《交互网页设计》实训报告
《交互网页设计》实训报告8

3、在网站中添加一个新的web窗体,名为default3.aspx。同样保存在d:\test8中
1)、在default3.aspx的web窗体上添加如下图所示控件:
2)、编写程序,实现如下功能:如果浏览者是早晨0—11点打开这个网页,将会看见“早上好!”的问侯语,如果是11—14点打开这个网页,页面中则显示“中午好!”,如果是14—18点打开这个网页,页面中则显示“下午好!”,如果是18—24点打开这个网页,页面中则会出现“晚上好!”。
二、实验内容:
1、创建一个网站,网站的保存位置为d:\test8
1)、在网站中添加一个新的web窗体,名为default.aspx。同样保存在d:\test8中
2)、在default.aspx的web窗体上添加如下图所示控件:
3)、编写程序,实现如下功能:用户输入三个数后,点击“确定”按钮后将三个数按照从大到小的顺序输出到网页中,排序方法的流程图片如上图所示:
3)、运行该网页,将主要的操作过程截图,插入下面的空白文档中:
5、在网站中添加一个新的web窗体,名为default5.aspx。同样保存在d:\test8中
1)、在default5.aspx的web窗体上添加如下图所示控件:
2)、编写程序实现以下功能:在下拉列表中选择出生月、日,点击计算星座后,在窗口下方显示出对应的星座和生肖。
7、写出实验过程中碰到的问题及解决方法:
碰到的问题
解决方法及心得
《交互网页设计》·实验报告8
实验项目:程序控制结构:分支结构(二)实验时间:2015年月日
学生姓名
201322090116
批阅教师
一、实验基础知识:
交互设计的实训报告心得

随着互联网和智能设备的飞速发展,交互设计已成为用户体验的核心要素之一。
在这次交互设计的实训过程中,我深刻体会到了交互设计的重要性,也收获了许多宝贵的经验和心得。
以下是我对这次实训的一些总结和感悟。
一、实训背景本次交互设计实训是在我国某知名互联网公司进行的,实训时间为两个月。
实训期间,我参与了公司内部多个项目的交互设计工作,包括移动端应用、网页设计和部分硬件产品的交互设计。
在实训过程中,我学习了交互设计的基本理论、实践方法和设计工具,并亲身体验了从需求分析到原型设计、再到最终产品发布的全过程。
二、实训心得1. 重视用户体验,关注细节在交互设计中,用户体验始终是核心。
一个优秀的设计师应该时刻关注用户在使用过程中的感受,从细节入手,不断优化产品。
在实训过程中,我深刻体会到了这一点。
例如,在设计一个移动端应用时,我注意到了用户在使用过程中可能会遇到的痛点,如操作复杂、界面不友好等。
针对这些问题,我进行了多次修改和优化,最终使产品更加符合用户需求。
2. 深入了解用户需求,明确设计目标在交互设计过程中,深入了解用户需求是至关重要的。
通过用户调研、数据分析等方法,我们可以更好地把握用户的使用习惯和痛点,从而为产品设计提供有力支持。
在实训过程中,我学会了如何通过问卷调查、访谈等方式收集用户需求,并根据这些需求明确设计目标。
3. 不断学习,提升自身能力交互设计是一个涉及多个领域的综合性学科,设计师需要具备丰富的知识储备和技能。
在实训过程中,我认识到自己还有很多不足之处,如对某些设计工具的使用不够熟练、对心理学、认知学等领域的知识掌握不足等。
因此,我利用业余时间学习相关知识,提升自身能力。
4. 团队合作,共同进步交互设计是一个团队协作的过程,设计师需要与产品经理、UI设计师、开发人员等多个角色进行沟通和协作。
在实训过程中,我学会了如何与团队成员高效沟通,共同解决问题。
通过团队合作,我们不仅完成了设计任务,还相互学习、共同进步。
网页设计实训总结(精选5篇)

网页设计实训总结网页设计实训总结(精选5篇)总结是指对某一阶段的工作、学习或思想中的经验或情况加以总结和概括的书面材料,它能够使头脑更加清醒,目标更加明确,让我们来为自己写一份总结吧。
总结怎么写才是正确的呢?下面是小编为大家收集的网页设计实训总结(精选5篇),欢迎阅读,希望大家能够喜欢。
网页设计实训总结1不知不觉,我已经学习《网页设计与制作》这门课程一个学期了,虽然时间有点短,但这一个学期以后我却受益匪浅,不仅让我全面的、系统的学会了页设计与制作的基础知识,还让我学会了自己动手去制作属于自己的网页,这对于我来说是很值得高兴的,能让我在以后的工作生活中更好的展现自己。
建立一个网站就像盖一幢大楼一样,它是一个系统工程,有自己特定的工作流程,你只有遵循这个步骤,按部就班地一步步来,才能设计出一个满意的网站。
首先,我们要确立网站主题。
网站主题就是你建立的网站所要包含的主要内容,一个网站必须要有一个明确的主题。
特别是对于像我这样的个人网站,你不可能像综合网站那样做得内容大而全,包罗万象。
你没有这个能力,也没这个精力。
网站的主题无定则,只要是你感兴趣的,任何内容都可以,但主题要鲜明,在你的主题范围内内容做到大而全、精而深。
然后,我们要找材料。
明确了网站的主题以后,你就要围绕主题开始搜集材料了。
常言道:“巧妇难为无米之炊”。
要想让自己的网站有血有肉,能够吸引住用户,你就要尽量搜集材料,搜集得材料越多,以后制作网站就越容易。
材料既可以从图书、报纸、光盘、多媒体上得来,也可以从互联网上搜集,然后把搜集的材料去粗取精,去伪存真,作为自己制作网页的素材。
找到材料后,我们还要规划网站。
一个网站设计得成功与否,很大程度上决定于设计者的规划水平,规划网站就像设计师设计大楼一样,图纸设计好了,才能建成一座漂亮的楼房。
网站规划包含的内容很多,如网站的结构、栏目的设置、网站的风格、颜色搭配、版面布局、文字图片的运用等,你只有在制作网页之前把这些方面都考虑到了,才能在制作时驾轻就熟,胸有成竹。
网页设计实训总结(精选9篇)

网页设计实训总结网页设计实训总结(精选9篇)总结是指对某一阶段的工作、学习或思想中的经验或情况进行分析研究,做出带有规律性结论的书面材料,它能够使头脑更加清醒,目标更加明确,是时候写一份总结了。
总结怎么写才不会流于形式呢?以下是小编为大家整理的网页设计实训总结,希望对大家有所帮助。
网页设计实训总结篇1本学期的网业设计课程,开展了动态思维训练教学活动,对于我们学生来说,可以激发学习兴趣,调动学习的自觉性,自己动脑、动手,动口,运用网络资源,结合教材及老师的指导,通过自身的实践,创作出积聚个人风格、个性的个人网页。
总体来说,整个学期的学习过程,我学会了很多知识,虽然过程比较艰辛,但在INTENET领域中,有了一个展示自我的空间,我觉得很开心、很有成就感。
一、充分发挥动手能力作为网页设计的初学者,我对网页设计非常感兴趣,一心想设计出一个美观、实用、内容丰富的个人网页。
本学期的教改方案由以前学生单纯接受知识变为主动参与教学活动。
在这样的压力和动力下,通过自己动手、动脑,通过网络资源,老师的指导,在不断发现问题和解决问题的过程中学到了很多知识,也增强了我的创作能力和动手能力,在网页设计过程中,从构思到设计、完善、维护,整个过程我都全身心投入,使我真正学到了网页设计的知识。
二、在设计过程中不断提高网页设计水平在本次网页设计中,我不仅学到了很多关于网页设计方面的知识,也从中学会了关于网络、编程等方面的知识。
我从最初开始运用FrontPage设计网页,到后来运用Dreamweaver、Flash、Fireworks 等网软件设计网页,完善网页。
在这个过程中,我通过自学教材、上网查询,学习了Dreamweaver、Flash、Fireworks等网页软件的应用,学会了管理、维护自己的站点,以及一些简单动画、控件的制作等等。
在设计过程中也出现了很多的问题,但通过看书,上网查询,请教老师等方式,不断的学习、解决、提高,设计出的网页不论是外观还是内容,都在不断的进步、改善。
《交互网页设计》实训报告1

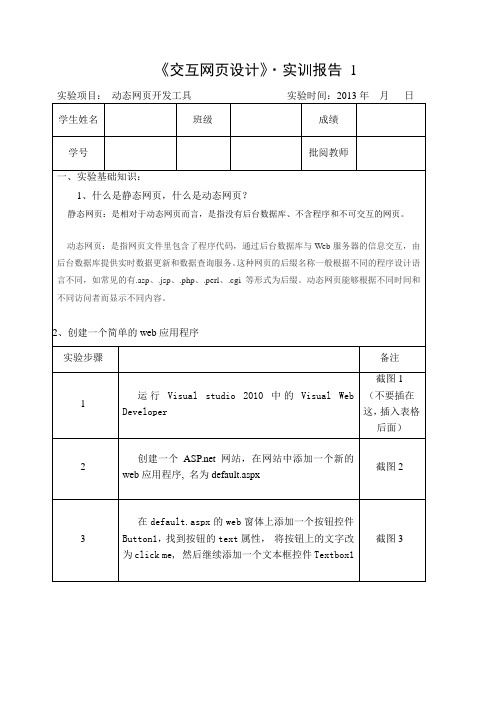
《交互网页设计》·实训报告 1
三、详细写出动态网页的工作原理
当用户请求的是一个动态网页时,服务器要做更多的工作才能把用户请求的信息发送回去,服务器一般按照以下步骤进行工作:
1、服务器端接受请求。
2、Web服务器从服务器硬盘指定的位置或内存中读取动态网页文件。
3、执行网页文件的程序代码,将含有程序代码的动态网页转化为标准的静态页面(HTML)。
4、Web服务器将生成的静态页面代码发送给请求浏览器。
六、将实验过程中的截图插入下面的空白文档中:。
2024年网页设计实习报告(2篇)

2024年网页设计实习报告从学校毕业后,我第一次步入了社会,从此开始了面对社会、工作的生活。
刚刚走入社会的我是一个性格有些内向的人,面对陌生的人,我不善言辞,不会给自己的外表进行很好的包装,不适合做那些销售、接待的工作,只有技术类的工作,少说多干的活适合我,这个我很清楚。
现在,中国每年都有很多毕业的大学生找不到工作,我也不例外,所以,这第一次实习工作肯定不会太好找,但是相反,我的运气还不错。
找到了一份网页设计的工作。
现将我在工作中的情况报告如下。
一、工作介绍我工作的这家公司,从事网站开发工作的,公司在技术团队这部分是比较正规的,一般是五到六人为一个小组,小组中有明确分工,有负责联系客户接恰生意的,有专门做技术的,而在技术这块分为网站前台、后台开发,我在学校主要做的是后台开发,当然前台设计工作也还算熟练,但不是很精通。
我们这个小组一般接下的活都是一些小型网站的开发工作,这样的网站技术难度不大,而且工作周期短,有相当一部分的,只需要通过cms软件就可以进行开发。
但是有个别的网站开发时,我们还是需要进行一些手写代码工作的。
二、开发技术做为一个刚毕业的大学生,我的知识储备肯定有不足的地方,毕竟学校教的东西肯定会有一部分和社会是脱节的,但好在我的领导对于我没有太多的要求,他只是要求我尽快的适应公司的工作和生活,在短时间内熟练的掌握相关技术,干好本职工作。
在大学里对一个学生来说什么是最重要的,那就是学习能力。
要知道,这个世界上,知识在发展,人类在进步,每天都在进行日新月异的变化,我们的知识储备总会有不够的地方,但是一定要有学习能力,将不会知识快速掌握,只有这样才能占据主动,减少被动情况的尴尬发生,通过二个星期的时间,我成功的适应了公司的工作和生活节奏,每天早九点上班,晚17:30下班,中午休息一个半小时,每周还有两天假期。
2024年网页设计实习报告(2)一、实习概况在2024年暑假期间,我有幸在一家知名互联网公司进行了为期两个月的网页设计实习。
《交互网页设计》实训报告11

2、新建两个web应用程序,名为login.aspx和admin.aspx页面,利用TextBox控件,设计一个用户登陆页面,如下图所示:要求将输入密码的文本框的TextMode属性改为passwor,点击重置按钮时清空两个文本框内容。点击提交按钮时跳转到Admin.aspx页面。在admin.aspx页面中完成的功能:用request对象获取用户输入的用户名和密码,并判断是否正确,如果正确则输出:“登陆成功”,否则跳转回login.aspx页面。
budon《交互网页设计》·实验报告11
实验项目:的WEB服务器控件(一)实验时间:2013年月日
学生姓名
班级
成绩
学号
批阅控件?什么是HTML控件?
二、实验内容:
1、新建一个网站,并添加一个web应用程序,名为default.aspx,利用Lable控件,在用户访问default.aspx页面时,输出一句问候语“Hello,World”,并在程序中修改控件的属性:字体颜色为红色,背景颜色为黄色,字体为斜体,加粗,带下划线。边框宽度为2,边框为虚线。
将运行结果截图,插入下面的表格中
3、新建一个web应用程序,名为default3.aspx,利用CheckBoxList控件,设计如下图所示界面:当用户选择特定项后,点击确定,输出用户所选择的项
将运行结果截图,插入下面的表格中
4、新建一个web应用程序,名为default4.aspx,利用RadioButtonList控件,设计如下图所示界面:当用户选择特定项后,点击确定,输出用户所选择的项
将运行结果截图,插入下面的表格中
2024网页设计实习报告总结(三篇)

2024网页设计实习报告总结____网页设计实习报告总结一、实习背景及目的本次实习是在____年暑假期间,在某知名网络科技公司进行的网页设计实习。
通过参与公司的实际项目,我得以接触到真实的工作环境和工作流程,深入了解了网页设计的相关知识和技能。
本次实习的目的主要是掌握网页设计的基本原理和技能,锻炼分析和解决问题的能力,提升自己在这个领域的实践经验。
通过实习的学习和实践,我将网页设计与用户体验相结合,提出了一些建议和改进措施,希望能对公司的网页设计工作有所帮助。
二、实习内容及经历在实习期间,我主要参与了公司一个正在进行的网页设计项目。
该项目是一个电商平台的网页设计项目,主要涉及到用户界面的优化和功能的添加。
具体的工作内容包括与产品经理和开发团队进行沟通,了解项目需求和用户需求;负责设计网页的布局和样式,以及添加交互功能;与开发团队进行协作,进行网页的编码和调试;与用户进行交流和反馈,根据用户反馈进行网页的改进等。
在实习期间,我逐渐熟悉了公司的工作流程和设计规范,学习了各种网页设计的工具和软件的使用,提升了自己的设计能力和技术水平。
通过与产品经理和开发团队的沟通,我了解到了用户需求的重要性,学会了从用户的角度思考问题,并且能够提出一些改进建议。
在与开发团队的协作中,我学会了与他人合作和沟通,能够更好地理解他们的思想和需求,并提供有效的解决方案。
三、实习收获和体会通过这次网页设计实习,我学到了很多知识和技能,收获了很多宝贵的经验和体会。
首先,我掌握了网页设计的基本原理和技能,学会了如何设计具有吸引力和易用性的网页界面。
其次,我了解了用户体验的重要性,学会了从用户角度思考问题,并且能够提出一些改进建议,为公司的网页设计工作提供一些参考和帮助。
最后,通过与产品经理和开发团队的沟通和协作,我学会了与他人合作和沟通,锻炼了自己的团队合作能力和解决问题的能力。
这次实习让我更加深入地理解了网页设计这个领域的复杂性和挑战性。
网页交互实验报告

实验名称:网页交互设计与实现实验时间:2023年X月X日实验地点:XX大学计算机实验室实验目的:1. 了解网页交互设计的基本原理和方法。
2. 学习使用HTML、CSS和JavaScript等前端技术实现网页交互功能。
3. 提高网页设计的美观性和用户体验。
实验内容:一、实验环境1. 操作系统:Windows 102. 浏览器:Google Chrome3. 开发工具:Visual Studio Code4. 编程语言:HTML、CSS、JavaScript二、实验步骤1. 设计网页界面- 使用HTML标签构建网页的基本结构。
- 使用CSS样式美化网页界面,包括字体、颜色、布局等。
2. 实现网页交互功能- 使用JavaScript编写脚本,实现鼠标点击、键盘输入等交互效果。
- 使用jQuery库简化JavaScript编程,提高开发效率。
3. 测试网页功能- 在不同浏览器和设备上测试网页的兼容性和响应速度。
- 对网页进行优化,提高用户体验。
三、实验结果与分析1. 网页界面设计- 网页整体风格简洁、美观,符合用户审美需求。
- 使用响应式设计,适应不同屏幕尺寸和设备。
2. 网页交互功能实现- 实现了鼠标点击、键盘输入等基本交互效果。
- 使用jQuery库简化了JavaScript编程,提高了代码的可读性和可维护性。
3. 网页兼容性与性能- 在Google Chrome、Firefox、Safari等浏览器上测试,网页功能正常。
- 页面加载速度快,用户体验良好。
四、实验总结1. 通过本次实验,我掌握了网页交互设计的基本原理和方法。
2. 学会了使用HTML、CSS和JavaScript等前端技术实现网页交互功能。
3. 提高了网页设计的美观性和用户体验。
实验心得:1. 在网页设计过程中,要注重用户体验,使网页操作简单、直观。
2. 学会使用前端框架和库,可以提高开发效率,降低代码复杂度。
3. 在实验过程中,遇到问题时,要学会查阅资料和请教他人,提高解决问题的能力。
网页设计实训报告总结3篇

网页设计实训报告总结3篇网页设计实训报告总结 3篇篇一题目:实训课程名称:网页设计系别:专业 / 班级:年级:学号:姓名:指导老师:20xx年 x月 x日目录 1 实训目的 2 实训内容 2.1准备工作 2.2使用的技术 2.3设计制作要求 3 方案设计与实施步骤 4 实训中出现的问题、分析及解决方法 5.2日志 5.3 教程视频 6 实训总结 1 实训目的通过综合实训进一步巩固,深化和拓展学生的理论知识与专业技能。
(1)掌握规划网站的内容结构,目录结构 ,链接结构的方法。
(2)掌握页面的整体控制和头部内容设置的方法。
(3)熟练掌握网页页面布局的各种方法。
(4)熟练掌握在网页中输入 ,设置标题和正文文字的方法。
(5) 熟练掌握在网页中插入图象 ,flash动画和背景音乐的方法。
(6) 熟练建立各种形式的超级链接的方法。
(7)掌握表单网页制作方法。
(8) 掌握网页特效制作方法。
(9)掌握网站测试的方法。
2 实训内容 1.网站主题要求结合个人工作需要及兴趣爱好,独立完成主题的选择。
2.网站内容要求网站不少于 2级,页面总数不少于 10个;内容和素材避免雷同。
3.设计制作要求 4设计静态网站 (HTML页面 ); 5 站点文件、文件夹的命名与组织要求规范; 6每个网页要求有标题; 7网页要求整合多种媒体(音频、视频、动画、图片、文字等); 8要求有 CSS的设计和使用; 9 要求网站无错误链接; 2.1准备工作前期做好网页的规划,设计好image view vied css 等目录,做好不混乱易于维护 2.2使用的技术 html css html5 2.3设计制作要求网页内容有内涵,图文并麻,跳转无问题,配合 csss 进行开发,千万规划好项目的架构,易于维护。
在网页中有图片,有视频,有图片,有动画。
3 方案设计与实施步骤 1、网站主题我的网站的主旨在于从各个方面全面的介绍我自己,展示自己,包括我的个人资料、爱好。
《交互网页设计》实训报告 4

《交互网页设计》·实验报告4
实验项目:基础:运算符,表达式(二)实验时间:2013年月日
学生姓名
班级
成绩
学号Βιβλιοθήκη 批阅教师一、实验基础知识:
二、实验内容:
1、创建一个网站,在网站中添加一个新的web应用程序,名为default.aspx,界面如下图所示,完成下面的功能:用户任意输入三条线段的长度,然后判断这三条线段能否组成一个三角形(组成三角形的条件:任意两条边之和大于第三条边),将结果截图插入下面的空白文档中。
3、新建一个web应用程序,名为default3.aspx,设计如下图所示界面:先点击“产生随机数按钮”,产生一个随机数(1~100),(公式:(上限-下限+1)*rnd+下限)让用户猜测这个数字是多少,如果用户输入的数字小于系统产生的随机数据,则输出“你猜的数太小”,如果用户输入的数字大于系统产生的随机数据,则输出“你猜的数太大”,猜中输出“恭喜你猜对了”,只能猜6次,超过6次显示你失败了,运行结果截图,插入下面的表格中
《交互网页设计》实训报告7

1、创建一个网站,在网站中添加一个新的web页面,名为default.aspx,其功能为:用循环语句求出1到100之间所有的偶数之和,并输出结果
2、新建一个web页面,名为default2.aspx,试求从1累加到100过程中,当累加到那个数时,累加结果第一次大于或者等于1000,最后输出这个数。
《交互网页设计》·实验报告7
实验项目:基础:循环语句1实验时间:2013年31电商一班
成绩
学号
201122090105
批阅教师
一、实验基础知识:
1、什么是循环结构?
循环结构可以看成是一个条件判断语句和一个向回转向语句的组合。另外,循环结构的三个要素:循环变量、循环体和循环终止条件.,循环结构在程序框图中是利用判断框来表示,判断框内写上条件,两个出口分别对应着条件成立和条件不成立时所执行的不同指令,其中一个要指向循环体,然后再从循环体回到判断框的入口处.
3、新建一个web页面,在程序中定义一个长度为10数组变量,利用产生随即数的方法给数组的每元素赋1~100之间的任意数值,然后求出数组中的最大数和最小数并输出。(产生随机数的公式:(上限-下限+1)*rnd+下限,其中rnd函数功能为产生0到1之间的随即小数)
《交互网页设计》实训报告4

2)、编写程序实现以下功能:输入三角形的三条边a,b,c,根据公式:
s = (a + b + c) / 2,面积= ,计算面积并输出结果,如下图所示:
运行该网页,将主要的操作过程截图,插入下面的空白文档中:
5、在网站中添加一个新的web应用程序,名为default5.aspx。并将选择实验2的login.master做为母板页。同样保存在d:\test4中
1)、在default5.aspx中定义二个字符串常量username,和password,用来存储正确的用户名和密码(假设正确的用户名是abc,密码是123)
2)、编写程序,实现如下功能:输入任意用户名和密码,点击提交按钮,在按钮下面输出正确的用户名和密码的同时输出用户输入的用户名和密码。
运行该网页,将主要的操作过程截图,插入下面的空白文档中:
6、写出实验过程中碰到的问题及解决方法:
碰到的问题
解决方法及心得
2)、编写程序,实现如下功能:点击号按钮,进行数据交换,将第一个文本框中数据显示到第二个文本框中,并将第二个文本框中的数据显示到第一个文本框中。
运行该网页,将主要的操作过程截图,插入下面的空白文档中:
4、在网站中添加一个新的web应用程序,名为default4.aspx。同样保存在d:\t入下面的空白文档中:
3、在网站中添加一个新的web应用程序,名为default3.aspx。同样保存在d:\test4中
1)、在default3.aspx的web窗体上添加一个按钮控件Button1,二个TextBox控件,和一个Label控件,将按钮控件上的文字改为“交换文本框中的数”。
网页设计实训实训报告

一、实训背景随着互联网的快速发展,网页设计已经成为现代企业、个人展示自身形象和推广产品的重要手段。
为了提高我的网页设计能力,我参加了为期一个月的网页设计实训。
本次实训旨在通过实际操作,掌握网页设计的基本技巧,提高自己的综合素质。
二、实训目的1. 熟悉网页设计的基本流程和原则;2. 掌握网页设计工具的使用方法;3. 学会运用网页设计技巧进行页面布局和美化;4. 提高自己的审美能力和创新意识;5. 培养团队协作精神。
三、实训内容1. 网页设计基础知识实训过程中,我学习了网页设计的基本概念、网页设计原则、网页设计流程等知识。
通过对这些知识的掌握,我了解到网页设计不仅仅是视觉上的美观,更重要的是要满足用户需求,提高用户体验。
2. 网页设计工具的使用实训期间,我熟练掌握了Dreamweaver、Photoshop等网页设计工具的使用方法。
通过这些工具,我能够实现网页的布局、美化、动画等效果。
3. 页面布局与美化在实训过程中,我学习了如何根据网页内容进行合理的页面布局,并运用色彩、字体、图片等元素进行美化。
通过实践,我掌握了以下技巧:(1)页面布局:遵循“上重下轻、左重右轻”的原则,合理安排页面元素的位置;(2)色彩搭配:运用色彩理论,选择合适的色彩搭配方案,使页面更具视觉冲击力;(3)字体运用:根据网页内容选择合适的字体,提高可读性;(4)图片处理:运用Photoshop等工具对图片进行编辑,提高图片质量。
4. 网页动画制作实训期间,我学习了如何使用Flash等工具制作网页动画。
通过动画,可以增强网页的动态效果,提高用户体验。
5. 网页优化与SEO为了提高网页的搜索引擎排名,我学习了网页优化和SEO的相关知识。
掌握了以下技巧:(1)关键词优化:合理设置关键词,提高网页在搜索引擎中的排名;(2)网站结构优化:优化网站结构,提高用户体验和搜索引擎收录;(3)页面加载速度优化:减少页面元素,提高页面加载速度。
四、实训成果通过本次实训,我取得以下成果:1. 掌握了网页设计的基本流程和原则;2. 熟练掌握了Dreamweaver、Photoshop等网页设计工具的使用方法;3. 学会了运用网页设计技巧进行页面布局和美化;4. 提高了审美能力和创新意识;5. 培养了团队协作精神。
网页设计实训报告实训小结

一、实训背景随着互联网技术的飞速发展,网页设计已经成为当今社会热门的职业之一。
为了提高自己的专业素养,增强实际操作能力,我参加了本次网页设计实训。
通过实训,我对网页设计有了更加深入的了解,同时也提升了自身的审美观和设计能力。
二、实训目标1. 掌握网页设计的基本理论和方法;2. 熟练运用网页设计软件,如Dreamweaver、Photoshop等;3. 提高网页布局、配色、字体等方面的审美能力;4. 培养团队协作和沟通能力。
三、实训过程1. 理论学习在实训过程中,我首先学习了网页设计的基本理论,包括网页设计的发展历程、网页设计的基本原则、网页设计的基本元素等。
通过学习,我对网页设计有了更加系统的认识。
2. 实践操作在理论学习的的基础上,我开始进行实践操作。
首先,我学习了网页设计软件Dreamweaver的基本操作,掌握了如何创建、编辑、保存网页。
然后,我学习了Photoshop的基本操作,掌握了如何制作网页图片、图标等。
3. 项目实践在实训过程中,我参与了两个实际项目的设计。
第一个项目是为一家企业设计官方网站,要求页面简洁、大气,便于用户浏览。
在项目实践中,我充分发挥了自己的创意,设计了符合企业形象的页面。
第二个项目是为一家网店设计网页,要求页面美观、实用,便于用户购物。
在项目实践中,我结合了自己的审美观,设计了具有特色的网页。
4. 团队协作在实训过程中,我与同学们进行了紧密的团队协作。
我们共同讨论设计方案,分工合作,确保项目顺利进行。
在团队协作中,我学会了倾听他人意见,尊重他人创意,提高了自己的沟通能力。
四、实训成果1. 完成了两个实际项目的设计,包括企业官方网站和网店网页;2. 熟练掌握了网页设计软件Dreamweaver和Photoshop的基本操作;3. 提升了自己的审美观和设计能力;4. 培养了团队协作和沟通能力。
五、实训总结通过本次网页设计实训,我收获颇丰。
以下是我对实训的总结:1. 理论与实践相结合:在实训过程中,我将所学理论知识运用到实际项目中,提高了自己的实际操作能力。
网页设计的实训总结报告

一、前言随着互联网技术的飞速发展,网页设计已经成为当今社会不可或缺的一部分。
为了提高自己的专业技能,我参加了为期一个月的网页设计实训课程。
通过这段时间的学习和实践,我对网页设计有了更深入的了解,以下是我对本次实训的总结。
二、实训背景本次实训课程旨在培养学生掌握网页设计的基本原理、技能和方法,提高学生的实际操作能力。
实训内容主要包括网页设计软件的使用、网页布局与排版、色彩搭配、动画效果制作、网页优化等。
通过本次实训,我希望能够掌握网页设计的基本技能,为今后的工作打下坚实的基础。
三、实训过程1. 理论学习在实训初期,我们学习了网页设计的相关理论知识,包括网页设计的基本概念、网页设计的发展历程、网页设计的原则等。
通过学习,我对网页设计有了初步的认识,了解了网页设计的基本要素。
2. 软件学习实训过程中,我们主要使用了Dreamweaver、Photoshop、Flash等网页设计软件。
通过学习,我们掌握了这些软件的基本操作,能够独立完成网页的设计与制作。
3. 实践操作在实训过程中,我们按照老师的要求,独立完成了多个网页设计项目。
以下是我参与的两个项目:(1)企业官网设计该项目要求我们设计一个企业官网,包括首页、产品展示页、新闻动态页、联系我们页等。
在设计过程中,我们注重了网页的布局、色彩搭配、动画效果等,力求使网页美观、实用。
(2)个人博客设计该项目要求我们设计一个个人博客,包括首页、文章列表页、文章详情页、评论页等。
在设计过程中,我们充分发挥了自己的创意,使博客具有独特的个性。
4. 项目评审与反馈在实训过程中,我们定期向老师汇报项目进度,并接受老师的指导和反馈。
通过老师的点评,我们发现了自己在设计过程中的不足,并及时进行了改进。
四、实训收获1. 理论与实践相结合通过本次实训,我深刻体会到理论与实践相结合的重要性。
只有将所学知识应用于实际项目中,才能真正提高自己的专业技能。
2. 提高审美能力在实训过程中,我们学习了色彩搭配、排版布局等知识,使自己的审美能力得到了提高。
网页实训报告范文(共16篇)

网页实训报告范文(共16篇)篇1:网页实训心得体会回顾这一个月来的实习生活是一件很值得纪念的事,这是我第一次在外实习,第一次在网上投简历能收到回复。
对于我们这样的艺术设计学生,我深刻的体会到单单是学校教的远远不够,学校教的很笼统,很抽象,很大概,如果可以,我希望这个专业的师弟师妹们,有空多多到图书馆充实自己,静下心来充分自学。
在外实习前,第一件事是把自己卖出去,包装自己,所以简历很重要,务必属实,因为你有多少两重,阅人无数的人事主管和老板在面试的交谈中很快就能从你各方面行为和语言中找到答案。
既然要面试,衣服当然要穿正装,其实我也想的只是大二实习期没有大三的三个月那么长,就那么一个月。
这样短期的工作其实根本没有什么企业愿意招聘,所以我感觉到万分荣幸能够进到这一支专业的创业团队,真的是一件了不起的事,而且这个岗位与我学习的和自己喜爱的科目对的很准,我自己也十分乐于这份工作。
记得刚开始的一个多星期,企业并没有让我马上投入工作,因为当时对产品了解不熟悉,要从学校的圈子走出来到商业模式去还是有点顾虑,但是当你接触到这商业化的东西,你会发现,学校的东西远远不足。
所以一般企业会进行些培训,很感激william杨,他提供了很多设计的书籍给我自学阅读,可惜在我深刻读完《瞬间之美――web 界面设计如果让用户心动》(点击跳到本人的读书笔记)一书后,就再也很难抽取一点时间来阅读了。
在接下来的这个月里,除了必要的培训以熟悉企业及其产品知识外,我也开始忙碌起来,因为产品的第一个内部版本需要再X月X日这个好日子发布。
刚开始的两个星期,因为对产品并不熟悉,一直以来在学校设计的作品都很学校但是商业设计比较少,出头设计的时候真的抓破头脑,因为习惯了学校的生活,习惯了客户给要求按照客户的想法去做。
至于什么叫很学校呢,就是一种填鸭式的,根据参考去模仿设计,然而在社会上涉及很多版权问题,所以商业上的设计基本上都是原创或者参考过后进行大幅度的提高审美设计,其次因为涉及商业利益,在商业的角度上,商业的资金来源是客户,所以他们的需求来源于客户,注重用户感受的设计,是一个好设计。
《交互网页设计》实训报告21

1)、将上次实验制作的模板template.html文件中的内容复制到MasterPage1.master中。并在要添加留言的位置插入一个ContentPlaceHolder控件
2)、新建一个web应用程序,名为default.aspx,在页面上分别添加如下控件objectdatasource、FormView,用objectdatasource绑定数据集,并把FormView的设置为插入状态:
字段名
数据类型
备注
Id
自动编号
设置为自动编号
User
文本
留言者姓名
文本
留言者QQ号
文本
留言者的电子邮件
Conten
留言时间,设定默认值为Now()
管理留言内容的admin表结构和字段设计如下:
字段名
数据类型
备注
Username
文本
管理员的用户名
Pws
文本
管理员的密码
2、在D盘新建一个存放网站的文件test,在test文件夹下再新建一个App_data文件夹,将guestbook.mdb存放在App_data文件夹中,如图:
3、利用上次实验制作的模板文件(template_for_guestbook.rar),制作一个留言本页面,实现将用户留言写入数据库功能:
3),运行程序,将运行结果截图,插入下面的表格中
《交互网页设计》·实验报告21
实验项目:留言板制作(一)实验时间:2013年月日
学生姓名
班级
成绩
学号
批阅教师
一、实验基础知识:
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1)、在default3.aspx的web窗体上添加如下图所示控件:
2)、编写程序,实现如下功能:编程一个评委统分程序,某大奖赛有6个评委为依次参赛的选手评判打分:最高10分,最低0分。统分规则为:每个选手所得的6个得分中,去掉一个最高分,去掉一个最低分,然后平均为该选手的最后得分,用Do While …..Loop循环语句实现程序功能。
《交互网页设计》·实验报告10
实验项目:程序控制结构:循环结构(二)实验时间:2015年月日
学生姓名
张梅红
班级
电商一班
成绩
学号
201322090116
批阅师
一、实验基础知识:
二、实验内容:
1、创建一个网站,网站的保存位置为d:\test9
1)、在网站中添加一个新的web窗体,名为default.aspx。同样保存在d:\test9中
1)、在default2.aspx的web窗体上添加如下图所示控件:
2)、编写程序,实现如下功能:在程序中定义一个长度为10数组变量,并给数组的每元素赋1~200之间的任意数值,用Do While …..Loop循环语句求出数组中的最大数和最小数并输出
3)、运行该网页,将主要的操作过程截图,插入下面的空白文档中:
2)、在default.aspx的web窗体上添加如下图所示控件:
3)、编写程序,实现如下功能:用Do While …..Loop循环语句求出1到100之间所有的偶数之和、所有奇数之各、所有整数之和,并输出结果。
4)、运行该网页,将主要的操作过程截图,插入下面的空白文档中:
2、在网站中添加一个新的web窗体,名为default2.aspx。同样保存在d:\test9中
3)、运行该网页,将主要的操作过程截图,插入下面的空白文档中:
4、写出实验过程中碰到的问题及解决方法:
碰到的问题
解决方法及心得
