教学项目十六 HTML中表单网页设计(二)
HTML网页设计第二章-表格与表单

本PPT由曾乐设计,使用需征得许可 。
表格标题
…
<BODY>
<TABLE BORDER = 2>
<CAPTION >学员档案信息</CAPTION>
<TR> <TH>姓名</TH>
<CAPTION>表示表格标题
<TH>性别</TH>
<TH>分数</TH>
</TR>
<TH>表示行或列标题,粗体显示
<TR>
列 表格标题
列标题 单元格
行
在 HTML 文档中,广泛使用表格来存放网页上的文本和图像
本PPT由曾乐设计,使用需征得许可 。
<TABLE>代表 表格的开始 <BODY>
border=2表示边框尺 寸为2个像素
<TABLE BORDER = 2 >
<TR>
<TD>姓名</TD>
<TD>性别</TD> <TD>分数</TD>
</TR> .......
分数列右对齐
</TABLE>
</BODY>
本PPT由曾乐设计,使用需征得许可 。
合并单元格(跨列)
<BODY>
<TABLE BORDER = 2 ALIGN = CENTER>
<CAPTION>创建表格 </CAPTION>
<TH COLSPAN = 3>第一学期</TH>
网页设计与制作(HTML+CSS)授课计划教案教学进度

引导教学法
学时 (分钟)
2
网页效果浏览
创建“北京大学”站点并浏览网页
项目教学法 任务驱动教学法
3
方法引导与操作示范
站点的创建与管理 网页的相关概念、术语与网页的主要构
成元素
案例教学法
4
模仿训练
Dreamweaver 的界面布局与工作环境 学生分组浏览指定的网站,分析网页的
结构、色彩和组成元素
计表的项目的制作,允许一定的自由发 挥 教师巡视答疑 教师指出学生模仿过程中可能出错和已 经出错的知识点,并进行重点评析,加 深印象,强化记忆
拓展训练
“绿色食品”销售情况统计表的制作
拓展训练训练考核评价
课堂小结 新课提示
组长:根据考核标准对本组学生完成的 项目进行评价
教师:抽评学生完成的项目,并对错误 操作给予及时纠正和提示
分组教学法 案例教学法
组长:根据考核标准对本组学生完成的项目
进行评价 教师:抽评学生完成的项目,并对错误操作
给予及时纠正和提示
分组教学法
归纳制作图文混排网页的相关知识 指出学生操作过程中容易出现的错误
讲授法
预习表格与表格布局网页制作的相关知识 讲授法
学时 (分钟)
教学单元 4 表格与表格布局网页Байду номын сангаас制作
的
● 培养网页设计与制作的整体思想; ● 培养网页布局的综合能力;
和
● 提高手写代码的能力;
要
● 培养独立学习、吸取他人的经验、探讨技术的习惯;
求
● 培养创意、团队协作能力。
教 教学重点:
学
网站首页的设计与制作
重
网站列表页的设计与制作
点
网站建设课程标准

《网站建设与维护》课程标准一、课程基本信息《网站建设与维护》课程基本信息,见表表1-1《网站建设与维护》课程基本信息二、课程性质与设计思路(一)课程性质网站建设与维护是网络系统管理专业学生必备的综合职业能力,本课程是网络系统管理专业的核心课程,通过本课程的学习,学生从整体上对网站设计与制作、网站管理与维护工作所需要的知识与技能有全面的认识,培养学生具备一定的网站开发等技能型人才所必需的知识及相关的职业能力,本课程以网页设计与制作、网络操作系统、数据库管理与维护为基础。
通过学习本课程,使学生掌握网站的建设步骤,会规划和设计网站,掌握Web服务器的安装和配置,能综合使用静态网页技术和动态服务器网页技术制作网站,掌握网站的测试和发布方法,熟悉网站的推广和维护技术,能创建和运营淘宝C2C网店,能利用独立网店系统创建独立网店。
通过启发引导项目式教学改革提高学生积极的行动意识和职业规划能力,培养学生的实际网站制作、网店创建、网店运营能力,为后续课程学习作前期准备,为学生顶岗就业夯实基础(二)设计思路本课程是依据“电子商务专业工作任务与职业能力分析表”中的网站建设与网店运营工作项目设置的。
随着互联网技术的不断发展,网站建设与网店运营在企业整体运行中占有越来越大的比重,网站建设与维护也与其紧密相连,因而设置这门课。
课程内容的编排和组织是以企业需求、学生的认知规律、多年的教学积累为依据确定的。
立足于实际能力培养,对课程内容的选择标准作了根本性改革,打破以知识传授为主要特征的传统学科课程模式,转变为以工作任务为中心组织课程内容,并让学生在完成具体项目的过程中学会完成相应工作任务,并构建相关理论知识,发展职业能力。
经过电子商务与网站建设行业专家深入、细致、系统的分析,本课程最终确定了以下十六个项目:创建网站站点、制作图文混排页面、制作表单网页、制作多媒体展示网页、处理网站图像、制作网站动画、制作网站需求分析报告、制作公司宣传网站、创建C2C网店、拍摄网店商品图片、处理网店商品图片、装修C2C网店、管理C2C网店、创建独立网店、装修独立网店、管理独立网店。
HTML 表单ppt课件

最新课件
25
7. 多行文本:<textarea rows="" cols=""></textarea> 8. 按钮
1. 提交按钮 <input type="submit" value="" /> 2. 重置按钮 <input type="reset" value="" /> 3. 普通按钮 <input type="button" value="" /> 4. 图片按钮 <input type="image" src="" />
最新课件
27
<form action="Echo64.asp" method="POST">
最新课件
28
<% name = Request("Name")
html网页设计教程(推荐)

<P>标签的属性
<P Align= 参数> 其中,Align是<p>标签的属性,参数的取值为:
Left 左对齐
Center 居中对齐 Right 右对齐.
居中对齐标签center
格式: <center>……</center>
水平分隔线标签<hr>
<hr>标签是单独使用的标签,是水平线标签,用于段落与段落之间 的分隔,使文档结构清晰明了,使文字的编排更整齐。
在记事本里输入html文件代码 保存成*.html或*.htm为扩展名的文件。 如果要修改编辑,在菜单里打开“查看—源文件”。修改完后再保存。
Meta标签
Meta:about,关于。关于文档的概要信息。 比如说作者,关键字,内容提要,编码等信息。 比如gb3212是编码信息,简体中文 Big5:繁体中文 Author, password,
建立超链接
本节要点 关于超链接 链接标记 内部链接的建立 书签链接的建立 外部链接的建立
关于超链接
HTML文件中最重要的应用之一就是超链接,超 链接(hyper link)是一个网站的灵魂,web上的 网页是互相链接的,单击被称为超链接的文本或 图形就可以链接到其它页面。
如何创建一个HTML文档
HTML只是一个纯文本文件。 创建一个HTML文档,只需要两个工具,一个是HTML编辑器,一个 WEB浏览器。 编辑:HTML编辑器是用于生成和保存HTML文档的应用程序:记事 本、word、Frontpage、Dreamweaver 浏览:WEB浏览器是用来打开WEB网页文件,提供给我们查看WEB 资源的客户端程序。
网页制作2

多媒体技术与网页制作第13讲2007年5月修订2013-7-20制作人:马秀麟1说明:由于多数网页要跨平台使用,因此网页文件不支持常用的空格符和换行符号。
大多数网页中采用表格实现定位,即利用表格确定文字和图片的存放位置。
表格可以嵌套,表格中可以嵌套表格。
1、表格用途:(1)展示文字:像Word等文字处理软件一样,利用表格展示特定的文字。
(2)页面布局:对整个页面进行布局,确定页面中各个对象的显示位置。
用于页面布局的表格往往使用无线表格。
2、插入表格直接插入所需行列数的表格:【插入】【表格】。
在对话框中回答表格的行列数。
3、表格操作:在屏幕上绘出表格后,可以利用鼠标拖放的方式移动表格线。
另外系统也会根据表格中文档的大小自动调节表格大小。
或者:选择系统菜单【修改】【表格】,利用子菜单项可以进行表格的拆分、合并、插入、删除等常规操作。
事实上,用得最多的是:当选定表格中的单元格后,桌面底部的属性面板自动变成【单元格】属性面板,此时也可以直接利用属性面板实现表格的各种操作。
4、表格属性:❑选定表格后(单击表格底部600旁的小三角就可以选定整个表格,或者利用【修改】菜单选定表格),底部的“属性”面板自动切换为“表格属性”面板。
(1)表格背景❑打开表格【属性】面板,若面板较窄,则可单击面板右下角的按钮,展开面板,从中可通过【背景】为表格设置背景等。
(2)表格边框❑打开表格【属性】面板,可设置表格边框宽度。
表格边框宽度为0,表示不显示边框,表格为无线表格。
(3)边框颜色❑打开表格【属性】面板,可设置表格边框颜色。
5、单元格属性❑选定单元格后,底部的“属性”面板自动切换为“单元格”面板。
(1)单元格背景❑打开单元格【属性】面板,若面板较窄,则可单击面板右下角的按钮,展开面板,从中可通过【背景】为选定单元格设置背景等。
(2)单元格合并❑打开单元格【属性】面板,单击左下角的单元格合并按钮,可合并选定单元格。
(3)单元格拆分❑打开单元格【属性】面板,单击左下角的单元格拆分按钮,可把选定单元格拆分为几个单元格。
简述使用html创建表单的基本步骤

简述使用html创建表单的基本步骤创建表单是一种常见的网页设计需求,表单可以让用户输入数据或提交表单数据。
下面是创建HTML表单的基本步骤:步骤1:HTML标签在HTML中,表单需要使用<form>标签来创建。
该标签包含多个子标签,如<label>标签用于显示表单输入字段的名称</label>,<input>标签用于定义表单输入字段,<button>标签用于创建提交按钮。
例如:```<form><label for="name">姓名:</label><input type="text" id="name" name="name" required><button type="submit">提交</button></form>```步骤2:标签属性表单中的每个输入字段和提交按钮都需要指定属性,以便在服务器端正确地处理它们。
这些属性包括:- `<input>`标签的属性:type(输入类型),id(标识符),name(用于在服务器端查找属性值的名称),required(是否是必须的),value(输入值),pattern(正则表达式)。
- `<button>`标签的属性:type(提交类型),name(用于在服务器端查找属性值的名称),value(提交值),background(背景颜色),color(颜色),hover(hover 状态),优惠政策(是否在浏览器缓存中保留按钮)。
例如:```<form><label for="name">姓名:</label><input type="text" id="name" name="name" required><button type="submit" name="submit" value="提交">提交</button> </form>```步骤3:表单数据表单数据通常通过<input>标签中的type属性指定,例如:```<form><label for="name">姓名:</label><input type="text" id="name" name="name" required><input type="password" id="password" name="password" required> <input type="submit" value="提交"></form>```步骤4:提交表单数据当用户完成表单并单击提交按钮时,浏览器将向服务器发送表单数据。
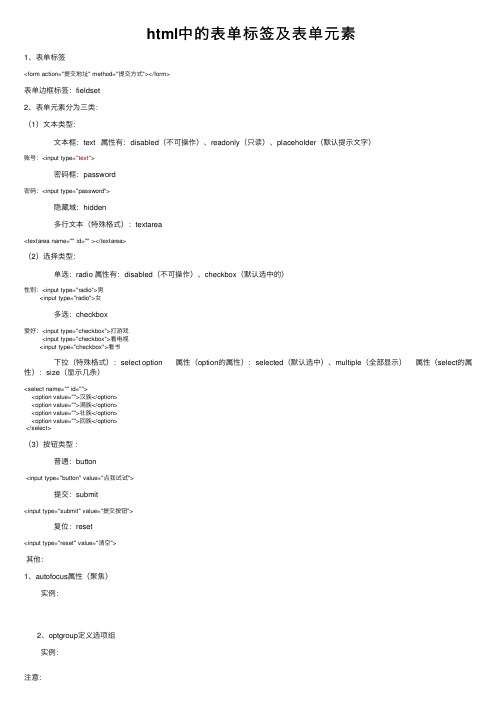
html中的表单标签及表单元素

html中的表单标签及表单元素1、表单标签<form action="提交地址" method="提交⽅式"></form>表单边框标签:fieldset2、表单元素分为三类:(1)⽂本类型: ⽂本框:text 属性有:disabled(不可操作)、readonly(只读)、placeholder(默认提⽰⽂字)账号:<input type="text"> 密码框:password密码:<input type="password"> 隐藏域:hidden 多⾏⽂本(特殊格式):textarea<textarea name="" id="" ></textarea>(2)选择类型: 单选:radio 属性有:disabled(不可操作)、checkbox(默认选中的)性别:<input type="radio">男 <input type="radio">⼥ 多选:checkbox爱好:<input type="checkbox">打游戏 <input type="checkbox">看电视 <input type="checkbox">看书 下拉(特殊格式):select option 属性(option的属性):selected(默认选中)、multiple(全部显⽰)属性(select的属性):size(显⽰⼏条)<select name="" id=""><option value="">汉族</option><option value="">满族</option><option value="">壮族</option><option value="">回族</option></select>(3)按钮类型: 普通:button<input type="button" value="点我试试"> 提交:submit <input type="submit" value="提交按钮"> 复位:reset<input type="reset" value="清空">其他:1、autofocus属性(聚焦)实例:2、optgroup定义选项组实例:注意:methon:get传值(键值对,显⽰在⽹页的路径上,路径后⾯加数据)post(⽹络传值) ⼀般都⽤post 格式:<form action="#" method="post" enctype="multipart/form-data"> Html5新增:<input type="color"><br><input type="date"><br><input type="search"><br><input type="week"><br><input type="text" name="" list="list"><datalist id="list"><option value="aaa"></option><option value="vvv"></option><option value="ddd"></option></datalist>。
html网页表单制作

html网页表单制作1.表单标签,form,……,/form,语法:,FORM name=“form_name” ACTION=“URL”METHOD=“GET|POST”,…,/FORM,Name :定义表单的名称Method: 定义表单结果从浏览器传送到服务器的方式,默认参数为:get ; Action :用来指定表单处理程序的位置(asp 等服务器端脚本处理程序) 2.文本框文本框是一种让访问者自己输入内容的表单对象,通常被用来填写单个字或者简短的回答,如姓名、地址等。
代码格式:,input type=“text” name=“...” size=“...” maxlength=“...” value=“...”,type=“text” 定义单行文本输入框;name 属性定义文本框的名称,要保证数据的准确采集,必须定义一个独一无二的名称;size 属性定义文本框的宽度,单位是单个字符宽度;maxlength 属性定义最多输入的字符数。
value 属性定义文本框的初始值3.密码框密码框是一种特殊的文本框,它的不同之处是当输入内容时,均以*表示,以保证密码的安全性。
格式:<input type=“password” name=“...” size=“...” maxlength= “...” >4. 按钮类型:普通按钮、提交按钮、重置按钮。
1) 普通按钮当type 的类型为button 时,表示该输入项输入的是普通按钮。
语法格式: <input type="button" value="…“ name=“…”>Value: 表示显示在按钮上面的文字。
普通按钮经常和脚本一起使用。
2) 提交按钮通过提交(input type=submit)可以将表单(Form)里的信息提交给表单里action所指向的文件。
例句: <input type="submit" value="提交">3) 重置按钮当type的类型为reset时,表示该输入项输入的是重置按钮,单击按钮后,浏览器可以清除表单中的输入信息而恢复到默认的表单内容设定。
《HTML制作表格》课件

2023
REPORTING
THANKS
感谢观看
表格的间距和边距
单元格间距
设置单元格之间的间距,以像素为单 位。
行高和列宽
调整表格中行和列的高度和宽度,以 像素为单位。
单元格边距
设置单元格内部的边距,以像素为单 位。
表格的文字样式
字体类型
选择用于表格中文本的字 体类型。
字体大小
设置表格中文本的字体大 小,可以使用像素值或相 对单位。
字体颜色
设置表格中文本的颜色, 可以使用颜色名称、十六 进制或RGB值。
简洁明了、易于理解、符合网站主题风格 。
网站导航表格的HTML制作技巧
网站导航表格的动态效果
使用HTML的`<nav>`元素,结合CSS样式 进行布局和美化。
通过JavaScript实现动态导航菜单,如响应 式设计、下拉菜单等。
表单数据表格
表单数据表格的定义
01
表单数据表格用于展示表单中用户输入的数据,方便用户核对
01
02
03
边框宽度
定义表格边框的宽度,可 以使用像素值或相对单位 。
边框颜色
设置表格边框的颜色,可 以使用颜色名称、十六进 制或RGB值。
边框样式
选择边框的样式,如实线 、虚线、点线等。
表格的背景颜色
背景颜色
为表格设置背景颜色,可以使用 颜色名称、十六进制或RGB值。
背景图片
为表格添加背景图片,可以选择 图片的路径和大小。
响应式设计的优势
响应式设计可以使网页在不同设备上都能良好显示,提高用户体验。同 时,它还可以减少维护成本,因为只需要维护一套代码即可适应不同设 备的屏幕大小和分辨率。
实验二、HTML网页设计

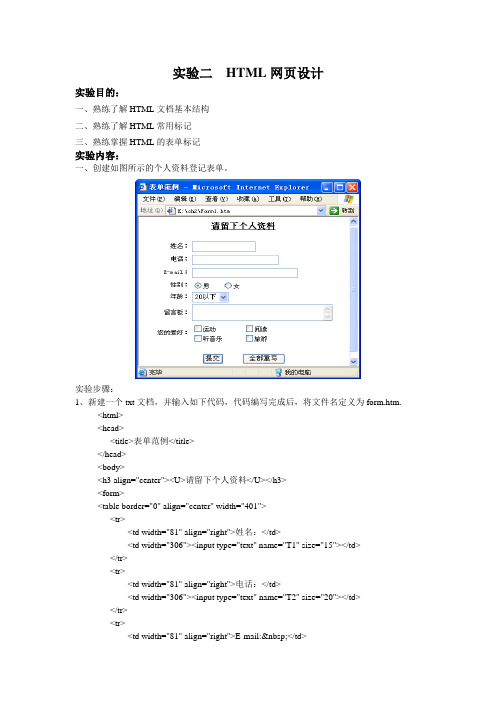
实验二HTML网页设计实验目的:一、熟练了解HTML文档基本结构二、熟练了解HTML常用标记三、熟练掌握HTML的表单标记实验内容:一、创建如图所示的个人资料登记表单。
实验步骤:1、新建一个txt文档,并输入如下代码,代码编写完成后,将文件名定义为form.htm.<html><head><title>表单范例</title></head><body><h3 align="center"><U>请留下个人资料</U></h3><form><table border="0" align="center" width="401"><tr><td width="81" align="right">姓名:</td><td width="306"><input type="text" name="T1" size="15"></td> </tr><tr><td width="81" align="right">电话:</td><td width="306"><input type="text" name="T2" size="20"></td> </tr><tr><td width="81" align="right">E-mail: </td><td width="306"><input type="text" name="T3" size="30"></td> </tr><tr><td width="81" align="right">性别:</td><td width="306"><input type="radio" name="R1" value="男" checked>男 <input type="radio" name="R1" value="女">女</td> </tr><tr><td width="81" align="right">年龄:</td><td width="306"><select size="1" name="D1"><option selected>20以下</option><option>20~29</option><option>30~45</option><option>45~60</option></select></td></tr><tr><td width="81" align="right">留言板:</td><td width="306"><textarea rows="3" name="S1" cols="38"></textarea></td> </tr><tr><td width="81" align="right">您的爱好:</td><td width="306"><input type="checkbox" name="C1" value="运动">运动 <input type="checkbox" name="C2" value="阅读">阅读<br><input type="checkbox" name="C3" value="音乐">听音乐 <input type="checkbox" name="C4" value="旅游">旅游</td> </tr></table><p align="center"><input type="submit" value="提交" name="B1"> <input type="reset" value="全部重写" name="B2"></p></form></body></html>2、双击form.htm文件,检验所展示的网页是否正确。
(完整版)《网页设计与制作》课程教案

(完整版)《网页设计与制作》课程教案《网页设计与制作》课程教案一、课程定位本课程是计算机应用技术专业的一门专业基础课程,该课程的学习能够提升他们对网页制作的兴趣,让他们学习网页制作的基本技能,为后继课程打下基础,同时扩展其就业面,为就业做好准备。
本课程的目的和任务是让学生学会Dreameaver CS6、Flash和Fireworks的使用方法,并能够使用这3款软件制作出美观实用的网页。
二、课程总目标掌握网页制作的基本方法和技能,掌握网站建设的流程,能够运用所学知识建设常用的网页和网站,同时能够美化网页,设计人性化、艺术化的网站静态页面部分.(一)知识目标:1.熟悉网页制作的基本元素;2。
掌握Dreamweaver CS6软件的基本操作方法;3.掌握在网页中插入文字、图片、声音、flash等的方法;4。
掌握常见的网页布局方法,学会使用CSS美化网页;5。
掌握在网页中使用表单和制作网页特效的方法;6.掌握简单图形图像的处理,能够制作符合网页主题的图片和简单动画并巧妙地和网页中内容搭配起来。
7。
掌握建设一个功能相对完善的网站的方法并能制作常用的网站的静态页面部分。
(二)职业能力培养目标1。
能够根据网站开发需求,去寻找网页设计和网站开发所需要的文字、图片、动画、声音、视频等素材并作美化处理;2.能够制作出符合主题色彩的网页,网页要求美化、被绝大多数浏览者接受和喜爱;3.能够设计企业网站、政府门户网站、学校网站等常见网站的基本静态页面。
(三)素质目标1.具有勤奋学习的态度,严谨求实、创新的学习精神;2。
具有良好的心理素质和职业道德素质;3。
具有高度责任心和良好的团队合作精神;4.具有运用理论知识发现问题、分析问题并解决问题的能力,同时能够不断学习,不断创新,让自己的设计越来越完善,有止于至善的精神。
(四)职业技能证书考核要求:可以根据自身情况考取“全国计算机信息高新技术资格证”,“网页设计制作员",“网页设计师”等职业技能证书。
《网页设计与制作》教案-第16讲 表单和Spry表单项目

第16讲布局技术-模板、库二1.1教学目标:◆知识目标1.熟练掌握如何在表单网页中插入表单域。
2.检查表单行为的运用。
3.理解Spry验证文本域、Spry验证文本区域组件、Spry验证复选框、Spry验证选择组件。
4.使用Spry框架组件制作具有验证功能的表单。
◆技能目标1.掌握快速制作表单页面的方法。
2.能够创建不同形式的表单页面来满足用户间的交互。
◆品质目标培养学生认真细致、踏实进取的精神1.2教学重点:1.理解Spry验证文本域、Spry验证文本区域组件、Spry验证复选框、Spry验证选择组件。
2.使用Spry框架组件制作具有验证功能的表单。
1.3 教学难点1.理解Spry验证文本域、Spry验证文本区域组件、Spry验证复选框、Spry验证选择组件。
2.使用Spry框架组件制作具有验证功能的表单。
1.4教学方法:讲练结合,任务驱动、分子任务操练1.5课时安排:2课时1.6教学对象分析:这个班学生具有基本专业技能,不仅仅是要教会他们方法,最重要的是教会他们的规范的动手能力与各种事件多方法的灵活处理能力,在保证全班同学教学进度一致的情况上,培养学生较好的专业基础与创新创作意识。
1.7教学过程:一、激趣导入,揭示课题对于一个网站的多个页面文件,经常出现布局一致的情况,甚至网页的一些部分是完全相同的,比如导航栏、标题栏等,利用Dreamweave中的模板可以方便快捷地创建大量风格统一、布局一致的网页,运用方便灵活的库文件,可省去设计者大量的重复工作。
二、使用表单页面不但要向用户提供信息,而且要与之进行交流。
在页面中,表单充当了信息接收者的角色。
访问者可以使用诸如文本域、列表框、复选框以及单选按钮之类的表单对象输入信息,然后单击某个按钮向服务器提交这些信息。
0.1表单概述使用表单可以制作简单的交互式页面,收集来自用户的信息,是网站管理者与浏览者之间沟通的桥梁。
收集、分析用户的反馈意见,做出科学的、合理的决策,是一个网站成功的重要因素。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
程序代码如下:
<HTML> <Head> <title>我的个人网页</title> </head> <body background=11.gif> <form> <p align=center><font size=5 face=隶书>网页设计大赛作品征集表</p> <table border=1 align=center> <tr> <td>姓名<input type=text name=xm size=10></td> <td>EMAIL<input type=password size=12 name=mail></td> </tr> <tr> <td colspan=2>性别<input type=radio name=sex value=男>男 <input type=radio name=sex value=女>女 </td> </tr> <tr> <td colspan=2> 制作时间<select> <option value=2001>2001</option> <option value=2002>2002</option> <option value=2003>2003</option> <option value=2004>2004</option> </select>年 </td> </tr>
2.多行文本框 格式: <textarea name=字段名 rows=滚动文本框行数,cextarea>
3.下拉列表 格式: <select name=字段名 size=显示的列表项数 multiple> <option value=值 selected>显示列表项值</option> </select> 说明: size: 指定屏幕上下拉列表中同时显示的选项个数 multiple: 设定是否可以复选(同时按住组合键CTRL+SHIFT实现复选操作) selected: 设定选项已选中
例1: 设计网页设计大赛作品征集网页
程序代码如下:
<HTML> <Head> <title>我的个人网页</title> </head> <body background=11.gif> <form> <p align=center><font size=5 face=隶书>网页设计大赛作品征集表</p> <table border=1 align=center> <tr> <td>姓名<input type=text name=xm size=10></td> <td>EMAIL<input type=password size=12 name=mail></td> </tr> <tr> <td colspan=2>性别<input type=radio name=sex value=男>男 <input type=radio name=sex value=女>女 </td> </tr> <tr> <td colspan=2> 制作时间<select> <option value=2001>2001</option> <option value=2002>2002</option> <option value=2003>2003</option> <option value=2004>2004</option> </select>年
姓名<input type=text name=xm size=10><br> 性别<input type=radio name=sex value=男>男 <input type=radio name=sex value=女>女<br> 年龄<select> <option value=16>16</option> <option value=17>17</option> <option value=18>18</option> <option value=19>19</option> <option value=20>20</option> <option value=21>21</option> <option value=22>22</option> <option value=23>23</option> <option value=24>24</option> <option value=25>25</option> </select> </fieldset> </td> </tr>
二、表单字段外框标记的使用 标志:
(1)<fieldset></fieldset> 用于生成字段外框
(2) <legend></legend> 定义字段外框的标题名称
例2.设计有字段外框的网页
程序代码如下:
<HTML> <Head> <title>我的网页</title> </head> <body bgcolor=#00eeff> <center><p align=center><font size=5 face=隶书>学生信息调查表</font></p></center> <table border=0 align=center width=400> <form> <tr> <td colspan=2> <fieldset> <legend>班级概况</legend> 班 级<input type=text name=bj size=10><br> 班主任<input type=text size=10 name=bzr><br> 专业<input type=radio name=zy value=1 checked>计算机应用 <input type=radio name=zy value=2>网络工程 <input type=radio name=zy value=3>图像处理 </fieldset> </td> </tr> <tr> <td colspan=2> <fieldset> <legend>学生信息</legend>
清华大学出版社
2.<<JavaScript从入门到精通>>
电脑报社出版
3.TML网页制作教程 材义语编著 铁道出版社
4.HTML基础与实例 程耀编著 电子工业出版社
【新课】 一、HMTL中表单元素的使用 1.复选框 格式: <input type=checkbox name=字段名 value=字段值 checked>
教学项目十六 HTML中表单网页设计(二)
【教学内容】
讲解HTML中复选框、多行文本框、下拉列表的使用
【教学目的】
使学生掌握综合性表单的制作
【教学重点】
HTML综合性表单设计
【教学难点】
理解表单中相应元素对应标志及属性的含义
【教学方式】
案例分析式、项目教学
【教学参考】
1.<<JavaScript 入门与提高>> 杨浩著
<tr> <td><input type=submit value=提交> </td> <td><input type=reset value=重填></td> </tr> </form> </table> </body> </html> 【课后小结】
表单是网页实现交互处理的工具,熟练掌握表单中元素的标志和属性 ,是设计表单网页关键。
<tr> <td colspan=2> 你使用的开发工具有: </td> </tr> <tr> <td colspan=2> <input type=checkbox name=ts0 value=on checked>FRONTPAGE <input type=checkbox name=ts1 value=on >DREAMWEAVER <input type=checkbox name=ts2 value=on >JavaScript <input type=checkbox name=ts3 value=on >FLASH </td> </tr> <tr> <td colspan=2>网页特色介绍</td> </tr> <tr> <td colspan=2> <textarea rows=6 cols=80 name=prop>请写出不超过200字的网站特色介绍</textarea> </td></tr> <tr> <td><input type=submit value=发送 name=ss></td> <td><input type=reset value= 重填 name=ct></td> </tr> </table> </form> </body> </html>
