20个有创意的联系页面及表单设计欣赏
精品网页设计欣赏及评析

精品网页设计欣赏及评析1.商业清爽型国外现在较流行的风格,国内也有不少模范者,可是往往在色彩调配和细节方面有所欠缺。
图一图二特点:利用方框构图,简介明了,图片一般大面积出现,但图片一定要结构清晰,色彩鲜明色彩方面多使用大面积浅灰度和白色,以衬托logo 和配图的色彩鲜艳,配以高明度小小色块(如导航处)。
因为结构构图简单,细节方面一定要讲究,不适宜有过于复杂的logo 和点缀出现,多用简洁明快的几何图形结合。
一般此类风格背景如果是彩色,都会是低纯度低亮度彩色,以反衬主题图片和logo。
在大面积背景压住的情况下,图片明度越高越爽。
画面应该有一个主色调。
注意图二左下脚的logo,有意与背景色调相同,以免抢了视觉中心,这是很多人常犯的错误。
图三注意细节图案的使用,这是大多数设计者弱点所在,细直线条与箭头、方块、园点不要乱用,每个点的存在你都要有理由。
2. 商业门户型现在的商业门户网站在几乎都是三栏,上面是logo+banner 。
其实门户网站因为信息大,更新频繁,在设计时应该充分考虑可扩展性,我认为可以充分利用下拉特性,充分考虑左上位置的设计,主体争取结构明了简洁。
下面我们一起来看看几个门户网站的设计。
图四所示的这个网站是卡通网站,广告栏很大,但通过精心设计使之醒目而不凌乱。
图片统一使用斜角,统一又不呆板。
图五所示网站使用曲线与直线的结合,蓝灰色主色,画面沉静而不脏,这里的色彩难度很高,需要细心调试,色块分割,简单明了。
图六所示网站主题部分简之又简,在背景上做足了功夫,轻轻的灰度变化,是现在国际流行的风格,高雅,不花,充分烘托主体。
图四图五图六3. IT 企业实用模板图七图八图九图十4. 时尚企业网站模板图十一图十二5. 主题型实用网站模板图十三上图所示模板其logo 和图片以及其绿色的主色调与动物园的环境和业务非常贴切。
美食业务主题网站,布局合理大方,整体设计“色香味”俱全,主题鲜明,功能齐全。
6. 学校教育型模板图十四图十五7. 儿童主题型网站模板图十六图十七图十八图十九8. 个人个性化网站模板小部分。
如何做落地页设计?这儿有20个顶尖的案例和优点分析

杯图标展示了其获得的荣誉,在增加价值和信任感的同 时,激发访客的好奇心。动画流畅,响应及时。时尚的 视差滚动效果与充满现代感的分屏画面完美
契合。加载动画保持该公司的风格。11. SAGMEISTERWALSH这个设计好在哪?这是最具创意的主 页设计之一,通过灵活的导航选项卡
展现在线网络摄像机拍摄的特性。你可以随意点击地板 上或标语上的任何元素。你可以观察现在办公室里的人 在做什么。导航标签字体美观,页脚中也出
栏时,屏幕会分割成两部分。这样访客在浏览相关信息 的时,视频也在屏幕另一边同步播放。主页设计让人充 满积极的能量,并自然而然地产生一种“内
部”视角。6. FORHONOR这个设计好在哪?主页设计使用 户一步步沉浸到游戏世界。有一套优秀的字体与之完美 配合。冲击剑的音效渲染了整
体氛围。与用户的微交互遵循着简单的规则:触发 -> 规 则 ->反馈 ->循环模型。微交互是一个无休止的循环。7.
现其特性。文字伴随流畅的动画效果出现和消失,让访 客产生一种参与感,想继续往下浏览。5. MEETTHEGREEK 这个设计好在哪?背景视
频有两个目的:吸引访客的注意力,创造有趣的体验。 餐厅在主页设置了这样的一个主人公角色,成功取悦了 用户,与用户建立起紧密的情感联系,让他
们有进一步探索的欲望。柔和的颜色和简单的字体让访 客产生一种好像在与主人公交谈的感觉。友好的设计和 简单的导航与背景视频融为一体。点击菜单
小贴士:Dropbox是一个著名的品牌,该公司目前主要致 力于推广他们新的文档创建工具Paper 。Paper的主页被 分割成三个色块,分
别代表的产品的三个不同部分:业务解决方案,文档工 具和经典应用。简约、清晰的设计与Dropbox的其他品牌 相一致,但功能强大到独树一帜。
(2021年整理)家装设计客户沟通表

家装设计客户沟通表编辑整理:尊敬的读者朋友们:这里是精品文档编辑中心,本文档内容是由我和我的同事精心编辑整理后发布的,发布之前我们对文中内容进行仔细校对,但是难免会有疏漏的地方,但是任然希望(家装设计客户沟通表)的内容能够给您的工作和学习带来便利。
同时也真诚的希望收到您的建议和反馈,这将是我们进步的源泉,前进的动力。
本文可编辑可修改,如果觉得对您有帮助请收藏以便随时查阅,最后祝您生活愉快业绩进步,以下为家装设计客户沟通表的全部内容。
家装舍计(客户调查表)尊敬的客户,您好!为了准确把握您需要的设计风格,满足您的家居功能要求,为您提供尽量完善的服务,我们的设计师应当对您家庭的基本资料、您的喜好、您的生活习惯等有所了解。
我们会充分尊重您的隐私,并保证该调查表仅用于本次的合作范围.充分了解您,才能满足您的需要,请您理解。
非常感谢您的密切配合!我们会详尽记录您的意见与要求,为完善家居设计方案提供准确的依据。
以下信息为您填写预约时间:2014年 1 月展开设计(若您拍下的定金为元,请填写此项)您的网络称呼(如QQ、旺旺ID):淘宝ID:您的称呼(先生/女士):联系电话:网上联系(QQ/MSN/旺旺):E-MAIL:您的所在城市:(直接填写城市名称,如:广东省广州市即可)楼盘名称:____________________(楼盘名称,如绿城桂花苑)预计出图时间:天(在一般情况下,我们一般3-4天内出一步设计稿,15天内出全套设计图纸)预计装修总费用:元(此为装修总造价,硬装造价指:地面墙面顶面不可动的物体,软装造价指:家私电器家纺灯饰装饰品等可易于更换的物品的全部造价)居室面积:(建筑面积) 平方米层高:(别墅复式等请每层说明)居室种类:( )A:□平层B:□错层C:□跃层D:□复式E:□别墅F:装修种类:()A:□带有初装修B:□旧房改造C:□毛坯房您的房屋周围环境:()A:□住宅区B:□商业区C:□工业区D:郊区以下选择可单选或多选:1、您的年龄:()A:□20——25 B:□25——35 C:□35——45 D:□45以上2、您的学历:()A:□本科以下B:□本科以上C:□留学生( ) 4、您从事的行业:()A:□IT B:□电讯C:□贸易D:□服装E:□鞋业F:□房地产G:□旅游H:□媒体I:□金融J:□艺术K:□教师L:□公务员M:□科技行业N:□其他(请注明大概)5、您的居室成员:( )A:□父母B:□夫(妻)C:□女儿D:□儿子E:□孙子F:□孙女G:□保姆H:□其他6、您的孩子年龄:()A:□还没有孩子B:□1—3岁C:□4—6岁D:□7—9岁E:□10—13岁F:□14—18岁G:□18岁以上7、您喜欢的家居风格:()A:□中国古典风格B:□现代风格C:□简欧风格D:□日式风格E:□美式田园风格F:□欧式古典风格G:□混合型风格H:□地中海风格I:□其他8、您喜欢的陈设品:(可多选)摆设类:()A:□雕塑B:□玩具C:□酒杯D:□花瓶E:□其他壁饰类:()A:□工艺美术品B:□各类书画作品C:□图片摄影D:□其他9、您喜欢的家居整体色调:()A:□偏冷B:□偏暖C:□中性色调D:□根据房间功能10、您喜欢喝:( )A:□茶B:□咖啡C:□酒D:□新鲜饮料E:□11、您的洗浴方式:()A:□淋浴B:□浴缸C:□两样兼有D:□其他12、您的个人爱好:( )A:□收藏B:□音乐C:□电视D:□宠物E:□运动F:□读书G:□旅游H:□上网I:□其他13、您对装修材料的喜好:()A:□玻璃类B:□木质类C:□石材类D:□壁纸类E:□不锈钢铁艺F:□软装饰 G:□其它14、庭院:()A:□有B:□无□共平方米15、家庭共用空间间数:阳台:个书房: 个餐厅:个客厅(起居室):个卧室个储藏间: 个娱乐间:个视听室:个车库:个16、是否需要摆放书籍、收藏品及展示品:()A:□是B:□否具体列举:书柜,酒柜17、您喜欢的颜色:( )A:□红B:□黄C:□蓝D:□绿E:□紫F:□白G:□灰H:□粉I:□其他咖啡色卡其色(请说明)18、您希望您家的厨房是:()A:开放式B:封闭式19、您家计划装什么空调:()A:中央空调B:分体空调C:新风系统D:其他您的装修要求:(包括功能用材及风格等,越详细越好,尽量包括您所有的想法和希望)More…。
form表单内案例

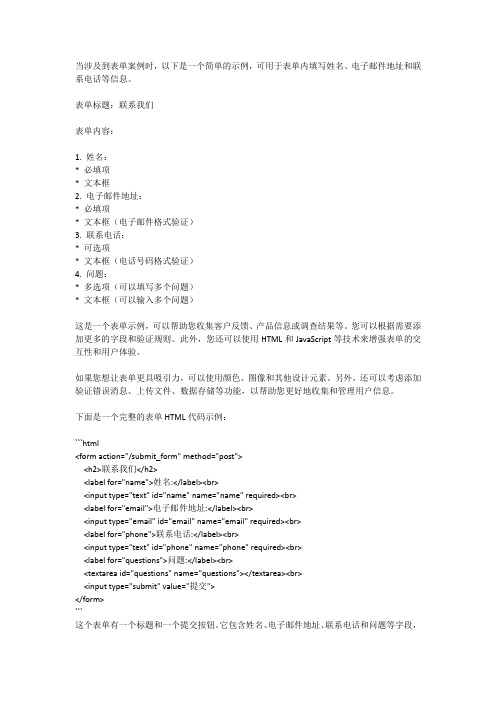
当涉及到表单案例时,以下是一个简单的示例,可用于表单内填写姓名、电子邮件地址和联系电话等信息。
表单标题:联系我们表单内容:1. 姓名:* 必填项* 文本框2. 电子邮件地址:* 必填项* 文本框(电子邮件格式验证)3. 联系电话:* 可选项* 文本框(电话号码格式验证)4. 问题:* 多选项(可以填写多个问题)* 文本框(可以输入多个问题)这是一个表单示例,可以帮助您收集客户反馈、产品信息或调查结果等。
您可以根据需要添加更多的字段和验证规则。
此外,您还可以使用HTML和JavaScript等技术来增强表单的交互性和用户体验。
如果您想让表单更具吸引力,可以使用颜色、图像和其他设计元素。
另外,还可以考虑添加验证错误消息、上传文件、数据存储等功能,以帮助您更好地收集和管理用户信息。
下面是一个完整的表单HTML代码示例:```html<form action="/submit_form" method="post"><h2>联系我们</h2><label for="name">姓名:</label><br><input type="text" id="name" name="name" required><br><label for="email">电子邮件地址:</label><br><input type="email" id="email" name="email" required><br><label for="phone">联系电话:</label><br><input type="text" id="phone" name="phone" required><br><label for="questions">问题:</label><br><textarea id="questions" name="questions"></textarea><br><input type="submit" value="提交"></form>```这个表单有一个标题和一个提交按钮。
客户联系表模板

客户联系表模板
客户联系表模板是一种用于记录客户联系信息的表格模板。
这个模板帮助您轻松地维护、更新和管理您与客户之间的联系信息。
下面是一份简单的客户联系表模板,可根据您的需求进行自定义。
表头包括以下信息:
1. 客户姓名:记录客户的全名或名称。
2. 公司名称:如果客户代表一家公司或组织,记录其名称。
3. 联系电话:记录客户的主要联系电话。
4. 手机号码:记录客户的移动电话号码。
5. 电子邮件:记录客户的电子邮件地址。
6. 职位:如果客户在公司或组织中有特定职位,请记录其职位名称。
7. 地址:记录客户的办公地址或居住地址。
您可以根据需要添加其他自定义字段,例如:
1. 客户类型:记录客户的分类,如潜在客户、现有客户等。
2. 上次联系日期:记录您上次与客户联系的日期。
3. 交易历史:记录客户的过往交易或项目历史。
4. 备注:记录其他重要信息或备注。
使用这个客户联系表模板,您可以轻松地添加新客户的联系信息,并随时更新和跟踪客户数据。
这将有助于您更好地了解客户需求、提供个性化服务、有效跟进销售机会,并建立稳固的客户关系。
通过合理使用客户联系表模板,您可以更好地组织和管理您的客户联系信息,提高客户满意度,促进业务增长,并实现业务目标。
18个UI demo设计实例,深挖让用户愉悦的小惊喜

18个UI d emo设计实例,深挖让用户愉悦的小惊喜文章分享了对话框及模态窗口、注册与登录页面、导航及菜单、滑动条和切换开关等UI设计实例,希望对大家有所启发。
CodePen网站已成为开发者的游乐场。
那是一个你可以驰骋想象、开发创造的沙盘。
里面既有实践的东西,也有实验性的概念——是个激发灵感的宝库。
我们在其中做了一些挖掘,发现了一些有趣的UI demo和概念图,包括对话框和模态窗口、注册与登录页面、导航及菜单、滑动条和切换开关,可供你欣赏和再设计。
这些设计中的小惊喜让用户与网站或App的互动更愉悦。
接下来,请欣赏!一、对话框和模态窗口1.1 Flappy对话框Alex Wright制作的的Flappy对话框是基于Dribble网站上Peter Main设计的一款概念图。
这个对话框窗的特色是两个门帘(flap),一旦用户鼠标悬停于其中一个上面,它就开始移动;而当用户点击时,整个窗口弹到最前面,而后消失。
这是一种让窗口及内容更突出的有趣的展现方式,尤其适用于像选择“是”或“否”这种用户不会过多关注的常规交互。
“Flappy对话框”制作:Alex Wright设计:Peter Main。
1.2 销毁模态窗口至于你是否想要在实际项目中运用它,存在很大的探讨空间,但来自LegoMushroom的销毁模态窗口的创意,的确令人印象深刻。
一旦用户关闭模态窗口,它立即变成碎片。
这一效果令人惊喜!“销毁模态窗口”制作:LegoMushroom1.3 Material Design样式来自Ettrics的Material Design样式的核心是用户点击按钮时展开的动画。
看似是按钮本身在展开,但实际上一个附加在按钮上动态加载的 div ,并会展开为模态窗口的大小。
在模态窗口显现的瞬间,该 div 立即隐藏。
很高明的做法!“Material Design样式”制作:Ettrics二、注册与登录2.1 交互式注册表单Riccardo Pasianotto的注册表单非常具有创新性,丝毫不无聊沉闷。
web页面交互设计实例

web页面交互设计实例Web页面交互设计是指通过网页来进行用户与系统之间的信息交流和操作的过程。
良好的交互设计可以提升用户体验,使用户更加方便、快捷地完成操作。
下面以购物网站的页面交互设计为例,来介绍一下Web页面交互设计的实例。
一、首页设计购物网站的首页需要直观地展示各类商品,引导用户浏览和购买。
页面的布局需要简洁明了,各个模块之间需要有明显的分隔,避免用户产生困惑。
在首页的顶部通常设置网站的Logo和搜索框,方便用户快速找到想要的商品。
在页面的中部,可以设置推荐商品的轮播图,吸引用户的注意力。
在页面的底部,可以设置网站的联系方式、服务协议等信息。
二、分类页面设计分类页面是购物网站的重要组成部分,用于将各个商品按照类别进行分类展示。
在分类页面的侧边栏通常设置商品的分类目录,方便用户快速定位到自己感兴趣的商品类别。
在商品列表的展示上,可以采用瀑布流式布局,将商品以瀑布的形式依次展示出来,使用户可以一次性看到更多的商品。
三、商品详情页面设计商品详情页面是用户购买商品的关键页面,需要详细展示商品的图片、价格、描述等信息。
在页面的上方通常设置商品的图片轮播图,使用户可以清晰地看到商品的各个角度。
在商品的基本信息下方,可以设置商品的详细描述、参数、用户评价等内容,帮助用户更好地了解商品的特点。
在页面的右侧可以设置商品的购买按钮和加入购物车按钮,方便用户进行购买操作。
四、购物车页面设计购物车页面是用户管理购物车中商品的页面,需要清晰地展示购物车中的商品信息和价格。
在购物车页面的顶部通常设置全选按钮和删除选中商品的按钮,方便用户进行批量操作。
在购物车商品列表的下方,需要展示商品的总价和结算按钮,方便用户进行结算操作。
在页面的底部可以设置推荐商品,引导用户继续购物。
五、结算页面设计结算页面是用户进行订单生成和支付的页面,需要用户填写收货地址、选择支付方式等信息。
在页面的上方通常设置订单商品的列表,方便用户确认购买的商品。
50个创意十足的网页页眉设计

50个创意十足的网页页眉设计1. 极简主义风格页眉:以纯色背景搭配简洁线条,呈现出清新自然的视觉效果。
2. 艺术插画页眉:将手绘插画融入页眉设计,为网站增添独特的艺术气息。
3. 动态效果页眉:利用CSS动画,让页眉元素动起来,提升用户体验。
4. 立体投影页眉:通过CSS3技术实现立体投影效果,使页眉更具立体感。
5. 超大文字页眉:放大文字,突出重点,吸引访客注意力。
6. 图文结合页眉:将图片与文字巧妙结合,形成独特的视觉焦点。
7. 抽象图形页眉:运用抽象图形元素,展现现代感十足的页眉设计。
8. 响应式页眉:根据不同设备屏幕尺寸,自动调整页眉布局,实现完美适配。
9. 色彩渐变页眉:运用色彩渐变效果,让页眉更具视觉冲击力。
10. 纹理背景页眉:为页眉添加纹理背景,提升整体质感。
11. 个性图标页眉:运用独特图标,展现品牌特色。
12. 悬浮导航页眉:将导航栏悬浮在页面顶部,方便用户浏览。
13. 透明背景页眉:采用透明背景,使页眉与页面内容融为一体。
14. 瀑布流页眉:模仿瀑布流布局,打造独具特色的页眉设计。
15. 3D效果页眉:运用3D技术,让页眉更具立体感。
16. 交互式页眉:通过鼠标滑过、等交互方式,展现丰富多样的页眉效果。
17. 时光隧道页眉:以时光隧道为灵感,打造富有创意的页眉设计。
18. 线条艺术页眉:运用线条勾勒出精美的图案,展现线条之美。
19. 仿生学页眉:从自然界中汲取灵感,打造独具特色的页眉设计。
20. 矢量插画页眉:使用矢量插画元素,呈现丰富的视觉效果。
21. 金属质感页眉:模拟金属质感,提升页眉品质感。
22. 水墨风格页眉:将水墨元素融入页眉设计,展现东方韵味。
23. 拼贴艺术页眉:利用拼贴手法,打造独特的页眉效果。
24. 渐变边框页眉:为页眉添加渐变边框,提升视觉效果。
25. 木质纹理页眉:采用木质纹理,营造自然舒适的氛围。
26. 玻璃质感页眉:模拟玻璃质感,展现透明美感。
27. 折纸艺术页眉:以折纸为灵感,打造立体感十足的页眉设计。
10款精美而实用的HTML5表单(登录、联系和搜索表单)

10款精美⽽实⽤的HTML5表单(登录、联系和搜索表单)1、HTML5/CSS3仿Facebook登录表单这款纯CSS3发光登录表单更是绚丽多彩。
今天我们要分享⼀款仿Facebook的登录表单,⽆论从外观还是功能上说,这款登录表单还是挺接近Facebook登录表单的。
2、CSS3可折叠显⽰的发光搜索表单这次要分享的⼀款CSS3表单是⼀款可折叠显⽰的发光搜索表单,搜索表单的输⼊框⼀开始由⼀层遮罩遮住的,并且是半透明的状态,当⿏标滑过输⼊框时,遮罩层即可缓缓展开,我们可以在搜索框中输⼊⽂字进⾏搜索。
3、CSS3数字验证表单 3D折叠验证提⽰今天我们要来分享⼀款效果很不错的CSS3数字验证表单,这款表单是⽤来验证输⼊的是否是合法数字的,并能给出相应的提⽰。
更重要的是这款CSS3数字验证表单的提⽰是以3D折叠框的形式,显得⾮常具有创意。
4、⾮常上档次的HTML5/CSS3登录表单今天我们要分享⼀款⾮常上档次的HTML5/CSS3登录表单,这款登录表单有⼀张⽤户的图⽚,输⼊框左侧有漂亮的⼩图标,同时,登录按钮也⾮常漂亮。
5、CSS3实现⼀款联系表单输⼊框带⼩图标今天我们再来分享⼀款外观还不错的CSS3联系表单,这款CSS3联系表单的输⼊框带有⼩图标,并且在提交信息时能校验输⼊的信息。
6、HTML5/CSS3简易联系表单扁平化风格这次要分享的⼀款HTML5/CSS3简易联系表单⾮常清新,整体外观不是那么华丽,但是表单扁平化的风格让⼈看了⾮常舒服,同时利⽤了HTML5元素的特性,表单的验证功能变得也相当简单。
7、CSS3响应式表单可切换表单主题这次要分享的⼀款CSS3响应式表单不仅美化了checkbox和Radiobox,⽽且也⾃定义美化了输⼊框、下拉框以及多项选择框,⼏乎所有的表单元素都美化了,⽽且整体上还不错。
另外,这款CSS3表单还可以切换主题,换⼀下表单风格也是不错的。
8、⾮常个性化的CSS3⾃定义checkbox和radiobox对于浏览器默认的checkbox和Radiobox样式实在是⽐较丑陋了,今天分享⼀款⾮常个性化的CSS3⾃定义checkbox和Radiobox,外观⾮常时尚。
客户联络单模板

北京鸿合智能系统股份有限公司深圳分公司营销总监 产品经理 研发经理 营业经理 营业担当客 户 联 络 单表单编号:HHT-LL-2日期业务员联系电话产品型号出货日期出货数量客户名称联系人联系电话一、客诉要求1.客户要求我们出具详细问题原因分析报告、 解决对策二、产品问题表述2016年5月12日,营业部反馈销售的一批机芯中出现偏色现象,产品型号DEXIII1422DZQJ-S(2),成品料号:51001EY00142229,销售41台,其中有26台出现偏色,不良率63%三、问题确认:1、接到客诉后,立即从仓库领出DEXIII成品监控20台,在镜头车间进行测试,未发现此不良2、更换测试环境,将20PCS DEXIII成品监控在售后部门测试,发现镜头偏色不良(偏红)14台,不良率70%,进一步核实了客诉的真实存在四、原因分析:偏色不良原因:1、成品中有偏色的不良品和不偏色的良品,将偏色监控的镜头与不偏色监控的镜头对换,发现偏色监控变为OK,由此断定偏色监控为镜头不良;2、DEXIII监控使用的是T5081-M2/中山镜头,将偏色镜头与正常镜头进行对比,发现偏色镜头与正常镜头的电机线刚好相反(如下图所示)结论:监控偏色的原因是镜头不良,镜头不良的原因是镜头电机线焊反(供应商镜头来料不良)不良品流出原因:1、镜头车间是无尘车间,缺少自然光线,该偏色不良现象在缺少自然光线的环境中很难测试出来不良品供应商流出原因:偏色不良原因:1、成品中有偏色的不良品和不偏色的良品,将偏色监控的镜头与不偏色监控的镜头对换,发现偏色监控变为OK,由此断定偏色监控为镜头不良;2、DEXIII监控使用的是T5081-M2/中山镜头,将偏色镜头与正常镜头进行对比,发现偏色镜头与正常镜头的电机线刚好相反(如下图所示)结论:监控偏色的原因是镜头不良,镜头不良的原因是镜头电机线焊反(供应商镜头来料不良)不良品流出原因:1、镜头车间是无尘车间,缺少自然光线,该偏色不良现象在缺少自然光线的环境中很难测试出来不良品供应商流出原因:五、完成时间点,改善对策:六、确认是否改良七、结案:□关闭 □重启单号( )-LL-2015001对换,发现偏色监控偏色镜头与正常镜来料不良)很难测试出来对换,发现偏色监控偏色镜头与正常镜来料不良)很难测试出来)。
设计联系单

工程设计联系方式:ds-yxt-002项目名称:XXX建设单位惠州XXX有限公司监理单位:广东XXX管理有限公司建筑单位:XXX工程有限公司设计单位:深圳XXX Design Co.,Ltd.主题:内容:1地下室结构图jgs-01-03桩位置3:CD轴交点1-4轴4建筑物3桩是否在19.900区域内,是否在此区域内承重平台下沉或沿轴承平台的边缘构造阶梯变化区域(图1)。
2.地下室jgs-01-04的结构图位于5号楼9轴交叉e支撑平台的5号支撑平台CT-1中。
在19.500-20.000阶跃变化位置,桩帽的桩基具有被建造。
可以沿着桩帽的边缘构造台阶变化区域。
(图2)图1图2施工单位:福建闽南建筑工程有限公司项目经理:日期:日期:监理单位:总/专业监理工程师:日期:年月日施工单位:工程师:总工程师:人负责项目:日期:日期:日期:设计单位:设计单位;专业组长:日期:mm / DD / yyyy1,设计联系表主要是指设计变更,技术改造等。
总价50万元及以下的由总部领导印发。
超过五十万元的,应当提交总部办公会议讨论和发行。
每个链接的期限为监督工程师审核的时间为1天,监督和审核部门的审核时间为1至3天,联系人列表的签名和回复为7天。
所有过程均应由工程部门操作。
除了澄清联系清单中涉及的金额之外,项目成本分析还应通过参考项目合同,招标文件,会议记录和其他业务数据来弄清成本是由所有者还是承包商承担。
设计院监理部工程部建设处建设部监理部工程部工作联络表编号主要发送单位抄写单位项目名称原因联络内容处理人日期监理单位意见工程部意见建设处领导意见发布单位印章注:表格一式四份,一个用于工程部门,一个用于建筑部门,一个用于监督部门,而一个则用于监督和审计部门。
2,项目联络表说明:工程联络表主要是指土方,零星工程,数量变更等,总价50万元及以下的由总部领导印发。
超过五十万元的,应当提交总部办公会议讨论和发行。
每个链接的期限为监督工程师审核的时间为1天,监督和审核部门的审核时间为1至3天,联系人列表的签名和回复为7天。
企业官网联系我们页面设计2023

企业官网联系我们页面设计2023联系我们页面是企业官网中非常重要的一部分,它为用户提供了与企业直接沟通的途径。
一个精心设计的联系我们页面可以增加用户的信任感,提升用户体验,同时也能方便企业与用户之间的沟通和合作。
在设计企业官网的联系我们页面时,需要考虑以下几个方面。
一、清晰明了的联系方式联系我们页面的首要任务是展示企业的联系方式,包括电话号码、电子邮箱、地址等信息。
这些信息应该以清晰、醒目的方式呈现,便于用户迅速找到,并且要保证信息的准确性和即时更新。
二、交互式地图在联系我们页面中加入交互式地图是提高用户体验的重要手段。
通过地图的展示,用户可以直观地了解企业的位置,方便用户根据自己的地理位置规划出行路线。
同时,地图上可以标注附近的交通设施、公共设施等便利因素,让用户感受到企业的便利性。
三、在线留言表单除了传统的联系方式,将在线留言表单作为一个选项也是非常重要的。
用户可以通过填写表单,向企业反馈问题、咨询信息或提出建议。
在设计表单时,需要考虑到用户的操作习惯,尽量简化填写流程,减少用户的操作障碍。
四、社交媒体链接在联系我们页面中加入企业在社交媒体平台的链接,可以引导用户关注企业的最新动态、新闻活动等。
这不仅帮助企业与用户保持更紧密的联系,还为企业树立了更加开放和互动的形象。
五、常见问题解答在联系我们页面中添加常见问题解答(FAQ)也是提高用户体验的重要手段。
用户常常会有一些常见问题需要解决,通过提前整理和回答这些问题,可以减轻用户的疑虑和困惑,提高用户对企业的信任度。
六、多语言支持如果企业面向国际市场,为联系我们页面添加多语言支持是必要的。
不同用户使用不同的语言,提供多语言版本的联系我们页面有助于企业与全球用户进行更加顺畅的沟通。
综上所述,企业官网联系我们页面的设计需要注重用户体验和便利性。
通过清晰明了的联系方式、交互式地图、在线留言表单、社交媒体链接、常见问题解答和多语言支持等手段,可以使用户更加方便地与企业进行沟通,提升用户对企业的信任度和满意度。
交互界面案例

交互界面案例在当今数字化时代,交互界面设计已经成为各种应用程序和网站的重要组成部分。
一个优秀的交互界面可以提升用户体验,增强用户对产品的好感度,甚至影响产品的市场竞争力。
因此,设计师们需要不断地探索和创新,以满足用户不断变化的需求。
下面,我们将通过几个案例来探讨优秀的交互界面设计是如何实现的。
案例一,谷歌地图。
谷歌地图是一个被广泛使用的地图应用程序,其交互界面设计简洁而强大。
在搜索地点时,用户只需在搜索框中输入目的地的名称,地图会自动定位并显示相关信息。
用户可以通过手势缩放地图,查看不同比例尺下的地理信息。
此外,谷歌地图还提供了实时交通信息、步行导航、公交线路等功能,让用户可以方便地获取所需信息。
这些功能的设计使得用户可以在使用地图时得到快速、准确的反馈,极大地提升了用户体验。
案例二,支付宝。
作为一款移动支付应用程序,支付宝的交互界面设计十分人性化。
在支付过程中,用户只需打开应用,选择扫一扫功能,对准二维码即可完成支付。
同时,支付宝还提供了账单查询、转账、理财等功能,用户可以在一个应用中完成多种金融操作。
此外,支付宝还通过个性化推荐和活动页面,增加了用户的粘性,让用户在使用支付宝时感到更加便捷和愉快。
案例三,微信。
作为一款社交应用程序,微信的交互界面设计非常注重用户的社交体验。
用户可以通过微信发送文字、图片、语音、视频等多种形式的信息,与好友进行实时互动。
在微信的界面设计中,各种功能按钮的布局合理,操作简单直观,让用户可以快速找到所需功能。
此外,微信还提供了朋友圈、公众号、小程序等功能,让用户可以在一个应用中完成各种社交活动。
这种设计使得用户可以轻松地与朋友进行交流,分享生活,增强用户对微信的粘性。
综上所述,优秀的交互界面设计应该具有简洁直观、功能丰富、用户体验良好等特点。
设计师们需要不断地关注用户的需求,不断地优化界面设计,以提升产品的竞争力。
希望以上案例能够给大家带来一些启发,帮助大家设计出更加优秀的交互界面。
表单设计范例(一)

表单设计范例(一)一、简单的信息显示界面的设计例6.1 设计一个信息行(显示的是当前的系统时间)可以在表单的高度范围(顶部与底部)之间动态上下平等移动的界面。
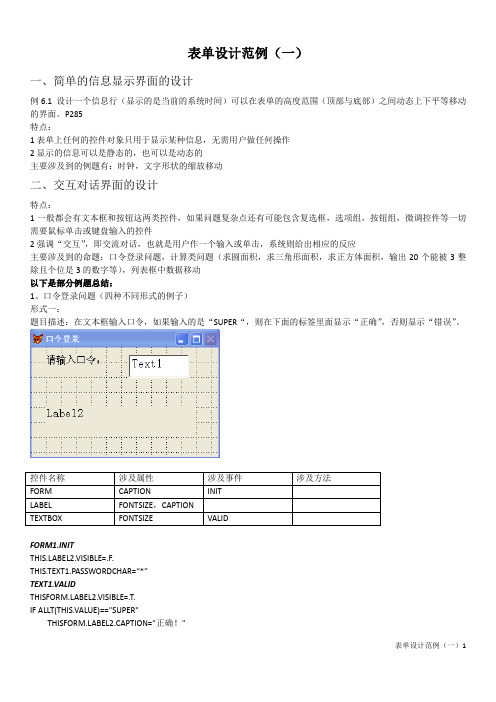
P285特点:1表单上任何的控件对象只用于显示某种信息,无需用户做任何操作2显示的信息可以是静态的,也可以是动态的主要涉及到的例题有:时钟,文字形状的缩放移动二、交互对话界面的设计特点:1一般都会有文本框和按钮这两类控件,如果问题复杂点还有可能包含复选框,选项组,按钮组,微调控件等一切需要鼠标单击或键盘输入的控件2强调“交互”,即交流对话,也就是用户作一个输入或单击,系统则给出相应的反应主要涉及到的命题:口令登录问题,计算类问题(求圆面积,求三角形面积,求正方体面积,输出20个能被3整除且个位是3的数字等),列表框中数据移动以下是部分例题总结:1、口令登录问题(四种不同形式的例子)形式一:题目描述:在文本框输入口令,如果输入的是“SUPER“,则在下面的标签里面显示“正确”,否则显示“错误”。
控件名称涉及属性涉及事件涉及方法FORM CAPTION INITLABEL FONTSIZE,CAPTIONTEXTBOX FONTSIZE VALIDFORM1.INITBEL2.VISIBLE=.F.THIS.TEXT1.PASSWORDCHAR=“*”TEXT1.VALIDBEL2.VISIBLE=.T.IF ALLT(THIS.VALUE)=="SUPER"BEL2.CAPTION="正确!"ELSEBEL2.CAPTION="错误!"ENDIF形式二:题目描述:在文本框中输入口令,如果输入的是“SUPER”,则在弹出的消息框中提示“正确”,否则提示“错误”。
要求当输入完毕按下回车即能触发“确定”按钮,单击“退出”按钮则能释放表单,结束程序。
控件名称涉及属性涉及事件涉及方法FORM CAPTION INIT RELEASELABEL FONTSIZE,CAPTIONTEXTBOX FONTSIZECOMMAND BUTTON FONTSIZE,CAPTION CLICKFORM1.INITTHIS.TEXT1.PASSWORDCHAR="*"MAND1.DEFAULT=.T.COMMAND1.CLICKIF ALLT(THISFORM.TEXT1.VALUE)=="SUPER"MESSAGEBOX("正确!")ELSEMESSAGEBOX("错误!")ENDIFCOMMAND2.CLICKTHISFORM.RELEASE形式三:题目描述:在页框第一页的登录界面的文本框中输入口令,当输入为“SUPER”时则激活第二页,显示“欢迎使用本系统!”,否则则激活第三页,显示“你无权使用本系统!”。
小学精美家校联系本(表)模板(共6套)

时分
学习情况一览表
贴 红旗 处
贴映花处
家-校联系本
学生姓名: 班 级: 执教老师: 联系电话:
第__周
星 期 一
星 期 二
星 期 三
星 期 四
语文
数学
其他
家长签字
星 期 五
你希望你的孩子成为怎样一种人,你就 得在自己的言行中争当那种人。
——西格莉夫人【美】
家校联系表
学生姓名: 班 级: 执教老师: 联系电话:
读课外读物
老师 评价
家长 评价
自信
大胆提出和别人不 有提出自己的不同 同的问题,大胆尝试 看法,并作出尝试 并表达自己的想法
不敢提出和别人不 同的问题,不敢尝试 和表达自己的想法
善于 与人 合作
思维 的条 理性
善于与人合作,虚心 能与人合作,能接受 缺乏与人合作的精
听取别人的意见 别人的意见。
神,难以听进别人的
21
时 分 优 良 一般
时分
9
时 分 优 良 一般
时分
22
时 分 优 良 一般
时分
10
时 分 优 良 一般
时分
23
时 分 优 良 一般
时分
11
时 分 优 良 一般
时分
24
时 分 优 良 一般
时分
12
时 分 优 良 一般
时分
25
时 分 优 良 一般
时分
13
时 分 优 良 一般
时分
26
时 分 优 良 一般
时分
3
时 分 优 良 一般
时分
16
时 分 优 良 一般
时分
4
时 分 优 良 一般
设计联络单

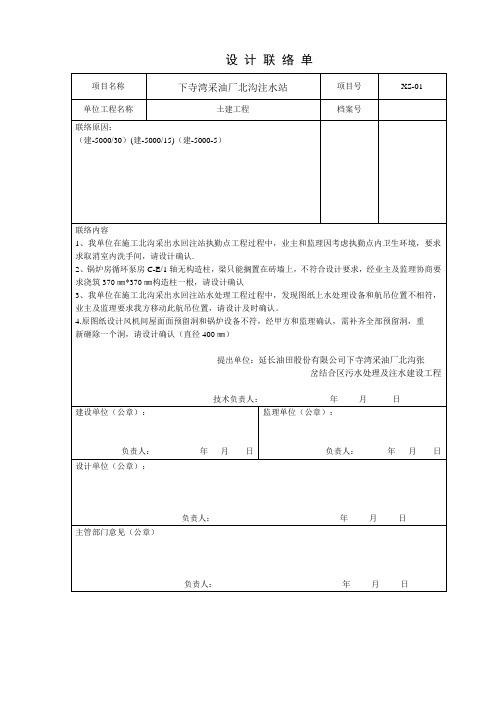
设计联络单项目名称下寺湾采油厂北沟注水站项目号XS-01单位工程名称土建工程档案号联络原因:(建-5000/30)(建-5000/15)(建-5000-5)联络内容1、我单位在施工北沟采出水回注站执勤点工程过程中,业主和监理因考虑执勤点内卫生环境,要求求取消室内洗手间,请设计确认.2、锅炉房循环泵房C-E/1轴无构造柱,梁只能搁置在砖墙上,不符合设计要求,经业主及监理协商要求浇筑370㎜*370㎜构造柱一根,请设计确认3、我单位在施工北沟采出水回注站水处理工程过程中,发现图纸上水处理设备和航吊位置不相符,业主及监理要求我方移动此航吊位置,请设计及时确认。
4.原图纸设计风机间屋面面预留洞和锅炉设备不符,经甲方和监理确认,需补齐全部预留洞,重新砸除一个洞,请设计确认(直径400㎜)提出单位:延长油田股份有限公司下寺湾采油厂北沟张岔结合区污水处理及注水建设工程技术负责人:年月日建设单位(公章):负责人:年月日监理单位(公章):负责人:年月日设计单位(公章):负责人:年月日主管部门意见(公章)负责人:年月日设计联络单项目名称下寺湾采油厂北沟注水站项目号XS-02 单位工程名称土建工程档案号联络原因:(水-5601/1)联络内容1.原图纸设计煤,渣场为一片空地,业主及监理考虑污染站内环境,要求把煤,渣厂全部砼硬化,并砌筑围墙,上方搭设彩钢顶棚,请设计确认2.原图纸设计站内工作面太小,甲方及监理要求把围墙北面外扩建20米:砼路面延伸20米,请设计确认3. 为工作交通方便,甲方及监理要求风机间北面浇筑一条砼路面至执勤点,请设计确认(宽3.5,长38米,做法同道路一览表原混凝土路面)提出单位:延长油田股份有限公司下寺湾采油厂北沟张岔结合区污水处理及注水建设工程技术负责人:年月日建设单位(公章):负责人:年月日监理单位(公章):负责人:年月日设计单位(公章):负责人:年月日主管部门意见(公章)负责人:年月日设计联络单项目名称下寺湾采油厂北沟注水站项目号XS-03 单位工程名称土建工程档案号联络原因:(水-5601/1)(建-5000/14)(建5000/15)(建5000/8)联络内容1.生、软水罐出水阀门冬天容易冻结,根据实际情况业主及监理要求砌筑砖阀门保护井(1000*1000*1000);请设计确认2.注水泵设备基础周围容易油渍污染,为便于以后工作清理,业主及监理要求设备基础上贴瓷砖,请设计及时确认3.设计资料工具间,化验间无踢脚,甲方及监理要求贴踢脚,请设计确认4.原图纸注水泵房配电室设计彩钢门,经业主及监理现场确认,要求更换为铝合金门,请设计确认5.执勤点外未设计污水处理设备,经甲方及监理现场确认,需安装一6立方玻璃钢罐,便于生活污水排放,请设计确认6.图纸图集(02-09/67(1))设计围墙为清水围墙,经业主及监理要求,需要粉刷及涂料,请设计确认7.图纸设计人行道彩砖不连通各个建筑物室内,经现场核实,甲方及监理要求连通全部房间进户门,请设计确认提出单位:延长油田股份有限公司下寺湾采油厂北沟张岔结合区污水处理及注水建设工程技术负责人:年月日建设单位(公章):负责人:年月日监理单位(公章):负责人:年月日设计单位(公章):负责人:年月日主管部门意见(公章)负责人:年月日设计联络单项目名称下寺湾采油厂北沟注水站项目号XS-04 单位工程名称土建工程档案号联络原因:(水-5601/1)(建5000-30)联络内容1.2台污水泵无基础图2.站外管线阀门无任何保护措施,经甲方及监理要求,需要做检查井保护阀门,请设计确认。
联系我们页面模板

联系我们页面模板在当今数字化时代,企业网站已经成为了企业推销和营销的重要工具。
这些网站具有一些重要的页面,如主页、产品页面、博客或新闻页面以及联系我们页面。
作为联系企业的关键页面,联系我们页面对于与客户建立联系非常重要。
因此,一个好的、清晰和易于使用的联系我们页面对于任何企业来说都是关键的。
如何创建一个好的联系我们页面?这个问题有很多解决方案,但目的都是要使客户更容易与企业建立联系。
在这个过程中,联系我们页面模板是为企业提供一种标准化的解决方案的好方法。
本文将介绍如何选择和使用联系我们页面模板,以帮助企业在一个有竞争的市场中建立更好的联系。
一、选择适合的模板网上有很多联系我们页面模板提供下载,但并不是所有模板都适合您的企业。
因此,在选择模板之前,我们需要仔细考虑我们的品牌形象、业务类型、目标客户等因素。
以下是一些选择时需要考虑的重要因素:1. 品牌形象我们的联系我们页面是和品牌形象相一致的,因此,我们需要确保所选择的模板与我们的品牌形象相匹配。
如果企业的品牌形象是严肃的,那么我们可能需要选择类型较为简单的模板;如果品牌形象是在互动和娱乐方面,我们可以选择更加活泼和个性化的模板。
2. 业务类型我们需要考虑我们的业务类型,并选择一个与我们的业务类型相适应的模板。
例如,如果我们的企业是一个技术公司,那么我们可能需要选择一个更加技术感的模板,而如果我们的企业是一个狮航公司,我们可以选择一个更加简单的模板。
3. 目标客户我们需要考虑我们的目标客户,以便更好地满足他们的需求。
如果我们的目标客户是年轻人,我们可以选择一些更加时尚和年轻化的模板,而如果是一些正式的客户,我们则可以选择一些更加稳重和严肃的模板。
二、重点设计元素在选择合适的模板之后,我们需要考虑以下设计元素,以确保我们的联系我们页面能够更好地达到我们的商业目标。
1. 联系信息一个好的联系我们页面应该包括所有的联系方式,如电话、邮箱、传真等,以及公司地址和营业时间等。
