FLASH8 遮罩效果动画制作步骤
电脑技术 flash遮罩动画制作 电脑资料

电脑技术 flash遮罩动画制作电脑资料有很多朋友问我,遮罩动画怎么制作,下面我就来详细说一下:创立遮罩层选择或创立一个图层,其中包含出现在遮罩中的对象,选择“插入”>“时间轴”>“图层”,以在其上创立一个新图层。
遮罩层总是遮住其下方紧贴着它的图层;因此请在正确的位置创立遮罩层。
在遮罩层上放置填充形状、文字或元件的实例。
Flash 会忽略遮罩层中的位图、渐变、透明度、颜色和线条样式。
在遮罩中的任何填充区域都是完全透明的;而任何非填充区域都是不透明的。
右键单击 (Windows) 或按住 Control 单击 (Macintosh) 时间轴中的遮罩层名称,然后选择“遮罩”。
将出现一个遮罩层图标,表示该层为遮罩层。
紧贴它下面的图层将链接到遮罩层,其内容会透过遮罩上的填充区域显示出来。
被遮罩的图层的名称将以缩进形式显示,其图标将更改为一个被遮罩的图层的图标。
假设要在 Flash 中显示遮罩效果,请锁定遮罩层和被遮住的图层。
创立遮罩层后遮住其它的图层请执行以下操作之一:将现有的图层直接拖到遮罩层下面。
在遮罩层下面的任何地方创立一个新图层。
选择“修改”>“时间轴”>“图层属性”,然后选择“被遮罩”。
断开图层和遮罩层的链接选择要断开链接的图层,然后执行以下操作之一:将图层拖到遮罩层的上面,选择“修改”>“时间轴”>“图层属性”,然后选择“正常”。
使遮罩层上的填充形状、类型对象或图形元件实例动起来选择时间轴中的遮罩层。
假设要解除对遮罩层的锁定,请单击“锁定”列。
请执行以下操作之一:如果遮罩对象为填充形状,请对该对象应用补间形状。
如果遮罩对象是类型对象或图形元件实例,请对该对象应用补间动画。
完成了动画操作后,请单击遮罩层的“锁定”列,再次锁定该图层。
让遮罩层上的影片剪辑动起来选择时间轴中的遮罩层。
假设要就地影片剪辑并显示该影片剪辑的时间轴,请在舞台上双击该影片剪辑。
对该影片剪辑应用补间动画。
Flash动画8.1 任务一 遮罩动画的制作方法

项目八遮罩动画在Flash作品中,常常可以看到很多眩目神奇的效果,而其中不少就是用“遮罩”动画完成的,如水波、万花筒、百叶窗、放大镜等动画效果。
那么,“遮罩”动画如何能产生这些特效呢?在此我们除了给大家介绍“遮罩”动画的基本知识外,还要结合实际范例讲解“遮罩”动画的制作方法和技巧。
任务一遮罩动画的制作方法遮罩动画的原理是,在舞台前增加一个类似于电影镜头的对象。
这个对象不仅仅局限于圆形,可以是任意形状。
将来导出的影片,只显示电影镜头“拍摄”出来的对象,其他不在电影镜头区域内的舞台对象不再显示。
遮罩效果的获得一般需要两个图层,这两个图层是被遮罩的图层和指定遮罩区域的遮罩图层。
实际上,遮罩图层是可以应用于多个图层的。
遮罩图层和被遮罩图层只有在锁定状态下,才能够在工作区中显示出遮罩效果。
解除锁定后的图层在工作区中是看不到遮罩效果的。
下面通过具体的操作来讲解遮罩动画的制作方法。
(1)新建一个Flash CS3影片文档,保持文档属性的默认设置。
(2)导入一个外部图像(草原.jpg)到舞台上。
(3)新建一个图层,在这个图层上用“椭圆工具”绘制一个五角星(无边框,任意色)。
我们计划将这个圆当做遮罩动画中的电影镜头对象来用。
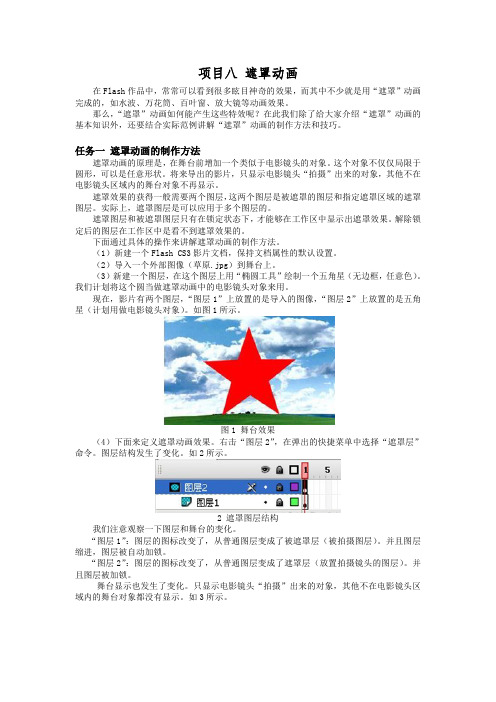
现在,影片有两个图层,“图层1”上放置的是导入的图像,“图层2”上放置的是五角星(计划用做电影镜头对象)。
如图1所示。
图1舞台效果(4)下面来定义遮罩动画效果。
右击“图层2”,在弹出的快捷菜单中选择“遮罩层”命令。
图层结构发生了变化。
如2所示。
2遮罩图层结构我们注意观察一下图层和舞台的变化。
“图层1”:图层的图标改变了,从普通图层变成了被遮罩层(被拍摄图层)。
并且图层缩进,图层被自动加锁。
“图层2”:图层的图标改变了,从普通图层变成了遮罩层(放置拍摄镜头的图层)。
并且图层被加锁。
舞台显示也发生了变化。
只显示电影镜头“拍摄”出来的对象,其他不在电影镜头区域内的舞台对象都没有显示。
如3所示。
图3定义遮罩后的舞台效果(6)按下Ctrl+Enter键测试影片,观察动画效果。
flash制作第3课实例 遮罩动画

flash制作第3课实例《遮罩动画》1.遮罩的运动(图片不动,遮罩运动)一、新建影片新建一个电影文件,导入一张你喜欢的图片,利用任意变形工具使其放大到和舞台一样的大。
二、创建遮罩层1、点插入菜单下的新建元件,性质为图形,利用矩形工具在舞台中央拖一矩形,颜色任意。
2、回到场景,新建图层2,打开窗口菜单下的库,将矩形拖出到舞台中央,利用任意变形工具使其缩小,这时此方形默认在第一帧。
3、在第20帧按f6插入关键帧,调整此矩形到整个舞台。
4、回到图层2的第一帧,在属性面板建立运动动画,并把旋转调为顺时针,次数为15、点(选)中图层2,点鼠标右键,选择遮罩层,此时第一层自动显示为被遮罩图标内缩。
三、测试和保存影片:1、按Ctrl +Enter测试影片2、分别执行“文件/保存”和“文件/导出影片”命令保存和导出影片2. 被遮罩的运动一、新建影片:新建一个电影文件,规格,背景颜色自定.二、创建被遮罩层1、自定图片(图片宽度大于埸景宽度)导入舞台,然后转换为元件。
2、在场景,调整图片高度。
在图层第1帧处,图片右端对齐舞台的最左边,在第200帧处按F6插入关键帧,然后按住Shift,同时利用键盘上的方向键向左移动图片,直到图的左边与舞台的右边对齐。
3、回到第一帧,在帧属性面板建立运动动画。
三、创建遮罩层1、新增加图层2,在舞台正中画一椭圆,高度比图片的上下边各高出一些。
2、点(选)中图层2,点鼠标右键,选择遮罩层,此时第一层自动显示为被遮罩图标内缩。
按Ctrl +Enter测试影片,四、创建背景层1、新建图层3(在图层2 的上边),导入一与上河图相宜的图片,转化为元件,在属性面板中将背景图的Alpha(透明度)设为20%2、现在为了保证图层1 和2 不被改动,点击图层上的“锁定”标志。
五、测试和保存,导出影片:。
使用Flash制作遮罩动画

实验8.2使用Adobe Flash Professional制作遮罩动画。
【实验目的】1、掌握图层的概念,遮罩层的设置。
2、掌握元件的使用和补间动画的创建。
3、掌握遮罩动画的制作流程。
【实验环境】Window7+Photoshop+Adobe Flash Professional【实验内容】1、在Flash动画中,遮罩动画一类最常见的动画效果,我们常常看到的许多眩目神奇的动画效果,而其中不少就是用最简单的遮罩完成的,如探照灯、万花筒、百页窗、放大镜……等等,比如下图所示望远镜动画。
2、本实验利用Adobe Flash Professional来完成这样一个望远镜动画。
通过本实验,实验者能掌握Flash动画的基本制作原理,了解相关的场景、图层、遮罩、关键帧、元件等概念。
【实验指导】一、用Photoshop创建动画所用素材,一幅为清晰的图片,一幅为该图片的模糊化,模糊化的方法如下所述。
1、用Photoshop 打开一幅花朵丰富的图片,如下图所示。
2、在菜单栏中选择“滤镜”->“模糊”->“镜头模糊”3、在弹出“镜头模糊”窗口中设置“半径”变大,让图片看起来模糊,设置完成后单击“确定”按钮,图片如下所示。
4、在菜单栏中选择“文件”->“存储为”,打开“存储为”窗口,给文件命名“模糊郁金香”,选择“格式(F):”为“JPEG(*.JPG;*.JPEG;*.JPE)”后单击“保存”按钮。
在弹出的“JPEG选项”窗口中将图像品质设为“最佳”,然后单击“确定”按钮。
二、用Adobe Flash Professional创建望远镜动画。
1、启动Adobe Flash Professional,选择“创建”->“ActionScript3.0”后,界面如下所示。
2、在菜单栏中选择“文件”->“导入”->“导入到库”,3、选择刚才的制作的素材“模糊郁金香.jpg”,然后单击“打开”按钮,实现对该幅图片的导入到库。
Flash-8-遮罩动画详解及实例

Flash-8-遮罩动画详解及实例Flash 8 遮罩动画详解及实例在Flash8.0的作品中,我们常常看到很多眩目神奇的效果,而其中不少就是用最简单的“遮罩”完成的,如水波、万花筒、百页窗、放大镜、望远镜……等等。
那么,“遮罩”如何能产生这些效果呢?在本节,我们除了给大家介绍“遮罩”的基本知识,还结合我们的实际经验介绍一些“遮罩”的应用技巧,最后,提供二个很实用的范例,以加深对“遮罩”原理的理解。
在Flash8.0中实现“遮罩”效果有二种做法,一种是用补间动画的方法,一种是用actions 指令的方法,在本节中,我们只介绍第一种做法。
1.遮罩动画的概念(1)什么是遮罩“遮罩”,顾名思义就是遮挡住下面的对象。
2在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。
(2)遮罩有什么用在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
2.创建遮罩的方法(1)创建遮罩在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。
你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要3把这些层拖到被遮罩层下面就行了,如图3-5-1所示。
图3-5-1 多层遮罩动画(2)构成遮罩和被遮罩层的元素遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。
被遮罩层中的对象只能透过遮罩层中的对象被看到。
怎么用flash制作遮罩动画

怎么用flash制作遮罩动画
Flash 制作遮罩动画主要的流程如下:
1.新建一个新的Flash影片。
打开新的Flash影片,添加您想要制作
的图像。
可以选择引入图像或者是从外部程序中粘贴图像,把它们导入到
你的Flash项目中。
2.添加遮罩层,让每个图像可以看到您想要它们显示的内容。
在“图层”面板的第一个(最底部的)图层上放置一个矩形形状,以分隔其余的
每个图像。
3.将遮罩层设置为遮罩层。
点击程序菜单中的“视图”,然后切换到“遮罩层”视图。
点击遮罩层上的图标,将它变成遮罩层。
4.添加动画。
您可以使用帧动画或者形状动画,将遮罩层的位置移动
到另一侧,使得每个图像显示出您想要它们显示的内容。
帧动画可以用键
帧来让您移动遮罩层,而形状动画则让您通过调整图形参数来移动遮罩层。
5.调整动画。
通过调整动画的速度来调整遮罩层移动的速度。
您可以
在“时间轴”面板上选择每一个动画帧的时间,以调整动画的速度。
6.将动画导出到Flash。
在您的Flash项目完成之后,您可以将它导
出到Flash,以便于播放和共享。
在“文件”菜单中选择“导出”,然后
选择“Flash Movie”,将动画保存到Flash文件中。
《Flash动画制作——遮罩动画》PPT

游戏设计
多媒体教学软件
项目指导
01 02
03 遮罩动画的原理
遮罩动画的制作 水中倒影的制作
专题一
初步了解遮罩动画
吉祥如意.fla
有几个图层? 各自包含了什么内容?
01 02 03
圆形做的是什么动画类型? 动作补间or形状补间?
遮罩层与被遮罩层之 间的关系是什么?
步骤 1 步骤 6
步骤 2 步骤 5
步骤 3
步骤 4
“姓名+2”保存 上传至教师机
Ctrl+Enter 测试影片
遮罩层的动 画如何完成
课堂小结
1 2 3
被遮罩 层。 遮罩 层和__________ 1、要产生遮罩,至少要________
内容 。 形状 ,被遮罩层决定看到的________ 2、遮罩层决定看到的________
04
微课1:遮罩动画的原理
专题二
制作简单的遮罩动画
典型实例1பைடு நூலகம்3、设置运动对象 1、分析图层
谁是遮罩层, 谁是被遮罩层
分析谁在动,怎么动
2、创建图层
先做哪个层, 后做哪个层
4、设置图层属性
右击图层—遮罩层
水中倒影的制作
舞台属性 的设置 素材的导入 元件的转换 需要几个图层? 依次的顺序?
元件 才能制作动作补间动画。 3、图形必须转换为_________
谢 谢
Flash 8 遮罩动画详解及实例

Flash 8 遮罩动画详解及实例在Flash8.0的作品中,我们常常看到很多眩目神奇的效果,而其中不少就是用最简单的“遮罩”完成的,如水波、万花筒、百页窗、放大镜、望远镜……等等。
那么,“遮罩”如何能产生这些效果呢?在本节,我们除了给大家介绍“遮罩”的基本知识,还结合我们的实际经验介绍一些“遮罩”的应用技巧,最后,提供二个很实用的范例,以加深对“遮罩”原理的理解。
在Flash8.0中实现“遮罩”效果有二种做法,一种是用补间动画的方法,一种是用actions指令的方法,在本节中,我们只介绍第一种做法。
1.遮罩动画的概念(1)什么是遮罩“遮罩”,顾名思义就是遮挡住下面的对象。
在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。
(2)遮罩有什么用在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
2.创建遮罩的方法(1)创建遮罩在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。
你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层21图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了,如图3-5-1所示。
图3-5-1 多层遮罩动画(2)构成遮罩和被遮罩层的元素遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。
被遮罩层中的对象只能透过遮罩层中的对象被看到。
在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。
Flash遮罩层动画制作教案

Flash遮罩层动画制作教案第一章:Flash遮罩层动画概述1.1 教学目标了解Flash遮罩层动画的概念和作用掌握遮罩层动画的基本原理和制作方法1.2 教学内容Flash遮罩层动画的定义遮罩层动画的应用场景遮罩层动画的制作原理1.3 教学步骤引入遮罩层动画的概念展示遮罩层动画的实际应用案例讲解遮罩层动画的制作原理和步骤1.4 教学练习学生分组讨论遮罩层动画的应用场景学生尝试制作简单的遮罩层动画第二章:Flash遮罩层动画制作工具与环境2.1 教学目标熟悉Flash遮罩层动画制作所需的工具和环境掌握Flash软件的基本操作和界面布局2.2 教学内容Flash软件的安装和启动Flash软件界面布局和基本操作遮罩层动画制作所需的工具和功能2.3 教学步骤讲解Flash软件的安装和启动方法引导学生熟悉Flash软件的界面布局和基本操作介绍遮罩层动画制作所需的工具和功能2.4 教学练习学生自行操作Flash软件,熟悉界面和基本操作学生尝试创建一个新的Flash项目文件第三章:Flash遮罩层动画基本操作3.1 教学目标掌握Flash遮罩层动画的基本操作方法了解遮罩层动画的制作流程3.2 教学内容遮罩层动画的创建和编辑遮罩层与遮罩层内容的交互操作遮罩层动画的播放和调试3.3 教学步骤讲解遮罩层动画的创建和编辑方法演示遮罩层与遮罩层内容的交互操作引导学生进行遮罩层动画的播放和调试3.4 教学练习学生尝试创建和编辑遮罩层动画学生练习遮罩层与遮罩层内容的交互操作第四章:Flash遮罩层动画进阶技巧4.1 教学目标掌握Flash遮罩层动画的进阶技巧提升遮罩层动画的制作水平4.2 教学内容遮罩层动画的动态效果制作遮罩层动画的过渡效果制作遮罩层动画的优化和调试方法4.3 教学步骤讲解遮罩层动画的动态效果制作方法演示遮罩层动画的过渡效果制作技巧引导学生进行遮罩层动画的优化和调试4.4 教学练习学生尝试制作遮罩层动画的动态效果学生练习遮罩层动画的过渡效果制作第五章:Flash遮罩层动画实战案例5.1 教学目标学习并掌握Flash遮罩层动画的实际应用培养学生的实际操作能力和创新思维5.2 教学内容遮罩层动画在实际项目中的应用案例学生自主创作遮罩层动画项目5.3 教学步骤讲解遮罩层动画在实际项目中的应用案例引导学生进行自主创作遮罩层动画项目5.4 教学练习学生分组讨论并展示遮罩层动画项目学生互相评价和提出改进意见第六章:遮罩层动画与音效的结合6.1 教学目标了解音效在Flash遮罩层动画中的作用掌握为遮罩层动画添加和控制音效的方法6.2 教学内容音效的基本概念和分类在Flash中导入音效音效的属性设置和控制遮罩层动画与音效的结合技巧6.3 教学步骤讲解音效的基本概念和分类演示如何在Flash中导入音效引导学生设置和控制音效属性展示遮罩层动画与音效的结合技巧6.4 教学练习学生尝试在遮罩层动画中添加音效学生练习音效的属性设置和控制第七章:遮罩层动画与动作Script的结合7.1 教学目标了解动作Script在Flash遮罩层动画中的作用掌握使用动作Script控制遮罩层动画的方法7.2 教学内容动作Script的基本概念和语法使用动作Script控制遮罩层动画的实例7.3 教学步骤讲解动作Script的基本概念和语法演示使用动作Script控制遮罩层动画的实例7.4 教学练习学生尝试编写简单的动作Script控制遮罩层动画学生练习使用动作Script实现复杂的遮罩层动画效果第八章:遮罩层动画的发布与输出8.1 教学目标掌握Flash遮罩层动画的发布与输出方法了解发布与输出的注意事项8.2 教学内容Flash动画的发布格式输出遮罩层动画的常见格式发布与输出时的注意事项8.3 教学步骤讲解Flash动画的发布格式演示输出遮罩层动画的常见格式引导学生了解发布与输出时的注意事项8.4 教学练习学生尝试发布遮罩层动画学生练习输出遮罩层动画的常见格式第九章:遮罩层动画的综合应用9.1 教学目标培养学生综合运用遮罩层动画的能力提升学生的创新思维和实际操作能力9.2 教学内容遮罩层动画在实际项目中的应用案例分析学生自主创作综合性的遮罩层动画项目9.3 教学步骤分析遮罩层动画在实际项目中的应用案例引导学生进行自主创作综合性的遮罩层动画项目9.4 教学练习学生分组讨论并展示综合性的遮罩层动画项目学生互相评价和提出改进意见10.1 教学目标激发学生对Flash遮罩层动画制作的兴趣和热情10.2 教学内容回顾本节课的主要知识点展望Flash遮罩层动画制作的发展前景10.3 教学步骤引导学生关注Flash遮罩层动画制作的发展趋势10.4 教学练习学生提出对Flash遮罩层动画制作的建议和疑问重点和难点解析:一、Flash遮罩层动画概述补充和说明:遮罩层动画在Flash中的应用场景非常广泛,如导航菜单、动态广告等。
FLASH遮罩动画制作步骤

“遮罩动画”的制作步骤:
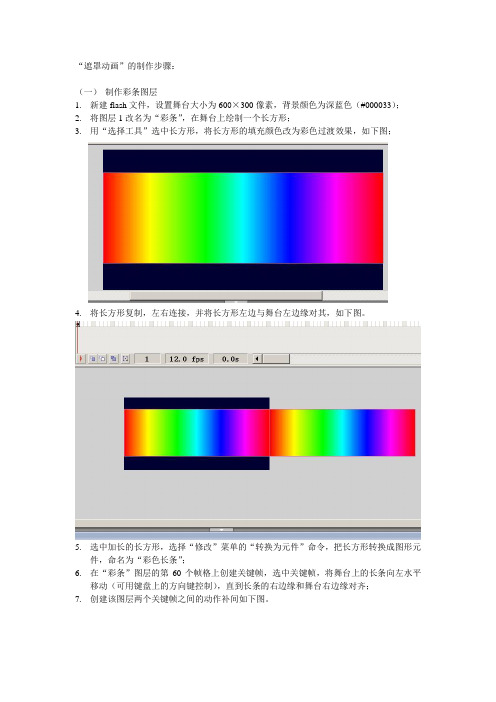
(一)制作彩条图层
1.新建flash文件,设置舞台大小为600×300像素,背景颜色为深蓝色(#000033);
2.将图层1改名为“彩条”,在舞台上绘制一个长方形;
3.用“选择工具”选中长方形,将长方形的填充颜色改为彩色过渡效果,如下图;
4.将长方形复制,左右连接,并将长方形左边与舞台左边缘对其,如下图。
5.选中加长的长方形,选择“修改”菜单的“转换为元件”命令,把长方形转换成图形元
件,命名为“彩色长条”;
6.在“彩条”图层的第60个帧格上创建关键帧,选中关键帧,将舞台上的长条向左水平
移动(可用键盘上的方向键控制),直到长条的右边缘和舞台右边缘对齐;
7.创建该图层两个关键帧之间的动作补间如下图。
(二)制作遮罩层
1.新建图层“文字”;
2.在舞台上输入文字“遮罩效果”,字体为楷体,字号大小为120,将文字放在舞台中间,
如下图:
3.用鼠标右键单击“文字”层,选中弹出菜单中的“遮罩层”选项;
4.测试影片。
Flash 8 遮罩动画详解及实例

Flash 8 遮罩动画详解及实例在Flash8.0的作品中,我们常常看到很多眩目神奇的效果,而其中不少就是用最简单的“遮罩”完成的,如水波、万花筒、百页窗、放大镜、望远镜……等等。
那么,“遮罩”如何能产生这些效果呢?在本节,我们除了给大家介绍“遮罩”的基本知识,还结合我们的实际经验介绍一些“遮罩”的应用技巧,最后,提供二个很实用的范例,以加深对“遮罩”原理的理解。
在Flash8.0中实现“遮罩”效果有二种做法,一种是用补间动画的方法,一种是用actions指令的方法,在本节中,我们只介绍第一种做法。
1.遮罩动画的概念(1)什么是遮罩“遮罩”,顾名思义就是遮挡住下面的对象。
在Flash8.0中,“遮罩动画”也确实是通过“遮罩层”来达到有选择地显示位于其下方的“被遮罩层”中的内容的目地,在一个遮罩动画中,“遮罩层”只有一个,“被遮罩层”可以有任意个。
(2)遮罩有什么用在Flash8.0动画中,“遮罩”主要有2种用途,一个作用是用在整个场景或一个特定区域,使场景外的对象或特定区域外的对象不可见,另一个作用是用来遮罩住某一元件的一部分,从而实现一些特殊的效果。
2.创建遮罩的方法(1)创建遮罩在Flash8.0中没有一个专门的按钮来创建遮罩层,遮罩层其实是由普通图层转化的。
你只要在要某个图层上单击右键,在弹出菜单中把“遮罩”前打个勾,该图层就会生成遮罩层,“层1图标”就会从普通层图标变为遮罩层图标,系统会自动把遮罩层下面的一层关联为“被遮罩层”,在缩进的同时图标变为,如果你想关联更多层被遮罩,只要把这些层拖到被遮罩层下面就行了,如图3-5-1所示。
图3-5-1 多层遮罩动画(2)构成遮罩和被遮罩层的元素遮罩层中的图形对象在播放时是看不到的,遮罩层中的内容可以是按钮、影片剪辑、图形、位图、文字等,但不能使用线条,如果一定要用线条,可以将线条转化为“填充”。
被遮罩层中的对象只能透过遮罩层中的对象被看到。
在被遮罩层,可以使用按钮,影片剪辑,图形,位图,文字,线条。
2024版Flash8动画制作案例教程

根据教学内容和目标受众的特点,设计课件 的布局和风格,包括颜色、字体、图像等。
制作课件动画效果
整合教学资源
动态按钮制作
掌握如何使用ActionScript动态创建和管理按钮,实现更加灵活的 交互效果。
25
影片剪辑控制技巧
影片剪辑基本操作
学习如何创建和管理影片剪辑,包括影片剪辑的嵌套、 复制和删除等。
影片剪辑属性控制
通过ActionScript控制影片剪辑的属性,如位置、大 小、旋转和透明度等,实现丰富的动画效果。
编写游戏逻辑和代码
使用Flash8的ActionScript编程 语言,编写游戏的逻辑和代码, 实现游戏的交互和动态效果。
测试和优化
对开发完成的小游戏进行测试和 优化,确保游戏的稳定性和流畅
性。
31
多媒体课件制作案例
分析教学内容和目标
设计课件布局和风格
了解教学内容和目标,确定多媒体课件需要 包含的元素和表现形式。
动画原理
基于视觉暂留现象,通过连续播放 静态图像来模拟动态效果。
动画分类
按制作方式可分为手绘动画、定格 动画、电脑动画等;按表现形式可 分为平面动画和三维动画。
4
Flash8软件简介
01
Flash8是Adobe公司推出的一款专业动画制作软件,广泛应用于网页动画、多 媒体课件、互动游戏等领域。
02
Flash8支持矢量图和位图处理,提供了丰富的绘图和编辑工具,可轻松创建高质 量的动画作品。
2024/1/30
17
04
基本动画制作技术剖析
Chapter
2024/1/30
18
逐帧动画制作实例
2024/1/30
逐帧动画原理
flash8教程008(1)

综合实例2——翩翩起舞的蝴蝶
首先打开素材文档,然后新 建一个图层,将“蝴蝶”元件实 例复制到新建图层中,然后在包 含“蝴蝶”元件实例的图层上方 创建引导图层,并在引导图层中 绘制引导线,再在包含“蝴蝶” 元件实例的图层中创建由下向上 运动的动画补间动画,最后调整 各关键帧中“蝴蝶”元件实例的 位置,使其变形中心点位于引导 线上,并在“属性”面板中勾选 “调整到路径”复选框。
先准备两张图片(素材文 档中已准备好),然后新建几 个图层,在新建的图层上制作 矩形图形元件,并将制作好的 元件实例复制到不同图层中。 在每个放置了元件实例的图层 下新建图层,并将位于上方的 图片原位复制到各图层中,最 后在各矩形元件实例所在的图 层上创建动画补间动画,并将 其转换为遮罩层即可。
百叶窗效果
8.2 路径引导动画
8.2.1 路径引导动画的特点
创建路径引导动画时,在引导层中绘制一条线段作为引 导线,便可以让被引导层中的对象沿着该引导线运动。
在引导层上绘 制一条线,被 引导层上的对 象将沿着这条 线运动。 引导路径动画
“被引导层” 上对象的变形 中心点必须在 引导路径上。
8.2.2 创建路径引导动画——海底世界
绘制引导线 8.使用“选择工具” 细 微调整第30帧和第60帧上 “小鱼”元件实例的位置, 使其变形中心点对准引导线, 然后使用“任意变形工具” 调整“小鱼”元件实例的角 度,使其与引导线的方向一 致。 调整元件实例的位置和角度
9.选中“小鱼”图层的第1帧,然后在 “属性”面板中勾选“调整到路径”复 选框,同样选中“小鱼”图层的第30帧, 然后勾选“调整到路径”复选框 。
设置“交换”对话框
设置“分离”对话框
9.在“图层2”的第170帧处插入关键帧,然后选中“图层 2”第170帧中的图像,并选择“插入”>“时间轴特效”>“效 果”>“模糊”菜单项,在打开的“模糊”对话框中,将 “效果持续时间”设为“30”帧数,然后单击“确定”按钮。
flash教程第8讲遮罩动画

整理ppt
8
任务三、遮罩动画实例
1、探照灯效果 2、放大镜效果 3、百叶窗效果
整理ppt
9
小结
通过本讲的学习,掌握遮罩层的创建,遮罩层与 被遮罩层的修改以及遮罩动画的制作。
整理ppt
10
上机操作
1、制作本讲中的实例。 2、自己创作遮照动画。
整理ppt
11
预习
ActionScript基础
整理ppt
4
任务二、遮罩的操作
1、创建
遮罩前
遮罩后
整理ppt
5
2、要点 ◇ 可以将多个层组合起来放在一个遮罩层下; ◇ 可利用各种类型的动画(除路径运动外),使遮 罩层上的物体动起来; ◇ Flash在遮罩层上忽略位图、渐变色、透明度、 颜色及线型等属性,遮罩层上有填充内容的地方才 会露出下面相关层的内容,遮罩层中只能含有一个 图形、实例或文字。
整理ppt
6
3、遮罩层的关联 ◇ 将当前层拖拽到遮罩层下,该层就与遮罩层关 联上了。 ◇ 在紧挨着遮罩层下新建一层; ◇ 如果当前层在遮罩层的下面,在层属性对话框 中为层选择Masked类型。
整理ppt
7
4、与遮罩层脱离关联
ⅰ、选定要脱离关联的层 ⅱ、进行如下操作:
◇ 将拖到遮罩层的上面。 ◇ 将层属性设置为正常类型。
第8讲 遮罩动画
整理ppt
1
目的要求
遮罩动画的创建 遮罩动画的应用
整理ppt
2
主要内容
遮罩层的创建 遮罩动画的制作 遮罩在动画中的应用
整理ppt
3
任务一、遮罩简述
主要用途
可以做出聚光灯效果和流动效果。遮罩层下面 的内容就像透过一个洞一样地显示出来,这个洞的 形状就是编辑修改,供参考! 感谢您的支持,我们努力做得更好!
Flash 8遮罩层 教程

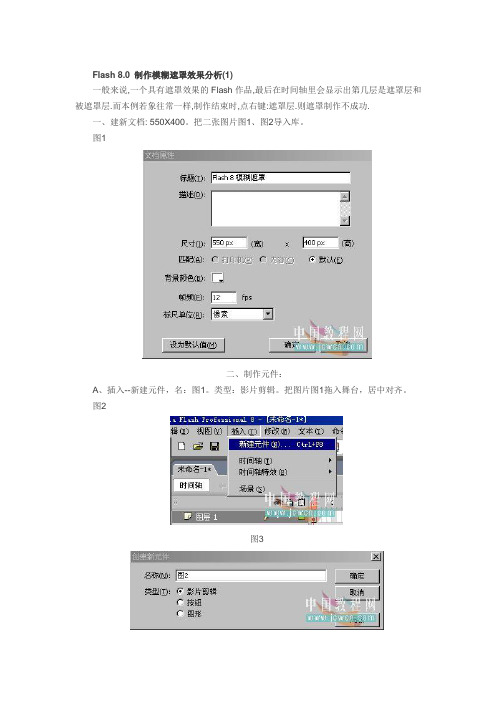
Flash 8.0 制作模糊遮罩效果分析(1)一般来说,一个具有遮罩效果的Flash作品,最后在时间轴里会显示出第几层是遮罩层和被遮罩层.而本例若象往常一样,制作结束时,点右键:遮罩层.则遮罩制作不成功.一、建新文档: 550X400。
把二张图片图1、图2导入库。
图1二、制作元件:A、插入--新建元件,名:图1。
类型:影片剪辑。
把图片图1拖入舞台,居中对齐。
图2图3B、回到场景1。
插入--新建元件,名:图2。
类型:影片剪辑。
把图片图2拖入舞台,居中对齐。
C、回场景1。
插入--新建元件,名:椭圆。
类型:影片剪辑。
在椭圆编辑器中,使用椭圆工具(笔融无,填充色任意)绘制一个椭圆,宽65、高50。
居中对齐。
D、回场景1。
插入--新建元件,名:矩形。
类型:影片剪辑。
在矩形编辑器中,使用矩形工具(笔融无,填充色任意)绘制一个矩形,宽10、高400。
居中对齐。
4个影片剪辑元件制作成功.图4三、场景内元件与图层的关系及位置:A、在场景1中建图层,层共4层。
从下到上排列为:图1、图2、遮罩、AS。
并为图层改相对应的名. 相关主题如下:Flash 8.0 制作模糊遮罩效果分析(2)图5B、点图1层第1帧,把图1元件拖入舞台,居中对齐。
在属性面板上输入实例名称:p1,在“使用运行时位图缓存”前打上勾。
80帧插入帧。
图6C、在图2层的第20帧插入关键帧,把图2元件从库里拖出来,居中对齐,在属性面板上输入实例名称:p2,在“使用运行时位图缓存”前打上勾。
80帧插入帧。
图7D、把图1层的第1帧复制到图2层的50帧上,把图2层的第20帧复制到图1层的50帧。
图1、图2层锁上。
四、遮罩层:A、在遮罩层的第20帧插入关键帧,从库中把椭圆元件拖出舞台居中对齐。
在属性面板上输入实例名:pu2。
图8打开滤镜面板设置如下:图9B、在第40帧插入关键帧,用任意变形工具把矩形拉大复盖整个舞台。
图10Flash 8.0 制作模糊遮罩效果分析(3)20~40帧到内创建补间动画。
flash动画制作实例:双层遮罩的效果

flash动画制作实例:双层遮罩的效果(所谓双层,其实下层才是遮罩,上层只是修饰作用而已)双层遮罩的作法:1、打开Flash8.0,文档属性默认,导入两张规格都为500X400的图片到库待用。
2、新建元件1,命名为“方块”,选择矩形工具,笔触无,填充色任意,画一个宽550、高400的方块,居中对齐。
在第20帧处插入关键帧,并在1—20帧做动作补间,回到第1帧,把宽改为10。
并延长帧至50帧。
3、插入元件2,命名为“透明条”,用矩形工具画一个宽40,高400的竖长条,在25帧处插入关键帧,并作1—25帧的动作补间,并延长至50帧。
回到第1帧,设置竖长条的宽为10、透明度为50%,在第25帧设置透明度为0。
(注意:要等到做完第4步排列后才改宽度为10,透明度为0,否则无法进行第4步的操作)4、插入元件3,命名为“排列透明条”,(这一步写起来好麻烦,先给透明条定位:第1层画一个宽高为550*400的方块,居中对齐,新建一层,然后在新的图层上再用矩形工具画宽高为40*400的竖长条,并复制9条,一共10条,选中这10条竖长条,点击对齐面板的右侧分布,让这10条竖长平均分布在方块上。
第三层第1帧拖入透明条,对着第一层的第一个竖条放好,第四层第3帧再拖入透明条元件对着下面的第2个竖条的位置放好,依此类推往上加层,各层插一关键帧拖入“透明条”直到排满这10条为此,并延长各层帧数至50帧。
排列完毕删掉下面的图层1和图层2。
5、回到主场景,第一层第1帧从库中拖入图片全居中,第二层的第10帧插入空白关键帧,从库中拖入另一张图片全居中,第三层的第10帧插入空白关键帧,从库中拖入“方块”元件,第四层的第10帧插入空白关键帧,从库中拖入“排列透明条”元件,把第三层设为遮罩层。
6、试测影片、存盘。
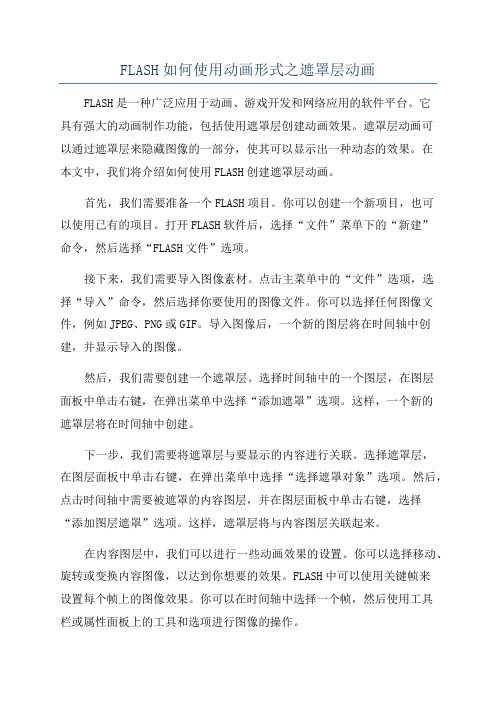
FLASH如何使用动画形式之遮罩层动画

FLASH如何使用动画形式之遮罩层动画FLASH是一种广泛应用于动画、游戏开发和网络应用的软件平台。
它具有强大的动画制作功能,包括使用遮罩层创建动画效果。
遮罩层动画可以通过遮罩层来隐藏图像的一部分,使其可以显示出一种动态的效果。
在本文中,我们将介绍如何使用FLASH创建遮罩层动画。
首先,我们需要准备一个FLASH项目。
你可以创建一个新项目,也可以使用已有的项目。
打开FLASH软件后,选择“文件”菜单下的“新建”命令,然后选择“FLASH文件”选项。
接下来,我们需要导入图像素材。
点击主菜单中的“文件”选项,选择“导入”命令,然后选择你要使用的图像文件。
你可以选择任何图像文件,例如JPEG、PNG或GIF。
导入图像后,一个新的图层将在时间轴中创建,并显示导入的图像。
然后,我们需要创建一个遮罩层。
选择时间轴中的一个图层,在图层面板中单击右键,在弹出菜单中选择“添加遮罩”选项。
这样,一个新的遮罩层将在时间轴中创建。
下一步,我们需要将遮罩层与要显示的内容进行关联。
选择遮罩层,在图层面板中单击右键,在弹出菜单中选择“选择遮罩对象”选项。
然后,点击时间轴中需要被遮罩的内容图层,并在图层面板中单击右键,选择“添加图层遮罩”选项。
这样,遮罩层将与内容图层关联起来。
在内容图层中,我们可以进行一些动画效果的设置。
你可以选择移动、旋转或变换内容图像,以达到你想要的效果。
FLASH中可以使用关键帧来设置每个帧上的图像效果。
你可以在时间轴中选择一个帧,然后使用工具栏或属性面板上的工具和选项进行图像的操作。
动画效果设置完成后,我们可以预览遮罩层动画。
点击主菜单中的“控制”选项,选择“测试影片”命令,预览动画效果。
你可以通过在预览状态下点击时间轴中的不同帧来查看动画的效果。
最后,我们可以将遮罩层动画导出为一个可用的文件格式。
点击主菜单中的“文件”选项,选择“发布设置”命令,然后选择你想要的导出格式。
FLASH支持导出为SWF、GIF或视频文件等多种格式。
flash引导与遮罩动画

3.引导动画的制作方法
下面通过制作一个沿曲线移动的动画来介绍引导动作动画的制 作方法。
(1)按照上述方法建立沿直线移动的动作动画,例如圆球 从左边移到右边的动画。
(2)单击时间轴左下角的“添加运动引导层” 按钮, 则将在选中图层(此处是“图层 1”图层)的上边增 加一个引导层(也叫做导向图层),同时选中的图层 自动成为与引导层相关联的被引导层。被关联的图层 名称向右缩进,表示它是被关联的图层。此外,还可 以通过单击下拉菜单“插入”→“时间轴”→“运动 引导层”来增加一个引导层。
– (1)选中在时间轴内一个空白关键帧作为动画的开 始帧。然后,在舞台工作区内创建一个符合要求的对 象,作为形状动画的初始对象。此处绘制一个红色立 体彩球。 – (2)选中形状动画的第1个关键帧,再选中“属性” 面板内“补间”下拉列表框中的“形状”选项,此时 该面板如图10-5-3所示。
图10-5-3 形状动画关键帧的“属性”面板
(5)按回车键,播放动画,小球将引导线运动。按Ctrl + 回车键,播放动画,此时引导线不再显示出来。
4.引导动画的制作要点
引导线延续到位:引导层添加后要延续到被引导层的终端关键
帧处(F5),以便使引导线始终显示,一般会自动延续。
运动对象咬合到位:使运动对象的变形中心咬合在引导线的起、
末端,否则运动对象将沿短路运动,不沿引导线运动。为了便 于咬合到位,应启用运动动画的“对齐(贴紧)”属性,使运动对 象始终粘合在引导线上。
在遮罩层上创建对象,相当于在遮罩层上挖掉了相应形状的 洞,形成挖空区域而呈现完全透明,其他非遮罩区将不透明。 透过挖空区域,其下面被遮罩图层的相应内容就可以被显示出 来,而没有遮罩的部位成了遮挡物,把下面的被遮罩图层的其 余内容遮挡起来。
Flash 遮罩动画制作

闪烁五角星的制作
1、在舞台中央画一竖条直线,笔触粗细为3。
2、将鼠标转换为箭头工具,选中直线,执行“修改---形状--将线条转换为填充”。
3.利用缩放工具,将线条的中心轴点,移动到其右
下方。
4。打开变形面板,在旋转里输入20度,点击“复制 病应用变形”按钮,生成图形。
4、接下来回到图层面板,把需要的背景图片导入进来。 5、文件------导入-----导入到库。右键单击导入的图片,查 看属性。
6、更改文档的大小。把文档的大小设置成和图片一样大。
(注:更改成一样大小的原因在于做好的动画效果能够完 全播放,如果大小不一,那么放映的时候你就会看到旁边 有空层3,将五星元件放入第一帧, 点击保存,点击CTRL+回车,生成swf文件。
遮罩动画的制作
步骤/方法 1、打开一个空白的flash文档。
2、建立一个元件。在库面板下面新建-----元件。如果库面板没有在你
的面板上面,可以在窗口中找出来。 可以更改元件名称。
3、画元件。 在面板中有一个十字形的箭头,把元件画在‘十’上 面,因为这是元件的中心位置,如果画在偏离的地方, 在使用的时候不方便找到。选择椭圆工具进行画图。
按住ctrl+enter进行测试。效果就出来了。
5、选中图形,点击“修改—转换为元件”
6、在图层1的第60帧处插入关键帧。
7.选中图层1的第一帧,打开属性面板,在补 间选择“动画---顺时针”
8、添加图层2,在第一帧处插入元件1,执行 “修改—变形---垂直翻转”,效果如右下图。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
FLASH8 遮罩效果动画制作步骤:
1.建新文档后,修改—文档—标清标题—尺寸500,200 背景:蓝色—确定。
2.将图层1改为“原始文字”—文本,输入文字(任意)—修改属性。
30号黄色,加粗
3.修改—转换为元件—原始文字—图形—确认
4.插入图层2—修改为“放大镜”
5.插入—新建元件—“放大镜”—图形—确定
6.利用工具(椭圆或矩形)画一“放大镜”,颜色浅些。
7.返回场景1---窗口—库—拖进放大镜元件至原始文字左边。
8.选择放大镜第死60帧,插入—时间轴—关键帧。
将“放大镜”从文字左移至右边。
选择“放大镜“图层第一帧,插入—时间轴—创建补间动画。
再选中”原始文字“层的第60帧,插入—时间轴—帧。
9. 作放大文字:插入图层3修改为“放大文字“,再利用工具输入同样的文字,改色,字号比原始文字字号大。
10.制作遮罩层:新插入图层4修改为“遮罩层“
11.将其选中第1帧,利用工具画一个和刚才一样的遮罩,并与刚才的重合;将其转换为遮罩图形元件,选中第60帧,插入关键帧。
12.将“遮罩元件“平移到舞台的右边,使其与放大镜第60帧上的完全重合,再选择”遮罩层“的第1帧,插入—时间轴--创建补间动画
13.选择“遮罩层“右击,在浮动菜单上选择”遮罩层“,铅笔被锁!
14.控制中测试影片
15.以姓名+序号保存与同名的文件夹中提交!。
