实验1 OpenGL中的二维编程
实验一 OPENGL中的二维编程

实验一OPENGL中的二维编程姓名叶传军学号 E11414103 得分一.实验题目1练习基本的openGL编程方法。
(1)配置openGL,能在VC下通过编译。
(2)阅读并运行simple.c,熟悉最简单的openGL程序结构。
(3)阅读并运行改进的simple2.c,掌握openGL程序的通用结构。
给simple2.c中的函数加注释。
可尝试做如下修改:(a)改变窗口的位置,尺寸,标题;(b)改变窗口背景色和矩形颜色;(c)改变矩形的尺寸和其在窗口中的位置,还可以只显示矩形的一部分(通过设置正投影参数和矩形四个顶点的坐标来完成);2发挥想象,编程实现在窗口中绘制若干图形及设置它们的属性,并回答问题:(1)绘制若干个点,分别设置每个点的颜色和大小。
思考题1:glPointSize()可以放在glBegin()和glEnd()函数对之间吗?(2)绘制若干条直线段。
设置线段的颜色,线型和线宽。
思考题1:以下命令会显示什么样的线段?glEnable(GL_LINE_STIPPLE);glColor3f(0.0, 1.0, 0.0);glLineWidth(2.0);glLineStipple(3, 0xcccc);glDisable(GL_LINE_STIPPLE);思考题2:以下命令会显示什么样的线段?glShadeModel(GL_SMOOTH);glBegin(GL_LINES);glColor3f(1.0, 0.0, 0.0);glVertex2f(0.0, 0.5);glColor3f(0.0, 0.0, 1.0);glVertex2f(0.5, -0.5);glEnd();将glShadeModel(GL_SMOOTH)改为glShadeModel(GL_FLAT),其余命令不变,结果又会如何?(3)绘制若干个多边形。
设置多边形的颜色,显示模式,隐藏某些边。
思考题1:以下命令会显示什么样的多边形?glShadeModel(GL_SMOOTH);glBegin(GL_POLYGON);glColor3f(1.0, 0.0, 0.0);glVertex2f(-0.5, -0.5);glColor3f(0.0, 1.0, 0.0);glVertex2f(-0.5, 0.5);glColor3f(0.0, 0.0, 1.0);glVertex2f(0.5, 0.5);glColor3f(1.0, 1.0, 0.0);glVertex2f(0.5, -0.5);glEnd();将glShadeModel(GL_SMOOTH)改为glShadeModel(GL_FLAT),其余命令不变,结果又会如何?将glBegin(GL_POLYGON)改为glBegin(GL_QUADS),分别尝试在SMOOTH和FLAT模式下的结果。
OpenGL编程.ppt

OpenGL编程 Ls
17
图元3 (填充)多边形2
void display(void)
{
glClear(GL_COLOR_BUFFER_BIT);
glBegin(GL_TRIANGLES);
glVertex2f(-0.6, -0.3);
glVertex2f(-0.4, 0.3);
16
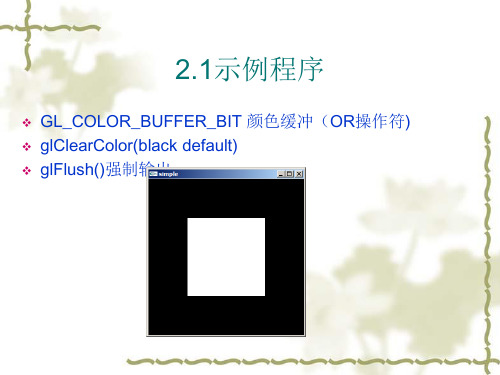
图元3 (填充)多边形1
void display(void) {
glClear(GL_COLOR_BUFFER_BIT); glBegin(GL_POLYGON);
glVertex2f(-0.5, -0.5); glVertex2f(-0.5, 0.5); glVertex2f(0.5, 0.5); glVertex2f(0.5, -0.5); glEnd(); glFlush(); }
指定窗口类型,单缓存,RGB颜色,用逻辑运算OR 组合。
glutInitWindowSize(600,600); 指定窗口在屏幕上的初始大小。
glutInitWindowPosition(200,200); 指定窗口在屏幕上的初始位置。
glutCreateWindow(“Simple1.C"); glutDisplayFunc(display); glutMainLoop(); }
OpenGL编程
河南科技大学电信学院 主讲:刘刚
OpenGL编程 Ls
1
Chap2 OpenGL中的二维编程
OpenGL编程 Ls
2
#include <GL/glut.h>
void display(void) {
glClear(GL_COLOR_BUFFER_BIT); glBegin(GL_POLYGON);
用OpenGL实现二维图像的三维显示

息。
关键 词
纹理 映射 ,光 照 ,三 角形 面 片
在数字图像处 理领域 ,有时需要从三维的角度观察图像 , 即二维图像的三维显示 ,可以用 于图像识别和 图像检索 。如果 图像的 内容 比较简单 ,如二维 图像 ,可 以不进行处理 ,直接显 示其三维 图像 ;反之 ,如果 图像 的内容 比较复杂 ,在显示其三 维图像 时 ,会 出现尖锐 的凸起和 凹陷 ,所以需要对图像 做一些 平滑处理 ,最 主要 的平滑处理有 :滤波 ,插值等。
量 、蓝 色 分 量 和 绿 色分 量 ;也 可 以取 色 调 、饱 和度 等 。 图 1 四个 相 邻 像 素 组 成 的 正 方 形
二、三维场景
调用 O eG pn L库函数 ,启用光照 ,设 置材质属性 ,这样显 示 的三 维图像 才具 有 真实感 。使 用 O eG pn L绘 制小 三角 形面 片,多个小三角形 面片组成 曲面 ,达 到二维 图像 的三维显示 , 还 可 以通 过 O eG pn L的模 型 视图变 换从 不 同角 度观 看三 维图 像 ,除 了用二维图像 本身对 生成 的小三角形面 片进行纹理映射
C X+1 Y+1 z) ( , ,一 3 D( X+1 Y Z) , ,一 4
对于 △A C B ,盲=面 × ,其 中 :A 面 — B: ( ,一1z一 0 ,
与
维普资讯 R B ^ 胁 HC ^ P 口 R 啊… 一 一 … - - ……一 J … 。 … ……¨ …… H _ ………¨ ……… … ” … ……
维普资讯
… … … … … … … … … … … 一 … ¨ … … … … … … … …
实验1,opengl的基本语法实验报告心得体会

实验1,opengl的基本语法实验报告心得体会篇一:图形学实验报告openGL的基本语法《计算机图形学基础》实验1 OpenGL的基本语法一、实验目的及要求1. 了解OpenGL的主要功能2. 了解OpenGL的绘制流程3. 掌握OpenGL的基本语法4. 通过以上内容,掌握 OpenGL的编程框架,实现简单的图形绘制二、实验环境主要是软件开发环境:VC三、实验内容OpenGL绘制矩形的简单例子。
四、实验结果五、程序代码#includevoid Initial(void){}void Display(void){glClear(GL_COLOR_BUFFER_BIT); //用当前背景色填充窗口 glColor3f(, , );//设置当前的绘图颜色为红色glRectf(, , , ); //绘制一个矩形glFlush();//处理所有的OpenGL程序}int main(int argc, char* argv[]){glutInit(&argc, argv); glutInitDisplayMo(转载于: 小龙文档网:实验1,opengl的基本语法实验报告心得体会)de(GLUT_SINGLE | GLUT_RGB); //初始化glClearColor(, , , ); //设置窗口背景颜色为白色glMatrixMode(GL_PROJECTION);//设置投影参数gluOrtho2D(,,,); 窗口的显示模式glutInitWindowSize(400,300); //设置窗口的尺寸 glutInitWindowPosition(100,120); //设置窗口的位置}glutCreateWindow("矩形"); //创建一个名为矩形的窗口 glutDisplayFunc(Display); //设置当前窗口的显示回调函数Initial(); //完成窗口初始化glutMainLoop(); //启动主GLUT事件处理循环 return 0;六、心得体会颜色、窗口尺寸、位置等都可以用代码来改。
OpenGL中的二维编程

GLUT默认值
glutDisplayMode
GLUT_SNGLE单缓冲
glutInitWindowSize glutInitWindowPosition
OpenGL中的颜色
❖ RGB或RGBA ❖ 0 ~ 1, 也可以用 0 ~ 255来表示 ❖ (1.0, 0.0, 0.0) 红色 ❖ A -> alpha表示不透明度 ❖ 1 不透明
视口
❖ viewport是指视窗的大小,就好像我们的眼睛 ❖ glViewport
❖ 视景体越大,里面的物体显得越小
改变参数 -> example
一个点的坐标是(0,0,0)就是在平行六面体的中间, 也就是在viewport的中间;
点的坐标是(-5.0,-5.0,0),是在平行六面体的左下 角,也就是在viewport的左下角。
gluOrtho2D
❖ GLU库函数
void gluOrtho2D( GLdouble left, GLdouble right, GLdouble bottom, GLdouble top );
❖
GLfloat vtex4[] = {0.5, -0.5};
❖
glBegin(GL_POLYGON);
❖
glVertex2fv(vtex1);
❖
glVertex2fv(vtex2);
❖
glVertex2fv(vtex3);
❖
glVertex2fv(vtex4);
❖
glEnd();
绘制
❖ glBegin(GL_POLYGON);
颜色的设置
❖ glColor*() ❖ glClearColor() ❖ 出现v表示接受的参数为数组 ❖ glClearColor只接受RGBA, float型 ❖ GLclampf -> float
openGL实现二维图形和三维图形

openGL实现⼆维图形和三维图形 openGL是⼀个强⼤的底层图形库,其命令最初的时候使⽤C语⾔实现的。
openGL定义了⼀个图形程序接⼝,常⽤于制作处理三维图像,功能强⼤,调⽤⽅便,在图像处理⼗分受欢迎。
实现图形主要使⽤的是openGL的⼀个⼯具包:GLUT。
GLUT (pronounced like the glut in gluttony) is the OpenGL Utility Toolkit, a window system independent toolkit for writing OpenGL programs. It implements a simple windowing application programming interface (API) for OpenGL. GLUT is designed for constructing small to medium sized OpenGL programs. While GLUT is well-suited to learningOpenGL and developing simple OpenGL applications, GLUT is not a full-featured toolkit so large applications requiringsophisticated user interfaces are better off using native window system toolkits like Motif. GLUT is simple, easy, and small. GLUT对于⼤型的项⽬来说可能功能不全,它主要针对⼀些中⼩型的openGL项⽬⽽设计。
1.实现⼆维图像相对简单些,直接下代码:#include <GL/glut.h>void Rectangle(void) {//gl开头的函数为openGL的标准函数//(使⽤当前缓冲区的值来)清除指定的缓冲区glClear(GL_COLOR_BUFFER_BIT); //画矩形//glRectf(-0.5f, -0.5f, 0.5f, 0.5f);//画直线glBegin(GL_LINES);glVertex2f(0.5f, 0.5f);glVertex2f(-0.5f, -0.5f);glEnd();//刷新缓冲,保证绘图命令能被执⾏glFlush();}int main(int argc, char *argv[]) {//初始化GLUT libraryglutInit(&argc, argv);//对窗⼝的⼤⼩进⾏初始化glutInitWindowSize(300, 300);// 设置窗⼝出现的位置//glutInitWindowPosition(int x, int y);//初始化程序展⽰模式glutInitDisplayMode(GLUT_RGBA);glutCreateWindow("project of openGL");//win: 指定⼦窗⼝的⽗窗⼝//glutCreateSubWindow(int win, int x, int y, int width, int height);//为当前窗⼝设置函数回调,⽤于画图glutDisplayFunc(&Rectangle);//进⾏glut事件循环,否则看不到图形效果(⼀闪⽽过)glutMainLoop();return 0;} 实现效果: 也可以在窗⼝中画⼀个圆:#include <math.h>GLfloat r = 0.5f;GLfloat PI = 3.141592653f;int pre = 30;glBegin(GL_POLYGON);//画多边形for (int i = 0; i < pre; i++) {glVertex2f(r * cos(2 * PI*i / pre), r * sin(2 * PI*i / pre));}glEnd(); 实际上这个圆并不是圆,⽽是多边形的近似。
实验二 二维基本图元的生成

yIncrement = float (dy) / float (steps);
setPixel (round (x), round (y));
for (k = 0; k < steps; k++) {
x += xIncrement;
}
注意:
(1)代码没有主函数及其它OpenGL的初始化函数,请用前面实验一中的代码进行添加,该函数在回调函数myDraw()中调用执行;
(2)代码中出现的
class scrPt {
public:
GLint x, y;
};
是C++中的类定义,对于没有学习过C++的读者,这里可看作是C语言中的一个结构体:
{
setPixel (xCenter + x, yCenter + y);
setPixel (xCenter - x, yCenter + y);
setPixel (xCenter + x, yCenter - y);
setPixel (xCenter - x, yCenter - y);
}
注意:
(1)代码没有主函数及其它OpenGL的初始化函数,请用前面实验一中的代码进行添加,该函数在回调函数myDraw()中调用执行;
*/
void ellipseMidpoint (int xCenter, int yCenter, int Rx, int Ry)
{
int Rx2 = Rx * Rx;
int Ry2 = Ry * Ry;
int twoRx2 = 2 * Rx2;
OpenGL图形编程1介绍(陈永强)

18
1.1OpenGL的主要功能
位图和图像处理
OpenGL 还提供了专门对位图和图象进行操作的 函数。
19
1.1OpenGL的主要功能
纹理映射
三维景物因缺少景物的具体细节而显得不够真实,为了更 加逼真地表现三维景物,OpenGL 提供了纹理映射的 功能。OpenGL 提供的一系列纹理映射函数使得开发 者可以十分方便地把真实图象贴到景物的多边形上,
32位整数 32位浮点数 64位浮点数
short
long float double
S
L F D
GLubyte,GLboolean
GLshort GLuint,GLenum,GLbitfield
位图字体以及把文本放在窗口的某一位置等这些函数把
Windows 和 OpenGL 揉合在一起。
34
1.4OpenGL基本语法
组成
Win32 API 函数库
这部分函数没有专用的前缀,主要用于处理像素 存储格式和双帧缓存。
35
1.4OpenGL基本语法
函数命名规则
OpenGL函数都遵循一个命名约定,即采用以下格
从而可以在视窗内绘制逼真的三维景观。
20
1.1OpenGL的主要功能
实时动画
为了获得平滑的动画效果,需要先在内存中生成 下一幅图象,然后把已经生成的图象从内存拷 贝到屏幕上,这就是 OpenGL 的双缓存技术 (double buffer)。OpenGL 提供了双缓存 技术的一系列函数。
21
1.1OpenGL的主要功能
交互技术
目前有许多图形应用需要人机交互,OpenGL 提
供了方便的三维图形人机交互接口,用户可以选
实验一OpenGL图形编程入门

实验⼀OpenGL图形编程⼊门实验⼀ OpenGL图形编程⼊门三、实验内容1、建⽴⼀个⼯程⽂件,并运⾏样本程序my first program.cpp,观看结果。
(6)在⼯程⽂件中输⼊样本程序,单击启动调试按钮,观察运⾏结果。
样本程序:my first program.cpp#includevoid display(void){glClear(GL_COLOR_BUFFER_BIT); //刷新颜⾊缓冲区glFlush(); //⽤于刷新命令队列和缓冲区,使所有尚未被执⾏的OpenGL命令得到执⾏}void main(int argc, char** argv){glutInit(&argc, argv); //初始化GLUT库glutInitDisplayMode(GLUT_SINGLE|GLUT_RGB); //设置显⽰模式 glutCreateWindow("hello"); //创建窗⼝,标题为“hello”glutDisplayFunc(display); //⽤于绘制当前窗⼝glutMainLoop(); //表⽰开始运⾏程序,⽤于程序的结尾}运⾏结果:创建⼀个名称是“hello”的窗⼝。
如图1-7所⽰。
2、认真阅读样本程序,理解每个函数的作⽤,并修改窗⼝标题,显⽰为“我的第⼀个OpenGL程序”。
3、窗⼝的设置。
在默认情况下,窗⼝的位置出现在屏幕的左上⾓,默认⼤⼩为300*300。
要求:修改窗⼝⼤⼩为其他尺⼨。
参考函数:glutInitWindowPosition(int x, int y);//为窗⼝指定初始位置,窗⼝左上⾓在屏幕上的位置为(x,y) glutInitWindowSize(int width, int height); //设置窗⼝⼤⼩4、背景⾊的设置。
在默认情况下背景⾊是⿊⾊。
要求:(1)将窗⼝背景设置为⽩⾊(2)将窗⼝背景设置为其他颜⾊参考函数:glClearColor(r,g,b,alpha);//设置背景颜⾊,此函数放在display()中,并且放在glClear(GL_COLOR_BUFFER_BIT);语句的前⾯。
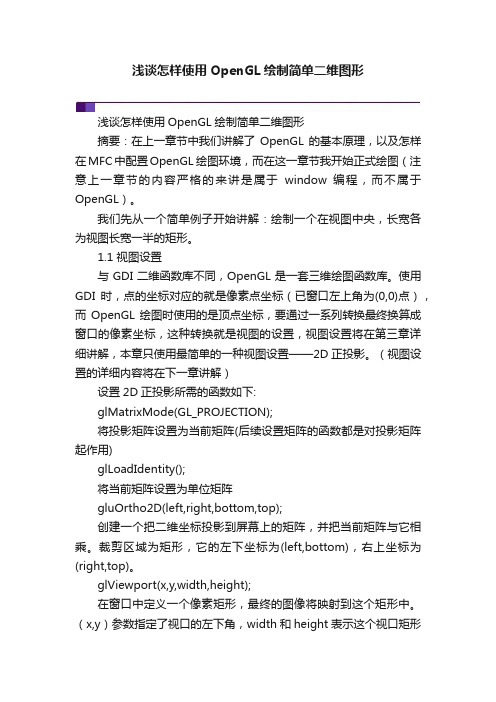
浅谈怎样使用OpenGL绘制简单二维图形

浅谈怎样使用OpenGL绘制简单二维图形浅谈怎样使用OpenGL绘制简单二维图形摘要:在上一章节中我们讲解了OpenGL的基本原理,以及怎样在MFC中配置OpenGL 绘图环境,而在这一章节我开始正式绘图(注意上一章节的内容严格的来讲是属于window 编程,而不属于OpenGL)。
我们先从一个简单例子开始讲解:绘制一个在视图中央,长宽各为视图长宽一半的矩形。
1.1 视图设置与GDI二维函数库不同,OpenGL是一套三维绘图函数库。
使用GDI时,点的坐标对应的就是像素点坐标(已窗口左上角为(0,0)点),而OpenGL绘图时使用的是顶点坐标,要通过一系列转换最终换算成窗口的像素坐标,这种转换就是视图的设置,视图设置将在第三章详细讲解,本章只使用最简单的一种视图设置——2D正投影。
(视图设置的详细内容将在下一章讲解)设置2D正投影所需的函数如下:glMatrixMode(GL_PROJECTION);将投影矩阵设置为当前矩阵(后续设置矩阵的函数都是对投影矩阵起作用)glLoadIdentity();将当前矩阵设置为单位矩阵gluOrtho2D(left,right,bottom,top);创建一个把二维坐标投影到屏幕上的矩阵,并把当前矩阵与它相乘。
裁剪区域为矩形,它的左下坐标为(left,bottom),右上坐标为(right,top)。
glViewport(x,y,width,height);在窗口中定义一个像素矩形,最终的图像将映射到这个矩形中。
(x,y)参数指定了视口的左下角,width和height表示这个视口矩形的宽度和高度。
在默认情况下,视口的初始值是(0,0,winWidth,winHeight),其中winWidth和winHeight为对应窗口的大小。
在2D正投影模式下,OpenGL坐标于窗口显示的坐标对应逻辑如图 1 窗口映射关系所示:图 1 窗口映射关系1.2 绘制几何图元设置完视图和投影模式之后,我们便可以开始绘图了,但在这之前还要注意清空视图,防止绘图效果累加,比如要画一个移动圆形,如果不将前一帧的绘图擦除,我们将看到的是一系列的圆形,而不是一个移动的圆形,这和使用GDI在每次绘图都要用背景将上一次的绘图效果覆盖一样。
第二章 OpenGL的二维编程

glutInit(int *argc,char **argv)
对GLUT进行初始化,并处理所有的命令行参 数。glutInit()应该在调it()接受来自 main()函数的参数,程序可以具体实现相关 的方式来使用这些参数。
glutInitDisplayMode(unsigned int mode)
2.2.2 GLUT显示回调函数
glutDisplayFunc(void(*func)(void))----每当 GLUT确定一个窗口的内容需要重新显示时, 通过glutDisplayFunc()注册的那个回调函数 就会被执行。因此应该把重绘场景所需要的 所有代码都放在这个显示回调函数里。 如果程序修改了窗口的内容,有时候可能需 要调用glutPostRedisplay(),这个函数会指示 glutMainLoop()调用已注册的显示回调函数。
OpenGL允许同时清除多个缓冲区
glClear(GL_COLOR_BUFFER_BIT |GL_DEPTH_BUFFER_BIT )----执行速度快
2.3.2 指定颜色
物体颜色和形状无关,一般而言,程序员首 先设置颜色和颜色方案,然后再绘制物体。 为了设置颜色,可以使用glColor3f()函数。这 个函数接受3个参数,都是0.0~1.0之间的浮 点数,分别表示颜色的红、绿、蓝色成分。 0.0表示不使用这种成分,1.0表示最大限度 的使用这种成分。
2.2 GLUT
Opengl包含了许多渲染函数,但是它并没有 包含打开窗口或者从键盘或鼠标读取事件的 函数。所以GLUT的使用能够使Opengl得以 完整实现。 另外, Opengl绘图函数仅限于生成简单的几 何图元(点、直线、多边形),GLUT还包含 了一些函数,用于创建更复杂的三维物体。 GLUT是学习Opengl的一个非常好的起点。
第二章 OpenGL的二维编程(计算机图形学)

2.2 GLUT
Opengl包含了许多渲染函数,但是它并没有
包含打开窗口或者从键盘或鼠标读取事件的 函数。所以GLUT的使用能够使Opengl得以 完整实现。 另外, Opengl绘图函数仅限于生成简单的几 何图元(点、直线、多边形),GLUT还包含 了一些函数,用于创建更复杂的三维物体。 GLUT是学习Opengl的一个非常好的起点。
程序清单1.1:在窗口内绘制一个矩形 //GLRect.c #include <windows.h> #include <gl/glut.h> #include<gl/gl.h> #include<gl/glu.h> // 函数RenderScene用于在窗口中绘制需要的图形 void RenderScene(void) { //用当前清除色清除颜色缓冲区,即设定窗口的背景色 glClear(GL_COLOR_BUFFER_BIT); //设置当前绘图使用的RGB颜色 glColor3f(1.0f, 0.0f, 0.0f); //使用当前颜色绘制一个填充的矩形 glRectf(100.0f, 150.0f, 150.0f, 100.0f); //刷新OpenGL命令队列 glFlush(); }
(1)跨平台特性 OpenGL与硬件、窗口和操作系统是相互独立的。 为了构成一个完整功能的图形处理系统,其设计实现 共分 5 层:图形硬件、操作系统、窗口系统、 OpenGL和应用软件。 因而, OpenGL可以集成到各种标准窗口和操作 系统中。例如,操作系统包括UNIX,Windows NT, Windows 95/98, DOS等;窗口系统包括X Windows, Microsoft Windows等。
7/3/2012 12
计算机图形学二维弹球实验报告

计算机图形学实验报告实验一、二维弹球游戏设计一、实验目的与基本要求:(1)掌握在VS2010或以上版本环境下如何配置OpenGL环境的方法;(2)熟悉OpenGL应用程序基本架构;(3)培养良好的编程习惯和风格,学习撰写实验报告;(4)学习交互式游戏设计;(5)通过小球移动、反弹、击中等功能实现学习二维几何的基本运算;(6)菜单的使用。
二、实验设备(环境)及要求1. 操作系统:Windows XP 或Windows 72. 编程环境:Microsoft Visual Studio 2010,OpenGL 库函数3. 界面框架:Win32,MFC,QT选择其中一种三、实验内容与步骤实验分为以下几个步骤:1.绘制游戏界面和基础物体(小球、挡板)2.实现小球的发射及方向的控制3.实现小球与墙壁和挡板、挡板与墙壁的碰撞算法4.实现键盘控制的挡板移动5.菜单游戏介绍及难度等级的选择附加功能:1.砖块的绘制和与小球的碰撞2.砖块的消失3.文字标识的游戏的输赢4.增加了小球的生命数以及血量条5.增加了背景图案的变化和背景颜色的切换四、实现过程说明及成果展示:1.绘制游戏界面和基础物体(小球、挡板)游戏界面的绘制使用画面单位的长和宽与画面比例相乘得到小球的绘制和挡板的绘制函数为运用了绘制小球2.实现小球的发射和方向控制小球的初始方向设置为向量(1,1)的方向,其x轴和y轴的方向分别用数组分开存储:ballDir[0]表示x轴,ballDir[1]表示y轴3.实现小球与墙壁和挡板、挡板与墙壁的碰撞算法小球与墙壁的碰撞和挡板相似,以挡板为例:小球的坐标处设置为球心坐标,故其与挡板的碰撞位置判断时需要加上小球的半径当小球与挡板的上部碰撞时:小球位置应在挡板的左右横坐标之间,当小球球心位置+ 小球半径< 挡板上沿并且小球位置> 挡板下沿(保证球不会穿过挡板)时,小球的则不能继续穿过挡板,(为了实现小球镜面反射式的碰撞)则小球的水平速度不变,竖直速度反向,实现代码如下:对比以上方式,小球与挡板侧面发生碰撞时,只需小球的竖直速度不变,水平速度反向即可。
实验OpenGL基本图形绘制

实验一OpenGL基本图形绘制一、实验目的和要求:1. 了解VC++环境下,OpenGL图形绘制的程序结构;2. 通过编程实现简单二维图形的绘制;3. 掌握理解简单的OpenGL程序结构;掌握OpenGL提供的基本图形函数,尤其是生成点、线、面的函数4. 掌握图形显示原理。
二、实验内容:1、OpenGL在VC++下的安装和配置2、读懂给定的示例程序,使用Visual C++ 6.0和OpenGL编写几个简单图形的绘制程序。
3、建议有能力的学生进一步学习OpenGL的复杂功能创建效果更好的三维图形;三、实验步骤:1、初步了解OpenGL的功能以及语法特点;2、下载glut包,复制 glut32.dll到winnt/system32文件夹下,复制glut32.lib到vc98/lib文件夹下,复制glut.h到vc98/include/gl文件夹下;3、创建VC工程:选择菜单File中的New选项,弹出一个分页的对话框,选中页Projects中的Win32 Console Application项,然后填入你自己的Project name,如Test,回车即可。
VC为你创建一个工作区(WorkSpace),你的项目Test就放在这个工作区里;4、为项目添加文件:为了使用OpenGL,我们需要在项目中加入三个相关的Lib文件:glu32.lib、glut32.lib、opengl32.lib,这三个文件位于VC安装目录下的lib目录(如c:\program files\ devstudio\vc\lib)中。
选中菜单Project->Add ToProject->Files项(或用鼠标右键),把这三个文件加入项目,在FileView中会有显示。
这三个文件请务必加入,否则编译时会出错。
或者将这三个文件名添加到Project->Setting->Link-> Object /library Modules 即可。
第二章 OpenGL中的二维编程

回调函数(callback function)
回调函数:是响应某种事件而被调用的函 数,由程序员编写,通过GLUT注册函数进 行连接。 glutDisplayFunc(void (*func) void) //显示 回调函数是不带参数的函数
绘制图形(矩形)
点的指定
设定点的开始和结束
பைடு நூலகம்冲区
缓冲区:用于存储图像信息的存储区域。(通常 位于显卡内) 颜色(像素)缓冲区:用来存放一副图像的红绿蓝 成分的存储区域。--颜色缓存是构成帧缓存的多 种类型(深度缓存、模板缓存、积累缓存等)之 一 颜色缓冲区即被显示图像的内部存储位置,调用 glClear函数将从窗口中清除最后一次所绘制的图 形。
命令缓冲
在内部,OpenGL使用一条渲染流水线线性的处 理命令。OpenGL命令和语句常常等待在队列中, 直到OpenGL驱动程序同时处理几个“命令”。 这种设置提高了性能,因为硬件之间的通信从本 质上是比较缓慢的。与硬件通信一次同时传递多 个数据要比进行多次通信每次传递一个命令或指 令要快的多。
指定三维裁剪区域
视口
视口:窗口内部用于绘制裁剪区域的客户 区域。 通常视口被定义为整个窗口,其单位为像 素;也可将屏幕的某一部分作为视口。 定义视口的本质就是确定:将笛卡尔坐标 系下绘制的对象映射到物理屏幕像素坐标 的响应区域。
视口
投影
投影(projection):用来创建几何图形的3D 坐标将投影到2D坐标(窗口背景) 投影分类:
GLUT
平台相关的窗口操作库
glx:Linux平台下的x窗口系统 wgl:windows agl:Macintosh(Mac 苹果)
GLUT 函数
void glutInit(int * arg,char ** argv);
VISUAL STUDIO下OPENGL下编写代码生成二维图形的过程

Visual Studio下OPENGL下编写代码生成二维图形的过程第一步:现在Windows系统的主流编译环境有Visual Studio,Broland C++Builder,Dev-C++等,它们都是支持OpenGL的。
但这里我们选择visual studio10.0作为学习OpenGL 的环境。
第二步:安装GULT。
这个文件不是OPENGL所必须的,但是安装了会于我们学习OPENGL 会更加便捷。
在未安装GULT的情况下,进行代码的编写,出现了语句错误的提示等问题。
其实安装GULT很简单。
把GULT.h放入到Visual Studio的VC下的incloud 的GL文件下。
将两个后缀为.lib的文件(gult.lib gult32.lib)放入到Visual Studio 下的LIB文件夹中(静态数据库)。
再将后缀为.dll的文件放入操作系统下的system32的文件夹内(动态数据库的重要链接位置)。
第三步:打开Visual Studio,在文件目录下新建一个项目。
选择visual C++下的win32平台。
在下一步的操作中关掉应用程序向导中的预编译头。
完成。
第四步:将所要表现出来的二维图形代码,输入命令窗口,在调试目录下启动调试,来确认自己的命令是否正确。
最后输出一个如图的文件。
即完成。
这是此图形的代码:#include<GL/glut.h>void myDisplay(){glClear(GL_COLOR_BUFFER_BIT);glRectf(-0.5f,-0.5f,0.5f,0.5f);glFlush();}int main(int argc,char*argv[]){glutInit(&argc,argv);glutInitDisplayMode(GLUT_RGB|GLUT_SINGLE);glutInitWindowPosition(100,100);glutInitWindowSize(400,400);glutCreateWindow("第一个OpenGL程序");glutDisplayFunc(&myDisplay);glutMainLoop();return0;}王垚201107080112。
实验1__OpenGL基本图形绘制[整理版]
![实验1__OpenGL基本图形绘制[整理版]](https://img.taocdn.com/s3/m/5d46729703d276a20029bd64783e0912a2167cda.png)
实验一OpenGL基本图形绘制一、实验目的和要求:1. 了解VC++环境下,OpenGL图形绘制的程序结构;2. 通过编程实现简单二维图形的绘制;3. 掌握理解简单的OpenGL程序结构;掌握OpenGL提供的基本图形函数,尤其是生成点、线、面的函数4. 掌握图形显示原理。
二、实验内容:1、OpenGL在VC++下的安装和配置2、读懂给定的示例程序,使用Visual C++ 6.0和OpenGL编写几个简单图形的绘制程序。
3、建议有能力的学生进一步学习OpenGL的复杂功能创建效果更好的三维图形;三、实验步骤:1、初步了解OpenGL的功能以及语法特点;2、下载glut包,复制 glut32.dll到winnt/system32文件夹下,复制glut32.lib到vc98/lib文件夹下,复制glut.h到vc98/include/gl文件夹下;3、创建VC工程:选择菜单File中的New选项,弹出一个分页的对话框,选中页Projects中的Win32 Console Application项,然后填入你自己的Project name,如Test,回车即可。
VC为你创建一个工作区(WorkSpace),你的项目Test就放在这个工作区里;4、为项目添加文件:为了使用OpenGL,我们需要在项目中加入三个相关的Lib文件:glu32.lib、glut32.lib、opengl32.lib,这三个文件位于VC安装目录下的lib目录(如c:\program files\ devstudio\vc\lib)中。
选中菜单Project->Add ToProject->Files项(或用鼠标右键),把这三个文件加入项目,在FileView中会有显示。
这三个文件请务必加入,否则编译时会出错。
或者将这三个文件名添加到Project->Setting->Link-> Object /library Modules 即可。
OpenGL图形编程3二维观察与三维变换ppt课件

ppt课件.
1
3.1二维观察 3.2三维变换
3. OpenGL二维观察与三维变换
ppt课件.
2
3. 1OpenGL二维观察
实现二维观察的步骤: 3.1.1指定矩阵堆栈 3.1.2指定裁剪窗口 3.1.3指定视区
ppt课件.
33
3.1.1指定矩阵堆栈
指定当前操作的是投影矩阵堆栈
当角度参数是 0.0 时,表示对物体没有影响。
ppt课件.
22 22
3.2.2模型视图矩阵
比例
void glScale{fd}(TYPE x,TYPE y,TYPE z);
三个参数值就是目标分别沿三个轴向缩放的比例因子。这个函数用这三个 比例因子生成的矩阵完成乘法。
这个函数能完成沿相应的轴对目标进行拉伸、压缩和反射三项功能。 当参数是(1.0,1.0,1.0)时,对物体没有影响。 当其中某个参数为负值时,表示将对目标进行相应轴的反射变换,且这个
ppt课件.
12 12
3.2.1变换种类
投影变换:对视见空间进行修剪和改变大小; 投影变换应用到最终的模型视图方向。投影实际
上定义了视见空间并建立了修剪平面。更明确 一些,投影变换指定已完成场景如何转换成屏 幕上的最终图象。常用的投影变换包括 正投 影和透视投影。
ppt课件.
13 13
3.2.1变换种类
在OpenGL中,对象的坐标变换也通过矩阵来实现的(虽然并不一 定要自己定义矩阵)。通常,在OpenGL中使用了两个重要的矩 阵:模型视图矩阵和投影矩阵,其中模型视图矩阵用于物体的模 型视图变换,投影矩阵用于投影变换。
ppt课件.
15 15
3.2.1变换种类
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
实验1 OpenGL中的二维编程
【实验目的】
1.掌握基本的openGL编程方法。
2.掌握二维图形的显示方法。
【实验题目】
1. 练习基本的openGL编程方法。
(1)配置openGL,能在VC下通过编译。
(2)阅读并运行simple.c,熟悉最简单的openGL程序结构。
(3)阅读并运行改进的simple2.c,掌握openGL程序的通用结构。
给simple2.c 中的函数加注释。
可尝试做如下修改:
(a)改变窗口的位置,尺寸,标题;
(b)改变窗口背景色和矩形颜色;
(c)改变矩形的尺寸和其在窗口中的位置,还可以只显示矩形的一部分(通过设置正投影参数(glOrtho函数的参数)和矩形四个顶点的坐标来完成);
2. 发挥想象,编程实现在窗口中绘制若干图形及设置它们的属性,并回答问题:(1)绘制若干个点,分别设置每个点的颜色和大小。
思考题1:glPointSize()可以放在glBegin()和glEnd()函数对之间吗?
答:不可以
(2)绘制若干条直线段。
设置线段的颜色,线型和线宽。
思考题1:以下命令会显示什么样的线段?
glEnable(GL_LINE_STIPPLE);
glColor3f(0.0, 1.0, 0.0);
glLineWidth(2.0);
glLineStipple(3, 0xcccc);
glDisable(GL_LINE_STIPPLE);
思考题2:以下命令会显示什么样的线段?
glShadeModel(GL_SMOOTH);
glBegin(GL_LINES);
glColor3f(1.0, 0.0, 0.0);
glVertex2f(0.0, 0.5);
glColor3f(0.0, 0.0, 1.0);
glVertex2f(0.5, -0.5);
glEnd();
将glShadeModel(GL_SMOOTH)改为glShadeModel(GL_FLAT),其余命令不变,
结果又会如何?
(3)绘制若干个多边形。
设置多边形的颜色,显示模式,隐藏某些边。
思考题1:以下命令会显示什么样的多边形?
glShadeModel(GL_SMOOTH);
glBegin(GL_POLYGON);
glColor3f(1.0, 0.0, 0.0);
glVertex2f(-0.5, -0.5);
glColor3f(0.0, 1.0, 0.0);
glVertex2f(-0.5, 0.5);
glColor3f(0.0, 0.0, 1.0);
glVertex2f(0.5, 0.5);
glColor3f(1.0, 1.0, 0.0);
glVertex2f(0.5, -0.5);
glEnd();
将glShadeModel(GL_SMOOTH)改为glShadeModel(GL_FLAT),其余命令不变,
结果又会如何?
将glBegin(GL_POLYGON)改为glBegin(GL_QUADS),分别尝试在SMOOTH和FLAT
模式下的结果。
思考题2:以下程序段分别会显示什么样的多边形?
(a)
glPolygonMode( GL_FRONT_AND_BACK, GL_FILL);
glColor3f(1.0, 0.0, 0.0);
glBegin(GL_POLYGON);
glVertex2f(-0.5, -0.5);
glVertex2f(-0.5, 0.5);
glVertex2f(0.5, 0.5);
glVertex2f(0.5, -0.5);
glEnd();
(b)
glPolygonMode( GL_FRONT_AND_BACK, GL_LINE); glColor3f(1.0, 1.0, 0.0);
glBegin(GL_POLYGON);
glVertex2f(-0.5, -0.5);
glVertex2f(-0.5, 0.5);
glVertex2f(0.5, 0.5);
glVertex2f(0.5, -0.5);
glEnd();
(c)
glPolygonMode( GL_FRONT_AND_BACK, GL_POINT); glColor3f(1.0, 1.0, 0.0);
glBegin(GL_POLYGON);
glVertex2f(-0.5, -0.5);
glVertex2f(-0.5, 0.5);
glVertex2f(0.5, 0.5);
glVertex2f(0.5, -0.5);
glEnd();
思考题3:下面多边形的哪些边不可见? glPolygonMode( GL_FRONT_AND_BACK, GL_LINE); glColor3f(1.0, 1.0, 0.0);
glBegin(GL_POLYGON);
glVertex2f(-0.5, -0.5);
glEdgeFlag(GL_FALSE);
glVertex2f(-0.5, 0.5);
glEdgeFlag(GL_TRUE);
glVertex2f(0.5, 0.5);
glVertex2f(0.5, -0.5);
glEnd();
3.学会查文档,自学。
4公司某年度各月产量分别为:320,475,436,754,585,619,788,500,860,1000,800,930。
试绘制一年内产量按月的折线图,柱状图和饼图(可用三角法画圆)。
注意文本的位置。
参考图示如下:
月份较多,画饼图的时候可以按照季度来统计产量:
【说明】实验报告写题目1,2,4。
【参考资料】
[1] 教材2.5.3节,2.6.4节,5.8.1节,5.8.2节,5.8.3节(多边形的填充和法向量不用看),5.8.4节
[2] D. Hearn and M. P. Baker, Computer Graphics with OpenGL, 3rd Ed., 2004. 计算机图形学(第三版),电子工业出版社
2.9节,
3.1-3.4节,3.16节,3.21节,P131示例程序(第4题可参考这里的程序),
4.3.1节,4.7节,4.8节,4.14.2-4.14.4节。
