网站导航设计的6个分类
网页设计中的细节与规范

4 文 字 属 性 细 节 与 规 范 、 在 开 始 设 计 网 页 之 前 , 文 字 属 性 就 是
部用8 像素,或者全 部用l 像 素,那么每个版 O 块之 间的 间隙就 可 以保 持相 等 ,这 样页 面看
起 来 才 更 加 规 范 。 这 一 点 也 是 很 容 易被 大 多
网页 设 计 人 员 所 忽 视 的 。另 外 , 网 页 顶 部 与 底 部 的 间 隙 应 该 比 内 容 版 块 之 间 的 间 隙 稍 大
网页 内容 区域 一 般 包 含 模 块 框 ,栏 目 标题 与文字 内容 , 内容 区域 上下左 右 四边 的 留白要相等 ,包 括 内容 图片 四边 的 留白也一 样 , 图 片 内 容 包 括 3 部 分 : 单 一 图 片 , 图 片 个
+ 字 注 释 , 还 有 图 片 组 合 。 通 过 这 些 细 节 文
引言 随 着 网 络 时 代 的 到 来 , 们 越 来 越 多 的 人
另外 ,网页 上还 有一 些常见 的符 号及 图 形元 素 ,比如无 序列 表与 有序列 表前 的符号 或 者 图 形 , 也 应 该 在 设 计 之 前 构 思 好 , 同 级 内容 的这 些 元 素 要 保 持 一 致 。 5 图 片 属 性 细 节 与 规 范 、 网页 上 的 图片展 示 大 体上 有5 形式 : 种 1 横 图 ; 2 竖 图 ;3 方 图 :4 广 告 图 片; . . . .
曼
呈 躅 圆
网页设计 中的细节 与规 范
文 ◎ 曾勇
摘 要 :本 文 主 要 讲 述 了 网 页 设 计 中 的 一
赵 侠 ( 北 工 业 大 学工 程 技 术 学 院 ) 湖
V r a a 或 者 L c d G a d ( a 与 U i / e dn u i a r n e M c n x
网页制作6浮动与定位

信息工程学院
标签的浮动属性
由于浮动元素不再占用原文档流中的位置,所 以会对页面中其他元素的排版产生影响,如果 要避免这种影响,就需要对元素清除浮动。
6.1 知识点讲解
信息工程学院
2、清除浮动
为了避免左浮动或右浮动对元素的影响,往往需要在该元素中清除 浮动。在CSS中,clear属性用于清除浮动,其基本语法格式如下:
选择器{clear:属性值;}
6.1 知识点讲解
信息工程学院
2、清除浮动
clear属性的常用值有三个,分别表示不同的含义,具体如下表所示。
属性值 left right both
描述 不允许左侧有浮动元素(清除左侧浮动的影响) 不允许右侧有浮动元素(清除右侧浮动的影响) 同时清除左右两侧浮动的影响
6.1 知识点讲解
网页制作基础
第六章 浮动与定位
✎
✎ 学习目标
掌握标签的
1 能够为标签
浮动
信息工程学院
性,能
型定位 2
的差别
掌握
掌握div+css的布局技巧,
能够运用div+css为 网页布局
3
目录
元素的浮动 overflow属性 元素的定位 元素的类型与转换 案例--制作网页焦点图
信息工程学院
✎
网页布局
在网页设计中,如果按照从上到下的默认 方式进行排版,网页版面看起来会显得单 调、混乱。这时就可以运用div+css对页 面进行布局,将各部分模块有序排列,使 网页的排版变得丰富、美观。
✎
网页布局常用属性
信息工程学院
应用排列
图文排列 论坛分享
在使用div+css进行网页布局时,经常会使 用一些属性对标签进行控制,常见的属性有 浮动属性(float属性)和定位属性 (position属性)、display属性。
dreamweavercs6教案

dreamweavercs6教案一、网页设计基础与制作流程在网络高速发展的今天,网站已经成为一个自我展示和宣传的平台,一个网站是由多个相关联的网页构成的。
一般网页上都会有文本和图像信息,复杂一些的网页上还会有声音、视频、动画、多媒体。
要制作出精美的网页,不仅需要能够熟练的使用软件,还需要掌握一些网页制作的相关知识。
现在我们常用的浏览器有IE,火狐,欧朋,谷歌,搜狗,360,遨游,百度浏览器,hao123浏览器,腾讯TT。
这些国产的浏览器大部分是以IE为内核的。
因为浏览器的内核不同,所以同样的代码在浏览器上的显示可能不一样。
如果制作页面的话,我建议用火狐或者IE。
二、Dreamweaver简介Dreamweaver CS是一款由Adobe公司大力开发的专业HTML编辑器,用于对WEB站点,WEB页面和WEB应用程序进行设计、编码和开发。
利用Dreamweaver中的可视化编辑功能,用户可以快速创建页面而无须编写任何代码。
三、表格的基本应用表格是页面的重要元素,在DIV+CSS布局方式被广泛运用之前,表格布局在很长一段时间中都是最重要的页面布局方式。
在使用DIV+CSS布局中,也并不是完全不可以使用表格,而是将表格回归他本身的作用,用于显示表格式数据。
现在在一些的系统中,无论是后台使用java或是c#做的,在页面显示数据大部分使用到表格。
这里的表格就类似于Excel表格,并且在项目中,通常可以使用表格导出Excel表或者是实现导入Excel表,这样在办公方面增加了用户体验。
插入表格及设置表格属性1、单击“插入”面板的“表格”按钮,弹出“表格”对话框,在该表格对话框中可以设置表格的行数、列数、表格的宽度、单元格间距、单元格边距、边框粗细等选项。
表格宽度:该选项用于设置表格的宽度,“宽度”的单位可以通过右边的下拉列表选择。
如果以百分比定义的表格,会随着浏览器窗口大小的改变而改变。
单元格边距:用于设置插入的表格中单元格内容和单元格之间的边框数。
网站建设文案

网站建设文案一.网站域名二、公司VI1)品牌Logo、2)公司Logo、3)杯子整套设计、4)打包袋设计、5)工作服图案设计、6)产品海报、7)门店形象三、网站设计1.网站设计总则得墨特尔加盟网站不仅从首页设计,页面设计,页面内元素设计、编排中体现,也是影音、动画、多媒体、操作流程与应用规范中体现。
对于品牌形象设计,我们将以总体效果、整体性进行规范设计,并力求在每一个细节精雕细作,加以人性化的创意综合体现得墨特尔品牌的形象。
2.设计目标首页设计要求符合得墨特尔的品牌形象,要求有强烈视觉冲击力。
要求设计清新、高雅、有现代感。
现在的网站设计及排版上有些厚重,让人看了有些压抑。
☐完整体现得墨特尔的品牌形象☐注重网站整体的现代感,时代感的特色,风格应该时尚而鲜明,颜色清新大气;☐用继承式设计,统一网站主体风格;☐合理的人性化应用服务流程,缩短用户的操作时间;☐网站在内容上、界面用色上富有特色,能给人耳目一新的感觉,不让人有厚重的感觉;☐网站LOGO、网站名称、主题等力求在公司VI的基础上表达准确,易于理解与辨析;☐网页设计:色彩过渡平稳和谐,以色块对比突出重点,以线条穿插活跃气氛,适量运用简洁精致的图片和动态元素以吸引用户注意力;后台系统:以功能完善、使用方便的后台资讯发布、帐户管理、在线查询、信息反馈、会员管理等各个子系统来支持网站信息的更新和管理,使网站的操作和维护过程更加方便快捷。
数据库及用户查询界面则尽量以实用为原则来设计开发,同时保证信息传递的快速性与安全性。
3.版面布局采取灵活的页面布局,给浏览者留下深刻的印象;统一中求变化,注意区别各功能级别,明确的板块划分。
4.功能页面设计从人机界面的角度考虑页面的布局,做到导航清晰、主次分明、使用方便;在页面中考虑信息摆放位置的易读性和信息查询的方便;适当的地方采取FLASH 动画表现的方式,增强整个网站的视觉含金量,让浏览者感受到行业特有的专业特色和辉煌。
《淘宝天猫网店美工实战--视觉设计+店铺装修+移动端店铺》教学课件—第6章制作PC端网店首页

22
构图:构图的好坏直接影响海报的效果,构图主要分为左右构图、左中右三分式构图、上 下构图、底面构图和斜切构图6种。
左右构图
6.3.2 全屏海报的设计要点
23
配色:海报需要统一色调。在配色时,重要的文字信息用突出、醒目的颜色进行强调,通 过明暗对比以及不同颜色的搭配来确定对应的风格。海报的背景颜色应该统一,不要使用 太多的颜色,以免页面杂乱。
6.3.1 全屏海报的组成要点
20
全屏海报一般是由文案、商品图片、模特或背景中的至少两种元素组成的,下面分 别分别介绍。
文案:文案主要用来表现海报
主题,其组成部分包括标题、
01
副标题、促销信息等。
商品图片:可以让文案描述更
02
加具象化。
模特:模特是辅助商品展示的
03
元素。
背景:背景主要起烘托主题的
3 创建组 5 输入“农家果园”文字 6 输入其他文字
4 添加 Logo
6.2.5 制作通栏店招
17
7 输入其他文字 8 拖入水果素材 9 输入商品促销文字 10 绘制圆角矩形 11 绘制导航条
6.2.5 制作通栏店招
12 设置导航条文字
13 绘制矩形框 15 完成后的效果
18
14 设置色阶值
ห้องสมุดไป่ตู้
6.1 认识PC端网店首页 6.2 网店店招与导航条的制作 6.3 全屏海报的制作 6.4 优惠券的制作 6.5 商品分类的制作 6.6 其他板块的制作 6.7 课堂实训——制作女包PC端网首页
6.2.1 店招的制作要点
7
就淘宝网而言,按尺寸大小可以将店招分为常规店招和通栏店招两类。常规店招 为950×120像素,而通栏店招尺寸多为1920×150像素。一般来说,店招主要包括品 牌形象展示店招和商品导购店招两种。
分类网站建设方案(3篇)

分类网站建设方案(3篇)分类网站建设方案(通用3篇)分类网站建设方案篇1一、建设网站前的市场分析(企业自行处理)1、相关行业的市场是怎样的,市场有什么样的特点,是否能够在互联网上开展公司业务。
2、市场主要竞争者分析,竞争对手上网情况及其网站策划、功能作用。
3、公司自身条件分析、公司概况、市场优势,可以利用网站提升哪些竞争力,建设网站的能力(费用、技术、人力等)。
二、建设网站目的及功能定位(企业自行处理或与专业公司商议)1、为什么要建立网站,是为了树立企业形象,宣传产品,进行电子商务,还是建立行业性网站?是企业的基本需要还是市场开拓的延伸?2、整合公司资源,确定网站功能。
根据公司的需要和计划,确定网站的功能类型:企业型网站、应用型网站、商业型网站(行业型网站)、电子商务型网站;企业网站又分为企业形象型、产品宣传型、网上营销型、客户服务型、电子商务型等。
3、根据网站功能,确定网站应达到的目的作用。
4、企业内部网(Intranet)的建设情况和网站的可扩展性。
三、网站技术解决方案(与专业公司商议)根据网站的功能确定网站技术解决方案。
1、采用自建服务器,还是租用虚拟主机。
2、选择操作系统,用Window20__/NT还是uni_,Linu_。
分析投入成本、功能、开发、稳定性和安全性等。
3、采用模板自助建站、建站套餐还是个性化开发。
4、网站安全性措施,防黑、防病毒方案(如果采用虚拟主机,则该项由专业公司代劳)。
5、选择什么样的动态程序及相应数据库。
如程序ASP、JSP、PHP;数据库SQL、ACCESS、ORACLE等。
四、网站内容及实现方式(与专业公司商议)1、根据网站的目的确定网站的结构导航。
一般企业型网站应包括:公司简介、企业动态、产品介绍、客户服务、联系方式、在线留言等基本内容。
更多内容如:常见问题、营销网络、招贤纳士、在线论坛、英文版等等。
2、根据网站的目的及内容确定网站整合功能。
如FLASH引导页、会员系统、网上购物系统、在线支付、问卷调查系统、在线支付、信息搜索查询系统、流量统计系统等。
精品资源共享课网站视觉设计六要素

f 2 1 2 0 1 2年 精 品 资 源 共 享 课 申报 提 交 工 具 安 装 配 置 手 册 V1 . 1
[ E B / O L J .
h t t p: / / w ww . i c ou r s e s . e d u. c n/ ht ml / il f e s / z l g c / a z s c . pd f , 201 2—1 2 —0 4.
二、 影 响精 品 资源 共享 课 网站视 觉设 计 的 六要 素 ( 一) 风格 定 位设计 风 格 的定 位 对 于精 品资 源 共 享课 网站 的美 化 起 着 至
精品资源共享课建设是国家精 品开放课程建设项 目
的组 成 部 分 , 旨在 促 进 教 育教 学 观 念转 变 , 引 领 教 学 内容 和教学方法改革 。 推动高等学校优质课程教学资源通过现
系统所要求 的参数。其他类型的资源技术要求可详见《 国 家级精品资源共享课建设技术要求》 。 圈 在制作每一类资源
【 4 】教 育 部 办公厅 关 于 开展 教 师教 育 国 家级 精 品 资 源共 享课 建
【 其他综 合 】
精 品资源共享课 网站视觉设 计六要素
马
( 洛 阳师范 学院
武, 张
峻, 丁 冬 梅
洛阳 4 7 1 0 2 2 )
网络 与 电化教育 中心 , 河南
摘要 : 精品资 源共享课 网站的视觉设计 不是单纯的 色彩设 计和版式设计 , 要从 风格 定ቤተ መጻሕፍቲ ባይዱ设计 、 界 面功能设 计、 导航 系统设 计 、 版 式 视 觉设 计 、 线条 和 形状 设 计 、 色彩 设计 等 多方 面进 行 整体 统 一 的设 计 。 要以“ 学 生 为 中心 ” , 从 学生 的视 觉 感受、 心 理要 求 出发进 行 设 计 , 高质 量 的精 品 资 源共 享课 网站 视 觉设 计 是 形 式和 功 能 的 完 美统一 。
网页头部的名词解释

网页头部的名词解释随着互联网的快速发展,网页已经成为人们获取信息、交流和娱乐的主要渠道之一。
而网页的头部是网页设计中的关键部分之一,用于为用户提供基本信息和导航功能。
在本文中,我们将探讨一些与网页头部相关的重要名词,并对其进行解释。
1. 标题(Title)网页的标题通常位于浏览器的标签栏中,也是搜索引擎结果页面中显示的超链接文本。
标题应该准确地描述网页的内容,并具有吸引用户点击的元素。
一个好的标题应该简洁明了,包含关键词,吸引用户点击并提高网页在搜索引擎中的排名。
2. 导航栏(Navigation Bar)导航栏位于网页头部的顶部或侧边,用于提供网站的主要导航链接。
它通常包括关于网站、产品或服务的主要页面。
导航栏的设计应该简洁明了,易于使用,并提供清晰的信息架构,以帮助用户快速导航到所需的页面。
3. 徽标(Logo)徽标通常位于网页头部的左上角,用于识别和代表网站、公司或品牌。
徽标应该具有独特性和易于识别性,能够传达品牌的核心价值和形象。
通过点击徽标,用户可以返回网站的首页,这是很多网页设计中常见的功能。
4. 搜索栏(Search Bar)搜索栏通常位于网页头部的中间或右上角,用于方便用户搜索网站的内容。
搜索栏应该设计简洁、易于使用,并提供准确和快速的搜索结果。
它可以帮助用户快速找到他们需要的信息,并提高网站的用户体验。
5. 登录/注册(Login/Register)登录和注册功能通常位于网页头部的右上角,用于用户身份验证和个人化服务。
登录功能允许已注册用户输入用户名和密码,以便访问特定的页面或执行特定的操作。
注册功能允许新用户创建账号,并访问网站的特定功能。
6. 面包屑导航(Breadcrumb Navigation)面包屑导航是一种位于网页头部或内容区域的导航元素,用于显示用户当前位置和导航路径。
它通常以层次结构的方式显示,并提供回退和导航链接。
面包屑导航可以帮助用户了解当前页面的位置和上下文关系,提供更好的导航体验。
中国移动统一门户UI设计规范补充规范

中国移动通信企业标准 中国移动通信集团公司 发布中国移动统一门户U I 补充规范目录前言......................................................................................................... I II1.适用范围 (4)2.引用标准 (4)3.术语和定义 (4)4.符号和缩略语 (5)5.总体说明 ................................................................... 错误!未定义书签。
5.1.规范目标 .......................................................................................... 错误!未定义书签。
5.2.章节简介 (5)5.3.注意事项 (6)5.4.网站兼容性说明 (7)6.VI规范 (7)6.1.L OGO设置 (7)6.1.1.Logo设置规范 (7)6.1.2.中国移动网站Logo (8)6.2.文字 (8)6.2.1.大小和字体: (8)6.2.2.颜色 (8)6.3.页面尺寸 (9)6.4.页面模板结构 (9)7.图片规范 (11)7.1.图片使用基本要求 (11)7.2.图片文件格式 (11)7.2.1.GIF文件 (11)7.2.2.JPG文件 (11)7.2.3.PNG文件 (11)7.3.图片尺寸和大小 (12)7.3.1.中国移动网站内容图片 (12)8.页面模版和结构说明 (14)8.1.省级门户网站登录后页面 (14)8.1.1.页面标记1(页头) (16)8.1.2.页面标记2(左侧导航) (17)8.1.3.页面标记3(客户个人信息) (18)8.1.4.页面标记4(我的业务话费信息) (19)8.1.5.页面标记5(业务、活动推荐区) (20)8.1.6.页面标记6(基地业务内容推荐区) (20)8.1.7.页面标记7(省内业务聚合区) (21)8.1.8.页面标记8(广告位) (22)8.1.9.页面标记9(充值) (22)8.1.10.页面标记10(业务关注排行) (23)8.1.11.页面标记11(发短信) (24)8.1.12.页面标记12(其他广告位) (24)8.1.13.页面标记13(飞信聊天) (25)8.1.14.页面标记14(页尾版权说明) (25)8.2.省级登录后专区飞信模块 (25)8.3.内页 (28)8.4.顶部心情更换 (29)8.5.左侧导航管理应用展示详细效果。
网页元素的名词解释

网页元素的名词解释在当今数字化时代,网页已成为人们获取信息和进行交流的主要途径之一。
然而,对于许多非专业人士来说,网页设计中的一些专业术语可能难以理解。
本文将重点解释一些常见的网页元素的名词和概念,帮助读者更好地理解和运用。
1. 导航栏(Navigation Bar)导航栏是位于网页顶部或侧边的一个水平或垂直的栏状区域,用于帮助用户浏览网页内容。
导航栏通常包含网站的主菜单和其他重要的页面链接,使用户能够快速访问所需信息。
2. 标题(Heading)标题是位于网页的页面内各个部分或内容的标题或名称。
它们通常用于分隔不同的内容,并帮助用户更快地找到感兴趣的信息。
网页标题也是搜索引擎优化中的重要组成部分,可以提高网页的可查性。
3. 段落(Paragraph)段落是网页中的一个独立文本单元,通常由一系列句子组成。
段落的目的是在合理的逻辑顺序下传达特定信息或思想。
段落常用于解释、描述或阐述内容,并使网页更易读和清晰。
4. 图像(Image)图像在网页设计中起着重要作用,可以吸引用户的注意力、传递信息和增强视觉效果。
图像可以是照片、插图、图表等,它们必须具有适当的尺寸、分辨率和格式,以确保在各种浏览器和设备上显示良好。
5. 超链接(Hyperlink)超链接是网页上的文本或图像元素,可单击以跳转到其他网页、文件或位置。
超链接通常以不同的颜色和下划线形式显示,并具有可辨别的鼠标指针样式。
它们是构建网页之间互连性的重要手段。
6. 表格(Table)表格是在网页上以行和列的形式排列数据的一种方式。
表格通常用于呈现和组织具有结构化关系的数据,如价格比较、调查结果等。
通过单元格的格式化和样式,表格能够更好地传达信息和提高可读性。
7. 表单(Form)表单是网页上一种用于收集用户输入、提交数据和与用户互动的交互元素。
它由文本输入框、选择框、单选框、复选框等组成,用于用户提供姓名、电子邮件地址、反馈意见等信息。
表单有助于建立与用户的联系和数据交换。
seof6结构 -回复

seof6结构-回复SEO(Search Engine Optimization)是指通过优化网站结构、提高网站内容质量和提升网站权威性,使其在搜索引擎中获得更好的排名和更多的流量。
其中,seof6(Structure, External Links, Optimization, Functionality, 6 content and user experience)结构是一种被广泛应用于优化网站的方法。
本文将逐步回答关于seof6结构的问题。
一、Structure(结构)首先是网站的结构。
一个良好的网站结构能够提高搜索引擎的抓取效率,提升用户的浏览体验。
在网站结构的优化中,以下几个要点值得关注:1. URL结构:优化URL结构有助于搜索引擎理解网页内容。
合理的URL结构应该简洁明了、包含关键词,并使用短横线分隔。
2. 内部链接:通过内部链接将网页相互关联起来,有助于搜索引擎发现更多页面。
为关键页面添加合适的内部链接,提高页面权重传递的效率。
3. 网站导航:设计直观的网站导航,使用户能够轻松浏览网站内容,同时也有助于搜索引擎抓取更多页面。
二、External Links(外部链接)除了网站内部链接,外部链接也是提升网站权威性和排名的重要因素。
以下几个方面是优化外部链接的关键:1. 质量链接:获取高质量的外部链接对网站排名至关重要。
寻找来自相关领域、高权威性网站的外部链接,并尽量避免低质量或垃圾链接。
2. 主题相关性:外部链接的主题相关性也是重要考虑因素。
尽量获取与网站主题相关的外部链接,提高链接的权重传递效果。
3. 外部链接的分布:通过分散外部链接的来源,可以增加网站的自然链接量,减少疑似人为操控的嫌疑。
三、Optimization(优化)网站内容的优化是SEO的核心部分之一。
以下是优化网站内容的关键点:1. 关键词研究:通过关键词研究,找到与网站主题相关的高搜索量关键词,并将其合理地应用在标题、正文、Meta标签等位置。
GPS控制网等级分类和规范

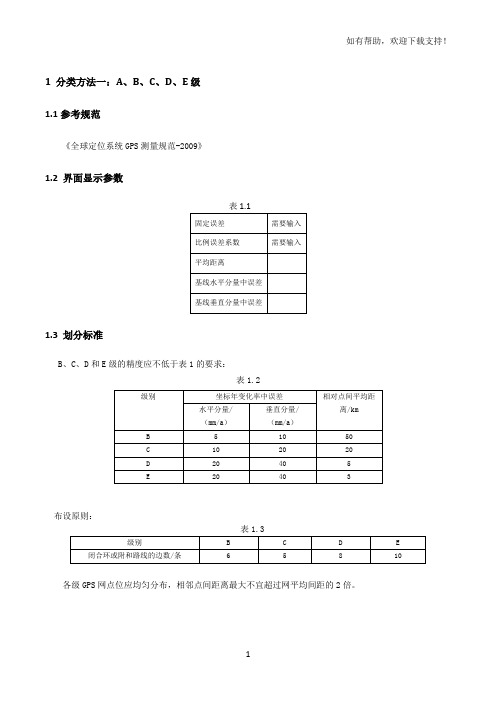
1 分类方法一:A、B、C、D、E级1.1参考规范《全球定位系统GPS测量规范-2009》1.2 界面显示参数1.3 划分标准B、C、D和E级的精度应不低于表1的要求:表1.2布设原则:表1.3各级GPS网点位应均匀分布,相邻点间距离最大不宜超过网平均间距的2倍。
接收机的选用:表1.4观测:表1.5数据处理(1)外业数据检核1)B级GPS网基线外业预处理和C、D、E级GPS网基线处理,复测基线的长度较差ds应满足公式1.1的规定:ds≦2σ (1.1)σ---为基线测量中误差,单位为毫米2)B、C、D、E级GPS网基线测量中误差σ采用外业测量时使用的GPS接收机的标称精度,计算时变长按实际平均边长计算。
3)B、C、D、E级GPS网同步环闭合差,不宜超过以下规定:三边同步环中只有两个同步边成果可以视为独立的成果,第三边成果应为其余两边的代数和。
由于模型误差和处理软件的内在缺陷,第三边处理结果与前两边的代数和常不为零,其差值应符合公式1.2≦≦≦(1.2)式中:σ----基线测量中误差,单位为毫米,计算按12.2.5规定执行。
对于四站以上同步观测时段,在处理完个边观测值后,应检查一切可能的三边环闭合差。
4) B、C、D、E级GPS网外业基线的处理结果,其独立闭合环或附和路线坐标闭合差W S和各坐标分量闭合差应满足公式(1.3)的规定。
≦3σ≦3σ≦3σ≦3σ(1.3)W S=n为闭合环数。
(2)基线向量解算基本要求(略参考规范12.3.3节)2 分类方法二:城市二、三、四等和一、二级城市或工程GPS按相邻点的平均距离和精度划分为二、三、四等和一、二级。
2.1参考规范《全球定位系统城市测量技术规范-1997》2.2 界面显示参数2.3 划分标准1)各等级GPS网相邻点间弦长精度应按公式2.1计算σ=(2.1)式中σ----标准差(基线向量的弦长中误差mm);a-----固定误差(mm);b-----比例误差系数(1X10-6);d-----相邻点间的距离(km)。
提高网站可用性的快速导航设计方案

提高网站可用性的快速导航设计方案在当今互联网时代,网站已成为人们获取信息和服务的主要途径。
然而,随着互联网内容的急剧增长,用户往往会在庞大的信息汪洋中迷失,导致浏览或搜索信息变得繁琐。
因此,为了提高网站的可用性和用户体验,设计一个高效的快速导航系统就显得尤为重要。
本文将探讨一些提高网站可用性的快速导航设计方案。
一、简洁明了的导航栏设计导航栏是网站上最常见的导航形式之一,因此设计一个简洁而明了的导航栏对于提高网站的可用性至关重要。
首先,导航栏的位置应该明确,通常放置在页面的顶部或侧边,并具有与网站整体风格相一致的颜色和样式。
其次,导航栏应包含有限的主要导航菜单,以避免给用户过多的选择。
最后,通过合理的分类和层级结构,可以使导航栏更加清晰易懂,方便用户快速找到所需信息。
二、智能化的搜索功能除了导航栏,搜索功能也是用户获取信息的重要途径。
设计一个智能化的搜索功能可以大大提高用户的检索效率。
首先,搜索框应该置于页面的显眼位置,并配有清晰的提示文字,引导用户进行搜索。
其次,通过合理的搜索算法和关键词匹配技术,可以为用户提供准确的搜索结果。
此外,结合用户的搜索历史和喜好,提供智能的搜索建议和补全功能,进一步提高用户的搜索体验。
三、个性化的快速导航定制不同的用户对于网站的需求和兴趣可能存在差异,因此为用户提供个性化的快速导航定制功能是提高网站可用性的重要策略之一。
通过让用户可以自定义导航栏的内容和顺序,将最常访问的网页或功能添加到快速导航中,用户可以更快速地访问所需内容。
此外,通过使用用户行为分析和机器学习算法,可以智能地为用户推荐相关的导航链接,提高用户的导航效率。
四、清晰明了的面包屑导航面包屑导航是一种有序排列的链接路径,可以告诉用户当前页面在整个网站结构中的位置,帮助用户快速导航回到上一级页面或其他重要页面。
设计一个清晰明了的面包屑导航对于提高网站的可用性非常重要。
面包屑导航应该与页面布局相一致,并通过不同的样式或颜色区分当前页面,以及更高级别的链接。
《第6节网站设计》作业设计方案-初中信息技术北师大版八年级上册自编模拟

《网站设计》作业设计方案(第一课时)一、作业目标本节课的作业设计旨在使学生能够初步掌握网站设计的基本概念和流程,通过实践操作熟悉网站设计软件的基本使用方法,并能够独立进行简单的页面规划与布局。
通过本课时的作业练习,培养学生的逻辑思维能力和创新设计意识,为后续的网站开发打下坚实的基础。
二、作业内容1. 理论学习:学生需认真阅读关于网站设计的基本概念、设计流程及软件工具的介绍材料,并掌握基本的页面布局和色彩搭配原则。
2. 页面规划:学生需选择一个主题(如学校活动、自然风光等),并使用信息技术课程中学习的思维导图工具进行页面结构规划,包括页面的标题、导航栏、内容区、底部信息等。
3. 页面制作:学生需利用所学的网站设计软件(如Dreamweaver、Photoshop等),根据规划的页面结构进行页面制作,包括文字的输入、图片的插入、背景的设置等。
4. 代码学习:学生需学习并实践HTML、CSS等网页基础代码,了解代码在网页设计中的作用和基本语法,尝试在页面中添加简单的交互元素。
三、作业要求1. 作业需在规定时间内完成,并保证质量。
2. 页面规划需合理,内容丰富,主题明确。
3. 页面制作需美观大方,色彩搭配协调,元素布局合理。
4. 代码编写需规范,符合网页开发的基本要求。
5. 鼓励学生在作业中展现个人创意和设计风格。
四、作业评价1. 教师根据学生的作业完成情况、质量、创意等方面进行评价。
2. 评价标准包括理论掌握程度、页面规划的合理性、页面制作的美观度、代码编写的规范性等。
3. 对于优秀作业,将在课堂上进行展示,并给予表扬和奖励。
五、作业反馈1. 教师将对每位学生的作业进行详细批改,指出存在的问题及改进建议。
2. 学生需根据教师的反馈,对作业进行修改和完善。
3. 对于共性问题,教师将在课堂上进行集中讲解和示范。
4. 鼓励学生之间互相交流学习,取长补短,共同进步。
通过以上作业设计方案的实施,旨在让学生在实践中掌握网站设计的基本技能,培养其创新意识和实践能力。
网站文件结构设计

网站文件结构设计在设计网站文件结构时,需要考虑多个方面,包括合理组织文件和目录结构、提供清晰的导航和页面结构、考虑SEO和可维护性等。
下面是一份网站文件结构设计的指南,对于一个中小型网站而言,有助于提高用户体验和网络效率。
1.根目录根目录是网站文件结构的最高级目录,通常包含以下几个主要文件和目录:- index.html:网站的首页- css/:存放样式文件- js/:存放JavaScript文件- images/:存放图片文件- fonts/:存放字体文件2.页面结构每个页面应该有一致的结构,方便用户导航网站。
推荐以下页面结构:- Header(头部):包含网站的logo、导航栏和框等核心功能。
- Main Content(主要内容区):包含页面的主要内容,如文章、产品信息等。
- Sidebars(侧边栏):可选的侧边栏,用于放置其他相关信息或者广告。
3.导航菜单提供清晰的导航菜单使用户能够方便地浏览网站。
将导航菜单放在头部,并按照页面的层级关系进行组织。
例如:-关于我们-公司介绍-团队成员-产品-产品1-产品2-新闻-公司新闻-行业动态4.文件和目录命名规范为了方便管理和维护,建议使用以下命名规范:- 文件名和目录名使用小写字母,可以使用连字符(如:about-us.html)-避免使用特殊字符或中文字符-文件名和目录名要与页面内容相关,有助于引擎优化(SEO)5.SEO优化良好的文件结构有助于引擎对网站进行索引和排名。
以下是一些建议:-为每个页面添加唯一的标题和描述- 提供友好的URL,包含关键词,如示例中的/about-us.html6.最佳实践和可维护性以下是一些设计网站文件结构的最佳实践:-避免使用嵌套过深的目录结构,最好不超过三层-使用相对路径来引用资源,方便移植和维护- 将页面相关的CSS和JavaScript代码整合到独立的文件中,减少页面大小-对文件和目录进行版本控制,确保网站的稳定性和可维护性7.多语言支持如果网站需要支持多种语言,可以通过以下方式来组织文件结构:- 每种语言的页面使用独立的目录,如/en/、/zh/等-在每个语言目录下创建与默认语言相同的文件结构通过采用上述指南设计网站文件结构,可以提高用户体验、提升网站的可维护性和引擎排名。
网站首页设计常见的6种布局方式

⽹站⾸页设计常见的6种布局⽅式看到太多的⽹页设计师发布企业站的个⼈作品,设计中总是摆脱不了⼤框套⼩框的设计布局思路,不加思索的跳⼊单⼀的⽹页布局形式中,于是就有了把企业站常⽤的页⾯布局⽅式总结⼀下的想法,让⼤家包括我⾃⼰全⾯的了解⼀下企业站的常见布局⽅式,做到对此种类型的⽹站布局⼼中有数,跳出狭隘、单⼀的设计思路,于是就有了这篇⽂章。
很多⼈常常询问某个页⾯该如何布局这样的问题,其实⽹页布局也没有想象中那么难,只要做到两点我认为起码可以做到临阵不慌,⼀是对常见的布局⽅式⼼中有数,⼆是根据信息内容及设计素材的特点进⾏摆积⽊式的多次尝试。
活不多说,下⾯就是我总结的企业站⾸页常⽤到的⽹站布局⽅法,共有六种。
⼀、⼤框套⼩框的⽹站布局⼆、通栏布局三、导航在主视觉下⽅的布局四、左中右布局五、环绕式布局六、穿插式布局⼀、⼤框套⼩框的⽹站布局这种布局⽅式即是我在上⾯提到的常见的⽹站布局,不是说这种⽹站布局⽅式⼀⽆是处,但我们总不能只会这⼀种布局⽅式,次次套⽤吧?按照这种布局当然也可以做出来漂亮的设计,但毕竟⽅框限制的视线的扩展,如果客户要求做出⼤⽓的感觉,⼀般不会按照这种⽅式来布局,通常来讲,⼤⽓意味着开阔视野。
⼆、通栏布局这种布局⽅式让视线不再受到⽅框的限制,⽐起上⾯的布局⽅式,⾃然多了些⼤⽓、开阔的味道来。
另外,主视觉部分还可以灵活处理,既可以向上拓展到logo和导航的顶部位置,也可以向下拓展到内容区域,这种布局⽅式也是⾮常常见的布局⽅式。
三、导航在主视觉下⽅的布局这种虽然不多,但也时不时能看到,导航放在banner下⾯的好处是可以弥补banner中设计素材截断的缺点,让设计看上去完整、⾃然。
所以说布局的⽅式受到多⽅⾯因素的影响,不仅考虑到信息内容所占据的空间,还包括你⼿头现有的素材。
四、左中右布局这种布局⽅式不常见到,但却是⾮常富有新鲜感的布局⽅式,如果你已经做腻歪了⽔平分割的设计,尝试⼀下这种布局也未尝不是⼀种好的选择。
网页设计与制作——网站建设

第6章 网站建设
6.2 网站的制作(2)
6.2.1 网站制作的准备
1、制作环境的准备 (4)素材制作和加工软件
Adobe PhotoShop、CorlDraw、Ulead PhotoImpact、Micromedia FireWorks, GIF Animater、Cool 3D, Micromedia Flash、Adobe Primiere、RealPlayer、 Media Player、QuickTime,声音处理软件
第6章 网站建设
6.3 网站的发布(6)
6.3.2 通过FTP上传 3、使用IE进行网站上传
➢在IE的地址栏中输入FTP服务器的地址。 ➢输入用户名和密码,或者是以匿名用户登录。 ➢将硬盘上的文件上传到该FTP服务器上
第6章 网站建设
6.4 网站的宣传
宣传工作的主要方法
1. 到各搜索引擎注册、登记 2. 发E-mail通知 3. 在各留言板上留言 4. 多参与论坛、新闻组的讨论 5. 参加广告交换组织 6. 友情链接 7. 参加网站排行榜
(5)FTP文件传输软件
第6章 网站建设
6.2 网站的制作(3)
6.2.1 网站制作的准备
2、网站素材的准备
搜集、整理加工、制作、存储
第6章 网站建设
6.2 网站的制作(4)
6.2.2 网站的文件、目录规划和管理
1、分门别类地将文件存放在不同的目录下。 2、在每个主目录下建立独立的images目录。 3、目录的层次不要太深,建议不要超过3层。 4、不要使用中文文件名和中文目录名. 5、不要使用过长的目录名.
第6章 网站建设
6.3 网站的发布(2)
6.3.1 通过服务器提供的文件管理器进行文件传输 搜狐的个人主页的文件管理器
网页设计与制作项目化教程 6 Spry构件与列表

Hale Waihona Puke 图6-13客服中心6.1 Spry构件
任务1 制作“家装设计”网首页
【实现方法】
(20)将光标定位在t1表格第三行右侧单元格中,单击“插入”面板“布局”选项中 的“Spry选项卡式面板” 按钮,添加Spry选项卡式面板;在折叠式属性面板中单 击“添加面板”按钮 增加“标签3”面板; (21)将光标定位在Spry选项卡式面板标签处,将标签名称依次修改为“所有商品” 、“评价详情”、“成交记录”; 将属性面板切换为 CSS模块,将字体大小修改 为0.9em;将光标定位在“内容1”处,单击属性面板CSS模块中“编辑规则”按钮
(2)将index.html页面标题设置为“家装设计”, 页面属性中字体大小为14px,背
景设置为images文件夹中的图片bg.jpg,页面上边距为0; (3)在index.html页面中插入一个4行1列的表格,宽度为1009像素,边框粗细、单 元格边距、单元格间距均为0;将表格命名为“t1”,设置为居中对齐; (4)将光标定位在表格第一行单元格中,选择菜单“插入”→“布局对象 ”→“Spry菜单栏”,或选择编辑区右侧“插入”面板“布局”选项中的“Spry菜 单栏”, 将布局方式选择为“水平”;
(14)将光标定位在第一个Spry可折叠面板的内容处,制作搜索表单区域,如图6-9所
示;
图6-9 搜索表单区域
6.1 Spry构件
任务1 制作“家装设计”网首页
【实现方法】
(15)将光标定位在“宝贝分类”Spry可折叠面板的内容处,删除原始内容后,单击 “插入”面板“布局”选项中的“Spry折叠式” 按钮,添加Spry折叠式面板;在 折叠式属性面板中单击“添加面板”按钮 增加“标签3”面板; (16)将光标定位在Spry可折叠面板标签处,将标签名称依次修改为“查看所有宝贝 ”、“家装设计”、“公装设计”,在Spry折叠式面板标签名称前插入images文件 夹中的图片Llogo.png,将其宽度和高度均设置为15px; (17)在Spry折叠式名称处单击选中对象,在编辑区右侧CSS面板中单击右下角“编 辑样式”按钮 ,打开CSS规则定义对话框,在“分类”→“类型”中将Font-size 设置为0.9em,Font-weight设置为bold;
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
网站导航设计的6个分类
导航是网页设计的重点,我们在设计一个网站的时候,常常从导航入手,不夸张的说,导航的设计甚至决定了整个网站的风格。
这就需要我们平常多留心收集优秀的案例,在需要的时候才能手到擒来。
在前文中我们已经为大家介绍了120个优秀的水平导航设计,今天我们汇总了更多优秀的导航设计案例,千万不要错过哦!
1.三维导航设计:
网站导航已经不满足于常见的平面化设计,越来越多的网站喜欢用立体感强的三维导航。
折纸是最常用的表现形式。
Delibar
Blue Door Baby
Mystery Tin psdtowp
Harry Bissett
Sower of Seeds
2. 对话气泡导航设计
把菜单设计成讲话的气泡形状,似乎是另一种流行的趋势。
Alexarts
Bush Theatre
Tienda
Rob Alan
Contrast
Design Spartan
3.圆角导航设计
圆角经常用来软化规整的矩形,其按钮的外观为是为了吸引用户点击它们。
Ballpark
New Look Media
MetaLab
4.应用图标的导航设计
精致的图标越来越多的应用到导航设计中,因为现在带宽不再令人担心了。
由于视觉上的吸引力,人们正越来越多地使用的图标,这种趋势仍在继续。
图标不仅能吸引眼球,还有助于用户进行视觉识别。
Adii Rockstar
Sourcebits
mesonprojekt
Dreamling.ca
5.JavaScript 动画
JavaScript 技术使Web设计人员只用几行代码的网页元素即可容易创建动画,设计师们最近一直在使用功能多用又美观的JavaScript。
Andreas Hinkel
Utah.travel
Bert Timmermans
Dragon Interactive
6. 不规则形状导航设计
由于大多数网站都用的是直边和尖角,不规则的形状让你有机会摆脱俗套范Booma
crazylovecampaign。
