如何用flash制作一个汉字的笔顺
如何利用FLASH制作汉字的笔顺动画

如何利用FLASH制作汉字的笔顺动画用flash汉字笔画、笔顺、读音、组词、释义、部首等制作动画课件。
我们在语文教学工作中,经常用到汉字的笔顺、读音组词、释义、造句等。
在网上可以查到约2500个常用汉字的swf文件,效果很好。
但有时某些汉字需要自己制作,经过观察,自己重新用flashMX制作了一个实例。
用时只需要更改几个元件和作一个字的逐帧动画即可,方便快捷。
下面把这个实例的制作过程介绍如下。
一、启动flashMX,新建一个flash文档,大小600*400,命名为“汉字笔顺”。
二、创建按钮元件插入新按钮元件,命名为“笔顺”。
在第一帧画一个无边框矩形,大小70*30,填充色任意,其他帧根据自己喜好自定。
新建一个文字层,用文字工具输入静态文本“笔顺”,字体隶书,大小20。
调整位置与矩形对齐,用同样的方法或复制的方法创建其他按钮:笔画、部首、拼音、组词、释义、造句、退出。
三、创建背景层把第一层命名为“背景层”。
用矩形工具,画一个大小375*375的正方形,线粗2磅,不要内部填充色。
选直线工具,线形为虚线,粗细2磅。
画对角线,中间横线和竖线。
在右上角画一个矩形显示框。
把按钮元件逐个拖动到适当的位置。
在第300帧处按F5延长帧,完成后锁定背景层。
背景层效果如图1。
四、创建部首等图形元件插入图形元件,命名为“部首”,在元件场景中插入静态文本。
文字大小40,字体隶书,颜色蓝色。
效果如图2。
用同样的方法创建其他图形元件。
包括:部首、拼音、组词、释义、笔画、造句。
五、创建文字图形元件文字图形元件是一个关键元件,文字的大小设置为360磅,字体楷体、颜色蓝色。
六、创建小喇叭按钮元件。
创建一个按钮元件,用图形工具绘制小喇叭形状,具体制作方法略。
七、在主场景中,创建文字层新建一个层,命名为“背景文字”。
选中第一帧,把库中的文字图形元件拖动到场景的米字框内,适当调整位置,使其在米字框的中央。
延长帧之300帧。
锁定层。
八、创建文字笔顺动画层在文字背景层的上方创建一个文字动画层,在第100帧处插入关键帧,把库中的文字图形元件拖动到主场景中,两次ctrl+b打散文字,并填充绿颜色。
flash制作一个一个字的冒出来的打字效果

flash制作⼀个⼀个字的冒出来的打字效果
今天为⼤家分享在flash制作⼀个⼀个字的冒出来的打字效果⽅法,操作很简单的,也很有趣,喜欢的朋友⼀起来学习吧!
⽅法/步骤
第⼀步:
先打开flash软件,按ctrl+N新建⼀个flash⽂档,点击确定
第⼆步:
点击进⼊,在舞台上选择⽂字⼯具,然后动态⽂本(你的字有多少,就把动态⽂本拉多⼤,可以⽤选择⼯具),变量⽐如是a,弄完就之后帧数就有1帧了
第三步:
点击帧数第⼀帧(现在也只有第⼀帧),按F9添加函数,i=0,换⾏,然后t="你要打的字,你要打的字必须全部在⼀⾏,不能换⾏"
第四步:
在按下F9,然后在第⼆帧按F6,在按F9添加函数
if(i<length(t))
{a=substring(t,1,i)
i=i+1}
else
stop()
这句话的意思是:如果i⼩于⽂本的长度,就逐次截取字符串,⼀个⼀个字的增加,直到结束
第五步:
在按下F9,然后在第三帧按F6,在按F9添加函数:
gotoAndPlay(2)
意思是跳到第⼆帧播放
第六步:
步骤现在全部完成了,按ctrl+回车测试下你的作品吧
注意事项
函数的输⼊,变量的名称,⼯具的熟悉
以上就是flash制作⼀个⼀个字的冒出来的打字效果⽅法介绍,操作简单,你学会了吗?希望⼤家喜欢本教程!。
第14课Flash逐帧动画模拟写字

空白关键帧
帧
空白帧
关键帧
4
中文版Flash CS6动画制作
三、 帧的概念及基本操作
2、帧的基本操作:
选择帧 •直接选择帧:单击,即可。 •选择不相邻的帧:按住“Ctrl”键的同时,单击要选择的帧,即可。 •选择连续的帧:单击起始帧后,按住“Shift”键的同时,单击最后帧,即可 选择两帧之间的所有帧。 •选择所有帧:右键,选择“选择所有帧”命令,即可。 插入帧
Flash CS6 从入门到精通
项目二 逐帧动画制作
任务1 模拟写字
中文版Flash CS6动画制作
一、学习目标
1. 了解帧的概念。 2. 掌握帧的基本操作。 3. 掌握逐帧动画的制作方法及定义。
2
中文版Flash CS6动画制作
二、任务描述
本任务是一个逐帧动画案例,在制作时,从文字的末笔开始逐帧擦除, 然后翻转帧,形成写字效果。通过此任务的学习,掌握逐帧动画的制作 原理及方法。在动画的制作过程中,要注意毛笔与文字应保持同步移动。
•菜单命名插入帧:选择【插入】/【时间轴】命令,在弹出的子菜单中选择相应命令,即可。 •快捷菜单插入帧:右键,快捷菜单中选择需要插入帧的类型,即可。 •快捷键插入帧:按“F5”键可插入普通帧;按“F6”键可插入关键帧;按“F7”键可插入 空白关键帧。
5
中文版Flash CS6动画制作
三、 帧的概念及基本操作
6
中文版Flash CS6动画制作
三、 帧的概念及基本操作
2、帧的基本操作:
清除帧与删除帧
删除帧:选择不需要的帧,在其上方单击鼠标右键,在弹出的快捷菜单中 选择“删除帧”命令,或选择【编辑】/【时间轴】/【删除帧】命令。 清除帧:使用右键菜单或【编辑】/【清除帧】命令,或选择帧后直接按 Delete键。 •清除帧与删除帧不同,删除帧可删除帧本身(包括帧中的内容),时间轴中没有该 帧的位置;而清除帧只删除该帧中包含的内容,并不删除帧本身。 •对关键帧执行清除帧操作,会删除帧中的内容,使其变为空白关键帧。
Flash制作毛笔写字

Flash制作毛笔写字
1、打开Flash8程序。
(双击图标)
2、打开“会写字的毛笔”的Flash文档——在工具箱中选取文本工具,在第一帧输入文字“工”,将文字设置为“黑体”、字体大小“150”、颜色为“蓝色”,如图:
3、选取箭头工具,选中第一帧的文字,执行《修改》——《分离组件》命令,通过分解,将文字进行分解。
4、选中第二帧,执行《插入》——《关键帧》命令,将第二帧创建为关键帧。
5、选取橡皮工具,擦除文字“工”最后一笔的一部分。
6、在第二帧后面创建第三帧为关键帧,并在第三帧按照与文字笔画相反的顺序进行擦除文字。
7、反复进行创建关键帧并擦除文字笔画的步骤,直到将文字按照与“工”字笔画相反的顺序一点一点的擦除,这样就得到一个文字笔画逐渐消失的文字动画。
8、选中所有关键帧,在关键帧上单击右键弹出快捷菜单,执行《翻转帧》命令,这样和原来关键帧的顺序相反。
9、执行《窗口》——《库》命令,在窗口右边出现库面板。
10、在每一个关键帧中都从“库”中拖拽“毛笔”到文字笔画的末端,形成毛笔写字动画。
技能关键点:
1、出现擦除不了现象,请检查是否分离组件,参照第三点。
2、出现翻转帧翻转不正确现象,请检查是否选中所有帧,参照第八点。
说明:
1、老师的方法是让同学们用一步步擦除文字然后进行翻转帧的方法进行制作的,为了不出现文字擦除不一致的现象,这种方法比较简单,如果按照笔画进行一步步写出,这样比较复杂,有兴趣的同学可以试着做一下。
2、在插入关键帧是会自动延续上一桢的内容,请同学在制作过程中仔细观察。
小技巧:
在擦除文字笔画的时候,要尽可能的擦除笔画长度相等,以使得文字书写的速度一致。
用Flash制作汉字范写课件

用Flash制作汉字范写课件制作汉字书写笔画顺序的多媒体课件,如果使用传统的GIF动画软件,制作起来并不困难,但缺点是需要逐帧制作大量图片,生成的文件体积庞大,播放效果较差。
而Flash动画创作灵活高效,生成的文件体积小、质量好,因此最好使用Flash软件来创作。
创作思路为:利用Flash软件的遮罩功能,在被遮罩层中呈现汉字的形体,而在遮罩层中则按汉字笔顺用颜色块逐步遮挡下层汉字的笔画,这样播放后即可产生汉字按笔顺书写的效果。
考虑到汉字笔画有弯曲、转折、粘连、交叉,粗细不一,书写顺序多样??如先中间后两边、先里面后封口等??,所以在遮罩层中一般不适宜使用“动作补间”,而需进行“逐帧”制作。
制作过程下面以在“米字格”中书写“永”字为例,说明创作的过程和方法:1. 建立文档。
运行Flash MX Professional 2004中文版,新建一个Flash 文档。
2. 制作背景层。
“米字格”在汉字书写过程中自始至终都要呈现,故可以将其放在最下层作为背景。
操作如下:①将图层1改名为“米字格”;②用“矩形工具”画一个适当大小的正方形外框,打开“对齐”面板,在其中设置正方形外框为“相对于舞台”、“水平中齐”和“垂直中齐”,使其居于舞台中央;③用“直线工具”在正方形上方(或下方)画一条与上边(或底边)平行等长的直线,全选图形后,在“对齐”面板中单击“垂直中齐”;再在正方形左侧(或右侧)画一条与左边(或右边)平行等长的垂线,再一次全选图形后,在“对齐”面板中单击“水平中齐”。
这样即画出一个标准的“田字格”;④沿正方形对角分别画两条直线,使图形变成“米字格”;⑤利用“属性”面板设置好线条的颜色、形状、粗细。
如图1所示;⑥在时间轴第70帧“插入帧”,用以延长“米字格”显示的时间,然后把本图层锁定。
3. 创建元件。
插入一个名为“永字”的图形元件,用“文本工具”输入“永”字,设置好属性。
本例为“静态文本”、“楷体”、“96号”、“黑色”、“粗体”。
flash如何做出书写动画

flash如何做出书写动画在制作书写动画之前,首先需要准备好素材。
打开Flash软件,新建一个文档,并添加一个文本框。
在文本框中输入需要展示的文字内容,可以选择字体、大小和颜色等属性。
将文本框放置在舞台上合适的位置。
第二步:创建动画1. 创建动画图层:在时间轴上新建一个图层,将文本框所在的图层命名为“文字”。
2. 分解文字:在“文字”图层上右键点击文本框,选择“转化为符号”,将文本框转化为影片剪辑。
然后在影片剪辑中右键点击文字,选择“拆分效果”。
这样文字就被分解为每个字符或汉字一个独立的元件。
3. 设置关键帧:在“文字”图层上选择第一帧,按F6键创建关键帧。
然后选中第一帧中的文字元件,按住Shift键同时选中其他文字元件,右键点击选择“创建运动补间”。
这样就为文字元件创建了运动补间效果,文字将按照预设路径逐个显示。
4. 调整关键帧:在第一帧中按照显示顺序将文字元件按照需要的路径排列好,可以调整文字元件的位置、大小、旋转角度等属性。
然后在时间轴上逐帧调整文字元件的显示效果,直到所有文字都显示完毕。
第三步:调整动画效果1. 添加缓动效果:选中第一帧上的文字元件,打开“属性”面板,选择“颜色效果”,可以为文字添加渐变、放大缩小、旋转等缓动效果,使文字显示更加生动。
2. 调整速度和间隔:在“文字”图层上点击关键帧之间的空白帧,可以调整文字显示的速度和间隔,使文字显示的更加平滑和连贯。
3. 添加声音效果:可以为动画添加声音效果,点击舞台上的某一帧,在“属性”面板中选择“声音”选项,并导入音频文件,可以为文字显示过程添加声音效果,增强表现力。
第四步:导出动画完成书写动画的制作后,可以选择“文件”菜单中的“导出”选项,将动画导出为SWF格式的文件,可以在网页中播放。
也可以保存为MOV或AVI格式的视频文件,用于发布到视频网站或其他平台。
总结通过以上步骤,我们就可以在Flash中制作出精美的书写动画效果。
在制作过程中,可以根据需求添加特效、音乐和声音,使动画更具艺术性和表现力。
flash-cs6-动态文字制作

flash-cs6-动态文字制作
1.打开Adobe Flash CS6 →新建Action Script 2.0 →修改→文档设置(尺寸:600像素;宽度:120像素;背景颜色:黑色;帧频:12)
2.在“库”创建新元件(名称:元件1;类型:图形)
3.文本工具“T”→输入文字(番)→属性(华文行楷;大小:100;颜色:白色)
4.按照新建元件→输入文字的顺序→把(禺,电,大,14秋,电,子,商,务)依次输入
5.打开场景1 →把元件1拖到场景1的下侧→任意变形工具→按住Shift键变大→在第15帧插入关键帧
6.按住Shift键缩小放在黑色背景上→创建传统补间→属性(缓动:-100;旋转:顺时针x1)
7.在时间轴新建图层→在第15帧前插入关键帧→把元件2拖到场景1 →在大概30帧的位置插入关键帧→把文字缩小放在黑色背景上→回到图层1第15帧→视图→标尺(让文字对齐)
8.在图层2创建传统补间→属性(缓动:-100;旋转:顺时针x1)
9.按照上面的方法完成所有文字的动画→注意在最后一个图层的最后一帧后面要加一帧(按F5)。
基于Flash的汉字笔顺课件制作方法

于 小 学 语 文 识 字 教 学 中能 激 发 学 生 兴 趣 , 提 高学 生 记 忆
效率 , 促 进 学 生 形 象记 忆 发展 等 方 面 的功 能 。[ 2 1
用F l a s h软 件 制 作 的 作 品 可 移 植性 很 好 , 能 被 其 他 软 件 使用 , 如 P o w e r P o i n t 等, 这 一 点 恰 恰 是 制 作 课 件 所 必 需 的, 也是 由 P o w e r P o i n t 制 作 的 汉 字 书 写 课 件 所 不 易 实 现
与 设 计 卟 高等 函授 学报 ( 哲 学社会 科 学版 ) , 2 0 1 2 , 2 7 ( 8 ) :
65 -6 7 .
[ 3 ] g g4 -  ̄, 郭 继远 . 校 企 合 作 网络信 息 平 台构 建初 探 U 1 . 科教文汇, 2 0 1 1 f 6 ) : 1 7 0 —1 7 1 . f 4 】 袁 新 文. 校企合作如 何真正 “ 水乳 交 融 ” 【 N1 . 人 民
业 人 才 可 以 实现 最 大 程度 的 共享 . 满 足 特 殊 专 业 师资 紧 缺 等 问题 ( 3 ) 利 用 课 堂 魔 方 或 远 程 网 络 学 院 实 现 专 业 选 修 课
合 作 过 程 中存 在 的信 息 交 流 不 对 称 、 人 力 和 时 间成 本 偏 高 的情 况 。 利 用 现 有 的世 界 大 学 城 云教 育 资 源 平 台 的 功 能 ,开 发 以专 业 为 基 础 的 校 企 合 作 的教 育 资 源 库 的 建 设, 能够 实 现一 定 范 围 内 的 多 家 院 校 企 业 之 间 的 资 源 共
信 息 化 水 平 ,从 而更 好 地对 接 高 职 院 校 信 息 化 水 平 . 避
以Flash为依托 制作PowerPoint笔顺教学演示课件

以Flash为依托制作PowerPoint笔顺教学演示课件/笔顺教学是小学语文教学的重要组成部分。
尽管用flash player可以完成笔顺教学课件的制作,但费时较多,给备课工作带来很大的不便。
为此,笔者利用Flash软件与PowerPoint软件相互结合,避免制作课件的繁琐过程,从而达到事半功倍的效果。
下面以“小”字笔顺教学为例,介绍一下笔顺教学课件的制作方法。
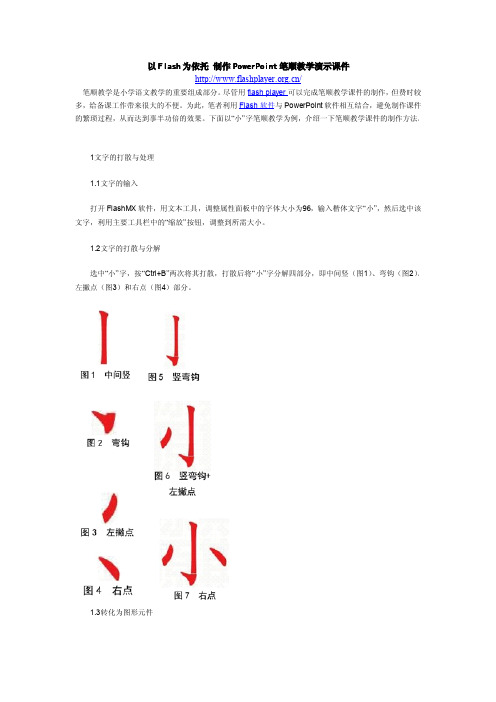
1文字的打散与处理1.1文字的输入打开FlashMX软件,用文本工具,调整属性面板中的字体大小为96,输入楷体文字“小”,然后选中该文字,利用主要工具栏中的“缩放”按钮,调整到所需大小。
1.2文字的打散与分解选中“小”字,按“Ctrl+B”两次将其打散,打散后将“小”字分解四部分,即中间竖(图1)、弯钩(图2)、左撇点(图3)和右点(图4)部分。
1.3转化为图形元件将以上4个部分分别选中,按右键,在弹出的菜单中选中“转化为元件”,将这四部分全部转化成图形元件1、2、3、4。
1.4转化成图片按F11,打开“库”,将图形元件1用鼠标拖到“舞台”中央,选择“文件”—“导出图像”,命名为1-1,保存类型为jpg格式,保存在桌面上。
flash player下载以此类推,分别将图形元件2、3、4转化成jpg格式图片,并命名为2-2、3-3、4-4,同样保存在桌面上。
2动画的设置1)打开PowerPoint2003,选择“空白”版式。
2)进行“插入”—“图片”—“来自文件”操作,将图片1-1首先插入到幻灯片编辑区的中央位置,进行如下操作:“自定义动画”—“填充效果”—“进入”—“擦除”。
开始选择“单击鼠标时”;方向选择“自顶部”;速度选择“慢速”。
3)将图片2-2插入到幻灯片编辑区,然后将其选中,用光标键调整到中间竖的底部,并恰好与其吻合(图5)。
选中图片2-2,进行如下操作:“自定义动画”—“填充效果”—“进入”—“擦除”。
开始选择“从上一项之后开始”;方向选择“自右侧”;速度选择“慢速”。
怎样利用flash制作写字效果动画

怎样利用flash制作写字效果动画第一篇:怎样利用flash制作写字效果动画怎样利用flash制作写字效果动画笔顺是小学入门功课之一,练好笔顺是提高小学语文教学质量的需要。
以往笔顺教学通常是教师在黑板示意,学生在下面练习。
随着电脑多媒体教学的普及,我们可以在笔顺教学中引入多媒体教学等现代教育技术,让学生学得更轻松,学得更牢固。
怎样制作此类生字笔顺课件呢?启动flash,新建一个Movie(电影),按Ctrl+M调出影片属性(Movie Properties)(影片基本设定)面板,将影片设置为宽640px,高480px,背景为白色,播放速度为每秒12帧的电影。
为了显示铅笔书写效果,我们先要建立一个铅笔图形对象。
方法是利用常用工具栏中的绘图工具如:铅笔工具、矩形工具等在工作区绘制出一枝铅笔并加以颜色修饰,让其与真笔相似。
点击箭头工具后全部选定铅笔图形,点击Modify(修改)|Transform(转换)| Scale and Rotate(缩放和旋转)将图形向右旋转20°。
按Ctrl+G将铅笔图形群组。
选择Text T ool工具,在工作区中央插入一个“学”字。
点击窗口右下脚的“Show(闪存)Character”开启Character(文字面板)面板,将字的大小改为200号,字体选“宋体”,用箭头工具选定“学”字对象。
按Ctrl+B将“学” 字打散。
按F6键插入一个关键帧,在新的关键帧上拖动铅笔对象将其移至“学”字的最后一个笔划“横”上。
再按F6插入一关键帧,把铅笔往前面笔划移动一点(注意,移动的距离将影响笔顺演示的快慢),用橡皮擦工具擦除笔所在位置后的一部分图形。
继续插入关键帧,逐步按笔划顺序的倒序方向移动铅笔位置,用橡皮擦工具把笔所在位置后的笔划(注:按书写顺序)擦除,直到把“学”字全部擦除为止。
完成上述工作后,请选定第一帧,点击Edit(命令、用途)| Select All或按Ctrl+A选择全部帧,再在任一帧上弹击右键调出快捷菜单,选择“Reverse Frames(反转帧数)”将选定的全部帧反转。
基于Flash的汉字笔顺课件制作方法

基于Flash的汉字笔顺课件制作方法作者:祝玉芳王黎华来源:《中国教育信息化·基础教育》2013年第12期摘要:识字教学是小学语文的基础,汉字笔顺教学是识字教学中一个重要的组成部分,多媒体教学符合小学低年级学生的心理特点,在识字教学中能激发学生兴趣。
文章详细介绍了用Flash软件制作汉字笔顺书写动画的方法及详细步骤,并在此基础上添加了一些功能模块,以使识字、写字教学取得更大的实效。
关键词:Flash软件,汉字笔顺中图分类号:TP391 文献标志码:A 文章编号:1673-8454(2013)24-0068-03一、引言《基础教育课程改革纲要》中明确要求,“在义务教育阶段的语文、艺术、美术课程中都要加强写字教学”。
规范汉字的书写,是小学阶段教学内容及目标任务之一。
[1]识字教学要注意儿童心理特点,小学低年级学生的注意以无意注意为主,有意注意还不完善,多媒体应用于小学语文识字教学中能激发学生兴趣,提高学生记忆效率,促进学生形象记忆发展等方面的功能。
[2]用PowerPoint制作汉字笔顺书写课件时,如果只是用PowerPoint软件拆分笔画的话,对于非单一方向笔画(如“乁”)的动画演示不能按笔画书写规则运动,可采用图片处理软件或绘制的方法拆分为多段单一方向的笔画解决这一问题,[3]但制作方法相对于Flash软件来说更麻烦,而且用Flash制作的汉字笔顺书写课件,在笔画和运笔快慢等细节问题上都比PowerPoint 做得好。
还有,用Flash软件制作的作品可移植性很好,[4]能被其他软件使用,如PowerPoint 等,这一点恰恰是制作课件所必需的,也是由PowerPoint制作的汉字书写课件所不易实现的。
因此,笔者利用Flash软件制作汉字笔顺动画,生动形象地展现给学生,以吸引学生的注意,激发学生的学习兴趣,使学生掌握汉字书写的要领和规律。
二、Flash 制作汉字笔顺书写动画的方法用Flash制作汉字笔顺书写动画有两种方法。
Flash 制作手写字效果

利用引导层和时间轴特效制作写字动画制作过程:1,运行FLASH,新建文档2,选择“文件/保存”命令,由于是第一次保存,所以系统会出现一个对话框,在此对话框中,可以选择保存的路径,可以修改文件名,还可以修改文件保存的类型,默认保存为FLASH 文档。
一、下面开始制作文字逐字显示动画部分3,新建图层1,命名为文字4,在舞台上利用工具箱里面的文本工具,随便输入几个文字,文字内容和字体大小可根据个人喜好设置,设置字体在下面的控制面板中进行设置。
5,为了让字逐字显示,为文字图层添加时间轴特效,首先用选择工具选中文字,在出现蓝色边框后,单击菜单栏里的插入-时间轴特效-变形/转换-转换,如图所示,设置成右边的按钮,单击确定,文字图层自动重命名为转换,文字动画部分设置完成。
二、下面开始制作手握笔的动画部分6,新建图层2,命名为手握笔7,在舞台上绘制一个手握笔的图形,当然你可以细致的画一个笔和漂亮的手:)8,单击工具箱里的颜料桶工具,对其进行上色,并将线条删除,如图9,将手和笔全选后,两个组合起来,按ctrl+G组合!10,利用任意变形工具,修改大小和形状,并且将控制中心点挪动到笔尖处!!11,调整手形的位置,使之与第一个字对齐(如看不到文字,可单击转换图层第一帧,文字开始的蓝色线确定第一个字的位置)然后在第30帧处插入一个关键帧,调整手的位置,与最后一个字对齐,然后再第一帧和最后一帧的任意位置处单击鼠标右键,插入补间动画。
此时可以测试一下影片,发现手是完全按照一条直线运动的。
三、下面开始制作写字的动画部分12,为了出现写字的曲曲折折的效果,下面为手握笔图层添加运动引导层。
在运动引导层的第一帧上,利用工具箱的铅笔工具画一条弯弯曲曲的曲线,在手握笔图层第一帧调整手的位置,使之放在曲线的开始处,同理,在手握笔图层的最后一帧上,调整手的位置,使之放在曲线的结尾处。
完成拉!(如没成功,重复步骤12)。
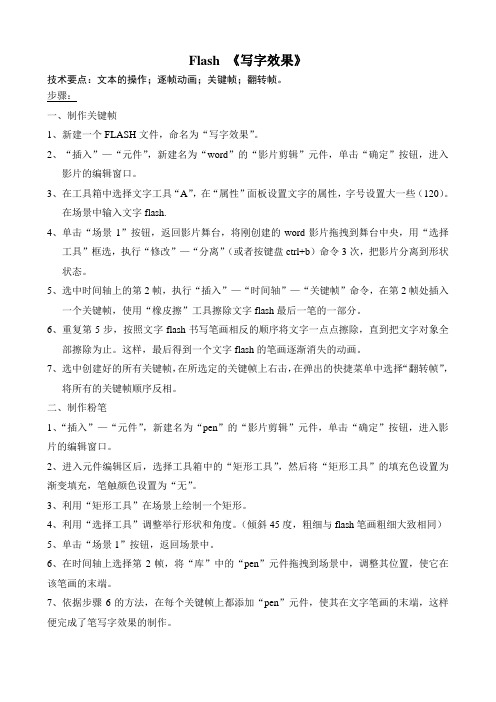
Flash 《写字效果》操作步骤

Flash 《写字效果》技术要点:文本的操作;逐帧动画;关键帧;翻转帧。
步骤:一、制作关键帧1、新建一个FLASH文件,命名为“写字效果”。
2、“插入”—“元件”,新建名为“word”的“影片剪辑”元件,单击“确定”按钮,进入影片的编辑窗口。
3、在工具箱中选择文字工具“A”,在“属性”面板设置文字的属性,字号设置大一些(120)。
在场景中输入文字flash.4、单击“场景1”按钮,返回影片舞台,将刚创建的word影片拖拽到舞台中央,用“选择工具”框选,执行“修改”—“分离”(或者按键盘ctrl+b)命令3次,把影片分离到形状状态。
5、选中时间轴上的第2帧,执行“插入”—“时间轴”—“关键帧”命令,在第2帧处插入一个关键帧,使用“橡皮擦”工具擦除文字flash最后一笔的一部分。
6、重复第5步,按照文字flash书写笔画相反的顺序将文字一点点擦除,直到把文字对象全部擦除为止。
这样,最后得到一个文字flash的笔画逐渐消失的动画。
7、选中创建好的所有关键帧,在所选定的关键帧上右击,在弹出的快捷菜单中选择“翻转帧”,将所有的关键帧顺序反相。
二、制作粉笔1、“插入”—“元件”,新建名为“pen”的“影片剪辑”元件,单击“确定”按钮,进入影片的编辑窗口。
2、进入元件编辑区后,选择工具箱中的“矩形工具”,然后将“矩形工具”的填充色设置为渐变填充,笔触颜色设置为“无”。
3、利用“矩形工具”在场景上绘制一个矩形。
4、利用“选择工具”调整举行形状和角度。
(倾斜45度,粗细与flash笔画粗细大致相同)5、单击“场景1”按钮,返回场景中。
6、在时间轴上选择第2帧,将“库”中的“pen”元件拖拽到场景中,调整其位置,使它在该笔画的末端。
7、依据步骤6的方法,在每个关键帧上都添加“pen”元件,使其在文字笔画的末端,这样便完成了笔写字效果的制作。
Flash中作毛笔写字动画效果

Flash作为一种功能强大的动画制作工具,也可以方便地实现手写效果。
现在,我们就用Flash5.0(中文版)来制作手写效果,具体操作步骤如下:
1、在Flash中新建一个文件。
2、在“修改→影片…”中修改影片属性。
3、按Ctrl+F8,新建组件,命名“毛笔”,用铅笔工具画一毛笔。
图1
4、用文字工具,输入“龙”字,字体可设为行楷,字号值为“300”(自己输入),颜色为黑色(如图1)。
图2
5、按Ctrl + B,将“龙”字打散,打开符号库,然后,将“毛笔”拖到图层1上(如图2)。
图3
6、按F6键,插入一关键帧,选中“毛笔”,移动到“龙”字最后一笔“点”上(如图3)。
7、按F6键,再插入一关键帧,选中“毛笔”,稍向下移动,再用橡皮工具擦除掉刚才的一部分笔画。
8、重复第7步,直至把整个“龙”字擦干净为止。
9、选中所有帧,调出右键快捷菜单,并且选择“翻转帧”。
图4
10、按“Enter”键,则可以看到一支大笔,正在潇洒自如地书写着“龙”字(如图4)。
书写的快慢及细腻程序可由建立帧数的多数决定。
如果讨厌那支大笔,则可以省去第3步。
赶快试一试吧,一个小小的动画,可以为你的作品增色不少。
借力Flash辅助汉字笔顺教学

借力Flash辅助汉字笔顺教学现在关于学生写字水平的批评意见很多,flah其中不少意见认为学生因用电脑而减少写字,导致书写水平下降。
高考阅卷教师曾有因读不懂学生的字而遗憾地给作文打了“不及格”。
今年“两会”期间,有政协委员提出“恢复小学书法教育课”的建议,早几年也有这类提案。
flahplyaer他们关注的是人们字写得难看,却较少分析其中的原因。
汉字是方块字,组字结构、笔形笔画和笔顺均有一定规范。
国家语委制定常用字表和印刷体通用字表,将通用汉字按笔画数排列,同笔画数的汉字则以点、横、竖、撇、折为顺序排列,规定了汉字笔顺。
曹先擢编撰的《小学生常用汉字全笔顺字典》更是将3500个常用汉字的跟随笔顺序列逐笔列出,并对容易写错的字作了详细指导,是教师和学生的必备工具书之一。
教育政策方面,教育部2002年出台《关于在中小学加强写字教学的若干意见》,新课程标准也有关于写字教学的指导意见。
但学校教学实际上并未将写字摆在重要位置,每周安排的一节写字课形同虚设。
学校配套的《写字》课本也多从书法角度说写字,有些脱离小学生写字的实际,比如我们学校现在用的《写字》课本(司马彦书写),一年级都没有提供跟随笔顺的描红练习,只是红字两遍加三个空格加两个组词。
汉字笔顺,现在对许多人来说,是个噩梦。
“为什么非得按那个规矩,能写出来就行”,flahplayer“一个字不同字体、不同书法家就写法各异,有必要统一笔顺吗”。
如果教师也这么认为,学生写字就更随心所欲了。
有关笔顺教学的网络资源图1是“垂”字的动画。
HSK是汉语水平考试的缩写,由国家汉办主持,针对外国人学汉语而设的标准考试,相当于学英语的托福和雅思等考试。
HSK将2900多个常用汉字分为甲、乙、丙、丁四个等级安排在4个网页上,每个等级下按拼音顺序改革教材写字教学的内容编排,改进写字教学的教学方法汉字教学不仅要重视笔画和笔顺,现在的教材和教学方法也需要改进。
以人教版教材为例,一年级第一学期教材上有跟随笔顺供学生描红,第二学期起就没有了。
用FLASH制作汉字笔顺动画

用FLASH制作汉字笔顺动画制作汉字书写笔画顺序的多媒体课件,如果使用传统的GIF动画软件,制作起来并不困难,但缺点是需要逐帧制作大量图片,生成的文件体积庞大,播放效果较差。
而Flash 动画创作灵活高效,生成的文件体积小、质量好,因此最好使用Flash软件来创作。
创作思路为:利用Flash软件的遮罩功能,在被遮罩层中呈现汉字的形体,而在遮罩层中则按汉字笔顺用颜色块逐步遮挡下层汉字的笔画,这样播放后即可产生汉字按笔顺书写的效果。
考虑到汉字笔画有弯曲、转折、粘连、交叉,粗细不一,书写顺序多样,如先中间后两边、先里面后封口等。
所以在遮罩层中一般不适宜使用“动作补间”,而需进行“逐帧”制作。
制作过程下面以在“米字格”中书写“永”字为例,说明创作的过程和方法:1. 建立文档。
运行Flash MX Professional 2004中文版,新建一个Flash文档。
2. 制作背景层。
“米字格”在汉字书写过程中自始至终都要呈现,故可以将其放在最下层作为背景。
操作如下:①将图层1改名为“米字格”;②用“矩形工具”画一个适当大小的正方形外框,打开“对齐”面板,在其中设置正方形外框为“相对于舞台”、“水平中齐”和“垂直中齐”,使其居于舞台中央;③用“直线工具”在正方形上方(或下方)画一条与上边(或底边)平行等长的直线,全选图形后,在“对齐”面板中单击“垂直中齐”;再在正方形左侧(或右侧)画一条与左边(或右边)平行等长的垂线,再一次全选图形后,在“对齐”面板中单击“水平中齐”。
这样即画出一个标准的“田字格”;④沿正方形对角分别画两条直线,使图形变成“米字格”;⑤利用“属性”面板设置好线条的颜色、形状、粗细。
如图1所示;⑥在时间轴第70帧“插入帧”,用以延长“米字格”显示的时间,然后把本图层锁定。
3. 创建元件。
插入一个名为“永字”的图形元件,用“文本工具”输入“永”字,设置好属性。
本例为“静态文本”、“楷体”、“96号”、“黑色”、“粗体”。
巧用flash实现钢笔写字动画

巧用flash实现钢笔写字动画摘要:钢笔写字动画在Flash动画制作中属于一个常用但比较难理解的动画效果,本文利用Flash的遮罩技术配合动作补间补间动画来创建钢笔写字动画效果,通过详细的步骤分析来达到举一反三创建更多实用性更强的动画效果。
关键词:flash动画,遮罩,动作补间动画Flash是由Adobe公司开发的一款网页动画制作软件,也是一种交互式动画设计工具。
用它可以将音乐、声效、动画以及富有新意的界面融合在一起,以制作出高品质的网页动态效果。
Flash动画设计包括绘制和编辑图形、创建形状补间动画、动作补间动画和遮罩等主要功能,这是整个Flash动画设计知识体系中最重要、也是最基础的部分。
四个部分紧密相连,特别是使用遮罩配合补间动画,用户可以创建更多丰富多采的动画效果。
下面就利用Flash的遮罩技术配合补间动画来创建钢笔写字动画效果。
1 Flash补间动画技术的应用(1)打开Flash CS3,新建flash文档,大小为550*300,其它默认。
(2)导入图片“手握钢笔.jpg”,并按CTRL+B打散图片,使用选择工具及DELETE去掉背景,只保留手握钢笔内容,转换为图形元件“钢笔”。
(3)新建图层“文本”,使用文本工具创建文字“地久天长”,字体大小69,黑色,使用任意变形工具调整字体方向,使其适合钢笔写字方向,如图1所示:(4)将钢笔所在图层放在文本图层的上方,在钢笔图层上点击新建引导层,创建引导图层。
(5)在引导层中使用铅笔工具创建引导线。
引导线的绘制非常重要,引导线就是钢笔的运动轨迹,运动轨迹的绘制要遵循:一定要是连续的不闭合曲线,并且是打散的,不必太贴近字,只要大体一致即可,如图2所示(6)设置钢笔图层动作补间动画:将钢笔的中心移到笔尖位置,在第1帧,拖动中心到“地”的引导线的起始处,如图3所示:(7)在第20帧插入关键帧,拖动钢笔中心到“地”的引导线的结束处。
创建第1帧到20帧的动作补间动画。
flash动画设计教程:3.4——遮罩运用制作手写字效果

Flash cs3动画艺术设计3.4:遮罩运用制作手写字效果3.4 书法这是一个我特别喜欢的动画效果因为我常常在问怎样才能做完美一些,其实它仍然十分简单。
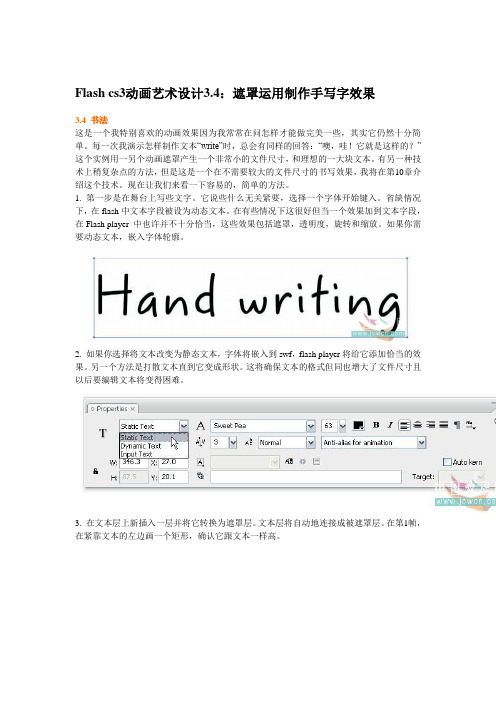
每一次我演示怎样制作文本“write”时,总会有同样的回答:“噢,哇!它就是这样的?” 这个实例用一另个动画遮罩产生一个非常小的文件尺寸,和理想的一大块文本。
有另一种技术上稍复杂点的方法,但是这是一个在不需要较大的文件尺寸的书写效果,我将在第10章介绍这个技术。
现在让我们来看一下容易的,简单的方法。
1. 第一步是在舞台上写些文字。
它说些什么无关紧要,选择一个字体开始键入。
省缺情况下,在flash中文本字段被设为动态文本。
在有些情况下这很好但当一个效果加到文本字段,在Flash player 中也许并不十分恰当,这些效果包括遮罩,透明度,旋转和缩放。
如果你需要动态文本,嵌入字体轮廓。
2. 如果你选择将文本改变为静态文本,字体将嵌入到swf,flash player将给它添加恰当的效果。
另一个方法是打散文本直到它变成形状。
这将确保文本的格式但同也增大了文件尺寸且以后要编辑文本将变得困难。
3. 在文本层上新插入一层并将它转换为遮罩层。
文本层将自动地连接成被遮罩层。
在第1帧,在紧靠文本的左边画一个矩形,确认它跟文本一样高。
4. 在同样这层,在时间轴较远处插入关键帧,缩放那个形状使其宽度跨过整个文本。
5. 现在在两个关键帧之间创建形状补间。
锁住所有图层。
运行动画,测试文本书写效果。
6. 如果你需要使用动态文本,你必须包含轮廓字体,这样在flash player中才能正常显示。
要做到这样,选择动态文本并在属性面板单击“字符嵌入”按钮。
字符嵌入面板将出现,允许你在选择一系列字符应用到动画中。
尝试选择最少数量的字符因为选择所有字符将增加文件的尺寸。
提示:如果你想要一个更真实的象自已写一样的文本效果,在第10章通过逐帧的方法实现。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
如何用flash 制作一个汉字的笔顺
平塘县苗二河小学:赵永庆
一、先用图像处理软件photoshop 制作:
1、制作米字格框(JPEG 格式)。
2、制作汉字(png 格式),如:“永”字,红色和黑色各一个。
二、用flash 制作:
1、打开flash ,把米字格框和汉字导入到库。
2、在“时间轴”面板上选择图层1,将米字格框
3、单击“时间轴”面板上的[增加层]按钮,增加一个图层2;将“永”字(黑)从库拖到舞台。
4、单击“时间轴”面板上的[增加层]按钮,增加一个图层3;将“永”字(红)从库拖到舞台,并使其红字能完全履盖住黑字。
5、选择图层3中的文字,按“Ctrl+B”键,将其打散,变成矢量图。
6、选择图层3的第2帧,按F6键,插入1关键帧;选择“绘图”工具栏上的“橡皮擦”工具,对第2帧中的“永”字按笔画顺序擦除一小部分。
(图一)
(图一) (图二)
7、选择图层3的第3帧,按F6键,插入1关键帧;用“橡皮擦”工具对第3帧中的“永”字,按笔画顺序进一步擦除一小部分。
(图二)
8、如此反复直到将“永”字完全擦除。
9、选择图层1,在时间轴上插入帧数,与图层3的帧数一样。
10、选择图层2,在时间轴上插入帧数,与图层3的帧数一样。
11、按“Ctrl+Enter”即可预览动画效果。
12、最后点击保存和发布,及可得flash的文档和影片。
