(css)布局模型总结
实习三 CSS盒子模型与网页布局

实习三 CSS盒子模型与网页布局一、实习目的1、深入理解CSS盒模型及其属性;2、熟练掌握CSS的定位方法;3、掌握IETest软件的使用方法。
二、实习内容4、用CSS完成常见的几种网页布局形式的练习;5、使用Div+CSS,完成“实习一”中“index.htm”页面的布局;6、在多种浏览器上对网页测试。
7、实习题目1. 利用“实习一”中的素材,通过用DIV+CSS的形式重新完成对index.htm网页的布局。
2. 在所用计算机上安装“FireFox浏览器”和“Chrome谷歌浏览器”,并对所作的网页进行测试。
3. 课后独立完成课本第6章所要求的网页。
(所需素材在202.117.179.110中提供)四、实习要求8、根据指导书实例和操作步骤,独立完成实习内容。
9、记录实验中出现的问题,以用解决办法。
10、以上三个实验题目必须完成,要求提交源代码及相关素材。
以下是我的截图:五、实验总结这次的实验做的很不容易,第一次做实验三的时候我看实验题看了好长的时间,突然觉得好难啊,以前的实验总是按着实验指导的步骤一步一步的进行就行了,而且书上还有非常清晰的知识点,但是这次却是直接自己设置css 进行设计网页,当时对css 还不是很了解,所以感觉手足无措,最后设想着一个一个的盒子的布局和嵌套,觉得想的时候觉得很清晰,但是真正开始做的时候却不知道怎么做,当时试着做的时候一个一个盒子都是从上到下排列的,整个都变形了。
后来看有同学做出来了,有用浮动的内容,但是我对这部分内容完全不知道,后来老师上课的时候有讲这部分内容,这第二次再做的时候就觉得进行的顺利多了,但是在做的时候还是遇到了很多的问题。
首先就是,先设置的在一个大盒子里面设置两个盒子,分别装左边和右边的部分,但是在设置的时候不知道怎么回事,左边和右边中间老师空出来一大部分,当时觉得很奇怪,后来请教老师以后才知道原来是图片太小的缘故,在设置盒子大小的时候要注意图片的整个宽度,这是我原来完全没有考虑到的,一开始我还一点一点地调试各个盒子的大小呢。
css实训总结

CSS实训总结在这次CSS实训中,我学到了很多关于CSS的知识和技能。
通过实际操作,我深入了解了CSS的选择器、样式规则、布局和响应式设计等重要概念。
以下是我对这次实训的总结:1. CSS基础知识:在实训开始之前,我重新温习了CSS的基础知识,包括选择器、样式规则、颜色和字体、盒模型等。
这些基础知识对于理解CSS的核心概念非常重要。
2. 选择器:在实训中,我学习了更多的选择器,如类选择器、ID选择器、属性选择器等。
这些选择器让我能够更精确地定位和样式化页面元素。
通过使用不同的选择器,我可以根据需要选择单个元素或一组元素进行样式化。
3. 样式规则:在这次实训中,我学习了更多的CSS样式规则,如背景、边框、阴影、渐变等。
通过这些样式规则,我可以创建更加美观和专业的网页设计。
此外,我还学习了如何使用CSS动画和过渡效果,为网页添加动态效果。
4. 布局:在实训中,我学习了如何使用CSS进行页面布局。
通过使用Flexbox和Grid布局,我可以轻松地创建复杂的页面布局。
这些布局方法使得页面元素的排列和分布更加灵活和可控。
5. 响应式设计:在这次实训中,我学习了如何使用媒体查询和响应式设计。
通过使用媒体查询,我可以根据不同的设备和屏幕尺寸,应用不同的样式规则。
这使得我的网页能够在各种设备和屏幕尺寸上良好地显示和使用。
6. 实际应用:在实训中,我通过实际项目来应用所学的CSS知识。
我为一个虚构的网站设计了样式,并实现了响应式布局。
在这个过程中,我遇到了很多问题,但通过查阅文档和请教老师,我成功地解决了这些问题。
这个过程让我更加深入地理解了CSS的实际应用和技巧。
7. 总结:通过这次CSS实训,我不仅温习了基础知识,还学习了更多的高级技能。
我掌握了如何使用选择器、样式规则、布局和响应式设计来创建美观而专业的网页。
这次实训对我的专业技能的提升非常有帮助,也为我未来的职业发展打下了坚实的基础。
CSS3与页面布局学习总结(四)——页面布局的多种方法

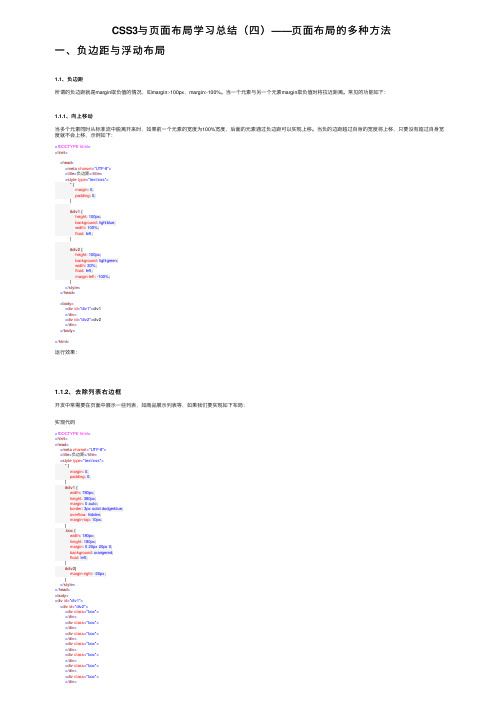
CSS3与页⾯布局学习总结(四)——页⾯布局的多种⽅法⼀、负边距与浮动布局1.1、负边距所谓的负边距就是margin取负值的情况,如margin:-100px,margin:-100%。
当⼀个元素与另⼀个元素margin取负值时将拉近距离。
常见的功能如下:1.1.1、向上移动当多个元素同时从标准流中脱离开来时,如果前⼀个元素的宽度为100%宽度,后⾯的元素通过负边距可以实现上移。
当负的边距超过⾃⾝的宽度将上移,只要没有超过⾃⾝宽度就不会上移,⽰例如下:<!DOCTYPE html><html><head><meta charset="UTF-8"><title>负边距</title><style type="text/css">* {margin: 0;padding: 0;}#div1 {height: 100px;background: lightblue;width: 100%;float: left;}#div2 {height: 100px;background: lightgreen;width: 30%;float: left;margin-left: -100%;}</style></head><body><div id="div1">div1</div><div id="div2">div2</div></body></html>运⾏效果:1.1.2、去除列表右边框开发中常需要在页⾯中展⽰⼀些列表,如商品展⽰列表等,如果我们要实现如下布局:实现代码<!DOCTYPE html><html><head><meta charset="UTF-8"><title>负边距</title><style type="text/css">* {margin: 0;padding: 0;}#div1 {width: 780px;height: 380px;margin: 0 auto;border: 3px solid dodgerblue;overflow: hidden;margin-top: 10px;}.box {width: 180px;height: 180px;margin: 0 20px 20px 0;background: orangered;float: left;}#div2{margin-right: -20px;}</style></head><body><div id="div1"><div id="div2"><div class="box"></div><div class="box"></div><div class="box"></div><div class="box"></div><div class="box"></div><div class="box"></div></div></div></div></body></html>1.1.3、负边距+定位,实现⽔平垂直居中1.1.4、去除列表最后⼀个li元素的border-bottom代码如下:<!DOCTYPE html><html><head><meta charset="UTF-8"><title>负边距</title><style type="text/css">* {margin: 0;padding: 0;list-style: none;}#news {width: 200px;border: 2px solid lightblue;margin: 20px 0 0 20px;font-family: 'Heiti SC', 'Microsoft YaHei';color: brown;}#news li{height: 26px;line-height: 26px;border-bottom: 1px dashed lightblue;}.lastLi{margin-bottom:-1px ;/*意思是向上移回1px 跟框框重合了*/}</style></head><body><div id="news"><ul><li>Item A</li><li>Item B</li><li>Item C</li><li>Item D</li><li class="lastLi">Item E</li></ul></div></body></html>运⾏效果:⽅法⼆:使⽤CSS3中的新增加选择器,选择最后⼀个li,不使⽤类样式,好处是当li的个数不确定时更加⽅便。
DIV+CSS布局使用的个人心得

DIV+CSS布局使⽤的个⼈⼼得⽹站制作离不开⽹页布局就是说DIV+CSS都会涉及到的,以下是⼯作中总结的⼀些技巧,留下备⽤,也可以学习。
1、ul:默认的ul的margin和padding不是0,如果在导航中⽤到了左浮动的li,往往会把外部的div撑⼤,导致页⾯变形,改成:ul{margin:0px; padding:0px;}2、img:(1)这⾥牵涉的不同浏览器的问题,ie6⾥显⽰的图⽚height总是要⼤于准确值,这⾥就需要我们记住下⾯这⼀点 img{ display:block};(2)页⾯中最好不要⽤⼤块背景,能平铺的要平铺,否则加载起来会很慢,也不利于以后的优化和扩展,当然也有些⼤的⽹站,现在都尽量把背景统⼀放到⼀张图⽚上,⽤background-postion来取得背景。
(3)最好的格式就是gif格式,即确保了背景透明,在ie6中⼜不会有阴影,有时gif图⽚会有锯齿,这就需要我们保存成web格式,设置⼀下matter,matter的值⽤背景颜⾊的值越相近越好。
3、overflow:有时⼀些公司的注册协议都是很长,这就⽤到了overflow,可以把div的style⾥加上这个:overflow:auto4、float:有时候⼀些div会挤到页⾯的上⽅,这⾥可能就是浮动引起的,可以加上clear:both。
5、div:height等于1px的div,在ie6中可能并不是1px,在这个div的style⾥加上font-size:1px;这样就ok了。
6、id和class:当⼀个样式在页⾯中多次使⽤时,不要⽤id,要⽤class,要使⽤js的时候,样式最好不要⽤id,因为id要留给js使⽤。
7,link:.link:link{}、.link:visited{}、.link:hover{}、.link:active{}。
有⼀点,visited与hover的顺序⼀定不能倒换,否则ie6中会⼤⼤的问题。
(二)css盒子模型

属性作⽤padding-left 左内边距padding-right 右内边距padding-top 上内边距padding-bottom 下内边距写法意思padding:10px;上下左右内边距均为 10像素padding:5px 10px;上下内边距是5像素,左右内边距是10像素padding:5px 10px 15px;上内边距是5px ,左右内边距是10px ,下边距是15px padding:5px 10px 15px 20px;上是5px ,右是10px ,下是15px ,左是20px 从上顺时针(⼆)css 盒⼦模型记录前端学习过程,⽅便查漏补缺,如有错误,请评论告知~⼀、⽹页布局的本质⽹页布局过程: 1、先准备好相关的⽹页元素,⽹页元素基本都是盒⼦Box 2、利⽤CSS 设置好盒⼦样式,然后摆放到相应位置 3、往盒⼦⾥装内容⽹页布局的核⼼本质:就是利⽤CSS 摆盒⼦。
⼆、盒⼦模型所谓盒⼦模型:就是把HTML 页⾯中的布局元素看作是⼀个矩形的盒⼦,也就是⼀个盛装内容的容器。
CSS 盒⼦模型本质上是⼀个盒⼦,封装周围的HTML 元素,它包括:边框、外边框、内边距和实际内容其中:content :实际内容padding (内边距):盒⼦边框与内容之间的距离margin (外边距):盒⼦与盒⼦之间的距离border (边框):字⾯意思三、内边距(padding )padding 属性⽤于设置内边距,即边框与内容之间的距离padding 属性的复合写法可以有⼀到四个值也可以单独指定padding 值:padding-top :10px; (其他⽅位同理)注:padding 可能会影响盒⼦的实际⼤⼩。
属性作⽤margin-left左外边距margin-right右外边距margin-top上外边距margin-bottom下外边距如上图,⼀个100 x 100的盒⼦,在设置padding 为30px 以后,盒⼦实际⼤⼩变为160 x 160因此在使⽤时,应当注意padding 对盒⼦⼤⼩的影响,以设置盒⼦的最终⼤⼩。
CSS布局之栅格布局

CSS布局之栅格布局栅格(grid)是⼀种⾃适应布局,能根据不同终端⾃动伸缩容器的宽⾼。
flex根据轴线(axis)布局,看起来像是⼀维布局;⽽grid针对⽹格线(grid line)布局,看起来更像是⼆维布局。
跟flex⼀样,grid由栅格容器(grid container)和栅格项⽬(grid item)组成。
栅格容器通过display: grid可以将元素声明为块级栅格容器,通过display: inline-grid可以将元素声明为⾏内栅格容器。
1. grid属性grid是⼀个复合属性,包括grid-template-rows、grid-template-columns、grid-template-areas、grid-auto-rows、grid-auto-columns、grid-auto-flow六个属性的合并。
1. grid-template-rows属性grid-template-rows属性,定义每⼀⾏的⾼度。
2. grid-template-columns属性grid-template-columns属性,定义每⼀列的宽度。
这两个属性除了可以⽤合理的长度单位之外,还有⼀些专⽤的属性值。
repeat(int,<length>):重复某个值,第1个参数为重复次数,第2个值为长度auto-fill: ⾃动填充fr: fraction(⽚段),表⽰⽐例关系minmax(<length>,<length>): 数字在这两个范围内浮动auto: ⾃动计算长度每个长度之前还可以指定⽹格线的名字,例如.container {display: grid;grid-template-columns: [c1] 100px [c2] 100px [c3] auto [c4];grid-template-rows: [r1] 100px [r2] 100px [r3] auto [r4];}3. grid-template-areas属性grid-template-areas属性,定义每个单元格所属的区域;// 以九宫格为例,按⾏书写grid-template-areas: "a b c" "d e f" "g h i";4. grid-auto-rows属性grid-auto-rows属性,表⽰⾃动计算项⽬的⾼度。
关于CSSFlex布局的核心概念以及常用的几个属性

关于CSSFlex布局的核⼼概念以及常⽤的⼏个属性主轴和纵轴对某⼀盒⼦模型添加display: flex;属性后,称之为 Flexible Box 模型(或称之为 flexbox),即弹性盒⼦模型,简称弹性盒⼦。
弹性盒⼦为⼦元素提供了强⼤的空间分布和对齐能⼒。
弹性盒⼦拥有两根轴线,分别为主轴和交叉轴(纵轴)。
主轴是沿着弹性盒⼦的头到尾的轴线,交叉轴是垂直于主轴的轴线。
容器属性容器属性是只作⽤于弹性盒⼦的属性,对其⼦元素⽆效。
flex-directionflex-direction 可以改变弹性盒⼦的⼦元素的排列⽅式。
默认⼦元素都以主轴的开始位置进⾏排列。
flex-direction 的值为 column 时,即弹性盒⼦的⼦元素都以交叉轴的开始位置进⾏排列。
flex-wrap弹性盒⼦的⼦元素超过可承受的最⼤宽度时,⼦元素的宽度将被缩⼩。
flex-wrap 默不换⾏,若希望⼦元素随着弹性盒⼦宽度的变化⽽⾃动换⾏,可以将属性的值设置为 wrap。
flex-flowflex-flow 是 flex-direction 和 flex-wrap 的简写,接受的值分别对应 flex-direction 、 flex-wrap。
<div class="demo"><div class="item"></div><div class="item"></div></div><style>.demo {width: 150px;display: flex;flex-flow: row wrap;}.item {width: 80px;height: 50px;background-color: red;}</style>两个⼦元素的总宽度为 160px,⼤于弹性盒⼦的总宽度 150px。
用CSS实现响应式布局的技巧和方法

用CSS实现响应式布局的技巧和方法响应式布局是当今Web设计中的一个重要技能,随着移动设备的普及,越来越多的人开始使用各种尺寸的屏幕浏览网页。
为了确保良好的用户体验,响应式布局成为了必不可少的一部分。
在这篇文章中,我将介绍一些用CSS实现响应式布局的技巧和方法。
一、使用媒体查询媒体查询是一种CSS3的功能,它可以根据不同的媒体(例如屏幕大小和方向)应用不同的CSS样式。
通过使用媒体查询,我们可以根据屏幕的宽度和高度来调整布局。
例如,我们可以设置一个媒体查询,当屏幕宽度小于768像素时,使用单列布局,否则使用两列布局。
这样就可以在不同屏幕上展示不同的布局,提供最佳的用户体验。
二、使用相对长度单位相对长度单位(如百分比和em)是响应式布局中常用的工具。
与像素不同,相对长度单位可以根据父元素的大小进行调整。
通过使用相对长度单位来定义元素的尺寸和位置,可以实现自适应的布局。
例如,我们可以将一个div的宽度设置为50%,这样它将占据父元素宽度的一半。
此外,还可以使用em来定义字体大小,使其根据父元素的字体大小进行调整。
三、使用Flexbox布局Flexbox是CSS3中引入的一种布局模型,它可以实现灵活的响应式布局。
通过使用Flexbox,可以轻松地创建水平和垂直居中的布局,以及自适应的网格布局。
Flexbox还提供了强大的对齐和分布元素的功能,使得布局更加灵活和易于调整。
由于它的强大功能和易于使用,Flexbox已成为响应式布局的首选方法之一。
四、使用媒体查询断点媒体查询断点是指在响应式设计中设置布局变化的特定屏幕宽度。
通过设计响应式布局时合理设置媒体查询断点,可以使布局在不同屏幕尺寸下有平滑的过渡。
例如,我们可以设置一个断点为768像素,使得在小屏幕上布局变为单列,而在大屏幕上布局变为两列。
通过合理设置媒体查询断点,可以确保网页在各种屏幕上都能有良好的展示效果。
五、使用图片的响应式技术在响应式布局中,图片的处理也是很重要的一部分。
第8讲 CSS页面布局设计

图1.1 盒子模型 4
• 元素框的最内部分是实际的内容,直接包围内容的是 内边距。内边距呈现了元素的背景。内边距的边缘是 边框。
• 边框以外是外边距,外边距默认是透明的,因此不会 遮挡其后的任何元素。
• 背景应用于由内容和内边距、边框所组成的区域。 • 内边距、边框和外边距都是可选的,默认值是零。 • 在 CSS 中,width 和 height 指的是内容区域的
• 虽然有方法解决这个问题。但是目前最好的解决方案
是回避这个问题。也就是,不要给元素添加具有指定宽
度的内边距,而是尝试将内边距或外边距添加到元素的
父元素和子元素。
6
1. 盒子的边框
• 元素的边框 (border) 是围绕元素内容和内边距的 一条或多条线,它包围了盒子padding和内容,形 成盒子的边界。
宽度和高度。增加内边距、边框和外边距不会影响内 容区域的尺寸,但是会增加元素框的总尺寸。 5
浏览器兼容性
• 一旦为页面设置了恰当的 DTD(文档类型定义),大 多数浏览器都会按照上面的图示来呈现内容。
• 根据W3C的规范,元素内容占据的空间是由 width 属性设置的,而内容周围的 padding 和 border 值 是另外计算的。而IE5.X 和 6 在怪异模式中使用自己 的非标准模型。这些浏览器的 width 属性不是内容宽 度,而是内容、内边距和边框的宽度的总和。
•为上面的链接定义了如下样式:
a:link, a:visited {border-style: solid;border-width: 5px;border-color: transparent;}
a:hover {border-color: gray;}
css经典布局——头尾固定高度中间高度自适应布局

css经典布局——头尾固定高度中间高度自适应布局现在开始正式谈论这个经典布局——头尾固定高度中间高度自适应布局下面说下要求:1 头部固定高度,宽度100%自适应父容器;2 底部固定高度,宽度100%自适应父容器;3 中间是主体部分,自动填满,浏览器可视区域剩余部分,内容超出则中间部分出现流动条;4 整个内容填满浏览器可视区域,并且不超出此区域!先看下效果图:相信,做过两年前端的同学,拿到这个需求,都有一个感觉——这挺简单的!是的,本来就挺简单!方法一:position:absolute定位,不设高,并改变"包含块"的尺寸渲染从我脑海崩出来的第一个念头就是定位布局——position而我也是这么做的,因为要固定头尾,所以,至少头和尾要用到position定位。
因为浏览器大小是可以调节的,而且不同尺寸,不同分辨率的浏览器可视区域的高度是不固定的,这就决定是中间主体部分的高度不固定。
所以真正的问题核心也正在此。
解决了这个问题,整个布局也就解决了一多半。
上代码,相信这也是符合大部分思路的实现方式:<!DOCTYPE HTML><html><head><meta charset="gb2312"><title>头尾固定中间高度自适应布局</title><style>html, body {height:100%;margin:0;padding:0}#dHead {height:100px;line-height:100px;background:#690;width:100%;position:absolute;z-index:5;top:0;text-align:center;}#dBody {background:#FC0;width:100%;overflow:auto;top:100px;position:absolute;z-index:10;bottom:100px;}.mycontent {padding:20px;}#dFoot {height:100px;line-height:100px;background:#690;width:100%;position:absolute;z-index:200;bottom:0;text-align:center;}</style></head><body><div id="dHead">固定头部100px;</div><div id="dBody"> <div class="mycontent">中间自适应部分<br>中间自适应部分<br>中间自适应部分<br>中间自适应部分<br>中间自适应部分<br>中间自适应部分<br>中间自适应部分<br>中间自适应部分<br>中间自适应部分<br>中间自适应部分<br>中间自适应部分<br>中间自适应部分<br>中间自适应部分<br>中间自适应部分<br>中间自适应部分<br>中间自适应部分<br>中间自适应部分<br>中间自适应部分<br>中间自适应部分<br>中间自适应部分<br>中间自适应部分<br>中间自适应部分<br>中间自适应部分<br>中间自适应部分<br>中间自适应部分<br>中间自适应部分<br>中间自适应部分<br>中间自适应部分<br>中间自适应部分<br>中间自适应部分<br>中间自适应部分<br>中间自适应部分<br>中间自适应部分<br>中间自适应部分<br>中间自适应部分<br>中间自适应部分<br>中间自适应部分<br>中间自适应部分<br>中间自适应部分<br>中间自适应部分<br>中间自适应部分<br></div></div><div id="dFoot">固定尾部100px</div></body></html>结果也如上图所示,预期已经达到。
《CSS布局教程详解》

《CSS布局教程详解》CSS布局教程详解CSS(层叠样式表)是Web开发中不可或缺的一部分。
它不仅可以美化页面,还可以控制HTML元素的布局。
在Web开发中,页面布局是非常重要的一环。
一个好的页面布局可以增加用户体验,提高网站的可用性和可读性。
本篇文章将详细介绍CSS布局的各种方法和技巧。
一、基本布局1.流式布局:流式布局是指页面随着浏览器大小的变化而自适应调整大小。
可以通过设置宽度百分比(如width: 100%)实现。
2.定宽布局:定宽布局是指页面大小固定不变。
可以通过设置固定宽度(如width: 960px)实现。
3.弹性布局:弹性布局是指页面可变宽度、可变高度、可变间距。
可以通过设置flex布局实现。
二、布局技巧1. 圣杯布局:圣杯布局是一种三栏布局,可以实现两边栏固定,中间栏自适应调整大小的效果。
2. 双飞翼布局:双飞翼布局也是一种三栏布局,可以实现两边栏固定,中间栏自适应调整大小的效果,同时可以避免圣杯布局的一些负面效果。
3. 瀑布流布局:瀑布流布局是一种流式布局,通过设置每个元素的位置使其自然排列,适用于图片墙等排列不规则的布局。
4. 响应式布局:响应式布局是指页面针对不同设备(如手机、平板、电脑等)自适应调整大小和布局。
可以通过设置Media Query实现。
三、布局优化1. 减少HTTP请求:HTTP请求是影响网站性能的主要因素之一,可以通过合并CSS文件、缓存CSS等方式来减少HTTP请求。
2. 使用辅助工具:CSS布局的实现过程中,可以使用很多辅助工具来简化任务,如CSS预处理器、网格系统、框架等。
3. 确定元素大小:在对元素进行布局时,一定要确定其大小。
如果不确定大小,布局可能会出现问题,影响页面的美观度和用户体验。
四、总结CSS布局是Web开发中非常重要的一环,它可以影响页面的美观度、用户体验、可用性和可读性。
本文介绍了CSS布局的基本方法和各种技巧,并提出了优化布局的建议。
CSS盒子模型的计算知识点

CSS盒子模型的计算知识点CSS盒子模型是网页设计中非常重要的概念之一,它决定了元素在页面中所占据的空间以及排列方式。
了解盒子模型的计算知识点对于正确布局和设计网页至关重要。
下面将介绍CSS盒子模型的计算知识点。
1. 盒子模型的基本概念CSS盒子模型由四个部分组成:内容(content)、填充(padding)、边框(border)和边距(margin)。
内容部分是实际显示的元素内容,填充是内容与边框之间的空白区域,边框是围绕内容和填充的线条,边距是盒子与其他元素之间的距离。
2. 盒子模型的计算方式盒子模型的计算包括内部和外部尺寸的计算。
内部尺寸是指元素的内容区域的宽度和高度,外部尺寸是指元素的总宽度和总高度(包括内容、填充、边框及边距)。
以下是计算盒子模型尺寸的几个重要知识点:2.1 内部尺寸的计算- 内部宽度 = 元素内容的宽度 + 左填充 + 右填充- 内部高度 = 元素内容的高度 + 上填充 + 下填充2.2 外部尺寸的计算- 外部宽度 = 内部宽度 + 左边框 + 右边框 + 左边距 + 右边距- 外部高度 = 内部高度 + 上边框 + 下边框 + 上边距 + 下边距3. 盒子模型的重要属性为了对盒子模型进行精确的控制和定位,CSS提供了一些重要的属性。
下面列出几个常用的盒子模型属性:3.1 width和height属性- width属性用于设置元素的宽度- height属性用于设置元素的高度3.2 padding属性- padding属性用于设置元素的填充空白区域,可以分别设置上、右、下、左四个方向的填充3.3 border属性- border属性用于设置元素的边框样式、宽度和颜色,可以分别设置上、右、下、左四个方向的边框3.4 margin属性- margin属性用于设置元素与其他元素的边距,可以分别设置上、右、下、左四个方向的边距4. 盒子模型的计算实例为了更好地理解CSS盒子模型的计算,下面给出一个实例:```html<!DOCTYPE html><html><head><style>.box {width: 200px;height: 100px;padding: 20px;border: 1px solid black;margin: 10px;background-color: lightgray;}</style></head><body><div class="box">Hello, CSS Box Model!</div> </body></html>```在上面的例子中,元素的内部宽度和高度分别为:160px和60px (200px - 2 * 20px),外部宽度和高度分别为:232px和122px(内部尺寸 + 2 * 边框 + 2 * 边距)。
CSSdiv和css布局

CSSdiv和css布局⼀.div和span DIV和SPAN在整个HTML标记中,没有任何意义,他们的存在就是为了应⽤CSS样式 DIV和span的区别在于,span是内联元素,div是块级元素。
div占⽤整⾏,span只会占⽤内容⼤⼩的部分。
div可以改变size,span不可以改变size⼆.盒模型 margin 盒⼦外边距,增加的话,内盒⼤⼩不会变 padding 盒⼦内边距,增加的话,border向外扩⼤,内盒⼤⼩本⾝不会变 border 盒⼦边框宽度 width 盒⼦宽度 height 盒⼦⾼度三.布局相关的属性 1.position定位⽅式 relative 正常定位 absolute 根据⽗元素进⾏定位 fixed 根据浏览器窗⼝进⾏定位 static 没有定位 inherit 继承 2.定位 left,right,top,bottom离页⾯顶点的距离 3.覆盖顺序优先级 z-index 其值是从0,1,2... 数值越⼤,优先级越⾼,那么显⽰就在最上⾯ 4.display显⽰属性 display:none 层不显⽰ display:block 块状显⽰,在元素后⾯换⾏,显⽰下⼀个块元素。
将内联转换成块状 display:inline 内联显⽰,多个块可以显⽰在⼀⾏内。
将块状转换成内联 5.float浮动属性 left 左浮动 right 右浮动 6.clear清除浮动 clear:both 7.overflow溢出处理 hidden 隐藏超出层⼤⼩的内容 scroll ⽆论内容是否超出层⼤⼩都添加滚动条 auto 超出时⾃动添加滚动条四.兼容问题及⾼效 1.兼容性测试⼯具 IE Tester Multibrowser 2.常⽤浏览器 Google chrome Firefox opera 3.⾼效的开发⼯具 轻量级 notepad++ sublime text 记事本 重量级 webstorm Dreamweaver 4.⽹页设计⼯具 fireworks photoshop 5.判断IE的⽅法 条件判断格式 <!--[if 条件版本]> 那么显⽰ <![endif]--> 不等于 [if !IE 8] 除了IE8都可以显⽰ ⼩于 [if lt IE 5.5] 如果IE浏览器版本⼩于5.5的显⽰ ⼤于 [if gt IE 5] 如果IE浏览器版本⼤于5的显⽰ ⼩于或者等于 [if lte IE 6] 如果IE浏览器版本⼩于等于6的显⽰ ⼤于或者等于 [if gte IE 6] 如果IE浏览器版本⼤于等于6的显⽰ ⼩于和⼤于之间 [if (gt IE 5)&(lt IE 7)] 或 [if (IE 6)|(IE 7)] 仅 <!--[if IE 8]><!doctype html><html><head><title>Div+Css布局(div+span以及盒模型)</title><meta charset="utf-8"><style type="text/css">body{margin:0px;padding:0px;}/*div{background-color:green;color:#fff;}span{background-color:green;color:#fff;}div{width:500px;height:500px;padding:0px;margin:0px;border:solid 10px;}*/.div{width:600px;height:600px;margin:0 auto;background-color:green;}.diva{float:left;width:240px;height:240px;background-color:red;}.divb{float:left;width:240px;height:240px;background-color:yellow;}.div div{margin:10px;padding:10px;border:solid 10px;}</style></head><body><!--div>麦⼦学院DIV</div><div>麦⼦学院DIV</div><span>麦⼦学院SPAN</span><span>麦⼦学院SPAN</span--><div class="div"><div class="diva"></div><div class="divb"></div></div></body></html><!doctype html><html><head><title>Div+Css布局(布局相关的属性)</title><meta charset="utf-8"><style type="text/css">body{padding:0;margin:0;}/*.div{width:300px;height:300px;background-color:green;position:relative;left:10px;top:10px;z-index:0;}span{position:absolute;background-color:#ff6600;color:#fff;top:-10px;right:0;}.fixed{position:fixed;background-color:#ff6600;color:#fff;top:100px;z-index:1;}*/div{background:green;display:inline;width:200px;}span{background-color:red;display:block;width:200px;}</style></head><body><!--div class="fixed"><p>联系电话:1111111</p><p>联系QQ:782590844</p><p>联系地址:四川省成都市</p></div><div class="div"><span>浏览次数:222</span></div></div--><div>麦⼦学院</div><div>麦⼦学院</div><div>麦⼦学院</div><span>麦⼦学院</span><span>麦⼦学院</span><span>麦⼦学院</span><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/><br/></body></html><!doctype html><html><head><title>Div+Css布局(浮动以及溢出处理)</title><meta charset="utf-8"><style type="text/css">body{padding:0;margin:0;}.div{width:960px;height:600px;margin:0 auto;background-color:#f1f1f1;}.left{float:left;width:260px;height:460px;background:#ccc;}.right{float:right;width:690px;height:460px;background:#ddd;}.clear{clear:both;}.bottom{margin-top:10px;height:200px;width:960px;background:red;}.jianjie{width:260px;height:120px;background:red;overflow:auto;}</style></head><body><div class="div"><div class="left"><div class="jianjie">麦⼦学院麦⼦学院麦⼦学院麦⼦学院<br />麦⼦学院麦⼦学院麦⼦学院麦⼦学院<br />麦⼦学院麦⼦学院麦⼦学院<br />麦⼦学院麦⼦学院麦⼦学院麦⼦学院<br />麦⼦学院麦⼦学院麦⼦学院麦⼦学院<br />麦⼦学院麦⼦学院麦⼦学院<br />麦⼦学院麦⼦学院麦⼦学院<br />麦⼦学院麦⼦学院麦⼦学院<br /></div></div><div class="right"></div><div class="clear"></div><div class="bottom"></div></div></body></html>。
CSS盒模型详解

CSS盒模型详解盒⼦模型前⾔盒⼦模型,英⽂即box model。
⽆论是div、span、还是a都是盒⼦。
但是,图⽚、表单元素⼀律看作是⽂本,它们并不是盒⼦。
这个很好理解,⽐如说,⼀张图⽚⾥并不能放东西,它⾃⼰就是⾃⼰的内容。
盒⼦中的区域⼀个盒⼦中主要的属性就5个:width、height、padding、border、margin。
如下:width和height:内容的宽度、⾼度(不是盒⼦的宽度、⾼度)。
padding:内边距。
border:边框。
margin:外边距。
盒⼦模型的⽰意图:代码演⽰:上⾯这个盒⼦,width:200px; height:200px; 但是真实占有的宽⾼是302*302。
这是因为还要加上padding、border。
注意:宽度和真实占有宽度,不是⼀个概念!来看下⾯这例⼦。
标准盒模型和IE盒模型我们⽬前所学习的知识中,以标准盒⼦模型为准。
标准盒⼦模型:IE盒⼦模型:上图显⽰:在 CSS 盒⼦模型 (Box Model) 规定了元素处理元素的⼏种⽅式:width和height:内容的宽度、⾼度(不是盒⼦的宽度、⾼度)。
padding:内边距。
border:边框。
margin:外边距。
CSS盒模型和IE盒模型的区别:在标准盒⼦模型中,width 和 height 指的是内容区域的宽度和⾼度。
增加内边距、边框和外边距不会影响内容区域的尺⼨,但是会增加元素框的总尺⼨。
IE盒⼦模型中,width 和 height 指的是内容区域+border+padding的宽度和⾼度。
注:Android中也有margin和padding的概念,意思是差不多的,如果你会⼀点Android,应该⽐较好理解吧。
区别在于,Android中没有border这个东西,⽽且在Android中,margin并不是控件的⼀部分,我觉得这样做更合理⼀些,呵呵。
<body>标签也有margin<body>标签有必要强调⼀下。
css布局方案

css布局方案CSS(层叠样式表)是用于定义网页中元素的样式和布局的一种标记语言。
在web开发中,布局是一个非常重要的方面,它决定了网页中各个元素的位置和大小。
在本文中,我们将介绍几种常用的CSS布局方案,以帮助开发人员更好地进行网页设计。
一、固定宽度布局固定宽度布局是最简单的一种布局方案。
它指定了网页的宽度,并将其中的元素按照固定的像素值进行布局。
这种布局适用于那些内容不会随窗口大小改变而变化的网页。
要创建固定宽度布局,我们可以使用CSS中的width属性来定义元素的宽度,并使用margin属性来设置元素的边距。
例如,下面是一个使用固定宽度布局的示例代码:```cssbody {width: 960px;margin: 0 auto;}header {width: 100%;height: 100px;background-color: #f2f2f2;}content {width: 600px;float: left;margin-right: 20px;}sidebar {width: 300px;float: left;}footer {width: 100%;height: 50px;background-color: #f2f2f2;}```在上述代码中,我们使用了一个固定宽度为960px的容器,并通过将其左右边距设置为“auto”来使其水平居中。
header、content、sidebar和footer分别代表网页的顶部、内容区域、侧边栏和底部。
content和sidebar使用了浮动布局,使它们位于同一行,并通过设置margin-right 属性来创建间距。
二、流式布局流式布局是另一种常见的CSS布局方案,它相对于固定宽度布局来说更具弹性。
流式布局会自动根据浏览器窗口大小的改变而调整网页中元素的布局。
这种布局适用于需要适应不同屏幕尺寸的网页。
要创建流式布局,我们可以使用CSS中的百分比来指定元素的宽度,以及使用max-width属性来限制元素的最大宽度。
CSS框模型、定位、浮动、显示和隐藏

CSS框模型(盒模型)、定位、浮动、显示和隐藏◆目标理解块元素和行内元素理解框模型掌握框模型的样式属性掌握定位属性掌握浮动属性掌握显示和隐藏属性◆内容1 块元素和行内元素块元素和行内元素的转换HTML常见的块元素和行内元素2框模型网页中的框框的特点框的样式属性3 定位4 浮动5 清除浮动6 显示和隐藏1 块元素和行内元素网页中的元素分为块元素和行内元素。
块元素成块状显示,独占行;行内元素不占满行,多个行内元素可在一行上显示。
块元素内能容纳其他的块元素和行内元素,行内元素内只能容纳行内元素。
◆块元素和行内元素的转换使用display(显示)属性,当设置标签的display属性值为block时,标签就呈块元素显示,当设置标签的display属性值为inline时,标签就呈行内元素显示。
一个网页就是大型的方框,里面包含着一大堆小方框。
◆网页中的框:块元素都是框(行内元素不是框,行内元素的高,宽都不能改变)。
框具有外边距、边框、、内边距和内容内容(content):包含文字、图片、flash动画、应用程序、视频等内边距(padding):内容和边框之间的距离边框(border):盒的边界外边距(margin):2个盒之间的空白,透明我们可以看到框模型的4个面:顶部(top)、右侧(right)、底部(bottom)和左侧(left)◆框的特点(1) 外边距和内边距只有宽度属性(2) 边框有大小和颜色之分,可以对每一条边框设置不同的样式(3) width和height定义的是内容的宽度和高度,而不是整个框的宽度和高度◆框的样式属性1内容的属性:widthheight2padding属性padding属性设置对象四边的内边距如果提供全部四个参数值,将按上-右-下-左的顺序作用于四边。
(顺时针)如果只提供一个,将用于全部的四条边。
如果提供两个,第一个用于上-下,第二个用于左-右。
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下不允许负值设置对象四边的外边距检索或设置对象四边的外延边距。
学习CSS布局心得

学习CSS布局⼼得从开始认识CSS(DW4)那时起,我就知道了CSS的强⼤,但从未⽤排版过,因为我曾经尝试过学习,但感觉太难了⽽且⽤DW的表格,所见及所得,做起页⾯来⾮常的快,排版也容易的多,由于最近求职,很多公司都要求,,所以我再次尝试学习1.学习⽅式我以为,看别⼈的代码是⼀个⾮常好的学习⽅式(前提是你需要有点基础知识),在查看别⼈的代码时可以去除⼀些重复的,或者⼀些于CSS⽆关的代码,将更利于我们分析,你可以从中了解到别⼈是怎么做的,更深⼀点,你可以考虑为什么要这样做,当然它们做的也不⼀定全对,就算淘宝,我发现它们的CSS⾥⾯也有不少的多余代码,我曾经从淘宝的⽹页代码⾥⾯学到不少的东西,我把基本的框架保留下来,然后分析,并且我将我的分析记录了下来,你可以在这⾥查看:/#/blog.php/ID_536.htm2.练习⽅式在了解到⼀些基本的布局⽅式,以及⼀些容器的属性之后,可以尝试⾃⼰,编写⼀些简单的布局,遇到出现问题的时候,可以在google搜索⼀下,或者向蓝⾊理想论坛以及其他⼀些讨论标准化的论坛询问⼀下,会有很多好⼼⼈的哦3.⼀本⼿册在遇到问题的时候或者对某个属性不是很了解,或者对于属性的兼容性不太清楚的时候,这就有很⼤的作⽤了⼿册可以去这⾥下载/#/resource/down/2004/73.html如何学习标准化1、⼏本书、⼏个、⼏篇贴⼦、⼏个blog《⽹站重构》掀起国内web标准热潮的第⼀本相关著作。
理论性质多⼀些,全书涉及到具体操作和代码的部分很少。
新⼿初次阅读很可能觉得没有实际⽤途。
建议在阅读学习《CSS⽹站布局实录》有了⼀定的技术基础了再回头学习,反思⾃⼰之前学习和过程中的问题,这样才能有效地提⾼。
《表中⽂⼿册》必备的⼯具,我⼀般放在桌⾯随时查询。
⾥⾯提供了详细的使⽤说明和实例。
《CSS⽹站布局实录》较新的⼀本标准化著作。
告诉你怎么去写符合标准的xhtml和css代码,告诉你⼀些常见布局和页⾯效果的代码是什么样⼦。
CSS中常见布局介绍

1开篇内容决定形式,不同的应用场景需要不同的展现形式。
布局最终的目的是为了让内容能够更加灵活和便捷的呈现在最终用户的眼前。
用户只关心他是否能从不同的设备上能够访问到你的内容,而不会关心你通过使用什么技术手段能够达到这种效果。
2布局的目的页面的布局方式是页面构成的主骨架。
通用布局的目的主要是提供一种抽象,指导设计和开发人员都能够按照某种规范来简化设计和开发的过程。
3常见的布局方式以下描述的一些布局方式并不是完全互斥的,不同的布局之间可以互相嵌套。
并且也没有一种布局方式适用于所有的应用场景。
具体采用哪种布局方式还需要看实际需求、应用场景以及实现难易程度。
以下针对一些常见的布局方式进行描述:3.1固宽布局固宽布局比较简单,这种布局有一个设置了固定宽度的外包裹,里面的各个模块也是固定宽度而非百分比。
重要的是容器(外包裹)元素是设置为不能移动的。
一般为适应主流的分辨率,设置固定宽度为950px左右。
如果小于这个宽度,则会出现滚动条。
如,它为固定宽度为980px。
上图展示的是一个固定宽度布局的基本轮廓,三列,分别为520,200以及200,每列的间距为20px优点:1.设计师所设计的就是最终用户所看到的2.设计更加简单,并且更加容易定制3.在所有浏览器中宽度一样,所以不会受到图片、表单、视频和其他固定宽度内容的影响4.不需要min-width、max-width等属性,因为有些浏览器并不支持这些属性5.即使需要兼容800×600这么小的分辨率,网页的主体内容仍然有足够的宽度易于阅读缺点:1.对于使用高分辨率的用户,固定宽度布局会留下很大的空白。
因此出现了“黄金比例”,“三分定律”,综合平衡和其他设计原则2.屏幕分辨率过小时会出现横向滚动条3.背景图像的平铺,无缝纹理,连续的图案需要能适应更大的分辨率4.在某些情况下,可用性会很低另外在考虑固定宽度布局的时候,可能会需要调查实际用户常用的分辨率。
下面是W3School 调查的一个结果:当使用固定宽度布局时,应该确保至少居中外包裹DIV以保持一种平衡(margin:0 auto),否则,对于使用大分辨率的用户,整个页面会被藏到一边去。
CSS弹性盒模型实现灵活的布局和对齐方式

CSS弹性盒模型实现灵活的布局和对齐方式CSS弹性盒模型(Flexible Box Model)是一种用于创建弹性布局的CSS模型。
它能够轻松实现灵活的布局和对齐方式,使网页的布局适应不同尺寸的屏幕和设备。
本文将介绍CSS弹性盒模型的基本概念、使用方法和常见应用场景。
一、CSS弹性盒模型的基本概念CSS弹性盒模型是一种一维布局模型,它将容器划分为一条横轴和一条纵轴。
横轴(main axis)是弹性盒模型中主要的布局方向,纵轴(cross axis)是横轴的垂直方向。
在弹性盒模型中,我们可以通过设置容器的属性来控制子元素的排列方式和对齐方式。
二、使用CSS弹性盒模型要使用CSS弹性盒模型,首先需要将容器的display属性设置为flex或inline-flex,这样容器就成为一个弹性容器,子元素就成为弹性子元素了。
接下来,我们可以通过一系列属性来控制弹性子元素的布局和对齐方式。
1. flex-direction属性flex-direction属性用于设置弹性子元素在弹性容器中的排列方向。
它有四个可能的值:- row:默认值,弹性子元素沿主轴水平排列。
- row-reverse:弹性子元素沿主轴水平反向排列。
- column:弹性子元素沿主轴垂直排列。
- column-reverse:弹性子元素沿主轴垂直反向排列。
2. flex-wrap属性flex-wrap属性用于设置弹性子元素是否允许换行。
它有三个可能的值:- nowrap:默认值,弹性子元素不换行,一行显示。
- wrap:弹性子元素自动换行,多行显示。
- wrap-reverse:弹性子元素自动换行,多行显示,但按倒序排列。
3. justify-content属性justify-content属性用于设置弹性子元素在主轴上的对齐方式。
它有五个可能的值:- flex-start:默认值,弹性子元素向主轴的起始位置对齐。
- flex-end:弹性子元素向主轴的结束位置对齐。
css中的常用样式(字体、列表、背景)、布局、标签盒子模型

css中的常⽤样式(字体、列表、背景)、布局、标签盒⼦模型⼀、css常⽤样式:⽂本:#dd{text-align:center; 注;⽂本居中text-decoration: underline; 注:添加下划线text-decoration: none;注:去掉下划线text-indent:50px; 注:⾸⾏⽂本缩进50像素}字体类型:#dd{font-family:"Times New Roman"; 注:字体类型(微软雅⿊)font-style:italic; 注:字体类型为倾斜font-size:40px; 注:字体⼤⼩⽹页字体⼀般为12、14号font-weight: bold; 注:字体加粗}列表:#dd li{list-style-type: none; 注:⽆序列表list-style-image: url(''); 注:序号换成图⽚list-style-position:outside; 注:序号在div外⾯}背景:#dd div{background: url('../1.png') no-repeat center; 注:简写⽅式width: 100%;height: 80px;background-color:#b0c4de; 注:背景颜⾊background-image:url('../g.jpg'); 注:背景图⽚(默认为平铺)background-repeat:no-repeat; 注:不平铺background-position:0% 0%; 注:背景图像的起始位置,第⼀个值是⽔平位置,第⼆个值是垂直。
background:#ffffff url('img_tree.png') no-repeat center; 注:简写line-height:50px; 注:垂直居中,跟⾼的值⼀样} 特殊:光标样式:cursor:隐藏样式:display:none (⽆本⾝位置)vibility:hidder(有本⾝位置)⼆、布局:1、浮动:给要浮动的元素加⽗标签,设定⽗标签的宽⾼,随便在⽗标签⾥浮动。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
(CSS)布局模型总结2012年6月18日0:37作者:穿越中的逍遥编者按:作者假设您对CSS布局已具有一定的了解。
在网页中,元素有三种布局模型:1、流动模型(position:static)2、浮动模型(float:left、right)3、层模型(position:absolute、fixed、relative)其中比较特殊的布局方式是:position:relative它保留该元素在“流动模型”或者“浮动模型”所占据的空间,不改变元素的显示方式:“内联”或者“块状”。
它仅告诉元素按照元素在原来的位置作相对移动。
但它毕竟是层模型布局的元素,如果与其它元素重叠,它将显示在非层模型布局的元素的上方。
另外设置了relative之后,元素便具有了完整的盒模型,即便是内联元素,设置高度、上下补白,上下边界也变得有效了,并且这些设置将体现在其在文档流中所占据的空间上。
流动模型流动(Flow)是默认的网页布局模式。
任何没有具体定义position:absolute;或position:fixed;属性,以及没有被定义浮动float:left;或float:right;的元素都将默认呈现流动布局模式。
流动布局模型具有4个比较典型的特征:1、块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,因为在默认状态下,块状元素的宽度都为100%。
实际上,块状元素都会以行的形式占据位置,不管这个元素所包含的内容有多少,也不管我们把元素的宽度设置多窄。
2、内联元素都会在所处的包含元素内从左到右水平分布显示。
有人把这种分布方式称为文本流,文本流源于文本的从左向右自然流动,本质上它与HTTP传输方式和浏览器的解析机制密切相关。
超出一行后,会自动从上而下换行显示,然后继续从左到右按顺序流动,以此类推。
当然,读者可以利用CSS文本属性强制改变文本流动方向。
3、相邻的两块状元素或嵌套的块状元素如果定义了上下外边距会发生重叠,重叠的结果是两者之中的最大值。
针对嵌套的重叠现象,可以通过定义父元素的overflow 属性值为“auto”来阻止这种重叠。
4、浮动元素不会发生外边距重叠,而浮动与块状元素接触时,通过后出现的元素来决定是否重叠。
从编程的角度讲,修改已经构建好的dom树,倒不如通过决定下一个元素如何显示来的效率要高。
如果浮动元素是块状元素的父元素,根据上边的规则是应该重叠的,但是浮动元素会自动计算内部的高度宽度,所以结果外边距不会发生重叠。
浮动模型浮动是完全不同于流动的另一种布局模型,它遵循浮动规则,但仍能看到流动对它的潜在影响。
任何元素在默认情况下是不能够浮动的,但都可以用CSS定义为浮动,如div、list、p、table,以及img等元素都可以被定义为浮动,事实上即使是如span、strong等这样的内联元素也可以被定义为浮动。
浮动布局模型具有下面几个特征:1、任何定义为float的元素都会自动被设置为块状显示。
这样就具有了完整的盒模型。
2、如果当我们没有指定浮动元素的宽度时,浮动元素会自动收缩到能够包含内容的宽度。
3、浮动模型不会与流动模型发生冲突。
当元素定义为浮动布局时,浮动元素不会脱离正常文档流而任意的浮动,它的上边线将与未被声明为浮动时的位置一样。
但是在水平方向上,它的浮向边会尽可能地靠近包含它的元素的边缘(这个边缘是指包含元素补白的内边沿)。
4、与普通元素一样,浮动元素始终位于包含元素内,不会游离于外,或破坏元素包含关系,这与层布局模型不同。
5、关于流动元素环绕问题。
虽然浮动元素能够随文档流动,但浮动模型与流动模型依然存在本质区别。
浮动元素的后面的内联元素都能够以流的形式环绕浮动元素左右,甚至与上面的文本流连成一体。
而块状元素则不同,它会忽视所有浮动元素所占据的空间,好像这个浮动元素根本就不存在,依这种方式确定自己在流动模型中的位置。
6、关于浮动元素间并列显示问题。
当两个或者两个以上的相邻元素都被定义为浮动显示时,如果存在足够的空间容纳它们,浮动元素之间可以并列显示。
它们的上边线是在同一水平线上的。
如果没有足够的空间,那么后面的浮动元素将会下移到能够容纳它的地方,这个向下移动的元素有可能产生一个单独的浮动。
很多设计师喜欢使用浮动模型来布局网页,原因就在于它能够突破流动模型布局中块状元素不能并列显示的问题。
7、浮动元素在浮动时会尽可能靠近上一个浮动素,进而把其它非浮动元素挤在一边。
如果挤不动(如:块状元素,或者没有足够的空间在同一行显示内联元素和这个浮动元素)其他元素它就换行并紧邻着显示在上个元素之后。
8、总结:浮动元素仍然处于文档流之中,以文档流元素为自己定位,但是它不占用文档流的空间。
浮动清除只有块状元素可以定义清除属性,对内联元素定义清除无效。
一个块状元素设置"clear:both"后,会保证当其被解析时左右不会出现浮动元素。
但如果它是浮动元素(设置了float属性),后面的浮动元素仍有可能浮动在其左右。
当一个浮动元素定义了clear属性,它不会对前面的任何对象产生影响,也不会对后面的对象形成影响,只会影响自己的布局位置。
这里的影响是指不会主动改变别的对象的位置。
注:个人感觉,这个属性中文名翻译为“干净”更好,他表示当前元素在其被解析时保证哪边是干净的,没有漂浮物的。
浮动嵌套浮动元素可以相互嵌套,嵌套规律与流动元素嵌套相同。
浮动的包含元素总会自动调整自身高度和宽度以实现对浮动子元素的包含。
定义了“float”的元素会自动计算元素内浮动元素所占的宽高,使之与其内的内容适应。
没有定义该属性则不能自动计算宽高,导致父元素宽高显示不正常。
也可以通过定义父元素的overflow属性为“auto”来自动扩展元素的宽高。
浮动与流动嵌套单纯的流动元素之间或单纯的浮动元素之间相互嵌套一般都比较好处理,但是如果把浮动元素嵌入流动元素之内,则显示的效果就会很复杂,此时包含元素将根据自身属性进行显示,不再受子浮动元素的影响,也就是说父元素不能够自适应子浮动元素的高度。
浮动元素的起点将由它在包含元素内的位置来决定,但浮动元素将在包含元素的上面展开,这种情况将与绝对定位的元素有点类似。
层模型层布局模型源于图形图像编辑器中非常流行的图层编辑功能,图层能够精确操作和编辑图像而广受平面设计师的欢迎,但在网页设计领域,由于网页大小的活动性,层布局没能受到热捧。
为了支持层布局模型,CSS定义了一组定位(positioning)属性。
元素定位的设计思路非常简单,它允许用户精确定义网页元素的相对位置,这里的相对可以相对元素原来显示的位置,或者是相对最近的包含块元素,或者是相对浏览器窗口。
定位类型1.static:表示不定位,元素遵循HTML默认的流动模型,如果未显式声明元素的定位类型,则默认为该值。
2.absolute:表示绝对定位,将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。
如果不存在这样的包含块,则相对于body元素,即根据浏览器窗口,而其层叠顺序则通过z-index属性来定义。
3.fixed:表示固定定位,与absolute定位类型类似,但它的包含块是视图(屏幕内的网页窗口)本身。
由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,这与backgroundattachment:fixed;属性功能相同。
4.relative:表示相对定位,它通过left、right、top、bottom属性确定元素在正常文档流(或者浮动模型)中的偏移位置。
相对定位完成的过程是首先按static(float)方式生成一个元素,然后移动这个元素,移动方向和幅度由left、right、top、bottom属性确定,元素的形状和偏移前的位置保留不动。
层布局模型具有下面几个特征:1、所有层布局元素默认都显示在文档流元素(包括浮动元素)的上层。
注意:浮动元素并没有完全脱离文档流,他仍然受到文档流其他元素的影响。
而浮动元素默认显示在流动元素的上层。
2、绝对定位,它是指定位元素完全脱离文档流,不再受文档流动的影响,并且显示为块状。
绝对定位模式应用于position属性被定义为absolute(狭义的绝对定位)或fixed的任何元素。
由于relative相对定位仍然受文档流动的影响,所以还不算绝对意义上的定位。
3、绝对定位元素(以及relative显示的元素)会为所有其子元素建立一个包含块,其内的绝对定位元素都以包含块的边框的内边沿(这点与浮动元素不同)作为参照物进行定位。
其内的其它元素仍然按照流动布局或者浮动布局模型进行流动或者浮动。
4、内联元素如果作为包含块,情况就变得复杂多了。
因为内联元素有可能在几行内显示,产生好几个线性盒,这时包含块就被定义为这几行区域,而其内部被包含的绝对定位子元素将根据内联元素的第1行第1个字符左上角坐标作为包含块的左上角坐标,根据最后1行最后1个字符的右下角坐标来作为包含块的右下角坐标。
因此,当右下角的横坐标小于等于左上角的横坐标时,这种包含块的宽度就为零(而不是负数),包含块变为一条竖线,左边右边的横坐标重合,都为左上角的横坐标。
5、绝对定位的元素具有特别的盒子模型,并且还支持绝对定位。
下面介绍这个特别的盒子模型:1.没有显式指定位置:则被设置为绝对定位的元素(top、left中没有设置值的)会遵循正常的文档流动布局规则定位,宽度最远可以扩展到包含块的最右边缘(不设置width属性时),但其宽度总是自动收缩到正好可以装下其内的元素(这点与浮动元素类似),纵向可以无限延伸(不定义height属性)。
该元素不占用任何文档流空间,其后的文档流元素自动填充这些空出来的空间,最终可能会出现绝对元素与文档流中的其它元素重叠显示的效果。
2.包含块有四条边可以用来为子元素定位。
默认是包含块的左边和上边。
1.在定义了宽度和高度的情况下,如果定义了bottom、right任一个属性值,则这个属性与left、top进行替代,比如,定义了bottom,那么会把top替代,也就是靠left与bottom进行定位。
如果定位发生冲突,比如同时定义了left和right那么将以默认定位属性为准,也就是只保留left属性及其值作为定位依据。
另外,只有与定位角同侧的margin、padding、border,会相对定位边占据空间。
2.如果只设定了高度。
3.如果只设定了宽度。
4.如果没有定义高度和宽度,那么left、right、top、bottom将分别相对包含块的四条边进行定位,margin、padding、border相对四条定位边也全部有效。
