HTML5理论试卷一
HTML5理论试卷一

HTML5工程师培训知识试卷(一)注意事项1.请首先按要求在试卷的标封处填写您的姓名、考号和身份证号。
2.请仔细阅读各种题目的回答要求,在规定的位置填写您的答案。
3.不要在试卷上乱写乱画,不要在标封区填写无关内容。
01第一部分第二部分总分总分人得分一、单选题(第1~65题。
选择正确的答案,将相应的字母填入题内的括号中。
每题1分。
满分65分):1.关于HTML5说法正确的是()。
只是对HTML4的一个简单升级 B.所有主流浏览器都支持HTML5新增了离线缓存机制主要是针对移动端进行了优化2.以下说法不正确的是( )。
标准还在制定中兼容以前HTML4下浏览器C.<canvas>标签替代FlashD.简化的语法3.在HTML 文件中使用JavaScript 脚本时,JavaScript代码需要出现在()之间。
A. < JavaScript >和</ JavaScript >B. < JScript>和</JScript >C.〈Script Language ="JavaScript">和</Script>D. <Js>和</Js>4.下面关于JavaScript 变量的描述错误的是()。
A.在JavaScript中,可以使用var 关键字声明变量。
B.声明变量时必须指明变量的数据类型。
C.可以使用typeof 运算符返回变量的类型D.可以不定义变量,而通过使用变量来确定其类型。
5.下面()是JavaScript 支持的注释字符。
A. ; C.— D. &&6.包含浏览器信息的HTML DOM 对象是()。
A. Navigator B. Window C. document D. Location 7.以下哪条语句会产生运行错误的是()。
obj = ( ); obj = [ ]; obj= { };obj =/ /;8.以下哪个单词不属于javascript保留字是()。
html5考精彩试题

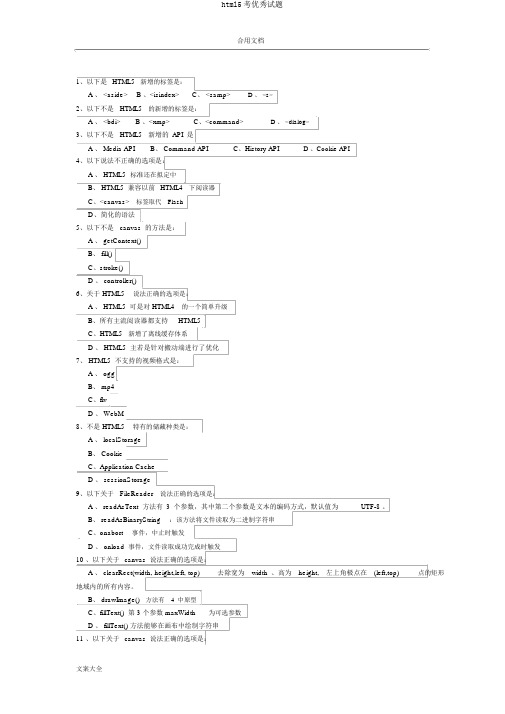
合用文档1、以下是HTML5新增的标签是:A 、 <aside>B 、<isindex>C、 <samp> D 、 <s>2、以下不是HTML5的新增的标签是:A 、 <bdi>B 、<xmp>C、<command> D 、 <dialog>3、以下不是HTML5新增的API是A 、 Media API B、 Command API C、History API D 、Cookie API4、以下说法不正确的选项是:A 、 HTML5标准还在拟定中B、 HTML5兼容以前HTML4下阅读器C、<canvas>标签取代FlashD、简化的语法5、以下不是canvas 的方法是:A 、 getContext()B、 fill()C、stroke()D 、 controller()6、关于 HTML5说法正确的选项是:A 、 HTML5 可是对 HTML4的一个简单升级B、所有主流阅读器都支持HTML5C、HTML5新增了离线缓存体系D 、 HTML5 主若是针对搬动端进行了优化7、 HTML5 不支持的视频格式是:A 、 oggB、 mp4C、flvD 、 WebM8、不是 HTML5特有的储藏种类是:A 、 localStorageB、 CookieC、Application CacheD 、 sessionStorage9、以下关于FileReader说法正确的选项是:A 、 readAsText方法有3个参数,其中第二个参数是文本的编码方式,默认值为UTF-8 。
B、 readAsBinaryString:该方法将文件读取为二进制字符串C、onabort事件,中止时触发D 、 onload事件,文件读取成功完成时触发10 、以下关于canvas 说法正确的选项是:A 、 clearRect(width, height,left, top)去除宽为width、高为height,左上角极点在(left,top)点的矩形地域内的所有内容。
H5笔试题题目

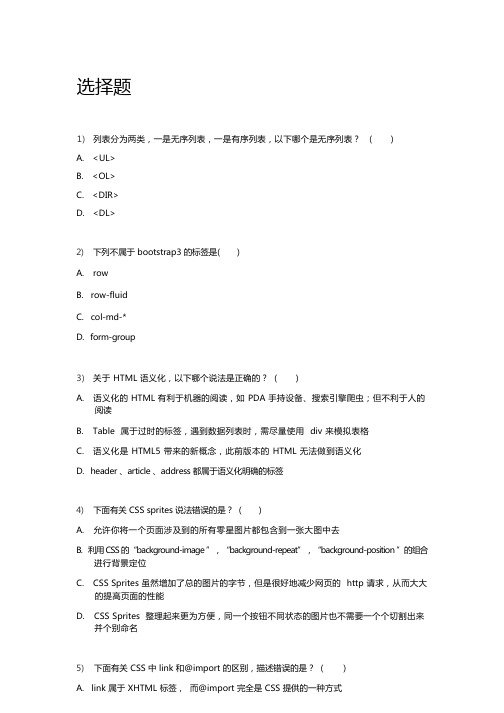
选择题1) 列表分为两类,一是无序列表,一是有序列表,以下哪个是无序列表? ( )A. <UL>B. <OL>C. <DIR>D. <DL>2) 下列不属于 bootstrap3 的标签是( )A. rowB. row-fluidC. col-md-*D. form-group3) 关于 HTML 语义化,以下哪个说法是正确的? ( )A. 语义化的 HTML 有利于机器的阅读,如 PDA 手持设备、搜索引擎爬虫;但不利于人的阅读B. Table 属于过时的标签,遇到数据列表时,需尽量使用 div 来模拟表格C. 语义化是 HTML5 带来的新概念,此前版本的 HTML 无法做到语义化D. header 、article 、address 都属于语义化明确的标签4) 下面有关 CSS sprites 说法错误的是? ( )A. 允许你将一个页面涉及到的所有零星图片都包含到一张大图中去B. 利用 CSS 的“background-image ”,“background-repeat”,“background-position ”的组合进行背景定位C. CSS Sprites 虽然增加了总的图片的字节,但是很好地减少网页的 http 请求,从而大大的提高页面的性能D. CSS Sprites 整理起来更为方便,同一个按钮不同状态的图片也不需要一个个切割出来并个别命名5) 下面有关 CSS 中 link 和@import 的区别,描述错误的是? ( )A. link 属于 XHTML 标签,而@import 完全是 CSS 提供的一种方式B. 当一个页面被加载的时候, link 引用的 CSS 会同时被加载,而@import 引用的 CSS 会等到页面全部被下载完再被加载C. link 在支持 CSS 的浏览器上都支持而@import 只在 5.0 以上的版本有效D. 当使用 javascript 控制 dom 去改变样式的时候,只能使用@import 方式6) 下面有关 jquery 事件的响应,描述错误的是? ( )A. onclick 鼠标点击某个对象B. onfocus 元素失去焦点C. onload 是某个页面的 css js html 文档结构和图像被完全加载D. onmousedown 某个鼠标按键被按下7) 现有如下 html 结构<ul><li>click me</li><li>click me</li><li>click me</li><li>click me</li></ul>运行如下代码:var elements=document.getElementsByTagName('li');var length=elements.length;for(var i=0;i<length;i++){elements[i].onclick=function(){alert(i);}}依次点击 4 个 li 标签,哪一个选项是正确的运行结果 ( )A. 依次弹出 1, 2, 3, 4B. 依次弹出 0, 1, 2, 3C. 依次弹出 3, 3, 3, 3D.依次弹出 4, 4, 4, 48) (多选)下列哪些功能可以通过 Cookie 来实现? ( )A. 记录访问者的信息B. 在页面之间传递信息C. 自动识别用户D. 对数据库进行操作9) (多选)display:none 和 visibility:hidden 的说法,正确的是?A. display:none 与 visibility:hidden 都可以用来隐藏某个元素B. display:none 在隐藏元素的时候,将其占位空间也去掉;而内容而已,其占位空间仍然保留。
html5期末考试题及答案

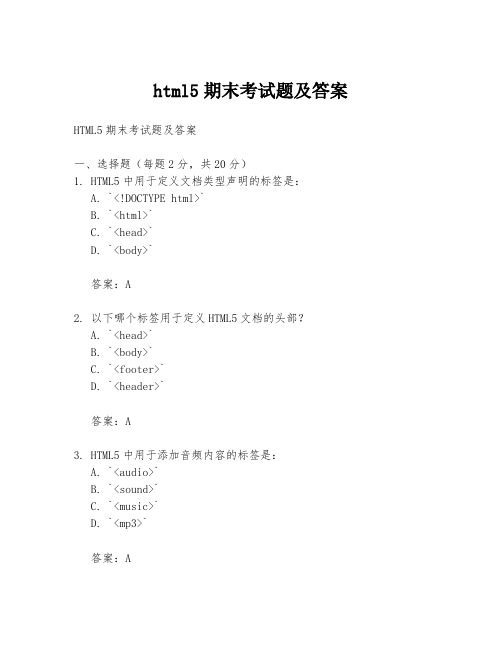
html5期末考试题及答案HTML5期末考试题及答案一、选择题(每题2分,共20分)1. HTML5中用于定义文档类型声明的标签是:A. `<!DOCTYPE html>`B. `<html>`C. `<head>`D. `<body>`答案:A2. 以下哪个标签用于定义HTML5文档的头部?A. `<head>`B. `<body>`C. `<footer>`D. `<header>`答案:A3. HTML5中用于添加音频内容的标签是:A. `<audio>`B. `<sound>`C. `<music>`D. `<mp3>`答案:A4. 以下哪个属性用于设置HTML5中图像的来源?A. `src`B. `href`C. `alt`D. `title`答案:A5. HTML5中,以下哪个标签用于定义一个导航链接的列表?A. `<nav>`B. `<ul>`C. `<ol>`D. `<menu>`答案:A6. HTML5中,以下哪个标签用于定义一个侧边栏?A. `<aside>`B. `<footer>`C. `<sidebar>`D. `<section>`答案:A7. HTML5中,以下哪个标签用于定义一个表单?A. `<form>`B. `<applet>`C. `<embed>`D. `<object>`答案:A8. HTML5中,以下哪个标签用于定义一个按钮?A. `<button>`B. `<submit>`C. `<reset>`D. `<input type="button">`答案:A9. HTML5中,以下哪个属性用于设置表单元素的名称?A. `name`B. `id`C. `class`D. `value`答案:A10. HTML5中,以下哪个标签用于定义一个表格?A. `<table>`B. `<grid>`C. `<matrix>`D. `<tbody>`答案:A二、填空题(每空2分,共20分)1. HTML5中,`<canvas>` 标签用于______。
HTML5期末考试题(卷)型

HTML5期末考试题(卷)型作业⼀.单项选项题1.以下哪个标记⽤来建⽴⼀个有序列表:( C )A.B.C.D.2.在HTML5 中,哪个元素⽤于组合标题元素?( D )A.B.C.D.3.HTML5 中不再⽀持下⾯哪个元素?( D )PPT查看其他不再⽀持元素A.""B.C.D.4.新的HTML5 全局属性,"contenteditable" ⽤于:( B)A.规定元素的上下⽂菜单。
该菜单会在⽤户点击右键点击元素时出现。
B.规定元素容是否是可编辑的。
C.从服务器升级容。
D.返回容在字符串中⾸次出现的位置。
5.HTML5新增⼀种⾮常重要的功能是可以在客户端本地存数据的Web Storage功能。
其中( A )持久化本地存储,类似于Cookie,但没有有效期,除⾮主动删除数据:A. localStorageB. SessionStorage (数据只有在同⼀个会话中的页⾯才能访问并且当会话结束后数据也随之销毁,⾮持久化)C.WebSQLD.创建可拖动的元素6.在HTML5 中,哪个属性⽤于规定输⼊字段是必填的?( A)A.requiredB.formvalidateC.validateD.placeholder7.哪种输⼊类型定义滑块控件?( D )A.searchB.controlsC.sliderD.range8.cxt.arc(100,100,100,0,Math.PI*2,true) Canvas绘制圆形的arc⽅法中,参数说明正确的是:( D )A. 圆半径,圆⼼X坐标,圆⼼Y坐标,开始⾓度,结束⾓度,是否顺时针 trun 逆时B. 圆⼼Y坐标,圆⼼X坐标,圆半径,开始⾓度,结束⾓度,是否顺时针C. 圆⼼X坐标,圆⼼Y坐标,圆半径,开始⾓度,结束⾓度,是否顺时针D. 圆⼼X坐标,圆⼼Y坐标,圆半径,开始⾓度,结束⾓度,是否逆时针9.读取localStorage数据的⽅法是:( B )A. localStorage.getItem("键值");B. localStorage.getItem("键名");C. localStorage.loadItem("键值");D.localStorage.loadItem("键名");10.在⼀个标记中决定图⽚⽂件位置的是哪个属性:( C )A: alt B: title C: src D: href11.Canvas ⽤于填充颜⾊的属性是:( A )A. fillStyle 填充⾊B. fillRectC. lineWidth 线条宽度D. strokeRect12.不是HTML5特有的存储类型是:(B)A、localStorageB、CookieC、Application Cache 应⽤缓存D、sessionStorage⼆、填空题1.type属性设置为 radio 即可定义单选按钮。
Html5程序设计基础教程(练习题参考答案)

Html5程序设计基础教程(练习题参考答案)第1章HTML5概述一、选择题1.A2.D3.C4.C二、填空题1.HyperTe某tMarkupLanguage2.3.HTML4.UTF-85.6.conte某tmenu7.aync8.9.GeolocationAPI10.WebWorker三、简答题1.答:2.答:在HTML5中可以通过下面的方法进行绘图:使用CanvaAPI动态地绘制各种效果精美的图形;绘制可伸缩矢量图形(SVG)。
4.答:HTML5新增的与数据存储和数据处理相关的新功能如下:(1)Web通信(2)本地存储HTML4的存储能力很弱,只能使用Cookie存储很少量的数据,比如用户名和密码。
HTML5扩充了文件存储的能力,可以存储多达5MB的数据。
而且还支持WebSQL和Inde某edDB等轻量级数据库,大大增强了数据存储和数据检索能力。
(3)离线应用传统Web应用程序对Web服务器的依赖程度非常高,离开Web服务器几乎什么都做不了。
而使用HTML5可以开发支持离线的Web应用程序,在连接不上Web服务器时,可以切换到离线模式;等到可以连接Web服务器时,再进行数据同步,把离线模式下完成的工作提交到Web服务器。
四、练习题略第2章JavaScript编程一、选择题1.C2.B3.A4.A二、填空题1.j2.===3.continue4.break5.function6.return7.Object8.Array9.Event三、简答题1.答:2类型UndefinedNullBooleanStringNumber具体描述当声明的变量未初始化时,该变量的默认值是undefined空值,如果引用一个没有定义的变量,则返回空值布尔类型,包含true和fale字符串类型,由单引号或双引号括起来的字符数值类型,可以是32位、64位整数或浮点数2.答:3.答:for(表达式1;表达式2;表达式3){循环体}4.答:在函数中也可以定义变量,在函数中定义的变量被称为局部变量。
HTML5 移动Web开发练习题及答案

HTML5 移动Web开发练习题及答案在移动设备的普及和快速发展的趋势下,移动Web开发变得越来越重要。
HTML5技术为移动Web开发提供了许多强大的功能和新特性。
下面是一些HTML5移动Web开发的练习题,以及它们的答案,希望对您的学习和实践有所帮助。
练习题1:自适应布局在移动设备上,常常需要根据屏幕尺寸的不同,自动适应不同的布局。
请写出一个HTML5页面模板,实现自适应布局的效果,并能在不同设备上正常显示。
答案:```<!DOCTYPE html><html><head><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>自适应布局</title><style>body {font-family: Arial, sans-serif;margin: 0;padding: 0;}.container {width: 100%;max-width: 800px;margin: 0 auto;padding: 20px;}</style></head><body><div class="container"><!-- 页面内容在这里 --> </div></body></html>```练习题2:本地存储HTML5提供了本地存储功能,可以在用户设备上储存数据。
请利用HTML5的本地存储功能,实现一个简单的记事本应用。
用户在输入框中输入文字后,点击"保存"按钮可以保存并展示所有的记录。
答案:```<!DOCTYPE html><html><head><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>记事本应用</title><script>function saveNote() {var note = document.getElementById("note").value;var notes = localStorage.getItem("notes");if (!notes) {notes = [];} else {notes = JSON.parse(notes);notes.push(note);localStorage.setItem("notes", JSON.stringify(notes)); showNotes();}function showNotes() {var notes = localStorage.getItem("notes");var notesList = document.getElementById("notes-list"); if (notes) {notes = JSON.parse(notes);notesList.innerHTML = "";for (var i = 0; i < notes.length; i++) {var noteItem = document.createElement("li");noteItem.textContent = notes[i];notesList.appendChild(noteItem);}}}</script><body><label for="note">输入内容:</label><input type="text" id="note"><button onclick="saveNote()">保存</button><ul id="notes-list"></ul><script>showNotes();</script></body></html>```练习题3:拍照上传利用HTML5的新特性,实现一个拍照上传的功能。
东师《HTML5开发基础与应用》作业考核【标准答案】

《HTML5开发基础与应用》作业考核-0001试卷总分:100 得分:0一、单选题 (共 30 道试题,共 60 分)1.关于cookie存储机制下列说法不正确的是:A.简单易用B.浏览器负责发送数据C.cookie保存在客户浏览器上D.cookie存储存储上限为256k2.如果需要input有默认提示文字,需要用到的属性为?A.typeB.requiredC.multipleD.placeholder3.figure标签的意义是什么?A.value值表示进度B.max值表示最大进度C.value为"-12"时,页面中不显示进度条样式D.value为"120"时,页面中进度条显示100%进度4.改变表单提交地址的属性为?A.formactionB.formmethodC.formenctypeD.formtarget5.改变表单提交数据类型的属性为?A.formactionB.formmethodC.formenctypeD.formtarget6.formaction什么时候触发?A.表单提交时B.表单填写时C.表单写完时D.表单更新时7.日期选择器中选取周和年的type为?A.dateB.monthC.weekD.time8.html5是一种新的语言么?A.是B.不是C.部分是,部分不是9.number类型的input中规定合法的数字间隔属性为?A.maxB.minC.valueD.step10.section标签用div标签替换后会影响页面布局么?A.会B.不会C.不一定11.video标签中可以使视频在页面加载时进行加载的属性为?A.autoplayB.loopC.controlsD.src12.页面中formmethod用来做什么?A.改变表单类型B.获取表单内容C.清空表单内容D.更改表单提交方式13.context.drawImage(________,x,y,width,height),横线处应为A.canvasB.textC.imageD.content14.下列字符格式标签中IE浏览器不支持的是A.《i》...《/i》B.《sup》...《/sup》C.blink》...《/blink》D.《cite》...《/cite》15.在HTML5中,下列那个元素不允许写结束标记A.brB.liC.rpD.td16.《cite》标签的作用是:A.显示斜体效果B.显示引用效果C.显示上标效果D.显示闪烁效果17.下列哪句语句是input类型中用于添加可单击按钮的A.《input type="submit"》B.《input type="image"》C.《input type="button"》D.input type="reste"》18.下列哪项不是HTML5的新特性:A.兼容性B.合理性C.安全性D.有插件19.通过url传值的表单提交方式为?A.getB.postC.putD.delete20.在 HTML5 中,哪个属性用于规定输入字段是必填的?A.requiredB.formvalidateC.validateD.placeholder21.表单自动填充的属性为?A.onfocusB.onblurC.fillD.autocomplete22.在类型为text的input表单控件中写上wrap属性,且值为hard,会怎么样?A.超过字数后自动换行B.不能输入空格C.没有变化D.页面报错23.HTML5 的正确 doctype 是?A.B.C.24.改变表单提交位置的属性为?A.formactionB.formmethodC.formenctypeD.formtarget25.哪一个不是HTML5新增的语义化标记元素:A.sectionB.headC.articleD.aside26.日期选择器中选取日、月、年的type为?A.dateB.monthC.weekD.time27.下列哪个属性一般用来定义引用信息的URLA.altB.citeC.longdescD.tabindex28.html5是由谁定义的?A.w3cB.欧盟C.googleD.优秀的程序员29.以下哪个不是HTML5中a元素的属性:A.typeB.downloadD.rel30.form属性是用来做什么的?A.定义控件属于哪个表单B.定义一个表单C.自动提交表单D.以上作用都有二、多选题 (共 10 道试题,共 20 分)1.下列哪个不属于formtarget的值?A.inlineB.topC.parentD.child2.关于input类型为search的标签,说法正确的是?A.会校验输入内容的合法性B.输入内容时会显示x来清除内C.html5新的input类型D.自带搜索按钮3.可以改变表单提交数据类型的属性有?A.hrefB.linkC.methodD.formmethod4.progress中表示进度为60%的写法正确的是?A.设置value值为0.6B.标签中写60%C.标签中写0.6D.设置value值为605.日期选择器的type类型有?A.dateB.monthC.weekD.time6.下列中哪些是html5新增的input类型?A.emailB.urlC.numberD.text7.下列中哪些不是html5的新增标签?A.articleB.sectionC.hrD.div8.下列中哪些不是html5新增的input类型?A.fileB.checkboxC.radioD.email9.关于tel类型的input说法错误的是?A.可以直接拨打电话B.和number类型表现一致C.和number类型表现不一致D.可以设置name属性10.下列中哪些属于html5新增的标签属性?A.multipleB.placeholderC.searchD.section三、判断题 (共 10 道试题,共 20 分)1.article表示页面中的一块与上下文不相关的独立内容,例如博客中的一篇文章。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
HTML5工程师培训知识试卷(一)注 意 事 项1. 请首先按要求在试卷的标封处填写您的姓名、考号和身份证号。
2. 请仔细阅读各种题目的回答要求,在规定的位置填写您的答案。
3. 不要在试卷上乱写乱画,不要在标封区填写无关内容。
一、 单选题(第1~65 题。
选择正确的答案,将相应的字母填入题内的括号中。
每题1分。
满分65分):1.关于HTML5说法正确的是( )。
只是对HTML4的一个简单升级 B.所有主流浏览器都支持HTML5 新增了离线缓存机制 主要是针对移动端进行了优化 2.以下说法不正确的是( )。
标准还在制定中兼容以前HTML4下浏览器C.<canvas>标签替代FlashD.简化的语法3.在HTML 文件中使用JavaScript 脚本时,JavaScript 代码需要出现在( )之间。
A. < JavaScript >和</ JavaScript > B. < JScript>和</JScript >C.〈Script Language ="JavaScript">和</Script>D. <Js>和</Js>4.下面关于JavaScript 变量的描述错误的是( )。
A.在JavaScript 中,可以使用var 关键字声明变量。
B.声明变量时必须指明变量的数据类型。
C.可以使用typeof 运算符返回变量的类型D.可以不定义变量,而通过使用变量来确定其类型。
5.下面( )是JavaScript 支持的注释字符。
A. ; C. — D. &&6.包含浏览器信息的HTML DOM 对象是( )。
A. NavigatorB. WindowC. documentD. Location7.以下哪条语句会产生运行错误的是( )。
obj = ( ); obj = [ ]; obj = { }; obj = / /;8.以下哪个单词不属于javascript 保留字是( )。
A. with B. parent C. class D. void 9.请选择结果为真的表达式是( )。
A. null instanceof Object B. null === undefined C. null == undefinedD. NaN == NaN10.以下哪条语句会产生运行错误的是( )。
obj = ( ); obj = [ ]; obj = { }; obj = / /;11.以下哪个单词不属于javascript 保留字是( )。
A. with B. parent C. class D. void12.请选择结果为真的表达式是( )。
A. null instanceof Object B. null ===undefinedC. null==undefinedD. NaN==NaN13.在<form>标签中,指定处理表单提交数据的脚本文件的属性为( )。
A. id B. name C. action14.用来改变元素背景颜色的CSS属性为( )。
15.定义文本字体时,设置字体的尺寸的CSS 属性为( )。
A. font-sizeB. font-familyC. font-styleD. font-variant 对象的( )方法可以用于从dataTransfer 对象中以指定的格式获取数据。
A. getData() B. getItem() C. getText() D. Get()17.关于Canvas 坐标系统下面的说法错误的是( )。
A. Canvas 使用二维坐标系统,即有X 轴和Y 轴两个坐标轴。
B.默认情况下,坐标轴原点位于窗口客户区的左下角,X 轴向右为正,y 轴向上为正。
C. Canvas 坐标系统的度量单位为像素。
装D. Canvas坐标系统有X轴和Y轴两个坐标轴。
18.可以使用()标签在HTML文档中引用.svg文件。
A. <svg>B. <embed>C. <js>D. <image>19.在SVG代码中,可以使用()标签绘制由一组直线构成的折线。
A. <polyiine>B. <line>C. <moveTo>D. <lineto>20.在SVG代码中,可以使用()标签绘制圆形。
A. <ellipse>B. <arc>C. <circle>D. <polygon>标签支持的音频文件类型不包括()。
22.可以通过()判断浏览器是否支持audio标签。
A. 属性B. supportAudio()函数C. 属性D. detectAudio()函数23.可以调用() API实现跨文档发送消息。
A. postMessageB. postC. sendMessageD. send的存储能力也远大于Cookie,可以存储多达()的数据。
A. 100KBB. 1MBC. 5MBD. 10MB25.调用()方法可以终止Web Workers对象。
A. terminate()B. Kill()C. Close()D. finish()26.下面关于jQuery的描述不正确的是()。
是一套 Javascript 脚本库将一些工具方法或对象方法封装在类库中提供了强大的功能函数和丰富的用户界面设计是HTML5的组成部分中使用()表示HTML文档对象。
A.$documentC.$(document)>document28.用于标记HTML文档的开始和结束的HTML结构标记为()。
A. <HTML>…</HTML>B. <HEAD>…</HEAD>C. <TITLE>…</TITLE>D. <BODY>…</BODY>29.在HTML文档中表示注释部分的结构标记为()。
A. `B. #C. <!--…-->中, 以下哪条语句一定会产生运行错误的是( )。
_变量=NaN;0bj = [];obj = 下两个变量a和b,a+b的()结果是NaNa=undefind; b=NaNa= ‘123’; b=NaNa =undefined ,b =NaNa=NaN , b='undefined'a=10; b=20; c=4; ++b+c+a++ 以下结果正确的是()。
中, 以下代码运行后变量y的值是( )var x = [‘abcde’, 123456]; var y = typeof typeof x[1];A."function"B."object"C."number"D."string"中, 以下那两个变量的值不是==( )a=0 , b=-0;a=NaN , b=NaN;a=null ,b=undefined;D、var a=[] , b=false;中, 以下声明变量语句中不正确的是( )。
aa;bb=3; cc='good';dd = ee = 100;ff=3, gg='he's good';中,foo对象有att属性,那么以下获取att属性值的表达式错误的( )。
["att"] {"att"} ["a"+"t"+"t"]中, 以下代码运行后变量y的值是()。
var x = [typeof x, typeof y][1]; var y = typeof typeof x;A."number"B."string"C."undefined"D."object"38.下面哪个javascript变量名称不合法()。
A. stringB. lengthC.非法字符39.下面哪个描述不正确()。
!=null ==NaN C.{}!=false !=falsearr = new Array(new Array(9,0,3,4,5),['a','b','c'],new Array(2,9,0,6));则arr[1][3]=()41.在<input>标签中将type属性设置为()即可定义单选按钮。
A. "check"B. "radio"C. "select"D."text"对象的哪个方法直接将用户选取的终点移到起点()从当前selection移除range对象使用的方法是()(range);()(range);(index);44.创建一个selection对象用的是哪个方法()();();();();45.删除内容用的是哪个方法()();();();();46.创建Range用的是哪个方法()();();图形,需要在正中间的位置填充线性渐变色,使用addColorStop(X,"#0000ff"); 其中X的值是()A. 50% B. 1/2 C. D. 50Canvas绘制圆形的arc方法中,参数说明正确的是()A.圆半径,圆心X坐标,圆心Y坐标,开始角度,结束角度,是否顺时针B.圆心Y坐标,圆心X坐标,圆半径,开始角度,结束角度,是否顺时针C.圆心X坐标,圆心Y坐标,圆半径,开始角度,结束角度,是否顺时针D.圆心X坐标,圆心Y坐标,圆半径,开始角度,结束角度,是否逆时针绘制线条时用下面哪个方法设置起点坐标()用于填充颜色的属性是()51.创建Canvas画布使用的方法是()("3d");"3d");("2d");"2d");它表示()A.前进到下一个页面B.返回到上一个页面C.刷新到下一个页面D.刷新到当前页面53.本地存储用到的键名只能是()A.唯一的B.多样性的C.可变得D.无所谓54.读取localStorage数据的方法是()"键值");"键名");"键值");"键名");55.读取sessionStorage数据的方法是()"键值");"键名");"键值");"键名");保存数据的方法正确的是()"键名","键值");"键名","键值");"键值","键名");"键值","键名");57.编写manifest文件中的注释是()A.以#开头的单行注释C.以<!-- -->的多行注释D.以/* */的多行注释58.编写manifest文件分为几个部分()A. 1B. 2C. 3D. 459.配置manifest文件,IIS的配置方法是在网站属性的http头标签中找到MIME类型添加关联扩展名manifest内容类型输入()manifestcache-manifestmanifest-cache local-manifest60.离线应用中,manifest文件放在网页文件的哪个标记后面()A. BodyB. HtmlC. DivD. head对象中的type属性表示文件的()A. 文件名B. 文件大小C. 图片格式D. MIME类型对象使用()方法把图片显示出来A. readAsBinaryStringB. readAsTextC. readAsDateURLD. readAsArrayBuffer63.当使用Google图像搜索时,你可以把一幅图片从电脑桌面拖放到Google页面的输入框里,这就是使用HTML5的()API实现的。
