PS动画制作教程1
PS利用时间轴制作动画教程

PS利⽤时间轴制作动画教程我们⾸先要了解的是PS有5种类型的图层按顺序依次为像素图层、调整图层、⽂字图层、形状图层以及智能对象。
⽽对应的时间轴⾥⾯,各种类型的图层都有对应时间轴的动作属性,如图所⽰:可以得知所有的动作属性有:位置、不透明度、样式、图层蒙版位置、图层蒙版启⽤、变换、⽂字变形、⽮量蒙版位置、⽮量蒙版启⽤。
名称描述位置:像素图层中元素移动的位置,也可以理解成位移,它不包含旋转和缩放,并且对形状图层⽆效。
不透明度:图层的透明度,⽽调整填充则⽆效。
样式:图层样式,产⽣动画的是各种样式参数变化(即颜⾊、⾓度、⼤⼩、不透明度等参数)。
图层蒙版位置:暂不描述。
变换:动作最多的⼀个属性,其中包含移动、缩放、旋转、斜切、翻转,因此很多情况下需要把图层类型转换为智能对象才能做。
⽮量蒙版位置:形状图层中元素移动的位置。
制作⼀个动画的基本步骤1,创建⼀个500px×500px的画布,调出时间轴⾯板(窗⼝—时间轴)。
点击创建时间轴按钮,等⼀下因为当前只有⼀个图层,所以最好先新建⼀个图层再点击这个按钮,当然如果是要做背景透明的可以直接点击(事实上要做透明背景的只需隐藏背景图就⾏了),否则在制作动画的时候会有很繁琐的事等着你。
额外话:本⼈建议,当你要做⼀个设计的时候,新建带背景图层的⽂件(切图及少部分特殊的情况下可以新建透明背景的~),保留原⽣态纯正的背景图层,当你不需要的时候可以隐藏。
否则,就算你新建⼀个背景图层,加上任何锁定,并且把它改为同样的ID,它始终不是纯正的背景图层,聪明的你看字体就知道啦。
2,做⼀个颜⾊变化的动画⾸先思考,要做⼀个图层的颜⾊变化的动作,是属于时间轴上的哪个动作属性,我们可以很轻易的知道是样式,⽽如果改变图层图像本⾝的颜⾊,则⽆法产⽣动画。
先⽤形状⼯具画⼀个圆,然后到时间轴⾯板点击样式旁边的⼀个⼩钟启⽤关键帧(出现棱形)动画→给图层加上图层样式→颜⾊叠加打上勾并任意给个颜⾊,然后回到时间轴拖动时间线到想要的位置→双击图层调出图层样式→在颜⾊叠加设置另⼀种颜⾊。
PS眨眼动画制作

1,打开PS软件,导入一张大眼睛美女图片.从图层为美女背景图解锁--双击/变为图层0;
2,选择"画笔工具"/笔画大小选用5和3(眼角用3) ,按住ALT键,选中美女相片中黑眼珠慢慢地轻轻点击,用鼠标在美女眼部细心涂抹.直到把眼部全部涂黑,做成一张双眼黑的美女; 接着保存这张图片---点文件/存储为/取名[黑眼美女]/选用JPG格式确定后保存;
8;点动画小面板帧4,右击右边图层面板中的图层2/复制图层/改图层2副本为图层2闭眼/点蓝;
点动画小面板帧4/点其下面倒数第二个小图标--复制当前帧二次;点帧5/点秒字改延时为0.06秒; 点画笔工具/画笔大小3/同时左手按Alt键、右手用鼠标上的滴水管点黑眼珠/涂眼珠变黑色;关闭图层2小眼睛;分别点帧4和帧6//关闭图层2闭眼小眼睛,让图层2的小眼睛开着;
点画眼睛,做成闭眼效果。关闭图层1左边的眼睛。
5.、点工具栏最下面的“跳转按钮”,转到adobe imageready软件(做动画用的),
出来adobe imageready界面,同时出来动画面板,如果没有,点:窗口--动画。
6.、在动画面板的第一帧上,选择1.0秒(注意:帧的多少直接影响眨眼睛动作的快慢)。
7.、点:动画面板下面的“复制当前帧”图表,复制第二帧,
再回到photoshop界面上,把图层1左边的眼睛打开。
8、.回到adobe imageready界面,将第二帧的时间改成0.1秒。
(同样可以根据需要选择)
9.、按动画面板下面的播放按钮,就可以看效果了。
3,导入原美女图片---点文件/打开文件/大眼睛美女图片;
有了两张美女图片后,选中黑眼美女图/选择/全选/复制,再选中大眼睛美女图片 /粘贴,让两张图片完全重叠(也可选择移动工具,把其中闭眼的这张图片拖入另一张图片上面);
PS制作GIF动画详解教程(一)

PS制作GIF动画详解教程(⼀)PS制作GIF动画详解教程(⼀)这是⼀篇⼗分详细的photoshop动画制作教程,主要为⼤家介绍使⽤photoshop的动画⾯板制作⼀款⾳符飘动的GIF动画特效,教程说明⼗分详细,希望⼤家细⼼阅读。
1、效果图:Photoshop详细解说动画⾯板制作GIF动画教程2、素材:Photoshop详细解说动画⾯板制作GIF动画教程3、ps⾥打开,⽤“套索⼯具”和“仿制图章”等⼯具,去掉原图中的⾳符。
然后,打开动画⾯板(时间轴),单击箭头所指⼩三⾓>⽂档设置>设定时间及帧数。
这⾥设为2秒,每秒25帧。
Photoshop详细解说动画⾯板制作GIF动画教程Photoshop详细解说动画⾯板制作GIF动画教程4、⽤“快速选择⼯具”选中⼈物⼿部。
Photoshop详细解说动画⾯板制作GIF动画教程5、ctrl+J,得到图层2,如图⽰。
下来⽤“矩形选框⼯具”在图中选⼀个合适对象⽤作覆盖与原图对应的区域。
Photoshop详细解说动画⾯板制作GIF动画教程6、ctrl+J,得到图层3;“移动⼯具”下,将图层3置于原图⼿部位置,调整⾄合适,然后参考图⽰,移动参考点⾄红⾊箭头所指处,逆时针旋转9度左右,使⼿看起来有种抬起的感觉。
Photoshop详细解说动画⾯板制作GIF动画教程7、接下来给图层2添加蒙版,设前景⾊为⿊⾊,⽤“画笔⼯具”涂去⼿部多余部分。
完成后,合并图层2和3,并命名为“变换的左⼿”。
Photoshop详细解说动画⾯板制作GIF动画教程8、再次⽤“快速选择⼯具”,选择唱⽚,注意唱机的针头——属性模式为“添加到选区”,全部选中对象后,按住ALT键选择针头,可减去针头选区。
Photoshop详细解说动画⾯板制作GIF动画教程9、0、ctrl+J,得到复制对象图层后,将它命名为“唱⽚”。
Photoshop详细解说动画⾯板制作GIF动画教程9、1。
然后单击红框处,添加图层样式>渐变叠加——打开“渐变拾⾊器”,渐变效果和混合模式参考图⽰,其它默认。
如何在ps中制作动画

如何在ps中制作动画在Photoshop中制作动画需要掌握图层和时间轴的使用,下面是详细的步骤:第一步:为动画创建新画布1. 打开Photoshop软件,并从菜单栏选择“文件”> “新建”。
2.在新建文档对话框中,选择所需的画布大小和分辨率,点击“OK”按钮。
第二步:创建动画帧1.在“图层”面板中,选择“创建新图层”按钮来创建新的图层。
2.在图层上绘制你的第一帧动画。
第三步:打开时间轴面板1.从菜单栏中选择“窗口”>“时间轴”来打开时间轴面板。
2.时间轴面板将显示你的第一帧。
第四步:添加更多帧1.在时间轴上选择展示你的第一帧的秒数,然后在时间轴面板上点击“复制帧”按钮来复制当前帧。
2.然后,点击“粘贴帧”按钮来粘贴复制的帧。
3.重复以上操作,添加所需数量的帧。
2.在图层面板中隐藏或显示图层来改变帧中的图像。
3.对于那些你希望在动画中保持静止的元素,你可以在时间轴面板中选择帧并点击“创建关键帧”按钮。
第六步:设置动画参数1.在时间轴面板中选择所有帧,然后选择你希望动画帧速率的秒数。
2.选择你希望的循环次数,或者选择无限循环。
第七步:预览动画1.在时间轴面板上点击“播放”按钮预览动画。
2.调整帧、图像及其顺序,直到你得到你想要的结果。
第八步:导出动画1. 从菜单栏中选择“文件”> “导出”> “保存为Web设备”。
2. 在“保存为Web设备”对话框中,选择GIF格式,并调整选项。
3.点击“保存”按钮,选择保存位置和文件名,并点击“保存”。
通过以上步骤,您可以在Photoshop中制作简单的动画。
请记住,精通动画需要更深入的学习和实践,但这些步骤将帮助您入门。
创造动态效果Photoshop中的动帧制作与渐变效果详解

创造动态效果Photoshop中的动帧制作与渐变效果详解Photoshop作为一款世界著名的图像处理软件,已经成为了艺术设计和平面设计领域中不可或缺的重要工具。
其中,动态效果是提高图片吸引力和用户体验的重要手段之一。
在这篇文章中,我将为大家详细介绍如何在Photoshop中创建动态效果的两种方法:动帧制作和渐变效果。
动帧制作在Photoshop中,动帧是由多个图像帧构成的动画效果。
通过使用Photoshop的时间轴功能,用户可以将多个帧合并到一个文件中,从而创建出逼真的动态效果。
下面是在Photoshop中创建动帧的详细步骤:步骤1:首先打开Photoshop,并创建一个新文件。
在“文件”菜单下选择“新建”,然后设置画布的大小和分辨率。
步骤2:在时间轴中创建一个新的图层。
选择“窗口”菜单下的“时间轴”,然后点击“创建帧动画”。
步骤3:为您的帧动画添加帧。
通过“添加帧”按钮来添加帧,然后分别进行图层的调整。
步骤4:对每个图层逐一进行调整,并将它们添加到动画帧中。
操作完成后选择“播放”进行预览。
步骤5:保存您的动画。
在“文件”菜单下选择“另存为”,然后选择GIF作为文件类型。
渐变效果渐变效果可以通过将两个或多个颜色平滑地融合在一起来创建。
Photoshop提供了多种方式来创建渐变效果。
下面是在Photoshop中创建渐变效果的详细步骤:步骤1:打开Photoshop并创建一个新文档。
步骤2:在工具栏中选择渐变工具。
可在渐变编辑器中选择横向渐变或垂直渐变。
步骤3:可选择渐变样式。
Photoshop提供了多种样式,如径向、角度、钻石等。
步骤4:自定义您的渐变。
您可以更改颜色、位置和不透明度。
在编辑器中单击下拉菜单,可更改颜色和不透明度。
步骤5:应用渐变效果。
将渐变拖动到您的图像,您可以在画布上看到您创建的渐变。
结论在今天的篇幅里,我们详细了解了如何在Photoshop中创建动态效果。
这两种方法都可以让负责设计和平面设计的人员从一个静态的图像中获得动力。
使用Photoshop创建动态的GIF图片和图形效果

使用Photoshop创建动态的GIF图片和图形效果一、介绍Photoshop软件及其功能Photoshop是一款出色的图片处理软件,广泛用于图像编辑、设计和制作动态图像。
它提供了强大的工具和功能,让用户可以轻松地创建出色的GIF动画和图形效果。
二、制作GIF动画的基本步骤1. 创建一个新的文档,在Photoshop顶部的菜单栏选择"文件",然后点击"新建"。
在弹出的对话框中,设置图像的宽度、高度和分辨率。
2. 打开需要制作动画的素材图片,将它们逐个拖拽到新建的文档中的不同图层。
3. 在"时间轴"窗口中点击"创建帧动画"按钮,将图层逐个添加到时间轴中。
4. 调整每个帧的持续时间,以控制动画播放的速度。
5. 在每个帧中进行必要的编辑,例如改变图像的位置、透明度或亮度等。
6. 预览动画,如果效果不满意,可以重新编辑和调整。
7. 设置循环次数和其他选项,然后导出为GIF图像文件。
三、通过逐帧绘制制作GIF动画除了将现有的图片拖拽到Photoshop的图层中,还可以通过逐帧绘制的方式来制作GIF动画。
1. 创建一个新的文档,选择适当的尺寸和分辨率。
2. 在第一帧中绘制你想要呈现的内容,使用画笔、形状工具或其他绘图工具进行绘制和编辑。
3. 在下一帧中对前一帧进行微小的改变,例如移动或调整图像的颜色。
4. 逐帧继续进行编辑,每一帧都对前一帧进行微小的改变,直到完成整个动画。
5. 播放动画并进行必要的调整和编辑。
6. 导出为GIF图像文件。
四、创建图形效果除了制作GIF动画,Photoshop还提供了丰富的图形效果工具和特效滤镜,可以让用户轻松创建出各种惊人的图形效果。
1. 使用渐变工具和调整图层的透明度、混合模式和图层样式等,可以创建出色彩丰富的渐变效果。
2. 利用滤镜效果,如模糊、锐化、扭曲和照亮等,可以让图像呈现出独特的风格和效果。
Photoshop动画制作:创建简单的GIF动画

Photoshop动画制作:创建简单的GIF动画GIF(Graphics Interchange Format)动画是一种由多个静态图像组成的动态图像,通过在短时间内连续切换图像来创造出动画效果。
在Photoshop中制作GIF动画可以为图片增添一些趣味性和动态效果。
本文将详细介绍如何使用Photoshop创建简单的GIF动画。
下面是具体步骤:1. 准备工作:- 确保你已经安装了最新版本的Adobe Photoshop软件。
- 准备一组图片,这些图片将会成为你GIF动画中的每一帧。
可以通过相机拍摄或者在网上下载。
2. 打开Photoshop软件:- 打开Photoshop软件并选择“文件” -> “新建”创建一个新的文档。
3. 设置文档尺寸和分辨率:- 输入所需的文档尺寸和分辨率。
通常情况下,手机屏幕分辨率为1920x1080,可以按照这个比例设置文档。
4. 导入图片:- 将你准备好的图片拖放到Photoshop文档中。
每张图片将会成为GIF动画中的一帧。
5. 创建图层动画:- 在Photoshop的时间轴面板上选择“创建视频时间轴”按钮。
- 点击时间轴面板右上角的下拉菜单图标,并选择“创建帧动画”。
6. 添加每一帧:- 确保时间轴面板上显示的是“帧动画”。
- 在每一帧中选择对应的图层,只保留需要在该帧显示的图层,并隐藏其他图层。
7. 设置帧时长:- 在时间轴面板上,选择每一帧,并设置其持续时间。
较短的持续时间可以创造出更快的动画效果。
8. 播放动画预览:- 点击时间轴面板上的播放按钮,预览你所制作的动画。
确保动画效果符合你的期望。
9. 导出为GIF动画:- 选择“文件” -> “导出” -> “存储为Web所用格式”。
- 在打开的“存储为Web所用格式”窗口中,选择文件格式为GIF,调整GIF 的参数(如颜色数、循环次数等)并点击“存储”按钮。
- 选择保存路径,点击“保存”即可导出GIF动画。
Photoshop制作简单的图片轮番展示GIF动画

Photoshop制作简单的图片轮番展示GIF动画
本教程介绍水平循环播放图片动画的制作方法。
大致过程:先找好一组需要展示的图片,统一图片的尺寸。
然后按照水平位置拼贴好。
再用IR设置好首尾图片的过渡即可。
最终效果
1、在PS中打开相同大小的三幅图片,为使图片不错位,图片大小要一致,也可以在打开后修改大小。
2、把图片拖入到统一文件夹内。
3、双击解锁背景层,按Ctrl + J 复制一层。
4、选择菜单:图像> 画布大小,打开画布大小对话框,因为我们有四个图层,所以把画布宽带放大到四倍,放大后效果如下图。
5、建立三条参考线,视图> 参考线,以图片原始的宽带为基准,这里为300像素,参数线分别为300像素、600像素、900像素。
6、分别把图片的对其参考线,效果如下图。
7、按Ctrl + E合并所有可见图层。
8、转到裁切工具,如下图所示进行裁切。
9、转到IR编辑动画。
10、打开窗口 > 动画面板。
11、复制当前帧。
12、转到移动工具,按住Shift 键拖动图层,如下图第一幅图所示为拉动过程,最后拉到最后一幅图片与第一幅图片重合,因为两副图片是一样的。
13、添加过渡帧。
14、设置如下图。
15、最后适当增加每一个图片完全显示的那一帧的时间,如下图。
16、导出之前优化画质设置。
17、选择菜单:文件 > 将优化结果存储为。
17、文件存储为GIF格式。
最终效果:。
photoshop如何制作动画图片

photoshop如何制作动画图片动画图片相信很多同学都想知道是怎么制作的,其实用photoshop比较容易。
其实这个也不算太难,下面就让小编告诉你photoshop如何制作动画图片的方法,一起学习吧。
photoshop制作动画图片的方法打开photoshop cs4后,选择“文件”菜单中的“打开”项。
选择所有图片文件这里可以用shift键,也可以用ctrl键,把要用到的图片全部选中。
当然最好提前给文件按顺序命名好,方便自己排序。
然后点击“打开”。
可以看到在图层窗口中已经把图片都加进来了。
打开动画窗口我这里是已经打开了,没打开的可以在“窗口”菜单中把“动画”的选项打上勾。
就可以看到下方有动画窗口出来了。
从图层建立帧这也是最重要的一步。
在动画窗口右上角有个按钮,点击后选择“从图层建立帧”。
可以看到第一张图层都对应到每一帧(动画是按帧为单位的)上了。
点击小三角那就可以播放动画预览下。
调整动画每帧时间默认的每一帧时间是0秒,先选择一帧,再点击0秒边上的下三角按钮,选择延迟时间。
这里我们先都选择0.1秒。
然后把每一帧都设置好延迟时间(这个可以相同,当然也可以不同)。
保存gif动画文件设置好延迟时间后,你也可以对单张图片进行修改,比如添加文字之类的。
最后保存的时候,选择“文件”菜单中的“存储为Web和设备所用格式”选项。
名字默认是“未命名”,这里你可以直接修改,也可以等文件保存好了再修改。
看到文件的格式是GIF了。
其它的选项,你没要求,可以直接不用改。
最后点击“存储”按钮保存。
序列帧动画 用Photoshop制作精彩的动画效果

序列帧动画:用Photoshop制作精彩的动画效果序列帧动画是一种通过连续播放一系列静态图片来产生动态效果的技术。
在过去,这种动画技术通常是通过手绘每一帧来实现的。
然而,随着科技的发展,现在我们可以利用Photoshop来制作精彩的序列帧动画效果。
本文将介绍如何使用Photoshop制作序列帧动画。
首先,打开Photoshop软件并导入你想要进行动画处理的图片。
你可以在菜单栏中选择"文件",然后点击"打开"将图片导入Photoshop。
请确保你的图片是按顺序排列的,并且命名方式能够清晰地表达出它们所在的位置。
接下来,在菜单栏中选择"窗口"并点击"时间轴"选项。
时间轴将会显示在您的工作区中。
点击时间轴中的”创建帧动画“按钮,Photoshop将根据导入的图片创建一个基本的动画序列。
现在,您可以通过添加、删除和调整帧来编辑您的动画。
通过选择时间轴右上方的下拉菜单,您可以选择添加帧或移除帧,以及将帧调整到您所期望的顺序中。
在每一帧上,您可以分别对其进行编辑。
例如,您可以调整图像的颜色、大小、位置等。
您还可以通过增加图层、添加特效或应用滤镜来定制每一帧。
另外一个有趣的特性是你可以设定每一帧的持续时间。
通过点击每一帧旁边的时间标签,您可以更改帧的持续时间,从而调整动画的速度和流畅度。
接下来,您可以通过点击时间轴下方的播放按钮来预览您的动画效果。
如果您对动画效果满意,那么您可以选择保存动画。
在菜单栏中选择"文件",点击"存储为Web所用格式"选项。
在弹出的对话框中,您可以选择动画的格式(如GIF)、分辨率、循环次数等。
点击"保存"按钮,您的动画将被保存为一个文件。
此外,Photoshop还提供了一些高级技巧来增强您的序列帧动画。
您可以使用图层蒙版、透明度调整、渐变等功能来创建更具有艺术性的效果。
Photoshop CS3教程制作动画

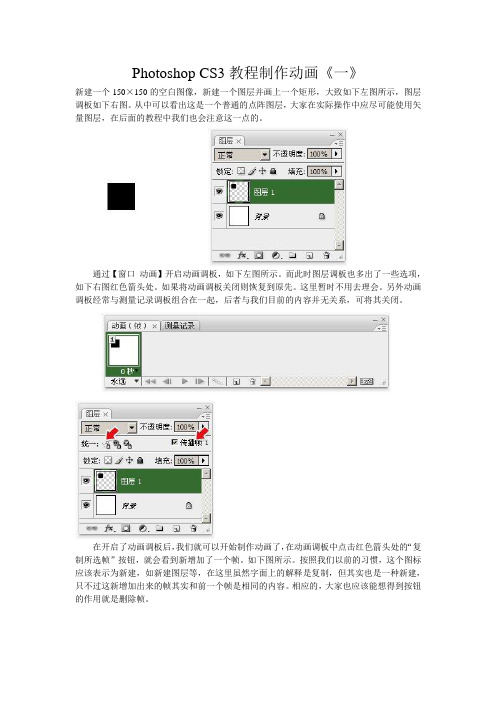
Photoshop CS3教程制作动画《一》新建一个150×150的空白图像,新建一个图层并画上一个矩形,大致如下左图所示,图层调板如下右图。
从中可以看出这是一个普通的点阵图层,大家在实际操作中应尽可能使用矢量图层,在后面的教程中我们也会注意这一点的。
通过【窗口_动画】开启动画调板,如下左图所示。
而此时图层调板也多出了一些选项,如下右图红色箭头处。
如果将动画调板关闭则恢复到原先。
这里暂时不用去理会。
另外动画调板经常与测量记录调板组合在一起,后者与我们目前的内容并无关系,可将其关闭。
在开启了动画调板后,我们就可以开始制作动画了,在动画调板中点击红色箭头处的“复制所选帧”按钮,就会看到新增加了一个帧。
如下图所示。
按照我们以前的习惯,这个图标应该表示为新建,如新建图层等,在这里虽然字面上的解释是复制,但其实也是一种新建,只不过这新增加出来的帧其实和前一个帧是相同的内容。
相应的,大家也应该能想得到按钮的作用就是删除帧。
确认动画调板中目前选择的是复制出来的第2帧,然后使用移动工具将图层中的方块移动一定距离,大致如下左图所示。
此时动画调板如下中图所示。
可以看到虽然在第2帧中方块的位置发生了改变,但在原先第1帧中方块的位置依然未变。
这是一个很重要的特性。
重复几次这种先复制帧再移动方块的操作,最终得到如下右图所示的样子(类似即可)。
现在我们拥有了7个帧,且每个帧中方块的位置都不同。
注意这句话“每个帧中方块的位置都不同”,再看看图层调板,很明显只有一个图层存在(背景层暂且不算),这就引出一个特性:对一个图层来说,它的位置(或坐标)在不同帧中可以单独指定。
按照这个特性,我们使用一个图层就可以做出物体移动的动画。
现在大家可以按下动画调板中的播放按钮,在图像窗口就可以看到方块移动的效果了,只是移动的速度很快。
这是因为没有设置帧延迟时间。
注意动画调板中每一帧的下方现在都有一个“0秒”,这就是帧延迟时间(或称停留时间)。
photoshop动画制作教程

photoshop动画制作教程Photoshop是一款功能强大的图像处理软件,同时也可以用来制作动画。
在这篇教程中,我将向您介绍如何使用Photoshop 制作简单的动画。
首先,打开Photoshop并创建一个新文档。
确保选定“动画”选项,在“时间”面板上打开动画时间线。
接下来,我们需要绘制和排列动画的每一帧。
在图层面板上创建一个新的图层,并使用绘画工具绘制第一帧的内容。
根据需要,您可以在每个图层上进行进一步的绘图和设计。
一旦您完成了第一帧的绘制,您可以在时间轴上添加关键帧。
将时间滑块移动到您希望添加关键帧的位置,并单击时间轴右下角的“添加关键帧”按钮。
然后,在下一帧中更改图层的位置、大小或外观。
再次将时间滑块移动到下一个位置,并添加关键帧。
重复这个过程,直到您完成了整个动画的绘制过程。
一旦您完成了所有的帧,您可以通过点击播放按钮来预览您的动画。
如果您想要更改动画的速度,您可以调整时间轴上的帧速率。
完成以上步骤后,您可以选择将动画导出为不同的格式。
单击“文件”菜单中的“导出”选项,选择您偏好的格式并保存您的动画。
这是一个简单的Photoshop动画制作的教程。
当然,Photoshop 还具有更多复杂的功能和选项,可以让您制作更为精彩的动画。
通过不断学习和实践,您将能够掌握更多高级的Photoshop动画制作技巧。
总结起来,制作动画的过程包括绘制并排列每一帧的图层,添加关键帧,更改图层的属性,预览和导出动画。
通过熟练使用Photoshop的各种工具和选项,您可以创建出令人惊叹的动画作品。
希望这篇教程能对您有所帮助,祝您在Photoshop动画制作的道路上顺利前行!。
ps动画制作教程

PS动画制作教程简介Photoshop(简称PS)是一款功能强大的图形设计和图像处理软件。
除了它在照片编辑和图形设计方面的出色表现外,Photoshop 也可以用来制作简单的动画。
本教程将向您介绍如何使用PS制作基本的动画效果。
步骤1: 准备工作在开始制作动画之前,您需要准备以下工作:1.安装合适版本的Photoshop软件。
2.准备动画所需的素材,这可以是多张图片或图层。
确保这些素材可以形成一个连续的动作。
步骤2: 创建新的动画文档在Photoshop中,选择文件菜单中的新建选项,创建一个新的文档作为动画项目。
设置适当的文档大小和分辨率。
根据您的实际需求,可以选择适合的尺寸和分辨率。
步骤3: 导入素材将您准备好的动画素材导入到Photoshop中。
选择文件菜单中的导入选项,然后选择您的动画素材文件。
步骤4: 设置每帧的显示时间在Photoshop的时间轴窗口中,可以看到所有导入的素材帧。
您可以调整每一帧的显示时间来控制动画的速度。
选择时间轴窗口中的帧,然后在下拉菜单中选择所需的显示时间。
根据您的需求设置每一帧的显示时间。
步骤5: 调整帧的顺序和重复在时间轴中,您可以通过拖动帧的位置来调整它们的顺序,从而更改动画的顺序。
选择时间轴中的帧,然后拖动它们到所需的位置。
您还可以设置动画是否循环播放,在时间轴窗口的右上角点击循环图标,选择循环播放的次数。
步骤6: 导出动画当您完成动画的制作后,可以将其导出为GIF或视频格式。
选择文件菜单中的导出选项,然后选择GIF或视频选项。
根据您的需求,选择适当的导出设置,然后导出动画。
总结使用Photoshop制作动画可以让您的设计更具生动和吸引力。
通过按照本教程的步骤,您可以轻松地制作出简单的动画效果。
记住,动画制作需要耐心和细心,所以不要害怕尝试不同的效果和技巧。
祝您制作出令人惊叹的动画!。
PS动画制作教程

PS动画制作教程第一步:准备工作第二步:新建文件打开PS软件,点击“文件”菜单,选择“新建”命令,弹出新建文件对话框。
根据实际需要设置好图片大小、分辨率等参数,点击“确定”按钮创建一个新的画布。
第三步:导入素材在新建画布中,通过“文件”菜单选择“导入”命令,将之前准备好的素材导入到画布中。
可以拖拽素材至画布,或在菜单中选择图片文件,点击“打开”按钮导入。
第四步:调整图层顺序在画布中,显示的内容按照图层进行组织。
打开“图层”面板,可以看到导入的素材以及背景层。
可以通过拖拽的方式调整图层的顺序,确定素材在动画中的显示顺序。
第五步:添加关键帧在PS软件中,动画通过关键帧的方式来实现。
关键帧即动画中的重要帧,可用于定义图层的属性、位置、透明度等。
在图层面板中选中一些图层,点击时间轴上的一些时间点,再点击“新建关键帧”按钮,即可在该时间点添加关键帧。
第七步:添加过渡效果通过选中一些关键帧,再打开“过渡效果”面板,可以选择相应的过渡效果对图层进行处理。
过渡效果可以是移动、形变、遮罩等,通过设置参数,实现更加复杂的动画效果。
第八步:预览动画在操作过程中,可以随时点击时间轴上的播放按钮进行动画的预览。
预览时,可以看到图层在不同关键帧上的变化效果,进一步调整和优化动画的效果。
第九步:导出动画当动画制作完成后,可以将其导出为动画文件格式。
点击“文件”菜单,选择“导出”命令,在弹出的对话框中设置好导出参数,点击“导出”按钮,即可将动画保存到指定的文件夹中。
通过以上步骤,我们可以利用PS软件制作出精美的动画效果。
当然,这只是一个基本的教程,更加复杂和高级的动画制作还需要掌握更多的技巧和工具。
希望以上内容能对大家在PS动画制作方面有所帮助。
photoshopcs6怎么制作gif动画

photoshopcs6怎么制作gif动画
推荐文章
怎么用ps制作一寸两寸证件照热度:PS怎么制作人脸HDR滤镜效果热度:怎么用PS制作图片倒影效果热度: PS怎么把图片制作成油画效果热度:怎么用ps制作雪景图的效果热度:gif动画相信很多同学都见过,其实可以使用PS来制作,那么大家知道photoshopcs6怎么制作gif动画吗?下面是店铺整理的photoshopcs6怎么制作gif动画的方法,希望能给大家解答。
photoshopcs6制作gif动画的方法
在完全安装photoshop cs6的前提下,准备好需要制作gif图片的素材。
如下图就是小编准备的三幅静态图片,需要把他们编辑成gif 的动态图片。
打开photoshop cs6,点击“文件”--“打开”菜单,找寻我们准备的三幅图片,找到后点击确定。
即在photoshop中打开此三个文件。
用矩形工具把图片图片2,3分别选定,然后粘帖在图片1的其他两个图层。
如下图所示。
然后在图片1的界面下,点击“窗口”--“时间轴”。
在下面出现时间轴窗口。
如下图所示。
然后在时间轴操作窗口点击创建新帧,如下图所示。
然后在把图层2的内容拖拽或者粘帖到第2帧来,同样操作第3副图片。
然后把ctrl+alt+shift+s四个键一起按下,出现如下图窗口,点击窗口中的“存储”按钮,就完成了动态图片的制作了。
ps动画制作教程步骤

ps动画制作教程步骤PS动画制作教程步骤:第一步:准备工作1. 安装和打开Adobe Photoshop软件。
确保你已经拥有合法授权的软件副本,并且已经下载和安装了软件。
2. 准备好你的素材,包括图片、文字、音频等。
你可以从互联网下载素材,或者使用自己的照片和创意。
3. 确定你的动画风格和主题。
这可以帮助你在设计和制作过程中有一个明确的方向和目标。
第二步:创建新的动画文件1. 打开Photoshop软件后,选择“文件”>“新建”来创建一个新的动画文件。
2. 在弹出的对话框中,选择动画尺寸和分辨率。
你可以选择常见的动画尺寸,也可以自定义尺寸。
确保选择一个适合你的项目的尺寸。
3. 设置动画帧速率。
帧速率决定了动画中每秒显示的帧数。
通常情况下,24帧/秒是一个常见和平滑的选择。
第三步:导入素材和图层1. 导入你想要使用的素材。
选择“文件”>“导入”>“媒体”,然后选择你的素材文件,导入到你的动画文件中。
2. 将导入的素材拖放到你的动画文件中。
你可以选择调整和修改素材的位置、大小和透明度,并且可以使用图层来进行组织和管理。
第四步:动画制作1. 创建第一帧动画。
在时间轴面板上,默认是垂直排列的,在第一帧上,选择你想要在动画的第一帧中展示的图层,然后点击眼睛图标使其可见。
2. 移动到下一个关键帧。
在时间轴面板中,点击“新建帧”按钮,或者使用快捷键F6,在时间轴中创建一个新的关键帧。
3. 修改图层属性。
在新的关键帧上,调整图层的位置、大小、透明度或其他属性来创建动画效果。
4. 持续添加和修改关键帧。
继续在时间轴中添加新的关键帧,并修改图层属性,以创建连续的动画效果。
5. 预览和调整动画。
使用时间轴播放按钮预览你的动画,如果需要调整,可以返回到特定的关键帧进行修改。
第五步:保存和导出动画1. 保存你的动画。
选择“文件”>“保存”,将你的动画保存为PSD文件格式,以便将来可以继续编辑和修改。
ps制作逐帧动画制作基础3个

webkxq2007 原创,转载请保留此信息!专为ps新手制作,更多教程和练习请点击这里,在这里有系列的教程、练习,并有老师对练习进行点评与指导,欢迎朋友们的光临!相关实例教程:逐帧动画制作基础(1)——观音变如来逐帧动画制作基础(2)——下雪的效果逐帧动画制作基础(2)——变色字(本文)本系列教程适用于photoshopcs2及以前的版本。
本课我们用photoshop和它附带的imageready (简称ps和ir)制作逐帧动画。
还是本着简单、易学、易记的原则。
本题是最简单的基础引导教程,旨在让大家熟悉ir的最基本操作方法。
希望大家借题发挥,充分开动脑筋,做出更加丰富多彩的动画效果。
1,启动photoshop,打开两幅图像2,将一幅图像用鼠标按住拖入另一幅图像中如图示得到图层13,让两幅图像严格对齐(如果不对齐就会出现图片跳动现象),然后点击“软件转换图标”,转到ir中进行编辑4,点击窗口-动画,显示动画调板5,关闭图层1眼睛,点击复制当前桢钮6,关闭先前的图层眼睛,显示另一个图层的眼睛7,按住ctrl键选中两个动画桢,点击小黑三角,设置显示时间(两桢显示时间相同)8,现在可以试试播放效果了,如果觉得太快或是太慢,可以重新设置显示时间。
9,最后保存文件,按图示:以后我们就可以在浏览器或是其它播放器里播放这个动画了。
(你可以用这个方法制作“走马灯”等效果)下一课我们学习另一种动画效果:移动图层法制作动画与本文相关讨论请去这里与作者交流:/thread-113283-1-1.html二,用移动图层法制作动画,这次我们做一个下雪的效果1,首先打开一幅图,复制一个副本(别说不会啊)2,对副本层执行滤镜:像素化-点状化,如图设置参数(这是为制作雪花效果)3,再调整副本的阈值,观察图像,注意点状分布均匀,满意即可4,设置副本层混合模式为:滤色5,对副本执行滤镜:模糊-动感模糊,设置参数如图示(注意,角度决定雪花下落的方向,距离决定雪花的大小。
PS动画制作教程

PS动画制作教程导言:随着数字技术的不断发展,动画制作已从传统的手绘过渡到数字化制作,其中Photoshop(PS)作为图像处理软件,可以被广泛应用于动画制作。
本文将为大家介绍如何使用PS进行动画制作的基本流程和技巧。
一、准备工作:1.确定动画主题和故事情节,制作故事板或草图,明确每一帧动画的内容和顺序。
2.找到合适的素材,包括背景图片、角色设计和道具等,可以自己绘制或在互联网上。
二、PS图层的使用:1.新建一个文件作为画布,设置合适的尺寸和帧率,并把每一帧的图像内容分别作为不同的图层进行保存。
可以使用“动作”面板来自动化分层的过程。
三、帧动画的制作:1.选择时间轴选项卡,打开时间轴面板。
2.在时间轴上选择想要添加动画的图层,在相应的帧上添加关键帧,可以使用控制点来调整位置、大小和透明度等属性。
3.添加转场效果,可以通过缩放、位移或旋转等方式实现角色的动画效果。
4.添加补间动画,通过添加中间帧,可以让动画更加流畅和自然。
5.设定延时时间,调整动画的速度和节奏,使其符合故事情节的要求。
四、动画的导出:1.完成所有动画制作后,可以预览整个动画,查看是否需要做进一步的调整和修正。
2.选择“文件”菜单中的“导出”选项,选择合适的导出格式和设置,导出为视频文件或GIF文件等。
3.保存动画文件,并分享给朋友或上传到网站进行展示。
五、制作技巧:2.使用合适的图层混合模式和滤镜效果,增强动画的视觉效果。
3.制作补间动画时,可以使用动画缓动函数,使动画更加自然和逼真。
4.熟悉和使用快捷键,提高效率。
5.参考其他优秀的动画作品,学习他们的技术和创意,融入自己的作品中。
六、总结:本文介绍了使用PS进行动画制作的基本流程和技巧,涵盖了准备工作、图层的使用、帧动画的制作、动画的导出和制作技巧等内容。
希望通过本文的介绍,能够帮助读者更好地使用PS进行动画制作,创作出更加精彩的作品。
PS制作GIF动画

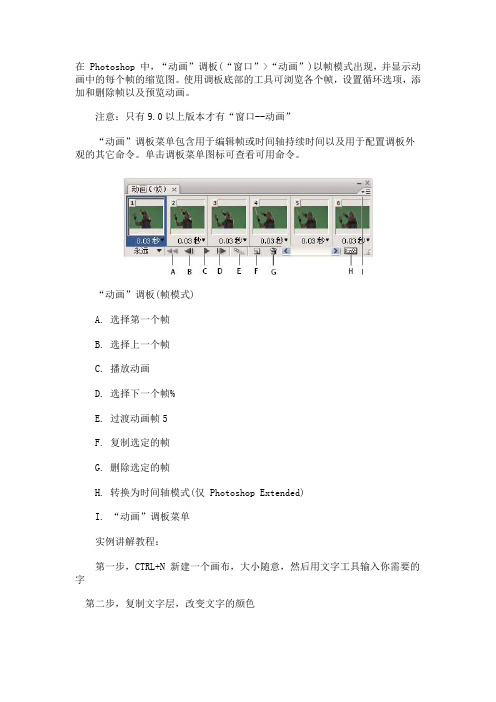
在 Photoshop 中,“动画”调板(“窗口”>“动画”)以帧模式出现,并显示动画中的每个帧的缩览图。
使用调板底部的工具可浏览各个帧,设置循环选项,添加和删除帧以及预览动画。
注意:只有9.0以上版本才有“窗口--动画”
“动画”调板菜单包含用于编辑帧或时间轴持续时间以及用于配置调板外观的其它命令。
单击调板菜单图标可查看可用命令。
“动画”调板(帧模式)
A. 选择第一个帧
B. 选择上一个帧
C. 播放动画
D. 选择下一个帧%
E. 过渡动画帧5
F. 复制选定的帧
G. 删除选定的帧
H. 转换为时间轴模式(仅 Photoshop Extended)
I. “动画”调板菜单
实例讲解教程:
第一步,CTRL+N 新建一个画布,大小随意,然后用文字工具输入你需要的字
第二步,复制文字层,改变文字的颜色
第三步,打开动画窗口0
第四步,复制所选桢
第五步,设置好每桢的时间(这里设置0.1秒)
第6步,点中第一桢,然后选上文字层前面的小眼睛。
关掉其他图层的小眼睛
同样的方法,设置第2桢5
然后,文件储存为WEB和设备所用格式(SHIFT+CTRL+ALT+S)
格式设置为GIF格式。
然后保存。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
本教程内容来源于因特网,本人只对其进行了归纳整理,版权归原作者所有;如需帮助,可在此留言:/80489354/,谢谢!本人提供电脑维护与设计类服务,包括电脑系统维护、远程诊断、数据恢复,系统个性化定制、家庭网络组建;平面广告设计、标志logo设计、照片美化与修复,有意者可以留言。
PS动画制作教程动画初识(上)动画形成原理是因为人眼有视觉暂留的特性,所谓视觉暂留就是在看到一个物体后,即时该物体快速消失,也还是会在眼中留下一定时间的持续影像,这在物体较为明亮的情况下尤为明显。
最常见的就是夜晚拍照时使用闪光灯,虽然闪光灯早已熄灭,但被摄者眼中还是会留有光晕并维持一段时间。
对这个特点最早期的应用,我们上小学时也许就都做过了,就是在课本的页脚画上许多人物的动作,然后快速翻动就可以在眼中实现连续的影像,这就是动画。
需要注意的是,这里的动画并不是指卡通动画片,虽然卡通动画的制作原理相同,但这里的动画是泛指所有的连续影像。
总结起来,所谓动画,就是用多幅静止画面连续播放,利用视觉暂留形成连续影像。
比如传统的电影,就是用一长串连续记录着单幅画面的胶卷,按照一定的速度依次用灯光投影到屏幕上。
这里就有一个速度的要求,试想一下如果我们缓慢地翻动课本,感受到的只会是多个静止画面而非连续影像。
播放电影也是如此,如果速度太慢,观众看到的就等于是一幅幅轮换的幻灯片。
为了让观众感受到连续影像,电影以每秒24张画面的速度播放,也就是一秒钟内在屏幕上连续投射出24张静止画面。
有关动画播放速度的单位是fps,其中的f就是英文单词Frame(画面、帧),p就是Per(每),s就是Second(秒)。
用中文表达就是多少帧每秒,或每秒多少帧。
电影是24fps,通常简称为24帧。
现实生活中的其他能产生影像的设备也有帧速的概念,比如电视机的信号,中国与欧洲所使用的PAL制式为25帧,日本与美洲使用的NTSC制式为29.97帧。
如果动画在电脑显示器上播放,则15帧就可以达到连续影像的效果。
这样大家以后在制作视频的时候,要想好发布在何种设备上,以设定不同的帧速。
人眼的辨识精度其实远远高于以上几种帧速,因为人眼与大脑构成的视觉系统是非常发达的。
只是依据环境不同而具备有不同的敏感程度,比如在黑暗环境中对较亮光源的视觉暂留时间较长,因此电影只需要24帧。
顺便说句题外话,只有少数动物的眼睛能在某些方面超过人类,但都同时在其他方面存在严重缺陷。
如“细节之王”鹰是色盲,而“夜视之王”猫头鹰的眼珠固定,要转动头部才能观察周围。
在我们前面所学的课程中,Photoshop只是被用来制作比如海报、印刷稿等静态图像的,我们提到过它具备动画制作的能力。
现在我们就是要在Photoshop中去创建一个由多个帧组成的动画。
把单一的画面扩展到多个画面。
并在这多个画面中营造一种影像上的连续性,令动画成型。
现在很多使用Flash制作的动画都可以附带配音和交互性,从而令整个动画更加生动。
而Photoshop所制作出来的动画只能称作简单动画,这主要是因为其只具备画面而不能加入声音,且观众只能以固定方式观看。
但简单并不代表简陋,虽然前者提供了更多的制作和表现方法,但后者也仍然具备自己的独特优势,如图层样式动画就可以很容易地做出一些其它软件很难实现的精美动画细节。
再者,正如同在纸上画画是一个很简单的行为,但不同的人画得好坏也不相同。
因此优秀的动画并不一定就需要很复杂的技术,重要的是优秀的创意。
无论是哪一个软件,它们的制作原理都是相同的,正如同我们曾经刻苦学习的RGB色彩模式一样,到哪里都能应用上。
所以我们现在的任务是利用已经学到的Photoshop基础知识,将它扩展到动画制作上,从中学习到制作动画的一般性技巧和方法。
这些知识以后仍然可以应用于其它方面。
并且我们也会介绍如何将Photoshop动画转为视频并为其加入声音。
除了制作上的不同以外,在用途上也有不同。
动画经常被安放于网页中的某个区域用以强调某项内容,如广告动画。
这种动画通常按照安放位置的不同而具备相应的固定尺寸,如468x60、140x60、90x180等。
也可将动画应用于手机彩信(一种可发送图片、声音、视频的多媒体短信服务)。
这些用途都有各自的特点,除了尺寸以外还有其它需要考虑的因素。
如字节数的限制,帧停留时间等。
我们会在教程中逐步予以讲解。
需要注意的是,在本教程开始之前,我们要求读者都已经学习过Photoshop的基础知识,理解并掌握如调整图层、图层样式等概念和操作,例如“怎样建立曲线调整层”之类的内容我们只作简要操作介绍,而不再详细解释其中原理。
因此建议新加入的读者先行学习基础部分内容。
另外,Photoshop CS3 Extended(扩展)版本才具备动画制作功能,普通版本是不具备的。
CS2版本有附带动作制作功能,操作也与CS3 Extended相似。
而CS及更早版本则需要借助捆绑的ImageReady软件进行动画制作。
建议大家使用与教程相同的CS3 Extended版本。
既然称为动画,那就是要令画面中的图像动起来,现在我们来实际动手画制作一个“简单且简陋”的动画吧新建一个150×150的空白图像,新建一个图层并画上一个矩形,大致如下左图所示,图层调板如下右图。
从中可以看出这是一个普通的点阵图层,大家在实际操作中应尽可能使用矢量图层,在后面的教程中我们也会注意这一点的。
通过【窗口_动画】开启动画调板,如下左图所示。
而此时图层调板也多出了一些选项,如下右图红色箭头处。
如果将动画调板关闭则恢复到原先。
这里暂时不用去理会。
另外动画调板经常与测量记录调板组合在一起,后者与我们目前的内容并无关系,可将其关闭。
在开启了动画调板后,我们就可以开始制作动画了,在动画调板中点击红色箭头处的“复制所选帧”按钮,就会看到新增加了一个帧。
如下图所示。
按照我们以前的习惯,这个图标应该表示为新建,如新建图层等,在这里虽然字面上的解释是复制,但其实也是一种新建,只不过这新增加出来的帧其实和前一个帧是相同的内容。
相应的,大家也应该能想得到按钮的作用就是删除帧。
确认动画调板中目前选择的是复制出来的第2帧,然后使用移动工具将图层中的方块移动一定距离,大致如下左图所示。
此时动画调板如下中图所示。
可以看到虽然在第2帧中方块的位置发生了改变,但在原先第1帧中方块的位置依然未变。
这是一个很重要的特性Photoshop动画制作1:动画初识下重复几次这种先复制帧再移动方块的操作,最终得到如下右图所示的样子(类似即可)。
现在我们拥有了7个帧,且每个帧中方块的位置都不同。
注意这句话“每个帧中方块的位置都不同”,再看看图层调板,很明显只有一个图层存在(背景层暂且不算),这就引出一个特性:对一个图层来说,它的位置(或坐标)在不同帧中可以单独指定。
按照这个特性,我们使用一个图层就可以做出物体移动的动画。
现在大家可以按下动画调板中的播放按钮,在图像窗口就可以看到方块移动的效果了,只是移动的速度很快。
这是因为没有设置帧延迟时间。
注意动画调板中每一帧的下方现在都有一个“ 0秒”,这就是帧延迟时间(或称停留时间)。
帧延迟时间表示在动画过程中该帧显示的时长。
比如某帧的延迟设为2秒,那么当播放到这个帧的时候会停留2秒钟后才继续播放下一帧。
延迟默认为0秒,每个帧都可以独立设定延迟。
设定帧延迟的方法就是点击帧下方的时间处,在弹出的列表中选择相应的时间即可。
如下左图所示,将第7帧设为0.5秒。
列表中的“无延迟”就是0秒,如果没有想要设定的时间,可以选择“其他”后自行输入数值(单位为秒)。
也可以在选择多个帧后统一修改延迟,选择多个帧的方法和选择多个图层相同,先在动画调板中点击第1帧将其选择,然后按住SHIFT键点击第6帧,就选择了第1至第6帧。
然后在其中任意一帧的时间区进行设定即可,如下右图所示,设为0.1秒。
这是一个比较常用的延迟时间再次播放动画,就会看到方块移动的速度有所减缓,并且在移动的最后会停留较长时间。
很明显,这是由于它被设置了较长延迟的缘故。
而这种较长的延迟实际上起到了一种突出的作用,在实际制作中就可以利用这个特点来突出某个主题。
我们在后面的教程中也会找时间专门介绍一些表现手法。
除了延迟时间外,动画还有一个特点就是可以设定播放的循环次数。
注意在动画调板第一帧的下方有一个“永远”,这就是循环次数。
点击后可以选择“一次”或“永远”,或者自行设定循环的次数。
之后再次播放动画即可看到循环次数设定的效果。
虽然在绝大多数情况下动画都是连续循环的(即永远),但在某些地方也会用到单次或少数几次(2~3次)循环,主要出现在利用动画制作网页部件的时候。
比如将一个栏目的名称从无到有用动画渐显出来,这样当名称完全显示出来后就应当固定,而不能再次消失然后再次渐显。
这时就要使用“一次”的循环设定了。
按下〖CTRL+S〗【文件>存储】可以将动画设定保存起来,文件格式为psd。
这种文件格式是Photoshop专有的,可以记录所有的相关信息,建议大家都将自己的作品保存为该格式,方便以后的修改。
如果需要能用于网页的独立动画文件,则需要使用〖CTRL+ALT+SHIFT+S〗【文件>存储为Web和设备所用格式】,将出现一个如下左图所示的大窗口。
这个大窗口有许多内容需要介绍。
但现在大家只需要参照红色箭头区域中的设定即可。
同时窗口右下方绿色箭头区域会出现播放按钮和循环选项,在此更改循环次数会同时更改源文件中的设定。
需要注意的是,如果在红色箭头区域内没有选择GIF,则播放按钮不可用。
这是因为只有GIF格式才支持动画,如果强行保存为其他格式如JPG或PNG,则所生成的图像中只有第一帧的画面。
在存储过程中可能出现如下右图所示的警告信息,不必理会,确定即可。
也可以让其不再显示。
但大家要注意在给文件起名时要使用半角英文或数字,不要使用全角字符或中文。
这是为了能更广泛地被各种语言的浏览器所兼容。
在这个章节中大家要掌握的是动画的两项属性,即帧延迟时间和循环次数。
另外要掌握“复制帧、移动图层”这种的制作简单物体位移动画的方法。
并使用该方法制作出同时有两个物体位移的动画。
效果类似下图所示。
hotoshop动画基础之设定帧过渡在开始之前讲解一下上节课的思考题,问题的关键就是很难保证前后帧的轨迹统一,其实我们换一个角度想,就会觉得问题变简单了。
总共不是有6个帧吗?我们就先将除了第一帧以外其余5帧中的方块移动到相同的位置,然后再将除了前两帧以外的其余4帧移动到下一个位置,以此类推。
落实到操作上,其实就是先选择帧2到帧6,移动到相应位置,然后按住CTRL减去选择帧2,将帧3到帧6移动到下一位置,再减去选择帧3……如此类推直到完成帧6的位置指定。
这是一个操作中很实用的技巧。
具体的操作我们就不再叙述了,有问题的话可以参看本课的视频教程。
