《网页设计》大作业设计说明书
网页设计毕业设计说明书

网页设计毕业设计说明书网页设计毕业设计说明书一、引言在当今数字化时代,互联网已经成为人们生活中不可或缺的一部分。
随着互联网的普及和发展,网页设计作为一门新兴的职业逐渐受到人们的重视。
本毕业设计旨在通过对网页设计的深入研究和实践,探索如何利用设计原理和技术来创造出具有吸引力和用户友好性的网页。
二、背景随着互联网的快速发展,越来越多的企业和个人开始意识到网页设计对于网站的重要性。
一个好的网页设计不仅可以吸引用户的眼球,还能提升用户体验,增加网站的可用性和可访问性。
因此,学习和掌握网页设计技能对于未来从事相关职业的学生来说至关重要。
三、目标本毕业设计的目标是通过学习网页设计的基本原理和技术,设计并开发一个具有创新性和实用性的网页。
通过此项目,将会探索以下几个方面:1. 网页设计的基本原则:包括布局、色彩、字体等方面的设计原则;2. 用户体验设计:通过用户研究和测试,优化网页的用户界面和交互设计;3. 响应式设计:设计一个适应不同设备和屏幕尺寸的网页;4. 网页性能优化:通过优化代码和图像等方式,提高网页的加载速度和性能。
四、方法与步骤1. 网页设计理论学习:通过学习相关的网页设计理论和实践,掌握网页设计的基本原则和技巧;2. 网页设计工具使用:学习并掌握一些流行的网页设计工具,如Adobe Photoshop、Adobe Illustrator等;3. 网页开发技术学习:学习并掌握一些常用的网页开发技术,如HTML、CSS、JavaScript等;4. 网页设计实践:根据学习的理论和技术知识,设计并开发一个具有创新性和实用性的网页;5. 用户测试和反馈:邀请一些用户进行测试,并根据他们的反馈进行网页的优化和改进。
五、预期成果通过本毕业设计,预期将会产生以下几个成果:1. 网页设计说明书:详细记录网页设计的整个过程,包括设计思路、技术选择、界面设计等;2. 网页设计原型:根据设计说明书,制作一个网页设计的原型,展示网页的布局和交互效果;3. 网页设计实现:根据设计原型,使用HTML、CSS等技术实现一个完整的网页;4. 用户测试报告:记录用户测试的结果和反馈,分析用户对网页的使用体验和建议;5. 毕业设计论文:撰写一篇毕业设计论文,总结整个设计过程和成果,探讨网页设计的相关问题和未来发展趋势。
网页设计说明书

设计说明书需求分析目标定位a、制作这个网站的目的是为了方便我们学院的新生与老生能快速浏览的我们学校的基本情况,了解我们学校所有好玩,有趣的事情。
b、本网站的主要职能是实时为新生提供部分新的资讯。
c、本网站所面向的用户是所有进入我校的同学以及想要了解我们学校的用户。
用户分析a、使用本网站的用户主要是想要了解我们学校的所有信息,并且能够为他们提供所需的生活所需的信息。
b、他们最想本网站为他们提供校内外的所有资讯,包括饮食,住宿,景点旅游等.c、本网站制作内容架构清晰,避免过多的文字介绍造成用户过多阅读的麻烦.d、用户可以每天浏览我们为其提供的实时热点以及校内外最新的资讯,比如:校园通知、饭堂价格等。
市场前景a、本网站的市场需求在于为本校师生以及想要了解我校的用户提供最便捷,最新的信息.b、基于前面的分析,决定了本网站的设计风格要简明、清晰;主题围绕着学生所需而开展. 网站规划内容策划a、本往网站主要经营的内容是:校园文化、校园资讯、美食住宿、周边景点等主题。
b、基于以上主题,其中重点制作的是校园文化和美食住宿;而辅助的是校园资讯等主题. 对于网页如此划分的目的是,使用本网站的用户都是想要了解我们学校于他们息息相关的事情,无论是新生、老生还是其他用户,都想知道我们学校有哪些特色的文化和美食。
文化可以增进他们知道我们学校的最近的文化活动生活。
而美食,则能吸引更多的学生来了解我们学校的吃货,这对于新进校园的新生有着极强引导作用。
界面设计a、对于每个版块的设计都有着其不同的元素,首页,主要突出网页围绕的主题设计导航,并且使用简单明了的文字对学院做出说明;而二级页面,则分为六个版块,每个版块都有着不同的设计元素来突出其主题;对于三级页面,由于其划分表达内容上得较为详细,所以社体元素较为单调以图文介绍为主。
b、全版设计所使用的元素极为简单,主要以框架、线条、设计,在此基础之上配合色彩、阴影、重叠、浮动、定位等的元素来协调画面风格。
网页设计说明设计书[精华]
![网页设计说明设计书[精华]](https://img.taocdn.com/s3/m/f3102daa59eef8c75ebfb32c.png)
网页设计说明设计书[精华]《计算机网页设计》大作《保护我们的水资源》网页设计说明设计书班级: 姓名:学号: 电话我的作品命名为《保护我们的水资源》。
主要是想要表达我们要保护好我们家园的水资源这个主题。
我的网站共分为四个栏目,分别为“主页”,主要想表现出水资源危机对我们的警示; “我们与水”,表现我们可以适当的利用水资源而又不破坏水资源;“水的悲剧”表现现在水资源受到严重的破坏;而“我们的祝福”,希望人们能真正行动起来,保护我们的水资源。
网页设计的主要步骤为: 设想好整个轮廓,用photoshop进行图片处理,勾勒出整体画面。
再用dreamweaver设计并完成网页结构。
最后用flash制作出比较动态的网页效果。
下面是用photoshop设计的最终效果一、网页效果图制作(一) 主要图层结构中间的矩形框架效果采用添加图层样式的“混合选项-投影-内阴影”,其中六个背景点的相同小水珠利用椭圆工具+滤镜+混合选项+渐变+图层的复制来完成。
文字部分用两个层,利用删除文字栅栏,线性渐变,文字样式,自由变换,不透标题明度等效果做出来,标题上的水龙头利用ps的魔棒工具勾出后添加一个图层和文字部分共同组成标题。
主要有四个菜单按钮,主页菜单按钮不同于其他三个菜单按钮,稍后将有具体介菜单绍。
“主页” 、“我们与水” 、“水的悲剧”和“我们的祝福”,采用的文字样式为菜单文幼圆,蓝色的。
字三个图层:一个图层,导入ps好的图片并修改,并另加一图层,利用文本工具主体添上文本“世界上最后一滴水将会是谁的泪水”,其文字变形样式为“鱼眼”,另有一图层卷页效果“新建图层——矩形选框工具——渐变填充——自由变换——右击该矩形——透视——旋转”(二) 主要步骤讲按钮的制作过程。
“主页”按钮的做法:新建一个图层,用选框工具画一个椭圆,点击菜单“滤镜?扭曲?球面化”对新的图层进行处理,数量设置为60%--在新图层上点击右键,选择“混合选项”。
网页制作说明书

《网页设计》 网站制作说明书一、网站简介网站名称 茶文化 教 学 院 计算机学院 专 业 计算机信息管理班 级 09信管 姓名 孙亚 指导教师何军华2011 年 12 月 14 日随着市场经济的高速发展,经济已经逐渐全球化,商务贸易已经日趋成熟,传统的商业模式已经不能满足人们的日益需求,商业模式已经逐渐开始向电子商务模式转变。
本网站是一个商务公司的门户网站,整个网站共分为5个主要部分,分别由首页、关于、访客留言、作者等连接组成。
首页标题栏主要链接企业文化、公司规模、公司产品等相关内容,让浏览网页的人对公司有个大致的了解;左侧栏主要连接了商品列表、访客留言板,以供进入网站的留言、提意见等;主题内容只要链接公司的最新动态以及相关新闻和新出的产品等,让浏览网页的人嫩娘个一目了然的了解到茶文化。
二、网站制作步骤简介该网站为了突出直观、美观的效果大量使用了photoshop、dreamweaver等常用网页制作软件,下面对制作过程作一个简单介绍。
一、用photoshop制作主页效果1、新建一个ps任务,并根据最初的设计描绘出辅助线2、并对页内各模块进行填充修改,并配色。
3、制作标题栏二、创建站点在本地创建一个名为‘茶文化’的站点。
三、使用dreamweaver编辑模板页1、创建首页的基本框架2、插入表格3、插入图片4、输入相关文字四、完成首页的制作五、使用模板完成其他二级页面的制作1.企业文化2.公司规模3茶行业界面3.公司产品5.图册界面六、检查所有页面的链接将所有页面进行相关链接,完成制作。
七、总结通过本次网站的制作,让我更加了解了photoshop对网页美工的重要性,同时也使我对dreamweaver的常用操作更加熟练,以及一些网页制作的技巧。
1、小图标怎样与文字对齐。
<img src="小图标位置" style=" vertical-align:middle" />订阅采购信息2、文字如何环绕在图片周围。
网页设计说明书

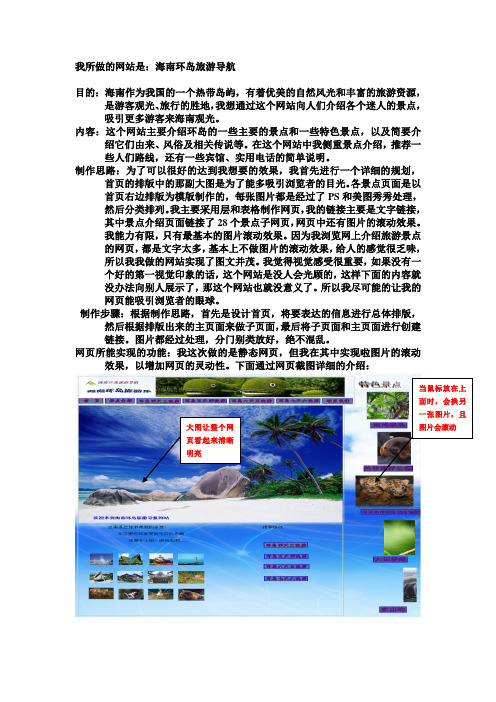
我所做的网站是:海南环岛旅游导航目的:海南作为我国的一个热带岛屿,有着优美的自然风光和丰富的旅游资源,是游客观光、旅行的胜地,我想通过这个网站向人们介绍各个迷人的景点,吸引更多游客来海南观光。
内容:这个网站主要介绍环岛的一些主要的景点和一些特色景点,以及简要介绍它们由来、风俗及相关传说等。
在这个网站中我侧重景点介绍,推荐一些人们路线,还有一些宾馆、实用电话的简单说明。
制作思路:为了可以很好的达到我想要的效果,我首先进行一个详细的规划,首页的排版中的那副大图是为了能多吸引浏览者的目光。
各景点页面是以首页右边排版为模版制作的,每张图片都是经过了PS和美图秀秀处理,然后分类排列。
我主要采用层和表格制作网页,我的链接主要是文字链接,其中景点介绍页面链接了28个景点子网页,网页中还有图片的滚动效果。
我能力有限,只有最基本的图片滚动效果。
因为我浏览网上介绍旅游景点的网页,都是文字太多,基本上不做图片的滚动效果,给人的感觉很乏味,所以我我做的网站实现了图文并茂。
我觉得视觉感受很重要,如果没有一个好的第一视觉印象的话,这个网站是没人会光顾的,这样下面的内容就没办法向别人展示了,那这个网站也就没意义了。
所以我尽可能的让我的网页能吸引浏览者的眼球。
制作步骤:根据制作思路,首先是设计首页,将要表达的信息进行总体排版,然后根据排版出来的主页面来做子页面,最后将子页面和主页面进行创建链接。
图片都经过处理,分门别类放好,绝不混乱。
网页所能实现的功能:我这次做的是静态网页,但我在其中实现啦图片的滚动效果,以增加网页的灵动性。
下面通过网页截图详细的介绍:大图让整个网页看起来清晰明亮以首页右边排版为片为模板推荐的热门路线宾馆推荐及实用电话部分技术代码:制作图片滚动及当鼠标停在图片上时会换另一张图片:<div id="apDiv12"><a href="../hony_jd2/hony_jd22_datpl/datpl.html"><img src="n4.jpg" width="105" height="26" /></a></div><div id="apDiv13"><a href="#" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('Image16','','tds2.jpg',1)"><marquee><img src="tds1.jpg" name="Image16" width="214" height="180" border="0" id="Image16" />心得系会:一个网页的色彩最好不要超过3种,否则会给人的视觉感受就会觉得很乱。
nit网页设计作业说明

一、作业设计的基本要求:1.使用Dreamweaver设计制作网页,上传到服务器并能下载浏览,网页效果以在IE浏览器中的最终效果为准(分辨率为800*600),网页、图片等链接要使用相对地址链接,不允许使用绝对地址链接;2.以学员编号后四位为文件夹名建立文件夹,网站中的所有文件均存于此文件夹中,网站的首页文件名必须是“index.htm”,此文件夹可以再建立子文件夹,用于存放图片等分类资料,如images文件夹用于存放图片;3.网页制作应有网站制作说明文档,在说明文档中有封面和网站制作说明等内容;4.网站的首页(index.htm)内容完整、充实、网站结构清晰,布局合理,在首页至少应有5个子页的链接,链接中应含有文本超链接、图像超链接、图像热区链接、网址超链接、电子邮件链接5种链接,在子页中同时存在返回主页或上一级网页的超链接,各个超链接正确;5.网页中应有文本、图像、表格、Flash动画等素材单个文件不应超过200KB;6.在作业设计中,应以某一主题为内容,围绕个人网页为主题制作网站鼓励学员在作业中发挥创新意识,突出个性。
二、作业设计评分方案1.作业中实现的能力,如能满足上述“作业设计的基本要求”的要求,得60分;2.在网页中使用动态效果,合理地使用行为、层和时间轴,而且应用美观,占10分;3.网站主页美观大方,对网页布局设计、图片使用、颜色搭配、各网页间颜色、布局搭配合理,占10分;4.在网站中规划网页布局,网站结构清晰,布局合理,占10分;5.在网站中使用表单,内容、布局合理,占5分;6.在网页中应用CSS样式,应用HTML样式,应用合理,占5分;7.没有作业设计说明文档作业设计成绩记为0分;8.在作业中出现明显的雷同、抄袭、复制现象,作业设计成绩记为0分;9.《网页制作Dreamweaver》作业设计成绩以100分计算,作业设计得60分或以上评定为“合格”;得60分以下评定为“不合格”;得90分以上评定为“优秀”。
《网页设计》大作业设计说明书

《网页设计与制作工程实训》大作业选题名称:__伊人网的制作与体会________________ 设计人:___李薇_______________班级:__软件工程081班______________学号:__8000108025________________南昌大学软件学院2010.元设计说明书:一.选题的分析1.我是怎么想到做女性网站的?作业刚布置下来的时候,我心里千回百转过很多念头,做什么网站能将我们学过的知识全部都用上呢?貌似除了作为模板教学的购物网站就没有其他更好的选择了,可是继续做教学时学的淘宝或拍拍太无新意,不和我意。
想来想去,还是没有中意的方案。
可能是白天想这个想太多了,我晚上竟然梦到了我要做的,就是易物网站。
不知老师是否记得一个曲别针换一个大房子的事,这就是我要做的易物网。
终于得到了一个让我满意的方案,很开心。
可睡醒了仔细一想觉得还是不行,可行性不大,于是我放弃了这个方案。
当时已经是实训最后一天了,在结束实训的时候,我突然灵光一闪,决定做一个女性网站。
首先,一个女性网站针对了我的特点,是我想做的,也是我感兴趣做的。
其次,一个女性网站可以包括购物频道和bbs频道,可以充分将我学到的知识运用上去而又不免于流俗。
2.我要表达什么内容,如何展开设计?打定主意便开始设计。
这个女性网站是针对都市女性的网站,旨在在她们休闲的时候有个能让她们放松自我,同时得到很多对自己有用的信息。
为了达到放松的目的,网站的主色调采用暖色系,主打粉色系,看上去温暖活泼时尚舒适,让人有一探究竟的欲望。
而为了同时达到对女性自身有益的目的,我在选择网站内容版块上下了很大的功夫。
女性最关注的是什么呢?是她们的感情与魅力。
Bbs能让她们能有个诉说感情发泄心情的地方,同时能在那浏览别人的故事,互相鼓励和帮助,还能交流日常生活(美容服饰等)的小信息。
购物频道能让满足女性爱买东西的天性。
我的购物频道定位在价廉物美,为女性们提供质量好能让他们放心的好宝贝。
网页设计说明书

目录第一章:网页设计规划 (1)一、整体规划 (1)1.网页设计目的 (1)2.网页定位: (1)3.网页模块的设置 (1)第二章:网页设计与制作 (1)一、主页设计 (1)1.模块设计 (1)2.风格与色彩 (2)二、子页设计 (2)1.基本信息模块 (2)2.学习成绩模块 (2)3.获奖情况模块 (2)4.实践经历模块 (2)总结 (3)第一章:网页设计规划一、整体规划1.网页设计目的我们读书就是为了获得知识,学习了网页设计就是为了把它运用到实际中。
此次网页设计的目的有三个。
第一,完成我们的考试,对我们平时学到的知识进行考核。
第二,把学到的知识运用到实践中。
正值大四,求职是我们必须面对的事情,一份完美的简历是找到一份满意工作的敲门砖。
把自己的简历做成个人网页是一个独特新颖的方式,能让大家直观快速地了解我。
第三,在此次的网页设计中,能把之前学到的知识前后联系起来,系统地得到复习,加强对知识的掌握程度。
2.网页定位:1)让大家更快更全面地了解我。
2)把自己以最新颖的方式推荐给大家。
3)网页设计风格要符合简历本质的要求。
3.网页模块的设置此次网页设计共分成五个模块。
第一个是网页主页,其次是四个子网页,分别是我的基本信息、学习成绩、获奖情况、实践经历四个模块。
主页中包含有四个子网页的链接。
在基本信息页面中,可以了解到我的个人信息、优势、技能和在校任职情况等。
在学习成绩模块可以了解到大学期间每个学期我的综测排名情况,还可以链接到我的详细成绩单。
获奖信息页面中可以了解到大学期间不同时间段我获得的奖励,并附上了主要的几张奖状。
在实践经历页面中可以了解到大学期间我的一些实践情况以及每次实践经历后提高的能力。
第二章:网页设计与制作一、主页设计1.模块设计此页面上包含四个链接图标,分别为基本信息、获奖情况、学习成绩和实践经历。
在photoshop中制作好四个链接图片,设定图片大小。
通过使用<a>标签在HTML中创造链接,使用herf属性创建指向另一个文档的链接。
《网页设计方案》大作业设计方案说明书

《网页设计与制作工程实训》大作业选题名称:__伊人网的制作与体会________________ 设计人:___李薇_______________班级:__软件工程081班______________学号:__8000108025________________南昌大学软件学院2018.元设计说明书:一.选题的分析1.我是怎么想到做女性网站的?作业刚布置下来的时候,我心里千回百转过很多念头,做什么网站能将我们学过的知识全部都用上呢?貌似除了作为模板教案的购物网站就没有其他更好的选择了,可是继续做教案时学的淘宝或拍拍太无新意,不和我意。
想来想去,还是没有中意的方案。
可能是白天想这个想太多了,我晚上竟然梦到了我要做的,就是易物网站。
不知老师是否记得一个曲别针换一个大房子的事,这就是我要做的易物网。
终于得到了一个让我满意的方案,很开心。
可睡醒了仔细一想觉得还是不行,可行性不大,于是我放弃了这个方案。
当时已经是实训最后一天了,在结束实训的时候,我突然灵光一闪,决定做一个女性网站。
首先,一个女性网站针对了我的特点,是我想做的,也是我感兴趣做的。
其次,一个女性网站可以包括购物频道和bbs频道,可以充分将我学到的知识运用上去而又不免于流俗。
2.我要表达什么内容,如何展开设计?打定主意便开始设计。
这个女性网站是针对都市女性的网站,旨在在她们休闲的时候有个能让她们放松自我,同时得到很多对自己有用的信息。
为了达到放松的目的,网站的主色调采用暖色系,主打粉色系,看上去温暖活泼时尚舒适,让人有一探究竟的欲望。
而为了同时达到对女性自身有益的目的,我在选择网站内容版块上下了很大的功夫。
女性最关注的是什么呢?是她们的感情与魅力。
Bbs能让她们能有个诉说感情发泄心情的地方,同时能在那浏览别人的故事,互相鼓励和帮助,还能交流日常生活<美容服饰等)的小信息。
购物频道能让满足女性爱买东西的天性。
我的购物频道定位在价廉物美,为女性们提供质量好能让他们放心的好宝贝。
网页设计说明书

这次作业的目的在于进一步熟悉和掌握网站建设的基本流程和技术规范,巩固运用Dreamweaver网页制作软件制作网页、特别是制作动态网页的知识,巩固运用PhotoShop图像处理软件进行网页中图形制作和运用flash动画制作软件设计网页中动画的知识,巩固综合运用Dreamweaver、PhotoShop、flash三个软件完成网站建设任务的方法,能独立设计一个内容完整、图文并茂、技术运用得当的网站,具备独立撰写实训报告等科技文件的基本能力,在网页设计的实践中培养分析问题、解决问题的能力,培养协作、交流的能力,培养创新能力和团队意识为今后从事网站开发、维护和管理奠定基础。
网页设计与制作综合实训是教学过程中重要的实践性教学环节.它是根据专业教学计划的要求,在教师的指导下对学生进行网页制作专业技能的训练,培养学生综合运用理论知识分析和解决实际问题的能力,实现由理论知识向操作技能的转化,是对理论与实践教学效果的检验,也是对学生综合分析能力与独立工作能力的培养过程.因此加强实践教学环节,搞好实训教学,对实现本专业的培养目标,提高学生的综合素质有着重要的作用。
问题:超链接运用的问题超链接运用的问题超链接运用的问题超链接运用的问题现象:对文本或图片设置链接后,在预览效果中依然不能有效进行链接。
解决方法:超链接样式表只有应用于超链接标签<a>内才会对超链接的文本起作用。
如果样式表应用在其它的位置,如<td>、<span>等,将不会对超链接文本起到任何作用。
模板运用的问题模板运用的问题模板运用的问题模板运用的问题现象:网页不能在IE浏览器中预览以及在模板文件下新建的页面不能进行更改。
解决方法:在运用模板时应注意不能直接在模板文件中进行编辑;打开模板文件,在模板中边框编辑的问题边框编辑的问题边框编辑的问题边框编辑的问题现象:给边框在属性中设置最小值还是不能满足需要解决方法:在样式面板中,添加自己定义的样式,在自己定义的过程中可将边框的值定义得更小,以达到自己的目的1. 通过综合实训进一步巩固,深化和拓展学生的理论知识与专业技能。
网页设计大赛作品说明书

3、配色和布局的考虑
配色:因为是以我的空间为主题,所以色彩要明亮一点,所以我选用绿色和浅蓝色作为首页的背景,导航栏赢得是鲜丽的粉红色
1、首页效果图
二、详细设计
1、导航栏的设计与制作
导航栏的设计主要运用了CSS样式来设计的。选用两种颜色,当鼠标经过是变成另一种颜色较深的粉红色,是页面有点动感,当点击文字时文字颜色变成黄色,页面靓丽。
沙洲职业工学院第六届网页设计技能大赛
参赛作品说明书
参赛者姓名
张xx
专业/班级
11网络2班
电话/QQ
1820505xxxx
作品类型
动态网站、静态网站、FLASH动画、企业宣传册、其他静态网页
作品名称
我的空间
一、作品主题与内容简介
一、总体设计
1、说明设计思路
围绕我的个人空间来选题材,其中涉及我的偶像、影集中国各地的景点,每个地方的标志性建筑的集合,中国有名的五大湖、十大峡谷、闻名世界的江南十大美景、中国最美的极大沙漠、瀑布等的景色欣赏
二、运用技术(工作平台和设计软件等)
主要技术:脚本文件的使用、CSS样式、flash、表格、iframe、框架布局
三、成果和创新点
四、提交的材料清单及说明
1、作品
文件
1、偶像
2、收藏
3、文学
4、影集
2、网站说明书
2、首页制作说明选用颜色较亮的浅绿色和浅蓝色作为页面的背景,在导航栏下面防止一个可以滚动变换的图片,使整个首页动感不至于显得那么呆板,在导航条的右下方放了一个时钟,然后下面就是一些店方的美景总集,和一些地方的景色欣赏
3、二级页面的制作说明
二级页面运用了框架布局
导航
右面框架
网页工作设计作品工作设计说明-必看请相互转告

设计题目: 某律师团队专业法律服务网
组 长:
姓名(班级)
联系方式:
QQ ,手机
主要参加者:
姓名
协同完成者:
姓名
起止日期: 11 月 3 日~11 月 30 日
第 3 页 共 12 页
某律师团队专业法律服务网网站制作说明
一、网站开发目的和功能简介
随着网络技术的发展与互联网的普及,网站建设与网页制作越来越来成为各行各业以 及个人宣传自己的有利工具。门户网站越来越称为律师行业进行…………(略)
实际设计的网页必须在十个以上,包括主页,列表页,内容页。 必须是使用 CSS 样式表来控制网页的外观。群共享里有一本书[变幻 之美-DivCSS 网页布局揭秘-案例实战篇].(金峰).扫描版,还有源代码 可以下载学习下。讲解的很细致,值得看看。
XX 学院
《网页设计》期末作品设计说明书
课程名称: 网页设计期末作品设计说明书
六、作品设计心得
本次网站主要是运用本学期学过的知识来布局应用、制作动画效果,通过本次的网站设 计,运用了本学期所学到的知识这样不仅复习了本学期学过的一些知识,同时也加深所学知 识的内容,这次的网页制作使我学会了很多,有关怎么收集资料,怎样用最快的方法收集资 料,怎样收集有效的资料,怎样整理资料,…………(略)。
业务介绍
法律咨询
律师简介
网站动态
版权信息
整个页面分为四部分,第一部分是 LOGO、BANNER 及导航栏,主要是…………(略);; 第二部分是动态 FLASH 新闻,其中…………(略);第三部分是版权声明…………(略); 第四部分是版权信息,…………(略)。采用这种布局,主要是给浏览者一种简单、清晰、 明了的感觉,使网站整齐划一。
网页设计作业指导书

网页设计作业指导书一、作业背景随着互联网的不断发展,网页设计已成为一门越来越重要的技能。
为了帮助学员掌握网页设计的基本知识和技巧,本指导书将为大家详细介绍网页设计的要点和步骤。
二、作业目标本次作业的主要目标是让学员了解网页设计的基本原理和流程,并能够独立完成一个简单的网页设计项目。
具体目标如下:1. 了解网页设计的基本概念和术语;2. 掌握网页设计的原则和规范;3. 学习并运用常用的网页设计工具和技术;4. 完成一个简单的网页设计项目。
三、作业要求1. 网页设计主题:自由选择,可以是个人主页、产品展示页等;2. 设计要求:注重页面的整体布局、配色和字体的搭配,使页面美观、清晰易读;3. 页面结构:通常包括导航栏、页眉、页脚和内容区域;4. 图片使用:如果需要使用图片,请确保图片质量和版权问题;5. 页面响应式设计:尽量考虑不同设备上的显示效果,使页面在各种屏幕尺寸下都能良好显示和使用;6. 使用工具:学员可自由选择适合自己的网页设计工具,如Adobe Photoshop、Adobe Illustrator等;7. 提交要求:请将设计好的网页以图片的形式提交,同时附上简要的设计思路和注意事项。
四、作业流程1. 熟悉网页设计基本知识:阅读相关书籍或在线教程,了解网页设计的基本概念、规范和原则;2. 确定网页设计主题:根据个人兴趣或实际需求选择适合的网页设计主题;3. 设计网页结构:制定页面的整体结构和布局,包括导航栏、页眉、页脚和内容区域的位置和样式;4. 选择合适的配色和字体:根据网页主题和内容选择合适的配色方案和字体样式,注重色彩的搭配和字体的易读性;5. 导入图片和多媒体素材:如果需要使用图片和多媒体素材,请确保其质量和版权问题,并将其合理地融入页面设计中;6. 进行页面响应式设计:根据不同设备的屏幕尺寸和分辨率,优化页面的布局和显示效果;7. 调整和优化页面效果:通过不断调整和优化页面的各个元素,使其整体效果更加出色;8. 完成设计并提交:将设计好的网页以图片的形式提交,同时附上设计思路和注意事项的简要说明。
网页设计作品设计说明

湖南软件职业学院《网页设计》期末作品设计说明书课程名称:网页设计期末作品设计说明书设计题目:某律师团队专业法律服务网专业班级:学生姓名:指导教师:起止日期:某律师团队专业法律服务网网站制作说明一、网站开发目的和功能简介随着网络技术的发展与互联网的普及,网站建设与网页制作越来越来成为各行各业以及个人宣传自己的有利工具。
门户网站越来越称为律师行业进行…………(略)二、网站的总体设计2.1网站名称:某律师团队专业法律服务网2.2网站栏目划分:根据本网站的目的和功能规划网站内容,包括如下信息:(1)关于我们:介绍相关律师信息,事务所信息,收费标准…………(略)(2)法律服务:…………(略)(3)法律文书:…………(略)(4)律师手记:…………(略)(5)经典案例:…………(略)(6)在线服务:…………(略)具休如下图示:2.3网站导航应用于所有页面提高网站的操作友好性。
2.4网站的风格与色彩选择:页面以浅绿色为背景,黑白灰三色为主体。
浅绿色体现了本律师事务所的活力,字体用黑、白、灰色给人一种清析、稳重的感觉。
所有页面色调统一,布局相似。
2.5网站目录结构设计合理:不同素材采用不同学文件夹分开存放。
如声音放在sound 文件夹、图片放在images文件夹,照片放在photos、FLASH动画放在flash文件夹、样式表文件放在CSS文件夹中、作业成果图放在works等。
三、网站的总体设计3.1 LOGO设计Logo应体现律师行业庄重、严谨的形象。
本LOGO以暗绿色为背景,金黄色为前景,…………(略)3.2首页的制作过程版面分栏结构,即页头、导航栏、FLASH展示、相关内容、版权(如下图)整个页面分为四部分,第一部分是LOGO 、BANNER 及导航栏,主要是…………(略);;第二部分是动态FLASH 新闻,其中…………(略);第三部分是版权声明…………(略);第四部分是版权信息,…………(略)。
采用这种布局,主要是给浏览者一种简单、清晰、明了的感觉,使网站整齐划一。
网页设计说明范文

网页设计说明范文一、设计目的。
本网页设计旨在为公司产品推广提供一个直观、简洁、美观的展示平台。
通过设计精美的页面,提高用户体验,增强用户对产品的信任感和购买欲望,从而提升销售业绩。
二、设计理念。
1.简洁明了,网页整体设计风格简洁明了,页面布局合理,信息传达清晰,方便用户快速获取所需信息。
2.美观大气,采用现代化的设计风格,色彩搭配和谐,页面元素排版美观大方,给用户舒适的视觉享受。
3.用户体验优化,注重用户体验设计,提供友好的交互界面,让用户在浏览产品信息时感到愉悦和方便。
4.响应式设计,兼容各种终端设备,确保在不同分辨率下都能够良好展示,提高网站的可访问性和覆盖范围。
三、设计内容。
1.首页设计。
首页采用简洁的风格,搭配公司Logo和宣传语,通过大图展示公司核心产品,引导用户进入产品页面。
首页还设置了公司简介、新品推荐、热门产品等模块,为用户提供全面的产品信息。
2.产品展示页面。
产品展示页面以图片为主,配以简洁的文字描述和产品参数,让用户清晰了解产品特点和优势。
同时,为了提高用户购买的便利性,设计了产品分类和筛选功能,让用户可以快速找到所需产品。
3.新闻资讯页面。
新闻资讯页面展示公司最新动态、行业资讯和产品相关信息,让用户及时了解公司动态和产品信息,增强用户对公司的信任感和忠诚度。
4.联系我们页面。
联系我们页面设置了公司地址、联系电话、在线留言等联系方式,方便用户与公司进行沟通和合作。
四、设计技术。
1.页面布局,采用流式布局,适应不同分辨率的设备,提高页面的兼容性和可访问性。
2.色彩搭配,采用公司品牌色作为主色调,搭配温馨的辅助色,突出产品特色和公司形象。
3.图片处理,采用高清图片,保证图片清晰度,同时优化图片大小,提高页面加载速度。
4.交互设计,设计友好的交互界面,增强用户体验,提高用户留存和转化率。
五、总结。
通过以上设计,本网页旨在为公司产品推广提供一个直观、简洁、美观的展示平台,提高用户体验,增强用户对产品的信任感和购买欲望,从而提升销售业绩。
网页设计与制作说明书

设计目的:我们这一学期学习了网页设计与制作的相关知识,同时也有相关数据库的知识,在此基础上,我们现在要做一个网站,当然就是要有一个精美的网页。
在此次网页设计中,我们要能更加的了解Dreamweaver强大的功能和更好的使用它。
通过此次设计我们还要能够知道静态网页和动态网页的区别。
诚然,次此设计的医药网上销售系统的网页,一方面是为了完成我们的考试,但更重要的是把我们所学到的东西用在具体的实践之中,所以,这次设计的目的也是要我们更好的掌握和使用好相关知识与技术,以便提高对网页知识的更深层了解。
第三点也是最要的一点是,把我们在书本上学到的知识充分运用到此次设计之中。
使我们的在书上学到的东西不仅仅停留在表面上,把这些东西都用在所要做的网页上面。
以达到老师要求的效果和学以致用。
使用工具和数据库:主要的使用工具有:Dreamweaver 、Javascript、IIS和Access.而在此次设计中主要用到Dreamweaver 设置首页,编辑功能,排版功能,设计模版功能,插入文本包括插入文本元素插入图象和图文混排和外部图象的编辑等功能。
第二个主要工具就是IIS。
系统不会默认安装IIS,但是我们可以通过"控制面板"中的"添加/删除程序"对话框添加。
安装IIS应通过使用控制面板的"添加/删除程序"对话框,可以安装IIS、添加可选组件或者删除可选组件来实现。
安装时,IIS 安装诸如通用文件、文档以及Internet信息服务管理单元等可选组件。
您可以选择不安装可选组件,但是如果不选择某些组件,可能会降低IIS功能或禁用IIS 服务。
如果您不熟悉可选组件以及这些组件如何影响IIS,请使用默认设置安装IIS。
安装结束后,可以阅读IIS联机文档中的"安装IIS可选组件",以便获取更多信息。
如果在安装了IIS后如果Web浏览器返回"找不到服务器"错误或"无法显示该页"错误,则你可以使用命令进行测试:名称解析服务器将IIS Web 服务器的名称解析为其IP 地址,服务器响应远程计算机的网络请求。
网页设计说明书

薪承网站设计说明
一、网站主题
我的网站的主旨是围绕薪承传统文化工作室产品的说明。
我做这个网站的初衷是因为目前我们在创业。
因为加入这个团队让我收益颇多。
不仅改善了自己的语言能力,工作能力,还对中国传统文化有了一定的了解,所以我也很开心能用这种形式把它展示出来。
二、网站材料
网站使用的主要材料都是自己拍摄地作品并且图片和视频信息也都是自己平常接触的东西,虽然素材很多,但是在收集材料这一方面我也是慎重考虑了一些其他因素然后择优选择。
三、网站规划
我的网站共有8个网页。
导航栏主要有首页、产品、团队成员、关于我们、联系我们、留言板、登录和注册8个项目。
为了美观欣赏,每个网站的顶部和底部都使用了同样的样式。
版面设计灵活,根据各部分内容的不同适当自由设计。
网站各个网页主要使用div+css布局。
四、心得体会
第一:通过这次的作业,我学到了很多有价值的东西。
我独立的完成了网站设计的全过程,把散乱的各种素材链接起来组成网页,使平时学到的知识有了很高的提高,并且合理的在实验中进行了实践。
第二:在这次的制作过程中,我搜集了大量的素材和网页设计的技术方面的书,扩大了知识面,给我以后的设计做铺垫,制作出好的网页打下基础。
第三:我现在已经熟练掌握了超链接和div+css布局的应用;插入图片及相关属性的使用。
最后我感受最深的是:要想做好一个网站,素材和技能都十分重要。
网页设计说明书(模板)

网页设计说明书网页名称:博客专业名称:软件技术班级名称:软件一班姓名:张辉德学号:20135533116完成时间:一月3号“XXXX(网站标题)”网页设计说明书一、网站规划设计说明注:请按以下模板填写,文字说明必须与所设计的网站实际内容严格对应,文中所有红字部分属于说明注释的部分,填好后应全部删除红字。
1、网站需求和目的简述本网站制作的目的,面向的用户群。
网站具备的功能和期望达到的目标。
目的:简单的博客制作面向对象:全体客户功能:简单的链接期望:实现人机交流及人人网上互动2、网站栏目规划简要说明一下栏目设计,共几个栏目。
⏹栏目1:index.html,主页⏹栏目2:link,链接页(音乐)⏹栏目3:link1,链接页(文字)⏹栏目4:link2,链接页(图片)⏹栏目5:link3,链接页(视频)3、网页内容规划首页中的内容版块包含以下几个部分:⏹页面头部:LOFTER博客⏹栏目导航:图片链接(视频,文字,音乐,图片)⏹具体内容:博主头像,好友作品,及几张图片⏹版权声明:计算机少年|power by lofter首页截图(index.html):二级栏目页截图(请说明对应的html文件名):4、技术方案(说明:用到了哪些技术及软件?有无CSS、div布局、Javascript网页特效或多媒体等元素?网站有何特色?)有CSS,DIV布局,Javascript网页特效,多媒体软件:PS,dreamwveaver二、网站色彩说明(说明:包括网页主色调、链接色、导航色等,要求通过表格列出页面中需要的颜色表)1、网站主色调该网站的主色彩是黑色、灰色、白色。
黑色是经典的代表,让人睿智。
灰色,单调,特别适合灵感的创作。
白色,简单。
2、网页链接色普通文字链接配色表3、导航链接色(如果导航中的链接色和整个网页链接色相同的话,将上表复制到下方即可,按实际情况填写)导航文字链接配色表三、HTML页面结构图四、首页div布局结构图(请将首页及二级页结构图列出。
网页设计说明书[终稿]
![网页设计说明书[终稿]](https://img.taocdn.com/s3/m/172c009f5fbfc77da369b11e.png)
网页设计说明书[终稿]网页设计说明书学校:楚雄师范学院班级:12级电信一班科目:网页设计说明书姓名:刘保婕20120922120 学号:情人节网页制作说明书目录引言第一章网页概述第二章网页设计思路2.1网站开发的意义2.2 网页设计背景2.3开发环境以及开发工具2.4素材收集2.5网页设计内容构想第三章网页内容简介3.1 网页功能简介3.2 网页主要功能描述3.3网页的浏览第四章网页设计4.1 网页结构总图4.2 各网页模块的组成4.3 网页制作环境4.4 网页设计思路第五章网页制作5.1 素材的加工制作5.2网站的建立5.3 网页设计5.3.1主页设计5.3.2 节日起源5.3.3 我们的故事5.3.4情人节的祝福5.3.5 爱的告白墙设计体会致谢摘要随着社会的不断进步与发展,互联网得到广泛运用成为一个交流信息的平台。
现在很多企业,学校,以及个人都有自己的网站。
随着网络和经济的不断发展,现在很多东西都已经接入互联网,来对自己行推广。
在这个高度信息化的社会里,建立属于自己的网站是最直接的宣传手段,情人节网站是给我们提供一个展示节日起源,我们的故事,情人节的祝福,爱的表白墙的专题交互的平台。
本文展示了《情人节》开发的基本过程,该系统的主要功能主要包括节日起源,我们的故事,情人节的祝福,爱的表白墙的专题交互的平台。
这些功能都是通过Dreamweaver得以实现,网站中还使用了flash cs4对图片进行简单的动画处理。
本文从该网站的要求和思想讲起;然后介绍开发工具及运行环境;接下来就开始对网站总体框架进行分析和设计;最后对网站的详细设计与功能模块的最终实现。
关键词:Dreamweaver;情人节的网站;flash cs4 第一章网页概述网页,是构成网站的基本元素,是承载各种网站应用的平台。
通俗的说,网站就是由网页组成的。
网页说具体了是一个html文件,浏览器是是用来解读这份文件的。
本次网页设计,主要用HTML语言编写,利用Dreamweaver6.0作为开发工具,中间插入了一些Javascript语言用以编制一些特效,如左右移动图片广告、显示当前时间等,主要介绍了情人节的概括,以图片和文字介绍相结合的方式,穿插一些视频媒体,以网站浏览的方式综合展示了将情人节展现给大家。
网页设计说明书500字

网页设计说明书500字一、设计目标本网页设计旨在为用户提供简洁、友好且直观的信息展示平台,既能满足用户的需求,又能呈现出设计的美感和创意。
二、设计原则1.一致性:在整个网页设计中保持一致的颜色、字体、排版和导航等元素,确保用户能够轻松地寻找所需信息。
2.简洁性:避免冗长的文字和过多的装饰,将复杂的信息以简洁明了的方式呈现给用户,提高用户的阅读体验。
3.可导航性:设立明确的导航路径和标识,使用户能够直观地了解网页的结构和内容,并迅速找到所需信息。
4.可访问性:确保网页能够兼容不同的浏览器和设备,同时提供无障碍的设计,以便残障人士也可以方便地访问和使用网页。
5.响应式设计:针对不同的屏幕尺寸和设备进行适配,使网页在不同的终端上都可以展示出最佳的效果。
6.饱满性:使用丰富多样的媒体元素(如图片、视频、音频等),以吸引用户的注意力,提升网页的互动性和娱乐性。
三、设计风格本网页的设计风格以简约与现代为主,色彩以明亮的蓝色和清新的绿色为基调,同时运用简单的线条和大面积的留白,突出信息的重要性和页面的整洁感。
四、功能设计1.首页设计:呈现网站的整体形象,包括网站名称、标语、主要服务/内容的简介等,并提供直观的导航栏,引导用户进入不同的页面。
2.信息展示:按照层次分明、分类有序的原则,将不同类型的信息分组展示,包括文字、图片和视频等,以便用户快速了解和获取所需信息。
3.用户交互:通过表单、留言板、评论等交互方式,与用户进行互动,收集用户反馈,提供个性化的服务和优化用户体验。
4.多语言支持:为了满足全球用户的需求,本网页提供多语言切换功能,方便用户选择其所需的语言版本。
总之,本网页设计旨在为用户提供简洁、友好的信息展示平台,通过一致性、简洁性、可导航性、可访问性、响应式设计和饱满性等设计原则,结合简约与现代的风格,实现网页的美感和功能性的统一、通过以上的设计目标、原则、风格和功能的规划,旨在确保网页设计的高质量和用户体验的提升。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
《网页设计与制作工程实训》大作业选题名称:__伊人网的制作与体会________________ 设计人:___李薇_______________班级:__软件工程081班______________学号:__8000108025________________南昌大学软件学院2010.元设计说明书:一.选题的分析1.我是怎么想到做女性网站的?作业刚布置下来的时候,我心里千回百转过很多念头,做什么网站能将我们学过的知识全部都用上呢?貌似除了作为模板教学的购物网站就没有其他更好的选择了,可是继续做教学时学的淘宝或拍拍太无新意,不和我意。
想来想去,还是没有中意的方案。
可能是白天想这个想太多了,我晚上竟然梦到了我要做的,就是易物网站。
不知老师是否记得一个曲别针换一个大房子的事,这就是我要做的易物网。
终于得到了一个让我满意的方案,很开心。
可睡醒了仔细一想觉得还是不行,可行性不大,于是我放弃了这个方案。
当时已经是实训最后一天了,在结束实训的时候,我突然灵光一闪,决定做一个女性网站。
首先,一个女性网站针对了我的特点,是我想做的,也是我感兴趣做的。
其次,一个女性网站可以包括购物频道和bbs频道,可以充分将我学到的知识运用上去而又不免于流俗。
2.我要表达什么内容,如何展开设计?打定主意便开始设计。
这个女性网站是针对都市女性的网站,旨在在她们休闲的时候有个能让她们放松自我,同时得到很多对自己有用的信息。
为了达到放松的目的,网站的主色调采用暖色系,主打粉色系,看上去温暖活泼时尚舒适,让人有一探究竟的欲望。
而为了同时达到对女性自身有益的目的,我在选择网站内容版块上下了很大的功夫。
女性最关注的是什么呢?是她们的感情与魅力。
Bbs能让她们能有个诉说感情发泄心情的地方,同时能在那浏览别人的故事,互相鼓励和帮助,还能交流日常生活(美容服饰等)的小信息。
购物频道能让满足女性爱买东西的天性。
我的购物频道定位在价廉物美,为女性们提供质量好能让他们放心的好宝贝。
二.如何运用网络的优点进行更好的表达网站的版面风格温暖舒适,颜色主打暖色调,又以粉色系为主,简洁明了,大方舒适,以达到让平时忙碌工作和家庭的女性放松的功能,让她们对网站产生归属感,一个累了能让她们放松的地方。
放松有时候也需要朋友,网站的论坛就提供个这样一个让女性们互相了解认识的场所。
她们在bbs里了解互相的故事,给对方提供自己的意见,交流平时美容护肤的心得,互相晒晒对方收藏的美男,不亦乐乎。
因为网站的定义还有时尚,所以要求网站的多媒体强大。
我决定运用flash图像查看器,弹开窗口,浮动窗口,超链接等增加网站的多媒体化。
三.网页的结构与分解每页的结点如下图。
四.网页所采用的技术网页是使用dreamweaver xm 2004制作的,采用了表单,框架集,css样式表,层,行为,模板,JavaScript等将设计与编写代码一起制作完成的。
五.网页设计日志网页设计之中出现了很多问题,这是我始料未及的。
制作网站的一开始,由于我想做的是一个自己的网站,网站的logo就成了我一个心头大石。
想要制作一个动人的,能抓住别人眼球的logo要使用photoshop,可是我对Photoshop不甚了解,而要我在原本就拮据的做网站的时间里挤出时间来学习photoshop,这实在不是一个什么好主意。
我想了很久之后,决定使用powerpoint的艺术字功能外加截图完成我网站logo的制作。
结果出来之后,虽然没有达到我心目中的想象,但是相比我什么都做不出是好上千倍万倍。
解决完网站logo问题之后,我又碰到了网页规划的问题。
我原本计划是做一个女性门户网站——伊人网,包括欢迎界面,首页,伊人购物,伊人话题(即bbs),伊人读书,伊人blog和登陆注册页面总共9个页面的,可是我制作网页的速度是在赶不上时间流逝的速度,第一天我从下午六点开始做做到凌晨2点总共8个小时里,就做了欢迎界面,一个简陋的首页和登录注册页面,而这四个页面还并没有完全达到我要的功能,例如JavaScript的表单验证。
我暗暗心惊,觉得自己为自己制作的目标可能太大了点,于是我决定第二天依据进度来调整网站的内容。
第二天我从下午三点开始一直做到凌晨三点,终于将网站的大体内容做出来了,由于第二天已经是16号了,18号要交作业,17号由于考试不能一天都花在制作网页上,而且17号晚上还会断电,不能熬夜。
于是我决定将伊人读书和伊人blog的版块删去。
此时我拥有了欢迎界面,首页,购物页,bbs页面,登录页,注册页,注册成功页,和购物车计算页。
除去欢迎页面,购物页,bbs页并未采用模板技术,其他页面均采用。
购物页面是个框架集页面,其中包括5个子页面,topframe,leftframe,mainframe和两个不同的rightframe(被leftfrrame链接)。
最后面临的是页面美化问题和功能问题,我将我们上过的课件都浏览了一遍,争取将学过的技术都运用上去,结果发现时间显示,表单验证,浮动窗口等等一大批以javascript为首的不会做的技术不能运用,心中甚为郁闷,鉴于18号就要交上作业,内心决定在寒假里再仔细钻研达到能运用自如的阶段。
自身点评这是我第一次做出有实用功能的东西,内心不可以不为激动。
刚开始实训的时候,心里不以为然,觉得怎么样的东西要我们花整整七天不间断的上课来掌握,心里觉得肯定很累很没意思。
没想到我们学的是制作网站。
毕竟现今的世界是信息化的的世界,随着计算机技术和通信的技术的高速发展,互联网从而得到了长足的发展,同时使得互联网在人们的工作生活中越显得重要,成为了必不可少的组成部分。
现在网上购物、远程教育、远程医疗等都是其应用的最好证明,更进一步来说互联网的应用推动了生产力的发展,改善了人们的生活水平。
互联网的应用离不开形形式式的网页、网站,要制作一个受欢迎的网页不仅要内容充足、独具特色、适合大众的口味,更需要一个引人入胜的界面,无论从排版、文字、图案、结构等要素都要组合成一个有机的整体,让网民一进入网站就能引起其注意。
实训第一天,老师教的东西就引起了我们的兴趣,虽然很简单,虽然很简朴,但是很开心,觉得自己也能做点实用性强的东西了。
所以当知道实训结束时我们每个人自己要做一个网站时,内心应该是雀跃的,自己也想看看自己究竟能做出一些什么东西来。
“知其易而行后难”,平时在网上冲浪时是那么的自由、舍意,在享受上网乐趣时却不知要制作出一个看似普通的网页却要付出很大的努力,无论从网页设计到内容的搜集都马虎不得,可能为了某一细微之处呕心沥血。
以前我自己看到不是很美观的网页时内心十分不屑一顾,觉得这样的东西实在是也好意思拿出手给大家看,这几天我自己拼命做完我的网站时,虽然有一股成就感,但其中更夹杂着愧疚感,我做出来的网页还不如我以前自己鄙视别人的网页好看。
从这次制作网页的过程中可以体会到,要制作出一个完整的网页首先要定好主题,我们就可以围绕该主题取材,因为我们现阶段只能是制作一些简单的网页,网页的内容与功能不可能与一些大型的网站如21CN、新浪、163等比较,如果没有了主题就变得内容空泛,根本无从着手。
主题定好后就可以考虑网页的结构,有一个好的、完整的架构就像一架飞机的骨干一样,才可以保证网页的正常运行。
同样,首页设计、整体的风格很重要。
跟着就是要采集素材,一个网页只有内容丰富、新颖及更新较快才可留住网民,这是一项长期的、艰巨的任务。
当你打开一个网站的时候,你是因为界面的美观还是因为内容的需要你收藏在你的IE中,我相信80%人是因为内容,20%中有部分是设计人员,因为界面的美观,互联网发展到今天内容为王的主题思想已经是不可以动摇的地位,由于网络发展的可复制性,内容就是决定你网站的一个主要发展点。
对于一个网站来说,flash的制作也很重要,制作一个符合网站主题的flash,能够起到一鸣惊人的效果。
网页的整体布局可以通过表格来进行实现。
左右滚动的图片,弹出窗口等特殊效果,能够起到辅助的作用。
网站整体风格的统一可以通过模板技术来实现。
至此我的网页可以说是“麻雀虽小但五脏俱全”。
虽然说我因为时间和实力问题,删去了我原计划中的两大部分,但是能做出现在的成果,我心里已经很开心了。
虽然首页很简陋,但是点击开来的购物频道和bbs频道可是很丰盛的,希望老师能一起看完,不要辜负我熬了三天夜的成果。
从这次制作网站上,我还明白了,也许看上去不怎么样的东西,正是别人几天的努力成果,不能妄加践踏和鄙视,因为没有成果也有汗水。
总而言之,这次的实训大作业不但让我更加熟练的掌握了我学到的知识,丰富了我的见闻,扩大了我的视野,也让我意识到了我的不足和可以继续进步的空间,更加让我明白了很多平时也许似懂非懂的人生道理。
我可以很自豪地说我从中掌握了以前对我来说什么都不懂的东西。
最后谢谢老师的教导,老师您也辛苦啦!网页打印稿所有不同风格网页页面均截图打印出来,并做简要说明(如:该页面所采用的技术、页面特色等)。
我的网站包括欢迎界面,首页,购物页,bbs页面,登录页,注册页,注册成功页,和购物车计算页。
除去欢迎页面,购物页,bbs页并未采用模板技术,其他页面均采用了模板技术。
购物页面是个框架集页面,其中包括5个子页面,topframe,leftframe,mainframe和两个不同的rightframe(被leftfrrame链接)。
Bbs 的三个链接均为锚点链接。
另外每页的“联系我们”为电子邮件链接。
另打开网站时会弹出一个如下界面请老师点击允许,否则一些效果不会出现,谢谢!这是我的欢迎页面,点击enter可以进入,进入时播放音乐这是点击欢迎页面后的首页,简洁大方。
“伊人网”logo是自身链接;“登录”,“注册”分别链接到相应页面,“联系我们”为电子邮件链接。
首页应用了模板技术。
“shopping”和“talking”分别对应伊人网的两大板块,点击图片即可进入。
点击“登录”时的登录页面点击“注册”后的注册页面注册成功之后的页面,可选择跳转到购物或bbs页面。
首页点击“联系我们”时的电子邮箱链接购物页面。
首页点击“shopping”时可进入。
这是一个框架集页面。
购物窗口打开时弹出广告窗口,页面中间是个flash图像查看器,图片能变换。
点击购物页面的“美容护肤”,mainframe改变了内容点击购物页面的“彩妆香水”,右边mainframe变化点击购物页面的“购物车”可进入购物计算器窗口伊人网的bbs界面。
从首页的“talking”可进入。
一行图片可从右向左滚动点击bbs界面的“娱乐前沿”或“情感效应”或“旅行天下”时的锚点链接谢谢老师观赏!老师辛苦了!祝老师新的一年虎虎生威,所有的节日都快乐!。
