Qt Creator快速入门 界面外观
界面外观

毛玻璃效果
Qt Windows Extras模块
QT +=winextras #include <QtWinExtras> 包含的效果
改变调色板,可以分三步:
先使用palette()函数来获取其调色板, 然后使用setColor()函数等对调色板进行更改; 最后再使用setPalette()函数来使用该调色板。
设置调色板颜色时可以使用setColor()函数,这个函数需 要指定颜色角色(Color Role)。
主要的颜色角色如下表所示。
主要内容
8.1 Qt风格 8.2 Qt样式表 8.3 特殊效果窗体 8各种风格是一组继承自QStyle的类。
一些风格已经内置在Qt中,默认可用。例如: windows风格、fusion风格;
有些风格只在特定的平台上才有效。例如: WindowsXP风格、WindowsVista风格、Gtk风格、 Macintosh风格。
解决冲突的原则:
特殊的选择符优先。因为QPushButton#okButton一般代表一个单一的 对象,所以它比QPushButton更特殊,这时便会使用第一个规则, okButton的文本颜色为灰色。
有伪状态比没有伪状态优先。 如果两个选择符的特殊性相同,则后面出现的比前面的优先。
层叠
样式表可以被设置在:①QApplication上,或者②父部件 上,或者③子部件上。
部件有效的样式表是通过部件祖先的样式表和 QApplication上的样式表合并得到的。
窗口部件

3.2.2 多窗口切换 ——基于信号与槽机制
信号与槽
Qt中使用信号与槽机制来完成对象之间的协同操作。 例如:
在一个部件上单击按钮弹出另一个窗口。
《Qt Creator快速入门》第3版
第3章 窗口部件
Qt Creator提供的默认基类只有QMainWindow、QWidget和 QDialog三种,这三种窗体是以后用的最多的。
QWidget
QDialog
QColorDialog, QErrorMessage, QFileDialog, QFontDialog, QInputDialog, QMessageBox,
非窗口部件:嵌入在别的部件中的非窗口部件,又称为 子部件(child widget)。
在编程中,对于一个部件:
若不指定父对象,它就是一个独立窗口; 若指定父对象,它就是一个子部件。
指定父对象的方法
①在新建子部件时,将父对象作为参数。
QWidget * widget=new QWidget(); QLabel * label=new QLabel(widget);
QProgressDialog, QWizard
QFrame
Qlabel, QLCDNumber, QStackedWidget, QToolBox
QMainWindow QAbstractButton
QLineEdit
QPushButton, QCheckBox, QRadioButton, QGroupBox
Qt4中使用SIGNAL和SLOT宏,Qt5用“&类名::”调用; Qt4信号和槽函数要加括号,Qt5不用加括号。 Qt4中只能调用槽函数,Qt5中可以调用任意函数。
【精品课程】Qt Creator快速入门教程课件第2章HelloWorld程序

快速入门教程
主要内容
⏹2.1 编写HelloWorld程序(第1课时)
⏹2.2 程序的运行与发布(第1课时)
⏹2.3 helloworld程序源码与编译过程详解(第2课时)⏹2.4 项目模式和项目文件介绍(第2课时)
⏹2.5 小结(第2课时)
2.1 编写HelloWorld程序
什么是Hello World程序?
就是让应用程序显示“Hello World”字符串。
这是最简单的应用,但却包含了一个应用程序的基本要素,所以一般使用它来演示程序的创建过程。
在本节中要讲的就是在Qt Creator中创建一个图形用户界面的项目,来生成一个可以显示“Hello World”字符串的程序。
新建Qt Gui应用分五个步骤:
⏹第一步,选择项目模板。
⏹第二步,输入项目信息。
⏹第三步,选择构建套件。
⏹第四步,输入类信息。
⏹第五步,设置项目管理。
第一步,选择项目模板。
打开“文件→新建文件或项目”菜单项(也可以直接按下Ctrl+N快捷键,或者单击欢迎模式中的“Create
Project”按钮),在选择模板页面选择应用程序中的“Qt Gui应用”一项,然后单击“选择”按钮。
第二步,输入项目信息。
输入项目信息。
在“项目介绍和位置”页面输入项目的名称为
helloworld,然后单击创建路径右边的“浏览”按钮,在F盘中新建文件夹,命名为“2-1”,然后单击“选择文件夹”即可。
如果选中了这里的“设置默认的项目路径”,那么以后创建的项目会默认使用该目录。
(注意:项目名和路径中都不能出现中文。
)。
QT设计模式(六)外观模式

QT设计模式(六)外观模式1.外观模式介绍意图:为⼦系统中的⼀组接⼝提供⼀个⼀致的界⾯,外观模式定义了⼀个⾼层接⼝,这个接⼝使得这⼀⼦系统更加容易使⽤。
主要解决:降低访问复杂系统的内部⼦系统时的复杂度,简化客户端之间的接⼝。
何时使⽤: 1、客户端不需要知道系统内部的复杂联系,整个系统只需提供⼀个"接待员"即可。
2、定义系统的⼊⼝。
如何解决:客户端不与系统耦合,外观类与系统耦合。
关键代码:在客户端和复杂系统之间再加⼀层,这⼀层将调⽤顺序、依赖关系等处理好。
应⽤实例: 1、去医院看病,可能要去挂号、门诊、划价、取药,让患者或患者家属觉得很复杂,如果有提供接待⼈员,只让接待⼈员来处理,就很⽅便。
2、JAVA 的三层开发模式。
优点: 1、减少系统相互依赖。
2、提⾼灵活性。
3、提⾼了安全性。
缺点:不符合开闭原则,如果要改东西很⿇烦,继承重写都不合适。
使⽤场景: 1、为复杂的模块或⼦系统提供外界访问的模块。
2、⼦系统相对独⽴。
3、预防低⽔平⼈员带来的风险。
注意事项:在层次化结构中,可以使⽤外观模式定义系统中每⼀层的⼊⼝。
2.代理模式介绍意图:为其他对象提供⼀种代理以控制对这个对象的访问。
主要解决:在直接访问对象时带来的问题,⽐如说:要访问的对象在远程的机器上。
在⾯向对象系统中,有些对象由于某些原因(⽐如对象创建开销很⼤,或者某些操作需要安全控制,或者需要进程外的访问),直接访问会给使⽤者或者系统结构带来很多⿇烦,我们可以在访问此对象时加上⼀个对此对象的访问层。
何时使⽤:想在访问⼀个类时做⼀些控制。
如何解决:增加中间层。
关键代码:实现与被代理类组合。
应⽤实例: 1、Windows ⾥⾯的快捷⽅式。
2、猪⼋戒去找⾼翠兰结果是孙悟空变的,可以这样理解:把⾼翠兰的外貌抽象出来,⾼翠兰本⼈和孙悟空都实现了这个接⼝,猪⼋戒访问⾼翠兰的时候看不出来这个是孙悟空,所以说孙悟空是⾼翠兰代理类。
QtCreator快速入门第1章(1课时)-PPT精品文档

Qt使用4.8.5版本
地址:/archive/qt/4.8/4.8.5/ 下载文件:qt-win-opensource-4.8.5-mingw.exe
Qt Creator使用2.8.0版本
地址:/official_releases/qtcreator/2.8/2.8.0/ 下载文件:qt-creator-windows-opensource-2.8.0.exe
版本介绍
Qt安装包: qt-win-opensource-4.8.5-mingw.exe
win表示Windows平台 opensource表示开源版本 4.8.5是当前版本号 mingw表示使用MinGW编译器
注意:
安装路径中不能有中文 在MinGW安装(MinGW Installation)界面需要指定MinGW的路径,这里提示 需要使用GCC 4.4版本的MinGW。可以到Qter开源社区()的下载页 面下载MinGW,下载的文件是MinGW-gcc440_1.zip,下载完成后需要对其进 行解压缩,例如解压缩到了Qt的默认安装目录,那么应该填写C:\Qt\mingw
设置、布局设置等操作。可以在“工具→选项”菜单项中对设计师进行设置。
调试模式。支持设置断点、单步调试和远程调试等功能,包含局部变量和监视器、断点、线程以及快
照等查看窗口。可以在“工具→选项”菜单项中设置调试器的相关选项。
项目模式。包含对特定项目的构建设置、运行设置、编辑器设置、代码风格设置和依赖关系等页面。
③ 构 建 套 件 选 择 器 ( Kit Selector ) 。 包 含 了 目 标 选 择 器 ( Target selector)、运行按钮(Run)、调试按钮(Debug)和构建按钮(Building)4 个图标。目标选择器用来选择要构建哪个项目,使用哪个Qt库,这对于多个Qt 库的项目很有用。这里还可以选择编译项目的debug版本或是release版本。运 行按钮可以实现项目的构建和运行;调试按钮可以进入调试模式,开始调试程 序;构建按钮完成项目的构建。 ④定位器(Locator)。在Qt Creator中可以使用定位器来快速定位项目、文件、 类、方法、帮助文档以及文件系统。可以使用过滤器来更加准确地定位要查找 的结果。可以在“工具→选项”菜单项中设置定位器的相关选项。 ⑤输出窗格(Output panes) 。这里包含了问题、搜索结果、应用程序输出、 编译输出、QML/JS Console、概要信息、版本控制7个选项,它们分别对应一个 输出窗口,相应的快捷键依次是Alt + 数字1~7。问题窗口显示程序编译时的错 误和警告信息;搜索结果窗口显示执行了搜索操作后的结果信息;应用程序输 出窗口显示在应用程序运行过程中输出的所有信息;编译输出窗口显示程序编 译过程输出的相关信息;版本控制窗口显示版本控制的相关输出信息。
QT图形用户界面-1

完成后看到这个界面
按左边的 run按钮,会自动编译和运行, 出来一个空白的窗口
转入界面设计
双击*.ui的界面文件, 跳入界面设计
添加一个按钮
拖一个按钮上来
Qt环境介绍
该区域都是按钮, 表单,选框,格 式,等等,静态 的元件选择区
这边是所见即所得的界面, 这里画成什么样,那运行 以后界面就是什么样
槽
信号接受者
信号
功能:把从sender对象发送的signal和receiver 对象中的member连接起来 要点:必须在说明signal和member的时候使用 SIGNAL()和SLOT()两个宏
QObject::connect( &quit, SIGNAL(clicked()), &a, SLOT(quit()) ); connect()本质上只是QObject中的一个静态函数, 但connect也许是Qt中最重要的特征了。 connet()在两个Qt对象(直接或间接继承QObject 对象的对象)中建立了一种单向的连接。每一个 Qt对象都有signals(发送消息)和slots(接收消 息)。所有窗口部件都是Qt对象。它们继承 QWidget,而QWidget继承QObject。 这份代码中,quit的clicked()信号和a的quit()槽连 接起来了,所以当这个按钮被按下的时候,这个 程序就退出了。
Qt的HelloWorld
#include <QtGui/QApplication> #include <QtGui/QLabel>
int main(int argc, char* argv[]) { QApplication a(argc, argv); /* 核心事件对象*/ QLabel hwLabel(“Hello world”); /* 可视对象QLabel */ hwLabel.show(); /* 可视对象显示 */ return a.exec(); /* 对象参与消息事件循环 */ }
【精品课程】Qt Creator快速入门教程课件第5章应用程序主窗口

colorMenu->addAction(tr("绿色"));
toolBtn->setMenu(colorMenu);
// 添加菜单
toolBtn->setPopupMode(QToolButton::MenuButtonPopup); // 设置弹出模式
ui->nToolBar->addWidget(toolBtn);
快速入门教程
这一章开始接触应用程序主窗口的相关内容。对于日常见到的应用 程序而言,它们中的许多都是基于主窗口的,主窗口中包含了菜单栏 、工具栏、状态栏和中心区域等。本章会详细介绍主窗口的每一个部 分,还会涉及到资源管理、富文本处理、拖放操作和文档打印等相关 内容。
在Qt中提供了以QMainWindow类为核心的主窗口框架,它包含了 众多相关的类:
菜单栏
QMenuBar类提供了一个水平的菜单栏,在QMainWindow中可以直接获取它的 默认存在的菜单栏,向其中添加QMenu类型的菜单对象,然后向弹出菜单中 添加QAction类型的动作对象。
在QMenu中还提供了间隔器,可以在设计器中向添加菜单那样直接添加间隔 器,或者在代码中使用addSeparator()函数来添加,它是一条水平线,可以 将菜单分成几组,使得布局很整齐。
在设计器中给菜单栏、工具栏添加动作
在Qt Creator中双击项目中的.ui文件进入设计模式。 添加菜单,双击左上角的“在这里输入”,修改为“文件(&F)”,这里要使
用英文半角的括号,“&F”被称为加速键,表明程序运行时,可以按下Alt+F 键来激活该菜单。修改完成后,按下回车键,并在弹出的下拉菜单中,将第 一项改为“新建文件(&N)”并按下回车键。 这时可以看到在下面的Action编辑器中已经有了“新建文件”动作。 在这里用鼠标点击该动作,将其拖入菜单栏下面的工具栏中。
Qt-Creator快速入门-第5章-应用程序主窗口

第一步,添加Qt资源文件。往项目中添加新文件,选择Qt分类中的Qt资源文件,文件 名称改为“myImage”,其他选项默认即可。 第二步,添加资源。建立好资源文件后会默认进入资源管理界面,就是新建的 myImage.qrc文件中。现在先到项目文件夹myMainWindow中新建一个名为 “images”的文件夹,并在其中放入两张图标图片,比如这里放入了一个“new.png” 和一个“open.png”图片。(注意:Qt的资源系统要求资源文件必须放在与qrc文件同 级或子级目录下,如果放在其他地方,当添加资源时会提示将文件复制到有效的位 置。) 然后回到Qt Creator中,在资源管理界面,按下“添加”按钮,选择“添加前 缀”,然后将属性栏中的前缀改为“/myImage”,再点击“添加”按钮,选择“添加 文件”,在弹出的对话框中进入到前面新建的images文件夹中,选中那两张图片,点 击打开即可。这时myImage.qrc文件中就出现了添加的图片的列表。最后按下Ctrl+S 快捷键,保存对文件的修改(注意:这一点很重要,如果没有保存,在下面使用图片 时将看不到图片)。
在设计器中可以查看QToolBar的属性栏,其中toolButtonStyle属性 设置图标和相应文本的显示及其相对位置等;movabel属性设置状态 栏是否可以移动;allowedArea设置允许停靠的位置;iconsize属性
设置图标的大小;floatable属性设置是否可以悬浮。
பைடு நூலகம்
在工具栏中添加部件
菜单栏
QMenuBar类提供了一个水平的菜单栏,在QMainWindow中可以直接获取它的 默认存在的菜单栏,向其中添加QMenu类型的菜单对象,然后向弹出菜单中 添加QAction类型的动作对象。 在QMenu中还提供了间隔器,可以在设计器中向添加菜单那样直接添加间隔 器,或者在代码中使用addSeparator()函数来添加,它是一条水平线,可以 将菜单分成几组,使得布局很整齐。 在应用程序中很多普通的命令都是通过菜单来实现的,而我们也希望能将这 些菜单命令放到工具栏中,以方便使用。QAction就是这样一种命令动作, 它可以同时放在菜单和工具栏中。一个QAction动作包含了一个图标,一个 菜单显示文本,一个快捷键,一个状态栏显示文本,一个“What’s This?” 显示文本和一个工具提示文本。这些都可以在构建QAction类对象时在构造 函数中指定。 另外还可以设置QAction的checkable属性,如果指定这个动作的checkable 为true,那么当选中这个菜单时就会在它的前面显示“√”之类的表示选中 状态的符号,如果该菜单有图标,那么就会用线框将图标围住,用来表示该 动作被选中了。
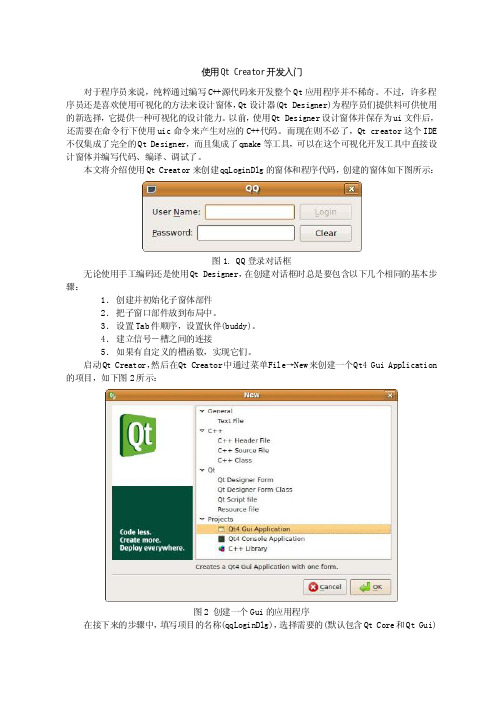
Using Qt Creator

使用Qt Creator开发入门对于程序员来说,纯粹通过编写C++源代码来开发整个Qt应用程序并不稀奇。
不过,许多程序员还是喜欢使用可视化的方法来设计窗体,Qt设计器(Qt Designer)为程序员们提供料可供使用的新选择,它提供一种可视化的设计能力。
以前,使用Qt Designer设计窗体并保存为ui文件后,还需要在命令行下使用uic命令来产生对应的C++代码。
而现在则不必了,Qt creator这个IDE 不仅集成了完全的Qt Designer,而且集成了qmake等工具,可以在这个可视化开发工具中直接设计窗体并编写代码、编译、调试了。
本文将介绍使用Qt Creator来创建qqLoginDlg的窗体和程序代码,创建的窗体如下图所示:图1.QQ登录对话框无论使用手工编码还是使用Qt Designer,在创建对话框时总是要包含以下几个相同的基本步骤:1.创建并初始化子窗体部件2.把子窗口部件放到布局中。
3.设置Tab件顺序,设置伙伴(buddy)。
4.建立信号-槽之间的连接5.如果有自定义的槽函数,实现它们。
启动Qt Creator,然后在Qt Creator中通过菜单File→New来创建一个Qt4Gui Application 的项目,如下图2所示:图2创建一个Gui的应用程序在接下来的步骤中,填写项目的名称(qqLoginDlg),选择需要的(默认包含Qt Core和Qt Gui)模块,指定类信息(类名QQLoginDlg,基类QDialog),然后finish,就创建得到一个项目,其中的文件有这个几个:qqLoginDlg.pro,main.cpp,qqlogindlg.cpp,qqlogindlg.h,qqlogindlg.ui,在项目窗口中双击qqlogindlg.ui文件,Qt Creator会使用Qt Designer打开这个文件,我们来创建子窗口部件,如下图所示:图3默认创建的Dialog项目第一步是创建子窗口部件并且把它们放置到窗体中。
【精品课程】Qt Creator快速入门教程课件第7章Qt对象模型与容器类

快速入门教程主要内容⏹7.1 对象模型(第1课时)⏹7.2 容器类(第2课时)⏹7.3 正则表达式(第3课时)⏹7.4 小结(第3课时)7.1 对象模型标准C++对象模型可以在运行时非常有效的支持对象范式(object paradigm ),但是它的静态特性在一些问题领域中不够灵活。
图形用户界面编程不仅需要运行时的高效性,还需要高度的灵活性。
为此,Qt在标准C++对象模型的基础上添加了一些特性,形成了自己的对象模型。
这些特性有:⏹一个强大的无缝对象通信机制——信号和槽(signals and slots);⏹可查询和可设计的对象属性系统(object properties);⏹强大的事件和事件过滤器(events and event filters);⏹通过上下文进行国际化的字符串翻译机制(string translation forinternationalization);⏹完善的定时器(timers)驱动,使得可以在一个事件驱动的GUI中处理多个任务;⏹分层结构的、可查询的对象树(object trees),它使用一种很自然的方式来组织对象拥有权(object ownership);⏹守卫指针即QPointer,它在引用对象被销毁时自动将其设置为0;⏹动态的对象转换机制(dynamic cast);Qt的这些特性都是在遵循标准C++规范内实现的,使用这些特性都必须要继承自QObject类。
其中对象通信机制和动态属性系统,还需要元对象系统(Meta-Object System)的支持。
信号和槽⏹信号和槽用于两个对象之间的通信,信号和槽机制是Qt的核心特征,也是Qt不同于其他开发框架的最突出的特征。
在GUI编程中,当改变了一个部件时,总希望其他部件也能了解到该变化。
更一般来说,我们希望任何对象都可以和其他对象进行通信。
例如,如果用户点击了关闭按钮,我们希望可以执行窗口的close()函数来关闭窗口。
QT图形用户界面.ppt

可视对象的返回值和数据
计算器里的关于窗口
❖ 上面有2个按钮,确定和取消,QMainWindow怎 么知道你按了哪一个呢?
首先,那个是一个按钮组buttonBox,是QDialog组 件里就关联好信号的。在 信号和槽编辑器里能看的 到。我们可以看看QDialog的槽accept()和rejecct() 起什么作用,看HELP文档
图形用户界面QT 第四章
本章计划
❖ 可视对象的返回值和数据<初级> ❖ 鼠标,键盘,定时器等事件的捕捉 ❖ 一些事件的虚函数重载 ,信号从基类转发 ❖ 掌握QDialog, QTimer, QTime ❖ 掌握QSettings, QSqlDatabase ❖ 了解Qt NetWork ❖ 掌握QGraphicsView, QGraphicsScene ❖ 掌握QGraphicsItem, QPixmap
QDialog的槽accept()和rejecct()
HELP文档里是这么解释的,看懂了吗? void QDialog::accept () [virtual slot] Hides the modal dialog and sets the result code to Accepted.
void QDialog::reject () [virtual slot] Hides the modal dialog and sets the result code to Rejected.
看到这个例子代码,基本知道怎么用这个定时器了
1. 定时器对象需要生成; 2. 定时器用start()启动,有2个重载,带形参的是毫秒间隙时间; 3. 定时器启动以后,每隔间隙时间发来一个timeout()信号, 你可
void QDialog::accepted () [signal] This signal is emitted when the dialog has been accepted either by the user or by calling accept() or done() with the QDialog::Accepted argument.
应用程序主窗口

movable属性设置状态栏是否可以移动; allowedArea设置允许停靠的位置; iconsize属性设置图标的大小; floatable属性设置是否可以悬浮。 toolButtonStyle属性设置图标和相应文本的显示及其
相对位置。
toolButtonStyle属性取值
一般的,会在这里放置一个部件,然后使用布局管理器使其充满 整个中心区域,并可以随着窗口的大小变化而改变大小。
MDI——Multiple Document Interface,多文档界面
QWidget——QFrame——QAbstractScrollArea——QMdiArea
Dock部件
QDockWidget类提供一个可以停靠在QMainWindow中也可以悬浮起来作 为桌面顶级窗口的部件,称为Dock部件、锚接部件、停靠窗口。
中心部件
在主窗口的中心区域可以放置一个中心部件,它一般是一 个编辑器或者浏览器。
QTextEdit:高级“所见即所得”浏览器和编辑器,支持富文本。 QPlainTextEdit:纯文本编辑器,不支持富文本。 QTextBrowser:富文本浏览器,只读。
这里支持单文档部件,也支持多文档部件。
ui->mainToolBar->addWidget(toolBtn);
// 向工具栏添加QToolButton按钮
QSpinBox *spinBox = new QSpinBox(this); // 创建QSpinBox
ui->mainToolBar->addWidget(spinBox);
// 向工具栏添加QSpinBox部件
目前的设计器中还不支持直接向状态栏中拖放部件,所以 需要使用代码来生成。例如:
QT第一个程序初级教程

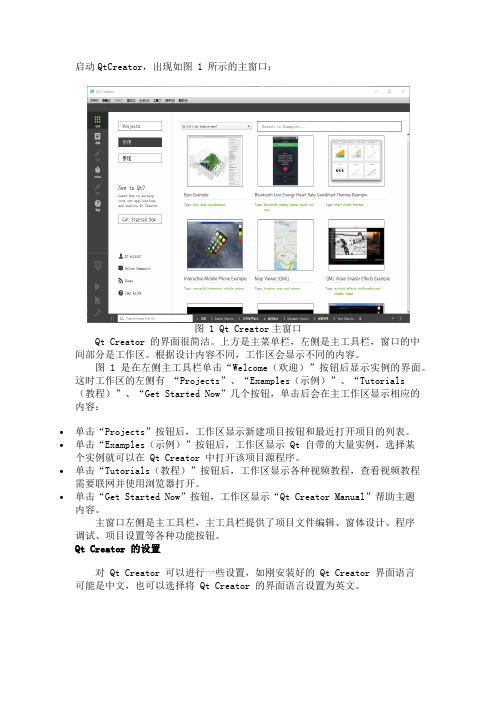
启动QtCreator,出现如图 1 所示的主窗口:图 1 Qt Creator主窗口Qt Creator 的界面很简洁。
上方是主菜单栏,左侧是主工具栏,窗口的中间部分是工作区。
根据设计内容不同,工作区会显示不同的内容。
图 1 是在左侧主工具栏单击“Welcome(欢迎)”按钮后显示实例的界面。
这时工作区的左侧有“Projects”、“Examples(示例)”、“Tutorials(教程)”、“Get Started Now”几个按钮,单击后会在主工作区显示相应的内容:•单击“Projects”按钮后,工作区显示新建项目按钮和最近打开项目的列表。
•单击“Examples(示例)”按钮后,工作区显示 Qt 自带的大量实例,选择某个实例就可以在 Qt Creator 中打开该项目源程序。
•单击“Tutorials(教程)”按钮后,工作区显示各种视频教程,查看视频教程需要联网并使用浏览器打开。
•单击“Get Started Now”按钮,工作区显示“Qt Creator Manual”帮助主题内容。
主窗口左侧是主工具栏,主工具栏提供了项目文件编辑、窗体设计、程序调试、项目设置等各种功能按钮。
Qt Creator 的设置对 Qt Creator 可以进行一些设置,如刚安装好的 Qt Creator 界面语言可能是中文,也可以选择将 Qt Creator 的界面语言设置为英文。
图 2 Options 的构建和运行设置页面单击 Qt Creator 菜单栏的Tools→Options 菜单项会打开选项设置对话框(如图 2 所示)。
对话框的左侧是可设置的内容分组,单击后右侧出现具体的设置界面。
常用的设置包括以下几点:1.Environment(环境)设置:在 Interface 页面可以设置语言和主题,本教程全部以中文界面的 Qt Creator 进行讲解,所以语言选择为 Chinese(China);为了使界面抓图更清晰,设置主题为 Flat Light。
《Qt Creator快速入门》实验精讲

《Qt Creator 快速入门》第 3 版实验讲义2017 年2 月目录实验1 Qt 开发环境的搭建..........................................................- 2 -目的与要求.................................................................................................................... - 2 - 实验准备........................................................................................................................ - 2 - 实验内容........................................................................................................................ - 2 -实验2 编译和发布Qt 程序.......................................................- 12 -目的与要求.................................................................................................................. - 12 - 实验准备...................................................................................................................... - 12 - 实验内容...................................................................................................................... - 12 -实验3 使用Qt 资源文件...........................................................- 20 -目的与要求.................................................................................................................. - 20 - 实验准备...................................................................................................................... - 20 - 实验内容...................................................................................................................... - 20 -实验4 创建登陆对话框............................................................. - 26 -目的与要求.................................................................................................................. - 26 - 实验准备...................................................................................................................... - 26 - 实验内容...................................................................................................................... - 26 -实验5 定时器和随机数............................................................. - 32 -目的与要求.................................................................................................................. - 32 - 实验准备...................................................................................................................... - 32 - 实验内容...................................................................................................................... - 32 -实验6 编译MySQL 数据库驱动............................................... - 35 -目的与要求.................................................................................................................. - 35 - 实验准备...................................................................................................................... - 35 - 实验内容...................................................................................................................... - 35 -实验7 数据库基本操作............................................................... - 44 -目的与要求.................................................................................................................. - 44 - 实验准备...................................................................................................................... - 44 - 实验内容...................................................................................................................... - 44 -实验8 Qt 数据库应用编程(综合设计).................................. - 50 -目的与要求.................................................................................................................. - 50 - 实验准备...................................................................................................................... - 50 - 实验内容...................................................................................................................... - 50 -实验1 Qt 开发环境的搭建目的与要求(1)掌握Qt SDK 安装方法(2)掌握Qt Creator 的基本使用方法(3)了解Qt Creator 的界面布局(4)了解Qt 相关工具软件实验准备(1)对Qt 及Qt Creator 有基本了解(2)了解MinGW(3)下载Qt 5.6.1 安装包实验内容1. 安装Qt Creator(1)双击运行qt-opensource-windows-x86-mingw492-5.6.1-1 安装包,将出现如图1.1 所示的安装向导欢迎界面,这里提示如果没有Qt 帐号,可以在后面的步骤中创建一个。
Qt初学——我的第一个UI

Qt初学——我的第⼀个UI第⼀次打开Qt的时候,我是⼀脸懵逼的。
没学过c++,⾥⾯的程序都看不懂。
按照套路,我开始看教程,上⼿实践。
连着搞了3天之后,我开始渐渐明⽩怎么写UI。
我现在的理解是:UI = 界⾯设计 + 信号槽响应机制。
下⾯我通过实例来展⽰编写⼀个UI的⼤致过程(注意:这不是教程!最后贴的有专业教程!):Step1:界⾯设计⾸先,要创建⼀个项⽬。
.pro⽂件是项⽬的⼯程⽂件,。
.h⽂件是主窗⼝MainWindow的头⽂件,可以在.h⽂件⾥声明变量、函数、信号、信号槽。
main.cpp就是主函数了,程序从这⾥开始。
mainwindow.cpp是主窗⼝的程序,在⾥⾯可以设置主窗⼝的布局,信号槽等。
.ui⽂件,我现在还是不知道这个⽂件的机制,不过我知道可以在⾥⾯拖放控件,就像拼积⽊⼀样设计UI,很简单,。
⼀开始我⽤了⼀下.ui⽂件,但是由于不知道怎样对控件属性作更细的设置,所以⼲脆放弃,选择写代码实现。
创建好项⽬之后,开始做整个过程的前半部分,界⾯设计。
下⾯,在界⾯中添加⼀个按钮。
上⽹百度⼀下,常⽤的按钮是QPushButton,查了⼀下相关⽤法之后,就可以尝试使⽤了。
1 #ifndef MAINWINDOW_H2#define MAINWINDOW_H34 #include <QMainWindow>5 #include <QPushButton>67namespace Ui {8class MainWindow;9 }1011class MainWindow : public QMainWindow12 {13 Q_OBJECT1415public:16explicit MainWindow(QWidget *parent = 0);17 ~MainWindow();1819private:20 Ui::MainWindow *ui;21 QPushButton *button;22 };2324#endif// MAINWINDOW_HMainWindow.h在.h⽂件⾥添加QPushButton的头⽂件#include <QPushButton> ,在private⾥⾯声明button变量,QPushButton *button;#include "mainwindow.h"#include "ui_mainwindow.h"MainWindow::MainWindow(QWidget *parent) :QMainWindow(parent),ui(new Ui::MainWindow){ui->setupUi(this);button = new QPushButton(this);button->setText("Button");button->setParent(this);}MainWindow::~MainWindow(){delete ui;}MainWindow.cppbutton = new QPushButton(this);//定义button变量button->setText("Button"); //设置button属性,这⾥设置button的⽂本,其他属性百度⼀下就可以button->setParent(this); //将button控件的⽗窗⼝设置为当前窗⼝,这句⽤来显⽰button按钮运⾏效果:到此为⽌,UI编写的⼀半——界⾯设计就OK了。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
? 而如果不想整个应用程序都使用相同的风格,那么可以调用部件的 setStyle() 函数来指定该部件的风格。
? 激活颜色组QPalette::Active ,用于获得键盘焦点的窗口; ? 非激活颜色组QPalette::Inactive ,用于其他的窗口; ? 失效颜色组QPalette::Disabled ,用于因为一些原因而不可用的部件(不是
窗口)。
要改变一个应用程序的调色板,可以先使用QApplication::palette() 函数来 获取其调色板,然后对其进行更改,最后再使用 QApplication::setPalette() 函数来使用该调色板。更改了应用程序的调色板,会影响到该程序的所有窗 口部件。如果要改变一个部件的调色板,可以调用该部件的 palette() 和 setPalette() 函数,这样只会影响该部件及其子部件。
《Qt Creator 快速入门》第2版
第8章 界面外观 (1课时)
一个完善的应用程序不仅应该有实用的功能,还要有 一个漂亮的外观,这样才能使应用程序更加友善,更加吸 引用户。
作为一个跨平台的UI开发框架,Qt提供了强大而灵活 的界面外观设计机制。这一章将学习在 Qt 中设计应用程序 外观的相关知识,在本章开始会对Qt风格QStyle 和调色 板QPalette 进行简单介绍,然后再对Qt样式表(Qt Style Sheets )进行重点讲解,最后还会涉及不规则窗体和透 明窗体的实现方法。
示例: // 获取pushButton 的调色板 QPalette palette1 = ui->pushButton->palette(); // 设置按钮文本颜色为红色 palette1.setColor(QPalette::ButtonText,Qt::red); // 设置按钮背景色为绿色 palette1.setColor(QPalette::Button,Qt::green); // pushButton 使用修改后的调色板 ui->pushButton->setPalette(palette1); // 设置lineEdit 不可用 ui->lineEdit->setDisabled(true); QPalette palette2 = ui->lineEdit->palette(); // 设置行编辑器不可用时的背景颜色为蓝色 palette2.setColor(QPalette::Disabled,QPalette::Base,Qt::blue); ui->lineEdit->setPalette(palette2);
这样调用指定部件的setStyleSheet() 函数只会对这个部件应用该样式表,如 果想对所有的相同部件都使用相同的样式表,那么可以在它们的父部件上设 置样式表。比如这里两个部件都在 MainWindow 上,可以为MainWindow 设 置样式表:
设置调色板颜色时可以使用 setColor() 函数,这个函数需要指定颜 色角色( Color Role )。在QPalette 中,颜色角色用来指定该颜 色所起的作用,例如是背景颜色或者是文本颜色等,主要的颜色 角色如下表所示。
8.2 Qt样式表
Qt样式表是一个可以自定义部件外观的十分强大的机制。 Qt样式表的 概念、术语和语法都受到了 HTML的层叠样式表(Cascading Style Sheets ,CSS)的启发,不过与CSS不同的是,Qt样式表应用于部 件的世界。
调色板
调色板QPalette 类包含了部件各种状态的颜色组。一个调色板包含三种状态: 激活(Active )、失效(Disabled )和非激活(Inactive )。Qt中的所有部 件都包含一个调色板,并且使用各自的调色板来绘制它们自身,这样可以使 用户界面更容易配置,也更容易保持一致。调色板中的颜色组包括:
使用不同风格预览程序
首先进入设计模式,可以先修改界面,然后打开“工具” →“界面编辑 器”→“预览于”菜单,这里列出了现在可用的几种风格,比如选择“ CDE 风格”,预览效果如下图所示。
使用不同风格行程序
? 如果想使用不同的风格来运行程序,那么只需要调用 QApplication 的setStyle() 函数指定要使用的风格即可。
主要内容
? 8.1 Qt风格 ? 8.2 Qt样式表 ? 8.3 特殊效果窗体 ? 8.4 小结
8.1 Qt风格
Qt中的各种风格是一组继承自QStyle 的类。QStyle 类是一个抽象基类,它 封装了一个GUI的外观,Qt的内建(built-in )部件使用它来执行几乎所有的绘 制工作,以确保它们看起来可以像各个平台上的本地部件一样。一些风格已经 内置在了Qt中,例如Windows 风格和Motif 风格;而有些风格只在特定的平台 上才有效,例如Windows XP 风格、Windows Vista 风格和Mac OS X风格。
?Qt样式表概述
?Qt样式表语法
?自定义部件外观和换肤
Qt样式表概述
样式表使用文本描述。 ? 可以使用QApplication::setStyleSheet() 函数将其设置到
整个应用程序上;
? 也可以使用QWidget::setStyleSheet() 函数将其设置到一 个指定的部件(还有它的子部件)上。
? 如果在不同的级别都设置了样式表,那么Qt会使用所有有 效的样式表,这被称为样式表的层叠。
使用代码设置样式表
例如: // 设置pushButton 的背景为黄色 ui->pushButton->setStyleSheet( ackground:yellow); // 设置horizontalSlider 的背景为蓝色 ui->horizontalSlider->setStyleSheet( ackground:blue);
