HTML中Marquee属性详解用于文字、图片等的滚动效果
marquee标签的用法

marquee标签的用法Marquee标签是HTML语言中的一个标签,它的存在方便了网页的美观性。
它可以实现网页中文本、图片或者其他元素的滚动,添加滚动效果。
Marquee标签是用来实现网页文本或图片滚动的,可以实现一些简单的网页动画效果,它的出现让网页的美观性大大提高,使网页设计更加丰富。
Marquee标签有一些关键属性,它们都是用于控制文本、图片或元素滚动方向和速度的。
其中包括:direction,scrollamount,scrolldelay,loop等。
direction属性可以控制文本或图片在网页中的滚动方向,有以下四个可选值:left,right,up,down。
它是必须要指定的属性。
scrollamount属性可以控制文本或图片在网页中的滚动速度,可以设置1-25之间的数值,值越大,滚动速度越快;scrolldelay属性可以控制文本或图片滚动时的停顿时间,可以设置1-25之间的数值,值越大,停顿时间越长;loop属性是用来控制文本或图片在网页中滚动循环次数的,可以设置-1,表示循环滚动;也可以设置大于0的整数,表示滚动多少次就停止滚动。
Marquee标签的使用非常简单,只需要给滚动的文本或图片标签上添加Marquee标签,然后在Marquee标签中添加属性就可以了。
Marquee标签的使用有以下几步:1. 为滚动的文本或图片标签添加Marquee标签;2.Marquee标签中添加direction属性,定义滚动方向;3.Marquee标签中添加scrollamount属性,定义滚动速度;4.Marquee标签中添加scrolldelay属性,定义滚动停顿时间;5.Marquee标签中添加loop属性,定义滚动循环次数。
Marquee标签的使用可以让网页设计更加美观,使用起来也是非常的简单。
例如,当实现文字在网页中滚动时,可以在文本标签中添加Marquee标签,并且添加以上属性,就可以在网页中实现文本滚动效果了。
滚动文字、图片等html代码详解

e)behavior。用它来控制属性,默认为循环滚动,可选的值有alternate(交替滚动)、slide(幻灯片效果,指的是滚动一次,然后停止滚动)
3.实例:
a)如何给滚动字幕加超链接?这跟平时的超链接是完全一样的。只要在文字外面加上<a href=***>和</a>就可以了。如下效果,代码是<marquee scrollAmount=2 width=300><a href=>中央电视台</a></marquee>,点击中央电视台就可以进入了:
?注意:如果你的网页经过了FrontPage编辑,保存之后,只能滚动一行,这时候你发现你原来的代码顺序已经变了,My god!解决的办法是,找出原来的代码,把它嵌入到JavaScript的document.write中即可,上述代码写为:
<script>document.write('<marquee scrollAmount=2 width=300 height=160 direction=up>?早晨好啊!<br>?空气好清新啊<br>?今朝食乜好呢?<p>?<a href=>中央电视台</a></marquee>')</script>
5.如何给滚动图片加超链接?
用<a href="/>";和</a>把<img>包围,并且img必须设border=0,否则图片会出现边框。4个图片带连接,在新窗口中打开中秋节贺卡的例子如:
marquee标签详解

marquee标签详解<marquee>标签,它是成对出现的标签,⾸标签<marquee>和尾标签</marquee>之间的内容就是滚动内容。
<marquee>标签的属性主要有behavior、bgcolor、direction、width、height、hspace、vspace、loop、scrollamount、scrolldelay等,它们都是可选的。
behavior属性behavior属性的参数值为alternate、scroll、slide中的⼀个,分别表⽰⽂字来回滚动、单⽅向循环滚动、只滚动⼀次,需要注意的是:如果在<marquee>标签中同时出现了direction和behavior属性,那么scroll和slide的滚动⽅向将依照direction属性中参数的设置。
<marquee behavior="alternate">我来回滚动</marquee><marquee behavior="scroll">我单⽅向循环滚动</marquee><marquee behavior="scroll" direction="up" height="30">我改单⽅向向上循环滚动</marquee><marquee behavior="slide">我只滚动⼀次</marquee><marquee behavior="slide" direction="up">我改向上只滚动⼀次了</marquee>bgcolor属性⽂字滚动范围的背景颜⾊,参数值是16进制(形式:#AABBCC或#AA5566等)或预定义的颜⾊名字(如red、yellow、blue等)。
html之marquee详解(超详细!)

html之marquee详解(超详细!)该标签不是HTML3.2的一部分,并且只支持MSIE3以后内核,所以如果你使用非IE内核浏览器(如:Netscape)可能无法看到下面一些很有意思的效果该标签是个容器标签语法:<marquee></marquee>以下是一个最简单的例子:代码如下:<marquee><font size=+3 color=red>Hello,World</font></marquee>下面这两个事件经常用到:onMouseOut="this.start()" :用来设置鼠标移出该区域时继续滚动onMouseOver="this.stop()":用来设置鼠标移入该区域时停止滚动代码如下:<marqueeonMouseOut="this.start()"onMouseOver="this.stop()"> onMouseOut="this.start()" :用来设置鼠标移出该区域时继续滚动onMouseOver="this.stop()":用来设置鼠标移入该区域时停止滚动</marquee>这是一个完整的例子:代码如下:<marquee id="affiche" align="left"behavior="scroll" bgcolor="#FF0000"direction="up" height="300" width="200"hspace="50" vspace="20" loop="-1" scrollamount="10"scrolldelay="100" onMouseOut="this.start()" onMouseOver="this.stop()">这是一个完整的例子</marquee>该标签支持的属性多达11个:align设定<marquee>标签内容的对齐方式absbottom:绝对底部对齐(与g、p等字母的最下端对齐)absmiddle:绝对中央对齐baseline:底线对齐bottom:底部对齐(默认)left:左对齐middle:中间对齐right:右对齐texttop:顶线对齐top:顶部对齐代码如下:<marquee align="absbottom">align="absbottom":绝对底部对齐(与g、p等字母的最下端对齐)。
marquee标签的用法

marquee标签的用法marquee标签是HTML中比较常用的一个标签,它可以让文字或图片在页面中滚动显示,用起来非常方便,给页面增添一种特别的视觉效果,能在有限的空间内让用户看到更多的信息。
marquee标签是最基本的HTML标签,它是由一对<marquee>和</marquee>构成,其中内容可以是文字,也可以是图片链接。
在使用marquee标签来定义文本滚动的方向与速度的时候,可以使用几个常用的属性来控制,其中有:direction:可以指定文字滚动的方向,取值有left、right、up和down,如果不指定则默认是left。
scrollamount:可以指定文字滚动的速度,以毫秒为单位,如果不指定,默认会根据文字的长度自动调整速度。
scrolldelay:可以指定文字滚动停顿的时间,以毫秒为单位,如果不指定,默认会根据文字的长度自动调整时间。
loop:可以指定文字滚动的次数,如果设置为0,则表示无限次滚动;如果设置为infinite,也表示无限次滚动,如果不指定,默认只滚动一次。
hspace可以指定文字滚动的空间,以像素为单位,默认为0。
vspace:可以指定文字滚动的高度,以像素为单位,默认为0。
这些属性都可以结合起来使用,来定义文字滚动的方向与速度,下面我们来看一个简单的例子:<marquee direction=left scrollamount=2 loop=infinitehspace=10 vspace=20文字会从右向左循环滚动,滚动的速度是2毫秒,每次滚动的空间是10像素,每次滚动的高度是20像素</marquee>上面的例子就是把所有属性都结合起来使用的一个例子,其实我们也可以只指定部分属性,只要满足我们的需求就可以,比如我们只想指定文字滚动的方向与速度,那么我们可以这么写:<marquee direction=left scrollamount=2文字会从右向左滚动,滚动的速度是2毫秒。
HTML如何实现滚动文字

HTML如何实现滚动⽂字⼀、HTML滚动⽂字(转)转⾃:HTML滚动⽂字 - 蒋固⾦(jianggujin)的专栏 - CSDN博客https:///jianggujin/article/details/70832469marquee 滚动⽂字标签在⼀个页⾯中会有很多多媒体元素,⽐如动态⽂字、动态图象、⾳视频等,⽽最简单的就是天价滚动⽂字了,在HTML中,如果我们想要添加滚动⽂字,需要使⽤marquee标签。
我们先来看⼀下最简单的⽰例:<!DOCTYPE html><html><head><meta charset="UTF-8"><title>marquee</title></head><body style="background: black;padding: 20px;"><marquee><span style="font-weight: bolder;font-size: 40px;color: white;">Welcom CSDN!</span></marquee></body></html>为了显⽰效果更明显,这⾥将页⾯背景设置为⿊⾊,将滚动⽂字设置为⽩⾊,显⽰效果如图:这样我们就实现了⼀个最简单的滚动⽂字,在滚动⽂字中还有⼀些属性⽤于控制滚动⽅向、滚动速度等,下⾯我们就来看⼀下⼏个⽐较常⽤的属性。
direction 滚动⽅向属性默认情况下,⽂字从右向左滚动,实际应⽤中,我们可能需要改变⽅向,就可以通过该属性来设置,该属性可⽤值有:up,down,left,right,分别表⽰向上、向下、向左和向右滚动。
⽰例如下:<!DOCTYPE html><html><head><meta charset="UTF-8"><title>marquee</title><style>body {background: black;padding: 20px;}marquee {font-weight: bolder;font-size: 40px;color: white;}</style></head><body><marquee direction="up">UP</marquee><marquee direction="down">DOWN</marquee><marquee direction="left">LEFT</marquee><marquee direction="right">RIGHT</marquee></body></html>behavior 滚动⽅式属性通过behavior 可以设置滚动⽅式,如往复运动等。
marquee标签的用法

marquee标签的用法Marquee标记用于在可用浏览区域中滚动文本。
这个标记只适用于IE3以后的版的浏览器:格式:[MARQUEE ALIGN="…"BEHAVIO R="…"BGCOLOR="…"DIRECTI ON="…"HEIGHT="…"WIDTH="…"HSPACE="…"VSPACE="…"LOOP="…"SCROLLA MOUNT="…"SCROLLD ELAY="…"ONMOUSE OUT=this.start() ONMOUSE OVER=this.stop() ]…[/MARQUEE]属性:ALIGN:用于按设定的值对齐滚动的文本。
ALIGN可以设定的值有:LEFT,CENTER,RIGHT, TO P,BOTTOM。
此属性不是必须使用的。
例:[MARQUEE ALIGN="TOP"] 这段滚动文字设定为上对齐[/MARQUEE]BEHAVIO R:可以在页面上一旦出现文本时让浏览器按照设定的方法来处理文本。
如果设定的方法是 SLI DE,那么文本就移动到文档上,并停留在页边距上。
如果设定为AL TERNAT E,则文本从一边移动到另一边。
如果设定为SCR OLL,文本将在页面上反复滚动。
本属性不是必须使用的。
可以设定的值有:SILIDE, ALTERNA T E,SCROLL。
例:[MARQUEE BEHAVIO R="ALTERNA TE"] 文字从一边移动到另一边 [/MARQUEE]BGCOLOR:用于设定字幕的背景颜色。
HTML标签marquee实现滚动效果的简单方法(必看)

HTML标签marquee实现滚动效果的简单⽅法(必看)页⾯的⾃动滚动效果,可由javascript来实现,但是今天⽆意中发现了⼀个html标签 - <marquee></marquee>可以实现多种滚动效果,⽆需js控制。
使⽤marquee标记不仅可以移动⽂字,也可以移动图⽚,表格等.语法:<marquee>...</marquee>;说明:在标记之间添加要进⾏滚动的内容。
重要属性:1.滚动⽅向direction(包括4个值:up、 down、 left和 right) 语法:<marquee direction="滚动⽅向">...</marquee>2.滚动⽅式behavior(scroll:循环滚动,默认效果; slide:只滚动⼀次就停⽌; alternate:来回交替进⾏滚动) 语法:<marquee behavior="滚动⽅式">...</marquee>3.滚动速度scrollamount(滚动速度是设置每次滚动时移动的长度,以像素为单位) 语法:<marquee scrollamount="5">...</marquee>4.滚动延迟scrolldelay(设置滚动的时间间隔,单位是毫秒) 语法:<marquee scrolldelay="100">...</marquee>5.滚动循环loop(默认值是-1,滚动会不断的循环下去) 语法:<marquee loop="2">...</marquee>6.滚动范围width、height7.滚动背景颜⾊bgcolor8.空⽩空间hspace、vspace代码⽰例:XML/HTML Code复制内容到剪贴板1. <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "/TR/xhtml1/DTD/xhtml1-transitional.dtd">2. <html xmlns="http://www.w/1999/xhtml">3. <head>4. <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />5. <title>⽆标题⽂档</title>6. </head>7.8. <body>9. <div>10. <marquee direction="up" behavior="scroll" scrollamount="1" scrolldelay="0" loop="-1" width="1000" height="50" bgcolor="#0099FF" hspace="10" vspace="10">11. 指整个Marquee对齐⽅式; (2)behavior:设置滚动的⽅式: scroll:表⽰由⼀端滚动到另⼀端,会重复,缺陷是不能⽆缝滚动。
HTML的滚动MARQUEE标签

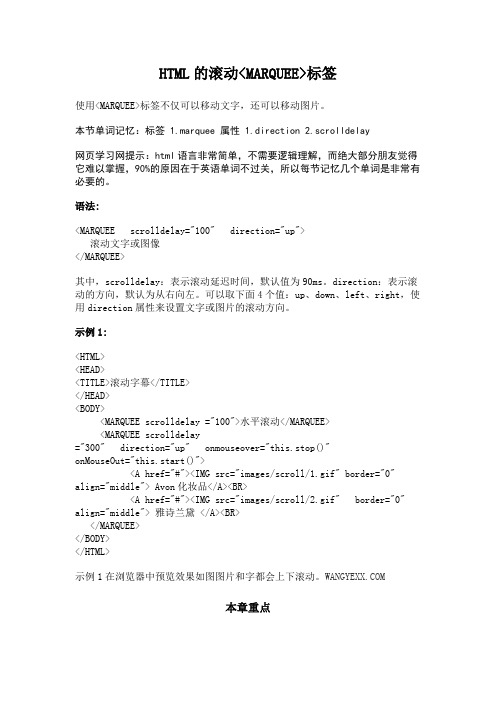
HTML的滚动<MARQUEE>标签使用<MARQUEE>标签不仅可以移动文字,还可以移动图片。
本节单词记忆:标签 1.marquee 属性 1.direction 2.scrolldelay网页学习网提示:html语言非常简单,不需要逻辑理解,而绝大部分朋友觉得它难以掌握,90%的原因在于英语单词不过关,所以每节记忆几个单词是非常有必要的。
语法:<MARQUEE scrolldelay="100" direction="up">滚动文字或图像</MARQUEE>其中,scrolldelay:表示滚动延迟时间,默认值为90ms。
direction:表示滚动的方向,默认为从右向左。
可以取下面4个值:up、down、left、right,使用direction属性来设置文字或图片的滚动方向。
示例1:<HTML><HEAD><TITLE>滚动字幕</TITLE></HEAD><BODY><MARQUEE scrolldelay ="100">水平滚动</MARQUEE><MARQUEE scrolldelay="300" direction="up" onmouseover="this.stop()"onMouseOut="this.start()"><A href="#"><IMG src="images/scroll/1.gif" border="0"align="middle"> Avon化妆品</A><BR><A href="#"><IMG src="images/scroll/2.gif" border="0"align="middle"> 雅诗兰黛 </A><BR></MARQUEE></BODY></HTML>示例1在浏览器中预览效果如图图片和字都会上下滚动。
让你的文字动起来——Marquee用法详解

参数四:scrollamount
移动速度。值取正整数。数值越大,速度越快。例:
<marquee scrollamount=25>看,我走多快!</marquee>
参数五:scrolldelay
延时。数值。例:Βιβλιοθήκη <marquee scrolldelay=1000>我走一走,停一停</marquee>
在论坛默认的编辑状态下我们可以通过ubb语法的move和fly语句让对象动起来但功能很简单只是平行地移动
让你的文字动起来——Marquee用法详解
让你的文字动起来——Marquee用法详解
发表日期:2005年8月12日 已经有14815位读者读过此文
在论坛默认的编辑状态下,我们可以通过UBB语法的move和fly语句让对象动起来,但功能很简单,只是平行地移动。而我们使用HTML的Marquee语句则可以产生更多的移动效果:向左、向右、向上、向下。再嵌套使用marquee语句,效果就更加丰富了。
其他参数:
空白(Margins)<hspace=数值 vspace=数值>
对齐方式(Align) <align=top/ middle/bottom>
参数六:bgcolor
底色。例:<marquee bgcolor=pink>看到了吧?有底色!</marquee>
参数七:width和height
就是移动的宽度与高度了。例:
<marquee width=200 height=200 bgcolor=pink direction=down>这个面积不够我移动!</marquee>
marquee属性详解

marquee属性详解首先让我们认识这个<marquee>标签,它是成对出现的标签,首标签<marquee>和尾标签</marquee>之间的内容就是滚动内容。
<marquee>标签的属性主要有behavior、bgcolor、direction、width、height、hspace、vspace、loop、scrollamount、scrolldelay 等,它们都是可选的。
behavior属性behavior属性的参数值为alternate、scroll、slide中的一个,分别表示文字来回滚动、单方向循环滚动、只滚动一次,需要注意的是:如果在<marquee>标签中同时出现了direction 和behavior属性,那么scroll和slide的滚动方向将依照direction属性中参数的设置。
<marquee behavior="alternate">我来回滚动</marquee><marquee behavior="scroll">我单方向循环滚动</marquee><marquee behavior="scroll" direction="up" height="30">我改单方向向上循环滚动</marquee> <marquee behavior="slide">我只滚动一次</marquee><marquee behavior="slide" direction="up">我改向上只滚动一次了</marquee>bgcolor属性文字滚动范围的背景颜色,参数值是16进制(形式:#AABBCC或#AA5566等)或预定义的颜色名字(如red、yellow、blue等)。
HTMLmarquee标签属性详解

HTMLmarquee标签属性详解
请⼤家先看下⾯这段代码:
<marquee direction=up behavior=scroll loop=3scrollamount=1 scrolldelay=10align=top bgcolor=#ffffff height=300 width=30%hspace=20 vspace=10onmouseover=this.stop() onmouseout=this.start()> 此处输⼊滚动内容 </marquee>
现在让我们来具体分析⼀下:
◎direction表⽰滚动的⽅向,值可以是left,right,up,down,默认为left
◎behavior表⽰滚动的⽅式,值可以是scroll(连续滚动)slide(滑动⼀次)alternate(往返滚动)
◎loop表⽰循环的次数,值是正整数,默认为⽆限循环
◎scrollamount表⽰运动速度,值是正整数,默认为6
◎scrolldelay表⽰停顿时间,值是正整数,默认为0,单位似乎是毫秒
◎align表⽰元素的垂直对齐⽅式,值可以是top,middle,bottom,默认为middle
◎bgcolor表⽰运动区域的背景⾊,值是16进制的RGB颜⾊,默认为⽩⾊
◎height、width表⽰运动区域的⾼度和宽度,值是正整数(单位是像素)或百分数,默认width=100% height为标签内元素的⾼度◎hspace、vspace表⽰元素到区域边界的⽔平距离和垂直距离,值是正整数,单位是像素。
◎onmouseover=this.stop() onmouseout=this.start()表⽰当⿏标以上区域的时候滚动停⽌,当⿏标移开的时候⼜继续滚动。
marquee的用法

marquee的用法摘要:一、marquee标签的简介1.marquee标签的作用2.marquee标签的语法结构二、marquee标签的基本属性1.direction属性2.loop属性3.scrollamount属性4.scrolldelay属性5.width和height属性三、marquee标签的实例应用1.实例一:简单的水平滚动2.实例二:简单的垂直滚动3.实例三:设置滚动方向和速度4.实例四:使用CSS样式美化滚动效果正文:一、marquee标签的简介marquee标签是HTML中用于创建文字滚动的标签,常用于实现跑马灯效果。
该标签可以设置多种属性,以实现不同的滚动效果。
二、marquee标签的基本属性(1)direction属性:用于设置滚动方向,取值有“left”(左)和“right”(右)。
默认值为“left”。
(2)loop属性:用于设置滚动次数,取值有“true”(无限循环)和“false”(循环一次)。
默认值为“true”。
(3)scrollamount属性:用于设置滚动速度,取值范围为1-100,数值越大滚动速度越快。
默认值为“1”。
(4)scrolldelay属性:用于设置滚动延迟时间,取值范围为1-100,单位为毫秒。
默认值为“0”。
(5)width和height属性:用于设置滚动区域的宽度和高度。
三、marquee标签的实例应用(1)实例一:简单的水平滚动```html<marquee direction="left" loop="true" scrollamount="10">这是一个水平滚动的文字。
</marquee>```(2)实例二:简单的垂直滚动```html<marquee direction="up" loop="true" scrollamount="10">这是一个垂直滚动的文字。
HTML中Marquee属性详解用于文字、图片等的滚动效果

[/MARQUEE]
ONMOUSEOUT=this.start() :用来设置鼠标移出该区域时继续滚动 ONMOUSEOVER=this.stop():用来设置鼠标移入该区域时停止滚动
Marquee 也可以做飘浮广告效果: <marquee behavior="alternate" height="300" direction="up" scrollamount="3" scrolldelay="30" width="300" bgcolor="#3399FF"> <marquee behavior="alternate" height="50" direction="left" scrollamount="3" scrolldelay="30" width="100%"> <font style="font-size: 35px">Ouyang</font> </marquee> <marquee> ... </marquee> 移动属性的设置 ,这种移动不仅仅局限于文字,也可以应用于图片,表格等等 鼠标属性 onMouseOut=this.start() ........鼠标移出状态滚动 onMouseOver=this.stop() .........鼠标经过时停止滚动 方向 <direction=#> #=left, right ,up ,down <marquee direction=left>从右向左移!</marquee> 方式 <bihavior=#> #=scroll, slide, alternate <marquee behavior=scroll>一圈一圈绕着走!</marquee> <marquee behavior=slide>只走一次就歇了!</marquee> <marquee behavior=alternate>来回走</marquee> 循环 <loop=#> #= 次 数 ; 若 未 指 定 则 循 环 不 止 (infinite) <marquee loop=3 width=50% behavior=scroll>只走 3 趟</marquee> <marquee loop=3 width=50% behavior=slide>只走 3 趟</marquee> <marquee loop=3 width=50% behavior=alternate>只走 3 趟!</marquee> 速度 <scrollamount=#> <marquee scrollamount=20>啦啦啦,我走得好快哟!</marquee> 延时 <scrolldelay=#> <marquee scrolldelay=500 scrollamount=100>啦啦啦,我走一步,停一停! </marquee> 外观(Layout)设置 对齐方式(Align) <align=#> #=top, middle, bottom <font size=6> <marquee align=# width=400>啦啦啦,我会移动耶!</marquee> </font> 底色 <bgcolor=#> #=rrggbb 16 进制数码,或者是下列预定义色彩: Black, Olive, Teal, Red, Blue, Maroon, Navy, Gray, Lime, Fuchsia, White, Green, Purple, Silver, Yellow, Aqua <marquee bgcolor=aaaaee>颜色!</marquee> 面积 <height=# width=#> <marquee height=40 width=50% bgcolor=aaeeaa>面积!</marquee>
marquee的用法

marquee的用法Marquee是HTML中的一个标签,用于创建滚动的文本或图像效果。
它的用法如下:1. 创建一个marquee标签:```<marquee></marquee>```2. 在标签内添加滚动内容:```<marquee>滚动的文本或图像</marquee>```3. 设置滚动方向:可以通过direction属性来设置滚动的方向,包括left(向左滚动,默认值)、right(向右滚动)、up(向上滚动)和down (向下滚动):```<marquee direction="left">向左滚动的文本</marquee>```4. 设置滚动速度:可以通过scrollamount属性来设置滚动的速度,值越大滚动越快,默认值为6:```<marquee scrollamount="10">滚动速度为10的文本</marquee> ```5. 设置滚动延迟:可以通过scrolldelay属性来设置滚动的延迟时间,单位为毫秒,默认值为85:```<marquee scrolldelay="2000">延迟2秒开始滚动的文本</marquee>```6. 设置滚动时是否循环:可以通过behavior属性来设置滚动是否循环,包括scroll(循环滚动,默认值)和alternate(来回滚动):```<marquee behavior="alternate">来回滚动的文本</marquee>```7. 设置滚动的宽度和高度:可以通过width属性和height属性分别设置滚动的宽度和高度,值为具体的像素值或百分比:```<marquee width="200px" height="100px">滚动宽度为200px,高度为100px的文本</marquee>```以上是marquee标签的基本用法,可以根据需要进行属性的设置,实现不同的滚动效果。
marquee参数

marquee参数Marquee参数用于设置HTML <marquee> 元素的行为和样式。
它是一个可以在浏览器窗口中滚动显示文本或图像的简单方法。
以下是使用marquee参数的示例:1. behavior 参数:指定滚动的行为。
- scroll:向左滚动。
- slide:从左边滑入并停留。
- alternate:先向左滚动,然后向右滚动,以此类推。
- alternate-reverse:从右边滑入并停留。
示例代码:```html<marquee behavior="scroll">滚动文本</marquee><marquee behavior="slide">滑入文本</marquee><marquee behavior="alternate">交替滚动文本</marquee><marquee behavior="alternate-reverse">交替滑入文本</marquee> ```2. direction 参数:指定滚动的方向。
- left:向左滚动。
- right:向右滚动。
- up:向上滚动。
- down:向下滚动。
示例代码:```html<marquee direction="left">向左滚动文本</marquee><marquee direction="right">向右滚动文本</marquee><marquee direction="up">向上滚动文本</marquee><marquee direction="down">向下滚动文本</marquee>```3. scrollamount 参数:指定每次滚动的距离。
marquee标签的用法

marquee标签的用法marquee标签属于html的标签,它的作用是让文字、图片在页面上滚动显示,可以让内容显示的更加生动。
marquee签不只能让图片内容滚动显示,还能让文字滚动显示,从而给页面有一种特殊效果。
marquee标签在不同浏览器上实现的效果不一致,使用时需要特别注意。
marquee标签有两个常用属性,direction和speed,direction属性用于指定滚动的方向,speed属性用于指定滚动的速度。
marquee标签的使用方法非常简单,它主要由两个标签组成,一个是marquee标签,另一个是它的子标签,如下所示:<marquee><img src=picture.png /> //片<p>This is the text</p> //字</marquee>在使用marquee标签时,还可以使用一些其他属性来改变样式,常用的属性有:- behavior:表示滚动的行为,可以设置为scroll(默认)、slide 和alternate- width:设置元素的宽度- height:设置元素的高度- direction:设置文字的滚动方向,可以设置为up(向上滚动)、down(向下滚动)、right(向右滚动)、left(向左滚动)- loop:设置滚动循环的次数,0表示无限次- scrollamount:设置滚动的速度除了使用marquee标签来实现内容滚动,还可以使用JavaScript 或CSS来控制内容的滚动。
使用JavaScript可以很方便的控制内容滚动,而CSS则可以更加灵活的设置滚动样式。
通过介绍以上,相信大家对marquee标签的用法有了一定的了解,marquee标签不仅可以让文本或图片滚动显示,还可以使用JavaScript或CSS来定制滚动效果。
marquee标签在页面中十分常见,尤其在营销页面中使用较多,它可以让页面显得更加生动。
marquee用法详解

marquee用法详解基本语法<marquee> ... </marquee>移动属性的设置,这种移动不仅仅局限于文字,也可以应用于图片,表格等等方向<direction=#> #=left, right ,up ,down <marqueedirection=left>从右向左移!</marquee>方式<bihavior=#> #=scroll, slide, alternate <marqueebehavior=scroll>一圈一圈绕着走!</marquee><marquee behavior=slide>只走一次就歇了!</marquee><marquee behavior=alternate>来回走</marquee>循环<loop=#> #=次数;若未指定则循环不止(infinite) <marquee loop=3 width=50%behavior=scroll>只走 3 趟</marquee> <P><marquee loop=3 width=50% behavior=slide>只走 3 趟</marquee><marquee loop=3 width=50% behavior=alternate>只走 3 趟!</marquee>速度<scrollamount=#> <marquee scrollamount=20>啦啦啦,我走得好快哟!</marquee>延时<scrolldelay=#> <marquee scrolldelay=500scrollamount=100>啦啦啦,我走一步,停一停!</marquee> 外观(Layout)设置对齐方式(Align)<align=#> #=top, middle, bottom <font size=6><marquee align=# width=400>啦啦啦,我会移动耶!</marquee></font>底色<bgcolor=#> #=rrggbb 16 进制数码,或者是下列预定义色彩:Black, Olive, Teal, Red, Blue, Maroon, Navy, Gray, Lime,Fuchsia, White, Green, Purple, Silver, Yellow, Aqua <marquee bgcolor=aaaaee>颜色!</marquee>面积<height=# width=#> <marquee height=40 width=50%bgcolor=aaeeaa>面积!</marquee>空白(Margins)<hspace=# vspace=#><marquee hspace=20 vspace=20 width=150 bgcolor=ffaaaaalign=middle>面积!</marquee>滚动marquee的详细用法解析[ 2007-02-07 12:44:42 | 作者: Moocrun ]Font Size: Large | Medium | Small前阵子要做无间断滚动,找了很久终于找到了阿米的眼泪写的方法,经raidl完善后非常好用,不敢藏私,拿出来和大家分享一下。
关于滚动文字或图片代码之marquee详解-panli.go的日志-网易博客

关于滚动文字或图片代码之marquee详解-panli.go的日志-网易博客关于滚动文字或图片代码之marquee详解默认分类 2009-09-15 15:43:30 阅读93 评论0 字号:大中小订阅很多人还不清楚滚动代码marquee的具体用法,其实marquee 它还有更多的参数。
展示出更多的效果。
我们先来看下面的效果,基本上用到了大部分代码的效果展示点下面的链接打开看:点击此处先看演示我们这段滚动的代码为:<marquee scrollAmount=3 direction=left behavior=alternate onMouseOut=this.start() onMouseOver=this.stop() height=80 width=300 bgcolor=aaeeaa><A href="" target=_blank><FONT color=#2897cd>网店互助交流论坛</FONT><img src="logo.gif" width="88" height="31"></A></marquee>说明:文字和图片滚动是由<marquee> </marquee>控制的。
scrollAmount=2 表示为滚动的速度,参数越大,滚动的速度越快。
direction=up 表示文字和图片向上滚动。
有四个方向,请继续看下面代码。
behavior=alternate 表示文字和图片来回滚动,如果一直让它向上滚动的话可以去掉。
onMouseOut=this.start() 表示鼠标离开文字和图片的区域时文字和图片继续滚动。
onMouseOver=this.stop() 表示鼠标移动到文字和图片的区域时文字和图片停止滚动。
marquee标记 marquee

example example5.html
Marquee标记的主要属性(6)
Onmouseout=this.start()指鼠标指 针移出活动区域时继续滚动; Onmouseover=this.stop()指鼠标指 针移入活动区域时停止滚动。
活动字幕的内容还可以是图片。例: <marquee scrollamount=5 behavior=slide> <img src=b11.gif> </marque)
loop:用于设定字幕循环的次数, loop=#,值为正整数。loop=-1表示无 限循环。默认也为无限循环
<marquee behavior=alternate loop=3> 这次我只走3趟 </marquee>
Marquee标记的主要属性(4)
scrollamount:用于设定字幕的滚动速 度。值为正整数,默认速度为6。 scrolldelay:设置两次滚动之间的停顿时 间,以毫秒为单位。值也为正整数,默 认值为0。 <marquee scrollamount=100 scrolldelay=500> 我走一走,停一停! </marquee>
在此位置 把文字替 换成图片 标记即可。
小结
表格标记,<table>…</table> 表格由行<tr>及每行当中的单元格 <td>组成。 注意:colspan及rowspan属性。 活动字幕标记, <marquee>…</marquee> 注意主要属性的使用。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
[/MARQUEE]
ONMOUSEOUT=this.start() :用来设置鼠标移出该区域时继续滚动 ONMOUSEOVER=this.stop():用来设置鼠标移入该区域时停止滚动
Marquee 也可以做飘浮广告效果: <marquee behavior="alternate" height="300" direction="up" scrollamount="3" scrolldelay="30" width="300" bgcolor="#3399FF"> <marquee behavior="alternate" height="50" direction="left" scrollamount="3" scrolldelay="30" width="100%"> <font style="font-size: 35px">Ouyang</font> </marquee> <marquee> ... </marquee> 移动属性的设置 ,这种移动不仅仅局限于文字,也可以应用于图片,表格等等 鼠标属性 onMouseOut=this.start() ........鼠标移出状态滚动 onMouseOver=this.stop() .........鼠标经过时停止滚动 方向 <direction=#> #=left, right ,up ,down <marquee direction=left>从右向左移!</marquee> 方式 <bihavior=#> #=scroll, slide, alternate <marquee behavior=scroll>一圈一圈绕着走!</marquee> <marquee behavior=slide>只走一次就歇了!</marquee> <marquee behavior=alternate>来回走</marquee> 循环 <loop=#> #= 次 数 ; 若 未 指 定 则 循 环 不 止 (infinite) <marquee loop=3 width=50% behavior=scroll>只走 3 趟</marquee> <marquee loop=3 width=50% behavior=slide>只走 3 趟</marquee> <marquee loop=3 width=50% behavior=alternate>只走 3 趟!</marquee> 速度 <scrollamount=#> <marquee scrollamount=20>啦啦啦,我走得好快哟!</marquee> 延时 <scrolldelay=#> <marquee scrolldelay=500 scrollamount=100>啦啦啦,我走一步,停一停! </marquee> 外观(Layout)设置 对齐方式(Align) <align=#> #=top, middle, bottom <font size=6> <marquee align=# width=400>啦啦啦,我会移动耶!</marquee> </font> 底色 <bgcolor=#> #=rrggbb 16 进制数码,或者是下列预定义色彩: Black, Olive, Teal, Red, Blue, Maroon, Navy, Gray, Lime, Fuchsia, White, Green, Purple, Silver, Yellow, Aqua <marquee bgcolor=aaaaee>颜色!</marquee> 面积 <height=# width=#> <marquee height=40 width=50% bgcolor=aaeeaa>面积!</marquee>
LOOP:用于设定滚动字幕的滚动次数。当 LOOP 的值为"INFINITE"或是"-1"时, 则文字会无限制地滚动。此属性不是必须使用的。
例: [MARQUEE LOOP="-1" ]文字滚动无数次 [/MARQUEE] [MARQUEE LOOP="5" ]文字滚动 5 次 [/MARQUEE]
DIRECTION:用于设定文本滚动的方向,可以设定的值有:LEFT,RIGHT。此 属性不是必须使用的。
例: [MARQUEE DIRECTION="LEFT" ]文字向左边滚动 [/MARQUEE] [MARQUEE DIRECTION="RIGHT" ]文字向右边滚动 [/MARQUEE]
HEIGHT:用于设定滚动字幕的高度,高度可用像素或可视页面的百分比来表示。 此属性不是必须使用的。
空白 (Margins)<hspace=# vspace=#> <marquee hspace=20 vspace=20 width=150 bgcolor=ffaaaa align=middle>面积!<:用于设定滚动字幕左右的空白空间,空白空间用像素表示。此属性不是 必须使用的。
例: [MARQUEE HSPACE="15" ]滚动字幕左右空白空间为 15 个像素 [/MARQUEE]
VSPACE:用于设定滚动字幕上下的空白空间,空白空间用像素表示。此属性不是 必须使用的。
例: [MARQUEE VSPACE="2"] 滚动字幕上下的空白空间为 2 个像素 [/MARQUEE]
属性: ALIGN:用于按设定的值对齐滚动的文本。ALIGN 可以设定的值有:LEFT,
CENTER,RIGHT,TOP,BOTTOM。此属性不是必须使用的。 例: [MARQUEE ALIGN="TOP"] 这段滚动文字设定为上对齐 [/MARQUEE]
BEHAVIOR:可以在页面上一旦出现文本时让浏览器按照设定的方法来 处理文 本。如果设定的方法是 SLIDE,那么文本就移动到文档上,并停留在页边距上。如果设定 为 AlterNATE,则文本从一边移动到另一边。如果设定 为 SCROLL,文本将在页面上反复 滚动。本属性不是必须使用的。可以设定的值有:SILIDE,AlterNATE,SCROLL。
html 中 Marquee 属性详解 用于文字,图片等等.... Marquee 标记用于在可用浏览区域中滚动文本。
格式: [MARQUEE ALIGN="…" BEHAVIOR="…" BGCOLOR="…" DIRECTION="…" HEIGHT="…" WIDTH="…" HSPACE="…" VSPACE="…" LOOP="…" SCROLLAMOUNT="…" SCROLLDELAY="…" ONMOUSEOUT=this.start() ONMOUSEOVER=this.stop() ] [/MARQUEE]
SCROLLAMOUNT:用于设定每个连续滚动文本后面的间隔,该间隔用像素表示。 此属性不是必须使用的。
例: [MARQUEE SCROLLAMOUNT="10"] 此 文 本 后 面 的 间 隔 为 10 个 像 素
[/MARQUEE]
SCROLLDELAY:用于设定两次滚动操作之间的间隔时间,该时间以毫秒为单位。 此属性不是必须使用的。
例: [MARQUEE BEHAVIOR="AlterNATE"] 文字从一边移动到另一边 [/MARQUEE]
BGCOLOR:用于设定字幕的背景颜色。背景颜色可用 RGB、16 进制值的格式或 颜色名称来设定。
例: [MARQUEE BGCOLOR="RED"] 用 颜 色 名 称 设 定 滚 动 文 字 背 景 颜 色 为 红 色 [/MARQUEE] [MARQUEE BGCOLOR="#FF0000" ]用 16 进制值设定滚动文字背景颜色为红色 [/MARQUEE] [MARQUEE BGCOLOR=RGB(100%'0%'0%)] 用 RGB 设定滚动文字背景颜色 为红色 [/MARQUEE]
例: [MARQUEE HEIGHT="10%"] 滚动字幕的高度是可视页面的 10%[ /MARQUEE] [MARQUEE HEIGHT="12" ]滚动字幕的高度是 12 像素 [/MARQUEE]
WIDTH:用于设定字幕的宽度,宽度可用像素或可视页面的百分比来表示。此属 性不是必须使用的。
例: [MARQUEE WIDTH="90%"] 滚动字幕的宽度是可视页面的 90% [/MARQUEE] [MARQUEE WIDTH="200" ]滚动字幕的宽度是 200 像素 [/MARQUEE ]
