easyUI学习笔记
Easyui学习整理笔记

Easyui学习整理笔记@⽬录对⼯作中遇到的easyui做⼀下笔记,不定时更新(1) 表格双击事件datagrid和treegrid都适⽤,例⼦:onDblClickRow :function(rowIndex,rowData){var selections = $("#areaList").datagrid('getSelections');var areaSeq = selections[0].areaSeq;var areaName = selections[0].areaName;var status = selections[0].tipsAreaRelaStatus;if(status =='1'){$.messager.alert("操作提⽰","已配置过该提⽰语,继续配置数据将覆盖旧数据!","warning");return;}treeOption.addNodeToList(1,areaSeq,areaName,status);}(2) treegrid传参更新var jsonData = {'queryFlag':flag, 'areaName':$('#areaName').val()};$('#areaList').treegrid({queryParams: jsonData});var params = $("#areaList").treegrid("options").queryParams;$("#areaList").treegrid("options").queryParams=params;$("#areaList").treegrid("reload")(3) 设置列表checkbox单选easyui设置checkbox单选:singleSelect : true(4) Easyui实现单⾏选择和取消选择var isCheckFlag = true;$('#flowList').datagrid({....onClickCell:function(rowIndex,field,value){isCheckFlag = false;},onSelect:function(rowIndex,rowData){if(!isCheckFlag){$(this).datagrid('unselectAll');isCheckFlag = true;$(this).datagrid('selectRow', rowIndex);}},onUnselect:function(rowIndex,rowData){if(!isCheckFlag) {isCheckFlag = true;$(this).datagrid('unselectRow', rowIndex);}}});。
JQuery EasyUI学习教程之datagrid 添加、修改、删除操作

一篇关于JQueryEasyUI学习之datagrid 添加、修改、删除学习笔记教程有需要了解的朋友可参考本的笔记,批量删除,双击表单修改、选中行修改,增加行修改,再有就是扩展editor的方法,无需废话,直接上代码,代码中的注释写的很详细<script type="text/javascript" charst="utf-8">var editFlag = undefined;//设置一个编辑标记//因为layout框架指向href时,只取html页面body中间的部分,所以该页面这样写即可//有datagrid包含属性较多,所以尽量使用js的方式初始化datagrid框架$(function () {$("#dg").datagrid({url: "GetJson.ashx", //指向一个一般处理程序或者一个控制器,返回数据要求是Json格式,直接赋值Json格式数据也可,我以demo中自带的Json数据为例,就不写后台代码了,但是我会说下后台返回的注意事项iconCls: "icon-add",fitColumns: false, //设置为true将自动使列适应表格宽度以防止出现水平滚动,false则自动匹配大小//toolbar设置表格顶部的工具栏,以数组形式设置idField: 'id', //标识列,一般设为id,可能会区分大小写,大家注意一下loadMsg: "正在努力为您加载数据", //加载数据时向用户展示的语句pagination: true, //显示最下端的分页工具栏rownumbers: true, //显示行数1,2,3,4...pageSize: 10, //读取分页条数,即向后台读取数据时传过去的值pageList: [10, 20, 30], //可以调整每页显示的数据,即调整pageSize每次向后台请求数据时的数据//由于datagrid的属性过多,我就不每个都介绍了,如有需要,可以看它的APIsortName: "name", //初始化表格时依据的排序字段必须和数据库中的字段名称相同sortOrder: "asc", //正序columns: [[{field: 'code', title: 'Code', width: 100,editor: {//设置其为可编辑type: 'validatebox',//设置编辑样式自带样式有:text,textarea,checkbox,numberbox,validatebox,datebox,combobox,combotree 可自行扩展options: {}}},{field: 'name', title: 'Name', width: 100, sortable: true,editor: {//设置其为可编辑type: 'validatebox',//设置编辑格式options: {required: true//设置编辑规则属性}}},//sortable:true点击该列的时候可以改变升降序{field: 'addr', title: 'addr', width: 100,editor: {//设置其为可编辑type: 'datetimebox',//这里我们将进行一个datetimebox的扩展options: {required: true//设置编辑规则属性}}}]],//这里之所以有两个方括号,是因为可以做成水晶报表形式,具体可看demo toolbar: [{//在dategrid表单的头部添加按钮text: "添加",iconCls: "icon-add",handler: function () {if (editFlag != undefined) {$("#dg").datagrid('endEdit', editFlag);//结束编辑,传入之前编辑的行}if (editFlag == undefined) {//防止同时打开过多添加行$("#dg").datagrid('insertRow', {//在指定行添加数据,appendRow是在最后一行添加数据index: 0, // 行数从0开始计算row: {code: '',name: '请输入姓名',addr: ''}});$("#dg").datagrid('beginEdit', 0);//开启编辑并传入要编辑的行editFlag = 0;}}}, '-', {//'-'就是在两个按钮的中间加一个竖线分割,看着舒服text: "删除",iconCls: "icon-remove",handler: function () {//选中要删除的行var rows = $("#dg").datagrid('getSelections');if (rows.length > 0) {//选中几行的话触发事件$.message.confirm("提示", "您确定要删除这些数据吗?", function (res) {//提示是否删除if (res) {var codes = {};for (var i = 0; i < rows.length; i++) {codes.push(rows[i].code);}(codes.join(','));//拼接字符串并传递到后台处理数据,循环删除,成功后刷新datagrid}});}}}, '-', {text: "修改",iconCls: "icon-edit",handler: function () {//选中一行进行编辑var rows = $("#dg").datagrid('getSelections');if (rows.length == 1) {//选中一行的话触发事件if (editFlag != undefined) {$("#dg").datagrid('endEdit', editFlag);//结束编辑,传入之前编辑的行}if (editFlag == undefined) {var index = $("#dg").datagrid('getRowIndex', rows[0]);//获取选定行的索引$("#dg").datagrid('beginEdit', index);//开启编辑并传入要编辑的行editFlag = index;}}}}, '-', {text: "保存",iconCls: "icon-save",handler: function () {$("#dg").datagrid('endEdit', editFlag);}}, '-', {text: "撤销",iconCls: "icon-redo",handler: function () {editFlag = undefined;$("#dg").datagrid('rejectChanges');}}, '-'],onAfterEdit: function (rowIndex, rowData, changes) {//在添加完毕endEdit,保存时触发(rowData);//在火狐浏览器的控制台下可看到传递到后台的数据,这里我们就可以利用这些数据异步到后台添加,添加完成后,刷新datagrideditFlag = undefined;//重置}, onDblClickCell: function (rowIndex, field, value) {//双击该行修改内容if (editFlag != undefined) {$("#dg").datagrid('endEdit', editFlag);//结束编辑,传入之前编辑的行}if (editFlag == undefined) {$("#dg").datagrid('beginEdit', rowIndex);//开启编辑并传入要编辑的行editFlag = rowIndex;}}});});//点击查找按钮出发事件function searchFunc() {alert("123");$("#dg").datagrid("load", sy.serializeObject($("#searchForm").form()));//将searchForm表单内的元素序列为对象传递到后台//这里介绍reload的使用,使用reload时,会默认记住当前页面,当点击查询时,如果我们查到的数据只有三条,我们每页显示10挑数据,当前页码是2,那么我们将无法在当前页面看到我们查询出的结果,只有将页面向前跳转才会看到,但是用load就不会出现这种情况}//点击清空按钮出发事件function clearSearch() {$("#dg").datagrid("load", {});//重新加载数据,无填写数据,向后台传递值则为空$("#searchForm").find("input").val("");//找到form表单下的所有input标签并清空}</script><div class="easyui-tabs" fit="true" border="false"><div title="数据展示表格" border="false" fit="true"><div class="easyui-layout" fit="true" border="false"><!--由于查询需要输入条件,但是以toolbar的形式不好,所以我们在Layout框架的头部north中书写查询的相关信息--><!-- 这里我们尽量使其展示的样式与toolbar的样式相似,所以我们先查找toolbar的样式,并复制过来--><div data-options="region:'north',title:'高级查询'" style="height: 100px; background: #F4F4F4;"><form id="searchForm"><table><tr><th>用户姓名:</th><td><input name="name" /></td></tr><tr><th>创建开始时间</th><td><input class="easyui-datetimebox" editable="false" name="subStartTime" /></td><!--由于datebox框架上面的数据必须是时间格式的,所以我们用editable="false"来禁止用户手动输入,以免报错--><th>创建结束时间</th><td><input class="easyui-datetimebox" editable="false" name="nsubEndTimeame" /></td><td><a class="easyui-linkbutton" href="javascript:void(0);" onclick="searchFunc();">查找</a></td><td><a class="easyui-linkbutton" href="javascript:void(0);" onclick="clearSearch();">清空</a></td></tr></table></form></div><div data-options="region:'center',split:false"><table id="dg"></table></div></div></div></div>扩展editor方法:datetimebox$(function () {/*扩展Editors的datetimebox方法*/$.extend($.fn.datagrid.defaults.editors, {datetimebox: {//为方法取名init: function (container, options) {var editor = $('<input />').appendTo(container);options.editable = false;//设置其不能手动输入editor.datetimebox(options);return editor;},getValue: function (target) {//取值return $(target).datetimebox('getValue');},setValue: function (target, value) {//设置值$(target).datetimebox('setValue', value);},resize: function (target, width) {$(target).datetimebox('resize', width);},destroy: function (target) {$(target).datetimebox('destroy');//销毁生成的panel}}});});以上所述是小编给大家介绍的JQuery EasyUI datagrid 添加、修改、删除操作的全部叙述,希望对大家有所帮助。
easyui学习笔记.docx

Easyui学习笔记-------郑相弼仅以此送给和我同样的初级程序员。
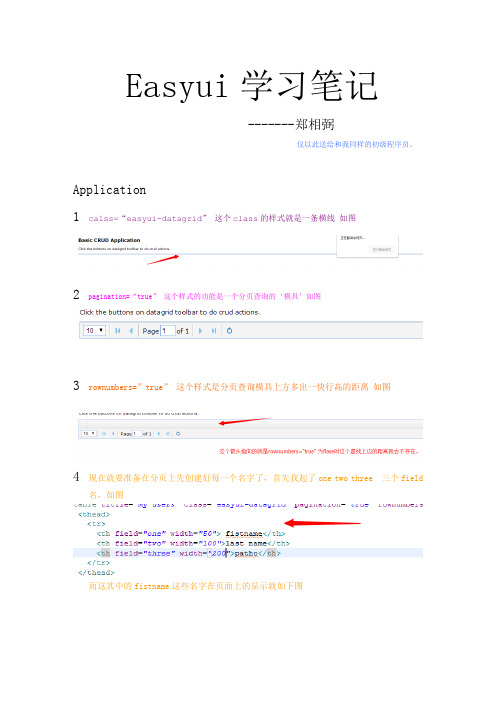
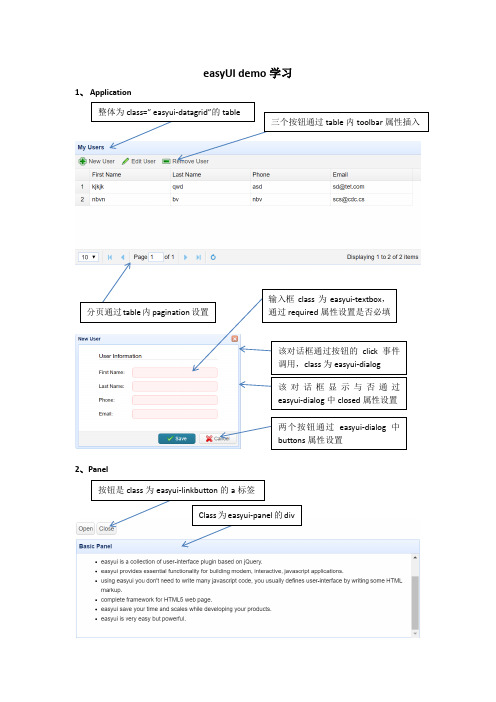
Application1calss=“easyui-datagrid”这个class的样式就是一条横线如图2pagination=“true”这个样式的功能是一个分页查询的‘模具’如图3rownumbers=”true”这个样式是分页查询模具上方多出一快行高的距离如图4现在就要准备在分页上先创建好每一个名字了,首先我起了one two three 三个field 名,如图而这其中的fistname这些名字在页面上的显示就如下图5class=”easyui-lingbutton”是一个正方形的按钮iconCls=”icon-add”是一个+号的显示如图:6plain=“true”是隐藏方块当点击+号的时候方形背景就是显示反之则不会显示如图7编辑删除和增加是一样的只不过iconCls=”icon-add”是增加而 iconCls=“icon-edit”是编辑 iconCls=“icon-remove”是删除 plain=“true”的功能是一样的都是让方形隐藏显示如图:8toolbar=“#toolbar”这个样式主要是让增加修改和删除的id对应让他们保持在上边如图:如若不用这个样式就不会出现在这里反而出现在下边了。
建议多多反复使用练习,你就会发现easyui没什么难的地方。
9class=”easyui-dialog”这样样式主要是做什么的呢?看到没有,是的,你发现没有他会出现新的页面,我们可以这么认为,并且第8个和这个还可以一起利用起来做一个简单的东西。
如图:接下来是和第8个合在一起做的练习,请看。
如图:这里让我很奇怪为什么a这个修改不会跑进newdlalog里面的左上角,此处有待共同观察。
10这里主要以一个demo 一个demo 现做先说希望广大学友能耐得住寂寞,因为谁都是这么过来的,继续现在有出现了这么个样式,class=“easyui-validatebox“这是做什么的呢?想要看到效果,就必须要和javascript配合了。
easyui学习笔记3在展开行内的增删改操作++

最近公司要用easyui,这里自己看了官网几篇文章,遇到些问题,大多数的问题都是敲代码的时候笔误,其他有些地方确实需要注意一下,这里做些笔记。
1.在mysql中建好表之后修改id字段为递增字段,发现这个奇怪的mysql语法,如下alter table student change id id int auto_increment;这句是在student表已经建好的情况下来修改字段id为自增列,奇怪的是为嘛change id id,并且后面还要带上id的类型int?2.html5标记如何申明自己这个html文档是html5标准的呢,<!DOCTYPE html>就这句,根据w3c 上的解释,只能是这一句3.定义一个表格的语法如下<!--定义一个表格--><table id="dg" title="My User" class="easyui-datagrid"style="width:700px;height:250px"url="get_users.php" toolbar="#toolbar" pagination="true" rownumbers="true" fitColumns="true" singleSelect="true"><thead><tr><th field="firstname" width="50">First Name</th><th field="lastname" width="50">Last Name</th><th field="phone" width="50">Phone</th><th field="email" width="50">Email</th></tr></thead></table>注意这里很多的标签元素是不符合html4的规范的url="get_users.php"这个,在html5里面才有用,在html4里面是不规范的,没有这个元素,toolbar="#toolbar"这个表示表格的工具栏,就是新加,删除,修改的操作。
easyui汇总

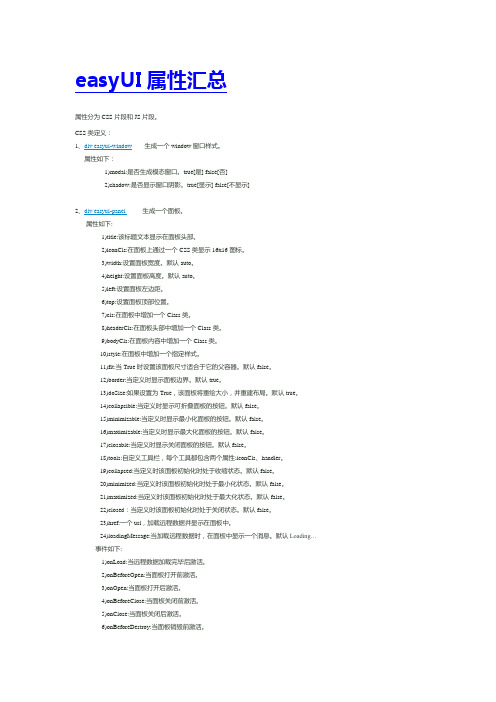
easyUI属性汇总属性分为CSS片段和JS片段。
CSS类定义:1、div easyui-window生成一个window窗口样式。
属性如下:1)modal:是否生成模态窗口。
true[是] false[否]2)shadow:是否显示窗口阴影。
true[显示] false[不显示]2、div easyui-panel 生成一个面板。
属性如下:1)title:该标题文本显示在面板头部。
2)iconCls:在面板上通过一个CSS类显示16x16图标。
3)width:设置面板宽度。
默认auto。
4)height:设置面板高度。
默认auto。
5)left:设置面板左边距。
6)top:设置面板顶部位置。
7)cls:在面板中增加一个Class类。
8)headerCls:在面板头部中增加一个Class类。
9)bodyCls:在面板内容中增加一个Class类。
10)style:在面板中增加一个指定样式。
11)fit:当True时设置该面板尺寸适合于它的父容器。
默认false。
12)border:当定义时显示面板边界。
默认true。
13)doSize:如果设置为True,该面板将重绘大小,并重建布局。
默认true。
14)collapsible:当定义时显示可折叠面板的按钮。
默认false。
15)minimizable:当定义时显示最小化面板的按钮。
默认false。
16)maximizable:当定义时显示最大化面板的按钮。
默认false。
17)closable:当定义时显示关闭面板的按钮。
默认false。
18)tools:自定义工具栏,每个工具都包含两个属性:iconCls、handler。
19)collapsed:当定义时该面板初始化时处于收缩状态。
默认false。
20)minimized:当定义时该面板初始化时处于最小化状态。
默认false。
21)maximized:当定义时该面板初始化时处于最大化状态。
默认false。
EasyUI中文学习教程

教程概述这个教程的目的是说明如何使用easyui框架容易的创建网页。
首先,你需要包含一些js和css文件:<link rel="stylesheet"type="text/css"href="../themes/default/easyui.css"><script type="text/javascript"src="../jquery-1.4.2.min.js"></script><script type="text/javascript"src="../jquery.easyui.min.js"></script>easyui预定义了一些图标css,这些css类可以显示图片背景(16×16)。
使用这些类之前,需要包含:<link rel="stylesheet"type="text/css"href="../themes/icon.css">内容1.拖放o基本拖放o创建购物车式拖放o创建课程表基本拖放这个教程显示如何使HTML元素变得可拖放。
这个例子会创建3个DIV元素然后让它们变得可拖放。
首先,创建三个DIV元素:<div id="dd1"class="dd-demo"></div><div id="dd2"class="dd-demo"></div><div id="dd3"class="dd-demo"></div>让第一个DIV元素可拖放,使用默认的拖放样式。
EasyUI 学习笔记汇总

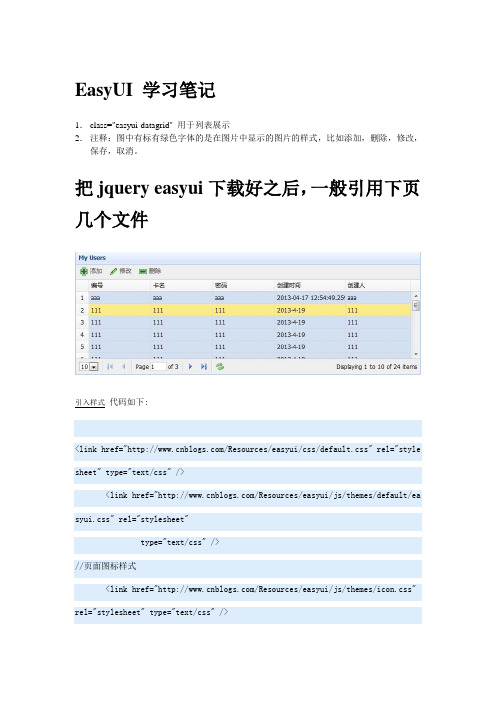
EasyUI 学习笔记1.class="easyui-datagrid" 用于列表展示2.注释:图中有标有绿色字体的是在图片中显示的图片的样式,比如添加,删除,修改,保存,取消。
把jquery easyui下载好之后,一般引用下页几个文件引入样式代码如下:<link href="/Resources/easyui/css/default.css" rel="style sheet" type="text/css" /><link href="/Resources/easyui/js/themes/default/ea syui.css" rel="stylesheet"type="text/css" />//页面图标样式<link href="/Resources/easyui/js/themes/icon.css" rel="stylesheet" type="text/css" /><script src="/Resources/easyui/js/jquery-1.7.2.min. js" type="text/javascript"></script>//jquery easyui主要的js<script src="/Resources/easyui/js/jquery.easyui.mi n.js" type="text/javascript"></script>列表展示数据代码如下:<table id="dg" title="My Users" class="easyui-datagrid" style="width: 700px; he ight: 250px"url="/GetJson/CreateJson.aspx" toolbar="#t oolbar" pagination="true" rownumbers="true"fitcolumns="true" singleselect="true"><thead><tr><th field="AccountCode" width="50">编号</th><th field="AccountName" width="50">卡名</th><th field="AccountPwd" width="50">密码</th><th field="CreateTime" width="50">创建时间</th><th field="CreateName" width="50">创建人</th></tr></thead></table>jquery easyui是用datagrid对数据进行展示的,所以class要选择easyui-datagrid;url是本列表的一个json格式的数据来源toobar后面跟着的"#toobar"是列表的一个工具栏,本示例在列表上显示的是添加,修改,删除功能按钮对数据进行操作。
easy,ui,可编辑表格

竭诚为您提供优质文档/双击可除easy,ui,可编辑表格篇一:jqueryeasyui的添加,修改,删除,查询等基本操作介绍jqueryeasyui的添加,修改,删除,查询等基本操作介绍作者:字体:[增加减小]类型:转载初识jqueryeasyui看了一些博主用其开发出来的项目,页面很炫,感觉功能挺强大,效果也挺不错,最近一直想系统学习一套前台控件,于是在网上找了一些参考示例初识jqueryeasyui看了一些博主用其开发出来的项目,页面很炫,感觉功能挺强大,效果也挺不错,最近一直想系统学习一套前台控件,于是在网上找了一些参考示例。
写了一些基本的增删改查功能,算是对该控件的基本入门。
后续有时间继续深入学习。
在学习jqueryeasyui前应该先到官网下载最新版本/download/index.php先看一下运行后的页面1、列表展示2、新增页面3、修改页面把jqueryeasyui下载好之后,一般引用下页几个文件复制代码代码如下:rel="stylesheet"type="text/css"/>href="/Resources/easyui/js/themes/default/easyui.cs s"rel="stylesheet"type="text/css"/>//页面图标样式href="/Resources/easyui/js/themes/icon.css"rel="sty lesheet"type="text/css"/>src="/Resources/easyui/js/jquery-1.7.2.min.js"type= "text/javascript">//jqueryeasyui主要的jssrc="/Resources/easyui/js/jquery.easyui.min.js"type ="text/javascript">首先是列表展示数据复制代码代码如下:url="/getjson/createjson.aspx"toolbar="#toolbar"pag ination="true"rownumbers="true"fitcolumns="true"singleselect="true">编号卡名密码创建时间创建人jqueryeasyui是用datagrid对数据进行展示的,所以class要选择easyui-datagrid;url是本列表的一个json格式的数据来源toobar后面跟着的"#toobar"是列表的一个工具栏,本示例在列表上显示的是添加,修改,删除功能按钮对数据进行操作。
easyUI入门教程

eaysUI简介:easyui是一种基于jQuery的用户界面插件集合。
easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。
使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。
easyui是个完美支持HTML5网页的完整框架。
easyui节省您网页开发的时间和规模。
easyui很简单但功能强大的。
本次用到的插件:jquery-easyui-1.4主要引用:<link rel="stylesheet"type="text/css"href="<%=path%>/js/themes/default/easyui.css"><link rel="stylesheet"type="text/css"href="<%=path%>/js/themes/icon.css"><link rel="stylesheet"type="text/css"href="<%=path%>/js/demo.css"><script type="text/javascript"src="<%=path%>/js/jquery.min.js"></script><script type="text/javascript"src="<%=path%>/js/jquery.easyui.min.js"></script><script type="text/javascript"src="<%=path%>/js/locale/easyui-lang-zh_CN.js"></script>一、layout (布局)A) layout (布局)1.<body class="easyui-layout">2.<div data-options="region:'north',title:'North Title',split:true"style="height:100px;"></div>3.<div data-options="region:'south',title:'South Title',split:true"style="height:100px;"></div>4.<div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true"style="width:100px;"></div>5.<div data-options="region:'west',title:'West',split:’true’style="width:100px;"></div>6.<div data-options="region:'center',title:'center title'"style="padding:5px;background:#eee;"></div>7.</body>split:为true时用户可以通过分割栏改变面板大小。
easyui使用总结

1概述本文档内容包括easyui的引入和easyui的使用实践,编写该文档的目的,其一是为了下次再使用easyui的时候,有章可循,提高开发效率;其次记录使用过程中遇到的一些关键的问题,供自己和其他的同学参考。
2EasyUI的引入说明Jquery库引用EasyUI中自带了Jquery的库,版本是V2.0.0,请注意该版本不一定适用于你的项目场景,关于JqueryV2.0.0对IE浏览器的支持也是每一个开发人员需要注意的。
Jquery V2.0.0支持IE9+。
最新的不一定是最好的,有时候,请果断更换你的jquery版本。
还有一点注意的是,项目中通常不会只有一个地方使用jqeury,使用easy ui 时,使用项目中统一的jquey版本库,也不失为一种好的方案。
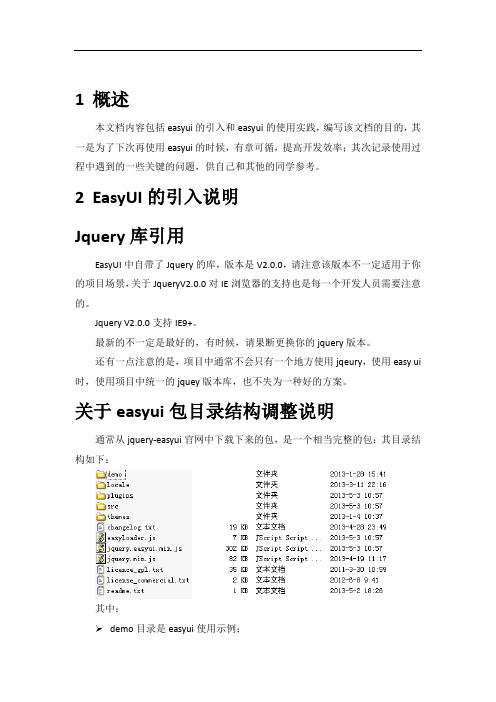
关于easyui包目录结构调整说明通常从jquery-easyui官网中下载下来的包,是一个相当完整的包:其目录结构如下:其中:demo目录是easyui使用示例;locale目录是国际化支持;src目录是部分easyui插件的源码;plugins目录是easyui使用的插件;themes目录包含多套easyui可使用的主题。
通常在项目中使用的话,demo目录、src目录可以不用,locale可以去除没用的js库,主题如果只使用默认的主题,也可以去除不用的主题。
项目中,清理后的easyui目录结构参考如下:其中extends目录是项目中,基于easyui框架做的一些扩展。
使用easyui需要引用的js和css这次项目中主要为了使用easyui的datagrid控件,才引入了easyui框架。
由于不同的模块都会使用的easyui,所以把easyui相关的js和css统一放到了editInclude.jsp页面中,editInclude.jsp页面的内容如下:<%@ page contentType="text/html; charset=gbk" language="java" %><%String webContext = request.getContextPath();%><link rel="stylesheet" type="text/css"href="<%=webContext %>/js/jquery-easyui/themes/gray/easyui.css"><link rel="stylesheet" type="text/css"href="<%=webContext %>/js/jquery-easyui/themes/icon.css"><script type="text/javascript"src="<%=webContext %>/js/jquery/jquery-1.7.2.min.js"></script><script type="text/javascript"src="<%=webContext %>/js/jquery-easyui/jquery.easyui.min.js"></script ><script type="text/javascript"src="<%=webContext %>/js/jquery-easyui/locale/easyui-lang-zh_CN.js">< /script><script type="text/javascript"src="<%=webContext %>/js/jquery-easyui/extends/easyui.formatter.js">< /script><script type="text/javascript"src="<%=webContext %>/js/jquery-easyui/extends/easyui.edit.js"></scri pt>Js和css文件说明:easyui.css是easyui框架的主样式;icon.css是easyui中用到的图标的样式;jquery-1.7.2.min.js是easyui使用的基础;jquery.easyui.min.js是easyui的核心javascript库;easyui-lang-zh_CN.js是easyui对中文的国际化支持;easyui.formatter.js和easyui.edit.js是项目中使用到的两个扩展js库。
easyUI学习.

easyUI demo学习1、Application2、Panel两个按钮通过easyui-dialog中buttons属性设置该对话框显示与否通过easyui-dialog中closed属性设置3、Accordion4、Tabs5、Layout6、DataGrid7、DataList在data-options 中设置split:true,表示可以通过分割栏改变面板大小;collapsed属性表示面板是否可折叠8、PropertyGrid9、Tree10、TreeGrid整体是class为easyui-datalist的ul设置属性lines为true表示各项间以线分开class为easyui-propertygrid的table外框是class为easyui-panel的divclass为easyui-tree的ul设置li中data-options="state:'closed'",表示初始不展开11、LinkButton12、Menu$(document).bind('contextmenu',function(e){}表示为窗口添加右键菜单时调用的事件。
13、SplitButton与MenuButton类似14、MenuButton在data-options中设置disabled:true表示按钮不可用15、SwitchButton16、Pagination17、Progressbar18、SearchBox外部是class为easyui-panel的div;内部是class为easyui-searchbox的input,通过设置data-options中的prompt显示提示信息与事件调用19、Form表单20、TextBoxmenu-sep,菜单分割线class为easyui-progressbar的div21、PassWordBox22、FileBox class为easyui-textbox的input,在data-option中可通过validType 设置输入内容格式class为easyui-password的input23、Combo24、Combobox25、ComboGridclass为easyui-filebox的inputclass为easyui-combo的input,内部可添加panelclass为easyui-combobox的select,可在属性中或data-options中设置标签及位置26、ComboTree27、NumberBox28、NumberSpinnerclass为easyui-combogrid的select,下拉框内为表格,根据columus设置列属性,根据fitColumus设置列是否完全展示class为easyui-combotree的inputclass为easyui-numberbox的input,只能输入数字设置precision值为2表示小数点后面保留两位设置suffix值为%表示后缀%字符29、Calendar30、DataBox31、DataTimeBoxClass为easyui-numberspinner的input,按后面的上下箭头可使内部数字加减1 Class为easyui-calendar的divClass为easyui-databox的input32、TimeSpinner33、DataTimeSpinner34、Slider35、ValidateBoxClass为easyui-datatimebox的inputClass为easyui-timespinner的input,可以输入,但自动转换为时间格式,可按后面的上下键对冒号前后数字进行加减1Class为easyui-datatimespinner的input Class为easyui-slider的input36、Window与Dialog37、Messager Class为easyui-validatebox tb的input,可通过属性validType设置输入格式,当输入格式不对是进行提醒Class为easyui-window或easyui-dialog的div,可设置其折叠、最小化、最大化及关闭按钮通过$.messager.show,$.messager.confirm$.messager.prompt等展示38、Draggable39、Droppable40、resizable41、TooltipsClass 为easyui -draggable 的 div ,可拖动,可设置拖动句柄(handle ),属性proxy 表示拖动时使用代理,也就是另一个元素进行拖动Class 为easyui-droppable targetarea 的 div ,属性accept 表示接受的类型,存在onDragEnter 、onDragLeave 、onDrop 事件Class 为easyui-resizable 的 div Class 为easyui-draggable easyui-resizable 的 div ,可拖动,可更改大小。
Easyui笔记 (1)

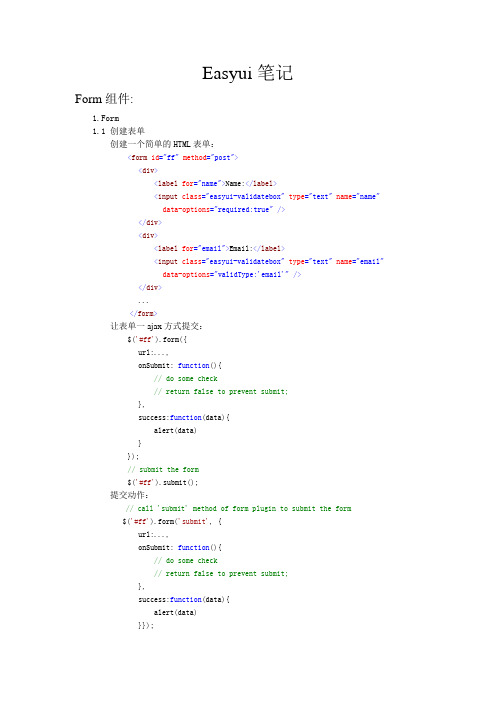
Easyui笔记Form组件:1.Form1.1 创建表单创建一个简单的HTML表单:<form id="ff"method="post"><div><label for="name">Name:</label><input class="easyui-validatebox"type="text"name="name"data-options="required:true"/></div><div><label for="email">Email:</label><input class="easyui-validatebox"type="text"name="email"data-options="validType:'email'"/></div>...</form>让表单一ajax方式提交:$('#ff').form({url:...,onSubmit: function(){// do some check// return false to prevent submit;},success:function(data){alert(data)}});// submit the form$('#ff').submit();提交动作:// call 'submit' method of form plugin to submit the form$('#ff').form('submit', {url:...,onSubmit: function(){// do some check// return false to prevent submit;},success:function(data){alert(data)}});提交额外的参数:$('#ff').form('submit', {url:...,onSubmit: function(param){param.p1 = 'value1';param.p2 = 'value2';}});1.2 处理表单的提交提交一个ajax表单很简单。
EasyUI笔记(三)Window窗口

EasyUI 笔记(三)Window 窗⼝本系列只列出⼀些常⽤的属性、事件或⽅法,具体完整知识请查看API ⽂档Window (窗⼝)窗⼝控件是⼀个浮动和可拖拽的⾯板可以⽤作应⽤程序窗⼝。
默认情况下,窗⼝可以移动,调整⼤⼩和关闭。
它的内容也可以被定义为静态html 或要么通过ajax 动态加载。
1. 通过标签窗⼝窗⼝。
1. <div id ="win" class ="easyui-window" title ="My Window" style ="width:600px ;height:400px "2. data-options ="iconCls:'icon-save',modal:true">3. Window Content4.</div>2. 通过Javascript 创建窗⼝。
1. <div id ="win"></div> 1. $('#win').window({2. width:600,3. height:400,4. modal:true5.});3. 创建复合布局窗⼝。
像往常⼀样定义窗⼝布局。
下⾯的例⼦显⽰了如何将窗体分为两部分:北部和中间。
1. <div id ="win" class ="easyui-window" title ="My Window" style ="width:600px ;height:400px "2. data-options ="iconCls:'icon-save',modal:true">3. <div class ="easyui-layout" data-options ="fit:true">4. <div data-options ="region:'north',split:true" style ="height:100px "></div>5. <div data-options ="region:'center'">6. The Content.7. </div>8. </div>9.</div>属性窗⼝的属性扩展⾃(⾯板),窗⼝新增或重新定义的属性如下:Dialog (对话框窗⼝)该对话框是⼀种特殊类型的窗⼝,它在顶部有⼀个⼯具栏,在底部有⼀个按钮栏。
jquery.easyui学习笔记

20.selectRow
选择某行,行索引以0开始
$('#test').datagrid('selectRow',5);
21.{field:'ck',checkbox:true}
dategrid中定义某列是多选框,可以自动实现全选和全不选功能
在里面写入dategrid的按钮。其中'-'代表竖着的分隔符。写入的按钮显示在上边
显示在下边是buttons
15.collapsible:true,
dategrid是否有收起放下的效果
16.resize
重新定义dategrid显示的大小
17.getSelected
返回第一次选择的行记录(获取)
rowspan:2,
colspan:2
});
25.datebox日历控件
<input id="dd" class="easyui-datebox" required="true"></input>
$('#dd').datebox('disable');日期不可更改
$('#dd').datebox('enable');日期可更改
buttons类似,其都是超链接应用了easyui的样式变成按钮
29.dialog('close'),关闭对话框的方法(如下是为对话框添加一个关闭按钮)
buttons:[{
text:'Cancel',
handler:function(){
easyui学习笔记

Easyui学习笔记1Layout(布局)1.1基本框架由五个div标签组成,北部north、南部south、西部east、东部west、中部center。
1.2示例<div class="easyui-layout" data-options="fit:true" style="width:600px;height:400px;"><div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div><div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div><div data-options="region:'east',iconCls:'icon-reload',title:'East',split:true"style="width:100px;"></div><div data-options="region:'west',title:'West',split:true" style="width:100px;"></div> <div data-options="region:'center',title:'center title'"style="padding:5px;background:#eee;"></div></div>1.3注意事项Center区域自适应,不必设置高度、宽度。
EasyUI学习心得[原创]
![EasyUI学习心得[原创]](https://img.taocdn.com/s3/m/7936477ea88271fe910ef12d2af90242a895ab02.png)
EasyUI学习心得[原创]学习了几天EasyUI,很多事情都要自己试过才知道,小问题会浪费很多时间。
所以,就在此记录一下,随时更新。
一、引号EasyUI的自定义关键字的识别,API文档语焉不详。
摸了很久才明白。
基本规律就是:1. 在HTML中直接定义时,大部分必须加引号,包括自定义函数名。
但布尔值、数字例外。
2.在js中给出定义时,只有字符串类型的需要加引号,仅供EasyUI识别的字符串类型的关键字也要加引号,比如“center”。
例1:< input="" class='easyui-combobox' id='ddlAccount'>data-options='valueField:'Key',textField:'Value',panelHeight : 'auto',editable:false,required:true“/>这里的“auto”是EasyUI特有的,必须加引号。
但布尔值true一定不能加引号,但很多网上搜到的语句就加了引号。
例2. 函数名。
function formatMoney(value, row, index) {return (value.toFixed(2));}JS定义的写法:...columns: [[{ field: 'balance', title: '余额', width: 100, align: 'right',sortable: true, formatter:formatMoney },...HTML直接定义:< th="" data-options='field: ' balance',width:="" 10="">0, align: 'right', sortable: true, formatter:formatMoney'> 余额< th="">这里自定义的formatMoney函数就绝对不能加引号!我花了半天时间才明白,这是我学艺不精,EasyUI的例子里写得很明白。
Easyui 深入学习之Parser

jquery文本框change事件无效博客分类:∙Jquery$("input[name='from']").change(function(){alert("==");});change事件不起作用,可用如下方法(但是下面的方法仅对IE8及以下适用)$("input[name='from']").bind("propertychange", function() {alert("==");});如何解决IE9 onpropertychange事件失效的问题?前端检测用户输入的内容只能时候,IE9中delete输入框中内容但是没有触发onpropertychange绑定事件。
主要是考虑用户可能使用黏贴和鼠标复制黏贴情况就无法捕捉到了,现在是能是在表单提交前进行内容检查,在IE9中使用html5的input输入type=number属性我查找了相关资料,据说IE9 测试版存在这个bug,如果正式版也有这个问题,看看我提供的几种思路是否有用。
增加定时器,定时检查输入框内容是否改变了(这方法很弱)。
换用onkeyup 事件是否能满足要求?或者仅仅个别键的输入存在bug的话,通过keyup 事件取得keyCode 做下判断,能满足你的需要么?Easyui的所有插件主要分为六大部分:Base基础、Layout布局、Menu&Button 菜单按钮、Form表单、Window窗口、Datagrid&Tree表格&树。
我将会从Base 讲起,Base包含了八个基础插件分别是:parser(解析器)∙easyloader(加载)∙draggable(拖动)∙droppable(放置)∙resizable(大小调整)∙pagination(分页)∙searchbox(搜索框)progressbar(进度条)parser(解析器)解析器可是easyui 一个重要基础插件,你之所以可以通过简单class 定义,在浏览器里面就能展现出一个布局或是面板全是通过这个插件作为入口,他会获取所有在指定范围内所有定义为easyui 组件的class 定义,然后在根据后缀定义辨别需要把当前节点解析成为何种组件。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
esayUI前端开发:企业中java工程师,大多不擅于HTML+CSS 网页布局设计,门户网站(由前端工程师设计),企业内部应用软件(java工程师,选择前端UI框架ExtJS 、Flex 、Easy UI )---------------------- Easy UI 学习成本非常低easyui 最新版本1.3.4,bos开发使用1.3.2版本ExtJS 2.x 免费,3.x 开始收费Easy ui 1.2.3版本开始收费问题:为什么你不用ExtJS ?easy ui 学习成本低,很容易在项目中集成使用,ExtJS 学习成本高昂EasyUI+tutorial.CHM 官方demo例子jQuery_EasyUI.doc demo例子EasyUI-API+1.3.2.chm 中文apijquery.EasyUI-1.3.1+API.chm 英文apijquery-easyui-1.3.2.zip 框架开发包目录结构分析demo 示例locale 国际化信息文件(默认英文提示信息)plugins 框架功能js文件src 源码themes 主题样式自带5套主题,icons 图标文件easyloader.js 核心加载器(加载plugins 功能js)jquery-1.8.0.min.js jquery开发js文件jquery.easyui.min.js easy ui 框架功能js合集jquery.easyui.min.js == easyloader.js + plugins/*1.如何在页面中使用easy ui ?引入四个文件<!-- 引入easy ui --><link rel="stylesheet" type="text/css"href="${pageContext.request.contextPath}/js/easyui/themes/default/easyui.css"><link rel="stylesheet" type="text/css"href="${pageContext.request.contextPath}/js/easyui/themes/icon.css"><script type="text/javascript"src="${pageContext.request.contextPath}/js/easyui/jquery-1.8.3.js"></script><script type="text/javascript"src="${pageContext.request.contextPath}/js/easyui/jquery.easyui.min.js"></script>2、学习使用easy ui 布局功能layout 布局控件使用将body、div 分成东西南北中,五个部分<body class="easyui-layout"><!-- 布局,将body分为东西南北中五个部分 --><div region="north"style="height: 100px" title="北部面板">北部</div><div data-options="region:'south',title:'南部面板'"style="height:100px">南部</div><div data-options="region:'west',title:'西部面板'"style="width: 100px">西部</div><div data-options="region:'east',title:'东部面板'"style="width: 100px">东部</div><div data-options="region:'center',title:'中部面板'">中部</div></body>注意,只有center区域的必须的3、可折叠菜单accordion 布局<!-- 使用可折叠菜单 --><!-- 如果子div占满父容器 fit=true --><div class="easyui-accordion"data-options="fit:true"><!-- 折叠菜单都要提供 title --><div data-options="title:'基本菜单'">aa</div><div data-options="title:'系统菜单'">bb</div></div>通过iconCls:'icon-help' 指定图标(必须引入icon.css文件)4、选项卡布局tabs 布局closable为true , 选项卡可以被关闭<!-- 使用选项卡布局 --><!-- 每个选项卡必须提供 title --><div class="easyui-tabs"data-options="fit:true"><div data-options="title:'选项卡一'">选项卡一</div><div data-options="title:'选项卡二',closable:true">选项卡二</div><div data-options="title:'选项卡三'">选项卡三</div> </div>ztree主页菜单栏树形菜单生成树形结构菜单,通常使用js 类库制作的bos 菜单树,使用ztree 制作的1、zTree 是一个依靠jQuery 实现的多功能“树插件”。
优异的性能、灵活的配置、多种功能的组合是zTree 最大优点。
开发使用ztree 3.5 (jquery 插件)api 文档css 样式表demo 案例js 核心类库今天目标:简单树两种方式(标准数据和简单数据)导入jquery.ztree.all-3.5.js 、zTreeStyle.css (依赖img 图标文件夹)<script type="text/javascript"src="${pageContext.request.contextPath}/js/easyui/jquery-1.8.3.js"></script><!-- 引入ztree 文件--><link rel="stylesheet"type="text/css" href="${pageContext.request.contextPath}/js/ztree/zTreeStyle.css"><script type="text/javascript"src="${pageContext.request.contextPath}/js/ztree/jquery.ztree.all-3.5.js"></script>2、在accordion折叠菜单中,编写树形菜单StandardData 标准树SimpleData 简单树第一种:标准数据第一步:在页面生成树地方,提供<ul> 标签<!-- 标准数据制作 ztree --><ul id="basicTree"class="ztree"></ul>第二步:setting 、数据。
初始化// 初始化标准数据树// 1 、settingvar setting = {};// 2、数据var zNodes = [{name:'菜单1',children : [{name:'菜单11'},{name:'菜单12'}]},{name:'菜单2'}];// 3、生成树$.fn.zTree.init($("#basicTree"), setting, zNodes);第二种:简单数据第一步:在生成树位置,提供<ul>标签<!-- 简单数据制作ztree --><ul id="simpleTree"class="ztree"></ul>第二步:setting 、数据、初始化// 初始化简单数据树// 1、settingvar setting = {data : {simpleData : {enable : true // 开启简单数据模式}}};// 2、数据var zNodes = [ // 每个元素都要有 id 和 pId{id:1, pId:0 ,name:'菜单1'},{id:2, pId:0 ,name:'菜单2'},{id:11, pId:1 ,name:'菜单11'}, // 是id为1菜单子节点{id:12, pId:1 ,name:'菜单12'},{id:121, pId:12 ,name:'菜单121'}]// 3、初始化树$.fn.zTree.init($("#simpleTree"), setting, zNodes);为树上每个节点,添加点击事件var setting = {callback : {onClick : function(event, treeId, treeNode, clickFlag){alert("点我了!!!");}}};编写新增选项卡,和点击切换代码callback : {onClick : function(event, treeId, treeNode, clickFlag){// 点击菜单,在选项卡布局中,添加tab// 通过 treeNode 获得树节点数据// 判断当前选项卡是否存在,如果存在,不添加,切换if($("#mytabs").tabs('exists',)){// 存在,切换$("#mytabs").tabs('select',);}else{// 不存在$("#mytabs").tabs('add',{title : ,content : ,closable: true});}}}问题:如何保证每个选项卡可以单独刷新在tabs 选项卡中嵌入一个iframe$("#mytabs").tabs('add',{title : ,content : "<iframe src='' style='width:100%;height:100%;border:0;'></iframe>",closable: true});easyUI消息提示窗口,使用easy ui 的messager 控件$.messager.show 右下角消息框$.messager.alert 弹出框$.messager.prompt 输入框$.messager.progress 进度easyUI的ext属性portaleasyUI更换主题easyUI弹出窗口datagrid数据表格1.小技巧1全选复选框,只会选中当前页面所有记录,不会选中其它页获取选中行id// 1、获得所有选中行的idvar rows = $("#grid").datagrid('getSelections'); // 每行js对象// 需要将许多id 一起发送给我服务器,转换字符串var ids = [];for(var i=0; i<rows.length ; i++){ids.push(rows[i].id);// 将id加入数组}// 2、将这些id 发送服务器,服务器根据id 删除$.post("${pageContext.request.contextPath}/standard_delete.action",{ids: ids.join(",")},function(data){});小技巧2:easyUI的form表单数据校验easyUI搜索框searchbox第一步:搜索框<input id="ss" class="easyui-searchbox" style="width:300px"data-options="menu:'#menu',prompt:'请输入您的查询内容',searcher:doSearch" /> <div id="menu" style="width:120px"><div data-options="name:'arrivecity'">按到达地查询</div><div data-options="name:'product'">按商品查询</div></div>js函数function doSearch(name, value){$("#grid").datagrid("load",{conditionName:value,conditionValue:name});}服务器代码:全文搜索。
