MFC添加背景图片
C#(winform)为button添加背景图片

C#(winform)为button添加背景图⽚1.既然是添加背景图⽚所以这⾥应该使⽤ Button.BackgroudImage = "" ;来设置图⽚⽽不应该使⽤ Button.Image = "";因为使⽤BackgroudImage来设置背景图⽚,我们还可以使⽤BackgroundImageLayout来调节图⽚,让图⽚更好的显⽰在button上通常使⽤:1 this.btnReset.BackgroundImage = global::Test.Properties.Resources.btn_reset_out;//设置图⽚的路径2 this.btnReset.BackgroundImageLayout = System.Windows.Forms.ImageLayout.Stretch;//设置图⽚的显⽰模式,Stretch表⽰填满button,如果图⽚不够button⼤,就会拉伸图⽚View Code2.然后你就会看到尽管添加了背景图⽚,同时还设置好了拉伸图⽚,但是效果还是强差⼈意怎么会有个边框啊,这得有多难看啊,既然有边框,那就取消边框吧不过,没找到button的Border属性,但是找到了 FlatStyle属性(决定控件外观的⼀个属性),不管了,先逐个试试看有什么变化,最后Flat感觉⽐较符合我们的⼝味,那个给⼈感觉很厚的边框没有了,但是看起来仍然很不舒服,怎么还有⼀点⽩⾊的框框啊刚才⼀直找不到的Border属性,原来是藏在了 FlatAppearance下⾯了,直接BorderSize改成 0效果马上变成了如下:呵呵,那讨⼈厌的⽩⾊框框也不见了,整体看起来感觉舒服了好多啊,不过细⼼的你肯定也看到了,因为这个按钮的背景图⽚是圆⾓的,那四个边⾓上居然还有那冤魂不散的⽩⾊边框,运⾏起来的效果更明显,特别是当⿏标移进移出时:and左图是⿏标移⼊前,看起来很舒服;⽽右图是⿏标移进时,擦,四个边⾓,这太明显了,强迫症的我根本不能接受嘛!从⼀开始到现在折腾了那么久,眼看就要搞定的时候,居然还有这么⼀个⼩难题····难不成是微软的bug最后发现还是我错了,解决的⽅法如下:还是在刚刚那个 FlatAppearance属性,不过这次改的是 MouseDownBackColor,MouseOverBackColor 都设置为 Transparent(透明⾊)当然最后还要设置⼀下this.btnReset.BackColor = System.Drawing.Color.Transparent;。
MFC 在对话框显示图片的多种方法

MFC 在对话框显示图片的多种方法我们先从简单的开始吧.先分一个类:(一) 非动态显示图片(即图片先通过资源管理器载入,有一个固定ID)(二) 动态载入图片(即只需要在程序中指定图片的路径即可载入)为方便说明,我们已经建好一个基于对话框的工程,名为Ttest.对话框类为CTestDlg(一) 非动态载入图片.方法1.先从最简单的开始,用picture 控件来实现. 步骤:先在资源里Import一张图片,ID为IDB_BITMAP2 然后在对话框上添加一个picture控件,右键点击打开属性,将type下拉框选择BITMAP,紧跟着下面就出现一个Image下拉框,拉开就会看到所有已经载入好的图片,选择你要的图片.运行程序即可看到.方法2.通过背景图同样如上,先载入一张图片,ID为IDB_BITMAP2 TestDlg.h中CBrush m_brBk;//在public中定义TestDlg.cpp中在初始化函数OnInitDialog()中加入:BOOL CTestDlg::OnInitDialog(){CDialog::OnInitDialog();CBitmap bmp;bmp.LoadBitmap(IDB_BITMAP2);m_brBk.CreatePatternBrush(&bmp);bmp.DeleteObject();...return TRUE; // return TRUE unless you set the focus to a control}在打开类向导,找到WM_CTLCOLOR消息,重载得对应函数OnCtlColor(),添加如下:HBRUSH CTestDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor){HBRUSH hbr =CDialog::OnCtlColor(pDC, pWnd, nCtlColor);if (pWnd == this){return m_brBk;}return hbr;}(二) 动态载入图片.方法3 图像控件(本例用KoDak 图像编辑控件)1. 首先应该保证系统中有这个控件。
MFC添加背景图像的方法

MFC添加背景图像的方法:1.给按钮添加背景图像的方法:首先,切换“解决方案资源管理器”到“资源视图”,右击项目->添加资源->Bitmap->导入,导入所需的*.bmp图片,如下图,最后在资源视图里的生成新的文件夹Bitmap,如下图所示,特别要记住图片的ID号。
然后在源文件中的OnInitDialog()函数里添加代码,如下所示:HBITMAPhBitmap1=LoadBitmap(AfxGetApp()->m_hInstance,MAKEINTRESOURCE(IDB_BITMAP1));CButton *pButton1=(CButton*)GetDlgItem(IDC_BUTTON_ZOOM_IN);pButton1->SetBitmap(hBitmap1);其中,IDB_BITMAP1为位图的ID号码,IDC_BUTTON_ZOOM_IN为按钮的ID号码。
运行起来即可见效果。
2.给对话框dailog添加背景图片的方法:<1>同样如上,先载入一张图片,如ID为IDB_BITMAP2<2>TestDlg.h中CBrush m_brBk;//在public中定义<3>TestDlg.cpp中在初始化函数OnInitDialog()中加入:BOOL CTestDlg::OnInitDialog(){CDialog::OnInitDialog();CBitmap bmp;bmp.LoadBitmap(IDB_BITMAP2);m_brBk.CreatePatternBrush(&bmp);bmp.DeleteObject();return TRUE; // return TRUE unless you set the focus to a control}<4>在打开类向导,找到WM_CTLCOLOR消息,就是点击对话框,然后在对话框的属性->消息->WM_CTLCOLOR消息,如下图所示,重载得对应函数OnCtlColor(),添加如下::HBRUSH CTestDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor){HBRUSH hbr = CDialog::OnCtlColor(pDC, pWnd, nCtlColor);if (pWnd == this){return m_brBk;}return hbr;}如果此时出现如下的错误:VC2005:无法执行添加/移除操作,因为代码元素"***dlg"是只读的解决方法如下:1、重启VC2、打开Resource.h文件看看一看就知道了有些定义重复了可以手动改掉,保存,编辑器重新加载。
MFC图片加载方法参考

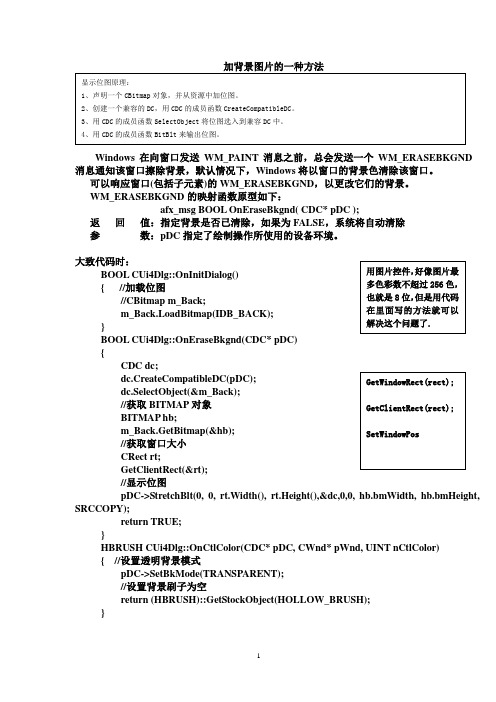
加背景图片的一种方法Windows 在向窗口发送WM_PAINT 消息之前,总会发送一个WM_ERASEBKGND 消息通知该窗口擦除背景,默认情况下,Windows 将以窗口的背景色清除该窗口。
可以响应窗口(包括子元素)的WM_ERASEBKGND ,以更改它们的背景。
WM_ERASEBKGND 的映射函数原型如下:afx_msg BOOL OnEraseBkgnd( CDC* pDC );返 回 值:指定背景是否已清除,如果为FALSE ,系统将自动清除参 数:pDC 指定了绘制操作所使用的设备环境。
大致代码时:BOOL CUi4Dlg::OnInitDialog() { //加载位图 //CBitmap m_Back; m_Back.LoadBitmap(IDB_BACK); }BOOL CUi4Dlg::OnEraseBkgnd(CDC* pDC){CDC dc;dc.CreateCompatibleDC(pDC); dc.SelectObject(&m_Back); //获取BITMAP 对象 BITMAP hb; m_Back.GetBitmap(&hb); //获取窗口大小 CRect rt;GetClientRect(&rt);//显示位图pDC->StretchBlt(0, 0, rt.Width(), rt.Height(),&dc,0,0, hb.bmWidth, hb.bmHeight, SRCCOPY);return TRUE;}HBRUSH CUi4Dlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor){ //设置透明背景模式pDC->SetBkMode(TRANSPARENT);//设置背景刷子为空return (HBRUSH)::GetStockObject(HOLLOW_BRUSH);}显示位图原理: 1、声明一个CBitmap 对象,并从资源中加位图。
MFC对话框背景---图片背景---背景色

对话框的背景1、添加位图背景首先在资源视图中添加bmp图片:选择项目名右击---添加—添加资源---Bitmap---导入---选择res文件中的位图(如果res文件中无位图请提前添加),此时可以知道位图ID为IDB_BITMAP1(1)picture控件添加背景在对话框中添加picture控件,并修改其属性,选中picture控件在属性表中修改Type为Bitmap,Image为IDB_BITMAP1。
此时图片就显示在对话框中(2)在CPP文件中初始化显示位图添加位图后,在源文件XXXDlg.cpp的void C XXX Dlg::OnPaint()函数中添加初始化代码如下:void CbeijingDlg::OnPaint(){if (IsIconic()){CPaintDC dc(this); // 用于绘制的设备上下文SendMessage(WM_ICONERASEBKGND, reinterpret_cast<WPARAM>(dc.GetSafeHdc()), 0);// 使图标在工作区矩形中居中int cxIcon = GetSystemMetrics(SM_CXICON);int cyIcon = GetSystemMetrics(SM_CYICON);CRect rect;GetClientRect(&rect);int x = (rect.Width() - cxIcon + 1) / 2;int y = (rect.Height() - cyIcon + 1) / 2;// 绘制图标dc.DrawIcon(x, y, m_hIcon);}else{CPaintDC dc(this);CRect rect;GetClientRect(&rect);CDC dcMem;dcMem.CreateCompatibleDC(&dc);CBitmap bmpBackground;bmpBackground.LoadBitmap(IDB_BITMAP1);BITMAP bitmap;bmpBackground.GetBitmap(&bitmap);CBitmap *pbmpPri=dcMem.SelectObject(&bmpBackground);dc.StretchBlt(0,0,rect.Width(),rect.Height(),&dcMem,0,0,bitmap.bmWidth,bitmap.bmHeight,SRCCOPY);}}2、设置纯色背景点击对话框添加成员变量CBrush m_brush,然后在源文件XXXDlg.cpp初始化位置添加如下代码:// TODO: 在此添加额外的初始化代码?m_brush.CreateSolidBrush(RGB(0,0,255)); /////添加的代码,用于创建蓝色画刷return TRUE; // 除非将焦点设置到控件,否则返回TRUE然后找到WM_CTLCOLOR消息,添加对应的函数OnCtlColor()添加如下代码:HBRUSH CbeijingsehewenziDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor){HBRUSH hbr = CDialogEx::OnCtlColor(pDC, pWnd, nCtlColor);// TODO: 在此更改DC 的任何特return m_brush;// TODO: 如果默认的不是所需画笔,则返回另个画笔// return hbr;}这样运行后对话框背景色就变为蓝色。
MFC窗口程序添加bmp图片

MFC窗口程序添加bmp图片2010-11-29 22:26最近重新开始学习MFC。
想往窗口里画张图,折腾了一个多小时。
(唉,欲善其事,先利其器.....我资料太少了)以后写点东西就往这里传了,一来方便以后自己参阅,另一方面希望帮到遇到同样问题的兄弟姐妹们。
参考资料 MFC windows 编程(第二版)Step 1 :新建一个空白窗口 VC 6.0 工程:Win32 Application添加头文件:lonewolf_mm.h 名字取个你喜欢的把下面的代码拷进去,没关系,编程一开始都是抄别人的 : )/****************************************************************************** * File Name : lonewolf_mm.h* Description :* Author : lonewolf******************************************************************************/class CMyApp :public CWinApp{public:virtual BOOL InitInstance();};class CMainWindow : public CFrameWnd{public:CMainWindow();protected:afx_msg void OnPaint();DECLARE_MESSAGE_MAP()};///////////////////////////////////////////////// file end//////////////////////////////////////////////////////////////////////////按下来是源文件了,同样的新建一个cpp,把下面的代码拷进去。
MFC 对话框 背景图片 以及消除 字体重影 字体重叠

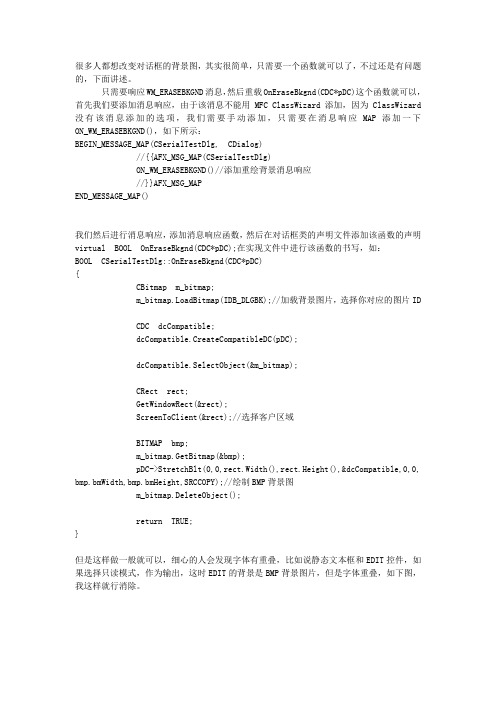
很多人都想改变对话框的背景图,其实很简单,只需要一个函数就可以了,不过还是有问题的,下面讲述。
只需要响应WM_ERASEBKGND消息,然后重载OnEraseBkgnd(CDC*pDC)这个函数就可以,首先我们要添加消息响应,由于该消息不能用MFC ClassWizard添加,因为ClassWizard 没有该消息添加的选项,我们需要手动添加,只需要在消息响应MAP添加一下ON_WM_ERASEBKGND(),如下所示:BEGIN_MESSAGE_MAP(CSerialTestDlg, CDialog)//{{AFX_MSG_MAP(CSerialTestDlg)ON_WM_ERASEBKGND()//添加重绘背景消息响应//}}AFX_MSG_MAPEND_MESSAGE_MAP()我们然后进行消息响应,添加消息响应函数,然后在对话框类的声明文件添加该函数的声明virtual BOOL OnEraseBkgnd(CDC*pDC);在实现文件中进行该函数的书写,如:BOOL CSerialTestDlg::OnEraseBkgnd(CDC*pDC){CBitmap m_bitmap;m_bitmap.LoadBitmap(IDB_DLGBK);//加载背景图片,选择你对应的图片IDCDC dcCompatible;dcCompatible.CreateCompatibleDC(pDC);dcCompatible.SelectObject(&m_bitmap);CRect rect;GetWindowRect(&rect);ScreenToClient(&rect);//选择客户区域BITMAP bmp;m_bitmap.GetBitmap(&bmp);pDC->StretchBlt(0,0,rect.Width(),rect.Height(),&dcCompatible,0,0,bmp.bmW idth,bmp.bmHeight,SRCCOPY);//绘制BMP背景图m_bitmap.DeleteObject();return TRUE;}但是这样做一般就可以,细心的人会发现字体有重叠,比如说静态文本框和EDIT控件,如果选择只读模式,作为输出,这时EDIT的背景是BMP背景图片,但是字体重叠,如下图,我这样就行消除。
mfc 简单的图片标注demo

mfc 简单的图片标注demo1、图片控件静态加载图片(1)创建一个基于对话框的MFC工程,名称设置为"MFCPictureControlDemo"。
(2)准备一张Bitmap图片,名称设为“view.bmp”,放到工程的res文件夹中,res文件夹路径\MFCPictureControlDemo\MFCPictureControlDemo\res。
(3)在Resource View中"MFCPictureControlDemo.rc*"节点上点右键,选择“Add Resource”,弹出"Add Resource"对话框。
然后在左侧的"Resource Type"中选择“Bitmap”,点按钮“Import”,显示一个文件对话框,我们选择res文件夹中的view.bmp图片文件,导入成功后会在Resource View 的MFCPictureControlDemo.rc*节点下出现一个新的子节点"Bitmap",而在“Bitmap”节点下可以看到刚添加的位图资源IDB_BITMAP1,这里的默认ID就不修改了。
(4)在自动生成的对话框模板IDD_MFCPICTURECONTROLDEMO_DIALOG中,删除“TODO:Place dialog controls here.”静态文本控件、“确定”按钮和“取消”按钮。
添加一个Picture Control控件,在图片控件的属性页中有一个Type属性,Type属性下拉列表中有8中类型。
因为我们要加载的是位图图片,所以Type 属性选择Bitmap。
(5)在图片控件的Image属性的下拉列表中选择(3)中导入的位图IDB_BITMAP1。
MFC中添加背景图片

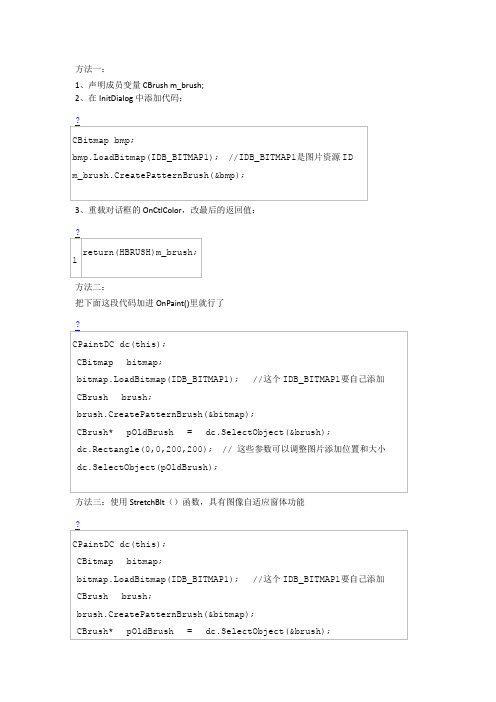
方法一:1、声明成员变量CBrush m_brush;2、在InitDialog中添加代码:3、重载对话框的OnCtlColor,改最后的返回值:方法二:把下面这段代码加进OnPaint()里就行了方法三:使用StretchBlt()函数,具有图像自适应窗体功能dc.Rectangle(0,0,200,200); // 这些参数可以调整图片添加位置和大小dc.SelectObject(pOldBrush);问题有的程序员希望在自己的应用程序中以有趣味的位图来代替对话框中令人讨厌的灰色背景,希望位图在对话框中看起来象墙纸而且并不影响对话框中的控制或静态文本的显示。
许多程序员找不到一个改变窗口背景的简单方法,是否有方法利用Windows API 函数来改变对话框的背景为某个位图呢?方法改变对话框的背景为某个位图并不困难,关键是需要清楚对话框和窗口是如何设置背景颜色的,以及程序员应该如何修改对话框和窗口改变显示的行为。
当Windows 准备改变对话框背景的颜色时,通常发送两个消息给对话框。
第一个消息是WM_ERASEBKGND,此消息指示对话框绘制对话框的背景颜色,以“抹去”屏幕上对话框显示区域的任何显示。
第二个消息是WM_CTLCOLOR,发送此消息给对话框或窗口来表示Windows 需要知道对话框中控制的颜色。
在本节中,将重置对消息WM_ERASEBKGND 的处理,以便将位图绘制在窗口的背景上。
另外,将重置对消息WM_CTLCOLOR 的处理,以避免对话框中的控制“剪补”位图。
最后的结果是对话框的背景位图绘制在对话框背景上,控制在背景位图的“上面”。
步骤按照下列步骤实现一个例子程序。
运行此例子程序,选择菜单Dialog 和菜单项Bitmap Background,将弹出一个对话框,显示背景位图和几个控制。
实现例子程序的具体步骤如下:1.在Visual C++中,利用AppWizard 创建新的项目文件,并命名此项目文件为Ld145。
我整理的MFC界面美化

我整理的MFC界面美化一,对话框背景为一幅位图1.插入位图打开VC6.0MFC程序,右击“Dialog”,打开“引入”,选择图片就可以引入一个位图了。
2.打开“ClassView”,再打开“CAbouttDlg()”函数,找到void CTuxingDlg::OnPaint()函数,粘贴上CPaintDC dc(this);CRect rect;GetClientRect(&rect);CDC dcMem;dcMem.CreateCompatibleDC(&dc);CBitmap bmpBackground;bmpBackground.LoadBitmap(IDB_BITMAP1);//IDB_BITMAP1是你自己的图对应的IDBITMAP bitmap;bmpBackground.GetBitmap(&bitmap);CBitmap*pbmpOld=dcMem.SelectObject(&bmpBackground);dc.StretchBlt(0,0,rect.Width(),rect.Height(),&dcMem,0,0,bitmap.bmWidth,bitmap.bmHeight,SRCCOPY);二.在对话框上显示一幅位图法一:把图片引入工程,其句柄名为IDB_BITMAP2;然后放一个静态控件或者图片控件到对话框上,将其句柄名设为IDC_SHOWBMP; 具体代码为在需要使用的地方(如按钮函数或OnInitDialog()或OnPaint()里等等)加入如下代码:CStatic *p =(CStatic *)GetDlgItem(IDC_SHOWBMP);HBITMAPhBitmap=::LoadBitmap(AfxGetResourceHandle(),MAKEINTRESO URCE(IDB_BITMAP2));p->ModifyStyle(0xF,SS_BITMAP|SS_CENTERIMAGE);p->SetBitmap(hBitmap);详解:CStatic *p =(CStatic *)GetDlgItem(IDC_SHOWBMP); //获得指向IDC_SHOWBMP的指针,并将其强制转换为CStatic*类型,并赋值给pHBITMAPhBitmap=::LoadBitmap(AfxGetResourceHandle(),MAKEINTRESO URCE(IDB_BITMAP2));//从工程资源处获得IDB_BITMAP2的位图句柄,并将其赋值给hBitmap变量p->Modifystyle(0xF,SS_BITMAP|SS_CENTERIMAGE);//设置该静态控件(p指向的静态控件),使其用于显示位图,并且是在控件中央显示//(若无此步无法显示,因为没有说明静态对话框要显示的类型是什么)p->SetBitmap(hBitmap);//将需要显示的位图设置为bBitmap,即资源IDB_BITMAP1的句柄法二:通过位图所在路径显示位图(此方法无需事先将位图文件添加为该工程的资源) 在对话框上放一个静态控件(一定是静态控件,若图片控件则无法显示) 将其重命名为IDC_BMP(不重命名的话无法添加变量),然后再为该控件添加一个变量,命名为m_image.在需要使用的地方(如按钮函数或OnInitDialog()或OnPaint()里等等)加入如下代码: this->m_image.ModifyStyle(0,SS_BITMAP |SS_CENTERIMAGE);HBITMAP hBmp = (HBITMAP)::LoadImage(0, "path\\1.bmp", IMAGE_BITMAP, 0, 0, LR_LOADFROMFILE);this->m_image.SetBitmap(hBmp);详解:this->m_image.ModifyStyle(0,SS_BITMAP|SS_CENTERIMAGE);//和上面的作用一样,将该静态控件设置为是用来显示位图的,只不过这里是通过该静态对话框的变量来进行/ /modifystyle操作的HBITMAP hBmp = (HBITMAP)::LoadImage(0, "path\\1.bmp", IMAGE_BITMAP, 0, 0, LR_LOADFROMFILE); //从bmp文件所在的路径直接读取该bmp图象的句柄,并将其转换为HBITMAP类型//注:其中的"path\\1.bmp"是相对路径,即在和可执行文件的同一目录下有一个名为path的文件夹,里面有一个名为1.bmp的位图文件.this->m_image.SetBitmap(hBmp); //通过变量m_image来设置该静态框所显示的位图文件.三.列表控件的背景在BOOL CTuxingDlg::OnInitDialog()函数中添加以下代码m_List.SetBkColor(RGB(444, 233, 255)); //三个参数可以任意改变,下同m_List.SetTextBkColor(RGB(444, 233, 255));四.设置列表控件属性带有表格线在BOOL CTuxingDlg::OnInitDialog()函数中添加以下代码DWORD NewStyle = m_List.GetExtendedStyle();NewStyle |= LVS_EX_GRIDLINES; m_List.SetExtendedStyle(NewStyle);五.改变全部界面的背景颜色点击“Globals”,再打开“theApp”,在Bool CPersonalFinancialManagementSystemApp::InitInstance()函数中添加SetDialogBkColor(RGB(444, 233, 255), RGB(0, 0, 0));。
C++、MFC往Word模板中添加图片

往Word模板中添加图片新建一个基于对话框的MFC应用程序工程,将对话框界面设置成图1所示。
图1通过类向导添加所有的接口,使VS与Word建立联系。
“类向导”界面如图2,在“添加类”处选择“类型库中的MFC类(T)...”,弹出图3所示界面,选择从文件中添加类。
图2图3找到计算机中Word安装路径中“MSWORD.OLB”文件,如图4所示,单击“打开”按钮,则“接口”窗口出现Word相关接口,如图5 所示。
图4图5可以根据自己的需要添加接口,往Word模板中添加图片则需要用到_Application、_Document、Cell、Documents、Inlineshape、Inlineshapes、Selection、Table和Tables共9个接口,找到接口并点击图5中“>”符号,则生成相应的类,CApplication、CDocument0、CCell、CDocuments、Cnlineshape、Cnlineshapes、CSelection、CTable0 和CTables0共9个类,如图6所示。
图6单击“完成”、“应用”之后,在“解决方案资源管理器”可以看见生成了相应的头文件,如图7所示;在“类视图”可以看见生成了相应的类,如图8所示。
图7图8双击打开图7所示生成的各头文件,可见第三行的代码#import "D:\\Microsoft Office\\Office12\\MSWORD.OLB" no_namespace,如图9为CApplication.h中的此代码,将其注释掉,否则无法编译成功。
图9找到与项目同名的源文件,这里是AddPictureToWord.cpp,在图10所示位置添加代码。
if(!AfxOleInit()){AfxMessageBox(_T("无法初始化COM的动态链接库!"));return FALSE;}图10双击图1中的“生成报告”按钮,将类向导生成的所有头文件添加到弹出的源文件中,如图11所示。
MFC 小技巧(更换皮肤,背景,标题栏,透明)

1.背景透明在MainFrame.Cpp中找到int CMainFrame::OnCreate(LPCREATESTRUCT lpCreateStruct)函数添加代码SetWindowLong(this->GetSafeHwnd(), GWL_EXSTYLE, GetWindowLong(this->GetSafeHwnd(), GWL_EXSTYLE)^0x80000);// 添加库HINSTANCE hInst = LoadLibrary("User32.DLL");if(hInst){typedef BOOL (WINAPI *ShowLayer)(HWND,COLORREF,BYTE,DWORD);ShowLayer fun = NULL;// 读取函数指针fun = (ShowLayer)GetProcAddress(hInst, "SetLayeredWindowAttributes");if (fun)fun(this->GetSafeHwnd(), 0, 230, 2);FreeLibrary(hInst);}HBITMAP startpic;CStaticstartPics;startpic=(HBITMAP) ::LoadImage(NULL,"snakeNet.bmp",IMAGE_BITMAP,110,50,LR_LOADFROMF ILE|LR_DEFAULTSIZE);startPics.Create(NULL,WS_CHILD|WS_VISIBLE|SS_BITMAP|SS_CENTERIMAGE,CRect(200,457,20 0+110,457+50),this,NULL);startPics.SetBitmap(startpic);GetSafeHwnd(), 0, 230, 2);里面的参数230是改变透明度对话框的函数好像不一样2.更换背景图片首先先找一张图片将其格式转换成.Bmp格式然后在VC中ctrl+R 新建一个bitmap资源然后在资源栏中右击选择引入然后选择你的那张BMP格式图片出现这个不用理然后在View类中添加CBrush类型的m_brushBackground变量然后在View的构造函数中添加代码CBitmap bmp;bmp.LoadBitmap(IDB_BITMAP2); ///加载位图m_brushBackground.CreatePatternBrush(&bmp); ///创建位图画刷其中IDB_BITMAP2是你图片的ID号然后在OnDraw(CDC* pDC)函数中添加代码CRectrect;GetClientRect(rect);///取得客户区域pDC->FillRect(rect,&m_brushBackground); ///用背景画刷填充区域然后调试就发现背景好看多了3.标题栏标题栏图标找一个IOC格式的图片直接把名字改成工程文件夹中rs文件夹中的ico格式图片的名字直接替换就行了标题栏名字在App。
MFC 小技巧(更换皮肤,背景,标题栏,透明)

1.背景透明在MainFrame.Cpp中找到int CMainFrame::OnCreate(LPCREATESTRUCT lpCreateStruct)函数添加代码SetWindowLong(this->GetSafeHwnd(), GWL_EXSTYLE, GetWindowLong(this->GetSafeHwnd(), GWL_EXSTYLE)^0x80000);// 添加库HINSTANCE hInst = LoadLibrary("User32.DLL");if(hInst){typedef BOOL (WINAPI *ShowLayer)(HWND,COLORREF,BYTE,DWORD);ShowLayer fun = NULL;// 读取函数指针fun = (ShowLayer)GetProcAddress(hInst, "SetLayeredWindowAttributes");if (fun)fun(this->GetSafeHwnd(), 0, 230, 2);FreeLibrary(hInst);}HBITMAP startpic;CStaticstartPics;startpic=(HBITMAP) ::LoadImage(NULL,"snakeNet.bmp",IMAGE_BITMAP,110,50,LR_LOADFROMF ILE|LR_DEFAULTSIZE);startPics.Create(NULL,WS_CHILD|WS_VISIBLE|SS_BITMAP|SS_CENTERIMAGE,CRect(200,457,20 0+110,457+50),this,NULL);startPics.SetBitmap(startpic);GetSafeHwnd(), 0, 230, 2);里面的参数230是改变透明度对话框的函数好像不一样2.更换背景图片首先先找一张图片将其格式转换成.Bmp格式然后在VC中ctrl+R 新建一个bitmap资源然后在资源栏中右击选择引入然后选择你的那张BMP格式图片出现这个不用理然后在View类中添加CBrush类型的m_brushBackground变量然后在View的构造函数中添加代码CBitmap bmp;bmp.LoadBitmap(IDB_BITMAP2); ///加载位图m_brushBackground.CreatePatternBrush(&bmp); ///创建位图画刷其中IDB_BITMAP2是你图片的ID号然后在OnDraw(CDC* pDC)函数中添加代码CRectrect;GetClientRect(rect);///取得客户区域pDC->FillRect(rect,&m_brushBackground); ///用背景画刷填充区域然后调试就发现背景好看多了3.标题栏标题栏图标找一个IOC格式的图片直接把名字改成工程文件夹中rs文件夹中的ico格式图片的名字直接替换就行了标题栏名字在App。
加载图片参考代码

Hale Waihona Puke MessageBox(_T("生成流操作失败")); if(pstm!=NULL) pstm->Release(); return FALSE; } else if(pstm==NULL) { MessageBox(_T("生成流操作失败")); return FALSE; }
if(!*lppi) (*lppi)->Release();
hmWidth,hmHeight,-hmWidth,-hmHeight,&rc); }
在 OnInitDialog 函数中这样调用上面的加载函数:
TCHAR strPath[MAX_PATH]; memset(strPath,0,MAX_PAT H); GetCurrentDirectory(MAX_PATH,strPath); wcscat_s(strPath,MAX_PAT H,_T("\\a_bear.jpg")); m_bHadLo ad=Load MyJ pegFile(s trPath,&m_lppi); 就可以显示 jpg 图片了,最后要记得在 OnDestroy 函数中加入:
if(NULL==hGlobal) {
Clos eHand le(hFile);
MessageBox(_T("内存不足,无法分配足够内存")); return FALSE; }
pvData=GlobalLock(hGlobal); if(NULL==pvData) {
GlobalUn loc k(hGloba l); Clos eHand le(hFile); MessageBox(_T("无法锁定内存")); return FALSE; }
MFC界面设计

MFC界面设计前两天boss让写写界面,看程序看的头晕脑转,就在网上瞎搜搜,写些关于MFC的界面设计。
包括:窗体背景图、窗体大小、按钮背景图、控件透明、编辑框重影、exe图标、托盘程序。
下面逐一代码解析:窗体背景图:背景图,要在OnPaint() 函数中进行修改。
窗体不再使用默认,在else中添加代码[cpp] view plaincopyprint?//改变窗体大小MoveWindow(0,0,500,400,TRUE);//设置背景CPaintDC dc(this);CBitmap bitmap;bitmap.LoadBitmap(IDB_BITMAP2);//在资源里添加的位图名CBrush brush;brush.CreatePatternBrush(&bitmap);CBrush* pOldBrush = dc.SelectObject(&brush); dc.Rectangle(0,0,600,400); //宽、长;dc.SelectObject(pOldBrush);//CDialog::OnPaint();按钮背景图:[cpp] view plaincopyprint?CBitmapButton m_BitmapButton;//声明按钮位图对象实现代码:[cpp] view plaincopyprint?//按钮添加图片m_BitmapButton.LoadBitmaps(IDB_BITMAP1);//位图名称m_BitmapButton.SubclassDlgItem(IDC_BConn,this);//按钮ID,句柄m_BitmapButton.SizeToContent();//把按钮设置成位图大小控件透明:重载OnCtlColor函数。
有的控件需要修改OwnerDraw属性为True。
[cpp] view plaincopyprint?afx_msg HBRUSH OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor);//透明添加消息函数:[cpp] view plaincopyprint?BEGIN_MESSAGE_MAP(CClientDlg, CDialog)//......ON_WM_CTLCOLOR()//透明//}}AFX_MSG_MAP//......END_MESSAGE_MAP() 实现:[cpp] view plaincopyprint?//重载——透明HBRUSH CClientDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor){HBRUSH hBrush = CDialog::OnCtlColor(pDC, pWnd, nCtlColor);// <SPAN style="WHITE-SPACE: pre"></SPAN>CTLCOLOR_BTN Button control//按钮// CTLCOLOR_DLG Dialog box//对话框// CTLCOLOR_EDIT Edit control//编辑框// CTLCOLOR_LISTBOX List-box control//列表框// CTLCOLOR_MSGBOX Message box//消息框// CTLCOLOR_SCROLLBAR Scroll-bar control// CTLCOLOR_STATIC Static control//——这些控件都能设置透明if(nCtlColor == CTLCOLOR_EDIT){pDC->SetBkMode(TRANSPARENT); //设置透明pDC->SetTextColor(RGB(255, 0, 255)); // 设置文本颜色return(HBRUSH)::GetStockObject(NULL_BRUSH);}return hBrush;编辑框重影:添加消息框的事件处理函数OnEnChange,[cpp] view plaincopyprint?//方法1CRect rtlbl;GetDlgItem(IDC_EPort)->GetWindowRect(&rtlbl); ScreenToClient(&rtlbl); //转到客户端界面InvalidateRect(&rtlbl);//刷新对话框背景////方法二GetDlgItem(IDC_EPort)->GetParent()->RedrawWindow();//会闪动exe图标:如果资源里的图标有多个,exe会自动选择较小的作为自己的图标。
MFC菜单栏下拉菜单图片设置

VC MFC菜单栏(CMenu)控件 (2011-07-02 12:49)分类:C++菜单栏在对话框窗口里显示菜单栏像工具栏一样,菜单栏在按件面板里没有对应的选项,但有一个菜单控件类CMenu,所以如果想要在对话框里显示菜单栏,就得像工具栏那样,到ResourceView选项卡里新建一个菜单栏资源,步骤跟新建工具栏资源一样,只是资源类型是:Menu,菜单资源设计如下图:如果想改菜单项文本内容的话,方法是右击要更改的菜单项,选择属性,接着会弹出这样一个对话框:上面那个ID项就是该菜单项对应的ID号了,添加菜单项单击消息处理函数时会用到,而标明项里的内容就是菜单项要显示的文本了。
这里还得注意一下“弹出”这个选项,勾上这个选项表明对应的菜单项还有下级菜单,如:上面“转到”这个菜单项具有弹出属性,有下级菜单设计好了菜单资源,接着我们就来在对话框显示菜单栏吧,方法是进入对话框编辑区,右击对话框界面,选择属性,然后在菜单项里选择菜单资源ID号,回车,编译,运行,效果如下图:当然还有第二种在对话框显示菜单的方法:调用SetMenu函数把菜单跟对话框关联起来,函数第一个参数是窗口句柄,第二个参数是菜单句柄。
在OnInitDialog函数里添加如下语句:CMenu menu;//定义一个菜单类变量menu.LoadMenu(IDR_MENU1);//装载IDR_MENU1菜单资源SetMenu(&menu);//和当前窗口关联起来menu.Detach();//分离如果要处理菜单项单击消息的话,方法跟处理工具栏项单击消息一样,进入类向导,找到对应的菜单项ID,为它添加COMMAND消息处理函数。
设置菜单左边显示位图和背景位图CMenu类里要了解的函数SetMenuItemBitmaps//设置菜单项左边的位图函数定义:BOOL SetMenuItemBitmaps( UINT nPosition, UINT nFlags, const CBitmap* pBmpUnchecked, const CBitmap* pBmpChecked );nPostion指明具体要设置的菜单项,可以是菜单项索引,菜单项ID,具体由nFlags参数指明,为MF_BYPOSITION,则以菜单项索引指明,为MF_BYCOMMAND则第一个参数nPosition是菜单项ID号。
mfc中插入背景图片

1、添加背景图片到“Bitmap”资源里。
方法为“插入——资源”,如果还没有Bitmap,则新建一个Bitmap,否则选择资源类型为“Bitmap”后“引入”想要插入的背景图片,我加入的背景图片如图1,加入过程如图2。
图1图2说明:引入的图片可以插入256色、16位色或更高色的图片,若是其他格式图片可用PS打开再另存为BMP、24位windows格式就可以了。
提示说该资源使用了大于256色的调色板,在VC里无法编辑等等,点确定就可以了,没有影响的。
2、定位到void CXXXDlg::OnPaint(),在if()...else()中的else()下添加如下代码:else{//CDialog::OnPaint();//要禁止这个调用CPaintDC dc(this);CRect rect;GetClientRect(&rect);CDC dcMem;dcMem.CreateCompatibleDC(&dc);CBitmap bmpBackground;bmpBackground.LoadBitmap(IDB_BITMAP); //IDB_BITMAP是你自己的图对应的ID ,由于我刚刚加入的位图资源//被我命名成了IDB_Bg,因而我这句就是bmpBackground.LoadBitmap(IDB_Bg);BITMAP bitmap;bmpBackground.GetBitmap(&bitmap);CBitmap *pbmpOld=dcMem.SelectObject(&bmpBackground);dc.StretchBlt(0,0,rect.Width(),rect.Height(),&dcMem,0,0,bitmap.bmWidth,bitmap.bmHeight,SRCCOPY);}3、编译运行结果如图3。
图34、通过属性设置把边框隐藏起来并更改对话框的大小结果更好一点,如图4。
VS2008环境下基于MFC读取显示图像、更改背景图像

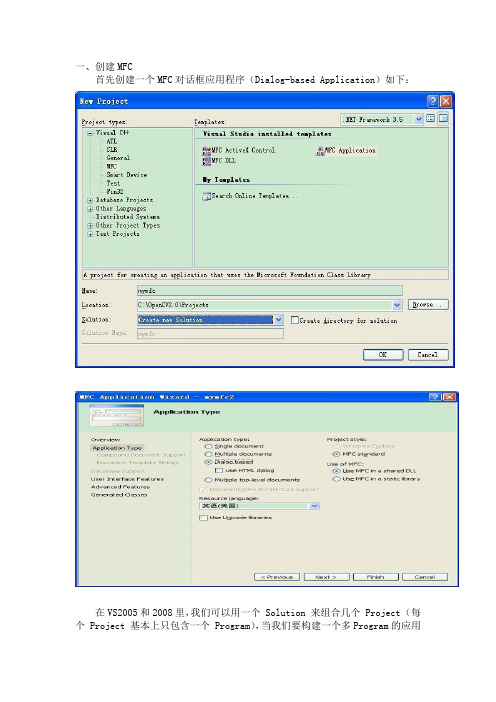
一、创建MFC首先创建一个MFC对话框应用程序(Dialog-based Application)如下:在VS2005和2008里,我们可以用一个 Solution 来组合几个 Project (每个 Project 基本上只包含一个 Program),当我们要构建一个多Program的应用时(例如一个客户端程序加一个服务器应用程序),利用 Solution 可以将这些Projects 组合起来、并且共享文件和函数库。
通常需要为Solution创建一个主路径,其中包含了所有Projects的路径。
不过在这篇文章里,我们只构建一个简单的Project,所以在创建MFC的New Project对话框里,不用勾选“Create directory for solution”这个选项。
点击OK -- Next进入下一步,在这里我们创建一个Dialog-based Application,大部分选项按默认设置就行,不过最下面的“Use Unicode libraries”最好去掉。
如果勾选了这个选项,程序代码就会使用16bit的Unicode字符集来编码,但是很多函数虽然使用 char* (ASCII stings) 类型字符,而将字符串从 Unicode 转换到 ASCII 是非常麻烦的。
使用Unicode 在编译时可能会遇到下列错误:cannot convert parameter 1 from 'CString' to 'const char *'cannot convert from 'const char [11]' to 'LPCWSTR'这意味着在Unicode 和Multi-byte字符串的转换中出现了问题。
在上一篇学习笔记中,就提到“成员函数LoadBMP其输入参数类型应为const char*”,那应该只是一个治标的方法,这里的去掉“Use Unicode libraries”选项,才是治本之道。
MFC中设置SDI的背景图片

MFC中设置SDI的背景图片VC开发简单的单文档程序时,客户区一般是一片空白,可以显示一张图片,重载OnEraseBkgnd()函数即可。
代码如下:1BOOL CSAMSView::OnEraseBkgnd(CDC* pDC)2{3// TODO: Add your message handler code here and/or call default4//创建位图5CBitmap bitmap;6bitmap.LoadBitmap(IDB_BITMAP_MAIN_BACKGRAND);7//得到位图的信息8BITMAP bmp;9bitmap.GetBitmap(&bmp);10//创建兼容DC11CDC dcCompatible;12dcCompatible.CreateCompatibleDC(pDC);13//将位图选到兼容DC中14dcCompatible.SelectObject(&bitmap);15//得到客户区的大小16CRect rect;17GetClientRect(&rect);18//将兼容DC中的位图贴到当前DC中。
19pDC->StretchBlt(0,0,rect.Width(),rect.Height(),&dcCompatible,200,0,bmp.bmWidth,bmp.bmHeight,SRCCOPY);21//return CView::OnEraseBkgnd(pDC);22return TRUE;23}VC中为SDI添加背景图片总结方案一,使用画刷改变视图单调的背景1 我们为CTestView类添加一个变量CBrush m_brushBackground;这个画刷就是用于画背景的。
2 我们在CTestView的构造函数中加入如下代码://方案一.(1),直接用资源id[cpp]view plaincopyprint?1CBitmap bmp;2bmp.LoadBitmap(IDB_SPLASH); ///加载位图3m_brushBackground.CreatePatternBrush(&bmp); ///创建位图画刷//方案一.(2),读图片文件[cpp]view plaincopyprint?4HBITMAP hBmp =(HBITMAP)LoadImage(AfxGetInstanceHandle(),".\\res\\background.bmp",IMAGE_BITMAP,0,0,LR_LOADFROMFILE);5CBitmap bmp; // background bitmap picture6bmp.Attach(hBmp);7m_brushBackground.CreatePatternBrush(&bmp); ///创建位图画刷3 接着我们需要在OnDraw函数中画出来,代码如下:[cpp]view plaincopyprint?8CRect rect;9GetClientRect(rect);///取得客户区域10pDC->FillRect(rect,&m_brushBackground); ///用背景画刷填充区域4 为了避免背景的闪烁,使显示更加完美,我们添加WM_ERASEBKGND消息的处理函数,并取消调用父类的处理函数,代码如下:[cpp]view plaincopyprint?11BOOL CTestView::OnEraseBkgnd(CDC* pDC)12{13return TRUE;14}///////////////////////////////////////////////////////////////////方案二-五,处理OnEraseBkgnd[cpp]view plaincopyprint?15BOOL CMPEG4DecoderView::OnEraseBkgnd(CDC* pDC)16{17//dan,2007-6-9,修改为背景图片可随窗口客户区大小伸缩18// TODO: Add your message handler code here and/or call default19//dan,2007-6-920//方案二读文件,图形可伸缩21/*22HBITMAP hBmp =(HBITMAP)LoadImage(AfxGetInstanceHandle(),".\\res\\background.bmp",IMAGE_BITMAP,0,0,LR_LOADFROMFILE);23HDC hMemDC = CreateCompatibleDC(pDC->m_hDC);24CBitmap bmp;25bmp.Attach(hBmp);26BITMAP bm;27bmp.GetBitmap(&bm);28SelectObject(hMemDC,hBmp);29CRect rc;30GetClientRect(rc);31StretchBlt(pDC->m_hDC,0,0,rc.Width(),rc.Height(),hMemDC,0 ,0,bm.bmWidth,bm.bmHeight,SRCCOPY);32bmp.DeleteObject();33*/34/*方案三,直接使用资源id,图形可伸缩,修改为背景图片可随窗口客户区大小伸缩,图片偏大,失真35CBitmap bmp;36HDC hMemDC=CreateCompatibleDC(pDC->m_hDC);37bmp.LoadBitmap(IDB_SPLASH);38BITMAP bm;39bmp.GetBitmap(&bm);40SelectObject(hMemDC,HBITMAP(bmp));41CRect rc;42GetClientRect(rc);43StretchBlt(pDC->m_hDC,0,0,rc.Width(),rc.Height(),hMemDC,0 ,0,bm.bmWidth,bm.bmHeight,SRCCOPY);44bmp.DeleteObject();45*/46/*方案四,直接使用资源id,图形不可伸缩47CBitmap backBmp;// background bitmap picture48backBmp.LoadBitmap(IDB_SPLASH);49CDC memDC;50memDC.CreateCompatibleDC(pDC);51CBitmap* oldBmp=memDC.SelectObject(&backBmp);52if(!oldBmp)return false;53CRect cr;54GetClientRect(&cr);55BITMAP bmpinfo;56GetObject(backBmp.m_hObject,sizeof(BITMAP),&bmpinfo); 57int wDelta=bmpinfo.bmWidth; inthDelta=bmpinfo.bmHeight;58for(int w=0;w<cr.Width();w+=wDelta)59 for(int h=0;h<cr.Height();h+=hDelta)60 pDC->BitBlt(w,h,wDelta,hDelta,&memDC,0,0,SRCCOPY); 61memDC.SelectObject(oldBmp);62memDC.DeleteDC();63*/6465//方案五,读文件,图形不可伸缩66/*67HBITMAP hBmp =(HBITMAP)LoadImage(AfxGetInstanceHandle(),".\\res\\backgroun d.bmp",IMAGE_BITMAP,0,0,LR_LOADFROMFILE);68CBitmap backBmp; // background bitmap picture6970backBmp.Attach(hBmp);7172CDC memDC;73memDC.CreateCompatibleDC(pDC);74CBitmap* oldBmp=memDC.SelectObject(&backBmp);75if(!oldBmp)return false;76CRect cr;77GetClientRect(&cr);78BITMAP bmpinfo;79GetObject(backBmp.m_hObject,sizeof(BITMAP),&bmpinfo); 80int wDelta=bmpinfo.bmWidth; inthDelta=bmpinfo.bmHeight;81for(int w=0;w<cr.Width();w+=wDelta)82 for(int h=0;h<cr.Height();h+=hDelta)83 pDC->BitBlt(w,h,wDelta,hDelta,&memDC,0,0,SRCCOPY); 84memDC.SelectObject(oldBmp);85memDC.DeleteDC();86*/87//方案一,直接返回,使用画刷改变视图单调的背景88return true;8990}几种色调的数字表示:m_nColorRef[0] = RGB(51, 204, 102); // 绿m_nColorRef[2] = RGB(233, 121, 118); // 砖红m_nColorRef[3] = RGB(0, 143, 224); // 蓝m_nColorRef[4] = RGB(153, 153, 204); // 青m_nColorRef[5] = RGB(204, 204, 204); // 灰m_nColorRef[6] = RGB(232, 123, 20); // 橙m_nColorRef[7] = RGB(235, 88, 235); // 粉m_nColorRef[8] = RGB(220, 39, 75); // 红。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
问题有的程序员希望在自己的应用程序中以有趣味的位图来代替对话框中令人讨厌的灰色背景,希望位图在对话框中看起来象墙纸而且并不影响对话框中的控制或静态文本的显示。
许多程序员找不到一个改变窗口背景的简单方法,是否有方法利用Windows API 函数来改变对话框的背景为某个位图呢?方法改变对话框的背景为某个位图并不困难,关键是需要清楚对话框和窗口是如何设置背景颜色的,以及程序员应该如何修改对话框和窗口改变显示的行为。
当Windows 准备改变对话框背景的颜色时,通常发送两个消息给对话框。
第一个消息是WM_ERASEBKGND,此消息指示对话框绘制对话框的背景颜色,以“抹去”屏幕上对话框显示区域的任何显示。
第二个消息是WM_CTLCOLOR,发送此消息给对话框或窗口来表示Windows 需要知道对话框中控制的颜色。
在本节中,将重置对消息WM_ERASEBKGND 的处理,以便将位图绘制在窗口的背景上。
另外,将重置对消息WM_CTLCOLOR 的处理,以避免对话框中的控制“剪补”位图。
最后的结果是对话框的背景位图绘制在对话框背景上,控制在背景位图的“上面”。
步骤按照下列步骤实现一个例子程序。
运行此例子程序,选择菜单Dialog 和菜单项Bitmap Background,将弹出一个对话框,显示背景位图和几个控制。
实现例子程序的具体步骤如下:1.在Visual C++中,利用AppWizard 创建新的项目文件,并命名此项目文件为Ld145。
2.进入资源编辑器并创建新的对话框模板。
在对话框中,添加几个静态文本域和编辑域,以及几个单选按钮和列表框。
对话框的实际组成并不重要,只要能够覆盖部分位图就可以了。
3.选择ClassWizard,为刚创建的对话框模板创建对话框类,新类命名为CBitma PB kgdDlg。
4.在资源编辑器中创建新的位图。
5.进入ClassWizard,从下拉列表中选择CBitmapBkgdDlg,从对象列表中选择对象CBitmapBkgdDlg,从消息列表中选择消息WM_INITDIALOG,点击按钮Add Function,在CBitmapBkgdDlg 的方法OnInitDialog 中添加下列代码:BOOL CBitmapBkgdDlg::OnInitDialog(){CBitmap * pBmpOld;RECT rectClient;VERIFY(m_brush=(HBRUSH)GetStockObject(HOLLOW_BRUSH));VERIFY(m_Bitmap.LoadBitmap(IDB_BITMAP1));m_Bitmap.GetObject(sizeof(BITMAP),&m_bmInfo);GetClientRect(&rectClient);m_size.cx=rectClient.right;m_size.cy=rectClient.bottom;m_pt.x=rectClient.left;m_pt.y=rectClient.top;CClientDC dc(this);VERIFY(m_dcMem.CreateCompatibleDC(&dc));VERIFY(pBmpOld=m_dcMem.SelectObject(&m_Bitmap));VERIFY(m_hBmpOld=(HBITMAP)pBmpOld->GetSafeHandle());return TRUE; // return TRUE unless you set the focus to a control}6.接着,在ClassWizard 中,从对象列表中选择对象CBitmapBkgdDlg,从消息列表中选择消息WM_CTLCOLOR,点击按钮Add Function,在CBitmapBkgdDlg 的方法OnCtlColor 中添加下列代码:HBRUSH CBitmapBkgdDlg::OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor) {pDC->SetBkMode(TRANSPARENT);return m_brush;}7.接着,在ClassWizard 中,从对象列表中选择对象CBitmapBkgdDlg,从消息列表中选择消息WM_DESTROY,点击按钮Add Function,在CBitmapBkgdDlg 的方法OnDestroy 中添加下列代码:void CBitmapBkgdDlg::OnDestroy(){CDialog::OnDestroy();ASSERT(m_hBmpOld);VERIFY(m_dcMem.SelectObject(CBitmap::FromHandle(m_hBmpOld)));m_Bitmap.DeleteObject();}8.编辑CBitmapBkgdDlg 的消息映射如下,添加的新行用暗红色字体表示:BEGIN_MESSAGE_MAP(CBitmapBkgdDlg, CDialog)//{{AFX_MSG_MAP(CBitmapBkgdDlg)ON_WM_CTLCOLOR()ON_WM_DESTROY()ON_WM_ERASEBKGND()//}}AFX_MSG_MAPEND_MESSAGE_MAP()9.在CBitmapBkgdDlg 的源文件BitmapBkgdDlg.cpp 中添加下列新方法:BOOL CBitmapBkgdDlg::OnEraseBkgnd(CDC * pDC){pDC->StretchBlt(m_pt.x,m_pt.y,m_size.cx,m_size.cy,&m_dcMem,0,0,m_bmInfo.bmWidth-1,m_bmInfo.bmHeight-1,SRCCOPY);return TRUE;}10.在CBitmapBkgdDlg 的头文件BitmapBkgdDlg.h 中做下列修改,用暗红色字体表示。
class CBitmapBkgdDlg : public CDialog{protected:CDC m_dcMem;CBitmap m_Bitmap;HBITMAP m_hBmpOld;HBRUSH m_brush;BITMAP m_bmInfo;CPoint m_pt;CSize m_size;// Constructionpublic:CBitmapBkgdDlg(CWnd* pParent = NULL); // standard constructor// Dialog Data//{{AFX_DATA(CBitmapBkgdDlg)enum { IDD = IDD_DIALOG1 };// NOTE: the ClassWizard will add data members here//}}AFX_DATA// Overrides// ClassWizard generated virtual function overrides//{{AFX_VIRTUAL(CBitmapBkgdDlg)protected:virtual void DoData Exchange(CDataExchange* pDX); // DDX/DDV support//}}AFX_VIRTUAL// Implementationprotected:// Generated message map functions//{{AFX_MSG(CBitmapBkgdDlg)virtual BOOL OnInitDialog();afx_msg HBRUSH OnCtlColor(CDC* pDC, CWnd* pWnd, UINT nCtlColor);afx_msg void OnDestroy();virtual BOOL OnEraseBkgnd(CDC * pDC);//}}AFX_MSGDECLARE_MESSAGE_MAP()};11.进入资源编辑器,在菜单IDR_MAINFRAME 中添加新的菜单,标题为Dialog。
在菜单Dialog 中添加新的菜单项,标题为Bitmap Background,标识符为ID_BITMAP_BKGND,退出资源编辑器,保存资源文件。
12.进入ClassWizard,从下拉列表中选择对象CMainFrame,从对象列表中选择对象ID_BITMAP_BKGND,从消息列表中选择消息COMMAND,点击按钮Add Function,新函数命名为OnBitmapBkgnd。
在CMainFrame 的方法OnBitmapBkgnd 中添加下列代码:void CMainFrame::OnBitmapBkgnd(){CBitmapBkgdDlg dlg;dlg.DoModal();}13.在源文件MainFrm.cpp 的顶部添加下列行:#include "BitmapBkgdDlg.h"14.编译并运行此例子程序。
用法当Windows 初始化对话框时,它发送消息WM_ERASEBKGND 给对话框的窗口句柄。
程序员可以捕捉此消息,以便在应用程序中抹去对话框的背景。
在本节中,首先捕捉此消息,接着调用API 函数StretchBlt 来将位图(从资源文件中装入)拷贝到对话框的背景上。
在对话框的方法OnCtlColor 中,通过设置背景模式为透明来确保对话框中的控制不会“剪补”俭图,从而使得位图看起来好像是绘制在对话框中的,没有静态控制的背景所引起的空白。
来自:/%D4%C2%BD%FC%D0%C7%D4%B6/blog/item/2802d2fb37449d274e4aea36.html。
