MapBox构建世界上最漂亮的地图
开源方案搭建可离线的精美矢量切片地图服务-5.Mapbox离线项目实现

开源⽅案搭建可离线的精美⽮量切⽚地图服务-5.Mapbox离线项⽬实现系列⽂章⽬录项⽬成果展⽰(所有项⽬⽂件都在阿⾥云的共享云虚拟主机上,访问地图可以会有点慢,请多多包涵)。
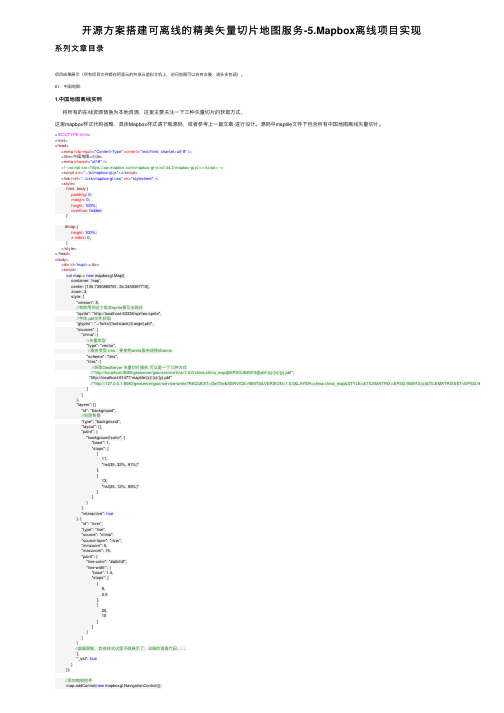
01:中国地图:1.中国地图离线实例将所有的在线资源替换为本地资源,这⾥主要关注⼀下三种⽮量切⽚的获取⽅式,这⾥mapbox样式代码省略,具体Mapbox样式请下载源码,或者参考上⼀篇⽂章-进⾏设计。
源码中maptile⽂件下包含所有中国地图离线⽮量切⽚。
<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title>中国地图</title><meta charset="utf-8"/><!--<script src='https:///mapbox-gl-js/v0.44.2/mapbox-gl.js'></script>--><script src="../js/mapbox-gl.js"></script><link href="../css/mapbox-gl.css" rel="stylesheet"/><style>html, body {padding: 0;margin: 0;height: 100%;overflow: hidden;}#map {height: 100%;z-index: 0;}</style></head><body><div id='map'></div><script>var map = new mapboxgl.Map({container: 'map',center: [105.7350860781, 34.3459367715],zoom: 3,style: {"version": 8,//我使⽤的这个版本sprite要写全路径"sprite": "http://localhost:63336/sprites/sprite",//字体.pbf⽂件获取"glyphs": "../fonts/{fontstack}/{range}.pbf","sources": {"china": {//⽮量类型"type": "vector",//服务类型 tms,要使⽤wmts服务请换成wmts"scheme": "tms","tiles": [//获取GeoServer ⽮量切⽚服务,可以是⼀下⼏种⽅式//"http://localhost:8080/geoserver/gwc/service/tms/1.0.0/china:china_map@EPSG:900913@pbf/{z}/{x}/{y}.pbf","http://localhost:61477/maptile/{z}/{x}/{y}.pbf"//"http://127.0.0.1:8080/geoserver/gwc/service/wmts?REQUEST=GetTile&SERVICE=WMTS&VERSION=1.0.0&LAYER=china:china_map&STYLE=&TILEMATRIX=EPSG:900913:{z}&TILEMATRIXSET=EPSG:900913&FORM ]}},"layers": [{"id": "background",//地图背景"type": "background","layout": {},"paint": {"background-color": {"base": 1,"stops": [[11,"hsl(35, 32%, 91%)"],[13,"hsl(35, 12%, 89%)"]]}},"interactive": true}, {"id": "river","type": "line","source": "china","source-layer": "river","minzoom": 5,"maxzoom": 15,"paint": {"line-color": "#a0cfdf","line-width": {"base": 1.4,"stops": [[8,0.5],[20,15]]}}}//篇幅限制,其他样式这⾥不做展⽰了,详细的请看代码…….],"_ssl": true}});//添加缩放控件map.addControl(new mapboxgl.NavigationControl());</script></body></html>2.德国-德累斯顿市实例<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/><title>德国-dresden</title><meta charset="utf-8"/><!--<script src='https:///mapbox-gl-js/v0.44.2/mapbox-gl.js'></script>--><script src="../js/mapbox-gl.js"></script><link href="../css/mapbox-gl.css" rel="stylesheet"/><style>html, body {padding: 0;margin: 0;height: 100%;overflow: hidden;}#map {height: 100%;z-index: 0;}</style></head><body><div id='map'></div><script>var map = new mapboxgl.Map({container: 'map',center: [13.741891, 51.054211],zoom: 10,style: {"version": 8,//我使⽤的这个版本sprite要写全路径"sprite": "http://localhost:61477/sprites/sprite",//字体.pbf⽂件获取"glyphs": "../fonts/{fontstack}/{range}.pbf","sources": {"germany": {//⽮量类型"type": "vector",//服务类型 tms,要使⽤wmts请换成wmts"scheme": "tms","tiles": [//获取GeoServer ⽮量切⽚服务,可以是⼀下⼏种⽅式"http://localhost:8080/geoserver/gwc/service/tms/1.0.0/germany:germany_map@EPSG:900913@pbf/{z}/{x}/{y}.pbf",//虚拟⽬录//"/mapbox/maptile1/{z}/{x}/{y}.pbf"//"http://localhost:8080/geoserver/gwc/service/wmts?REQUEST=GetTile&SERVICE=WMTS&VERSION=1.0.0&LAYER=germany:germany_map&STYLE=&TILEMATRIX=EPSG:900913:{z}&TILEMATRIXSET=EPSG:900913&F ]}},"layers": [{"id": "background","type": "background","layout": {},"paint": {"background-color": {"base": 1,"stops": [[11,"hsl(35, 32%, 91%)"],[13,"hsl(35, 12%, 89%)"]]}},"interactive": true},{//⽔⾯"id": "water","type": "fill","source": "germany","source-layer": "gis_osm_water_a_07_1","layout": {},"paint": {"fill-color": "hsl(196, 80%, 70%)"},"interactive": true},{//墓地"id": "cemetery","type": "fill","source": "germany","source-layer": "gis_osm_pofw_a_07_1","layout": {},"paint": {"fill-color": "hsl(75, 37%, 81%)"},"interactive": true},{//建筑物"id": "building","type": "fill","source": "germany","source-layer": "gis_osm_buildings_a_07_1","minzoom": 15,"layout": {},"paint": {"fill-color": {"base": 1,"stops": [[15,"hsl(35, 11%, 88%)"],[16,"hsl(35, 8%, 85%)"]]},"fill-opacity": {"base": 1,"stops": [[15.5,],[16,1]]},"fill-outline-color": "hsl(35, 6%, 79%)"},"interactive": true}],"_ssl": true}});map.addControl(new mapboxgl.NavigationControl());</script></body></html>3⼩结这篇主要讲了⼀下Mapbox离线项⽬的两个例⼦,将我们提供的两个在线项⽬例⼦的源码分享给⼤家,相信⼤家通过这⼏篇⽂章会对Mapbox js离线项⽬部署有了清晰的认识,下篇我主要分享⼀下常⽤的Mapbox .pbf字体库。
mapbox 地形绘制原理

Mapbox地形绘制原理主要基于三维地形数据和地图渲染技术。
以下是其核心原理:
1. 数据准备:Mapbox使用全球数字高程数据来创建地形模型。
这些数据通常以GeoTIFF格式提供,其中包
含了地球表面的高程信息。
Mapbox将这些高程数据切片为瓦片,每个瓦片对应地形模型的一个小块。
2. 瓦片贴图:Mapbox使用位移贴图技术将栅格卫星影像瓦片贴到相应的地形模型上。
这样可以在地形模型
上呈现真实的地理特征,如山脉、山谷、河流等。
3. 渲染技术:Mapbox使用一种称为“图层”的概念来绘制地图。
首先绘制大地,然后依次叠加海洋、河
流、湖泊、森林等图层。
每个图层都有自己的颜色、透明度、纹理等属性,以呈现不同的地理特征。
4. 交互性:Mapbox的地图还具有很强的交互性。
用户可以通过鼠标或触摸操作来缩放、平移、旋转地图,
还可以查看地点的详细信息,如地名、海拔、地形高度等。
这些交互功能通过JavaScript等前端技术实现。
5. 离线地图:Mapbox还提供离线地图功能,允许用户下载地图数据并在没有网络连接的情况下进行查看和
使用。
这通过预先下载地图瓦片并存储在本地实现。
【美丽地球】世界各大洲3D立体地形图,收藏了慢慢看!

【美丽地球】世界各⼤洲3D⽴体地形图,收藏了慢慢看!
来⼀套俄罗斯“地图艺术家”Anton Balazh⼤神制作的3D地形图,简直是神作啊,看了之后整个
⼈⼼情都变好了:
↓这是北美洲
↓这是欧洲(西欧),真美
↓这是东欧和俄罗斯
↓这是新西兰
↓这是南美洲
↓这是美国西部和墨西哥
↓超级霸⽓的亚洲全景,还是亚洲上镜啊
↓中国
↓另⼀个⾓度,⽇本、朝韩、中国东北
↓壮观的夜间版本
↓这是西欧的夜晚(灯光效果都是后期合成的,但是位置和明暗都很准确)
↓这就是我们地球,挺可爱的⼀个球,请爱护它。
这些都是⼤神Anton Balazh通过NASA公开的地球数据制作的,美到窒息,你是不是感觉⾮常震
撼呢。
转⾃:地理⼤讲堂。
mapbox 空心圆案例

mapbox 空心圆案例Mapbox是一家提供地图制作和地理信息系统的公司,它的空心圆案例是指在地图上绘制空心圆形的示例。
下面是关于Mapbox空心圆案例的十个要点。
1. Mapbox的空心圆案例可以通过使用Mapbox GL JS库来实现。
该库是一个基于WebGL的开源JavaScript库,用于在浏览器中创建交互式地图。
2. 在Mapbox中绘制空心圆形,首先需要创建一个GeoJSON对象来表示圆形的几何形状。
GeoJSON是一种用于表示地理空间信息的开放标准格式。
3. 在GeoJSON对象中,可以使用"geometry"属性来定义几何形状的类型和坐标。
对于空心圆形,可以使用"MultiPolygon"类型,并在坐标属性中定义外部圆形的边界和内部圆形的边界。
4. 外部圆形的边界可以通过计算圆心坐标和半径来生成。
内部圆形的边界可以通过减少外部圆形的半径来生成。
5. Mapbox GL JS库提供了一个"addLayer"方法,可以将GeoJSON对象添加到地图中作为一个图层。
通过设置图层的样式属性,可以定义空心圆形的边界颜色、填充颜色和透明度等。
6. 可以使用Mapbox GL JS库的"on"方法来添加事件监听器,以便在用户与空心圆形交互时执行特定的操作。
例如,可以在用户单击空心圆形时显示其属性信息。
7. 除了使用Mapbox GL JS库,还可以使用Mapbox Studio来绘制空心圆形。
Mapbox Studio是一个基于Web的地图设计工具,可以通过拖放和绘制工具来创建自定义地图。
8. 在Mapbox Studio中,可以使用"Add Layer"按钮来添加一个新的图层。
然后,在图层的样式选项中,可以选择"Circle"作为几何形状类型,并设置圆形的半径和颜色。
9. Mapbox Studio还提供了一些高级样式选项,如渐变填充和动画效果,可以进一步美化空心圆形的外观。
qmapboxgl的使用方法

QMapboxGL是一个基于WebGL的开源地图渲染库,它可以帮助开发者在网页上构建交互式的地图应用。
本文将介绍QMapboxGL的基本使用方法,包括初始化地图、添加图层和标记物、控制地图视觉样式等。
一、初始化地图1.1 引入QMapboxGL库在使用QMapboxGL之前,首先需要在HTML文档中引入QMapboxGL的库文件。
可以从冠方全球信息站下载对应版本的QMapboxGL库,或者通过CDN信息引入最新版本的库文件。
1.2 创建地图容器在HTML文档中创建一个div元素作为地图容器,用于显示QMapboxGL地图。
可以设置div元素的id和样式,以便后续在JavaScript代码中对地图进行操作。
1.3 初始化地图在JavaScript代码中,使用QMapboxGL的Map类初始化地图,指定地图容器的id、地图的初始中心坐标和缩放级别。
可以设置地图的样式(如卫星图、街道图等)和交互行为(是否允许缩放、拖动等)。
二、添加图层和标记物2.1 添加图层QMapboxGL支持添加多种图层,如矢量图层、栅格图层和GeoJSON图层。
通过Map类的addLayer方法可以向地图中添加这些图层,可以设置图层的样式和数据源。
2.2 添加标记物可以通过Marker类在地图上添加标记物,可以设置标记物的位置、图标、文本等属性。
标记物可以用于标识地图上的特定位置,提供交互式信息展示。
三、控制地图视觉样式3.1 设置地图样式QMapboxGL提供丰富的地图样式选择,可以根据需求设置地图的样式。
可以使用冠方提供的样式模板,也可以自定义地图样式,实现个性化的地图展示效果。
3.2 控制地图交互QMapboxGL可以通过map对象的方法控制地图的交互行为,包括限制地图的缩放范围、启用/禁用地图的拖动和缩放等操作。
四、其他常用操作4.1 地图事件监听QMapboxGL支持多种地图事件,如点击事件、拖动事件、缩放事件等。
通过map对象的方法可以对这些事件进行监听,并执行相应的操作。
mapbox 创建实例

mapbox 创建实例如何使用Mapbox创建实例Mapbox是一个强大的地图平台,可以为开发者提供地理信息系统(GIS)和实时地图的创建、定制和分析工具。
无论您是想用地图可视化数据、构建导航应用程序还是设计交互式地图,Mapbox都可以满足您的需求。
本文将逐步介绍如何使用Mapbox创建实例,并展示一些常见的用例和功能。
第一步:注册并创建一个Mapbox帐户在开始使用Mapbox之前,您需要注册一个Mapbox帐户。
只需提供您的姓名、电子邮件和密码,您就可以创建一个免费的基本帐户。
Mapbox还提供了不同的定价计划,以满足不同规模和需求的开发者。
第二步:创建一个Mapbox地图一旦注册了Mapbox帐户,您就可以开始创建地图了。
点击帐户页中的“新建地图”按钮,进入地图编辑器界面。
在这里,您可以选择在全球范围内创建一个全新的地图,也可以使用现有的地图作为基础。
在地图编辑器中,您可以自定义地图的风格、添加地理数据和设置地图的交互功能。
Mapbox提供了各种地图样式,包括街道地图、卫星图像、地形图等,您可以根据自己的需求选择合适的样式。
此外,您还可以使用Mapbox Studio来进一步定制地图的样式和外观,以满足特定的设计需求。
第三步:添加地理数据和图层创建地图后,您可以通过添加地理数据和图层来进一步丰富地图的内容。
Mapbox支持各种地理数据格式,包括GeoJSON、KML、Shapefile等,您可以选择合适的数据格式导入您的数据。
您可以将您的数据添加为矢量图层或栅格图层,并根据需要设置图层的样式、透明度和交互行为。
除了导入自己的地理数据之外,您还可以直接使用Mapbox提供的各种地理数据源。
Mapbox提供了包括地图数据、航空影像和地形数据在内的多种数据源,您可以根据自己的项目需求选择合适的数据源来丰富您的地图。
第四步:设置地图的交互功能和导航工具Mapbox提供了一系列丰富的交互功能和导航工具,可用于增强地图的用户体验。
贝塞尔曲线 mapbox

贝塞尔曲线 mapbox
贝塞尔曲线是一种数学曲线,常用于图形学和计算机图形学领域。
在Mapbox中,贝塞尔曲线可以用于创建平滑的曲线路径,用于
绘制地图上的路线或者其他曲线特征。
贝塞尔曲线通常由起点、终
点和一个或多个控制点组成,通过调整控制点的位置可以改变曲线
的形状。
在Mapbox中,可以使用贝塞尔曲线来绘制自定义的地图路径,使地图展示更加生动和丰富。
在Mapbox中使用贝塞尔曲线可以实现更加灵活和精细的地图展
示效果。
通过调整控制点的位置和数量,可以实现各种不同形状的
曲线,从而满足不同地图展示需求。
同时,贝塞尔曲线的平滑特性
也使得地图路径看起来更加自然和流畅,提升了用户的地图浏览体验。
除了在地图路径上使用贝塞尔曲线,Mapbox还可以通过贝塞尔
曲线来绘制地图上的其他特征,比如自定义的边界线、区域填充等。
这些应用可以使地图展示更加个性化和丰富,为用户提供更加直观
和美观的地图信息展示。
总之,贝塞尔曲线在Mapbox中是一个非常有用的工具,可以帮
助用户实现自定义的地图路径和其他曲线特征,从而丰富地图展示效果,提升用户的地图浏览体验。
希望这个回答能够全面回答你的问题。
mapbox修改地球背景的方法 -回复

mapbox修改地球背景的方法-回复如何使用Mapbox修改地球背景Mapbox是一个基于地理位置数据的开源地图平台,它提供了强大的地图渲染和地理空间分析功能。
在使用Mapbox时,我们可以根据自己的需求定制地图背景,使其与我们的应用或项目完美融合。
本文将介绍如何使用Mapbox修改地球背景的方法。
一、创建Mapbox账户并获取访问令牌要使用Mapbox修改地球背景,首先需要创建一个Mapbox账户。
访问Mapbox官网(Up"按钮。
根据提示填写您的姓名、邮箱和密码,然后按照指示完成账户注册。
完成注册后,您将进入Mapbox的控制台。
在控制台中,您可以创建新的项目、管理地图和访问令牌。
为了修改地球背景,我们需要获取一个访问令牌。
在控制台中点击左侧导航栏中的"Access tokens"(访问令牌),然后点击右上角的"Create a token"(创建一个访问令牌)按钮。
为您的访问令牌取一个易于记忆的名称,并复制该令牌的值。
现在,您已经准备好使用Mapbox修改地球背景了。
二、使用Mapbox Studio创建自定义地图样式Mapbox Studio是一个强大的地图样式创建工具,能够帮助我们定制地图的外观和功能。
在使用Mapbox Studio之前,我们需要了解一些基本概念。
1. 图层(Layers):地图由多个图层组成,每个图层代表一个地理要素或效果。
例如,水域、道路、建筑等都可以是不同的图层。
2. 样式(Styles):样式定义了地图的整体外观,包括颜色、字体、图标等。
一个样式可以包含多个图层。
3. 数据源(Sources):数据源是地理数据的来源,可以是Mapbox提供的默认数据源,也可以是我们自己上传的地理数据。
现在,让我们按照以下步骤创建自定义地图样式。
1. 登录Mapbox Studio(2. 在Mapbox Studio中,点击右上角的"New style"(新样式)按钮。
地理信息图设计 运用 Photoshop 制作清晰美观的地图

地理信息图设计:运用 Photoshop 制作清晰美观的地图Photoshop 是一款功能强大的图像处理软件,除了照片编辑和设计方面的应用,它还可以用于地理信息图的制作。
在这篇文章中,我将分享一些运用 Photoshop 制作清晰美观的地图的技巧和教程。
1. 收集地理数据在开始制作地理信息图之前,首先需要收集所需的地理数据。
这包括地图的边界、地理要素(如河流、湖泊、山脉等)、道路网络等。
可以从互联网上搜索公开的地理数据集,或者使用专业的 GIS(地理信息系统)软件来获取地理数据。
2. 创建新文档打开 Photoshop,并创建一个新的文档来开始地理信息图的设计。
根据地图的尺寸和分辨率,设置文档的宽度、高度和分辨率。
通常来说,较高的分辨率可以获得更清晰的地图效果。
3. 导入地理数据将收集到的地理数据导入 Photoshop 中进行处理和编辑。
常见的地理数据格式包括 Shapefile、GeoJSON、KML 等。
Photoshop 可以通过插件或扩展支持这些格式的导入。
一旦数据导入,就可以将地理要素绘制在地图上。
4. 绘制地理要素使用 Photoshop 的绘图工具,例如钢笔工具或形状工具,绘制地理要素。
根据需要,可以选择不同的颜色、样式和填充来区分不同的地理要素,以便更清晰地展示地图。
5. 添加文本和标记在地理信息图中添加文本和标记可以提供更多的信息。
使用Photoshop 的文本工具,在地图上添加标注和标签。
根据需要,选择适当的字体、大小和颜色来确保文本清晰可读,并与地图的整体风格相匹配。
6. 调整图像和颜色通过调整图像和颜色,可以增强地理信息图的视觉效果。
尝试调整亮度、对比度、饱和度等参数,以获得最佳的地图显示效果。
可以使用 Photoshop 的调整图层和滤镜功能来实现这些调整。
7. 添加图例和比例尺为了增加地理信息图的可读性,在地图上添加图例和比例尺是很重要的。
使用 Photoshop 的形状工具和文本工具,绘制图例和比例尺,并将其放置在合适的位置。
mapbox修改地球背景的方法

mapbox修改地球背景的方法在使用Mapbox时,想要修改地球的背景很容易。
下面是一些简单的步骤来实现这个目标。
首先,确保你已经注册了一个Mapbox账号并获取了你的API密钥。
这个密钥将允许你访问和修改地图样式。
接下来,打开你正在使用Mapbox的项目。
在项目文件中,你可以找到一个名为“style.json”的文件。
这个文件包含了地图样式的设置。
在样式文件中,你可以找到一个名为“background”的部分。
在这个部分中,你可以定义地球的背景样式。
要修改地球的背景,你可以更改“background”部分中的“color”属性。
你可以选择一个颜色值来设置地球的背景颜色。
例如,如果你想要将地球的背景颜色设置为蓝色,你可以将“color”属性设置为“#0000ff”。
除了颜色,你还可以使用其他方式来自定义地球的背景。
例如,你可以添加一个图片作为地球的背景。
要做到这一点,你可以将“background”部分中的“color”属性改为“image”属性,并在“image”属性中添加你想要使用的图片链接。
另外,你还可以更进一步地自定义地球的背景。
例如,你可以通过添加渐变效果、纹理或其他图案来增加背景的视觉效果。
这一切都可以在样式文件中的“background”部分进行设置和配置。
最后,保存并发布你的地图样式。
一旦你对地球背景进行了修改,你可以将修改后的样式保存,并在你的应用程序或网站上使用。
总的来说,通过编辑Mapbox的样式文件,你可以很容易地修改地球的背景。
这给你提供了无限的自定义可能性,使你的地图更具个性和吸引力。
MapboxStyle规范

MapboxStyle规范()致⼒于打造全球最漂亮的个性化地图。
这⾥记录下其 Web 端 API 的地图样式规范的各个配置项:必填项会加上*,⽅便根据⽬录进⾏查看1. version *version:版本号(必填,且值必须为8)"version": 82. namename:名称(可选,⽤于给style取名,⽅便阅读)"name": "demo"3. metadatametadata:元数据(可选,⽤于给style附加⼀些任意属性。
为避免冲突,为避免冲突,建议添加前缀,如mapbox:)"metadata": {"mapbox:name":"demo"}4. centercenter:地图的默认中⼼点(可选,由经度和纬度构成)"center": [106.66339, 30.42628]5. zoomzoom:地图的默认缩放层级(可选,值越⼤,越靠近地表。
mapbox采⽤的是⽆极缩放,范围⼀般为0 ~ 24)"zoom": 86. bearingbearing:地图的默认⽅位⾓(可选,表⽰地图视⼝正上⽅中⼼点在地图上北偏东的⾓度。
默认值为0)"bearing": 07. pitchpitch:地图的默认倾斜⾓度(可选,默认值为0,范围为0 ~ 60)"pitch": 08. spritesprite:雪碧图(可选,⽤来指定获取雪碧图及其元数据的 URL)sprite的⾳译是雪碧,直译是精灵,表⽰不受地图旋转缩放影响的图标等,类似精灵漂浮在空中。
当有layer使⽤了background-pattern、fill-pattern、line-pattern、fill-extrusion-pattern、icon-image等属性时,sprite必填。
设计师必备的实用网站合集!

设计师必备的实⽤⽹站合集!春节刚刚过去2019只剩下整整10个⽉啦!⼩编为设计师的你献上新年升级打怪的战⽃加持接下来的10个⽉不⽤慌得⼀批各类资讯、学习、门户⽹站合辑让你的新年战⽃⼒up up up!PART.1实⽤⼯具&技术类⽹站Mapboxhttps:///maps/Mapbox 是⼀个可以创建各种⾃定义地图的⽹站Mapbox 宣称要构建世界上最漂亮的地图从此做分析图再也不愁找地图了!Mapstackhttps://是最好⽤的懒⼈地图⽣成⽹站可以添加图层,例如建筑,绿化,⽔⽂,并改变颜⾊,透明度等傻⽠版⾼逼格在线地图编辑⼯具SketchFab/structurecraft/modelsSketchFab是⼀款展⽰⾃⼰制作的3d模型的⽹站在l这⾥可以检索到很多⼤神展⽰构造的模型TexturesTextures⽹站包含了绝⼤部分你能想到的材质渲染P图之⾸选⽹址每天可免费下载15张素材Freepikhttps://⼀个素材集成⽹站有⼤量的设计素材最重要的是不⽤翻墙也可以上!arkitekcherhttps:///https:///技术、概念、模型内容分享的博客⽹页Skalgubbarhttps://skalgubbar.seSkalgubbar⾮常⽅便的⼈物素材⽹站⽆需注册,点击想下载的素材即可查阅⾼清⼤图sketchucationhttps:///全球最权威的sketchup技术交流⼤本营grasshopperhttps:///全球最权威的Grasshopper技术交流⼤本营thinkparametrichttps:///学习三维,可视化表达的⽹站PART.2综合性设计搜索⽹站Pinteresthttps:///最好⽤的设计搜索⽹站之⼀!Behancehttps:///featured设计交流社区可以搜索全球顶尖设计项⽬关注⼀些设计⼤咖,学习交流涵盖内容很⼴有⼯业设计|平⾯设计|建筑景观等TumblrTumblr 上有各式各类集中于diagram或建筑摄影的个⼈博客涵盖内容⾮常⼴泛可以搜集关注⾃⼰喜爱的博主ZoommyZoommy 整合了超过50个国家全球范围内的免费图库总计超过130000张⾼像素的精美图⽚其中⼤部分照⽚都可商⽤issuuhttps:///issuu是⼀个可以发表出版物的⽹站有很多⽤户分享的作品集可以⽤来学习排版和作品集创作思路BOOOOOOOMhttps://来⾃加拿⼤的创意和艺术灵感⽹站为你推荐创意爆棚的设计作品FreepikFreepik ⽹站内有⼤量的照⽚、⽮量图、插图和 PSD ⽂件Placeshttps://设计资讯、项⽬分享⽹站灵感⽇报⽹址:/设计类资讯⽹站以建筑设计为主同时兼有摄影,绘画,创意,设计等⽅⾯的相关资讯灵感优优设计导航类⽹站经常推送全球各类设计⽹页及博主PART.3景观建筑设计类⽹站goooodhttps://国内最具影响⼒的景观、建筑、设计、艺术⽹站LANDZINE以全球的景观设计项⽬为主时刻知晓最新资讯和竞赛活动ASLAhttps://美国景观设计师协会ASLA成⽴于1899年(AMERICAN SOCIETY OF LANDSCAPE ARCHITECTS )世界性的专业协会,其奖项权威性受全球范围认可W L A 世界景观设计奖Archdailyhttps:///每⽉访问和使⽤ArchDaily的建筑师超过1000万名为建筑师提供灵感、⼯具和知识。
mapbox line-gradient 用法

mapbox line-gradient 用法Mapbox是一款非常受欢迎的地图应用程序,它提供了许多不同的地图样式和功能,其中之一就是line-gradient功能。
line-gradient 可以让用户在地图上创建动态的渐变线条,从而为地图添加更加丰富的视觉效果。
本文将介绍Mapboxline-gradient的基本用法和注意事项。
一、基本用法要使用Mapboxline-gradient功能,首先需要在MapboxStudio中创建一个新的地图样式,并选择line-gradient作为线条样式。
接下来,需要选择要使用的颜色渐变类型,例如线性渐变或径向渐变。
在创建线条样式时,需要指定线条的起点和终点,以及颜色渐变的起始和结束颜色。
可以使用Mapbox提供的颜色代码或颜色库来指定颜色。
此外,还可以使用Mapbox的透明度滑块来调整渐变的效果。
在完成线条样式的创建后,可以将它应用到地图上。
可以通过拖动线条到地图上,或者使用Mapbox提供的工具来调整线条的位置和样式。
二、注意事项在使用Mapboxline-gradient功能时,需要注意以下几点:1.颜色渐变的效果可能会受到地图数据的影响,因此在应用线条样式之前,需要确保地图数据的质量和准确性。
2.线条样式可能会影响地图的可读性和易用性,因此需要谨慎使用。
3.线条样式可能会受到地图比例尺的影响,因此在不同的比例尺下可能需要调整线条样式的参数。
4.线条样式只能应用于线条数据,不能应用于其他类型的地图元素。
5.Mapboxline-gradient功能需要付费购买商业许可,因此需要遵守Mapbox的使用协议。
三、总结Mapboxline-gradient功能为地图添加了更加丰富的视觉效果,使用起来非常方便。
通过指定线条的起点、终点、颜色渐变类型和参数,可以创建出各种不同的效果。
在使用时需要注意颜色渐变的效果、地图数据的质量和准确性、线条样式的可读性和易用性,以及线条样式对地图比例尺和地图元素的影响。
Mapbox使用详解

Mapbox使⽤详解⼀、简介:Mapbox致⼒于打造全球最漂亮的个性化地图。
在⼀次偶然的地图相关资料搜索过程中发现了⼀个很神奇⼜很漂亮的地图,这个地图⽀持⾼度⾃定义各种地图元素,⽐如,道路,⽔系,绿地,建筑物,背景⾊,等等。
Mapbox打造的Mapbox studio地图制作虚拟⼯作室,就是⼀个很完美的地图元素个性化编辑器。
另外,我们也可以把⾃⼰项⽬的地理信息数据上传到Mapbox云端,然后在⾃⼰项⽬的客户端展现出来。
Mapbox地图数据来源于Open Street Map(OSM)等其他地图数据供应商,和Google Map、Apple Map等地图⼚商的地图数据来源差不多。
⼆、使⽤:1、注册账号:在⽹址找到 sign up 注册⼀个开发者账号。
进⼊个⼈中⼼后,我们能看到 Integrate Mapbox 字样,我们点进去,然后根据⽹页的引导,我们最终会得到⼀个和我们的项⽬相关的 Access tokens ,这个 tokens 就是我们访问SDK的唯⼀key,选择SDK平台,这⾥我们选择iOS然后选择 Cocoapod 安装⽅式:再接下来我们就能看到 Access tokens 了:2、引⼊⼯程:这⾥我们使⽤下载好的 Mapbox.framework 做⽰例,当然使⽤ cocoa pod 也⾏。
把Mapbox.frameworks ⽂件拖拽到 “ 项⽬ -> TARGETS -> Build Phases -> Embed Frameworks ” 这个路径下;在路径 “项⽬ -> TARGETS -> Build Phases -> + -> New Run Script phase” 粘贴⼀串 shel l脚本代码:bash "${BUILT_PRODUCTS_DIR}/${FRAMEWORKS_FOLDER_PATH}/Mapbox.framework/strip-frameworks.sh"接下来把我们的 Access tokens 填写到项⽬⼯程的 Info.plist ⽂件中:在Info.plist ⽂件中添加 key 为 MGLMapboxAccessToken 其值为【Access tokens】字符串;在Info.plist ⽂件中添加 key 为 NSLocationWhenInUseUsageDescription 其值为 bool 类型的 YES;3、Mapbox.framework类的使⽤:【1】加载地图:1.#import "LoadMapboxViewController.h"2.#import <Mapbox/Mapbox.h>3.4.@interface LoadMapboxViewController ()<MGLMapViewDelegate>5.6.@end9.10.@implementation LoadMapboxViewController11.12.- (void)viewDidLoad {13.[super viewDidLoad];14.// Do any additional setup after loading the view.15.16.self.title = @"加载地图";17.18.[self.view addSubview:self.mapView];19.}20.21.- (MGLMapView *)mapView {22.if (_mapView == nil) {23.//设置地图的 frame 和地图个性化样式24._mapView = [[MGLMapView alloc] initWithFrame:self.view.bounds styleURL:[NSURLURLWithString:@"mapbox://styles/mapbox/streets-v10"]];25._mapView.autoresizingMask = UIViewAutoresizingFlexibleWidth | UIViewAutoresizingFlexibleHeight;26.//设置地图默认显⽰的地点和缩放等级27.[_mapView setCenterCoordinate:CLLocationCoordinate2DMake(39.980528, 116.306745) zoomLevel:15 animated:YES];28.//显⽰⽤户位置29._mapView.showsUserLocation = YES;30.//定位模式31._erTrackingMode = MGLUserTrackingModeFollow;32.//是否倾斜地图33._mapView.pitchEnabled = YES;34.//是否旋转地图35._mapView.rotateEnabled = NO;36.//代理37._mapView.delegate = self;38.}39.return _mapView;42.@end【2】加载各种样式的地图:我们可以通过如下代码修改地图样式:[self.mapView setStyleURL:[NSURL URLWithString:@"mapbox://styles/mapbox/streets-v10"]];这是所有地图已经做好的模板样式参数:mapbox://styles/mapbox/streets-v10mapbox://styles/mapbox/outdoors-v10mapbox://styles/mapbox/light-v9mapbox://styles/mapbox/dark-v9mapbox://styles/mapbox/satellite-v9mapbox://styles/mapbox/satellite-streets-v10mapbox://styles/mapbox/navigation-preview-day-v2mapbox://styles/mapbox/navigation-preview-night-v2mapbox://styles/mapbox/navigation-guidance-day-v2mapbox://styles/mapbox/navigation-guidance-night-v2使⽤不同的参数呈现出来的地图风格变不⼀样。
世界地图设计 利用 Photoshop 制作唯美的自定义地图

世界地图设计:利用 Photoshop 制作唯美的自定义地图Photoshop 是一个功能强大的图像处理软件,广泛应用于图像编辑、图形设计、数字绘画和网页制作等领域。
在制作唯美的自定义地图方面,Photoshop也提供了丰富的工具和功能,使我们可以灵活地设计地图样式、表达自己的创意。
下面将介绍一些使用 Photoshop 制作唯美自定义地图的技巧。
首先,选择合适的地图素材。
在设计自定义地图之前,我们需要收集适合的地图素材作为基础。
可以通过互联网搜索或者从地理信息网站上获取高质量的地图图像。
这些地图图像可以包括世界地图、国家地图或者特定地区的地图。
其次,使用Photoshop打开选定的地图素材。
在打开地图素材之后,我们可以利用Photoshop的图层和调整工具来对地图素材进行编辑。
首先,可以考虑调整地图的亮度、对比度以及色彩,使地图更加鲜明、清晰。
可以使用曲线、色阶和色彩平衡等工具来实现这些调整。
然后,添加元素和标记。
为了使自定义地图更加丰富多样,我们可以添加各种元素和标记。
比如可以添加城市标记、地理特征标记、交通线路等等。
可以利用Photoshop的图层工具和绘制工具来实现这些操作。
可以选择适当的图标来标记不同的地点,也可以自己绘制独特的图标。
接下来,可以为地图添加纹理和背景。
为了使地图更加唯美,可以为地图添加一些纹理和背景。
可以利用Photoshop的选择工具和渐变工具来创建各种纹理效果。
可以模拟森林、水域、山脉等地理要素的纹理效果。
同时,可以为地图添加一些背景元素,如云朵、星空等,以增加地图的艺术感。
最后,进行细节调整和效果优化。
在完成基本的地图设计后,我们还可以进行一些细节调整和效果优化。
可以考虑添加一些光影效果,使地图更具层次感和立体感。
可以利用Photoshop的滤镜和修饰工具来创建这些效果。
还可以进行色彩平衡和饱和度调整,以达到理想的视觉效果。
总结起来,利用Photoshop制作唯美的自定义地图需要使用合适的地图素材,灵活使用各种工具和功能,添加元素和标记,添加纹理和背景,进行细节调整和效果优化。
mapbox用法

mapbox用法=========Mapbox是一款非常受欢迎的地图应用程序,它提供了强大的地图渲染和数据展示功能。
在本篇文章中,我们将介绍Mapbox的基本用法和操作步骤。
一、安装Mapbox--------首先,您需要在您的计算机上安装Mapbox软件。
您可以从官方网站上下载适用于您操作系统的安装程序,并按照提示进行安装。
二、创建账户------在开始使用Mapbox之前,您需要创建一个Mapbox账户。
这将允许您访问Mapbox的所有功能,并保存和分享您的地图。
三、创建地图------1. 打开Mapbox应用程序,并选择“创建地图”选项。
2. 在新页面中,您可以选择不同的地图模板,或者从零开始创建自定义地图。
3. 接下来,您需要添加地图元素,例如标记、路线、范围等。
您还可以添加自定义样式和动画。
4. 调整元素的位置和大小,以及设置它们的属性。
5. 最后,保存您的地图并命名它。
四、分享地图------一旦您创建了地图,您可以将其分享给其他人。
您可以通过Mapbox应用程序、社交媒体或电子邮件等方式分享您的作品。
五、编辑和优化地图---------1. 打开您的地图,并检查其外观和功能。
2. 添加或删除元素,以及调整它们的属性。
3. 优化地图的性能,以确保它在各种设备和浏览器上运行流畅。
4. 根据反馈和需求,持续改进您的地图。
六、使用Mapbox API----------Mapbox提供了丰富的API,允许第三方开发者创建更复杂的应用程序和插件。
如果您计划开发自己的地图相关项目,了解和使用Mapbox API是非常重要的。
七、常见问题及解决方案----------1. 问题:我的地图无法加载?解决方案:检查您的网络连接和浏览器设置。
2. 问题:我的地图元素无法移动或缩放?解决方案:有些元素可能不支持这些操作,或者您的设置不正确。
3. 问题:我的地图上出现了一些奇怪的线条和阴影?解决方案:可能是渲染问题,尝试重启Mapbox应用程序或清除缓存。
mapbox教程

mapbox教程Mapbox 是一个提供地图和位置数据服务的平台,开发人员可以使用它来构建地图应用程序和进行地图分析。
本教程将向您介绍如何使用 Mapbox 在您的 Web 应用程序中添加交互性地图功能。
第一步是在 Mapbox 网站上注册一个账户,并创建一个新的地图项目。
登录并点击导航栏上的 "创建地图" 按钮。
在新页面中,您需要选择一个地图样式,Mapbox 提供了多种预设地图样式供您选择。
选择一个适合的样式并进行下一步。
在地图编辑器中,您可以添加和编辑地图的各个要素。
点击地图上的地点可以添加标记,并为其设置属性。
您还可以添加线条、多边形等形状要素。
除此之外,您还可以上传自己的地图数据,例如 GeoJSON 格式的数据。
在地图编辑完成后,您可以为地图设置交互功能。
例如,您可以添加缩放和平移控件,使用户可以自由浏览地图。
您还可以添加弹出窗口,以显示标记的详细信息。
通过使用 Mapbox 的JavaScript API,您可以自定义交互功能以满足您的需求。
在完成地图的编辑和设置后,您需要在您的 Web 应用程序中添加 Mapbox 的 JavaScript 库。
您可以从 Mapbox 网站上获取API 密钥,并将其添加到您的应用程序配置中。
随后,您可以使用 Mapbox 的 JavaScript API 中提供的方法和功能来操作地图。
通过调用 Mapbox 的 API 方法,您可以在地图上添加标记、线条和多边形等要素。
您还可以使用 API 来响应用户的交互,例如捕获用户点击标记的事件,并显示相关信息。
最后,您可以将您的地图应用程序部署到一个Web 服务器上,以便用户可以访问并使用它。
确保在您的应用程序中使用Mapbox 的 API 密钥,并遵守 Mapbox 使用条款。
以上就是使用 Mapbox 构建交互性地图应用程序的基本步骤。
希望本教程能够帮助您入门并开始使用 Mapbox。
mapbox mvt 案例

mapbox mvt 案例
Mapbox MVT(Mapbox Vector Tiles)是一种用于在Web地图应
用程序中呈现矢量地图数据的开放格式。
MVT格式将地图数据切片
为小块,以便在地图应用程序中进行快速加载和渲染。
以下是一些
关于Mapbox MVT的案例:
1. 地图数据可视化,Mapbox MVT被广泛用于创建交互式和动
态的地图数据可视化。
开发人员可以使用Mapbox MVT格式将地图数
据切片成小块,并在Web地图应用程序中进行高性能的渲染和交互。
2. 地图样式定制,Mapbox MVT格式可以用于创建定制的地图
样式,包括地图图层的颜色、样式和标注等。
开发人员可以利用
MVT格式灵活地定制地图样式,以满足不同项目和用户的需求。
3. 地图数据分析,Mapbox MVT格式还可以用于地图数据分析,例如空间数据查询、地图数据过滤和聚合等。
开发人员可以利用
MVT格式对地图数据进行高效的分析和处理。
4. 移动地图应用,Mapbox MVT格式可以在移动地图应用程序
中实现高性能的地图渲染和交互。
由于MVT格式的数据量小且加载
速度快,适合在移动设备上进行地图数据的展示和操作。
总之,Mapbox MVT格式在地图数据可视化、样式定制、数据分析和移动地图应用等方面都有广泛的应用案例,为开发人员提供了丰富的工具和资源,以实现高性能、定制化和交互式的地图应用程序。
Mapbox浅析(快速入门Mapbox)

Mapbox浅析(快速⼊门Mapbox)1.是什么?Mapbox是⼀个可以免费创建并定制个性化地图的⽹站。
2.了解⼀些基本东西常见的 mapbox.js和mapbox-gl.js的异同点?相同点:1.都是由Mapbox公司推出的免费开源的JavaScript库2.都可以作为前端渲染⽮量⽡⽚交互地图的⼯具3.它们的样式设置都⽀持Mapbox Style不同点:1.mapbox.js是Leaflet的⼀个插件,使⽤⽅式是通过结合Leaflet使⽤2.mapbox-gl.js是Leaflet的⼀个插件,使⽤⽅式是通过结合Leaflet使⽤3.使⽤mapbox-gl.js的浏览器必须⽀持WebGL渲染,在旧的浏览器中是不⽀持mapbox-gl.js的,⽽mapbox.js则没有此限制3.能表达整个Map的style⽂件mapbox-gl.js⽬前是围绕style⽂件来进⾏的,其内容如下:1.{2."version": 8,3."name": "Mapbox Streets",4."sprite": "mapbox://sprites/mapbox/streets-v8",5."glyphs": "mapbox://fonts/mapbox/{fontstack}/{range}.pbf",6."sources": {...},7."layers": [...]8.}从以上可以看出,除了⼀些基本的属性定义之外,就是sources和layers。
基本属性的可以参见官⽹mapbox通过这样⼀个style的配置⽂件来描述整个地图,这是⽬前其他map都没有使⽤的⽅式。
在讨论如何设计实现这个⽬的之前,我们想⼀下这样做有什么好处?最⼤的好处莫过于为⾃定义地图提供了⽅便之门。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
MapBox:构建世界上最漂亮的地图
来源:爱范儿发布时间:2013-05-17
MapBox
MapBox 最初是与 OpenStreetMaps 合作的开源项目,后来开始独立发展。
当 Google 开始为地图 API 收费的时候,Mapbox 获得了巨大的发展机会。
它的客户曾有 NPR、卫报、绿色和平组织和FCC ,如今它为 Foursquare、Evernote 等公司提供地图服务。
最近,MapBox 开始了一项野心勃勃的计划——构建世界上最漂亮的地图。
它有什么秘密武器?Wired 网站采访了公司的高管。
如果放大观察我们所使用的卫星地图,你可能会发现接缝,地表颜色的突然变化,以及某些非常模糊的区域。
这是因为它是由不同来源的图片拼接起来的。
对于 MapBox 来说,消灭这些瑕疵是一种使命。
一直以来,MapBox 的地图使用的是 OpenStreetMap 的矢量数据。
但是从 2012 年 12 月开始,在数据分析师 Chris Herwig 的带领下,公司发布了第一版的卫星地图。
今年 2 月,MapBox 雇佣了图形专家 Charlie Loyd,以帮助他们完善产品。
在加入 Mapbox 之前,Charlie Loyd 已经着手开发制作漂亮卫星图的方法。
他在Twitter 上的一副对比图引起了公司的兴趣,并很快被聘用。
Mapbox 使用的数据来自 NASA 的 LANCE-MODIS 数据系统。
“在新版中,我们处理了两年的图像,这些图像捕获自 2011 年 1 月1 日到 2012 年 12 月 31 日,”Loyd 说,“这包括了 33900 个 16 万像素的卫星图片,总共超过 5,687,476,224,000 个像素。
我们将
其缩减到了大概 50 亿个像素”。
他们用了 30 至 40 个服务器,从 NASA 下载的压缩数据达到 0.6 TB。
在此过程中,NASA 很积极的进行了配合。
Chris Herwig 对此心存感激,“当提到开放政府的时候,人们谈论的都是 API。
但我们真正需要的是政府有保证大规模下载的基础设施。
”
当 Mapbox 获得这些数据后,他们需要处理这些图像,去掉云层、太阳耀光和大气雾霾。
通常的做法是,选择某个区域天气最好的时刻,然后将它们拼接,但是这样会使地图上出现接缝。
为解决这个问题,Mapbox 采用了特别的方法。
他们将某一个地区的所有图片叠加,然后依据清晰度重新排列每一行的像素。
“我们处理世界上的每一个像素”,Loyd 说。
他们选出最清晰的像素,使其成为地图上的固定像素。
这是一项规模庞大的工作。
除了清晰度之外,Mapbox 还考虑到地层上的颜色。
他们用技术确保图片展示的是植物生长最旺盛的时候。
“这是完全自然的产品,”Loyd 说,“每个像素都是空中摄像头捕获的真实像素,但它又是完全合成的。
”
他们的目标是,一个理想化的无云层星球,处于永恒的夏季。
在公司的 CEO Eric Gundersen 看来,这个项目的意义不仅仅是做出漂亮的地图,更重要的是展示了自己快速处理海量数据的能力。
这是一个软件公司的优势所在。
另外,公司认为,清晰的卫星地图有助科学研究,也对大型的商业公司有帮助。
目前,Mapbox 拥有 30 名职工,但它有信心与大型的科技
公司竞争。
Eric Gundersen 说,“我们能够做到这些,依靠的是开源代码和开源数据,我们会从他们那里夺走客户。
”
----------关于亿邦动力网----------
亿邦动力网是电子商务新闻门户,秉承独立立场、专业精神、严谨态度,做好电子商务新闻。
订阅亿邦动力网官方微信,每日获取最新电商动态,回复关键字可获取更多电商新闻。
