HIS--RGB颜色转换步骤
IHS与RGB颜色系统

HIS颜色系统:也称HIS,在计算机上定量处理色彩时通常采用R GB表色系统,但在视觉上定性描述色彩时采用HIS系统则更为直观HIS分别表示l:表示亮度或强度,H:表示色调S:表示饱和度,它们是从人眼中认识颜色的三个特征。
亮度是指人眼对光源或物体明亮程度的感觉,一般来说与物体的反射率成反比。
色条,也称色别,是指彩色的类别,是彩色彼此互相区分的特征。
饱和度是指彩色的纯洁性,一般来说颜色越鲜艳饱和度越大。
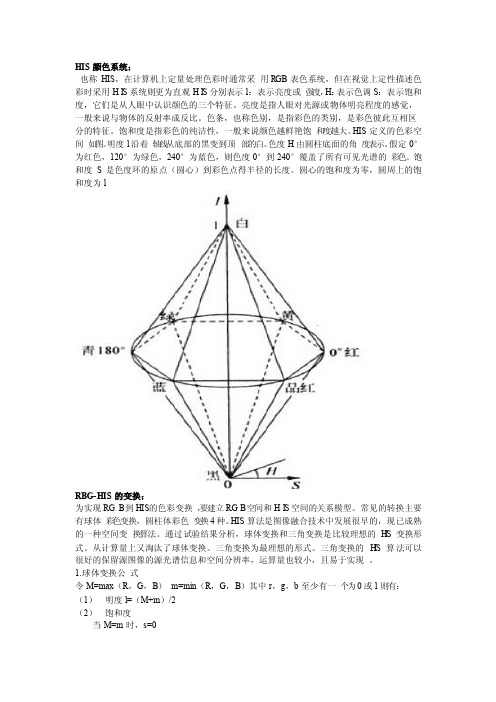
HIS定义的色彩空间如图。
明度l沿着轴线从底部的黑变到顶部的白。
色度H由圆柱底面的角度表示。
假定0°为红色,120°为绿色,240°为蓝色,则色度0°到240°覆盖了所有可见光谱的彩色。
饱和度S是色度环的原点(圆心)到彩色点得半径的长度。
圆心的饱和度为零,圆周上的饱和度为lRBG-HIS的变换:为实现RGB到HIS的色彩变换,要建立RGB空间和HIS空间的关系模型。
常见的转换主要有球体彩色变换,圆柱体彩色变换4种。
HIS算法是图像融合技术中发展很早的,现已成熟的一种空间变换算法。
通过试验结果分析,球体变换和三角变换是比较理想的H IS变换形式。
从计算量上又淘汰了球体变换。
三角变换为最理想的形式。
三角变换的H IS算法可以很好的保留源图像的源光谱信息和空间分辨率,运算量也较小,且易于实现。
1.球体变换公式令M=max(R,G,B)m=min(R,G,B)其中r,g,b至少有一个为0或1则有:(1)明度l=(M+m)/2(2)饱和度当M=m时,s=0当s≠0,R=M,则H=60(2+b-g),这时色度位于黄和品红之间;当s≠0,G=M,则H=60(4+r-b),这时色度位于青和黄色之间;当s≠0,B=M,则H=60(6+g-r),这时色度位于品红和青黄之间;2.三角变换公式:(1)明度L=(R+G+B)/3(2)色度S=1-min{R+G+B}/l色彩转换的原理:IHS算法首先将RGB空间的彩色图像1转化为IHS空间的三个分量,然后将彩色图像2转化为灰度图片,并进行对比度拉伸,使它和彩色图像的亮度分量l有相同的均值和方差,最后用拉伸后的灰度图像代替亮度分量l,把它同色度H和饱和度S进行IHS逆变换得到融合图像。
RGB图和HSI图转换

摘要所谓彩色模型就是指摸个三维颜色空间中的一个可见光子集。
它包含某个颜色域的所有颜色。
例如,RGB颜色模型就是三维直角坐标颜色系统的一个单位正方体。
颜色模型的用途是在某个颜色域内方便的制定颜色,由于每一个颜色域都是可见光的子集,所以任何一个颜色模型都无法包含所有得可见光。
在大多数的颜色图形显示设备一般都是使用红、绿、蓝三原色,我们的真实感图形学中的主要的颜色模型也是RGB模型,但是红、绿、蓝颜色模型用起来不太方便,它与直观的颜色概念如色调、饱和度和亮度等没有直接的联系。
计算机彩色显示器显示色彩的原理与彩色电视机一样,都是采用R、G、B 相加混色的原理。
通过发射出三种不同强度的电子束,使屏幕内侧覆盖的红、绿、蓝磷光材料发光尔产生色彩的。
这种色彩的表示方法称为RGB色彩空间表示。
HSV颜色模型中颜色的参数分别是:色彩,纯度,明度。
HSV模型的三维表示是一种比拟直观的颜色模型,在许多图形编辑工具中应用比拟广泛。
如Photoshop 等等。
但这也决定了他不适合使用在光照模型中。
YCbCr是DVD、摄像机、数字电视等消费类视频产品中,常用的色彩编码方案。
YCbCr有时也会称为YCC。
YCbCr在模拟分量视频中也常被称为YPbpr。
关键词:颜色模型;RGB;HSV;YCbCr目录1 课程设计目的....................................................................................... 错误!未定义书签。
2 课程设计要求 (1)3 MATLAB简介 (2)MATLAB主要功能 (2)3.2 MATLAB优势 (2)3.2.1 工作平台和编程环境 (2)程序语言 (3)3.2.3 科学计算机数据处理能力 (3)3.2.4图形处理功能 (3)3.2.5模块集合工具箱 (4)3.3 MATLAB函数与数据类型 (4)4 设计方案 (4)5 程序编码 (5)5.1 将RGB图像与HSI图像互相转换 (5)将RGB图像转换到NTSC图像 (8)6 仿真结果 (9)7 结论 (11)8 参考文献 (12)1 课程设计目的彩色模型也称为彩色空间或彩色系统,是描述色彩的一种方法。
Photoshop中RGB与HSB的色彩空间转换

=255.B=O时.H=1 20.S=1,B=1;R=0、G=
0.B=255时.H=240、s=1、B=1。这些数据表明
HsB模型不应是双圆锥形。为了进一步探明Photoshop中
表2色彩模型转换验证结果
Photos}10p中的 胁B值
Photoshop中的 HSB值
RGB到Hsv公式计 算所得HsB值
图像处理及色彩分割常用的色彩模型是HsB模型,为 了了解HsB具体的模型结构和它与RGB模型相互转换的公 式.我们以优秀的图像处理软件Photoshop为例.看看 Photoshop内部的HsB是什么样的模型结构,RGB和HsB之 间是怎样进行相互转换的,以及显示器设置的改变对它们 相互转换有什么影响.这将对我们全面理解RGB和HSB色 彩空间及其转换关系大有帮助。
万方数据
Photoshop中RGB与HSB的色彩空间转换
作者: 作者单位: 刊名:
英文刊名: 年,卷(期): 被引用次数:
贾婉丽, 徐锦林 西安理工大学印刷包装学院
印刷技术 PRINTING TECHNOLOGY 2002,""(4) 0次
本文链接:/Periodical_yinsjs200204020.aspx 授权使用:湖南工业大学(hngydx),授权号:db8a3f56-6409-415d-8d46-9e3e0129dcf9
在Tool Box(工具箱》中
单击Foreground Color(前景色) 或Background Color(背景色)
图1资料显示的HsB色 彩模型示意图
图标.弹出color Picker(拾色
器)调色板。点击调色板上某一色块.即显示这一颜色的
RGB值和HsB值,如图2所示。我们共采集了10个色样的
HIS--RGB颜色转换步骤

HIS--RGB颜⾊转换步骤
1,得到输⼊的基⾊值vector
2,构造适应的数据格式,
需要将原始的基⾊值映射到0-1之间,我觉得应该是r = (R+0.5)/255.5~~希望减少double 和int互换的时候,数据磨损。
同G,B
Struct RGB
{
double R;
double G;
double B;
}
Struct HIS
{
double H;
double I;
double S;
}
建⽴两个结构体主要是好区分RGB和HIS的对象
3,研究转换的具体格式
发现坐标变换的HIS和RGB转换,会产⽣值域不正确的现象,RGB的值会>1,,因此不能单纯的将RGB转换到255int型~~~⾄于怎么映射,还没想清楚
使⽤标准模型的⽅法可以构造合适的⾊谱···
还有⼀个中间插值的原因
插值⽅法:
1,如果要输出的⾊谱个数⼩于等于基⾊个数,那么就按照原来的⽅法进⾏判断;
2,如果⾊谱个数⼤于基⾊个数,则在基⾊中每两个基⾊之间均匀插值N个或N+1个插值⽅法int MidNum = Num/BaseNum;
最后按照⽅法5,得到正确的映射区域:红绿之间的⾊谱映射到HIS空间。
Python实现RGB与HSI颜色空间的互换方式

Python实现RGB与HSI颜⾊空间的互换⽅式概要这是这学期数字图像处理课的第⼀份作业好久没懂python⼿都快⽣了,调了好久才搞出来。
HSI颜⾊模型是⼀个满⾜计算机数字化颜⾊管理需要的⾼度抽象模拟的数学模型。
HIS模型是从⼈的视觉系统出发,直接使⽤颜⾊三要素–⾊调(Hue)、饱和度(Saturation)和亮度(Intensity,有时也翻译作密度或灰度)来描述颜⾊。
RGB向HSI模型的转换是由⼀个基于笛卡尔直⾓坐标系的单位⽴⽅体向基于圆柱极坐标的双锥体的转换。
基本要求是将RGB 中的亮度因素分离,通常将⾊调和饱和度统称为⾊度,⽤来表⽰颜⾊的类别与深浅程度。
在图中圆锥中间的横截⾯圆就是⾊度圆,⽽圆锥向上或向下延伸的便是亮度分量的表⽰。
(这⾥直接借鉴这篇⽂章:)从RGB空间到HSI空间的转换有多种⽅法,这⾥仅说明最为经典的⼏何推导法。
RGB转化成HSI的公式为:HSI转化成RGB的公式为:Python代码:#!/usr/bin/env python# -*- coding: utf-8 -*-# @Time : 2017/10/14 13:21# @Author : DaiPuWei# @Site : 理学院机房# @File : __init__.py.py# @Software: PyCharm Community Editionimport cv2import numpy as npdef RGB2HSI(rgb_img):"""这是将RGB彩⾊图像转化为HSI图像的函数:param rgm_img: RGB彩⾊图像:return: HSI图像"""#保存原始图像的⾏列数row = np.shape(rgb_img)[0]col = np.shape(rgb_img)[1]#对原始图像进⾏复制hsi_img = rgb_img.copy()#对图像进⾏通道拆分B,G,R = cv2.split(rgb_img)#把通道归⼀化到[0,1][B,G,R] = [ i/ 255.0 for i in ([B,G,R])]H = np.zeros((row, col)) #定义H通道I = (R + G + B) / 3.0 #计算I通道S = np.zeros((row,col)) #定义S通道for i in range(row):den = np.sqrt((R[i]-G[i])**2+(R[i]-B[i])*(G[i]-B[i]))thetha = np.arccos(0.5*(R[i]-B[i]+R[i]-G[i])/den) #计算夹⾓ h = np.zeros(col) #定义临时数组#den>0且G>=B的元素h赋值为thethah[B[i]<=G[i]] = thetha[B[i]<=G[i]]#den>0且G<=B的元素h赋值为thethah[G[i]<B[i]] = 2*np.pi-thetha[G[i]<B[i]]#den<0的元素h赋值为0h[den == 0] = 0H[i] = h/(2*np.pi) #弧度化后赋值给H通道#计算S通道for i in range(row):min = []#找出每组RGB值的最⼩值for j in range(col):arr = [B[i][j],G[i][j],R[i][j]]min.append(np.min(arr))min = np.array(min)#计算S通道S[i] = 1 - min*3/(R[i]+B[i]+G[i])#I为0的值直接赋值0S[i][R[i]+B[i]+G[i] == 0] = 0#扩充到255以⽅便显⽰,⼀般H分量在[0,2pi]之间,S和I在[0,1]之间 hsi_img[:,:,0] = H*255hsi_img[:,:,1] = S*255hsi_img[:,:,2] = I*255return hsi_imgdef HSI2RGB(hsi_img):"""这是将HSI图像转化为RGB图像的函数:param hsi_img: HSI彩⾊图像:return: RGB图像"""# 保存原始图像的⾏列数row = np.shape(hsi_img)[0]col = np.shape(hsi_img)[1]#对原始图像进⾏复制rgb_img = hsi_img.copy()#对图像进⾏通道拆分H,S,I = cv2.split(hsi_img)#把通道归⼀化到[0,1][H,S,I] = [ i/ 255.0 for i in ([H,S,I])]R,G,B = H,S,Ifor i in range(row):h = H[i]*2*np.pi#H⼤于等于0⼩于120度时a1 = h >=0a2 = h < 2*np.pi/3a = a1 & a2 #第⼀种情况的花式索引tmp = np.cos(np.pi / 3 - h)b = I[i] * (1 - S[i])r = I[i]*(1+S[i]*np.cos(h)/tmp)g = 3*I[i]-r-bB[i][a] = b[a]R[i][a] = r[a]G[i][a] = g[a]#H⼤于等于120度⼩于240度a1 = h >= 2*np.pi/3a2 = h < 4*np.pi/3a = a1 & a2 #第⼆种情况的花式索引tmp = np.cos(np.pi - h)r = I[i] * (1 - S[i])g = I[i]*(1+S[i]*np.cos(h-2*np.pi/3)/tmp)b = 3 * I[i] - r - gR[i][a] = r[a]G[i][a] = g[a]B[i][a] = b[a]#H⼤于等于240度⼩于360度a1 = h >= 4 * np.pi / 3a2 = h < 2 * np.pia = a1 & a2 #第三种情况的花式索引tmp = np.cos(5 * np.pi / 3 - h)g = I[i] * (1-S[i])b = I[i]*(1+S[i]*np.cos(h-4*np.pi/3)/tmp)r = 3 * I[i] - g - bB[i][a] = b[a]G[i][a] = g[a]R[i][a] = r[a]rgb_img[:,:,0] = B*255rgb_img[:,:,1] = G*255rgb_img[:,:,2] = R*255return rgb_imgdef run_main():"""这是主函数"""#利⽤opencv读⼊图⽚rgb_img = cv2.imread('1.jpeg',cv2.IMREAD_COLOR)#进⾏颜⾊空间转换hsi_img = RGB2HSI(rgb_img)rgb_img2 = HSI2RGB(hsi_img)#opencv库的颜⾊空间转换结果hsi_img2 = cv2.cvtColor(rgb_img,cv2.COLOR_BGR2HSV)rgb_img3 = cv2.cvtColor(hsi_img2,cv2.COLOR_HSV2BGR)cv2.imshow("Origin",rgb_img)cv2.imshow("HSI", hsi_img)cv2.imshow("RGB",rgb_img2)cv2.imshow("OpenCV_HSI",hsi_img2)cv2.imshow("OpenCV_RGB",rgb_img3)cv2.imwrite("HSI.jpeg",hsi_img)cv2.imwrite("RGB.jpeg", rgb_img2)cv2.imwrite("OpenCV_HSI.jpeg", hsi_img2)cv2.imwrite("OpenCV_RGB.jpeg", rgb_img3)cv2.waitKey()cv2.destroyAllWindows()if __name__ == '__main__':run_main()原始图像为:⾃⼰写的RGB2HSI函数⽣成的HSI图⽚:opencv库函数⽣成的HSI图⽚:⽤⾃⼰写的函数⽣成导⼊HSI图⽚执⾏HSI2RGB函数⽣成的RGB图⽚:opencv库函数⽣成的HSI图⽚在此执⾏库函数⽣成RGB图⽚:以上这篇Python实现RGB与HSI颜⾊空间的互换⽅式就是⼩编分享给⼤家的全部内容了,希望能给⼤家⼀个参考,也希望⼤家多多⽀持。
RGB颜色转换方法

RGB颜色转换方法RGB颜色转换方法是将颜色从一种表示方式转换为另一种方式,通常是从RGB(红绿蓝)表示方式转换为其他表示方式,如CMYK(青、品红、黄、黑)、HSV(色相、饱和度、亮度)或十六进制表示方式。
RGB颜色表示方式是通过组合不同强度的红色、绿色和蓝色光来创建颜色。
下面是RGB颜色转换的一些常用方法:1.RGB到CMYK的转换:CMYK是一种常用于印刷的颜色表示方式。
RGB到CMYK的转换需要使用一些颜色分量的公式。
其中R、G、B的范围是0到255,而C、M、Y、K 的范围是0到100。
C=1-(R/255)M=1-(G/255)Y=1-(B/255)K = min(C, M, Y)2.RGB到HSV的转换:HSV是一种直观的颜色表示方式,其中色相表示颜色的种类,饱和度表示颜色的纯度和亮度表示颜色的明暗程度。
HSV与RGB之间的转换可使用以下公式:V = max(R, G, B)S = (V - min(R, G, B)) / VH = 0 if V = R else (60 * (G - B) / (V - min(R, G, B))) if V = G else (120 + 60 * (B - R) / (V - min(R, G, B))) if V = B else 0注意,如果H为负值,则将其加上360°。
3.RGB到十六进制的转换:十六进制表示方式在web设计和CSS中广泛使用。
RGB到十六进制的转换可以通过将每个颜色分量转换为两位十六进制数来完成。
例如,RGB(255, 0, 0)将转换为#FF0000。
以上是RGB颜色转换的一些常见方法。
请注意,在进行颜色转换时,可能会有一些精度损失或舍入误差。
此外,在进行转换时,还应该考虑颜色空间的差异以及所使用的算法的特定要求。
RGB彩色空间的不同转换公式

RGB彩色空间的不同转换公式RGB(红绿蓝)彩色空间是一种用于显示和处理彩色图像的一种方式,广泛应用于计算机图形学、数字图像处理、电视和摄影等领域。
RGB彩色空间的转换公式可以通过线性和非线性的方式来实现。
下面将介绍RGB彩色空间的不同转换公式。
1.RGB到CMYCMY(青色、品红、黄色)彩色空间是RGB的补色空间,用于打印和印刷等领域。
转换公式:C=1-RM=1-GY=1-B2.RGB到HSVHSV(色调、饱和度、明度)彩色空间是一种圆柱体坐标系统,用于人眼感知颜色。
转换公式:V = max(R, G, B)S = (V - min(R, G, B)) / VH = 0, if V = 060 * (G - B) / (V - min(R, G, B)), if V = R60 * (2 + (B - R) / (V - min(R, G, B))), if V = G60 * (4 + (R - G) / (V - min(R, G, B))), if V = B3.RGB到YUVYUV(亮度、色度U、色度V)彩色空间是一种用于视频和图像压缩的颜色表示方式。
转换公式:Y=0.299*R+0.587*G+0.114*BU=-0.169*R-0.332*G+0.500*B+128V=0.500*R-0.419*G-0.081*B+1284.RGB到YCbCrYCbCr(亮度、蓝彩色差、红彩色差)彩色空间是JPEG和MPEG图像压缩中使用的一种颜色表示方式。
转换公式:Y=0.299*R+0.587*G+0.114*BCb=-0.1687*R-0.3313*G+0.5*B+128Cr=0.5*R-0.4187*G-0.0813*B+1285.RGB到XYZXYZ彩色空间是一种基于人眼视觉特性定义的设备无关的颜色表示方式。
转换公式:6. RGB到LabLab彩色空间是一种设备无关的颜色表示方式,用于表示人眼视觉信号的三个特性:亮度、a色度和b色度。
RGB图和HSI图转换

摘要所谓彩色模型就是指摸个三维颜色空间中的一个可见光子集。
它包含某个颜色域的所有颜色。
例如,RGB颜色模型就是三维直角坐标颜色系统的一个单位正方体。
颜色模型的用途是在某个颜色域内方便的制定颜色,由于每一个颜色域都是可见光的子集,所以任何一个颜色模型都无法包含所有得可见光。
在大多数的颜色图形显示设备一般都是使用红、绿、蓝三原色,我们的真实感图形学中的主要的颜色模型也是RGB模型,但是红、绿、蓝颜色模型用起来不太方便,它与直观的颜色概念如色调、饱和度和亮度等没有直接的联系。
计算机彩色显示器显示色彩的原理与彩色电视机一样,都是采用R、G、B 相加混色的原理。
通过发射出三种不同强度的电子束,使屏幕内侧覆盖的红、绿、蓝磷光材料发光尔产生色彩的。
这种色彩的表示方法称为RGB色彩空间表示。
HSV 颜色模型中颜色的参数分别是:色彩,纯度,明度。
HSV模型的三维表示是一种比较直观的颜色模型,在许多图形编辑工具中应用比较广泛。
如Photoshop等等。
但这也决定了他不适合使用在光照模型中。
YCbCr是DVD、摄像机、数字电视等消费类视频产品中,常用的色彩编码方案。
YCbCr有时也会称为YCC。
YCbCr在模拟分量视频中也常被称为YPbpr。
关键词:颜色模型;RGB;HSV;YCbCr目录1 课程设计目的.......................................... 错误!未定义书签。
2 课程设计要求 (1)3 MATLAB简介 (2)3.1 MATLAB主要功能 (2)3.2 MATLAB优势 (2)3.2.1 工作平台和编程环境 (2)3.2.2 程序语言 (3)3.2.3 科学计算机数据处理能力 (3)3.2.4图形处理功能 (3)3.2.5模块集合工具箱 (4)3.3 MATLAB函数与数据类型 (4)4 设计方案 (4)5 程序编码 (5)5.1 将RGB图像与HSI图像互相转换 (5)5.2 将RGB图像转换到NTSC图像 (8)6 仿真结果 (9)7 结论 (11)8 参考文献 (12)1 课程设计目的彩色模型也称为彩色空间或彩色系统,是描述色彩的一种方法。
图像处理技术的颜色空间转换与调整方法

图像处理技术的颜色空间转换与调整方法在图像处理中,颜色空间的转换和调整是非常重要的技术手段。
通过改变图像的颜色空间,我们可以达到多种效果,如增强图像的对比度、改变图像的色调和饱和度等。
本文将介绍几种常见的图像处理技术的颜色空间转换与调整方法。
一、RGB颜色空间转换与调整方法RGB颜色空间是一种最常见的图像颜色表示方式,它通过红、绿和蓝三个颜色通道来描述图像的颜色。
RGB颜色空间转换与调整的方法主要包括以下几种:1. 色彩平衡调整:色彩平衡调整可以改变图像中红、绿、蓝三个通道的相对强度,从而调整整个图像的色调。
通过增加或减小某个通道的亮度,可以使图像呈现不同的色彩效果。
2. 亮度调整:亮度调整可以改变图像的整体亮度,使图像变得明亮或暗淡。
通过调整RGB三个通道的亮度,可以在保持颜色信息不变的情况下,调整图像的明暗。
3. 对比度调整:对比度调整可以改变图像中颜色的差异程度,使图像更加鲜明。
通过调整RGB三个通道的对比度,可以使图像的黑白部分更加明确,颜色部分更加饱和。
二、HSV颜色空间转换与调整方法HSV颜色空间是一种将颜色的属性(色调Hue)、饱和度(Saturation)和明度(Value)分开表示的颜色模型。
HSV颜色空间转换与调整的方法包括以下几种:1. 饱和度调整:饱和度调整可以改变图像中颜色的鲜艳程度,使图像的颜色更加饱和或褪色。
通过调整S通道的数值,可以增加或减小图像的饱和度。
2. 明度调整:明度调整可以改变图像的亮度,使图像变得明亮或暗淡。
通过调整V通道的数值,可以调整图像的明暗程度。
3. 色调调整:色调调整可以改变图像中颜色的种类,使图像呈现不同的色调。
通过调整H通道的数值,可以改变图像的色调,如从蓝色调整为红色。
三、LAB颜色空间转换与调整方法LAB颜色空间是一种将颜色的亮度L与颜色的两个对立色a与b分开表示的颜色模型。
LAB颜色空间转换与调整的方法包括以下几种:1. 亮度调整:亮度调整可以改变图像的整体亮度,使图像变得明亮或暗淡。
RGB颜色转换方法

RGB颜色转换方法RGB颜色(红绿蓝颜色模式)是一种添加红、绿和蓝三种基本光颜色来生成各种颜色的方法。
RGB值是由这三种基本颜色的亮度组成的,每种颜色的取值范围从0到255、RGB颜色转换方法有很多种,下面将介绍几种常见的方法。
1.RGB到十六进制2.十六进制到RGB将颜色代码拆分成三个部分,每个部分都是两个字符。
然后将这些字符转换为十进制数,即可得到RGB值。
例如,颜色代码#FF0000转换为RGB(255,0,0)。
3.RGB到CMYKCMYK是一种颜色模式,常用于印刷行业。
RGB颜色可以通过以下公式转换为CMYK颜色:C=1-(R/255)M=1-(G/255)Y=1-(B/255)K = min(C, M, Y)其中,C表示青色值,M表示洋红色值,Y表示黄色值,K表示黑色值。
注意,CMYK颜色的取值范围为0到1、例如,RGB(255,0,0)转换为CMYK(0,1,1,0)。
4.CMYK到RGBCMYK颜色可以通过以下公式转换为RGB颜色:R=(1-C)*(1-K)G=(1-M)*(1-K)B=(1-Y)*(1-K)其中,R表示红色值,G表示绿色值,B表示蓝色值。
注意,RGB颜色的取值范围为0到255、例如,CMYK(0,1,1,0)转换为RGB(255,0,0)。
5.RGB到HSVHSV(色相、饱和度、明度)是一种用于描述颜色的模型,它将颜色分解为色相、饱和度和明度三个部分。
RGB颜色可以通过以下公式转换为HSV颜色:V = max(R, G, B)S = (V - min(R, G, B)) / V (如果V不为0,否则S为0)H=根据最大值和最小值计算色相的公式例如,RGB(255,0,0)转换为HSV(0,1,1)。
以上是常见的几种RGB颜色转换方法,可以根据需要选择合适的方法进行转换。
通过颜色转换,我们可以在不同的颜色模式之间进行转换,以适应不同的应用场景和需求。
his编码规则

HIS 编码(Hue, Intensity, Saturation)是一种颜色空间编码规则,用于描述和表示颜色。
它在计算机图形学和图像处理中常被使用。
1. 色相(Hue):表示颜色的类型或品种。
它是通过角度来表示的,通常取值范围是0到360度,对应着不同的颜色。
例如,0度表示红色,120度表示绿色,240度表示蓝色。
2. 强度(Intensity):也称值(Value),表示颜色的明亮程度或亮度。
它通常使用一个0到1的值来表示,其中0表示黑色,1表示完全饱和的颜色。
在HIS编码中,强度的值是固定的,不随色相和饱和度的变化而变化。
3. 饱和度(Saturation):表示颜色的纯度或饱和程度。
它指的是颜色中包含的灰色成分的数量。
饱和度的值通常介于0到1之间,其中0表示灰色(非彩色),1表示完全饱和的颜色。
HIS编码提供了一种直观的方式来描述和操作颜色,特别适用于需要对色相进行调整或选择的应用场景。
在计算机图形学和图像处理中,通常会将RGB颜色空间转换为HIS颜色空间,进行一些特定的操作(如调整色相、增加饱和度等),然后再将其转换回RGB颜色空间进行显示或处理。
RGB颜色空间和HSI颜色空间的相互转换

RGB颜⾊空间和HSI颜⾊空间的相互转换转载⾃:关于HSI颜⾊空间参照维基百科:也可参考清华⼤学图像处理课件:下⾯是别⼈利⽤opencv来实现的RGB转化为HSI空间核⼼的转换公式:RGB-->HSI截图来⾃中科院刘定⽣⽼师的《数字图像处理与分析》课件。
HSI-->RGB具体的数学公式参照冈萨雷斯版《数字图像处理(第三版)》432-434页,中译版的260-261页。
下⾯贴代码:1 #include "opencv_libs.h"2 #include <highgui.h>3 #include <cv.h>4 #include <math.h>56 /*7 * 描述:实现RGB颜⾊模型到HSI颜⾊模型之间的相互转换8 * 作者:qdsclove(qdsclove@)9 * 时间:16:01 4/17 星期三 201310 */1112 // 将HSI颜⾊空间的三个分量组合起来,便于显⽰13 IplImage* catHSImage(CvMat* HSI_H, CvMat* HSI_S, CvMat* HSI_I)14 {15 IplImage* HSI_Image = cvCreateImage( cvGetSize( HSI_H ), IPL_DEPTH_8U, 3 );1617 for(int i = 0; i < HSI_Image->height; i++)18 {19 for(int j = 0; j < HSI_Image->width; j++)20 {21 double d = cvmGet( HSI_H, i, j );22 int b = (int)(d * 255/360);23 d = cvmGet( HSI_S, i, j );24 int g = (int)( d * 255 );25 d = cvmGet( HSI_I, i, j );26 int r = (int)( d * 255 );2728 cvSet2D( HSI_Image, i, j, cvScalar( b, g, r ) );29 }30 }3132 return HSI_Image;33 }3435 // 将HSI颜⾊模型的数据转换为RGB颜⾊模型的图像36 IplImage* HSI2RGBImage(CvMat* HSI_H, CvMat* HSI_S, CvMat* HSI_I)37 {38 IplImage * RGB_Image = cvCreateImage(cvGetSize(HSI_H), IPL_DEPTH_8U, 3 );3940 int iB, iG, iR;41 for(int i = 0; i < RGB_Image->height; i++)42 {43 for(int j = 0; j < RGB_Image->width; j++)44 {45 // 该点的⾊度H46 double dH = cvmGet( HSI_H, i, j );47 // 该点的⾊饱和度S48 double dS = cvmGet( HSI_S, i, j );49 // 该点的亮度50 double dI = cvmGet( HSI_I, i, j );5152 double dTempB, dTempG, dTempR;53 // RG扇区54 if(dH < 120 && dH >= 0)55 {56 // 将H转为弧度表⽰57 dH = dH * 3.1415926 / 180;58 dTempB = dI * (1 - dS);59 dTempR = dI * ( 1 + (dS * cos(dH))/cos(3.1415926/3 - dH) );60 dTempG = (3 * dI - (dTempR + dTempB));61 }62 // GB扇区63 else if(dH < 240 && dH >= 120)64 {65 dH -= 120;6667 // 将H转为弧度表⽰68 dH = dH * 3.1415926 / 180;6970 dTempR = dI * (1 - dS);71 dTempG = dI * (1 + dS * cos(dH)/cos(3.1415926/3 - dH));72 dTempB = (3 * dI - (dTempR + dTempG));73 }74 // BR扇区75 else76 {77 dH -= 240;7879 // 将H转为弧度表⽰80 dH = dH * 3.1415926 / 180;8182 dTempG = dI * (1 - dS);83 dTempB = dI * (1 + (dS * cos(dH))/cos(3.1415926/3 - dH));84 dTempR = (3* dI - (dTempG + dTempB));85 }8687 iB = dTempB * 255;88 iG = dTempG * 255;89 iR = dTempR * 255;9091 cvSet2D( RGB_Image, i, j, cvScalar( iB, iG, iR ) );92 }93 }9495 return RGB_Image;96 }979899 int main()100 {101 IplImage* img = cvLoadImage("lena.bmp");102103 // 三个HSI空间数据矩阵104 CvMat* HSI_H = cvCreateMat( img->height, img->width, CV_32FC1 );105 CvMat* HSI_S = cvCreateMat( img->height, img->width, CV_32FC1 );106 CvMat* HSI_I = cvCreateMat( img->height, img->width, CV_32FC1 );107108 // 原始图像数据指针, HSI矩阵数据指针109 uchar* data;110111 // rgb分量112 byte img_r, img_g, img_b;113 byte min_rgb; // rgb分量中的最⼩值114 // HSI分量115 float fHue, fSaturation, fIntensity;116117 for(int i = 0; i < img->height; i++)118 {119 for(int j = 0; j < img->width; j++)120 {121 data = cvPtr2D(img, i, j, 0);122 img_b = *data;123 data++;124 img_g = *data;125 data++;126 img_r = *data;127128 // Intensity分量[0, 1]129 fIntensity = (float)((img_b + img_g + img_r)/3)/255;130131 // 得到RGB分量中的最⼩值132 float fTemp = img_r < img_g ? img_r : img_g;133 min_rgb = fTemp < img_b ? fTemp : img_b;134 // Saturation分量[0, 1]135 fSaturation = 1 - (float)(3 * min_rgb)/(img_r + img_g + img_b);136137 // 计算theta⾓138 float numerator = (img_r - img_g + img_r - img_b ) / 2;139 float denominator = sqrt(140 pow( (img_r - img_g), 2 ) + (img_r - img_b)*(img_g - img_b) );141142 // 计算Hue分量143 if(denominator != 0)144 {145 float theta = acos( numerator/denominator) * 180/3.14;146147 if(img_b <= img_g)148 {149 fHue = theta ;150 }151 else152 {153 fHue = 360 - theta;154 }155 }156 else157 {158 fHue = 0;159 }160161 // 赋值162 cvmSet( HSI_H, i, j, fHue );163 cvmSet( HSI_S, i, j, fSaturation);164 cvmSet( HSI_I, i, j, fIntensity );165 }166 }167168 IplImage* HSI_Image = catHSImage( HSI_H, HSI_S, HSI_I );169 IplImage* RGB_Image = HSI2RGBImage( HSI_H, HSI_S, HSI_I );170171 cvShowImage("img", img);172 cvShowImage("HSI Color Model", HSI_Image);173 cvShowImage("RGB Color Model", RGB_Image);174175 cvWaitKey(0);176177 cvReleaseImage( &img );178 cvReleaseImage( &HSI_Image );179 cvReleaseImage( &RGB_Image );180 cvReleaseMat( &HSI_H);181 cvReleaseMat( &HSI_S);182 cvReleaseMat( &HSI_I);183184 cvDestroyAllWindows();185186 return 0;187 }写的⽐较仓促,代码结构稍微有点混乱。
HSL与RGB转换

HSL与RGB转换HSL:H:Hue ⾊调S:Saturation 饱和度L:Lightness 亮度aRGB:a:alpha 透明度R:Red 红⾊G:Green 绿⾊B:Blue 蓝⾊a) RGB→HSL的算法描述。
步骤1:把RGB值转成【0,1】中数值。
步骤2:找出R,G和B中的最⼤值。
步骤3:计算亮度:L=(maxcolor + mincolor)/2步骤4:如果最⼤和最⼩的颜⾊值相同,即表⽰灰⾊,那么S定义为0,⽽H未定义并在程序中通常写成0。
步骤5:否则,根据亮度L计算饱和度S:If L<0.5, S=(maxcolor-mincolor)/(maxcolor + mincolor)If L>=0.5, S=(maxcolor-mincolor)/(2.0-maxcolor-mincolor)步骤6:计算⾊调H:If R=maxcolor, H=(G-B)/(maxcolor-mincolor)If G=maxcolor, H=2.0+(B-R)/(maxcolor-mincolor)If B=maxcolor, H=4.0+(R-G)/(maxcolor-mincolor)H=H*60.0,如果H为负值,则加360。
说明:1,由步骤3的式⼦可以看出亮度仅与图像的最多颜⾊成分和最少的颜⾊成分的总量有关。
亮度越⼩,图像越趋于⿊⾊。
亮度越⾼图像越趋于明亮的⽩⾊。
2,由步骤5的式⼦可以看出饱和度与图像的最多颜⾊成分和最少的颜⾊成分的差量有关。
饱和度越⼩,图像越趋于灰度图像。
饱和度越⼤,图像越鲜艳,给⼈的感觉是彩⾊的,⽽不是⿊⽩灰的图像。
3,⾊调觉得了⼈对图像的不同的颜⾊感受。
4,从第6步的计算看,H分成0~6区域。
RGB颜,⾊空间是⼀个⽴⽅体⽽HSL颜⾊空间是两个六⾓形锥体,其中的L是RGB⽴⽅体的主对⾓线。
因此,RGB⽴⽅体的顶点:红、黄、绿、青、蓝和品红就成为HSL六⾓形的顶点,⽽数值0~6就告诉我们H在哪个部分。
C#RGB颜色与HSL颜色的转换与HSL颜色的应用

C#RGB颜⾊与HSL颜⾊的转换与HSL颜⾊的应⽤RGB颜⾊,就是⽤红、绿、蓝三个分量组成的颜⾊,.NET中⽤Color类来表⽰,HSL颜⾊,就是⽤⾊调(Hue)、饱和度(Saturation)、亮度(Lightness)来描绘⼀个颜⾊,这两种颜⾊的介绍⽹上很多,我就不具体介绍了。
RGB颜⾊和HSL颜⾊的转化时有固定公式的,⼤家可以参考WIKI上的介绍(),下⾯来介绍⼀下HSLColor类,它主要实现以下功能,RGB颜⾊跟HSL颜⾊的相互转换,传⼊⼀个RGB颜⾊,我们可以得到这个颜⾊的⾊调(Hue)、饱和度(Saturation)、亮度(Lightness),我们可以调节这3个量,得到⼀个新的颜⾊,利⽤这个类,通过调节图⽚的每个像素的颜⾊,就可以得到不同效果的图⽚了。
来看看HSLColor类的详细源码:1 /// <summary>2 /// RGB 与 HSL 颜⾊的相互转换。
3 /// 转换算法参考:4 /// /wiki/HSL_color_space。
5 /// </summary>6 public class HSLColor7 {8 private int _alpha = 255;9 private int _hue = 0;10 private double _saturation = 1d;11 private double _lightness = 1d;1213 public HSLColor()14 {15 }1617 /// <summary>18 /// ⽤⼀个RGB颜⾊构造HSLColor。
19 /// </summary>20 /// <param name="color"></param>21 public HSLColor(Color color)22 {23 _alpha = color.A;24 FromRGB(color);25 }2627 /// <summary>28 /// ⽤⾊彩、饱和度、亮度构造HSLColor。
一RGB模型与HIS模型之间的转换

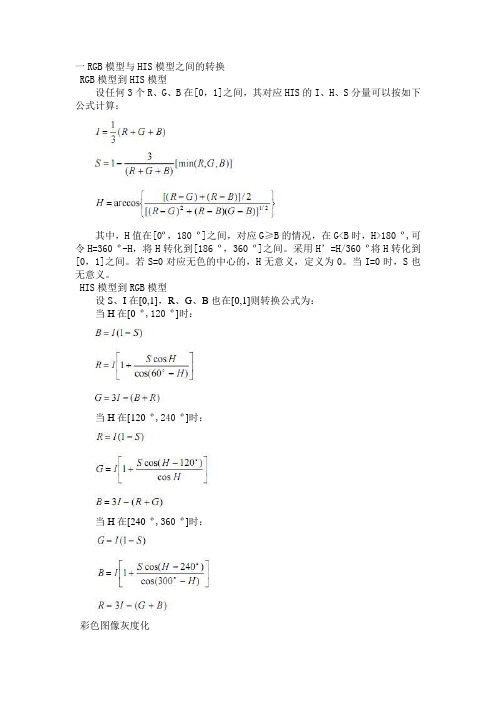
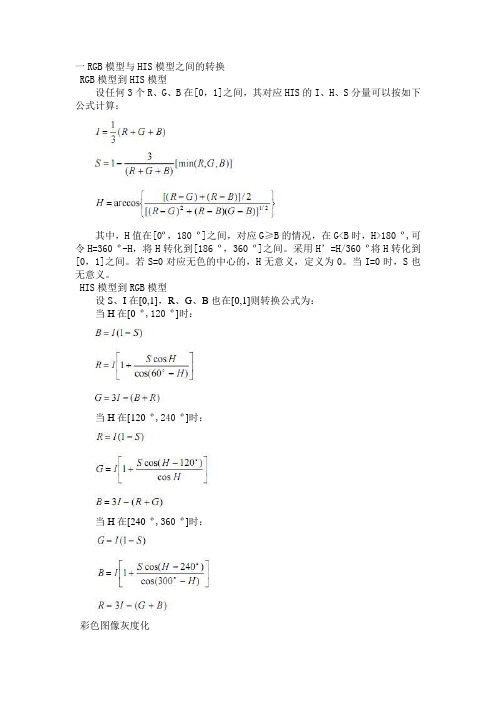
一RGB模型与HIS模型之间的转换RGB模型到HIS模型设任何3个R、G、B在[0,1]之间,其对应HIS的I、H、S分量可以按如下公式计算:其中,H值在[0º,180 º]之间,对应G≥B的情况,在G<B时,H>180 º,可令H=360 º-H,将H转化到[186 º,360 º]之间。
采用H’=H/360 º将H转化到[0,1]之间。
若S=0对应无色的中心的,H无意义,定义为0。
当I=0时,S也无意义。
HIS模型到RGB模型设S、I在[0,1],R、G、B也在[0,1]则转换公式为:当H在[0º,120 º]时:当H在[120º,240 º]时:当H在[240º,360 º]时:彩色图像灰度化图像由彩色转化为灰度的过程叫灰度化,也叫去色。
彩色图像灰度化的原理很简单,就是按某种计算方法将图像各像素的R、G、B分量取成同样的值即可。
计算方法为将R、G、B分量值都赋为(0.3R + 0.59G + 0.11B)。
二、镶嵌A、提取重叠区对于已经进行几何纠正的待镶嵌图像,在镶嵌之前首先就要找出它们的重叠区,为后续处理打下基础。
B、搜索最佳镶嵌边最佳镶嵌边,也就是两张图像上亮度值最接近的连线,相对左右图像有I l-I r=△I min在重叠区内,确定一维模板,自左至右移动模板进行搜索,按一定的算法计算相关系数,确定该行的镶嵌点,逐行进行搜索即可得到镶嵌边,并将镶嵌点的列号赋给数组avalue。
本文论述的两种方法的本质区别是采用的模板不同。
①差分法差分法是直接计算两张图像的亮度差值,取其最小为镶嵌点。
具体算法是分别计算各个模板元素对应的像素在两张图像上的R、G、B三分量的差值之和,然后将它们相加得到m,取每一行m值最大的模板的中心元素对应的像素为该行的镶嵌点。
以长度为9的模板为例,计算过程如下(l表示第一张图像,r表示第二张图像,R、G、B表示三颜色分量):△I k=|R l-R r|+|G l-G r|+|B l-B r|;//计算各个模板元素对应的像素在两张图像上的R、G、B三分量的差值之和 m=△I1+△I2+…+△I9;//将各模板元素的△I k相加②相关系数法相关系数法是依据相关系数测度的公式,计算模板对应的两张图像中的部分的相关系数ρ,然后取每一行ρ最大的模板的中心元素对应的像素为该行的镶嵌点。
his变换融合法

his变换融合法His变换融合法(HIS transformation fusion method)是一种用于多源遥感影像融合的技术方法。
该方法通过将多个不同分辨率的遥感影像进行His变换,然后将变换结果进行融合,以得到更高分辨率和更丰富信息的影像结果。
HIS变换是一种基于颜色空间的变换方法,可以将影像从一个颜色空间转换到另一个颜色空间。
具体而言,HIS变换将影像从RGB颜色空间转换到HSI颜色空间,然后对其中的亮度分量进行处理。
在HIS变换过程中,亮度分量往往包含了影像的主要信息,因此可以通过对亮度分量进行处理来实现影像融合的目的。
HIS变换融合法的具体步骤如下:首先,将待融合的多源遥感影像转换到HSI颜色空间,得到其亮度分量L。
然后,对亮度分量L进行His变换,得到变换后的亮度分量L'。
接下来,将变换后的亮度分量L'与原始影像的色度分量进行融合,得到融合后的影像。
最后,将融合后的影像转换回RGB颜色空间,得到最终的融合结果。
HIS变换融合法的优点在于能够充分利用不同分辨率遥感影像的信息,从而提高融合结果的质量。
同时,HIS变换融合法还具有较好的适应性,可以适用于不同类型的遥感影像融合任务。
然而,HIS变换融合法也存在一些不足之处。
首先,由于其是一种基于颜色空间的方法,因此对于灰度信息较强的影像融合任务效果可能不佳。
其次,HIS变换融合法在融合过程中没有考虑到影像的空间结构信息,因此可能会导致融合结果的空间一致性较差。
为了克服HIS变换融合法的不足,研究人员提出了许多改进方法。
例如,可以引入其他变换方法来替代HIS变换,以提高融合效果。
另外,可以将HIS变换与其他融合方法结合起来,以充分利用各种方法的优势。
HIS变换融合法是一种常用的遥感影像融合方法,通过对亮度分量进行His变换来实现融合。
该方法能够充分利用不同分辨率遥感影像的信息,提高融合结果的质量。
然而,HIS变换融合法也存在一些不足,可以通过引入其他变换方法或结合其他融合方法来改进。
数字图像处理实验伪彩色、RGB与HIS格式互换

数字图像处理实验伪彩色、RGB与HIS格式互换一、实验十第一题程序:a=imread('葡萄.jpg');ar=double(a(:,:,1)); [ra,ca]=size(ar);ar(0<=ar&ar<=95)=50; ar(100<=ar&ar<=210)=100;ar(210<ar&ar<=255)=255; pp=zeros(ra,ca,3);for n=1:rafor m=1:caif ar(n,m)==255pp(n,m,1)=1;pp(n,m,2)=1;pp(n,m,3)=1;elseif ar(n,m)==50pp(n,m,1)=0.25;pp(n,m,2)=0;pp(n,m,3)=0.1;elseif ar(n,m)==100pp(n,m,1)=0.6;pp(n,m,2)=0.8;pp(n,m,3)=0;endendendsubplot(211),imshow(a,[]),title('原始图像')subplot(212),imshow(pp),title('伪彩色后的图像')二、伪彩色变化:原始图像伪彩色后的图像三、RGB格式显示的图像亮度增强程序:clcclear allr1=input('请输入红色分量亮度改变值r1=')g1=input('请输入绿色分量亮度改变值g1=')b1=input('请输入蓝色分量亮度改变值b1=')a=imread('葡萄.jpg');r=double(a(:,:,1));g=double(a(:,:,2));b=double(a(:,:,3));rr=r-r1;gg=g-g1;bb=b-b1;rr(rr>255)=255;rr(rr<0)=0;gg(gg>255)=255;gg(gg<0)=0;bb(bb>255)=255;bb(bb<0)=0; Sum_yuan=cat(3,r,g,b);Sum_bian=cat(3,rr,gg,bb);subplot(332),imshow(uint8(Sum_yuan)),title('原始图像')subplot(331),imshow(uint8(r)),title('原始红色分量')subplot(334),imshow(uint8(g)),title('原始绿色分量')subplot(337),imshow(uint8(b)),title('原始蓝色分量')subplot(335),imshow(uint8(Sum_bian)),title('调整亮度后的图像')subplot(333),imshow(uint8(rr)),title('调整后红色分量')subplot(336),imshow(uint8(gg)),title('调整后的绿色分量')subplot(338),imshow(uint8(bb)),title('调整后的蓝色分量')四、RGB格式显示的图像亮度增强结果:原始图像原始图像红色分量调整亮度后红色分量原始图像蓝色分量调整亮度后的图像原始图像绿色分量调整亮度后的绿色分量调整亮度后的蓝色分量五、RGB 格式转化为HIS 显示并增强亮度程序:clcI1=input('请输入亮度改变值(0<=I1<=1)I1=')Rgb=imread('葡萄.jpg');Hsi=rgb2hsv(Rgb);H=Hsi(:,:,1);S=Hsi(:,:,2);I=Hsi(:,:,3);II=I-I1;II(II>1)=1;II(II<0)=0;Sum_yuan=cat(3,H,S,I);Sum_bian=cat(3,H,S,II);Hsi_Rgb=hsv2rgb(Sum_bian);subplot(332),imshow(Sum_yuan),title('RGb 模型变到HSI')subplot(331),imshow(H),title('原始图像H 分量')subplot(334),imshow(S),title('原始图像S 分量')subplot(337),imshow(I),title('原始图像I 分量')subplot(335),imshow(Sum_bian),title('调整亮度后的图像')subplot(333),imshow(H),title('调整后H 分量')subplot(336),imshow(S),title('调整后S 分量')subplot(339),imshow(II),title('调整后I 分量')subplot(338),imshow(Hsi_Rgb),title('HSI 模型变到RGB')七、RGB 格式转化为HIS 显示并增强亮度结果:调整亮度后色调H分量调整亮度后的饱和度S分量调整亮度后的亮度I分量RGb模型变到HSI原始HSI图像色调H分量原始HSI图像饱和度S分量原始HSI图像亮度I分量调整亮度后的图像HSI模型变到RGb。
his变换算法

his变换算法一、概述HIS变换算法是一种常见的图像处理算法,它可以把RGB颜色空间中的像素转换到HIS颜色空间中,以达到某些特定的目的。
其中,H、I、S分别代表色调(Hue)、饱和度(Saturation)和亮度(Intensity)。
二、RGB颜色空间与HIS颜色空间的区别1. RGB颜色空间:RGB颜色空间是指由红、绿、蓝三个原色组成的颜色空间。
在这个颜色空间中,每个像素用三个分量表示:R表示红色分量,G表示绿色分量,B表示蓝色分量。
2. HIS颜色空间:HIS颜色空间是指由色调(Hue)、饱和度(Saturation)和亮度(Intensity)三个参数组成的颜色空间。
在这个颜色空间中,每个像素用三个分量表示:H表示该像素在整幅图像中所占的相对位置;S表示该像素的饱和度;I表示该像素的亮度。
3. 区别:RGB颜色空间主要用于显示器等设备中,而HIS颜色空间则主要用于图像处理等应用场景中。
相比之下,HIS更适合进行图像处理操作,因为它能够更好地表达图像的颜色信息。
三、HIS变换算法的实现HIS变换算法的实现主要包括以下几个步骤:1. RGB到HIS的转换:首先,需要将RGB颜色空间中的像素转换到HIS颜色空间中。
这一步可以通过以下公式实现:H = arccos[(0.5 * ((R - G) + (R - B))) / sqrt((R - G)^2 + (R - B) * (G - B))]if B > G:H = 360 - HS = 1 - 3 * min(R, G, B) / (R + G + B)I = (R + G + B) / 3其中,arccos表示反余弦函数,min表示取最小值。
2. HIS到RGB的转换:接下来,需要将处理后的图像再次转换回RGB颜色空间中。
这一步可以通过以下公式实现:if H < 120:R = I * (1 + S * cos(H) / cos(60 - H))B = I * (1 - S)G = 3 * I - (R + B)elif H < 240:H -= 120R = I * (1 - S)G = I * (1 + S * cos(H) / cos(60 - H))B = 3 * I - (R + G)else:H -= 240G = I * (1 - S)B = I * (1 + S * cos(H) / cos(60 - H))R = 3 * I - (G + B)其中,cos表示余弦函数。
一RGB模型与HIS模型之间的转换

一RGB模型与HIS模型之间的转换RGB模型到HIS模型设任何3个R、G、B在[0,1]之间,其对应HIS的I、H、S分量可以按如下公式计算:其中,H值在[0º,180 º]之间,对应G≥B的情况,在G<B时,H>180 º,可令H=360 º-H,将H转化到[186 º,360 º]之间。
采用H’=H/360 º将H转化到[0,1]之间。
若S=0对应无色的中心的,H无意义,定义为0。
当I=0时,S也无意义。
HIS模型到RGB模型设S、I在[0,1],R、G、B也在[0,1]则转换公式为:当H在[0º,120 º]时:当H在[120º,240 º]时:当H在[240º,360 º]时:彩色图像灰度化图像由彩色转化为灰度的过程叫灰度化,也叫去色。
彩色图像灰度化的原理很简单,就是按某种计算方法将图像各像素的R、G、B分量取成同样的值即可。
计算方法为将R、G、B分量值都赋为(0.3R + 0.59G + 0.11B)。
二、镶嵌A、提取重叠区对于已经进行几何纠正的待镶嵌图像,在镶嵌之前首先就要找出它们的重叠区,为后续处理打下基础。
B、搜索最佳镶嵌边最佳镶嵌边,也就是两张图像上亮度值最接近的连线,相对左右图像有I l-I r=△I min在重叠区内,确定一维模板,自左至右移动模板进行搜索,按一定的算法计算相关系数,确定该行的镶嵌点,逐行进行搜索即可得到镶嵌边,并将镶嵌点的列号赋给数组avalue。
本文论述的两种方法的本质区别是采用的模板不同。
①差分法差分法是直接计算两张图像的亮度差值,取其最小为镶嵌点。
具体算法是分别计算各个模板元素对应的像素在两张图像上的R、G、B三分量的差值之和,然后将它们相加得到m,取每一行m值最大的模板的中心元素对应的像素为该行的镶嵌点。
以长度为9的模板为例,计算过程如下(l表示第一张图像,r表示第二张图像,R、G、B表示三颜色分量):△I k=|R l-R r|+|G l-G r|+|B l-B r|;//计算各个模板元素对应的像素在两张图像上的R、G、B三分量的差值之和 m=△I1+△I2+…+△I9;//将各模板元素的△I k相加②相关系数法相关系数法是依据相关系数测度的公式,计算模板对应的两张图像中的部分的相关系数ρ,然后取每一行ρ最大的模板的中心元素对应的像素为该行的镶嵌点。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
doubleI;
doubleS;
}
建立两个结构体主要是好区分RGB和HIS的对象
3,研究转换的具体格式
发现坐标变换的HIS和RGB转换,会产生值域不正确的现象,RGB的值会>1,,因此不能单纯的将RGB转换到255int型~~~至于怎么映射,还没想清楚
使用标准模型的方法可以构造合适的色谱···
还有个中间插值的原因
插值方法:
1,如果要输出的色谱个数小于等于基色个数,那么就按照原来的方法进行判断;
2,如果色谱个数大于基色个数,则在基色中每两个基色之间均匀插值N个或N+1个
插值方法int MidNum = Num/BaseNum;
最后按照方法5,得到正确的映射区域:
红绿之间的色谱映射到HIS空间
1,得到输入的基色值vector<RGB>
2,构造适应的数据格式,
需要将原始的基色值映射到0-1之间,我觉得应该是r =(R+0.5)/255.5~~希望减少double和int互换的时候,数据磨损。同G,B
StructRGB
{
doubleR;
doubleG;
doubleB;
}
Struct HIS
{
