微信小程序刮刮乐功能场景描述
微信小程序当面付功能场景描述

当面付功能场景描述一、当面付功能“当面付”是一种面对面付款的营销方式,付款时可直接调用优惠券减免以及储值抵扣部分金额,广泛应用于线下实体店。
二、当面付功能的作用1、使用“当面付”付款时,调用的优惠权益有利于降低用户的消费门槛,给用户加深优惠印象,提高用户留存率。
2、“面对面”作为一种灵活的付款方式,比其他付款方式更适用于线下商店。
三、场景案例某火锅城生意火爆,在小程序上线了自己的店铺用来预约提前下单。
但近来,火锅城发现,结账速度慢,同时还有许多顾客表示,在满足条件的情况下无法使用优惠券,一时间火锅城口碑下降。
经过调研发现,许多用户在线上预约下单就已经结账,到店后,额外又消费了一部分菜品,尽管总金额达到优惠券使用标准,但由于是分次付款,因此未能使用优惠券。
为了解决这一问题,火锅城老板决定在小程序商店植入“当面付”这一功能。
首先他在小程序首页菜单栏上设置了当面付入口,然后在后台设置好优惠信息,具体如下:消费满200元立减20元消费满300元立减60元 商家 结账速度慢,口碑下降 存在问题 原因分析 支付方式不灵活 使用当面付 解决办法 具体操作 小程序设置当面付入口,后台设置优惠活动 活动开始 商家通过宣传册易拉宝等方式宣传 活动结果 用户使用当面付结账 商家结账时间加快,用户满意度上升消费满500元立减100元“当面付”功能推出以后,火锅城在实体店里利用易拉宝、宣传单等工具进行宣传,吸引了一众用户的关注与实践。
火锅城的小程序获得了一定的曝光量,带来了流量增加。
同时解决了优惠券的使用问题,节约了结账的时间成本。
“当面付”给带来用户更直接的优惠体验,提高了用户的留存率。
四、“当面付”组件的流程操作基础组件:图文、文本、按钮、标题、轮播、分类、图片列表、图文集页面布局:双栏、面板、自由面板备注:以上组件均可调用功能-当面付(本次以文本组件举例)进入当面付界面,输入相应的支付金额(0.01≤金额≤10000),可调用优惠券减免以及储值抵扣部分金额。
门店促销游戏方案

门店促销游戏方案为了增加门店销售额,促进顾客流量,门店可以通过推出促销游戏活动来吸引更多的消费者。
本文将介绍一些适合门店促销的游戏方案。
1. 刮刮乐抽奖刮刮乐抽奖是一种具有互动性的促销游戏,可以吸引消费者积极参与。
门店在特定的时间段内推出刮刮乐抽奖活动,让消费者购买商品或服务时送一张刮刮乐券。
消费者可以上门店的指定网站输入刮刮乐券上的号码进行抽奖,中奖者可以获得大奖或优惠券等。
门店可以将优惠券设计成多种不同面额,让消费者有更多的中奖机会,同时增加促销效果。
此外,门店可以根据不同情况设置不同的抽奖机会和中奖概率,以确保活动的公平性和吸引力。
2. 折扣砍价折扣砍价是一种基于价格策略的促销游戏,可以让顾客体验到“买到就是赚到”的快感。
门店在特定的时间段内推出折扣砍价活动,消费者可以在门店或指定网站上看到特定商品或服务的实时砍价价格。
消费者可根据自己的预算和需求设定一个目标价格,门店会根据消费者的操作和市场情况即时调整商品价格,从而让消费者享受到更高的折扣优惠。
如果消费者在规定时间内达到了自己设定的目标价格,就可以享受到相应的折扣优惠。
此外,门店还可以设置抽奖机会或额外优惠等参与活动的方式,以进一步提高游戏体验和促销效果。
3. 手机APP签到抽奖对于一些具有强电子商务特点的门店,可以推出手机APP签到抽奖的促销游戏。
消费者可以在门店的手机APP上注册账号,并通过每日签到、任务完成等方式获得金币或积分。
这些金币或积分可以用来参加抽奖活动,中奖者可以获得门店提供的优惠券、礼品、现金等奖品。
通过这种方式,门店可以吸引消费者下载并使用门店的手机APP,增加消费者的忠诚度和归属感。
4. 活动答题抽奖活动答题抽奖是一种集知识性、互动性和奖励性于一体的促销游戏。
门店可以在宣传平台或社交媒体上发布题目,并要求消费者在规定时间内提交答案。
通过这种方式,门店可以向消费者传递门店的品牌理念、文化和促销信息,同时通过抽奖的方式给予消费者奖励,让他们体验到消费者中心的服务体验。
微信刮刮卡活动方案

微信刮刮卡活动方案篇一:微信刮刮卡设置第一步:设置“新增刮刮卡”点击活动——点击刮刮卡——点击“新增”第二步:设置“刮刮卡内容”填写刮刮卡名称与关键字——设置刮刮卡发放的起始时间——上传刮刮卡图片,可不上传,可使用系统默认图片第三步:设置“刮刮卡奖项内容”填写活动简述——设置刮刮卡奖项(一等奖、二等奖??)可点击更多项目继续添加奖项——设置各奖品名称——设置各奖项的奖品数量——设置奖品的中奖概率第四步:设置“刮刮卡数量”填写刮刮卡每人参与总次数——设置每天参与的次数——设置每天出奖的数量——点击下面的保存篇二:微信刮刮卡抽奖活动幸运大转盘活动一、奖品明细:(该活动最多只限六种奖品)共:810份奖品二、活动时间:(超过时间即使还有剩余奖品,活动也会自己结止)三、中奖率为30%,每人只限参与一次(不能限定每日中将人数)四、参与人数设定为2700人(超过2700人参与活动自动结束)五、兑奖咨询电话:六、兑奖地点:方案一:除商务红酒需开房后在商务包房领取,其它均到洗浴总台领取。
方案二:各自票券在各自吧台领取。
篇三:微信活动策划,第一期目标:激活微信会员活跃度主题:随手拍“夏”,赢取好礼不需要专业的单反相机,不需要专业的拍摄技巧,只要您有“心”,有一双善于发现的眼睛,你就是这个夏天的主角!对象:广发优游通微信用户时间:2014年7月20日-8月15日(第一期)奖品设置积极参与奖:广发优游通电子体验卡(共20份)夏天味道奖:与夏天相关的礼物?(共)优秀作品奖:推荐至官方微信专栏刊登+免费门票活动流程关注公众号→出游拍照→编写文字+图片@广发优游通→分享到朋友圈→截图到公众号关注公众号→直接回复:文字:随手拍+所拍照片+手机联系方式查看活动详情或欣赏美图,请点击“阅读原文”评选规则通过推多图文信息,以投票得分作为最后评选结果,票高者获胜!活动说明A. 获奖名单将于活动结束后公布;B. 禁止任何不正当手段参与本活动,如被查出刷奖用户、僵尸粉、垃圾粉,将取消活动及获奖资格;C.拍照上传淫秽色情低俗恶心信息的用户将直接取消获奖资格;D.如有疑问可联系本公众号;E.本活动最终解释权归广发优游网所有。
【精品文档】微信刮刮乐抽奖活动方案word版本 (2页)

本文部分内容来自网络整理,本司不为其真实性负责,如有异议或侵权请及时联系,本司将立即删除!== 本文为word格式,下载后可方便编辑和修改! ==微信刮刮乐抽奖活动方案至此母亲节来临之计,恰逢联华泉山湖10周年庆典,联华泉山湖旗下淮南国际汽配城(资料图库动态评价)(改成联华泉山湖)公司将拿出部分礼品来进行微信抽奖活动,答谢广大新老客户。
一、活动时间:11月9日-11月11日二、活动背景:自201X年始,联华泉山湖走过了十余载岁月。
十年,只是历史长河一瞬;十年,我们携手阔步向前!联华泉山湖公司的发展,不单单是一个企业壮大的过程,而是十年来,联华泉山湖与广大新老客户一路随行、风雨同舟、共同成长的精彩写照。
十周年对于我公司来说也是非常重要和意味深长的一个点,它联接着过去的成就和未来的希望。
所以本次微信抽奖活动本着“答谢客户”、“感恩母亲节”的宗旨来进行活动开展!在时光和岁月的成长中,历经时间的洗礼,联华泉山湖在淮南经济开发区开发了淮南国际汽配城(改成联华泉山湖)项目,汽配城项目不断演绎出一幕又一幕的出奇的精彩。
这样的精彩离不开广大新老客户的支持和厚爱。
多年来,联华泉山湖与您的信赖相伴成长。
如今,联华泉山湖公司再次满载感恩,激情出发。
三、参与方式从201X年5月8日-201X年5月11日通过微信关注联华泉山湖官方微信hngjqpc,发送关键词“刮刮乐”即可参与抽奖。
四、奖品设置1、一等奖5名:价值100元毛巾礼盒2、二等奖10名:价值50元抱枕一个3、三等奖20名:价值横店观影劵一张五、活动细则1、关注联华泉山湖官方微信并发送“刮刮卡”2、中奖后发送的姓名和联系方式必须为真实信息3、抽奖环节将在201X年5月8日——201X年5月11日4、抽奖结果将在三日内,通过“联华泉山湖”微信发送到中奖客户手机5、中奖客户随时到联华泉山湖营销部领取,领取时间为5月12日上午9点整即止。
以下文字仅用于测试排版效果, 请使用时删除!冬是清寒的。
商家微信小程序中奖规则

商家微信小程序中奖规则一、摇一摇这类抽奖小程序大多是基于地理位置而发起的,当然!还可以通过扫码开始摇一摇抽奖,比如看春晚的时候,几乎所有人都在摇一摇。
亦可是购买商品后跳转扫码摇一摇,这种抽奖方式在线上线下均可同时使用。
二、大转盘无论线上还是线下,这种微信抽奖的方式都比较普遍。
商家和商家可将奖品比例设置在大转盘上,用户点击中间按钮可在任何时间抽奖,这种大转盘抽奖多用于购物后,或在商店使用积分兑换奖品。
三、九宫格这样的微信抽奖方式和大转盘差不多,就是形态上不太一样,大转盘是圆形,而这样的是九宫格,顺时针方向跳,停到哪里都能拿到相应的奖品,走边领边就可以顺利了。
四、分享这类抽奖小程序是一种单独的软件。
加入这个小程序的所有用户都可以在平台上参与抽奖,自己报名参加之后就可以把中奖机会转发给朋友。
而且每一个用户,也可以自己发布一个抽奖活动,设置好奖品和规则来吸引用户参与,这样就可以将这个抽奖小程序做成第三方平台模式,所有个人用户、企业、商家都可以在这里发起抽奖,强化品牌与企业的曝光。
进一步提升用户体验,增加用户粘性。
写在最后流量见顶的大环境,它们非常熟悉,对它们的价格感知也最为敏感,因此这类商家可以用“爆款直降”的方式(比如xx苹果从5.5/斤降至2.5/斤)做拼团设计,刺激用户消费的同时实现裂变拉新。
品牌认知:比如xx、xx、xx等品牌商品,用户更在意的是品牌价格的波动。
因此这类品牌做拼团,更多是做“折扣促销”这样的拼团设计,品类认知:比如锅碗瓢盆刀这类,虽然是生活常见物品但是用户对它们的价格没那么敏感,常规的促销对整个销量提升有限,因此这类一般不建议做直播拼团。
3)抽奖在直播间抽奖,也是一个可以显提升粉丝活跃度的有效方式。
直播抽奖的方式大同小异,主要是在节细节安排上要注意这几点:明确规则:通过口播、评论区滚动或者商品栏置顶的等多种组合方式说明抽奖规则和参与方式。
微信小程序实现打卡签到页面

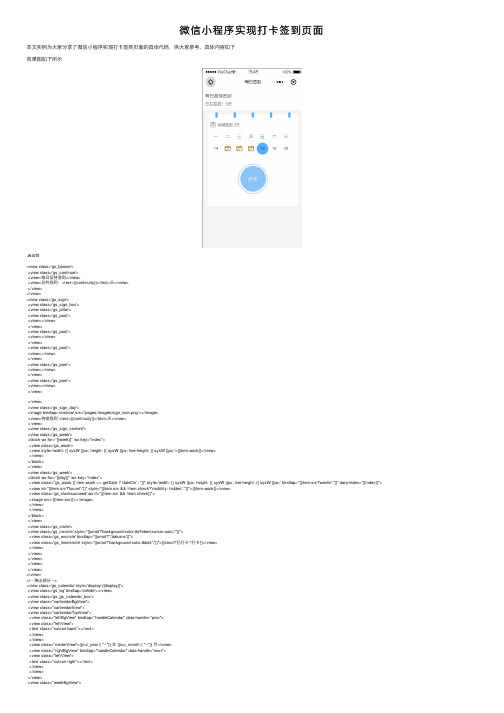
微信⼩程序实现打卡签到页⾯本⽂实例为⼤家分享了微信⼩程序实现打卡签到页⾯的具体代码,供⼤家参考,具体内容如下效果图如下所⽰.wxml<view class='gs_banner'><view class='gs_continue'><view>每⽇坚持签到</view><view>总共签到:<text>{{continuity}}</text>天</view></view></view><view class='gs_sign'><view class='gs_sign_box'><view class='gs_pillar'><view class='gs_post'><view></view></view><view class='gs_post'><view></view></view><view class='gs_post'><view></view></view><view class='gs_post'><view></view></view><view class='gs_post'><view></view></view></view><view class='gs_sign_day'><image bindtap='onshow' src='/pages/images/sign_icon.png'></image><view>持续签到 <text>{{continuity}}</text>天</view></view><view class='gs_sign_content'><view class='gs_week'><block wx:for="{{week}}" wx:key="index"><view class='gs_wook'><view style='width: {{ sysW }}px; height: {{ sysW }}px; line-height: {{ sysW }}px;'>{{item.wook}}</view></view></block></view><view class='gs_week'><block wx:for="{{day}}" wx:key="index"><view class="gs_wook {{ item.wook == getDate ? 'dateOn' : ''}}" style='width: {{ sysW }}px; height: {{ sysW }}px; line-height: {{ sysW }}px;' bindtap="{{item.src?'wenlin':''}}" data-index="{{index}}"> <view id="{{item.src?'fuconl':''}}" style="{{item.src && !item.check?'visibility: hidden;':''}}">{{item.wook}}</view><view class='gs_clocksucceed' wx:if="{{item.src && !item.check}}"><image src='{{item.src}}'></image></view></view></block></view><view class='gs_circle'><view class='gs_incircle' style="{{ornot?'background-color:#e7ebed;cursor:auto;':''}}"><view class='gs_excircle' bindtap="{{ornot?'':'dakainc'}}"><view class='gs_innercircle' style="{{ornot?'background-color:#ddd;':''}}">{{ornot?'已打卡':'打卡'}}</view></view></view></view></view></view></view><!-- 弹出部分 --><view class='gs_calendar' style='display:{{display}}'><view class='gs_bg' bindtap='onhide'></view><view class='gs_gs_calendar_box'><view class="canlendarBgView"><view class="canlendarView"><view class="canlendarTopView"><view class="leftBgView" bindtap="handleCalendar" data-handle="prev"><view class="leftView"><text class="cuIcon-back"></text></view></view><view class="centerView">{{cur_year || "--"}} 年 {{cur_month || "--"}} ⽉</view><view class="rightBgView" bindtap="handleCalendar" data-handle="next"><view class="leftView"><text class="cuIcon-right"></text></view></view></view><view style='width: {{ sysW }}px; height: {{ sysW }}px; line-height: {{ sysW }}px;' class="weekView" wx:for="{{weeks_ch}}" wx:key="index" data-idx="{{index}}">{{item}}</view></view><view class="dateBgView"><view wx:if="{{hasEmptyGrid}}" class="dateEmptyView" wx:for="{{empytGrids}}" wx:key="index" data-idx="{{index}}"></view><view style='{{ index == 0 ? "margin-left:" + sysW * marLet + "px;" : "" }}width: {{ sysW }}px; height: {{ sysW }}px; line-height: {{ sysW }}px;' class="dateView {{item.wook == getDate && judge == 1?'dateOn':''}}" wx:for="{{days}}" wx:key="index" bindtap="{{item. <!-- data-idx="{{index}}" bindtap="dateSelectAction" --><view style="{{item.src && !item.check?'visibility: hidden;':''}}" id="{{item.src?'fuconl':''}}" class="datesView">{{item.wook}}</view><view class='clocksucceed' wx:if="{{item.src && !item.check}}"><image src='{{item.src}}'></image></view></view></view></view></view><view class='del'><text bindtap="onhide" class="cuIcon-close"></text></view></view></view><!-- 签到弹窗 --><view class="load" style="{{sign?'':'top:calc((100vh - 750rpx)/2);opacity: 0;z-index:-1;'}}"><image class="load-imagae" src="/pages/images/register.png"></image><view class="load-centent"><view>签到成功</view><view>持续签到<span>{{continuity}}</span>天</view><view bindtap="popup">好的</view></view></view>.js//logs.jsconst util = require('../../../utils/util.js')Page({data: {sysW: null,lastDay: null,year: null,hasEmptyGrid: false,cur_year: '',cur_month: '',firstDay: null,getDate:null,month:null,display:"none",week:[{wook: "⼀"}, {wook: "⼆"}, {wook: "三"}, {wook: "四"}, {wook: "五"}, {wook: "六"}, {wook: "⽇"},],day:[],days:[],ornot:false,//今天是否签到continuity:18,//签到天数sign:false,//签到弹窗},getProWeekList:function(){let that=thislet date=new Date()let dateTime = date.getTime(); // 获取现在的时间let dateDay = date.getDay();// 获取现在的let oneDayTime = 24 * 60 * 60 * 1000; //⼀天的时间let proWeekList;let weekday;for (let i = 0; i < 7; i++) {let time = dateTime - (dateDay - 1 - i) * oneDayTime;proWeekList = new Date(time).getDate(); //date格式转换为yyyy-mm-dd格式的字符串weekday = "day[" + i+"].wook"that.setData({[weekday]: proWeekList,})//that.data.day[i].wook = new Date(time).getDate();}},dateSelectAction: function (e) {let cur_day = e.currentTarget.dataset.idx;this.setData({todayIndex: cur_day})console.log(`点击的⽇期:${this.data.cur_year}年${this.data.cur_month}⽉${cur_day + 1}⽇`);},setNowDate: function () {const date = new Date();const cur_year = date.getFullYear();const cur_month = date.getMonth() + 1;const todayIndex = date.getDate();const weeks_ch = ['⽇', '⼀', '⼆', '三', '四', '五', '六'];this.calculateEmptyGrids(cur_year, cur_month);this.setData({cur_year: cur_year,cur_month: cur_month,weeks_ch,todayIndex,})},getThisMonthDays(year, month) {return new Date(year, month, 0).getDate();},getFirstDayOfWeek(year, month) {return new Date(Date.UTC(year, month - 1, 1)).getDay();},calculateEmptyGrids(year, month) {const firstDayOfWeek = this.getFirstDayOfWeek(year, month);let empytGrids = [];if (firstDayOfWeek > 0) {for (let i = 0; i < firstDayOfWeek; i++) {}this.setData({hasEmptyGrid: true,empytGrids});} else {this.setData({hasEmptyGrid: false,empytGrids: []});}},calculateDays(year, month) {let getDate = this.data.getDate//多少号let cur_year = this.data.cur_year//年let cur_month = this.data.cur_month//⽉let thisMonthDays = this.getThisMonthDays(year, month);for (let i = 1; i <= thisMonthDays; i++) {if(this.data.opentime[1] < month && month == this.data.shuttime[1]){//⼩于开始⽉份this.data.days.push({wook:i,src:i <= getDate?'/pages/images/newspaper.png':''});}else if(this.data.opentime[1] == month && month == this.data.shuttime[1]){if((this.data.opentime[2] <= i) && (i <= this.data.shuttime[2])){this.data.days.push({wook:i,src:'/pages/images/newspaper.png'});}else{this.data.days.push({wook:i,src:''});}}else if(this.data.opentime[1] == month && month < this.data.shuttime[1]){this.data.days.push({wook:i,src:this.data.opentime[2] <= i?'/pages/images/newspaper.png':''}); }else if(this.data.opentime[1] < month && month < this.data.shuttime[1]){this.data.days.push({wook:i,src:'/pages/images/newspaper.png'});}else{this.data.days.push({wook:i,src:''});}}this.setData({days:this.data.days,})},//上下⽉handleCalendar(e) {const handle = e.currentTarget.dataset.handle;const cur_year = this.data.cur_year;const cur_month = this.data.cur_month;this.setData({days:[]})if (handle === 'prev') {let newMonth = cur_month - 1;let newYear = cur_year;if (newMonth < 1) {newYear = cur_year - 1;newMonth = 12;}this.calculateDays(newYear, newMonth);this.calculateEmptyGrids(newYear, newMonth);let firstDay = new Date(newYear, newMonth - 1, 1);this.data.firstDay = firstDay.getDay();this.setData({cur_year: newYear,cur_month: newMonth,marLet: this.data.firstDay})if (this.data.month == newMonth) {this.setData({judge: 1})} else {this.setData({judge: 0})}} else {let newMonth = cur_month + 1;let newYear = cur_year;if (newMonth > 12) {newYear = cur_year + 1;newMonth = 1;}this.calculateDays(newYear, newMonth);this.calculateEmptyGrids(newYear, newMonth);let firstDay = new Date(newYear, newMonth - 1, 1);this.data.firstDay = firstDay.getDay();this.setData({cur_year: newYear,cur_month: newMonth,marLet: this.data.firstDay})if (this.data.month == newMonth){this.setData({judge:1})}else{this.setData({judge: 0})}}},dataTime: function () {var date = new Date();var year = date.getFullYear();var month = date.getMonth();var months = date.getMonth() + 1;//获取现今年份this.data.year = year;//获取现今⽉份this.data.month = months;//获取今⽇⽇期this.data.getDate = date.getDate();//最后⼀天是⼏号var d = new Date(year, months, 0);stDay = d.getDate();let firstDay = new Date(year, month, 1);this.data.firstDay = firstDay.getDay();this.setData({marLet:this.data.firstDay})},onshow:function(){this.setData({display:"block",})},onhide:function(){this.setData({display: "none",})},onLoad: function (options) {var that = this;this.setNowDate();this.getProWeekList()this.dataTime();var res = wx.getSystemInfoSync();this.setData({sysW: res.windowHeight / 12-5,//更具屏幕宽度变化⾃动设置宽度getDate: this.data.getDate,judge:1,month: this.data.month,});this.sigarr();},//获取数组参数sigarr:function(e){let that = thislet ornot = that.data.ornot?0:1//当天是否签到let continuity = that.data.continuity//连续签到天数let obinl = parseInt(util.getWeekByDate(new Date()));//今天周⼏let cur_year = that.data.cur_year;//年份let cur_month = that.data.cur_month - 1;//⽉份if (cur_month < 1) {//⽉份⼩于1年份减1cur_year = cur_year - 1;cur_month = 12;}let num = obinl<continuity?(obinl + 1):continuity//七⽇签到数组for(let i = 0;i < num;i++){if(i <= (obinl + 1)){if(ornot == 0){if(0 <= (obinl - i)){that.data.day[obinl - i].src = "/pages/images/newspaper.png"}}else{if(0 <= (obinl - i - 1)){that.data.day[obinl - i - 1].src = "/pages/images/newspaper.png"}}}else{return false}}//签到数组that.setData({day:that.data.day,//七天签到shuttime:[that.data.cur_year,that.data.cur_month,(that.data.getDate - ornot)],//结束签到时间})if(that.data.getDate < continuity){//当前天数不够减去连续签到天数let qindao = continuity - that.data.getDate//签到天数let rili = parseInt(that.getThisMonthDays(cur_year, cur_month))//上⽉天数if((rili + that.data.getDate) < continuity){//连续签到天数⼤于上个⽉加当前⽇期的和cur_month = cur_month - 1if (cur_month < 1) {cur_year = cur_year - 1;cur_month = 12;}let guil = parseInt(that.getThisMonthDays(cur_year, cur_month))//上⽉天数that.setData({opentime:[cur_year,cur_month,(guil - (qindao - rili) + 1 - ornot)],//开始签到时间})}else{that.setData({opentime:[cur_year,cur_month,(rili - qindao + 1 - ornot)],//开始签到时间})}}else{that.setData({opentime:[that.data.cur_year,that.data.cur_month,(that.data.getDate - continuity + 1 - ornot)],//开始签到时间 })}this.calculateDays(that.data.cur_year, that.data.cur_month);//数组获取},//打卡签到dakainc:function(e){let that = thislet date = new Date();that.setData({ornot:true,continuity:that.data.continuity + 1,days:[],cur_year:date.getFullYear(),cur_month:date.getMonth() + 1,todayIndex:date.getDate(),judge:1,})that.dataTime()//年⽉份排版that.calculateEmptyGrids(that.data.cur_year,that.data.cur_month)//年⽉份排版that.sigarr();//获取数组参数that.popup();//显⽰签到弹窗},//显⽰签到弹窗popup:function(e){this.setData({sign:!this.data.sign})},//七⽇数组显⽰⽂字wenlin:function(e){let index = e.currentTarget.dataset.indexthis.data.day[index].check = this.data.day[index].check?false:truethis.setData({day:this.data.day})},//数组显⽰⽂字let index = e.currentTarget.dataset.indexthis.data.days[index].check = this.data.days[index].check?false:true this.setData({days:this.data.days})},//滑动切换swiperTab: function (e) {var that = this;that.setData({currentTab: e.detail.current});},//点击切换clickTab: function (e) {var that = this;if (this.data.currentTab === e.target.dataset.current) {return false;} else {that.setData({currentTab: e.target.dataset.current,})}},upper: function (e) {console.log(e)},lower: function (e) {console.log(e)},scroll: function (e) {console.log(e)},}).wxss@import '../../../components/buteic/buteic.wxss';page{background-color: #f4f4f4;}.gs_banner image{width:750rpx;height:256rpx;vertical-align: top;}.gs_continue{background-color: #fff;padding:30rpx 20rpx;}.gs_continue view:first-child{font-size:34rpx;color:#454545;padding-bottom:20rpx;}.gs_continue view:last-child{font-size:32rpx;color:#707070;}.gs_continue view text{color:#dd2522;}.gs_sign{margin-top:30rpx;}.gs_sign_box{background-color:#fff;width:677rpx;margin:0 auto;position:relative;border-radius:15rpx;}.gs_pillar{overflow:hidden;position:absolute;top:-16rpx;width:100%;}.gs_pillar .gs_post{float:left;width:20%;text-align: center;}.gs_pillar .gs_post view{display:inline-block;width:18rpx;height:42rpx;background-color:#53acfc;border-radius:20rpx;}.gs_sign_day{padding:60rpx 20rpx 0;}.gs_sign_day image{width:45rpx;height:45rpx;vertical-align: middle;position: relative;bottom: 6rpx;}.gs_sign_day view{display:inline-block;font-size: 30rpx;margin-left: 14rpx;color:#707070;}.gs_sign_day view text{color:#dd2522;}.gs_sign_content{padding:20rpx;}.gs_week{overflow:hidden;}.gs_wook{display:inline-block;text-align: center;position: relative;box-sizing: border-box;}color:#707070;width:60rpx;height:60rpx;line-height:60rpx;}.gs_clocksucceed{position:absolute;top:10rpx;left:16rpx;}.gs_clocksucceed image{width:50rpx;height:50rpx;vertical-align: bottom;position: relative;bottom: 2rpx;}.gs_sign_content .gs_week:nth-child(2) .gs_wook view{ color:#454545;}.gs_circle{padding:50rpx 0;}.gs_incircle{width:225rpx;height:225rpx;background-color: #cce6ff;border-radius:50%;padding: 10rpx;margin:20rpx auto;cursor: pointer;}.gs_excircle{width:100%;height: 100%;background-color:#fff;border-radius:50%;position: relative;}.gs_innercircle{width:190rpx;height:190rpx;background-color: #8bc4f6;border-radius:50%;position: absolute;left: 0;top: 0;right: 0;bottom: 0;margin: auto;display: flex;align-items: center;justify-content: center;color:#fff;font-size:36rpx;}.gs_calendar{position:fixed;top:0;left:0;right:0;bottom:0;display:none;}.gs_bg{position:fixed;top:0;left:0;right:0;bottom:0;background-color:rgba(0,0,0,.3);}.gs_gs_calendar_box{position: absolute;top:180rpx;left:40rpx;width:677rpx;background-color:#fff;padding:20rpx;box-sizing: border-box;}.canlendarTopView{overflow:hidden;padding:40rpx 20rpx;margin-left:20rpx;display: flex;align-items: center;}.leftBgView{float:left;width:153rpx;text-align: center;}.leftView image{width:60rpx;height:60rpx;}.centerView{float:left;font-size:32rpx;height:60rpx;line-height:60rpx;width:260rpx;text-align: center;}.rightBgView{float:left;width:156rpx;text-align: center;}.rightView image{width:60rpx;height:60rpx;}.weekBgView{overflow:hidden;}.weekView{float:left;width:14.28571428571429%;}.dateBgView{overflow:hidden;margin-bottom:20rpx;}.dateView{display:inline-block;text-align: center;position:relative;}.datesView{font-size:30rpx;color:#2b2b2b;}.dateOn{border-radius: 50%;background-color: #53acfc;color: #fff !important;}.del{position:absolute;top:-20rpx;right:-20rpx;width:50rpx;height:50rpx;background-color:#909090;border-radius:50%;display: flex;align-items: center;justify-content: center;}.del>text{color: #fff;font-size: 36rpx;}.leftView>text{font-size: 40rpx;}.clocksucceed{position:absolute;top:-3rpx;left:20rpx;}.clocksucceed image{width:50rpx;height:50rpx;vertical-align: middle;position: relative;bottom: 4rpx;}#fuconl{color: #FF6666;}/* 签到弹窗 */.load{width: 80%;height: 600rpx;position: fixed;top:calc((100vh - 800rpx)/2);left: 10%;transition: all 0.3s ease-in-out 0s;-webkit-transition: all 0.3s ease-in-out 0s; opacity: 1;z-index: 10;}.loadingpic {width: 100%;height: 93%;position: absolute;animation: load 3s linear 1s infinite;z-index: 10;margin-top: 7%;}@keyframes load{0%{webkit-transform: rotate(0deg);transform: rotate(0deg);}100%{webkit-transform: rotate(360deg);transform: rotate(360deg);}}.load-imagae{width:400rpx;height:400rpx;margin: 100rpx calc((100% - 400rpx)/2); position: absolute;z-index: 11;}.load-centent{width:400rpx;height:400rpx;margin: 100rpx calc((100% - 400rpx)/2); position: relative;z-index: 12;text-align: center;padding: 25% 10% 5% 10%;}.load-centent>view:nth-child(1){font-size: 34rpx;color: #fff;}.load-centent>view:nth-child(2){color: #fff;opacity: 0.7;margin: 20rpx 0;font-size: 24rpx;}.load-centent>view:nth-child(3){width: 85%;margin: 30rpx 7.5% 0 7.5%;height: 70rpx;line-height: 70rpx;border-radius: 40rpx;background-color: #F8D168;color: #EB4331;font-size: 30rpx;}这个是我在⽹上拔下来的模板:这个签到模板是从⽹上拔下来,然后⾃⼰整理了⼀下把修改的地⽅都备注了⼀下,整个签到流程算是⾛通了,复制下来就能⽤。
刮刮乐创意促销方案的新表述

刮刮乐创意促销方案的新表述标题:搞笑、创新和金钱的混搭:刮刮乐创意促销方案的新表述简介:在市场竞争日益激烈的时代,企业需要超越传统促销手段,吸引消费者的眼球,从而提升销售额和品牌知名度。
刮刮乐创意促销方案是一种备受欢迎的促销方式,通过玩味的刮开方式和奖品设置,激发消费者的兴趣,并帮助品牌塑造积极的形象。
在本文中,我们将深入探讨刮刮乐创意促销方案的新表述,从搞笑、创新和金钱三个方面展开讨论,并分享我们对这一促销方式的观点和理解。
正文:一、搞笑:让刮刮乐成为消费者的欢乐源泉刮刮乐的魅力在于它的趣味性和悬念感。
一个搞笑、幽默的刮刮乐创意促销方案能够轻松地吸引消费者的兴趣,刺激他们参与其中。
通过运用搞笑元素,比如设计有趣的图案、提供滑稽的奖项等,企业可以在刮刮乐中营造出愉悦和轻松的氛围。
这种欢笑和乐趣将激发消费者的积极情绪,使他们更愿意与品牌互动,进而提升销售额。
二、创新:开发独特和令人惊喜的刮刮乐创意促销方案刮刮乐促销方案已经存在多年,但为了保持其吸引力,创新至关重要。
通过在刮刮乐中加入一些独特和令人惊喜的元素,企业可以吸引更多的消费者关注和参与。
例如,使用可变化的刮层设计,设置不同的场景和主题,并提供多重奖项选择等等。
这些创新将给消费者带来新鲜感和无限的惊喜,增强他们参与刮刮乐活动的热情。
三、金钱:刮刮乐创意促销方案的经济效益刮刮乐创意促销方案不仅能够吸引消费者,还有潜在的经济效益。
通过巧妙设置奖项,如提供高价值的现金奖励、折扣券或实物礼品,企业可以刺激消费者的购买欲望。
而这些奖项所带来的回报,不仅可以覆盖促销成本,还能为企业带来额外的利润。
刮刮乐创意促销方案的经济效益使得企业愿意不断投入创新和改进,以最大化其促销效果和回报。
总结:刮刮乐创意促销方案是一种多功能的市场营销工具,其搞笑、创新和金钱三个方面的特点使其备受推崇。
从搞笑的角度来看,搞笑元素能够使刮刮乐活动变得有趣且欢快,吸引消费者的参与。
在创新方面,不断推陈出新的创意能够给消费者带来新鲜感和惊喜,增强他们的参与意愿。
微信小程序的应用场景解析

微信小程序的应用场景解析随着智能手机的普及和移动互联网的快速发展,手机已经成为我们生活中不可或缺的一部分。
为了方便用户的体验和提供更多的服务,微信推出了小程序,成为当下最受欢迎的应用。
小程序的应用场景非常广泛,本文将从不同方面进行解析。
一、移动支付小程序的最大优势之一是方便支付,让用户可以在小程序内完成购物、支付等操作,无需跳转到第三方平台。
例如,淘宝、京东等电商平台纷纷推出小程序,简化了用户购买的流程,提高了购买的效率。
另外,越来越多的餐馆、超市等实体店也开发了小程序,通过小程序提供扫码支付等方式,让消费者更加便利地支付。
同时,小程序的支付功能也为很多社交、媒体平台带来了新的商业模式,例如快手上线小程序,用户充值后可以在小程序内购买礼物,为直播主提供打赏的功能。
二、线下服务除了线上支付,小程序还可以为用户提供线下服务。
例如,小程序可以实现门票购买和入场,帮助用户避免在景区排队购票的烦恼。
上海迪士尼乐园就在小程序上线了门票购买、实时排队等功能。
另外在旅游、出行领域,小程序也有着广泛的应用。
例如,滴滴和摩拜就分别推出了小程序,让用户可以在小程序内预定打车和共享单车等服务。
同时,很多酒店、航空公司也开发了小程序,提供预订、查询等功能,方便用户出行。
三、社交平台微信作为国内最大的社交平台,自然也为小程序提供了广阔的应用场景。
通过小程序,用户可以在微信聊天窗口内分享不同的小程序,让朋友圈更加丰富。
同时,小程序也为用户提供了直播、社区等功能,形成了一个全新的社交模式。
例如,微信开发了小程序社区,让用户可以在小程序中创建自己的社区,并提供分享、评论等功能,打造出一个闭环式的社交生态。
同时,小程序直播也为很多主播提供了新的直播模板,让他们可以更加灵活地开展直播、互动等活动。
四、教育、医疗等行业除了上述应用场景,小程序在教育、医疗等领域也有广泛应用。
例如,在教育领域,小程序可以为学生和老师提供在线课堂、教学管理等功能;在医疗领域,小程序可以为患者提供挂号、预约等服务。
移动端刮刮乐的实现方式(js+HTML5)

移动端刮刮乐的实现⽅式(js+HTML5)程序员有⼀种惯性思维,就是看见⼀些会动的东西(带点科技含量的,猫啊,狗啊就算了),总要先想⼀遍,这玩意⽤代码是怎么控制的。
⽐如电梯,路边的霓虹灯,遥控器,⼩孩⼦的玩具等,都统统被程序员“意淫”过。
有时候还会感觉程序员看世界会看的透彻⼀点.............想必⼤家都玩过刮刮乐,下⾯就介绍⼀种刮刮乐的移动端实现⽅式!⽤到canvas1、⽤HTML 5 canvas globalCompositeOperation 属性实现刮刮乐思路:(1)⾸先需要⼀个盒⼦定位,确定刮刮乐区域想要放在哪⾥(2)定位盒⼦⾥有个放内容的盒⼦,也就是放奖品的(3)⽤⼀个画布(canvas)把上⾯的盒⼦盖住(4)当⼿触摸移动的时候,可以擦除部分画布,露出奖品区(5)当擦除⾜够多(3/4)的时候,可以选择让画布⾃动消失,慢慢淡出(这个效果选做)主要是第四步,如何擦除?这⾥选⽤ globalCompositeOperation,即Canvas中的合成操作。
简单来说,Composite(组合),就是对你在绘图中,后绘制的图形与先绘制的图形之间的组合显⽰效果,⽐如在国画中,你先画⼀笔红⾊,再来⼀笔绿⾊,相交的部分是⼀种混⾊,⽽在油画中,绿⾊就会覆盖掉相交部分的红⾊,这在程序绘图中的处理就是Composite,Canvas API中对应的函数就是globalCompositeOperation。
globalCompositeOperation中有个属性值是“destination-out",也就是当绘画重叠时显⽰透明。
刚好⽤到这⾥,我们就可以在画布上乱画,画过的地⽅就是重叠的地⽅,就会变成透明,然后露出画布下的东西,也就是我们想要的效果。
html 代码如下:<!DOCTYPE html><html><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" /><title></title><link rel="stylesheet" type="text/css" href="css/guaguale.css" rel="external nofollow" /></head><body><!-- ⼤的背景盒⼦--><div id="main"><!-- 定位的盒⼦--><div class="canvasBox"><!-- 放内容的盒⼦--><span id="prize">恭喜发财,红包拿来</span><!-- 蒙版画布--><canvas id="canvas"></canvas></div></div></body><script type="text/javascript">var canvas = document.getElementById("canvas");var ctx = canvas.getContext('2d');/* 画布偏移量,下⾯⽤到的时候再介绍*/var arr = getOffset(canvas);var oLeft = arr[0];var oTop = arr[1];/* 初始化画布*/ctx.beginPath();ctx.fillStyle = '#ccc';ctx.fillRect(0,0,canvas.width,canvas.height);ctx.closePath();/* 增加触摸监听*/document.addEventListener("touchstart",function(){/* 初始化画笔*/ctx.beginPath();/* 画笔粗细*/ctx.lineWidth = 30;/* 设置组合效果*/ctx.globalCompositeOperation = 'destination-out';/* 移动画笔原点*/ctx.moveTo(event.touches[0].pageX-oLeft,event.touches[0].pageY-oTop);},false)document.addEventListener("touchmove",function(){/* 根据⼿指移动画线,使之变透明*/ctx.lineTo(event.touches[0].pageX-oLeft,event.touches[0].pageY-oTop);/* 填充*/ctx.stroke();})/* 之所以会⽤到下⾯的那个函数getOffset(obj)* 是因为event.touches[0].pageX、pageY获取的是相对于可视窗⼝的距离* ⽽lineTo画笔的定位是根据画布位置定位的* 所以就要先获取到画布(canvas)相对于可视窗⼝的距离,然后计算得出触摸点相对于画布的距离* *//* 获取该元素到可视窗⼝的距离*/function getOffset(obj){var valLeft = 0,valTop = 0;function get(obj){valLeft += obj.offsetLeft;valTop += obj.offsetTop;/* 不到最外层就⼀直调⽤,直到offsetParent为body*/if (obj.offsetParent.tagName!='BODY') {get(obj.offsetParent);}return [valLeft,valTop];}</script></html>css代码如下:*{margin: 0;padding: 0;}#main{width: 100%;padding: 20px 0;background-color: red;}.canvasBox{width: 78%;height: 160px;border-radius: 10px;background-color: #FFF;margin-left: 11%;line-height: 160px;text-align: center;position: relative;}#canvas{width: 96%;height: 96%;position: absolute;left: 2%;top: 2%;background-color: transparent;}第五步要⽤到canvas像素点的获取(这块注意,像素级操作,要在服务器环境下打开)getImageData(int x,int y,int width,int height):该⽅法获取canvas上从(x,y)点开始,宽为width、⾼为height的图⽚区域的数据,该⽅法返回的是⼀个CanvasPixelArray对象,该对象具有width、height、data等属性。
微信小程序canvas实现刮刮乐效果

微信⼩程序canvas实现刮刮乐效果本⽂实例为⼤家分享了微信⼩程序实现刮刮乐效果的具体代码,供⼤家参考,具体内容如下效果图设计流程设计思路1. canvas设置背景图,作为中奖图⽚;2. 在canvas上绘制刮的灰⾊涂层;3. 通过绑定的事件,清除对应区域的涂层;4. 最后判断涂层清除区域是否超过设置的可见百分⽐,如果超过则全部涂层清除,否则不清楚。
1、全局常量获取⽤户传⼊的canvas的ID,设置的canvas的宽⾼,canvas涂层的颜⾊,清除当前坐标的半径和直径,计算当前清除的⾯积,全部清除百分⽐,canvas的⾯积。
constructor(page,opts){opts = opts || {};this.page = page;this.canvasId = opts.canvasId || 'luck';this.width = opts.width || 300;this.height = opts.height || 150;this.maskColor = opts.maskColor || '#dddddd';this.size = opts.size || 8;this.r = this.size * 2;this.area = this.r * this.r;this.scale = opts.scale || 0.75;this.totalArea = this.width * this.height;this.init();}2、初始化全局变量1、变量:判断清除全部涂层的布尔值,记录清除坐标的数组。
2、API:调⽤创建canvas绘图上下⽂API。
3、⽅法:调⽤涂层绘制函数,调⽤事件绑定函数。
init(){this.show = false;this.clearPoints = [];this.ctx = wx.createCanvasContext(this.canvasId, this);this.drawMask();this.bindTouch();}3、涂层绘制函数的实现drawMask(){this.ctx.setFillStyle(this.maskColor);this.ctx.fillRect(0, 0, this.width, this.height);this.ctx.draw();}4、事件绑定函数的实现1 、touchstart事件只是清除当前位置的坐标点半径的涂层。
微客巴巴微信刮刮卡功能使用方法

微客巴巴微信刮刮卡功能使用方法先进入微客巴巴官方网站,输入用户名,密码登陆,如图
选择已经绑定的公众账号,点击管理,如图
进入公众账号管理页面点击导航栏的互动应用按钮,如图
进入互动应用后点击刮刮卡进行设置,如图
首先对刮刮卡进行基本设置,包括活动标题,触发关键字,兑奖说明,开始结束时间,每天
参加次数,积分兑换额度等设置,如图
基本设置完成以后进行下一步,奖品设置,可以添加奖品图片,奖品名称,中奖概率,指定获奖者,使用期限等,如图
最后一步就是设置活动的预热提醒和活动结束提醒,活动的预热意思就是,在活动没有开始的时候,如果有人触发了关键词,系统会自动为其推送活动的相关信息,预热时间可以自行设置,活动结束提醒就是在活动结束以后,如果有人触发了关键词,系统会自动为其推送活动结束提醒消息,如图
以上设置完成以后刮刮卡功能就可以使用了,如果想修改已经发布的刮刮卡,可点击左侧刮刮卡管理,可以查看刮刮卡的启用状态,和中奖人数,以及对刮刮卡的状态进行启用和停用,删除等操作,如图。
情侣刮刮乐使用说明

情侣刮刮乐使用说明
1、走步型,通常由几个数字或骰子组成玩法刮开区,按照每一个数字或骰子所表示的点数在彩票票面的路线图走,停下时如果走到路线图的奖金上,就中得该奖金,几步走下来,所中得的奖金之和即为该张彩票中得的总金额。
此种玩法在目前的即开型刮刮乐彩票市场上是主力玩法,其玩法简单易懂,趣味性强,受到广大彩民的热烈追捧。
勇士闯关系列彩票,大富翁系列彩票就属于这类玩法。
2、六图三同、六数三同类。
6数3同是目前最流行的玩法,在玩法区找到3个相同的数值/图型即中相应的奖金,此类玩法也已经扩展成多种形式。
比如所谓的“图”可以数字或奖金或动物图形、水果图形或各种生活用品的图形还可以是扑克或麻将等等。
几图几同,可以是一图相同直接中奖的,如:即将推出的“企鹅探宝”;二图相同,如:原来的大奖组彩票系列“金猴送福”、“喜洋洋”系列;三图相同,如:四季发、快乐生肖;而发奖金、点石成金的玩法则分别是六数三同和六图六同。
另外还可以有九图三同,五图二同等形式。
刮刮乐策划书3篇

刮刮乐策划书3篇篇一刮刮乐策划书一、活动主题“刮刮乐,惊喜连连!”二、活动目的通过刮刮乐活动,吸引更多的顾客,增加销售额,提高品牌知名度。
三、活动时间和地点1. 时间:[具体活动时间]2. 地点:[具体活动地点]四、活动内容1. 刮刮乐区:设置刮刮乐区,提供各种面值的刮刮乐彩票。
顾客可以购买刮刮乐彩票,刮开覆盖层,查看是否中奖。
2. 奖品展示区:展示各种丰厚的奖品,激发顾客的购买欲望。
奖品可以包括实物奖品、优惠券、会员卡等。
3. 特别奖项:设置特别奖项,如一等奖、二等奖、三等奖等,增加活动的吸引力。
特别奖项可以是现金奖励、豪华礼品等。
五、活动宣传1. 社交媒体宣传:利用社交媒体平台发布活动信息,吸引更多的顾客关注和参与。
2. 店内宣传:在店内张贴活动海报,向顾客宣传活动内容和奖品设置。
3. 合作伙伴宣传:与合作商家合作,在他们的场所宣传活动,扩大活动影响力。
六、活动预算1. 刮刮乐彩票费用:[X]元2. 奖品费用:[X]元3. 宣传费用:[X]元4. 其他费用:[X]元七、活动效果评估1. 销售额统计:活动期间统计销售额,与活动前的销售额进行对比,评估活动对销售的促进作用。
2. 顾客反馈调查:活动结束后,通过问卷调查或在线调查收集顾客的反馈意见,了解顾客对活动的满意度和建议。
3. 数据分析:分析活动期间的顾客流量、购买行为等数据,评估活动的效果和吸引力。
八、注意事项1. 活动规则说明:在活动现场设置明显的活动规则说明,确保顾客了解活动的参与方式和兑奖流程。
2. 安全保障:确保活动现场的安全,设置警示标识,防范意外事件的发生。
3. 兑奖流程:设置兑奖区,安排工作人员负责兑奖,确保兑奖过程的公正和透明。
4. 活动时间和地点变更:如遇不可抗力因素,需要变更活动时间或地点,及时通知顾客。
篇二刮刮乐策划书一、活动主题幸运刮刮乐,惊喜连连来二、活动目的通过刮刮乐活动,吸引更多的顾客参与,增加销售额,提升品牌知名度。
刮刮乐营销策划方案

刮刮乐营销策划方案一、背景分析刮刮乐是一种以游戏的形式进行销售的营销方式,其通过用户刮去涂层,揭示隐藏的信息或奖励,达到吸引用户参与和增加销售的效果。
随着互联网和移动支付的快速发展,刮刮乐营销方式在电商、线下零售和线上商城中越来越受到追捧。
本篇文章将围绕刮刮乐营销策划展开,旨在提供一套完整的方案,以有效吸引用户参与、提升品牌知名度和促进销售增长。
二、目标市场分析1.终端用户:针对消费者,刮刮乐可以提供一种刺激的游戏体验,在购物过程中增加乐趣,同时可获得一定的奖励或特殊优惠。
主要面向年轻群体,如80后、90后,以及对互联网有较高接受度的用户。
2.商家用户:针对商家,刮刮乐可以帮助增加客流量、提升品牌知名度和销售额。
特别适用于线下实体店铺、产品线上零售平台、电子商务平台等。
三、刮刮乐活动策划1.活动主题:根据不同商家的需求和行业特点,确定刮刮乐的活动主题。
可以根据商家所售商品或服务的特点设计刮刮乐的内容,如“刮获5折优惠券”、“中奖即赠神秘礼品”等。
2.活动时间:确定活动的时间段,以提高用户参与度和效果。
可以选择促销活动频繁的节点,如双11、618等,也可以结合商家自身情况设置专属活动日。
3.活动渠道:选择适合的渠道来进行刮刮乐活动推广,如线下实体店铺、电视媒体广告、互联网广告等。
同时,利用社交媒体平台,如微信公众号、微博等,进行活动宣传和用户互动。
4.活动力度:设置刮刮乐的奖品和优惠力度,以吸引用户参与和增加购买欲望。
可以设置多个等级的奖项,如一等奖、二等奖等,同时设立幸运奖,增加乐观心理。
5.活动规则:清晰明确的活动规则对于用户的参与和体验至关重要。
规则要清晰易懂,尽量避免复杂和繁琐。
同时,可以结合产品、品牌特点,设计有趣的互动环节,增加用户的参与度。
四、刮刮乐营销实施1.活动推广:通过各种渠道进行刮刮乐活动的宣传推广,包括线下、线上渠道等。
比如,通过展示屏幕、广告牌、鼓励用户分享等方式吸引用户注意和参与。
“扫码有惊喜”持续进行千枚金如意等您来抽取

“扫码有惊喜”持续进行千枚金如意等您来抽取截至11月5日,“扫码有惊喜•送您金如意”活动已经进行了24天,派送金如意960枚。
距离11月30日活动结束还有25天,目前仍有1000枚金如意等待彩民分享。
10月13日,刮刮乐“以茶会友”“一鸣惊人”“幸运星座”“国色天香”4款新票同时在河北上市。
为回馈彩民朋友长对刮刮乐的厚爱,河北省福彩中心开展“扫码有惊喜•送您金如意”活动,活动期间每天派送40枚金如意,共派送1960枚。
活动规则:10月13日至11月30日,河北省彩民购买“以茶会友”“一鸣惊人”“幸运星座”“国色天香”四款新票种的任意一款,均可在河北福彩官方微信公众号或订阅号的活动页面扫描保安区条形码,通过系统验证后即可获得抽奖资格。
彩民朋友需要注意的是,扫码前应先将中奖彩票进行兑奖,待销售员将保安区刮开后再扫码参与活动。
每天扫码时间为8:00——22:00。
本次抽奖采用概率型实时抽奖规则,实时开奖。
每张彩票只能扫码一次,获得一次抽奖机会,多买多抽。
中奖结果通过河北福彩官方微信公众号和订阅号实时公布,燕赵福彩网次日公布,彩民也可通过活动页面中的“中奖记录”查询。
参与流程:1、 a、关注并进入河北福彩官方微信公众号或订阅号,点击进入活动页面,填写本人手机号码并进行验证;b、打开微信小程序,搜索“河北省福利彩票”,点击进入活动页面,填写本人手机号码并进行验证。
2、验证完成后,点击活动页面“扫一扫”按钮,扫描刮开的彩票保安区条形码,验证彩票信息,验证通过后即可进行实时抽奖(抽奖方式为大转盘)。
3、如果中奖,将弹出完整的中奖者个人信息页面,请填写详细的个人信息并上传,包括姓名、身份证号码、所在地区。
自中奖之日起5日内,中奖人如没有上传完整的个人信息,则视为自动弃奖。
兑奖时间为10月14日至12月6日之间的法定工作日内,12月6日17:00兑奖截止。
中奖当日不可进行兑奖。
中奖者请凭本人有效身份证及参与抽奖活动的中奖彩票到当地福彩中心登记确认后领取奖品。
刮刮卡使用指南

刮刮卡如何设置并使用?
刮刮卡是微信管家推广营销活动之一,在与用户的互动中实现营销的目的,增加用户粘性。
目录
一、刮刮卡设置 (2)
二、活动介绍 (3)
三、添加奖品 (4)
四、手机效果: (5)
一、刮刮卡设置
1.选择刮刮卡显示效果,默认两种版本。
也可选择自定义设置,选择能展示企业个性的刮刮卡背景图。
2.设置活动管理显示名称。
3.设置关键字。
用户输入关键字后可进入参加活动。
4.设置活动开始日期和结束日期。
5.选择用户参与刮刮卡活动的频率。
二、活动介绍
1.设置活动标题。
2.简单介绍活动内容,吸引用户参加活动。
3.上传活动图片。
4.填写活动规则。
如奖品使用方式、条件。
三、添加奖品
1.设置活动奖品,及各奖品中奖率(相加必须为100%)。
可设定五个奖品。
2.设定用户兑换奖品截止日期。
四、手机效果:
点击进入后效果:。
…微盛案例【阿拉平湖】砍砍砍!用小程序掀起砍价狂潮

微盛案例【阿拉平湖】砍砍砍!用小程序掀起砍价狂潮众所周知,微信小程序拥有大量的用户,商机无限,越来越多的商家开始着眼于微信平台上的巨大流量池,试图用小程序来突破引流瓶颈,获得新的流量。
微盛网络携手阿拉平湖打造同城大砍价的小程序,以砍价功能为主体,帮助商家玩转电商营销,提高店铺商品销量、提升店铺盈利空间,增加粉丝数量和粘性,从而获取更多的订单数量。
砍价功能是什么?砍价是一种基于微信小程序的购物体验,是在传统的商品买卖基础上衍生出来的新型营销模式。
商家通过微信小程序平台发起砍价活动,参与活动的用户能够通过朋友圈之间互相传播帮忙砍价,最终以低价购买商品。
用户在砍价拿优惠的同时也能够为商家拉来更多的粉丝,提升商家的知名度,增加商家的订单量。
砍价小程序如何发起砍价活动?1、用户可以点击砍价小程序进入砍价活动(或通过他人分享的小程序页面直接点击进入砍价活动);2、点击立即砍价,首先用户自己可以先自砍一刀(砍价力度活动举办方可以控制);3、用户可以邀请朋友帮忙砍价→点击发送给朋友或者分享到朋友圈,朋友点击活动页面帮你砍价;4、当用户砍的价格达到其满意的程度时点击购买,输入手机号、收货地址等信息即可。
砍价给商家带来的商用业价值1、裂变传播人人可发起,实时可发起,互动分享口碑营销,互动刺激分享,分享成就口碑,口碑助理营销,让用户为您代言品牌。
用户可以分享商品页面让朋友帮忙砍价,以更低的价格购买自己想要的商品,这样互动分享的玩法也会让活动轻松裂变,让商家的产品快速传播。
2、快速拉新通过砍价活动的低价吸引用户自发传播与推广,帮助商家快速提高品牌曝光量,短时间内快速拉新,提升营业额。
3、粉丝互动全民砍价是一种极佳的互动沟通方式,商家与用户单纯的买卖关系借此改变,用户通过砍价互动增加朋友间的话题及由头。
应用场景描述当用户在微信上发现一个自己想购买的商品的时候觉得价格贵了,用了抵用券之后还是没有达到自己的心里预期,这时候如果有个发起砍价的功能,可以让自己的微信好友帮忙砍价,最低可以砍下来的价格比自己心里预期的价格还要低,最终用户以更低的价格购买到了商品,用户体验也很好,而商家也让自己的商品得到了传播,营销效果也比以往的活动更给力。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
刮刮乐功能场景描述
一、刮刮乐功能
“刮刮乐”是指商家通过设置多种奖品,让消费者在完成交易后可进行刮奖的一种营销工具。
二、刮刮乐的作用
1.提高用户参与活动的积极性,帮助商家积累活跃用户;
2.可唤醒沉默用户,促动用户自发传播,最终带来新流量转化。
三、场景案例
某零食店老板发现新进货的A 系列零食销量并不好,顾客消费A 系列的零食金额也偏低,导致A 系列零食库存堆积,业绩减少。
商家调查后发现,发现A 系列的零食价格偏高,很多顾客因此放弃购买。
零食店老板决定展开一场“刮刮乐”活动,引起顾客满足心,最终达成交易。
零食店老板在小程序首页设置“刮刮乐”活动宣传图,并设置好刮刮乐的相关奖项,标明买满A 系列零食100元即可获得刮刮乐卡一张。
刮刮乐奖项为B 系列零食大礼包优惠券、以及各种新品的免费获取。
“刮刮乐”活动开展后,有顾客很快注意到了活动,马上购买A 系列零食200元,获得两张刮刮乐卡,并且刮奖获得了B 系列零食。
“刮刮乐”活动的开展,对新品的售卖起到促动宣传作用;同时也利于堆积仓库的商品产生裂变效应。
同时借助小程序可转发的优势,活动可被多次转发,可带来曝光以及新流量的转化。
商家 库存堆积 存在问题 原因分析 价格过高 开展“刮刮乐”活动 解决办法 具体操作 小程序设置秒杀入口,并在后台设置好相关奖项 顾客被活动页面吸引并点击了解详情 商品售卖数量大幅增加
四、刮刮乐组件操作流程
1.进入小程序编辑页,如下图所示,选取任一适用组件(这里以图片组件为例),调用刮刮乐功能。
并添加个人中心组件,勾选增加中奖纪录
2.点击管理进入管理后台,在营销工具-刮刮乐中进行活动添加以及编辑
建立刮刮乐活动,需要先确定奖品-优惠券已经建立完成,以及保证其库存数量充足
3.设定刮刮乐活动规则
基础设置
4.输入本次活动的名称、活动进行的时间、活动及兑奖说明;设置活动参与人数(商家可自定义设置隐藏或显示已参与本次活动的人数,可以在实际参与人数基础上增加一定数量,最高不超过2000)、参与人数限制(商家同样可以自定义设置不限制人数或者限制一定的人数参与)的规则。
背景图片商家都可自定义上传
可以设定是否开启背景音乐
设置无误,点击下一步,进入规则设置
2.设置总刮刮乐机会(不限或者限制):若限制了总抽奖次数,则当日用户抽奖次数受该次数限制。
每日刮刮乐机会:可设定每日用户登录赠送的抽奖次数
额外获取次数:可设定其他获取抽奖次数的玩法,消费赠送、积分兑换或者分享获取次数(受到总抽奖次数的限制)
注意:消费赠送一次刮奖次数,到店和电商订单,在用户支付后页面会直接出现刮奖窗口,若本次未刮奖或者其他场景订单(预约和外卖),则进入刮刮乐游戏页面刮奖,次数可叠加。
奖品设置:添加奖品(暂时只支持优惠券),设置奖品数量;可设置安慰奖(安慰奖是指抽奖到达一定次数连续为谢谢参与时,可系统弹窗赠送安慰奖)
输入概率:所有概率相加为100%,至少需要有一个奖项和一个谢谢参与
全部设定完成且无误,则保存为未发布刮刮乐活动
注意:
1、刮刮乐活动是有四种状态:未发布,未开始,进行中,已结束。
活动保存以
后都会存为未发布状态,需要商家点击发布后方可发布,根据其设置的时间来判定活动为未开始或者进行中。
2、刮刮乐活动一个时间段只能进行一场。
所有活动的时间段不能重叠,否则不可发布。
3、未发布、未开始的刮刮乐活动可以进行编辑,进行中的刮刮乐活动仅可增加奖品数量。
4、进行中的活动可以做手动结束操作。
进行中活动增加奖品数量:
3.用户端使用:
点击相应组件进入刮刮乐活动进行参与
活动的奖品优惠券直接发放到个人中心-优惠券中进行使用
在个人中心-中奖记录中可以查看到奖品情况。
