Axure教程axure新手入门基础(一)
Axure使用教程

1介绍互联网行业产品经理的一项重要工作,就是进行产品原型设计(Prototype Design)。
而产品原型设计最基础的工作,就是结合批注、大量的说明以及流程图画框架图wireframe,将自己的产品原型完整而准确的表述给UI、UE、程序工程师,市场人员,并通过沟通会议,反复修改prototype 直至最终确认,开始投入执行。
进行产品原型设计的软件工具也有很多种,我写的这个教程所介绍的Axure RP,是taobao、dangdang等国内大型网络公司的团队在推广使用的原型设计软件。
同时,此软件也在产品经理圈子中广为流传。
之所以Axure RP得到了大家的认同和推广,正是因为其简便的操作和使用,符合了产品经理、交互设计师们的需求。
在正式谈Axure RP之前,我们先来看看做产品原型设计,现在大致有哪些工具可以使用,而他们的利弊何在。
纸笔:简单易得,上手难度为零。
有力于瞬间创意的产生与记录,有力于对文档即时的讨论与修改。
但是保真度不高,难以表述页面流程,更难以表述交互信息与程序需求细节。
Word:上手难度普通。
可以画wireframe,能够画页面流程,能够使用批注与文字说明。
但是对交互表达不好,也不利于演示。
PPT:上手难度普通。
易于画框架图,易于做批注,也可以表达交互流程,也擅长演示。
但是不利于大篇幅的文档表达。
Visio:功能相对比较复杂。
善于画流程图,框架图。
不利于批注与大篇幅的文字说明。
同样不利于交互的表达与演示。
Photoshop/fireworks:操作难度相对较大,易于画框架图、流程图。
不利于表达交互设计,不擅长文字说明与批注。
Dreamweave:操作难度大,需要基础的html知识。
易于画框架图、流程图、表达交互设计。
不擅长文字说明与批注。
以上这些工具,都是产品经理经常会使用到的,但是从根本上来说,这些工具都不是做prototype design的专门利器,需要根据产品开发不同的目的,不同的开发阶段,选择不同的工具搭配使用,才能达到表达、沟通的目的。
axure教程

本篇包含56种常见的基础操作,初学者应在掌握本篇内容后再进行实战案例篇的学习,以免产生学习障碍。
同时,建议具备一定基础的读者学习本篇中相对生疏的内容,并加以掌握。
本文目录基础1. 添加元件到画布基础2. 添加元件名称基础3. 设置元件位置/尺寸基础4. 设置元件默认角度基础5. 设置元件颜色与透明基础6. 设置形状或图片圆角基础7. 设置矩形仅显示部分边框基础8. 设置线段/箭头/边框样式基础9. 设置元件文字边距/行距基础10. 设置元件默认隐藏正文基础1. 添加元件到画布在左侧元件库中选择要使用的元件,按住鼠标左键不放,拖动到画布适合的位置上松开。
(图1-1)基础2. 添加元件名称文本框属性中输入元件的自定义名称,建议采用英文命名。
建议格式:PasswordInput01或Password01名称含义:序号01的密码输入框格式说明:“Password”表示主要用途;“Input”表示元件类型,一般情况下可省略,当有不同类型的同名元件需要区分或名称不能明确表达用途的时候使用;“01”表示出现多个同名元件时的编号;单词首字母大写的书写格式便于阅读。
(图1-2)基础3. 设置元件位置/尺寸元件的位置与尺寸可以通过鼠标拖拽调整,也可以在快捷功能或元件样式中进行输入调整。
(图1-3)x:指元件在画布中的x轴坐标值。
y:指元件在画布中的y轴坐标值。
w:指元件的宽度值。
h:指元件的高度值。
在输入数值调整元件尺寸时,可以在样式中设置,让元件【保持宽高比例】。
(图1-4)基础4. 设置元件默认角度方式一:选择需要改变角度的元件,按住键的同时,用鼠标拖动元件的节点到合适的角度。
(图1-5)方式二:在元件样式中进行角度的设置,元件的角度与元件文字的角度可以分开设置。
(图1-5)基础5. 设置元件颜色与透明选择要改变颜色的元件,点击快捷功能区中的背景颜色设置按钮,选取相应的颜色,或者在元件样式中进行设置。
(图1-6)基础6. 设置形状或图片圆角可以通过拖动元件左上方的圆点图标进行调整,也可以在元件样式中设置圆角半径来实现。
快速学会Axure的键盘操作与快捷方式

快速学会Axure的键盘操作与快捷方式Axure是一款功能强大的原型设计工具,它能够帮助用户快速创建交互式原型,用于展示和验证设计理念。
然而,对于初学者来说,掌握Axure的各种操作和功能可能需要一些时间。
为了提高工作效率,学习Axure的键盘操作和快捷方式是非常重要的。
本文将介绍一些常用的Axure快捷方式和键盘操作技巧,帮助读者快速上手。
1. 快捷键的设置在使用Axure之前,我们可以先设置一些自定义的快捷键,以便更好地适应自己的工作习惯。
在Axure的“首选项”中,可以找到“快捷键”选项,并对各个功能进行设置。
比如,可以将创建新页面的快捷键设置为“Ctrl + N”,这样就可以更快速地创建新页面了。
2. 基本的键盘操作在Axure中,一些基本的键盘操作可以帮助我们更高效地进行原型设计。
比如,使用“Ctrl + C”和“Ctrl + V”可以复制和粘贴元素,使用“Ctrl + Z”可以撤销上一步操作。
此外,使用“Ctrl + 左键单击”可以选中多个元素,使用“Ctrl + Shift + 左键单击”可以取消选中某个元素。
3. 元素的移动与对齐在设计原型时,经常需要对元素进行移动和对齐操作。
使用方向键可以微调元素的位置,使用“Ctrl + 方向键”可以将元素按照固定的距离进行移动。
此外,使用“Ctrl + G”可以将选中的元素进行分组,方便后续的操作。
对齐元素是原型设计中非常重要的一步,可以使用“Ctrl + L”将元素左对齐,使用“Ctrl + R”将元素右对齐,使用“Ctrl + T”将元素顶对齐,使用“Ctrl + B”将元素底对齐。
使用这些快捷方式可以快速对齐元素,提高设计效率。
4. 元件的编辑与交互在Axure中,元件是原型设计的基本单位,对元件的编辑和交互操作是非常常见的。
使用“F2”可以快速编辑选中的元件,使用“Ctrl + Enter”可以退出编辑状态。
此外,使用“Ctrl + K”可以添加超链接,使用“Ctrl + E”可以添加交互动作。
Axure使用详解 甄选

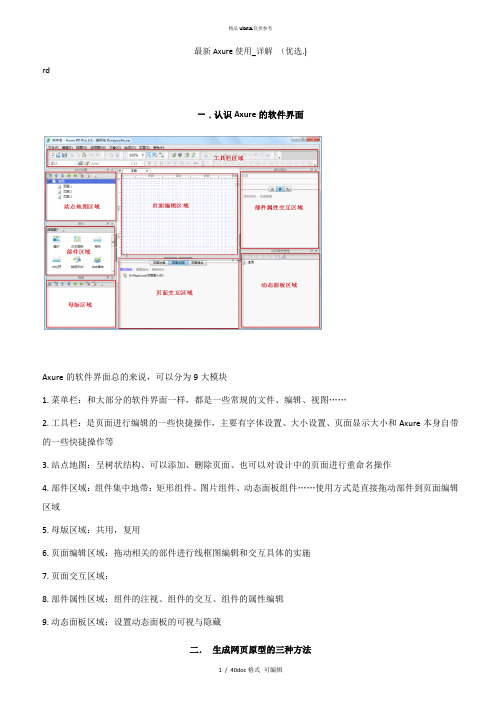
最新Axure使用_详解(优选.)rd一.认识Axure的软件界面Axure的软件界面总的来说,可以分为9大模块1. 菜单栏:和大部分的软件界面一样,都是一些常规的文件、编辑、视图……2. 工具栏:是页面进行编辑的一些快捷操作,主要有字体设置、大小设置、页面显示大小和Axure本身自带的一些快捷操作等3. 站点地图:呈树状结构、可以添加、删除页面、也可以对设计中的页面进行重命名操作4. 部件区域:组件集中地带:矩形组件、图片组件、动态面板组件……使用方式是直接拖动部件到页面编辑区域5. 母版区域:共用,复用6. 页面编辑区域:拖动相关的部件进行线框图编辑和交互具体的实施7. 页面交互区域:8. 部件属性区域:组件的注视、组件的交互、组件的属性编辑9. 动态面板区域:设置动态面板的可视与隐藏二.生成网页原型的三种方法方法一:菜单生成法路径:生成——原型——弹出框如图:方法二:工具栏,快速按钮生成法方法三:快捷键生成法:直接按键盘F5,即可生成网页原型弹出框:无论使用上面哪一种方法生成原型,最终都会弹出以下这个弹出框(如图)我们需要做三步动作:1. 目标文件夹:即我们要生成的网页原型文件要存放的位置,默认存放在我的文档》我的AXURE RP原型文件夹中,如果你不想放在默认的位置,也可以点击进行自定义存放。
2. 选择浏览器或者不打开,一般选择默认浏览器3. 点击“生成”按钮,生成网页原型,生成过后,如果你选择了默认浏览器,软件会直接启动你的浏览器,并打开生成的原型页面,如图:一个简单的登录窗口,就生成了!你也试试吧!三.如何关闭IE浏览器在生成原型时候的安全警告一般情况下,如果你的浏览器是IE的话,在每次生成网页原型的时候都会弹出如下安全警告,如图:暂时性去除方法:单机鼠标右键,选择容许阻止内容彻底的方法:工具——internet选项——弹出窗口——选择高级——把允许活动内容在我的计算机上的文件中运行”,打上对勾点击“应用”即可。
axure详细教程

Axure学习笔记软件中有不完善的地方,要靠自己的经验来规避和克服,还算好用。
熟练了Axure,对软件设计文档的编写大有帮助,因为可以有一些界面图出来。
画界面图时多用Axure,画流程图时多用Visio,为的是熟练Axure,并且Axure画界面要简便许多,节约时间。
(四)范本复用masters和sitemap面板很相似,文档操作也一样,它们的本质区别是,sitemap里的档是最终展示页面,masters里的文件却只是一个模块,是页面的一个部分。
masters的英文直译是主人或雇主,但是我认为这里可以叫做模板,或者复用模块。
masters 的文件,是页面中重复的模块,由于在不同页面中这些模块是一样的,所以拿出来作为一个模块编辑,然后在不同页面中进行调用。
这个功能类似于网页程序开发中的程序复用,不同页面中调用同一段程序,一般把这段程序单独做成一段页面程序,然后用include命令进行调用。
master的档就相当于这段被调用的页面程序。
dreamweaver也有类似的功能,就是template,可以参照理解。
一、功能条master的功能条功能基本和sitemap一模一样,功能也基本一样。
唯一不同的是master可以创建档夹,可以通过档夹收纳不同的档,因此唯一不同的就是第一个功能按钮,功能作用是增加一个档夹。
behavior是行为的意思,这个功能是axure升级到4版本后加入的,是针对master的不同使用情况而添加的一个功能,也是要重点介绍的功能。
1、normal:普通档。
就是一般的复用档。
是默认创建的复用文件。
2、place in background:定位的复用模板,这类模板的特点是定位于页面的底层,并且锁定模板中的widgets在他原来创建的位置。
这类复用模块主要用于创建head、foot、侧边栏等明确定位的复用模块。
3、custom widgets behavior:自定义模块。
这类模块就类似于自创了一个widgets。
axure教程

优秀原型设计案例赏析
案例一
某社交应用原型设计
亮点
简洁的界面设计,清晰的社交功能布局,以及流畅的 交互体验。
启示
在社交应用的设计中,需要注重用户体验和社交功能 的完善性。
优秀原型设计案例赏析
案例二
某电商网站原型设计
亮点
丰富的商品展示方式,个性化的推荐功能,以 及便捷的购物流程。
启示
在电商网站的设计中,需要关注用户需求,提供多样化的商品展示和个性化的 推荐服务。
界面设计及交互实现
界面设计
运用Axure的设计工具,进行界面设 计,包括色彩搭配、图标设计、字体 选择等,打造美观且符合用户习惯的 界面。
交互实现
利用Axure的交互功能,为界面添加 交互效果,如点击、滑动、拖拽等, 提升用户体验。
原型测试与优化调整
原型测试
将设计好的原型进行测试,邀请目标用户参与,收集他们的反馈和建议,了解原型在实际使用中的表 现。
优秀原型设计案例赏析
案例三
某在线教育平台原型设计
亮点
生动的课程内容展示,互动性的学习体验, 以及完善的学习辅助功能。
启示
在线教育平台的设计需要注重课程内容的呈 现方式和学习体验的互动性。
03
Axure核心功能详解
页面管理
创建新页面
在Axure中,可以通过简单的操作创建新的页面,以满足不同设 计需求。
axure教程
目录 CONTENT
• Axure基础入门 • 原型设计基础 • Axure核心功能详解 • 高级功能应用与技巧 • 实战案例:从0到1完成一个APP
原型设计 • 总结与展望
01
Axure基础入门
软件安装与启动
Axure RP基础知识 ppt课件

三、常用部件
16
➢ 按钮
用于吸引用户点击,达到Call-to-Action的 效果
➢ 表格
用于展示格式化的信息内容,由于Axure中 的表格功能较弱,一般可用矩形框来代替 实现。
➢ 分割线
用于区别两块级别不同或内容不同的信息。
ppt课件
四、动态面板
17
一、基本功能 二、界面模块 三、常用部件 四、动态面板 五、交互设计
三、常用部件
12
一、基本功能 二、界面模块 三、常用部件 四、动态面板 五、交互设计
ppt课件
三、常用部件
13
➢ 框类部件
通常用来表示页面的结构布局,具有多种形状(如 右侧菜单),最常用的有以下三种: • 矩形:表示页面的模块结构; • 占位符:表示图片站位; • 圆角矩形:表示按钮,也可与矩形用法一致。
ppt课件
二、界面模块
9
➢ 站点地图
用于编辑网站的基本结构,以及页面之间的层级 关系,并对页面进行命名。
➢ 部件栏
选取部件的区域,系统默认提供了“线框图”和 “流程图”的部件,在做网站的原型设计时通常 使用“线框图”中的部件。也可以导入其他已经 只做好的部件,或自己制作模块后导入。
➢ 母版管理
母版:可以复用的部件组合,对母版的编辑将会
ppt课件
一、基本功能
5
➢ 设计交互规则和效果
设计页面的基本交互规则以及效果,用户点击某按钮后页面会给出怎样 的反馈,或是产生怎样的变换。例如:超链接、锚点、弹出层等。
ppt课件
二、界面模块
6
一、基本功能 二、界面模块 三、常用部件 四、动态面板 五、交互设计
ppt课件
站点地图 部件栏 母版管理
AXURE_RP入门教程

AXURE_RP入门教程Axure RP是一款功能强大的原型设计工具,用于创建高保真的交互原型和线框图。
本文将为您提供一个简单而实用的Axure RP入门教程,帮助您快速上手并了解该工具的常用功能。
二、界面介绍Axure RP的界面分为三个主要区域:工具箱、主界面和交互区域。
1.工具箱:位于左侧,包含常用的元素和工具,如按钮、文本框、图片等。
2.主界面:位于中央,是您进行设计的主要区域。
3.交互区域:位于右侧,包含页面、交互和属性等选项,用于设置页面属性和添加交互效果。
三、创建一个简单的原型1.创建页面:在交互区域点击“页面”选项卡,然后单击“新建页面”按钮。
设置页面名称、尺寸和背景颜色,并单击“确定”按钮,即可创建一个空白页面。
2.添加元素:在工具箱中选择适当的元素,如按钮、文本框或图片,并将其拖动到主界面中。
您可以调整元素的大小和位置,以适应设计需求。
4.设置交互效果:在交互区域中点击“交互”选项卡,并选择适当的交互动作。
例如,您可以选择“点击”交互动作,将一个按钮与另一个页面链接起来。
还可以在交互区域中设置其他交互效果,如弹出框、滚动条等。
四、预览和分享原型1.预览原型:在工具栏中点击“预览”按钮,即可预览整个原型的交互效果。
您可以在预览模式下测试按钮、链接和其他交互效果的可用性和一致性。
五、其他常用功能和技巧1.组合和对齐:您可以选择多个元素并使用工具箱中的对齐工具对其进行组合和对齐。
2.动态面板:动态面板是一种可以滚动和切换内容的容器,可以在交互区域中找到并添加到主界面中。
3. 主题和样式:Axure RP提供了各种预设的主题和样式,可以通过右键单击元素并选择“样式”选项来应用它们。
4.注释和讨论:在工具栏中点击“注释”按钮,在主界面中添加注释和讨论内容,可以方便与团队成员进行沟通和交流。
六、学习资源和进阶技巧除了本教程的基础内容外,您还可以参考Axure RP官方网站提供的详细文档和视频教程,深入了解该工具的高级功能和技巧。
Axure基本使用指南

Axure基本使用指南目录原型工具的选择 (1)axure文件的使用 (2)axure文件的制作与生成 (4)文档管理(Document) (6)模板复用(Templates) (10)Widget工具 (14)注释annotations (19)交互interactions (26)Axure RP Pro 5.5 中文翻译教程 (30)原型工具的选择纸笔:简单易得,上手难度为零。
有力于瞬间创意的产生与记录,有力于对文档即时的讨论与修改。
但是保真度不高,难以表述页面流程,更难以表述交互信息与程序需求细节。
Word:上手难度普通。
可以画wireframe,能够画页面流程,能够使用批注与文字说明。
但是对交互表达不好,也不利于演示。
Excel:上手难度普通。
易于画表单类的页面,易于做批注,但演示效果一般。
PPT:上手难度普通。
易于画框架图,易于做批注,也可以表达交互流程,也擅长演示。
但是不利于大篇幅的文档表达。
Visio:功能相对比较复杂。
善于画流程图,框架图。
不利于批注与大篇幅的文字说明。
同样不利于交互的表达与演示。
Photshop/fireworks:操作难度相对较大,易于画框架图、流程图。
不利于表达交互设计,不擅长文字说明与批注。
Dreamweave:操作难度大,需要基础的html知识。
易于画框架图、流程图、表达交互设计。
不擅长文字说明与批注。
以上这些工具,都是产品经理经常会使用到的,但是从根本上来说,这些工具都不是做prototype design的专门利器,需要根据产品开发不同的目的,不同的开发阶段,选择不同的工具搭配使用,才能达到表达、沟通的目的。
比如使用纸笔,更适合在产品创意阶段使用,可以快速记录闪电般的思路和灵感;也可以在即时讨论沟通时使用,通过图形快速表达自己的产品思路,及时的画出来,是再好不过的方法。
而word则适合在用文字详细表达产品,对产品进行细节说明时使用,图片结合文字的排版,是word最擅长的工作。
Axure教程 axure新手入门基础(一)

Axure教程axure新手入门基础(1)名词解释:线框图:一般就是指产品原型,比如:把线框图尽快画出来和把原型尽快做出来是一个意思。
axure元件:也叫axure组件或axure部件,系统自带了一部分最基础常用的,网上也有很多别人做好的,软件使用到一定阶段可以考虑自己制作元件,以便提高产品原型的制作速度。
生成原型:是指把绘制好的原型通过axure rp生成静态的html页面,检查原型是否正确,同时,方便演示。
建议生成时选择用谷歌浏览器打开(第一次会有提示安装相关插件),ie会每次都有安全提示,不如谷歌浏览器方便。
(一)Axure rp的界面1-主菜单工具栏:大部分类似office软件,不做详细解释,鼠标移到按钮上都有对应的提示。
2-主操作界面:绘制产品原型的操作区域,所有的用到的元件都拖到该区域。
3-站点地图:所有页面文件都存放在这个位置,可以在这里增加、删除、修改、查看页面,也可以通过鼠标拖动调整页面顺序以及页面之间的关系。
4-axure元件库:或者叫axure组件库、axure部件库,所有软件自带的元件和加载的元件库都在这里,这里可以执行创建、加载、删除axure元件库的操作,也可以根据需求显示全部元件或某一元件库的元件。
5-母版管理:这里可以创建、删除、像页面头部、导航栏这种出现在每一个页面的元素,可以绘制在母版里面,然后加载到需要显示的页面,这样在制作页面时就不用再重复这些操作。
6-页面属性:这里可以设置当前页面的样式,添加与该页面有关的注释,以及设置页面加载时触发的事件onpageload。
7-元件属性:这里可以设置选中元件的标签、样式,添加与该元件有关的注释,以及设置页面加载时触发的事件;A-交互事件:元件属性区域闪电样式的小图标代表交互事件;B-元件注释:交互事件左面的图标是用来添加元件注释的,在这里我们能够添加一些元件限定条件的注释,比如:文本框的话,可以添加注释指出输入字符长度不能超过20。
AXURE_RP案例教程(非常适合初学者)..

AXURE RP 教程
第一章 介绍
第1节 认识 Axure RP 第2节 线框图及其注释 第3节 基本交互设计 第4节 使用模块(Master)
第5节 HTML 原型
第6节 输出规格说明
AXURE RP 教程
入门篇
第一章 软件介绍
第1节 认识Axure RP
1 . Axure RP
Axure 的发音是“Ack-sure”, RP 则是“Rapid Prototyping” 的缩写。 Axure RP Pro
AXURE RP 教程
第2节 线框图及其注释
1.页面导航面板(Sitemap) 在绘制线框图(Wireframe)或流程图(Flow)之前,应该 先思考界面框架,决定信息内容与层级。 明确界面框架后,接下来就可以利用页面导航面板来定义所要设计的页面。 页面导航面 板是用于管理所设计的页面,可以添加、删除及对页面层次进行重新组织。 页面的添加、删除和重命名 点击面板工具栏上的“Add Child Page”按钮可以添加一个页面,点击 “Delete Page” 按钮可以删除一个页面。 右键单击选择“Rename Page”菜单项可对页面进行重命名。
AXURE RP 教程
2、定义链接
下列步骤说明如何在按钮控件上定义一个链接:
1. 首先,拖拉一个按钮控件到线框图中,并选择这个按钮; 2. 然后,控件交互面板中鼠标双击“OnClick”这个事件,这时会出现“Interaction Case Properties”对话窗,在这个对话框中可以选择要执行的动作; 3. 在“Step 2”中,勾选“Open Link in Current Window”动作。 4. 在“Step 3”中,点击“Link”,在弹出的 Link Properties 对话框中可以选择要链接 的 页面或其它网页地址 。
axure使用教程

axure使用教程Axure是一款功能强大的原型设计软件,它可以帮助用户快速创建具有交互功能的网站和应用程序原型。
以下是一些关于如何使用Axure的基本教程。
1. 创建新项目:- 打开Axure软件,选择“新建”来创建一个新项目。
- 在弹出的对话框中选择网页或应用程序的类型,然后点击“确定”。
2. 添加页面:- 在左侧的“页面”面板上右击,选择“添加页面”来创建新的页面。
- 在弹出的对话框中输入页面的名称,然后点击“确定”。
3. 绘制元素:- 在页面上拖动和绘制各种元素,如文本框、按钮、图像等。
- 使用“选择”工具来调整和移动元素的位置和大小。
4. 设定交互功能:- 选择一个元素,然后在右侧的“交互”面板上选择所需的交互动作,如单击、悬停等。
- 设定交互的目标页面或动作,如链接到其他页面或显示隐藏层。
5. 创建链接:- 在一个元素上右击,选择“交互”→“链接到”来创建链接。
- 在弹出的对话框中选择目标页面,然后点击“确定”。
6. 创建动态效果:- 在页面上选择一个元素,然后在右侧的“交互”面板上选择所需的动作和触发条件。
- 设定动作的具体效果和参数,如淡入、移动等。
7. 预览和测试:- 点击软件界面上的“预览”按钮来预览整个项目的交互效果。
- 在预览模式下,可以通过点击元素进行交互测试。
8. 导出和分享:- 点击软件界面上的“发布”按钮来导出项目为HTML文件。
- 将导出的HTML文件分享给其他人或在浏览器中查看原型。
以上是一个简单的Axure使用教程,希望能帮助您快速上手并了解如何设计交互原型。
请注意,本文中不能再出现与标题相同的文字。
Axure培训教程(版)

Axure培训教程引言Axure是一款专业的产品原型设计工具,广泛应用于互联网、移动应用、软件等领域的产品设计和交互设计。
本教程旨在帮助读者了解Axure的基本功能,掌握Axure的使用技巧,从而能够独立完成产品原型的设计。
第一章:Axure简介1.1Axure概述Axure是一款由美国AxureSoftwareSolutions公司开发的产品原型设计工具,支持Windows和Mac操作系统。
Axure提供了丰富的设计元素和交互功能,可以帮助设计师快速构建产品原型,实现产品设计和交互设计的可视化。
1.2Axure的优势(1)强大的交互功能:Axure支持多种交互效果,如、弹出层、动态面板等,能够模拟真实的产品交互效果。
(2)丰富的设计元素:Axure提供了丰富的图标、按钮、图片等设计元素,方便设计师快速构建原型。
(3)团队协作:Axure支持团队协作,多个设计师可以同时编辑同一个项目,提高工作效率。
(4)兼容性:Axure的原型可以在浏览器中查看,兼容多种设备,方便设计师进行跨平台设计。
第二章:Axure基本操作2.1Axure界面介绍(1)菜单栏:包含文件、编辑、视图、项目、发布等菜单选项。
(2)工具栏:提供常用的绘图工具和操作按钮。
(3)页面面板:显示项目中的所有页面,可以在此添加、删除和重排页面。
(4)部件库:提供丰富的设计元素,如按钮、图片、文本框等。
(5)设计区域:用于绘制和编辑原型。
2.2创建项目(1)启动Axure,“新建项目”。
(2)设置项目名称、保存路径等信息,“创建”。
(3)在页面面板中添加页面,设置页面名称和大小。
2.3添加设计元素(1)从部件库中拖拽设计元素到设计区域。
(2)选中设计元素,在属性面板中设置样式、字体、大小等属性。
(3)调整设计元素的位置和大小,使其符合设计要求。
2.4设置交互效果(1)选中设计元素,在交互面板中添加交互事件。
(2)设置交互条件,如鼠标、键盘按键等。
Axure基础教程:合理使用母版进行模块化设计

Axure基础教程:合理使用母版进行模块化设计合理地使用母版进行模块化设计,会使你的原型制作事半功倍。
Axure原型的制作过程中,你一定遇到过这样的问题,出现在不同页面的功能模块,如果你是通过复制粘贴来完成的,那么当该模块发生变动需要修改时,麻烦就大了,个个需要改,可能改的不一致,也有可能会漏改,以至于辛辛苦苦改了半天,一演示,看到的是没有改过的旧版,表示很心痛。
此时,就该母版发挥作用了,合理地使用母版进行模块化设计,会使你的原型制作事半功倍。
针对母版如何高效使用,下面进行较详细的说明:一、母版的作用减少重复工作,提高制作效率;统一修改维护,提高中途修改效率;共用资源,提高原型运行效率。
二、模板的基本操作母版窗口位于软件工作环境的左下角,基本操作同其他功能一样:新建,窗口顶部的添加按钮可以添加,也可以把页面中已经做好的模块选中后,通过右键转换为母版;删除,母版窗口中,选中母版后按delete键删除,或者右键菜单删除;重命名,选中母版后,再次点击可对母版名称进行修改,或者右键菜单重命名;编辑,母版窗口中,双击母版,主窗口打开母版页面进行编辑,或者在有使用母版的页面中双击母版,打开母版页面进行编辑;新建文件夹,窗口顶部的新建文件夹按钮,或者右键菜单中新建选项;对母版进行组织管理,直接在窗口中拖动母版调整母版顺序活层级关系,或者通过右键菜单“移动”选项进行调整;添加到多个页面,通过右键菜单添加到多个页面选项(Add to Pages),可以选择要添加到的页面,并可以设定添加到页面的位置;从多个页面中删除,右键菜单操作,这个值得一提的是,当母版已经被页面使用时,是无法被删除的,需要先从页面中删除母版,此时可以用到这个功能,进行一次性删除;三、模板的导入功能当一个新的文件想要使用现有文件中的母板时,可以通过新文件的导入功能,将文件中的母版导入新文件。
具体操作步骤:菜单“文件”→“从RP文件导入”→选择目标文件→跳过“页面导入”步骤→选择要导入的目标母版→确定导入动作(add/action)→跳过其他导入选项(导入自适应视图、导入配置文件、导入页面说明字段、导入元件说明字段、导入页面样式、导入元件样式、导入变量、导入参考线)这样,新文件的母版窗口就会出现导入的母版,从而可以在新文件中使用。
Axure RP基础教程

Axure RP pro教程目录(一)Axure介绍 (2)(二)界面与功能 (3)(三)文档管理 (6)(四)模板复用 (10)(五)widgets工具-上 (13)(六)widgets工具-下 (16)(七)注释annotations (18)(八)交互interactions(上) (26)(八)交互interactions(中) (29)(一)Axure介绍Axure RP 能帮助网站需求设计者,快捷而简便的创建基于目录组织的原型文档、功能说明、交互界面以及带注释的wireframe网页,并可自动生成用于演示的网页文件和word文档,以提供演示与开发。
Axure RP 的特点是:∙快速创建带注释的wireframe文件,并可根据所设置的时间周期,软件自动保存文档,确保文件安全。
∙在不写任何一条html与javascript语句的情况下,通过创建的文档以及相关条件和注释,一键生成html prototype演示。
∙根据设计稿,一键生成一致而专业的word版本的原型设计文档。
接下来我会结合图片,分几个步骤分享我对Axure的认识,一、界面与功能二、工具栏三、站点地图四、组件与使用方法五、复用模板与使用六、交互功能与注释七、实例(二)界面与功能不论学习什么,打基础是很重要的。
关于基础练习,我印象最深的故事是王羲之练习书法的故事,将一池水染黑,需要怎样的毅力?再有就是达芬奇与鸡蛋的故事,一个简单的鸡蛋,达芬奇画了无数次。
我相信正是他们的一步一个脚印,才让他们有了后来伟大的成就。
故事老套,道理浅显,可是我认为很重要。
学习软件,应该先熟悉每个面板,每个基础功能,才能够真正谈到运用。
所以我的学习方法是了解软件的基础功能开始。
一、欢迎界面与功能运行Axure RP后,首先弹出的是欢迎界面,它拥有的功能和其他软件的欢迎界面没有什么特别的不同。
功能区1:文档区,这个区域显示用户最近打开的Axure RP文件,用户可以快捷的打开之前编辑的文件。
Axure培训教程(ppt40张)

2010-11-22
大纲
• • • •
RP简介 RP基本操作 RP高级技巧 RP使用心得
RP引入
• • • • • 通过何种方式表达原型设计最好? 纸质原型很难充分表达各种交互行为 而静态页面,会增加沟通成本 我们需要的也许是针对交互设计的专业软件 RapidPrototyping-快速原型
• 需求提出部门
– 能够利用Axure RP的各个工具,画出简单的页面 布局,并能根据页面布局,进行口述
• 销售
– 只要知道如何拿这些文档去忽悠客户就好了
大纲
• • • • RP简介 RP基本操作 RP高级技巧 RP使用心得
RP的工作环境
主菜单和工具栏 站点地图
互动设计 界面 组件(界面工具集 )
动态面板实例
3、在tab1页面中设置tab1、tab2、tab3三个矩形框,并且为了突出效果可以设置
tab1矩形框的颜色为白色(表示选中的是tab1状态),其他两个为灰色。
动态面板实例
4、在tab1状态页面中设置tab1、tab2、tab3三个矩形框的OnClick事件,以tab1的添加上事件为例说明: (1)选择tab1矩形框,点击交互中的OnClick事件,再选择“设置动态面板的状态转换”,然后选择第三步 的“Panel state to state”;
控件(Widgets)
添加控件
从组件中拖动一个控件到界面中,就可以添加一个控制。控件可以从一个界面中 拷贝到另外一个界面中。
编辑控件
鼠标双击:双击控件,可以对控件最常用的属性进行编辑 工具栏:点击工具栏上的按钮可以编辑控件的文本字体、背景色、边框等; 右键菜单:右击控件可以选择编辑控件的一些特定属性,不同控件属性也不同。
Axure基础培训课件

很多交互的效果都是通过动态面板来实现
-
15
输出原型
输出的格式
F5快捷方式直接生成html
-
16
自定义组件实例演示
创建
保存
编辑
指定图标
保存
-
17
开关实例演示
-
18
Tab页签实例演示
-
19
➢如果你还在因为使用了Word、Visio、PowerPoint、Dreamweaver或 Photoshop等工具, 在表达想法和原型时感到制作缓慢、效果粗犷、不易理 解、无交互体现、修改困难等问题而头痛不已……
➢Axure RP 正在帮你实现这一心愿, 将你在内心踌躇已久的种种想法带进可以 准确传递、快速验证的原型呈现阶段。甚至你不需要了解一行程序代码即可轻 松做到这一切。
软件界面及功能特性:
• 网站架构图 (Site Structure)
• 示意图 (Wireframe)
• 流程图 (Flowchart)
• 交互设计 (Interaction Design)
• 原型设计 (HTML Prototype)
• 规格文档 (Specificati-on)
4
目录
1 Axure简单介绍
2 案例分享
3 基本操作介绍
Axure布局 控件面板区 交互事件区 母版介绍 动态面版 输出原型 自定义组件实例演示 开关实例演示 Tab页签实例演示
-
5
人气站-weibo
-
6
高德微享
-
7
QQ注册
-
8
目录
1 Axure简单介绍
2 案例分享
3 基本操作介绍
Axure布局 控件面板区 交互事件区 母版介绍 动态面版 输出原型 自定义组件实例演示 开关实例演示 Tab页签实例演示
axure入门教程

Axure 入门教程Axure是一款功能强大的原型设计工具,被广泛应用于用户界面和交互设计。
它可以帮助设计师快速创建交互式原型,与客户或开发团队进行沟通和协作,提高设计的效率和质量。
本教程将介绍Axure的基本使用方法和常用功能,帮助新手快速入门。
1. 安装 Axure首先,你需要从Axure官方网站下载并安装Axure软件。
Axure提供Windows和Mac版本,你可以根据自己的操作系统选择相应的版本进行下载。
2. 创建新项目安装完成后,打开Axure软件。
在主界面上,你可以选择新建项目或打开已有项目。
点击“新建项目”按钮,输入项目名称和保存路径,然后点击“创建”按钮即可新建一个空白项目。
3. 构建页面在新建的项目中,你可以开始构建页面。
Axure提供了丰富的组件库,包括按钮、输入框、滑块等常用的UI元素。
你可以通过拖拽这些组件并放置在空白页面上来构建你的页面。
4. 创建交互一旦页面构建完成,你可以为页面添加交互效果。
Axure提供了多种交互方式,如链接、动画和条件判断等。
你可以在组件上右键点击选择相应的交互类型,并设置交互触发事件和目标页面。
5. 定义变量在交互设计中,经常需要使用变量来保存和传递数据。
Axure提供了变量功能,你可以通过设置变量并在交互中引用这些变量来实现动态效果。
点击页面右侧的“变量”选项卡,你可以定义和管理你的变量。
6. 创建动态面板除了基本的页面和交互设计,Axure还提供了动态面板功能,可以帮助你模拟复杂的应用程序。
你可以在页面上创建多个面板,并设置面板间的切换和动画效果,以实现更加真实的交互体验。
7. 导出原型当页面设计和交互逻辑完成后,你可以导出原型,并与他人共享或演示。
Axure支持导出为HTML文件,你可以在浏览器中打开并查看原型。
此外,你还可以导出为PDF文件或生成图片,以满足不同的需求。
8. 团队协作在多人协作的项目中,Axure也提供了团队协作的功能。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
Axure教程axure新手入门基础(1)
名词解释:
线框图:一般就是指产品原型,比如:把线框图尽快画出来和把原型尽快做出来是一个意思。
axure元件:也叫axure组件或axure部件,系统自带了一部分最基础常用的,网上也有很多别人做好的,软件使用到一定阶段可以考虑自己制作元件,以便提高产品原型的制作速度。
生成原型:是指把绘制好的原型通过axure rp生成静态的html页面,检查原型是否正确,同时,方便演示。
建议生成时选择用谷歌浏览器打开(第一次会有提示安装相关插件),ie会每次都有安全提示,不如谷歌浏览器方便。
(一)Axure rp的界面
1-主菜单工具栏:大部分类似office软件,不做详细解释,鼠标移到按钮上都有对应的提示。
2-主操作界面:绘制产品原型的操作区域,所有的用到的元件都拖到该区域。
3-站点地图:所有页面文件都存放在这个位置,可以在这里增加、删除、修改、查看页面,也可以通过鼠标拖动调整页面顺序以及页面之间的关系。
4-axure元件库:或者叫axure组件库、axure部件库,所有软件自带的元件和加载的元件库都在这里,这里可以执行创建、加载、删除axure元件库的操作,也可以根据需求显示全部元件或某一元件库的元件。
5-母版管理:这里可以创建、删除、像页面头部、导航栏这种出现在每一个页面的元素,可以绘制在母版里面,然后加载到需要显示的页面,这样在制作页面时就不用再重复这些操作。
6-页面属性:这里可以设置当前页面的样式,添加与该页面有关的注释,以及设置页面加载时触发的事件onpageload。
7-元件属性:这里可以设置选中元件的标签、样式,添加与该元件有关的注释,以及设置页面加载时触发的事件;
A-交互事件:元件属性区域闪电样式的小图标代表交互事件;
B-元件注释:交互事件左面的图标是用来添加元件注释的,在这里我们能够添加一些元件限定条件的注释,比如:文本框的话,可以添加注释指出输入字符长度不能超过20。
C-元件样式:交互事件右侧的图标是用来设置元件样式的,可以在这里更改原件的字体、尺寸、旋转角度等,当然也可以进行多个元件的对齐、组合等设置。
8 动态面板:这个是很重要的区域,在这里可以添加、删除动态面板的状态,以及状态的排序,也可以在这里设置动态面板的标签;当绘制原型动态面板被覆盖时,我们可以在这里通过点击选中相应的动态面板,也可以双击状态进入编辑。
Axure rp的界面就介绍到这里,界面中的各个区域基本上在做产品原型的过程中,使用都很频繁,所以建议不要关闭任何一个区域。
如果不小心关闭了,可以通过主菜单工具栏—视图—重置视图来找回。
(二)Axure rp的线框图元件
l 图片
图片元件拖入编辑区后,可以通过双击选择本地磁盘中的图片,将图片载入到编辑区,axure会自动提示将大图片进行优化,以避免原型文件过大;选择图片时可以选择图片原始大小,或保持图片元件的大小。
l 文本
在网页中文本的名称是lable,用于页面中添加说明文字、文字连接,或一些动态的提示。
l 矩形
矩形的应用比较广泛,比如作为页面的背景、按钮、以及一些元件的遮盖等;矩形的形状可以通过鼠标右键点击–编辑选项—改变形状,来变成我们需要的形状,比如做选项卡时候我们需要顶部圆角的矩形,就可以通过改变矩形的形状来实现。
l 占位符
制作原型时,可以用它来代替对一些没有交互或者交互比较简单容易说明的区域;也可以做成关闭按钮。
占位符在保真比较高的产品原型中作用不大。
l 圆角矩形
这个个人认为是因为圆角矩形应用广泛,所以单独拿出来作为元件给使用者,免去了对矩形的设置。
l 动态面板
非常重要的axure元件,必须要学会使用的元件,动态面板的显示、隐藏、多状态等,都是非常有用的。
在这里不过多介绍,详细介绍请参考:小楼axure图文教程(五)动态面板的使用。
l 水平线
就是一条水平的线,可以作为表示页面一些区域分割时使用,比如在两块不同区域之间添加一条水平线,来明显的区分。
水平线可以通过设置元件属性中的角度Rotº变成斜线来使用。
l 垂直线
没什么好说的,和水平线一样的作用。
l 图片热区
用于点击图片中某个区域产生交互事件时使用,图片热区也是矩形的一种,可以通过设置矩形无边框,背景色100%透明度来实现。
l 文本框(单行)
用于输入文字的axure元件,用于登录、标题、密码框(鼠标右键–编辑选项–隐藏文本)等功能。
l 文本框(多行)
从字面意思就知道了它的功能,用于实现更多文字内容输入的axure元件,用于回复、评论、微博发布框这类的功能。
l 下拉列表(框)
鼠标点击时展开多个选项的axure元件,主要用来类别选择或多条件查询效果时使用。
l 列表框
一个多选项的列表,带滚动条效果,个人认为样子很丑,应用不是很多,应用场景可以参考word自定义快速访问工具栏中选择添加项的效果。
l 复选框
复选框用于同类别内容可以同时选择多个时候使用,比如注册时候个人兴趣的选择,又比如批量删除邮件时选择多个邮件的功能。
l 单选按钮
多个选项仅能选择其一时候使用,比如性别选择。
多个单选按钮联动效果需要同时选中多个需要联动的单选按钮—鼠标右键—编辑选项–指定单选按钮组来实现。
不嫌麻烦的话也可以通过设置每个单选按钮的onclick事件来实现。
l 内部框架
用于在页面中嵌入其他页面的axure元件,可以设置好大小后双击它,指定要嵌入的页面。
框架可以通过编辑选项取消滚动条,应用场景多见于网站后台原型和移动互联网产品原型。
l 表格
表格很常见,就不多做解释,每个表格都可以设置单独的事件,但是axure还不支持单元格的合并。
l 菜单纵向
主要用于网站导航。
多使用于网站后台。
l 菜单横向
主要用于网站导航,多使用于网站前台。
l 树
主要用于网站导航。
多使用于网站后台。
用上述所有axure元件做的示例:
(三)Axure rp元件的触发事件
l OnClick(点击时): 鼠标点击事件,除了动态面板的所有的其他元件的点击时触发。
比如点击按钮。
l OnMouseEnter(鼠标移入时): 鼠标进入到某个元件范围时触发,比如当鼠标移到某张图片时显示该图片的介绍。
l OnMouseOut(鼠标移出时): 鼠标离开某个元件范围时触发。
比如鼠标离开图片时,图片介绍消失。
l OnKeyUp(按键弹起时): 文本框(单行与多行)编辑时,键盘按下某一个按键松开时触发,不支持其他axure元件。
比如统计文本框输入的字数。
l OnFocus(获取焦点时): 当一个元件通过点击或切换获取焦点时触发。
比如搜索框编辑时,清空“请输入关键字”的提示。
l OnLostFocus(失去焦点时): 当一个组件失去焦点时触发。
比如用户名、密码的验证。
l OnChange(选中项改变时):下拉列表框或列表框的选中项改变时触发,不支持其他元件。
比如选择地址时,选择不同的省份,显示对应的省内城市。
动态面板专属事件
l OnMove(移动时):当动态面板移动时触发。
是指通过其他事件的触发控制面板移动时,比如当进度条移动时,进度比例的变化。
l The OnShow and OnHide events(显示或隐藏时):当动态面板隐藏或显示时触发。
比如图片显示时按钮文字是关闭图片,图片隐藏时按钮文字变为打开图片。
l OnPanelStateChange(状态改变时):当动态面板更改面板的状态时触发。
比如通过改变动态面板状态实现的进度条效果,当状态改变时改变相应的进度比例。
l OnDragStart: Occurs when the drag begins(开始拖动面板时):当开始拖动动态面板时触发。
比如在动态面板拖动开始时,显示“拖动开始”的文字提示。
l OnDrag: Occurs as the panel is dragged(面板拖动时):动态面板拖动时触发,比如拖动一块动态面板另外一块跟随移动。
l OnDragDrop: Occurs when the panel is dropped(面板拖动结束时):当拖拽结束时触发。
比如滑动解锁,面板拖动结束时根据滑块的位置设置相应的效果。
(四)条件生成器
在axure原型制作的过程中,很多时候我们需要触发一个又一个事件,以交互设计效果展示的需求。
在这些事件里我们经常需要在满足某一条件时完成指定的动作。
比如:文本框文字为空的时候点击按钮无效。
或者拖动动态面板没到达指定位置退回原位等。
这一节教程我们就讲一下,如何使用条件生成器,至于条件的设置,以后结合相关的案例再逐渐深入。
