浅谈版式设计的个性表现形式
版式设计的理念

版式设计的理念版式设计是指在平面设计领域中,通过合理的排列和组织文字、图片、空白等元素,使得整个设计页面或版面达到一种美观、舒适、易读的效果。
好的版式设计不仅能够引导读者的注意力,还能够传递信息、增强视觉冲击力和信息的整合度。
以下是一些版式设计的理念:1. 简约:简约是版式设计的基本理念之一。
简约的版式设计倾向于减少不必要的装饰和多余的元素,突出主题,并提高信息的整合度和可读性。
通过合理使用线条、空白和颜色等基本元素,使设计更加简洁、直观。
2. 对称与不对称:对称和不对称是版式设计中常用的两种排版方式。
对称排版追求一种均衡的美感,左右两侧的元素一致或相似,使得设计看起来稳定和谐。
不对称排版设计则采用不完全对称的方式,营造出一种独特的视觉冲击。
3. 奇偶性:版式设计中,奇偶性也是一种常用的排版技巧。
通过对页面元素、字体大小和颜色等进行适当地运用,可以使得页面更加有层次感和视觉冲击力。
4. 配色方案:版式设计中的配色方案也是非常重要的。
合理的色彩搭配不仅可以增强视觉冲击力,还可以给人以愉悦的感觉。
在版式设计中,通常选取简约的配色方案,避免使用过多的颜色。
5. 字体选择:字体选择是版式设计中需要特别注意的一个方面。
不同的字体会给人不同的感觉和印象。
在选择字体时,应根据设计的主题和目的来选择合适的字体。
字体的大小、颜色和排列也需要统一和协调。
6. 空白的运用:在版式设计中,空白的运用是非常重要的。
合理的空白可以起到分隔和平衡的作用,减少页面的拥挤感,使设计看起来更加舒适和清晰。
7. 组织和导引:版式设计应该有明确的组织和导引性。
通过将相关内容放在一起,合理构建层次结构,并使用合适的分割线和标题等元素,可以引导读者的视线,使得信息更易于阅读和理解。
总之,好的版式设计应该简约、直观、有层次,合理运用对称和不对称等排版方式,选择合适的配色方案和字体,并注意空白的运用和内容的组织和导引。
通过这些设计理念的应用,可以使得版式设计更加美观、舒适、易读,达到预期的传播效果。
版式构图与表现形式

版式构图与表现形式版式构图与表现形式版式构图是在平面设计中非常重要的一环,它直接关系到设计作品的整体效果和视觉效果的呈现。
版式构图是指将文字、图片和其他设计元素有机地安排在设计作品中的过程,它负责传达信息、引导视线、营造氛围和增强视觉冲击力。
一个好的版式构图能够提升设计作品的质量,吸引目标受众的注意力并传达所需的信息。
在这篇文章中,我们将探讨版式构图的基本原则和常用的表现形式。
首先,版式构图的基本原则包括平衡、对比、重复和对齐。
平衡是指版面上的元素在视觉上具有相同的重量,没有一边过于压抑或过于空旷的感觉。
对比是指在版面上使用不同的元素,如大小、颜色、形状等,以便产生吸引人眼球和突出某些元素的效果。
重复是指在版面上重复使用相同的元素来加强视觉效果和传达一致性。
对齐是指将元素对齐到视觉网格中,以确保版面整洁和有条理。
除了基本原则,版式构图还可以通过不同的表现形式来实现。
常见的表现形式包括线性构图、径向构图、层次构图和随机构图。
线性构图是指版面上的元素按照一条直线或曲线排列,它常用于设计长篇文章、演讲稿和报告等需要流程性和逻辑性的内容。
线性构图可以通过排列元素的顺序和间距来传达信息的层次和逐渐展开的感觉。
径向构图是指版面上的元素从中心向外辐射状排列,它常用于设计需要突出某个元素或在视觉上营造动态感的内容。
径向构图可以通过调整元素的大小和颜色来引导视线并强调重点。
层次构图是指版面上的元素分层次排列,通过前后景的对比来增强深度感和立体感。
层次构图可以通过使用不同的大小、颜色和透明度来实现,以确保各个元素在视觉上有明显的分离感。
随机构图是指版面上的元素没有明显的排列顺序,它常用于设计需要突破传统和突出个性的内容。
随机构图可以通过调整元素之间的间距和角度来传达一种自由、无拘束的感觉。
除了以上几种表现形式,还有其他一些特殊的版式构图技巧可以应用于设计中,如拼贴构图、网格构图和负空间构图等。
这些技巧能够为设计作品增添创意和独特性,使其在视觉上更具吸引力和冲击力。
版式设计的文字设计特点

版式设计的文字设计特点
版式设计的文字设计特点主要包括以下几个方面:
1. 字体选择:根据设计需求和目标受众,选择合适的字体。
宋体给人典雅、大方、古朴的感觉,黑体则给人稳重、醒目、理性的视觉感受。
2. 字体大小:字体大小的选择对于版式设计的整体效果至关重要。
字体大小的变化可以产生层次感和视觉焦点,使版面更加生动和富有变化。
3. 字体间距:适当的字体间距可以让文字更易于阅读,同时也可以创造出不同的风格和氛围。
较窄的字体间距会显得紧凑、整齐,而较宽的字体间距则会给人轻松、自由的感觉。
4. 文字对齐方式:文字的对齐方式也是版式设计中需要考虑的重要因素。
左对齐、右对齐、居中对齐等方式的选择应该根据设计需求和版面风格来确定,以确保版面的整体协调性和平衡感。
5. 文字颜色:文字的颜色也是版式设计中一个重要的视觉元素。
不同的颜色可以传达不同的情感和氛围,同时也可以与版面的其他元素相互呼应,增强整体效果。
6. 文字特效:为了突出某些文字或强调重点,可以使用一些文字特效,如加粗、斜体、下划线等。
这些特效的使用应该适度,避免过度使用导致版面混乱或过于花哨。
7. 文字动感:通过调整文字的方向、旋转角度等参数,可以让文字在版面中产生动感效果,增强版面的视觉冲击力和动态感。
总之,版式设计的文字设计特点需要综合考虑字体选择、字体大小、字体间距、对齐方式、颜色、特效和动感等多个方面,以达到最佳的视觉效果和阅读体验。
十二种基本版式设计版式设计的类型有哪几种

十二种基本版式设计版式设计的类型有哪几种一、骨骼型骨骼型是一种规范的理性的分割方法。
常见的骨骼有竖向通栏、双栏、三栏、四栏和横向通栏、双栏、三栏和四栏等。
一般以竖向分栏为多。
在图片和文字的编排上则严格按照骨骼比例进行编排配置,给人以严谨、和谐、理性的美。
骨骼经过相互混合后的版式,既理性、条理,又活泼而具弹性。
二、满版型版面以图象充满整版,主要以图象为诉求,视觉传达直观而强烈。
文字的配置压置在上下、左右或中部的图象上。
满版型给人以大方、舒展的感觉,是商品广告常用的形式。
三、上下分割型把整个版面分为上下两个部分,在上半部或下半部配置图片,另一部分则配置文案。
配置有图片的部分感性而有活力,而文案部分则理性而静止。
上下部分配置的图片可以是一幅或多幅。
四、左右分割型把整个版面分割为左右两个部分,分别在左或右配置文案。
当左右两部分形成强弱对比时,则造成视觉心理的不平衡。
这仅仅是视觉习惯上的问题,也自然不如上下分割的视觉流程自然。
不过,倘若将分割线虚化处理,或用文字进行左右重复或穿插,左右图文则变得自然和谐。
五、中轴型将图形做水平或垂直方向的排列,文案以上下或左右配置。
水平排列的版面给人稳定、安静、和平与含蓄之感。
垂直排列的版面给人强烈的动感。
六、曲线型图片或文字在版面结构上作曲线的编排构成,产生节奏和韵律。
七、倾斜型版面主体形象或多幅图版做倾斜编排,造成版面强烈的动感和不稳定因素,引人注目。
八、对称型对称的版式给人稳定、庄重理性的感觉。
对称有绝对对称和相对对称。
一般多采用相对对称。
以避免过于严谨。
对称一般以相对对称居多。
九、中心型重心有三种概念。
1、直接以独立而轮廓分明的形象占据版面中心。
2、向心:视觉元素向版面中心聚拢的运动。
3、离心:犹如将石子投入水中,产生一圈圈向外扩散的弧线运动。
重心型版式产生视觉焦点,使强烈而突出。
十、三角形在圆形、四方形、三角形等基本形态中,正三角形(金字塔形)是最具安全稳定因素的形态,而圆形和倒三角形则给人以动感和不稳定感。
曲线型版式设计的特点

曲线型版式设计是一种独特的设计风格,其主要特点包括:
1. 流动性和活跃性:通过将视觉元素如图片和文字按照一定的曲线形态进行排版,曲线型版式设计使整个版面具有一种流动的不稳定性,给人留下深刻的印象。
2. 空间感:曲线型版式设计在画面上呈现出纵深方向的空间感,这种空间感的营造增加了画面的层次感,并使整个版面更具有立体感和真实感。
3. 韵律节奏感:通过将视觉元素按照一定的曲线形态进行排版,曲线型版式设计还具有韵律节奏感,使得整个画面更加生动、流畅,更具吸引力。
4. S型构图:曲线型版式设计的构图方式以S型构图为主,这种构图方式具有优美的节奏感和流动感,同时也能有效地引导观众的视线,使画面更加生动、自然。
5. 广泛应用:曲线型版式设计的应用范围广泛,主要适用于一些需要追求画面节奏感和视觉冲击力的设计场景。
例如,广告、海报、包装等设计领域,以及一些具有创意和实验性质的设计作品中也经常会出现曲线型版式设计的身影。
总的来说,曲线型版式设计是一种富有动态美感和艺术表现力的设计风格,能够有效地传达设计师的创意和信息。
自由版式设计的趣味性探索

自由版式设计的趣味性探索
自由版式设计是一种创意性强、自由度高的设计方式,其核心理念是打破传统设计的条条框框,通过自由的组织和排列元素来呈现视觉冲击力和艺术感。
在进行自由版式设计时,设计师可以放手发挥创意,尝试各种可能性,从而实现独特的视觉效果。
下面是自由版式设计中的趣味性探索:
1. 尝试各种排版方式
在自由版式设计中,排版是非常重要的一环。
设计师可以尝试各种不同的排版方式,如交错式排版、重叠式排版、拼贴式排版等等,通过不同的排版方式来传达不同的情感和信息。
2. 大胆尝试配色方案
自由版式设计中,配色方案也是非常重要的因素之一。
设计师可以尝试各种大胆的配色方案,如对比强烈的组合、明亮的鲜艳色彩等等,来打造独特的视觉效果。
3. 运用特殊的元素和效果
在自由版式设计中,设计师可以运用各种特殊的元素和效果,如渐变、半透明、高对比度等等,来突出重点,强化设计的表现力和吸引力。
总之,自由版式设计是一种非常有趣又具有挑战性的设计方式,不仅可以发挥设计师的创意想象力,还可以创造出独特的视觉效果和艺术感。
日本版式设计原理

日本版式设计原理引言日本版式设计以其独特的艺术风格和传统文化元素而闻名于世。
它强调简洁、平衡和谐的布局,注重空白的运用和细节的精确处理。
本文将介绍日本版式设计的原理和特点,以及如何运用这些原理创造出独具魅力的设计作品。
一、简洁和谐的布局日本版式设计追求简洁清晰的布局,注重整体的和谐美感。
在日本版式设计中,减少不必要的元素和复杂的装饰是重要的原则。
设计师们通常会使用大量的留白,避免页面过于拥挤,给人以舒适的阅读和观赏体验。
二、自然的平衡感在日本版式设计中,平衡是一个重要的概念。
设计师们注重在页面上达到一种自然而不刻意的均衡感,让人感觉到设计的稳定和和谐。
他们经常运用对称、相对、集中等手法来实现平衡,使得布局看起来非常舒适和统一。
三、雅致的配色方案日本版式设计的配色方案通常以自然、柔和的色彩为主。
设计师们经常使用柔和的淡色调,如淡蓝、淡粉、淡绿等,营造出舒适、温和的氛围。
同时,他们也善于运用色彩的对比和层次,通过几种不同色彩的搭配,使设计更有层次感和立体感。
四、细节的精致处理日本版式设计对细节的处理非常精致,注重对每个元素进行细腻的调整和安排。
设计师们经常使用微小的图形、线条和点缀,使整体的设计更加美观和精致。
他们也非常注重文字和图像的排放,力求每个元素的位置和空间都能够达到最佳效果。
五、传统文化元素的融入日本版式设计深受传统文化的影响,设计师们经常从传统的美学理念中汲取灵感,并将其融入到设计作品中。
例如,他们常常使用传统的日本艺术形式如和纸、木刻等,并运用传统的图案和符号来装饰设计作品。
这种融合使得设计作品更具独特的个性和韵味。
结论日本版式设计以其独特的风格和精致的处理而备受瞩目。
通过简洁和谐的布局、自然的平衡感、雅致的配色方案、细节的精致处理以及传统文化元素的融入,日本版式设计创造出独具魅力的设计作品。
希望本文对您了解日本版式设计原理有所帮助,也希望能够激发您在设计中运用这些原理创造出更多出色的作品。
同构在版式设计创意中的11种表现形式

同构在版式设计创意中的11种表
现形式
1、对称式:采用对称结构将设计元素和文字分布在整个版面上,使得最终的版面形态看起来是一种层次分明的对称式;
2、叠加式:利用多层叠加的方式将设计元素和文字结合起来,以此来表现出设计创意的丰富性;
3、抽象式:注重形式的整体感,让视觉元素和文字的搭配能够完美结合,从而形成一种独特的设计风格;
4、单元式:将设计元素和文字进行分组,形成多个单元,再把这些单元分布在整个版面当中;
5、隐喻式:通过色彩、图案等元素进行隐喻,使得设计不仅仅具有形式上的美感,也能够传达出深层次的理念;
6、拼贴式:将设计元素和文字进行拼贴,以此来表现出整体的抽象感和艺术性;
7、简洁式:利用简洁的设计元素和文字,表现出精细的细节和极简的风格;
8、视差式:利用视差的概念,将设计元素和文字堆叠到一起,让最终的版面看起来层次感十分强烈;
9、模糊式:采用模糊的设计手法,让视觉元素和文字之间产生一种“模糊”的关系;
10、立体式:利用立体的空间感,将设计元素和文字放置在三维空间里,以此来表现出设计的立体感;
11、时尚式:利用时尚的元素,如光影、色彩、线条等,来表现出现代的时尚风格。
展示设计的风格范文

展示设计的风格范文设计风格是指设计作品所表现的独特风格和风貌。
每个设计师都有自己独特的风格,展示设计的风格可以帮助他们在市场上塑造自己的品牌形象,吸引并留住客户。
以下是几种常见的设计风格的展示。
1.简约风格:简约风格是指通过减少不必要的元素,强调形状和线条来表达设计的风格。
简约风格通常使用简洁、干净的排版,色彩选择较为保守,注重对比和层次感。
在展示设计风格时,可以通过展示一些简约、极简主义的作品来展现设计师的独特风格。
2.手绘风格:手绘风格是指运用手绘技巧表现设计作品的风格。
这种风格通常具有温暖、亲切的感觉,能够给人一种亲近自然、接地气的印象。
在展示设计风格时,可以通过展示一些以手绘为主的作品来展示设计师对细节的关注和创意的表达。
3.欧式古典风格:欧式古典风格源于欧洲古典建筑和艺术,以其繁复的装饰和雕刻而闻名。
在展示设计风格时,可以通过展示一些具有浓厚欧式古典风格的作品来展示设计师对细节的关注和对历史文化的理解。
4.现代风格:现代风格是指基于当代社会和科技发展而形成的一种风格。
现代风格通常注重创新、简洁、功能性,并追求科技与艺术的完美结合。
在展示设计风格时,可以通过展示一些具有现代感、时尚感的作品来展示设计师对于时代潮流的把握和创新的能力。
5.传统东方风格:传统东方风格是指受到中国、日本、韩国等东方文化影响而形成的一种风格。
传统东方风格通常注重平衡、和谐和自然的表现,并强调对传统文化的传承与融合。
在展示设计风格时,可以通过展示一些具有东方元素、传统东方艺术的作品来展示设计师对文化的理解和表达能力。
6.包装设计风格:包装设计风格是指运用设计原则和技巧来设计产品包装的一种风格。
包装设计风格通常注重产品形象的传播和与目标受众的沟通,在展示设计风格时,可以通过展示一些具有创意、与众不同的包装设计作品来展示设计师的独特观点和创新能力。
以上是几种常见的设计风格的展示。
展示设计风格不仅能够表达设计师的个性和风格,还能够给客户提供一个直观、全面的了解设计师的机会,并帮助设计师在市场中与其他竞争者区别开来,赢得更多的商业机会。
当代版式设计风格解析

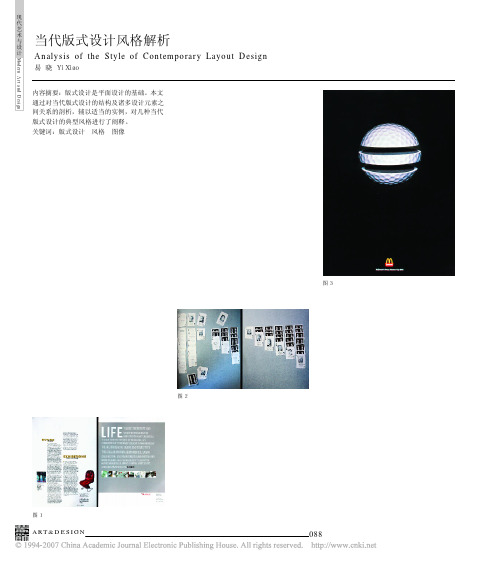
在设计中,如果将图与文并举,对它们进 行同等的强调,其结果往往显得版面杂乱无 序,两方面的表现力都会被削弱。合理的做法 应该是力求对文字与图像进行适当的布局,文 字紧凑、图形灵活,以形成阅读中的节奏和层 次。将小的图像集中排列,可折射出现代社会 所具有的秩序与理性的美感;而大块的文字以 丰富色彩作底衬,加上活泼的底色图形,则可 令版式设计新颖宜人,冲淡了文字的枯燥,激 发读者继续阅读下去的愿望。
有趣味的风格,如同波普
艺术一样,自然而然地成
为了大众的消费艺术。活
泼的图片辅以文字,版式
新颖,亦庄亦谐。风趣、生
动、活泼甚至张扬的个性
化风格,不断出现在版式
设计中(图 2)。
而图 3 的版式设计则
以上大下小的两个点组 图5
成,强调的不是麦当劳举
世闻名的商标,而是一个被分割成三等分、放 都无法比拟的,用古典的单纯手法虽然也能表
四、时尚与趣味 以往的时尚设计是以 40 甚至 30 岁以下的 年轻人为主体的,但如今,轻松、休闲的现代 风格正在成为许多媒体界面设计的主导风格,
现
代
艺
涵盖了不同年龄段的读者
术
与
群。这一趋势冲击了新古
设
典艺术的格局,也对现代
计
Modern Art and Design
主义进行了不折不扣的修
正,形成了娱乐、幽默,饶
大了的高尔夫球。从文化的意义上理解,高尔 现信息丰富的面貌,但是,运用电脑所提供的
夫球代表了休闲和动感,所以在版面的上半部 各种造型的画笔、滤镜等特效工具,可以营造
分,以巨无霸般的高尔夫球来突出表现麦当劳 出具有丰富层次的视觉组合,其形象之逼真,
饮食是轻松愉快并充满活力的。要在一个平面 是传统技术难以在短时间内完成的。
报告排版风格设计图案

报告排版风格设计图案
设计图案的排版风格包括文字、图片、图形等元素在页面上的布局和组合方式。
好的排版风格可以增加设计作品的美感和易读性,提升用户体验。
下面将介绍几种常见的排版风格。
1. 对称式排版风格
对称式排版风格是指将页面分为左右两个对称的区域,内容在页面上呈现出左右对称的布局。
这种排版风格常用于正式的商业网站或报纸杂志等传统媒体上。
使用对称式排版可以给人一种稳定、平衡的感觉,使内容更易于阅读和理解。
2. 不对称式排版风格
不对称式排版风格则是相对于对称式而言的。
不对称排版在页面上采用分散的布局,将内容元素以不同的大小、位置或颜色等方式组合在一起。
这种排版风格常见于现代设计作品,能够打破传统的平衡感,给人一种活泼、有趣的视觉体验。
3. 栅格式排版风格
栅格式排版是将页面划分为规则的网格系统,通过将元素放置在网格中的不同位置和间隔来实现排版。
栅格式排版风格常用于响应式网页设计,可以根据屏幕大小自动调整布局。
此外,栅格式排版也常用于网格状内容的展示,如照片墙或产品列表等。
4. 卡片式排版风格
卡片式排版风格是将内容元素放置在独立的卡片中,并以不同的尺寸、颜色或形状进行组合。
这种排版风格常用于信息流、
社交媒体或一些移动应用中。
卡片的使用可以使内容更加易于浏览和分组,同时也提供了更好的可视化和交互性。
除了以上几种常见的排版风格外,还有很多其他创新的排版方式,如绕排式、换行式、融合式等,它们可以根据具体的设计需求来选择适合的风格。
在选用排版风格时,需要考虑内容的特点、用户需求以及设计的整体风格,以达到最佳的视觉效果和用户体验。
版式设计的形式法则

1.简体与纯真性版面内容完好,次序感强,会加强视觉成效,并且版面编排的构造简短,视觉整体性就越强,视觉冲击力就越强。
精练、简短、、纯真其实不是简单、单一,而是将内容进行概括,整合地、集中精华地表达,是更直接了然的表述。
2.对称与均衡对称是事物中同样或相像形式要素之间相当的组合关系。
基本形式分为完好对称和相像对称两种形式,主假如以一条基准线为对称的形式,有左右对称、上下对称、对角线对称等形式。
这是一种简短明确的视觉形式,是人类初期艺术创作中最初发现和运用的。
做树脂发光字,找xx 蜜蜂标牌!均衡主要指画面中的文字、图形、色彩在面积大小上的视觉均衡,是较为灵巧的均衡方式。
相关于对称来说更拥有灵巧协调的美感,是重视于视觉心理上量感的均衡协调。
如在传统书法绘画中,书法文字内容与路款或许绘画内容与落款和红色印章所形成的响应关系。
3.对照与调解对照是将作品中的图片文字或许色彩的对峙要素突出地在版面中表现出来。
对照有助于更鲜亮地表达事物的特点,进而达到激烈突出的视觉成效,给人留下深刻的印象。
大于小,黑与白,艳与灰,冷与暖,疏与密等对照形式的运用都是为了主题的突出、醒目。
做 xx 产品,找 xx 蜜蜂标牌!调解指作品中文字图片和色彩之间互相联系进而形成协调一致。
经过文字的字体、种类、大小、形状与色块间的协调一致以及文字与图片色彩的协调组成元素之间的整体协调。
4.比率1 / 2比率原指事物的整体与局部、局部与局部之间的关系。
在版面设计中的比率是指文字图片色彩面积之间的局部与整体的面积分派关系。
各部分之间比率的大小取决于内容的主次关系,作为要点的内容,无论文字或图片在比率的据有率上都会相应增添和突出。
切割指对整体版面进行等形切割、等量切割或自由切割。
相应地将各部分内容的层次关系明确表达给读者。
2 / 2。
版面设计的表现手法

版面设计的表现手法
1.色彩运用:通过运用不同的颜色和色调来创造视觉效果。
可以利用
色彩的明暗、饱和度等来强调重点和区分不同元素。
2.排版布局:合理的排版布局可以使页面更加清晰、易读。
例如,利
用网格系统来统一样式和间距。
3.图片和图标:运用高质量的图片和图标可以使页面更加生动、有趣。
同时也可以帮助读者更快地了解页面内容。
4.字体选择:选择合适的字体可以使版面更加清晰易读,并且与整体
风格相符合。
5.线条和形状:利用线条和形状可以有效地分割页面,并且强调内容
中的某些部分。
6.动态效果:通过动态的设计元素来吸引读者的注意力,创造更加生动、有趣的体验。
7.空白利用:合理地利用空白可以使页面更加清晰,同时也可以使读
者更加关注页面上的重点内容。
8.统一风格:统一的风格可以增加页面的整体感,协调不同元素之间
的关系。
例如,利用相似的颜色和字体来增加页面的一致性。
版式设计的基本类型

视觉感受
01 版式设计的基本类型
二、分割型→(二)左右分割
左右分割版面是将整个版面划分为左、右两个部分,分别放置图片和文字。这种分割类 型的版面通过图片、文字的强弱对比带来一种视觉上的不平衡感,从而增强版面活跃性。
左图右文式分割
01 版式设计的基本类型
二、分割型→(二)左右分割
二、分割型→(三)水平分割
水平分割型版面符合横向的视觉流向,是将版面中的图片、文字等版面元素以水平的方 向进行排列,引导视线以水平方向来回移动。水平分割版面给人以稳定、安静而含蓄的视觉 感受。
水平方向的视觉引导给人规整、稳定的印象
01 版式设计的基本类型
二、分割型→(四)垂直分割
版式设计
1
一、满版型
版式设计的构图样式多种 多样,常见有满版型、分割型、 对称型、对角型、三角型、重 复型等。 满版型
满版型版面以图片信息为 重点。它是将图片铺满整个版 面,具有强烈的视觉冲击力, 给人以直观、明了的视觉感受, 整体效果大方、舒展,且层次 分明,常用于平面广告。
满版型构图的广告主题明 确,给人以丰满、生动的 视觉效果。
01 版式设计的基ቤተ መጻሕፍቲ ባይዱ类型
四、对角型 对角型版面是指版式中的主要元素分别位于版面的对角线上,形成了变化中相呼应的
视觉效果。对角型版面具有不稳定感,视觉冲击力较强。
对角型构图增添了版面的趣味性 01 版式设计的基本类型
五、三角型
三角形又称金字塔形,是基本图形中最具有安全感的图形。版式设计中的三角形构图 又可分为正三角形和倒三角形两种。正三角形构图有着最为稳定的图形结构,给人稳定、 安全、值得信赖的感觉。倒三角形的版式结构给人以动感和不稳定感,使版面充满紧张感 。
版式设计作品解析

版式设计作品解析
版式设计是指在平面或数字媒体中,通过排版、字体、颜色、图像等元素的设计,来创造出一个具有美感和功能性的页面或作品的过程。
版式设计作品解析是将优秀的版式设计作品进行深入分析和解读,以了解其设计原理、规律和方法,并为设计师提供创作灵感和实用的设计技巧。
在版式设计中,最重要的元素是字体、排版和图像。
字体的选择和运用会影响到页面的可读性、情感和风格。
排版的设计和运用会影响到页面的平衡和构图。
图像的运用可以增强页面的视觉吸引力和情感表达。
优秀的版式设计作品通常具有以下几个特点:
1. 良好的平衡性和构图:版式设计中,要让页面元素产生平衡,可以通过调整大小、角度、颜色等手段来实现。
同时,要合理安排页面构图,使得页面元素具有呼应和联系,增强整体感。
2. 精准的字体选择和运用:选择适合页面主题和氛围的字体,
可以增强页面的可读性和情感表达。
同时,要注意字体的大小、颜色和排版方式等因素,以保证页面的协调性和可读性。
3. 优秀的图像运用:版式设计中,图像的运用可以增强页面的
视觉吸引力和情感表达。
要选择适合页面主题和氛围的图像,并对其进行裁剪、调整和修饰,以保证图像的质量和美感。
4. 创新性和独特性:优秀的版式设计作品要有创新性和独特性,可以通过独特的构图、字体、颜色等方式来吸引读者的眼球,增加页
面的曝光率和可读性。
版式设计作品解析可以帮助设计师了解版式设计的基本原理和技巧,提高设计师的设计水平和创作能力。
同时,也可以为读者提供优秀的版式设计案例,提高读者的审美水平和审美能力。
简述版式设计中常见构图类型及其特点

简述版式设计中常见构图类型及其特点一、中心型版式概念:文案和主体居页面中心靠拢,利用视觉中心,突出想要表达的对象。
特点:突出主体/聚焦视线,背景色多为渐变色/纯色。
场景:制作没有太多文案,主体尽可能出彩。
二、对称型版式概念:在页面中同等同量的平衡排版形式。
特点:画面规整,醒目大方,讲究平衡和呼应的布局。
场景:项目气质表达稳定/庄严/整齐/安宁/沉静/古典三、分割型版式概念:利用分割线/文字/色块分割。
特点:视觉隔断,元素独立,具有较好的对比性。
场景:图片和文字较丰富,使画面中每个部分都是独立存在。
四、S型版式概念:文案或图形放在线条转折的地方,整体呈一个S型。
特点:视觉引导性很强,灵活,有趣。
场景:图片和文字较丰富,需凸显元素细节。
五、对角型版式概念:主体或文案摆放在版面的对角线方向。
特点:动感与活力,给次要信息留有创作空间。
场景:项目需要凸显律动性、冲击性、不稳定性、跳跃性等气质。
六、满版型版式概念:大面积的元素平铺或堆叠,文案布局在上下、左右、中间的位置。
特点:直观、大方、舒展、视觉冲击力强,元素丰富。
场景:通用。
七、放射状版式概念:点缀元素围绕中心的文案或者图形发射。
特点:中心的视觉元素易聚焦,冲击力极强。
场景:促销活动,热闹,奔放…八、骨骼型版式概念:将具有重复性与组合性的画面,运用网格划分区域,每个区域的功能不同。
特点:画面具有秩序感、条理化、规范化、安全性。
场景:正式、严谨、条理、规范、理性、稳定…等项目气质。
以格式塔心理学图形分析视角探析版式的设计形式

以格式塔心理学图形分析视角探析版式的设计形式格式塔心理学所研究的出发点就是形,是西方现代心理学的主要流派之一,也称为完形心理学。
格式塔是德文Gestalt的音译,是一种组织或结构,不同的格式塔其组织或结构水平也不同。
当格式塔在特定条件下受到视觉刺激时,可以遵循一定的规则很好地组织起来,使其具有最大限度的简单明了性,并且给人带来愉悦之感。
而这里所讲的规则一般指对称、统一、和谐等。
反观版式设计,是组成平面设计的重要组成部分,是一个具有相对独立性的设计门类。
版式设计要对设计各元素进行合理的组合和安排,保证信息传达,在视觉心理上给人以美感。
良好的版面设计需要遵循一定的设计形式规律,即和谐、对比统一、对称、平衡、比例、重心、节奏和韵律等。
这与格式塔心理学所研究的形的规律是存在内在对应性的。
因此,本文主要站在图形分析的视角,从两个方面来探析和研究两者之间的对应性:首先,格式塔与版式设计在设计视觉心理上的相似性;其次,格式塔与版式设计在设计规律上的相似性。
上述两个方面的具体分析如下。
1 格式塔与版式设计在视觉心理上的相似性版式设计是通过对图片和文字的编排来与观赏者进行交流的,它所要传到的信息和人类的视觉心理是密不可分的,同时也是一种视觉艺术。
而视觉心理学在20世纪初起源于格式塔心理学,心理学家将视觉的场与整体性进行研究,发现格式塔与版式设计在视觉心理上有着相似之处。
下面,本文就从完形和心理倾向两个方面分析其相似性。
1.1 完形与整体格式塔心理学的基本特征之一完形。
阿恩海姆认为,完形就是把事物理解成由各种要素或成分组成的整体,但决不是所有成分简单相加,这里的整体是大于要素而存在的。
这说明人类在进行生理感知时,感知的是事物的整体。
版式设计中同样也存在着完形或者说是整体感知。
版式设计中的图形、文字等要素通过有效地编排手段有机组合成整体,成为人类的大脑皮层的复合刺激物,大脑再对这些刺激物的各种属性及其相互关系分析、整理,形成版面设计的整体和统一的知觉。
版面设计的特点

版面设计的特点版面设计是指将文字、图片、图形、色彩等元素按照一定的排版、布局规则,有机地组合在页面上的过程。
版面设计在多个领域中都有广泛的应用,如报纸、杂志、网页、广告、海报、书籍等,帮助读者或观众更好地理解信息,传达信息的目的。
版面设计有以下的特点:1.色彩运用:色彩的运用是版面设计的重要特点之一。
颜色可以影响读者的情绪和感官体验,不同的颜色可以传达不同的情感、意义和信息,因此版面设计师需要针对信息传达的目的和受众,选择适当的颜色进行搭配。
2.层次分明:版面设计要使读者更便于获取信息,采用层次分明的排版方法是必要的。
通过巧妙地运用大小、颜色、字体等手段,划分不同的信息层次,使读者更容易阅读、理解和获取所需的信息。
3.白空间:白空间指页面上未使用的空白区域,它是版面设计中重要的元素之一。
恰当地运用空白区域可以使页面更加清晰、明了,有利于提高读者信息的阅读效率和理解度。
4.标题设计:在版面设计中,标题是内容的门面,也是吸引读者注意力的关键。
因此,标题设计要简明扼要,符合信息传达的目的和读者需求,具备强烈的吸引力和辨识度。
5.图片搭配:图像作为版面设计中的一个不可或缺元素,可以传达视觉信息,吸引读者的注意。
因此,图片的搭配也是版面设计的重要特点之一。
版面设计师需要根据内容需求和受众要求,选择合适的图片进行搭配,使整个版面更加生动、形象。
6.排版规则:版面设计需要遵循一定的排版规则,如对齐、间距、行高、字距等,使版面更加整洁、有序、美观。
排版规则也有利于提高读者的阅读效率和理解能力。
7.字体搭配:字体的搭配要考虑内容需求和受众要求,使读者可以更好地理解和接受信息。
在版面设计中,字体的搭配不仅要符合版面整体的风格,还要准确表达信息的情感和意义。
总的来说,版面设计要通过巧妙的排版、搭配、布局等手段,优化信息传递的形式和内容,从而达到最好的传递效果。
版面设计师需要综合考虑信息的内容、传达目的、受众需求和技术限制等因素,突出版面的重点,创造出有吸引力和清晰易懂的版面设计作品。
打造完美版式 掌握个性与共性因素

打造完美版式掌握个性与共性因素共性解释:共性就是常规的东西,自然存在并被人们认可的;比如一条直线,是恒久不变的元素,这就是共性;又比如我们穿的衣服,长袖、短袖、长裤、短裤,按正常人标准生产的;这些也是共性;个性解释:个性是相对与共性来说的,与共性不同的元素,就是个性;比如每个人画出来的随意的线是千差万别的,这就是个性的元素;又比如,本来是正常的牛仔裤,年轻人最喜欢把他剪破,或者打个补丁什么的,显得与众不同,这也是个性。
实例:1、掌握共性元素与个性元素;把共性元素变异形成个性元素;常理,把线条按等距离平均排列看起来很整齐,只要按照等距排列,最终效果是一样的,没有特色也没有缺陷,大家都不会觉得有问题;个性处理,随意排列线条,使得线条间距不等,形成随意的节奏感;每个人排列的最终效果都不一样,最终会有好有差,所以比较难把握;图1图2常理:我们用很多元素连成一条线,感觉很整齐;个性,把元素分散随意摆放,形成大小不一,间距不一的点,使得它们组成的图形富有节奏感;图3严重注意:效果是为页面服务,效果必须符合页面风格;效果始终是为页面风格服务的,如果你没有搞清楚页面要表达的风格,而随意的使用不同效果,最终是没有说服力的;案例分析风格定位:CONVERSE是一个非常个性的服饰品牌,从它的官方网站中我们可以看到,设计非常个性,代言人也是特意选择很有个性的摇滚乐明星,所以,设计定位要体现其个性的风格;我们来分析一下整个设计过程:1、第一步,确定好页面必要元素,比如,标志,广告文字,模特,版权等,这些必要元素;然后确定大概色调,要体现比较酷的个性,使用灰色系比较容易达到效果;这里使用偏暖的色调搭配黑色,使用红色为突出色;此时,整个版面中规中矩,使用的都是共性的一些元素,有任何特色及个性,与一般页面设计没有区别;图42、根据产品的风格定位,逐步把页面个性化;为了体现自由、个性,我们把底部的黑色块做变化处理,使用一些随意的线条装饰,使得黑色与灰色交界不那么死板,形成随意的衔接;图5共性:黑灰组合,简单直白的交界,没有特色,但是也无可挑剔缺陷;图6个性:黑灰组合,使用随意的线条过渡,方法较简单,可以使用笔刷,也可以使用直线工具画折线;每个人画出的效果会不一样,注意疏密有间,随意自然!图73、背景:灰色渐变背景稍显简单,但是也不一定要使用非常复杂的背景,这里使用深浅不同的色块交错,使得画面背景一些就可以了;图84、个性化装饰元素:这一点是比较难把握的,因为个性化比较抽象,我们都不好把握;这里要做到的就是,装饰元素要符合页面风格,要与页面整体风格统一协调;这里使用了接近插画的处理效果,随意流畅,大小有致,有主有次;目的是要表达对人物的束缚或者简单的理解为装饰;图9#p#副标题#e#共性:使用大小一致的元素,整齐、协调,但是没有任何变化与个性;图10个性:元素做大小、位置等的变化,形成非常有节奏感和空间的的图形,组成有个性的元素;所有元素都是随意摆放,每个人都可以摆出不同的图形;不过要把握这些元素组成图形的整体感,不要太松散,要有对比;图11以下页面,元素有大小的变化,距离位置的变化,但是整体感觉松散,有些散乱;图12应该像以下案例要做到有疏有密,有主有次,近大远小,进密远疏,随意自然!图135、个性化人物:这里先要分析人物可不可以做修饰处理,什么修饰适合他;比如,如果我们做正式装,那么我们就不应该用一些元素去修饰人物了;而个性休闲装可以适当的做修饰,使得产品的个性风格更加凸显;这里根据人物动作造型和画面空间考虑修饰,使用类似翅膀的造成,这样可以衬托产品自由休闲的特性,又给人视觉上的不同;但是这里并没有使用真实的翅膀,而是象形的元素;使用真实的翅膀容易显得太具象,与画面风格不符合;当然也可以使用画出来的翅膀,只要你能画!图14共性:方形色块,最普通的元素,没有什么特色,但是也没有什么问题,但是我们可以给它造型;图15变化:我们把他改变成翅膀的大体形状,这个你应该知道吧,如果不知道翅膀的形成,到网上找张图片看看,只要像翅膀,随便画成什么形状;图16个性:一大块色彩显得呆板,没有张力,为了体现翅膀的张力,把色块做分隔,分隔成若干小色块,分隔应该注意,斜线才会显得有速度和张力感,随意分隔才会显得个性十足;图176、广告文字个性化:选择好合适的字体,可以对文字做修饰,以符合页面风格;图18共性:最正式的字体,常规而没有特色,当然,也找不出什么问题;图19变化:为了迎合画面效果,可以做适当变化,不过变化要符合页面风格,不可以为了变化而变化;图20个性:为了体现产品特征的自由随意,另类个性感觉,把文字做随意切割处理,即符合画面风格效果,又显得个性化,文字的切割各人也可以处理出多种不同效果;图21到这里页面已经完成了;共性解释:共性就是常规的东西,自然存在并被人们认可的;比如一条直线,是恒久不变的元素,这就是共性;又比如我们穿的衣服,长袖、短袖、长裤、短裤,按正常人标准生产的;这些也是共性;个性解释:个性是相对与共性来说的,与共性不同的元素,就是个性;比如每个人画出来的随意的线是千差万别的,这就是个性的元素;又比如,本来是正常的牛仔裤,年轻人最喜欢把他剪破,或者打个补丁什么的,显得与众不同,这也是个性。
