2019年Nvu网页制作教学设计
《网页设计与制作案例教程 》教案 第1课 网页设计与制作基础(一)

《网页设计与制作案例教程》教案课时分配表章序课程内容课时备注1 网页设计与制作基础 42 创新与创新素养培养 43 创新发明与创新成果保护 44 创业机会与创业风险 45 创业者与创业团队 46 创业资源与融资 47 创业计划 48 新创企业管理 4合计32第课网页设计与制作基础(一)12课题网页设计与制作基础(一) 课时4课时(180 min)教学目标知识技能目标:(1)了解网页,网站和主页的概念(2)了解网页类型、构成、版式和配色的相关知识思政育人目标:(1)养成做事有计划、有条理的工作习惯(2)有意识地培养自己的审美能力,并运用到工作中教学重难点教学重点:网页设计的基础知识教学难点:能够分析总结网站的特点教学方法情景模拟法、问答法、讨论法教学用具电脑、投影仪、多媒体课件、教材教学设计第1节课:课前任务→考勤(2 min)→新课预热(8 min)→互动导入(12 min)→传授新知(23 min)第2节课:问题导入(5 min)→实践探究(25 min)→小组合作(5 min)→课堂小结(3 min)→作业布置(2 min)教学过程主要教学内容及步骤设计意图第一节课课前任务⏹【教师】布置课前任务,和学生负责人取得联系,让其提醒同学通过APP,查阅资料,了解网页设计相关知识⏹【学生】按照教师要求完成课前任务通过课前的预热,让学生了解所学课程的大概内容,激发学生的学习欲望考勤(2 min)⏹【教师】使用APP进行签到⏹【学生】按照老师要求签到培养学生的组织纪律性,掌握学生的出勤情况新课预热(8 min)⏹【教师】教师自我介绍,并介绍课程定位、内容安排、考核要求等网页就是我们上网时在浏览器中打开的一个个画面。
网站则是一组相关网页的集合。
一个小型网站可能只包含几个网页,而一个大型网站则可能包含成千上万个网页。
例如,新浪网就包含新闻、财经、科技、体育、娱乐等多个版块,而每个版块又包含很多网页。
⏹【学生】聆听、互动、思考⏹【教师】导入课题,板书在网络中,网页是传递资源与信息的载体,也是网站的组成部分。
美丽的校园我的家——《网页制作》教学案例设计

美丽的校园我的家——《网页制作》教学案例设计[摘要]随着新课程标准的推出,信息技术课程的教学面临着从内在理念到外在方法的全面转型,要求教师在认真研究课程特点的基础上,加强理论学习,结合教学实际,探索行之有效的教学方法和教学模式。
本文以“网页制作”即Frontpage软件的使用为例,从制作一份关于校庆的网页这一实际问题出发,让学生亲历处理信息、开展交流、相互合作的过程,关注基础水平和认知特点的差异,将任务分为基础任务和进阶任务,鼓励个性化发展,培养学生对信息技术发展的适应能力,阐述了信息技术课教学设计的新思路。
[关键词]信息技术网页制作任务驱动小组协作教学背景:“人生七十今不稀,正始古稀犹春天”。
为发扬正始光荣历史和优良传统,总结办学经验,联络校友感情,万众一心,群策群力,开拓创新,与时俱进,重振正始雄风,再现正始辉煌,新世纪,新正始,再攀新高峰。
为此学校决定2004年12月14日(校庆纪念日)举行建校70周年庆祝活动。
为迎接此次校庆,学校开展了各式各样丰富多彩的节目,有征文比赛、摄影比赛等。
而我的信息技术课刚好上到第四章中网页制作的内容,针对这一特殊情况,于是我就想到通过网页制作让学生来加深对母校的了解,这样既完成了教学任务,又可以让学生更加了解母校,热爱母校,一举两得的事情,我何乐而不为呢!教材和教学内容分析:我校目前使用的教材是浙江教育出版社出版的高级中学课本(必修)——《信息技术》。
网页制作在本教材中的位置处于第四章第六节,是在第三章电子表格处理(excel2000)和和第四章网络基础及应用之后。
由于学生在平常的使用过程中,经常要用到文字编辑处理软件word,因此在上学期讲excel之前我曾用了几个课时的时间给学生讲过word软件的使用,而文字处理软件Word和将要学习的网页制作软件Frontpage同是Microsoft公司的产品,在软件的使用上有很多的共通之处,为网页制作的教学打下了很好的基础,所以在学习Frontpage的时候,很多内容可以让学生自学,而不必面面俱到地在课上讲授。
(完整版)《网页设计与制作》课程教案

(完整版)《网页设计与制作》课程教案《网页设计与制作》课程教案一、课程定位本课程是计算机应用技术专业的一门专业基础课程,该课程的学习能够提升他们对网页制作的兴趣,让他们学习网页制作的基本技能,为后继课程打下基础,同时扩展其就业面,为就业做好准备。
本课程的目的和任务是让学生学会Dreameaver CS6、Flash和Fireworks 的使用方法,并能够使用这3款软件制作出美观实用的网页。
二、课程总目标掌握网页制作的基本方法和技能,掌握网站建设的流程,能够运用所学知识建设常用的网页和网站,同时能够美化网页,设计人性化、艺术化的网站静态页面部分。
(一)知识目标:1.熟悉网页制作的基本元素;2.掌握Dreamweaver CS6软件的基本操作方法;3.掌握在网页中插入文字、图片、声音、flash等的方法;4.掌握常见的网页布局方法,学会使用CSS美化网页;5.掌握在网页中使用表单和制作网页特效的方法;6.掌握简单图形图像的处理,能够制作符合网页主题的图片和简单动画并巧妙地和网页中内容搭配起来。
7.掌握建设一个功能相对完善的网站的方法并能制作常用的网站的静态页面部分。
(二)职业能力培养目标1. 能够根据网站开发需求,去寻找网页设计和网站开发所需要的文字、图片、动画、声音、视频等素材并作美化处理;2.能够制作出符合主题色彩的网页,网页要求美化、被绝大多数浏览者接受和喜爱;3.能够设计企业网站、政府门户网站、学校网站等常见网站的基本静态页面。
(三)素质目标1.具有勤奋学习的态度,严谨求实、创新的学习精神;2.具有良好的心理素质和职业道德素质;3.具有高度责任心和良好的团队合作精神;4.具有运用理论知识发现问题、分析问题并解决问题的能力,同时能够不断学习,不断创新,让自己的设计越来越完善,有止于至善的精神。
(四)职业技能证书考核要求:可以根据自身情况考取“全国计算机信息高新技术资格证”,“网页设计制作员”,“网页设计师”等职业技能证书。
网页制作教学设计(公开课)

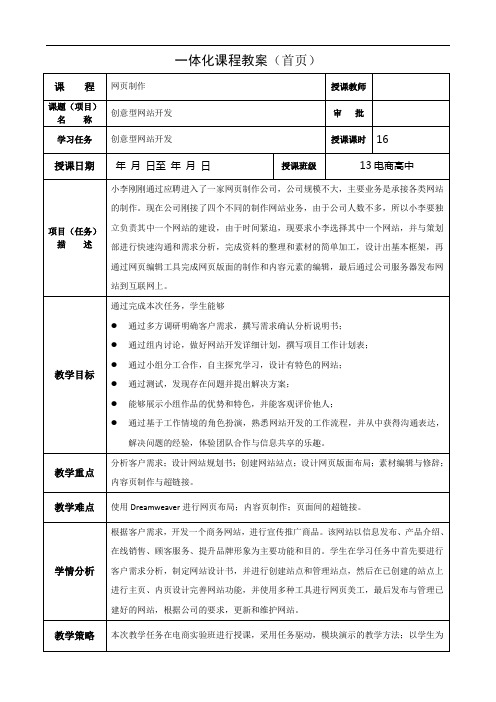
一体化课程教案(首页)一体化课程教案(内页)123567广州市技师学院广州市高级技工学校课后任务布置1、优化网站2、对网站进行维护管理教学反思8创意型网站开发——主题网站建设学习任务:建设主题网站学习目标通过完成本次任务,学生能够●通过多方调研明确客户需求,撰写需求确认分析说明书;●通过组内讨论,做好网站开发详细计划,撰写项目工作计划表;●通过小组分工合作,自主探究学习,设计有特色的网站;●通过测试,发现存在问题并提出解决方案;●能够展示小组作品的优势和特色,并能客观评价他人;●通过基于工作情境的角色扮演,熟悉网站开发的工作流程,并从中获得沟通表达,解决问题的经验,体验团队合作与信息共享的乐趣。
建议课时:16课时资讯【任务描述】小李刚刚通过应聘进入了一家网页制作公司,公司规模不大,主要业务是承接各类网站的制作。
现在公司刚接了四个不同的制作网站业务,分别是花卉、海洋公园、环保、潮流,由于公司人数不多,所以小李要独立负责其中一个网站的建设,由于时间紧迫,现要求小李选择其中一个网站,并与策划部进行快速沟通和需求分析,完成资料的整理和素材的简单加工,设计出基本框架,再通过网页编辑工具完成网页版面的制作和内容元素的编辑,最后通过公司服务器发布网站到互联网上。
明确任务后,教师帮助学生理解任务要求、分析任务,并介绍创建站点、绘制草图、表格在页面布局中的作用,同时提供获取资讯的方法和途径等信息。
学生根据老师的提示及任务,寻找完成任务所需要的资料。
例如:1、浏览相关主题网站,参考网页布局结构2、制作网站总体设计说明书3.收集网页素材资源,包括图片、介绍文字、视频等。
决策在教师协调下学生自愿分组,进行探究式学习,学生经过讨论以小组方式拟定工作过程,确定网页素材,网页表格的添加方式,辅助的选用,美化设计等,教师听取学生的决策意见,提出可行性方面的质疑,提供指导意见,帮助形成方案并指导学生进行方案优化,最终做出决策,形成团队实施方案。
《网页设计与制作》教案

《网页设计与制作》教案第一章:网页设计基础1.1 教学目标让学生了解网页设计的基本概念和原则让学生掌握网页设计的流程和方法1.2 教学内容网页设计的概念和定义网页设计的原则和要素网页设计的流程和方法1.3 教学方法讲授法:讲解网页设计的概念和原则实践法:学生动手实践设计简单的网页1.4 教学评价学生能回答出网页设计的概念和定义学生能理解并运用网页设计的原则和要素学生能独立完成简单的网页设计第二章:HTML与CSS基础2.1 教学目标让学生了解HTML和CSS的基本概念和作用让学生掌握HTML和CSS的基本语法和用法2.2 教学内容HTML的基本概念和语法CSS的基本概念和语法HTML和CSS的综合应用2.3 教学方法讲授法:讲解HTML和CSS的基本概念和语法实践法:学生动手实践编写HTML和CSS代码2.4 教学评价学生能回答出HTML和CSS的基本概念和作用学生能理解并运用HTML和CSS的基本语法和用法学生能独立完成简单的HTML和CSS代码编写第三章:网页布局与排版3.1 教学目标让学生了解网页布局和排版的基本原则和方法让学生掌握使用HTML和CSS进行网页布局和排版的技术3.2 教学内容网页布局的基本原则和方法网页排版的基本原则和方法使用HTML和CSS进行网页布局和排版的技术3.3 教学方法讲授法:讲解网页布局和排版的基本原则和方法实践法:学生动手实践进行网页布局和排版3.4 教学评价学生能回答出网页布局和排版的基本原则和方法学生能理解并运用HTML和CSS进行网页布局和排版的技术学生能独立完成具有良好布局和排版的网页设计第四章:网页动画与交互4.1 教学目标让学生了解网页动画和交互的基本概念和原理让学生掌握使用HTML和CSS实现网页动画和交互的技术4.2 教学内容网页动画的基本概念和原理网页交互的基本概念和原理使用HTML和CSS实现网页动画和交互的技术4.3 教学方法讲授法:讲解网页动画和交互的基本概念和原理实践法:学生动手实践实现网页动画和交互4.4 教学评价学生能回答出网页动画和交互的基本概念和原理学生能理解并运用HTML和CSS实现网页动画和交互的技术学生能独立完成具有动画和交互功能的网页设计第五章:网页优化与推广5.1 教学目标让学生了解网页优化和推广的基本概念和方法让学生掌握使用SEO和网络营销技术进行网页优化和推广的技巧5.2 教学内容网页优化的基本概念和方法网页推广的基本概念和方法使用SEO和网络营销技术进行网页优化和推广的技巧5.3 教学方法讲授法:讲解网页优化和推广的基本概念和方法实践法:学生动手实践进行网页优化和推广5.4 教学评价学生能回答出网页优化和推广的基本概念和方法学生能理解并运用SEO和网络营销技术进行网页优化和推广的技巧学生能独立完成具有优化和推广功能的网页设计第六章:网页图像处理与多媒体应用6.1 教学目标让学生了解网页图像处理的基本概念和工具让学生掌握网页图像处理和多媒体应用的技术6.2 教学内容网页图像处理的基本概念和工具(如Photoshop、Fireworks等)多媒体元素在网页中的应用(如音频、视频等)图像和多媒体的HTML和CSS标记6.3 教学方法讲授法:讲解网页图像处理的基本概念和工具实践法:学生动手实践进行网页图像处理和多媒体应用6.4 教学评价学生能回答出网页图像处理的基本概念和工具学生能理解并运用网页图像处理和多媒体应用的技术学生能独立完成具有图像和多媒体应用的网页设计第七章:网页编程技术7.1 教学目标让学生了解网页编程的基本概念和语言让学生掌握常用的网页编程技术和框架7.2 教学内容网页编程的基本概念和语言(如JavaScript、jQuery等)常用的网页编程技术和框架(如Bootstrap、React等)编程实践和项目案例7.3 教学方法讲授法:讲解网页编程的基本概念和语言实践法:学生动手实践进行网页编程和技术应用7.4 教学评价学生能回答出网页编程的基本概念和语言学生能理解并运用常用的网页编程技术和框架学生能独立完成编程实践和项目案例第八章:移动网页设计与制作8.1 教学目标让学生了解移动网页设计的基本概念和原则让学生掌握移动网页设计与制作的技术和工具8.2 教学内容移动网页设计的基本概念和原则移动网页设计与制作的技术和工具(如Responsive Design、Adobe Edge Mobile等)移动网页设计的实践和案例分析8.3 教学方法讲授法:讲解移动网页设计的基本概念和原则实践法:学生动手实践进行移动网页设计与制作8.4 教学评价学生能回答出移动网页设计的基本概念和原则学生能理解并运用移动网页设计与制作的技术和工具学生能独立完成移动网页设计与制作的项目案例第九章:网页项目实战与团队协作9.1 教学目标让学生了解网页项目实战的基本流程和方法让学生掌握团队协作的基本技巧和工具9.2 教学内容网页项目实战的基本流程和方法团队协作的基本技巧和工具(如Git、Project Management Software等)项目案例分析和实战演练9.3 教学方法讲授法:讲解网页项目实战的基本流程和方法实践法:学生分组进行项目实战和团队协作9.4 教学评价学生能回答出网页项目实战的基本流程和方法学生能理解并运用团队协作的基本技巧和工具学生能独立完成项目实战和团队协作的任务第十章:网页设计与制作的未来趋势10.1 教学目标让学生了解网页设计与制作的未来趋势和发展方向让学生掌握前沿技术和创新思维的方法10.2 教学内容网页设计与制作的未来趋势和发展方向(如VR/AR、等)前沿技术和创新思维的方法(如Blockchn、Design Thinking等)创新项目和案例分析10.3 教学方法讲授法:讲解网页设计与制作的未来趋势和发展方向实践法:学生进行创新项目和思维训练10.4 教学评价学生能回答出网页设计与制作的未来趋势和发展方向学生能理解并运用前沿技术和创新思维的方法学生能独立完成创新项目和案例分析重点和难点解析重点环节一:网页设计的概念和原则重点关注学生对网页设计的基本理解,以及如何运用设计原则进行网页创作。
《网页制作》教学设计(5篇)

《网页制作》教学设计(5篇)作为一名优秀的教导工,通常会被要求编写教学设计,借助教学设计可以提高教学质量,收到预期的教学效果。
则写教学设计须要留意哪些问题呢?下面是我收拾的《网页制作》教学设计〔精选5篇〕,欢送阅读与收藏。
《网页制作》教学设计1一、教材或教学内容分析本章内容在本教材中的位置处于第五章,是在文字处理(Word2000)和网络根底及因特网应用两章之后。
学生所学的文字处理软件Word和将要学习的网页制作软件Frontpage同是Microsoft公司的产品,在软件的使用上有无数的共通之处,所以在学习frontpage的时候,无数内容可以让学生自学,而不必面面俱到地在课上讲授。
而第四章网络根底及因特网的应用又为学生对网页的理解奠定了根底,学生对网页中的根本元素——文字、图片、动画、声音等都有所了解,而网页的制作就是将这些元素重新组合到网页上,学生要学的就是这种组合的办法。
所以说,虽然大多数学生以前都未接触过网页的制作,但有了以上这些根底,学起来就轻巧多了。
本章内容根据学生已有的根底,我对教学内容分了一下类,也为教学的组织工作打下一点根底。
本章内容主要由网页根底学问、网站的建设和管理、网页的制作、创立超链接、图片的处理、网页框架。
重点是网页的制作和创立超链接,学会了这些就可以开场容易的网页制作了。
难点是网页框架,这局部互相之间关系比拟冗杂,必要时,教师在对各组个别辅导时,可以赋予分离解说。
这个分类可以为组长支配各个组员的任务提供参考,使分工越发合理。
二、教学对象的分析信息技术课虽然已经成为初中的必修科目,但是城乡学生之间控制状况的差别却相当大,条件好一点的初中学生不仅已经娴熟控制了课本上的内容,还对一些常用软件有所了解;而差一点的可以说是从高中开场才正式接触到信息技术学问的学习,他们须要多锻炼、多指导,所以配合学习对学生的学习帮忙很大。
三、教学策略的挑选及媒体的使用在教学策略的挑选上,我使用的是任务驱动和配合学习相结合的办法。
《网页设计与制作》课程教案

《网页设计与制作》课程教案一、教学目标1. 了解网页设计与制作的基本概念和流程。
2. 掌握HTML、CSS和JavaScript的基本语法和应用。
3. 能够独立设计并制作一个简单的网页。
二、教学内容1. 网页设计与制作的基本概念和流程。
讲解网页设计与制作的基本概念,如网页、网页设计、网页制作等。
介绍网页设计与制作的流程,包括需求分析、页面布局、页面设计、编码实现等。
2. HTML的基本语法和应用。
讲解HTML的基本语法,如标签、属性、注释等。
通过实例演示HTML在网页中的应用,如、段落、图片、等。
3. CSS的基本语法和应用。
讲解CSS的基本语法,如选择器、属性、注释等。
通过实例演示CSS在网页中的应用,如字体样式、颜色、布局等。
4. JavaScript的基本语法和应用。
讲解JavaScript的基本语法,如变量、运算符、注释等。
通过实例演示JavaScript 在网页中的应用,如动态修改内容、响应用户事件等。
5. 设计并制作一个简单的网页。
根据所学知识,设计并制作一个简单的网页,包括页面布局、页面设计、编码实现等。
三、教学方法1. 讲授法:讲解基本概念、语法和应用。
2. 演示法:通过实例演示HTML、CSS和JavaScript在网页中的应用。
3. 实践法:学生动手实践,设计并制作一个简单的网页。
四、教学环境1. 教室环境:多媒体教学设备、网络连接。
2. 软件环境:文本编辑器、浏览器、网页设计软件。
五、教学评价1. 课堂参与度:学生参与课堂讨论、提问和回答问题的情况。
2. 课后作业:学生完成课后作业的情况,包括网页设计作品的质量和完成时间。
3. 期末考试:考查学生对网页设计与制作的基本概念、语法和应用的掌握情况。
六、教学资源1. 教材:《网页设计与制作教程》2. 辅助材料:PPT课件、实例代码、教学视频3. 网络资源:在线教程、相关论坛、网页设计素材库七、教学安排1. 课时:共计32课时,每课时45分钟2. 课程安排:第1-4课时:网页设计与制作的基本概念和流程第5-8课时:HTML的基本语法和应用第9-12课时:CSS的基本语法和应用第13-16课时:JavaScript的基本语法和应用第17-20课时:设计并制作一个简单的网页3. 课后作业:每课时布置相应的课后作业,巩固所学内容八、教学策略1. 针对不同学生的学习基础,调整教学进度和难度,确保学生能够跟上课程节奏。
《网页的制作》教案【优秀3篇】

一、教学目标1、知道站点、主页的概念,能在指定位置建立只有一个网页的站点;2、认识FRONT的界面;3、掌握在主页中插入文字、图片、水平线;4、掌握页面文件与图片的保存。
二、教学重点1、能在指定位置建立只有一个网页的站点(难点)2、能在页面中插入文字、图片、水平线3、掌握页面文件与图片的保存(难点)三、学情分析四、教学方法在教学中,一方面采用比较教学的方法,促进学生知识的迁移;另一方面,提供学生一个导学课件,让学生根据这个网络环境下的课件自己探索学习,以满足不同层次学生的需求。
五、教学过程设计教师活动:1、引入课题:(激发兴趣,活跃气氛)同学们喜不喜欢上网?经常上新浪、西祠胡同等,有没有同学知道新浪、西祠胡同称做什么?(网站)浏览新浪网站,浏览的第一个页面称为什么?(主页)我们还可以浏览其它的页面,点击超链接浏览,当鼠标变成手指的形状时有超链接。
问题1:网站是不是就是网页?用自己的语言描述一下网站的概念(网站包含多个网页,通过超链接把不同的页面链接起来)问题2:网页是不是就是主页?(第一个页面称为主页,网站设计者可以确定哪一个是主页,主页的文件名一般为:index.htm,主页也是网页)设计网站一般必须经过两个步骤,首先是在计算机里做好,然后发布在internet上,让所有的人访问浏览。
今天我们学习用Frontpage建立站点,制作一个主页。
先来研究一下没有发布的网站,打开教师做的网站问:同学们看到了什么?(文件夹)总结:可以这样理解网站:在资源管理器里,网站表现为一个文件夹,里面存放的是所有与网站相关的文件。
打开主页,浏览页面,这是老师做的一个导学课件,将帮助大家完成学习任务。
请学生浏览教师课件,了解学习任务2、新建站点FP的启动问:与word比较,有什么不同?总结:预览窗口:浏览器中出现的效果,与PowerPoint中的“放映幻灯片”类似。
Html窗口:编写HTML(超文本标记语言,它是描述网页内容和外观的标准。
《网页制作》课程教学设计

《网页制作》课程教学设计一、教材分析《网页制作》是我校学生的主修科目。
在这之前,学生已经学习了《网络应用基础》,已初步掌握了因特网信息的浏览、检索、下载及电子邮件的使用等基本操作技能。
因此,学生已经具备了获取信息的能力,《网页制作》的教学则侧重培养学生对信息的组织和表达能力,这对于加强学生的信息意识,提高信息处理能力有着重要作用;网页设计给学生提供了展示个性、自主创新的舞台;网页评价使学生了解内容编排的原则,页面布局和色彩搭配的重要性,提高他们的艺术修养和审美情趣。
教学过程中使用的网页制作软件是Dreamweaver8。
由于Dreamweaver8采用了图形化的操作界面,并且可以根据用户创建的网页对象自动生成HTML代码,所以,在整个教学过程中,可以采用“任务驱动”的教学模式;学生通过“小组协作”的学习方式,在教师的指导下自主学习新知识和掌握新技能。
二、设计思想1、任务驱动“任务驱动”的教学原则是:学生的学习活动与大的任务或问题相结合,以探索问题来引发和维持学习者的学习兴趣和动机;创建真实的教学环境,让学生带着真实的任务去学习,在整个过程中,学生拥有学习的主动权,教师不断引导和激励学生前进,从而使学生真正掌握所学的内容,并通过此任务举一反三,收到更好的学习效果。
《网页制作》可以将创建一个“班级网页”作为教学的主线,教师通过创设情境,激发学生的创作欲望,把总任务划分到每个单元知识的学习中去,按照学生的制作进程来布置和调整子任务,使学生在教师的引导下逐步达成教学目标。
由于整个任务是以学生的学习生活为题材,相关的信息来自学生生活的班集体,所以能够激发学生的学习兴趣和创作欲望,使他们的学习态度从“要我学”到“我要学”发生巨大转变,从而顺利地完成学习任务。
2、小组协作协作学习是指学生以多人为单位分组协作学习,以培养协作精神和提高学习效率。
在协作学习过程中,个人学习的成功与他人学习的成功是密不可分的,学习者之间保持融洽的关系和相互协作的态度,共享信息和资源,共同负担学习责任,完成学习任务。
《网页设计与制作》课程教学设计

“搜索引擎”网站首页的制作教学设计学校:设计人:所属课程:网页设计与制作所属专业:软件技术授课课时: 6 学时“搜索引擎”网站首页的制作教学设计方案课程名称网页设计与制作项目标题“搜索引擎”网站首页的制作教材教育部职业教育与成人教育司推荐教材《网页制作教程》授课时数6课时授课地点网站规划实训室教学内容分析:课标理论的要求按照“以能力为本位、以职业实践为主线、以项目课程为主体的模块化专业课程体系”的总体设计要求,彻底打破学科课程的设计思路,紧紧围绕工作任务完成的需要来选择和组织课程内容,突出工作任务与知识技能的联系,让学生在职业实践活动的基础上掌握知识,增强课程内容与职业能力要求的相关性,提高学生的就业能力。
教材优劣分析1、总体分析:优势:以预备知识→任务实施→延伸阅读为内容的组织形式,知识点全面,讲解详尽;任务教学,步骤清晰,目标明确;配套素材完善。
缺点:仍是传统的先介绍知识点,再进行项目教学,没有体现“做中教,做中学”的课改特色。
2、本教学单元内容分析:原教材项目三集中了所有页面布局的技术,div布局的案例甚至不是单独的任务,而只在实训内容中给出,不能体现出DIV作为先进网页布局方法的重要地位,并且案例只有一个,技能训练内容较少,无法让学生真正掌握DIV布局的方法。
教学内容整合1、添加和修改案例技能的提升不在理解,而是不断的重复和反复,才能由最初的知道怎么做,即初级技能,上升到动作趋向自动化,即技巧性技能。
因此,想让学生学会使用DIV进行页面的布局,一个案例是远远不够的。
但是考虑到课时的安排,也不宜增加太多,因此,本教学内容增设了一个案例。
选取的案例要符合两个特点:一是能体现本模块要求学生掌握的知识技能;二是案例要具有代表性、时尚感,符合学生的职业岗位能力需求。
教材案例“一翔软件”网页能符合以上特点。
但是,在布局上嵌套多,稍嫌复杂,div布局由于CSS样式规则杂且多的原因,本身就比较难掌握,太复杂的例子会影响学生学习的兴趣和动力,因此,引入了相对简单的“搜索引擎”案例,将原教材的案例作为拓展实践的内容。
Nvu网页制作教学设计

1.提問:
(1)你家裡有網頁上傳軟體嗎?
(2)要如何才能讓別人在網路上看到你的網頁?
2.網頁:
(1)網頁上傳軟體(FTP)簡介?
(2)網頁上傳軟體安裝及操作教學
【綜合活動】
教師總結:
做了網頁沒有上傳到網路上,只是自己happy而已,沒有達到分享的效果,所以上傳這個步驟很重要喔。
問題討論
問題討論
4-3-3 能利用資訊科技媒體等搜尋需要的資料。
3-2-1能以自由軟體進行編輯網頁。
單元活動名稱
教學重點說明
實施方式
教學資源
(教學簡報、講義、學習單、補充教材)
評量方式
單元一:
網頁內容規劃
(1節)
準備活動:
1.前測學習單
2.教師準備「網頁製作流程圖」簡報檔。
3.事先準備幾個範例網頁。
4.教師準備「網頁製作流程圖片檔」。
Nvu網頁製作教學設計
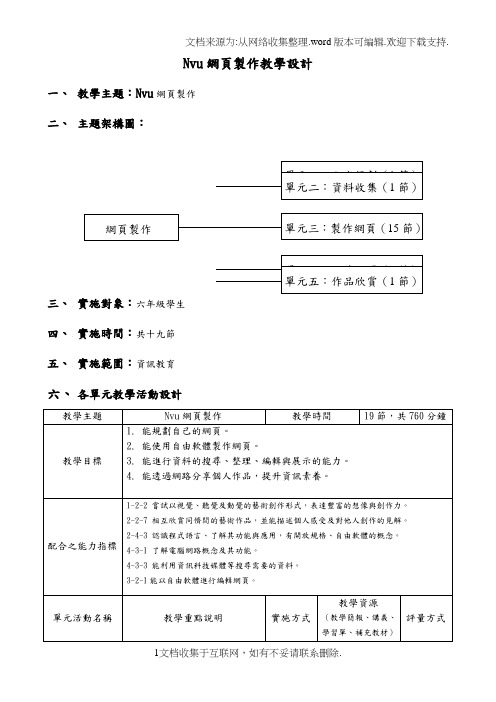
1、教學主題:Nvu網頁製作
2、主題架構圖:
3、實施對象:六年級學生
4、實施時間:共十九節
5、實施範圍:資訊教育
6、各單元教學活動設計
教學主題
Nvu網頁製作
教學時間
19節,共760分鐘
教學目標
1.能規劃自己的網頁。
2.能使用自由軟體製作網頁。
3.能進行資料的搜尋、整理、編輯與展示的能力。
錄製教學檔案
瀏覽網頁
教師示範
全班實作
教學示範
全班實作
1.網頁製作教學影音檔。
2.學長姊的網頁作品。
3.「著作權授權函範例」
課堂觀察
實作評量
單元四:
上傳網頁
(1節)
準備活動:
网页制作教学设计(公开课)

网页制作教学设计(公开课)一、引言在当今信息时代,网页制作已经成为一项重要的技能。
为了提高学生的综合能力,培养他们在网络环境中灵活运用技术的能力,本课程旨在教授学生如何进行网页制作。
本文将详细介绍网页制作教学设计,旨在为教师提供参考和指导。
二、教学目标1. 培养学生的网页制作能力,使他们能够独立创建简单的网页。
2. 培养学生的团队合作意识,通过小组项目使学生能够合作完成一个较为复杂的网页制作任务。
3. 提高学生的创新思维和问题解决能力,培养他们在网页设计中的审美意识。
三、教学内容1. 网页基础知识a. 介绍什么是网页以及网页的组成部分。
b. 介绍HTML、CSS和JavaScript等网页制作的基本语言和工具。
2. 网页设计原则a. 介绍网页设计的基本原则,如布局、色彩和字体选择等。
b. 引导学生学习如何设计美观、易用的网页。
3. 网页制作实践a. 给学生提供一些简单的网页制作例子,通过实践来巩固学习的知识。
b. 组织学生分小组设计和制作一个较为复杂的网页项目。
四、教学方法1. 授课结合案例分析,通过实例讲解网页制作的基本原理和技巧。
2. 班级讨论和小组合作,鼓励学生互相交流和分享网页设计的经验和想法。
3. 实践操作,让学生通过实际制作网页来巩固学习的知识。
4. 评估和反馈,及时对学生的作品进行评估和指导,帮助他们改进和提高。
五、教学评价1. 过程评价a. 观察学生在课堂上的参与情况,包括提问、回答问题和小组讨论。
b. 评估学生在实际网页制作过程中的表现,包括技术运用和创新思维等。
2. 产品评价a. 评估学生设计和制作的网页,包括美观程度、用户友好性和功能完整性等方面。
六、教学资源1. 电脑实验室或者个人电脑,安装有网页制作所需的软件和工具。
2. 网络资源,提供给学生一些优秀的网页示例和学习材料。
3. 课堂教学辅助工具,如投影仪和白板等,用于展示网页制作的案例和实例。
七、教学时间安排本课程将分为十次课,每次课时为90分钟。
《网页设计与制作》课程教案

《网页设计与制作》课程教案一、教学目标1. 了解网页设计与制作的基本概念和流程。
2. 掌握HTML、CSS和JavaScript的基本语法和应用。
3. 学会使用网页设计软件进行网页布局和美观设计。
4. 能够独立设计并制作一个简单的网页。
二、教学内容1. 网页设计与制作的基本概念和流程。
2. HTML的基本语法和使用方法。
3. CSS的基本语法和使用方法。
4. JavaScript的基本语法和使用方法。
5. 网页设计软件的使用方法和技巧。
三、教学方法1. 讲授法:讲解网页设计与制作的基本概念和流程,HTML、CSS和JavaScript 的基本语法和使用方法。
2. 示范法:通过实际操作演示如何使用网页设计软件进行网页布局和美观设计。
3. 练习法:学生跟随教师的步骤进行实际操作练习,巩固所学知识。
4. 互助法:学生之间相互讨论和帮助,解决学习中遇到的问题。
四、教学准备1. 教室环境:安装有网页设计软件的计算机。
2. 教学材料:教案、PPT、网页设计软件教程。
3. 网络环境:学生可以访问互联网,查找相关资料。
五、教学过程1. 导入:通过展示一些精美的网页,引起学生对网页设计与制作的兴趣。
2. 讲解:讲解网页设计与制作的基本概念和流程,HTML、CSS和JavaScript 的基本语法和使用方法。
3. 示范:教师使用网页设计软件进行网页布局和美观设计的实际操作演示。
4. 练习:学生跟随教师的步骤进行实际操作练习,巩固所学知识。
5. 讨论:学生之间相互讨论和帮助,解决学习中遇到的问题。
7. 作业:布置相关的练习题目,让学生课后巩固所学知识。
六、教学评估1. 课堂参与度:观察学生在课堂上的积极参与程度,提问和回答问题的积极性。
2. 练习完成情况:检查学生完成练习的情况,包括正确性和完整性。
3. 作业质量:评估学生作业的质量,包括对知识的掌握程度和创意性。
4. 同伴评价:学生之间相互评价对方的作品,提供反馈和建议。
2019年最新版精品高中信息技术《网页制作》教案合辑

高中信息技术《网页制作》教案三篇教案是教师为顺利而有效地开展教学活动,根据课程标准,教学大纲和教科书要求及学生的实际情况,以课时或课题为单位,对教学内容、教学步骤、教学方法等进行的具体设计和安排的一种实用性教学文书。
准备了以下内容,供大家参考!篇一说课题目:FrontPage网页设计技巧综合运用专家们、教师们:大家好!今天我说课的题目是:FrontPage网页设计技巧综合运用我的说课将从以下几个方面进行:一:说教材二:说教学目的三:说学生四:说教学方法及实现途径五:说有关教学设计中的三个引导点首先说教材:教材的选取:教材使用经全国中小学教材审定委员会审查通过,全日制普通高级中学信息技术教科书,高中第三册,第一单元FrontPage网页设计的总结运用课。
这一教材由广西科学技术出版社出版本节教学内容所处的地位:是巩固与提高学生网页设计技巧的极好机会,而且是教师抓住机会进行更精彩、更有意义的教学设计与教学实施的关键时期,我想这点会在我后面的教学设计阐述中体会。
接下来说教学目标:基础知识目标:巩固前面已学的网页设计技巧,而且将激发学生自主去探讨,更多的网页设计技巧。
能力培养目标:培养学生互相合作,共同提高的良好品质;鼓励学生们在这一网页设计运用课中,充分利用网络资源,培养自己主动学习及探究能力和综合信息素养。
情感教育目标:如何使信息技术教学成为培养学生综合素质的一个平台,如何设计除了教会学生使用一些基础软件知识之外的更多的东西,这是我一直在计算机课教学中思考的一个问题;学生情感教育的培养,一直应成为我们课堂教学中,不可缺少的重要素质教育目标之一,所以选择母爱为主题,由此培养学生对母爱的理解及体验母亲对儿女平凡而伟大的爱;另外也为丰富我自己的情感:我作为一名普通的教学人员,我希望在我的教学中做我应做的,做我能做的,多探讨,多尝试,丰富学生的内心同时,我也在其中丰富自己,并感受更多的快乐。
接下来说学生:学生计算机知识背景:我的学生是高二的学生,高二的的学生经过高一计算机基础知识的学习以后,他们有一定的网络知识,如何设计一个教学环节不仅仅简单让学生回顾复习一下,而是能达到更高的层次,下面了解一下:学生的身心特点:高中生在心理和行为上表现出强烈的自主性,具有很强的自信心和自尊心,热衷于展现自己的力量和才能;他们已不满足于父母、老师的讲解,或书本上的现成结论,学生与父母的交流:在高中阶段,高生中的自主、独立性使他们的个性处于极其张扬与反叛的时期,父母与孩子的交流往往在这一时期成为多事之秋。
网页制作教学设计

网页制作教学设计网页制作教学设计(通用7篇)作为一位杰出的老师,常常需要准备教学设计,借助教学设计可以让教学工作更加有效地进行。
那么问题来了,教学设计应该怎么写?以下是小编收集整理的网页制作教学设计,希望能够帮助到大家。
网页制作教学设计11、教学目标知识与技能:灵活运用添加超链接和在网页中插入表格方法,根据网页内容进行页面布局,完善网页,掌握网页布局的技能和技巧。
过程与方法:培养学生加工信息和应用信息的能力及培养学生思维能力,规划能力、创新能力、及合作能力。
情感与态度:使学生感受中国源远流长的历史文明,并通过网页传递给世界;帮助学生树立良好的信息道德意识;让学生享受成就感,树立自信心。
2、学生分析初中二年级学生感知能力较强,理解能力和抽象思维较弱;学生基本学会使用在网页中插入表格的方法,但分析信息、处理信息和应用信息能力较弱;对教学内容的了解程度较强。
3、内容分析教学重点:利用表格对网页页面进行布局。
教学难点:怎样合理、美观地设计网页页面布局。
此部分教学内容在整个网页设计知识体系中处于综合处理信息的重要部分。
4、教学策略设计(1).教学方法设计我根据教学主题及其教学目标确定的教学指导思想是以学生为主体,以学生自己的亲身体验展开探究式小组合作学习。
本节课采用研究体验式教学法,建构主义模式下的任务驱动式教学法组织教学。
首先设计“总任务”,再细分成若干“小任务”,实现教学目标。
(2).教-学流程和教-学活动的设计思路整个教学活动,尤其是学习活动,我采用探究式学习法,又称研究性学习,我强调的是学生在教师指导下,根据各自的兴趣、爱好和条件,再结合与自己有相同或相近的兴趣、爱好的同学组成合作伙伴,共同选择西安不同的旅游景点,确定研究课题,借助“表格布局”功能规划七天的旅游行程,独立自主结合小组合作开展研究,进行合理的网页布局设计,达到从中培养创新精神和创造能力及审美能力的一种学习方式,实现“双赢”。
建构主义学习理论认为,学习过程不是学习者被动地接受知识,而是积极地建构知识的过程,把学过的网页设计知识综合应用起来,由于建构主义学习活动是以学习者为中心,而且是真实的,并且以完成特定的任务为动力,因而学习者就更具有兴趣和动机,能够鼓励学习者进行批判型思维,能够更易于提供个体的学习风格,展现自己的独特思维,不受现有网页模式的拘束。
《网页设计与制作》教案

《网页设计与制作》教案网页设计与制作是当今信息时代中不可或缺的一项技能,随着互联网的不断发展,越来越多的人加入到这一行业中来。
为了满足市场需求,众多培训机构和自媒体都推出了相关的课程和教材。
而本文要介绍的则是一份《网页设计与制作》教案。
一、教案概述本教案是由一位资深的网页设计师撰写,目标群体为初学网页设计的入门者。
教案共分为四个部分:网页设计基础、HTML基础、CSS基础和案例分析。
通过这些部分的学习,学生将能够掌握网页设计与制作的基本技能。
二、网页设计基础在这一部分中,教师首先介绍了什么是网页设计及其重要性。
然后,对网页设计中的色彩、排版、视觉效果等进行了详细的讲解。
最后,通过实例让学生了解如何在设计中考虑用户体验和可用性。
三、HTML基础在这一部分中,教师首先介绍了什么是HTML,以及HTML文档的基本结构和语法。
接着,详细介绍了HTML中的各种标签,包括文本标签、图像标签、链接标签等。
最后,通过案例演示了如何利用HTML实现一个基本的网页。
四、CSS基础在这一部分中,教师介绍了什么是CSS,以及CSS与HTML 的关系。
接着,详细介绍了CSS中的选择器、属性和值。
最后,教师通过实例演示了如何运用CSS来实现网页的美化和布局。
五、案例分析在这一部分中,教师选取了一些经典的网页作为案例,让学生分析其中的设计元素、HTML结构和CSS样式,并进一步了解网页设计与制作中的一些技巧和注意事项。
六、教学效果该教案的教学效果得到了学生和教师的一致好评。
学生经过该课程的学习,掌握了网页设计与制作的基础知识和技能,能够独立完成一个基本的网页设计任务。
同时,也为日后更深入的学习和实践奠定了坚实的基础。
七、结语通过上述介绍,我们可以看出,一份好的教案对于学习和实践是有着极大的帮助的。
对于想要学习网页设计与制作的初学者来说,掌握基本的技能和原理是至关重要的。
相信本文介绍的《网页设计与制作》教案能够给大家带来一些参考和启示。
《网页设计与制作》教案

一、教案基本信息教案名称:《网页设计与制作》教案适用课程:网页设计与制作课时安排:共20课时,每课时45分钟教学目标:1. 了解网页设计的基本概念和流程;2. 掌握HTML、CSS和JavaScript的基本语法和应用;3. 能够独立设计和制作简单的网页。
教学方法:1. 讲授与实践相结合;2. 案例分析;3. 小组讨论与协作。
教学内容:1. 网页设计基本概念与流程;2. HTML基本语法及应用;3. CSS基本语法及应用;4. JavaScript基本语法及应用;5. 网页设计与制作实践。
二、第一章:网页设计基本概念与流程课时安排:2课时教学内容:1. 网页设计基本概念;2. 网页设计流程;3. 网页设计原则与技巧。
教学方法:1. 讲授与实践相结合,通过案例分析让学生了解网页设计的基本概念和流程;2. 小组讨论,让学生分享对网页设计原则与技巧的理解。
教学活动:1. 引入案例:分析优秀网页设计案例,引导学生了解网页设计的基本概念;2. 讲解网页设计流程,让学生掌握从需求分析到设计制作的过程;3. 小组讨论:学生分组讨论网页设计原则与技巧,分享心得体会。
作业与评估:1. 课后作业:要求学生总结本节课所学的网页设计基本概念和流程;2. 课堂表现:观察学生在讨论中的参与程度和理解程度。
三、第二章:HTML基本语法及应用课时安排:4课时教学内容:1. HTML基本语法;2. 常用HTML标签及属性;3. HTML页面结构。
教学方法:1. 讲授与实践相结合,通过案例让学生掌握HTML基本语法和常用标签;2. 小组讨论,让学生分析实际案例中的HTML代码。
教学活动:1. 讲解HTML基本语法,让学生了解HTML代码的构成;2. 演示常用HTML标签及属性,让学生通过实践掌握其应用;3. 案例分析:学生分组分析实际案例中的HTML代码,理解其结构。
作业与评估:1. 课后作业:要求学生编写一个简单的HTML页面,运用所学标签和属性;2. 课堂表现:观察学生在讨论和实践中对HTML基本语法的掌握程度。
大学网页设计与制作教案

大学网页设计与制作教案本教案旨在帮助大学生学会网页设计与制作的基础知识和技能,包括HTML、CSS等方面的基本知识,以及网站建设的一些基本规范和要求。
通过该教案的学习,学生将掌握网页设计和制作的基本流程和技能,能够设计和开发出简单的网页。
一、课程目标通过学习本课程,学生应该掌握以下技能:1. 网页设计的基础知识和技巧,包括HTML语言的基本结构、元素和标签等。
2. 掌握CSS语言中的选择器和样式等基本知识,了解CSS的层叠和继承机制,能够制定网页的基本样式和布局。
3.掌握网站建设的一些基本规范和要求,能够开发合乎要求的网站。
二、课程内容第一章网页设计与制作的基础知识1. 网页设计基础2. HTML语言的基本介绍3. HTML标记和元素的基本结构4. HTML语言中的常用标签5. CSS语言的基本介绍6. CSS样式和属性的基本知识第二章网页布局和样式的掌握1. 网页布局和样式的基本概念和原则2. CSS的盒模型和应用3. CSS选择器和样式的继承和层叠机制4. CSS显示、定位和浮动的应用第三章网站建设的实践教学1.网站建设的基础规范和要求2.网站平面设计和网页模板的制作3.网站的页面设计和制作4.网站的管理和维护三、教学方法本教案采用“理论教学+实践操作”的方式。
理论教学中,可以通过PPT展示、案例分析等方式,讲解相关理论知识;实践操作中,引导学生通过实际操作,巩固相关知识点。
四、教学评价通过学生的期末考试和网站制作作业,进行教学评价。
期末考试主要考察学生对网页设计和制作基础知识的掌握程度;网站制作作业则是考查学生在实际操作中所掌握的技能和成果。
同时,还可以通过学生的日常表现和互动参与等方式,对学生的综合素质进行评价。
五、参考文献1. 李华,王琼. 网页制作与设计教程[M]. 北京:人民邮电出版社,2017.2. 华中科技大学编. 现代Web设计与制作[M].北京:机械工业出版社, 2019.3. ︰张松林. 网页设计与制作技术[M]. 北京:清华大学出版社,2018.以上是一份关于大学网页设计与制作教案的论文,希望对你有所帮助。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
1.瀏覽學長姊的網頁作品,引起學習興趣。
【教學活動】
1.教師透過實作,引導學生學習使用NVU網頁製作軟體的操作:
(1)NVU網頁製作軟體簡介,及軟體下載安裝。
(2)文字的放大,縮小,改變顏色,改變位置。
(3)上網下載圖片並將圖片放入網頁中。
(4)圖片的放大,縮小,改變位置。
(5)層次(Layer)的運用。
【發展活動】
1.教師講述:
(1)依據「網頁製作流程圖」讓學生自行規劃自己的網頁
(2)講述著作財產權,並要求學生確實遵守。
(3)讓學生著手收集網頁製作所需的材料。
2.教師提問:
(1)你覺得範例網頁中有哪些地方最吸引你?
(2)你覺得在你自己的網頁上可以放置哪些資料?
(3)這些資料要怎麼取得?
(4)做網頁是要如何遵守智慧財產權?
4.能透過網路分享個人作品,提升資訊素養。
配合之能力指標
1-2-2 嘗試以視覺、聽覺及動覺的藝術創作形式,表達豐富的想像與創作力。
2-2-7 相互欣賞同儕間的藝術作品,並能描述個人感受及對他人創作的見解。
2-4-3 認識程式語言、了解其功能與應用,有開放規格、自由軟體的概念。
4-3-1 了解電腦網路概念及其功能。
Nvu網頁製作教學設計
1、教學主題:Nvu網頁製作
2、主題架構圖:
3、實施對象:六年級學生
4、實施時間:共十九節
5、實施範圍:資訊教育
6、各單元教學活動設計
教學主題
Nvu網頁製作
教學時間
19節,共760分鐘
教學目標
1.能規劃自己的網頁。
2.能使用自由軟體製作網頁。
3.能進行資料的搜尋、整理、編輯與展示的能力。
(6)更換網頁背景顏色。
(7)將網頁背景更換為動畫。
(8)圖片超連結的製作。
(9)文字超連結的製作。
(10)設定按鈕連到自己做的網頁檔。
(11)鏈結(書籤)的製作。
(12)表格的製作.縮放、合併、插入、刪除。
(13)新增一個空白網頁並命名。
(14)加入背景音樂。
(15)圖片連結如何設定自動開啟新視窗。
錄製教學檔案
瀏覽網頁
教師示範
全班實作
教學示範
全班實作
1.網頁製作教學影音檔。
2.學長姊的網頁作品。
3.「著作權授權函範例」
課堂觀察
實作評量
單元四:
上傳網頁
(1節)
準備活動:
1.教師準備「網頁上傳教學網頁 」
2.教師準備「如何在家繼續製作網頁教學網頁」。
【引起動機】
1.美美的網頁完成了,要如何讓全世界都看得到?
教學示範
問題討論
1. 「網頁上傳教學網頁 」
2.「如何在家繼續製作網頁教學網頁」
課堂觀察
實作評量
單元五:
作品欣賞
(1節)
準備活動:1.將學生網頁連結做目錄。《範例 》2.製作「網頁創作星光大道評分表」。
3.後測學習單
【引起動機】
1.隨機瀏覽班上同學作品網頁並分享對該網頁的看法。
【發展活動】
(1)瀏覽同學作品。
2.學生透過實際操作,熟悉NVU網頁製作軟體的使用。
3.學生對網頁製作如有疑問之處,除當場發問外,可透過教學網頁精熟學習。
4.講述著作財產權,教師提供「著作權授權函範例」,並要求學生確實遵守。
【綜合活動】
教師總結:
電腦軟體的使用是越用越熟悉,學生除了可以在教室現場學習外,課於之後也可以在家自行學習。
【綜合活動】
教師總結:
透過網頁的規劃、資料的著手收集,學生會越來越有興趣製作網頁及成就感。
瀏覽網頁
使用「網頁規劃學習單」
全班實作
討論發表
1.範例網頁。
2. 「網頁製作流程圖」簡報檔。
3. 「網頁規劃學習單」
課堂觀察
實作評量
單元三:
製作網頁
(15節)
準備活動:
1.教師錄製「網頁製作教學影音檔」,並將資料呈現於學校網站上。
【引起動機】
1.瀏覽範例網頁並分享對該網頁的看法。
【發展活動】
1.提問:
(1)你家裡有網頁製作軟體嗎?
(2)什麼樣的網站最吸引你?
(3)你覺得可以在自己的網頁上放什麼資料?
2.敘述網頁製作流程。
【綜合活動】
教師總結:
一個吸引人的網頁是必須有充實的內容與個人獨特的風格,因此,一開始就應好好規劃自己的網頁。
(2)作品「星光大道」票選。
(3)作品優點評析。
【綜合活動】
教師總結:
一個吸引人的網頁是必須有充實的內容與個人獨特的風格,因此,網頁內容需時常更新注入新資訊才能吸引人氣。
瀏覽網頁
瀏覽網頁
分享討論
分享討論
1. 學生網頁連結目錄
2. 「網頁創作星光大道評分表」
3.後測學習單
課堂觀察
實作評量
瀏覽網頁
播放簡報檔
播放「網頁製作流程圖」圖片檔
個別發表
1.前測學習單
2.「網頁製作流程圖」簡報檔
3.範例網頁
4.「網頁製作流程圖」png圖片檔
課堂觀察
單元二:
資料收集
(1節)
準備活動:
1.準備幾個範例網頁。
2.教師準備「網頁製作流程圖」簡報檔
3.教師準備「網頁規劃學習單」
【引起動機】
1.欣賞範例網頁,並讓學生指出吸引他們的地方。
【發展活動】
1.提問:
(1)你家裡有網頁上傳軟體嗎?
(2)要如何才能讓別人在網路上看到你的網頁?
2.網頁:
(1)網頁上傳軟體(FTP)簡介?
(2)網頁上傳軟體安裝及操作教學
【綜合活動】
教師總結:
做了網頁沒有上傳到網路上,只是自己happy而已,沒有達到分享的效果,所以上傳這個步驟很重要喔。
問題討論
問題討論
4-3-3 能利用資訊科技媒體等搜尋需要的資料。
3-2-1能以自由軟體進行編輯網頁。
單元活動名稱
教學重點說明
實施方式
教學資源
(教學簡報、講義、學習單、補充教材)
評量方式
單元一:
網頁內容規劃
(1節)
準備活動:
1.前測學習單
2.教師準備「網頁製作流程圖」簡報檔。
3.事先準備幾個範例網頁。
4.教師準備「網頁製作流程圖片檔」。
