JavaScript内部测试机试题
javascript考试题及答案

javascript考试题及答案1. 以下哪个选项是JavaScript中正确的数据类型?A. 字符串B. 整数C. 布尔值D. 所有选项都是答案:D2. JavaScript中,以下哪个关键字用于声明一个函数?A. functionB. defC. varD. let答案:A3. 在JavaScript中,以下哪个方法用于将字符串转换为小写?A. toUpperCase()B. toLowerCase()C. toCamelCase()D. toSnakeCase()答案:B4. 以下哪个JavaScript对象用于处理日期和时间?A. DateB. TimeC. DateTimeD. Moment答案:A5. 在JavaScript中,以下哪个方法用于获取数组中最后一个元素?A. last()B. first()C. pop()D. slice(-1)答案:D6. 以下哪个JavaScript语句用于创建一个新的空对象?A. {}B. new Object()C. new ObjectD. obj()答案:A7. 在JavaScript中,以下哪个运算符用于比较两个值是否相等?A. ==B. ===C. !=D. !==答案:B8. 以下哪个JavaScript函数用于检查一个值是否为数组?A. Array.isArray()B. isObject()C. isArray()D. isFunction()答案:A9. 在JavaScript中,以下哪个方法用于将数组连接成字符串,并以逗号分隔?A. join()B. concat()C. toString()D. split()答案:A10. 以下哪个JavaScript关键字用于声明一个全局变量?A. varB. letC. constD. global答案:A。
javascript测试试卷

JavaScript测试题一、选择题(共30题,每小题1分,共30分。
把每小题的正确答案写在后面的答题卡中。
1、以下哪个单词不属于javascript保留字:()A、 forB、 ifC、 functionD、 dim2、以下哪个运算符不属于逻辑运算符?()A、&&B、||C、^D、!3、下列程序设计语言与Javascript不属于同种语言的是()。
A、 VBscriptB、 JscriptC、 C++D、ECMAScript4、组成JavaScript程序的基本单元是()。
A、语句B、表达式C、变量D、函数5、下面定义变量中错误的是()。
A、 eeeB、 _abcC、box_1D、 2point6、下面不是常量的是()。
A、 falseB、 undefinedC、 100D、 null7、下面语句var x= -10, y; x=2*x; y=x+15;计算后y的结果是()。
A、 -15B、 10C、 -5D、 58、下列表达式运算结果为真的是()。
A、1<2 && “5”! =5B、2>2*1 || “5”= =5C、2>2*1 && 5= =5D、 1<2 && “5”= =59、下面不是用于创建一个新的对象的语句是()。
A、 var d = new Date();B、 function f(){ var x=5; x++;}C、 var o = new Object();D、 var o = {title: “hello”, author: “Tom”};10、以下程序段,执行的结果是()。
var x=-1;do{x=x*x;} while(!x);A、是死循环B、循环执行二次C、循环执行一次D、有语法错误11、执行语句for(i=1;i++<10; );后变量i的值是()。
A、9B、10C、11D、不定12、执行下列脚本语句在页面输出的值是()。
javascript考试题库2

Javascript综合复习题【提示:本综合复习题的目的是让同学们多见识各种题目.选择题、填空题以及程序阅读题可以仔细做,对于程序实现和简答题建议先理解再记忆,切记死背答案。
】第一部分:单选题1. Javascript中, 以下哪条语句一定会产生运行错误?答案( B ) A、var _变量=NaN; B、var 0bj = []; C、var obj = //; D、var obj = {};2. 以下两个变量a和b,a+b的哪个结果是NaN?答案( C ) A、var a=undefind; b=NaN B、var a= ‘123’; b=NaN C、var a =undefined , b =NaN D、var a=NaN , b='undefined'3. var a=10; b=20; c=4; ++b+c+a++ 以下哪个结果是正确的?答案( B ) A、34 B、35 C、36 D、374. Javascript中,以下代码运行后变量y的值是:答案( D ) var x = [‘abcde’ , 123456]; var y = typeof typeof x[1]; A、”function"B、”object”C、”number”D、”string"5. Javascript中,以下那两个变量的值不是==: 答案( B ) A、var a=0 , b=—0; B、var a=NaN , b=NaN; C、vara=null,b=undefined;D、var a=[] , b=false;6. Javascript中,以下声明变量语句中哪个不正确?答案( D ) A、var aa; B、var bb=3; cc='good’; C、var dd = ee = 100; D、var ff=3,gg='he’s good';7. Javascript中, foo对象有att属性,那么以下获取att属性值的表达式哪个是错误的?答案( C ) A、foo.att B、foo["att”] C、foo{”att”} D、foo[”a”+"t”+"t”]8。
js测试题及答案

js测试题及答案一、单选题(每题2分,共10分)1. JavaScript中,以下哪个是正确的变量声明方式?A. var name = "Kimi"B. name = "Kimi"C. const name = "Kimi"D. var name = Kimi答案:C2. 在JavaScript中,以下哪个是正确的函数声明?A. function myFunction() { }B. function myFunction() { return "Hello"; }C. var myFunction = function() { }D. All of the above答案:D3. 下列哪个选项是JavaScript中的全局对象?A. windowB. documentC. navigatorD. All of the above答案:D4. 在JavaScript中,以下哪个是正确的数组声明方式?A. var colors = "red", "green", "blue";B. var colors = ["red", "green", "blue"];C. var colors = new Array("red", "green", "blue");D. All of the above答案:D5. 下列哪个选项是JavaScript中的严格模式?A. "use strict";B. "use strict":C. 'use strict';D. All of the above答案:A二、多选题(每题4分,共20分)6. JavaScript中,以下哪些是合法的标识符?A. _variableB. 2variableC. $variableD. variable-答案:A, C7. 在JavaScript中,以下哪些是有效的数据类型?A. NumberB. StringC. BooleanD. Undefined答案:A, B, C, D8. 下列哪些是JavaScript中的对象?A. ArrayB. DateC. MathD. Function答案:A, B, C, D9. 在JavaScript中,以下哪些是正确的事件类型?A. clickB. loadC. submitD. error答案:A, B, C, D10. 下列哪些是JavaScript中的错误类型?A. SyntaxErrorB. TypeErrorC. ReferenceErrorD. Error答案:A, B, C, D三、判断题(每题2分,共10分)11. JavaScript是弱类型的语言。
JavaScript内部测试 笔试题

《使用JavaScript增强交互效果》内部测试-笔试试卷一、选择题1.关于XHTML 1.0规定的级别声明,下面选项中属于严格类型的是()。
A.Strict //严格的B.Trasitional //过度的C.Frameset //支持框架的D.Mobile2.下面HTML标签中,默认占据整行的是()。
A.<h1>B.<div>C.<span>D.<a>3.下面HTML代码片段中符合XHTML使用规范的是()。
A.<table><tr><td></tr></table>B.<input type="checkbox" checked />C.<img src="title.jpg" alt="Welcome"> “ / ”D.<hr />4.下面选项中,()可以设置网页中某个标签的左外边距为5像素。
A.margin:0 5pxB.margin:5px 0 0 0;C.margin:0 0 0 5px;D.padding-left:5px;5.在CSS中,为页面中的某个DIV标签设置以下样式,则该标签的实际宽度为()。
div { width:200px; padding:0 20px; border:5px; }A.200pxB.220pxC.240pxD.250px6.下面选项中,可以设置页面中某个DIV标签相对页面水平居中的CSS样式是()。
A.margin:0 autoB.padding:0 autoC.text-align:centerD.vertical-align:middle7.在HTML中,DIV默认样式下是不带滚动条的,若要使<div>标签出现滚动条,需要为该标签定义()样式。
Javascript考试题库1

Javascript考试题库1复习题一、选择题1、写“Hello World”的正确javascript语法是?(A)A. document.write("Hello World")B. "Hello World"C. response.write("Hello World")D. ("Hello World")2、JS特性不包括( D )A.解释性B.用于客户端C.基于对象D.面向对象3、下列JS的判断语句中( )是正确的(A)A.if(i==0)B.if(i=0)C.if i==0 thenD.ifi=0 then4、下列JavaScript的循环语句中( )是正确的( D )A.if(i<10;i++)B.for(i=0;i<10)alert(“a1+a2=”+a1+a2)将显示( )结果A.a1+a2=30B.a1+a2=1020C.a1+a2=a1+a29、将字串s中的所有字母变为小写字母的方法是( B)A.s.toSmallCase()B.s.toLowerCase()C.s.toUpperCase()D.s.toUpperChars()10、以下( )表达式产生一个0~7之间(含0,7)的随机整数. ( C )A.Math.floor(Math.random()*6)B.Math.floor(Math.random()*7)C.Math. floor(Math.random()*8)D.Math.ceil(Math.random()*8)11、产生当前日期的方法是( C )A.Now();B.Date()C.new Date()D.new Now()12、如果想在网页显示后,动态地改变网页的标题( C )A.是不可能的B.通过document.write(“新的标题内容”)C. 通过document.title=(“新的标题内容”)D. 通过document.changeTitle(“新的标题内容”)13、某网页中有一个窗体对象,其名称是mainForm,该窗体对象的第一个元素是按钮,其名称是myButton,表述该按钮对象的方法是( B )A.document.forms.myButtonB.document.mainForm.myButtonC.document.forms[0].element[0]D.以上都可以14、HTML文档的树状结构中,()标签为文档的根节点,位于结构中的最顶层。
javascript测试题

一、单项选择题〔30分〕1.以下说法不正确的选项是:〔〕BA.DOM的全称为Document Object Model;;;2.下面关于javascript理解正确的:〔〕AA.javascript是由核心语法,五大核心对象,DOM,BOM组成B.document.write()向文档中写入内容,可以写在函数体内D.alert(),confirm(),info(),item()都为系统函数3.下面对协议说法不正确的选项是:〔〕CA. 协议遵循三次握手规那么B.同步的一个请求得规那么是客户端用户发送一个请求到效劳器,效劳器进展处理,处理结果响应给客户端C.javascript中location对象下没有host属性D.4.关于事件说法正确的选项是()AA.事件由事件函数事件源事件对象组成B.当前事件作用在哪个标签上,哪个标签就是事件源C.onclick 就是一个事件对象5. 关于定时器的写法正确的选项是( ) DA.var timer = setInterval(1000,function(){})B.var timer = setTimerout(function(){},1000)C.var tiemr = setInterval(function atime(){},1000)D.var tiemr = setTimeout(atime,1000)6. 以下关于获取页面元素说法正确正确的选项是( )CA.document.getElementById(‘a’)是通过id值为a获取页面中的一个元素B.document.getElementsByName(“na〞)是通过name属性值为na获取页面中的一个元素C.document.getElementsByTagName(“div〞)是通过标签名获取去所有div;D.以上说法都不正确;7.以下说法正确的选项是()DA.children和childNodes都是获取当前元素的子元素的,两者没有区别B.parent在DOM和BOM中一样,都是获取父级标签元素的C.如果想要改变当前元素得上一个兄弟节点,可以使用previousSibling =“要改变得标签〞D.DOM中,一个节点,并且知道他们得位置关系,就可以操作任何一个节点8.关于Ajax说法正确的选项是(). C7.下面的JavaScript语句中,〔〕实现检索当前页面中的表单元素中的所有文本框,并将它们全部清空DA.for(var i=0;i< form1.elements.length;i++) {if(form1.elements[i].type=="text")form1.elements[i].value="";}B.for(var i=0;i<document.forms.length;i++) {if(forms[0].elements[i].type=="text")forms[0].elements[i].value=""; }C.if(document.form.elements.type=="text")form.elements[i].value="";D.for(var i=0;i<document.forms.length; i++){for(var j=0;j<document.forms[i].elements.length; j++){if(document.forms[i].elements[j].type=="text")document.forms[i].elements[j].value="";}} 10.声明一个对象,给它加上name属性和show方法显示其name值,以下代码中正确的选项是〔〕DA.var obj = [name:"zhangsan",show:function(){alert(name);}];B.var obj = {name:"zhangsan",show:〞alert()〞};C.var obj = {name:"zhangsan",show:function(){alert(name);}};D.var obj = {name:"zhangsan",show:function(){alert();}};二.填空题.(18分)1.DOM中获取第一个子节点__________,最后一个子节点,父节点_____________,上一个兄弟节点_____________,下一个兄弟节点.__________,所有子节点_________2.什么是Ajax __________________________________(3分),3.浏览器对象模型中获取地址得对象为_______________,获取html框架中顶级页面的属性为____________.4.BOM中控制页面前进的方法________,后退的方法__________前进后退多个的方法_________.5.利用BOM控制刷新当前页面的方式有 ____________,___________,___________.6.如何利用javascript改变cookie的值_______________(2分)三.PHP回忆〔20分〕1.至少写出PHP十种魔术方法2.mysql的引擎有哪些,列举两种,关系型数据库主要有哪些,介绍一款你了解得非关系型数据库五.javascript程序阅读题(加注释)(10分)<a href="javascript:openWin()"> 翻开一个子窗口 </a><a href="javascript:move()"> 动起来 </a><script type="text/javascript" charset="utf-8">var win=null;var screenWidth = window.screen.width;var screenHeight = window.screen.height;var x=10, y=0;function move() {var width = win.outerWidth;var height = win.outerHeight;console.log(width, height);setInterval(function() {var top = win.screenY;var left = win.screenX;if(top==0 && left==screenWidth-width) {x=0;y=10;}console.log(top, screenHeight, height);if(top==screenHeight-height && left==screenWidth-width) {x=-10;y=0;}if(top==screenHeight-height && left==0) {x=0;y=-10;}if(top==0 && left==0) {x=10;y=0;}win.moveBy(x,y);}, 50);}</script>四.简答题(22分)1.Ajax同步和异步的区别(5分)2.for in循环怎么使用(5分)3.<input type=〞text〞id=’test’ value=〞zhangsan〞class=〞dd〞/>1.获取当前元素(2分)2.获取文本框中的值,并.改变文本框中的值(2分)3.改变文本框得class属性(两种方法) (4分)4.在input标签上面生成一个div 设置他的背景颜色为橙色(4分)。
javascript测试题及答案

javascript测试题及答案JavaScript测试题及答案1. 以下哪个是JavaScript的正确数据类型?A. 字符串B. 整数C. 布尔值D. 所有选项答案:D2. JavaScript中,以下哪个关键字用于创建一个函数?A. functionB. defC. varD. let答案:A3. 在JavaScript中,如何声明一个变量?A. varB. letC. constD. 所有选项答案:D4. 以下哪个方法用于将字符串转换为小写?A. toUpperCase()B. toLowerCase()C. toInt()D. toFloat()答案:B5. 在JavaScript中,以下哪个对象用于处理日期和时间?A. DateB. TimeC. DateTimeD. Moment答案:A6. 如何在JavaScript中创建一个数组?A. var colors = "red", "green", "blue";B. var colors = ["red", "green", "blue"];C. var colors = ("red", "green", "blue");D. var colors = {"red", "green", "blue"};答案:B7. JavaScript中,以下哪个方法用于将数组元素连接成一个字符串?A. join()B. concat()C. merge()D. combine()答案:A8. 在JavaScript中,以下哪个方法用于获取数组的长度?A. length()B. size()C. count()D. length答案:D9. 如何在JavaScript中判断一个变量是否是数组?A. Array.isArray(variable)B. isArray(variable)C. isType(variable, 'array')D. type(variable) == 'array'答案:A10. 在JavaScript中,以下哪个关键字用于循环遍历数组?A. forB. whileC. doD. all答案:A11. 如何在JavaScript中创建一个对象?A. var person = {name: "John", age: 30};B. var person = (name: "John", age: 30);C. var person = ["name", "John", "age", 30];D. var person = function(name, age) { = name; this.age = age;};答案:A12. 在JavaScript中,以下哪个方法用于删除对象的一个属性?A. deleteB. removeC. eraseD. clear答案:A13. 如何在JavaScript中判断一个对象是否具有某个属性?A. hasOwnProperty()B. hasProperty()C. isProperty()D. propertyExists()答案:A14. 在JavaScript中,以下哪个关键字用于声明一个类?A. classB. typeC. structD. object答案:A15. 如何在JavaScript中实现继承?A. 使用 extends 关键字B. 使用 super 关键字C. 使用 prototype 关键字D. 使用 inherit 关键字答案:A。
JAVASCRIPT试题及答案

JAVASCRIPT试题及答案1.⽤jQuery编程实现获取选中复选框值的函数abc。
1 <body>2 <input type="checkbox" name="aa" value="0" />03 <input type="checkbox" name=" aa " value="1" />14 <input type="checkbox" name=" aa " value="2" />25 <input type="checkbox" name=" aa " value="3" />36 <input type="button" onclick="abc ( )" value="提交" />7 <div id="allselect"></div>8 </body>答案:1function abc(){2 $("input:checked").each(function(){3 alert($(this).val())4 })5 }2.实现foo函数弹出对话框提⽰当前选中的是第⼏个单选框。
1 <html>2 <body>3 <form name="form1" onsubmit="return foo();">4 <input type="radio" name="radioGroup"/>5 <input type="radio" name="radioGroup"/>6 <input type="radio" name="radioGroup"/>7 <input type="radio" name="radioGroup"/>8 <input type="radio" name="radioGroup"/>9 <input type="radio" name="radioGroup"/>10 <input type="submit"/>11 </form>12 </body>13 </html>答案:<script>function foo(){var a=document.getElementsByName("radioGroup");for(var i=0;i<a.length;i++){if(a[i].checked){alert(i+1);}}}</script>3.实现LoadImg函数改变下拉列表框显⽰图⽚,并显⽰在⽂本框中。
JavaScript题库及详解答案

JavaScript题库及详解答案1. JavaScript是一种______语言。
A. 编译型B. 解释型C. 标记型D. 汇编型答案:B2. 以下哪个不是JavaScript的内置数据类型?A. NumberB. StringC. ObjectD. Array答案:C(注:Object和Array都是JavaScript的内置数据类型)3. JavaScript中的全局变量声明关键字是______。
A. varB. letC. constD. global答案:A4. 以下哪个是JavaScript中定义函数的正确方式?A. function myFunction() {}B. myFunction = function() {}C. A和B都是D. A和B都不是答案:C5. 以下哪个不是JavaScript中的事件类型?A. clickB. loadC. hoverD. resize答案:C(注:hover不是一个标准的事件类型)6. 在JavaScript中,以下哪个不是DOM操作的方法?A. getElementByIdB. getElementsByClassNameC. querySelectorD. queryAll答案:D(注:queryAll不是DOM操作的方法)7. 以下哪个JavaScript代码片段可以正确地输出"Hello, World!"?A. console.log("Hello, World!");B. alert("Hello, World!");C. document.write("Hello, World!");D. A和B都是答案:D8. 以下哪个JavaScript代码片段可以创建一个数组?A. var myArray = new Array();B. var myArray = [];C. A和B都可以D. A和B都不可以答案:C9. JavaScript中的闭包是什么?A. 一个函数可以记住并访问其自身作用域内的变量B. 一个函数可以访问全局变量C. 一个函数可以访问另一个函数的参数D. 一个函数可以访问另一个函数的局部变量答案:A10. 以下哪个JavaScript代码片段可以实现数组的排序?A. array.sort();B. array.reverse();C. A和B都可以D. A和B都不可以答案:A11. 以下哪个是JavaScript中实现继承的方式?A. 原型链B. 构造函数C. 私有属性D. 接口答案:A12. 以下哪个不是JavaScript中的错误类型?A. SyntaxErrorB. TypeErrorC. ReferenceErrorD. LogicError答案:D(注:LogicError不是JavaScript标准错误类型)13. 以下哪个JavaScript代码片段可以正确地实现异步操作?A. setTimeout(function() {...}, 1000);B. setInterval(function() {...}, 1000);C. A和B都可以D. A和B都不可以答案:A14. 以下哪个不是JavaScript中的模块化方案?A. CommonJSB. AMDC. ES ModulesD. JSON答案:D15. 以下哪个是JavaScript中使用Promise的好处?A. 可以避免回调地狱B. 可以并行执行异步操作C. A和B都是D. A和B都不是答案:C16. 以下哪个不是JavaScript中的条件语句?A. ifB. switchC. forD. while答案:C17. 以下哪个不是JavaScript中的循环语句?A. forB. whileC. do...whileD. forEach答案:D(注:forEach是数组的方法,不是循环语句)18. 以下哪个是JavaScript中使用严格模式的方法?A. 使用"use strict";声明B. 使用var声明变量C. 使用let声明变量D. 使用const声明变量答案:A19. 以下哪个不是JavaScript中的作用域?A. 全局作用域B. 函数作用域C. 块级作用域D. 对象作用域答案:D20. 以下哪个是JavaScript中实现模块化的方法?A. 使用var声明变量B. 使用let声明变量C. 使用const声明变量D. 使用模块化语法(import/export)答案:D。
js 考试题及答案

js 考试题及答案**JS 考试题及答案**一、选择题(每题2分,共20分)1. JavaScript中用于获取当前日期的函数是哪一个?A. `new Date()`B. `getDate()`C. `getToday()`D. `getCurrentDate()`**答案:A**2. 下列哪个是JavaScript中的全局对象?A. `window`B. `document`C. `navigator`D. 以上都是**答案:D**3. JavaScript中,用于定义函数的关键字是?A. `function`B. `def`C. `func`D. `declare`**答案:A**4. 在JavaScript中,如何将字符串转换为小写?A. `toLowerCase()`B. `toUpperCase()`C. `toLower()`D. `toUpper()`**答案:A**5. 下列哪个不是JavaScript的内置对象?A. `Array`B. `Object`C. `String`D. `Vector`**答案:D**6. JavaScript中,用于创建一个新数组的语法是什么?A. `new Array()`B. `Array()`C. `new Array`D. `[]`**答案:D**7. 在JavaScript中,`==`和`===`有什么区别?A. `==`是严格等于,`===`是非严格等于B. `==`是非严格等于,`===`是严格等于C. 两者没有区别D. `==`是类型转换比较,`===`是值比较**答案:B**8. 下列哪个不是JavaScript中的事件类型?A. `click`B. `mouseover`C. `onload`D. `keypress`**答案:C**9. 在JavaScript中,如何判断一个变量是否为数组?A. `typeof arr === 'array'`B. `Array.isArray(arr)`C. `arr instanceof Array`D. 以上都是**答案:C**10. 下列哪个是JavaScript中的异步编程模式?A. PromiseB. CallbackC. GeneratorD. 以上都是**答案:D**二、填空题(每题3分,共15分)1. JavaScript中,`typeof`运算符用于获取变量的____。
20道关于JavaScript的测试题

20道关于JavaScript的测试题1、如果函数无明确的返回值,或调用了没有参数的return语句,那么它真正返回的值是()。
A.nullB.-1C.0D.undefined2、JavaScript函数的定义会包括一个称为形参的标识符列表,这些参数在函数体中像局部变量一样工作。
有关arguments说明错误的是()。
A.arguments是个比较特殊的对象,使用者无需明确指出参数名即可访问到它们。
B.经常使用arguments的属性length来检测传递给函数的参数个数。
C.借助于arguments对象,我们可以模拟函数重载。
D.arguments是一个标准数组3、with语句引入的根本原因在于()。
A.用来临时扩展作用域链。
B.提高程序运行效率。
C.简化严格模式下代码的书写。
D.使用with语句的代码更易于优化。
4、有关this运算符说法不正确的是()。
A.this运算符总是指向当前的对象。
B.在JS中,由于JS的动态性,this的指向在运行时才确定。
C.this关键字在Javascript中和执行环境,而非声明环境有关。
D.通过早期绑定可以实现对this的高度复用。
5、JavaScript中的错误可以分为语法错误和()。
A.运行错误B.不正常错误C.形式错误D.系统错误6、有关JS中的异常处理,错误的结论是()。
A.语法错误一般简称为错误(Error);而运行错误一般也叫做异常(Exception)。
B.JavaScript异常处理机制主要是通过try/catch/finally三子句联合实现的。
C.throw语句允许我们创建自定义错误。
D.try、catch和finally三个子句必须联合使用。
7、有关JS标签语句说法错误的有()。
A.在Javascript中,标签是一个标准的有效的标识符(不能是保留字)。
B.标签声明可以放在任何一个语句(或者语句块)前面。
C.在目前ES5规则中虽然goto是Javascript的保留关键字,但是一般很少使用goto语句。
javascript测试题

html5-10班js阶段测试题1.js的几种数据类型?判断基本数据类型的操作符是什么?(6分)Number,String,Boolean,undefined,obejctTypeof答对一个得一分2.列举你知道的JS浏览器兼容问题。
(6分)写到三个以上(包含三个满分,每个两分)12 ie不支持ClassName取标签,非ie支持3 获取非ie窗口的scrolltop值通过document.body.scrollTop获取ie窗口的scrolltop值通过document.documentElement.scrollTop4 通过childNodes获取子节点,ie不能取到回车节点,非ie可以。
5 innerText在火狐中不可用6 addEventListener 非ie支持,attachEvent ie专用7 input标签的type属性在ie中不可修改3.setTimeout()和setInterval()的区别以及使用它们需要注意的事项;(6分)一共3点,每点2分setInterval(函数,time) 从载入后,每隔指定的时间就执行一次函数(循环执行),放控制函数外部。
setTimeout(函数,time)在载入后延迟指定时间后,去执行一次函数,次数是一次,放控制函数内部。
注意:1 这两种方法可能看起来非常像,而且显示的结果也会很相似,不过两者的最大区别就是,setTimeout方法不会每隔x秒钟就执行一次函数,它是在每次调用setTimeout后过x秒钟再去执行函数。
这意味着如果函数的主体部分需要2秒钟执行完,那么整个函数则要每x+2秒钟才执行一次。
而setInterval却没有被自己所调用的函数所束缚,它只是简单地每隔一定时间就重复执行一次那个函数。
如果要求在每隔一个固定的时间间隔后就精确地执行某动作,那么最好使用setInterval,而如果不想由于连续调用产生互相干扰的问题,尤其是每次函数的调用需要繁重的计算以及很长的处理时间,那么最好使用setTimeout。
101道经典JavaScript面试题总结(附答案,建议收藏)

101道经典JavaScript⾯试题总结(附答案,建议收藏)最近在整理 JavaScript 的时候发现遇到了很多⾯试中常见的⾯试题,本部分主要是作者在 Github 等各⼤论坛收录的 JavaScript 相关知识和⼀些相关⾯试题时所做的笔记,分享这份总结给⼤家,对⼤家对 JavaScript 的可以来⼀次全⽅位的检漏和排查。
⽂章末尾有彩蛋不要错过!1. 介绍 js 的基本数据类型。
js ⼀共有六种基本数据类型,分别是 Undefined、Null、Boolean、Number、String,还有在 ES6 中新增的 Symbol 类型,代表创建后独⼀⽆⼆且不可变的数据类型,它的出现我认为主要是为了解决可能出现的全局变量冲突的问题。
2. JavaScript 有⼏种类型的值?你能画⼀下他们的内存图吗?js 可以分为两种类型的值,⼀种是基本数据类型,⼀种是复杂数据类型。
基本数据类型....(参考1)复杂数据类型指的是 Object 类型,所有其他的如 Array、Date 等数据类型都可以理解为 Object 类型的⼦类。
两种类型间的主要区别是它们的存储位置不同,基本数据类型的值直接保存在栈中,⽽复杂数据类型的值保存在堆中,通过使⽤在栈中保存对应的指针来获取堆中的值。
3. 什么是堆?什么是栈?它们之间有什么区别和联系?堆和栈的概念存在于数据结构中和操作系统内存中。
在数据结构中,栈中数据的存取⽅式为先进后出。
⽽堆是⼀个优先队列,是按优先级来进⾏排序的,优先级可以按照⼤⼩来规定。
完全⼆叉树是堆的⼀种实现⽅式。
在操作系统中,内存被分为栈区和堆区。
栈区内存由编译器⾃动分配释放,存放函数的参数值,局部变量的值等。
其操作⽅式类似于数据结构中的栈。
堆区内存⼀般由程序员分配释放,若程序员不释放,程序结束时可能由垃圾回收机制回收。
4. 内部属性 [[Class]] 是什么?所有 typeof 返回值为 "object" 的对象(如数组)都包含⼀个内部属性 [[Class]](我们可以把它看作⼀个内部的分类,⽽⾮传统的⾯向对象意义上的类)。
JavaScriptJquery内部测试机试题

ACCP7.0内部测试注意:1、请勿在试卷上留下笔迹2、交卷时试题和答案均要上交《使用jQuery快速高效制作网页交互特效》内部测试机试题题目:天猫精选特效一、语言和环境A、实现语言HTML,CSS,JavaScript,jQuery框架B、环境要求及开发工具IE 8.0Dreamweaver CS5.5二、功能要求天猫是淘宝旗下的网上商城,你需要实现天猫精选的特效。
实现步骤与要求:1.使用HTML+CSS实现如图-1的页面效果,必须使用DIV+CSS的方式进行页面布局。
图-1天猫精选2.使用JavaScript语言和利用jQuery框架实现各种特效。
3.当鼠标悬停在左上角“天猫”上的时候,“天猫”二字变为橙色,并显示下划线。
效果如图-2所示。
图-2鼠标悬停效果4.右上角的文字每间隔5秒自动切换显示其他文字(文字内容自己定义),其次,当用户点击右上角的“<”或“>”时,右上角的文字也能实现手动切换。
效果如图-3所示。
图-3右上角文字切换5.当用户点击底部的图片时,使用JavaScript语言实现链接到其他页面(只需写出跳转功能即可,不需要开发所跳转的页面)。
三、具体要求及推荐实现步骤1、使用HTML+CSS实现天猫精选的页面效果1)使用DIV+CSS的方式进行整体页面布局2)底部的图片使用<ul>标签布局2、鼠标悬停在左上角“天猫”上的时候,“天猫”二字变为橙色,并显示下划线。
3、实现右上角文字的切换效果1)每间隔5秒自动切换显示其他文字2)点击右上角的“<”或“>”时,切换显示其他文字4、点击底部的图片时,使用JavaScript语言实现链接到其他页面,注意不能使用<a>标签实现链接。
5、完成后,代码、素材、脚本一并提交,需保证能展示完整的效果,不能展示效果的实现不得分。
四、注意事项1、注意HTML代码、样式、脚本分离,分不同文件存储2、请注意代码的书写、命名符合规范,主要功能的代码必须有注释。
javascript试题及答案

javascript试题及答案【篇一:javascript考试试卷】txt>1、在javascript中能实现每隔一秒调用函数 foo( )的是()a. setinterval(foo( ),1000)b. clearinteval(foo( ),1000)c. cleartimeout(foo( ),1000)d. settimeout(foo( ),1000)2、以下哪项是javascript函数说法正确的是()a.可以接受参数b.返回一个值c.没有返回类型d. 没有return关键字3、以下哪个对象可用来在浏览器窗口中载入一个新网址()a.document.urlb.window.locationc.window.urld.window.close4、哪个对象包括了alert( )方法.a.windowb.documentc.locationd.body5、分析下面javascript的代码段:forminput type=”text” name=”txt1” value=”txt1”input type=”text” name=”txt2” value=”txt2”onfocus=alert(“我是焦点”) onblur=alert(“我不是焦点”)/form下面的说法正确的是()a. 当用鼠标选中txt2时,弹出“我是焦点”消息框,再用鼠标选中txt1文本框时,弹出“我不是焦点”消息框b. 当用鼠标选中txt1时,弹出“我是焦点”消息框,再用鼠标选中txt2文本框时,弹出“我不是焦点”消息框c. 假如现在输入光标在txt1上,用鼠标单击页面上除txt2以外的其他部分时,弹出“我不是焦点”消息框d. 假如现在输入光标在txt2上,用鼠标单击页面的其他部分时,弹出“我不是焦点”消息框6、在javascript中,文本域不支持的事件包括()a. onblurb. onlostfocusedc.onfocusd.onchange7、(“24.7” + 2.3 ) 的计算结果是()a. 27b. 24.72.3c. 24.72.3d. 26.78、()事件处理程序可用于在用户单击按钮时执行函数a. onsubmitb. onclickc. onchanged. onexit9、用户更改表单元素 select 中的值时,就会调用()事件处理程序。
JavaScript内部测试题2

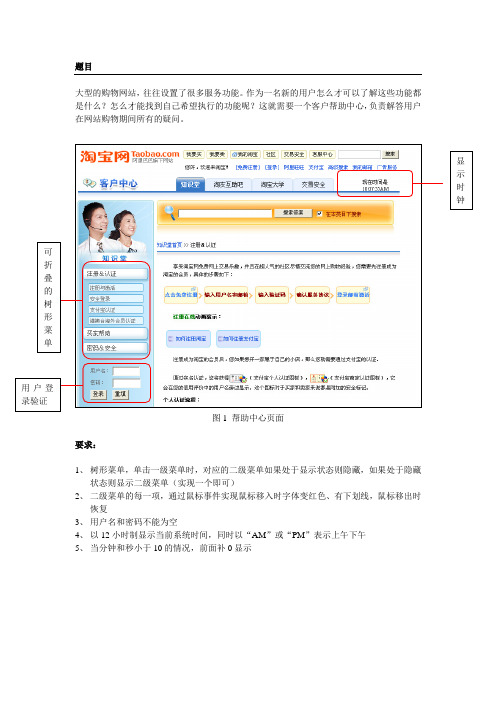
题目
大型的购物网站,往往设置了很多服务功能。
作为一名新的用户怎么才可以了解这些功能都
是什么?怎么才能找到自己希望执行的功能呢?这就需要一个客户帮助中心,负责解答用户
在网站购物期间所有的疑问。
显
示
时
钟
可
折
叠
的
树
形
菜
单
用户登
录验证
图1 帮助中心页面
要求:
1、树形菜单,单击一级菜单时,对应的二级菜单如果处于显示状态则隐藏,如果处于隐藏
状态则显示二级菜单(实现一个即可)
2、二级菜单的每一项,通过鼠标事件实现鼠标移入时字体变红色、有下划线,鼠标移出时
恢复
3、用户名和密码不能为空
4、以12小时制显示当前系统时间,同时以“AM”或“PM”表示上午下午
5、当分钟和秒小于10的情况,前面补0显示。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《使用JavaScript增强交互效果》内部测试-机试试卷
要求:使用HTML和JavaScript完成以下任务:
1. 制作如下图所示的“腾讯公益”首页页面,要求使用DIV+CSS布局。
2.页面中“用户登录”模块,要求使用JavaScript进行验证,QQ号码和QQ密码不能为空,同时,QQ号码为5—10位数字组成。
3.下图所示的区域使用幻灯片轮换显示,每隔3秒变换一张图片,图片分别为imgview_1.jpg、imgview_2.jpg、imgview_3.jpg(见提供的素材):
4.下图所示区域具有Tab切换功能,当鼠标放在“正在进行的捐赠”标题上时,显示“正在进行的捐赠”方面的内容,当鼠标放在“爱心网友动态”标题上时,显示“爱心网友动态”方面的内容,具体如下:
5.网页预览图、文字及图片素材见“提供的素材”文件夹。
