阶段后慢慢的开始放松了,与第一个阶段稍微不同的是,在第二阶段需要完成的东西其实不比第一阶段少。
在第二阶段中,我还是保持着第一阶段时的习惯,在第一阶段中练习的时间要占平时很长的一段时间,但在第二阶段中,JS的基础和课后的练习都是需要一定量的时间去练习、背诵和掌握。
但是我过于侧重课后代码的练习,反而忽视了那些JS基础的概念和方法。
没有前面JS的扎实的基础,现在学习到的一些知识都是有一种模模糊糊的感觉,就像第一次见到一样,但事实上,这些其实是很早就已经讲过的知识。
如果继续这样的情况,只会越学越差。
现在只有在空闲的时候,开始恶补基础的知识,例如一些概念和许多函数的方法。
在这段时间中,我渐渐明白了这些JS基础的概念和方法在整个第二阶段是十分重要的,如果没有完全的掌握这些基础,会对后面讲师上课时所讲的内容产生疑惑,拖慢自己的思维理解。
在这一阶段中,思路十分的重要,不像第一阶段时经常的背诵代码。
在JS中,完成效果的方法不止一种,若是单纯的背代码是永远也背不完的,而思路是一个很好的方法。
讲师也经常提醒我们思路和基础的重要性,也经常讲解思路。
之前的学习方法已经不适合现在的阶段,要改变现在的学习习惯,注重JS的基础知识,也要打开思路,学习那些案例的思路方法,而不是死记硬背的背代码。
html5教程

html5教程HTML5是最新的HTML标准,被广泛应用于网页设计和开发。
它提供了一些新的元素和功能,使网页更加丰富、动态和交互。
下面是一个简要的HTML5教程,适合初学者入门。
第一步:创建HTML文档使用任何文本编辑器,新建一个以.html为扩展名的文件。
在文件的开头添加<!DOCTYPE html>声明,告诉浏览器这是一个HTML5文档。
第二步:编写基础结构在HTML文件中,使用标签来定义文档结构。
一般包括<html>、<head>和<body>标签。
在<head>标签中,可以设置网页的标题、字符编码和引入外部样式表等。
在<body>标签中,编写网页内容。
第三步:添加内容和样式在<body>标签中,添加网页的内容。
可以使用标签来定义段落、标题、图像等。
还可以通过标签来创建链接和表格。
为元素添加样式,可以使用内联样式或者外部样式表。
第四步:使用新元素HTML5引入了一些新的语义化元素,如<header>、<nav>、<section>、<article>等。
这些元素可以更好地描述页面的结构,提高可访问性和SEO优化。
第五步:使用新特性HTML5提供了一些新的特性,如本地存储、表单验证、地理定位和多媒体支持等。
可以使用<script>标签引入JavaScript代码来使用这些特性,使网页更加交互和动态。
第六步:适配移动设备HTML5还加强了对移动设备的支持。
可以使用<meta>标签来设置视口,实现响应式设计。
此外,还可以使用媒体查询、触摸事件等来适配不同的移动设备。
第七步:测试和优化在开发过程中,不断进行测试和优化是很重要的。
可以使用浏览器的开发者工具来调试和检查网页。
可以使用优化技术,如压缩CSS和JavaScript代码,优化图片等,提升网页的性能。
哈尔滨千锋教育html5开发学习内容

哈尔滨千锋教育html5开发学习内容哈尔滨千锋教育开设的html5精品课程已经越来越受到大家的关注,很多人都在问课程内容,想要看一下到底课程相对有什么优势,那么今天小编就爆料一下哈尔滨千锋教育html5开发学习内容。
第一阶段:前端页面重构(4周)1)PC端网站布局项目2)HTML5+CSS3基础项目3)WebApp页面布局项目第二阶段:JavaScript高级程序设计(5周)1)原生JavaScript交互功能开发2)面向对象进阶与ES5/ES6应用项目3)JavaScript工具库自主研发项目第三阶段:PC端全栈项目开发(3周)1)jQuery经典交互特效开发2)HTTP协议、Ajax进阶与PHP/JAVA开发项目3)前端工程化与模块化应用4)PC端网站开发项目5)PC端管理信息系统前端开发项目第四阶段:移动端项目开发(6周)1)Touch端项目2)微信场景项目3)应用Angular+Ionic开发WebApp项目4)应用Vue.js开发WebApp项目5)应用React.js开发WebApp项目第五阶段:混合(Hybrid,ReactNative)开发(1周)1)微信小程序开发2)React Native3)各类混合应用开发第六阶段:NodeJS全栈开发(1周)WebApp后端系统开发千锋HTML5培训课程采用“渗透式教学,项目带动理论”。
将真实的、具有代表性的互联网项目融于HTML5课程的教学中。
以学科理论做基础,以项目实战检验教育成果,学员不是为了学习而学习,而是在理解的基础上,以大型知名互联网企业的HTML5前端为标榜,结合对实战项目的理解和消化,让学员更擅长应用和创造,而不是一味的复制和模仿。
如果了解一些Html5开发的人相信看到这套教学内容已经练练点头了,千锋教育拒绝培养只会写简单HTML代码,简单制作网页的前端程序员,因为千锋web 前端培训认为合格的Web开发工程师是网页用户体验优化师,必须具有超乎常人的创意,独特的审美视角,和与时俱进的创新意识。
html5 自学教程

html5 自学教程HTML5是一种用于构建和设计网页的标记语言,它提供了许多新的功能和改进,使得网页开发更加容易和灵活。
学习HTML5的自学教程是许多人迈入网页开发领域的第一步。
本文将为您提供一份详细的HTML5自学教程,帮助您快速掌握HTML5的基本知识和技巧。
第一部分:HTML5入门1. 了解HTML5的背景与发展历程2. 学习HTML5的基本语法和标签3. 掌握HTML5的新特性和元素,如语义化标签、画布、音视频标签等4. 学会使用HTML5的表单和输入类型5. 了解HTML5的存储和离线应用功能,如Web Storage和Application Cache第二部分:HTML5样式与布局1. 学习使用CSS3和HTML5结合实现更丰富的样式效果2. 掌握HTML5的弹性盒模型和网格布局,实现页面的灵活布局3. 学习使用CSS媒体查询来实现响应式设计4. 了解HTML5的动画和过渡效果,如CSS动画和CSS过渡第三部分:HTML5与JavaScript交互1. 学习使用JavaScript操作HTML5元素和属性2. 掌握HTML5的新特性和API,如地理位置、拖放、Web Workers等3. 学会使用JavaScript事件处理程序和监听器4. 了解HTML5的跨文档消息传递和Ajax技术,实现网页的实时更新第四部分:HTML5高级技巧与工具1. 学习使用HTML5的Web字体和web图标2. 掌握HTML5的音视频处理和媒体查询3. 学会使用HTML5的Web存储和缓存技术,如IndexedDB 和Web SQL4. 了解HTML5的WebSockets和服务器发送事件技术,实现实时通信5. 学习使用HTML5的新技术和框架,如Canvas、WebGL和React等第五部分:HTML5最佳实践和常见问题解答1. 了解HTML5的最佳实践和标准化规范2. 学习处理HTML5跨浏览器兼容性问题3. 解答HTML5开发过程中常见的问题和错误4. 学会使用HTML5的调试工具和性能优化技巧通过上述的自学教程,您将能够全面掌握HTML5的基本知识和技能,从而能够独立设计和开发出符合标准的网页。
千锋HTML5学习资料小白必学

千锋HTML5学习资料小白必学HTML5是设计师用来打造时尚网站的流行的标准语言之一。
在过去三年内,这种标准语言的使用人数急剧增长。
开发人员可以使用这种语言来创建各种改进的内容并放到互联网上。
随着每一个新版本的发布,HTML通过更好的功能和技术渐渐占据了制高点。
那就随千锋小编一起了解下这些常用HTML5开发工具!头一种是Initializr——Initializr是制作HTML5网站顶好的入门辅助开发工具,你可以使用提供的特色模板迅速生成网站,也可以自定义,Initializr会为你生成代码简洁的可定制的网页模板。
第二种是HTML5 visual cheat sheet——HTML5 visual cheat sheet是一个非常酷的速查手册,每个Web开发人员的必备神器,可以帮助大家高速查找一个标签或者属性。
第三种是Cross browser HTML5 forms HTML5中的日历,取色板,滑块部件等都是非常棒工具,但是有些浏览器不支持。
Cross browser HTML5 forms还可以帮助你构建完美的HTML5表单兼容方案。
第四种是HTML5开发工具——HTML5demos,HTML5demos会告诉你每一个HTML5特性在哪些浏览器中支持,比如说你的浏览器是否支持HTML5 Canvas?Safari是否可以运行简单的HTML5聊天客户端等问题。
第五种是HTML5开发工具——Switch To HTML5,Switch To HTML5是一个基础而实用的模板生成工具。
第六种是HTML5开发工具——HTML5 Tracker HTML5 Tracker可以跟踪HTML5全新修订信息。
使用HTML5 Tracker可以了解HTML5的全新动向。
第七种是HTML5开发工具——HTML5 Test,HTML5 Test会为你当前使用的浏览器生成一份对video、audio、canvas等等特性的支持情况的完整报告。
千锋HTML5课程学习哪些内容

千锋HTML5课程学习哪些内容千锋HTML5课程学习哪些内容?很多想来千锋学习的同学,都很想了解千锋的HTML5培训课程。
今天就给大家分享千锋HTML5培训大纲,让大家更快地了解千锋HTML5培训的课程内容。
千锋HTML5培训课程分采用进阶式学习,阶段性检测学员掌握学员学习情况。
千锋的HTML5学科的课程体系能够适应市场需求、紧跟时代技术,完全满足市场对HTML5工程师的要求,大大地提升了学员的市场竞争力。
学习内容包括7大学习阶段:第1阶段:前端页面重构内容包含了:(PC端网站布局项目、HTML5+CSS3基础项目、WebApp 页面布局项目)第2阶段:JavaScript高级程序设计内容包含:1)原生JavaScript交互功能开发项目、面向对象进阶与ES5/ES6应用项目、JavaScript工具库自主研发项目)第3阶段:PC端全栈项目开发内容包含:(jQuery经典交互特效开发、HTTP协议、Ajax进阶与PHP/JAVA开发项目、前端工程化与模块化应用项目、PC端网站开发项目、PC端管理信息系统前端开发项目)第4阶段:移动端项目开发内容包含:(Touch端项目、微信场景项目、应用Angular+Ionic开发WebApp项目、应用Vue.js开发WebApp项目、应用React.js开发WebApp项目)第5阶段:混合(Hybrid,ReactNative)开发内容包含:(微信小程序开发、React Native、各类混合应用开发)第6阶段:NodeJS全栈开发内容包括:(WebApp后端系统开发、一、NodeJS基础与NodeJS核心模块二、Express三、noSQL数据库)第7阶段:大数据可视化内容包含:(大数据可视化化基础与实战、一、数据可视化入门、二、D3.js详解、三、其他JS库)HTML5培训是目前市场上较火的开发技术,90%的企业都在使用HTML5培技术,北京HTML5培工程师的平均工资达到11380元,零基础学习完就业薪资也达到了7000元以上。
千锋郑州HTML5培训课程能学什么?

千锋郑州HTML5培训课程能学什么?移动互联网的发展,让HTML5成为当红炸子鸡。
HTML5开发人员的薪资也让人羡慕,据统计,在郑州HTML5开发人员就业薪资为6K元/月,在北上广等一线城市的薪资则在12K以上。
因此,很多人选择千锋,那么在千锋郑州HTML5培训课程能学什么?千锋郑州HTML5培训课程如何?千锋郑州HTML5培训课程分为六大阶段,共计21周。
以下就是千锋郑州HTML5课程阶段的具体内容:第一阶段前端页面重构。
主要内容为PC端网站布局、HTML5+CSS3基础、WebApp页面布局。
学完这个阶段需要学员可以完成PC端网站布局,WebApp 页面布局,还要可以通过HTML5+CSS3的2D、3D等属性实现一些精美的动画效果。
第二阶段JavaScript高级程序设计。
主要内容为原生JavaScript交互功能开发、面向对象进阶与ES5/ES6应用、JavaScript工具库自主研发。
第三阶段PC端全栈项目开发。
主要内容为HTTP协议、Ajax进阶与后端开发、前端工程化与模块化应用、PC端网站开发。
学完这两个阶段课程以后,学员可以通过原生JavaScript开发交互功能,实现网站上的交互效果,以及模块化应用等,在一阶段的基础上,实现完整的前端工程。
第四阶段移动端项目开发。
主要内容为Touch端、微信场景、应用Vue.js 开发WebApp。
第五阶段混合(Hybrid,ReactNative)开发。
主要内容为微信小程序开发、React Native、各类混合应用开发。
第六阶段WebApp后端系统开发。
主要内容为WebApp后端系统开发。
学完以上三个阶段后,学员需要独立完成相应的项目,如微信场景,应用Vue.js/Ionic/React.js等框架开发WebApp,微信小程序项目开发,以及各类混合应用项目开发等。
以上就是千锋郑州HTML5培训课程的主要内容。
千锋一直秉承“用良心做教育”的理念,除了对学员进行技能培训外,还有完善的就业保障体系,毕业学员薪资水平已达8000以上,成为学员信赖的培训品牌。
html5基础教程

html5基础教程HTML5是一种用于构建和呈现Web页面的标准,它引入了许多新的元素和功能,为开发者提供了更多的灵活性和创造力。
本教程将介绍HTML5的基础知识,并帮助读者了解如何创建简单的HTML5页面。
1. HTML5的简介HTML5是Hyper Text Markup Language的第五个版本,它是一种用于描述和定义Web页面结构的标记语言。
HTML5包含了许多新的元素和属性,用于实现更丰富的页面效果和功能,如视频、音频、绘图、动画等。
它的出现大大提升了用户体验,同时也为开发者提供了更多的工具和选项。
2. HTML5的基本结构在开始学习HTML5之前,我们首先需要了解HTML的基本结构。
一个HTML 文档包含了头部和主体两个部分。
头部包含了文档的元数据,主体包含了页面的内容。
3. HTML5的新元素HTML5引入了许多新的元素,用于标识和定义不同类型的内容。
其中一些常用的新元素包括:- `<header>`,用于定义页面或文章的标题- `<nav>`,用于定义导航链接- `<section>`,用于定义页面中的节或区域- `<article>`,用于定义页面中的文章内容- `<aside>`,用于定义页面的附属内容- `<footer>`,用于定义页面或文章的页脚这些新元素使得页面的结构更加清晰和语义化,同时也方便浏览器、搜索引擎和辅助技术的解析和识别。
4. HTML5的新功能除了新元素外,HTML5还引入了许多新的功能和API,用于实现更复杂和交互性的页面效果。
- 视频和音频播放:HTML5提供了`<video>`和`<audio>`元素,可以轻松地在页面上嵌入和播放视频和音频文件。
- 画布绘图:HTML5的`<canvas>`元素允许开发者使用JavaScript实时绘制图形和动画,创建出各种视觉效果。
Html5入门教程资料

2017最新Html5入门教程Html5入门教程,适合初学者一、HTML基本概念什么是HTML文件?∙HTML的英文全称是Hypertext Marked Language,中文叫做“超文本标记语言”。
∙和一般文本的不同的是,一个HTML文件不仅包含文本内容,还包含一些Tag,中文称“标记”。
∙一个HTML文件的后缀名是.htm或者是.html。
∙用文本编辑器就可以编写HTML文件。
这就试写一个HTML文件吧!打开你的Notepad,新建一个文件,然后拷贝以下代码到这个新文件,然后将这个文件存成first.html。
<html><head><title>Title of page</title></head><body>This is my first homepage. <b>This text is bold</b></body></html>要浏览这个first.html文件,双击它。
或者打开浏览器,在File菜单选择Open,然后选择这个文件就行了。
示例解释这个文件的第一个Tag是<html>,这个Tag告诉你的浏览器这是HTML文件的头。
文件的最后一个Tag是</html>,表示HTML文件到此结束。
在<head>和</head>之间的内容,是Head信息。
Head信息是不显示出来的,你在浏览器里看不到。
但是这并不表示这些信息没有用处。
比如你可以在Head信息里加上一些关键词,有助于搜索引擎能够搜索到你的网页。
在<title>和</title>之间的内容,是这个文件的标题。
你可以在浏览器最顶端的标题栏看到这个标题。
在<body>和</body>之间的信息,是正文。
在<b>和</b>之间的文字,用粗体表示。
Html5培训主要培训内容

Html5培训主要培训内容HTML5的快速发展与兴盛无异于对前端开发注入了一针强心剂,HTML5移动开发产业被有力带动,人才供不应求。
千锋全栈HTML5+课程大纲立体升级企业导向,项目实战,前沿科技。
良心做教育,真心育人才,千锋用心呵护你一切。
虽然HTML5还是很新,没有被所有主要浏览器支持,但现在还是有许多设计师和开发人员使用。
毫无疑问,几年下来,HTML5将对web开发起着很重要的作用。
很多人都在使用它,但也有许多人还没有接触过HTML5,所以下面千锋HTML5讲师介绍的Html5培训主要培训内容一定会对你有所帮助。
第一、html5与css3基础。
学习html5文档结构和基础语法,了解html5新特性,CSS3基础语法和布局样式,图形图像软件的使用等,初步了解做好基础工作。
第二、移动前端的交互。
Java编程基础、Java交互编程实战、Java异步操作基础、Ajax、JQuery、AngularJS使用方法。
第三、移动前段综合开发。
主要集中在H5+C3+jQ Mobile,基于HTML5的移动网页布局、移动网页界面样式(CSS3)、HTML5本地存储API、Geolocation地理定位、智能表单、Video、Audio应用、canvas和SVG的应用、桌面通知、离线应用、webGL基础及应用(3D网页游戏)、WEB前端框架(JQuery mobile、Sencha Touch、PhoneGap)、Cocos2d-HTML游戏引擎等。
第四、项目实训。
项目实训能够提高综合开发能力。
HTML5的培训课程只是交给大家入门的方法,并且具备找工作的基本水平,走上工作岗位之后,大家还是要持续学习的,毕竟,科技的发展是日新月异,抱着已有的东西又怎么进步呢?学习如逆水行舟,不进则退。
html5前端视频教程学习内容

html5前端视频教程学习内容想学好一门技术,没有专业的学习资料怎么行呢?俗话说:“工欲善其事,必先利其器”。
想学好html5技术,那么你需要优质的培训学习资料。
如今,越来越多的人投入到了html5前端开发学习中来,为什么html5这么吸引大家的目光呢?当然是因为它门槛低,高薪资的魅力。
千锋教育为大家整理了html5前端视频教程学习内容分享给大家。
千锋html5教程之课程体系解读/s/1o7B9OYA千锋html5教程之微案例讲解https:///s/1nwyNFg1千锋html5视频教程之知识点讲解/s/1jICHs9o 千锋教育的html5视频教程都是来自千锋教育课堂的随堂录制,是由专业的培训讲师录制。
在千锋,html5的培训讲师都有着丰富的培训及项目经验,在给学员讲课的过程中,知识点难点都会重点讲解,不懂的学员可以随时提问,老师会进行详细的解答,这样可以避免学员有难题的积累,更容易掌握学习内容。
对于自学的同学来说,如何能尽快掌握html5技术知识?这就要多学多练,买专业的书籍看的同时,不断练习代码,熟悉才能更好地操作。
在遇到不懂的技术问题时,多问问行业内经验丰富的大牛,看看别人是如何解决问题的,自己也要懂得总结思考。
如果自己没有足够的信心学好这门技术,小编的建议是,选择靠谱的培训机构专业系统地进行学习,这样不仅会有专业的老师带你,更重要的是除了学习理论知识以外,老师会带着你做项目,教你编程的思路及方法,而不是单纯的讲解一些课本的问题。
在千锋,我们的教学课程都是由大型的调研团队负责市场的调研,再编订更新教程,在这里,你不仅能学到前沿的技术,还能让自己的思维方式更敏捷,更有逻辑性。
不想要一成不变的生活方式?也不想自己无法掌握未来?那么就来千锋教育学习吧,在千锋有专业的讲师团队带你学习,高效完善的课程供你学习,专业的就业团队为你的就业保驾护航,还在犹豫什么?来千锋咨询吧!。
千锋Html5培训课程大纲

千锋Html5培训课程大纲深圳HTML5培训高薪就业选培训机构是关键!,深圳同学参加HTML5培训是志在必得的机会,深圳web前端开发中特别是移动端开发HTML5开发工程师成为一份被重视的新兴职业,市场人才紧缺,就业薪资高,是这个新兴职业所呈现的特点。
2016重新看待HTML5时代”大家都知道乔布斯引领了智能手机的变革,由于他超前的意识,也给现今每一个移动互联网人敲响了警钟。
随着移动互联网的发展,HTML5相关的生态环境也日渐成熟,开发技术逐渐被开发者认知,也受到了来自企业的青睐,HTML5技术的发展无疑赋予了移动互联网更强大的生命力,HTML5象征了未来移动互联网技术发展的重要方向。
千锋移动前端开发(HTML5)培训课程引领前端技术千锋WEB前端课程阿里巴巴国际站成员韩明洋老师倾情打造,所讲授的知识具备深度,同时也兼具实用性,涵盖了企业招聘人才技能的需求。
HTML5课程体系设计合理,知识点完整,重点突出;课程与最新技术同步,对接一线互联网前端掌握技能;教学以知识亲授+实训相结合的方式,更加突出实操能力,贴合企业的人才需求方向;教学方案新颖独特,涵盖最新最实用的JS实例、深度系统的大型实战项目;并有雄厚的师资力量支持,保证了学生学习内容的专业性和可实际操作性。
HTML5前端开发的门槛低,对原有基础的要求并不高,只要有足够的热情和兴趣,并且肯努力,在四个月的时间里学好HTML5前端开发技术是没有问题的。
千锋HTML5培训将为广大有志在移动互联网前端开发行业发展的学员,提供最有效、最专业的培训,为广大学员在就业选择的道路上增添更多的把握,提供更好的发展机会。
移动前端开发(HTML5)课程体系设置第一阶段移动前端制作基础(HTML5+CSS3基础)第二阶段移动前端交互基础(JS+JQ+Ajax)第三阶段移动前端综合开发(H5+C3+jQMobile+bootstrap+zepto)千锋HTML5开发培训课程有着国内首家完整的移动web前端开发课程体系,高度专注移动端。
html5基础课程培训学习内容有哪些

html5基础课程培训学习内容有哪些?Html5基础课程培训学习内容有哪些?其实你想要学习一门课程,就得清楚自己要的是什么,自己是不是真的喜欢这门技术,学完之后是否可以成为自己的职业方向,想明白后,再决定是否要学习。
很多想学html5培训课程的同学们都不知道如何下手,没有基础就学习很容易走很多弯路,浪费了很多的时间都不能有好结果。
所以,选择一家靠谱的培训机构,由专业的授课老师进行系统的培训,学习效果必定事半功倍。
Html5基础课程培训学习哪些内容呢?需要掌握哪些专业的技术?千锋教育培训课程大纲分享给大家。
第1阶段:前端页面重构:PC端网站布局、HTML5+CSS3基础项目、WebAPP页面布局;第2阶段:JavaScript高级程序设计:原生JavaScript交互功能开发、面向对象开发与ES5/ES6、JavaScript工具库自主研发;第3阶段:PC端全栈项目开发:jQuery经典特效交互开发、HTTP协议,Ajxa进阶与后端开发、前端工程化与模块化应用、PC端网站开发、PC端管理信息系统前端开发;第4阶段:移动端webAPP开发:Touch端项目、微信场景项目、应用Vue.js开发WebApp项目、应用Ionic开发WebApp项目、应用React.js开发WebApp;第5阶段:混合(Hybrid)开发:各类混合应用开发;第6阶段:NodeJS全栈开发:WebApp后端系统开发;第7阶段:大数据可视化:数据可视化入门、D3.jS详解及项目实战。
在千锋学习html5技术,除了让学员精通HTML/XHTML、CSS,熟悉页面架构和布局,对前端标准和标签语义化有深入理解外;同时能为网站上提供的产品和服务实现一流的前端界面,优化代码并保持良好兼容性,能实现前端表现层及与前后端交互的架构设计和开发,配合后台开发人员实现产品界面和功能。
成为互联网企业需要,适合的人才。
千锋教育年培养优质人才20000余人,同期在校学员5000余人,合作院校超500所,合作企业超10000家,每年有数十万名学员受益于千锋教育组织的技术研讨会、技术培训课、网络公开课及免费教学视频。
千锋html5新教程都学哪些内容

千锋html5新教程都学哪些内容?Html5近几年发展势头很猛,在互联网的高速发展下,软件行业成了更吃香的行业,年轻人都开始扎堆学习html5软件开发。
千锋html5新教程都学哪些内容?2018年千锋教育全新升级全栈HTML5+课程大纲V10.0学科内容HTML5课程升级后优势课程大纲升级后,覆盖热门大数据可视化内容,深度贯穿前端后端开发,紧贴主流企业一线需求,注重项目和实战能力,真正做到项目制教学,业内罕见。
课程特色:注重全栈思维培养全栈HTML5工程师不止是技术层面,千锋着力培养学员的大前端视角与全栈思维,就业后不仅有能力解决工作中的疑难问题,更有实力胜任项目leader!HTML5课程升级内容1.新增时下大热的大数据可视化内容2.深化PHP+MySQL开发内容3.20大项目驱动教学千锋教育是专业的IT培训机构,创办至今已有8年,html5培训拥有完善的课程体系,有大型的调研团队,每年耗费巨资用于市场企业调研,编订更新教程,目的就是让学员学到时下潮流新技术,摒弃过时的旧技术。
所以,在千锋学习,学到的都是当下企业需要的技术人才,毕业后当然更具备市场竞争力。
所以,想要学到扎实的技术,机构的选择是关键。
不管你是有经验还是零基础的学员,来这里系统学习5个月,都可以让你精通html5开发,因为千锋教育采用全程面授教学模式,而有些机构为了节省教学成本,只是录制一些视频教程让学员观看,这样的学习模式肯定不能和面试相比。
所以,选择面授模式,重点难点老师会着重讲,不懂的问题也可以及时得到解答,问题不累计,才能更好地理解并学好下一课。
如果你也对千锋的html5课程感兴趣,那么欢迎你来千锋教育免费试听课程,我们为学员提供了长达十四天的免费试听,不满意不收费,只有当你亲自感受了学校的环境、课堂的氛围、讲师的讲课风格和思路,才能知道自己是不是适合这门技术的学习,也知道这家机构是不是自己满意的学习机构。
只有自己满意,才能在学习中坚持下去。
自学html5教程学哪些内容?

自学html5教程学哪些内容?Html5自学教程学哪些内容?随着小程序的火热发展,html5更是被企业广泛应用,html5开发人才的薪资一路飙升,那么如果想迅速掌握这门技术,自学html5教程学哪些内容?千锋教育老师整理了HTML5初级开发工程师要学习的内容,想自学的同学可以根据以下的学习内容学习。
1.HTML5介绍内容包括:(互联网发展趋势、H5语言的优势、简单易学人人都能编程、H5就业和薪资情况、H5常见的项目与产品、H5的未来与方向)2.HTML基础内容包括:(HTML简介与历史版本、常用开发软件、常见标签与属性、表格与表单、标签规范与标签语义化、实战:网页结构布局)3.CSS基础内容包括:(css简介与基本语法、常见的各种样式属性、CSS选择器与标签类型、理解盒子模型与CSS重置、浮动与定位、利用photoshop工具测量样式、HTML+CSS开发网页、实战:高仿电商首页效果)4.CSS3基础内容包括:(css3常见样式、css3选择器、变形与动画、3D效果与关键帧、弹性盒模型、5.移动端布局、移动端基本概念、viewport窗口设置、移动端布局方案、rem、vh、vw等单位、响应式布局、bootstrap框架)6. JavaScript基础内容包括:(JS简介、JS变量、数据类型与类型转换、运算符与优先级、流程控制-if..else流程控制-switch...case、流程控制-while、do..while、for 循环、break、continue语法、函数定义与调用、全局变量与局部变量、函数传参与返回值、函数作用域与变量作用域。
而且还有DOM的基本操作、定时器使用、this指向与修改指向、数组、字符串等方法操作、时间对象与正则对象、掌握常见BOM操作、常见事件与事件细节、JSON与AJAX、JSONP跨域操作、前端cookie的使用、实战:JS配合HTML与CSS完成电商项目)7.jquery框架内容包括:(jquery框架介绍及优势介绍、jquery核心思想、jquery常见方法、jquery动画操作、jqueryAJAX操作、jquery工具方法、利用jquery 快速开发网页)8.PHP基础内容包括:(PHP简介与基本语法、mysql数据库及sql语法、apache 服务器与集成开发工具、PHP链接数据库、PHP与AJAX交互、实战:留言板、登录、注册等)9.H5基础项目内容包括:(项目简介、项目功能演示、项目划分及框架、编写HTML页面结构、设置CSS样式、添加JS交互、可选框架:bootstrap、jquery、PHP 等、项目调试及兼容、项目验收)如果你对以上内容感兴趣,自己想现场听听这些课程,可以来千锋免费试听课程,千锋教育为所有学员免费提供长达两周的课程试听,让你了解自己是不是适合这门技术,了解学习的方法和思路,自己再学习起来就更容易。
网页设计基础-HTML5基础

第一章 HTML5基础(1)基本概念本章目标•理解WWW和网站的概念与原理。
•理解和掌握HTML的原理。
•理解Web标准。
•掌握最基本的 HTML 标记符:HTML 标记符 <html> 和</html>、首部标记 <head> 和</head> 以及正文标记<body> 和 </body>Internet 与 WWW•Internet 服务–WWW–电子邮件(Email)–文件传输(FTP)–即时信息传递(QQ、微信、MSN)–网络游戏–?WWW 与浏览器•WWW = Web 服务器 + 信息资源 + 浏览器WWW 与浏览器•不同浏览器 -> 不同显示效果•主流浏览器(用browser statistics搜索Bing)–Chrome–IE–Firefox–Safari•其他平台差异?–分辨率–操作系统网站与主页•网站(Web Site或Site) = 页面集合•主页(Homepage)= 组织或个人在 Web上的开始页面•网站的类别?–搜索引擎–购物网站–公司网站–宣传网站–?HTML 的基本工作原理•HTML(Hypertext Markup Language) –规范/标准–标记符(tag)Web 标准•结构:对网页信息内容进行整理和分类,用于结构化设计的 Web 标准技术包括:HTML、XML和XHTML。
•表现:对被结构化的信息进行显示控制,用于Web设计的标准技术是CSS。
•行为:对文档内部模型进行定义,用于动态交互式内容的控制。
标准技术包括:DOM(文档对象模型)和脚本程序JavaScript。
标记符基础• HTML 标记符的样子:<html>、<a>。
•不区分大小写,<html>、<Html>和<HTML>一样,但建议用小写。
•注意:XHTML要求标记符区分大小写!养成习惯都用小写。
html5零基础入门教程

html5零基础入门教程HTML5是当前互联网上最重要的技术之一,它是超文本标记语言(HTML)的第五个版本。
HTML是用于创建网页结构的标记语言,而HTML5是对HTML进行了扩展和改进,增加了许多新的功能和特性。
对于零基础的人来说,学习HTML5可能会有一些困难,但是通过本教程,你将会了解HTML5的基本概念和语法,并能够创建简单的网页。
首先,你需要了解HTML5的基本结构。
一个HTML5页面由多个标签组成,每个标签都有不同的作用。
你可以使用文本编辑器(如记事本)来编写HTML5代码。
首先,你需要在文档的顶部添加<!DOCTYPE html>,这是HTML5的文档类型声明。
接下来,你可以使用<html>标签来定义整个HTML文档的开始和结束。
在<html>标签内,你将会定义两个重要的部分:头部(<head>)和主体(<body>)。
在<head>标签内,你可以添加文档的元数据,如标题(<title>)和字符编码(<meta charset="UTF-8">)。
在这里,你还可以链接外部样式表(<link rel="stylesheet" href="styles.css">)或者添加内部样式(<style>)来定义页面的样式。
在<body>标签内,你将会创建网页的内容。
你可以使用各种标记来添加文本、图像、链接等元素。
例如,你可以使用<h1>到<h6>标签来定义标题,<p>标签来创建段落,<img>标签来插入图像,<a>标签来创建链接等等。
此外,HTML5还引入了一些新的标签,如<header>、<nav>、<section>和<footer>等。
千锋html5教程是什么?

千锋html5教程是什么?国内IT职业教育领先品牌千锋教育html5课程体系最新升级为V6.5版本,讲究渗透式教学,项目带动理论,同时毕业学员薪资水平甚高,以”加入月薪过万行列”为目标。
到底是什么样的课程设置成就了众多千锋html5学员的高薪就业梦,下面小编就为大家介绍一下千锋html5的教程。
全新升级的HTML5V6.5版课程大纲,让同学通过20周,6个阶段的系统学习,就能实现从技术小白到全栈工程师的完美跳跃。
第一阶段:前端页面重构(约4周时间)1)PC端网站布局2)HTML5+CSS3基础3)WebApp页面布局第二阶段:JavaScript高级程序设计(约5周时间)1)原生JavaScript交互功能开发2)面向对象进阶与ES5/ES6应用3)JavaScript工具库自主研发4)jQuery经典交互特效开发第三阶段:PC端全栈项目开发(约3周时间)1)HTTP协议、Ajax进阶与后端开发2)前端工程化与模块化应用3)PC端网站开发4)AngularJS5)PC端管理信息系统前端开发第四阶段:移动端项目开发(约6周时间)1)Touch端2)微信场景3)应用Vue.js开发WebApp4)应用Ionic开发WebApp5)应用React.js开发WebApp第五阶段:混合(Hybrid,ReactNative)开发(约1周时间)1)微信小程序开发2)React Native3)各类混合应用开发第六阶段:WebApp后端系统开发(约1周时间)1)NodeJS基础2)MongoDB3)Express4)Socket5)测试框架mocha除了教程设置合理,高成本项目实战与课程需求的融合也是不必可少的。
教学安排紧跟企业需求,在教学上严格把控质量关。
投入高教学成本,确保每一名学员都能拿出成熟的作品,在就业市场上具有强大的竞争力。
值得一提的是,千锋教育也是业内首家创建完整HTML5课程体系培训机构,为行业HTML5课程体系的建立起到了旗帜性的作用。
小白如何学好HTML5 零基础学习参见HTML5培训难吗

今天扣丁学堂老师给大家详细介绍一下关于小白如何学好HTML5?零基础学习参见HTML5培训难吗?首先我们参加HTML5培训最关心的问题就是自己能否学的会,能否顺利的高薪就业,因此在HTML5培训机构能学到什么东西至关重要,下面我们就一起来看一下千锋扣丁学堂HTML5培训的学习路线图吧。
第一阶段——HTML的学习超文本标记语言(HyperTextMark-upLanguage简称HTML)是一个网页的骨架,无论是静态网页还是动态网页,最终返回到浏览器端的都是HTML代码,浏览器将HTML代码解释渲染后呈现给用户。
因此,我们必须掌握HTML的基本结构和常用标记及属性。
HTML的学习是一个记忆和理解的过程,在学习过程中可以借助Dreamweaver的“拆分”视图辅助学习。
在“设计”视图中看效果,在“代码”视图中学本质,将各种视图的优势发挥到极致,这种对照学习的方法弥补了单纯识记HTML标签和属性的枯燥乏味,想必对各位初学的小盆友们来说必定是极好的!在学习了HTML之后,我们只是掌握了各种“原材料”的制作方法,要想盖一幢楼房就还需要把这些“原材料”按照我们设计的方案组合布局在一起并进行一些样式的美化。
第二个阶段——CSS的学习CSS是英文CascadingStyleSheets的缩写,叫做层叠样式表,是能够真正做到网页表现与内容分离的一种样式设计语言。
相对于传统HTML的表现而言其样式是可以复用的,这样就极大地提高了我们开发的速度,降低了维护的成本。
同时CSS中的盒子模型、相对布局、绝对布局等能够实现对网页中各对象的位置排版进行像素级的精确控制。
通过此阶段的学习,我们就可以顺利完成“一幢楼房”的建设。
“楼房”建设完成之后,我们可以交给用户使用,但是如果想让用户获得更佳的体验,我们还可以对“楼房”进行更深一步的“装修”,让它看起来更“豪华”一些。
第三个阶段——jaxxxxvascxxxxript的学习jaxxxxvascxxxxript是一种在客户端广泛使用的脚步语言,在jaxxxxvascxxxxript当中为我们提供了一些内置函数、对象和DOM操作,借助这些内容我们可以来实现一些客户端的特效、验证、交互等,使我们的页面看起来不那么呆板,屌丝瞬间逆袭高富帅!第四个阶段——jQUery的学习jQuery是一个免费、开源的轻量级的jaxxxxvascxxxxript库,并且兼容各种浏览器(jQuery2.0及后续版本放弃了对IE6/7/8浏览器的支持),同时现在有很多基于jQuery的插件可供选择,这样在我们实现一些丰富的动态效果时更方便快捷,大大节省了我们开发的时间,提高了开发速度,这也充分体现了其writelessdomore的核心宗旨。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
千锋html5基础入门教程内容
千锋html5基础入门教程内容有哪些?零基础能不能学会这门课程?互联网的高速发展带动了软件行业,更多年轻人会选择学习软件行业作为未来的职业,html5随着近两年的不断火热,受到了更多年轻人的青睐,那么学习的内容也更受到大家的关注,那么给大家介绍一下千锋html5入门教程内容。
千锋html5培训课程分采用进阶式学习,阶段性检测学员掌握学员学习情况。
千锋的html5学科的课程体系能够适应市场需求、紧跟时代技术,完全满足市场对html5工程师的要求,大大提升了学员的市场竞争力。
学习内容包括7大学习阶段:
阶段一:前端页面重构(4周)
内容包含了:(PC端网站布局项目、HTML5+CSS3基础项目、WebApp 页面布局项目)
阶段二:JavaScript高级程序设计(5周)
内容包含:1)原生JavaScript交互功能开发项目、面向对象进阶与ES5/ES6应用项目、JavaScript工具库自主研发项目)
阶段三:PC端全栈项目开发(3周)
内容包含:(jQuery经典交互特效开发、HTTP协议、Ajax进阶与PHP/JAVA开发项目、前端工程化与模块化应用项目、PC端网站开发项目、PC端管理信息系统前端开发项目)
阶段四:移动端项目开发(6周)
内容包含:(Touch端项目、微信场景项目、应用Angular+Ionic开发WebApp项目、应用Vue.js开发WebApp项目、应用React.js开发WebApp项目)
阶段五:混合(Hybrid,ReactNative)开发(1周)
内容包含:(微信小程序开发、React Native、各类混合应用开发)
阶段六:NodeJS全栈开发(1周)
内容包括:(WebApp后端系统开发、一、NodeJS基础与NodeJS核心模块二、Express三、noSQL数据库)
阶段七:大数据可视化
内容包含:(大数据可视化化基础与实战、一、数据可视化入门、二、D3.js详解、三、其他JS库)
Html5是顺应时代而发展出来的产物,千锋教育作为专业html5前端培训机构,认为学习html5是很有必要的,它的新性能更好的服务现代互联网,html5的学习都是从基础开始,所以没有代码基础也不用担心。
来千锋教育系统学习4个月,专业的老师带你,让你从小白快速达到企业的招聘标准!。
