C三维绘图教程案例
如何用scratch绘制3D作品——尚祖铭精品PPT课件

回忆的老墙,偶尔依靠,黄花总 开不败 ,所有 囤积下 来的风 声雨声 ,天晴 天阴, 都是慈 悲。时 光不管 走多远 ,不管 有多老 旧,含 着眼泪 ,伴着 迷茫, 读了一 页又一 页,一 直都在 ,轻轻 一碰, 就让内 心温软 。旧的 时光被 揉进了 岁月的 折皱里 ,藏在 心灵的 沟壑, 直至韶 华已远 ,才知 道走过 的路不 能回头 ,错过 的已不 可挽留 ,与岁 月反复 交手, 沧桑中 变得更 加坚强 。
操作
如何对不同平面进行着 根据中心点位置Z投影位置的前后,进行
色
排序,后面的先上色,前面的后上色。
2、作品介绍:3维物理世界和视角转换算例-27个方块 如何在二维空间表达一个三维物体?
结构化四边形网格
非结构化三边形网格
2、作品介绍:3维物理世界和视角转换算例-27个方块 如何表达一个3D物体在物理空间的运动?
4、作品介绍:魔方V1.2_20171119
4、对中心点和四个边上的 顶点进行物理旋转
其中因为平面的中心方向, 以X坐标为例只有-1,0,1三 个值。所以,通过判断选 择需要旋转的平面。
4、作品介绍:魔方V1.2_20171119
5、三维坐标在二维的投影
这里,投影过程中同样是 对每个中心点和四个边上 顶点进行投影。
唯用一枝瘦笔,剪一段旧时光, 剪掉喧 嚣尘世 的纷纷 扰扰, 剪掉终 日的忙 忙碌碌 。情也 好,事 也罢, 细品红 尘,文 字相随 ,把寻 常的日 子,过 得如春 光般明 媚。光 阴珍贵 ,指尖 徘徊的 时光唯 有珍惜 ,朝圣 的路上 做一个 谦卑的 信徒, 听雨落 ,嗅花 香,心 上植花 田,蝴 蝶自会 来,心 深处自 有广阔 的天地 。旧时 光难忘 ,好的 坏的一 一纳藏 ,不辜 负每一 寸光阴 ,自会 花香满 径,盈 暗香满 袖。尘 。但就 是无数 个小小 的你我 点燃了 万家灯 火,照 亮了整 个世界 。这人 间的生 与死, 荣与辱 ,兴与 衰,从 来都让 人无法 左右, 但我们 终不负 韶光, 不负自 己,守 着草木 ,守着 云水, 演绎着 一代又 一代的 传奇。
C#实现3D效果完整实例

C#实现3D效果完整实例本⽂实例讲述了C#实现3D效果的⽅法。
分享给⼤家供⼤家参考,具体如下:⼀、新建⼀类⽂件private static double[] addVector(double[] a, double[] b){return new double[] { a[0] + b[0], a[1] + b[1], a[2] + b[2] };}private static double[] scalarProduct(double[] vector, double scalar){return new double[] { vector[0] * scalar, vector[1] * scalar, vector[2] * scalar };}private static double dotProduct(double[] a, double[] b){return a[0] * b[0] + a[1] * b[1] + a[2] * b[2];}private static double norm(double[] vector){return Math.Sqrt(dotProduct(vector, vector));}private static double[] normalize(double[] vector){return scalarProduct(vector, 1.0 / norm(vector));}private static double[] crossProduct(double[] a, double[] b){return new double[]{(a[1] * b[2] - a[2] * b[1]),(a[2] * b[0] - a[0] * b[2]),(a[0] * b[1] - a[1] * b[0])};}private static double[] vectorProductIndexed(double[] v, double[] m, int i){return new double[]{v[i + 0] * m[0] + v[i + 1] * m[4] + v[i + 2] * m[8] + v[i + 3] * m[12],v[i + 0] * m[1] + v[i + 1] * m[5] + v[i + 2] * m[9] + v[i + 3] * m[13],v[i + 0] * m[2] + v[i + 1] * m[6] + v[i + 2] * m[10]+ v[i + 3] * m[14],v[i + 0] * m[3] + v[i + 1] * m[7] + v[i + 2] * m[11]+ v[i + 3] * m[15]};}private static double[] vectorProduct(double[] v, double[] m){return vectorProductIndexed(v, m, 0);}private static double[] matrixProduct(double[] a, double[] b){double[] o1 = vectorProductIndexed(a, b, 0);double[] o2 = vectorProductIndexed(a, b, 4);double[] o3 = vectorProductIndexed(a, b, 8);double[] o4 = vectorProductIndexed(a, b, 12);return new double[]{o1[0], o1[1], o1[2], o1[3],o2[0], o2[1], o2[2], o2[3],o3[0], o3[1], o3[2], o3[3],o4[0], o4[1], o4[2], o4[3]};}private static double[] cameraTransform(double[] C, double[] A){double[] w = normalize(addVector(C, scalarProduct(A, -1)));double[] y = new double[] { 0, 1, 0 };double[] u = normalize(crossProduct(y, w));double[] v = crossProduct(w, u);double[] t = scalarProduct(C, -1);return new double[]{u[0], v[0], w[0], 0,u[1], v[1], w[1], 0,u[2], v[2], w[2], 0,dotProduct(u, t), dotProduct(v, t), dotProduct(w, t), 1};}private static double[] viewingTransform(double fov, double n, double f){fov *= (Math.PI / 180);double cot = 1.0 / Math.Tan(fov / 2);return new double[] { cot, 0, 0, 0, 0, cot, 0, 0, 0, 0, (f + n) / (f - n), -1, 0, 0, 2 * f * n / (f - n), 0 };}public static Image Generate(string captchaText){int fontsize = 24;Font font = new Font("Arial", fontsize);SizeF sizeF;using (Graphics g = Graphics.FromImage(new Bitmap(1, 1))){sizeF = g.MeasureString(captchaText, font, 0, StringFormat.GenericDefault);}int image2d_x = (int)sizeF.Width;int image2d_y = (int)(fontsize * 1.3);Bitmap image2d = new Bitmap(image2d_x, image2d_y);Color black = Color.Black;Color white = Color.White;using (Graphics g = Graphics.FromImage(image2d)){g.Clear(black);g.DrawString(captchaText, font, Brushes.White, 0, 0);}Random rnd = new Random();double[] T = cameraTransform(new double[] { rnd.Next(-90, 90), -200, rnd.Next(150, 250) }, new double[] { 0, 0, 0 }); T = matrixProduct(T, viewingTransform(60, 300, 3000));double[][] coord = new double[image2d_x * image2d_y][];int count = 0;for (int y = 0; y < image2d_y; y += 2){for (int x = 0; x < image2d_x; x++){int xc = x - image2d_x / 2;int zc = y - image2d_y / 2;double yc = -(double)(image2d.GetPixel(x, y).ToArgb() & 0xff) / 256 * 4;double[] xyz = new double[] { xc, yc, zc, 1 };xyz = vectorProduct(xyz, T);coord[count] = xyz;count++;}}int image3d_x = 256;int image3d_y = image3d_x * 9 / 16;Bitmap image3d = new Bitmap(image3d_x, image3d_y);Color fgcolor = Color.White;Color bgcolor = Color.Black;using (Graphics g = Graphics.FromImage(image3d)){g.Clear(bgcolor);count = 0;double scale = 1.75 - (double)image2d_x / 400;for (int y = 0; y < image2d_y; y += 2){for (int x = 0; x < image2d_x; x++){if (x > 0){double x0 = coord[count - 1][0] * scale + image3d_x / 2;double y0 = coord[count - 1][1] * scale + image3d_y / 2;double x1 = coord[count][0] * scale + image3d_x / 2;double y1 = coord[count][1] * scale + image3d_y / 2;g.DrawLine(new Pen(fgcolor), (float)x0, (float)y0, (float)x1, (float)y1);}count++;}}}return image3d;}注意引⽤命名空间:using System.Drawing;⼆、页⾯调⽤Response.ContentType = "image/pjpeg";Captcha.Generate("我就是3D内容").Save(Response.OutputStream, System.Drawing.Imaging.ImageFormat.Jpeg);更多关于C#相关内容感兴趣的读者可查看本站专题:《》、《》、《》、《》及《》希望本⽂所述对⼤家C#程序设计有所帮助。
C语言程序设计-三维设计与呈现

30
12.3.3 利用三维模型库简化场景构建
2.立方体
u 用XAML实现的立方体模型在Wpfz项目的 Controls3d\Models\Box.cs文件中。
例12-6 演示立方体模型的基本用法。
31
12.3.3 利用三维模型库简化场景构建
1.通过OBJ格式将FBX模型转换为XAML 2.抽取三维网格几何到V3dLibrary模型库中 3.显示模型
28
12.3.2 创建自定义三维模型类
【例12-4】演示在WPF应用程序中调用Model1 模型基本用法。
29
12.3.3 利用三维模型库简化场景构建
1.球体
用XAML实现的球体模型在Wpfz项目的 Controls3d\Models\Sphere.cs文件中。
三维几何模型(GeometryModel3D)
WPF用Geometry来构。在每个三维模型内, 可以用三维网格(Mesh)指定构造的三维几何形状。 1.Geometry属性。
u Geometry属性用于获取或设置三维几何图形的形状,该 类是从Geometry3D继承而来的。
2.定义顶点法线(Normals)
u (1)Vector3D结构 u (2)Normals属性
ü 法线(Normal),也叫法向量,指垂直于面的向量。在三维空 间中,用法线可描述物体表面的反光效果。
3.指定三角形索引(TriangleIndices)
u 在三维空间中,将三角形形状依次相连构成的平面或曲 面称为三维网格(Mesh)。
³ 在屏幕上绘制3D场景相当于用照相机的摄像功能 去拍摄大自然的场景。
³ WPF提供了多种类型的相机,其中最常用的有两 种:透视相机(PerspectiveCamera类)和正交相 机(OrthographicCamera类)。
C#:二维三维图形绘制工程实例宝典PPT模板

1c#语言基础
ቤተ መጻሕፍቲ ባይዱ
1
1.1数据类型
2
1.2类
1.1.1简单类型 1.1.2结构类型 1.1.3枚举类型 1.1.4数组类型 1.1.5类类型 1.1.6类型转换
3
1.3接口
4
1.4委托与事件
2图形基础
01 2.1笔和画刷
2.1.1pen类 2.1.2brush类 2.1.2Brush类
03 2.3颜色
9应用程序中的excel图表
9.2c#应用程序中的excel图表示例
9.2.1excel图表对象模型 9.2.2创建独立的excel图表 9.2.3创建嵌入式excel图表 9.2.2创建独立的Excel图表 9.2.3创建嵌入式Excel图表
9应用程序中的excel图表
9.3更多的excel图表
8.3.1chartstyle2d类 8.3.2point4类
8三维图形
8.3三维图形函数包
8.3.3dataseries类
8.3.4chartfunctions类
8.3.5drawchart类
8.3.2Point4类
8.3.3DataSeries类
8.3.4ChartFunctions类
8三维图形
02 2.2基本图形形状
2.2.1点 2.2.2直线和曲线 2.2.3矩形、椭圆形和圆弧形 2.2.4多边形
04 2.4双倍缓存
一c#的基本数据类型、 数组类型和图形基础
3坐标系统和颜色变换
01 3.1坐 标系统
02 3.2颜 色变换
one
02
二二维图形的基本算法
4二维矩阵和变换
4.1矩阵基础和变换 4.2齐次坐标 4.3c#中图形对象的变换 4.4c#中的多对象变换 4.5文字变换 4.2齐次坐标 4.3C#中图形对象的变换 4.4C#中的多对象变换
C Builder_6图形、图像及实例

ok.et内容提要:本文介绍了图形的绘制和图像处理,其中详细介绍了画布(Canvas)的属性与使用方法,利用它们,可以非常直观方便地绘制直线、曲线、矩形、椭圆等各种图形。
本文还介绍了图像处理的方法,其中包括 Image 组件、TBitmap 类和 TJPEGImage 类的使用,而要进行快速的图像处理,几乎都离不开 ScanLine 技术。
使用 ScanLine 技术,能够快速取得bitmap 的每行的颜色值,而无需使用 Canvas 的 Pixels 属性逐点获取像素点的颜色值。
关键字:C++Builder、图形、图像、画布引言:自 Windows 诞生以来,可以通过 GDI(Graphics Device Interface)来实现图形的绘制。
然而对于初学者来说,庞大复杂的 GDI 绘图系统是一个难以跨越的学习障碍。
所幸的是,在C++Builder 绘图系统中,提供了一个简易可行的画布( Canvas),可以用非常直观的方式来实现Windows 下的绘图功能。
C++Builder 提供了 Image 组件,可以很方便地装载图像,以及进行图像处理。
正文:1 在窗体上作图1.1 知识要点1. 画布( Canvas)在 C++Builder 中,几乎所有的可视化组件(包括:Form、Image、Bitmap、PaintBox)都包含Canvas 属性。
Canvas 包含了许多和绘图有关的性质,如 Pen、Brush、Pixels、Font 等,另外它还包含了各种绘图的函数,如 LineTo、Rectangle、MoveTo、Polygon 等。
(1)Canvas 类主要属性有:Font:画布绘制文本所用的字体。
Brush:用于填充背景的画笔刷。
Pen:用来画线和描述图形轮廓的画笔。
PenPos:当前绘图位置的坐标。
Pixels:画布像素数组。
(2)Canvas 类主要方法有:Arc:用当前画笔在画布上画圆弧。
c计算机绘图7三维生成平面

计算机辅助绘图
12.重复上述过程分别生成俯视图、左视图, 并粘贴在新开的同一图上。
•默认两个布局,每个布局只能使用一次, 可自行添加新布局
计算机辅助绘图
13.设置所需图层(中心线、尺寸、文字、剖面 线等)
计算机辅助绘图
举例:
•绘制图框、标题栏、中心线 •标注尺寸,填充剖面线 •书写文字
计算机辅助绘图
2.绘制立体图:以单色二维线框图完成立体图, 放在坐标原点处0,0,0;
计算机辅助绘图
3.将立体图摆放为主视图位置
4.利用zoom命令:设置比例 z\s\输入比例因子1
计算机辅助绘图
5.进入布局1
计算机辅助绘图
6.将图纸空间改为模型空间
计算机辅助绘图
7.利用轮廓图像命令给主视图照相
计算机辅助绘图
课
后
• 复 习 ppt • 预 习 p185-196 • 作 业 p32、p33 p48 立体
计算机辅助绘图 作业: 书p225法兰盘
第14周
教学内容: 熟练掌握由立体图生成平面图的方法 教学难点: 立体图生成平面图的步骤
计算机辅助绘图(书4.2.4节)
第七讲 AutoCAD由立体图自动生成三视图
计算机辅助绘图
AutoCAD由立体图自动生成三视图具体步骤
(以p33-2为例)
1.在线型管理器中加载hidden2线型
计算机辅助绘图
• 注意: 主视图、俯视图、左视图应分别放在不同的布 局中,一次一个图,不能重复,布局不够时可新 建。
•
每生成一个视图就会自动生成几个图层,本题立 体图三个视图共产生六个图层。 PH——表示照相生成的虚线层 PV——表示照相生成的实线层
3. 生成剖视图的方法: 先将立体图按剖视要求剖切,然后重复上述过程。 生成的视图只是轮廓,应在新开图中,炸开图线 填充剖面线。
一个C#三维绘图控件

一个C#三维绘图控件一般的三维图形程序都使用C++开发,很少有使用C#的。
并不是因为C++效率有多高,而是因为没有合适的C#图形控件使用。
C#开发程序,只能用一个字来形容:爽!二个字:倍爽!那能不能用C#开发三维程序也倍爽呢?答案是肯定的。
由于公司需要开发一个三维应用,完全用C#+OpenGL/Direct3D开发又不太现实,毕竟公司主营不是搞三维的,希望能有一个能拿来就能使用的三维绘图控件。
经过一番的googe 和baidu,找到几款支持.Net的三维图形控件,经过一番对比和使用,最终选用AnyCAD的.Net 图形控件。
AnyCAD三维图形控件主要的优势在于支持建模(类似CAD的三维造型)、显示和支持三维的文件格式(STEP,IGES,STL,DXF等),根据API的名字就能知道怎么使用。
只要稍微有点三维的概念,就能上手使用了。
当然根据控件提供的例子,很容易就能改造一个。
主要的建模功能:●三维的球、立方体、圆柱体、圆锥等常见的三维几何形状●二维的线、多折线、圆弧、椭圆弧、Spline等2D几何形状●支持布尔运算●支持拉伸、扫略、loft等等CAD的建模方式三维显示●内置视图的旋转、缩放、平移,基本上不用任何设置就能用●支持选择:点、线、面,能方便的从选择集中得到几何对象●设置点、线、面的显示样式,支持透明,自定义的材质WinForm控件●拖到窗体上,运行程序就能看到显示的效果。
使用太方便了。
支持的CAD格式●STEP,IGES,STL,DXF●遗憾的是不支持DWG,如果支持就更完美了控件的功能比较多,不能一一的列举,上面是我们能用到功能。
另外,这个控件有免费版和专业版,免费的版本比较老,功能没有收费的多,但对于小的应用也够用了。
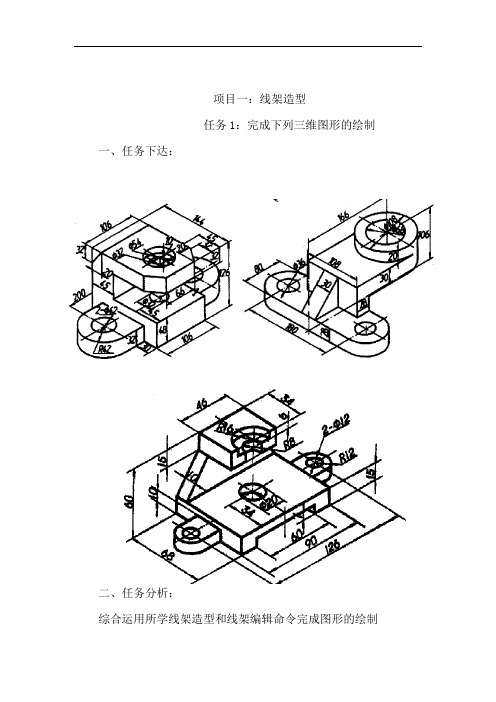
CAXA制造工程师三维造型练习图

项目一:线架造型任务1:完成下列三维图形的绘制一、任务下达:二、任务分析:综合运用所学线架造型和线架编辑命令完成图形的绘制三、任务实施通过实例进行指导性的练习完成三维图形绘制四、任务评价通过抽查学生绘图情况,评价本次课的教学效果。
项目二:曲面造型任务1:完成下列曲面造型的绘制一、任务下达:二、任务分析:1、利用曲面造型和编辑命令完成次任务三、任务实施:通过实例进行指导性的练习完成曲面图形绘制四、任务评价通过抽查学生绘图情况,评价本次课的教学效果。
项目二:曲面造型任务2:完成下列复杂曲面造型的绘制一、任务下达:二、任务分析:1、利用曲面造型和编辑命令完成此任务三、任务实施:通过实例进行指导性的练习完成曲面图形绘制四、任务评价通过抽查学生绘图情况,评价本次课的教学效果。
项目三:实体造型造型任务1:完成下列简单实体造型图形的绘制一、任务下达二、任务分析:1、利用拉伸增料命令生成园柱实体。
2、拾取圆柱体的上表面作为基准面;3、按F2键→按F5键→绘制一个半径为15的圆→按F2键,【特征树】上生成“草图1”;4、按F8键→单击“拉伸除料”图标→【固定深度】→【反向拉伸】→输入“深度”5;5、在【特征树】上拾取“草图1”→单击【确定】按钮,三、任务实施:通过实例进行指导性的练习完成曲面图形绘制四、任务评价通过抽查学生绘图情况,评价本次课的教学效果。
任务2:完成下列简单实体造型的绘制一、任务下达:二、任务分析:1、单击“实体布尔运算”按钮,弹出打开对话框。
2、选取文件,单击“打开”,弹出布尔运算对话框 1。
3、选择布尔运算方式,给出定位点。
4、选取定位方式。
若为拾取定位的x轴,则选择轴线,输入旋转角度,单击“确定”,完成操作,如图所示。
若为给定旋转角度,则输入角度一和角度二,单击“确定”完成操作。
三、任务实施:通过实例进行指导性的练习完成实体图形绘制四、任务评价通过抽查学生绘图情况,评价本次课的教学效果。
任务3:完成下列简单实体造型的绘制一、任务下达二、任务分析:本实例的主要技术要点包括:1、用“拉伸增料”功能中的“拉伸到面”来造型;2、用“构造基准面”的方法构造草图基准面;3、用“过渡”功能生成过渡线。
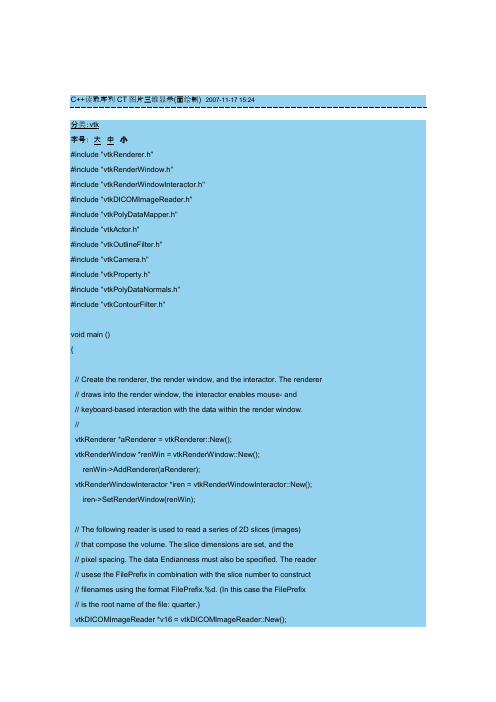
C++读取序列CT图片三维显示(面绘制)

C++读取序列CT图片三维显示(面绘制)2007-11-17 15:24分类:vtk字号:大中小#include "vtkRenderer.h"#include "vtkRenderWindow.h"#include "vtkRenderWindowInteractor.h"#include "vtkDICOMImageReader.h"#include "vtkPolyDataMapper.h"#include "vtkActor.h"#include "vtkOutlineFilter.h"#include "vtkCamera.h"#include "vtkProperty.h"#include "vtkPolyDataNormals.h"#include "vtkContourFilter.h"void main (){// Create the renderer, the render window, and the interactor. The renderer // draws into the render window, the interactor enables mouse- and// keyboard-based interaction with the data within the render window.//vtkRenderer *aRenderer = vtkRenderer::New();vtkRenderWindow *renWin = vtkRenderWindow::New();renWin->AddRenderer(aRenderer);vtkRenderWindowInteractor *iren = vtkRenderWindowInteractor::New();iren->SetRenderWindow(renWin);// The following reader is used to read a series of 2D slices (images)// that compose the volume. The slice dimensions are set, and the// pixel spacing. The data Endianness must also be specified. The reader // usese the FilePrefix in combination with the slice number to construct// filenames using the format FilePrefix.%d. (In this case the FilePrefix// is the root name of the file: quarter.)vtkDICOMImageReader *v16 = vtkDICOMImageReader::New();// v16->SetDataDimensions (64,64);// v16->SetImageRange (1,93);v16->SetDataByteOrderToLittleEndian();v16->SetDirectoryName("E://03280848");v16->SetDataSpacing (3.2, 3.2, 1.5);// An isosurface, or contour value of 500 is known to correspond to the // skin of the patient. Once generated, a vtkPolyDataNormals filter is// is used to create normals for smooth surface shading during rendering. vtkContourFilter *skinExtractor = vtkContourFilter::New();skinExtractor->SetInputConnection(v16->GetOutputPort());skinExtractor->SetValue(0, 500);vtkPolyDataNormals *skinNormals = vtkPolyDataNormals::New();skinNormals->SetInputConnection(skinExtractor->GetOutputPort());skinNormals->SetFeatureAngle(60.0);vtkPolyDataMapper *skinMapper = vtkPolyDataMapper::New();skinMapper->SetInputConnection(skinNormals->GetOutputPort());skinMapper->ScalarVisibilityOff();vtkActor *skin = vtkActor::New();skin->SetMapper(skinMapper);// An outline provides context around the data.//vtkOutlineFilter *outlineData = vtkOutlineFilter::New();outlineData->SetInputConnection(v16->GetOutputPort());vtkPolyDataMapper *mapOutline = vtkPolyDataMapper::New();mapOutline->SetInputConnection(outlineData->GetOutputPort());vtkActor *outline = vtkActor::New();outline->SetMapper(mapOutline);outline->GetProperty()->SetColor(0,0,0);// It is convenient to create an initial view of the data. The FocalPoint// and Position form a vector direction. Later on (ResetCamera() method) // this vector is used to position the camera to look at the data in// this direction.vtkCamera *aCamera = vtkCamera::New();aCamera->SetViewUp (0, 0, -1);aCamera->SetPosition (0, 1, 0);aCamera->SetFocalPoint (0, 0, 0);aCamera->ComputeViewPlaneNormal();// Actors are added to the renderer. An initial camera view is created. // The Dolly() method moves the camera towards the FocalPoint,// thereby enlarging the image.aRenderer->AddActor(outline);aRenderer->AddActor(skin);aRenderer->SetActiveCamera(aCamera);aRenderer->ResetCamera ();aCamera->Dolly(1.5);// Set a background color for the renderer and set the size of the// render window (expressed in pixels).aRenderer->SetBackground(1,1,1);renWin->SetSize(640, 480);// Note that when camera movement occurs (as it does in the Dolly() // method), the clipping planes often need adjusting. Clipping planes // consist of two planes: near and far along the view direction. The// near plane clips out objects in front of the plane; the far plane// clips out objects behind the plane. This way only what is drawn// between the planes is actually rendered.aRenderer->ResetCameraClippingRange ();// Initialize the event loop and then start it.iren->Initialize();iren->Start();// It is important to delete all objects created previously to prevent// memory leaks. In this case, since the program is on its way to// exiting, it is not so important. But in applications it is// essential.v16->Delete();skinExtractor->Delete(); skinNormals->Delete(); skinMapper->Delete(); skin->Delete();outlineData->Delete(); mapOutline->Delete(); outline->Delete();aCamera->Delete();iren->Delete();renWin->Delete();aRenderer->Delete(); }。
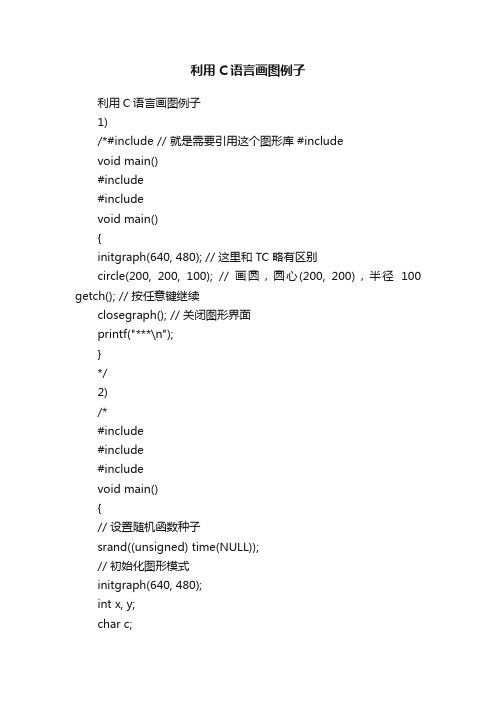
利用C语言画图例子

利用C语言画图例子利用C语言画图例子1)/*#include // 就是需要引用这个图形库 #includevoid main()#include#includevoid main(){initgraph(640, 480); // 这里和 TC 略有区别circle(200, 200, 100); // 画圆,圆心(200, 200),半径100 getch(); // 按任意键继续closegraph(); // 关闭图形界面printf("***\n");}*/2)/*#include#include#includevoid main(){// 设置随机函数种子srand((unsigned) time(NULL));// 初始化图形模式initgraph(640, 480);int x, y;char c;setfont(16, 8, "Courier"); // 设置字体while(!kbhit()){for (int i=0; i<479; i++){setcolor(GREEN);for (int j=0; j<3; j++){x = (rand() % 80) * 8;y = (rand() % 20) * 24;c = (rand() % 26) + 65; outtextxy(x, y, c);}setcolor(0);line(0,i,639,i);Sleep(10);if (kbhit()) break;}}// 关闭图形模式closegraph();}*/3)/*#include#include#include#define MAXSTAR 200 // 星星总数struct STARdouble x;int y;double step;int color;};STAR star[MAXSTAR];// 初始化星星void InitStar(int i){star[i].x = 0;star[i].y = rand() % 480;star[i].step = (rand() % 5000) / 1000.0 + 1; star[i].color = (int)(star[i].step * 255 / 6.0 + 0.5); // 速度越快,颜色越亮star[i].color = RGB(star[i].color, star[i].color, star[i].color);}// 移动星星void MoveStar(int i){// 擦掉原来的星星putpixel((int)star[i].x, star[i].y, 0);// 计算新位置star[i].x += star[i].step;if (star[i].x > 640) InitStar(i);// 画新星星putpixel((int)star[i].x, star[i].y, star[i].color); }// 主函数void main()srand((unsigned)time(NULL)); // 随机种子initgraph(640, 480); // 打开图形窗口// 初始化所有星星for(int i=0; i<="" p="">{InitStar(i);star[i].x = rand() % 640;}// 绘制星空,按任意键退出while(!kbhit()){for(int i=0; i<="" p="">MoveStar(i);Sleep(20);}closegraph(); // 关闭图形窗口}*/4)/*#include#includevoid main(){float H, S, L;initgraph(640, 480);// 画渐变的天空(通过亮度逐渐增加)H = 190; // 色相S = 1; // 饱和度L = 0.7f; // 亮度for(int y = 0; y < 480; y++){L += 0.0005f;setcolor( HSLtoRGB(H, S, L) );line(0, y, 639, y);}// 画彩虹(通过色相逐渐增加)H = 0;S = 1;L = 0.5f;setlinestyle(PS_SOLID, NULL, 2); // 设置线宽为 2 for(int r = 400; r > 344; r--){H += 5;setcolor( HSLtoRGB(H, S, L) );circle(500, 480, r);}getch();closegraph();}*/5)#include#includevoid main(){// 初始化图形窗口initgraph(640, 480);MOUSEMSG m; // 定义鼠标消息while(true){// 获取一条鼠标消息m = GetMouseMsg();switch(m.uMsg){case WM_MOUSEMOVE:// 鼠标移动的时候画红色的小点putpixel(m.x, m.y, RED);break;case WM_LBUTTONDOWN:// 如果点左键的同时按下了 Ctrl 键if (m.mkCtrl)// 画一个大方块rectangle(m.x-10, m.y-10, m.x+10, m.y+10); else// 画一个小方块rectangle(m.x-5, m.y-5, m.x+5, m.y+5); break;case WM_RBUTTONUP:return; // 按鼠标右键退出程序}}// 关闭图形窗口closegraph();}。
C++绘图

pDC>Pie(300,100,600,400,300,400,600,40 0);
OldBrush=pDC->SelectObject(&Brush);
pDC>RoundRect(100,100,300,300,30,60); pDC->SetBkColor(RGB(255,255,0));
pDC->SetBkMode(OPAQUE);
pDC->Ellipse(300,100,500,200);
(1) 生成笔( CPen 类)和刷( CBrush ) 类的实例; CPen pen; CBrush brush;
(2) 调用 CPen 类和 CBrush 类的成员函 数来初始化笔和刷; 画笔的初始化 CPen::CreatePen
BOOL CreatePen(int nPenStyle,
(3)Chord 一个椭圆和一条直线相交的图形) BOOL Chord(int x1,int y1,int x2,int y2,int x3,int y3,int x4,int y4); (4) Polygon
BOOL Polygon( LPPOINT lpPoints, int nCount ); LpPoints是一个指向CPoint实例的POINT 数组的指针 其中 nCount>2
1.2 选择绘图工具
画笔,画刷,字体等等。 系统默认的画笔和画刷: 默认的画笔画出的线为宽度为1像素的 黑色实线。默认的画刷是白色的,己 用默认的画刷填充图形时,图形的内 部填充成白色。
1.2.1 选用库存的绘图工具
CDC::SelectStockObject(int nIndex); void CMyView::OnDraw(CDC*pDC) { pDC-> SelectStockObject(WHITE_PEN); pDC-> SelectStockObject(GRAY_BRUSH); }
C三维足球画法

C三维足球画法WTD standardization office【WTD 5AB- WTDK 08- WTD 2C】再如图做辅助线!做这么的埔助线是为了算出六边形的旋转的轨迹!再画转迹圆前需要把UCS轴的Z轴方向,把视图切换为东南轴测图,打开UCS工具栏,点击Z轴矢量按钮,选择OE为Z轴矢量,然后以O为圆心,OF为半径画黄色圆!如图:继续镜像一个圆,镜像轴为EH,如图镜像时须改变坐标轴,输UCS,N新建,三点确定轴!以EH为Y轴,以EA为X轴!改变之后,镜像圆!两圆相交产生一个交点,我把它命名为M点!用直线联接EM,EM和FE产生一个夹角!等到一下,这个夹角我们要运用到!现在要运用三维旋转命令,把白色的正六边形旋转到M(刚在上步时,提示到有一个角度,现在就要把正六边形旋转到ME那条线上)在实用三维旋转操作时,以参照取角度,这个要注意,旋转后如图位置!好,现在正6边形的陈列角度以确定下来!把所有辅助线删除掉!再如图画两个多边形的对角线!再在两个多边形中心画铅垂线,两线相交产生一个点,此点就是足球中心点!如图~同样须改变坐标轴!再用EXT拉伸命令,拉伸五边形!高度到两线相交点止,拉伸时可选择路径拉伸!打开“实体”工具栏,选择里面的剖切工具,对柱体进行切割!切割以三点切割法切!以同样的方法,把其它边切割出来,最后变成一个锥体样!如图!再以锥体顶点为实体圆心,以正五边形中心点为半径,画实体圆!如图!再运用交集命令intersect,得到第二个图样!再用上步同样的操作,把六边形拉伸,切割,交集!如图!SHADE,加上色看一下!现在看起来,多边形的边比较的生硬,我们实行圆角(FILLET)!圆角半径自定!正在模型已建好!现在要运用三维陈列命令(3darray)五边形的五个边对应着是五个六边形(晕,咋像绕口念了)六边形有三个边对应是五边形,现在用这个顺序来陈列!以五边形中心为旋转轴,陈列六边形五个,命令行参数如图!现在以六边形的中心为旋转轴,旋转3个五边形!如图!重复试用上二步操作,陈列操作,最后可陈列一个完成足球!陈列,陈列把所有旋转完后,删除中心轴线!哇,终于做完了!最后结果:。
AUTOCAD 三维绘图实例

图1 图2 图3 图4
16 题 1)新建一个图形文件; 2)做大圆柱体(底面 r=40,高度=100) ;小圆柱体(底面 r=35,高度=95) 将小圆柱体移至靠大圆柱体上底面,对大圆柱体的底面倒圆角 r=3; 3)在主视图做圆柱体(底面 r=15,高度=200) ;如图 1; 在等轴测试图中,将圆柱体移至合适的位置;如图 2、图 3; 4)用并集与差集整合: (竖直大圆柱体+水平小圆柱)-竖直小圆柱;如图 4;
图1
图2
图3
6题 1)新建一个图形文件; 2)绘制圆及五角星: 五角星可以通过极轴 36 度,用直线直接勾勒出;将五角星构成面域;画辅助 线定出中心点,过五角星的中心画圆 r=15;如图 1;删除辅助线; 3)将圆拉伸-1(即向下拉伸 1) ;五角星拉伸 1(即向上拉伸 1) ,角度=30;利 用并集组合成整体;如图 2; 4)着色;利用“三维动态观察器”来检查三维图形是否准确绘制。 5)保存文件为 KSCAD7-6.DWG。
试探究C sharp绘制三维图形的方法

CAD三维绘图教程

CAD三维绘图教程CAD(计算机辅助设计)是一种广泛应用于工程设计领域的软件,它可以用来进行二维和三维绘图,帮助设计师更加高效地创建和修改设计图纸。
本教程将详细介绍CAD软件的使用技巧和三维绘图的基本步骤。
第一步:启动CAD软件。
双击桌面上的CAD图标,等待软件完全加载并打开。
第二步:选择图形模式。
CAD软件通常提供了多种绘图模式,如草图模式、模型模式等。
在三维绘图中,我们需要选择模型模式,以便可以进行三维物体的创建和编辑。
第三步:设置坐标系。
CAD软件使用了坐标系来定位和测量绘图中的元素。
通过设置坐标系的原点和方向,可以更好地控制三维物体的位置和方向。
在CAD菜单中选择“设置坐标系”选项,按照提示进行设置。
第四步:绘制基本几何图形。
CAD软件提供了多种基本几何图形的绘制工具,如直线、圆形、矩形等。
通过点击工具栏上对应的图标,您可以选择所需的绘图工具,然后在绘图区域中点击鼠标完成绘制。
第五步:编辑三维物体。
在完成基本几何图形的绘制后,您可以使用CAD提供的编辑工具来修改这些图形,以创建出您所需的三维物体。
例如,您可以使用拉伸工具将二维图形拉伸为三维模型,或者使用旋转工具在三维空间中旋转图形。
第六步:添加材质和纹理。
为了使三维物体更加真实和具有立体感,您可以为其添加不同的材质和纹理。
CAD软件通常提供了丰富的材质和纹理库,您可以根据需要进行选择和应用。
第七步:进行渲染和展示。
完成三维模型的创建和编辑后,您可以使用CAD软件提供的渲染功能,将模型渲染成逼真的图像。
此外,还可以使用CAD的展示功能,添加光照效果和投影,使模型更加生动。
第八步:保存和导出。
在您完成了三维模型和渲染效果的设计后,不要忘记保存您的设计。
CAD软件通常支持多种文件格式的保存和导出,如dwg、dxf等。
选择适合您需求的文件格式,并将设计保存到指定位置。
通过上述八个步骤,您可以轻松使用CAD软件进行三维绘图。
然而,CAD软件并不仅仅局限于以上功能,它还提供了许多高级技巧和功能,如建模、动画等。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
C三维绘图教程案例 Hessen was revised in January 2021CAD 绘制三维实体基础AutoCAD 除具有强大的二维绘图功能外,还具备基本的三维造型能力。
若物体并无复杂的外表曲面及多变的空间结构关系,则使用AutoCAD 可以很方便地建立物体的三维模型。
本章我们将介绍AutoCAD 三维绘图的基本知识。
三维几何模型分类在AutoCAD 中,用户可以创建3种类型的三维模型:线框模型、表面模型及实体模型。
这3种模型在计算机上的显示方式是相同的,即以线架结构显示出来,但用户可用特定命令使表面模型及实体模型的真实性表现出来。
线框模型(Wireframe Model)线框模型是一种轮廓模型,它是用线(3D 空间的直线及曲线)表达三维立体,不包含面及体的信息。
不能使该模型消隐或着色。
又由于其不含有体的数据,用户也不能得到对象的质量、重心、体积、惯性矩等物理特性,不能进行布尔运算。
图11-1显示了立体的线框模型,在消隐模式下也看到后面的线。
但线框模型结构简单,易于绘制。
表面模型(Surface Model )表面模型是用物体的表面表示物体。
表面模型具有面及三维立体边界信息。
表面不透明,能遮挡光线,因而表面模型可以被渲染及消隐。
对于计算机辅助加工,用户还可以根据零件的表面模型形成完整的加工信息。
但是不能进行布尔运算。
如图11-2所示是两个表面模型的消隐效果,前面的薄片圆筒遮住了后面长方体的一部分。
实体模型图11-1 线框模型 图11-2 表面模型实体模型具有线、表面、体的全部信息。
对于此类模型,可以区分对象的内部及外部,可以对它进行打孔、切槽和添加材料等布尔运算,对实体装配进行干涉检查,分析模型的质量特性,如质心、体积和惯性矩。
对于计算机辅助加工,用户还可利用实体模型的数据生成数控加工代码,进行数控刀具轨迹仿真加工等。
如图11-3所示是实体模型。
图11-3 实体模型11.2 三维坐标系实例——三维坐标系、长方体、倒角、删除面AutoCAD的坐标系统是三维笛卡儿直角坐标系,分为世界坐标系(WCS)和用户坐标系(UCS)。
图11-4表示的是两种坐标系下的图标。
图中“X”或“Y”的剪头方向表示当前坐标轴X轴或Y轴的正方向,Z轴正方向用右手定则判定。
世界坐标图11-4 表示坐标系的图标缺省状态时,AutoCAD的坐标系是世界坐标系。
世界坐标系是唯一的,固定不变的,对于二维绘图,在大多数情况下,世界坐标系就能满足作图需要,但若是创建三维模型,就不太方便了,因为用户常常要在不同平面或是沿某个方向绘制结构。
如绘制图11-5所示的图形,在世界坐标系下是不能完成的。
此时需要以绘图的平面为XY 坐标平面,创建新的坐标系,然后再调用绘图命令绘制图形。
用户坐标系图11-5 在用户坐标系下绘图任务:绘制如图11-5所示的实体。
目的:通过绘制此图形,学习长方体命令、实体倒角、删除面命令和用户坐标系的建立方法。
知识的储备:基本绘图命令和对象捕捉、对象追踪的应用。
绘图步骤分解:1.绘制长方体调用长方体命令:实体工具栏:下拉菜单:[绘图][实体] [长方体]指定长方体的角点或 [中心点(CE)] <0,0,0>:在屏幕上任意点单击指定角点或 [立方体(C)/长度(L)]:L角用于二维图形的倒角、圆角编辑命令在三维图中仍然可用。
单击“编辑”工具栏上的倒角按钮,调用倒角命令:命令: _chamfer(“修剪”模式) 当前倒角距离 1 = ,距离 2 =选择第一条直线或 [多段线(P)/距离(D)/角度(A)/修剪(T)/方式(M)/多个(U)]:在AB 直线上单击基面选择...输入曲面选择选项 [下一个(N)/当前(OK)] <当前>:动坐标系,绘制上表面圆图11-6 绘制长方体图11-7 长方体倒角因为AutoCAD只可以在XY平面上画图,要绘制上表面上的图形,则需要建立用户坐标系。
由于世界坐标系的XY面与CDEF面平行,且X轴、Y轴又分别与四边形CDEF的边平行,因此只要把世界坐标系移到CDEF面上即可。
移动坐标系,只改变坐标原点的位置,不改变X、Y轴的方向。
如图11-8所示。
(1)移动坐标系在命令窗口输入命令动词“UCS”,AutoCAD提示:命令: ucs当前 UCS 名称: *世界*输入选项[新建(N)/移动(M)/正交(G)/上一个(P)/恢复(R)/保存(S)/删除(D)/应用(A)果倒角或圆角所创建的面不合适,可使用“删除面”命令删除,调用删除面命令方法:实体编辑工具栏:下拉菜单:[修改][实体编辑][删除面]观察三维图形——绘制球、视图、三维动态观察器、布尔运算在绘制三维图形过程中,常常要从不同方向观察图形,AutoCAD默认视图是XY 平面,方向为Z轴的正方向,看不到物体的高度。
AutoCAD提供了多种创建3D视图的方法沿不同的方向观察模型,比较常用的是用标准视点观察模型和三维动态旋转方法。
我们这里只介绍这两种常用方法。
标准视点观察实体工具栏如图11-12所示。
任务:绘制如图11-13所示的物体图11-8 改变坐标系图11-9 绘制上表面圆图11-10 绘制侧面上圆图11-11 绘制侧面上圆图11-12 视图工具栏目的:通过绘制此物体,掌握用标准视点和用三维动态观察器旋转方法观察模型,使用圆角命令、布尔运算等编辑三维实体的方法。
知识的储备:基本绘图命令、使用对象捕捉、建立用户坐标系绘图步骤分解:1.绘制正方体(1)新建两个图层:层名颜色线型线宽实体层白色 Continues 默认辅助层黄色 Continues 默认并将实体层作为当前层。
单击“视图”工具栏上“西南等轴测”按钮,将视点设置为西南方向。
(2)绘制正方体在“实体”工具栏上单击“长方体”按钮,调用长方体命令:命令: _box指定长方体的角点或 [中心点(CE)] <0,0,0>:在屏幕上任意一点单击指定角点或 [立方体(C)/长度(L)]: C.选择对象:在立方体上单击找到 1 个选择对象:选择对象:在球体上单击找到 1 个选择对象:图11-13 股子图11-22 长方体圆角图11-14 立方体图11-15 绘制球图11-16 挖坑图11-17 挖两点坑(b)(a)图11-19 三维动态观察图11-20 挖六点坑图11-18 绘制三点坑图11-21 挖坑完成图11-23 长方体圆角图11-24 ISOLINES对图形显示的影响ISOLINES=4 ISOLINES=12图11-25 布尔运算图11-26 电视塔图11-27 环图11-28 绘制环珠图11-29 阵列准备图11-30 拱形体图11-34 旋转实体图11-31 绘制长方形和圆图11-32 面域计算图11-33 路径拉伸图11-35 绘制截面(a)(b)图11-36 180°和270°图11-39 底板实体图11-40 圆筒端面图11-38 平面图形图11-37 轴承坐(a)(b)(c)图11-42 完整的实体.图11-41 圆筒图11-43 切割成两部分的实体图11-44 半剖的实体图11-45 切割实体(a)(b)图11-46 工字钢 (a)(b) 图11-47垫块实体(a) (b) 图11-48创建原图形(a)(b)图11-49 移动面(a)(b)图11-50 旋转面图11-51 着色面、复制面(a)(b)(c)图11-52 抽屉实体图11-53 抽壳、复制边 (b)(a )图11-54 制作抽屉面图11-55 对齐面图11-57 平面图形图11-58 绘制表面圆(a)(b)(c)图11-56 环形孔板.) <1>: 2'指定行间距 (---): 100'指定列间距 (|||): 100'指定层间距 (...): -110'结果如图11-59所示。
3.压印调用压印命令:实体编辑工具栏:下拉菜单:[修改][实体编辑][压印]命令: _solidedit实体编辑自动检查: SOLIDCHECK=1输入实体编辑选项 [面(F)/边(E)/体(B)/放弃(U)/退出(X)] <退出>: _body输入体编辑选项[压印(I)/分割实体(P)/抽壳(S)/清除(L)/检查(C)/放弃(U)/退出(X)] <退出>: _imprint选择三维实体:选择实体选择要压印的对象:选择一个圆是否删除源对象 [是(Y)/否(N)] <N>:Y'选择要压印的对象:选择另一个圆是否删除源对象 [是(Y)/否(N)] <N>:'……逐个选择各个圆,完成8个圆的压印。
压印结果同上步,如图11-59所示。
4.拉伸面调用“实体编辑”工具栏上的“拉伸面”命令,选择各个圆内的表面,以-10的高度拉伸表面,得到8个通孔。
结果如图11-56(a)所示。
5.3D镜像命令: _mirror3d选择对象: 选择实体找到 1 个选择对象: '指定镜像平面 (三点) 的第一个点或 [对象(O)/最近的(L)/Z 轴(Z)/视图(V)/XY 平面(XY)/YZ 平面(YZ)/ZX 平面(ZX)/三点(3)] <三点>:选择端面点A在镜像平面上指定第二点:选择端面点B在镜像平面上指定第三点:选择端面点C是否删除源对象[是(Y)/否(N)] <否>:'图11-59 阵列圆图11-60 镜像图11-61 环形阵列图11-62 分割(a ) (b )(c ) 图11-63清除(a ) (b )(a )图11-64箱体 (b ) 图11-65倒圆角长方体 图11-66抽壳图11-67耳板端面 图11-68拉伸耳板图11-69 镜像耳板 图11-70旋转箱体 (a )(b ) (c )切(1)剖切实体成前后两部分调用“剖切”命令:命令: _slice选择对象: 找到 1 个选择对象: '指定切面上的第一个点,依照 [对象(O)/Z 轴(Z)/视图(V)/XY 平面(XY)/YZ 平面(YZ)/ZX 平面(ZX)/三点(3)] <三点>:选择中点A指定平面上的第二个点:选择中点B指定平面上的第三个点:选择中点C在要保留的一侧指定点或 [保留两侧(B)]: B '结果如图11-74(a)所示。
(2)剖切前半个实体调用剖切命令:命令: _slice选择对象: 选择前半个箱体 找到 1 个选择对象: '指定切面上的第一个点,依照 [对象(O)/Z 轴(Z)/视图(V)/XY 平面(XY)/YZ 平面(YZ)/ZX 平面(ZX)/三点(3)] <三点>:选择中点D指定平面上的第二个点: 选择中点F指定平面上的第三个点: 选择中点E在要保留的一侧指定点或 [保留两侧(B)]: 在右侧单击结果如图11-74(b )所示。
