二级页面制作
计算机二级-网页设计与制作试卷及答案

全国高等学校2011年12月计算机水平考试试卷(二级网页设计与制作)一、单项选择题(每题1分,共40分)1.冯·诺伊曼型计算机的工作原理是 1 。
A)计算精度高B)量子理论C)运行速度快D)存储并自动执行程序2.在计算机硬件系统中,CPU的组成主要包括 2 .A)运算器和控制器B)控制器和存储器C)运算器和存储器D)运算器和I/O设备3.计算机系统中的1个字节由 3 位二进制数组成。
A)2 B)4 C)8 D)164.在计算机系统中,管理软、硬件资源的是 4 .A)监控系统B)操作系统C)管理软件D)应用软件5.在Windows中,回收站里的文件占用 5 空间.A)内存B)光盘C)软盘D)硬盘6.电子邮件地址的格式是 6 。
A)用户名.主机域名B)主机域名.用户名C)用户名@主机域名D)主机域名@用户名7.下列选项中, 7 常作为音频文件扩展名.A)mp3 B)doc C)exe D)txt8.在计算机网络分类中,LAN表示8 。
A)广域网B)蜂窝网C)城域网D)局域网9.下列选项中,9 不是计算机病毒的特征.A)传染性B)破坏性C)免疫性D)隐蔽性10.用10 编写的程序不需要编译,可以在计算机上直接运行。
A)人工智能语言B)机器语言C)汇编语言D)高级语言11.HTML的中文全称是11 。
A)层叠样式表B)动态脚本语言C)超文本标记语言D)扩展标记语言12.HTML代码由12 解释执行。
A)操作系统B)服务器C)浏览器D)数据库系统13.在HTML中,“ ”表示13 。
A)空格B)" C)> D)〈14.〈font〉标记的size属性用来设置14 .A)文字字体B)文字大小C)文字颜色D)文字动态15.关于超链接的描述,以下说法错误的是15 。
A)链接文字默认情况下是带有下划线的B)若超链接的目标页面显示在当前页面所在的窗口,则可设target="_self”C)链接文字的颜色是不可更改的D)默认情况下,当鼠标指针指向链接文字时,鼠标指针会变成手形16.在HTML中,<form>标记用于创建一个16 .A)表格B)框架C)表单D)层17.在滚动字幕标记〈marquee〉的属性中,设置字幕滚动方向的是17 。
装修店铺

如果需要插入的图片有小图组成 那么仿照店招的样子添加多个热点即可 (填写对应的链接)
二级页面的制作
须在装修页面的 界面点击
出现这 个界面
填写对应的
两种格式可选
点击保存 就添加了一个自定义的二级页面 装修方式与首页一样
在装修的过程中大家可能会遇见一些问题 /?spm=0.0.0.0.106XgT&v=1&qq-pf-to=pcqq.c2c
然后把src=“”里的图片地址换成图片空间里图片的地址即 可
导航的制作
导航部分 如果无特殊要求 可以选择调去系统分类:
双击导航 出现的见面如左图
点击“添加” 出现如下界面 选中的(打 对勾的是导航显示的类目 以及导航下拉显 示的二级类目)
如果需要自定义导航(系统类 目没有的)需要点击
选项卡
写上要显示 的文字和点 击文字链接 到的地址然 后保存即可
Байду номын сангаас
固定背景(模板的挑选)
挑选模板时要看模板的颜色是否是自己想 的(一般一个模板会有3种颜色可选) 其 次要看模块的功能是不是符合客户要求 最 典型的是固定背景 要想自己的店铺首页有 一个漂亮的固定背景图片(一定是图片不 是颜色哦)那么模板就要具备这个功能 在 挑选模板的时候仔细看一下说明
全屏轮播图的装修
在打开的工具里 点击 “设计”这个选项卡
会看见刚才插入的图片
点击工具下方圈红圈的三个蓝色形状 形状的热点
可以做不同
点击方块的热点 好遮住即可)
在收藏店铺的地方画一个方块(正
画完方块后弹一个对话框 点击确定即可
然后在下方的链接中删除#
吧要链接到的地址粘贴在此本文框中
然后 点击
代码选项卡
计算机二级制作邀请函

计算机二级制作邀请函篇一:计算机二级AOA邀请函实验二页面布局及主-子文档实验目的1、了解WORD2017版面设计,掌握WOR D2017页面布局2、了解wor d2017主控文档,熟练掌握和应用主-子文档实验任务及操作过程一、页面布局任务要求:制作迎新晚会邀请函1、在一张A4纸上,正反面拼页打印,横向对折;2、页面(一)和页面(四)打印在A4的同一面,页面(二)和页面(三)打印在A4的另一面; 3、页面内容要求: ? 页面(一):显示“邀请函”,字体隶书,字号72,文字方向为纵向,上下左右均居中。
? 页面(四):第一行显示“时间:2017年9月11日晚6:30”,第二行显示“地点:大学生活动中心”,格式默认,文字方向为纵向;? 页面(二): ? 第1行显示“尊敬的先生/女士:”,楷体,小二,文字方向为横向;? 第2行显示“现诚邀请您参加xxxx学院的迎新晚会。
”,字体字号默认; ? 第3、4行显示“迎新晚会将于2017年9月11日晚6:30在xxxx学院大学生活动中心举行,敬请光临!”字体字号默认,文字横排; ? 页面(三):显示“附:迎新晚会节目单:”,格式默认,文字横排;4、页面背景要求:所有页面背景颜色设置为:橙色,强调文字颜色6,淡色60%,设置邀请函第一页页面边框为:方框,颜色为红色,宽度31磅,艺术型“ 5、添加页眉:为页面(三)和页面(四)添加页眉“迎新晚会邀请函”页面布局任务分解完成二、页面布局迎新晚会邀请函实现步骤新建word文档,保存为“邀请函.docxx”,根据页面布局任务要求,按照下列实验步骤操作,结果如“邀请函效果”所示。
Axure9.0教程:二级菜单的制作与使用人人都是产品经理

Axure9.0教程:⼆级菜单的制作与使⽤⼈⼈都是产品经理编辑导语:⼆级菜单是常见的操作样式,为避免紧急情况下不知如何操作,也许你需要了解⼀下⼆级菜单的制作过程。
那么,如何利⽤Axure来制作⼆级菜单?本篇⽂章⾥,作者便结合Axure梳理了⼀份⼆级菜单Axure制作和使⽤教程,⼀起来看⼀下。
前段时间跟甲⽅领导⼀块去开会,当时主要是因为有个项⽬⽐较着急,需要现场修改原型,修改过程中需要⽤到三级折叠菜单,当时怎么也整不出来,最后把⼆级菜单的样式修改了⼀下,虽然蒙混过关,但是真的觉得特别尴尬。
会议结束后,我就紧急研究了⼀下怎样⽤更加简单的⽅式实现三级折叠菜单的制作与使⽤,过程中我们先将⼆级菜单的制作过程展⽰出来。
话不多说,先上效果图(看着有些单调,如果想要其他效果,欢迎催更~)。
接下来,我们说⼀下制作⽅法。
⼀、⽤到的元件Axure 9.0元件库中的矩形、阿⾥巴巴⽮量图标库中搜索的⼀级菜单图标及向下箭头。
⼆、⼀级菜单制作使⽤⿏标将Axure9.0⾃带元件库中的矩形拖拽⾄页⾯固定位置,【“样式”页⾯/⼯具栏】设置矩形⼤⼩、边框、填充颜⾊。
【“样式”页⾯/⼯具栏】设置菜单名称的字体⼤⼩、颜⾊,【功能区->样式】设置内容与矩形的边距。
选中矩形,点击⿏标右键,选择【交互样式】,设置菜单名称⿏标悬停样式中的字⾊,点击【确定】。
将从【阿⾥巴巴⽮量图标库】中搜索的⼀级菜单图标调整好颜⾊和⼤⼩,放在菜单名称前⾯合适的位置,将向下箭头图标放在菜单名称的后⾯,表⽰折叠效果。
选择矩形、图标、向下箭头,点击【中部】按钮,调整样式⾄中部对齐。
⼀级菜单制作完成。
三、⼆级菜单制作同时选中⼀级菜单图标、矩形、向下箭头,点击【⼯具栏】中的【组合】按钮,同时,选择【交互->出发内部元件⿏标交互样式】。
完成组件之间的组合后,单击⿏标右键选择【转换为动态⾯板】,命名为“⼀级菜单1”。
双击“⼀级菜单1”动态⾯板,此时⼀级菜单转化为动态⾯板中的state1,点击后⾯的复制状态按钮新增state2。
网页设计制作明细报价

网页设计制作明细报价项目内容价格网站形象页设计创意引导页面1500元/个网站功能模板设计创意标准企业型1500元/项电子商务型3000元/项静态页面制作首页(静态)300元/个二级页面150元/个内容页面100元/个BANNER广告条(468*60)静态200元/个动态500元/个FLASH动画效果标准效果1500元/10秒面议网站/公司标志(LOGO)静态1000元/个动态2000元/个JA V A或JA V A SCRIPT程序效果300元/种专业流程图500-700元网站文案、结构创意策划面议图片处理50元/张网页关键字模糊查询ASP 1500元网站后台WEB编程及数据库开发项目简介价格(元)在线会员注册/管理系统企业会员注册及管理3000-5000新闻动态管理发布系统企业内部新闻信息发布栏2000-3000商务论坛、商务聊天室可进行商务项目的在线对话2000-3000产品发布及查询系统对企业产品信息进行查询、搜索4000-6000客户反馈系统客户留言板2000-3000邮件列表系统5000-7000网上订购系统实现网上在线产品订货3000-6000在线技术支持系统2000-3000网上调查系统3000-5000网上招聘系统2000-4000销售与库存实时监测系统5500-15000备注:网站更新维护:1个月内1 次更新5个页面以内,100元1个月内1 次更新10个页面以内,300元至客户处现场排除故障每人每半日200元#####有限公司网站设计具体报价表:项目价格预计网页数量及简要说明设计网站/公司标志(静态)1000在线会员注册/管理系统3000 会员管理功能8个页面会员信息传递5 个页面新闻动态管理发布系统2000 6个页面产品发布及查询系统5000 20个页面网上订购系统4000 10个页面(因实现功能比较复杂,变化可能很大)客户反馈系统2000 6个页面注:预计网页数量只是前台界面+后台数据库操作的页面数量,其它与系统功能无关的页面不包含在内,所有页面全部为asp页面。
二级页面是什么意思

二级页面就是在一级页面上的链接,当然一级页面指网站主页的链接的页面。
动态2级页面就是指的在动态网页中,网页里面会再出现很多的链接,点击每个链接打开出来的页面就是2级页面,故动态2级页面就是指的这个意思。
如果是网站就分两级,那么二级页面也叫次级页面。
扩展资料:
二级页面设置多用于网店装修,网店装修设置二级页面需要注意的事项:
1、设置二级页面的页头的时候,不要忘记应用到所有页面,不然会出现首页换了背景的情况。
2、设置二级界面的时候,页面的导航不能删除,并且不能低于30PX,导航加店招不能超过150px。
3、在装修二级页面时,卖家需要事先将产品分类,切记不要堆砌产品,避免界面杂乱。
4、给网店进行装修时,设置二级界面时可以将互补性的二级页面放一起,这样做可以减少替代性,在首页中的多个二级界面中可以同时展示多个商品,客户可以根据需要点击不同的二级界面,有更多的选择性,可以有效提高成交量。
计算机二级主要考哪些内容

计算机二级主要考哪些内容计算机二级考试主要涵盖计算机应用基础知识、办公软件、计算机网络、Web页面制作等内容。
考试题目通常包括选择题、填空题、简答题和操作题等不同类型。
一、计算机应用基础知识在计算机二级考试中,会对计算机的基本概念、硬件组成、操作系统、文件管理、信息安全等方面的知识进行考核。
题目可能涉及到计算机的工作原理、存储器、CPU、操作系统的功能和特点、文件和目录的操作方法以及计算机安全与防护等。
二、办公软件考试中会涉及到办公软件的常用操作和功能,主要包括文字处理软件(如Word)、电子表格软件(如Excel)和演示文稿软件(如PowerPoint)等三个方面。
题目可能包括软件的界面操作、文字格式设置、公式计算、图表制作、幻灯片设计等内容。
三、计算机网络计算机网络是计算机二级考试的重点内容之一。
考试可能会涉及到网络基础知识、网络协议、网络设备和常用网络应用等方面的内容。
题目可能包括网络拓扑结构、IP地址、子网掩码、路由器配置、网络协议的特点以及Web浏览器和电子邮件等的使用方法。
四、Web页面制作Web页面制作是考试中较为重要的内容之一。
考试可能会涉及到HTML、CSS和JavaScript等方面的基础知识,以及Web页面的设计和制作方法。
题目可能包括标签的使用、样式设置、网页布局、表单设计、图片处理等内容。
总结起来,计算机二级考试主要考察考生对计算机应用基础知识、办公软件、计算机网络和Web页面制作的掌握程度。
考生需要对这些内容进行深入学习和理解,并进行大量的练习和实践,才能提高自己的考试成绩。
NIT考试最新做题 步骤及考试注意更新6

我们平时做题和考试的不同就在于:千万不要思维定势,认为在老师发的文件夹里做就行了。
路径不同,一定要把站点定到你的准确的考生文件夹里面然后再做题。
一、制作一个站点(非常重要)二、观察整个页面的外观模样,相同的部分做成一个页面,[这期间把整体(body)、头尾(标题的样式,版权的样式)、多图标的样式的CSS设置到位,像在端午节这个实例里面可以用PS截图,然后通过插入图像,鼠标经过图像来实现],然后把可编辑区域标一下,然后保存成模板。
注意:名字不要起成INDEX,而是你认为可以记住的任意名字,扩展名为.DWT.原来的首页删除。
因为所有的页面要借助模板来建立。
这个环节先不要设置链接的样式,因为子页还没有,链接设了也不管用。
三、所有的页面是通过模板来建立。
新建模板中的页,把模板找出来,修改其中可编辑区域,另存为对应的子页面,把子页面都建立出来先。
每个子页面必须分别用模板建立。
四、回到模板建立子页面间的链接关系,关闭模板时一定要选链接更新。
去到首页看一下页面间的链接关系是否正确。
(这里注意链接是在模板里做,但查看正确与否是在页面里面),把链接的图标设置成对应的要求。
五、打开各子页面对子页面进行细节修饰。
这时所有的页面都已经有了,只需要你每次打开,修改,保存修改就可以了。
六、二级模板的制作,打开一级模板,必须把原来的可编辑区域删除,找清新的可编辑区域到底在哪里。
另存做二级模板。
二级页面的制作重复二三四步骤.凡是跟二级页面有关的页面一律用二级页面的模板,像这道题里面,除了把两个子页面jrqiyuan.html和fzlishi.html应用二级模板,lishi.html要用二级页面的模板,那原来已经建立的lishi.html 须用二级模板建立了之后替换掉。
否则跳不回去。
注意:同一页面间的跳转不需要做二级模板,而是用命名锚记来实现。
做题时只有五六步可以调转顺序(根据自己掌握的程度调整,如果不擅长二级页面,那就好好做五),其他步骤严格按顺序执行。
《网站设计与开发实训》课程在高职计算机应用专业人才培养中的构建

、
C u s 、 N t o k b s d u r C l m、 o re e w r — a e C r i U u
0 l n C u s 等 。网络课 程有 广义 和 n ie ore 狭 义 之 分 , 广 义 的 网 络 课 程 涉 及 各 级 各 类 正 规学 校 的全部 教学 设置 课程 和社 会 继续 教育 与培 训机 构 的教育 课程 ;狭 义 上 的 网 络 课 程 只 涉 及 通 过 网 络 手 段 传 授 的一 门具 体学 科课 程 ( 例如 系统 解剖 学 课 程 、 生 理 学 课 程 、 大 学 物 理 课 程 等 网 络 课 程 ) 或 专 业 类 网 络 课 程 ( 如 电 子 例 类 、计算 机类 网络课 程等 ) 。单纯 的把 网络 课 程 看 作 是 以计 算 机 网 络 化 为 核 心 手 段 存 放 与 提 取 的 教 学 内 容 是 不 完 善 的 , 同 样 把 网 络 课 程 看 作 是 … 些 程 序 或 多 媒 体 数 字 化 的 集 合 也 是 不 完 善 的 。 在
法。
径之一 。
实 训 课 作 为 实 践 性 课 程 的 重 要 组 成 部分 ,能够 培养 学 生发现 问题 、分 析 问 题 和 解 决 问 题 的 能 力 : 同 时 可 以 培 养 学 生具 备 团队合作 的精 神 ;对 高职 教 育来 说 自然 非 常 重 要 。 与普 通 高等 教 育 相 比,高职 教育 更加 重视培 养实 用型 、应 用 型 的人才 。而 实训 课程 是实现 这 一培 养 目标 的 重要途 径之 一 。在实 训课程 体 系 建 设 中 , 坚 持 “ 专 业 课 为 主 体 , 以 以 技 能 培 养 、 实 训 操 作 为 重 点 ” , 提 高 学 生 动 手 操 作 能 力 ,达 到 岗 位 合 格 的 目 标 ,贴近 工作 实际 ,强化 能力 培养 ,积 极 进 行 教学 改 革 。 三 、 《 站 设 计 与 开 发 实 训 》 课 程 网 在计算机应用专业人才培养中的构建 1 岗位需求分析 . 通 过 智 联 招 聘 、 中 华 英 才 网 等 专 业 招 聘 网 站 对 北 京 、上 海 、 哈 尔滨 、 南 京 、天 津 、武汉 、广 州、深 圳 、沈 阳、 杭 州 、 西 安 等 大 中 型 城 市 的 人 才 招 聘 信 息 进 行 分 析 统 计 ,确 定 了 与 高 职 网 站 设 计 与 开 发相 关 的职 业 岗位 。 在 这些 岗位 需求 中 ,选 取 了8 0 O 个
vue-router二级导航切换路由及高亮显示的实现方法

vue-router⼆级导航切换路由及⾼亮显⽰的实现⽅法这⾥以⽹易云⾳乐作为⽰例,效果图:我们先⼀层⼀层写导航先设计第⼀层1.设计导航页⾯样式第⼀个导航页⾯为DiscoverDiscover.vue:<!-- --><template><div>发现</div></template><script>export default {name: "discover",data() {return {};}};</script><style scoped></style>第⼆个导航页⾯为Mymusic其余代码⼀样,注意要把name改为相应路由name: "mymusic"2.配置路由index.js:import DisCover from '@/components/DisCover'import MyMusic from '@/components/MyMusic'……routes: [{path: '/discover',name: 'discover',component: DisCover},{path: '/mymusic',name: 'mymusic',component: MyMusic}]3.使⽤router-link制作导航我们创建⼀个新组件Guide.vue,把他插⼊到app.vue中设计好路由的数据源:guides:[{id:0,name:'发现⾳乐',link:'/discover'},{id:1,name:'我的⾳乐',link:'/mymusic'},{id:2,name:'朋友',link:'friend'},{id:3,name:'商城',link:'mall'},{id:4,name:'⾳乐⼈',link:'musician'},{id:5,name:'下载客户端',link:'download'}]Guide.vue:<ul class="nav nav-pills main-nav"><li v-for="(item,index) in guides" :key="index" role="presentation":class="item.id==guidecurrent?'guide-active':''"><router-link :to="item.link">{{}}</router-link></li></ul>to:是我们的导航路径,要填写的是你在router/index.js⽂件⾥配置的path值4.单页⾯多路由区域操作我们在App.vue中加⼊<router-view><template><div id="app"><Guide></Guide><router-view/></div></template><router-view>区域通过配置路由的js⽂件,来操作这些区域的内容设计好样式后,我们可以发现我们的页⾯上出现了导航那我们如何设置默认选项并未其设置样式呢?先定义⼀个定义当前页⾯的变量:guidecurrent:0设置选中样式:.guide-active{background: black;}.guide-active::after {content: "◢◣";font-size: 8px;position: absolute;color: rgb(182, 15, 15);top: 87%;left: 50%;transform: translate(-10px, -5px);}通过v-bind属性将class属性赋给每⼀个<li>元素也就是说只有当前页⾯的<li>元素才会被加载active样式这⾥注意vue中的属性如果要以变量设置必须要写成 v-bind:属性名]="[属性值]"的形式<li v-for="(item,index) in guides" :key="index" role="presentation":class="item.id==guidecurrent?'guide-active':''"><router-link :to="item.link">{{}}</router-link></li>下⾯我们设计⼆级导航5.⼆级导航页⾯样式与上⾯相同,我们创建两个.vue页⾯Rank.vue和Recommend.vue6.配置路由index.jsroutes: [{path: '/discover',name: 'discover',component: DisCover,children:[{path:'rec',component:reccommend},{path:'rank',component:rank},]},{path: '/mymusic',name: 'mymusic',component: MyMusic}]6.配置⼆级导航的<router-link><ul class="nav nav-pills"><li role="presentation" v-for="(item,index) in guides" :key="index":class="item.id==discovercurrent?'active':''"><router-link :to="item.id">{{}}</router-link></li></ul>这时我们发现我们的⼆级导航已经出现了同样,设置当前页⾯的变量,利⽤class变量以及三元表达式,实现功能⾄此,我们的vue-router实现的⼆级导航就实现了总结以上就是这篇⽂章的全部内容了,希望本⽂的内容对⼤家的学习或者⼯作具有⼀定的参考学习价值,谢谢⼤家对的⽀持。
《中文版Dreamweaver CS6网页制作案例教程》教学课件 项目七

网页制作案例教 程
江苏大学出版社
项目七 综合实训 ——学院精品课网站设计与制
作
任务一 网站策划 任务二 制作首页及二级页面效果图 任务三 网站制作 任务四 网站测试 任务五 网站发布
项目分析
制作精品课网站首先要了解需求,确定创建 网站的目的及意义,满足其实用性和易用性 的要求;确立网站的结构和导航,网站的主 色调和配色。
二、学习相关资料
在接到网站任务后要从客户方获取相关资料, 对资料进行分析研究,学习网站建设文件, 这样设计才有依据,作品才能符合用户要求, 也才能通过网站准确地传播信息。
三、写出网站策划书
“Photoshop平面设计精品课”网站策划书 包括下面几部分。 1.市场分析 2.网站建设的目的及功能定位 3.网站所使用的技术 4.网站内容及实现方式 5.整体设计 6.费用预算 7.网站测试和发布 8.网站建设日程表
任务一 网站策划
任务描述
本任务主要是根据高职教育的发展需要,进行 精品课网站策划,主要工作包括对网站进行分 析,和相关技术人员讨论,确定网站的目的和 功能,然后据此对网站建设中的技术、内容、 测试、维护、人员等做出规划。
任务实施
一、了解需求
1.建设网站的目的 2.网站的用户群 3.网站需要哪些栏目 4.用什么技术来实现 5.网站设计上的要求 6.后期的维护和更新要求
三、制作二级页面
在制作二级页面时,可参考以下制作要点。 (1)首先制作二级页面模板。 (2)利用模板制作二级栏目对应的页面, 在可编辑区域添加对应的内容。
任务四 网站测试
任务描述
本任务是在完成网站制作后进行必要的检测, 主要对浏览器的兼容性和网页的链接进行测 试,这样可以保证网站在不同浏览器上正常 显示,同时还可对存在的错误链接进行纠错。
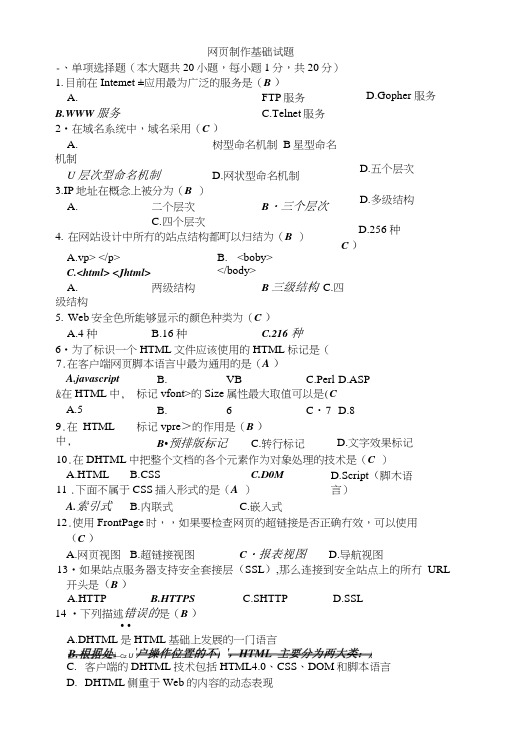
广东省计算机二级(网页设计与制作)复习资料

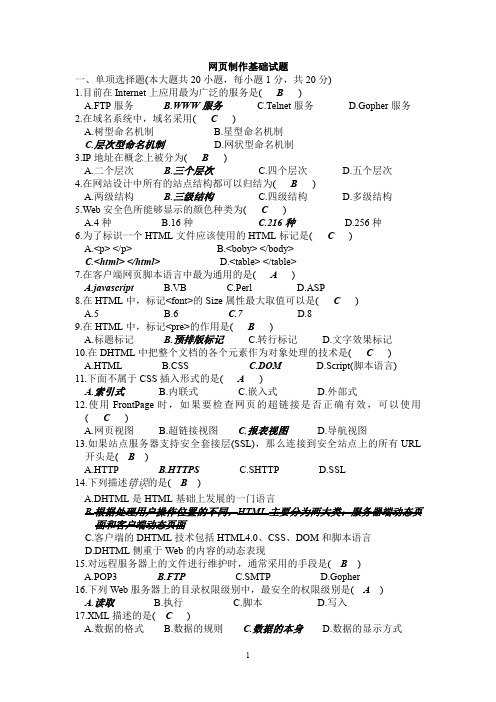
网页制作基础试题一、单项选择题(本大题共20小题,每小题1分,共20分)1.目前在Internet上应用最为广泛的服务是(B)A.FTP服务B.WWW服务C.Telnet服务D.Gopher服务2.在域名系统中,域名采用(C)A.树型命名机制B.星型命名机制C.层次型命名机制D.网状型命名机制3.IP地址在概念上被分为(B)A.二个层次B.三个层次C.四个层次D.五个层次4.在网站设计中所有的站点结构都可以归结为(B)A.两级结构B.三级结构C.四级结构D.多级结构5.Web安全色所能够显示的颜色种类为(C)A.4种B.16种C.216种D.256种6.为了标识一个HTML文件应该使用的HTML标记是(C)A.<p></p>B.<boby></body>C.<html></html>D.<table></table>7.在客户端网页脚本语言中最为通用的是(A)A.javascriptB.VBC.PerlD.ASP8.在HTML中,标记<font>的Size属性最大取值可以是(C)A.5B.6C.7D.89.在HTML中,标记<pre>的作用是(B)A.标题标记B.预排版标记C.转行标记D.文字效果标记10.在DHTML中把整个文档的各个元素作为对象处理的技术是(C)A.HTMLB.CSSC.DOMD.Script(脚本语言)11.下面不属于CSS插入形式的是(A)A.索引式B.内联式C.嵌入式D.外部式12.使用FrontPage时,如果要检查网页的超链接是否正确有效,可以使用(C)A.网页视图B.超链接视图C.报表视图D.导航视图13.如果站点服务器支持安全套接层(SSL),那么连接到安全站点上的所有URL 开头是(B)A.HTTPB.HTTPSC.SHTTPD.SSL14.下列描述错误..的是(B)A.DHTML是HTML基础上发展的一门语言B.根据处理用户操作位置的不同,HTML主要分为两大类:服务器端动态页面和客户端动态页面C.客户端的DHTML技术包括HTML4.0、CSS、DOM和脚本语言D.DHTML侧重于Web的内容的动态表现15.对远程服务器上的文件进行维护时,通常采用的手段是(B)A.POP3B.FTPC.SMTPD.Gopher16.下列Web服务器上的目录权限级别中,最安全的权限级别是(A)A.读取B.执行C.脚本D.写入17.XML描述的是(C)A.数据的格式B.数据的规则C.数据的本身D.数据的显示方式18.Internet上使用的最重要的两个协议是(B)A.TCP和TelnetB.TCP和IPC.TCP和SMTPD.IP和Telnet19.非彩色所具有的属性为(C)A.色相B.饱和度C.明度D.纯度20.下面说法错误..的是(D)A.规划目录结构时,应该在每个主目录下都建立独立的images目录B.在制作站点时应突出主题色C.人们通常所说的颜色,其实指的就是色相D.为了使站点目录明确,应该采用中文目录一、单项选择题2、域名系统DNS的含义是(B)。
网站详细需求报价方案

网站需求报价方案
详细看过需求文档方案(xx.doc),确定所需系统功能和页面风格设计完全有能力实现,制作期间需要双方相互多沟通,以更好地达到网站建设的目的和宗旨。
客户留言管理
程序开发:前台调用显示留言,提供用户留言表单及后台处理程序。后台可动态管理留言,删除、修改。
联系方式管理
程序开发:前台调用显示联系方式,后台可修改。
在线定购管理
程序开发:前台提供用户在线定购表单及处理程序;后台显示订购用户信息及内容等。可加邮件或短信提醒功能(需要相关接口)。
程序和页面嵌套
程序开发:根据设计页面要求从数据库中调用相应的内容在首页显示
公司简介管理
程序开发:对公司各方面的情况做详细介绍,可从后台管理,新增、修改、删除!例如:公司介绍、服务内容、获得荣誉、销售范围等
企业文化管理
程序开发:前台调用显示企业文化,可从后台管理修改或新增、删除,操作方便。
企业资质管理
程序开发:前台调用显示企业资质,后台管理,可以上传企业资质,或修改、删除。
新闻发布管理
程序开发:前台调用显示公司新闻内容。后台管理,可对新闻分类进行管理(新增、修改、删除),如:公司新闻,行业动态等。各分类下的新闻内容管理,可新增、修改、删除等
产品展示管理
程序开发:前台调用显示公司产品的详细信息,包括:包含产品名称、图片、详细介绍、参数、适用车型、搜索框等;后台产品管理,包括产品分类管理,可新增、修改、删除;产品内容管理,可新增产品,修改产品信息或删除产品。
网站界面(UI)设计-国家开放大学电大学习网形考作业题目答案

网站界面(UI)设计实训3 完成App项目原型的制作(必做)实训目的通过制作App产品原型,将策划书的内容可视化,将每一个页面中的功能可视化,使设计出的UI符合App功能需求实训内容确定App产品应用的系统,确定UI页面的基本结构和布局,根据策划书和思维导图完成App功能页面的绘制,为相关页面建立超链接。
掌握原型制作软件的使用。
实训要求教师指导2学时,学生课后8学时或以上。
需完成二级页面原型,如下图。
实训过程记录步骤简述:01 框架搭建1. 新建页面底部导航分为5个部分,所以也对应着五个页面。
在制作时先不考虑登录等其他页面,只做主界面。
1. 在页面部分(注意不是概要部分)添加文件夹命名为主界面,放置主界面的页面。
2. 在文件夹下面添加页面,底部导航点击每个图标跳转后对应的页面。
由于该原型底部导航分为5个部分,所以在主界面下是五个子页面。
每个子页面可以继续添加子页面,类似下图中我——个人主页,代表页面内跳转的页面。
2. 页面布局实训日期:成绩:实训5 设计制作App项目图标组(必做)实训目的(1)通过图标组的绘制,确定App项目UI的风格。
(2)在熟练使用软件工具的同时,熟悉不同系统对图标制作的要求。
实训内容(1)完成底部标签栏图标的设计制作。
(2)完成App功能图标的设计制作。
(3)完成App导航栏上功能图标的设计制作。
实训要求教师指导2 学时,学生课后用8 学时或以上。
需给出图标组效果和图标组交互效果,如下图。
实训过程记录步骤简述:1.使用最简单的图形简单的形状可以组合成复杂的图标。
你只需要从不同的角度去观察他们。
将注意力放在每一个图标是如何通过简单元素组合而成的。
2.还有一种纯色的线性风格。
比如我们在阿里巴巴矢量图标库下载的所有图标大部分都是这种纯色的。
3.所谓的icon 图标,不是对照片和实物的重绘,它们带有特定的信息,所以你的工作是将这些信息通过图标的形式清晰的表达出来,图标是将复杂的信息通过小的象形图案展现出来。
计算机二级(网页制作基础)网页设计考试试题

A.OnClip
B.OnMouseMove
C.OnMouseOut
D.OnMouseOver
答案:B
11、使用什么快捷键可以打开行为面板?(*)
A.Shift + F3
B.Alt + F3
C.F3
D.Ctrl + F3
答案:A
12、按下哪个键可以将网页置于浏览器中进行测试预览?(*)
A.正确
B.错误
答案:A
您执行步骤时这些步骤会被录制下来所以您无需在重放它们之前在历史记录面板中选择它们在录制过程中dreamweaver禁止执行不可录制的鼠标移动如单击选择窗口中的某个对象或将页面元素拖动到新位置如果在录制时切换到另一个文档dreamweaver不录制在另一个文档中所做的改动若要随时确定是否在进行录制请查看鼠标指针以上步骤并非都正确答案
A.正确
B.错误
答案:A
8、本地文件夹是Dreamweaver站点的工作目录。此文件夹可以位于本地计算机上,但不可以位于网络服务器上。(*)
A.正确
B.错误
答案:B
9、Dreamweaver FTP实现方案可能不适用于某些代理服务器、多级放火墙服务器访问。(**)
A.正确
B.错误
答案:A
10、在Dreamweaver中,可以导入在Microsoft Word中保存为HTML文件的文档,然后使用“清理Word的HTML”命令删除Word生成的无关HTML代码。(**)
A.若要选择“文档”窗口中的可见元素,请单击元素或在元素上拖过
B.若要选择不可见元素,请选择“查看”>“可视化助理”>“不可见元素”(如果还没有选择该菜单项),然后在“文档”窗口中单击元素的标记
广东省计算机二级(网页设计与制作)复习资料.docx

网页制作基础试题-、单项选择题(本大题共20小题,每小题1分,共20分)1. 目前在Intemet ±应用最为广泛的服务是(B )A. FTP 服务B.WWW 服务C.Telnet 服务2•在域名系统中,域名采用(C )A. 树型命名机制 B 星型命名机制U 层次型命名机制 D.网状型命名机制 3.IP 地址在概念上被分为(B )A. 二个层次 B ・三个层次 C.四个层次4. 在网站设计中所冇的站点结构都町以归结为(B ) A. 两级结构 B 三级结构 C.四级结构5. Web 安全色所能够显示的颜色种类为(C )A.4 种B.16 种C.216 种6•为了标识一个HTML 文件应该使用的HTML 标记是(7.在客户端网页脚本语言屮最为通用的是(A )B. VBC.PerlD.ASP标记vfont>的Size 属性最大取值可以是(CB. 6 C ・7 D.8标记vpre >的作用是(B )B •预排版标记 C.转行标记 10.在DHTML 中把整个文档的各个元素作为对象处理的技术是(C )A.HTMLB.CSSC.D0M 11 .下面不属于CSS 插入形式的是(A ) A.索引式 B.内联式 C.嵌入式12.使用FrontPage 时,,如果要检查网页的超链接是否正确冇效,可以使用(C )A.网页视图B.超链接视图 C ・报表视图 D.导航视图13•如果站点服务器支持安全套接层(SSL ),那么连接到安全站点上的所冇URL 开头是(B )14 •下列描述错误的是(B )• • A.DHTML 是HTML 基础上发展的一门语言C. 客户端的DHTML 技术包括HTML4.0、CSS 、DOM 和脚本语言D. DHTML 侧重于Web 的内容的动态表现 A.HTTP B.HTTPS C.SHTTP D.SSLA.vp> </p> C.<html> <Jhtml>B. <boby> </body>D.<table> </table> D.Gopher 服务D.五个层次D.多级结构D.256 种C )A.javascript &在HTML 中, A.5 9.在 HTML 中, D.文字效果标记 D.Script (脚木语言)—Cz U15.对远程服务器上的文件进行维护时,通常采用的手段是(B)A.P0P3B.FTPC.SMTPD.Gopher 16•下列Web服务器上的目录权限级别中,最安全的权限级别是(A )A・读取 B.执行 C.脚本 D.写入17.XML描述的是(C)A.数据的格式B.数据的规则C.数据的本身D.数据的显示方式18.1nternet 上使用的最重耍的两个协议是(B )A.TCP 和 Telnet C. TCP 和 SMTP 19 •非彩色所具有的属性为(C A.色相B.饱和度 20. 下面说法錯炭的是(D )A. 规划目录结构时,应该在每个主目录下都建立独立的images 目录B. 在制作站点时应突出主题色C. 人们通常所说的颜色,其实指的就是色相一、单项选择题2、 域名系统DNS 的含义是(B )。
第13章使用网页三剑客制作网页

13.1 实例概述
在这个实例中,将创建一个影视站点。通过这个实例的学习,可 以掌握以下内容。 • 分析制作网站标志、宣传标语和导航图像。 • 使用Flash CS3制作主页Flash动画。 • 使用Dreamweaver CS3制作主页面。 • 使用Dreamweaver CS3创建二级页面模板。 • 使用模板创建二级页面。 制作的网站主页面如图所示。
13.4 制作网站首页
制作网站标志 制作宣传标语 制作导航图像 制作Flash动画 布局网站首页
13.4.1 制作网站标志
首先使用Photoshop CS3制作网站标志。
13.4.2 制作宣传标语
下面使用Photoshop CS3制作宣传标语。
13.4.3 制作导航图像
除了直接输入文本和导入文档内容外,也可以将其他文档中的 内容复制粘贴到Dreamweaver文档中。目前,Word文档是使用最广 泛的一种,因此复制粘贴Word文档内容是最常见的操作。
选择【编辑】/【选择性粘贴】命令,打开【选择性粘贴】对话框, 在【粘贴为】栏中选择需要的选项。
13.4.4 制作Flash动画
下面使用Flash CS3制作Flash宣传动画。
13.4.5 布局网站首页
下面使用Dreamweaver CS3布局网站首页。
13.5 制作网站二级页面
制作二级页面导航图像 制作库文件 制作二级页面模板 使用模板生成二级页面
第13章 使用网页三剑客制作网页
本章通过实例介绍综合运用网页三 剑客──Photoshop、Flash和 Dreamweaver来制作网页的基本方法。
学习目标
掌握使用Photoshop CS3处理网页图像的方法。 掌握使用Flash CS3制作Flash动画的方法。 掌握使用Dreamweaver CS3布局网页的方法。
一级二级页面设计标准

一级二级页面设计标准一级页面设计标准:1. 页面结构清晰:一级页面应该具有明确的导航结构,使用户能够快速找到所需内容。
导航栏应该位于页面的顶部或侧边,并具有明确的标签和下拉菜单。
2. 布局合理:一级页面的布局应该有条理并且符合用户的阅读习惯。
主要内容应该位于页面的中心位置,而次要内容则可以放在边栏或底部。
页面上的各个元素应该有明确的边界和间距,以提高可读性和可操作性。
3. 视觉吸引力:一级页面应该具有吸引用户注意力的设计元素。
可以使用大型的背景图片、醒目的标题和图片轮播等来增加页面的吸引力。
4. 一致的设计风格:一级页面应该与整个网站或应用程序的设计风格保持一致。
这包括使用相同的颜色、字体、图标和按钮样式,以及在不同页面之间保持一致的布局结构。
5. 响应式设计:一级页面应该能够在不同设备和屏幕大小上呈现出良好的用户体验。
页面的布局和内容应该根据屏幕的大小和方向自动适应,并保持可读性和可操作性。
二级页面设计标准:1. 页面导航:二级页面应该有清晰的导航结构,通常通过面包屑导航或侧边栏菜单来实现。
这样用户可以随时返回上级页面或导航到其他相关页面。
2. 内容关联性:二级页面的内容应该与一级页面的主题密切相关。
页面上的标题、图片和文字应该明确地指示用户当前所处的页面,并提供相关的信息和功能。
3. 信息呈现:二级页面应该以简洁明了的方式呈现相关信息。
可以使用列表、表格、图表等方式来组织和展示内容,以便用户快速获取所需信息。
4. 清晰的页面布局:二级页面的布局应该清晰,使用户能够轻松找到所需内容。
可以使用页面标题、子标题和少量的段落来组织信息,并使用合适的间距和边界来提高可读性。
5. 一致的设计风格:二级页面的设计风格应该与一级页面保持一致。
这包括使用相同的颜色、字体和按钮样式,并保持一致的页面布局和导航结构。
综上所述,一级页面和二级页面的设计标准包括页面结构清晰、布局合理、视觉吸引力、一致的设计风格和响应式设计。
网站界面设计

3)JavaScript/JScript/VBScript
客户端的脚本(script)是指可以伴随文档下载到用户端 或直接嵌入文档中的,用脚本语言编写的程序。脚本程序 在文档载入或文档中某一事件被激活时执行。它为开发者 提供了制作动态交互的网页的机会。
优点:允许域的预处理。如在客户端检查用户输入是否正 确,使用脚本是最快的办法;下载速度较快;提供页面对 象的访问 。
实训:网站Logo和首页设计
通过学习能够掌握网站的设计要点,为杭州某数码 产品公司设计出合理、美观、大方的首页。 步骤一:分组,自由组合(最多2人一组) 步骤二:收集、查找资料(文字图片) 步骤三:首页的设计与修正
• 源代码下载中心 /
要求: 1、版面设计结构新颖,布局合理、规范、有创意,层
次分明。作品主题风格突出,具有商业气息 2、Logo设计精美、独特,与网站的整体风格相融。 3、Banner设计内容醒目、美观,视觉效果好。 4、导航设计层次清楚、合理,操作便捷。 5、页面字体美观大方、大小适宜,文字图片等编排整
齐。图象设计精练筒洁、颜色协调、风格吻合、布 局合理。造型元素的综合运用,点、线、面合理搭 配。 6、首页体现搜索、商品显示、用户登录等功能。
充斥许多纯为了炫耀技术的东西,如多个
风格迥异的动画(缺乏美感甚至是与主体 无关的动画),还有大量的利用Javascript 和动态HTML的技术,这样的首页会造成页 面的混乱,不管是从功能上还是从形式上
都是不可取的。目前,商业网站首页的简 洁化已经成为设计趋势。
3.首页设计的方法 首页设计需要经过以下几个基本步骤。
2)条理与反复
条理是“有条不紊”,对事物有规律、有秩 序的组织和安排,是使物象单纯化、统一化。反 复是“来回重复”,是有规律的连续与延伸,有 组织的变化与扩展并加以归纳,概括而富于条理 化。条理与反复即有规律的重复,条理与反复的 原则是页面整体的秩序美的基础,是变化中的统 一,也是运动发展中求得协调一致的表现方式, 由它可以演化出多种多样的图形变化。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
更改模板后保存,会更新所有由模板创建的页面
问
THANKS 谢谢聆听
二级页面设计与制作
1
思考:
CSS核心作用
学习重点
模板文件的作用 如何创建及应用模板 如何利用模板一次更新多个页面
模板
模板文件:扩展名为.dwt 模板主要功能:一次可以更新多个页面。根据模板创建的文档与模板保持链接关系(除非
以后分离该文档),可以通过修改模板立即更新所有基于该模板的文档。
用途:
批量制作风格一致内容不同的网页,并快速更新。
定义:
模板是一个带有固定内容和格式的文档,是用户批量创建文档和更新须指定可编辑区,否则由模板生成的网页不能修改。 可编辑区和锁定区是在模板中定义的,起作用在网页中。
应用模板
• 用模板创建网页
在可编辑区中修改页面即可 重复执行即可批量创建风格一致内容不同网页
