淘宝助理,一键适配成手机详情页
新零售时代电商实战-电商运营实操更多习题及答案

第1章1.填空题(1)从电子商务的发展情况来看,当前三线以上城市的电商渗透率已经逐渐接近顶峰,____________成为下一轮“互联网+”电子商务发展的巨大市场空间。
(2)B2C平台的典型代表有_________、_________、_________、_________、_________等。
(3)_________的优势在于把网上和网下的优势完美结合。
通过网络平台,使互联网与实体店完美对接,实现互联网落地,让消费者在享受线上优惠价格的同时,又可享受线下服务。
(4)互联网时代的新商业文明具有以下六个特质:______、______、______、______、______、______。
(5)以消费者为导向的商业体系使中小企业成为未来商业社会的主体,______、______、______将成为商业生态系统的三大支柱。
2.简答题(1)什么是电子商务?(2)什么是O2O电子商务模式,有哪些优势?(3)互联网时代的新商业文明的特质有哪些?(4)什么是网商?(5)简述网上开店的前景。
第2章1.填空题(1)明确自己适合从事何种岗位,该岗位需要具备何种素质,当然这种素质既包括_________,也包括_________。
(2)对于电子商务从业人员来说,需要掌握的知识有两个方面:一是_________,包括电子商务的技术知识、店铺或品牌的管理知识等;二是_________,例如产品材质、特性、特点等。
(3)竞争激烈的类目是不是就没有新店的生存空间或者切入点呢?当然不是,将________________,可以在竞争激烈的夹缝中求得生存和发展。
(4)___________的工作最繁杂、工作量最大,除每天要回答顾客的提问,及时处理商品的上架和下架外,还要根据不同的交易状态对售出的商品进行分类管理,同时要制定商品的促销方案及店铺经营策略等。
2.简答题(1)对于电子商务从业人员来说,需要掌握的知识有哪些?(2)怎样做好团队的配合和建设?第3章1.填空题(1)_________是信息最集中、信息量最大的页面,但是从页面的区域划分来说,各种分类信息的归纳和设置较为合理。
怎么在手机详情页图片加链接

篇一:《手机端宝贝详情页怎么做》手机端宝贝详情页怎么做无线购物已经崛起。
2013年,手机端淘宝交易同比去年增长了500%,而今年的双十一当天,更是将手机交易推向高潮,当天手机端的支付宝成交金额高达113亿元,是去年交易额的12倍。
然而,目前卖家们手机端的宝贝详情页面设置给到买家的浏览和购买体验却不是很好,主要原因在于:目前卖家直接调用PC的图文详情,没有考虑无线的需求,展示上有缺陷:如大图打不开,内容不全面等情况。
还有如果想了解更多的话建议跟一下高手学习,我就是跟他学的,现在每天差不多二三十单,感觉还可以吧,你可以加他群开头是3752中间是237 结尾是90从淘宝网官方了解,实现了发布手机版宝贝详情,可以帮助卖家根据自身情况和手机端规范,对手机端宝贝详情页进行调整,这个调整不影响PC上宝贝详情的体验;其次,按照规范上传手机版宝贝详情,可以减少单个宝贝的下载流量,提升打开速度。
再次,能够尝试语音导购这种新型导购模式,卖家可以在手机版宝贝详情发布入口上传30秒音频,对买家讲述宝贝故事。
淘宝对卖家的扶持卖家只要发布至少1个手机版图文详情,淘宝主客户端1128版本的主搜会对其进行优先展示;只要发布至少1个手机版图文详情,且是图片空间的付费用户,图片空间付费容量免费扩容至10G。
发布手机版宝贝详情步骤:首先,卖家们可以自己来制作,在卖家中心-发布宝贝页面点击发布手机版宝贝详情视频程进行学习并操作。
其次,卖家可以找设计师帮忙做,点击设计师页面咨询合作。
手机版详情页的规范:(1)手机端宝贝描述支持音频、图片、纯文本输入;(2)手机端宝贝描述总图片大小≤ ,(3)单张图片图片尺寸:620 ≥宽度≥ 480 ,高度≤ 960;(4)1个详情页只允许有1个音频,音频大小≤ 200k ,支持mp3格式,单通道,8khz,存储格式支持MP3(5)文本总字数≤5000,单个文本框输入字数≤500;不区分中英文字符。
篇二:《手机端详情页怎么做》手机端详情页怎么做生成手机版宝贝详情可以增加宝贝销量,改善消费者浏览体验,展示完成的宝贝详情。
一键制作手机端宝贝详情

一键制作手机端宝贝详情
淘宝手机详情页越来越重要,随着淘宝网的移动端布局,以后会更加注重淘宝手机详情页的发展。
所以我们更应该抢先一步把手机详情页做好,迎接更多的顾客。
不过要做好电脑端宝贝详情页还要做好手机详情页,确实是个很棘手的问题,而且产品多,如果按照官方的教程,一个一个宝贝去做,肯定是很费时间和精力的,在这里给大家推荐一款表适用的淘宝第三方合作软件甩手工具箱。
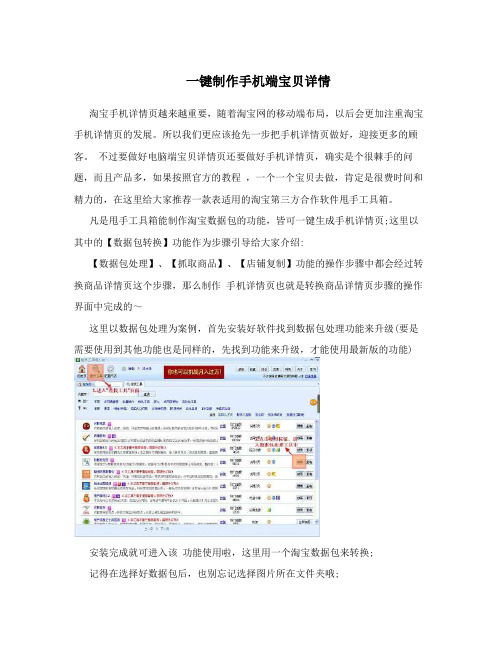
凡是甩手工具箱能制作淘宝数据包的功能,皆可一键生成手机详情页;这里以其中的【数据包转换】功能作为步骤引导给大家介绍:
【数据包处理】、【抓取商品】、【店铺复制】功能的操作步骤中都会经过转换商品详情页这个步骤,那么制作手机详情页也就是转换商品详情页步骤的操作界面中完成的~
这里以数据包处理为案例,首先安装好软件找到数据包处理功能来升级(要是需要使用到其他功能也是同样的,先找到功能来升级,才能使用最新版的功能)
安装完成就可进入该功能使用啦,这里用一个淘宝数据包来转换;
记得在选择好数据包后,也别忘记选择图片所在文件夹哦;
以下为导入的商品,单击下一步后,可继续进入导出数据包步骤,这里继续以导出淘宝数据包向下操作
这个界面中有很多修改与添加宝贝信息的功能,其中第一个就是一键生成手机详情的功能,单击进入此功能
进入此功能后,注意仔细看完红色内容提示,了解后选择手机详情页
的样式,单击下一步进行生成后手机详情页,生成完成后可预览这些
详情页
好了,最后一步,在选择这些选项的时候,注意之前提示的红色内容提示,单击导出,那么这个数据包也就处理成一个有手机详情页的数据包啦~使用其他功能制作手机详情的步骤也大同小异,可按照自己最方便的方式进行选择。
甩手工具箱——抓取商品软件

甩手工具箱是一款简单易用而强大的工具,可以快速的满足网店经营功能的数据抓取,数据包转换和店铺复制等功能目前甩手工具箱1.46.00功能有抓取商品、店铺复制、制作主图视频、数据包处理、甩手流量卫士、甩手掌柜、库存同步、淘宝宝贝排名查询等工具。
这里简单介绍写一下抓取网店商品步骤:如需要进行抓取商品,必须先安装甩手工具箱,如还未安装甩手工具箱,请点下载甩手工具箱中的抓取商品工具,再参考下面步骤进行操作。
第1步:选择抓取商品的使用方式第2步:选择抓取的商品,并下载第3步:选择处理方式导出:>> 第4步:转换商品类目第5步:转换商品详情第6步:处理描述图片第7步:导出上传:>> 第4步:转换商品类目第5步:转换商品详情第6步:处理描述图片第7步:上传第一步:选择抓取商品的使用方式:点击甩手工具箱中的抓取商品,会弹出一个“抓取商品使用提示”窗体:,请根据窗体中的红色提示信息来选择其抓取使用方式第二步:选择抓取的商品,并下载抓取当前网址商品:抓取当前网址显示的商品抓取整页商品:抓取当前页面中所有的商品批量抓取商品:可以批量抓取淘宝、拍拍、阿里巴巴平台的商品按向导抓取: 按照抓取使用方式来进行抓取商品选择要抓取商品,点击下一步第3步:选择处理方式1、导出数据包2、上传到网店以下分为两部分教程,一部分为导出教程,一部分为上传教程。
请点击对应的链接查看相关步骤:导出数据包第四步:转换商品详情(导出)1.一键清除商品描述内容中的促销信息功能如需使用该功能请点击此帮助链接查看如何一键清除商品描述内容中的促销信息教程2.一键生成手机详情功能(目前只支持淘宝店铺)一键生成手机详情支持从商品描述内容中获取合适的图片,一键生成合适手机详情图片。
操作:勾选需要进行生成手机详情的商品,然后点击页面中“手机详情”选择一键生成按钮后,在窗体中点击“确定”请仔细阅读页面中特别注意事项,如图所示:当所有的商品都编辑完成后,点击下一步3.一键更换宝贝名称:在原来宝贝名称的基础上,系统自动适当修改宝贝名称,防止淘宝判定重复宝贝;4.一键为主图添加水印,水印分图片水印与文字水印,可以添加自己的店铺名,也可添加促销字样。
17实训15:认识两大工具——淘宝助理及千牛1.0

实训15:认识两大工具——淘宝助理及千牛一、淘宝助理淘宝助理是一款免费客户端工具软件,它可以使不登录淘宝网就能直接编辑宝贝信息,快捷批量上传宝贝。
淘宝助理它也是上传和管理宝贝的一个店铺管理工具。
淘宝助理全新体验支持本地图片上传宝贝时自动将本地图片上传图片空间,让您的本地图片在宝贝描述中尽情展现。
支持视频、flash炫出你的宝贝,让您的宝贝动起来。
批量编辑宝贝对宝贝描述、类目、属性全新改版,为您节省更多的宝贵时间。
交易管理批量编辑批量编辑物流公司和运单号,减少您的手工操作。
CSV导入导出让您可以更加自由的批量编辑出售中的宝贝。
1.安装淘宝助理软件2.首先登录淘宝助理,登录淘宝助理的账号和密码就是我们的淘宝账号和密码。
3.默认进入的页面是第一个我的助理页面,这个页面可以看到正在出售的中的宝贝,库存宝贝以及订单管理状态,比如发货订单评价订单退款订单等,直接点击第二个宝贝管理。
4.宝贝管理一共有五种状态的宝贝,第一个是本地库存宝贝,本地库存宝贝的意思是储存在淘宝助理里面的库存宝贝,即在网页版的卖家中心是找不到的。
这个本地的意思指的就是淘宝助理这个软件本地。
第二个出售中的宝贝,这里面的宝贝信息和网页版的卖家中心出售中的宝贝是一致的。
第三个线上仓库中的宝贝,这个和卖家中心中线上仓库的宝贝也是一致的。
一般我们把出售中的宝贝下架之后,宝贝就会默认进入线上仓库,可以随时进入线上仓库上架宝贝。
第四个回收站,是本地库存宝贝或者宝贝模板中已经删除的宝贝。
下一个宝贝模板,模板的意思大家都知道,建立一个宝贝样板,比如上架的所有宝贝运费模板和宝贝类目还有所在地等信息都是一样的,我们就可以建立一个模板。
设置好宝贝类目及运费等信息,之后新建宝贝的时候直接使用模板即可。
5.开始上架宝贝流程,点击创建宝贝,注意是在本地库存宝贝创建宝贝。
6.编辑页面信息需要填写的内容和网页版差不多,首先选择宝贝类目,然后把宝贝属性填写完整,输入宝贝标题,宝贝卖点,设置上架方式,填写所在地和运费模板,勾选宝贝分类。
淘宝运营高清手机详情页如何设置?

淘宝运营高清手机详情页如何设置?现在做淘宝,做好手机端的宝贝详情页面优化要比做好电脑端的宝贝详情页面优化要重要的多。
现在大多数人使用淘宝这个平台购物的时候,都是通过手机去浏览的。
而宝贝详情页面中,最重要的就是宝贝详情的图片了。
如果宝贝详情图片不够清晰的话,是非常影响用户正常浏览的。
武汉吉时同光的资深代运营接下来给大家讲一讲,如何能让淘宝手机详情页变得超清晰。
淘宝移动端现在的流量占比已经超过了百分之九十以上了,这就是说,在一百个人中,有九十多个人都是通过手机淘宝在淘宝上购物的。
在之前的时候,大多数淘宝商家对于淘宝的移动端并不是特别重视的。
即使重视,也是针对一些移动端关键词排名,或者是在做淘宝直通车的时候,单独的对移动端进行广告投放,并且移动端的关键词出价都会有不低的溢价。
但是,在做推广以及宝贝关键词优化之前,我们需要做的是先把基础打好。
很多的淘宝商家为了省事,都是在宝贝发布页面里面,直接将电脑端的淘宝宝贝详情页转化成手机端详情。
其实这是不对的,毕竟我们使用的电脑端详情是针对电脑这种设备的,如果直接生成手机端的话,很多的详情页内容都会让客户看着很多舒服。
特别是关于图片中的文字,在电脑上浏览的时候,可能不会觉得文字太小,但是使用手机浏览的时候,就会发现,图片中的文字过小,甚至根本就看不清。
另外,在卖家后台上传的电脑端的宝贝详情图片,通常做的都是尺寸比较大的图片,为的是让顾客看着比较有冲击力,让商品有一种高大上的感觉。
但是以上的所有做法在手机上都是不合适的,想要让手机详情页面超清晰其实很简单,我们只需要按照电脑版详情的内容,重新对宝贝详情图片进行设计就行了,电脑上的比例通常都是16比9,而手机上的比例是9比16,掌握这个比例,图片的像素做好,上传到手机端上,客户就可以看到非常清晰的宝贝详情页了。
手机详情页尺寸是多少?上面我们说了,在上传手机详情页的时候,最好单独对图片进行设计。
另外,手机详情页面的尺寸也是有要求的,详情页面的宽度要求在620像素到1242像素之间,高度在1546以下。
网络创业理论与实践期末考试100分

网络创业理论与实践聂兵《网络创业理论与实践》期末考试成绩:100.0分一、单选题(题数:50,共 50.0 分)1通过淘宝助理的()模块,可以不再填写这些常用的信息,省去您大量的时间。
1.0 分A、运费模板B、宝贝模板C、淘宝模版D、助理模板正确答案:B 我的答案:B2APP开发,企业在选择上一般优先开发()系统。
1.0 分A、苹果B、安卓C、WindowsD、苹果和安卓一起开发正确答案:A 我的答案:A3在制作宝贝描述过程中为了使买家在浏览页面时更有购买欲望我们可以加入下列哪些元素?()1.0 分A、在页面中加入好评返现的说明B、在页面中加入经买家授权的买家秀C、在页面中加入网商搜索的质检报告D、在页面中加入其它卖家的仓库照片增加实力正确答案:B 我的答案:B4淘宝助理通过()文件的导入导出,可以实现自由的编辑库存宝贝、出售中宝贝、线上仓库中宝贝的商品信息。
1.0 分A、SEMB、SUKC、CSVD、SEO正确答案:C 我的答案:C5《最高人民检察院公安部关于公安机关管辖的刑事案件立案追诉标准的规定(二)》涉嫌组织、领导的传销活动人员在多少人以上且层级在几级以上的,对组织者、领导者,应予立案追诉。
1.0 分A、二十人,两级B、三十人,三级C、四十人,四级D、一百人,五级正确答案:B 我的答案:B生意参谋的()可以帮助做关键词优化。
1.0 分A、关键词助手B、SEO助手C、选词助手D、SEM助手正确答案:C 我的答案:C7在商品定价方法中,目标定价法属于()。
1.0 分A、成本导向定价法B、需求导向定价法C、竞争导向定价法D、市场导向定价法正确答案:A 我的答案:A8买家办理退货后,客服应该怎么处理?()1.0 分A、提醒顾客在网上填发货单B、收到货后检查登记并办理退款C、收到货后联系顾客推荐新款D、以上处理方法都可以正确答案:D 我的答案:D9以下对店铺推广原理的描述,哪一项是不正确的?()1.0 分A、店铺推广的原理跟淘宝直通车推广类似B、店铺推广只需要设置推广关键词和出价,无需选择创意图C、店铺推广只需要选择店铺推广页面,无需设置关键词和出价D、店铺推广原理跟淘宝直通车单品推广的原理无任何相同之处正确答案:A 我的答案:A10消费者对价格变动较敏感的商品是()。
淘宝批量上架宝贝软件淘宝助理初级使用教程

淘宝批量上架宝贝软件淘宝助理初
级使用教程
淘宝批量上架宝贝软件——淘宝助理,是一款非常实用的
工具,它可以帮助淘宝卖家快速、方便的上架宝贝。
本文将为大家介绍淘宝助理的初级使用方法。
一、下载安装淘宝助理
淘宝助理是一个免费的软件,你可以在淘宝官网直接下载安装。
二、账号登录
在安装完成后,打开淘宝助理,输入你的淘宝账号和密码进行登录操作。
三、修改宝贝信息
在成功登陆后,可以看到淘宝助理的主页面。
你可以在宝贝库中找到你需要修改的宝贝,点击该宝贝进入宝贝详情界面,进行修改。
四、批量上架宝贝
进行修改后,点击“批量上架”,选择你需要上架的宝贝,
然后点击“确定”即可批量上架宝贝。
五、其他操作
在淘宝助理中,还有很多其他的操作,如:批量修改标题、价格、运费等;批量下架宝贝;批量删除宝贝等。
这些操作都可以在淘宝助理中轻松完成。
六、总结
通过淘宝助理的操作,可以让卖家在快速上架宝贝的同时,还可以有更多的时间和精力去关注店铺的营销和推广,从而提升店铺的销售额。
当然,在淘宝助理的使用过程中,还需要注意一些细节问题,如:修改宝贝时要仔细核对信息,避免出现错误;批量上架宝贝时要保证宝贝信息的一致性,避免混淆等等。
总之,淘宝助理是一款非常实用的工具,它能够让卖家更加便捷、高效地管理店铺,提升店铺的竞争力和销售业绩。
淘宝助理使用教程

淘宝助理使用教程淘宝作为一家全球最大的网上购物平台,拥有众多的商家和商品,为消费者提供了极为便捷的购物体验。
淘宝助理作为淘宝旗下的一款辅助工具,方便了用户在淘宝进行购物、管理、物流等多方面的操作。
那么,如何使用淘宝助理呢?下面将为大家详细介绍淘宝助理的使用教程。
1、注册淘宝助理账号首先,用户需要注册一个淘宝助理账号,以便于使用淘宝助理的功能。
用户可以进入淘宝首页并搜索“淘宝助理”,在搜索结果中找到淘宝助理官网,然后点击进入,在页面底部找到“立即登录或注册”按钮,输入购物账号和密码,进行注册。
2、下载淘宝助理客户端注册成功后,用户需要下载淘宝助理客户端。
用户可以在淘宝助理官网上找到下载链接,也可以在淘宝客户端中搜索“淘宝助理”,并点击“安装”按钮进行下载。
用户下载后,可以根据自己的需求进行安装,选择设备和版本,然后点击安装。
3、登录淘宝助理用户下载并安装淘宝助理客户端后,需要登录淘宝助理账号。
用户打开淘宝助理客户端,在主界面上找到“我的淘宝助理”按钮,点击进入,在页面中输入已注册的账号和密码,进行登录。
4、设置淘宝助理用户登录成功后,需要进行设置淘宝助理。
用户可以在主界面上选择“设置”选项,然后根据自己的需求进行设置,包括修改昵称、设置头像、修改密码、绑定手机号等。
如果用户遇到不懂的问题,可以点击“帮助”按钮,寻求帮助。
5、使用淘宝助理用户设置成功后,就可以开始使用淘宝助理了。
根据自己的需求,用户可以选择商品、下单、查询订单、查看物流等功能。
用户可以在主界面上选择“搜索”、“购物车”、“订单”、“物流”等选项,集中管理淘宝订单。
6、淘宝助理常见问题及解决方法在使用淘宝助理的过程中,用户可能会遇到一些问题,例如登录不上、功能无法使用等。
这时,用户可以根据以下方法进行解决:(1)登录问题:如果用户登录失败,可能是账号或密码错误。
用户可以重新输入账号和密码进行登录。
(2)功能问题:如果用户发现某个功能无法使用,可能是软件版本过低或操作不当。
制作宝贝详情页四要素

由于现在在手机端购物引起了热潮,所以淘宝店铺的在电脑宝贝详情页的基础上又多出了手机端的详情页,而手机端的详情页我们知道,可以通过甩手工具箱的【店铺复制】功能来实现,它是通过识别电脑端的详情页来合成手机详情页的;而原来【店铺复制】的主要作用功能并非一键制作手机详情页,但是在这里我们可以灵活运用此功能,将淘宝店铺的商品一键下载过来,然后在导出数据包后的步骤中完成一键生成手机详情页。
那么手机详情页可以通过电脑端的详情页来解决,也可以说是将两个详情页在不同的方向中达到了一样的效果,那么现在我们要做的就是把这个一样的效果做到高转化,所以说制作出一个高转化的宝贝详情页也尤其重要了。
现在我们来看一下宝贝详情页制作的四在要素:明确店铺风格相信大家都羡慕那些商城卖家的店铺吧,一进去就有一种强烈的视觉刺激吸引住你了,而且主题非常明确,难怪生意会这么好,人家有专门的店铺设计师,我们怎么可以比呢,不过我们中小卖家也是需要有自己的店铺主题的(店铺风格)比如:女装可以用红色、枚红色等一些鲜艳的颜色,男装则要选择黑色,有神秘感,家居类选择绿色或者湖蓝色。
让人感觉清新舒服。
总之店铺的风格要统一、色调和谐、详情页图片大小一致、文字规范。
二:详情页内容13点要素必不可少1、收藏关注,轻松赚优惠券或者购物立减XX元,优惠幅度可以调整。
2、焦点图:突出单品的卖点,吸引眼球。
增加购买欲望。
3、推荐热销单品:大概2-3个必须是店铺热卖单品,性价比好的。
4、产品详情尺寸表:比如编号、产地、颜色、面料、重量、洗涤建议。
5、模特图:至少一张正面、一张反面、一张侧面,展示不同的动作。
6、实物平铺图:把衣服的颜色种类展示出来,不同颜色代表什么性格或者什么风格。
7、场景图:模特在不同的场合角度,引起视觉的美感。
8、产品细节图:帽子或者袖子、拉链、吊牌位置、钮扣。
9、同类型商品对比:找一些同类质量不好的,或者高仿效果不好的。
10、买家秀展示或者好评截图:展示我们去年的羽绒服买家,挑选长得好看点的。
9手机详情

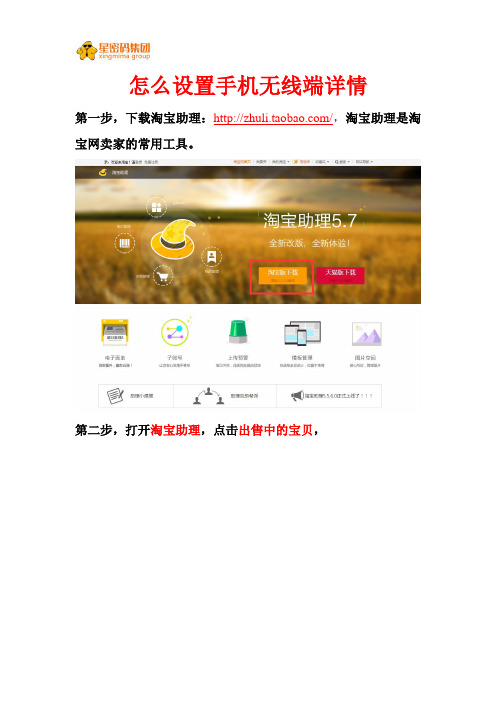
怎么设置手机无线端详情
第一步,下载淘宝助理:/,淘宝助理是淘宝网卖家的常用工具。
第二步,打开淘宝助理,点击出售中的宝贝,
第三步,选择一件商品,前面勾选,下方选择手机详情。
然后点击导入→导入页面版详情。
第四步,点击右侧一键适配,注意看中间红框位置的图片大小。
第五步,在图片总和在1536K之内后,点击下方保存并上传。
第六步,出现弹出窗口后,点击下方上传。
第七步,
上传完毕后,进入淘宝网卖家中心,出售的宝贝显示已设置手机无线详情。
(多个宝贝重复上述步骤。
)。
淘宝助理使用教程

淘宝助理使用教程淘宝助理使用教程淘宝助理是淘宝平台为商家提供的一个强大的工具,可以帮助商家更好地管理店铺,提高运营效率。
本教程将介绍淘宝助理的基本使用方法,帮助商家快速上手。
一、下载与安装首先,商家需要在淘宝官方网站上下载并安装淘宝助理软件。
1. 打开淘宝官方网站,搜索“淘宝助理”;2. 在搜索结果中找到官方的淘宝助理软件,并下载到电脑上;3. 双击下载的安装包,按照提示完成安装。
二、登录与绑定安装完成后,商家需要使用淘宝账号登录淘宝助理。
1. 打开安装好的淘宝助理软件;2. 在登录界面输入淘宝账号和密码;3. 点击登录按钮完成登录。
登录成功后,商家需要绑定自己的店铺,以便淘宝助理可以对店铺进行管理。
1. 在登录后的界面,点击左上角的“店铺管理”;2. 点击“添加店铺”按钮;3. 输入店铺的信息,包括店铺名称、店铺链接等;4. 点击“确定”完成绑定。
三、店铺管理成功绑定店铺后,商家就可以开始使用淘宝助理进行店铺管理了。
1. 商品管理:- 点击左侧菜单栏的“商品”选项,可以对商品进行管理。
商家可以查看、编辑和上下架商品,还可以通过批量操作提高操作效率;- 商家可以通过商品分类、关键词等进行筛选和搜索,方便找到需要操作的商品。
2. 订单管理:- 点击左侧菜单栏的“订单”选项,可以对店铺订单进行管理。
商家可以查看订单详细信息、打印快递单、标记发货等;- 商家可以通过筛选条件,如订单状态、下单时间等,方便查找需要处理的订单。
3. 运营数据:- 点击左侧菜单栏的“运营”选项,可以查看店铺的运营数据。
商家可以查看店铺的访客、浏览量、转化率等数据,了解店铺的运营状况;- 商家可以通过选择不同的时间段和维度进行数据分析,帮助优化店铺运营策略。
4. 广告推广:- 点击左侧菜单栏的“推广”选项,可以进行店铺的广告推广。
商家可以选择不同的推广方式,如直通车、钻石展位等,提升店铺的曝光和点击量;- 商家可以根据自己的需求和预算,设定推广计划和推广效果评估。
手机淘宝详情页插入链接

篇一:《用DW在淘宝店铺装修中添加图片和链接》DW店铺装修之添加图片和链接最近看了很多关于店铺装修的视频,现在我将自己总结的店铺装修时候用代码添加链接的方法分享给大家,与亲们探讨探讨,有不对的地方希望亲们指出,有错误的思路希望各位大神勿喷,2015祝大家淘宝大卖,生意红火,家庭幸福,心想事成。
最开始装修店铺的时候最困扰我的便是链接的设置,进了很多同类的网店,发现他们都做得好好哦,一点击就进入了宝贝界面,很想也自己做出这样的效果,所以我在网上使劲找相关的视频,其中谈论得最多的便是微软的Macromedia Dreamweaver 8软件的应用,首先呢下载地址我就不多说了,在百度上粘贴上MacromediaDreamweaver 8会出来很多的哟亲们。
好了,我就不多说了,直接上菜。
1、我们安装好了软件然后就打开DW了,如果你打开的是这个样子那么恭喜亲,你下载的软件是正确的,在这里我给大家提供三个可以用的序列号WPD800-59139-91432-25145WPD800-57931-76932-54523、WPD800-59931-32632-81939(如果经济比较富足,请支持购买正版软件)在Macromedia Dreamweaver 8或淘宝店铺装修时,时常需要用在放一张图片后,在这个图片上再放一张小图片或一些文字加链接,怎么实现呢,先看看效果吧 .下面再把代码复制上,放到代码编辑图里就行了<table width="932" height="284" border="0"background="<tr><td><p> </p><p> </p><p><br /><ahref="target="_blank"><img src="width="137" height="116" border="0" /></a></p></td></tr></table>说明上面第一个红色部分为底图,了最后一个红色部分为加上去的小图,中间a href后面的红色部分是小图的链接,把这些都改成你要的就行。
淘宝助理教程

淘宝助理教程什么是淘宝助理淘宝助理是指一种电子商务辅助软件,用于帮助淘宝卖家进行店铺管理、商品上架、订单管理等任务。
淘宝助理提供了一系列的功能,能够提高卖家的工作效率,减少繁琐的操作,提供更好的交易体验。
淘宝助理的主要功能商品管理淘宝助理提供了一套完整的商品管理工具,可以方便卖家管理商品库存、价格、发布新商品等。
卖家可以通过淘宝助理快速查看商品的销售情况,及时调整销售策略。
店铺管理淘宝助理可以帮助卖家进行店铺运营管理。
卖家可以通过淘宝助理查看店铺的浏览量、访客、订单等数据,了解店铺的经营状况。
此外,淘宝助理还提供了一些店铺推广的工具,如店铺装修、优惠券发放等,帮助卖家提升店铺的曝光度和销售额。
订单管理淘宝助理能够帮助卖家进行订单管理,包括订单的接收、发货、退换货处理等。
通过淘宝助理,卖家可以方便地查看订单信息,及时进行处理,提供更好的客户服务。
数据分析淘宝助理提供了一些数据分析的功能,卖家可以通过淘宝助理查看店铺的销售数据、客户数据等。
通过对数据的分析,卖家可以更好地了解自己店铺的经营状况,为后续的经营决策提供依据。
如何使用淘宝助理1.下载淘宝助理软件并安装–访问淘宝助理的官方网站–在网站上找到并点击下载按钮–下载完成后,按照提示安装淘宝助理软件2.注册淘宝助理账号–打开淘宝助理软件–点击注册按钮,进入注册页面–输入个人信息,如用户名、密码、联系电话等–点击注册按钮完成注册3.登录淘宝助理账号–打开淘宝助理软件–在登录页面输入已注册的用户名和密码–点击登录按钮,进入淘宝助理主界面4.使用淘宝助理的各项功能–在淘宝助理主界面找到所需的功能入口,如商品管理、订单管理等–点击相应的功能入口,进入功能模块–根据需求,进行相应的操作,如商品上架、订单发货等淘宝助理的优势1.提高工作效率:淘宝助理提供了多种功能,可以减少人工操作,提高工作效率,节省时间和精力。
2.简化操作流程:淘宝助理提供了直观易用的界面和简化的操作流程,即使没有专业技术背景的卖家也能够轻松使用。
淘宝助理使用的大致流程

淘宝助理使用的大致流程1. 安装淘宝助理应用•打开手机应用商店•在搜索框中输入“淘宝助理”•点击安装按钮•等待应用下载并完成安装2. 登录淘宝助理账号•打开淘宝助理应用•点击“登录”按钮•输入淘宝账号和密码•点击“登录”按钮•等待登录成功3. 查找商品•在淘宝助理首页,点击“搜索”框•输入要搜索的商品关键词•点击搜索按钮•浏览搜索结果,查找满足要求的商品4. 选择商品•点击目标商品,进入商品详情页•阅读商品详情,了解商品信息和参数•查看商品图片,确认商品外观和特点•阅读商品评价,了解其他买家的购买体验•如果满意,点击“加入购物车”或“立即购买”按钮5. 下单支付•在购物车页面,点击“结算”按钮•确认商品数量和价格•选择收货地址,填写收货人信息•选择配送方式和付款方式•点击“提交订单”按钮•进入支付页面,选择合适的支付方式•输入支付密码或使用指纹进行支付•等待支付成功,完成下单6. 跟踪订单状态•在淘宝助理首页,点击“我的订单”按钮•查看订单列表,找到刚下的订单•点击订单,查看订单详情•跟踪订单状态,包括卖家发货和物流信息更新•如有需要,可以与卖家沟通或申请退款退货7. 评价和分享•在订单详情页中,点击“评价”按钮•对商品质量、卖家服务等进行评价•编写评价内容,可以附上相关的图片•确认评价后,点击“提交评价”按钮•分享购买体验到社交媒体,邀请身边的朋友使用淘宝助理8. 常见功能操作•淘宝助理还提供其他一些常见功能,包括:–优惠券领取:在首页查找和领取优惠券,享受折扣优惠–我的收藏:收藏感兴趣的商品,方便随时查找–我的足迹:查看自己浏览过的商品,方便找回已浏览的商品–购物车管理:管理已选中的商品,提醒下单和删除不需要的商品9. 常见问题解答•Q: 如何联系客服?–A: 在淘宝助理首页,点击“我的”按钮,找到“在线客服”功能入口,进入后可以与客服进行在线沟通。
•Q: 如何查询退款退货进度?–A: 在淘宝助理首页,点击“我的订单”按钮,在订单详情页中查找到退款退货的订单,点击进入,可以查看退款退货的进度。
手机淘宝详情页如何添加收藏活动模块

手机淘宝详情页如何添加收藏活动模块
设置方法请提前将店内宝贝生成手机详情,那么今天演示一下在无线端详情添加收藏送优惠券的活动模块,相信很多淘宝商家都有这样的需求。
下面店铺带你看看手机淘宝详情页如何添加收藏活动模块,仅供学习参考。
手机淘宝详情页添加收藏活动模块教程
卖家中心→手机淘宝店铺→立即装修→自定义页面→点击新建页面
请输入页面名称→点击确定
点击编辑页面活动
复制收藏大师手机端活动链接→粘贴到活动头链接→添加图片素材→点击确定→保存→发布
(准备尺寸为640*304并且带‘收藏’字体的图片上传到图片空间) 搜索淘宝神笔入口-->操作中心-->自运营模块
(自运营模块只针对手机详情页)
店铺活动-->点击添加(如果删除详情活动模块就点击店铺活动-->删除)
选择置入位置-->勾选活动-->下一步
勾选全部→下一步→点击同步→同步成功后等待片刻手机端宝贝详情顶端就会展示了
效果展示。
淘宝助理使用教程

淘宝助理使用教程(完整版)淘宝助理使用教程淘宝助理?它是一款免费的、功能强大的客户端工具软件,它可以使您不登录淘宝网就能直接编辑宝贝信息,快捷批量上传宝贝。
淘宝助理具有以下几个特点:·离线管理、轻松编辑商品信息;·数秒内建立专业的宝贝销售页面;·能一次性快速成批上传大量宝贝;·能将常用的交易方式,存入当作模版反复使用。
下载地址:淘宝助理?首先,在浏览器的地址栏内输入:点击"下载淘宝助理"按钮,点击保存,将执行文件下载到本地机器上。
然后双击安装文件,并点击运行〔这里需要提醒一下的是,淘宝助理请尽量从淘宝网上下载,因为在其他网站下载,不排除带有病毒或者木马的风险〕〔以下是旧版本的助理安装界面,新的是4.3,但是里边的使用是一样的〕:开始进入安装向导,点击"下一步":点击"同意"许可协议:接下来选择安装目录,您可以点击"浏览"修改安装目录。
默认的路径是:C:\Program Files\淘宝网\淘宝助理3\ ,点击"下一步":系统显示默认的程序组名称,直接点击"下一步"即可:系统提示进入安装,点击"下一步":开始进入程序安装过程,请耐心等待几秒钟:程序安装完毕,点击"完成",整个安装过程结束。
最后会在您的桌面上生成这样的图标,是不是很像一顶神奇的魔法帽:想知道如何使用它吗?别着急,让我们接下来看看它的神奇之处。
淘宝助理在桌面双击淘宝助理的图标,或者选择"开始"->所有程序->淘宝网->淘宝助理3,系统将显示淘宝助理的登录界面。
如果您是首次使用淘宝助理,系统将会有以下的提示"您没有在本地登录过,接下来需要连接到效劳器进行身份验证才能登录,您希望继续吗",选择"是",输入淘宝会员名和密码,点击"确定"。
手机端屏幕自适应(三)淘宝网适配方案

⼿机端屏幕⾃适应(三)淘宝⽹适配⽅案淘宝实⽤来适配各种⼤⼩的屏幕,现在来讲讲适配的原理使⽤⽅法:<script src="src/.js"></script>源码解析:;(function(win, lib) {var doc = win.document;var docEl = doc.documentElement;var metaEl = doc.querySelector('meta[name="viewport"]');var flexibleEl = doc.querySelector('meta[name="flexible"]');var dpr = 0;var scale = 0;var tid;var flexible = lib.flexible || (lib.flexible = {});/*将根据已有的meta标签来设置缩放⽐例*/if (metaEl) {var match = metaEl.getAttribute('content').match(/initial\-scale=([\d\.]+)/);if (match) {scale = parseFloat(match[1]);dpr = parseInt(1 / scale);}} else if (flexibleEl) {var content = flexibleEl.getAttribute('content');if (content) {var initialDpr = content.match(/initial\-dpr=([\d\.]+)/);var maximumDpr = content.match(/maximum\-dpr=([\d\.]+)/);if (initialDpr) {dpr = parseFloat(initialDpr[1]);scale = parseFloat((1 / dpr).toFixed(2));}if (maximumDpr) {dpr = parseFloat(maximumDpr[1]);scale = parseFloat((1 / dpr).toFixed(2));}}}/*当原先没有设置过meta,以及缩放⽐例* iphone⼿机根据2,3屏幕处理* 其他设备下,仍旧使⽤1倍的⽅案得到dpr和scale的值* */if (!dpr && !scale) {var isAndroid = win.navigator.appVersion.match(/android/gi);var isIPhone = win.navigator.appVersion.match(/iphone/gi);var devicePixelRatio = win.devicePixelRatio;if (isIPhone) {// iOS下,对于2和3的屏,⽤2倍的⽅案,其余的⽤1倍⽅案if (devicePixelRatio >= 3 && (!dpr || dpr >= 3)) {dpr = 3;} else if (devicePixelRatio >= 2 && (!dpr || dpr >= 2)){dpr = 2;} else {dpr = 1;}} else {// 其他设备下,仍旧使⽤1倍的⽅案dpr = 1;}scale = 1 / dpr;}/*设置html的data-dpr的值*/docEl.setAttribute('data-dpr', dpr);/**scale* 查询有没有meta属性,没有的情况下加上 <meta content='initial-scale= scale, maximum-scale=scale, minimum-scale=scale, user-scalable=no/>* */if (!metaEl) {metaEl = doc.createElement('meta');metaEl.setAttribute('name', 'viewport');metaEl.setAttribute('content', 'initial-scale=' + scale + ', maximum-scale=' + scale + ', minimum-scale=' + scale + ', user-scalable=no');if (docEl.firstElementChild) {docEl.firstElementChild.appendChild(metaEl);} else {var wrap = doc.createElement('div');wrap.appendChild(metaEl);doc.write(wrap.innerHTML);}}/** 这个width跟dpr有关系例如iphone5 dpr为2 得到的屏幕的宽为640px* 例如iphone6 plus dpr为3 得到的屏幕的宽为1242px* */function refreshRem(){var width = docEl.getBoundingClientRect().width;//注意这⾥,这⾥是适配⼿机的⼀个具体的参数,相对⼤于540的就不适⽤了if (width / dpr > 540) {width = 540 * dpr;}var rem = width / 10;docEl.style.fontSize = rem + 'px';flexible.rem = win.rem = rem;}win.addEventListener('resize', function() {clearTimeout(tid);tid = setTimeout(refreshRem, 300);}, false);win.addEventListener('pageshow', function(e) {if (e.persisted) {clearTimeout(tid);tid = setTimeout(refreshRem, 300);}}, false);if (doc.readyState === 'complete') {doc.body.style.fontSize = 12 * dpr + 'px';} else {doc.addEventListener('DOMContentLoaded', function(e) {doc.body.style.fontSize = 12 * dpr + 'px';}, false);}refreshRem();/*rem转pxpx转rem*/flexible.dpr = win.dpr = dpr;flexible.refreshRem = refreshRem;flexible.rem2px = function(d) {var val = parseFloat(d) * this.rem;if (typeof d === 'string' && d.match(/rem$/)) {val += 'px';}return val;}flexible.px2rem = function(d) {var val = parseFloat(d) / this.rem;if (typeof d === 'string' && d.match(/px$/)) {val += 'rem';}return val;}})(window, window['lib'] || (window['lib'] = {}));具体是实现的原理图例:宽度为10remNexus 6p 布局宽度为 10rem*41.2px=412pxiphone5 布局宽度为 10rem*64px=640px=320*dpr=320*2 iphone6 plus 布局宽度为 10rem*124.2px=1242px=414*dpr=414*3。
iOSappurlscheme跳转到淘宝商品详情页唤醒app

iOSappurlscheme跳转到淘宝商品详情页唤醒app最近涉及的⼀个业务,在app内的⼀个⼴告,点击打开webView,加载的是⼀个淘宝商品详情页,效果是打开该webView⾃动跳转⾄淘宝对应的页⾯,同时在⾃⼰的app仍然加载页⾯,点击评论等也同样能跳转⾄淘宝客户端经过拦截该⽹页,得出⼀个结论,如果是需要跳转,淘宝都会调⽤⼀个tbopen开头的地址,这样那就简单了,以下直接贴代码1、第⼀步:info.plist添加⽩名单这⾥经过反复测试,发现淘宝⾃定义跳转协议只有tbopen,所以我猜测淘宝客户端肯定添加了tbopen这样⼀个url scheme,所以我们只要加这个⽩名单就有直接跳转的能⼒了(当然你也可以加taobao这个⽩名单,那对应的你的openURL就需要⾃⼰拼接,例如 taobao://)2、第⼆步:拦截tbopen关键字,处理对应的业务逻辑- (void)webView:(WKWebView *)webView decidePolicyForNavigationAction:(WKNavigationAction *)navigationAction decisionHandler:(void (^)(WKNavigationActionPolicy))decisionHandler{ NSURL *requestUrl = navigationAction.request.URL;if ([navigationAction.request.URL.scheme containsString:@"tbopen"]) {//拦截tbopen开头的urlif ([[UIApplication sharedApplication] canOpenURL:requestUrl]) {//能打开⼿机淘宝APP[[UIApplication sharedApplication] openURL:requestUrl];// 打开淘宝app}}decisionHandler(WKNavigationActionPolicyAllow);}ok,经过上⾯的两歩之后我们就不需要考虑其他东西了,这也是经过淘宝开发⼈员和产品设计多年迭代出的作品,应该考虑还是⽐较全⾯的,所以稍微观察⼀下规律按照他们的规则来就好了注:经过多次测试发现并不是每次打开webView都会调⽤tbopen开头的url,但第⼀次⼀定会,这个影响不⼤,具体原因还没深⼊研究,如有不对之处,欢迎指正。
