FLASH动态按钮的制作
实验报告二 Flash动画制作

(此文档为word格式,下载后您可任意编辑修改!)学生实验报告课程名称多媒体技术实验成绩实验项目名称Flash动画制作批阅教师王旋实验者黎小可学号专业班级电商实验日期4月2日一、实验预习报告(实验目的、内容,主要设备、仪器,基本原理、实验步骤等)(可加页)实验目的和内容:1、掌握flash软件的操作;2、利用flash创作逐帧、引导层和遮罩动画3、综合运用逐帧、补间、引导层和遮罩动画技巧3、保存个人实验报告。
主要设备:计算机Goldwave基本原理:1、绘图工具2、元件的使用3、层的使用实验步骤:1、创建引导层动画——原子模型2、创建遮罩动画——闪闪红星。
3、完成课后练习1,2,34、综合运用逐帧、补间、引导层和遮罩动画制作一段动画,题材不限。
二、实验过程记录(包括实验过程、数据记录、实验现象等)(可加页)原子模型制作原子模型1.新建一个文档2.创建新文件,名称为原子3.选择椭圆工具,调整属性面板的各项属性,画一个蓝色的小圆形4.选中引导层,用椭圆工具绘制一个空心的椭圆5.新建一个图形文件,取名为轨迹6.将引导层中的椭圆复制到轨迹中,使用橡皮擦工具将椭圆路径擦出一个缺口7.在时间轴上选中引导层的第40帧,然后使用F5快捷键延长帧,选中图层1的第40帧,然后使用F6快捷键创建一个关键帧8.移动元件和引导层中的椭圆轨迹重合,将原子模型元件拖到舞台上,然后选中元件,复制出连个完全相同的元件9.选中的元件顺时针旋转了120度,再选中重叠的第2个元件,然后修改旋转角度为240度10.保存文件,使用快捷键测试动画,效果图如下闪闪红星1.创建一个400*400的文档,用白色到黑色的放射状渐变色进行填充2.插入新建元件闪光的线条,在场景中画一条直线,笔触为黄色3.插入新建元件线条组合4.从库中将名为线条的元件拖入到新元件的编辑场景中5.选中线条元件,执行窗口变形,打开变形面板连续单击复制并应用变形按钮,在场景中复制出如下效果6.选中全部图形,执行修改分离,再执行修改形状,将线条转化为填充7.复制场景中的线条组合,添加一个图层2,选中图层2的第一帧,执行编辑粘贴到当前位置命令,使两个图层中的线条组合元件完全重合。
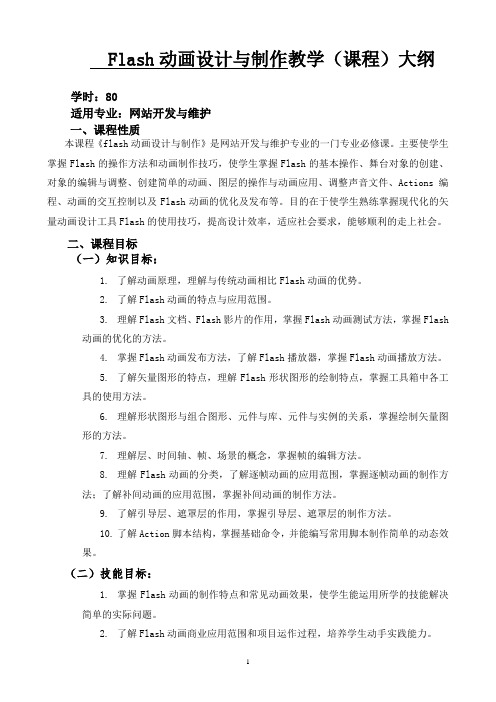
《flash动画设计与制作》课程大纲-

Flash动画设计与制作教学(课程)大纲学时:80适用专业:网站开发与维护一、课程性质本课程《flash动画设计与制作》是网站开发与维护专业的一门专业必修课。
主要使学生掌握Flash的操作方法和动画制作技巧,使学生掌握Flash的基本操作、舞台对象的创建、对象的编辑与调整、创建简单的动画、图层的操作与动画应用、调整声音文件、Actions编程、动画的交互控制以及Flash动画的优化及发布等。
目的在于使学生熟练掌握现代化的矢量动画设计工具Flash的使用技巧,提高设计效率,适应社会要求,能够顺利的走上社会。
二、课程目标(一)知识目标:1.了解动画原理,理解与传统动画相比Flash动画的优势。
2.了解Flash动画的特点与应用范围。
3.理解Flash文档、Flash影片的作用,掌握Flash动画测试方法,掌握Flash动画的优化的方法。
4.掌握Flash动画发布方法,了解Flash播放器,掌握Flash动画播放方法。
5.了解矢量图形的特点,理解Flash形状图形的绘制特点,掌握工具箱中各工具的使用方法。
6.理解形状图形与组合图形、元件与库、元件与实例的关系,掌握绘制矢量图形的方法。
7.理解层、时间轴、帧、场景的概念,掌握帧的编辑方法。
8.理解Flash动画的分类,了解逐帧动画的应用范围,掌握逐帧动画的制作方法;了解补间动画的应用范围,掌握补间动画的制作方法。
9.了解引导层、遮罩层的作用,掌握引导层、遮罩层的制作方法。
10.了解Action脚本结构,掌握基础命令,并能编写常用脚本制作简单的动态效果。
(二)技能目标:1.掌握Flash动画的制作特点和常见动画效果,使学生能运用所学的技能解决简单的实际问题。
2.了解Flash动画商业应用范围和项目运作过程,培养学生动手实践能力。
3.培养学生创新思维,使学生具有一定的动画创意设计能力。
(三)职业素养:1.树立正确的学习态度,掌握良好的学习方法,培养良好的自学能力;2.培养学生不怕困难,勇于攻克难关,自强不息的优良品质;3.使学生热爱所学专业,具有良好的团队意识。
Flash8动画制作案例教程(2024)

线条和填充属性设置
1
设置线条颜色、粗细和样式
选中线条,打开“属性”面板,可以设置线条的 颜色、粗细、样式(如实线、虚线等)。
2 3
设置填充颜色、渐变和位图
选中形状,打开“属性”面板,可以设置填充颜 色、渐变效果(线性或径向)或导入位图作为填 充。
调整线条和填充的层次关系
通过调整线条和填充的层次关系,可以制作出丰 富的视觉效果,如镂空字、立体效果等。
04
4. 创建动画
在时间轴上创建关键帧,设置不同帧 上的图形属性,如位置、大小、颜色 等,以创建动画效果。
06
6. 测试与发布
使用测试功能预览动画效果,根据需要进行调 整;最后选择发布格式(如SWF、EXE等)并 设置相关参数后发布动画作品。
7
02
图形绘制与编辑技巧
Chapter
2024/1/30
2024/1/30
20
运动补间动画制作实例
运动补间动画原理
制作步骤
技巧与注意事项
运动补间动画是通过在两个关 键帧之间创建对象的运动效果 来制作动画。与形状补间不同 ,运动补间是针对对象的位置 和属性进行渐变。
首先,创建两个关键帧,并在 每个关键帧上放置对象。然后 ,选择这两个关键帧之间的任 意一帧,打开属性面板,选择 “运动”选项。最后,通过播 放时间轴来预览动画效果。
Flash8动画制作案例教程
2024/1/30
1
目录
2024/1/30
• 动画制作基础概念 • 图形绘制与编辑技巧 • 元件与库资源管理方法 • 基本动画制作技术剖析 • 高级交互功能实现方法 • 综合案例实战演练
2
01
动画制作基础概念
Chapter
二维平面动画制作教程

重要说明
⑴ 若编辑的内容为非形状,必须使用“修改 / 分离”命令将对象转换为形状,一次不行可 执行多次。
⑵ 形状渐变动画首尾帧间有淡绿色背景,并有 黑色箭头表示,若出现虚线表示渐变过程有 问题。
[热身操作] 制作一个由圆渐变为矩形的动画 操作步骤如下: 1. 编辑起始关键帧。在第1帧工作区中绘制圆。 2. 编辑结束关键帧。在第30帧工作区中绘制矩形。 3. 将鼠标移至时间轴的第1帧,在属性面板中单击 “补间”右侧文本框的下拉箭头选择“形状” 选项。 4. 单击播放工具栏中的播放按钮,观看播放效果。 5. 保存文件 。 6. 在此简单变形基础上添加其它变形效果,如实 现图形到文字的变形等。
(4)点击:按钮的感应区域
二、实例制作
图形按钮
文字按钮
重点回顾
Flash按钮的制作
按钮里的四个帧位分别是什么意思 如何制作动态按钮
作业布置
制作PLAY和REPALY按钮 制作特效按钮
6.Flash按钮的制作—请欣赏
说说上面两幅动画有什么不同? (讨论)
按钮有四个状态帧(关键帧): 弹起(为按钮的常态——鼠标未接触时状态) 指针经过(为当鼠标划过按钮时的状态) 按下 (为按下鼠标键的状态) 点击(表示按钮响应鼠标事件的范围或称区域面 积,此状态的画面内容、颜色在动画播放时不可 见)
[实战演练]制作一个小球从高处旋转下落并弹跳二次的 动画 [关键步骤] 1、启动Flash,在第1帧的场景舞台上画地面(直线工具) 并将此图层重命名为“地面” 2、插入第2层,并重命名为“小球” 3、利用椭圆工具画一个小球,并用灰色“内发光”填充 4、利用填充渐变工具改变小球的发光点到左上角。 5、在30帧插入一个关键帧 6、把小球垂直下移到地平线位置(按住Shift键) 7、回到第1帧右键单击,选择“创建补间动画”功能。 8、按Ctrl + 回车键测试第一步动画效果 9、给小球添加旋转效果 10、同理,完成剩下的弹跳动画
Flash按钮操作教程

Flash按钮操作教程教教我Flash按钮操作啊?下面店铺整理了Flash按钮操作的方法,希望能帮到大家O(∩_∩)O哈哈~接下来就是长篇大论,不过学习Flash的各位大神,这里总有你想吃的菜。
Flash按钮操作教程:问题1:如何制作按钮?为什么我制作的文字按钮,很不容易点击到?解决思路在按钮编辑区的时间轴上只有四个帧,第4帧的”点击”是按钮的反应区,这个区域在舞台中是看不到的,但是他却起到了按钮反应的作用。
我们扩大按钮的反应区,既可以轻易的用鼠标点击到问题1:如何制作按钮?为什么我制作的文字按钮,很不容易点击到?解决思路在按钮编辑区的时间轴上只有四个帧,第4帧的”点击”是按钮的反应区,这个区域在舞台中是看不到的,但是他却起到了按钮反应的作用。
我们扩大按钮的反应区,既可以轻易的用鼠标点击到这个按钮了。
具体步骤1、运行FlashMX2004,文档属性默认。
2、新建一个元件,命名为“按钮”,类型设定为按钮元件。
3,进入按钮编辑区,时间轴上面一共有四个帧。
这四个帧的作用已经在第一章中向大家介绍过了。
如图所示。
图2.1.34 按钮元件的时间轴4、在第1帧中单击工具栏里面的矩形工具绘制一个蓝色的矩形。
5、返回到场景1,从“库”中把这个按钮拖动到舞台中。
6、发布测试效果,我们看到当鼠标放到这个按钮上面的时候,鼠标变为小手形状,说明制作的这个按钮成功。
7、在实际的创作中,因为舞台中的元件很多,为了区分元件的种类,需要在按钮上面写上说明,那么我们就来实际制作一下。
8、双击“库”中按钮元件,进入按钮编辑区。
9、在图层面板中新建图层2,单击文本工具键入“button”,调整位置。
如图所示。
图2.1.35 加入文字图层10、返回到场景1测试,按钮上面已经有了一个标志名字,按钮的功能没有受到影响。
如图所示。
图2.1.36 按钮效果11、这种按钮的制作方法是最为简单的,它不涉及到反应区的问题。
因为蓝色的矩形部分已经在舞台中显露出来,只要点击蓝色区域都可以执行按钮的作用。
flash行为动画制作

的值。
7.2 ActionScript变量
1、变量的命名
(1)变量必须以字母或者下划线开头,其中包括$、 数字、字母或者下划线。
(2)变量不能和关键字同名,不能是true或者false。 (3)变量在自己的有效区里必须唯一。
2、变量的作用域
变量只能在其作用域中被引用。在脚本程序中可将变量 分为全局变量或局部变量。一个全局变量可以在所有时间 轴中共享,而一个局部变量仅在它所属的代码块内可用。
使动画产生的触发条件就是事件.
3 Class(类)
类是一系列相互之间有联系的数据的集合,用来定义新的对 象类型。
4 Constructor(构造器)
用于定义类的属性和方法的函数。
5 Expressions(表达式)
语句中能够产生一个值的任一部分,例如“4+4” 。
6 Function(函数)
可以被传送参数并能返回值、可以重复使用的代码块。
执行的运算 加法 乘法 除法 求模
运算符 ++ --
数值运算符
执行的运算 减法 递增 递减
7.3 ActionScript表达式
Development
2、比较运算符 比较运算符用于比较表达式的值,然后返回一个布尔值(true或false) if (password= =831210) | loadMovieNum(“mov1.swf”,3); }else { loadMovieNum(“mov2.swf”,3); }
7 Identifiers(标识符)
用于识别某个变量、属性、对象、函数或方法的名称。
基本术语(续)
8 Instances(实例)
高中信息技术《Flash动画制作》教案6篇

高中信息技术《Flash动画制作》教案6篇High school information technology "flash animation productio n" teaching plan高中信息技术《Flash动画制作》教案6篇前言:信息技术是主要用于管理和处理信息所采用的各种技术的总称,主要是应用计算机科学和通信技术来设计、开发、安装和实施信息系统及应用软件。
本教案根据信息技术课程标准的要求和教学对象的特点,将教学诸要素有序安排,确定合适的教学方案的设想和计划便于学习和使用,本文档下载后内容可按需编辑修改及打印。
本文简要目录如下:【下载该文档后使用Word打开,按住键盘Ctrl键且鼠标单击目录内容即可跳转到对应篇章】1、篇章1:高中信息技术《Flash动画制作》教案2、篇章2:高中信息技术《Flash动画制作》教案3、篇章3:高中信息技术《Flash动画制作》教案4、篇章4:高中信息技术《Flash动画制作》教案5、篇章5:高中信息技术《Flash动画制作》教案6、篇章6:高中信息技术《Flash动画制作》教案篇章1:高中信息技术《Flash动画制作》教案课题:Flash动画制作——绘制七巧板教学目标:熟悉Flash软件的操作界面运用Flash软件绘制七巧板教学重点:绘制七巧板教学难点:如何选用合适的工具正确绘制七巧板教学方法:讲授法,演示法教学过程:一、打开Flash 软件“开始”菜单―――“程序”―――Flash MX 2004Flash可以用来制作静态图像和可互动的动画,可以任意缩放不失真,文件体积不大,适宜网络图形和动画的制作。
二、认识Flash 8操作环境1.菜单栏2.工具栏3.面板属性三、绘制七巧板操作步骤:1.绘制一蓝色边框,红色填充色的矩形。
选择矩形绘图工具,调整好边框及填充颜色,按住Shift键绘制正方形。
2.使用线条工具,按住Shift键绘制正方形的两条对角线。
2011—2012学年九年级第二学期信息技术教学工作计划

2011—2012学年九年级第二学期信息技术教学工作计划韩强强一、教材分析初三年级本学期教授《flash动画制作》等内容, flash动画制作基础知识部分内容是本学期的学习难点,学生没有接触过同类型的知识,必须从头教起。
不过对于学生日常应用却比较实用。
因此,在教学中注意结合实际需要,多做一些相关的练习,使学生了解flash动画制作基础知识的作用与应用。
动画制作部分内容学生从未接触过,本部分内容的教学主要是以学生自主创作作品为主,做一个主题鲜明的动画作品,让学生挑选自己喜欢的主题完成一个动画作品,使学生可以自主学习到一些动画作品的制作方法。
特别是优秀的同学,更加要求能制作网页中必要的一些简单的特殊动画效果。
而普通班就希望有一些简单的动画效果。
二、学情分析对九年级全体学生,通过上学期的学习,学生对办公软件例如word、excel 有一定了解,但是由于每一学期信息技术课时比较少,每周只有一节课,学生的遗忘性大,大多数学生学后没有注意巩固,学生掌握的情况不是很理想,参差不齐。
有条件的学生家中有电脑或父母单位有电脑,上机时间相对多一些,操作较熟练,有大部分学生纯粹是上课时间听课,课后就没有练习巩固的机会,所以,这一部分学生对所学知识遗忘较大,操作生疏。
学生对本学科的学习积极性还是比较高,因为信息技术课并不像语文、数学那么枯燥、单调,也不像历史、政治需要死记硬背。
相对来说学生觉得比较新鲜。
但是这又存在一个问题就是学生感兴趣的并不是学习,而是打游戏、上网聊天。
所以,学生对计算机的认识还有待提高。
要进一步对他们进行正确的引导。
三、预期效果通过本学期的学习,使学生能对flash动画作品制作能熟练掌握和应用,让学生熟悉动画作品的规划、素材搜集、动画作品制作和作品的调试与发布,动画作品制作的基本操作,包括文字和图片等基本元素的编辑、版式与布局技巧、学习规划、制作与发布的一般方法。
培养学生规划布局的一般技能。
培养学生有效地搜集信息、整理与处理信息的能力,提高学生的审美能力,培养正确的审美情趣。
Flash动态按钮

Flash动态按钮Flash是一种由Adobe公司开发的动画制作软件,在Web开发中起着重要的作用。
Flash可以制作出生动的动画、影视、游戏和网站等,而其中的Flash动态按钮也是很重要的一种元素。
Flash动态按钮具有丰富的交互性和视觉效果,可以使网站更加灵活、活泼和美观。
本文将对Flash动态按钮的设计、制作和使用进行阐述。
一、Flash动态按钮的设计动态按钮是指在不同状态(如:未悬停、鼠标悬停、按钮按下等)下改变其外观和行为的按钮。
Flash具有其内置的按钮组件,可供设计人员使用。
而在设计Flash动态按钮时,需要注意以下几点:1. 明确按钮的作用和目的在设计Flash动态按钮时,首先要明确该按钮的作用和目的,以便使其具有更强的交互性和应用价值。
例如:设计一个“购物车”按钮,就要突出该按钮的购物特性和作用。
2. 提升按钮的可用性通过改变按钮的颜色、大小、形状和动画等方式,可以提高按钮的可用性和易识别性。
例如:将按钮设置为“圆形”或“方形”,在不同状态下使用不同的颜色,可以使按钮更加醒目。
3. 优化设计的布局为了使Flash动态按钮更加美观和布局合理,需要进行优化设计。
例如:为按钮添加文本或图标等元素,可以增加按钮的可读性和信息量。
二、Flash动态按钮的制作将Flash动态按钮制作成真正的功能按钮,需要进行以下设计步骤:1. 创建按钮在Flash中,为创建一个动态按钮,可以直接在“元件”栏中选择“按钮”组件。
然后,再通过选择按钮不同状态的“帧”和图层,“绘制”和“编辑”等操作,来创建自己的动态按钮。
2. 设置按钮属性对于创建好的按钮,需要设置其属性来实现不同状态下的效果。
例如:按钮的“颜色”、大小、形状、文本等属性,都可以通过Flash的属性窗格进行设置。
3. 完善按钮交互通过使用Flash的基础动画、音频、视频和图形等效果来完善按钮的交互性。
例如:当鼠标悬停在按钮上时,可以通过添加悬停动画或者声音等效果,来使按钮更加生动有趣。
flash动画制作教程PPT课件

② 添加声音图层 ③ 选取应添加声音相应关键帧添加声音效果 ④ 选取相应按钮添加声音效果 ⑤ 播放测试,调试
效果
2021/4/8
交互动画制作技术
ActionScript 是 Flash 的编程语言,作用 控制Flash动画的播放器 响应用户事件 程序实现动画效果
2021/4/8
声音同步
事件模式:
开始模1.式声:音文件完全下载之后,影片播放到插有声音的关键帧时
开始播放声音。适用于较短的声音文件。
停止模开式始:模式与事件模式相似,增加了检测重复声音的功能(不同 资料资流料2如行之音始停方影模流.果处会模止式片。声式此声是停式模设转适音用模音当止的式置场:锁于式比一声将为或)。定不影个音使停情同就时受片新同指止节时是间时 长 的 时 定 , 变开说轴间 , 开 播 的 当 化始当,而轴 即 始 放 声 影 时一比无的 使 模 。 音 片 。个视控 是 式 此 静 播需声频制 动 的 模 音 放同音具, 画 声 式 。 到步正有声 已 音 适 选 该的在更影音 经 播 合 取 帧播高一 停 放 在 声 时片放的直 止 时 按 音 声音时优到 , , 钮 层 音乐,先播声其组是停。不级放音它中某止会。完播开使关播有使毕放始用键放另用才也模。帧。一资结继式,适个料束续的同用开流。进声步于声
音时,Flash MX播放器会将声音与视频同步(动画播放停止时资 料流声音也会停止)。也就是说Flash MX强制动画播放与流式声 音播放同步。适用于动画中的同步音效。
2021/4/8
实训科目——为试管充水添加声音效果
实训目的:① 为试管充水添加流式声音:“快速泡泡声” ② 在最后一帧添加事件音效:“铃” ③ 为按钮组添加开始声音:“咔”
flash入门教程

2023-11-04contents •flash简介•flash基本操作•flash动画制作基础•flash交互式动画制作•flash动画发布与导出•flash动画制作实例教程目录01 flash简介flash的发展历程2001年,Adobe公司收购Macromedia 公司,Flash成为Adobe旗下产品。
2005年,Flash CS2发布,支持ActionScript 3.0,引入了新的开发工具。
2010年,Adobe宣布停止开发桌面版的Flash播放器。
2007年,Flash CS4发布,支持ActionScript 3.0的更多功能。
1996年,Macromedia公司推出第一版Flash,用于制作动画和游戏。
Flash是最早的网络动画技术之一,广泛应用于网页设计和广告制作。
网络动画游戏开发教育培训Flash曾是游戏开发的重要工具之一,但随着其他技术的发展,逐渐被取代。
Flash曾广泛应用于在线教育和培训领域,但随着HTML5等技术的普及,逐渐被取代。
03flash的应用领域0201flash的特点和优势Flash文件体积小,便于在网络上传输和播放。
文件小、传输快动画质量高交互性强跨平台性Flash支持矢量图形和位图图形,可以制作出高质量的动画和图片。
Flash支持ActionScript编程语言,可以制作出具有交互性的动画和游戏。
Flash可以在不同的操作系统和设备上播放,具有较好的跨平台性。
02 flash基本操作flash的安装与启动下载Adobe Flash Player:访问Adobe官方网站,下载与您的计算机操作系统和浏览器兼容的Flash Player版本。
安装Adobe Flash Player:按照下载文件的指示进行安装即可。
启动Adobe Flash Player:在安装完成后,可以通过浏览器中的“插件”选项来启动Flash。
flash的工作界面介绍属性面板用于显示和编辑当前选中对象的属性。
按钮2

复习
上节次课程掌握哪些功能的实现
按钮制作 动态按钮制作 有声按钮制作 动画在某一帧停止功能实现(关键帧动作) 按钮控制动画功能实现(按钮动作) 知识总结: 1、什么是按钮 2、什么是动作: 动作在Flash里是实现交互功能,如点击按钮,控制影片属性等,常用于 Flash游戏、Flash网站等。 3、Flash中可以添加动作对象有: (1)关键帧 (2)按钮 (3)影片剪辑
duplicateMovieClip( , , );应用
n = 1; for(n=1;n<=10;n++) { s=n*10; duplicateMovieClip("qq", "qq"+n, n); setProperty("qq"+n, _x, random(500)); setProperty("qq"+n, _xscale,s); setProperty("qq"+n, _yscale,s); setProperty("qq"+n, _alpha, random(100)); }
动态按钮制作
制作原理: 1、使用影片剪辑 按钮在影片剪辑里 控制动画播放 2、使用影片剪辑 按钮在影片剪辑外 控制动画播放 思考: 其它动态按钮制作
总结 掌握使用按钮控制不同内容显示 掌握duplicateMovieClip的应用 掌握动态按钮的制作方法 作业: 结合上节课的按钮继续完成动态按钮的 设计与制作
本节课需要完成的任务
使用按钮控制不同内容显示 使用按钮控制对象属性 duplicateMovieClip( , , );应用 动态按钮制作
使用按钮控制不同内容显示
Flash中制作一个按钮控制音乐的播放与暂停

Flash 8 制作一个按钮控制音乐的播放以及暂停一、实现思路定义一个变量,在每次单击按钮时,该变量自动加1,然后对该变量除以2获得余数,余数有两种情况或者为0,或者为1;再根据余数的不同,来改变按钮的状态,并通过AS语句分别控制音乐的播放和暂停。
二、实现方法1. 启动Flash MX,单击“文件→导入到库”,出现“导入到库”对话框,将所需的声音文件导入到Flash MX 库中;按Ctrl+L组合键,打开库,在导入的声音文件上点击右键,选择“链接”;在“链接属性”对话框中,把“为动作脚本导出”选项选中,在标识符中填入“beijing”(图1),为后面的动作脚本调用该声音文件做好准备。
2. 选定主场景中的第一帧,打开动作面板,输入如下语句:mysound = new Sound();//定义一个新的声音对象mysound.attachSound("beijing");//绑定库中的声音,注意加上引号mysound.start();//开始播放声音在这一帧中,首先定义了一个声音对象,然后把刚才库中的声音文件绑定到该声音对象,并开始播放声音。
注意:“//”后面的是注释。
3. 打开组件面板,拖入一个“PushButton”至主场景中,在属性面板中,将之命名为“kongzhi_bt”,在参数设置中,将“Label”设置为空(这个参数用来设置按钮上的文字,后面我们要动态改变上面的文字),在“Click Handler”中填入“kongzhi”(这里设置的是单击按钮后执行的一个自定义函数,我们下面要来定义它)。
设置如图2所示。
4. 下面我们继续在第一帧中自定义刚才所要用到的函数--“kongzhi”。
选定第一帧,接着输入如下语句:function kongzhi() {//定义函数i = i+1;if (i%2 == 1) {//对变量i进行取模mysound.stop();_root.kongzhi_bt.setLabel("播放");//如果余数为1,则停止播放声音,按钮标签为“播放”} else {mysound.start(mysound.position/1000);_root.kongzhi_bt.setLabel("暂停");//否则的话,接着播放声音,按钮标签为“暂停”}}最后加上一句:_root.kongzhi_bt.setLabel("暂停");//将按钮上的初始文字设置为“暂停”测试影片,影片开始时播放声音,按钮此时文字为“暂停”;单击按钮,则声音暂停,按钮文字变为“播放”;再单击,则声音继续播放。
flash动画详细制作教程

最新课件
一、初识Flash
15
⑼ 吸管工具(Eyedropper Tool)。
从工作区中拾取已经存在的颜色及样式 属性,并将其应用于别的对象中。
最新课件
一、初识Flash
16
⑽ 橡皮擦工具(Eraser Tool)。
完整或部分地擦除线条、填充及形状。
选项栏:擦除模式(Eraser Mode)、水龙头
时间轴面板
最新课件
4
属性面板 如文字工具的属性面板。
最新课件
一、初识Flash
5
2. 绘图工具
箭头工具、精选工具和套索工具 直线工具和铅笔工具 钢笔工具 椭圆工具和矩形工具 笔刷工具 自由形变工具 渐变工具 墨水瓶工具和颜料桶工具 吸管工具 橡皮擦工具 视图移动工具
缩放工具
最新课件
2.3 图层的操作
37
➢5种基本操作
⑴ 添加(插入)一个 新图层。
⑵ 调整图层顺序。
⑶ 改变图层状态。 编辑/不可编辑; 显示/隐藏; 锁定/解锁; 轮廓/非轮廓。 ⑷ 设置图层属性。
⑸ 删除图层。
最新课件
38
2.4 场景(Scene)应用
显示场景面板:Modify/Scene
最新课件
6
一、初识Flash
⑴ 箭头工具(Arrow Tool)、精选工具 (Subselect Tool)和套索工具(Lasso Tool)。
他们的主要功能都是选择
箭头工具
选取和移动对象、修正对象轮廓、
旋转或缩放对象。
精选工具
对曲线、圆形、矩形等图形对象
的外形进行编辑调整。若图形对象是组件,必须
最新课件
Flash动画制作

选取场景中的对象, 并且可以对绘制的图 形进行形状的修改。
选取锚点与贝赛尔曲 线,改变图形形状。
调整所选图形的尺寸, 角度与形状 。
主要用于调整渐变填 充色,还可以用于调 整填充位图 。
绘制任意曲线,有三 种模式可供选择,分 别为伸直,平滑与墨 水 。
伸直效果
可以通过绘制任意曲 线所形成的选区来选 取对象中的图形。
4. Flash基本术语
时间轴 帧 舞台 图层 场景 元件、实例 对象
时间轴
时间轴位于主工具栏的下面,是用来进行动画创作 和编辑的主要工具,分为两大部分:层控制区和时 间轴控制区,如图所示。
显示/隐藏图层 锁定/解除图层层 静止帧结束
过渡帧
图层名
插入图层
添加运动层
图 示
对象类型与动画补间的关系
对象实际上可以分为2大类: 形状为一类;组合、 元件、文本为一类。当然两大类之间 可以转换。 创建动画补间方式: 形状对象采用“形状”补间;其余对象采用“动画”补间。 制作过渡动画提示: 如果补间的前后两个关键帧对象类型不同,将出现错误。
2013-8-21
图层就像透明的胶片,每个图层上所绘制的对象按 一定的顺序重叠在一起,形成复杂的动画。每个 每个图层都有各自的时间轴。在Flash中图层分为 普通层、遮罩层、运动引导层。
场景(Scene)
场景如同拍电影的不同场所,一个影片可以 有一个也可以有多个场景,每个场景是Flash作品 中相对独立的一段动画内容。
元件、实例
元件:存放在库中可反复取出使用动画元素。 实例:将元件从库中拖到舞台上就形成了这个元 件的一个实例。 一个元件可以产生多个实例,当元件更新后 ,舞台上的所有实例全部更新,但修改实例的属 性对元件没有丝毫影响。 说明:为了方便,在场景中引入的实例也简称为 元件。
flash动态按钮的制作

flash动态按钮的制作平时我们在制作网页的过程中免不了要制作一些按钮,而动态按钮则可以让制作的网页更活泼,同时能让浏览网页的游客得到好感。
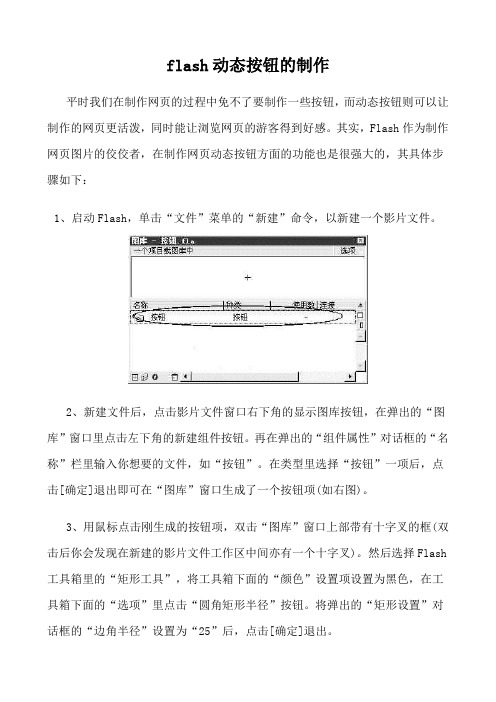
其实,Flash作为制作网页图片的佼佼者,在制作网页动态按钮方面的功能也是很强大的,其具体步骤如下:1、启动Flash,单击“文件”菜单的“新建”命令,以新建一个影片文件。
2、新建文件后,点击影片文件窗口右下角的显示图库按钮,在弹出的“图库”窗口里点击左下角的新建组件按钮。
再在弹出的“组件属性”对话框的“名称”栏里输入你想要的文件,如“按钮”。
在类型里选择“按钮”一项后,点击[确定]退出即可在“图库”窗口生成了一个按钮项(如右图)。
3、用鼠标点击刚生成的按钮项,双击“图库”窗口上部带有十字叉的框(双击后你会发现在新建的影片文件工作区中间亦有一个十字叉)。
然后选择Flash 工具箱里的“矩形工具”,将工具箱下面的“颜色”设置项设置为黑色,在工具箱下面的“选项”里点击“圆角矩形半径”按钮。
将弹出的“矩形设置”对话框的“边角半径”设置为“25”后,点击[确定]退出。
4、在影片文件窗口工作区的十字叉处画上一个按钮后,再用工具箱里的“文字工具”在按钮上键入你想要的文字,如“按钮”。
这里需要注意的是,在“字符”窗口里将文字的颜色设置为非黑色,否则文字将会看不见。
经过以上操作,按钮的形状已经基本完成(如左图所示)。
5、要让按钮发光或制作其他的动态效果,就先在影片文件窗口上方的时间线框的“向上”项目下面里的那一点里右击,从弹出的菜单里选择“复制帧”,再在“经过”项下面的空白框里右击,从弹出的菜单里点选“粘贴帧”。
用鼠标点击“经过”项,以激活刚粘贴的帧。
最后在工具箱里用“颜色桶工具”将按钮的黑色染为红色或其它颜色即可。
6、点击影片文件窗口左上角的“场景1”,再从“图库”窗口里将制作好的按钮用鼠标将其拖到影片文件窗口的工作区中,然后点选“控制”菜单里的“测试影片”命令,即可看到自己所制作的动态按钮。
FLASH简介

第一节 FLASH简介1、什么是FLASHFlash是美国的MACROMEDIA公司于1999年6月推出的优秀网页动画设计软件。
它是一种交互式动画设计工具,用它可以将音乐,声效,动画以及富有新意的界面融合在一起,以制作出高品质的网页动态效果。
2、启动FLASH MX 单击任务栏上的开始菜单将鼠标指针依次指向如图FLASH启动后图示:舞台工具箱工具箱图示2、时间轴(Timeline)是Flash 中最重要的工具之一。
用它可以查看每一帧的情况,调整动画播放的速度,安排帧的内容,改变帧与帧之间的关系,从而实现不同效果的动画。
红色的播放头可以在所创建的最大帧范围内拖动到任一帧上,以观察每一帧的内容,其下的状态栏(例:)中可以将播放头的位置居中,这个按钮在动画较长且播放头位于最多可显示的帧总数一半以上的位置时才有效。
状态栏中的为洋葱皮(Onion skin)按钮,其作用是在显示播放头所在帧内容的同时显示其前后数帧的内容。
当点击该按钮时,播放头周围会出现方括号形状的标记,其中所包含的帧都会显示出来,这将有利于我们观察不同帧之间的图形变化过程。
和的作用一样,只不过它只显示各帧图形的轮廓线。
当我们需要同时编辑多个帧时,按下按钮就可以了,但要注意,它只对帧-帧动画有效,而对渐变动画无效,因为渐变动画是通过定义关键帧再插值的方法实现的,所以其中内插的帧是无法编辑的。
是洋葱皮修改器,用于改变洋葱皮的状态和设置。
其后的三个数字分别为当前播放头所在帧号,动画播放速度以及以此速度从头播放到当前帧所需的时间,时间轴窗口右上角的可以用来调整时间每个单元格的宽窄大小,各人可根据自己的喜好,动画的长短等因素进行修改,以便于实际操作。
另外,我们还注意到在时间轴窗口中帧的表现形式也很多样。
在Flash中,有两类动画,一类是刚刚介绍过的渐变动画,通过关键帧内插的方法实现;另一类为帧-帧动画,是将每一帧都作为关键帧的动画,用来实现无法用渐变动画实现的效果,但一般不推荐频繁使用,因为关键帧的增加将加大动画文件的大小。
动画制作技术—元件与实例(现代教育技术课件)

实例属性
1 图片元件的实例属性
实
例
属
2 按钮元件的实例属性
性
3 影片剪辑元件的实例属性
用于静态图像,并可用来创建连接 到主时间轴的可重用动画片段
2 按钮元件
3 影片剪辑元件
Hale Waihona Puke 用于创建响应鼠标的交互式按钮 用于创建可重用的动画片段
创建元件
创 建
1 将舞台上选定对象转换成元件
元
件
的 方
2 先创建一个空元件,然后在元件编辑模式下制作
法
【实例1 】将选定的对象转换成图形元件
【实例2 】创建一个影片剪辑元件
【实例3 】制作动态按钮
说明: Flash的“窗口”菜单
的“公用库”中提供了很 多的按钮,可以直接用鼠 标左键拖动到舞台使用
【实例4 】跟我学英语
【实例5 】架子鼓(隐形按钮)
创建实例
1 创建元件的实例,只需将元件从库中拖到舞台上即可。 2 实例是指位于舞台上或嵌套在另一个元件内的元件副本。 3 修改一个元件的实例不会影响其他实例。 4 编辑元件则会更新它的所有实例。
学习目标
理解元件和实例的含义 掌握元件的三种类型 运用创建元件的方法创建不同类型的元件
元件
1 元件是Flash中创建图形、按钮或影片剪辑的特殊对象 2 元件只需创建一次,即可在文档中重复使用 3 在文档中使用元件可以显著减少文件的大小 4 使用元件可以加快SWF文件的回放速度
元件的类型
1 图形元件
中学信息技术-Flash动画制作入门课件

感谢您的观看
THANKS
跨平台播放
丰富的媒体元素
Flash动画可以在多种操作系统和浏览器上 播放,具有较好的兼容性和跨平台性。
Flash动画可以集成多种媒体元素,如文本 、图像、音频、视频等,实现丰富的表现 形式和效果。
Flash动画的应用领域
网络广告
Flash动画在网络广告中 广泛应用,能够吸引用 户的注意力并传递广告
中学信息技术-flash动画制 作入门课件
contents
目录
• Flash动画制作简介 • Flash动画制作基础 • 制作简单动画 • 交互式动画制作 • 动画的发布与导出 • Flash动画制作进阶技巧
01
Flash动画制作简介
什么是Flash动画
Flash动画是一种基于矢量图形的交互式多媒体动画格式,由Adobe公司开发。 它能够将音乐、声效、动画和交互性元素融合在一起,创建出具有高度表现力和 感染力的作品。
创建遮罩层
在Flash中,可以通过单击“新建图层”按钮,然后在弹出的菜单中选择“遮罩层”来创 建一个新的遮罩层。将需要放大的内容放在遮罩层上,然后对该图层应用遮罩效果。
遮罩层的属性
遮罩层的属性包括遮罩层的位置、大小、形状等。可以通过拖动、缩放、旋转等操作来调 整遮罩层的属性,以达到所需的效果。
使用引导层
Flash动画通常用于制作网页动画、网络广告、多媒体课件、游戏等多种类型的 内容,具有广泛的应用领域。
Flash动画的特点
基于矢量图形
交互性
Flash动画使用矢量图形技术,这意味着它 可以在保持清晰度的情况下任意缩放,不 会出现像素化现象。
Flash动画具有强大的交互性,可以通过按 钮、热区等交互元素实现与观众的互动, 增加观众的参与感和体验感。
- 1、下载文档前请自行甄别文档内容的完整性,平台不提供额外的编辑、内容补充、找答案等附加服务。
- 2、"仅部分预览"的文档,不可在线预览部分如存在完整性等问题,可反馈申请退款(可完整预览的文档不适用该条件!)。
- 3、如文档侵犯您的权益,请联系客服反馈,我们会尽快为您处理(人工客服工作时间:9:00-18:30)。
第10讲动态按钮的制作
一、教学目标:
1、理解交互式动画的含义
2、掌握按钮的制作方法
二、教学内容:
1、概述
按钮是一种特殊的元件,当我们用鼠标单击按钮进行交互时,它能够执行某种特定的工作,而且对应不同的状态,其显示的外观都可以不同。
其状态有如下四种:
1、弹起:鼠标不在按钮上时的一种状态
2、指针经过:鼠标移动到按钮上方,但没有按下左键
3、按下:鼠标在按钮上按下左键时的状态
4、单击:定义相应鼠标事件的区域范围,但这个区域不会在动画中显示出来。
2、制作方法
(1)选择菜单“插入”——“新建元件”命令,或者使用快捷键Ctrl+ F8
(2)在“元件属性”对话框中输入其名称,并选择该元件为“按钮”类型,确定后Flash 会自动切换到元件编辑模式,时间轴的第一行显示4个连续的帧,分别对应按钮的四种状态。
(3)在时间轴窗口单击第一帧,然后使用绘图工具绘制按钮的外观,或者直接导入其他已经制作好的图片、元件作为其外观。
注意:其外观不能使用已经制作好的按钮,但可以使用图片或影片剪辑元件作为外观,如果是动画按钮就使用影片剪辑元件。
(4)单击第二帧,并选择“插入”——“关键帧”命令。
(5)修改图形或重新制作一个图形,作为鼠标经过按钮时显示的外观。
(6)重复第4、5步操作,制作其他2种状态下的按钮外观。
三、实验内容:
打开“按钮的制作素材.fla “文件,然后按照下列步骤完成试验
1、新建一个“图形“类型的元件,绘制按钮的外观。
2、新建一个影片剪辑类型的
水波形动画
3、新建一个影片剪辑类型的元件,制作“鼠标经过”状态下的按钮外观(上下弹动)。
4、在第15帧添加脚本:stop()
5、新建一个按钮元件,制作“按下”状态下的按钮外观,即为第1步制作的按钮图形元件
6、制作“单击”作用的范围。
7、新建图层2,并输入按钮上的文字
8、执行“文件“菜单——导入——导入到库,选择要导入的铃声文件:bell.wav
9、新建图层3,在四个状态的分别插入关键帧,将库中的铃声拖入到第2和第4帧中。
10、将制作好的按钮元件放到Flash作品中
11、将文件另存到Flash文件夹中,保存为姓名
12、发布。
